favicon.ico и другие форматы, поддержка браузерами
От автора: раньше иконки для сайта были такими легкими. Простой растровый favicon.ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
Что такое favicon?
Favicon – это маленький значок, помогающий идентифицировать страницу. Это часто забываемая концепция бренда для сайта. Они дополняют UX просмотра в нескольких ключевых местах. В зависимости от браузера и контекста они могут отображаться:
Рядом с именем сайта во вкладке браузера
В списке закладок
Как иконка запуска на домашнем экране устройства и десктопа
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ самой адресной строке (я не уверен, но современные браузеры так не делают. Они отображают иконку во вкладке браузера)

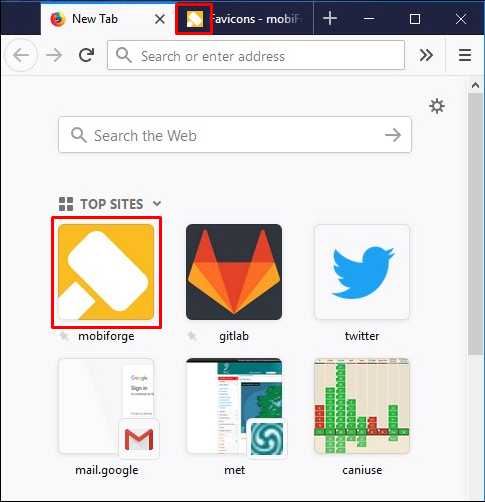
Firefox показывает большие favicon на стартовом экране и маленькие во вкладке
Favicon традиционно ассоциировался с сайтом, но так как он добавляется через разметку, то на каждой странице можно поставить свой favicon, если хотите. Можно даже поставить отдельный favicon для всех запросов страницы.
Как правило, браузеры кэшируют favicon. Поэтому если вы планируете делать что-то забавное с несколькими favicon на сайте, кэширование нужно отключить. Один из способов – добавить временную метку в URL favicon.
Мы не будем уделять время кэшированию браузера. Будем поддерживать простоту. Оказывается, с ростом количества платформ и клиентов с поддержкой веб-страниц растет и сложность добавления маленькой иконки так, чтобы она правильно отображалась и удовлетворяла требованиям всех платформ.
Что такое формат favicon .ico (ICO)?
Прежде чем переходить к подробностям, давайте быстро разберем формат ICO.
ICO – формат изображений для отображения иконок. Он берет свои корни из первой версии Windows — Microsoft Windows 1.0 – выпущенной в 1985. По факту, это формат-контейнер для хранения одного и более файлов растровых изображений. Изначально файлы должны были быть в формате BMP. Позже появилась поддержка PNG.
В 1999 Microsoft добавила формат ICO в IE5, как способ создавать закладки и определять сайт – так родился favicon.
Изначально favicon в вебе был размером 16х16 пикселей, но со временем появилась поддержка разных размеров в ICO файле (32×32, 24×24, 48×48, 64×64, 128×128 и 256×256).
Возникает вопрос: если favicon.ico может хранить несколько размеров, то какие из них нужно использовать? Вернемся к этому скоро.
Как подключить favicon?
Зачастую термины favicon и иконка взаимозаменяемы. Однако favicon не обязательно должен быть формата ICO. Часто встречаются форматы GIF, PNG, JPG.
Начнем с самого старого и базового способа добавления favicon на сайт.
Размещение favicon.ico в корне сайта
Изначально Microsoft для Internet Explorer 5 разработала способ добавления favicon на сайт. Для этого нужно было сохранить файл иконки в корневой папке сайта с именем favicon.ico. Это все что требовалось, никакого HTML. Большинство браузеров до сих пор проверяют корневую папку на наличие файла favicon.ico.
Позже когда favicon стал частью стандартов HTML 4.01 и XHTML 1.0, рекомендовали использовать тег link для размещения favicon. Рассмотрим этот способ.
Подключение favicon через тег link
После добавления favicon в стандарты HTML, появился новый способ подключения через тег <link rel=»…»> в head документа. Favicon перестал ограничиваться корневой папкой сайта, теперь можно было указать любой путь.
Даже у такого простого предложения есть сложности. Атрибуты rel и type принимают разные значения. Например, все строки ниже будут работать:
<link rel=»shortcut icon» href=»/favicon.ico» /> <link rel=»icon» type=»image/vnd.microsoft.icon» href=»/favicon.ico»> <link rel=»icon» type=»image/x-icon» href=»/favicon.ico»> <link rel=»icon» href=»/favicon.ico» />
<link rel=»shortcut icon» href=»/favicon.ico» /> <link rel=»icon» type=»image/vnd.microsoft.icon» href=»/favicon.ico»> <link rel=»icon» type=»image/x-icon» href=»/favicon.ico»> <link rel=»icon» href=»/favicon.ico» /> |
Принимаются и другие форматы изображений, так как favicon больше не ограничен форматом ICO:
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»>
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»> |
Подключение иконок через Web App Manifest: manifest.json
Вместе с Progressive Web Apps (PWAs) вы часто будете слышать про файл manifest.json. Файл manifest.json – это JSON файл, позволяющий настраивать внешний вид и запускать действия веб-приложения, которое добавлено в закладки или на домашний экран устройства.
manifest.json позволяет настраивать ряд параметров, среди которых внешний вид иконки, используемой для запуска веб-приложения.
Более подробно о manifest.json и его возможностях читайте в нашей статье manifest.json.

Favicon на домашнем экране устройства Android
Манифест содержит свойство массива icons, с помощью которого можно задавать список объектов изображений, каждое из которых может обладать свойствами src, sizes и type, описывающими иконку.
Файл manifest.json с двумя иконками может выглядеть следующим образом:
{ «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144.png», «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144.png», «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
Используйте код ниже для ссылки на манифест, который в нашем случае сохранен в корне:
<link rel=»manifest» href=»/manifest.json»>
<link rel=»manifest» href=»/manifest.json»> |
Подключение иконок через файл browserconfig.xml
browserconfig.xml – это XML файл, с помощью которого можно задавать иконки для Microsoft Windows. Он также размещается в корне сайта. Его код:
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <square310x310logo src=»/mstile-310×310.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
Нас интересуют здесь тег tile и его дочерние элементы. Код сверху определяет иконку с двумя размерами 150×150 и 310×310. Подробнее об этих размерах позже.
Так много способов подключения иконки – какой использовать?
Столько способов подключения favicon. Вы спросите: «какой же использовать?». Теперь самое забавное – все! ОК, весело? Не совсем.
Почему столько много способов подключения favicon?
Ранее мы говорили, что почти все браузеры поддерживают favicon.ico 16×16 и 32×32 в корневой папке. Так почему бы не пойти этим путем? Нам нужно поддерживать разные платформы и плотность пикселей на экране, чтобы иконка всегда хорошо смотрелась на разных размерах и в разных контекстах.
Во-первых, иконка представляет собой точку запуска сайта или приложения. Она всегда должна смотреться хорошо. То есть быть четкой и ясной, без видимых пикселей, а размер и качество должны подходить под разрешение экрана устройства. Favicon 16×16 и 32×32 – это хороший фолбек, но они будут плохо смотреться на экранах с большим разрешением.
На мобильных ОС, например, нужно также подготовить иконку для отображения на домашнем экране. У каждой ОС свои особенности и набор предпочтительных размеров иконок для разных размеров экрана. Файлы Web App Manifest и browserconfig.xml дают разработчику больше контроля над представлением и запуском сайта на разных платформах.
Какие размеры favicon использовать?
У нас есть разные способы подключения иконок. Давайте узнаем, какие размеры использовать. С появления атрибута sizes в HTML5 теперь можно указывать favicon в формате PNG:
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»>
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»> |
Рекомендации Chrome
На сайте Google developers рекомендуют использовать для Chrome максимальный размер 192×192px.
<link rel=»icon» type=»image/png» href=»icon-192.png»>
<link rel=»icon» type=»image/png» href=»icon-192.png»> |
Изображение будет автоматически уменьшено до необходимого размера.
Однако если вам нужно больше контроля, и вы сами предпочитаете масштабировать изображения, а не оставлять это браузеру, можете предоставить свои собственный иконки кратные 48px.
Мы получаем следующие размеры:
48×48
96×96
144×144
192×192
Другой источник Google developer для заставок Add to homescreen рекомендует разрешение еще больше. Поэтому можно добавить 256, 384 и 512:
256×256
384×384
512×512
Разметка со всеми этими favicon будет выглядеть так:
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144.png»> <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»>
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144.png»> <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»> |
Рекомендации Safari
Apple рекомендует следующие размеры иконок:
120×120: iPhone
152×152: iPad
167×167: iPad Retina
180×180: iPhone Retina
Их можно подключить через тег link. Получается:
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> |
Оптимальные размеры для старых устройств на iOS:
57×57
60×60
72×72
76×76
114×114
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> |
Их также моно разместить в корневой папке с именами типа apple-touch-icon-180×180.png и apple-touch-icon.png, и Safari iOS автоматически найдет правильную иконку.
Тем не менее, другие платформы тоже могут использовать иконки iOS, поэтому лучше задать их явно через теги link.
Закрепленные вкладки в Safari
Safari использует SVG иконки на закрепленных вкладках. Для этого используется SVG изображение (поэтому размер пикселей неважен):
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″>
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″> |
Плитки Microsoft Windows
Даже если вы не хотите заботиться об ОС Windows Phone mobile (на это есть хорошая причина, она была заморожена), вам все еще нужно думать об иконках на плитках Windows. Они используются в Windows 8 и выше, на планшетах, ноутбуках и ПК.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПлитки Microsoft Windows
Windows 8 и выше использует формат плитки для отображения иконок. Руководство по их проектированию довольно сложное. Мы лишь рассмотрим необходимые размеры.
Базовые размеры плитки, определенные Microsoft:
70×70 (маленькая плитка)
150×150 (средняя плитка)
310×150 (широкая плитка)
310×310 (большая плитка)
В Windows 8.0 и IE 10 плитку 144×144 можно задать в разметке так:
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> |
С версии 8.1 можно использовать файл browserconfig.xml и не писать это в head.
Запутаем вас немного: чтобы покрыть большой диапазон устройств, Microsoft рекомендует использовать изображения в 1.8 раза больше размера стандартной плитки, чтобы их можно было увеличить или уменьшить при необходимости.
Наш browserconfig.xml теперь ссылается на изображения плиток, увеличенные на 1.8, и выглядит следующим образом:
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig> |
Edge и IE11 автоматически запрашивает файл browserconfig.xml. Однако конфиг файл можно явно предоставить следующим образом, что позволяет изменить его имя и путь:
<meta name=»msapplication-config» content=»/path/to/config-file.xml» />
<meta name=»msapplication-config» content=»/path/to/config-file.xml» /> |
Собираем все вместе
Если собрать все вместе, предполагая, что мы следуем всем рекомендованным размерам для всех основных браузеров и платформ, наш набор файлов будет примерно такой:
favicon.ico
favicon-16.png
favicon-32.png
icon-48.png
icon-96.png
icon-144.png
icon-192.png
icon-256.png
icon-384.png
icon-512.png
apple-touch-icon-57.png
apple-touch-icon-60.png
apple-touch-icon-72.png
apple-touch-icon-76.png
apple-touch-icon-114.png
apple-touch-icon-120.png
apple-touch-icon-152.png
apple-touch-icon-167.png
apple-touch-icon-180.png
ms-tile-144.png
ms-tile-126.png
ms-tile-270.png
ms-tile-558×270.png
ms-tile-558.png
И 2 конфиг файла:
manifest.json
browserconfig.xml
Разметка favicon
<link rel=»icon» href=»icon-48.png»> <link rel=»icon» href=»icon-96.png»> <link rel=»icon» href=»icon-144.png»> <link rel=»icon» href=»icon-192.png»> <link rel=»icon» href=»icon-256.png»> <link rel=»icon» href=»icon-384.png»> <link rel=»icon» href=»icon-512.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″> <meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> <link rel=»manifest» href=»/manifest.json»>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <link rel=»icon» href=»icon-48.png»> <link rel=»icon» href=»icon-96.png»> <link rel=»icon» href=»icon-144.png»> <link rel=»icon» href=»icon-192.png»> <link rel=»icon» href=»icon-256.png»> <link rel=»icon» href=»icon-384.png»> <link rel=»icon» href=»icon-512.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″> <meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> <link rel=»manifest» href=»/manifest.json»> |
Этого незначительного куска разметки должно хватить, чтобы все браузеры были счастливы.
Прозрачность и кадрирование: не все иконки одинаково обрабатываются
Предупреждение: даже если у вас не будет проблем с созданием всех файлов, результат в определенных контекстах вас может удивить.
Мы уже поняли, что все платформы делают все по-своему и используют свои наборы размеров изображений. Но различия на этом не заканчиваются. Могут возникнуть неожиданные различия в том, как платформы будут обрабатывать иконки, над которыми вы так трудились.
Например, прозрачность хорошо работает на Android, но на iOS она превращается в черный цвет. Во многих случаях это неприемлемо.
Другое различие заключается в кадрировании. iOS добавляет скругленные углы иконкам, Android этого не делает. Windows помещает изображения иконок на плитки и в зависимости от размера плитки и внутреннего отступа иконки последняя может быть либо слишком маленькой, либо слишком большой.
Вывод – нужно проверять рендер favicon на всех платформах.
Нам действительно нужны все эти favicon?
Для такой маленькой иконки очень много работы.
С этим соглашается Philippe Bernard, автор RealFaviconGenerator. Он протестировал несколько вариантов, чтобы уменьшить количество необходимых файлов.
Он предполагает, что более минимальный подход обеспечивает достаточное покрытие совместимости для подавляющего большинства случаев.
Пусть браузер сам занимается уменьшением
Как говорилось ранее, браузеры обычно используют иконку самого близкого большего размера и уменьшают ее до желаемого размера, когда оптимального размера нет.
Поэтому если вы не возражаете, чтобы браузер за вас автоматически уменьшал изображения, можете предоставить всего одну большую иконку, которая будет покрывать большинство случаев.
Есть случаи, когда такой подход не позволителен: необходимо, чтобы иконки всегда смотрелись идеально, чтобы были видны детали и цвета, чтобы все было читаемо и хорошо смотрелось на всех размерах. В больших иконках лучше добавить больше деталей, таких как текст, название бренда, то, что невозможно поместить на маленькие размеры.
Минимальный набор иконок
1. Следующие файлы в корневой папке
favicon.ico (с размерами 16×16, 32×32)
favicon-16×16.png: современный эквивалент формата ICO
favicon-32×32.png: Safari
apple-touch-icon-180.png: Apple touch icon
icon-192.png: Chrome/Android
safari-pinned-tab.svg: SVG на закрепленной вкладке в Safari
mstile-150×150.png: MS плитка
2. Файл manifest.json, использующий изображение chrome:
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
3. Файл browserconfig.xml, использующий изображение mstile
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
4. Следующая разметка
<link rel=»apple-touch-icon» href=»/apple-touch-icon.png»> <link rel=»icon» type=»image/png» href=»/icon-32×32.png»> <link rel=»icon» type=»image/png» href=»/icon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <link re
webformyself.com
Иконки Юникода в HTML
От автора: приветствую вас, уважаемые друзья. В этом уроке мы с вами коснемся темы иконок для сайта. Из урока вы узнаете, как сделать иконки HTML с помощью кода, без использования картинок. При этом сделать иконки можно очень быстро и крайне просто, в частности мы рассмотрим один из занимательных способов использования иконок для сайта, а именно — будем использовать иконки Юникода в HTML.
Автор: Андрей КудлайЗовут меня Андрей Кудлай. Родом я из Украины, живу в Днепропетровске. Веб-программированию учился сам. Неплохо знаю HTML, CSS, PHP, JavaScript. |
НУЖНЫ ЛИ НАМ ИКОНКИ ДЛЯ САЙТА?
Сегодня уже сложно встретить сайт, на котором не использована хотя бы одна иконка. Иконки используются сплошь и рядом: для списков, для контактных данных, для оформления информационных блоков, в меню сайта и т.д. Многие проекты даже пытаются добавить дополнительную изюминку для своего сайта, используя уникальные оригинальные иконки, создаваемые на заказ.
Исходя из этого, можно дать вполне четкий ответ: иконки важны, иконки нужны.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВАРИАНТЫ ИСПОЛЬЗОВАНИЯ ИКОНОК НА САЙТЕ
Вариантов использования иконок для сайта — несколько. Начнем с самого древнего способа, который на данный момент можно считать уже несколько устаревшим. Заключается эта возможность в банальном вырезании иконки из макета. Полученную картинку иконки верстальщик просто вставлял в страницу html тегом img или фоном из css.
Этот способ в современной верстке уже мало используется. У него есть существенный минус: поскольку иконка — это картинка, то ее можно использовать только для конкретного дизайна, для конкретного оформления страницы. Если же завтра мы решим изменить фон сайта, то, скорее всего, придется переделывать и иконку.
Второй путь состоит в «рисовании» иконок через CSS. Это довольно оригинальный способ «на любителя». Подходит он только в некоторых конкретных случаях, например для рисования стрелок. Скажем, у нас есть элементы списка HTML и для каждого элемента необходима простая треугольная стрелочка. Некоторые «рисуют» ее средствами CSS. На мой взгляд этот вариант все же неоправданно избыточен, поскольку CSS используется не совсем по назначению.
Следующая альтернатива уже является современной и, пожалуй, наиболее популярной. Этот вариант заключается в использовании так называемых иконочных шрифтов. Например, иконочный шрифт Font Awesome. Это действительно отличное решение, имеющее массу плюсов.
Поскольку речь идет об иконочном шрифте, постольку к иконком можно применять все те же стили, что и к обычным шрифтам, т.е. задавать им цвет, размер, стиль шрифта. На а это, как вы понимаете, делает такие иконки сайта универсальными. Например, если на сайте изменится цветовое оформление, нам не нужно делать новую иконку, как в случае с картинкой. Достаточно в стилях изменить цвет иконки и продолжать использовать ее и дальше. Удобно, не правда ли?
Ну и количество иконок не может не впечатлять: 585 иконок в наборе на момент написания статьи.

Качество и разнообразие иконок может удовлетворить самый притязательный вкус. В наборе Font Awesome можно подыскать иконку практически для любых целей. Ну а простое внедрение иконки на сайт является дополнительным доводом для использования иконочного шрифта. Давайте, к примеру, возьмем список HTML и для каждого элемента списка используем иконку в виде галочки. Создадим его:
<ul> <li><a href=»#»>Item 1</a></li> </ul>
<ul> <li><a href=»#»>Item 1</a></li> </ul> |
Теперь в стилях уберем стандартные маркеры для элементов списка:
Скачаем и подключим иконочный шрифт Font Awesome. Из полученного после скачивания архива нас интересует папка fonts, в которой находится иконочный шрифт. Ее мы положим рядом с папкой css. Ну а в папку css положим файл стилей шрифта и подключим его в HTML:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<link rel=»stylesheet» type=»text/css» href=»css/font-awesome.css»>
<link rel=»stylesheet» type=»text/css» href=»css/font-awesome.css»> |
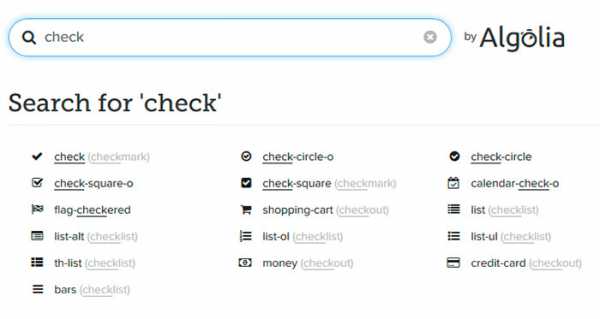
Теперь найдем подходящую иконку на сайте Font Awesome. Вы можете искать подходящую иконку, просматривая весь список иконок, или попробовать воспользоваться поиском.

Иконка найдена, вставим ее перед каждым элементом:
<ul> <li><i></i><a href=»#»>Item 1</a></li> </ul>
<ul> <li><i></i><a href=»#»>Item 1</a></li> </ul> |
И немного оформим:
ul li i.fa{ margin-right: 10px; font-size: 15px; color: #ff0000; }
ul li i.fa{ margin-right: 10px; font-size: 15px; color: #ff0000; } |
В итоге мы получим симпатичную иконку для сайта.
Как видим, все крайне просто. При этом, как отмечалось выше, мы можем в любой момент изменить цвет или размер такой иконки. Это просто отлично!
Однако у иконочных шрифтов есть совсем небольшой минус — их необходимо подключать к сайту, а это дополнительные килобайты данных, иногда даже сотни килобайт. Это, конечно, немного. Но если нам нужно использовать, скажем, одну-две иконки, то подключать ради них целый шрифт… эта идея немногим может понравиться. Что же делать, спросите вы? Неужели придется вернуть к первому варианту с картинкой? Нет, не обязательно. Мы можем добавить иконку на сайт без картинки и без дополнительных шрифтов. И для этого мы обратимся к иконкам Юникода в HTML.
ИКОНКИ ЮНИКОДА
Использовать иконки Юникода также просто, как и иконочный шрифт. Вот только подключать нам ничего не нужно, поскольку эти иконки уже есть в кодовой таблице Юникода и доступны нам. Все, что нам потребуется, это найти подходящую иконку в таблице Юникода и узнать ее код. Ну а выбирать действительно есть из чего, посольку кодовая таблица Юникода содержит просто огромное количество всевозможных символов. Подобрать иконку вы можете на следующем замечательном сервисе.
Давайте найдем там галочку, возьмем ее код и добавим для наших элементов. Сделать это можно двумя путями (для каждого символа предлагается 2 кода):
<ul> <!— так —> <li><i>✔</i><a href=»#»>Item 1</a></li> <!— или так —> <li><i>✔</i><a href=»#»>Item 2</a></li> </ul>
<ul> <!— так —> <li><i>✔</i><a href=»#»>Item 1</a></li> <!— или так —> <li><i>✔</i><a href=»#»>Item 2</a></li> </ul> |
Если обновить страницу, то мы почти не заметим разницы между иконкой Font Awesome и иконкой Юникода. Они практически одинаковы. Но использовав символ Юникода, мы при этом не подключали абсолютно ничего. Все работает, как говорится, из коробки. Просто великолепно!
На этом мы, пожалуй, остановимся. Пробуйте, экспериментируйте, выберите какие-нибудь оригинальные иконки, добавив тем самым дополнительную изюминку своему сайту. Ну а если что-то осталось непонятным, тогда спросите в комментариях, я попробую ответить. Удачи!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Иконка сайта.
Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico. которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,
а также в результатах поиска поисковой системы Яндекс
Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов. Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму.
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега <link>.
Напомню, тег <link> имеет атрибуты:
- href — Путь к файлу.
- rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами <head> </head> следовательно вся запись вместе приобретает следующий вид:
<head><link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>
</head>
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>Однако всё же лучше связывайте иконку со страницей сайта тегом <link>
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Иконка сайта</title>
<link rel=»shortcut icon» href=»../graphics/favicon.ico» type=»image/x-icon»>
</head>
<body>
<h2>Моя любимая страничка!</h2>
<p>Эта страничка использует индивидуальную иконку в виде сердечка.</p>
</body>
</html>
В этом примере к странице мы подключаем иконку, которая лежит на уровень выше от документа в папке graphics. Таким способом каждой отдельной странице сайта можно назначить свою собственную пиктограмму.
Как самостоятельно изготовить файл favicon.ico?
Способ первый:
Найти в Интернете готовую подходящую иконку в коллекциях иконок..
Способ второй:
Изготовить иконку с помощью какого либо онлайн сервиса. Наиболее популярным сервисом, создающим иконки для сайта, в русскоязычном Интернете, является ресурс www.favicon.ru
Всё просто заходите на данный ресурс, загружаете большое размером изображение (желательно квадратное) только весом не более 300кб.. ну например логотип сайта, жмете кнопку «Создать favicon.ico» на выходе скачиваете уменьшенную копию этого изображения 16х16 (а так же по желанию 32х32 и 48х48) пикселей в формате ico. Достаточно удобный ресурс позволяющий быстро создавать иконки приемлемого качества.
Ну и третий способ:
Лучше всего, конечно, нарисовать иконку самостоятельно, в которой каждый пиксель будет именно таким каким Вы желаете его видеть. Однако большинство популярных графических редакторов типа фотошопа не желают сохранять изображение в формате ico.. Но не беда!! В Интернете гуляет масса редакторов иконок хороших и не очень, платных и бесплатных, функционально простеньких и жутко навороченных.
Лично я пользуюсь не сильно хитрой программкой — редактором иконок, но пользуюсь ей не так, как задумывали авторы.. Я сначала рисую иконку в привычном мне фотошопе, сохраняю её в формате jpg, потом открываю это изображение с помощью этой нехитрой программки и сохраняю его же уже в формате ico. Короче использую программку в качестве «конвертора», а не графического редактора.. программка называется IcoFX впрочем, как уже сказано выше существует куча других программ, так что не стоит останавливаться именно на этой!! Это я к ней приловчился, а Вы, может быть, найдете, что ни будь более удобное для себя.
www.webremeslo.ru
HTML: Фавикон (favicon) — создание, добавление, польза
Что такое фавикон
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.

Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
puzzleweb.ru
Как вставить иконку на сайт html

Привет всем любителям-сайтостроителям, сегодня расскажу, как быстро вставить иконку на сайт с помощью html. Знаю два способа о которых хочу рассказать:
Первый способ — очень простой. Для того, чтобы его использовать необходимо знать специальный HTML5 код символов. Вообще в интернете много ресурсов, которые представляют таблицу спецсимволов HTML5, которые можно найти по запросу «спецсимволов HTML5».
Ниже пример применения иконок на сайте с помощью HTML5 символов:
Второй способ — не менее простой, но более гибкий и дающий больше возможностей. Здесь речь пойдет о применении стороннего сервиса Font Awesome. Для того чтобы использовать его, необходимо зайти на сайт и в верхнем меню нажать «Get Started» (выделено красным)

Далее попадаем на страницу, где нужно выбрать метод использования иконок на сайте. Рекомендую выбрать метод «Web Fonts with CSS»
Далее мы попадаем на страничку, где нам нужно скопировать код:

И далее этот код вставить в код сайта в разделе <head></head>
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Всё для сайта и сайтостроения</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> <link href=»https://use.fontawesome.com/releases/v5.0.8/css/all.css» rel=»stylesheet»> </head>
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Всё для сайта и сайтостроения</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> <link href=»https://use.fontawesome.com/releases/v5.0.8/css/all.css» rel=»stylesheet»> </head> |
Далее мы можем использовать иконки Font Awesome. Переходим в раздел Icons в верхнем меню
Находим нужную иконку. Можно использовать поиск или просто найти, пролистывая страничку вниз. После того как нашли нужную иконку жмем на нее, находим код типа
<i></i>
<i></i> |
И вставляем его в нужном месте сайта.
Использование данного сервиса имеет как плюсы, так и минусы. Из плюсов: Мы можем редактировать иконки как текст на css: изменять размер, цвет, отступы и т.д. Также есть небольшой минус — лицензия на использование данного ресурса частично бесплатная, при поиске вы будете видеть затемненные иконки, которые не сможете использовать до оплаты лицензии.
На этом всё, если вам понравилась статья, ставьте LIKE. Если есть вопросы, задавайте, будут рад помочь.
wavifun.ru
| перевернутый восклицательный знак | ¡ | ¡ | ¡ | ¡ |
| цент | ¢ | ¢ | ¢ | ¢ |
| фунт стерлингов | £ | £ | £ | £ |
| знак денежной единицы | ¤ | ¤ | ¤ | ¤ |
| йена | ¥ | ¥ | ¥ | ¥ |
| вертикальная черта | ¦ | ¦ | ¦ | ¦ |
| параграф | § | § | § | § |
| диереза | ¨ | ¨ | ¨ | ¨ |
| знак авторского права | © | © | © | © |
| показатель женского рода | ª | ª | ª | ª |
| открывающая двойная угловая кавычка | « | « | « | « |
| знак отрицания | ¬ | ¬ | ¬ | ¬ |
| мягкий перенос | ­ | ­ | ­ | |
| охраняемый знак | ® | ® | ® | ® |
| надчеркивание | ¯ | ¯ | ¯ | ¯ |
| градус | ° | ° | ° | ° |
| плюс-минус | ± | ± | ± | ± |
| вторая степень | ² | ² | ² | ² |
| третья степень | ³ | ³ | ³ | ³ |
| острое ударение | ´ | ´ | ´ | ´ |
| знак микро | µ | µ | µ | µ |
| конец абзаца | ¶ | ¶ | ¶ | ¶ |
| средняя точка | · | · | · | · |
| седиль | ¸ | ¸ | ¸ | ¸ |
| единица в верхнем индексе | ¹ | ¹ | ¹ | ¹ |
| показатель мужского рода | º | º | º | º |
| закрывающая двойная угловая кавычка | » | » | » | » |
| одна четвертая | ¼ | ¼ | ¼ | ¼ |
| одна вторая | ½ | ½ | ½ | ½ |
| три четверти | ¾ | ¾ | ¾ | ¾ |
| перевернутый вопросительный знак | ¿ | ¿ | ¿ | ¿ |
| A с тупым ударением | À | À | À | À |
| A с острым ударением | Á | Á | Á | Á |
| A с циркумфлексом | Â | Â | Â | Â |
| A с тильдой | Ã | Ã | Ã | Ã |
| A с диерезой | Ä | Ä | Ä | Ä |
| A с кружком | Å | Å | Å | Å |
| лигатура AE | Æ | Æ | Æ | Æ |
| C с седилем | Ç | Ç | Ç | Ç |
| E с тупым ударением | È | È | È | È |
| E с острым ударением | É | É | É | É |
| E с циркумфлексом | Ê | Ê | Ê | Ê |
| E с диерезой | Ë | Ë | Ë | Ë |
| I с тупым ударением | Ì | Ì | Ì | Ì |
| I с острым ударением | Í | Í | Í | Í |
| I с циркумфлексом | Î | Î | Î | Î |
| I с диерезой | Ï | Ï | Ï | Ï |
| ETH | Ð | Ð | Ð | Ð |
| N с тильдой | Ñ | Ñ | Ñ | Ñ |
| O с тупым ударением | Ò | Ò | Ò | Ò |
| O с острым ударением | Ó | Ó | Ó | Ó |
| O с циркумфлексом | Ô | Ô | Ô | Ô |
| O с тильдой | Õ | Õ | Õ | Õ |
| O с диерезой | Ö | Ö | Ö | Ö |
| знак умножения | × | × | × | × |
| O перечеркнутое | Ø | Ø | Ø | Ø |
| U с тупым ударением | Ù | Ù | Ù | Ù |
| U с острым ударением | Ú | Ú | Ú | Ú |
| U с циркумфлексом | Û | Û | Û | Û |
| U с диерезой | Ü | Ü | Ü | Ü |
| Y с острым ударением | Ý | Ý | Ý | Ý |
| THORN | Þ | Þ | Þ | Þ |
| двойное s | ß | ß | ß | ß |
| a с тупым ударением | à | à | à | à |
| a с острым ударением | á | á | á | á |
| a с циркумфлексом | â | â | â | â |
| a с тильдой | ã | ã | ã | ã |
| a с диерезой | ä | ä | ä | ä |
| a с кружком | å | å | å | å |
| лигатура ae | æ | æ | æ | æ |
| c с седилем | ç | ç | ç | ç |
| e с тупым ударением | è | è | è | è |
| e с острым ударением | é | é | é | é |
| e с циркумфлексом | ê | ê | ê | ê |
| e с диерезой | ë | ë | ë | ë |
| i с тупым ударением | ì | ì | ì | ì |
| i с острым ударением | í | í | í | í |
| i с циркумфлексом | î | î | î | î |
| i с диерезой | ï | ï | ï | ï |
| eth | ð | ð | ð | ð |
| n с тильдой | ñ | ñ | ñ | ñ |
| o с тупым ударением | ò | ò | ò | ò |
| o с острым ударением | ó | ó | ó | ó |
| o с циркумфлексом | ô | ô | ô | ô |
| o с тильдой | õ | õ | õ | õ |
| o с диерезой | ö | ö | ö | ö |
| знак деления | ÷ | ÷ | ÷ | ÷ |
| o перечеркнутое | ø | ø | ø | ø |
| u с тупым ударением | ù | ù | ù | ù |
| u с острым ударением | ú | ú | ú | ú |
| u с циркумфлексом | û | û | û | û |
| u с диерезой | ü | ü | ü | ü |
| y с острым ударением | ý | ý | ý | ý |
| thorn | þ | þ | þ | þ |
| y с диерезой | ÿ | ÿ | ÿ | ÿ |
| кавычка | " | " | " | « |
| амперсанд | & | & | & | & |
| меньше (левая угловая скобка) | < | < | < | < |
| больше (правая угловая скобка) | > | > | > | > |
| лигатура OE | Œ | Œ | Œ | Œ |
| лигатура oe | œ | œ | œ | œ |
| S с птичкой | Š | Š | Š | Š |
| s с птичкой | š | š | š | š |
| Y с диерезой | Ÿ | Ÿ | Ÿ | Ÿ |
| циркумфлекс | ˆ | ˆ | ˆ | ˆ |
| малая тильда | ˜ | ˜ | ˜ | ˜ |
| неразрывный межсловный пробел | |   |   | |
| узкий пробел (тонкая шпация) |   |   |   | |
| короткий пробел (полукруглая шпация) |   |   |   | |
| длинный пробел (круглая шпация) |   |   |   | |
| разделитель нулевой ширины | ‌ | ‌ | ‌ | |
| соединитель нулевой ширины | ‍ | ‍ | ‍ | |
| указатель слева направо | ‎ | ‎ | ‎ | |
| указатель справа налево | ‏ | ‏ | ‏ | |
| короткое тире | – | – | – | – |
| длинное тире | — | — | — | — |
| открывающая одинарная кавычка | ‘ | ‘ | ‘ | ‘ |
| закрывающая одинарная кавычка | ’ | ’ | ’ | ’ |
| нижняя одинарная кавычка | ‚ | ‚ | ‚ | ‚ |
| открывающая двойная кавычка | “ | “ | “ | “ |
| закрывающая двойная кавычка | ” | ” | ” | ” |
| нижняя двойная кавычка | „ | „ | „ | „ |
| кинжал (крест) | † | † | † | † |
| двойной кинжал (двойной крест) | ‡ | ‡ | ‡ | ‡ |
| знак промилле | ‰ | ‰ | ‰ | ‰ |
| открывающая угловая кавычка | ‹ | ‹ | ‹ | ‹ |
| закрывающая угловая кавычка | › | › | › | › |
| евро | € | € | € | € |
| курсивное f | ƒ | ƒ | ƒ | ƒ |
| прописная альфа | Α | Α | Α | Α |
| прописная бета | Β | Β | Β | Β |
| прописная гамма | Γ | Γ | Γ | Γ |
| прописная дельта | Δ | Δ | Δ | Δ |
| прописной эпсилон | Ε | Ε | Ε | Ε |
| прописная дзета | Ζ | Ζ | Ζ | Ζ |
| прописная эта | Η | Η | Η | Η |
| прописная тета | Θ | Θ | Θ | Θ |
| прописная иота | Ι | Ι | Ι | Ι |
| прописная каппа | Κ | Κ | Κ | Κ |
| прописная ламбда | Λ | Λ | Λ | Λ |
| прописная мю | Μ | Μ | Μ | Μ |
| прописная ню | Ν | Ν | Ν | Ν |
| прописная кси | Ξ | Ξ | Ξ | Ξ |
| прописной омикрон | Ο | Ο | Ο | Ο |
| прописная пи | Π | Π | Π | Π |
| прописная ро | Ρ | Ρ | Ρ | Ρ |
| прописная сигма | Σ | Σ | Σ | Σ |
| прописная тау | Τ | Τ | Τ | Τ |
| прописная ипсилон | Υ | Υ | Υ | Υ |
| прописная фи | Φ | Φ | Φ | Φ |
| прописная хи | Χ | Χ | Χ | Χ |
| прописная пси | Ψ | Ψ | Ψ | Ψ |
| прописная омега | Ω | Ω | Ω | Ω |
| строчная альфа | α | α | α | α |
| строчная бета | β | β | β | β |
| строчная гамма | γ | γ | γ | γ |
| строчная дельта | δ | δ | δ | δ |
| строчная эпсилон | ε | ε | ε | ε |
| строчная дзета | ζ | ζ | ζ | ζ |
| строчная эта | η | η | η | η |
| строчная тета | θ | θ | θ | θ |
| строчная иота | ι | ι | ι | ι |
| строчная каппа | κ | κ | κ | κ |
| строчная ламбда | λ | λ | λ | λ |
| строчная мю | μ | μ | μ | μ |
| строчная ню | ν | ν | ν | ν |
| строчная кси | ξ | ξ | ξ | ξ |
| строчный омикрон | ο | ο | ο | ο |
| строчная пи | π | π | π | π |
| строчная ро | ρ | ρ | ρ | ρ |
| строчная сигма конечная | ς | ς | ς | ς |
| строчная сигма | σ | σ | σ | σ |
| строчная тау | τ | τ | τ | τ |
| строчная ипсилон | υ | υ | υ | υ |
| строчная фи | φ | φ | φ | φ |
| строчная хи | χ | χ | χ | χ |
| строчная пси | ψ | ψ | ψ | ψ |
| строчная омега | ω | ω | ω | ω |
| символ строчная тета | ϑ | ϑ | ϑ | ϑ |
| ипсилон с крючком | ϒ | ϒ | ϒ | ϒ |
| символ пи | ϖ | ϖ | ϖ | ϖ |
| маркер списка | • | • | • | • |
| многоточие | … | … | … | … |
| знак прим | ′ | ′ | ′ | ′ |
| знак двойной прим | ″ | ″ | ″ | ″ |
| надчеркивание | ‾ | ‾ | ‾ | ‾ |
| дробная черта | ⁄ | ⁄ | ⁄ | ⁄ |
| рукописная P | ℘ | ℘ | ℘ | ℘ |
| мнимая часть числа | ℑ | ℑ | ℑ | ℑ |
| действительная часть числа | ℜ | ℜ | ℜ | ℜ |
| торговая марка | ™ | ™ | ™ | ™ |
| алеф | ℵ | ℵ | ℵ | ℵ |
| стрелка влево | ← | ← | ← | ← |
| стрелка вверх | ↑ | ↑ | ↑ | ↑ |
| стрелка вправо | → | → | → | → |
| стрелка вниз | ↓ | ↓ | ↓ | ↓ |
| стрелка влево-вправо | ↔ | ↔ | ↔ | ↔ |
| возврат каретки | ↵ | ↵ | ↵ | ↵ |
| двойная стрелка влево | ⇐ | ⇐ | ⇐ | ⇐ |
| двойная стрелка вверх | ⇑ | ⇑ | ⇑ | ⇑ |
| двойная стрелка вправо | ⇒ | ⇒ | ⇒ | ⇒ |
| двойная стрелка вниз | ⇓ | ⇓ | ⇓ | ⇓ |
| двойная стрелка влево-вправо | ⇔ | ⇔ | ⇔ | ⇔ |
| квантор всеобщности | ∀ | ∀ | ∀ | ∀ |
| знак дифференциала | ∂ | ∂ | ∂ | ∂ |
| квантор существования | ∃ | ∃ | ∃ | ∃ |
| пустое множество | ∅ | ∅ | ∅ | ∅ |
| набла | ∇ | ∇ | ∇ | ∇ |
| принадлежит множеству | ∈ | ∈ | ∈ | ∈ |
| не принадлежит множеству | ∉ | ∉ | ∉ | ∉ |
| является членом | ∋ | ∋ | ∋ | ∋ |
| n-арное произведение | ∏ | ∏ | ∏ | ∏ |
| n-арная сумма | ∑ | ∑ | ∑ | ∑ |
| знак минус | − | − | − | − |
| оператор звездочка | ∗ | ∗ | ∗ | ∗ |
| радикал | √ | √ | √ | √ |
| пропорционально | ∝ | ∝ | ∝ | ∝ |
| бесконечность | ∞ | ∞ | ∞ | ∞ |
| угол | ∠ | ∠ | ∠ | ∠ |
| логическое И | ∧ | ∧ | ∧ | ∧ |
| логическое ИЛИ | ∨ | ∨ | ∨ | ∨ |
| пересечение | ∩ | ∩ | ∩ | ∩ |
| объединение | ∪ | ∪ | ∪ | ∪ |
| интеграл | ∫ | ∫ | ∫ | ∫ |
| следовательно | ∴ | ∴ | ∴ | ∴ |
| оператор тильда | ∼ | ∼ | ∼ | ∼ |
| приблизительно равно | ≅ | ≅ | ≅ | ≅ |
| асимптотически равно | ≈ | ≈ | ≈ | ≈ |
| не равно | ≠ | ≠ | ≠ | ≠ |
| тождественно равно | ≡ | ≡ | ≡ | ≡ |
| меньше или равно | ≤ | ≤ | ≤ | ≤ |
| больше или равно | ≥ | ≥ | ≥ | ≥ |
| подмножество | ⊂ | ⊂ | ⊂ | ⊂ |
| надмножество | ⊃ | ⊃ | ⊃ | ⊃ |
| не подмножество | ⊄ | ⊄ | ⊄ | ⊄ |
| подмножество или равно | ⊆ | ⊆ | ⊆ | ⊆ |
| надмножество или равно | ⊇ | ⊇ | ⊇ | ⊇ |
| прямая сумма | ⊕ | ⊕ | ⊕ | ⊕ |
| векторное произведение | ⊗ | ⊗ | ⊗ | ⊗ |
| перпендикулярно | ⊥ | ⊥ | ⊥ | ⊥ |
| оператор точка | ⋅ | ⋅ | ⋅ | ⋅ |
| левый верхний угол | ⌈ | ⌈ | ⌈ | ⌈ |
| правый верхний угол | ⌉ | ⌉ | ⌉ | ⌉ |
| левый нижний угол | ⌊ | ⌊ | ⌊ | ⌊ |
| правый нижний угол | ⌋ | ⌋ | ⌋ | ⌋ |
| левая угловая скобка | ⟨ | 〈 | 〈 | ( |
| правая угловая скобка | ⟩ | 〉 | 〉 | ) |
| ромб | ◊ | ◊ | ◊ | |
| пики | ♠ | ♠ | ♠ | ♠ |
| трефы | ♣ | ♣ | ♣ | ♣ |
| червы | ♥ | ♥ | ♥ | ♥ |
| бубны | ♦ | ♦ | ♦ | ♦ |
seo-studio.pro
Символы юникода — html иконки для сайта. Замена графических иконок в html на специальные символы unicode
Символы юникода — html иконки для сайта просто незаменимая штука. Иконок много не бывает. Часто нам необходимо вставлять графические иконки, символы в текст на сайте. Графические иконки и символы, это не всегда удобно. Они не всегда есть под рукой. Иконка html или Unicode — это стандарт, который присваивает уникальные идентификаторы для символов и иконок..
Символы юникода (unicode) — иконки, стрелки, спецсимволы, валюта, иконки погоды, указатели, знаки зодиака, карточные символы, шахматные фигуры, игра в кости, математические символы, дроби, римские цифры.
Предлагаю ознакомиться с предложениями моих партнёров
Символы юникода (unicode) — иконки, стрелки, спецсимволы, валюта, иконки погоды, указатели, знаки зодиака, карточные символы, шахматные фигуры, игра в кости, математические символы, дроби, римские цифры.
Иконки и символы, в таблицах ниже, это обычные текстовые знаки, которые Вы можете скопировать и вставить в текст вместо графической иконки. Найдите иконку, которая вам нужна:
- Скопируйте код.
- Вставьте её в html, как обычный текст.
- Примените к иконкам и символам размер, цвет, также как для обычного текста.
Таким образом, Вы замените графические файлы, обычными текстовыми знаками, не используя при этом графические иконки.
Иконки в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Smiley | ☺ | ☺ | ☺ |
| Warning Sign | ⚠ | ⚠ | ⚠ |
| Hot Springs | ♨ | ♨ | ♨ |
| Wheelchair | ♿ | ♿ | ♿ |
| Recycle | ♻ | ♻ | ♻ |
| 8-Ball | ➑ | ➑ | ➑ |
| High Voltage | ⚡ | ⚡ | ⚡ |
| White Star | ☆ | ☆ | ☆ |
| Black Star | ★ | ★ | ★ |
| White Heart | ♡ | ♡ | ♡ |
| Black Heart | ❤ | ❤ | ❤ |
| Coffee | ☕ | ☕ | ☕ |
| Airplane | ✈ | ✈ | ✈ |
| Hourglass | ⌛ | ⌛ | ⌛ |
| Clock | ⌚ | ⌚ | ⌚ |
| Black Scissors | ✂ | ✂ | ✂ |
| White Scissors | ✄ | ✄ | ✄ |
| Crown | ♕ | ♕ | ♕ |
| Anchor | ⚓ | ⚓ | ⚓ |
| Cross | ✝ | ✝ | ✝ |
| Black-White Circle | ◑ | ◑ | ◑ |
| Eight Note | ♪ | ♪ | ♪ |
| Beamed Eighth Notes | ♫ | ♫ | ♫ |
| Four Balloon-Spoked Asterisk | ✣ | ✣ | ✣ |
| Circled White Star | ✪ | ✪ | ✪ |
| White Star | ✰ | ✰ | ✰ |
| White Four Pointed Star | ✧ | ✧ | ✧ |
| Black Four Pointed Star | ✦ | ✦ | ✦ |
| Ballot Box Check | ☑ | ☑ | ☑ |
| Check Mark | ✔ | ✔ | ✔ |
| Cross Mark | ✘ | ✘ | ✘ |
| Pencil | ✎ | ✎ | ✎ |
| Writing Hand | ✍ | ✍ | ✍ |
| Female | ♀ | ♀ | ♀ |
| Male | ♂ | ♂ | ♂ |
| Black Telephone | ☎ | ☎ | ☎ |
| White Telephone | ☏ | ☏ | ☏ |
| Envelope | ✉ | ✉ | ✉ |
| Telephone Location | ✆ | ✆ | ✆ |
Стрелки в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Leftwards Arrow | ← | ← | ← |
| Rightwards Arrow | → | → | → |
| Upwards Arrow | ↑ | ↑ | ↑ |
| Downwards Arrow | ↓ | ↓ | ↓ |
| Left Right Arrow | ↔ | ↔ | ↔ |
| Up Down Arrow | ↕ | ↕ | ↕ |
| Right And Left Arrows | ⇄ | ⇄ | ⇄ |
| Up And Down Arrows | ⇅ | ⇅ | ⇅ |
| Down-Left 90deg Arrow | ↲ | ↲ | ↲ |
| Down-Right 90deg Arrow | ↳ | ↳ | ↳ |
| Up-Left 90deg Arrow | ↰ | ↰ | ↰ |
| Up-Right 90deg Arrow | ↱ | ↱ | ↱ |
| North West Arrow To Corner | ⇱ | ⇱ | ⇱ |
| South East Arrow To Corner | ⇲ | ⇲ | ⇲ |
| Leftwards Arrow To Bar | ⇤ | ⇤ | ⇤ |
| Rightwards Arrow To Bar | ⇥ | ⇥ | ⇥ |
| Anticlockwise Semicircle Arrow | ↶ | ↶ | ↶ |
| Clockwise Semicircle Arrow | ↷ | ↷ | ↷ |
| Anticlockwise Circle Arrow | ↺ | ↺ | ↺ |
| Clockwise Circle Arrow | ↻ | ↻ | ↻ |
| Wide-Headed Rightwards Arrow | ➔ | ➔ | ➔ |
| Downwards Zigzag Arrow | ↯ | ↯ | ↯ |
| North West Arrow | ↖ | ↖ | ↖ |
| Heavy South East Arrow | ➘ | ➘ | ➘ |
| Heavy Rightwards Arrow | ➙ | ➙ | ➙ |
| Heavy North East Arrow | ➚ | ➚ | ➚ |
| Dashed Rightwards Arrow | ➟ | ➟ | ➟ |
| Dotted Leftwards Arrow | ⇠ | ⇠ | ⇠ |
| Black Rightwards Arrowhead | ➤ | ➤ | ➤ |
| Leftwards White Arrow | ⇦ | ⇦ | ⇦ |
| Rightwards White Arrow | ⇨ | ⇨ | ⇨ |
| Left Angle Quotation Mark | « | « | « |
| Right Angle Quotation Mark | » | » | » |
| Right Black Pointer | ► | ► | ► |
| Left Black Pointer | ◀ | ◀ | ◀ |
| Up Black Pointer | ▲ | ▲ | ▲ |
| Down Black Pointer | ▼ | ▼ | ▼ |
| Right White Pointer | ▷ | ▷ | ▷ |
| Left White Pointer | ◁ | ◁ | ◁ |
| Up White Pointer | △ | △ | △ |
| Down White Pointer | ▽ | ▽ | ▽ |
| Bow Arrow | ➴ | ➴ | ➴ |
Спецсимволы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Numero | № | № | № |
| Copyright | © | © | © |
| Registered | ® | ® | ® |
| Trademark | ™ | ™ | ™ |
| Estimated | ℮ | ℮ | ℮ |
| Bullet | • | • | • |
| Middle Dot | · | · | · |
Валюта в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Евро | € | € | € |
| Рубль | ₽ | ₽ | ₽ |
| Гривна | ₴ | ₴ | ₴ |
| Казахстанский тенге | ₸ | ₸ | ₸ |
| Фунт | £ | £ | £ |
| Лира | ₤ | ₤ | ₤ |
| Йена | ¥ | ¥ | ¥ |
| Цент | ¢ | ¢ | ¢ |
| Валюта | ¤ | ¤ | ¤ |
Иконки погоды в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Degree | ° | ° | ° |
| Small Sun | ☀ | ☀ | ☀ |
| Big Sun | ☼ | ☼ | ☼ |
| Cloud | ☁ | ☁ | ☁ |
| Umbrella | ☔ | ☔ | ☔ |
| Snowflake 1 | ❆ | ❆ | ❆ |
| Snowflake 2 | ❅ | ❅ | ❅ |
| Snowflake 3 | ❄ | ❄ | ❄ |
Указатели в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Pointer Left Black | ☚ | ☚ | ☚ |
| Pointer Right Black | ☛ | ☛ | ☛ |
| Pointer Left White | ☜ | ☜ | ☜ |
| Pointer Up White | ☝ | ☝ | ☝ |
| Pointer Right White | ☞ | ☞ | ☞ |
| Pointer Down White | ☟ | ☟ | ☟ |
Знаки зодиака в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Овен | ♈ | ♈ | ♈ |
| Телец | ♉ | ♉ | ♉ |
| Близнецы | ♊ | ♊ | ♊ |
| Рак | ♋ | ♋ | ♋ |
| Лев | ♌ | ♌ | ♌ |
| Дева | ♍ | ♍ | ♍ |
| Весы | ♎ | ♎ | ♎ |
| Скорпион | ♏ | ♏ | ♏ |
| Стрелец | ♐ | ♐ | ♐ |
| Козерог | ♑ | ♑ | ♑ |
| Водолей | ♒ | ♒ | ♒ |
| Рыбы | ♓ | ♓ | ♓ |
Карточные символы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Clubs Black | ♠ | ♠ | ♠ |
| Hearts Black | ♥ | ♥ | ♥ |
| Diamonds Black | ♦ | ♦ | ♦ |
| Spades Black | ♣ | ♣ | ♣ |
| Clubs White | ♤ | ♤ | ♤ |
| Hearts White | ♡ | ♡ | ♡ |
| Diamonds White | ♢ | ♢ | ♢ |
| Spades White | ♧ | ♧ | ♧ |
Шахматные фигуры в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| King White | ♔ | ♔ | ♔ |
| Queen White | ♕ | ♕ | ♕ |
| Rook White | ♖ | ♖ | ♖ |
| Bishop White | ♗ | ♗ | ♗ |
| Knight White | ♘ | ♘ | ♘ |
| Pawn White | ♙ | ♙ | ♙ |
| King Black | ♚ | ♚ | ♚ |
| Queen Black | ♛ | ♛ | ♛ |
| Rook Black | ♜ | ♜ | ♜ |
| Bishop Black | ♝ | ♝ | ♝ |
| Knight Black | ♞ | ♞ | ♞ |
| Pawn Black | ♟ | ♟ | ♟ |
Игра в кости в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Dice Roll One | ⚀ | ⚀ | ⚀ |
| Dice Roll Two | ⚁ | ⚁ | ⚁ |
| Dice Roll Three | ⚂ | ⚂ | ⚂ |
| Dice Roll Four | ⚃ | ⚃ | ⚃ |
| Dice Roll Five | ⚄ | ⚄ | ⚄ |
| Dice Roll Six | ⚅ | ⚅ | ⚅ |
Математические символы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Infinity | ∞ | ∞ | ∞ |
| Plus Minus | ± | ± | ± |
| Less-Than Or Equal To | ≤ | ≤ | ≤ |
| More-Than Or Equal To | ≥ | ≥ | ≥ |
| Not Equal To | ≠ | ≠ | ≠ |
| Division | ÷ | ÷ | ÷ |
| Multiplication x | × | × | × |
| Heavy Multiplication x | ✖ | ✖ | ✖ |
| Superscript One | ¹ | ¹ | ¹ |
| Superscript Two | ² | ² | ² |
| Superscript Three | ³ | ³ | ³ |
| Circled Plus | ⊕ | ⊕ | ⊕ |
| Circled Multiplication | ⊗ | ⊗ | ⊗ |
| Logical AND | ∧ | ∧ | ∧ |
| Logical OR | ∨ | ∨ | ∨ |
| Delta | ∆ | ∆ | ∆ |
| Pie | ∏ | ∏ | ∏ |
| Sigma (SUM) | ∑ | ∑ | ∑ |
| Omega | Ω | Ω | Ω |
| Empty Set | ∅ | ∅ | ∅ |
| Angle | ∠ | ∠ | ∠ |
| Parallel | ∥ | ∥ | ∥ |
| Perpendicular | ⊥ | ⊥ | ⊥ |
| Almost Equal To | ≈ | ≈ | ≈ |
| Triangle | △ | △ | △ |
| Circle | ○ | ○ | ○ |
| Square | □ | □ | □ |
Дроби в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| One Quarter (1/4) | ¼ | ¼ | ¼ |
| One Half (1/2) | ½ | ½ | ½ |
| Three Quarters (3/4) | ¾ | ¾ | ¾ |
| One Third (1/3) | ⅓ | ⅓ | ⅓ |
| Two Thirds (2/3) | ⅔ | ⅔ | ⅔ |
| One Eight (1/8) | ⅛ | ⅛ | ⅛ |
| Three Eights (3/8) | ⅜ | ⅜ | ⅜ |
| Five Eights (5/8) | ⅝ | ⅝ | ⅝ |
| Seven Eights (7/8) | ⅞ | ⅞ | ⅞ |
Римские цифры в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Roman Numeral One | Ⅰ | Ⅰ | Ⅰ |
| Roman Numeral Two | Ⅱ | Ⅱ | Ⅱ |
| Roman Numeral Three | Ⅲ | Ⅲ | Ⅲ |
| Roman Numeral Four | Ⅳ | Ⅳ | Ⅳ |
| Roman Numeral Five | Ⅴ | Ⅴ | Ⅴ |
| Roman Numeral Six | Ⅵ | Ⅵ | Ⅵ |
| Roman Numeral Seven | Ⅶ | Ⅶ | Ⅶ |
| Roman Numeral Eight | Ⅷ | Ⅷ | Ⅷ |
| Roman Numeral Nine | Ⅸ | Ⅸ | Ⅸ |
| Roman Numeral Ten | Ⅹ | Ⅹ | Ⅹ |
| Roman Numeral Eleven | Ⅺ | Ⅺ | Ⅺ |
| Roman Numeral Twelve | Ⅻ | Ⅻ | Ⅻ |
Предлагаю ознакомиться с предложениями моих партнёров
palexa.pp.ua
