создание одной и той же 3D-игры на обоих языках
Рассказывает автор блога Irrlicht3d
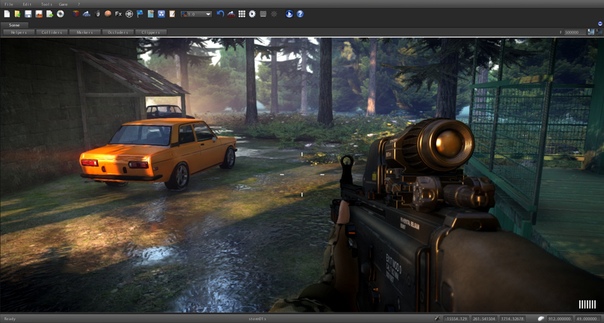
Я написал один и тот же шутер от первого лица на JavaScript, а потом на C++. В этой статье опишу, как все это происходило.
Несколько лет назад, когда WebGL начал свое шествие по браузерам, у меня возникла идея — написать шутер от первого лица на JavaScript и HTML. Абсолютно безумная затея, но она сработала, и даже не очень лагала (попробуйте сами). В свободное время я понемногу модифицировал код, со временем игра обросла фичами и стала интересной.
JavaScript-версия: работает в браузере
Тем временем появился Electron (если кратко, инструмент, позволяющий соединить веб-приложение с браузером и запускать как нативное приложение). И я задумался: «Опа! Может, сделать настоящее нативное приложение из моей игры на WebGL? Засуну его в Electron, и дело в шляпе».
Я так и сделал. Получилось на удивление неплохо, настоящее приложение. Но результат работал не очень: хоть я и приложил много усилий, чтобы приложение работало именно как приложение, а не веб-сайт, но все равно недостатков была масса — большие задержки, отсутствие нормальной аппаратной поддержки, 3D, настроек полноэкранного режима, плохая блокировка курсора и еще куча всего.
Поэтому я решил переписать свою игру на C++. И правда — а почему нет-то? Наверное, и не слишком сложно будет — JavaScript-код моей игры основывался на 3D-движке CopperLicht (я его сам написал), у которого API почти как у 3D-движка IrrLicht (его тоже написал я), на котором и так основан мой игровой движок Framework CopperCube. Работы вроде не очень много — нужно только переписать игровую логику. Все остальное — окно, интерфейс, коллизии, шрифты, текстуры, звук, картинки, обработка файлов и другое — уже было написано, еще и API использовало очень похожее.
На портирование ушли недели, но в результате игра стала нативным Win32-приложением на C++. Можете скачать ее здесь.
Нативная версия на C++
Сравнение
Теперь у меня есть редкая возможность сравнить ход разработки одного и того же приложения на C++ и JavaScript. Разберу по пунктам.
Производительность
Сейчас вы очень удивитесь: производительность обеих реализаций не сильно различается (прим.
Даже самая ресурсоемкая часть — процедурная генерация домов и обнаружение столкновений физическим движком — не сильно лагали на JavaScript. Тормозит буквально раза в два больше, чем в C++-версии. Оптимизация выполнения JavaScript в Chrome меня очень впечатлила. К несчастью, все равно JavaScript-версия ощущается куда более медленной. Далее я объясню, почему.
Дьявол кроется в деталях
В реализации на C++ я мог контролировать любую деталь выполнения, любую мелочь. В JavaScript-версии во многих вещах я полагался на браузер — в этом и крылась проблема. На JavaScript процедурная версия едва заметно подлагивала из-за того, что некоторые вызовы WebGL имеют свойство ненадолго вешать браузер. Буквально на миллисекунды, но их очень много — поэтому игра «плыла», ощущалась очень медленной по ритму. Я написал несколько обходов для основных проблем, но с другими ничего сделать, увы, было нельзя.
Версия на JavaScript на моем компьютере выдавала тот же FPS, что и на C++ — около 120 кадров в секунду. Но ощущалась она очень, очень медленной. В зависимости от используемой ОС и железа компьютера браузер ведет себя сильно по-разному, и даже ввод иногда лагает.
Даже если сцена отрисуется очень быстро — управление мышкой сильно отставало, для шутера от первого лица такое отставание критично. Из-за этого игра тоже казалось очень заторможенной.
В игровом коде есть два способа исполнения «игрового цикла»: requestAnimationFrame() и setInterval(). Одна из версий частично решает проблему скорости ввода на одних системах, другая — на других. От этого ситуация запутывается еще сильнее.
Таких мелких проблем было много, но у всех была одна причина — в JavaScript-версии все очень сильно зависит от реализации браузера, который часто делает не то, что вы от него хотите.
Скорость разработки
И JavaScript, и C++ я знаю достаточно хорошо, поэтому скорость была примерно одинаковой. В C++ иногда возникает нужда реализовать вещи, о которых в JavaScript думать не надо, но зато система типов C++ помогает в отлове багов и опечаток. «Хвала» современным браузерам — JavaScript отлаживать так же удобно, как C++ двадцать лет назад.
Лично я думаю, у обоих языков есть и плюсы, и минусы. В конце концов, оба они — просто инструменты для достижения цели.
Итог
Если вы решите вдруг написать свой трехмерный шутер от первого лица, я настоятельно рекомендую делать это не на JavaScript/HTML/WebGL. Для встроенных в сайты мелких игрушек или прототипов они хороши, но сделать на них полноценный, да еще и нативный продукт нереально. Ну, по крайней мере, сейчас. Кто знает, вдруг через несколько лет все станет резко наоборот. Знаю много людей, которые с таким инструментарием делают двухмерные игры, и получается прекрасно.
Я решил продолжить работу над C++-версией. Надеюсь, что закончу в ближайшие месяцы. Вот тут можно понаблюдать за прогрессом: сайт игры.
Источник: блог Irrlicht3d
5 бесплатных open source движков для игр на JavaScript | GeekBrains
Выбираем простые в изучении, Facebook-совместимые и свободные движки для создания игр на JS и HTML5.
https://d2xzmw6cctk25h.cloudfront.net/post/1709/og_cover_image/d1d61d467f731daa8c6c57f9b9caf10c
Если вы только начали программировать и хотите написать мобильную и/или кроссплатформенную игру, беритесь за JS. Связка HTML+JavaScript работает везде. С фреймворками типа Electron на ней даже можно строить десктопные приложения.
Взгляните на 5 движков, с которым работа над игрой — в радость. Все они на момент написания статьи бесплатны и имеют открытый исходный код (open source). А еще — позволяют делать игры для Facebook. У каждого движка есть песочница, чтобы писать и тестировать код онлайн!
Для веб-разработчика создание HTML5-игры — повод ближе узнать Canvas и WebGL, поработать с 2D- и 3D-графикой в браузере. Это еще и урок оптимизации, ведь интерактивные красивости должны съедать как можно меньше памяти.
Это еще и урок оптимизации, ведь интерактивные красивости должны съедать как можно меньше памяти.
Эту библиотеку используют в качестве игрового движка, но на самом деле у нее более широкое применение. Она упрощает вывод интерактивной 2D-графики и анимации в любых приложениях на базе HTML5. Поэтому рекомендую веб-разработчикам присмотреться к Pixi.
Для рендеринга PixiJS может использовать как WebGL, так и стандартный Canvas. Но первый работает заметно быстрее, особенно когда нужно одновременно анимировать сотни и даже тысячи объектов. Скорость достигается за счет того, что WebGL — инструмент низкоуровневый. А значит без дополнительных фреймворков кодить для него трудоемко: нужно прописывать каждую мелочь в управлении текстурами и шейдерами. И здесь на сцену выходит PixiJS, который берет это на себя.
Тест производительности — разработчики назвали его Bunnymark. Вы можете сотнями добавлять на сцену шустрых разноцветных кроликов и следить, как меняется кадровая частота (FPS) — то есть как быстро идет рендеринг. На слабеньком нетбуке я получила частоту 29–30 кадров в секунду даже при безостановочном насыпании 25 000 кроликов на сцену. При этом анимация уже добавленных прыгунов быстро восстанавливалась до скорости 30 кадров секунду даже при наличии 75 000 мелких кролей на экране. На хорошей машине можно получить FPS на уровне 40–60+. Показатели зависят от видеокарты и браузера.
На слабеньком нетбуке я получила частоту 29–30 кадров в секунду даже при безостановочном насыпании 25 000 кроликов на сцену. При этом анимация уже добавленных прыгунов быстро восстанавливалась до скорости 30 кадров секунду даже при наличии 75 000 мелких кролей на экране. На хорошей машине можно получить FPS на уровне 40–60+. Показатели зависят от видеокарты и браузера.
Песочница — интерактивная библиотека, где можно поиграть с заготовками кода. На сайте движка вы найдете более 60 готовых примеров работы с видео, текстом, графическими эффектами, текстурами, спрайтовой и скелетной анимацией. Скачать заготовку можно в один клик. Код подробно откомментирован — все понятно, даже если вы учите JS со вчерашнего дня. Если официальных примеров мало, загляните в папку examples GitHub-репозитория, куда участники сообщества добавляют собственные наработки. При желании можете пополнить ее своим вкладом.
Доступность. В PixiJS есть функции, которые помогают адаптировать игру для людей с нарушениями зрения. Основа доступности — озвучивание экрана и поддержка клавиатурного управления наряду с «мышиным» и тактильным.
Основа доступности — озвучивание экрана и поддержка клавиатурного управления наряду с «мышиным» и тактильным.
Взгляните на эту демку. Вы можете зажигать лампочки кликом мышки по нужной дощечке (вариант для зрячих) или же выбирать дощечки клавишей Tab, а лампочки включать нажатием Enter (вариант для незрячих и слабовидящих).
Сообщество: живое и общительное — обитает в основном на форуме HTML5GameDevs, куда можно обращаться с вопросами.
Плюсы: Стабильно быстрый 2D-рендеринг даже на слабых машинах (при условии, что браузер поддерживает WebGL). Низкоуровневость — ниже только чистый JS, так что работа движка очень прозрачна. Кроссплатформенность, поддержка тачскрина. Удобная песочница, подробная документация на английском языке, понятный вводный курс для новичка. Движок хорош для создания небольших казуальных 2D-игр для мобильных устройств и ПК.
Минусы: в сравнении с движками, заточенными именно под игры, предлагает меньше инструментов «из коробки». Мало руководств на русском языке.
Мало руководств на русском языке.
Игровой движок для настольной и мобильной разработки на JS и TypeScript. Работает на основе PixiJS — использует его для визуализации сцен. Следовательно, опирается на тот же шустрый WebGL с возможностью отката на Canvas в устаревших браузерах.
Сейчас параллельно существуют две версии движка: Phaser 2 и Phaser 3. «Трешка» увидела свет 13 февраля 2018 года. По заявлению разработчиков, они полностью переписали движок, чтобы придать ему модульную структуру и сделать data-ориентированным. Знакомство с новой версией пока осложняется нехваткой документации и действующих примеров. Но работа в этом направлении идет полным ходом: уже есть базовое руководство, урок «Делаем первую игру на Phaser 3» и экспериментальная лаборатория примеров. Примеры пока с дисклеймером «Извините, может не работать». Поэтому когда люди сегодня говорят о Phaser, они обычно имеют в виду Phaser 2.
Песочница отличается фантастическим числом интерактивных примеров и заготовок — на момент написания статьи их 685! Это гораздо больше, чем у PixiJS и большинства других движков. Код можно быстро скачать в виде .zip- или .tar.gz-файлов или клонировать в GitHub. Также доступны такие фишки, как мобильный предпросмотр сцены и сменные темы оформления для редактора кода.
Код можно быстро скачать в виде .zip- или .tar.gz-файлов или клонировать в GitHub. Также доступны такие фишки, как мобильный предпросмотр сцены и сменные темы оформления для редактора кода.
Игровая витрина с проектами пользователей — быстрый способ оценить возможности движка и вдохновиться на что-то свое. Можно отдельно вывести игры с пометкой STAFF PICK («Выбор команды [Phaser]»).
Исходники: на GitHub.
Сообщество: большое и активное. Для общения есть каналы в Slack и Discord, а также ветки по Phaser 2 и 3 на форуме HTML5GameDevs. Новости можно узнавать в Twitter и из еженедельной рассылки. На русском языке уроков и статей хоть и не море, но больше, чем о PixiJS. Например, на хабре есть любопытные статьи «Разработка браузерной онлайн-игры» и «Обучающая игра за неделю, или попытка таймкиллера по английскому».
Плюсы: перспективный движок, оптимизированный под мобильные платформы. Очень прост в освоении благодаря пошаговым инструкциям для новичка. Тонны примеров, постоянно выходят новые уроки и руководства.
Тонны примеров, постоянно выходят новые уроки и руководства.
Минусы: последняя версия — Phaser 3 — еще сырая. Плагины и утилиты к движку стоят в среднем 20$ и поддерживают только Phaser 2. У второй версии движка есть неочевидные настройки, которые трудно изменить — например, скорость движения объектов автоматически подстраивается под FPS (см. статью «История участия в Game Jam» на хабре).
Вебинар GB: «Создание игр на JavaScript с помощью Phaser».
Для разработки браузерных 3D-игр этот фреймворк так же значим, как Pixi — для 2D. Работа с мешами, освещением, материалами, физикой, позиционным звуком — вот это все — продумано, задокументировано, снабжено интерактивными примерами. С Babylon можно делать игры для Android, iOS и десктопных браузеров. Наряду с JS поддерживается TypeScript.
Движок дружелюбен к новичкам, но без сюсюканья: вас не заманивают красивыми картинками. Первое, что радует глаз в разделе документации — интерактивный Get Started, который меняется в зависимости от выбора языка (JS/TS). Вы можете сходу оценить список возможностей и доступных расширений, поиграть с примерами, посмотреть видеоуроки — например, вводное занятие для начинающих (на английском с французским акцентом).
Вы можете сходу оценить список возможностей и доступных расширений, поиграть с примерами, посмотреть видеоуроки — например, вводное занятие для начинающих (на английском с французским акцентом).
Для первого знакомства отлично подойдет пошаговый текстовый курс Babylon 101. Но это не для тех, кто хочет «мегаигру за 30 минут». Нужно быть готовым читать, вникать, экспериментировать.
У Babylon есть свой онлайн-редактор 3D-сцен, который подробно описан в разделе Resources (тег Editor). Там же вы узнаете, как подружить Babylon.js с Unity, Blender, Ionic Angular и ReactJS.
Песочница: у движка очень удобный редактор кода (Playground) с мгновенным предпросмотром и прослушиванием (если речь о звуке, в том числе позиционном). Здесь можно писать с нуля или редактировать код примеров и заготовок. Еще одна фишка песочницы — компонент Inspector для быстрой отладки кода.Также есть Sandbox — онлайн-просмотрщик 3D-сцен и моделей, куда можно перетаскивать файлы с жесткого диска.
Игровая витрина на главной странице движка содержит более 100 красочных сцен, игр и демонстраций.
Исходники: на GitHub.
Сообщество: активное — новые сообщения на форуме появляются каждый час. В Рунете по движку много уроков, статей и переводов. Пример с хабра: «Создание шейдеров на основе Babylon.js и WebGL: теория и примеры».
Плюсы: мощный, бурно развивающийся движок со множеством онлайн-инструментов, готовых рецептов и ресурсов. Среди расширений — 60 заготовок для создания эффектов (огня, травы, частиц, меха и других), генерации ландшафта, работы с GUI и прочего. Команда регулярно фиксит баги, найденные сообществом.
Минусы: требует времени на изучение, бывают ошибки при импорте 3D-моделей из Blender и Autodesk 3ds Max.
Если вы хотите делать игры для Facebook, знайте, что Egret — в числе официально рекомендованных для этого движков. Китайский фреймворк позволяет создавать кроссплатформенные 2D-игры, которые адаптируются под размер экрана.
Лично мне нравится, что документация, инструкции по установке, примеры и справка по API доступны с одной страницы. Все это, включая комментарии в коде, добросовестно переведено на английский. НО! Языковой ступор настигает при запуске среды Egret Launcher — интерфейс на китайском. Спасают англоязычные руководства.
Параллельно с развитием 2D-движка готовится к релизу Egret Engine 3D. Пока оценить работу с трехмерной графикой можно только по приглашениям в режиме закрытого бета-теста. Из громких обещаний 3D-версии — плагин, конвертирующий заготовки из Unity 4 и 5 в сцены HTML5.
Песочница: простая и удобная — с ~50 примерами, предпросмотром на экране смартфона, возможностью быстро скачать свой код или сбросить изменения. Каждый пример также доступен по QR-коду.
Игровая витрина: около 20 разношерстных проектов, которые открываются по клику или QR, плюс еще десятка красочных мобильных игр — только по QR. Все на китайском, но казуалки интуитивно понятны (например, «Веселая Кухня»), чего не скажешь о карточной игре, комиксе-слайдере и сюрреалистическом непонятно-чем.
Исходники: на GitHub.
Сообщество: По сведениям разработчиков, 75% китайских игроделов, работающих с HTML5, используют Egret. Среда выполнения Egret-приложений за время существования движка была установлена более чем на 500 миллионах мобильных устройств. В Twitter и Facebook новости движка появляются минимум пару раз в месяц. На GitHub можно наблюдать жаркие дискуссии участников проекта — на китайском.
Плюсы: регулярные обновления, совместимость с инструментами Egret (визуальным редактором кода Egret Wing, анимационной платформой DragonBones, менеджером игровых ресурсов ResDepot и другими). Есть архив старых версий движка с описанием изменений на английском.
Минусы: интерфейс лаунчера и игр-примеров — на китайском. Лаунчер для Windows работает только с 64-битными системами. Заготовки в песочнице — очень простенькие, пока нет поддержки 3D. Документация или подробное описание на русском отсутствуют — единственная статья вышла на хабре в 2015 году.
Еще один перспективный китайский движок с амбициозной задумкой. Позволяет создавать 2D-, 3D-, AR- и VR-игры для Android, iOS, ПК и даже консолей! Да, приложения виртуальной реальности на JS — это неплохо придумано. Кстати, для этого движка можно еще писать на TypeScript и ActionScript.
Фишка в том, что вы пишете код один раз и можете получить результат в виде HTML5, Flash или мобильного приложения. Движок умеет работать с векторной графикой, растровыми шрифтами, скелетной анимацией, частицами, физикой. Еще он совместим с упомянутой выше системой анимации DragonBones. Есть свои средства работы со звуком — на основе OpenAL и HTML5 Audio.
LayaAir использует свой формат 3D-моделей (.lm). На сайте разработчика есть плагин для конвертации игровых объектов Unity3D в .lm-файлы. Об устройстве и настройке 3D-сцены в LayaAir читайте здесь, а о переносе сцен из Unity — тут.
У LayaAir своя IDE со встроенными редакторами кода, UI, сцен, покадровой анимации, частиц. Также в LayaAirIDE есть средства для упаковки игры во Flash или нативное приложение. Минус в том, что часть пунктов интерфейса в среде разработки не переведена. Контекстные меню, некоторые подсказки и названия закладок автоматически переводятся на русский или другой основной язык вашей системы. Сообщения и предупреждения в отладочной консоли — на английском. В итоге получаем такую картинку:
Если вы изначально пишете для мобильных устройств, скачайте набор LayaNative SDK, где есть средства тестирования и пересборки HTML5 для запуска на планшетах и смартфонах.
Есть документация и справка по API на английском. От сайта впечатления неоднозначные — многое переведено, но не сразу находится. Совет: если перевода нет на сайте, ищите его на GitHub — и наоборот. Критически важные разделы, в том числе страница загрузки движка — переведены полностью.
Песочница — более сотни примеров (в основном простеньких). Можно редактировать код «на лету». Интерфейс большей частью переведен на английский, а вот комментарии в коде остались на китайском.
Игровая витрина — в Википедии пишут, что на движке сделана минимум сотня игр. На сайте представлено около 30 мобильных игр в 2D и 3D. К сожалению (для меня), все они на китайском языке и доступны после регистрации в игровой секции одного очень популярного китайского портала. Но есть и хорошие новости. Для оценки производительности в вашем браузере — смотрите демо в 2D, 3D и VR. Также можно заценить простенький шмап.
Сообщество: китайские товарищи общаются на форуме, который работает по принципу «Вопрос–ответ» и более-менее переводится Гугляндексом.
Исходники: на GitHub. Обратите внимание, что свободен только движок LayaAir, а весь фреймворк LayaBox с тонной дополнительных инструментов и примочек имеет лицензию Freeware.
Плюсы: поддержка 3D, виртуальной и дополненной реальности. Возможность создавать нативные приложения. Совместимость с Unity. Набор бесплатных дополнительных инструментов. Движок активно развивается.
Движок активно развивается.
Минусы: IDE на китайском (но есть англоязычная справка по настройке), сайт переведен частично и сыроват. Иногда посреди английского мануала тебя направляют в китайскую секцию сайта, хотя есть переведенная. Раздел Developers Community на момент написания статьи не работал. Материалов для новичков маловато: платные онлайн-курсы на китайском не в счет. На русском пока вообще ничего нет.
Что еще почитать/посмотреть о создании игр на JS
Вебинар «Разработка 2D-realtime игры на JavaScript» — работа на чистом JS — без фреймворков.
Вебинар «Пишем HTML5-арканоид на чистом JavaScript и Canvas» — создание игры с нуля за 2 часа.
Статья «6 интересных багов, с которыми я столкнулся, пока делал игру для „ВКонтакте”» — что бывает, когда отказался от PixiJS для рендеринга.
Вебинар «Основы работы с Immutable.js» — как JS-библиотека для работы с иммутабельными данными помогает делать игры.
Вебинар «Разработка без бюджета: что нужно знать, чтобы не потратить год жизни впустую».
Статья «Создаем игру для самых маленьких на Phaser в Intel XDK» — подробно описывает первые шаги в работе с движком, дает советы, где брать ресурсы.
Статья «Трехмерная графика в вебе» — о WebGL и библиотеках для работы с ним.
Вебинар «Как придумать популярную игру?» — не только на JS.
Статья «Многопользовательский онлайн-шутер на WebGL и asyncio» — клиентская часть на BabylonJS, серверная — на Python.
Лучшие игровые движки и библиотеки JS для геймдева
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи ×Перевод статьи «9 Top JS Gaming Engines and Libraries for 2020».
Несмотря на то, что топовые компании,
занимающиеся разработкой игр, не
используют JavaScript в качестве одного из
основных языков программирования, сама
идея использовать этот язык в геймдеве
вовсе неплоха. За последние несколько
лет в браузерах и мобильных устройствах
появились такие фичи как WebGL, существенно
улучшающие их возможности в плане
графики. И поскольку у разработчиков
есть доступ к этому функционалу через
JS API, мы получаем возможность создавать
весьма достойный игровой опыт прямо в
вашем браузере.
За последние несколько
лет в браузерах и мобильных устройствах
появились такие фичи как WebGL, существенно
улучшающие их возможности в плане
графики. И поскольку у разработчиков
есть доступ к этому функционалу через
JS API, мы получаем возможность создавать
весьма достойный игровой опыт прямо в
вашем браузере.
В этой статье я хочу рассказать о самых популярных игровых библиотеках. Ими может воспользоваться любой JS-разработчик, желающий заняться разработкой игр (хотя бы даже в качестве хобби).
Сразу скажу, что выбор самой лучшей библиотеки или движка — дело каждого отдельного разработчика. Он зависит от того, какую именно игру вы хотите создать и какова ее внутренняя архитектура, а подобные вещи знаете только вы сами. Поэтому рекомендую просмотреть весь список и выбрать ту библиотеку, которая покажется наиболее подходящей для ваших нужд.
1. Gdevelop
Создатели этого игрового движка
фокусировались на том, чтобы он стал
отличным инструментом для разработчика
любого уровня. Набор инструментов,
содержащийся в Gdevelop, поможет вам создать
задуманную вами игру.
Набор инструментов,
содержащийся в Gdevelop, поможет вам создать
задуманную вами игру.
Хотя в описании движка заявлена возможность создать с его помощью «игру любого рода», речь идет скорее о 2D-играх.
В качестве дополнительного бонуса Gdevelop позволяет вам экспортировать ваши игры на разные платформы, такие как Android, iOS, Facebook Instant Games и пр.
Это определенно хороший вариант для разработчиков, желающих создать рабочую игру, которую можно будет выложить на какую-нибудь платформу, но не планирующих чрезмерно углубляться в геймдев (т.е., разбираться в низкоуровневой архитектуре игрового движка).
2. melonJS
MelonJS это еще один игровой движок с фокусом на 2D-играх. Но, включив эту библиотеку в свой код, вы получите доступ к разнообразным функциям, необходимым для создания любой стоящей игры (поддержка физики, коллизии, спрайты и т.д.).
Документация этого движка не самая
лучшая, зато есть много созданного
пользователями контента, на примере
которого вы сможете понять, что к чему.
Эта библиотека очень дружественна к начинающим разработчикам, но при этом открывает много возможностей. Так что, если вы новичок в геймдеве и хотите создать 2D-игру, MelonJS будет отличным выбором.
Этот движок я испытал лично, так что могу рекомендовать другим.
3. ImpactJS
ImpactJS это игровой движок JavaScript, фокусирующийся, главным образом, на разработке 2D-игр. Но у вас есть возможность добавить плагины, с помощью которых вы сможете имитировать 3D-окружение. Например, вот так:
Любопытно, что Impact поставляется с несколькими дополнительными инструментами, такими как редактор уровней для 2D-игр любого типа, мощные инструменты отладки и очень интересный фреймворк Ejecta, позволяющий осуществлять публикации в iPhone AppStore.
4. BabylonJS
Невероятно мощный движок веб-рендеринга.
Т.е., это не совсем игровой движок или
игровая библиотека, но вы вполне можете
строить на нем игры. Более того, поскольку
это движок веб-рендеринга, а не игровая
библиотека, вы получаете доступ к более
низкоуровневым функциям, особенно по
части визуализации.
Если вы используете BabylonJS, вы сперва строите свой движок, а затем игру. В связи с этим вы получаете полный контроль над тем, что и как происходит. Для опытных разработчиков это отличный вариант, но если вы не относитесь к их числу, путь BabylonJS может быть для вас непродуктивным.
Взгляните на этот пример. Выглядит потрясающе. Но обратите также внимание на количество строк кода (можно глянуть, кликнув значок в нижнем левом углу). Там их больше тысячи, и это только демо.
Если учитывать, сколько строк кода в современных играх топовых компаний, то тысяча строк это, может, и ничего. Но вы реально оценивайте свои ожидания и количество времени, которое готовы посвятить своему проекту. Если считаете, что у вас есть время и желание учиться и писать этот код, значит, вы нашли превосходный бесплатный инструмент, который поможет вам достичь потрясающих результатов. В противном случае лучше пока отказаться от него.
5. PhaserJS
PhaserJS это отличный игровой фреймворк
для всех ваших десктопных и мобильных
нужд. Он поддерживает и WebGL, и Canvas (для
устройств, не поддерживающих WebGL).
Ориентирован на разработку 2D-игр.
Он поддерживает и WebGL, и Canvas (для
устройств, не поддерживающих WebGL).
Ориентирован на разработку 2D-игр.
Фреймворк сам по себе бесплатный и поставляется со всем необходимым для создания вашей собственной игры. Но есть также и плагины, которые вы можете добавлять, чтобы получить дополнительный функционал или улучшить имеющийся. Вот за плагины придется уже платить.
6. PixiJS
Если BabylonJS это очень мощная библиотека для 3D-визуализации, то PixiJS — потрясающе гибкая и мощная библиотека для 2D-визуализации. Она работает с применением WebGL и была построена для создания красивого веб-опыта, не обязательно связанного с геймдевом.
Впрочем, библиотека имеет поддержку некоторых элементов, имеющих отношение к играм (спрайты, текст и даже шейдеры). Но многими вещами, специфическими для игр, вам придется заниматься самостоятельно.
В общем, это хороший вариант, если
только вы не строите сложную игру и
больше озабочены ее визуальными
аспектами, чем механикой.
7. PlayCanvas
PlayCanvas это веб-среда для разработки игр. Это означает, что вы будете использовать эту платформу для написания кода, тестирования, настройки сцен (там просто невероятно детальный WebGL 3D GUI) и даже экспорта ваших игр в один клик.
Как и некоторые другие пункты в моем списке, PlayCanvas полностью совместим и готов к созданию VR-опыта, а это, похоже, будет трендом в разработке игр.
Маленький недостаток PlayCanvas — он не совсем бесплатный. Вы можете использовать его бесплатно в течение пробного периода для создания публично доступных проектов. Для всего прочего требуется вносить ежемесячную плату.
8. A-Frame
У некоторых из предыдущих вариантов есть совместимость с VR в качестве дополнительного функционала. А вот A-Frame был создан с мыслями о VR и AR. Это означает, что фокус всего фреймворка смещен в их сторону.
Конечно, при помощи A-Frame вы можете
создавать и обычные 3D-игры. Но если вы
используете WebXR-совместимые браузеры
или даже экспериментальный функционал
в последних версиях Chrome, обеспечивающий
поддержку WebXR
AR, вы сможете использовать этот
фреймворк на полную мощность.
Поскольку A-Frame проектировался для использования в браузере, вы можете полагаться не исключительно на JavaScript, а использовать также некоторые пользовательские элементы разметки, как в примере ниже:
Этот фреймворк — отличный вариант, если вы интересуетесь VR/AR, а не старыми добрыми 3D-играми. Поскольку A-Frame был разработан именно в расчете на VR/AR, он сделает вашу жизнь намного легче!
9. PhysicsJS
Наконец, последняя библиотека. В отличие от предыдущих, PhysicsJS (как следует из названия) фокусируется не на графике, а на физических аспектах взаимодействий объектов. Эту библиотеку можно использовать как для разработки игр, так и для любых других симуляций.
На этой демо-странице
вы можете видеть, что данная библиотека
позволяет создавать очень интересные
взаимодействия. Как написано в
документации, вы будете использовать
разные типы рендереров, в зависимости
от ваших нужд. В качестве рендерера
можно использовать даже PixiJS или вообще
создать свой, если хотите интегрировать
его с другими библиотеками из нашего
списка.
Хотя эта библиотека немного старовата, законы физики за время ее существования не изменились, а эффекты, которых можно добиться с ее помощью, вполне валидны.
В общем, если вы хотите добавить в свою игру сложную физику или, к примеру, пытаетесь создать собственный движок, используя другие библиотеки, PhysicsJS поможет вам автоматически решать все задачи физических 2D-взаимодействий.
Javascript Многопользовательская Игра-Проверка На Стороне Сервера.
Я начинаю создавать многопользовательскую игру, используя HTML 5 / Javascript.
В настоящее время я делаю несколько прототипов различных идей о том, как остановить людей от мошенничества. Теперь я знаю, что мне нужно сделать все на стороне сервера и просто заставить клиента отправить «actions».
Моя проблема в том, что я не могу найти лучший способ сохранить состояние игры для каждого игрока.
Так что просто смотрю на что-то основное: два игрока бегают по пустой карте.
В настоящее время моя идея такова
Оба клиента (sockets.io) отправляют свои действия на сервер Node.JS, который затем отвечает координацией X/Y. Это прекрасно. Но очевидно, что оба клиента должны знать, где находится другой игрок.
Я подумал о том, чтобы сделать это, создав новую таблицу базы данных для каждой игры и сохранив там состояние игры, чтобы два соединения node.js могли общаться друг с другом.
Мой вопрос заключается в том, является ли это лучшим способом взаимодействия между двумя соединениями node.js, будет ли это достаточно быстро? Или есть Паттен дизайна для этой конкретной задачи, который мне не хватает?
спасибо
javascript html node.jsПоделиться Источник james 03 апреля 2012 в 15:44
3 ответа
- Проверка на стороне клиента и сервера-PHP и JavaScript
Возможный Дубликат : JavaScript: проверка на стороне клиента и на стороне сервера Я новичок в разработке веб-приложений PHP.
 Недавно я разработал веб-приложение, которое используется в интрасети, и около 25 пользователей используют эту систему. Все формы HTML в системе проверяются с помощью…
Недавно я разработал веб-приложение, которое используется в интрасети, и около 25 пользователей используют эту систему. Все формы HTML в системе проверяются с помощью… - Многопользовательская игра расчет пули
описание проблемы: Многопользовательская игра, которая работает по какой-то сети, в игре мало игроков стреляют друг в друга, пули летят с не мгновенной скоростью, достаточно медленно, чтобы вы могли их видеть. Вопрос: Кто должен рассчитать положение летящей пули и попадание в цель (игрока…
1
Подход, который вам нужно принять, заключается в следующем:
Каждый клиент отправляет свою координату на сервер через определенные промежутки времени (используя emit ). сервер проверяет эту позицию на валидность и сохраняет ее в БД. Затем он использует широковещательное сообщение (http://socket.io / #how-to-use -широковещательные сообщения), чтобы отправить эту позицию всем клиентам. Каждый клиент в срок обновит отображаемую позицию персонажа/игрока, который переместился.
Каждый клиент в срок обновит отображаемую позицию персонажа/игрока, который переместился.
Вы не можете создать прямое соединение между двумя игроками, потому что они используют браузер. Каждое соединение должно проходить через один сервер node.js.
Вы можете просмотреть некоторые учебные пособия здесь: http://www.nodejs-news.com/nodejs-tech/Nodejs-Socketio-Building-HTML5-game/
(Они используют ударный движок, но принципы те же)
Поделиться mihai 03 апреля 2012 в 20:12
1
Создание нового стола для каждой игры обычно считается ужасной идеей.
Если вам не нужна настойчивость-то есть. в случае, если ваш сервер Node.js квакает, игра может быть потеряна — вы можете просто сохранить игры в памяти, в объекте, скажем, games , который может содержать объект с массивом players, каждый из которых может содержать координаты x и y и т. д.
д.
var games = {
123019240: {
players: {
123: {x: 1, y: 1, name: 'Joe'},
456: {x: 2, y: 2, name: 'Jimbob'}
}
}
};
Однако если вам действительно нужна настойчивость, вам действительно следует заглянуть в некоторые другие базы данных, кроме SQL-например, Redis может быть хорошим выбором для этой задачи.
В любом случае, SQL кажется неправильным инструментом, а создание новых таблиц по требованию-тем более. (Однако, если вы используете SQL, рассмотрите макет таблицы с game_id, player_id , x и y и убедитесь, что у вас есть индекс на game_id 🙂 )
Поделиться AKX 03 апреля 2012 в 15:57
0
По моему опыту, если у вас есть пользователи, взаимодействующие друг с другом в кластерной серверной среде, лучше всего, чтобы они взаимодействовали на одном сервере.
Пример:
5 игровых серверов, люди создают игры вместе в лобби. Игра содержит максимальное количество людей. При таком сценарии гораздо проще держать игру на одном сервере и заставить всех пользователей подключаться к этому одному игровому серверу. Это предотвращает необходимую конвоировку между серверами и сохраняет состояние игры последовательным и быстрым!
Eve Online-отличный пример этого. Каждый ‘region’ — это свой собственный сервер, и когда вы путешествуете достаточно далеко по вселенной, вы прозрачно перемещаетесь на другой игровой сервер. Таким образом, если вы сражаетесь с кем-то, скорее всего, они находятся на одном сервере. Тогда игровой сервер может свободно периодически записывать данные в DB. Это лучший способ, так как пользователю никогда не придется ждать DB. Они общаются непосредственно с игровым сервером, игровой сервер время от времени общается с DB. В лучшем случае ваш пользователь потеряет всего несколько секунд данных (как и все остальные на этом игровом сервере).
Поделиться Colin Godsey 05 апреля 2012 в 21:59
- Когда требуется проверка на стороне сервера?
Я отправляю форму с помощью jquery, например, если пользователь нажмет на изображение отправки, он отправит форму. Так что в этом случае, если пользователь отключит скрипт java в браузере, пользователь не сможет отправить форму. Так нужна ли мне проверка на стороне сервера для этой формы ? Потому…
- Facebook многопользовательская холщовая игра с Flash клиентом и .NET сервером
Я разрабатываю многопользовательскую игру Facebook в canvas, с Flash на стороне клиента и C#/.NET на стороне сервера. Связь осуществляется с помощью сокетов. Flash загружается внутри страницы asp.net. Мне нужны некоторые лучшие практики от опытных разработчиков по интеграции Facebook, в основном в…
Похожие вопросы:
JavaScript: проверка на стороне клиента и на стороне сервера
Что лучше делать-валидацию на стороне клиента или сервера? В нашей ситуации мы используем jQuery и MVC. JSON данные для передачи между нашим представлением и контроллером. Большая часть проверки,…
проверка на стороне сервера?
привет всем, я хочу знать, что если применить проверку на стороне сервера к текстовому полю, то при срабатывании события проверки (я имею в виду, в каком состоянии цикла Страницы эта проверка была…
ASP.NET проверка на стороне сервера
У меня есть веб-форма ASP.NET, которую я хочу проверить на стороне клиента и сервера, используя одни и те же элементы управления проверкой. Кажется, я не могу найти решение для этого — проверка…
Проверка на стороне клиента и сервера-PHP и JavaScript
Возможный Дубликат : JavaScript: проверка на стороне клиента и на стороне сервера Я новичок в разработке веб-приложений PHP. Недавно я разработал веб-приложение, которое используется в интрасети, и…
Многопользовательская игра расчет пули
описание проблемы: Многопользовательская игра, которая работает по какой-то сети, в игре мало игроков стреляют друг в друга, пули летят с не мгновенной скоростью, достаточно медленно, чтобы вы могли. ..
..
Когда требуется проверка на стороне сервера?
Я отправляю форму с помощью jquery, например, если пользователь нажмет на изображение отправки, он отправит форму. Так что в этом случае, если пользователь отключит скрипт java в браузере,…
Facebook многопользовательская холщовая игра с Flash клиентом и .NET сервером
Я разрабатываю многопользовательскую игру Facebook в canvas, с Flash на стороне клиента и C#/.NET на стороне сервера. Связь осуществляется с помощью сокетов. Flash загружается внутри страницы…
проверка на стороне сервера с визуальной точки зрения
Если у меня есть интрасетевое приложение и я выполняю как проверку на стороне клиента, так и проверку на стороне сервера-должен ли я проектировать проверку на стороне сервера (которая выполняется в…
Struts 1.2 проверка на стороне сервера JavaScript
Я новичок в struts , мне нужна проверка сценария serverside Java в struts 1. 2. Я много гуглил, но не получил ничего полезного Проверка на стороне сервера с помощью page refersh и page error проста ,…
2. Я много гуглил, но не получил ничего полезного Проверка на стороне сервера с помощью page refersh и page error проста ,…
Многопользовательская игра NodeJS, HTML , JS-проверка на стороне сервера / клиента
Мой вопрос больше связан с валидацией движений в игре, игра-это шашки. Я разрабатываю игру в шашки, в html, css, js и nodeJS игра будет многопользовательской. Поэтому мой вопрос касается валидации,…
ТОП 10 примеров WebGL технологий
Технологии дополненной и виртуальной реальности постоянно развиваются, но мало, кто знает про такую возможность как Web VR, которая позволяет при помощи различных адаптивных блоков размещать на своем сайте как целый 3D мир, так и отдельные 3D объекты. Использование Web VR увеличивает время нахождения пользователей на сайте и тем самым повышает сайт в поисковой выдаче благодаря поведенческому фактору, что делает эту технологию отличным инструментом для SEO специалиста.
Что такое WebGL
Согласно википедии, WebGL (Web-based Graphics Library) — кроссплатформенный API для 3D-графики в браузере, разрабатываемый некоммерческой организацией-консорциумом Khronos Group, куда, кстати, входят такие ведущие разработчики браузеров как Google (Chrome), Mozilla (Firefox), и Apple (Safari).
Простыми словами WebGl — это JavaScript API, позволяющий воспроизводить 3D объекты(со всеми настройками света, текстуры и материалов) без использования сторонних плагинов и позволяющая использовать устройства виртуальной реальности (Goole Cardboard, HTC Vive, Oculus и другие) для просмотра VR контента прямо в браузере. При этом, если у пользователя нет оборудования виртуальной реальности, он без проблема может наслаждаться контентом в режиме просмотра 360.
Ниже представлен ТОП 10 примеров, с применением WebGl технологии.
1. Дворец Спонца
Невероятные возможности по запеканию света и текстур от фреймворка Baylon.js. В этом примере вы увидите часть дворца Спонца в Хорватии, воссозданного в браузере без необходимости скачивать какие-либо приложения или утилиты. Окунитесь в мир виртуальной реальности без специального оборудования.
Наглядный пример того, какими возможностями обладает фреймворк Babylon.js. Здесь вы обнаружите потрясающую реалистичную графику, причем она будет корректно отображаться во всех демоверсиях WebVR.
Ссылка на проект Дворец Спонжа
2. 3D Web модель с возможностью кастомизации
В этом примере представлена 3D модель обуви, которую можно видоизменять согласно собственным предпочтения, реализуя свои скрытые дизайнерские таланты. Отличное решение для демонстрации 3D моделей, которых просто еще не существует. Написано при помощи Babylon.js.
Ссылка на проект 3D обуви
3. Игра бластер от Mozilla VR
Небольшая мини-игра шутер от небезызвестного браузера. Уклоняйтесь от летающих врагов, стреляйте по ним в ответ(используйте пробел) и сохраняйте свою жизнь как можно дольше. Несмотря на простоту разработки, игра увлекает своей механикой и артом.
Ссылка на проект Mozilla VR
4. Konterball WebGl
настольный теннис прямо у Вас в барузере. Выбирайте режим(одиночный или многопользовательский) и начинайте свое путешествие в мир большого спорта. Играйте, учитесь и побеждайте. Используемые библиотеки deepstream.io и three.js, cannon.js.
Ссылка на проект Теннис VR
5. Галерея VR у Вас в браузере
Сейчас, в условиях карантина, посещение мест скопления людей крайне нежелательно, но стремление к великому никто не отменял. В этом примере вы окажетесь в картинной галерее и сможете изучить творения еще не самых известных художников в окне своего браузера. Материалы и текстуры 3D галереи настроены очень качественно, создавая эффект виртуальной реальности. Использован Unity WebGl.
Ссылка на проект Галерея 3D
6. Opera North
Как прорекламировать театральное представление, не раскрывая спойлеров и создав ощущение таинственности? Яркое решение с использованием библиотеки thee.js окунет Вас в волшебный мир остросюжетного триллера в виртуальной реальности.
Ссылка на проект Opera North
7. Игра Web Race
Еще один пример с использованием библиотеки three.js, в котором вы сможете управлять гоночными машинами в дневном и ночном режиме. У Вас будет на выбор две 3D модели машин Gallardo и Veyron, выполненные с высокой степенью детализации. Меняйте камеры обзора и создавайте свои гоночные трейлеры.
Ссылка на проект игры Web Race
8. Dance Time
Этот проект сложно описать словами. Просто переходите по ссылке и Вы все поймете.
Интересный нюанс — если у Вас есть VR очки, вы сможете записать свой танец и поместить его в подобный проект.
Ссылка на проект Dance time
9. Веб-игра Учимся летать
Квадратные здания, ночь, Вы играете за пингвина, который учится летать. Управляйте стрелками, избегайте столкновений и пролетите как можно дольше. Игра не отличается качественной 3D графикой, но захватывает своей простой механикой. Очередная мини-игра на технологии WebGl.
Ссылка на проект веб-игры Учимся летать
10. 3D Вода в WebGL
Процесс создания воды для 3D проектов и виртуальной реальности — это всегда сложный последовательный математический процесс, требующий большой вычислительной мощности. Однако с выходом WebGL данная функция стала доступна и для браузеров со всей своей красотой и физикой.
Ссылка на проект воды в WebGl
Заключение
Развитие технологий дополненной и виртуальной реальности создает новые течения в научной среде, запуская разработку экспериментальных решений по расширению возможностей не только приложений, но и браузеров.
Если Вас заинтересовало это направление и вы думаете, как можно применить данную технологию к своему бизнесу, оставьте заявку на нашем сайте и мы обязательно подскажем лучшее решение по использованию WebGl для ваших проектов.
Pers.narod.ru. Javascript. Пример играющего шахматного скрипта на Javascript
Pers.narod.ru. Javascript. Пример играющего шахматного скрипта на JavascriptЭтот сайт больше не обновляется. Подключите Javascript, чтобы увидеть новый адрес страницы или перейдите к статье
Говорят, что есть шахматы, написанные почти на всём, от Паскаля и Си до 1С, Flash и даже Javascript. Программисты не зря так любят шахматы — эта теоретически конечная и переборная игра на самом деле требует, при грамотной реализации, применения массы эвристик и нестандартных решений, а ставший уже традиционным чемпионат мира по шахматам среди компьютерных программ (WCCC) с каждым годом привлекает всё больше внимания как шахматных, так и компьютерных профессионалов.
В этой заметке можно поиграть в простенькие шахматы на Javascript, а также скачать себе исходники скрипта.
Игра в шахматы с компьютером онлайн бесплатно без регистрации
Это — всего лишь маленький скрипт на JS и играет он слабо!
|
Для игры в бесплатные шахматы с компьютером в Вашем браузере должна быть включена поддержка JavaScript. Для выполнения хода Вам необходимо сделать два клика мышкой: после первого клика мышкой по фигуре на шахматном поле это поле выделяется цветом, после второго клика на другом поле фигура перемещается на это указанное поле. Если Вы передумали ходить выделенной фигурой после щелчка по ней, щёлкните ещё раз по той же фигуре для отмены. В данной игре на JavaScript реализован простой шахматный алгоритм. По умолчанию компьютер будет играть черными (установлен флажок «компьютер играет черными»), поэтому можете смело сделать первый ход белыми: e2-e4. Лог игры (запись проведенных игроками ходов) появится на экране под словами Лог игры. Для того, чтобы компьютер играл белыми, а вы черными, вам следует снять флажок-переключатель «компьютер играет черными» и включить флажок «компьютер играет белыми», тогда компьютер сделает первый ход белыми, а вы будете играть за черных. Включить или выключить — означает кликнуть мышкой в маленькое квадратное поле слева от слов «компьютер играет черными» и «компьютер играет белыми». Если Вы захотите сыграть партию с другом, тогда вам следует снять оба флажка и начнется партия для двух человек, компьютер не будет вмешиваться в игровой процесс. Если Вы хотите понаблюдать за игрой компьютер-компьютер, то следует включить оба флажка. Чтобы сыграть повторно, обновите эту страницу. Правила игры в шахматы можно быстро изучить здесь. |
Реализация этих шахмат — менее 400 строк, играют они, конечно, слабо, но для «совсем начинающих» годятся, кроме того, прикреплённый ниже исходник может служить примером простого шахматного «движка».
Есть и ещё более «крутые» реализации, например, в исходнике страницы по следующей ссылке можно увидеть шахматную программу на Javascript размером… в 1 килобайт! Правда, играет она очень слабо и «забывает» о некоторых правилах, вроде рокировки:
Шахматы на Javascript с размером кода 1 Кб
«Мастерская» — раздел форума Crestbook о движках и шахматных программах
Скачать исходник простых шахмат на Javascript в архиве ZIP (39 Кб)
Примечание: оригинальный код скрипта из архива не будет работать на хостинге «Народа» из-за
проблемы с именами объектов b, i, t, st в Javascript’ах, расположенных на этом хостинге (см. статью).
На этой странице соответствующие имена изменены.
TTT‑TDD
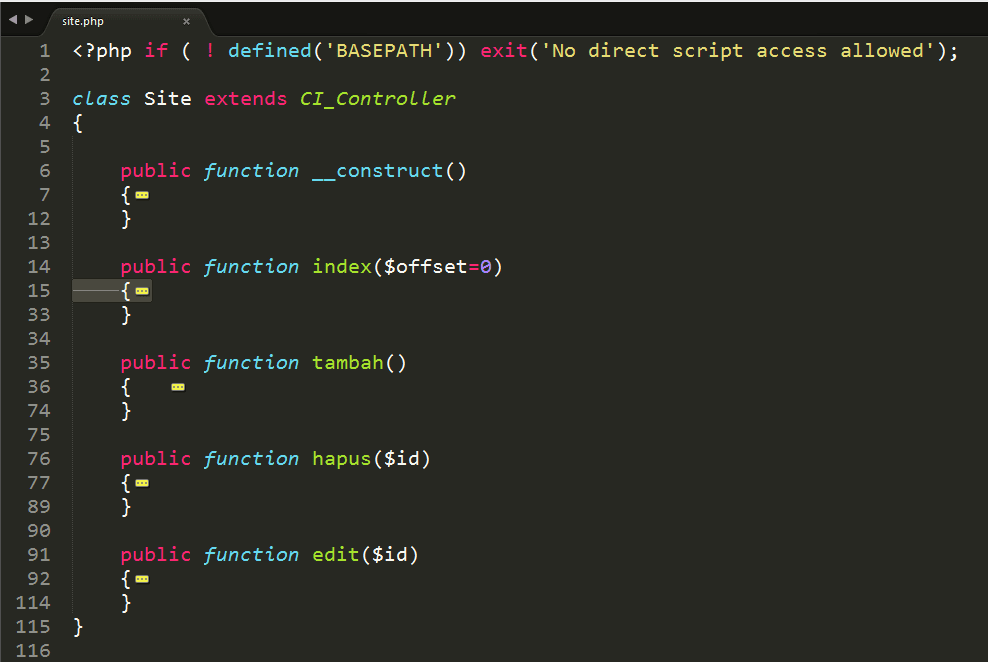
В коде теста на первый взгляд всё хорошо. Мы объявляем, в какие клетки проставить крестик, чтобы потом проверить, победил ли пользователь.
Но попробуем посмотреть «взглядом новичка» на game.acceptUserMove (0, 0). Если ничего не знать о внутреннем устройстве класса, то сообразить, что делает эта строка, трудно.
Это становится проблемой, когда мы переводим требования с языка разработки на язык бизнеса и обратно. Работать с тестами могут не только разработчики, но и аналитики, тестировщики и кто угодно ещё.
В этом тесте мы проверяем, что если на доске строчка заполнена крестиками, то пользователь победил. Было бы круто прямо так и написать.
На самом деле мы можем так написать свой тест. Это называется DSL. Для этого нам потребуется что‑то, что будет переводить метод setBoardState в понятные методы для класса Game.
Для таких целей можно использовать паттерн строитель (builder). Класс GameBuilder возьмёт на себя логику создания игры с нужной нам доской.
Ключевая особенность классов‑строителей в том, что в каждом методе with‑ они возвращают this. Таким образом, при их использовании мы можем совмещать методы в цепочки, чтобы настраивать нужный нам объект.
После настройки останется вызвать метод build, чтобы строитель вернул созданный объект.
Теперь писать тесты на проверку победы удобнее и нагляднее.
// pseudocode
somegame.setBoardState(` x x x . . . . . . `)
test/GameBuilder.js
import Game from '../src/Game' class GameBuilder { constructor() { this.game = new Game() } withBoardState(state) { state = state .split('\n') .filter(item => !!item.trim()) .map(item => item.trim().split(' ')) state.forEach((item, i) => { item.forEach((symbol, j) => { if (symbol === 'x') this.game.acceptUserMove(i, j) }) }) // will allow us to chain methods return this } build() { return this.game } } export default GameBuilder
test/game.js
import GameBuilder from './GameBuilder' // ... it('Checks if user won by horizontal', () => { const game = new GameBuilder() .withBoardState(` x x x . . . . . .`) .build() const userWon = game.isWinner(userName) expect(userWon).to.equal(true) })
10 потрясающих игр на JavaScript объемом менее 13 КБ кода
В этой забавной статье мы рассмотрим удивительную игру JS13K. Это ежегодное соревнование по программированию, на котором суперталантливые разработчики JavaScript демонстрируют свои игры, созданные с использованием всего 13 КБ кода или меньше.
Мы выбрали некоторые из наших любимых игр прошлого года, чтобы поделиться с вами. Наслаждайтесь ими как крошечным игровым перерывом в работе или источником вдохновения при программировании!
Это сложный платформер с отличным дизайном и веселой музыкой.Уклоняйтесь от шипов, перепрыгивайте ямы и переключайтесь между измерениями, чтобы пройти все 25 уровней. В игре также есть крутой редактор уровней, в котором вы можете создавать свои собственные уровни.
Every’s Sky предлагает классическую игру в стиле Asteroid, но с элементами приключенческой и исследовательской ролевой игры. Вы летаете по космосу и его солнечным системам, контактируя с другими цивилизациями и собирая ресурсы. Вы можете выполнять миссии мирно, находя союзников, или просто атаковать все, что встречается на вашем пути.
Шутер, в котором вы бежите в разрушенной лаборатории, и ваша цель — убить врагов, похожих на пауков, найти терминалы и перезагрузить системы. Игра работает очень плавно, с красивой пиксельной графикой и отличными звуковыми и световыми эффектами.
Это простая стратегия в реальном времени, в которой вирус заразил некоторые узлы вашей системы, и вам необходимо очистить их до того, как они распространятся. Игра действительно затягивает, и чем больше вы играете, тем сложнее становится и тем с большим количеством узлов вам приходится иметь дело.
Этот платформер — дань уважения оригинальным играм Super Mario и предлагает 30 уровней бега и прыжков. На каждом уровне появляется все больше и больше игровой механики, что делает игру очень увлекательной. Также есть конструктор уровней, где вы можете создавать свои собственные уровни и делиться ими с друзьями.
Быстро развивающийся палтформер, в котором вам нужно бегать, прыгать или преодолевать различные препятствия. Замечательной особенностью этой игры является автоматическая контрольная точка, которая вернет вас обратно в бой, если вы проиграете одно из испытаний.Он работает очень плавно с постоянным высоким FPS, но при этом имеет приятный фон параллакса, анимацию и музыку.
Raven — игра-головоломка, в которой вам нужно починить камеры видеонаблюдения секретного объекта. Есть загадочные существа, за которыми нужно следить, иначе они убьют вас в темноте.
Замечательная игра-головоломка, в которой вы застряли на разбитой космической станции. Ваша миссия — починить системы и сбежать до того, как у вас закончится кислород.В игру можно играть с помощью мыши или сенсорного управления, есть режим дальтонизма и три разных уровня сложности.
Эта игра проверяет ваши навыки логического мышления. Нужно соединить узлы кабелем и воткнуть в розетку, не касаясь лопастей. Это действительно сложно и весело, и самое приятное то, что он сохраняется автоматически, и вы можете играть в него несколько раз, не теряя своего прогресса.
Off the line — одна из тех игр, которые имеют очень простую концепцию, но в то же время в них очень весело играть и сложно освоить.Есть 20 этапов и 3 уровня сложности, которые вы можете попробовать, если ищете проблемы.
Это потрясающая трехмерная игра-головоломка, в которой вам нужно переместить куб через сетку плиток и достичь конечной точки. Избегайте дыр, перемещайте различные объекты и постарайтесь пройти все уровни менее чем за 1024 хода.
Spacecraft — интересная игра, в которой вам нужно собрать как можно больше жетонов с планет Солнечной системы.Вам нужно не сбиться с пути, уворачиваться от препятствий и астероидов и с умом тратить свои жетоны на улучшение своего корабля.
Начальная студия
Революционный инструмент веб-дизайна для создания адаптивных веб-сайтов и приложений.
Учить большеJava Script Game Codes: 10+ Best javascript games code
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.дюйм]
The Simplest Ways to Make the Best of Javascript Games Code
ПРОЧИТАЙТЕ БОЛЬШЕ САМОЛЕТ
1: 20+ Пример фоновых шаблонов CSS
2: 30+ Удивительный пример CSS-гамбургерного меню
3: 15+ Bootstrap navbar
4: 30+ Примеры стиля CSS с переключателем
5: 50+ Шаблон сетки CSS
1. Моя первая попытка написать игру с использованием html, css и jQuery. Что касается игр, это довольно случайный выбор, и я знаю, что холст, вероятно, намного лучший выбор, но я просто хотел посмотреть, смогу ли я это осуществить.В любом случае … наслаждайтесь! 🙂
2.2048 игра
3. Игра по строительству башни. Размещайте блоки щелчком, касанием или пробелом.
4. Простой платформенный игровой движок, карту можно настраивать и создавать сценарии. См. Инструкции в комментариях к переменной «map».
Я планирую расширить движок в будущем, возможность использовать изображения для тайлов и игрока — это то, что я имею в виду. Любые предложения приветствуются.
5.Html5 Игра
Если вам понравилась эта статья, ознакомьтесь с дополнительным примером
gscode.в6. Посмотрите, сможете ли вы решить эту классическую головоломку Рубика, созданную на three.js.
Если вам понравилась эта статья, ознакомьтесь с дополнительным примером [gscode.in]
(https://gscode.in/javascript-games-code/)7. Спасите этого человечка от этого (не такого уж злого) волка. Начинается очень медленно, но не дайте себя обмануть, вы, наверное, не выдержите скорости.
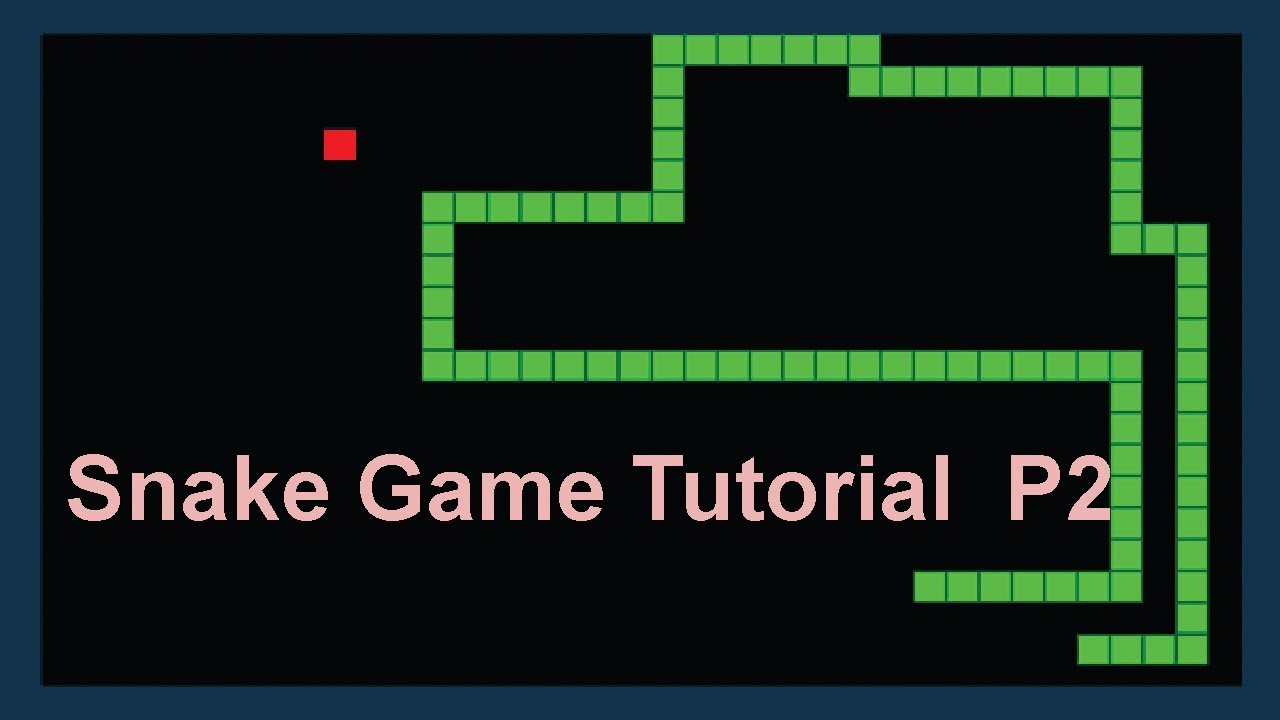
8. Это простая игра-змейка, созданная с использованием JavaScript для логики и CSS для рендеринга. Используйте клавиши со стрелками или WASD, чтобы управлять змейкой.Вы можете проходить сквозь стены.
9.KIll The Birds
10. Добавьте числа от 1 до 9 в сетку (используйте только 1 из каждого числа), чтобы вычисления работали и выровняли числа вне сетки.
Примечание. BIDMAS / PIMDAS игнорируется: A + B × C совпадает с (A + B) × C, работает слева направо, сверху вниз.
Подсказка: лучше всего начать с поиска строк, в которых ответ представляет собой полупростое число со знаком умножения (один из множителей должен стоять на стороне с одним пробелом)
11.Отредактировано: добавлены некоторые анимации наведения на глаз и в целом, а также изменено название на Doortem!
Если вам понравилась эта статья, ознакомьтесь с дополнительным примером [gscode.in]
(https://gscode.in/javascript-games-code/)Лучшие 7 примеров игр на JavaScript для начинающих с исходным кодом 2021
Многие разработчики спрашивают, могут ли они создавать игры на javascript, ответ на этот вопрос — да, javascript можно использовать для создания игр, веб-приложений и мобильных приложений.
Если вы фронтенд-разработчик, обладающий навыками в HTML, CSS и Javascript, вы можете легко создать игру с помощью JavaScript, используя эти навыки и холст HTML5, а в некоторых случаях вам понадобится некоторая библиотека игровых движков javascript, например Phaser. js
В этой статье вы найдете несколько простых примеров игр на JavaScript для начинающих с исходным кодом.
1. Пикл Рик Лабиринт Игра
Pickle Rick — одна из лучших и потрясающих игр на JavaScript, которую вы можете создать с помощью javascript, исходный код javascript-игры Pickle Rick Maze:
См. Игру Pen
Pickle Rick Maze от Мартина (@TheCodeDepository)
на CodePen.
2. Игра в крестики-нолики
Игра «Крестики-нолики» — самая популярная легкая игра для начинающих, и вы можете легко создать ее, используя только HTML и javascript.
См. Pen
FreeCodeCamp: TicTacToe от Justice Mba (@daajust)
на CodePen.
3. Игра в понг с JavaScript
Язык программирования Javascript позволяет вам также создавать игру Pong, начав с построения структуры с помощью HTML, затем перейти к стилю с помощью CSS и, наконец, добавить javascript, чтобы сделать логику и интерактивность в игре Pong.
Посмотрите игру Pen
Pong с JavaScript от Габриэля Дубэ (@gdube)
на CodePen.
4. Javascript-игры Red Rect
Еще одна интересная игра, которую вы можете создать с помощью Javascript, — это RED RECT Game, для создания этой игры вам понадобятся три файла: index.html, Style.css и файл script.js.
См. Pen
Red Rect Йоси Горшомова (@yossigor)
на CodePen.
5. CodePen Home Breakout Game
Код javascript для игры Home Breakoutиз codepen:
Смотрите игру Pen
Breakout (JavaScript) от Нельсона (@ NCruz007)
на CodePen.
6. Холст Тетрис
Игра Сanvas Tetris, созданная с использованием Canvas Исходный код этой игры из Vanilla.js находится в разделе belew.
Посмотрите Pen
Сanvas Tetris от Skybird Trill (@skybirdtrill)
на CodePen.
7.Flappy Bird Game с использованием JavaScript и HTML5
Flappy Bird — игра для мобильных приложений, созданная вьетнамским разработчиком видеоигр Донгом Нгуе. Игра была создана в мае 2013 года. В конце января 2014 года Flappy Bird была самой загружаемой игрой в магазине iOS.а Flappy Bird зарабатывала 50 000 долларов в день на рекламе и продажах.
Итак, создание такой игры с помощью javascript поднимет ваши навыки программирования на новый уровень, и почему бы не создать свою собственную игру, загрузить ее в магазин приложений и заработать немного пассивных денег, пока вы учитесь программировать.
Исходный код: https://github.com/CodeExplainedRepo/FlappyBird-JavaScript
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Это простая игра на JavaScript для программирования.Ваша цель в игре «Пять в ряд» состоит в том, чтобы получить пять крестиков подряд, при этом не давая вашему оппоненту получить пять нулевых подряд. В этой бесплатной базовой игре на JavaScript используется доска 15×15. (Если вам нужна доска большего или меньшего размера, вы можете установить для нее любой размер от 10×10 до 20×20.) Вы играете крестиками, а компьютер играет нулевыми. Первый шаг за тобой. Наслаждаться! | |||
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Если вы изучаете кодирование игр на javascript, это игра, которую стоит посмотреть.Эта игра на javascript с исходным кодом называется Ouths and Crosses. Это очень простая версия или крестики-нолики, сделанная на javascript. Попробуйте обыграть компьютер | |||
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Известная windows-игра, реализованная на java-скрипте.Невероятное сходство с оригиналом! Настройте область, которую вы готовы очистить от моей, и вперед! | |||
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Эта игра, созданная с использованием javascript, является прекрасным примером того, как сделать простую игру на javascript.Это известная игра на угадайку на javascript. Компьютер угадывает ваши мысли, которыми неизбежно являются: Дания, серые слоны и оранжевые кенгуру. | |||
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Эта игра на JavaScript — еще одна игра в угадайку.Если вы учитесь создавать игры на JavaScript, это очень простая игра с примером кода. Введите первые 3 цифры своего SSN, и скрипт сообщит вам, где вы родились. Продолжайте — посмотрите, сможет ли JavaScript сказать вам, где вы родились. | |||
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Javascript печатает исходный код игры.Я действительно думаю, что это здорово — JavaScript на самом деле даст вам тест на набор текста, а затем сообщит вам результаты в словах в минуту! Очень аккуратный! | |||
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Одно дело — играть в Tower of Hani, совсем другое дело — писать свою собственную логическую игру на JavaScript.См. Этот пример кода игры. Правила и цель Tower of hanois — Посмотрите, как вы себя чувствуете, в этой замечательной игре на ловкость и логику. Попробуйте переместить все диски на другой полюс. Дело в том, что вы можете перемещать только один диск за раз, и вы должны соблюдать порядок размеров (больший диск не может быть размещен на меньшем). Удачи! | |||
| Совместимость: IE, Firefox, Chrome, Safari | |||
| Описание: | |||
Испытайте удачу в интерактивной игре в старые добрые крестики-нолики !! Встроены автоматический подсчет очков и чередование «первых ходов».Веселье! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Ознакомьтесь с этой иллюстрацией текстовой анимации на основе JavaScript. Чирлидерша проходит через весь свой распорядок. Ух ты. | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Сыграйте в эту увлекательную маленькую игру на JavaScript — попробуйте расставить все элементы в алфавитном порядке от «A» до «O».Потрясающие! | |||
| Совместимость: NS3 + | |||
| Описание: | |||
(только Netscape) Насколько быстро вы можете реагировать? Сыграйте в это маленькое чудо JavaScript и узнайте. В этом примере вы реагируете, когда фон меняет цвет, вместо того, чтобы иметь дело с кнопкой. | |||
| Совместимость: NS3 + | |||
| Описание: | |||
(только Netscape) Насколько быстро вы можете реагировать? Сыграйте в это маленькое чудо JavaScript и узнайте. | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Компьютер будет думать о случайном числе от 0 до 49.Просто угадай! Включены верхние и нижние подсказки! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Это действительно простая игра на JavaScript. Просто используйте ракетку, чтобы мяч не касался дна игрового поля.Впечатляет, что JavaScript может создать такую игру! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Интерактивная версия Pokemon, которая позволяет вам вырастить собственного Пикачу! Попытайся! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Интересная небольшая игра на JavaScript, в которой вы пытаетесь оставить только один колышек, перепрыгивая один через другой и удаляя «прыгающий» колышек.Звучит просто? Посмотри, как хорошо ты справляешься! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Сыграйте в старую-добрую игру «Мистер Картофельная Голова» — конечно же, на JavaScript! Нажимайте кнопки, чтобы изменить волосы, глаза, нос и рот! И нажмите кнопку «Просмотреть», чтобы увидеть Mr.Картофельная Голова! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Перемещайте игрока (звездочка «*») по лабиринту, нажимая соответствующие кнопки вверх, вниз, влево и вправо.Доберитесь до финиша (знак доллара «$») в правом нижнем углу, чтобы выиграть! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Флэш-карты были довольно хорошей математической практикой. Но это всегда одни и те же математические задачи, снова и снова.И вот, JavaScript приходит на помощь! Просто выберите уровень сложности, затем щелкните тип задачи, с которой вы хотите попрактиковаться (сложить, вычесть, умножить и разделить), и JavaScript даст вам проблему. А встроенная программа проверки результатов оценивает вас по ходу дела! Отличная практика для учеников младшего возраста, только изучающих математические навыки, или для всех, кто хочет немного попрактиковаться! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Вот забавная игра на JavaScript.Попробуйте привести квадраты в порядок. «0» повторяет пустое место, и щелкните квадрат рядом с 0, чтобы они поменялись местами! Верните квадраты в порядок и вы выиграете! | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Вы когда-нибудь хотели поиграть с Magic 8 Ball на JavaScript? Итак, вот полностью функциональный и случайный JavaScript Magic 8 Ball.Наслаждаться. | |||
| Совместимость: IE3 +, NS3 + | |||
| Описание: | |||
Сыграйте в очень юмористическую игру с участием трех говорящих коров. Зацените — это очень круто. | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Этот код JavaScript поможет вам выбрать номера лотереи.Выберите, сколько чисел вы хотите (выберите 3?), А затем дайте ему диапазон чисел, и вы получите свои лотерейные номера! Попытайся! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Вот небольшой аккуратный сценарий, показывающий «любовную совместимость» между двумя людьми.Просто введите их имена и нажмите «Рассчитать»! Мы не несем ответственности за какие-либо разорванные отношения, возникшие в результате этого сценария. 😉 | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Попробуйте уничтожить все коробки, чтобы выиграть.Когда вы устанавливаете флажок, все квадраты вокруг него (один вверху, один внизу и по одному с каждой стороны) не выделяются. Вы можете играть на пяти разных уровнях сложности. Затягивает! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Если вам нужна глубокая цитата или понимание для предстоящей речи, интервью, коктейльной вечеринки или чего-то еще, попробуйте Insight Generator.Если вам не нравится первая созданная глубина, щелкните еще раз, чтобы получить совершенно новую. Просто продолжайте, пока не найдете цитату, подходящую для любого случая. | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Как вы думаете, сколько точек вы можете поразить за 30 секунд? Сыграйте в эту интересную игру на JavaScript и узнайте! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Я знаю, что вы все раньше играли в Палача…. Вы знаете, вы пытаетесь угадать слово по буквам? Ну, а как насчет игры «Палач» на JavaScript! Очень аккуратный! (Тема — Президенты США!) | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Еще одна игра в угадывание чисел на JavaScript.Однако для этого автоматически устанавливается диапазон от 1 до 100. | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Воспроизвести версию «Угадай-номер» на JavaScript. Сначала выберите диапазон номеров, а затем попробуйте угадать номер, выбранный компьютером. | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
В этом поле спрятан шпион. Начните выбирать места и посмотрите, сможете ли вы найти шпиона! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Сделайте больше коробок, чем компьютер, чтобы выиграть эту интерактивную игру на JavaScript.Аккуратный! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Отличный скрипт! Проверьте это! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
JavaScript использует динамическую функцию random () для записи случайных проклятий.Пользователи могут собирать столько ругательств, сколько хотят или могут терпеть. CurseBot держит их! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Делает ваши ставки на краба любимого цвета в виртуальной гонке крабов.У каждого краба разные шансы и разные выплаты. Удачи! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Сколько ящиков вы можете проверить за 20 секунд? Сыграйте в эту интересную игру на JavaScript и узнайте. | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
JavaScript берет слово, которое вы предоставили, и превращает его в сложное предложение. | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Вот интересное использование JavaScript, приложи руку к мосту! Каждый раз, когда вы загружаете страницу, JavaScript «раздает» новую руку четырем игрокам.Очень аккуратный! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Играйте даже в классическую игру Блэкджек на JavaScript! (Вы также можете знать его как «21»). Цель игры — приблизиться к 21.Если вы не перейдете на более высокий уровень, чем дилер, вы выиграете! Удачи и не играй. 😉 | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
По мере того, как вы перемещаете мышь по странице, за ней будет погоняться кишащая армия муравьев, разбросанных по окну.(Теперь никаких шуток по поводу ошибочного кода …) Если муравей действительно достигает курсора мыши, мы случайным образом перемещаем его по краю окна, и его преследование начинается снова. В изображения муравьев предварительно загружен отличный скрипт панели загрузки изображений, затем скрипт начинается. Отличный эффект! | |||
| Совместимость: IE, Firefox, Chrome | |||
| Описание: | |||
Отображает мелкие факты о любом из 50 состояний при выборе в раскрывающемся меню.Факты включают столицу штата, дату вступления в союз, цветок штата и птицу штата. Скрипт можно изменить, чтобы отображать подробную информацию о продаваемых вами товарах, членах клуба и т. Д. Круто! | |||
| Совместимость: Navigator 3.x и Explorer 4.x | |||
| Описание: | |||
JQwiz — это сценарий для создания и администрирования онлайн-викторин с несколькими вариантами ответов или викторин с контролем времени.Особенности: сколько угодно вопросов в викторине; столько вариантов ответа на вопрос, сколько хотите; настраиваемый стиль интерфейса: «флажки» или «переключатели»; настраиваемые шрифты, цвета, кнопки; при желании вы можете использовать свои собственные фоновые изображения для страниц викторины; вы можете настроить время, отведенное на вопрос. При желании скрипт может отправить результаты викторины по заранее заданному адресу. В системах разработки Windows вы можете использовать мастер JQwiz для автоматического создания тестов без ручного редактирования. | |||
| | |||
6 Three JS Games
Небольшая коллекция из игр three.js примеров. Обновление сентябрьской коллекции 2018 г. 1 новый предмет.
- Примеры Three.js
Автор
- Борис Шеховац
О коде
Куб
Посмотри, сможешь ли ты решить эту классическую головоломку Рубика, состоящую из трех частей.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: three.js
Автор
- Стив Гарднер
Сделано с
- HTML / CSS (SCSS) / JavaScript (TypeScript)
О коде
Башенные блоки
Башня строительная игра.Размещайте блоки, щелкая, касаясь или используя пробел.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: TweenMax.js
Автор
- Джувал Бозе
О коде
Раннер
Простая трехмерная бесконечная игра-раннер с использованием three.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Карим Маалул
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Неистовый бег доблестного кролика
Спасите этого человечка от этого (не такого уж злого) волка.Начинается очень медленно, но не дайте себя обмануть, вы, наверное, не выдержите скорости. Нажмите, чтобы прыгать — хватайте морковь / избегайте ежей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: OrbitControls.js, TweenMax.js
Автор
- Карим Маалул
О коде
Авиатор
Возьмите синие таблетки, избегайте красных.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: TweenMax.js
Автор
- Рай Террелл
О коде
Astray
Игра-лабиринт WebGL, построенная с использованием three.js, и Box2dWeb.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js, Box2dWeb.js
Список потрясающих игр, созданных с помощью HTML5 и JavaScript
Браузеры и JavaScript становятся все более мощными и всеобъемлющими. Было время, когда любой тип игры нуждался во Flash. Но сейчас все готово для мощных игр HTML5 и WebGL!
Вот 30 наших любимых игр, работающих во всех современных браузерах и использующих только веб-технологии. Наслаждаться!
HexGL — футуристическая динамичная гоночная игра, построенная на HTML5, JavaScript и WebGL.Вы можете управлять космическим кораблем с помощью клавиатуры, устройства с сенсорным экраном или даже контроллера движения прыжка, если он у вас есть.
2D-игра в стиле ретро, действие которой происходит в далеком будущем. В нем много отличных игровых механик, таких как комбо, головоломки, деревья навыков, квесты, предметы и многое другое.
Классическая игра Bejeweled в формате HTML5. Это официальный клон, поэтому он работает и выглядит идеально. Лучший убийца времени.
Вы и ваша команда должны выжить в течение 40 дней в изоляции в этой жуткой (но потрясающей) игре.В вашей команде шесть членов, включая собаку, психиатра и робота, и вы должны правильно взаимодействовать с ними, чтобы согреться, накормить и сохранить рассудок.
Летайте и собирайте драгоценные камни и звезды в красивом и красочном трехмерном мире.
Цель этой игры — создать как можно более длинный путь, размещая сегменты на сетке. Вы можете играть в одиночку на одном из множества уровней или играть против друзей.
В этой потрясающей 3D-игре вы будете бегать, собирая ресурсы, строя вещи, выполняя квесты и сражаясь.Все в нем отполировано и работает идеально гладко.
Очень захватывающая игра, в которую вы, наверное, уже играли. В 2048 году вы перемещаете пронумерованные плитки и объединяете их. Получите эту неуловимую плитку 2018 года, чтобы выиграть!
(Некогда) популярная игра Angry Birds в HTML5, так что вы можете играть в нее в своем браузере.
The Wizard — это пошаговая игра по подземельям, в которой вы встречаетесь с мифическими монстрами и находите чудесные заклинания. Игра отличается крутой боевой механикой и временами может быть довольно сложной.
Начните с четырех основных элементов и объедините их, чтобы создать 510 возможных комбинаций.
Огромная коллекция лабиринтов PAC-MAN — вероятно, больше, чем вы можете пройти за всю свою жизнь (это не проблема, пожалуйста, не пытайтесь).
И это конец нашего списка игр HTML5! Все они веселые и могут тратить время зря. У тебя есть любимая игра?
Векторный фон, созданный katemangostar — www.freepik.com
проекты
Мы используем собственные и сторонние файлы cookie для улучшения наших услуг, сбора статистической информации и анализа ваших привычек просмотра.Это позволяет нам персонализировать предлагаемый контент и показывать вам рекламу, соответствующую вашим предпочтениям. Нажимая «Принять все», вы соглашаетесь на хранение файлов cookie на вашем устройстве для улучшения навигации по веб-сайту, анализа трафика и помощи в нашей маркетинговой деятельности. Вы также можете выбрать «Только системные файлы cookie», чтобы принимать только файлы cookie, необходимые для работы веб-сайта, или вы можете выбрать файлы cookie, которые хотите активировать, нажав «Настройки».
Принять все Только системные куки КонфигурацияВсегда активен
Строго необходимые файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах.Как правило, они устанавливаются только в ответ на ваши действия при запросе услуг, такие как настройка параметров конфиденциальности, вход в систему или заполнение форм. Вы можете настроить свой браузер так, чтобы он блокировал или предупреждал вас об этих файлах cookie, но некоторые области сайта не будут работать. Эти файлы cookie не хранят никакой личной информации.
примеров браузерных игр с использованием Three.Js, Javascript и WebGL
В наши дни меня действительно интересуют браузерные игры, особенно те, в которых используются библиотеки типа three.js. Я решил составить небольшой список лучших примеров, с которыми мне приходилось сталкиваться. Что касается реального игрового процесса, я думаю, что они различаются по качеству, но я думаю, что все они являются отличной демонстрацией потенциала webGL и браузерных игр. Все они тоже бесплатные. 🙂
Interland — создана для Google 14 островами
Interland
Interland — это образовательная игра, предназначенная для обучения детей правилам безопасности в Интернете. Я думаю, что это, пожалуй, лучший пример онлайн-игры, созданной с использованием трех.js. Я особенно впечатлен общим дизайном, удобством использования и мобильными элементами управления.
Open Interland
Прочитать тематическое исследование от 14 Islands
xx142-b2 .exe от Бена Кларка и Сальватора Превати xx142-b2 .exe
xx142-b2 .exe занял 1-е место в конкурсе JS13kGames ( 2019). Это конкурс на создание игры менее 13кб! Я думаю, что у этой игры отличная концепция, и когда я показываю ее своим ученикам, они все увлекаются задачей разобраться в ней и пройти уровни.Поразительно, чего удалось добиться в таком небольшом размере файла.
Открыть xx142-b2.exe
OuigoOuigo
Ouigo — это отточенная игра в стиле пинбол, созданная с помощью Threejs. Еще один отличный пример того, что возможно с Threejs и WebGL.
Играть в Ouigo
HexGL от Thibaut Despoulain (BKcore)HexGL
Старая (2013?), Но полезная, HexGL — футуристическая гоночная игра, созданная Тибо Деспуленом (BKcore) с использованием HTML5, Javascript и WebGL.
Играть в HexGL
Cube SlamCube Slam
Еще один замечательный пример браузерной игры, «Cube Slam» — это видеоигра, в которую вы можете играть лицом к лицу с друзьями.. просто поделившись ссылкой «.
Open Cube Slam
Прочтите статью об этом
Авиатор
Авиатор — это результат учебника на Tympanus.net, в котором изучаются основы создания анимированных трехмерных сцен с использованием Three.js.
Открыть авиатор
Открыть учебник
Безумный бег доблестного кролика
Еще одна классная демонстрация от Карима Малула. Проверьте это на Codepen, где вы можете легко просмотреть код.Вы также можете найти другие классные демоверсии Карима на Codepen (мне особенно нравятся Paranoid vs shy birds).
Open Безумный забег доблестного кролика
Tower Blocks от Стива ГарднераTower Blocks
Еще одна крутая демонстрация на Codepen. Простая, но эффективная игра Стива Гарднера.
Плюм и забытая букваПлюм и забытая буква
Отличный пример игры от третьего лица с некоторыми интересными стилями и эффектами, визуализированными через WebGL.
Open Plume Game
Heraclos, и квест, который он никогда не просил,Heraclos и квест, который он никогда не просил
Еще один яркий пример игры от третьего лица с использованием WebGL.
Откройте Heraclos и квест, о котором он никогда не просил
В противном случае, пожалуйста, не стесняйтесь связаться (через [email protected]), если вы столкнулись с другими замечательными примерами игр на основе браузера / webGL, которые вы думаю, следует включить сюда.
Если вас интересуют подобные вещи, вам также стоит заглянуть на сайт портфолио Бруно Саймона и, возможно, даже на сайт Бруно Квинтелы. Конечно, существует множество классных веб-сайтов, использующих three.js, которые не обязательно связаны с играми.
У меня также есть коллекция моих любимых 3D-примеров на Codepen.
