2D игра на чистом JavaScript — Разработка игр
- Следующая статья »
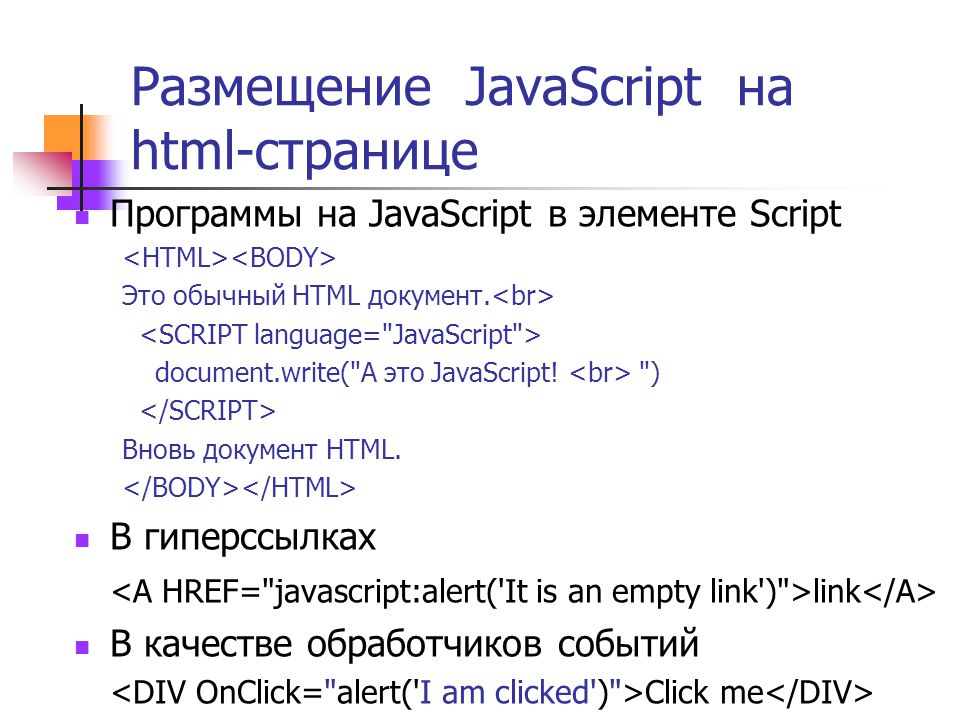
В этом пошаговом руководстве мы создадим простую игру MDN Breakout, написанную на чистом JavaScript и отрендеренную на HTML5 <canvas>.
К каждому шагу прилагаются редактируемые live-примеры, с которыми можно поиграть, чтобы увидеть, как должна выглядеть игра на промежуточных этапах. Вы изучите основы использования элемента <canvas> для реализации таких фундаментальных игровых механик, как рендеринг и перемещение изображений, обнаружение столкновений, механизмы управления, а также состояния выигрыша и проигрыша.
Для извлечения максимальной пользы из этой серии статей необходимо иметь средние (или хотя бы базовые) знания языка JavaScript. После прохождения этого урока вы сможете создавать собственные простые браузерные игры.
Все уроки и версии игры MDN Breakout доступны в GitHub:
- Создание Canvas и рисование на нем (en-US)
- Движение мяча (en-US)
- Реакция при столкновении со стеной (en-US)
- Управление (en-US)
- Конец игры (en-US)
- Построение поля кирпичей (en-US)
- Реакция при столкновении (en-US)
- Счёт и выигрыш (en-US)
- Контроль мышью (en-US)
- Заключение (en-US)
Лучший способ получить надёжные знания в области разработки браузерных игр — это начать с чистого JavaScript. Затем можно выбрать любой фреймворк для использования в своих проектах. Фреймворки — это инструменты, созданные на языке JavaScript; поэтому, даже если вы планируете работать с ними, нелишним будет сначала изучить сам язык, чтобы понимать, что именно происходит внутри. Фреймворки ускоряют разработку и помогают справиться со скучными частями игры, но если что-то работает не так, как ожидалось, всегда можно попытаться отладить код или написать собственное решение на чистом JavaScript.
Затем можно выбрать любой фреймворк для использования в своих проектах. Фреймворки — это инструменты, созданные на языке JavaScript; поэтому, даже если вы планируете работать с ними, нелишним будет сначала изучить сам язык, чтобы понимать, что именно происходит внутри. Фреймворки ускоряют разработку и помогают справиться со скучными частями игры, но если что-то работает не так, как ожидалось, всегда можно попытаться отладить код или написать собственное решение на чистом JavaScript.
Примечание: Если вам интересно узнать о разработке двухмерных игр с помощью игровой библиотеки, ознакомьтесь с альтернативной серией статей 2D игра Breakout с использованием Phaser (en-US).
Примечание: Эту серию статей можно использовать как материал для практических занятий по разработке игр. Также можно воспользоваться набором инструментов Gamedev Canvas Content Kit, основанном на этом уроке, если нужно сделать доклад о разработке игр в целом.
Ладно, давайте начнём! Перейдите к первой главе — Создание Canvas и рисование на нем (en-US).
- Следующая статья » (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
10 браузерных игр, которые помогут изучить веб-разработку
Данная подборка игр включает в себя почти все аспекты веб-разработки. Попробуйте себя в данных играх, и уверен, у вас появится интерес изучать веб.
Процесс видеоигр включает в себя решение логических задач, для решения которых зачастую используют метод проб и ошибок. Но что же ещё может требовать подобных навыков? Верно – программирование!
В данной статье мы подготовили для вас 10 браузерных игр для изучения веба, играя в которые, вы узнаете больше о JavaScript, CSS и HTML, или вы можете использовать их как учебный полигон для тренировки ваших навыков в вебе. Некоторые из них легкие, другие, наоборот, очень сложные в прохождении, но абсолютно все весёлые!
Некоторые из них легкие, другие, наоборот, очень сложные в прохождении, но абсолютно все весёлые!
Несмотря на то что Code Combat создан для детей школьного возраста, игра остается интересной для всех возрастов. В ней у вас под контролем находится храбрый герой, которому предстоит пройти через сотни подземелий, сражений с врагами, а также он будет собирать множество самоцветов. Прохождение игры занимает около 20 часов и охватывает основные аспекты программирования.
В данной версии классической аркадной игры мир подвергается нападению трёх пришельцев, каждый из которых имеет свой цвет. Для того чтобы спасти человечество, игроку требуется преобразовать шестнадцатеричные RGB-значения обратно в человеческие цвета и разгромить врага.
Игра-головоломка, в которой вам предстоит помочь группе разноцветных лягушек добраться до их кувшинок. Перемещение лягушек сделано с помощью Flexbox-лейаутов, что по-настоящему проверит ваши знания в области размещения лейаутов. Подсказки в игре помогут вам разобраться, какое свойство CSS использовать в той или иной ситуации, но игроку все же придется подумать, какую комбинацию свойств использовать.
Подсказки в игре помогут вам разобраться, какое свойство CSS использовать в той или иной ситуации, но игроку все же придется подумать, какую комбинацию свойств использовать.
Pixactly имеет очень простую идею, но всё же заставит вас показать свои способности. В начале игры вам дается два рандомных значения пикселей, одно из значений для ширины, другое для высоты прямоугольника. Игроку предстоит нарисовать коробку, максимально приближённую к заданным параметрам.
Отличная игра для изучения CSS селекторов. В игре дается анимированная таблица блюд, HTML форма и определённый элемент или элементы, которые будут выбираться из таблицы. Различные уровни охватывают все, что связанно с селекторами в вебе, начиная с самых основ до ~ и :first-child.
В данной игре вам предстоит побывать в роли цифрового муравья и фармить там, где вы запрограммируете. После того как вы создадите целую колонию и настроите поведение ваших муравьёв, они начнут исследовать все уголки игрового мира, будут собирать ресурсы и сражаться с врагами, даже если вы не в сети.
Огромная коллекция игр, в которой представлены различные языки программирования, такие как JavaScript, PHP, Ruby, Go, Python и многие другие. Данная платформа включает в себя различные головоломки, мультиплееры и игры, базирующиеся на искусственном интеллекте. Имеется поддержка редакторов Emacs и Vim.
Классическая игра жанра «оборона башнями» с использованием свойств CSS, для размещения башен и ловушек используются flexbox-лейауты. Игра включает в себя 12 уровней с различными волнами врагов, пытающихся достичь вашей базы. Для того чтобы отбить все волны врагов, вам придется применить все знания в области flexbox-лейаутов.
Elevator Saga – это головоломка, в которой вам предстоит использовать JavaScript, чтобы контролировать лифты в здании. Толпы людей постоянно поднимаются вверх и вниз, а вам предстоит доставить их в нужное место как можно быстрее. Игра проверит ваши навыки в написании алгоритмов, а также знания функций JS, массивов и обработчиков событий.
Untrusted – это приключенческая мета-JavaScript игра, в которой вам предстоит играть за Доктора Ивала. Знак @ может контролировать мир вокруг него при изменении исходного кода. Игроку предоставляются функции для инициализации каждого уровня, изменяя которые с помощью API игры, вы создадите путь для спасения Доктора Ивала.
Дерево талантов CSS, HTML и JavaScript вместо магии, огня и льда. Отметьте те знания, которые у вас уже есть, и посмотрите, насколько вы близки к становлению мастером веб-разработки. Отправьте дерево талантов в качестве резюме для рабочей вакансии, но на свой страх и риск.
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Как стать Дуровым: практическое руководство для школьников и студентов
ТОП-12 игр, с которыми ребенок научится программировать
51 лучшая игра на HTML5 и JavaScript с открытым исходным кодом 2023
Онлайн-игры — отличное развлечение в свободное время. Но задумывались ли вы когда-нибудь, как создаются ваши любимые онлайн-игры? Может быть, вы хотели бы разрабатывать свои собственные игры и делиться ими с друзьями и семьей, но не знаете, с чего начать?
51 Лучшие игры с открытым исходным кодом HTML5 и JavaS. ..
..
Пожалуйста, включите JavaScript
51 Лучшие игры с открытым исходным кодом HTML5 и JavaScript
В этой статье я тщательно организовал список из лучших игр HTML5 и JavaScript с открытым исходным кодом . Поскольку исходный код этих игр общедоступен, это позволяет вам понять реальную процедуру создания таких игр.
Самое лучшее в этих играх HTML5 и JavaScript с открытым исходным кодом — это то, что вы можете легко загрузить их исходный код на свой компьютер, изменить его в соответствии с вашими потребностями, запустить его с помощью веб-браузера и даже повторно распространять его по своему усмотрению. .
Если вы не знаете, как создать браузерную онлайн-игру, я настоятельно рекомендую вам взять этот «Курс по разработке игр на JavaScript» от Udemy. В этом курсе вы научитесь шаг за шагом создавать игры Snake, Breakout и Cupcake Catcher.
Я тоже прошел этот курс в 2018 году, когда совершенно не знал, как на самом деле создаются игры. Это действительно помогло мне получить практические знания о разработке онлайн-игр.
Это действительно помогло мне получить практические знания о разработке онлайн-игр.
PixelDefense
PixelDefense — один из самых красивых и идеально разработанных примеров игр с открытым исходным кодом HTML5 и JavaScript. Он основан на жанре игры Tower Defense.
В этой игре вам предстоит размещать башни в указанных местах, чтобы предотвратить проникновение наступающих монстров на вашу родину. Вам будет приятно узнать, что исходный код этой выдающейся игры находится в свободном доступе для загрузки из репозитория Github.
Если вы знакомы с основами HTML5 и JavaScript, у вас будет прекрасная возможность понять механику разработки онлайн-игр.
Live DemoСкачать
Pocket Island
Pocket Island — невероятная браузерная игра, использующая гибкость, обеспечиваемую HTML5 и JavaScript. Он имеет действительно продвинутый дизайн пользовательского интерфейса с привлекательной сюжетной линией.
Игра вращается вокруг списка желаний короля, который состоит из нескольких заданий. Вы должны выполнить его желание, чтобы выиграть игру.
Скачать
2048
2048 — это клон популярной игры Play Store 1024. Исходный код написан на HTML5, CSS3 и JavaScript. Если вы знакомы с этими языками, я бы посоветовал вам внести свой вклад в эту потрясающую игру и продемонстрировать свои навыки всему миру. Эта игра распространяется под известной лицензией MIT.
Live DemoDownload
HexGL
HexGL отличается от остальных игр HTML5 и JavaScript с открытым исходным кодом, когда речь идет о передовой графике для игрового дизайна. Эта футуристическая гоночная игра имеет невероятный пользовательский интерфейс, из-за которого создается впечатление, что мы играем в автономную видеоигру на настольном компьютере.
Он использует HTML5 и JavaScript для рендеринга игровой среды. Этот проект с открытым исходным кодом разработан и поддерживается Тибо Деспуленом с помощью некоторых участников.
Live DemoDownload
Mimstris
Mimstris — это крутая онлайн-игра-головоломка, в которую вам обязательно понравится играть в свободное время. В этой игре вам нужно быстро расположить падающие блоки разной формы, чтобы заполнить горизонтальную линию, как в видеоигре Тетрис. Он создан с использованием HTML5 и некоторых фреймворков JavaScript, таких как React и Redux. Бьюсь об заклад, вы влюбитесь в эту игру.
Live DemoЗагрузить
Игра по строительству башен
Игра по строительству башен заставляет вас чувствовать себя радостно. Да, это правда, потому что игра разработана таким образом, что нам хочется играть в нее снова и снова.
Это похоже на отмеченную наградами игру Tower Bloxx Deluxe, где ваша задача состоит в том, чтобы ставить блоки друг на друга и прокладывать себе путь к небу.
Его структура создана с использованием нового элемента canvas языка HTML5, а логика написана на ES6 (выдающееся обновление языка JavaScript).
Live DemoЗагрузить
BrowserQuest
BrowserQuest — это массовая многопользовательская онлайн-игра (MMO) с открытым исходным кодом, которая представляет собой эксперимент, проведенный Little Workshop для Mozilla.
Он основан на приключенческом жанре, где ваша задача — исследовать мир. По пути вы столкнетесь с несколькими врагами, так что сохраняйте спокойствие и побеждайте их. Вы даже можете открыть для себя подарки, которые помогут вам оставаться сильными и сосредоточиться на достижении ваших целей.
Игра построена с использованием HTML5 и JavaScript, что доказывает гибкость этих языков.
Live DemoDownload
mk.js
mk.js концептуально напоминает одну из самых популярных серий видеоигр Tekken. Файтинг бывает трех типов: «Базовый», «Многопользовательский» и «Сетевой».
Его базовая структура создана в HTML5, стиль выполнен с использованием CSS3, а игровая логика написана на JavaScript. Если вы большой поклонник файтингов, вам понравится читать код, и я надеюсь, что в будущем вы сможете написать что-нибудь получше.
Если вы большой поклонник файтингов, вам понравится читать код, и я надеюсь, что в будущем вы сможете написать что-нибудь получше.
Live DemoDownload
3D-шахматы Hartwig
3D-шахматы Hartwig — один из самых интересных примеров игр с открытым исходным кодом на HTML5 и JavaScript. Поскольку он имеет один из самых привлекательных пользовательских интерфейсов и обеспечивает потрясающий пользовательский интерфейс. Он создан с использованием HTML5, CSS3 и JavaScript. Обратите внимание, что его исходный код доступен по лицензии MIT.
Live DemoDownload
Заблудший
Astray , без сомнения, является прекрасным примером лучших игр HTML5 и JavaScript с открытым исходным кодом. Эта игра действительно выделяется среди остальных, поскольку демонстрирует возможности того, что WebGL может делать в веб-браузере.
Он использует библиотеки Three.js и Box2dWeb для создания расширенного трехмерного пользовательского интерфейса. Разработчик не верит в лицензии и позволяет вам использовать исходный код этой игры, как вам угодно.
Разработчик не верит в лицензии и позволяет вам использовать исходный код этой игры, как вам угодно.
Live DemoСкачать
Clumsy Bird
Clumsy Bird — это клон игры «Flappy Bird», использующий легкий игровой движок HTML5 с открытым исходным кодом MelonJS. В игре вы управляете летающим персонажем, и миссия состоит в том, чтобы успешно пройти его между приближающимися стенами, не задев их.
Live DemoЗагрузить
Hextris
Hextris — потрясающая игра-головоломка, которая, по словам ее разработчика, вдохновлена знаменитой игрой Tetris. Игра неуклонно увеличивает свой темп по мере прохождения, что делает ее очень захватывающей. Он использует холст HTML5 для рендеринга игры с помощью JavaScript и стилизации с помощью CSS3.
Live DemoDownload
Last Colony
Last Colony принадлежит к жанру стратегии в реальном времени (RTS), который является уникальным примером игр с открытым исходным кодом HTML5 и JavaScript.
Доступен однопользовательский и многопользовательский режимы. В режиме однопользовательской кампании в игре есть заскриптованная сюжетная линия, где ваша задача — строить экономику и побеждать врагов. В игре есть множество зданий, самолетов и транспортных средств, что вызывает азарт у ее пользователей. Самое интересное в этой игре то, что ее кодовая база также написана на HTML5, CSS3 и JavaScript.
Live DemoDownload
Javascript Pseudo 3D Racer
Javascript Pseudo 3D Racer по своей концепции похож на видеоигру OutRun. Как следует из названия, он разработан с использованием HTML5 и JavaScript. Игра постепенно развивается в 4 версиях, и вы даже можете проверить ее пошаговый прогресс через репозиторий Github.
По словам разработчика, игра больше подходит для современных веб-браузеров. Он также заявил, что исходный код плохо структурирован, поскольку игра предназначена только для демонстрации основ псевдотрехмерных гоночных игр.
Live DemoDownload
Pacman-canvas
Pacman-canvas полностью переписан с нуля на HTML5 и JavaScript. В Pacman-canvas вам предстоит управлять персонажем с помощью клавиш со стрелками на клавиатуре и собирать предметы, размещенные в лабиринте, одновременно защищаясь от вражеских юнитов. Вы будете переведены на следующий уровень после того, как успешно соберете все предметы.
Live DemoЗагрузить
Canvas Tetris
Canvas Tetris — очень простая иллюстрация игры Tetris, написанная на HTML5 и JavaScript, чтобы дать начинающим разработчикам базовое понимание концепций 2D-игр. Разработчик упомянул, что создал эту игру всего за 45 минут. Итак, если вы знакомы с основами HTML5, CSS3 и JavaScript, я определенно рекомендую вам прочитать исходный код и улучшить свои навыки разработки игр.
Live DemoЗагрузить
Ancient Beast
Ancient Beast — потрясающая многопользовательская игра на основе браузера, которая использует гибкость, обеспечиваемую HTML5 и JavaScript. Эта игра представляет собой стратегическую игру, основанную на ходах игроков, и в нее играют онлайн против других игроков.
Эта игра представляет собой стратегическую игру, основанную на ходах игроков, и в нее играют онлайн против других игроков.
В этой игре представлены самые разные существа, которых игрок может приобретать по ходу игры, а затем использовать их для победы над противниками. На данный момент доступна версия этой игры 0.3, которая была разработана с использованием HTML и JavaScript с необходимыми плагинами для сокетов.
Live DemoDownload
OpHog
OpHog — одна из самых интересных и захватывающих игр в жанре Tower Defense, разработанная с использованием HTML5 и JavaScript. Игра позволяет вам размещать обороняющиеся юниты, чтобы победить вражеского босса на каждом уровне, защищая свои порталы. Разработчики использовали HammerJS для сенсорных жестов в игре и JQuery UI для пользовательского интерфейса.
Live DemoDownload
Flexbox Froggy
Flexbox Froggy — игра, разработанная. Эта игра позволяет вам вводить стили CSS, чтобы переместить лягушку и достичь дна, где находится пруд. Игра разработана просто с использованием HTML5, JavaScript, стилей CSS и некоторых изображений.
Эта игра позволяет вам вводить стили CSS, чтобы переместить лягушку и достичь дна, где находится пруд. Игра разработана просто с использованием HTML5, JavaScript, стилей CSS и некоторых изображений.
Live DemoDownload
Grid Garden
Grid garden — игра, похожая на Flexbox Froggy и выпущенная тем же разработчиком. Grid Garden — это игра, которая помогает игрокам узнать о свойстве Grid CSS. Разработчик использует animate.css и JQuery для проектирования и разработки этой простой, но творческой игры.
Live DemoЗагрузить
Quantum Game
Quantum Game — это простая и творческая браузерная игра-головоломка, в которой используются термины квантовой механики.
В игре есть источники фотонов, испускающие фотонные частицы, камни, действующие как препятствие, зеркала, отражающие фотонные частицы, и детектор фотонов, принимающий фотонные частицы.
Хитрость заключается в том, чтобы расположить зеркало таким образом, чтобы фотонная частица, испускаемая источником фотонов, достигала детектора фотонов, минуя скалы. Эта игра разработана с использованием простого макета HTML5 и JavaScript с плагинами CSS и звука.
Эта игра разработана с использованием простого макета HTML5 и JavaScript с плагинами CSS и звука.
Live DemoЗагрузить
Radius Raid
Radius Raid — это удивительная и увлекательная игра на космическую тематику, разработанная с использованием анимации HTML5 и JavaScript. Это стрелялка, в которой игрокам нужно стрелять в безжалостных врагов и уничтожать их до того, как вражеские корабли уничтожат их. Эта игра состоит из разных типов врагов, потрясающего дизайна фона со старомодными звуковыми эффектами и локально хранимой статистики игроков, которая надолго увлечет игроков в игру.
Live DemoDownload
React Simon Says
Как следует из названия, React Simon Says — это игра, разработанная с использованием фреймворка React JavaScript с функциональностью Redux. Эта игра в основном состоит из 4 цветных блоков, которые загораются в определенном порядке.
После того, как блоки загорятся, игроки должны щелкать блоки в том же порядке, в котором они загораются, чтобы получить очко. Разработчик использует проект React-redux с некоторыми стилизованными компонентами CSS для разработки этой простой игры.
Разработчик использует проект React-redux с некоторыми стилизованными компонентами CSS для разработки этой простой игры.
Live DemoDownload
React-2048-game
React-2048-game — это полная переработка увлекательной мобильной игры под названием «2048», в которую, должно быть, играли все. Как следует из названия, эта игра была разработана с использованием передового опыта фреймворка React JavaScript с избыточностью, включая игровые коды HTML5 и JavaScript. Эта игра предоставляет пользователям кнопки со стрелками для перемещения блоков с цифрами. Игроки должны перемещать числовые блоки таким образом, чтобы они комбинировались и складывались с другими блоками, чтобы набрать 2048 очков.
Live DemoЗагрузить
SpaceInvaders
SpaceInvaders — это невероятная стрелялка на космическую тематику, разработанная с использованием кода HTML5 и JavaScript. Эта игра на самом деле является ремейком фазерной игры космических захватчиков. Разработчик использует Require.js, чтобы сделать код этой игры более управляемым и структурированным с помощью модулей JavaScript.
Разработчик использует Require.js, чтобы сделать код этой игры более управляемым и структурированным с помощью модулей JavaScript.
Live DemoDownload
BreakLock
BreakLock — интересный пример игры HTML5. Эта игра представляет собой гибридную комбинацию Mastermind и игры с блокировкой Android, в которой в качестве игрового компонента используются блокировки шаблонов Android. Вам нужно соединить точки, чтобы соответствовать шаблону замка и выиграть. Эта игра использует Webpack и прогрессивные решения для веб-приложений, чтобы обеспечить красивую и умопомрачительную игру.
Live DemoDownload
Цирк Чарли html5, посвященный фазеру
Цирк Чарли — простая и захватывающая игра, разработанная с использованием HTML5 и JavaScript в честь игры Phaser. В этой игре есть трасса с огненными кольцами и игрок с цирковым львом, который должен прыгнуть через огненное кольцо и преодолеть значительное расстояние, чтобы набрать больше очков. По мере прохождения уровня огненные кольца становятся меньше, а игровая анимация ускоряется.
По мере прохождения уровня огненные кольца становятся меньше, а игровая анимация ускоряется.
Live DemoЗагрузить
ClashJS
ClashJS — интересная и творческая игра на основе искусственного интеллекта, созданная с использованием HTML5 в качестве интерфейса и JavaScript в качестве логики. Это боевая игра с ИИ с участием истребителей, в которой участники программируют свой ИИ, чтобы заставить их сражаться. Это отличная возможность понять, как ИИ работает с JavaScript. Игра находится в свободном доступе на GitHub со всеми подробностями о механике этой невероятной игры с искусственным интеллектом.
Live DemoDownload
Dental Defender: Saga of the Candy Horde
Dental Defender — одна из самых интересных игр в жанре Tower Defense HTML5. Это гибрид защиты башни и стрелялки. Эта игра создана с использованием HTML5 для пользовательского интерфейса, CSS3 для стиля, а игровая логика написана на JavaScript. Эта игра имеет концепцию, похожую на защиту башни, где игрок должен защищать зубы от микробов. Игрок может перемещаться по зубам и стрелять в микробы, чтобы убить их. Эта игра очень интересная и наверняка вам очень понравится.
Эта игра имеет концепцию, похожую на защиту башни, где игрок должен защищать зубы от микробов. Игрок может перемещаться по зубам и стрелять в микробы, чтобы убить их. Эта игра очень интересная и наверняка вам очень понравится.
Live DemoDownload
diablo-js
Diablo-js — одна из лучших игр HTML5 и JavaScript, которую вы можете найти и играть прямо сейчас. Он разработан с использованием минимально возможной кодовой базы с холстом html5 и JavaScript. Пользовательский интерфейс и визуальные эффекты в этой игре невероятны, поскольку анимация HTML5 и логика JavaScript используются оптимально. Игра в основном вращается вокруг бойца, который может перемещаться по карте с помощью щелчков мыши и убивать появляющихся врагов. Эта игра может быть вашим лучшим шансом узнать о HTML5 в полной мере.
Live DemoЗагрузить
DUCK HUNT JS
Duck Hunt — очень интересная и захватывающая игра, в которую, возможно, играл каждый во времена правления видеоигр. В этой игре мы в основном стреляем по уткам, летящим с травы, с помощью джойстика, но в данном случае мы используем щелчки мыши, чтобы сбивать летающих уток. Эта игра реализована с использованием HTML5 и JavaScript. Разработчик использовал PixiJS в качестве механизма рендеринга и Green Sock Animations для анимации.
В этой игре мы в основном стреляем по уткам, летящим с травы, с помощью джойстика, но в данном случае мы используем щелчки мыши, чтобы сбивать летающих уток. Эта игра реализована с использованием HTML5 и JavaScript. Разработчик использовал PixiJS в качестве механизма рендеринга и Green Sock Animations для анимации.
Live DemoDownload
emoji-minesweeper
Мы все знаем об игре «Сапер», которая доступна в инвентаре Windows Games. Что ж, эта игра Emoji-сапер представляет собой новую интерпретацию игры о тральщике с использованием HTML5 и JavaScript. Единственная разница в том, что мы размещаем смайлики в качестве маркера, чтобы определить положение бомбы, а не флаги. Вы используете левый щелчок, чтобы открыть точку, правый щелчок, чтобы пометить точку как бомбу. Я уверен, что эта игра будет такой же интересной, как и традиционная, в которую мы играли.
Live DemoDownload
HTML5 Tower Defense
HTML5 Tower Defense — еще одна интересная игра в жанре Tower Defense, реализованная с использованием HTML5 и JavaScript. В этой игре мы перетаскиваем наши защитные пушки на карту раскладки и размещаем их таким образом, чтобы враги, появляющиеся из целого, не доставали до нашей дыры. Игра также содержит статистические данные, которые динамически обновляются по ходу игры.
В этой игре мы перетаскиваем наши защитные пушки на карту раскладки и размещаем их таким образом, чтобы враги, появляющиеся из целого, не доставали до нашей дыры. Игра также содержит статистические данные, которые динамически обновляются по ходу игры.
Live DemoЗагрузить
Infinite Mario в HTML5 JavaScript
Эта игра Infinite Mario является клоном оригинальной игры Infinite Mario, написанной на JavaScript для веб-браузеров с использованием HTML5 для UI/UX. В этой игре есть хороший пример использования элементов Canvas и Audio. Вы сможете многое узнать об элементах Canvas и Audio из исходного кода этой игры, бесплатно доступного на GitHub.
Live DemoDownload
Tap Tap Adventure
Tap Tap Adventure — это онлайн-игра, в которой вы должны переместить своего игрока в нужное место в игре. Всякий раз, когда вы нажимаете на экран, ваш игрок перемещается из одного места в другое, и вы также можете собирать цены в игре.
Скачать
Оригинальный игровой симулятор TETRIS
Игра Tetris представляет собой интересную и творческую симуляцию оригинальной версии игры TETRIS 1984 года. Разработчик использует HTML5 и JavaScript для реализации этой игры для браузеров. Игра полностью текстовая, где каждый кадр игровой анимации визуализируется в текстовую строку с 25 строками по 80 символов.
Live DemoDownload
Крестики-нолики
Крестики-нолики — одна из самых простых и захватывающих доступных игр. Эта игра разработана с использованием HTML5, JavaScript и CSS для некоторых стилей. Разработчик использовал шрифты Google, чтобы сделать эту игру более визуально привлекательной. Эта игра является точной копией крестиков-ноликов, в которые мы играем в реальной жизни, используя ручку и бумагу. Здесь мы в основном используем щелчки мыши для размещения кругов и крестов в интерфейсе макета.
Live DemoЗагрузить
TooAngel Искусственный интеллект для screeps
TooAngel Игра представляет собой невероятную игру screeps, включающую искусственный интеллект, а также HTML5 и JavaScript для интерфейса и логики. Screeps в основном означает «скриптовые крипы». Эта игра представляет собой игру-песочницу с открытым исходным кодом для программистов, основная механика которой заключается в программировании ИИ ваших юнитов. Вы управляете своей колонией, написав код JavaScript. Это может стать для вас отличной возможностью изучить скрипты ИИ с помощью JavaScript.
Screeps в основном означает «скриптовые крипы». Эта игра представляет собой игру-песочницу с открытым исходным кодом для программистов, основная механика которой заключается в программировании ИИ ваших юнитов. Вы управляете своей колонией, написав код JavaScript. Это может стать для вас отличной возможностью изучить скрипты ИИ с помощью JavaScript.
Live DemoЗагрузить
TowerDefense
TowerDefense — это простая игра в жанре Tower Defense, реализованная с использованием p5.JS. Вы также можете создавать и редактировать собственные карты с помощью этого редактора карт. Код игры находится в свободном доступе на Github вместе с элементами управления для этой игры.
Live DemoСкачать
Турели
Турели — это небольшие башни на стенах замка, которые в основном используются в качестве оборонительной позиции для прикрытия огня против врага. В этой игре вам предстоит убивать врагов с помощью этих турелей. Вы можете перемещать башни с помощью курсора.
Вы можете перемещать башни с помощью курсора.
Вы можете покупать или продавать турели во время игры, а также перед началом игры вам необходимо выбрать уровень сложности.
Live DemoDownload
Typer
Typer — это простая игра с алфавитом, в центре которой находится красный кружок. Случайные алфавиты приближаются к этому кругу, который находится в центре. Если эти буквы попадут в центр, вы проиграете.
Итак, в этой игре вы должны предотвратить попадание алфавита в круг, набрав алфавит, и важно то, что эта игра чувствительна к регистру.
Live DemoСкачать
Web Tower Defense
В этой игре вам нужно разместить оборонительную башню на площади перед врагами. Вы должны нажать на значок башни, а затем поместить его на квадрат, где вы хотите построить башню.
Вы должны разместить башни таким образом, чтобы вы могли убить максимальное количество врагов.
Live DemoСкачать
Alien Invasion
Alien Invasion — игра, в которой вам предстоит убивать пришельцев с помощью своего самолета. В этой игре вы должны убить инопланетянина, идущего в направлении, противоположном вашему самолету.
В этой игре вы должны убить инопланетянина, идущего в направлении, противоположном вашему самолету.
Вам также необходимо защитить свой самолет от нападения инопланетян, а также спасти свой самолет от удара пришельцами.
Live DemoЗагрузить
Basketball GM
Basketball GM — это игра спортивного менеджмента, в которой вы являетесь спортивным менеджером команды и должны выполнять все управленческие обязанности, такие как управление финансами, победы в соревнованиях, развитие игроков и выбор разных лиг.
Игра разделена на несколько этапов, например, предсезонка, регулярный сезон, плей-офф и драфт. Правила игры аналогичны НБА. Это очень интересная игра, и вы можете многому научиться из этого игрового кода.
Live DemoСкачать
Canvas Tower Defense Game
Live DemoСкачать
canvas-td
В этой игре игрок должен покупать турели и ставить их на пути врагов. Когда враги приближаются к башне, она открывает огонь по врагам.
Live DemoСкачать
самодельная игра в жанре Tower Defense
Это однопользовательская игра, в которой вы должны защитить своего игрока от снежных медведей. Вы можете перемещать своего игрока с помощью курсора. Чтобы выжить в этой игре, вы должны поддерживать свою помощь, и вы можете повысить свое здоровье с помощью башен.
Live DemoСкачать
Спящая красавица
Спящая красавица — онлайн-игра, основанная на сказке. В этой игре вам нужно добраться до принцессы, которая спит на первом этаже башни. Используя клавиши со стрелками, вы можете перемещаться и пытаться добраться до башни, где спит принцесса.
И забавно, мы также предупреждаем вас здесь, что перед вами многие авантюристы идут за ней, но никто не возвращается, так что будьте осторожны.
Live DemoСкачать
Космическая компания
Космическая компания — это онлайн-игра, в которой вашей главной задачей является сбор ресурсов. Вы можете получить эти ресурсы путем майнинга. Вы можете нанимать рабочих или строить машины, чтобы получить эти ресурсы.
Вы можете получить эти ресурсы путем майнинга. Вы можете нанимать рабочих или строить машины, чтобы получить эти ресурсы.
Live DemoЗагрузить
SwiftCODE
Swift code — это многопользовательская игра для программистов, использующая начальный набор текста. В этой игре программист может создать свою собственную однопользовательскую или многопользовательскую игру, используя предварительно настроенный язык программирования. У пользователя также есть возможность присоединиться к существующим играм.
Live DemoDownload
Tower Defense
Игра Tower Defense создана с использованием библиотеки JavaScript three.js. В этой игре вы должны построить башню и распределить пули по каждой башне. Ваш счет и прогресс также хранятся в этой игре. Вы также должны выбрать уровень сложности перед началом игры.
Live DemoDownload
Изучайте CSS, HTML и JavaScript, играя в игры по программированию
Больше никаких скучных курсов, видео и статей.

Научитесь программировать революционно новым, увлекательным и эффективным способом.
Играй и учись Код
Присоединяйся к более чем 158 000 человек, которые начинают играть
display: flex;
выравнивание содержимого: по центру;
Это мы пытаемся исправить.
Проблема №1: Отсутствие практики
Согласно исследованиям в области нейробиологии, в обучении главное — это практика. Чем больше мы практикуемся, тем эффективнее наш мозг сохраняет полученную информацию для последующего доступа. Однако традиционное обучение противоположно практике.
Сколько раз вы открывали редактор кода и начинали программировать после просмотра другого учебника по программированию? Вероятно, недостаточно. Но проблема не в вас. Это то, как вы учитесь.
Видео о программировании предназначены для просмотра как телешоу. В результате все часы, потраченные на «обучение», превращаются в часы, потраченные на «просмотр теории». А просто теория без практики приводит к непродуктивному обучению. Особенно в обучении программированию.
Особенно в обучении программированию.
Проблема № 2: Низкая вовлеченность , мы должны убедиться, что обучение является увлекательным и затрагивает эмоциональную сторону мозга с помощью юмора, рассказывания историй и игр Акцент на рациональном и логическом само по себе не производит сильных воспоминаний9.0003
А вы помните, когда в последний раз смотрели учебник по программированию или читали статью, которая не была скучной? Трудно вспомнить сразу, правда? Это потому, что большая часть образовательного контента скучна.
Скука приводит к отсутствию внимания и прокрастинации, что мешает вам оставаться занятым и помнить все, что вы узнали.
Решение?
Совместите много практики с увлекательной и интерактивной средой, где вы учитесь на практике.
Согласно последним исследованиям в области нейробиологии, развлечение во время обучения (1) позволяет использовать уникальные когнитивные ресурсы, (2) связывать вознаграждение и удовольствие с информацией, (3) укреплять и расширять сети памяти и (4) переключать абстрактное мышление и сфокусированное внимание.

Традиционное обучение
🥵 Ощущение, что заставляешь себя учиться.
🥵 Отсутствие практики и реальных примеров.
🥵 Скука, рассеянность и прокрастинация.
Учимся играя
🥳 Хочется играть и веселиться.
🤩 Обучение на реальных примерах.
😄 Увлекательная среда для обучения, которая держит вас в центре внимания.
Coding Fantasy — это платформа нового поколения для изучения кода с помощью игр, которая сочетает в себе недостающие элементы традиционного обучения: огромное количество практики и увлекательную среду обучения.
Мы ориентируемся на игры, охватывающие различные аспекты HTML, CSS и JavaScript. Новые игры каждые 1-2 месяца.
Grid Attack
Помогите отважной эльфийке Рей найти и спасти своего брата из рук самого могущественного демона на Земле, используя секретное оружие — CSS Grid.
Играть →
Приключение Flex Box
Три злых брата обманули короля Артура с помощью биткойнов и украли его золото.
