Многоуровневое выпадающее меню » Скрипты для сайтов
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
HTML
Используется стандартные списки:
<ul>
<li><a href="#url"><b>Главная</b></a></li>
<li><a href="#url"><b>Оборудование</b></a>
<ul>
<li><a href="#url"><b>Камеры</b></a>
<ul>
<li><a href="#url"><b>Кинокамеры</b></a></li>
<li><a href="#url"><b>Компактные</b></a></li>
<li><a href="#url"><b>Поларойд</b></a></li>
<li><a href="#url"><b>Цифровые</b></a></li>
<li><a href="#url"><b>Цифровые SLR</b></a>
<ul>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Секонд Хенд</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Видео камеры и аксессуары</b></a>
<ul>
<li><a href="#url"><b>Последние модели</b></a>
<ul>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Специальные предложения</b></a></li>
<li><a href="#url"><b>Профессиональные</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Объектив</b></a>
<ul>
<li><a href="#url"><b>Цифровой</b></a>
<ul>
<li><a href="#url"><b>Стандартный</b></a></li>
<li><a href="#url"><b>Телефото</b></a></li>
<li><a href="#url"><b>Широкоугольные</b></a></li>
<li><a href="#url"><b>Зум</b></a>
<ul>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Макро зум</b></a>
<ul>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Рыбий глаз</b></a></li>
<li><a href="#url"><b>x2 конвертеры</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Стандарт SLR</b></a>
<ul>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Корпуса</b></a></li>
<li><a href="#url"><b>Large Format</b></a>
<ul>
<li><a href="#url"><b>Hasselblad</b></a></li>
<li><a href="#url"><b>Arca-Swiss</b></a></li>
<li><a href="#url"><b>Leica</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Lens Hoods</b></a></li>
<li><a href="#url"><b>Lens Cleaners</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Штативы</b></a></li>
<li><a href="#url"><b>Вспышки</b></a></li>
<li><a href="#url"><b>Аксессуары, фильтры и крышки для объективов</b></a></li>
<li><a href="#url"><b>Специальные предложения</b></a></li>
<li><a href="#url"><b>Электроника</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Аксессуары</b></a>
<ul>
<li><a href="#url"><b>Вспышки</b></a>
<ul>
<li><a href="#url"><b>Цифровые камеры</b></a>
<ul>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Кино камеры</b></a></li>
<li><a href="#url"><b>Отражатели</b></a></li>
<li><a href="#url"><b>Стенды</b></a></li>
<li><a href="#url"><b>Пульты управления</b></a></li>
<li><a href="#url"><b>Батарейки</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Фильтры</b></a>
<ul>
<li><a href="#url"><b>Ультра фиолет</b></a></li>
<li><a href="#url"><b>Защита объектива</b></a></li>
<li><a href="#url"><b>Желтый</b></a></li>
<li><a href="#url"><b>Красный</b></a></li>
<li><a href="#url"><b>Оранжевый</b></a></li>
<li><a href="#url"><b>Голобуй</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Пульт управления</b></a>
<ul>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Чехлы для камер</b></a>
<ul>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Nikox</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Lens Brush</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Розетки</b></a>
<ul>
<li><a href="#url"><b>Поддержка</b></a></li>
<li><a href="#url"><b>Покупка</b></a></li>
<li><a href="#url"><b>Фотографы</b></a></li>
<li><a href="#url"><b>Стокист</b></a>
<ul>
<li><a href="#url"><b>Currys</b></a></li>
<li><a href="#url"><b>Dixons</b></a></li>
<li><a href="#url"><b>Jessops</b></a></li>
<li><a href="#url"><b>Staples</b></a></li>
</ul>
</li>
<li><a href="#5"><b>Общее</b></a></li>
<li><a href="#url"><b>Распродажа</b></a>
<ul>
<li><a href="#url"><b>США</b></a></li>
<li><a href="#url"><b>Канада</b></a></li>
<li><a href="#url"><b>Южная Америка</b></a></li>
<li><a href="#url"><b>Европа</b></a>
<ul>
<li><a href="#url"><b>Британия</b></a></li>
<li><a href="#url"><b>Франция</b></a></li>
<li><a href="#url"><b>Германия</b></a></li>
<li><a href="#url"><b>Испания</b></a></li>
<li><a href="#url"><b>Италия</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Австралия</b></a></li>
<li><a href="#url"><b>Азия</b></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#url"><b>Политика</b></a></li>
</ul>
CSS
И вся соль заключена в CSS:
/* стиль по умолчанию */
.nav,
.nav ul{
list-style-type:none;
margin:0;
padding:0;
}
.nav a {
text-decoration:none;
}
.nav {
font-family: arial, sans-serif;
font-size:12px;
width:650px;
margin:0 auto;
}
/* стиль для ссылок */
.nav a {background:url(box.gif) no-repeat right center;}
.nav a.top {background:url(box.gif) no-repeat right top;}
.nav a.top2 {background:url(box2.gif) no-repeat right top;}
.nav a.bottom {background:url(box.gif) no-repeat right bottom;}.right ul ul a {background:url(box3.gif) no-repeat right center;}
.right ul ul a.top2 {background:url(box3.gif) no-repeat right top;}.right ul ul a.bottom {background:url(box3.gif) no-repeat right bottom;} /* стиль <b> элемента не влияющий на размер ссылки */
.nav a b {
color:#fff;
font-weight:normal;
display:block;
padding:5px 10px 5px 15px;
}
.nav .fly .main b {background: transparent url(arrow.gif) no-repeat 117px 9px;}
.nav .down b {background: transparent url(arrow2.gif) no-repeat 115px 11px;}
.nav .right ul b {text-align:right;}
.nav .right ul ul b {padding: 5px 15px 5px 10px;}
.nav .right ul .main b {background: transparent url(arrow3.gif) no-repeat 15px 9px; text-align:right;}.nav .right ul ul .main b {background: transparent url(arrow3.gif) no-repeat 5px 9px; text-align:right;} /* высота */
.nav ul ul {top:-24px;} /* position the top of the flyout first sub menus */
.nav ul ul ul {top:-25px;} /* position the top of the flyout second and third sub menus */
.nav ul.two {top:-40px;} /* position the top of the flyout sub menus with previous text on two lines *//* Ширину изменяйте тут, чтобы она соответсвовала вашему дизайну */
/* ширина ссылки */
.nav .drop,
.nav a {width:130px;}
.nav ul li {max-width:130px;} /* fix для IE8 *//* настройки всплывающего блока расположенного слева */
.nav ul ul {left:130px;
}
/* настройки всплывающего блока расположенного справа */
.nav li.right ul ul {
left:auto;
right:120px;
}
.nav li.right ul ul ul {
left:auto;
right:130px;
}/* сделайте эту Ширину - 1px */ /* или Ширину - 0.063em если используются em размеры */
.nav a {margin-right:-129px;}/* ---------------------------------------------------------------------------- */
/* НЕ ИЗМЕНЯЙТЕ НИЧЕГО НИЖЕ ЭТОГО */
.nav li {float:left;} /* fixes IE bugs, and allows for clearing */
.nav ul {float:left;
position:relative;
z-index:20;
} /* necessary for float drop and to stack the <ul>s */
.nav ul li {clear:left;} /* must clear the floated list item inside sublist */
.nav a {
position:relative;
display:block;
} /* needs to have a position, to be above the rest */
.nav a.main {float:left; /* necessary for float drop */
margin-top:10000px;} /* bring the top level links back into view */
.nav .drop,
.nav .fly {margin-top:-10000px;} /* hide the sub links and their containers, opera has low upper limits */
.nav ul {margin-bottom:-5000px;} /* avoid any interaction between the subs, can be any large size */
/* The bit that does ALL the work to bring the sub menus into view */
.nav a:hover,
.nav a:focus,
.nav a:active {margin-right:0; z-index:10; outline:0;}.nav a:hover b,
.nav a:focus b,
.nav a:active b {color:#000; cursor:pointer;} /* this is for keyboard tabbing color change *//* OPERA fix */
.nav ul:hover,
.nav ul ul:hover {clear:left;} /* to stop intermittent sub link :hover problems */
Скачать 1620Загрузок 4,35 Kb
Демо
Похожие статьи
Ie6 — Рубрика — PVSM.RU
Заговор против IE6
2021-12-10 в 18:56, admin, рубрики: ie6, YouTube, браузеры, ненормальное программирование, Разработка веб-сайтов
У невероятного роста Youtube есть одно последствие, радостное и грустное одновременно — множество историй потеряются под слоями новой краски. Именно поэтому я хочу рассказать одну из них — историю того, как 10 лет назад маленькая команда веб-разработчиков задумала убить IE6 с помощью Youtube и даже не получила за это по шапке.
Именно поэтому я хочу рассказать одну из них — историю того, как 10 лет назад маленькая команда веб-разработчиков задумала убить IE6 с помощью Youtube и даже не получила за это по шапке.
Читать полностью »
Разработчики YouTube в 2009 году убрали Internet Explorer 6 с рынка браузеров
2019-05-05 в 11:30, admin, рубрики: ie6, YouTube, браузеры, Статистика в ITРазработчики YouTube недавно рассказали о том, как им удалось убрать Internet Exporer 6 c рынка браузеров. «Операция» была проведена в 2009 году, за считанные месяцы она помогла значительно снизить популярность этого обозревателя, что и привело к его уходу с рынка и завершению поддержки IE6 разработчиками разных сайтов и сервисов.
«Атака на IE 6» была осуществлена не просто так — разработчикам просто надоело учитывать различные особенности браузера при написании кода для YouTube.
Читать полностью »
Как заставить background-size работать в старых IE
2014-08-25 в 10:54, admin, рубрики: ie6, ie7, ie8 Всем нам, иногда, хочется сделать красивый фоновый рисунок, в той или иной области сайта.
Еще чаще, в этом случае, нам хочется, чтобы фон не искажался при изменении размеров окна браузера.
Иногда это можно сделать с помощью img, у которого одно из измерений (ширина или высота) заданы в %, иногда нужно более гибкое решение (хотя бы потому, что фон это фон, а на картинке, без специальных приемов, содержимое не разместить).
Читать полностью »
Уведомление о том, что браузер устарел
2012-08-27 в 21:18, admin Они уходят. Ещё вчера мы были вынуждены прикручивать очередной костыль для IE6/IE7, а сейчас в этом уже нет необходимости. В СНГ у IE6 сегодня всего 0.5% трафика, у IE7 — 1.8%. Они действительно уходят. Думаю, большинство верстальщиков давно уже не добивается попиксельного соответствия макету, а кто-то даже не проверяет на работоспособность в столь старых браузерах. В таком случае не будет лишним предупредить пользователя, что сайт может работать неправильно, и предложить обновиться. Предлагаю готовый комплект из панельки предупреждения и страницы с предложением выбрать новый браузер.
Ещё вчера мы были вынуждены прикручивать очередной костыль для IE6/IE7, а сейчас в этом уже нет необходимости. В СНГ у IE6 сегодня всего 0.5% трафика, у IE7 — 1.8%. Они действительно уходят. Думаю, большинство верстальщиков давно уже не добивается попиксельного соответствия макету, а кто-то даже не проверяет на работоспособность в столь старых браузерах. В таком случае не будет лишним предупредить пользователя, что сайт может работать неправильно, и предложить обновиться. Предлагаю готовый комплект из панельки предупреждения и страницы с предложением выбрать новый браузер.
Одновременно тянущиеся резиновые колонки
2012-08-10 в 9:45, admin, рубрики: css, flexible, float, html, ie6, ie7, Песочница, метки: flexible, float, ie6, ie7 Навеяно этим постом, где устраивающий автора ответ, судя по всему так и не нашли.
Не трогай мертвого
Читать полностью »
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
Проблема двухслойного горизонтального меню — Начало работы — Форумы SitePoint
Nikhil
Начало создания двухслойного горизонтального меню.
Кто-нибудь может подсказать, чего здесь не хватает.
- Не работает должным образом в Internet Explorer 7.
- Мне нужно поддерживать определенный зазор между родительским и дочерним меню, при наведении курсора мыши от родительского к дочернему, когда мышь достигает зазора, дочернее меню исчезает, если только мышь не перемещается очень быстро, и это кажется неразумным. Я знаю, что отсутствие зазора может решить проблему, но есть ли решение этой проблемы.
Вот код HTML
<div>
<ул>
<li><a href="#">Главная 1</a></li>
<li><a href="#">Дом 2</a></li>
<li><a href="#">Главная 3</a>
<ул>
<li><a href="#">Sub 1</a></li>
<li><a href="#">Sub 2</a></li>
<li><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#" >Дом 4</a></li>
</ul>
</дел>
Вот Css
Я только начинаю работать с css, поэтому приветствуются любые предложения по улучшению.
Здесь я подумал, display:inline — это то, что заставляет дочернее меню становиться вертикальным или горизонтальным, но здесь это выглядит как атрибут position:relative #Nav ul li
, который заставляет его изменяться. кто-нибудь знает, как это работает.
Спасибо.
Stomme_poes 2
Меню не работало в IE, так как не поддерживает LI:hover
Вы не сказали, что тестируете IE6. IE7 отлично поддерживает li:hover. Все браузеры работают, кроме IE6. Раскрывающийся список Sons of Suckerfish использует 12 строк Javascript, чтобы помочь IE6 сделать то, что он не может — это не имеет ничего общего с Active X (я полагаю, что если вы получаете это сообщение, это потому, что вы просматриваете файл локально. Загрузите на сервер и попробуй еще раз). В качестве альтернативы вы можете добавить файл .htc от Peterned (который в основном представляет собой особый тип файла Javascript только для IE), который можно найти здесь:
Загрузите на сервер и попробуй еще раз). В качестве альтернативы вы можете добавить файл .htc от Peterned (который в основном представляет собой особый тип файла Javascript только для IE), который можно найти здесь:
[noparse]http://www.xs4all.nl/~peterned/csshover.html[/noparse] Я обычно использую этот, так как он также имеет исправление для :focus.
Возникли дополнительные проблемы при изменении цвета фона при наведении. Похоже, фон рассматривается только для якорного блока. и якорный блок не заполняет весь список.
Фон кого при наведении? Технически вы зависаете только на якорях, и вы не можете сказать что-то вроде
«когда я наведу курсор на якорь, заставлю его родителя изменить цвет»
, потому что CSS не использует родительские селекторы и не поднимается вверх по DOM.
Вы можете установить изменение фона для элемента, который занимает пространство, но это может сбить с толку пользователя, который может поверить, что все, что меняет цвет, кликабельно, что было бы неправдой.
Почти полностью переделано меню с использованием javascript (onmouseover и onmouseout). Установка тайм-аута также помогает поддерживать разрыв.
Установка короткого тайм-аута мыши — хорошая идея для тех, у кого мышь трясется. Но везде, где у вас есть onmouseover и onmouseout, пожалуйста, добавьте onfocus/blur на якоря для клавишников. В противном случае вы создаете раскрывающийся список JS наихудшего типа: такой, который говорит пользователям мобильных устройств, пользователям ноутбуков и всем, у кого нет мыши, что они отстой и не заслуживают доступа к вашему меню… хотя, если ссылки верхнего уровня на самом деле ведут к страница со всеми ссылками, доступными в подменю, которые могут сделать меню доступным для всех (независимо от того, включен ли у них Javascript или нет, используют ли они мышь или нет).
Поскольку, когда я создавал свои меню, я заботился об IE6, я сделал это, так как не мог гарантировать, что у всех посещающих IE6 пользователей будет включен Javascript (они могут отключить его, потому что их браузер представляет такую угрозу безопасности), поэтому они по-прежнему всегда могли нажимать на ссылки основного уровня и просматривать остальную часть сайта.
Люди, у которых появляются раскрывающиеся списки, вряд ли будут нажимать на эти ссылки верхнего уровня, поэтому они не увидят лишних страниц.
Так что я думаю, что это хорошая идея, которую вы должны рассмотреть (даже если вы позже создадите свое меню полностью на CSS. Излишние ссылки все еще хороши).
Удачи.
Stomme_poes 3
Если вам нужен зазор, то зазор не может быть между двумя элементами (поскольку, как вы видите, подменю остается на экране только до тех пор, пока продолжается состояние :hover). Но я видел, как люди делали это:
они добавляли отступы к верхней части субул, и у субул нет границы или цвета фона (вместо этого li или якоря субул могут содержать фон), что делает полоса «невидимости» между верхним и нижним меню, но на самом деле там есть элемент, так что :hover не прерывается.
И я видел, как люди поступали наоборот: подкладывали якоря. Это сложнее, потому что обычно люди стилизуют якоря.
Я также видел, как люди используют прозрачные фоновые изображения, но это кажется пустой тратой трафика.
Я только начинаю работать с css, поэтому приветствуются любые предложения по улучшению.
Я начну прямо здесь с выпадающих меню Sons of Suckerfish, потому что HTML-код надежный.
— Вам не нужен обертывающий div. ul — это блок, как div — блок. Перемещение идентификатора «Nav» в саму ul также уменьшает ваш CSS.
Я скажу не использовать display: none/block. Вы уже полностью позиционируете подменю, поэтому вместо изменения его состояния просто вытащите его за пределы экрана с отрицательным полем или слева: -отрицательное число (см. страницу HTMLdog).
Здесь я подумал, display:inline — это то, что заставляет дочернее меню становиться вертикальным или горизонтальным, но здесь это выглядит как атрибут position:relative #Nav ul li
, который заставляет его изменяться.
Нет. Display: inline сделал бы li встроенным, но в данном случае это делает float: left. Добавление «display: inline» к float — это популярный способ запретить IE6 удваивать любые боковые поля, которые могут быть у li (поэтому, если боковых полей нет, вам это все равно не нужно).
Позиция: относительная на самом деле не используется для позиционирования: она устанавливает li как «позиционированные предки» (больше не статические блоки), так что подменю abso-po’d имеют ссылку. Таким образом, каждое подменю позиционируется относительно своего родительского элемента li… в противном случае они попытались бы позиционироваться относительно области просмотра или того, кто является позиционированным предком, если он есть… левый угол вашей веб-страницы… не то, что вы хотите.
Я бы сказал, что легче ориентироваться в выпадающих меню после того, как у вас будет более общие знания CSS, но это не обязательно. Просто знайте, что пройдет некоторое время, прежде чем вы почувствуете, что получили раскрывающихся списков. Они взяли меня на некоторое время.
Они взяли меня на некоторое время.
О, и добро пожаловать в Sitepoint.
Нихил 4
Спасибо Stomme poes за ответ.
Меню не работало в IE, потому что не поддерживает LI:hover
изменение на это #Nav li a:hover ul {display:block;} не помогает он работает в проводнике, но загружает сообщение объекта ActiveX.
Возникли дополнительные проблемы при изменении цвета фона при: наведении. Похоже, фон рассматривается только для якорного блока. и якорный блок не заполняет весь список.
Почти полностью переделано меню с использованием javascript (onmouseover и onmouseout). Установка тайм-аута также помогает поддерживать разрыв.
Если у меня будет время, я попробую повторить с помощью CSS.
система Закрыто 5
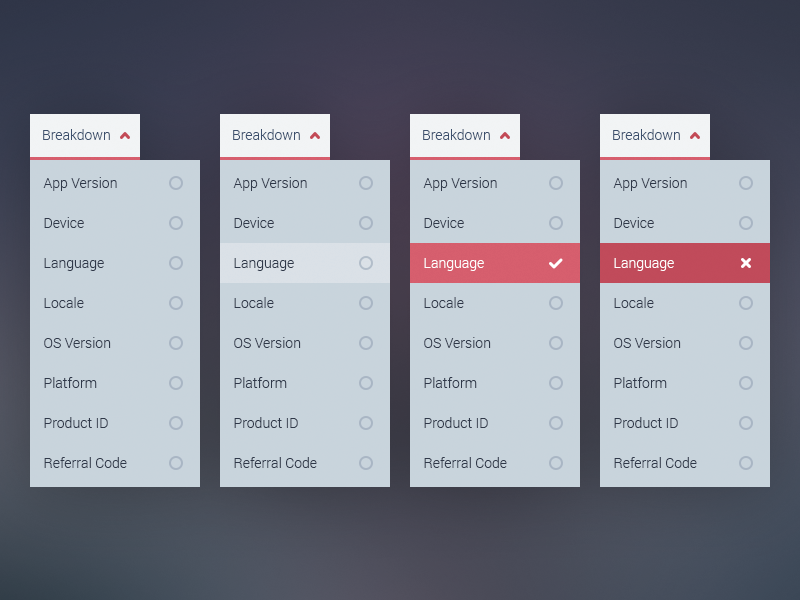
Как добавить тени в меню или окна с помощью CSS
В дополнение к моему предыдущему посту о добавлении теней для большего удобства использования, вот один из быстрых способов реализовать такие тени, используя только CSS. Примечание. Я предполагаю, что вы хорошо знакомы с макетами CSS и Photoshop для этого урока.
Метод
Существуют разные способы решения проблемы добавления теней к меню и окнам с помощью CSS — это только моя точка зрения. Это не самая простая задача, и вы можете найти более элегантные решения, экспериментируя самостоятельно.
Суть моего метода заключается в том, чтобы добавить тень (прозрачное изображение PNG) в качестве фона в раздел меню. Нам нужно разрезать теневое изображение на отдельные части, если мы хотим, чтобы div масштабировался.
Я собираюсь сделать меню фиксированной ширины (которое масштабируется по вертикали, когда есть больше ссылок), поэтому я разделю тень на 3 изображения. Если вы хотите, чтобы div масштабировался как по горизонтали, так и по вертикали, вам понадобится как минимум 4 (здесь все становится намного сложнее, поэтому я советую использовать фиксированную ширину, если это действительно невозможно).
Если вы хотите, чтобы div масштабировался как по горизонтали, так и по вертикали, вам понадобится как минимум 4 (здесь все становится намного сложнее, поэтому я советую использовать фиксированную ширину, если это действительно невозможно).
Изображения
Я собираюсь разрезать тень на 3 части. Создайте изображение в Photoshop (или в вашем любимом инструменте графического дизайна), которое имеет ту же ширину, что и меню, которое вы хотите, затем добавьте к нему стиль слоя с тенью. Настройки, близкие к этим, дадут вам красивую мягкую тень:
Сгладьте изображение и разрежьте его на три части. Вы хотите получить всю верхнюю часть тени, охватывающую всю ширину и немного в меню — так вы получите весь край тени, так как он имеет большой радиус кривой. Также получите нижнюю и среднюю часть (всего 1 пиксель в высоту будет достаточно для середины, так как она будет повторяться по вертикали). Обратите внимание, что я вырезаю саму поверхность меню, а также тень.
Обязательно сохраните полученные фрагменты на прозрачном фоне. Вот изображения, которые я разрезал (тени довольно трудно увидеть на этих квадратах прозрачности, но они есть):
Разметка
В качестве примера я использую всплывающее меню, поэтому для этой цели я набросал простую разметку. Очевидно, ваше меню, вероятно, будет более продвинутым и функциональным, но здесь я больше фокусируюсь на тени, а не на меню. Вот разметка:
<дел> <ул>

 nav,
nav,
 png) без повтора;
ширина: 164 пикселя;
}
#menu_list {
отступ: 0 0 6px 0;
маржа: 0;
стиль списка: нет;
фон: url(shadow_middle.png) Repeat-y;
}
#menu_list li {
отступ: 2px 35px;
}
#menu_bottom {
высота: 26 пикселей;
фон: url(shadow_bottom.png) без повтора;
}
png) без повтора;
ширина: 164 пикселя;
}
#menu_list {
отступ: 0 0 6px 0;
маржа: 0;
стиль списка: нет;
фон: url(shadow_middle.png) Repeat-y;
}
#menu_list li {
отступ: 2px 35px;
}
#menu_bottom {
высота: 26 пикселей;
фон: url(shadow_bottom.png) без повтора;
}