Обслуживание HTML и XHTML
Обслуживание HTML и XHTMLВ этой статье очень кратко описываются некоторые аспекты того, как XHTML посылается с сервера до клиентского приложения (например, в браузер), и как распространенные клиентские приложения обрабатывают ту разметку, которую они получают. Статья описывает решение конкретных проблем, а не стандарты W3C.
Эти вопросы имеют отношение к тому как назначить кодировку HTML или XHTML документа. Эта информация будет также полезна при объяснении того, почему некоторые аспекты стилизации CSS не появляются такими, как их ожидают, или почему они отличаются в различных клиентских приложениях.
MIME типы
Когда сервер обслуживает (то есть отправляет) документ браузеру, он также с документом посылает некоторую дополнительную информацию, которая называется HTTP заголовком.
Поле Content-Type заголовка HTTP описывает, какой это тип формата данных. Эта информация выражается с помощью
пометки MIME media type (MIME медиа тип).
text/html. Обратите внимание, что запись Content-Type также может
выражать кодировку символов документа.HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache/1.3.28 (Unix) PHP/4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate,accept-language,accept-charset TCN: choice P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age=21600 Expires: Wed, 05 Nov 2003 16:46:04 GMT Last-Modified: Tue, 12 May 1998 22:18:49 GMT ETag: "3558cac9;36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text/html; charset=utf-8 Content-Language: en
MIME тип text/html является нормальным выбором для HTML файлов. Браузер который получает файл с этим MIME типом будем считать, что разметка наследует синтаксис HTML и будет использовать анализатор (парсер) HTML для того, чтобы интерпретировать значение разметки.
В отличие от HTML, XHTML — это язык разметки, который базируется на основе XML. Синтаксис XML немного отличается от HTML, а также XML процессоры будут более требовательными, в том случае, если вы ошибетесь. Разработка контента на основе XML требует корректности и достоверности, и может быть легко интегрирована со всеми инструментами обработки, данными и автоматизацией, которые доступны в XML. Через меньшие требования к редактированию и обработке документов, многие разработчики предпочитают использовать XHTML, а не XML.
Для отправки в браузер разметки XHTML с MIME типом, указывающим, что это XML вы должны использовать один из следующих MIME типов: application/xhtml+xml, application/xml или text/xml. W3C рекомендует, чтобы
вы обслуживали XHTML как XML используя только первый из этих MIME типов — то есть application/xhtml+xml
Когда браузер читает XML он использует XML анализатор (парсер), а не HTML анализатор (парсер).
К сожалению, Internet Explorer до 8-й версии не поддерживает файлы, которые обслуживаются, как XML, пусть и ряд других браузеров поддерживают. Чтобы обойти тот
факт, что не все браузеры поддерживают контент, который обслуговуютеся как XML, сейчас много XHTML файлов обслуживаются с использованием такого MIME типа, как text/html. В этом случае, клиентское
приложение будет читать файл, как будто это HTML файл, а также будет использовать анализатор (парсер) HTML
Так как браузер считает, что XML в действительности должна быть HTML, то при написании кода XHTML, чтобы гарантировать то, что различия между XML и HTML синтаксисом не собьют с толку браузер вы должны принять во внимание некоторые различия между этими двумя форматами. Это включает в себя различные способы назначения кодировки символов или назначения языка внутри документа.
Appendix C с XHTML спецификации предоставляет немного информации, по обеспечению совместимости при
обслуживании XHTML как HTML. Эта информация, по обеспечению совместимости особенно важна для устаревших версий браузеров. Между прочим они рекомендуют, чтобы вы оставляли пробел перед ‘/>’ в конце
пустого тэга (как например
Эта информация, по обеспечению совместимости особенно важна для устаревших версий браузеров. Между прочим они рекомендуют, чтобы вы оставляли пробел перед ‘/>’ в конце
пустого тэга (как например hr или br), чтобы вы использовали HTML атрибут lang, а также XML атрибут xml:lang, чтобы вы всегда использовать оба атрибуты id и name для идентификаторов фрагмента и т.д.
Режим ‘Standards’ или ‘Quirks’
Современные основные браузеры могут отображать HTML файл как в режиме standards так и в режиме quirks. Это означает, что для отображения файла применяются различные правила: одно отвечает интерпретации ожидаемого поведения в соответствии со стандартами W3C, другое — ожиданиям, основанным на нестандартном поведении старых браузеров.
В последних версиях основных браузеров, режим standards включен за счет наличия назначения DOCTYPE. Отсутствие DOCTYPE может привести к различной выдачи в разных браузерах.
Отсутствие DOCTYPE может привести к различной выдачи в разных браузерах.
Нижеприведенные снимки экрана иллюстрируют некоторые из этих различий.
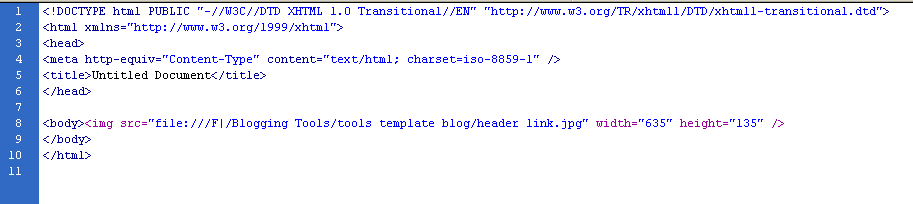
Документ, выполняемый в режиме standards. Такой же документ, выполняемый в режиме quirks.Две картины показывают две страницы с одинаковой разметкой и CSS стилизацией, за исключением одной вещи. Единственное отличие между этими двумя файлами — изображение, находящееся слева имеет тэг DOCTYPE в верхней части, а другое изображение его не имеет. Файл с соответствующим назначением DOCTYPE, в последних версиях большинства браузеров, как правило, отображается в режиме standards. При отсутствии DOCTYPE, вы получите режим quirks.
Показанные выше внешние отличия вытекают из следующих отличий в реализации такого браузера, как Internet Explorer:
В режиме standards настройки ширины CSS, которые применяется к тэге div не охватывают ни один набор ширин для настроек отступов (padding) и границ (border), в то время как в режиме quirks охватывают — именно поэтому большое окно на левой картинке (режим standards) шире.

В режиме quirks таблица не наследует настройки размера шрифта от элемента body, поэтому текст выглядит большим.
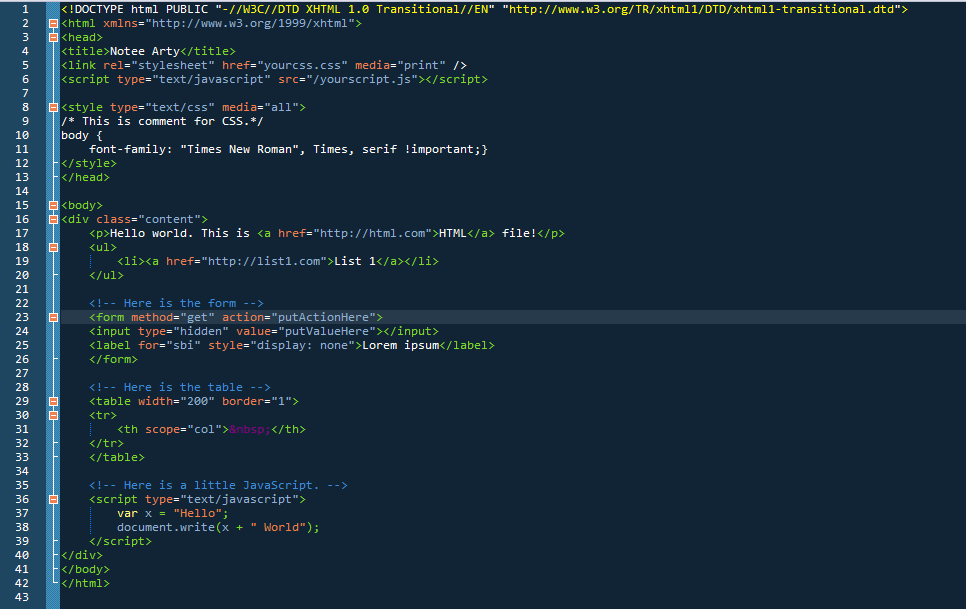
Первоначальная цель использования DOCTYPE — указание определение языка разметки. Ниже приведен исходный текст с назначением DOCTYPE в верхней части (что выделено красным курсивом).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>XHTML document</title>
<style type="text/css">
body { background: white; color: black; font-family: arial, sans-serif; font-size: 12px; }
p { font-size: 100%; }
h2 { font-size: 16px; }
div { margin: 20px; width: 170px; padding: 50px; border: 6px solid teal; }
table { border: 1px solid teal; }
</style>
</head>
<body>
<h2>Тестовый файл для режимов Standards/Quirks</h2>
<div>
Тэг div из CSS width:170px, margin:20px, padding:50px and border:6px.
</div>
<p>Текст в элементе p.</p>
<table>
<tr><td>Текст в таблице.</td></tr>
</table>
</body>
</html>
Браузеры, которые таким образом меняют режимы standards и quirks часто предлагают сделать
Как правило, это очень хорошо всегда обслуживать вашу страницу в режиме standards — то есть всегда включать назначения DOCTYPE.
Назначения XML и DOCTYPEs
Существует один аспект использования DOCTYPEs, что особенно важно для назначения кодировки символов и предполагаемых результатов моделирования.
Поскольку XHTML 1.0 основана на XML, то XML назначение можно добавить в начале разметки, даже если она обслуживается как HTML. Это сделало бы верхнюю часть вышеприведенного файла, похожим на это (XML назначение выделяется красным курсивом):
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> ...
В таких браузерах, как Internet Explorer 7, Firefox, Safari, Opera, Google Chrome, и других, с или без XML назначения, страница, обслуживаемая с назначением DOCTYPE будет отображаться в режиме standards.
Однако, в Internet Explorer 6, если перед назначением DOCTYPE не появляется ничего, кроме byte-order mark (метки порядка байтов), то страница отображается в режиме quirks.
Если пользователи Internet Explorer 6 и до сих пор являются в значительной частью вашей целевой аудитории, то это может быть проблемой. Если вы хотите убедиться, что ваши страницы в Internet Explorer 6 отображаются так же, как и во всех других standards-compliant (совместимых стандарту) браузерах, то вы должны тщательно подумать над тем, как вам с этим справиться.
Очевидно, что это не является проблемой, когда документ не содержит никаких конструкций, которые зависят от разницы между режимами
standards и quirks. Кроме того, если это не так, то для преодоления различий вам придется добавить обходные пути к вашей CSS, или
пропустить XML назначения.
Кроме того, если это не так, то для преодоления различий вам придется добавить обходные пути к вашей CSS, или
пропустить XML назначения.
Отметим, что если вы примете решение пропустить XML назначение, то в качестве кодировки страницы вы должны выбрать или UTF-8 или UTF-16. (Дополнительные сведения о влиянии на назначения кодировки смотрите Назначение кодировки символов в HTML .)
Дополнительные материалы
Медиа Типы XHTML
XHTML™ 1.0 Расширяемый Язык Разметки Гипертекста, C. HTML Руководство Совместимости
Список действительных DTDs (Определений Типов Документа), которые вы можете использовать в документе
Переключение Doctype в Internet Explorer
Совместимость Каскадных Таблиц Стилей с Internet Explorer 7
Переключение Doctype в Mozilla
Переключение Doctype в Opera
Пособие – Обработка кодировок символов в HTML и CSS
XHTML и HTML уроки для начинающих академия
HTML5CSS. ru
ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
XHTML — это HTML, написанный как XML.
Что такое XHTML?
- XHTML расшифровывается как EXtensible HyperText Markup Language
- XHTML почти идентичен HTML
- XHTML является более строгим, чем HTML
- XHTML — это HTML-код, определяемый как XML-приложение
- XHTML поддерживается всеми основными браузерами
Почему XHTML?
Многие страницы в Интернете содержат «плохие» HTML.
Этот HTML-код отлично работает в большинстве браузеров (даже если он не следует правилам HTML):
<html>
<head>
<title>Это плохой HTML</title>
<body>
<h2>Неверный HTML-код
<p>Это абзац
</body>
Современный рынок состоит из различных браузерных технологий. Некоторые браузеры работают на компьютерах, а некоторые браузеры работают на мобильных телефонах или других небольших устройствах. Малые устройства часто не хватает ресурсов или мощности для интерпретации «плохой» разметки.
Малые устройства часто не хватает ресурсов или мощности для интерпретации «плохой» разметки.
XML является языком разметки, в котором документы должны быть помечены правильно (быть «хорошо сформированный»).
Если вы хотите изучать XML, ознакомьтесь с нашим справочником по XML.
Сочетая сильные стороны HTML и XML, был разработан XHTML.
XHTML — это HTML-код, переработанный как XML.
Наиболее важные отличия от HTML:
Структура документа
- XHTML DOCTYPE is Обязательный
- Атрибут xmlns в <html> Обязательный
- <html>, <head>, <title>, и <body> являются Обязательным
XHTML-элементы
- Элементы XHTML должны быть правильно вложен ными
- Элементы XHTML всегда должны быть закрыты
- Элементы XHTML должны быть в нижнем регистре
- Документы XHTML должны иметь один корневой элемент
Атрибуты XHTML
- Имена атрибутов должны быть в нижнем регистре
- Значения атрибутов должны быть котируем ыми
- Минимизация атрибутов запрещен а
<!DOCTYPE .
 …> Является обязательным
…> Является обязательнымДокумент XHTML должен иметь декларацию формата XHTML.
Полный список всех XHTML -файлов содержится в нашей ссылке на HTML-теги.
Элементы <HTML>, <head>, <Title> и <BODY> также должны присутствовать, а атрибут xmlns в <HTML> должен указывать пространство имен XML для документа.
В этом примере показан документ XHTML с минимально необходимыми тегами:
<!DOCTYPE html
PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Title of document</title>
</head>
<body>
some content
</body>
</html>
Элементы XHTML должны быть должным образом вложены
В HTML некоторые элементы могут быть неправильно вложены друг в друга, например:
<b><i>Этот текст выделен полужирным шрифтом и курсивом</b></i>
В XHTML все элементы должны быть должным образом вложены друг в друга, например:
<b><i>Этот текст выделен полужирным шрифтом и курсивом</i></b>
XHTML-элементы всегда должны быть закрыты
Это неправильно:
<p>Это абзац
<p> Это еще один абзац
Это правильно:
<p>Это абзац</p>
<p>Это еще один абзац</p>
Пустые элементы также должны быть закрыты
Это неправильно:
A break: <br>
A horizontal rule: <hr>
An image: <img src=»happy. gif» alt=»Happy face»>
gif» alt=»Happy face»>
Это правильно:
A break: <br />
A horizontal rule: <hr />
An image: <img src=»happy.gif» alt=»Happy face» />
XHTML элементы должны быть в нижнем регистре
Это неправильно:
<BODY>
<P>This is a paragraph</P>
</BODY>
Это правильно:
<body>
<p>This is a paragraph</p>
</body>
Имена атрибутов XHTML должны быть в нижнем регистре
Это неправильно:
<table>
Это правильно:
<table>
Значения атрибутов должны быть указаны в кавычках
Это неправильно:
<table width=100%>
This is correct:
<table>
Минимизация атрибутов запрещена
Неправильно:
<input type=»checkbox» name=»vehicle» value=»car» checked />
Правильно:
<input type=»checkbox» name=»vehicle» value=»car» checked=»checked» />
Неправильно:
<input type=»text» name=»lastname» disabled />
Правильно:
<input type=»text» name=»lastname» disabled=»disabled» />
Как конвертировать из HTML в XHTML
- Добавьте XHTML <!DOCTYPE> в первую строку каждой страницы
- Добавление атрибута xmlns к элементу HTML каждой страницы
- Изменить все имена элементов на строчные
- Закрыть все пустые элементы
- Изменить все имена атрибутов на строчные
- Цитировать все значения атрибутов
Проверка HTML с помощью валидатора W3C
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
css — Что делает «»?
Вы путаете HTML с XHTML.
Обычно объявление используется для различения версий HTML-языков (в данном случае HTML или XHTML).
Различные языки разметки ведут себя по-разному. Мой любимый пример — height:100% . Посмотрите в браузере следующее:
XHTML
<голова>
<тип стиля="текст/CSS">
таблица {высота:100%;фон:желтый; }
<тело>
<таблица>
<тело>
Какой у него рост? … и сравните его со следующим: (обратите внимание на заметное отсутствие объявления )
HTML (причудливый режим)
<голова>
<тип стиля="текст/CSS">
таблица {высота:100%;фон:желтый; }
<тело>
<таблица>
<тело>
Какой у него рост? Вы заметите, что высота таблицы резко отличается, и единственная разница между двумя документами — это тип разметки!
Это хорошо.
 .. теперь, что значит
.. теперь, что значит делать? Это не ответ на ваш вопрос. Технически атрибут xmlns используется корневым элементом документа XHTML: (согласно Википедии)
Корневой элемент документа XHTML должен быть
htmlи должен содержать атрибутxmlns, чтобы связать его с пространством имен XHTML.
Видите ли, важно понимать, что XHTML — это не HTML, а XML — совсем другое существо. (хорошо, какое-то другое существо) 9Атрибут 0005 xmlns — это лишь одна из тех вещей, которые должны быть в документе, чтобы быть действительным XML. Почему? Потому что так сказал кто-то, работающий над стандартом;) (вы можете больше узнать о пространствах имен XML в Википедии, но я опускаю эту информацию, потому что она не имеет отношения к вашему вопросу!)
Но тогда почему
исправление CSS? Если структурировать ваш документ так. .. (как вы предлагаете в своем комментарии)
.. (как вы предлагаете в своем комментарии)
<голова> [...]
… исправляет ваш документ, это наводит меня на мысль, что вы не так много знаете о CSS и HTML (без обид!) и что правда в том, что без ведет себя нормально а с это не так — а вы просто думаете это так, потому что вы привыкли писать недопустимый HTML и, таким образом, работать в причудливом режиме.
Приведенный выше пример является примером той же проблемы; большинство людей думают, что Как задокументировано W3C, который является органом, стоящим за спецификациями XML и HTML (WHATWG имеет отдельную спецификацию HTML 5, но, хотя она в некотором смысле не синхронизирована со спецификацией W3C, WHATWG по-прежнему считает ее ролью W3C чтобы стандартизировать спецификацию как REC), пространство имен для HTML при использовании с сериализацией XML (которую иногда называют XHTML) — Это пространство имен охватывает все версии HTML с такими сериализациями XML, которые были определены до сих пор, включая XHTML 1.0 и 1.1, которые широко использовались более десяти лет, XHTML 2.0, в котором было представлено несколько модульных идей, но который, возможно, был более важным как инкубатор для нескольких идей, чем реализованная версия, и «HTML5, сериализованный как XML», который иногда называют XHTML5. Поскольку другим органом, выступающим в гонке за то, как определяется HTML 5, является WHATWG, вы можете заметить, что они также говорят, что если вы сериализуете HTML5 как XML, вы должны использовать пространство имен В XHTML требуется указать пространство имен. В HTML атрибут xmlns в настоящее время разрешен для любого элемента HTML, но только если он имеет значение «http://www.w3.org/1999/xhtml». Он вообще ничего не делает, ему просто разрешено упростить миграцию с XHTML1. На самом деле это не объявление пространства имен в HTML, потому что HTML еще не поддерживает пространства имен. Смотрите вопрос, будет ли поддержка пространств имен в HTML. Следующий FAQ также актуален здесь: HTML определяется в терминах DOM, и во время синтаксического анализа text/html все элементы HTML будут автоматически помещены в пространство имен HTML, Кроме того, синтаксис HTML позволяет встраивать элементы из MathML и SVG. Элементы, размещенные внутри контейнера element В заключение, хотя HTML не поддерживает синтаксис пространства имен XML, существует способ встраивания MathML и SVG, а атрибут xmlns можно использовать для любого элемента с заданными ограничениями таким образом, чтобы он был разумно совместим на уровне DOM. height:100% должно привести к тому, что высота будет всем окном, и что
DOCTYPE на самом деле нарушает их CSS… но это не совсем так; скорее, они просто не понимают, что им нужно добавить html , body { height:100%; } правило CSS для достижения желаемого эффекта.
xml — Какое пространство имен по умолчанию для HTML/HTML5?
http://www.w3.org/1999/xhtml . http://www ., а с другой сериализацией либо не использовать пространство имен, либо использовать его. Согласно https://wiki.whatwg.org/wiki/FAQ#What_is_the_namespace_declaration.3F: w3.org/1999/xhtml
w3.org/1999/xhtml http://www.w3. . Однако, в отличие от сериализации XHTML, в сериализации HTML нет настоящего синтаксиса пространства имен (см. предыдущий вопрос). Другими словами, вам не нужно объявлять пространство имен в HTML-разметке, как в XHTML. Однако вам разрешено помещать атрибут xmlns в каждый элемент HTML, если пространство имен равно 9.0005 http://www.w3.org/1999/xhtml . org/1999/xhtml
org/1999/xhtml math или svg , будут автоматически помещены синтаксическим анализатором в пространство имен MathML или пространство имен SVG соответственно. Синтаксис пространства имен не требуется, но опять же разрешен атрибут xmlns, если его значение соответствует правильному пространству имен.