Поддержка браузера HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Вы можете научить старых браузеров правильно обрабатывать HTML5.
Поддержка браузера HTML5
HTML5 поддерживается во всех современных браузерах.
Кроме того, все браузеры, старые и новые, автоматически обрабатывают нераспознанные элементы как встроенные элементы.
Из-за этого, вы можете «научить» старых браузеров для обработки «неизвестных» HTML элементов.
Вы даже можете научить IE6 (Windows XP 2001), как обрабатывать неизвестные элементы HTML.
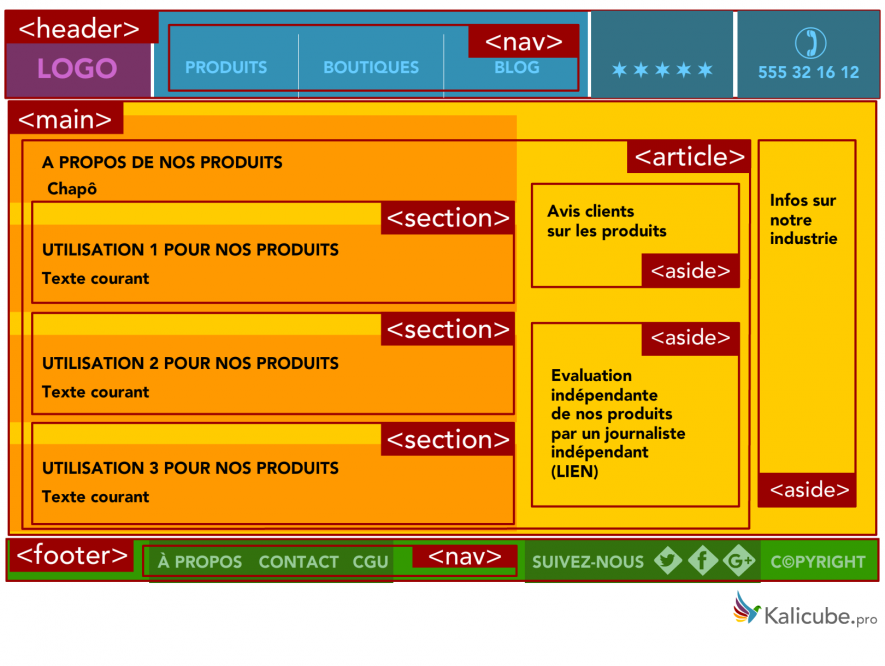
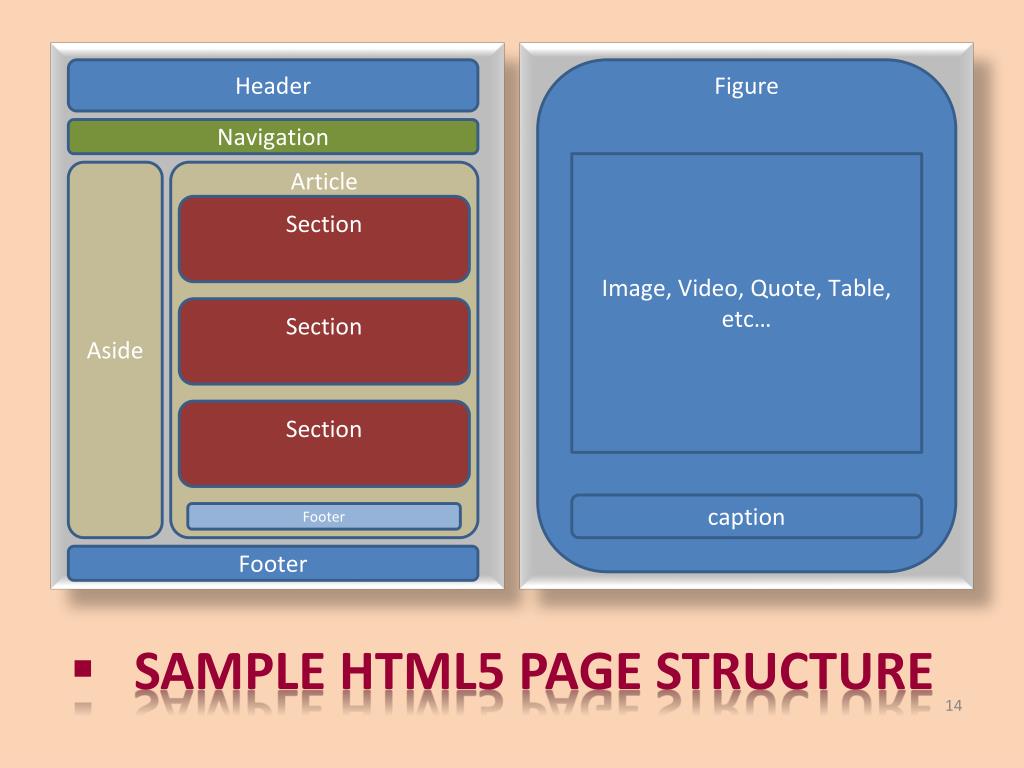
Определение семантических элементов в качестве элементов блока
HTML5 определяет восемь новых семантических элементов. Все эти элементы являются элементами уровня блока .
Чтобы обеспечить правильное поведение в старых браузерах, можно задать для этих HTML-элементов свойство Display CSS для Block:
header, section, footer, aside, nav, main, article, figure {
display: block;
}
Добавление новых элементов в HTML
Вы также можете добавить новые элементы на страницу HTML с помощью браузера трюк.
В этом примере добавляется новый элемент с именем <myHero> на HTML-страницу и определяется его стиль:
Пример
<!DOCTYPE html>
<html>
<head>
<script>document.createElement(«myHero»)</script>
<style>
myHero {
display: block;
background-color: #dddddd;
padding: 50px;
font-size: 30px;
}
</style>
</head>
<body>
<myHero>My Hero Element</myHero>
</body>
</html>
Инструкция JavaScript document.createElement("myHero") необходима для создания нового элемента в IE 9 и более ранних версиях.
Проблема с Internet Explorer 8
Для всех новых элементов HTML5 можно использовать описанное выше решение.
Однако IE8 (и более ранние версии) не допускает стилизации неизвестных элементов!
К счастью, сьюрд Вишер создал HTML5Shiv! HTML5Shiv — это обходной путь JavaScript, позволяющий использовать стили HTML5-элементов в версиях Internet Explorer до версии 9.
Вам потребуется HTML5Shiv для обеспечения совместимости для IE браузеров старше IE 9.
Синтаксис для HTML5Shiv
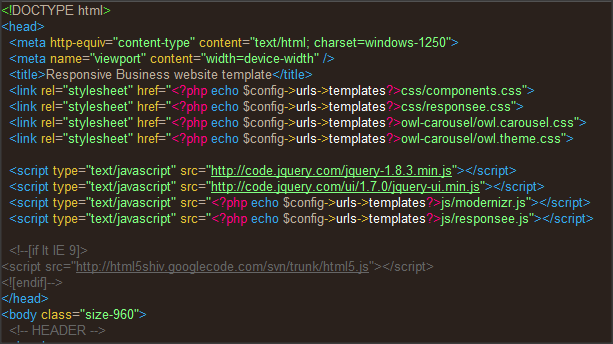
HTML5Shiv помещается в тег <head> .
HTML5Shiv — это файл JavaScript, на который ссылается тег <script>.
Следует использовать HTML5Shiv при использовании новых элементов HTML5, таких как: <article>, <section> , <aside>, <nav>, <footer>.
Вы можете загрузить последнюю версию HTML5Shiv с GitHub или ссылку на версию CDN по адресу HTTPS://OSS.Maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js
Синтаксис
<head>
<!—[if lt IE 9]>
<script src=»/js/html5shiv.js»></script>
<![endif]—>
</head>
HTML5Shiv Пример
Если вы не хотите загружать и хранить HTML5Shiv на вашем сайте, вы можете ссылаться на версию, найденную на сайте CDN.
Сценарий HTML5Shiv должен быть помещен в элемент <head> , после любых таблиц стилей:
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<!—[if lt IE 9]>
<script src=»https://oss. maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js»></script>
maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js»></script>
<![endif]—>
</head>
<body>
<section>
<h2>Famous Cities</h2>
<article>
<h3>London</h3>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
</article>
<article>
<h3>Paris</h3>
<p>Paris is the capital and most populous city of France.</p>
</article>
<article>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</article>
</section>
</html>
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Поддержка HTML5 браузерами
HTML5 поддерживаются всеми современными браузерами. При этом все браузеры, старые и новые, автоматически обрабатывают неизвестные теги как строчные элементы.
Благодаря этому можно «научить» старые браузеры (даже IE6) правильно обрабатывать «неизвестные» HTML элементы.
Определение семантических элементов как блоковые элементы
HTML5 определяет восемь новых семантических тегов. Все они являются блоковыми элементами.
Чтобы обеспечить корректное поведение этих HTML элементов в старых браузерах, вы можете установить для них CSS свойство
header, section, footer, aside, nav, main, article, figure {
display: block;
}
Добавление новых HTML элементов
Также вы можете добавлять в HTML код страницы пользовательские элементы.
В следующем примере добавляется новый HTML элемент <myHero> и определяется для него стиль:
<!DOCTYPE html> <html> <head> <script>document.createElement("myHero")</script> <style> myHero { display: block; background-color: #dddddd; padding: 50px; font-size: 30px; } </style> </head> <body> <h2>Заголовок</h2> <myHero>Новый элемент myHero</myHero> </body> </html>
Выражение document.createElement(«myHero») на JavaScript необходимо для создания нового элемента в IE версии 9 и более ранних версий.
Проблемы с Internet Explorer 8
Вы можете использовать описанное выше решение для определения всех новых элементов HTML5.
Однако, IE8 (и более ранние версии) не позволяют определять стиль для неизвестных элементов!
Но спасибо HTML5Shiv! HTML5Shiv — плагин JavaScript, позволяющий определять стили элементов HTML5 в браузерах Internet Explorer до версии 9.
Подключение HTML5Shiv
Плагин HTML5Shiv подключается внутри тега <head>.
HTML5Shiv — это JavaScript файл, который подключается в теге <script>.
Плагин HTML5Shiv следует использовать, когда используются новые элементы HTML5 вроде <article>, <section>, <aside>, <nav>, <footer>.
Последнюю версию плагина HTML5shiv можно скачать с github авторов (https://github.com/aFarkas/html5shiv) или определить ссылку на CDN версию по адресу
Синтаксис:
<head>
<!--[if lt IE 9]>
<script src='/js/html5shiv.js'></script>
<![endif]-->
</head>
Пример подключения HTML5Shiv
Если вы не хотите или у вас нет возможности скачать на свой сайт файлы плагина HTML5Shiv, то вы можете определить ссылку на его CDN версию.
Скрипт плагина HTML5Shiv должен размещаться внутри тега <head> после всех определений стилей:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]--> </head> <body> <section> <h2>Знаменитые города</h2> <article> <h3>Лондон</h3> <p>Лондон — столица Англии. Это самый густо населенный город Великобритании с населением более 13 миллионов человек.</p> </article> <article> <h3>Париж</h3> <p>Париж — столица и самый густо населенный город Франции.</p> </article> </section> </body> </html>
выпусков · aFarkas/html5shiv · GitHub
Новый выпускЕсть вопрос по этому проекту? Зарегистрируйте бесплатную учетную запись GitHub, чтобы открыть задачу и связаться с ее сопровождающими и сообществом.
Зарегистрируйтесь на GitHub
Нажимая «Зарегистрироваться на GitHub», вы соглашаетесь с нашими условиями обслуживания и
Заявление о конфиденциальности. Время от времени мы будем отправлять вам электронные письма, связанные с учетной записью.
Время от времени мы будем отправлять вам электронные письма, связанные с учетной записью.
Уже на GitHub? Войти на ваш счет
Переименовать файл лицензии
#215 открыт 12 сентября 2017 г. автором morpheus-87
Возможны межсайтовые сценарии на основе DOM
#212 открыт 25 июля 2017 г. автором anthaeus
Readme.md содержит неверные инструкции по установке
#208 открыт 3 марта 2017 г. автором JamesJansson
Html5shiv не работает на моем сайте для ie 8
#207 открыт 13 февраля 2017 г. автором дипакм90
IE8: Win 7 хорошая, Win XP плохая
#206 открыт 7 декабря 2016 г. cylkee
THX много
#204
открыт 26 сентября 2016 г. автором
ghost
автором
ghost
html5shiv Уязвимость.
#202 открыт 8 сентября 2016 г. автором пракаш-патель
儿童节
#199 открыт 1 июня 2016 г. автором c5130u
Может ли кто-нибудь помочь мне понять, как это работает
#197 открыт 12 января 2016 г. автором Брайануиллис
#196 открыт 19 ноября 2015 г. автором jondmk1208
.idea в дистрибутиве
#195 открыт 24 октября 2015 г. автором khanhhua
Починка бубу, которую я сделал в 2009 году
#193 открыт 5 августа 2015 г. автором remy
Bower ENOTFOUND Пакет html5shiv-dist не найден
#192
открыт 26 июля 2015 г. автором
вбабария
автором
вбабария
Неработающая ссылка в документации
#190 открыт 9 июля 2015 г. автором obliviga
Не работает с websocket
#186 открыт 30 мая 2015 г. автором cabepao
статья закрывается автоматически
#185 открыт 27 мая 2015 г. автором mikeg-de
Uncaught TypeError: Не удается прочитать свойство ‘offsetWidth’ неопределенного
#183 открыт 12 мая 2015 г. автором аттикёррехман
Невозможно требовать html5shiv в средах, подобных узлам.
#178 открыт 27 февраля 2015 г. автором DonutEspresso
Синтаксическая ошибка с html5shiv-printshiv
#176 открыт 5 февраля 2015 г. автором JulienJo
Наличие атрибута xmlns приводит к сбою HTML5Shiv в IE8
#167
открыт 21 августа 2014 г. автором
zacharybrady
автором
zacharybrady
обновить пакет NuGet
#160 открыт 29 мая 2014 г. автором ббоденмиллер
Проблема с узлом клонирования
#158 открыт 13 мая 2014 г. автором matthewp
Реплицирует содержимое внутри тегов в представлении совместимости IE9
#151 открыт 17 апреля 2014 г. автором Chryton
Добавление отсутствующих тегов «элемент» и «контент»
#140 открыт 28 декабря 2013 г. автором jslegers
Время удалить hgroup?
#137 открыт 27 ноября 2013 г. автором мгиффорд
Совет! Смешивайте и подбирайте фильтры, чтобы сузить поиск.
Запросы на вытягивание · aFarkas/html5shiv · GitHub
Новый пул-реквест Новый
изменение названия
#240
открыт 3 октября 2021 г. автором
Ракешкумарвебинго
Загрузка…
автором
Ракешкумарвебинго
Загрузка…
Обновить readme.md
#239 открыт 2 октября 2021 г. автором Ранджан2002 Загрузка…
Обновление print.css
#238 открыт 30 сент. 2021 г. автором ПарамГабхавала Загрузка…
fix(docs): исправление распространенной опечатки в файле readme проекта
#237 открыт 26 апр. 2021 г. автором план-сломать-исправить Загрузка…
Исправлена битая ссылка в readme.md
#236 открыт 30 янв. 2021 г. автором 96 Радхика Джадхав Загрузка…
Обновление qunit. css
css
#231 открыт 3 октября 2020 г. автором аастха0507 Загрузка…
Опечатка фиксированная
#230 открыт 1 октября 2020 г. автором Снехалдальви Загрузка…
Без изменений
#228 открыт 1 октября 2020 г. автором Ринзлер007 Загрузка…
Обновить файл readme.md
#227 открыт 30 сентября 2020 г. автором Нил00077 Загрузка…
Новая информация
#226 открыт 30 сентября 2020 г. автором Вайбхавкатре005 Загрузка…
источник
#219
открыт 16 октября 2019 г. автором
бинит00
Загрузка…
автором
бинит00
Загрузка…
Исправить опечатку
#217 открыт 14 апреля 2018 г. автором тбм Загрузка…
Создать css1
#216 открыт 13 ноября 2017 г. автором PS2317 Загрузка…
исправить опечатку
#214 открыт 9 сентября 2017 г. автором Пресскопп Загрузка…
Исправить неработающие заголовки в файлах Markdown
#211 открыт 16 апреля 2017 г. автором Брайант1410 Загрузка…
Исправление для readme
#209
открыт 21 марта 2017 г. автором
призрак
Загрузка…
автором
призрак
Загрузка…
исправить #202
#203 открыт 15 сентября 2016 г. автором пракаш-патель Загрузка…
Некоторые изменения для облегчения минификации
#201 открыт 30 июля 2016 г. автором мина86 Загрузка…
Удалить свойство спорной версии из bower.json
#187 открыт 10 июня 2015 г. автором ккирше Загрузка…
Создать .npmignore
#180 открыт 15 марта 2015 г. автором Семиградский Загрузка…
Обновление composer.