Возврат к основам или как создать HTML5 шаблон?!
Разметка HTML – это прекрасная вещь, которая, безусловно, изменилась за эти годы.
В отличие от предыдущих версий HTML, где код по большей части был ограниченной структурой, которая определяла использование классов и ID элементов, HTML5 пытается обеспечить более сложные структуры.
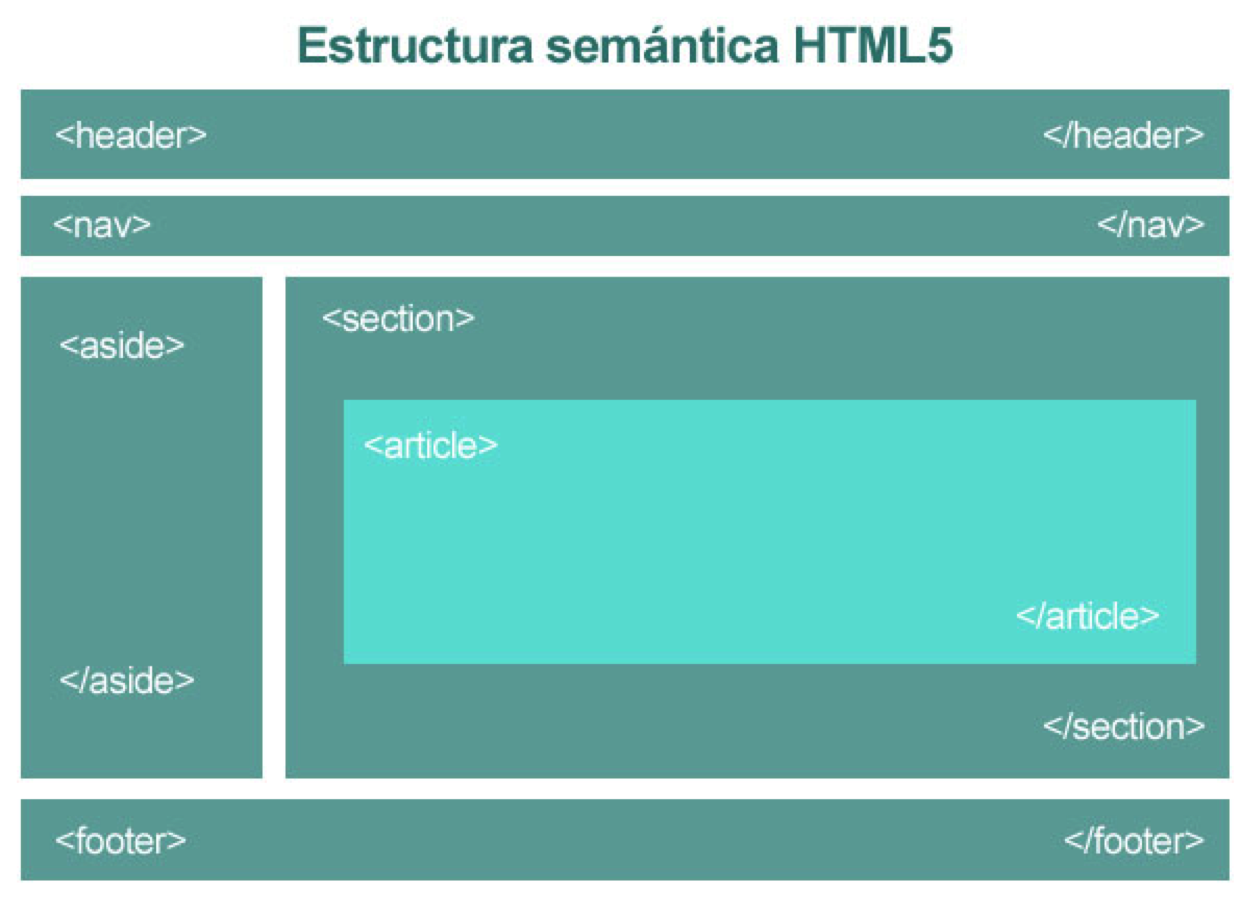
Весь макет может быть создан с помощью семантических тегов и элементов, которые помогут структурировать каждую страницу. Это создает код, который является гораздо более чистым и читаемым чем в предыдущих версиях HTML. Новые метки требуют, чтобы вы думали о том, как вы структурируете вашу страницу.
До понимания структуры HTML5, и как создается и кодируется пример шаблона для проектов, вы должны знать историю его происхождения. Только помните, что текущая версия HTML5 еще не та версия, которую W3C может назвать окончательной. Но, у вас и так есть довольно много материала для узучения и применения его в коде.
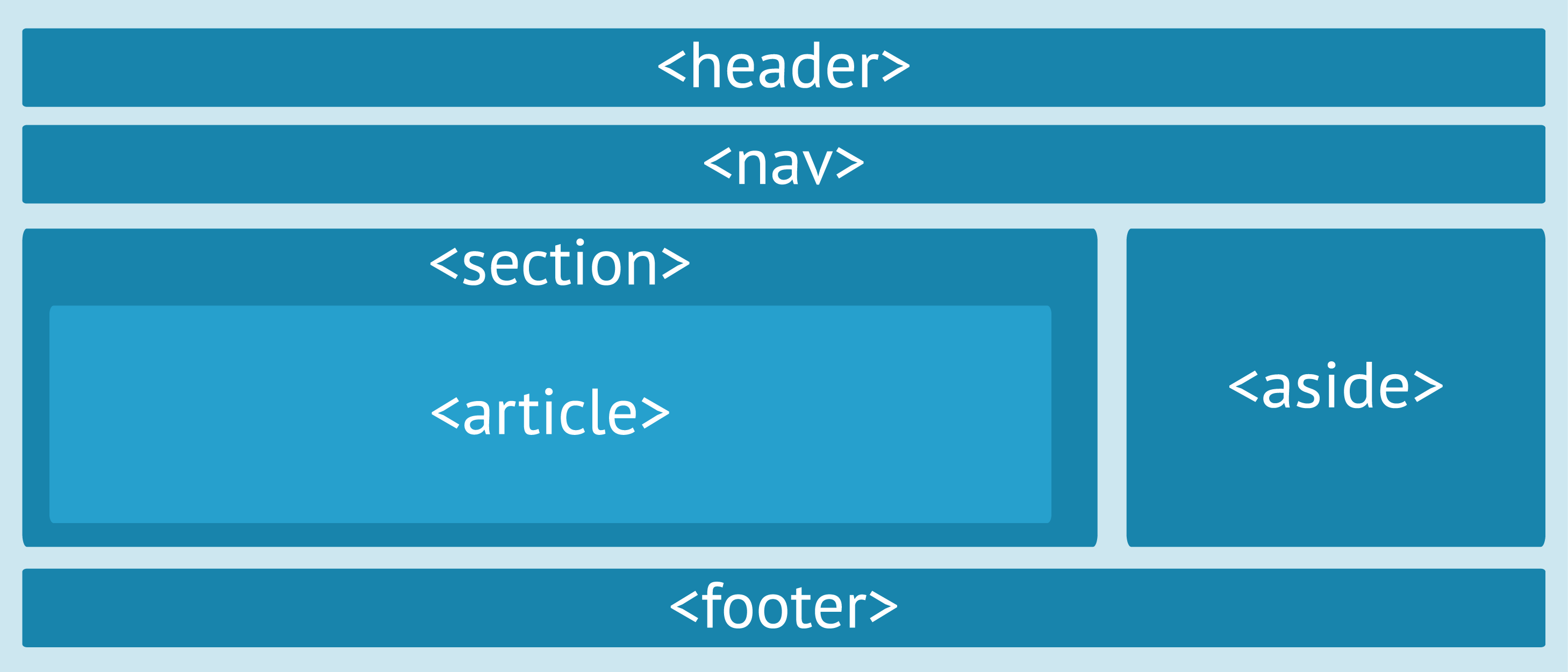
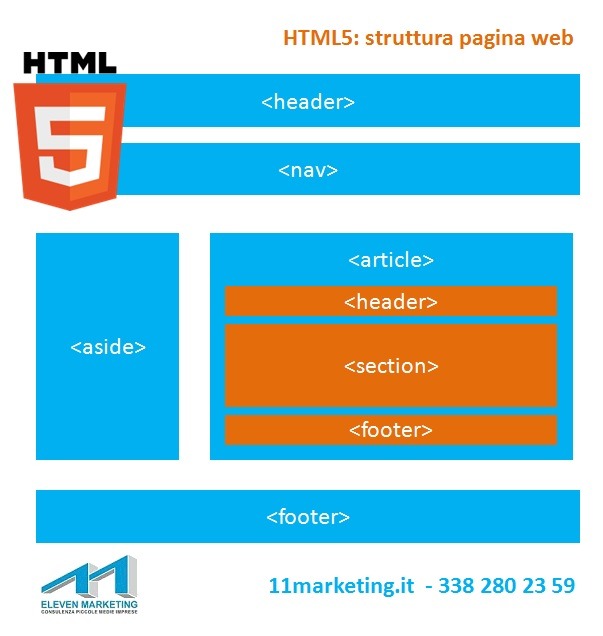
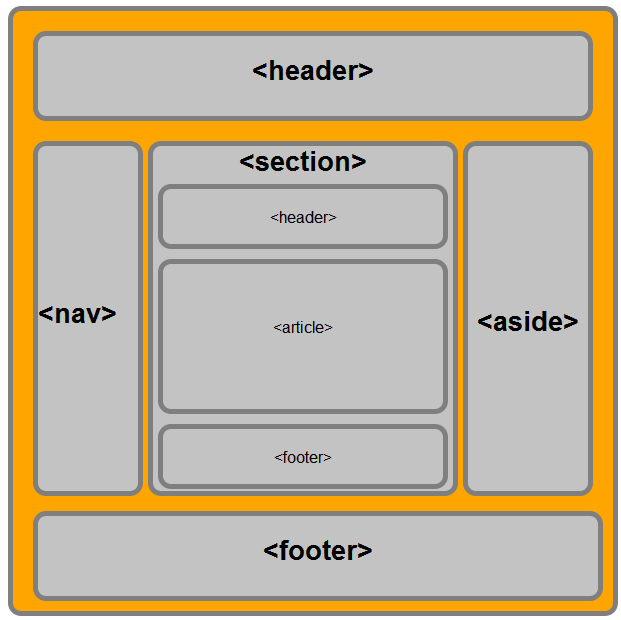
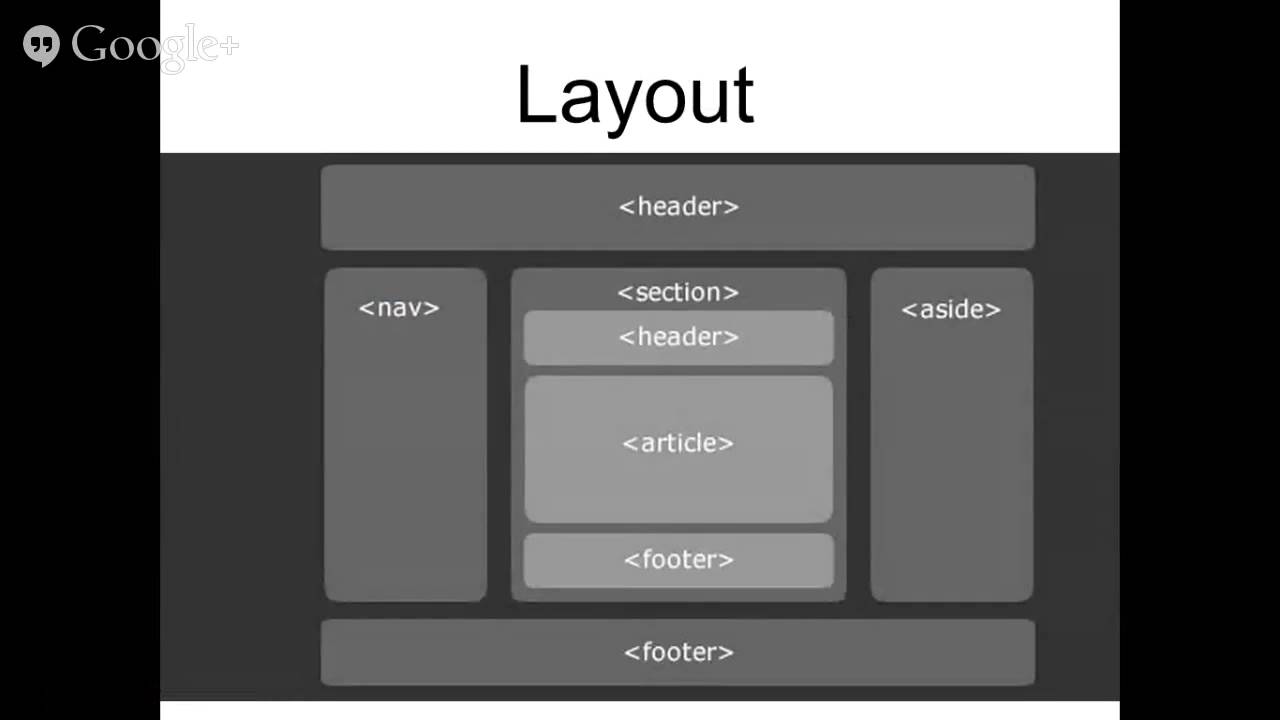
Одним из главных вопросов о HTML5 являются <header>, <nav>, <footer> теги.
В 2005 году Google провел исследование над более чем 3 миллиардов веб-сайтов и обнаружил, что наиболее распространенные классы, используемые в общей разметки были те, которые вы видели на той странице. Footer, menu, title, small, text, content, header, и nav, все они находятся в ТОП чартах по популярности. И, по сути, именно так решил W3C, что стоит использовать для новых семантических тегов HTML5. Теперь, когда вы узнали об этом, давайте погрузимся в изучение этих тегов и основных фундаментальных изменений в HTML5.
doctype
DOCTYPE это не совсем HTML элемент, а больше как декларация, которая становится все более и более важной. Используя его соответствующе, вы можете помочь браузеру понять какой HTML он пытается разобрать. Поэтому всегда нужно использовать соответствующие DOCTYPEs. На данный момент, вы можете просто использовать HTML5 doctype для всего. Но, давайте также рассмотрим некоторые варианты из прошлого. Вот откуда мы пришли к такой простоте:
Но, давайте также рассмотрим некоторые варианты из прошлого. Вот откуда мы пришли к такой простоте:
HTML2:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0 Level 2//EN">
HTML3:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 3.0//EN">
HTML4:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "//www.w3.org/TR/html4/loose.dtd">
HTML5:
<!DOCTYPE html>
Другие упрощения в HTML5
Корневой элемент был упрощен, где вместо того, чтобы писать что-то вроде этого:
<html xmlns=”//www.w3.org/1999/xhtml” lang=”en” xml:lang=”en”>
мы просто можем написать:
<html lang=”en”>
Вещи, которые нам нужно скопировать и вставить, становятся все меньше и меньше с каждым днем. Например, в head элементе, кодировка символов перешла от этого:
<meta http-equiv=”Content-Type” content=”text/html;>
к новой версии в HTML5:
<meta charset=”UTF-8”>
И, наконец, наши ссылки сбросили type атрибут. Например это:
Например это:
<link rel=”stylesheet” href=”style.css” type=”text/css”>
стало этим:
<link rel=”stylesheet” href=”style.css”>
Новые теги
“Section” тег
Section элемент, является общей секцией HTML документа. Наиболее типичным, будет тематическая группировка контента, у которого может быть heading, но не обязательно.
Общее правило для использования раздела заголовка (section heading), является его использования, только если на него явно ссылаются в общих набросках документа. Если, в набросках, была ‘section’ , на которую вы ссылались или чувствуете, что все содержимое одной области относится к ‘section’, тогда включите section тег. Если вы хотите использовать его в основном для стилизации, тогда употребите <div> тег, как вы это обычно делаете.
“nav” тег
“nav” элемент представляет любые части страницы, которые ссылаются на другие части этой страницы или другие страницы сайта.
nav элементы, предназначены для больших блоков навигации. Любой крупный элемент, который ссылается на другие разделы или страницы сайта. Имейте в виду, что раздел навигации не должен быть в виде списка, хотя это довольно стандартно.
“article” тег
Article элемент, представляет собой автономную композицию в документе, странице или любом сайте. Важно помнить, какой это именно article тег. Обычный, независимо распределенный или контент для повторного использования? Это могут быть сообщения форума, журнала или газеты, статья или запись на блоге, даже комментарии, при условии, что это независимый элемент контента.
Articles могут содержать в себе “section”, “header”, и даже “hgroup”. Но имейте в виду, когда и как вы используете этот элемент, так как он не столь широко используется как тег <div>.
Предположим, что у вас есть блог с комментариями. Вы можете сделать следующее в HTML5:
Вы можете сделать следующее в HTML5:
<article> <header> <h2>Название записи блога</h2> <p>12/25/2045</p> </header> <p>Запись в блоге</p> <p>...</p> <section> <h2>Комментарии</h2> <article> <footer> <p>Написано: <span>Имя человека</span></p> <p>Время: 15 минут назад</p> </footer> <p>Текст комментария здесь /p> </article> <article> <footer> <p>Написано: <span>Имя человека</span></p> <p>Время: 25 минут назад</p> </footer> <p>Другой комментарий здесь</p> </article> </section> </article>
“aside” тег
aside элемент, представляет раздел страницы, который состоит из контента, косвенно связанного с содержанием вокруг aside элемента.
Вы, даже можете использовать элемент в aside для больших разделов сайта, таких как вспомогательная панель для Twitter или Facebook, или случайных линков. Сделайте их aside, а затем используйте header и nav раздел в нем, чтобы пояснить, что там происходит. Также его можно использовать в footer блога, чтобы ссылаться на вещи о нем, или почти в любом другом месте, aside может быть отлично реализован.
“hgroup” тег
hgroup элемент, представляет heading (заголовок) раздела. Этот элемент лучше всего использовать для группирования набора h2-h6 элементов, когда заголовок имеет несколько уровней, или подзаголовки (точно такие, как в статье, которую вы сейчас читаете). Это было бы идеально для hgroup. Вы, также можете использовать его для альтернативных названий или tag-lines(тег-линий).
Это было бы идеально для hgroup. Вы, также можете использовать его для альтернативных названий или tag-lines(тег-линий).
Другой областью применения, может быть блог, где вы размещаете заголовки и подзаголовки для вашего блога. Также можно использовать его для названия книги и описания, для перечня врачей в вашем районе и области их экспертизы, или даже использовать hgroup, чтобы помочь скопировать функциональность таблицы. Давайте взглянем на такой пример:
<hgroup> <h2>Имя доктора:</h2> <h4>Иван Петрович</h4> <h3>Область экспертизы</h3> <h4>Человеческая глупость</h4> </hgroup>
“Header” тег
header тег, представляет собой любую группу вводных или навигационных средств внутри сайта или его разделов. Теперь, когда формальное определение тега было сделано, давайте его немного разберем. Мы все знаем, что такое заголовок, но, если быть по конкретней, то он включает в себя различные вещи вверху самого сайта.
“Footer” тег
Footer элемент, представляет собой “подвал” для своего ближайшего вложенного раздела родитель, и как правило, содержит информацию о разделе родителей (parents section). Footer тег очень похож на header тег, но в противоположной части страницы. Зачастую вы увидете футер страницы, который содержит ссылки, которые были в навигации, и, возможно, логотип или другие подобные вещи (все они могут быть размещенны в <footer> теге). Хотя футер обычно используется в конце сайт, он также может соответствовать концу любого разделу контента. Давайте взглянем на следующий пример:
Зачастую вы увидете футер страницы, который содержит ссылки, которые были в навигации, и, возможно, логотип или другие подобные вещи (все они могут быть размещенны в <footer> теге). Хотя футер обычно используется в конце сайт, он также может соответствовать концу любого разделу контента. Давайте взглянем на следующий пример:
<body> <footer><a href=”..”>Back to index...</a></footer> <hgroup> <h2>Lorem</h2> <h3>Ipsum</h3> </hgroup> <p>Какой-то текст.</p> <footer><a href=”..”>Back to index...</a></footer> </body>
“address” тег
address элемент, представляет контактную информацию для своего ближайшего article или body элемента. Например:
<address> <a href="../People/Raggett/">Dave Raggett</a>, <a href="../People/Arnaud/">Arnaud Le Hors</a>, контактные лица для <a href="Activity">W3C HTML Activity</a> </address>
W3C также хотел бы отметить, что как правило, address элемент будет включен наряду с другой информацией в footer элемента. Это будет хорошо работать специально для электронной почты или about.me ссылок, на днище сайтов (рядом с информацией об авторских правах). Вы можете это поместить в address элемент следующим образом:
Это будет хорошо работать специально для электронной почты или about.me ссылок, на днище сайтов (рядом с информацией об авторских правах). Вы можете это поместить в address элемент следующим образом:
<footer> <address> Для подробной информации, свяжитесь с <a href="mailto:[email protected]">Pavel Mikuta</a>. </address> <p><small>© copyright 2038 Example Corp.</small></p> </footer>
HTML5 Шаблон
Итак, после того, как мы узнали о HTML5, давайте перейдем к кодированию нашего собственного HTML5 шаблона. Давайте начнем с обычного документа.
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>HTML5 шаблон</title> </head> <body> </body> </html>
Теперь давайте добавим stylesheet ссылку
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>HTML5 шаблон</title> <link rel="stylesheet" href="style.css"> </head> <body> </body> </html>
Теперь можно начинать настройку нашего body элемента со структурой, для использования в других проектах. Так что с учетом этого, давайте сделаем:
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>HTML5 шаблон</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> <header> <hgroup></hgroup> </header> <section> </section> <footer> <hgroup> </hgroup> <address></address> </footer> </body> </html>
Сейчас, как вы видите, у нас появилось место для нашего контента. В наличии есть несколько определенных секций: footer, header и section элемент в документе. Теперь, давайте добавим элемент навигации.
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>HTML5 шаблон</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> <header> <hgroup> <h2>HTML5 шаблон</h2> <h4>стандартный</h4> </hgroup> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About HTML5</a></li> </ul> </nav> </header> <section> </section> <footer> <hgroup></hgroup> <address></address> </footer> </body> </html>
Мы, добавили навигацию с неупорядоченным списком в заголовке. А что делать, если у вас есть большой подвал (footer )и вы хотите, чтобы те же самые элементы-навигаторы находились там?! Давайте добавим их туда. За исключением того, что на этот раз мы не будем использовать тег <nav>, а вместо этого воспользуемся div с классом “footer_navigation”. И пока мы здесь находимся, давайте заполним footer контентом.
За исключением того, что на этот раз мы не будем использовать тег <nav>, а вместо этого воспользуемся div с классом “footer_navigation”. И пока мы здесь находимся, давайте заполним footer контентом.
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>HTML5 шаблон</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> <header> <hgroup> <h2>HTML5 шаблон</h2> <h4>стандартный</h4> </hgroup> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About HTML5</a></li> </ul> </nav> </header> <section> </section> <footer> <div> <ul> <li><a href="#">Home</a></li> <li><a href="#">About HTML5</a></li> </ul> </div> <hgroup> <h4>By Pavel Mikuta </h4> <h5>from Moscow, Russia</h5> </hgroup> <address> <a href="mailto:mikuta.[email protected]">Email Me</a> </address> </footer> </body> </html>
Теперь давайте добавим немного деталей для IE, и другие тонкости:
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>HTML5 шаблон</title> <meta name="description" content=""> <link rel="stylesheet" href="css/style.css"> <!-- IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div> <header> <hgroup> <h2>HTML5 шаблон</h2> <h4>стандартный</h4> </hgroup> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About HTML5</a></li> </ul> </nav> </header> <section> </section> <footer> <div> <ul> <li><a href="#">Home</a></li> <li><a href="#">About HTML5</a></li> </ul> </div> <hgroup> <h4>By Pavel Mikuta</h4> <h5>from Moscow, Russia</h5> </hgroup> <address> <a href="mailto:mikuta.[email protected]">Email Me</a> </address> </footer> </body> </html>
Вот и все, стандартный HTML5 шаблон готов!
15-03-2016
Шаблоны публикации HTML в Adobe Animate
Руководство пользователя Отмена
Поиск
Сведения о шаблонах публикации HTML
HTML-шаблон Animate представляет собой файл, содержащий статический HTML-код и настраиваемый код шаблона, который состоит из особого типа переменных (отличающихся от переменных ActionScript). При публикации SWF-файла Animate заменяет эти переменные значениями, заданными на вкладке «HTML» диалогового окна «Параметры публикации», и формирует HTML-страницу с внедренным SWF-файлом.
Animate включает шаблоны, удовлетворяющие требованиям большинства пользователей, и это устраняет необходимость ручного создания HTML-страниц для SWF-файлов. Например, шаблон «Только Animate» удобен для тестирования файлов в браузере. Он помещает SWF-файл на HTML-страницу таким образом, чтобы он мог быть просмотрен в веб-обозревателе с установленным проигрывателем Flash Player.
Для публикации новой HTML-страницы можно пользоваться одним и тем же шаблоном, изменяя его параметры. Создание пользовательских шаблонов производится с помощью любого HTML-редактора. Этот процесс ничем не отличается от создания стандартных HTML-страниц, только в данном случае переменные SWF-файла заменяются переменными, начинающимися с символа доллара ($).
HTML-шаблоны Animate имеют следующие отличительные характеристики.
Однострочный заголовок, отображаемый во всплывающем меню «Шаблон» на вкладке «HTML» диалогового окна «Параметры публикации».
Более подробное описание, отображаемое в поле «Информация» на вкладке «HTML» диалогового окна «Параметры публикации».
Переменные шаблона, начинающиеся с символа доллара ($), указывают, где должны быть вставлены значения параметров при создании выходного файла Animate.
Примечание. Если в документе необходимо ввести символ доллара в других целях, он должен предваряться обратной косой чертой (\$).

HTML-теги object и embed, отвечающие требованиям ® Communicator® или Navigator® соответственно. Правильное отображение SWF-файла на HTML-странице возможно только при соблюдении этих требований. Для открытия SWF-файла Internet Explorer использует HTML-тег object, а Netscape — embed.
Настройка шаблонов публикации HTML
HTML-шаблоны можно модифицировать для создания карты ссылок, текстового или URL-отчета либо для вставки специальных значений для наиболее распространенных параметров в тегов Animate HTML object и embed (для Internet Explorer и Netscape Communicator или Navigator, соответственно).
Шаблоны Animate могут включать любое HTML-содержимое для приложения и даже программный код различных интерпретаторов (ColdFusion, ASP и других).
Откройте нужный HTML-шаблон Animate в HTML-редакторе. HTML-шаблоны находятся в следующих папках.
В Microsoft Windows XP и Microsoft Windows Vista: загрузочный диск:\Documents and Settings\пользователь\Local Settings\Application Data\Adobe\Flash CS5\язык\Configuration\HTML\.
 Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.
Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.Mac OS X 10.3 и более поздних версий: жесткий диск Macintosh/Applications/Adobe Flash CS5/язык/First Run/HTML.
Загрузочный диск — это привод, с которого загружается ОС Windows (как правило, диск C:). Пользователь — имя пользователя, вошедшего в систему Windows. Язык — сокращенное наименование языка. Например, для английского (США) папка язык будет иметь имя en.
Отредактируйте шаблон.
Сохраните шаблон в той же папке, из которой он был извлечен.
Чтобы применить параметры шаблона к SWF-файлу, выберите меню «Файл» > «Параметры публикации» и на вкладке HTML выберите измененный шаблон. Animate изменяет в выбранном шаблоне только переменные шаблона.
Задайте остальные параметры публикации и нажмите кнопку «ОК».

HTML-шаблоны:переменные
В следующей таблице приведены переменные, которые распознает Animate.
Атрибут/параметр | Переменная шаблона |
|---|---|
Template title | $TT |
Template description start | $DS |
Template description finish | $DF |
Animate (SWF file) title | $T1 |
Animate (SWF file) title for search engine metadata | $TL |
Description for search engine metadata | $DC |
Metadata XML string for use with search engines | $MD |
Width | $WT |
Height | $HT |
Movie | $MO |
HTML alignment | $HA |
Looping | $LO |
Parameters for object | $PO |
Parameters for embed | $PE |
Play | $PL |
Quality | $QU |
Scale | $SC |
Salign | $SA |
Wmode | $WM |
Devicefont | $DE |
Bgcolor | $BG |
Movie text (area to write movie text) | $MT |
Movie URL (location of SWF file URL) | $MU |
Image width (unspecified image type) | $IW |
Image height (unspecified image type) | $IH |
Image filename (unspecified image type) | $IS |
Image map name | $IU |
Image map tag location | $IM |
QuickTime width | $QW |
QuickTime height | $QH |
QuickTime filename | $QN |
GIF width | $GW |
GIF height | $GH |
GIF filename | $GN |
JPEG width | $JW |
JPEG height | $JH |
JPEG filename | $JN |
PNG width | $PW |
PNG height | $PH |
PNG filename | $PN |
Использование сокращенных переменных шаблонов
Переменные шаблонов $PO (для тегов object) и $PE (для тегов embed) являются удобными сокращениями элементов. Каждая из них указывает Animate вставить в шаблон пользовательское значение для самых распространенных параметров тегов object и embed, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ($WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Каждая из них указывает Animate вставить в шаблон пользовательское значение для самых распространенных параметров тегов object и embed, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ($WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Пример HTML-шаблона
В следующий файл шаблона Default.HTML в Animate включено большинство из наиболее часто используемых переменных шаблонов.
$TTFlash Only $DS Display Adobe SWF file in HTML. $DF <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> $CS <title>$TI</title> </head> <body bgcolor="$BG"> <!--url's used in the movie--> $MU <!--text used in the movie--> $MT <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="$WI" height="$HE" id="$TI" align="$HA"> <param name="allowScriptAccess" value="sameDomain" /> $PO <embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" /> </object> </body> </html>
Создание карты изображений для замещения SWF-файла
Animate поддерживает создание карты ссылок, которая отображает изображение и обеспечивает работу кнопок, связанных с URL-адресами. Если HTML-шаблон содержит переменную шаблона $IM, то Animate производит добавление кода карты ссылок. Переменная $IU определяет имена для GIF-, JPEG- и PNG-файлов.
Выберите в документе ключевой кадр для карты ссылок и присвойте ему метку кадра #Map в инспекторе свойств (меню «Окно» > «Свойства»). Используйте любой ключевой кадр с кнопками, связанными с действиями getURL ActionScript 1.0 или 2.0.
Если этого не сделать, то Animate сформирует карту ссылок на основе кнопок в последнем кадре SWF-файла. Этот параметр создаст встроенную карту ссылок, а не внедренный SWF-файл.
Чтобы выбрать кадр для карты ссылок, выполните одно из следующих действий.
Для PNG- или GIF-файлов кадр необходимо пометить как #Static.
Для JPEG-файлов при выполнении публикации поместите точку воспроизведения в кадр, который будет использоваться для отображения.
Откройте в HTML-редакторе HTML-шаблон для модификации.
Сохраните шаблон.
Выберите меню «Файл» > «Параметры публикации», затем «Формат», выберите формат карты ссылок и нажмите кнопку ОК.

Для примера вставим в шаблон следующий код.
$IM <img src=$IS usemap=$IU width=$IW height=$IH BORDER=0>
В результате этого в HTML-документе, созданном по команде «Опубликовать», появится следующий код.
<map name="mymovie"> <area coords="130,116,214,182" href="http://www.adobe.com"> </map> <img src="mymovie.gif" usemap="#mymovie" width=550 height=400 border=0>
Создание текстовых и URL-отчетов
Переменная шаблона $MT указывает Animate вставить весь текст из текущего SWF-файла в HTML-код в виде примечания. Эта возможность может оказаться полезной для индексации содержимого SWF-файла, а также для того, чтобы сделать его доступным для поисковых машин.
Переменная шаблона $MU указывает Animate сформировать список URL-адресов, на который ссылаются действия в текущем SWF-файле, и вставить его в текущее местоположение в виде примечания. Это действие позволяет средствам проверки ссылок обнаруживать и проверять ссылки из SWF-файла.
Это действие позволяет средствам проверки ссылок обнаруживать и проверять ссылки из SWF-файла.
Внедрение метаданных поиска
Переменные шаблонов $TL (название SWF-файла) и $DC (описание метаданных) позволяют включать метаданные поиска в HTML-код. Эта возможность делает SWF-файл более доступным для поисковых систем и обеспечивает эффективность поиска. Переменная шаблона $MD предназначена для включения метаданных поиска в виде XML-строки.
Похожие темы
- Описание процесса публикации
Вход в учетную запись
Войти
Управление учетной записьюКак превратить любой шаблон HTML5 в потрясающую тему WordPress
Что делать, если вы не можете найти идеальную тему WordPress? По всей вероятности, вы, вероятно, обратитесь к тематическому фреймворку. Однако время от времени у вас, вероятно, в голове мелькает такая мысль: «Я должен просто написать шаблон HTML5 и преобразовать его в тему WordPress».
Но это же несбыточная мечта, верно? Давайте будем реалистами.
Правда в том, что если у вас есть базовые навыки программирования WordPress, преобразование шаблона HTML5 в тему WordPress — это в пределах досягаемости — при условии, что вы готовы приложить усилия. В этом посте я покажу вам, как это сделать.
Продолжить чтение или перейти по этим ссылкам:
- Зачем преобразовывать HTML-шаблон в тему WordPress?
- Настройка среды разработки
- Шаг 1. Найдите шаблон или создайте собственный
- Шаг 2. Превратите шаблон HTML5 в тему WordPress
- Шаг 3. Правильно поставьте сценарии и стили в очередь
- Шаг 4. Создание частей шаблона
- Шаг 4. Добавьте цикл
- Шаг 5. Замените содержимое файла шаблона функциями WordPress
- Следующие шаги
Зачем преобразовывать HTML-шаблон в тему WordPress?
Есть несколько веских причин, по которым вы можете взяться за этот проект.
- Использование шаблона HTML5 означает, что у вас есть полный контроль над каждой деталью внешнего вида вашего веб-сайта. Не нравится какая-то часть шаблона? Измени это. Гораздо проще настроить простой HTML-шаблон, чем сложную тему WordPress.
- Использование шаблона HTML5 означает, что вы не загрузите свой сайт кучей функций, которые вы не планируете использовать.
- Если вам нужна тема WordPress, которая не используется тысячами других сайтов, преобразование шаблона HTML5 — это один из способов получить полностью настраиваемую тему WordPress.
- Если вы никогда раньше не создавали тему WordPress, преобразование шаблона действительно растянет ваши мышцы разработки WordPress — в очень хорошем смысле.
В этой статье я начну с простого шаблона HTML5 и превращу его в полноценную тему WordPress. Следуйте дальше, и вы сможете сделать то же самое.
Настройка среды разработки
Чтобы преобразовать шаблон HTML5 в тему WordPress, первое, что вам нужно сделать, это настроить среду разработки.
Вот инструменты, которые вам понадобятся перед началом работы:
- Локальный сервер для работы WordPress: Есть много вариантов, которые стоит рассмотреть. Мы подробно рассказали, как использовать XAMPP, MAMP, WAMP, VVV и Vagrant. Выберите один и заставьте его работать.
- Локальная установка WordPress: Лучше всего создавать тему WordPress, пока у вас активировано как можно меньше плагинов, поэтому либо создайте новую установку, либо используйте существующую установку после деактивации как можно большего количества плагинов.
- Репозиторий git для отслеживания ваших изменений: Хотя технически это не является обязательным требованием, это хорошая идея. Я использовал GitHub для отслеживания своих изменений и размещения готового продукта, а также Sourcetree для предоставления простого в использовании графического интерфейса для git.
Вам также необходимо знать, как работают темы WordPress, и иметь базовые навыки кодирования PHP, прежде чем с головой погрузиться в этот проект. Если термины «иерархия шаблонов», «кодекс» и «цикл» вам незнакомы, то вам нужно сделать домашнее задание, прежде чем переходить к этому руководству. Вы можете узнать то, что вам нужно знать, пройдя один или два курса или прочитав нашу серию статей по разработке WordPress для начинающих и среднего уровня.
Если термины «иерархия шаблонов», «кодекс» и «цикл» вам незнакомы, то вам нужно сделать домашнее задание, прежде чем переходить к этому руководству. Вы можете узнать то, что вам нужно знать, пройдя один или два курса или прочитав нашу серию статей по разработке WordPress для начинающих и среднего уровня.
Если вы застряли на каком-то этапе и хотите сравнить файлы шаблонов, которые я использовал, с готовой темой WordPress, вы можете получить копию файлов шаблонов из Start Bootstrap и просмотреть исходный код моей темы WordPress на GitHub.
Шаг 1: Найдите шаблон или создайте свой собственный
Вы можете преобразовать любой HTML-шаблон в тему WordPress. Однако ваша задача будет намного проще, если вы выберете макет шаблона, который тесно связан с основными функциями, встроенными в WordPress: записи, страницы, боковая панель, верхний и нижний колонтитулы. При просмотре шаблонов — или написании собственного кода — подумайте о том, как части шаблона будут преобразованы в тему WordPress.
Это не означает, что вы не можете преобразовать любой шаблон в тему WordPress. Ты можешь. Однако чем более нетрадиционный шаблон вы выберете, тем больше работы потребуется, чтобы превратить его в полнофункциональную тему WordPress.
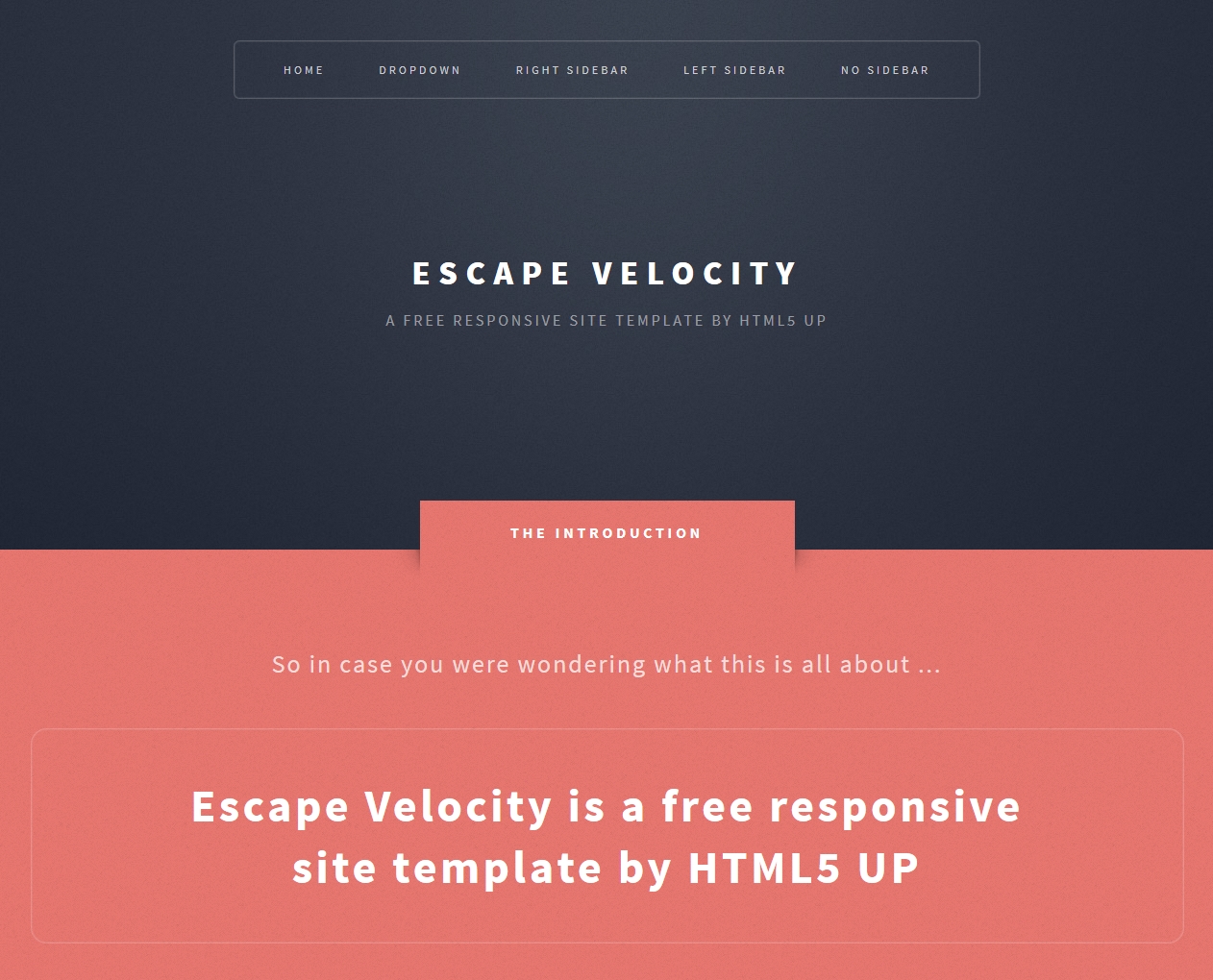
Я сторонник минимализма в веб-дизайне и сторонник дизайна, ориентированного на мобильные устройства. В результате базовый шаблон блога на основе Bootstrap — это именно то, что я ищу.
Для этого урока я остановился на шаблонах Blog Post и Blog Home от Start Bootstrap.
Эти шаблоны бесплатны, минималистичны, легко переводятся в WordPress и созданы с помощью Bootstrap. Идеальный.
После того, как вы выбрали идеальный вариант или закодировали свой собственный, вы готовы перейти к следующему шагу: превратить шаблон в тему WordPress.
Шаг 2. Превратите шаблон HTML5 в тему WordPress
К этому моменту у вас уже должен быть шаблон HTML5. Он должен состоять из каталога, включающего index.html и подкаталоги для ресурсов CSS и JavaScript. Скопируйте весь каталог темы в каталог wp-content/themes/ вашего сайта разработки WordPress.
Скопируйте весь каталог темы в каталог wp-content/themes/ вашего сайта разработки WordPress.
Тема WordPress теперь находится там, где она должна быть, чтобы WordPress мог ее найти. Однако, чтобы активировать тему WordPress на сайте разработки, вам необходимо внести два изменения:
- Переименовать index.html в index.php .
- Добавьте файл style.css с правильно отформатированным заголовком файла темы в каталог темы.
В качестве альтернативы вы можете просто переместить основной CSS-файл шаблона на один уровень выше — из каталога /css в корневой каталог темы WordPress. Ключевым моментом является то, что в корневом каталоге темы должен быть файл style.css , и он должен включать правильный заголовок темы.
Если вы хотите, сейчас самое время добавить скриншот темы в каталог вашей темы.
После того, как вы внесете эти изменения, ваша тема WordPress будет доступна для активации, когда вы перейдете к Внешний вид > Темы в админке WordPress. Активируйте свою тему WordPress и просмотрите интерфейс своего сайта.
Активируйте свою тему WordPress и просмотрите интерфейс своего сайта.
На этом этапе ваша тема WordPress не будет выглядеть красиво. Вот как мой сайт выглядел на тот момент:
Происходит следующее: все ресурсы CSS и JavaScript вашей темы содержатся в каталоге вашей темы, но ваш HTML-шаблон настроен на поиск файлов, относящихся к домену вашего сайта. Другими словами, ресурсы темы WordPress расположены в http://yourdomain.com/wp-content/themes/your-theme-directory/ , но шаблон вашего сайта ищет эти ресурсы в http://yourdomain.com .
Очевидно, не находит. Итак, следующим шагом будет добавление ресурсов CSS и JavaScript в нашу тему WordPress таким образом, чтобы WordPress мог их найти.
Шаг 3: Правильная постановка скриптов и стилей в очередь
Правильный способ добавления скриптов и стилей в тему WordPress — поставить их в очередь. Для этого вам нужно создать functions.php в корневом каталоге вашей темы.
Теперь взгляните на ресурсы CSS и JavaScript, связанные с вашим шаблоном HTML. Ресурсы CSS будут добавлены в заголовок шаблона, а скрипты могут быть добавлены либо в заголовок, либо непосредственно перед закрывающим тегом body.
Ресурсы CSS будут добавлены в заголовок шаблона, а скрипты могут быть добавлены либо в заголовок, либо непосредственно перед закрывающим тегом body.
После того, как вы найдете все ресурсы CSS и JavaScript, которые необходимо добавить в тему WordPress, создайте функцию, которая ставит в очередь все скрипты и ресурсы — не забудьте включить 9 элементов вашей темы.0007 style.css , а затем подключите функцию к вашей теме WordPress с помощью хука wp_enqueue_scripts . Вы захотите добавить функцию и хук в файл functions.php вашей темы.
Ваша функция постановки в очередь будет выглядеть несколько иначе. Тем не менее, для справки, вот функция постановки в очередь, которую я создал:0007 распознает ресурсы, от которых зависит ваша тема. Однако для того, чтобы вставить их на ваш сайт, вам нужно добавить два хука в файл index.php вашей темы WordPress: в index.php .
wp_footer : Должен быть добавлен непосредственно перед закрывающим тегом в index. php .
php .Вот примерное значение вашего index.php Файл с добавленными тегами должен выглядеть следующим образом:
Loading gist 9fa2edaf6d2d96fa0fe06183c9bb83d5
После добавления этих хуков, а также правильно поставленных в очередь скриптов и стилей ваша тема WordPress должна теперь выглядеть точно так же, как исходный HTML-шаблон.
Следующий шаг — разбить index.php на несколько частей, чтобы мы могли повторно использовать верхний и нижний колонтитулы и боковую панель с записями, страницами, страницами архива и т. д.
Шаг 4. Создание частей шаблона
Частичный шаблон — это часть темы WordPress, которая используется только тогда, когда на нее ссылается один из файлов шаблона вашей темы.
Давайте рассмотрим пример: практически все темы WordPress разбивают заголовок документа на файл header.php . Таким образом, заголовок можно повторно использовать со страницами, сообщениями, домашней страницей, страницами архива, а также страницами 404 и поисковыми страницами. Однако header.php никогда не вызывается напрямую. Он используется только тогда, когда он вызывается файлом шаблона, например 9.0007 index.php .
Однако header.php никогда не вызывается напрямую. Он используется только тогда, когда он вызывается файлом шаблона, например 9.0007 index.php .
В большинстве случаев вам потребуется создать не менее трех частей шаблона:
- header.php
- нижний колонтитул.php
- сайдбар.php
Создайте
header.phpСоздайте новый файл в корневом каталоге вашей темы WordPress и назовите его header.php . Файл header.php вашей темы будет включать объявление типа документа, открывающий HTML-тег, весь элемент head, открывающий тег body и навигацию по вашему сайту — короче говоря, все, что вы хотите, чтобы отображалось в верхней части каждой страницы веб-сайта. твой сайт.
Перед копированием этого кода необходимо создать заголовок файла. Каждый файл в вашей теме WordPress должен включать заголовок файла, который представляет собой просто краткое объяснение цели файла. Взгляните на пару заголовков файлов из тем, доступных в каталоге тем WordPress. Вы увидите, что все они очень похожи. Заголовок вашего файла для header.php должен выглядеть примерно так:
Взгляните на пару заголовков файлов из тем, доступных в каталоге тем WordPress. Вы увидите, что все они очень похожи. Заголовок вашего файла для header.php должен выглядеть примерно так:
Loading gist 38a4c15822b19650140f7011b8f0ccef
Когда у вас есть заголовок файла, скопируйте весь код заголовка из index.php в header.php . Затем удалите весь код заголовка из index.php и замените его функцией get_header() WordPress, например: 08 и footer.php
Повторите тот же процесс, создав отдельный файл для всего содержимого боковой панели и дополнительный файл для всего содержимого нижнего колонтитула. После копирования кода с index.php в соответствующие файлы и удалите его из index.php , используйте функции get_sidebar и get_footer WordPress, чтобы связать все файлы шаблонов вместе.
Когда вы закончите, index.php должен начинаться с заголовка файла и get_header и заканчиваться get_sidebar , за которым сразу следует get_footer . Между этими тремя функциями должно быть основное содержание вашей страницы.
Между этими тремя функциями должно быть основное содержание вашей страницы.
Вот упрощенный взгляд на то, как index.php должен выглядеть на данный момент:
Загрузка сути базу данных и генерирует содержимое, отображаемое на каждую страницу вашего сайта WordPress. Как правило, вам понадобится как минимум две разные версии цикла:
- Одна версия цикла для страницы вашего блога, которая отображает заголовки сообщений, метаданные, избранное изображение и отрывок сообщения.
- Вторая версия для ваших страниц и отдельных сообщений, отображающая полное содержимое страницы или сообщения.
Кроме того, вы можете еще больше усовершенствовать цикл, создав варианты для отдельных страниц, отдельных сообщений, страниц результатов поиска и многого другого.
В самом общем виде цикл WordPress выглядит следующим образом:
Loading gist 8dc9bd6adfd69c65309e7f9f7e02d3b9
Конечно, комментарий в этом фрагменте кода должен быть заменен функциями WordPress для создания содержимого и тегами HTML для отображения этого содержимого. правильно.
правильно.
Цикл должен учитывать страницы, отдельные сообщения, страницу блога, домашнюю страницу, страницы архива, а также страницы 404 и страницы поиска. В результате, сделать все это в одном файле — непростая задача. По этой причине большинство общедоступных тем разрывают цикл из index.php и помещают его в несколько отдельных файлов с заголовками, такими как content.php , content-single.php , content-page.php и так далее. вперед.
Если вы решите поместить цикл в несколько файлов, используйте условные теги вместе с get_template_part для ссылки на версию цикла, который вы хотите использовать.
Я рекомендую начинать с простого и медленно повторять цикл(ы), пока вы не будете довольны тем, что отображается на вашем сайте WordPress. Если ничего не помогает, следующий цикл должен работать практически для каждого веб-сайта WordPress, хотя результат может быть не таким ошеломляющим, как вам хотелось бы. Тем не менее, это хорошая отправная точка, если петля для вас совершенно новая.
Суть загрузки d012fdf8cd3611687c97abbd21d3ba14
Подробное рассмотрение цикла выходит за рамки данного руководства. Тем не менее, это тема, которую мы рассмотрели ранее, и вы можете узнать о ней все, прочитав статью «Разработка WordPress для пользователей среднего уровня: запросы и циклы».
Шаг 5. Замените содержимое файла шаблона функциями WordPress
Этот следующий шаг может значительно отличаться от одного HTML-шаблона к другому. Что вам нужно сделать, так это проработать каждый файл шаблона — заголовок, индекс, контент (если применимо), боковую панель и нижний колонтитул — заменив каждый фрагмент статического контента соответствующей функцией WordPress.
Начните с header.php . Каждый раз, когда вы сталкиваетесь с небольшим количеством контента, замените его функцией WordPress. Если вы не знаете, какую функцию использовать, есть две вещи, которые вы можете сделать, чтобы найти правильную функцию:
- Взгляните на файлы шаблонов хорошо закодированной темы WordPress, такой как Twenty Sixteen, и скопируйте то, что они делают.
 . Twenty Sixteen — это GPL, копирование разрешено — даже поощряется!
. Twenty Sixteen — это GPL, копирование разрешено — даже поощряется! - Используйте Google, чтобы найти соответствующие функции в Кодексе WordPress, выполнив поиск по таким терминам, как «Функция кодировки WordPress».
Одним из шагов, который может быть особенно сложным, является настройка меню заголовка. Давайте рассмотрим этот шаг подробно.
Настройка меню заголовка
Добавление меню заголовка — это двухэтапный процесс:
- Добавьте расположение заголовка в тему WordPress, добавив функцию в functions.php .
- Вставьте меню в header.php , стараясь дублировать классы и идентификаторы, используемые шаблоном HTML.
Вам нужно будет использовать функцию register_nav_menus , чтобы добавить расположение меню в вашу тему WordPress. В примере темы WordPress я поместил следующую функцию в functions.php :
Loading gist fb1426f7fa610cb98bda818ffa1c4866
Далее вам нужно использовать функцию wp_nav_menu в 9 0007 header. php для создания вашего меню. Обратите особое внимание на классы и идентификаторы, применяемые к меню в вашем HTML-шаблоне. Вам нужно будет продублировать эти селекторы, чтобы CSS шаблона был применен к вашему новому меню. К счастью, функция WordPress делает это довольно просто. Вот как код, который добавляет меню в мою тему WordPress header.php look:
php для создания вашего меню. Обратите особое внимание на классы и идентификаторы, применяемые к меню в вашем HTML-шаблоне. Вам нужно будет продублировать эти селекторы, чтобы CSS шаблона был применен к вашему новому меню. К счастью, функция WordPress делает это довольно просто. Вот как код, который добавляет меню в мою тему WordPress header.php look:
Загрузка gist 760c27c03988773292a3110a44183734
Обратите внимание, что я добавил два класса в само меню, nav и navbar-nav 9014 4, а также идентификатор и два класса для контейнера меню. Я просто скопировал эти селекторы из шаблона HTML. Это гарантирует, что меню подберет стили шаблона.
Настройка областей виджетов
Вам также потребуется настроить области виджетов боковой панели, верхнего и нижнего колонтитула на основе используемого вами шаблона. Добавление областей виджетов — это двухэтапный процесс:
- Используйте функцию
register_sidebarдля регистрации области виджета в functions. php .
php . - Используйте функцию
dynamic_sidebar, чтобы добавить область виджетов в ту часть вашей темы, где вы хотите, чтобы она отображалась.
Функция register_sidebar принимает массив значений, включающий имя области виджета, идентификатор области виджета, а также биты HTML, которые должны появляться перед каждым виджетом и заголовком виджета. 9Функция 0143 register_sidebar вложена внутрь пользовательской функции, и эта пользовательская функция подключается к WordPress с помощью хука widgets_init .
Вот как функция, которая регистрирует область боковой панели для моей темы WordPress, выглядит в моей теме functions.php :
Loading gist добавьте его в sidebar.php с динамическая_сайдбар . функция dynamic_sidebar принимает идентификатор области виджета, который мы зарегистрировали с помощью register_sidebar в functions.php .
Вот как код, добавляющий область виджета в sidebar.php , выглядит в моей теме:
Loading gist bc447a4d189ba5e8c41bbc4bd75e0aa6
Эти две функции работают вместе для создания области виджета боковой панели моей темы. Область виджета будет содержаться в div с классом col-md-4 . Кроме того, каждый виджет будет содержаться в div класса 9.0143 или , и заголовок каждого виджета будет вложен в элемент заголовка четвертого уровня.
Вы можете применить этот процесс, чтобы добавить любое количество областей виджетов в вашу тему WordPress. Все, что вам нужно сделать, это:
- Создать другую функцию
register_sidebarс уникальным идентификатором для каждой области виджетов. Вы можете сложить все своифункции register_sidebarвнутри одной пользовательской функции, а затем инициализировать их все сразу, используяwidgets_init 9крючок 0144. - Используйте функцию
dynamic_sidebarи уникальный идентификатор области виджета, чтобы загрузить область виджета там, где вы хотите, чтобы она отображалась: на боковой панели, в верхнем или нижнем колонтитуле.
Следующие шаги
Если вы следовали шаг за шагом, на этом этапе вы преобразовали шаблон HTML5 в функциональную тему WordPress. Поздравляем!
Я следовал тому же процессу, чтобы создать эту тему WordPress:
Если вы посмотрите на шаблон в верхней части этого руководства, вы увидите, что это почти точная копия.
Хотя вы, несомненно, довольны тем, что уже сделали, есть большая вероятность, что вы не полностью удовлетворены тем, что создали. Следующие шаги, которые вы, вероятно, захотите предпринять, включают:
- Создание пользовательских шаблонов и циклов для отдельных сообщений, страниц, результатов поиска и шаблона страницы 404.
- Добавление раздела комментариев к вашим отдельным сообщениям и страницам.
- Создание пользовательских виджетов, соответствующих стилю виджетов, показанных в вашем шаблоне.
- Интернационализация вашей темы WordPress, если вы планируете сделать свою тему общедоступной.
Если вы дошли до этого места, значит, у вас есть навыки, необходимые для выполнения каждой из этих дополнительных задач. Однако описание процесса выходит за рамки этого руководства. Если вам нужна помощь в выполнении этих задач, взгляните на следующие ресурсы, которые обучают концепциям, необходимым для выполнения следующих шагов:
Однако описание процесса выходит за рамки этого руководства. Если вам нужна помощь в выполнении этих задач, взгляните на следующие ресурсы, которые обучают концепциям, необходимым для выполнения следующих шагов:
- Создание пользовательских шаблонов страниц в WordPress
- Разработка WordPress для начинающих: виджеты и меню
- Полное руководство по переводу и локализации WordPress
Подведение итогов
Преобразование шаблона HTML5 в тему WordPress может потребовать много времени и усилий. Тем не менее, прохождение этого процесса означает, что вы получите действительно уникальную тему WordPress, и если вы никогда раньше не преобразовывали шаблон в тему, вы обязательно многому научитесь на этом пути.
Метки:HTML-шаблоны публикации в Adobe Animate
Руководство пользователя Отмена
Поиск
О шаблонах публикации HTML
HTML-шаблон Animate – это файл, содержащий статический код HTML и гибкий код шаблона, состоящий из переменных особого типа (отличных от переменных ActionScript). Когда вы публикуете SWF-файл, Animate заменяет эти переменные значениями, которые вы выбираете на вкладке HTML в диалоговом окне «Параметры публикации», и создает HTML-страницу со встроенным SWF-файлом.
Когда вы публикуете SWF-файл, Animate заменяет эти переменные значениями, которые вы выбираете на вкладке HTML в диалоговом окне «Параметры публикации», и создает HTML-страницу со встроенным SWF-файлом.
Animate включает в себя шаблоны, подходящие для большинства пользователей и избавляющие от необходимости вручную создавать HTML-страницу, отображающую SWF-файл. Например, шаблон "Только Animate" удобен для тестирования файлов в браузере. Он помещает SWF-файл на HTML-страницу, чтобы вы могли просматривать его через веб-браузер с установленным Flash Player.
Чтобы опубликовать новую HTML-страницу, используйте тот же шаблон и измените настройки. Вы можете создавать собственные шаблоны с помощью любого HTML-редактора. Создание шаблона аналогично созданию стандартной HTML-страницы, за исключением того, что вы заменяете определенные значения, относящиеся к SWF-файлу, переменными, начинающимися со знака доллара ($).
HTML-шаблоны Animate имеют следующие особенности:
Однострочный заголовок, который отображается во всплывающем меню «Шаблон» на вкладке HTML диалогового окна «Параметры публикации».

Более подробное описание, которое появляется, когда вы нажимаете «Информация» на вкладке «HTML» диалогового окна «Параметры публикации».
Переменные шаблона, начинающиеся со знака доллара ($), которые указывают, где значения параметров должны быть заменены, когда Animate создает выходной файл.
примечание : используйте комбинацию обратной косой черты и знака доллара (\$), чтобы использовать знак доллара для другой цели в документе.
HTML-теги объекта и встраивания, соответствующие требованиям к тегам Microsoft Internet Explorer и Netscape® Communicator® или Navigator® соответственно. Чтобы правильно отобразить SWF-файл на HTML-странице, следуйте этим требованиям к тегам. Internet Explorer использует HTML-тег объекта для открытия SWF-файла; Netscape использует тег embed.
Настройка шаблонов публикации HTML
Изменение переменных шаблона HTML для создания карты изображений, текстового отчета или отчета по URL-адресам или для вставки пользовательских значений для некоторых из наиболее распространенных параметров HTML-объекта Animate и тегов внедрения (для браузеров которые используют элементы управления ActiveX и подключаемые модули соответственно).
Шаблоны Animate могут включать любой HTML-контент для вашего приложения или даже код для интерпретаторов, таких как ColdFusion и ASP.
В редакторе HTML откройте HTML-шаблон Animate, чтобы изменить его. Эти шаблоны находятся в следующих местах:
Windows XP или Vista: загрузочный диск :\Documents и Настройки\ пользователь \Локальные настройки\Application Data\Adobe\Flash CS5\ язык \Конфигурация\HTML\. Данные приложения папка обычно является скрытой папкой; вам может понадобиться изменить свой Настройки проводника Windows, чтобы увидеть эту папку.
Mac OS X 10.3 и более поздние версии: Макинтош HD /Приложения/Adobe Flash CS5/ язык /Первый Выполнить/HTML.
Загрузочный диск — это диск, с которого загружается операционная система Windows (обычно C:). Пользователь имя человека, вошедшего в операционную систему Windows. Язык настроен на сокращенное название языка.
 Например, в США язык установлен на «en» для
Английский.
Например, в США язык установлен на «en» для
Английский.
Отредактируйте шаблон.
Сохраните шаблон в той же папке, которую вы получили это из.
Чтобы применить настройки шаблона к SWF-файлу, выберите «Файл» > «Настройки публикации», нажмите «HTML» и выберите измененный шаблон. Animate изменяет только переменные шаблона в выбранном шаблоне.
Выберите оставшиеся параметры публикации и нажмите OK.
Переменные шаблона HTML
В следующей таблице перечислены переменные шаблона, распознаваемые Animate:
Атрибут/параметр | Переменная шаблона |
|---|---|
Название шаблона | $TT |
Начало описания шаблона | $DS |
Описание шаблона отделка | $DF |
Анимированный заголовок (файл SWF) | $T1 |
Анимированный заголовок (файл SWF) для метаданных поисковой системы | турецких лир |
Описание метаданных поисковой системы | $DC |
XML-строка метаданных для использования с поисковыми системами | $MD |
Ширина | $WT |
Высота | $HT |
Фильм | $MO |
Выравнивание HTML | $HA |
Петля | $LO |
Параметры объекта | $ПО |
Параметры для встраивания | $PE |
Играть | PL |
Качество | $QU |
Шкала | $SC |
Салигн | долл. США США |
Wрежим | $WM |
Шрифт устройства | Немецкий доллар |
Цвет | $BG |
Текст фильма (область для ввода текста фильма) | $MT |
URL-адрес фильма (расположение URL-адреса SWF-файла) | $MU |
Ширина изображения (неопределенный тип изображения) | $IW |
Высота изображения (неопределенный тип изображения) | $IH |
Имя файла изображения (неопределенный тип изображения) | $IS |
Имя карты изображения | $IU |
Местоположение тега карты изображения | $IM |
Ширина QuickTime | $QW |
Высота QuickTime | $QH |
Имя файла QuickTime | $QN |
Ширина GIF | $GW |
Высота GIF | $GH |
Имя файла GIF | $GN |
Ширина JPEG | $JW |
Высота JPEG | $JH |
Имя файла JPEG | иенских долларов |
Ширина PNG | $PW |
Высота PNG | $PH |
Имя файла PNG | $PN |
Использование сокращенных переменных шаблона
Переменные шаблона $PO (для тегов объектов) и $PE (для тегов внедрения) являются полезными сокращенными элементами. Каждая переменная заставляет Animate вставлять в шаблон любые значения, отличные от значений по умолчанию, для некоторых из наиболее распространенных параметров объектов и встраивания, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ( $WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Каждая переменная заставляет Animate вставлять в шаблон любые значения, отличные от значений по умолчанию, для некоторых из наиболее распространенных параметров объектов и встраивания, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ( $WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Образец HTML-шаблона
Следующий файл шаблона Default.HTML в Animate включает многие часто используемые переменные шаблона:
Только $TTFlash $ДС Отображение файла Adobe SWF в формате HTML. $DF <голова> $CS$TI <тело bgcolor="$BG"> $ MU $MT
Создайте карту изображения для замены для SWF-файла
Animate может создать карту изображения для отображения любого изображения и сохранения функции кнопок, ссылающихся на URL-адреса. Если шаблон HTML включает переменную шаблона $IM, Animate вставляет код карты изображения. Переменная $IU определяет имя файла GIF, JPEG или PNG.
В документе выберите ключевой кадр для карту изображения и назовите ее #Map in Инспектор свойств фрейма (Окно > Свойства). Используйте любой ключевой кадр с кнопками, к которым прикреплен ActionScript 1.0. или действия 2.0 getURL.
Если вы не создадите метку кадра, Animate создаст карту изображения с помощью кнопок в последнем кадре SWF-файла.
 Этот параметр создает встроенную карту изображения, а не встроенный SWF-файл.
Этот параметр создает встроенную карту изображения, а не встроенный SWF-файл.Чтобы выбрать кадр для отображения карты изображения, выполните одно из следующее:
Для файлов PNG или GIF пометьте кадр как отображаться как #Static.
Для JPEG во время публикации поместите указатель воспроизведения на кадре, который будет использоваться для отображения.
В редакторе HTML откройте шаблон HTML, который вы хотите изменить.
Сохраните свой шаблон.
Выберите "Файл" > "Параметры публикации", нажмите "Формат", выберите формат карты изображения и нажмите OK.
Например, вставьте в шаблон следующий код:
$IM

Это может создать следующий код в HTML-документе, который команда «Опубликовать» создает:
Создание текстовых и URL-отчетов
Переменная шаблона $MT заставляет Animate вставлять весь текст из текущего SWF-файла в качестве комментария в HTML-код. Это удобно для индексации содержимого SWF-файла и обеспечения его видимости для поисковых систем.
Переменная шаблона $MU заставляет Animate создавать список URL-адресов, на которые ссылаются действия в текущем SWF-файле, и вставлять этот список в текущее место в качестве комментария. Это действие позволяет средствам проверки ссылок обнаруживать и проверять ссылки в SWF-файле.
Внедрение метаданных поиска
$TL (название файла SWF) и $DC (описание
метаданные) переменные шаблона позволяют включать метаданные поиска в
HTML. Эта возможность может сделать SWF-файл более заметным для поиска.
двигателей и предоставлять содержательные результаты поиска. Используйте шаблон $MD
переменная для включения метаданных поиска в виде строки XML.
