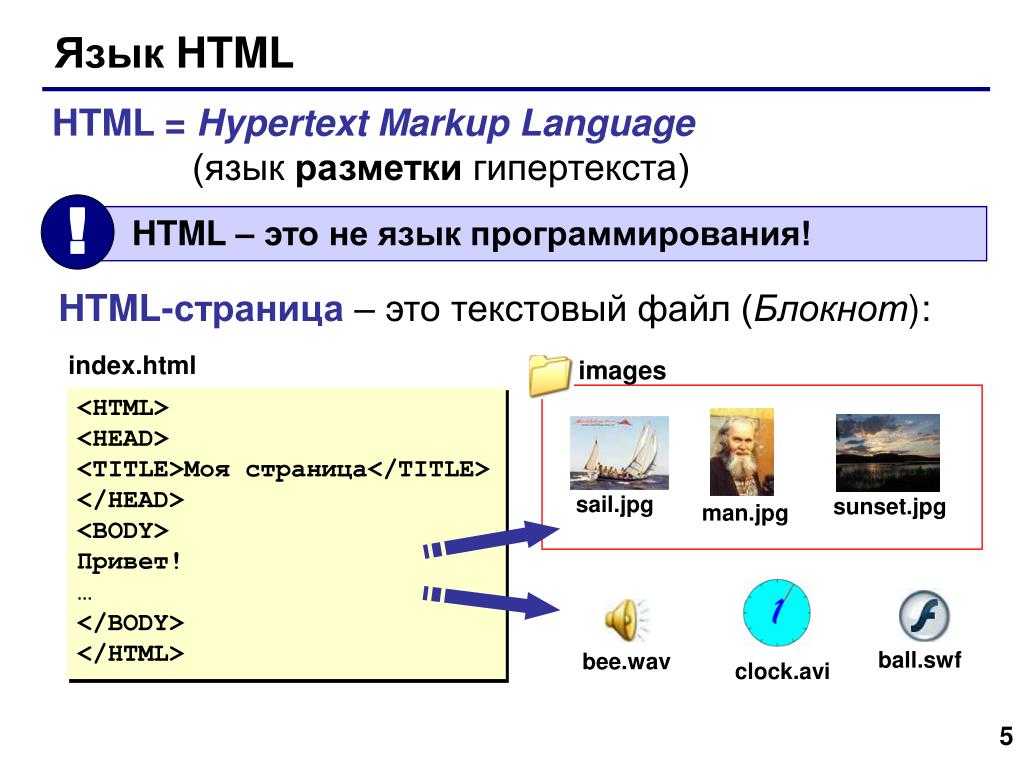
7 лучших редакторов HTML5 для Windows 10
HTML5 выделяется как один из самых популярных языков для веб-разработчиков. Вам необходимо знание этого языка для создания веб-сайтов и других веб-презентаций.
И поскольку Windows 10 является отличной платформой для любого вида разработки, приветствуются и разработчики HTML5.
Таким образом, мы подготовили список лучших программ для редактирования HTML5, которые вы можете найти на рынке, чтобы помочь вам решить, какой из них лучше всего подходит для вашей работы.
Итак, без лишних слов, ознакомьтесь с нашим списком лучших редакторов HTML5 для Windows 10 (и других версий Windows).
1
Алоха редактор
Aloha Editor — один из самых мощных веб-редакторов HTML5, которые вы можете найти. Он также очень маленький и простой в использовании, поэтому у новичков не должно быть проблем с его привыканием.
Aloha позволяет редактировать практически любой элемент DOM ( объектная модель документа).

Этот инструмент на основе браузера позволяет вам использовать различные типы контента , включая тикеры, слайдеры, аккордеоны или описания изображений в слайд-шоу.
Если вы хотите создать классные значки и значки для своего веб-сайта, воспользуйтесь этими замечательными программными инструментами.
Кроме того, вы можете просто выбрать фрагмент текста , и сразу же отобразится плавающее меню, позволяющее изменить размер шрифта, лицо, вставить таблицы и многое другое.
Aloha Editor идеально подходит, если вам нужно добавить несколько исправлений на ваш сайт, который уже находится в сети.
Тем не менее, эта программа не поставляется с лучшими документами поддержки, так как практически невозможно найти учебные пособия и руководства по установке и использованию Aloha, поэтому вам придется обойтись самостоятельно.
Aloha Editor доступен бесплатно, поэтому, если вы хотите скачать его, вы можете сделать это по ссылке ниже.

Получить Алоха редактор
2
Notepad ++
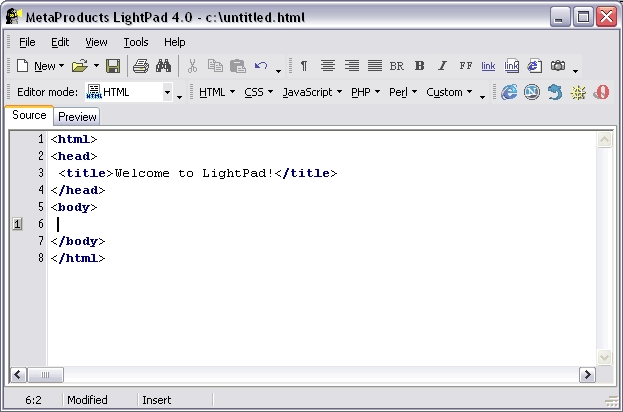
Notepad ++ — еще один классический инструмент для разработки HTML5 . Возможно, вы использовали этот инструмент в школе, когда изучали основы HTML . Тем не менее, Notepad ++ все еще очень популярен и полезен.
В этой программе вы не найдете некоторые из самых продвинутых функций , поэтому она больше рекомендуется для начинающих.
Тем не менее, отсутствие функций может быть компенсировано большим количеством плагинов, доступных для этой программы .
Пользовательский интерфейс Notepad ++ иногда может быть немного запутанным, но не слишком серьезным. Вы можете найти много полезных плагинов для Notepad ++ здесь .
Блокнот ++ доступен бесплатно, вы можете скачать его по ссылке ниже.
Получить Блокнот ++
3
Maqetta
Maqetta — это редактор WYSIWYG HTML-5 с открытым исходным кодом .

Он очень многофункциональный , с такими функциями, как рабочий процесс для разработчиков и дизайнеров, визуальный редактор страниц, оценка и комментирование, агломерация без программирования, каркас, редактор тем , темы и виджеты, библиотеки JavaScript , разработка мобильных приложений.
Сама программа была разработана на HTML, поэтому она свободно работает в браузерной среде.
Maqetta обеспечивает поддержку всех основных браузеров , включая Google Chrome , Firefox и Safari , но мы не тестировали его в Microsoft Edge в Windows 10 .
Нужен удивительный браузер, который работает с большинством редакторов HTML-5?
Макетта включает в себя:
- «Визуальный редактор страниц WYSIWYG для создания пользовательских интерфейсов
- перетаскивайте авторизацию в пользовательском интерфейсе мобильного устройства внутри силуэта устройства точного размера, например силуэта iPhone
- одновременное редактирование в дизайне или исходном виде
- глубокая поддержка стилей CSS ( приложение включает в себя полный синтаксический анализатор / моделлер CSS )
- механизм для организации прототипа пользовательского интерфейса в серию «состояний приложения » (так называемые «экраны» или «панели»), который позволяет дизайнеру пользовательского интерфейса определять интерактивность без программирования
- веб- функция рецензирования и комментирования, где автор может представить живой макет пользовательского интерфейса для просмотра членами своей команды
- «каркасная» функция , позволяющая дизайнерам пользовательского интерфейса создавать предложения пользовательского интерфейса , нарисованные от руки
- редактор тем для настройки визуального оформления коллекции виджетов
- параметры экспорта, которые позволяют плавно переключать макеты пользовательского интерфейса в ведущие инструменты разработчика, такие как Eclipse
- Кодовая база Maqetta имеет независимую от инструментария архитектуру, которая позволяет подключать произвольные библиотеки виджетов и темы CSS ».

Этот инструмент доступен бесплатно , и вы можете использовать его, перейдя по ссылке ниже.
Получить Макетту
4
Апатна Студия 3
Apatna Studio 3 — это еще один редактор HTML5 с открытым исходным кодом . Эта программа отличается «открытой веб-разработкой », так как разработчики могут легко протестировать свои приложения с помощью одной настройки.
Помимо HTML5 , Apatana Studio 3 также поддерживает другие современные технологии, такие как JavaScript , CSS3 , PHP , Rails , Ruby и Python .
Этот инструмент совместим со всеми основными браузерами и включает в себя поддержку кода JavaScript , включение HTML , GIF , настройку IDE , мастер операций и встроенный отладчик.
Если вы хотите скачать Apatna Studio 3, вы можете сделать это бесплатно по ссылке ниже.
Получить Апатна Студия 3
А теперь давайте посмотрим, какие самые лучшие платные редакторы HTML5 доступны на рынке.

Эти инструменты предоставляют дополнительные функции и возможности по сравнению с бесплатным программным обеспечением, перечисленным выше.
5
Adobe Dreamweaver
Adobe Dreamweaver C6, пожалуй, самый известный редактор HTML5 в этом списке, главным образом потому, что он разработан одной из самых известных компаний-разработчиков программного обеспечения , Adobe .
Но Adobe Dreamweaver не в этом списке только потому, что он пришел от Adobe , а потому, что он действительно является мощным инструментом для разработки в HTML5 .
Нашего небольшого обзора недостаточно, чтобы рассказать вам обо всем, что может предложить эта программа .
Если вы ищете онлайн редактор фотографий HTML5, проверьте эту статью на наши лучшие выборы.
Dreamweaver — это профессиональный редактор с многоэкранной панелью предварительного просмотра, функциями WYSIWYG , объединением с Adobe BrowserLab и jQuery Mobile и поддержкой приложений CSS3 , HTML5 , iOS и Android .

С помощью Adobe Dreamweaver C6 вы можете с нуля спроектировать и создать полноценный веб-сайт , поскольку он предлагает все необходимые инструменты для этого.
Благодаря своему профессиональному дизайну и богатству функциональных возможностей Dreamweaver стоит дорого для постоянных пользователей и в основном ориентирован на профессионалов.
Итак, если вы просто ищете простую программу, с которой начинаете учиться кодировать, вам следует поискать некоторые из перечисленных ниже опций.
Для получения дополнительной информации о покупке Adobe Dreamweaver посетите официальный веб-сайт Adobe ниже.
Получить Adobe Dreamweaver
6
Возвышенный текст 2
Sublime Text 2 также является одним из самых узнаваемых редакторов HTML5 на рынке . Эта программа используется миллионами разработчиков , и у них есть только хорошее слово для этого.
Это очень простой, но мощный инструмент, который может удовлетворить потребности каждого разработчика .

Sublime также очень универсален и настраивается благодаря своим расширениям и файлам JSON . Загрузка и установка дополнений в Sublime Text с помощью Package Control — это очень просто.
Хотите конвертировать ваши файлы Excel в JSON? Проверьте наш список с лучшими конвертерами, доступными сегодня.
Поэтому неудивительно, что все больше профессиональных разработчиков выбирают Sublime Text 2 в качестве инструмента номер один для разработки на HTML5 .
Sublime Text 2 активно поддерживается, а это значит, что вы можете найти учебники, руководства и документацию по этой программе в любом месте.
Sublime Text 2 можно бесплатно загрузить и использовать, но если вы хотите где-то опубликовать свою работу , вам придется заплатить 70 долларов за коммерческую лицензию. Это все еще справедливо, учитывая, что вы можете сделать с этой программой .
Получить возвышенный текст 2
7
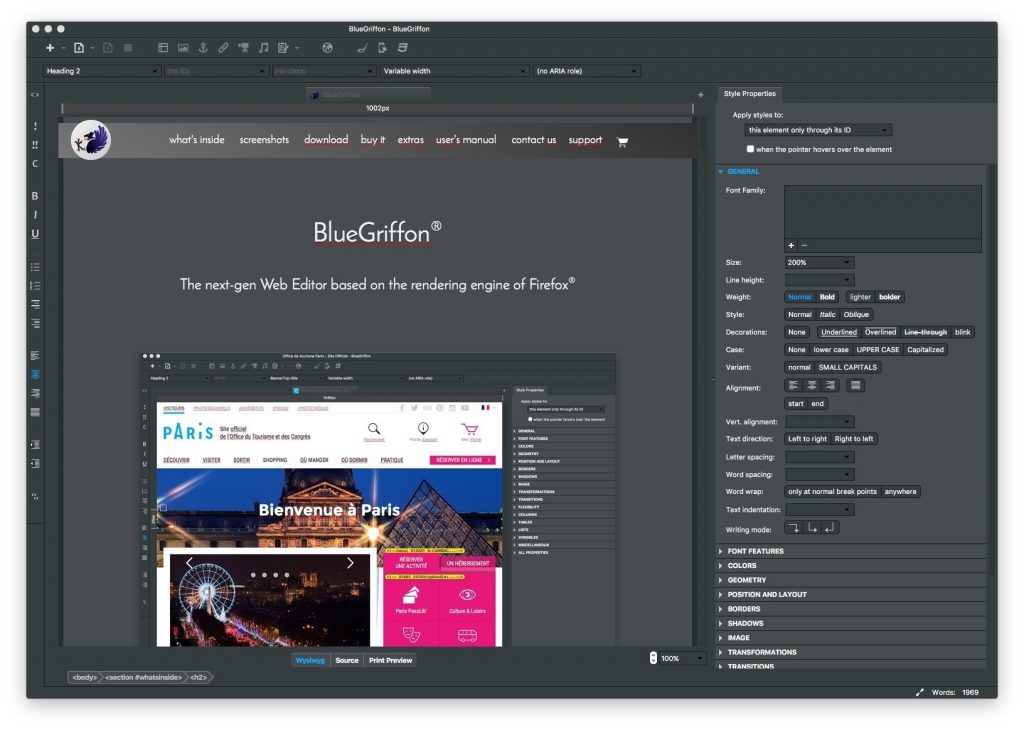
BlueGriffon
BlueGriffon — это еще один веб- редактор HTML , но он отличается от других инструментов на основе браузера .

Эта программа может быть установлена на компьютер и использоваться, даже если вы не подключены к Интернету в данный момент. Эта способность обеспечивается движком рендеринга Firefox Gecko .
Эта программа очень проста в дизайне, поэтому она должна быть очень простой в использовании, даже для пользователей с меньшим опытом.
Ваш браузер не поддерживает видео HTML5? Не волнуйтесь, мы вас обеспечим.
BlueGriffon — это WYSIWYG- редактор с поддержкой HTML4 и HTML5, а также XHTML . Он также имеет возможность непосредственного встраивания аудио и видео HTML5 непосредственно в веб-страницу.
Все важные элементы HTML , такие как теги заголовка, нижнего колонтитула и абзаца, перечислены в простом выпадающем меню. Таким образом, разработчики могут легко вставить их в веб-страницу с помощью нескольких щелчков мыши.
В общем, BlueGriffon — отличный инструмент , и он конкурирует с некоторыми другими программами за звание лучшего веб-редактора HTML5.

BlueGriffon доступен бесплатно , и вы можете скачать его по ссылке ниже. Но если вы хотите использовать все функции, вам придется купить лицензию.
Получить BlueGriffon
Вот и все о нашем списке лучших программ для редактирования HTML5 для Windows .
Вы согласны с нашим списком? Или тебе есть что добавить? Расскажите нам в разделе комментариев ниже.
СВЯЗАННЫЕ ИСТОРИИ, КОТОРЫЕ ВЫ ДОЛЖНЫ ПРОВЕРИТЬ:
- 6 лучших инструментов и программ для блокировки файлов и папок для Windows 10
- Как создать файл ISO из любой сборки Windows 10
- ИСПРАВЛЕНИЕ: Браузер не поддерживает тег видео
Топ бесплатных HTML5 программ и сервисов
Здравствуйте, представляю вам фантастическую коллекцию из бесплатных HTML5 программ и онлайн сервисов, используя которые вы сможете создать яркие и красивые анимации с легкостью – без единой строчки кода – без программирования!
А для того чтобы HTML5 анимация работала на вашем сайте без задержек!
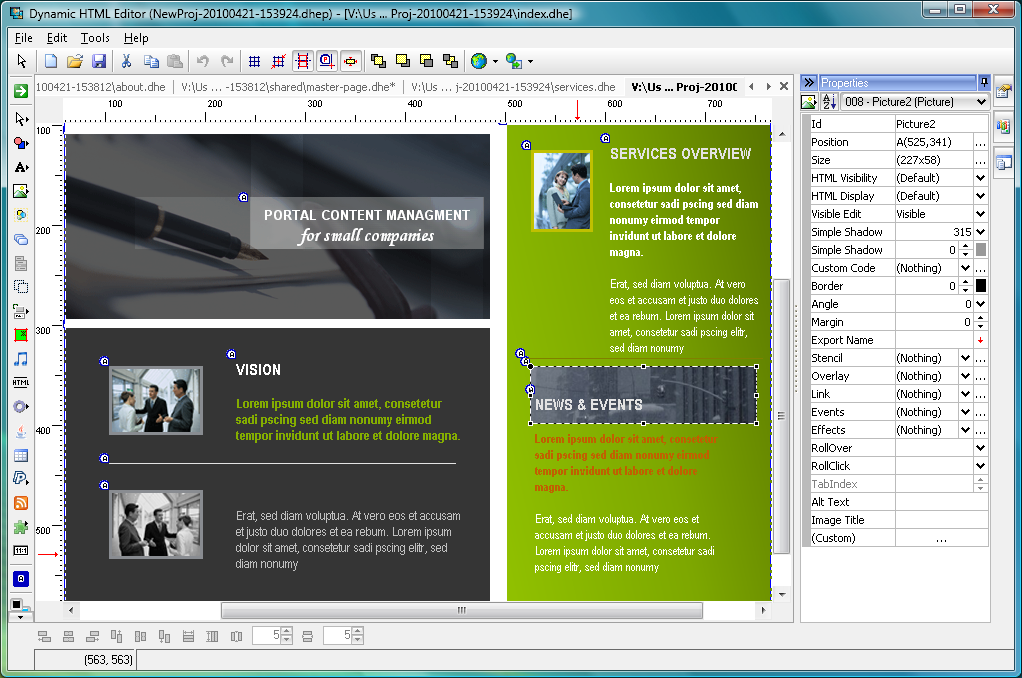
1. Google Web Designer
Google Web Designer
Сайт программы или онлайн-сервиса: “google.com/webdesigner/”
Google Web Designer – это мощная, но легкая в освоении программа. Она разработана компанией Google и её можно установить на Mac (10.9.x и выше), Windows (7 и выше), Linux (Debian/Ubuntu/Fedora/openSUSE).
Google Web Designer – это веб-приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем есть как редактор кода, так и визуальный редактор.
Google Web Designer поддерживает большое количество языков, в том числе и русский
Редактор изначально ориентирован на адаптивный дизайн, чтобы HTML5 контент хорошо смотрелся на экранах любого размера.
Полную инструкцию о том как пользоваться программой Google Web Designer на русском языки – вы сможете найти здесь:
“support.google.com/webdesigner”
2. HTML5Maker
Сайт программы или онлайн-сервиса: “html5maker. com/”
com/”
Это популярный онлайн-инструмент для создания анимации с помощью HTML5, CSS3 и JavaScript. Есть набор готовых шаблонов, с помощью которых можно за пару минут создать красивые анимации. Можно сохранить анимацию в облачное хранилище.
3. GSAP
Сайт программы или онлайн-сервиса: “greensock.com/gsap”
“GSAP” – это библиотека JavaScript для высокопроизводительных анимации в HTML5, которые работают во всех основных браузерах.
GSAP включает в себя полный набор инструментов, утилит и плагинов, которые вы можете использовать для решения любых задач с веб-анимацией, с которыми вы можете столкнуться (SVG анимации, перетаскивания элементов по экрану, разделения и скремблирования текста, и многое другое).
Библиотека GSAP часто обновляется и имеет хорошую поддержку (большое количество форумов).
Более 3 миллионов сайтов используют GSAP, примеры красивых сайтов можно посмотреть здесь “greensock.com/examples-showcases”:
4. TweenJS
TweenJS
Сайт программы или онлайн-сервиса: “createjs.com/tweenjs”
TweenJS является частью мощного фреймворка CreateJS (в него также входят библиотеки: EaselJS, SoundJS и PreloadJS), который предназначен для разработки интерактивных приложений и игр.
TweenJS – простая, но мощная библиотека для создания твининга (перемещение, масштабирование, поворот, искажение объекта) и анимации с помощью HTML5 и javascript.
TweenJS может интегрироваться с EaselJS библиотекой.
5. NodeFire
Сайт программы или онлайн-сервиса: “nodefire.com/”
Популярный онлайн-сервис, который позволяет создать html5 анимации и виджеты (баннеры, слайдерры, выпадающие меню, текстовые эффекты, 3d анимации и др.)
NodeFire позволяет HTML5 анимации обрабатывать события мышки и прикосновений.
Есть готовые шаблоны с предварительным просмотром:
6. Radi
Сайт программы или онлайн-сервиса: “radiapp.com/”
Если вы ищете мощный инструмент для создания видео, анимации и графического (визуального) программирования на Mac OS X, то Radi окажется лучшим анимационным инструментом для вас.
Radi позволяет создавать HTML5 без навыков программирования.
Radi – это приложение визуального дизайна для Mac – просто нарисуйте векторуные фигуры и оживити их!
7. Blysk
Сайт программы или онлайн-сервиса: “bly.sk/”
Онлайн-сервис Blysk имеет интуитивно понятный интерфейс, который использвет визуальный подход к созданию анимации, поэтому её может создать любой как начинающий, так и профессионал. Анимации создаются с помощью HTML5, CSS3 и javascript – что позволяет просматривать и наслаждаться ими на любом устройстве и веб-браузере.
Также у Blysk есть функция предварительного просмотра!
8. Express Animate
Сайт программы или онлайн-сервиса: “nchsoftware.com/animation/index.html”
Express Animate – это свободное программное обеспечение, имеющее интуитивно понятный и дружественный интерфейс, которое позволяет создать HTML5 анимации, небольшие мультфильмы, накладывать различные цифровые эффекты на анимации и видео.
Для опытных графических дизайнеров и разработчиков HTML5 – Express Animate – предлагает передовые функции, такие как: векторные маски, режимы наложения, ключевые кадры, анимацию персонажей, например, можно анимировать отдельные части тела или целую группу объектов:
Доступен для Windows 7, ХР, Vista, 8, 8.1 и 10,
Express Animate позволяет экспортировать готовые проекты в несколько форматов, включая HTML5, видео форматы, Flash и GIF-анимации.
7 лучших редакторов HTML5 для использования в 2023 году
by Иван Енич
Иван Енич
Эксперт по устранению неполадок
Увлеченный всеми элементами, связанными с Windows, и в сочетании с его врожденной любознательностью, Иван глубоко погрузился в понимание этой операционной системы, специализируясь на драйверах и… читать далее
Обновлено
Партнерская информация
- Веб-страницы развивались, и теперь весь мир использует HTML5 в качестве языка.
- Вот когда может пригодиться надежный редактор HTML5, и в приведенном ниже руководстве перечислены некоторые из лучших на рынке.
- В этот список программного обеспечения HTML5 входят такие записи, как Adobe, Notepad++ или BlueGriffon.
- Некоторые из лучших редакторов HTML5, перечисленных здесь, также бесплатны, так что продолжайте читать.
HTML5 выделяется как один из самых популярных языков для веб-разработчиков. Знание этого языка необходимо для создания веб-сайтов и других веб-презентаций.
А поскольку Windows 10 является отличной платформой для любых разработок, разработчики HTML5 также приветствуются.
Таким образом, мы подготовили список лучших программ для редактирования HTML5, которые вы можете найти в настоящее время на рынке, чтобы помочь вам решить, какой из них лучше всего подходит для вашей работы.
Итак, без лишних слов, ознакомьтесь с нашим списком лучших редакторов HTML5 для Windows 10 (и других версий Windows).
Какие редакторы HTML5 лучше всего подходят для Windows 10?
Adobe Dreamweaver
Adobe Dreamweaver C6, вероятно, самый известный редактор HTML5 в этом списке, главным образом потому, что он разработан одной из самых известных компаний-разработчиков программного обеспечения Adobe.
Но Adobe Dreamweaver находится в этом списке не только потому, что он разработан Adobe, а потому, что это действительно мощный инструмент для разработки в HTML5.
Нашего небольшого обзора недостаточно, чтобы рассказать вам обо всем, что может предложить эта программа.
Dreamweaver — это профессиональный редактор с многоэкранной панелью предварительного просмотра, функциями WYSIWYG, интеграцией с Adobe BrowserLab и jQuery Mobile и поддержкой приложений CSS3, HTML5, iOS и Android.
С помощью Adobe Dreamweaver C6 вы можете спроектировать и создать полноценный веб-сайт с нуля, поскольку он предлагает для этого все необходимые инструменты.
Из-за профессионального дизайна и богатой функциональности Dreamweaver дорого обходится обычным пользователям и в основном предназначен для профессионалов.
Итак, если вы просто ищете простую программу, чтобы начать учиться программировать, вам следует обратить внимание на некоторые из вариантов, перечисленных ниже.
Для получения дополнительной информации о покупке Adobe Dreamweaver посетите официальный веб-сайт Adobe, указанный ниже.
Adobe Dreamweaver
Создавайте веб-страницы такими, какими вы хотите их видеть, с помощью этого замечательного инструмента для дизайна от Adobe!
Бесплатная пробная версия Посетите веб-сайт
Aloha Editor
Aloha Editor — один из самых мощных веб-редакторов HTML5, которые вы можете найти. Он также очень маленький и простой в использовании, поэтому у новичков не должно возникнуть проблем с привыканием к нему.
Aloha позволяет редактировать практически любой элемент DOM (объектная модель документа). Вам просто нужно встроить код в онлайн-документ.
Вам просто нужно встроить код в онлайн-документ.
Этот браузерный инструмент позволяет отображать различные типы контента, включая бегущие строки, ползунки, аккордеоны или описания изображений в слайд-шоу.
Кроме того, вы можете просто выбрать фрагмент текста, и сразу же появится всплывающее меню, позволяющее изменить размер шрифта, начертание, вставить таблицы и многое другое.
Редактор Aloha идеально подходит, если вам нужно внести несколько исправлений на ваш сайт, который уже находится в сети.
Тем не менее, эта программа не поставляется с лучшей документацией поддержки, так как практически невозможно найти учебные пособия и руководства по установке и использованию Aloha, поэтому вам придется обойти ее самостоятельно.
Редактор Aloha доступен бесплатно, поэтому, если вы хотите загрузить его, вы можете сделать это по ссылке ниже.
⇒ Получить Aloha Editor
Notepad++
Notepad++ — еще один классический инструмент для разработки HTML5. Вы, вероятно, использовали этот инструмент в школе, когда изучали основы HTML. Тем не менее, Notepad++ по-прежнему очень популярен и полезен.
Вы, вероятно, использовали этот инструмент в школе, когда изучали основы HTML. Тем не менее, Notepad++ по-прежнему очень популярен и полезен.
В этой программе вы не найдете некоторых самых продвинутых функций, поэтому она больше рекомендуется новичкам.
Однако отсутствие функций может быть компенсировано большим количеством подключаемых модулей, доступных для этой программы.
Пользовательский интерфейс Notepad++ иногда может немного сбивать с толку, но ничего серьезного. Вы можете найти множество полезных плагинов для Notepad++ здесь.
Notepad++ доступен бесплатно, и вы можете скачать его по ссылке ниже.
⇒ Загрузить Notepad++
Maqetta
Совет эксперта:
СПОНСОРЫ
Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана.
Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит причину неисправности.
Нажмите здесь, чтобы загрузить и начать восстановление.
Maqetta — редактор HTML-5 WYSIWYG с открытым исходным кодом.
Он очень многофункциональный, с такими функциями, как рабочий процесс разработчика/дизайна, визуальный редактор страниц, оценка и комментирование, слияние без программирования, каркас, редактор тем, темы и виджеты, библиотеки JavaScript, мобильное авторство.
Сама программа была разработана в HTML, поэтому свободно работает в браузерной среде.
Maqetta поддерживает все основные браузеры, включая Google Chrome, Firefox и Safari, но мы не тестировали ее в Microsoft Edge для Windows 10.
Этот инструмент доступен бесплатно, и вы можете использовать его, перейдя по ссылке ниже.
⇒ Получить Maquetta
Aptana Studio 3
Aptana Studio 3 — еще один редактор HTML5 с открытым исходным кодом. Эта программа отличается «открытой веб-разработкой», поскольку разработчики могут легко тестировать свои приложения с помощью одной настройки.
Эта программа отличается «открытой веб-разработкой», поскольку разработчики могут легко тестировать свои приложения с помощью одной настройки.
Помимо HTML5, Aptana Studio 3 также поддерживает другие современные технологии, такие как JavaScript, CSS3, PHP, Rails, Ruby и Python.
Инструмент совместим со всеми основными браузерами и поддерживает поддержку кода JavaScript, интеграцию HTML, GIF, настройку IDE, мастер операций и встроенный отладчик.
Если вы хотите загрузить Aptana Studio 3, вы можете сделать это бесплатно по ссылке ниже.
⇒ Получить Aptana Studio 3
Sublime Text 2
Sublime Text 2 также является одним из самых узнаваемых редакторов HTML5 на рынке. Этой программой пользуются миллионы разработчиков, и у них только хорошее слово.
Это очень простой, но мощный инструмент, способный удовлетворить потребности любого разработчика.
Sublime также очень универсален и настраиваем благодаря своим расширениям и файлам JSON. Загрузка и установка надстроек в Sublime Text через Package Control — это проще простого.
Загрузка и установка надстроек в Sublime Text через Package Control — это проще простого.
Поэтому неудивительно, что все больше и больше профессиональных разработчиков выбирают Sublime Text 2 в качестве инструмента номер один для разработки на HTML5.
Sublime Text 2 активно поддерживается, что означает, что вы можете найти учебные пособия, руководства и документацию по этой программе где угодно.
Sublime Text 2 можно загрузить и использовать бесплатно, но если вы хотите где-то опубликовать свою работу, вам придется заплатить 70 долларов за коммерческую лицензию. Это все еще справедливая сделка, учитывая, что вы можете делать с этой программой.
⇒ Get Sublime Text 2
BlueGriffon
BlueGriffon — еще один веб-редактор HTML, но он отличается от других инструментов на основе браузера.
Эту программу можно установить на компьютер и использовать, даже если вы в данный момент не подключены к Интернету. Эта возможность обеспечивается механизмом рендеринга Gecko в Firefox.
Эта программа очень проста по дизайну, поэтому она должна быть очень простой в использовании даже для пользователей с меньшим опытом.
BlueGriffon — редактор WYSIWYG с поддержкой HTML4 и HTML5, а также XHTML. Он также имеет возможность напрямую встраивать аудио и видео HTML5 непосредственно в веб-страницу.
Все важные элементы HTML, такие как заголовок, нижний колонтитул и теги абзаца, перечислены в простом раскрывающемся меню. Таким образом, разработчики могут легко вставлять их на веб-страницу всего несколькими щелчками мыши.
В общем, BlueGriffon — отличный инструмент, конкурирующий с некоторыми другими программами за звание лучшего веб-редактора HTML5.
BlueGriffon доступен бесплатно, и вы можете скачать его по ссылке ниже. Но если вы хотите использовать все функции, вам придется купить лицензию.
⇒ Получить BlueGriffon
Вы согласны с нашим списком? Или у вас есть, что добавить? Расскажите нам в разделе комментариев ниже.
Эта статья охватывает:Темы:
- HTML5
Была ли эта страница полезной?
Начать разговор
Делиться
Копировать ссылку
Информационный бюллетень
Программное обеспечение сделок Пятничный обзор
Я согласен с Политикой конфиденциальности в отношении моих персональных данных
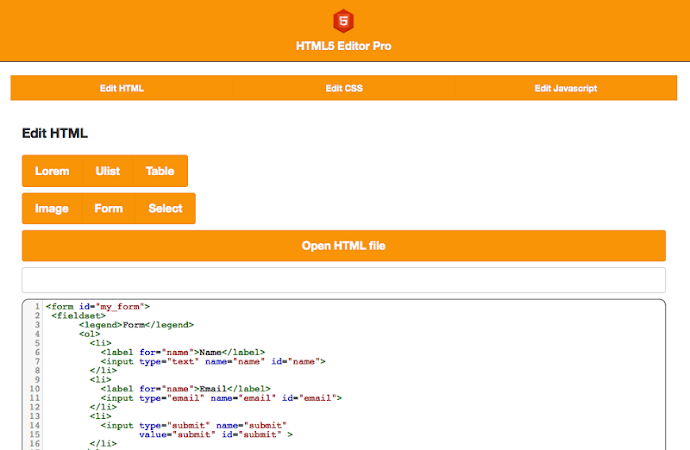
Редактор HTML и HTML5 в App Store
Описание
Редактор HTML представляет собой простой и практичный редактор исходного кода HTML.
Особенности программы:
* Поддержка раскрашивания HTML-кода.
* Поддержка распознавания интеллектуального кода HTML.
* Поддержка автодополнения кода HTML.
* Поддержка функции предварительного просмотра файлов HTML.
* Поддержка повтора и отмены.
* Автоматическое резервное копирование файлов при редактировании текстового файла.
**** Упрощение и эффективное управление файлами
* Сортировка по имени файла, времени создания и типу файла
* Просмотр, копирование, перемещение, удаление, переименование, отправка по электронной почте, архивирование Сжатие и распаковка файлов/папок
* Извлечение всех файлов из сжатый ZIP-файл
* Функция быстрого удаления
* Выбрать все и отменить выбор всех
* Передача файлов через Wi-Fi и общий доступ к файлам iTunes
* Электронная почта нескольких файлов, папок Поддерживается
* Импорт фотографий Поддерживается
* Поддерживается ландшафтный режим
* Совместимость с iPad
Версия 1.4.0
*Улучшена стабильность и исправлены ошибки.
Рейтинги и обзоры
33 Оценки
Лучший редактор
Это приложение очень хорошо сделано и спроектировано, но у меня возникла проблема с автозаполнением. Например, я набираю html, когда я добавляю открывающий тег и печатаю что-то, он автоматически заполняет его закрывающим тегом, так что можете ли вы добавить опцию для отключения автоматического заполнения, пожалуйста? Кроме этого, я люблю это приложение.
Приятно, но…
Хороший редактор. Вы не можете подключиться и просматривать локально из браузера, но можете с другого компьютера. Было бы неплохо посмотреть локальный, потому что встроенный вьювер отображает не тем шрифтом; шрифт в два раза больше и все искажает.
Ссылки на JS-скрипты, jquery и bootstrap работают нормально, но якорные ссылки на что-либо заканчиваются ошибкой: «не находится на этом сервере».
Простой и функциональный.
Я новичок в программировании и считаю это приложение простым и функциональным для практики кодирования. Мне нравится, что if дает мне выбор ввода, когда я ввожу букву, и дает мне закрывающие квадраты. Очень полезно для новичка, и я не вижу причин прекращать его использовать. Я еще не поиграл со всеми функциями, поэтому после нового года сделаю продолжение. Хорошая работа.
Разработчик ujweng указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.

