HTML5 | Семантическая разметка и микроформаты
101
Веб-программирование — HTML5 — Семантическая разметка и микроформаты
Сейчас вы, наверное, думаете, что в разметке веб-страниц можно было использовать множество других семантических элементов, которых в HTML5 нет. Ну да, имеющимися элементами можно помечать даты и выделять цветом текст, но как насчет других единиц информации — адресов, названий компаний, описания товаров, персональных сведений и т.п.?
Создатели HTML5 преднамеренно обошли эту область, т.к. не хотели загромождать язык десятками специализированных элементов, необходимых одним разработчикам, но полностью бесполезных для других. Чтобы по-настоящему перейти на следующий уровень в семантике, необходимо выйти за пределы базового языка HTML5 и рассмотреть некоторые другие стандарты, которые можно применять в разработке веб-страниц.
Идея семантически осмысленной разметки не является новой. В действительности, давным-давно, когда HTML5 существовал только в задумках Яна Хиксона (Ian Hickson), редактора группы WHATWG, многие веб-разработчики настойчиво искали методы для создания более осмысленной разметки.
В последующих разделах мы рассмотрим аж четыре таких стандарта. Сначала мы познакомимся со стандартом ARIA, предназначенным для улучшения доступности веб-страниц для программ чтения экрана. Потом мы вкратце рассмотрим три конкурирующих подхода к описанию содержимого самых разнообразных типов, будь то подробная контактная информация, названия компаний или просто все что угодно, что можно вставить в теги HTML-страницы.
Стандарт Accessible Rich Internet Applications
Развивающийся стандарт Accessible Rich Internet Applications (ARIA, доступные активные веб-приложения) позволяет предоставлять дополнительную информацию для программ чтения экрана (скрин-ридеров) с помощью атрибутов любого элемента HTML. Среди прочих, в нем вводится атрибут role, который указывает назначения данного элемента.
Среди прочих, в нем вводится атрибут role, который указывает назначения данного элемента.
Например, назначение представляющего верхний колонтитул элемента:
<div>
можно довести до сведения программ чтения экрана, присвоив атрибуту role значение banner:
<div role="banner">
Но, опять же, как мы уже узнали, стандарт HTML5 предоставляет нам более осмысленный способ обозначения верхних колонтитулов. Поэтому нам следует использовать что-то наподобие следующего:
<header role="banner">
Этот пример иллюстрирует два важных факта. Первый: стандарт ARIA требует использования одного из коротких списков рекомендованных названий ролей. Второй: некоторые части стандарта ARIA перекрывают семантические элементы HTML5, что вполне логично, т.к. ARIA появился раньше HTML5. Но это не совсем полное перекрытие. Например, некоторые названия ролей дублируют элементы HTML5 (скажем, banner и article в то время как другие являются более продвинутыми (например, toolbar и search).
Стандарт ARIA также вводит два атрибута для работы с HTML-формами. Атрибут aria-required в текстовом поле указывает, что пользователю нужно ввести значение. А атрибут aria-invalid указывает на недействительность текущего значения в текстовом поле. Польза от этих атрибутов в том, что программы чтения экрана могут пропустить визуальные подсказки, которыми руководствуются пользователи с нормальным зрением при заполнении форм, например, звездочку рядом с заполненным полем или красный мигающий восклицательный знак рядом с полем с неправильным введенным значением.
Чтобы правильно применять стандарт ARIA, необходимо изучить его и потратить некоторое время на исследование разрабатываемой разметки. С учетом того, что стандарт ARIA все еще находится в процессе развития и HTML5 предоставляет некоторые такие же возможности, но меньшей ценой, мнение веб-разработчиков касательно ценности такого вложения усилий и времени в этот стандарт неоднозначно.
Но если вы хотите создать веб-сайт по настоящему доступный уже сегодня, нужно использовать оба стандарта, т. к. новые программы чтения экрана поддерживают стандарт ARIA, а стандарт HTML5 — еще нет.
к. новые программы чтения экрана поддерживают стандарт ARIA, а стандарт HTML5 — еще нет.
Стандарт Resource Description Framework
Стандарт Resource Description Framework (RDFa — инфраструктура для описания ресурсов — в атрибутах) определяет правила для интегрирования подробных метаданных в веб-документы посредством атрибутов. У стандарта RDFa есть значительное преимущество перед другими подходами: это стабильный, установившийся стандарт.
Но у него также два значительных недостатка. Первый — это сложный стандарт. Разметка со вставленными в нее метаданными RDFa получается намного объемистей и существенно неуклюжей, чем обычная HTML-разметка. Второй — стандарт этот разработан для применения с XHTML, а не с HTML5. В настоящее время несколько сверхинтеллектуальных веб-гуру занимается разработкой лучших способов адаптирования RDFa для работы с HTML5. Но, возможно, что RDFa просто не приживется в мире HTML5, т.к. ему больше подходят строгий синтаксис и железные правила XML.
Здесь стандарт RDFa не рассматривается. Но если вы хотите узнать больше о нем, солидный обзор можно получить на странице en.wikipedia.org/wiki/RDFa. А на веб-сайте Google Rich Snippets можно ознакомиться с версиями RDFa для всех примеров расширенных фрагментов Google.
Микроформаты
Микроформаты предоставляют простой, прямолинейный подход к внедрению метаданных в веб-страницы, не придерживаются какого-либо определенного официального стандарта и не являются таковым. Лучше всего микроформаты можно описать как несвязанный набор соглашений, которые позволяют веб-страницам предоставлять структурированную информацию, не требуя сложных стандартов.
Благодаря этому подходу микроформаты пользуются огромным успехом; в недавнем исследовании, проведенном Google, было обнаружено, что у 94% страниц, содержащих какой-либо тип расширенных метаданных, эти метаданные предоставляются микроформатами.
Если судить на основе популярности микроформатов, то можно подумать, что исход битвы за семантический Интернет уже решен. Такое заключение будет преждевременным по нескольким причинам. Прежде всего, подавляющее большинство веб-страниц не содержит расширенных семантических данных вообще. Вдобавок, в большинстве веб-страниц, применяющих микроформаты, это делается только для обозначения контактной информации и событий. И наконец, простота форматов может удерживать их от применения для более продвинутых задач, особенно когда уровень возможности HTML5 сравняется с их уровнем. Поэтому микроформаты никуда в ближайшее время не исчезнут, игнорировать их конкурентов тоже не стоит.
Такое заключение будет преждевременным по нескольким причинам. Прежде всего, подавляющее большинство веб-страниц не содержит расширенных семантических данных вообще. Вдобавок, в большинстве веб-страниц, применяющих микроформаты, это делается только для обозначения контактной информации и событий. И наконец, простота форматов может удерживать их от применения для более продвинутых задач, особенно когда уровень возможности HTML5 сравняется с их уровнем. Поэтому микроформаты никуда в ближайшее время не исчезнут, игнорировать их конкурентов тоже не стоит.
Прежде чем помечать данные микроформатом, нужно выбрать, какой именно микроформат использовать для этого. Широко применяется всего лишь пара десятков микроформатов, большинство из которых продолжает совершенствоваться и обновляться. Информацию о доступных микроформатах и подробное описание каждого из них можно найти на веб-сайте Microformats. Наибольшей популярностью среди всех этих микроформатов пользуются два — hCard и hCalender, которые мы и рассмотрим.
Обозначение контактной информации с помощью микроформата hCard
Микроформат hCard предоставляет универсальный способ обозначения контактной информации для физического лица, компании или места. По результатам последнего подсчета Интернет содержит свыше 2 млрд hCard, что делает этот микроформат безоговорочно самым популярным.
Микроформаты работают по инновационному методу — они добавляют свою информацию поверх атрибута class, который обычно используется для форматирования. Данные помечаются, используя определенные стандартные названия стилей, на основе типа данных. Потом такую разметку может прочитать другая программа, извлечь помеченные данные и по атрибутам определить их значение.
Для создания hCard требуется корневой элемент, который присваивает атрибуту class значение vcard. Внутри этого элемента необходимо посредством другого элемента предоставить, по крайней мере, отформатированное имя. Атрибуту class этого внутреннего элемента нужно присвоить значение fn. Вот приводится пример такого определения:
Вот приводится пример такого определения:
<div> <p>Привет, это я - <b>Александр Ерохин</b>.</p> </div>
При использовании для микроформата атрибута class в создании соответствующего стиля с именем этого класса нет надобности, более того, это, скорее всего, только создаст путаницу. Вместо этого атрибуту class дается другое задание объявлять, что его содержимое является хорошо структурированными, осмысленными данными.
Хотя единственной обязательной единицей информации для микроформатов является имя, большинство из них содержит дополнительные подробности, такие как почтовый адрес и адрес электронной почты, URL веб-сайта, номер телефона, дата рождения, фотография, должность, название организации и т.п. При условии использования правильных названий классов все эти подробности можно вставить в элемент, содержащий класс vcard. В следующем листинге приводится пример определения hCard, содержащего разные типы персональной информации:
<div> <img src="face.jpg" alt="Mike's Face"> <p>Привет, это я - <span>веб-разработчик и программист</span> <b>Александр Ерохин</b>. Мои друзья <b>Big M</b>.</p> <p>Вы можете связаться со мной в офисе <span>The Magic Semantic Company</span> (телефон <span>641-545-0234</span>).</p> <p>Или зайти в гости:<br> <span>Leninskiy prospekt 68</span>Ленинский проспект 68<br> <span>Moscow</span>Москва, <span>119296</span><br> <span>RUS</span>Россия<br> <a href="http://www.professorweb.ru">www.professorweb.ru</a> </div>
Теперь давайте рассмотрим, какой результат мы получим в ответ на все наши усилия, приложенные к оформлению микроформатом необходимых данных на странице. Хотя ни один из существующих браузеров не имеет естественной поддержки микроформатов, существуют разнообразные подключаемые модули и сценарии, которые могут дать им эту возможность.
Например, браузер мог бы обнаружить элементы hCard на странице, вывести их список в боковой панели и предоставить пользователю команды, позволяющие добавить любое лицо из списка в личную адресную книгу пользователя так же быстро, как и добавить страницу в закладки. Информацию о подключаемых модулях браузера для поддержки микроформатов можно получить на странице «Browsers».
Одним из таких расширений является Oomph для Internet Explorer, которое можно загрузить с веб-сайта oomph.codeplex.com. Этот модуль автоматически исследует каждую посещаемую веб-страницу на предмет наличия в ней трех форматов: hCard (для контактной информации), hCalendar (для календарей событий) и hMedia (для изображений, аудио и видео). В случае обнаружения в странице данных, помеченных одним из этих форматов, в левом верхнем углу окна браузера выводится значок Oomp. Щелчок по этому значку выводит в браузере всю обнаруженную информацию, а также элементы управления для обработки.
Но что особенно интересно в этом инструменте, так это возможность использовать его другим способом — через библиотеку JavaScript. Для этого всего лишь нужно добавить в страницу ссылки на сценарии:
<script src="jquery-1.3.2.min.js"></script> <script src="oomph.js"></script>
Теперь все посетители вашей страницы получат возможность доступа к помеченным микроформатами данным страницы, независимо от используемого ими браузера:
Обозначение событий с помощью микроформата hCalendar
Вторым по уровню популярности микроформатом является hCalendar, предоставляющий простой способ для разметки событий. Например, с помощью этого микроформата можно помечать встречи, собрания, праздники, выпуски продукции, открытия магазинов и т.п. В настоящее время в Интернете есть десятки миллионов событий, помеченных микроформатом hCalendar.
Если вы разобрались в том, как помечать информацию микроформатом hCard, у вас не будет никаких трудностей и с микроформатом hCalendar. Сначала событие нужно поместить в элемент с названием класса vevent. Внутри этого элемента нужно поместить, по крайней мере, две единицы информации: дату начала (которая помечается классом dtstart) и описание события (которое помечается классом summary).
Сначала событие нужно поместить в элемент с названием класса vevent. Внутри этого элемента нужно поместить, по крайней мере, две единицы информации: дату начала (которая помечается классом dtstart) и описание события (которое помечается классом summary).
Микроданные
Еще одним подходом к решению задачи придания семантического смысла разметке веб-страниц являются микроданные. Формат микроданных зародился как часть спецификации HTML5, но потом был выделен в отдельный развивающийся стандарт. В микроданных применяется подход, подобный стандарту RDFa, но проще. В отличие от микроформатов, микроданные имеют собственные атрибуты, что устраняет возможность конфликта с правилами таблиц стилей (или озадачивания веб-разработчиков, пытающихся разобраться в чужом коде).
Такой подход делает форматы микроданных более логичными, чем другие форматы, а также более приспосабливаемыми к использованию с языками собственной разработки других веб-дизайнеров. Но за это приходится платить ценой потери краткости — помеченная микроданными разметка может быть несколько большего объема, чем разметка, помеченная микроформатами.
Но за это приходится платить ценой потери краткости — помеченная микроданными разметка может быть несколько большего объема, чем разметка, помеченная микроформатами.
Чтобы создать блок микроданных, нужно добавить атрибуты itemscope и itemtype
<div itemscope itemtype="http://data-vocabulary.org/Review-aggregate">
Тип данных обозначается предопределенной, однозначной текстовой строкой, называющейся пространством имен XML. В данном примере пространством имен XML является формат для кодирования рейтинга http://data-vocabulary.org/Review-aggregate.
Пространства имен XML часто даются в виде URL. Иногда по этому URL можно даже просмотреть описание соответствующего типа данных, открыв его в браузере.
Следующий шаг после создания элемента-контейнера — это использование внутри его атрибута itemprop, чтобы отловить важные единицы информации. Для этого применяется такой же базовый подход, что и для микроформатов — используется распознаваемое название itemprop, которое позволит другим программным средствам извлекать информацию из связанных элементов.
По существу, самая большая разница между микроданными и микроформатами состоит в использовании в первых для маркировки данных атрибута itemprop, а не атрибута class, как в последних.
<div itemscope="" itemtype="http://data-vocabulary.org/Review-aggregate"> <div itemscope itemtype="http://data-vocabulary.org/Review-aggregate"> <h2 itemprop="itemreviewed">Настройка нестандартных окон</h2><meta itemprop="rating" content="4.8"> <span itemprop="votes">28</span>
Данный код реализует возможность ставить рейтинг страницы с помощью специального плагина для браузера Google Chrome. Данную разметку конечный пользователь не видит (естественно за исключением заголовка), но поисковики индексируют эту информацию и могут отображать ее в результатах поиска:
Также в результаты поиска можно добавлять фотографию автора, название компании, дату добавления страницы и т.п. Думаю вы часто видели эту информацию в результатах поиска Google, это как раз реализуется через микроданные.
Разметка форм в HTML5
Эта статья – первая из цикла статей об онлайн-формах HTML5, всего их будет 3. До перехода к стилевому оформлению и API проверке со стороны клиента в Java Script, в данной статье мы рассмотрим базовые понятия о разметке. Я советую вам прочитать об этом, даже если вы уже имеете представление о формах, так как в этой статье будут описаны многие новые атрибуты и подводные камни их использования.
До перехода к стилевому оформлению и API проверке со стороны клиента в Java Script, в данной статье мы рассмотрим базовые понятия о разметке. Я советую вам прочитать об этом, даже если вы уже имеете представление о формах, так как в этой статье будут описаны многие новые атрибуты и подводные камни их использования.
Продолжение: Обзор форм HTML5: CSS (вторая статья)
Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
Формы HTML могут показаться обычным делом, но они имеют большое значение при разработке как веб-сайтов, так и приложений. В версии HTML4 список доступных полей ввода включал только следующие виды:
- input type=»text»
- input type=»checkbox»
- input type=»radio»
- input type=»password»
- input type=»hidden» — для ввода данных, которые не видны юзеру
- input type=»file» — для загрузки
- textarea — для ввода объемных текстов
- select — для выпадающих списков
-
button — как правило применяется для отправки формы, как альтернативу можно применять и input type=»submit» и input type=»image».

Другие ограничения:
- — ограничены возможности стилевого оформления при помощи CSS,
- — специализированные элементы управления, включая выбор даты и цветовой палитры, нужно разрабатывать с помощью кода, и
- — для проверки со стороны клиента нужен JavaScript.
Новые виды полей ввода в HTML5
В арсенале HTML5 появился целый ряд новых видов полей ввода. Они сами по себе помогают при вводе данных и обеспечивают валидацию без кода Java Script…
| вид поля | применение |
| для ввода электронного адреса | |
| tel | для ввода номера телефона – строгий порядок написания необязателен, но переносы строк будут удалены |
| url | для ввода URL |
| search | поисковое поле с автоматически удаляющимися переносами строк |
| number | для ввода чисел с плавающей точкой |
| range | для создания элемента управления, позволяющего вводить примерные значения, обычно для этого используется слайдер |
| date | для ввода даты (день, месяц и год) |
| datetime |
для ввода даты (день, месяц, год) и времени (час, минута, секунда, микросекунда) в соответствии с текущим часовым поясом UTC. |
| datetime-local | для ввода даты и времени без учета местного времени |
| month | для ввода месяца и года без учета местного времени |
| week | для ввода порядкового номера недели без учета местного времени |
| time | для ввода времени без учета местного времени |
| color | задать цвет |
Атрибуты полей ввода
При отсутствии указаний для полей ввода можно использовать любой из нижеперечисленных атрибутов, специфика которого будет зависеть от формы. Некоторые из них являются атрибутами с логическим значением, т.е. они не требуют заданного значения, например:
<input type="email" name="email" required />
Хотя вы можете и добавить значения, если предпочитаете более строгий порядок как в XHTML. Например:
Например:
<input type="email" name="email" required="required" />
| атрибут | применение |
| name | название поля ввода |
| value | исходное значение |
| checked | Выделяет флажок или переключатель |
| maxlength | Максимально возможная длина строки для ввода. Также можно применять с текстовыми областями в HTML5 |
| minlength |
минимально возможная длина строки для ввода. Хотя возможность использования данного атрибута прописана, во время ввода символов поддержка браузера недостаточна, и происходит так, что система проверки достоверности в HTML выдает ошибку. Как альтернативу можно использовать pattern=».{3,}», который обеспечит наличие по крайней мере трех символов. Как альтернативу можно использовать pattern=».{3,}», который обеспечит наличие по крайней мере трех символов. |
| placeholder | подсказка с бледным шрифтом внутри окна для ввода. |
| autofocus | установка фокуса на данное видимое поле ввода во время загрузки страницы |
| required | показывает, что необходимо ввести значение |
| pattern | удостоверяет, что значение и регулярное выражение соответствуют |
| min | Минимальное установленное значение (для чисел и дат) |
| max | Максимальное установленное значение (для чисел и дат) |
| step |
Степень дробления значения. Например, код input type=»number» min=»10″ max=»19″ step=»2″ сделает возможными следующие значения: 10, 12, 14, 16 or 18. |
| autocomplete | обеспечивает подсказку для браузера о возможности авто-заполнения, например, «e-mail» для расчетов, или может быть переведен в положение «on» или «off» для того, чтобы, соответственно, активировать или дезактивировать эту функцию |
| inputmode |
определяет метод ввода данных. Наиболее важными являются следующие методы:
|
| size |
размер символов вводимого текста или пароля или число пикселей для полей ввода e-mail, телефона или поля поиска. Вероятно, не стоит его использовать , если вы используете CSS для оформления стилей полей ввода. Вероятно, не стоит его использовать , если вы используете CSS для оформления стилей полей ввода. |
| rows | число строк текста (только для текстовых областей) |
| cols | число колонок текста (только для текстовых областей) |
| list | Указывает на установленный список опций |
| spellcheck | Может принимать значения «true» или «false», чтобы активировать или дезактивировать функцию проверки орфографии вводимого текста |
| form | Идентификационный номер формы, к которой относится указанное поле ввода. Как правило, поля ввода должны находиться внутри формы, но данный атрибут разрешает определить местоположение поля ввода в любой части страницы |
| formaction | определяет URI, заменяющее действие формы при отправке (только для кнопок или изображений подтверждения отправки) |
| formmethod | Определяет GET и POST, заменяющие метод формы при отправке (только для кнопок или изображений подтверждения отправки) |
| formenctype | Определяет вид контента при отправке формы (text/plain, multipart/form-data или application/x-www-form-urlencoded, только для кнопок или изображений подтверждения отправки) |
| formtarget | Устанавливает целевое окно или фрейм, заменяющие атрибут form target при отправке (только для кнопок или изображений подтверждения отправки) |
| readonly | Вводимые данные невозможно изменить, хотя они и будут проверены и отправлены |
| disabled |
Блокирует поле ввода, в этом случае не будет произведена валидации не будет и не будут отправлены данные. |
Учитывайте, что тип поля date всегда использует формат ГГГГ-ММ-ДД для атрибутов value, min и max.
В примере, указанном ниже, мы видим поле для ввода обязательного e-mail с окончанием @mysite.com с фокусировкой на нем при первой загрузке страницы:
<input type="email" name="login" pattern="@mysite\.com$" autocomplete="email" autofocus required />
Datalist
datalist содержится набор подходящих опций для любого вида поля. Например:
<input type="text" name="browser" list="browsers" /> <datalist> <option value="Chrome" /> <option value="Firefox" /> <option value="Internet Explorer" /> <option value="Safari" /> <option value="Opera" /> </datalist>
Если datalist поддерживается, браузер выводит список возможных значений на выбор для автозаполнения, когда пользователь начинает печатать текст. Целый список выводится при двойном клике мышкой на элемент управления или при нажатии на стрелку «вниз» (если она отображается). Если сравнивать с выпадающим списком с атрибутом select, в этом случае пользователь может ввести собственный вариант.
Целый список выводится при двойном клике мышкой на элемент управления или при нажатии на стрелку «вниз» (если она отображается). Если сравнивать с выпадающим списком с атрибутом select, в этом случае пользователь может ввести собственный вариант.
Можно устанавливать значения и текстовые описания подобно стандартным опциям выбора, например:
<option value="IE">Internet Explorer</option>
Но имейте в виду, что реализаций отличаются в зависимости от браузеров.
Списки значений могут заполняться и с помощью Java Script, если вы хотели бы выбирать опции через Ajax.
Остановка валидации
Остановить проверку всей формы можно, если установить для элемента form атрибут novalidate. Как альтернативный способ, можно установить атрибут formnovalidate для кнопки или изображения подтверждения отправки.
Также помнете, что установление атрибута disabled для поля ввода отменит проверку данного поля.
Поля вывода
До этого мы рассматривали виды полей ввода, но в арсенале HTML5 также есть поля для вывода:
- output — результат вычисления или последствия действия юзера
- progress — индикатор процесса выполнения операции (состояние определяют атрибуты value и max)
- meter — поле вывода в виде шкалы, цвет которой может становиться красным, желтым или зеленым в зависимости от значений, установленных для атрибутов value, low, high, min, max и optimum.
Отделение и маркировка полей
Спецификация формы на сайте whatwg.org form specification устанавливает, что
Каждая часть формы считается абзацем и, как правило, отделяется от других частей при помощи тега <p>.
Интересно. В основном я использую для этого div, хотя не думаю, что есть какая-либо разница в значении. Тэг <p> более короткий, хотя в этом случае вам возможно будет нужно применить класс, чтобы изменить поля.
Учтите, что маркировки следует устанавливать или вокруг, или рядом с самим полем ввода с атрибутом for, который идентифицирует поле ввода, например:
<p> <p> <label for="firstname">First name</label> <input type="text" name="firstname" placeholder="first name" required maxlength="20" /> </p> <p> <label for="lastname">Last name</label> <input type="text" name="lastname" placeholder="last name" required maxlength="20" /> </p> <p> <label for="email">Email address</label> <input type="email" name="email" placeholder="[email protected]" required maxlength="50" /> </p> <p> <label> <input type="checkbox" name="newsletter" /> Sign up for our newsletter </label> </p>
Нестандартные элементы управления
Разработчики браузеров не следуют каким-либо особенным правилам при создании интерфейса. Это сделано специально: элемент для стандартного управления датой на рабочем столе с помощью мыши может иметь слишком маленький размер на мобильном устройстве, поэтому производитель браузера может создать специальную версию браузера для устройств с сенсорным экраном.
Это сделано специально: элемент для стандартного управления датой на рабочем столе с помощью мыши может иметь слишком маленький размер на мобильном устройстве, поэтому производитель браузера может создать специальную версию браузера для устройств с сенсорным экраном.
Поддержка браузерами
Далеко не все поля ввода данных и их атрибуты поддерживаются всеми браузерами. Как правило, основная часть современных браузеров начиная с IE10+ предоставляют возможность создания полей для ввода e-mail и чисел. Однако на момент написания этой статьи виды полей для ввода времени и дат были доступны только в браузерах Webkit и Blink.
При использовании специфичных полей ввода, браузер вернется к стандартному полю text и опустит атрибуты с неподдерживаемыми значениями.
Всегда нужно использовать правильный вид поля!
Ключевое значение имеет использование правильного вида поля для тех данных, которые вы ожидаете получить. Данное утверждение выглядит очевидным, но у вас еще будут ситуации, когда вас будет тянуть использовать стандартное поле для ввода текста.
Разберем на примере ввода дат. В разных браузерах их поддержка отличается, и это создает некоторые проблемы при их использовании:
1 — Стандартное поле для ввода дат всегда преобразовывает вводимые значения в формат ГГГГ-ММ-ДД вне зависимости от принятого формата даты принят в вашей местности.
2 — Firefox и IE вернутся к стандартному текстовому полю, а юзерам возможно нужно ввести даты в формате ММ-ДД-ГГГГ, принятом в США, или формате ДД-ММ-ГГГГ, принятом в европейских странах.
3 — Инструмент для выбора даты в Java Script и в jQuery UI дает возможность установить персонализованный формат вводимой даты – или даже ГГГГ-ММ-ДД для корректности – но нет гарантии, что на устройстве пользователя будет доступен Java Script.
Самое простое решение в этом случае – отказаться от применения поля ввода date в HTML5, возвратиться к текстовому полю и создать собственное управление датой. Не стоит этого делать. Вряд ли вы когда-нибудь сможете создать собственный элемент управления датой, который будет действовать на любых устройствах и со всеми экранными разрешениями, будет совместим с клавиатурой, мышью и сенсорами и будет продолжать работать при отсутствии Java Script. Так, в частности, браузеры для мобильных телефонов часто опережают обычные браузеры по набору доступных инструментов и обладают отличными элементами для сенсорного управления.
Не стоит этого делать. Вряд ли вы когда-нибудь сможете создать собственный элемент управления датой, который будет действовать на любых устройствах и со всеми экранными разрешениями, будет совместим с клавиатурой, мышью и сенсорами и будет продолжать работать при отсутствии Java Script. Так, в частности, браузеры для мобильных телефонов часто опережают обычные браузеры по набору доступных инструментов и обладают отличными элементами для сенсорного управления.
Виды полей HTML5 – это будущее в сайтостроении. Применяйте их и при необходимости добавляйте полизаполнители Java Script в случаях, когда вам требуется надежная кроссбраузерная поддержка. Но обратите внимание, что будет требоваться…
Проверка со стороны сервера
Ну нужно надеяться на проверку со стороны браузера. Даже если вы смогли заставить всех в обязательном порядке обновить Chrome до последней версии, вы не сможете предотвратить:
- баги браузера или ошибки Java Script, которые будут разрешать недействительные данные
- случаев, когда пользователь изменит ваш HTML, и когда скрипты будут использовать инструменты браузера
- переписывание данных из систем, находящихся вне контроля
- перехват данных во время их перемещения между браузером и сервером (как это бывает по HTTP)
Проверка со стороны клиента не заменяет и никогда не заменит проверку со стороны сервера. Проверка данных пользователя со стороны сервера является существенным условием, а со стороны клиента – желательным.
Проверка данных пользователя со стороны сервера является существенным условием, а со стороны клиента – желательным.
И, последнее, знайте, что даты можно получить в формате ГГГГ-ММ-ДД или в ином формате, который вы установили для пользователя (ММ-ДД-ГГГГ, ДД-ММ-ГГГГ и так далее) Проверяйте цифры в первых 4 символах или, в случае необходимости, используйте собственные методы анализа языка и оболочки даты.
В данной статье мы охватили большой объем материала. Следующая статья будет посвящена свойствам CSS, которые относятся к формам.
- Урок подготовлен: командой DwStroy.ru
- Источник: http://www.sitepoint.com/html5-forms-markup/
- Продолжение: Обзор форм HTML5: CSS (вторая статья)
- Продолжение: Формы HTML5: Java Script и проверка с Constraint Validation API (третья статья)
Мобильный плеер — Видео. Справка
Количество мобильных пользователей поиска по видео постоянно увеличивается, их активность растет. Поэтому мы стремимся развивать сервис так, чтобы сделать просмотр видео на мобильных устройствах еще удобнее. В мобильном поиске по видео отображаются только те видеоролики, которые могут быть воспроизведены на мобильных устройствах.
Поэтому мы стремимся развивать сервис так, чтобы сделать просмотр видео на мобильных устройствах еще удобнее. В мобильном поиске по видео отображаются только те видеоролики, которые могут быть воспроизведены на мобильных устройствах.
Мобильные браузеры практически не поддерживают Flash Player, для проигрывания видеороликов используются средства HTML5. Поэтому, если на странице сайта размещен плеер с поддержкой Flash, но не поддерживающий HTML5, в мобильном поиске по видео он отображаться не будет. Так как пользователи все равно не смогут посмотреть в этом плеере видео с мобильных устройств.
В свою очередь сайты с HTML5-плеером будут добавлены в поисковую выдачу мобильного поиска по видео, а также смогут повысить качество поиска по своим видеороликам (в отличие от ресурсов, которые не имеют плееры в мобильном поиске).
- Требования к мобильному плееру
- Разметка HTML5 плеера
Чтобы ролики попали в мобильную выдачу поиска по видео, плеер должен соответствовать следующим требованиям:
Корректно отображаться:
В основных мобильных операционных системах: Android, iOS, Windows Phone.

В браузерах, встроенных в мобильные операционные системы по умолчанию, а также в популярных мобильных браузерах, в том числе в Яндекс Браузере.
Воспроизводить видео средствами HTML5.
Поддерживать протокол HTTPS.
Все элементы управления плеера (кнопки, регулятор громкости и др.) должны правильно работать.
Плеер и все его элементы должны иметь динамическую верстку и подстраиваться под изменяемые размеры и масштаб страницы, в том числе при переходе между режимами ориентации устройства (например, при повороте экрана мобильного устройства).
Плеер должен быть добавлен в результаты поиска по видео с помощью Open Graph или Schema.org.
После того, как все требования будут учтены, отправьте заявку на подключение к мобильному поиску по видео через форму обратной связи. Мы протестируем плеер и сообщим вам о результатах.
Поиск по видео понимает видеоконтент, размещенный на страницах сайтов с помощью элемента video стандарта HTML5.
Яндекс умеет извлекать данные из следующих атрибутов элемента video:
| Наименование | Описание |
|---|---|
src | Адрес (URL) видеофайла. Примечание. Чтобы указать множественные источники видеоконтента, вместо атрибута |
poster | URL изображения, отображаемого во время загрузки видео. |
Вложенные теги элемента video:
| Наименование | Описание |
|---|---|
source | Источник видоконтента. Поддерживаемые атрибуты: |
track | Позволяет указать дополнительные ресурсы с любым текстом, который будет отображаться во время проигрывания видео. Текст может включать субтитры, подписи, описания, главы или метаданные. Примечание. Если внутри элемента Поддерживаемые атрибуты:
|
Примеры разметки:
<video src='movie.mp4' poster='movie.jpg' controls> <source src="video.webm" type="video/webm" /> <track src="subtitles.vtt" kind="subtitles" srclang="en" label="English" /> <!-- Этот текст отображается тогда, когда браузер не поддерживает тег video.--> </video>
<video src="movie.mp4" controls> <source src="movie1.mp4" type="video/mp4"> <source src="movie1.ogg" type="video/ogg"> <track kind="captions" src="video_captions.srt" srclang="en"> <track kind="descriptions" src="video_desciptions.srt" srclang="en"> <track kind="chapters" src="video_chapters.srt" srclang="en"> <track kind="subtitles" src="video_subtitles_en.srt" srclang="en" default> <track kind="subtitles" src="video_subtitles_ru.srt" srclang="ru"> <track kind="metadata" src="video_metadata.srt" srclang="en" label="Metadata"> </video>
HTML обучение — уроки HTML5 для начинающих с нуля на itProger
Веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Информация про HTML
HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов. Путь HTML начался ещё в первой половине 90-х годов. В то время он был крайне примитивным, но уже помогал делать простые страницы для веба. С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
Каждый год разработчики языка разметки html5 трудятся над его улучшением. На сегодня актуальный стандарт – HTML5, который официально был выпущен в 2014 году. Это революционный стандарт, который позволил языку выйти на новый уровень.
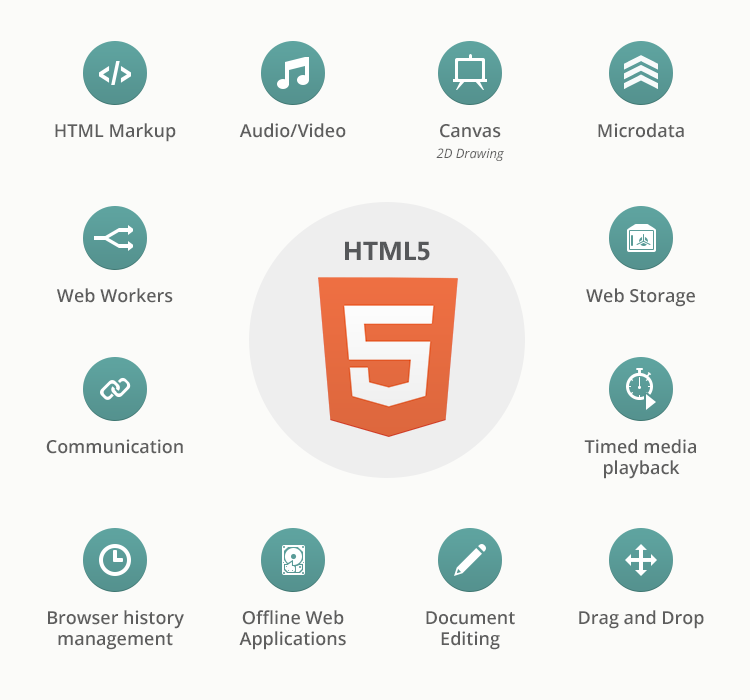
Нововведения в HTML5:
- Изменился алгоритм парсинга во время разработки DOM-структуры;
- Появились новые теги, вроде audio, video и прочих. Кстати, теперь только силами HTML можно создать веб-проигрыватель. Раньше приходилось использовать Adobe Flash Player;
- Переопределение части правил и семантики использования HTML-элементов.
Если посмотреть глобально, HTML5 стал больше, чем просто новая версией языка. В HTML5 изменился подход ко многим вещам и язык стал полноценной платформой для разработки приложений. Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
Всё пришло к тому, что HTML5 стал применяться в двух ключевых направлениях:
- В качестве обновлённой версии языка HTML;
- В роли функциональной платформы, на которой можно строить веб-приложения различной сложности. Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Важный момент
«HTML – язык программирования». Многие начинающие разработчики неверно воспринимают категорию языка HTML. Он не является языком программирования, а лишь является языком разметки.
По этой причине вам не стоит использовать говорить «язык программирования», так как это ошибочное название.
Кто занимается модернизацией HTML5?
Над языком работает W3C или полное название — World Wide Web Consortium – это организация международного уровня, которая сохраняет независимость от конкретных разработчиков. Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Поддержка браузерами
Важно понимать, что спецификация HTML5 и реализация данной технологии в конкретных браузерах – это разные понятия. Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Часто браузеры могут в целом работать с новым стандартом, но по-разному обрабатывать функции или просто выдавать ошибку. Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Чтобы удостовериться, что текущая версия браузера поддерживает HTML5, можно пройти небольшой тест.
Что нужно для работы?
Что пригодится во время разработки под HTML5? Ключевой инструмент – текстовый редактор, в котором и будет набираться код для будущей веб-страницы. Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
Вторым важным инструментом является веб-обозреватель, он пригодится для тестирования кода. Подойдёт любой современный веб браузер. Если нужно создать кросплатформенное приложение, то придётся установить в систему все популярные веб-обозреватели.
План курса
В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике. HTML обучение сводится к просмотру и изучению специализированных тегов. Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
К концу курса у вас будут необходимые знания для построения разметки веб сайтов. Курс «HTML для начинающих» состоит из нескольких уроков, при этом все HTML обучение будет с нуля бесплатно.
Программа обучения
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Разметка организаций | WebReference
Микроданные не ограничены единственным словарём. Страницы «О нас» это хорошо, но у вас, вероятно, есть только одна из них. Ещё голодны? Давайте узнаем, как делать разметку организаций и предприятий.
Вот пример страницы со списком организаций. Взглянем на оригинальную разметку HTML, без микроданных.
<article>
<h2>Google, Inc.</h2>
<p>
1600 Amphitheatre Parkway<br>
Mountain View, CA 94043<br>
USA
</p>
<p>650-253-0000</p>
<p><a href="http://www.google.com/">Google.com</a></p>
</article>Коротко и ясно. Все сведения об организации содержатся внутри элемента <article>, так что с него и начнём.
<article itemscopeitemtype="http://data-vocabulary.org/Organization">
Как и с разметкой людей, необходимо установить атрибуты itemscope и itemtype для внешнего элемента. В нашем случае внешним элементом является <article>. Атрибут itemtype определяет используемый вами словарь микроданных (в данном случае, http://data-vocabulary.org/Organization), а атрибут itemscope заявляет, что все свойства, которые вы, установили для дочерних элементов относятся к этому словарю.
В нашем случае внешним элементом является <article>. Атрибут itemtype определяет используемый вами словарь микроданных (в данном случае, http://data-vocabulary.org/Organization), а атрибут itemscope заявляет, что все свойства, которые вы, установили для дочерних элементов относятся к этому словарю.
Так что находится в словаре Organization? Он простой и понятный. На самом деле, кое-что должно выглядеть знакомо.
| Свойство | Описание |
|---|---|
| name | Название организации (к примеру, Инитех). |
| url | Ссылка на сайт организации. |
| address | Местоположение организации. Может содержать подсвойства: street-address, locality, region, postal-code и country-name. |
| tel | Номер телефона. |
| geo | Географические координаты. Всегда содержат два подсвойства: latitude и longitude. |
Первый кусочек разметки внутри внешнего элемента <article> — это элемент <h2>. Он содержит название предприятия, поэтому мы добавим атрибут itemprop=»name» непосредственно к элементу <h2>.
<h2 itemprop="name">Google, Inc.</h2>
В соответствии с моделью микроданных HTML5, элементам <h2> не требуется специальная обработка. Значение свойства микроданных — это просто текстовое содержимое элемента <h2>. Простым языком мы только сказали: «названием организации является Google, Inc.»
Далее идёт адрес местоположения. Разметка адреса организации работает аналогично разметке адреса человека. Для начала добавим атрибут itemprop=»address» к внешнему элементу адреса (в данном случае, это элемент <р>). Он утверждает, что свойство address относится к словарю Organization. Но что насчёт свойств самого адреса? Мы также должны определить атрибуты itemtype и itemscope, которые говорят, что это пункт Address и он содержит свои собственные свойства.
<p itemprop="address"itemscopeitemtype="http://data-vocabulary.org/Address">
Окончательно, мы должны обернуть каждый отдельный кусочек информации в фиктивный элемент <span>, чтобы добавить соответствующее имя свойства (street-address, locality, region, postal-code и country-name) к каждому <span>.
<p itemprop="address" itemscope itemtype="http://data-vocabulary.org/Address"> <span itemprop="street-address">1600 Amphitheatre Parkway</span><br> <span itemprop="locality">Mountain View</span>, <span itemprop="region">CA</span> <span itemprop="postal-code">94043</span><br> <span itemprop="country-name">USA</span> </p>
Мы только что сказали «У этой организации есть адрес — улица 1600 Amphitheatre Parkway, район Mountain View, штат CA, почтовый код 94043, страна USA».
Дальше — номер телефона организации. Телефонные номера, как известно, запутаны и точное написание характерно для каждой страны (а если вы захотите позвонить в другую страну, то всё ещё хуже). В данном примере у нас есть телефонный номер США, в формате, подходящем для вызова внутри страны.
<p itemprop="tel">650-253-0000</p>
Эй, на случай, если вы не заметили, словарь Address вышел за пределы области видимости, когда элемент <р> был закрыт. Теперь мы вернулись к определению свойств в словаре Organization.
Если вы хотите, чтобы список содержал больше одного телефона — возможно один для клиентов США, а другой для международных клиентов, то вы можете сделать это. Любое свойство микроданных можно повторить. Просто убедитесь, что каждый номер телефона находится в собственном элементе HTML, чтобы дать ему отдельную метку.
<p> US customers: <span itemprop="tel">650-253-0000</span><br> UK customers: <span itemprop="tel">00 + 1* + 6502530000</span> </p>
В соответствии с моделью микроданных HTML5, ни у элемента <р>, ни у <span> нет специальной обработки. Значение свойства tel это просто текстовое содержание. Словарь Organization не делает каких-либо попыток разделить разные части телефонного номера. Свойство tel целиком это просто текст в свободном формате. Если вы хотите добавить код города в скобках или использовать пробелы вместо тире для разделения номера, вы можете сделать это.
Значение свойства tel это просто текстовое содержание. Словарь Organization не делает каких-либо попыток разделить разные части телефонного номера. Свойство tel целиком это просто текст в свободном формате. Если вы хотите добавить код города в скобках или использовать пробелы вместо тире для разделения номера, вы можете сделать это.
Далее, у нас есть ещё одно знакомое свойство: url. Так же, как мы связывали URL с человеком, так вы можете связать URL с организацией. Это может быть главная страница компании, контактная страница, страница продукта или что-то ещё. Если эта ссылка связана с организацией, отметьте её через itemprop = «url».
<p><a itemprop="url" href="http://www.google.com/">Google.com</a></p>
В соответствии с моделью микроданных HTML5, у элемента <a> есть специальная обработка. Значением свойства выступает значение атрибута href, а не текстовая ссылка. Говоря простым языком: «эта организация связана с URL http://www. google.com/». Это не говорит что-то более конкретное о связи и не включает в себя текст ссылки «Google.com».
google.com/». Это не говорит что-то более конкретное о связи и не включает в себя текст ссылки «Google.com».
Наконец, я хочу поговорить о геолокации. Нет, не об API геолокации от W3C. А о том, как размечать физическое местоположение организации с помощью микроданных.
На данный момент все наши примеры сосредоточены на разметки видимых данных. То есть, у вас есть <h2> с именем компании, так что вы добавляете атрибут itemprop к элементу <h2>, чтобы объявить, что (видимый) текст заголовка на самом деле это название организации. Или у вас есть <img>, который указывает на фото, так что вы добавляете атрибут itemprop к <img>, чтобы заявить, что (видимое) изображение это фотография человека.
В этом примере с геолокацией обстоит не так. Нет видимого текста, который указывает точные координаты широты и долготы (с четырьмя знаками после запятой!) организации. В самом деле, пример organization.html (без микроданных) не содержит информацию о геолокации вообще. Есть ссылка на Google Maps, но в адресе этой ссылке не содержатся координаты широты и долготы (есть аналогичная информация в специфичном для Google формате). Но даже если бы у нас была ссылка на гипотетический онлайновый сервис карт, который принимает широту и долготу в качестве параметров URL, микроданные не имеют возможности выделения различных частей URL. Вы не можете заявить, что первый параметр URL-запроса это широта, второй параметр URL-запроса — долгота, а остальные параметры запроса не имеют значения.
Есть ссылка на Google Maps, но в адресе этой ссылке не содержатся координаты широты и долготы (есть аналогичная информация в специфичном для Google формате). Но даже если бы у нас была ссылка на гипотетический онлайновый сервис карт, который принимает широту и долготу в качестве параметров URL, микроданные не имеют возможности выделения различных частей URL. Вы не можете заявить, что первый параметр URL-запроса это широта, второй параметр URL-запроса — долгота, а остальные параметры запроса не имеют значения.
Чтобы справиться с такими крайними случаями, наподобие этого, HTML5 предоставляет способ описания невидимых данных. Этот метод следует использовать только в качестве последнего средства. Если есть способ показать или отобразить данные, о которых вы беспокоитесь, вы должны это сделать. Невидимые данные, которые могут прочитать только машины, как правило, быстро «выдыхаются». То есть, кто-то придёт позже и обновит видимый текст, но забудет обновить невидимые данные. Это происходит чаще, чем вы думаете, и с вами это тоже случится.
Тем не менее, бывают случаи, когда невидимые данные неизбежны. Возможно, ваш начальник действительно хочет сделать информацию о геолокации машиночитаемой, но не желает загромождать интерфейс парой непонятных шестизначных чисел. Невидимые данные — это единственный вариант. Только искупающая честность может заставить добавить невидимые данные сразу после видимого текста с описанием, чтобы это напомнило человеку, который придёт позже, что он должны обновить невидимые данные.
В этом примере мы можем создать фиктивный элемент <span> в том же элементе <article>, что и все остальные свойства Organization, а затем вставить невидимые данные геолокации внутрь <span>.
<span itemprop="geo"itemscopeitemtype="http://data-vocabulary.org/Geo"> <meta itemprop="latitude" content="37.4149"> <meta itemprop="longitude" content="-122.078"> </span> </article>
Геолокация определяется в своём собственном словаре, подобно адресу в Person или Organization. Таким образом, для элемента <span> требуется три атрибута:
Таким образом, для элемента <span> требуется три атрибута:
- itemprop=»geo» говорит, что этот элемент представляет собой свойство geo окружающего словаря Organization;
- itemtype=»http://data-vocabulary.org/Geo» говорит, какой словарь микроданных подходит для этого элемента;
- itemscope говорит, что этот элемент является элементом микроданных со своим собственным словарём (указанным в атрибуте itemtype). Все свойства внутри этого элемента являются свойствами http://data-vocabulary.org/Geo, а никак не окружающего словаря http://data-vocabulary.org/Organization.
Следующий большой вопрос, на который отвечает этот пример: «Как вы описываете невидимые данные?». Вы используете элемент <meta>. В предыдущих версиях HTML вы могли применять <meta> только внутри <head>. В HTML5 вы можете использовать элемент <meta> в любом месте. И это именно то, что мы делаем.
<meta itemprop="latitude" content="37.4149">
В соответствии с моделью микроданных HTML5, элемент <meta> имеет специальную обработку. Значением свойства микроданных выступает атрибут content. Поскольку этот атрибут никогда не отображается, мы имеем прекрасную настройку для безграничного количества невидимых данных. С большой властью приходит большая ответственность. В этом случае ответственность лежит на вас, так что убедитесь, что невидимые данные согласованы с видимым текстом вокруг них.
Значением свойства микроданных выступает атрибут content. Поскольку этот атрибут никогда не отображается, мы имеем прекрасную настройку для безграничного количества невидимых данных. С большой властью приходит большая ответственность. В этом случае ответственность лежит на вас, так что убедитесь, что невидимые данные согласованы с видимым текстом вокруг них.
Нет прямой поддержки словаря Organization в Google Rich Snippets, так что у меня нет хороших примеров поисковых результатов для демонстрации. Но организации в значительной степени связаны с двумя учеными примерами: события и отзывы. А они как раз поддерживаются Google Rich Snippets.
Автор: Марк Пилгрим
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Разметка людей
Ctrl+←
Разметка мероприятий
Ctrl+→
Семантическая разметка в HTML5 | Gamedev suffering
Семантическая разметка
Как известно в HTML5 появились новые элементы для секционирования документа. Использование этой разметки не предоставляет никаких мгновенных преимуществ. Главным плюсом такой разметки является то, что она помогает ботам поисковиков лучше контент сайта понимать.
Использование этой разметки не предоставляет никаких мгновенных преимуществ. Главным плюсом такой разметки является то, что она помогает ботам поисковиков лучше контент сайта понимать.
Кто верстал в HTML4, что-то подобное на уровне DIV’ов делал. Сейчас же можно новые элементы использовать. Плюс в том, что старый код, в случае необходимости, не много претерпит изменений, так как интеграция с css полная у спецификации.
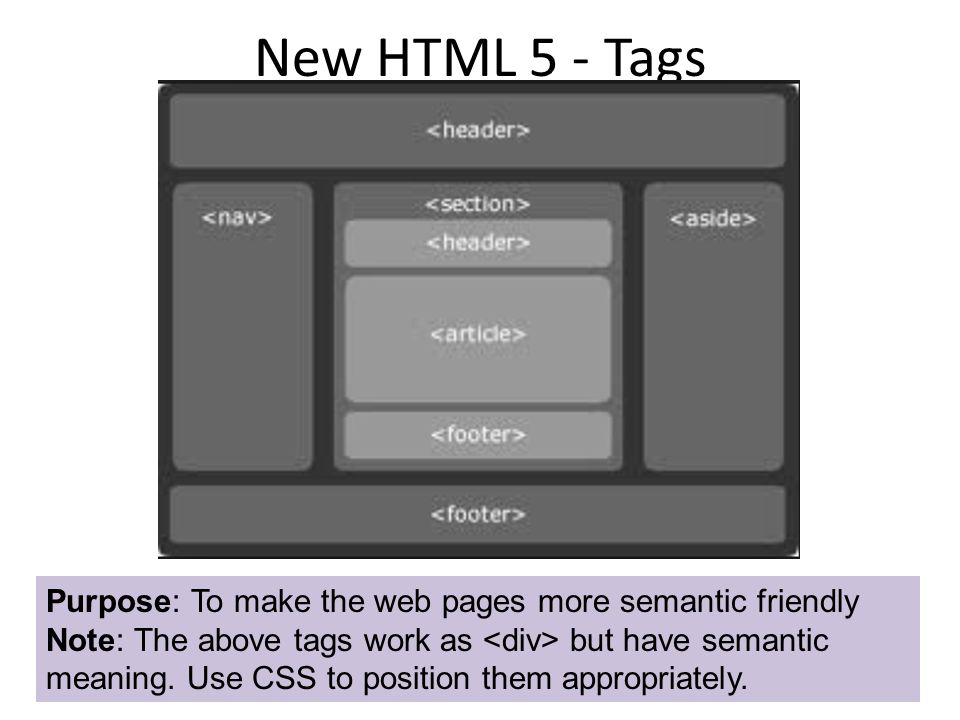
Новые элементы секционирования документа в HTML5
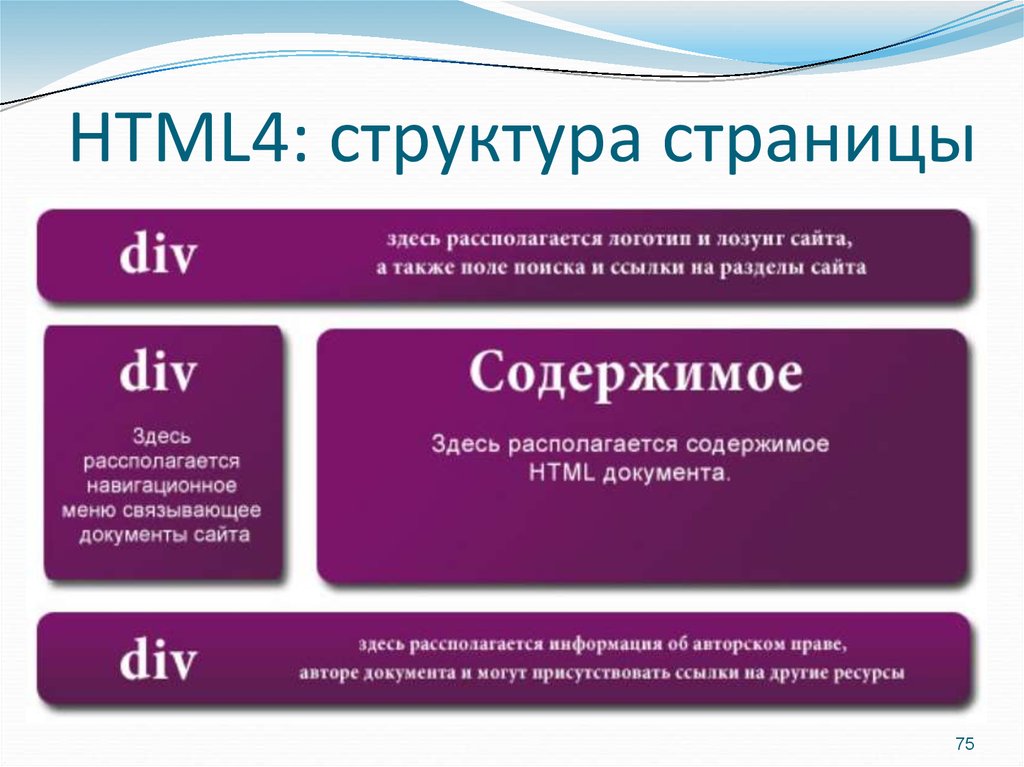
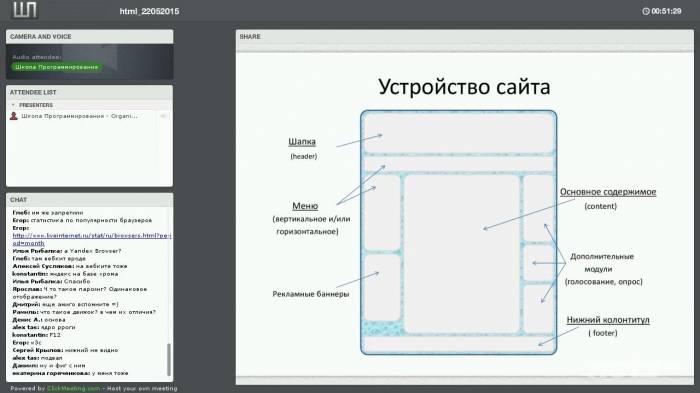
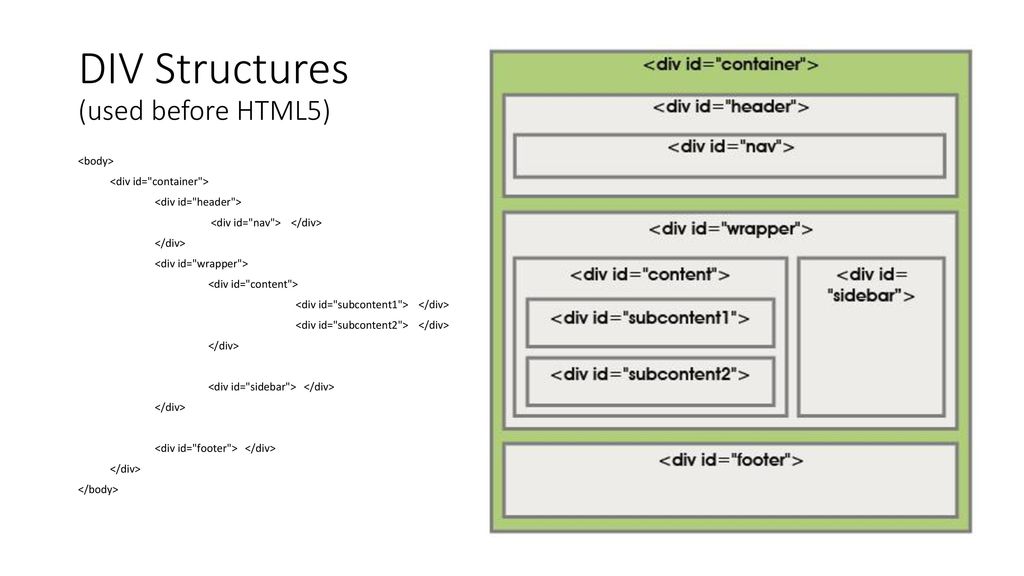
При разработке HTML5 учитывался предыдущий опыт использования HTML. В компании Google проанализировав миллионы страниц обнаружили огромное количество похожих блоков. Например, для разметки нижнего колонтитула страниц многие разработчики используют в элементе DIV атрибут id=»footer», для самой статьи id=»content», для навигации id=»navigation». Очевидно, было бы удобно ввести подобные теги на уровне спецификации, что и сделали.
Таблица 1.
 Новые элементы
Новые элементы
| Элемент секционирования | Описание |
| header | Содержимое верхней (начальной) части страницы или ее секции. По сути, является контейнером для вступительных элементов вроде заголовка или логотипа. |
| footer | Содержимое нижней (завершающей) части страницы или ее секции. Юзается для «подвала» сайта. Как правило содержит информацию о разделе: имя автора, ссылки на похожие документы, копирайт и т.д. |
| section | Секция веб-страницы. Можно использовать в тех случаях, когда у каждой секции имеется свой, отдельный заголовок HTML. Как пример, главная страница этого блога, ну или любого сайта, где на главной выводится лента новостей. Каждая новость в своём блоке section со своим заголовком и телом новости. |
| article | Для основного контента: статей, комментариев, новостей и т.д. |
| aside | Связанное содержимое или выдержка. Используется для дополнительного контента (например, справка о стране). Используется для дополнительного контента (например, справка о стране). |
| nav | Навигация. Содержит информацию о структуре и архитектуре сайта, его навигационных особенностях. |
Ко всем перечисленным элементам могут применяться стили CSS (точно так же, как к таким тэгам как <body> и др).
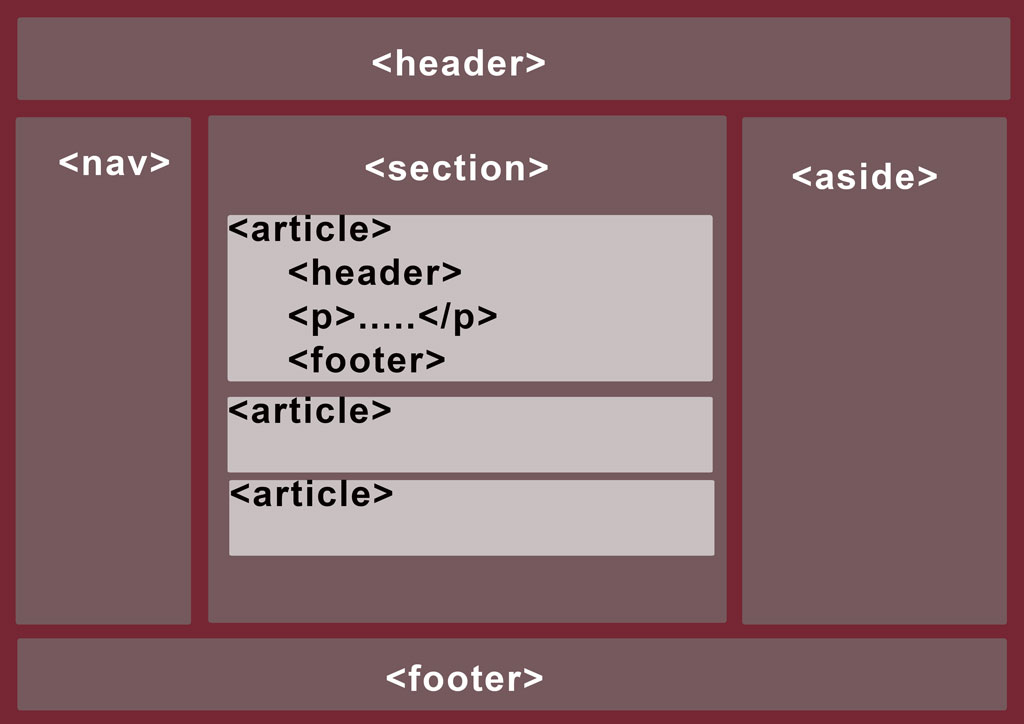
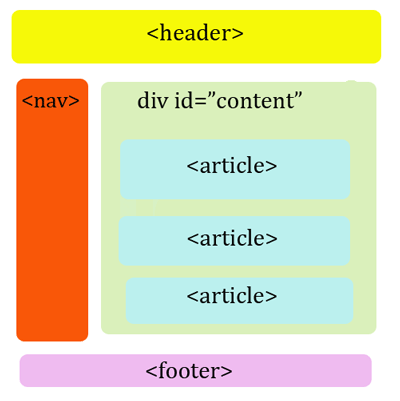
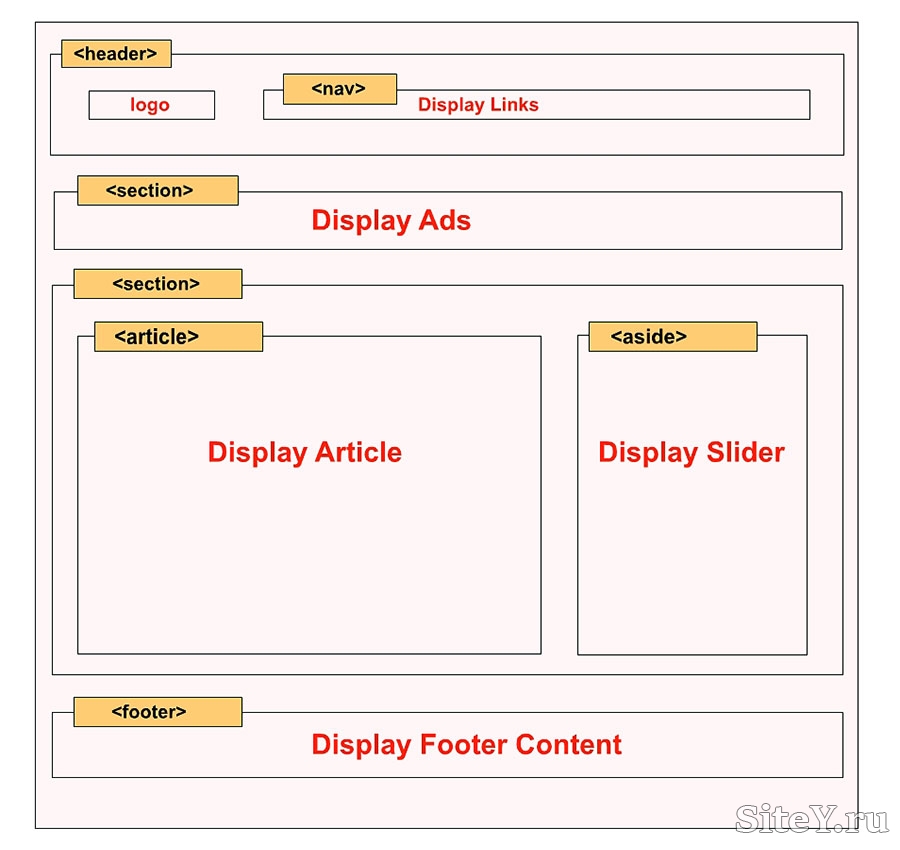
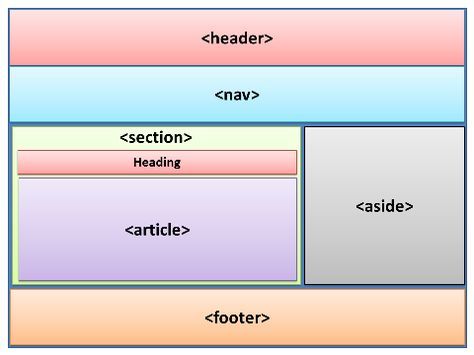
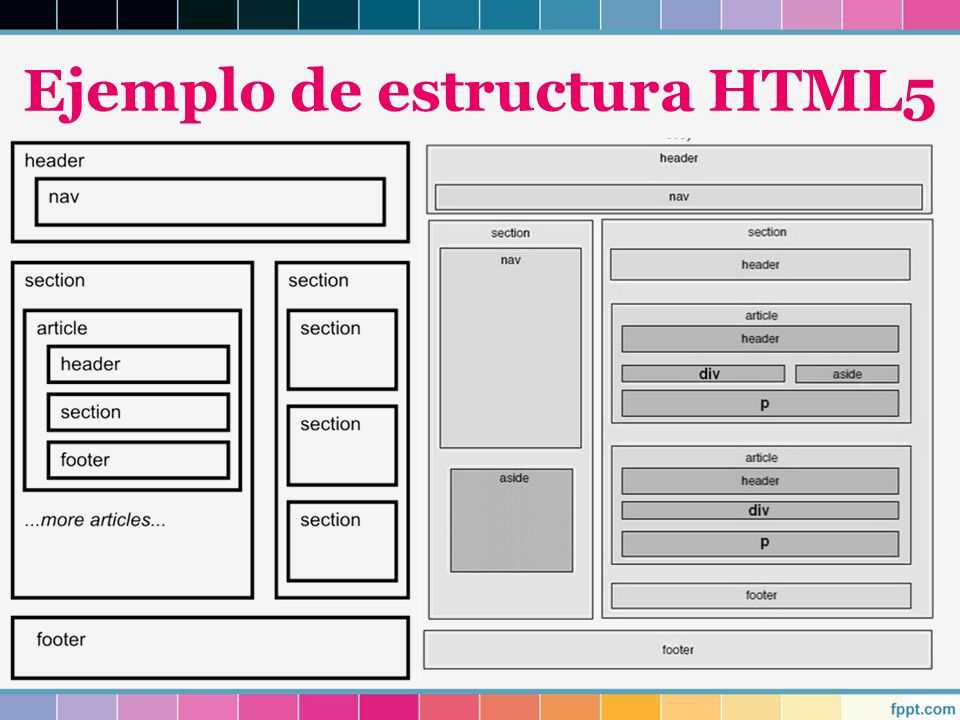
Как пример, ваша страница может иметь такой вид:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5</title> </head> <body> <header> <hl>Заголовок</hi> <h3>Подзаголовок</h3> </header> <div> <nav> <h4>Навигация</h4> <a href="">Ссылка l</a> <a href="">Ссылка 2</a> </nav> <section> <article> <header> <hl>Заголовок статьи 1</hl> </header> <p>Тело статьи</p> <footer> <h3>Подвал статьи (Автор и т.п.)</h3> </footer> </article> <article> ... </article> <article> ... </article> </section> <footer> <h3>Подвальчик</h3> </footer> </div> </body> </html>
CSS и переход с HTML4 на HTML5
Как я уже сказал, для новых элементов стили можно без проблем задавать. То есть, мало того, что эти элементы упрощают вёрстку и понимание кода, так ещё и проблем с оформлением нет. Видно, что для перехода к этим элементам, почти ничего делать то не надо. Раньше мы все использовали: для хэдера <div></div>, нижней части <div></div>, навигации <div></div>, и т.д. Теперь же вместо DIV’а подставляем новые элементы.
В плане CSS же…Если раньше было вроде:
#header {
background-color: #000;
display:block;
text-align:center;
}
#header h3 {
margin: Opx;
}
#nav {
color:#fff;
}
То теперь будет что-то вроде:
header {
background-color: #000;
display:block;
text-align:center;
}
/* Можно для вложенных элементов */
header h3 {
margin: Opx;
}
nav {
color:#fff;
}
То есть, поменялись только идентификаторы элементов.
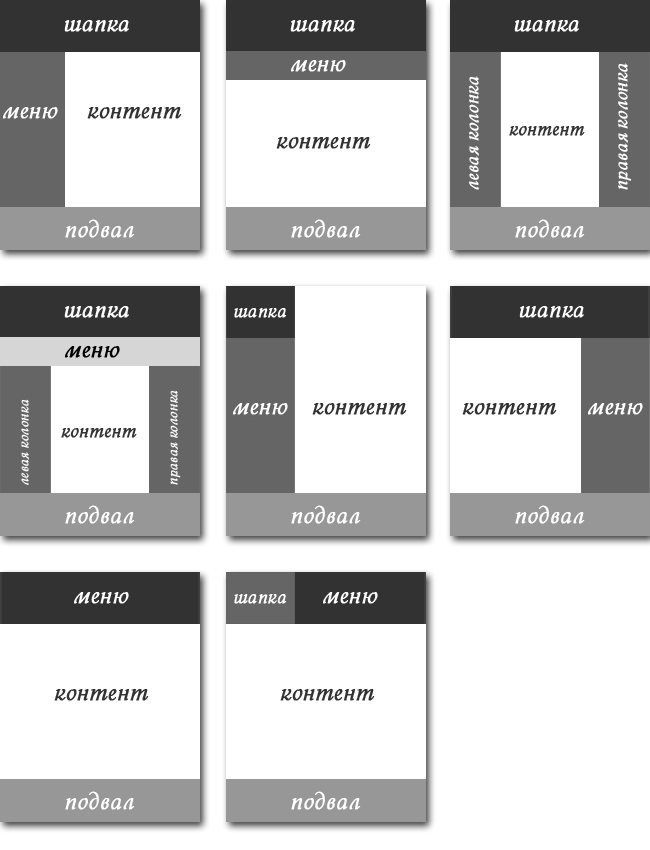
К слову, нет такого понятия «типичная страница HTML5». На самом деле страница может быть любой. То есть, хедер не обязательно сверху, навигация не обязательно справа и т.д.
Семантика, визуализация и боты
Стоить заметить, что браузеры не визуализируют содержимое так, как если бы они действительно понимали семантический смысл новых элементов. Истина же состоит в том, что независимо от названия тегов (можно было вместо <header> написть <trololo>), визуализированы они будут одинаково. Единственным исключением является браузер Internet Explorer, который требует, чтобы элементы были частью DOM. Ну, IE…такой IE =/
Что же касается поисковиков… Многие пишут, что новая разметка позволяет поисковикам лучше контент сайта понимать. Решил у сапорта Яши спросить, вот ответ:
Лучше использовать семантически верную разметку, так роботам проще понимать какая часть контента, к чему относится, и в будущем она будет находить все более широкую поддержку, в т.ч. со стороны поисковых машин. К примеру, на текущий момент семантически верная разметка может дать небольшой плюс в отношении формирования сниппета в результатах поиска. Что касается ранжирования и, тем более, индексирования, то семантичность разметки далеко не самый важный фактор.
Кто не в курсе, сниппет — краткая «выжимка» содержания документа, показывается в результатах поиска и располагается сразу под заголовком найденной страницы. То есть, это то, что юзер видит в результатах поисках. И, как вы сами понимаете, для веб-мастера очень важны правильные сниппеты.
Заключение: нет никаких сложностей в понимании и использованию новой разметки. Думается, она даже удобней старых DIV’ов. К тому же, подобная разметка помогает ботам правильно понимать содержание, что в итоге влияет положительно на сниппеты сайта и ранжирование. Одни плюсы (:
Объяснениесемантических элементов HTML5
Элементы семантического HTML — это те элементы, которые четко описывают свое значение в понятном для человека и машинного понимания виде.
Такие элементы, как и
Изначально HTML был создан как язык разметки для описания документов в раннем Интернете. По мере того, как Интернет рос и его принимало все больше людей, его потребности менялись.
Если Интернет изначально предназначался для обмена научными документами, то теперь люди хотели делиться и другими вещами. Очень быстро люди захотели сделать Интернет более красивым.
Поскольку сеть изначально создавалась не для того, чтобы ее проектировать, программисты использовали разные приемы, чтобы по-разному упорядочивать вещи. Вместо использования

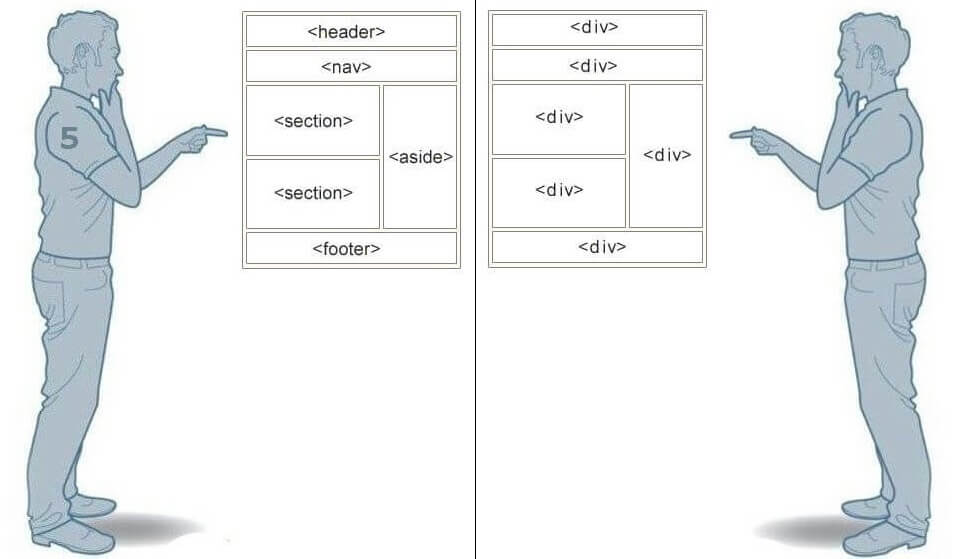
По мере развития использования визуально разработанных макетов программисты начали использовать общий «несемантический» тег, такой как Поскольку HTML5 все еще относительно нов, такое использование несемантических элементов до сих пор очень распространено на веб-сайтах. ADVERTISEMENT The semantic elements added in HTML5 are: Элементы, такие как Пример расположения семантических элементов от w3schools Чтобы оценить преимущества семантических элементов, вот два фрагмента HTML-кода. В этом первом блоке кода используются семантические элементы: Хотя во втором блоке кода используются несемантические элементы: Во-первых, много легче читать . Вероятно, это первое, что вы заметите, глядя на первый блок кода, использующий семантические элементы. Имеет большую доступность . Вы не единственный, кому легче понять семантические элементы. Поисковые системы и вспомогательные технологии (такие как программы чтения с экрана для пользователей с нарушением зрения) также могут лучше понимать контекст и содержание вашего веб-сайта, что повышает удобство работы для ваших пользователей. В целом, семантические элементы также приводят к более согласованному коду . При создании заголовка с использованием несемантических элементов разные программисты могут записать это как С октября 2014 года HTML4 был обновлен до HTML5 вместе с некоторыми новыми «семантическими» элементами. По сей день некоторые из нас все еще могут быть сбиты с толку тем, почему так много разных элементов, которые, кажется, не показывают каких-либо серьезных изменений. РЕКЛАМА «В чем разница?», спросите вы. Оба эти элемента используются для разделения контента, и да, их определенно можно использовать взаимозаменяемо. Дело в том, в какой ситуации. HTML4 предлагает только один тип элемента-контейнера — 9.0005 <дел> . Хотя это все еще используется в HTML5, HTML5 предоставил нам Элементы Главные новости Новости Спорт Элемент ПОМНИТЕ, что элемент РЕКЛАМА Элемент Это боковая панель, например определение терминологии или краткая предыстория исторической личности. До HTML5 наши меню создавались с помощью Если есть Реклама Элемент Зачем возиться с РЕКЛАМА Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать РЕКЛАМА Семантическая разметка — это способ написания и структурирования вашего HTML для описания структурной семантики или значения его содержимого, а не для визуального представления содержимого. «Написание семантической разметки означает понимание иерархии вашего контента и того, как его будут читать пользователи и машины». Структура является важным способом передачи информации в бумажных и электронных документах. Например, проверьте приведенные ниже изображения документов. Вы заметите, что эти два документа имеют схожую структуру, поэтому читатели могут понять, что такое заголовки, подзаголовки и абзацы в этих статьях. Такая структура облегчает читателям быстрое понимание иерархии важности и широкого значения информации в документах. Как и в приведенном выше примере, когда вы смотрите на веб-страницу, вы можете четко определить абзац; тег указывает, что заключенный в него текст является абзацем. Опять же, поскольку это и семантика, и представление, пользователи знают, что это абзац, и браузеры знают, как их отобразить. С другой стороны, если мы используем или в тексте, это не придает разметке никакого дополнительного значения, поскольку они не являются семантическими. Вместо этого они определяют только то, как будет выглядеть текст. Хотя HTML с самого начала включал семантическую разметку, HTML5 представил еще больше семантических тегов, таких как Возможно, вы видели мэшап некоторых веб-страниц с тегами Следующие теги HTML5 можно использовать вместо тегов Давайте возьмем домашнюю страницу CSS Tricks в качестве примера, чтобы увидеть, как мы можем использовать семантическую разметку для создания более значимой структуры веб-страницы. На рисунках ниже вы можете увидеть различные цвета блоков, помеченных семантическим тегом, который используется/может использоваться для каждого раздела на странице. Специальные возможности Не все веб-пользователи могут просматривать содержимое веб-страниц. Зрячие пользователи могут легко идентифицировать и получать доступ к различным частям веб-страницы. Но человеку с некоторыми проблемами со зрением может понадобиться помощь для доступа к веб-странице. Некоторые люди с ограниченными возможностями используют различные вспомогательные приложения и устройства для работы с веб-сайтами, такие как переводчики текста в речь, элементы управления размером текста, а также элементы управления цветом и контрастностью и т. д. если веб-страница не использует семантическую разметку. Например, если вы неправильно пометили навигацию сайта тегом Благодаря семантической разметке как пользователи, так и компьютеры смогут понять структуру содержимого, взаимосвязь между элементами страницы и характер содержимого внутри элемента. Кроме того, доступность веб-приложений обеспечит равный доступ для людей с ограниченными возможностями и принесет пользу всем, предоставляя больше возможностей для индивидуальной настройки. Поисковая оптимизация Сканеры поисковых систем являются наиболее важной частью, когда вы рассматриваете SEO вашей веб-страницы. Семантическая разметка предоставляет этим поисковым роботам лучшие инструкции при сканировании страниц в поисках их содержимого; он сообщает им, какой важный контент находится на странице. Например, ключевые слова, заключенные в тег . Вы можете использовать семантическую разметку, чтобы помочь поисковым системам ранжировать вашу страницу, используя наиболее релевантный и значимый контент на странице. Ясность, с которой вы общаетесь с поисковыми системами за счет добавления семантической разметки, гарантирует, что правильные страницы будут доставлены для правильных запросов. Сопровождаемость Семантическая разметка легче обновляется и изменяется, чем веб-страницы, содержащие большое количество разметки представления. Это связано с тем, что разработчики тратят больше времени на поддержку и модификацию существующего кода, чем на написание исходного кода. Когда у вас есть четкий и логично организованный код, его легко поддерживать даже другим разработчикам без каких-либо затруднений. Таким образом, семантическая разметка упрощает изменение и обновление внешнего вида контента, когда это необходимо, и экономит много времени для разработчиков. Преимущества, которые вы получаете от использования семантических тегов, выходят за рамки простой эффективности. Семантика помогает вам создавать более совершенные структуры сайта, повышать производительность в поисковых системах и может серьезно улучшить доступность. Семантика связана со значением, и использование семантической разметки для создания веб-страниц означает создание более значимых веб-страниц, к которым могут получить доступ как пользователи, так и компьютеры. Теги HTML делятся на два типа. Семантические элементы: Семантические элементы имеют осмысленные имена, которые говорят о типе контента. Например, заголовок, нижний колонтитул, таблица и т. д. HTML5 вводит множество семантических элементов, упомянутых ниже, которые упрощают написание и понимание кода для разработчика, а также указывают браузеру, как с ними обращаться. Статья: Вывод: В стороне: Используется для размещения контента на боковой панели, т. Вывод: Подробности и суммарная норму: «Подробная информация» определяет дополнительные детали, что пользователь может скрыть или представить. Вывод: Figure и Figcaption: Они используются для добавления изображения на веб-страницу с небольшим описанием. Вывод: Заголовок: Как следует из названия, это заголовок вводного раздела страницы. 3 0453 Вывод: Нижний колонтитул: Нижний колонтитул расположен внизу любой статьи или документа. Вывод: Основной: Определяет основное содержание документа. Вывод: Раздел: Страница может быть разбита на разные разделы, такие как Введение и Контактная информация. Выходность: . навигационные ссылки в виде панели навигации или навигационного меню. Вывод: Метка: Используется для выделения текста. 9 9 . Вывод: . - Семантические категории, как и их названия, ничего не говорят о том, какой контент в них присутствует. 9 0006 Output: span: Это встроенный элемент, который не начинается с новой строки и занимает только необходимую ширину. Supported Browsers: class или id , чтобы описать их назначение. Например, вместо List of new semantic elements
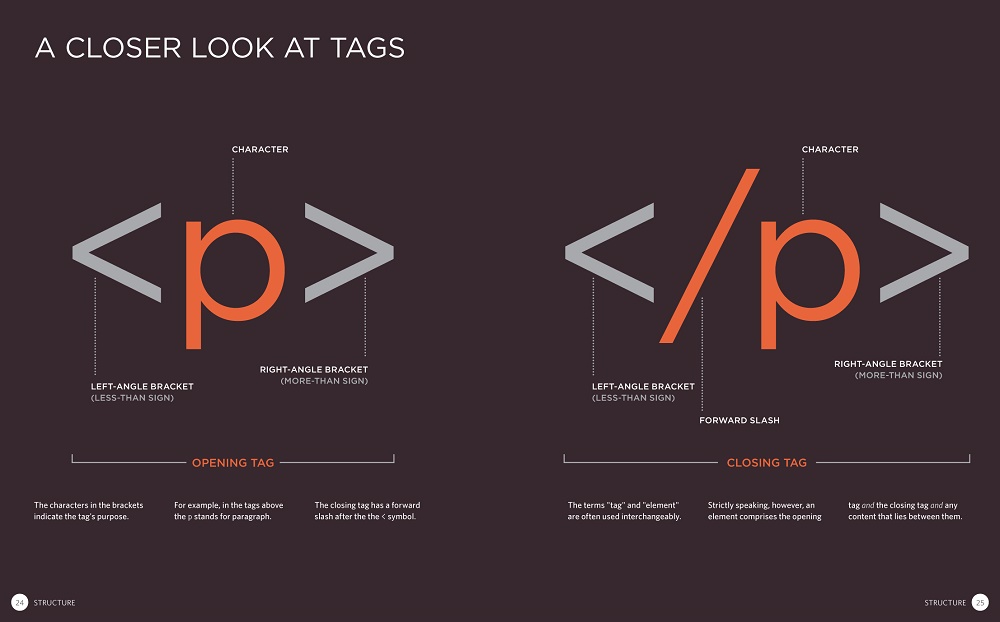
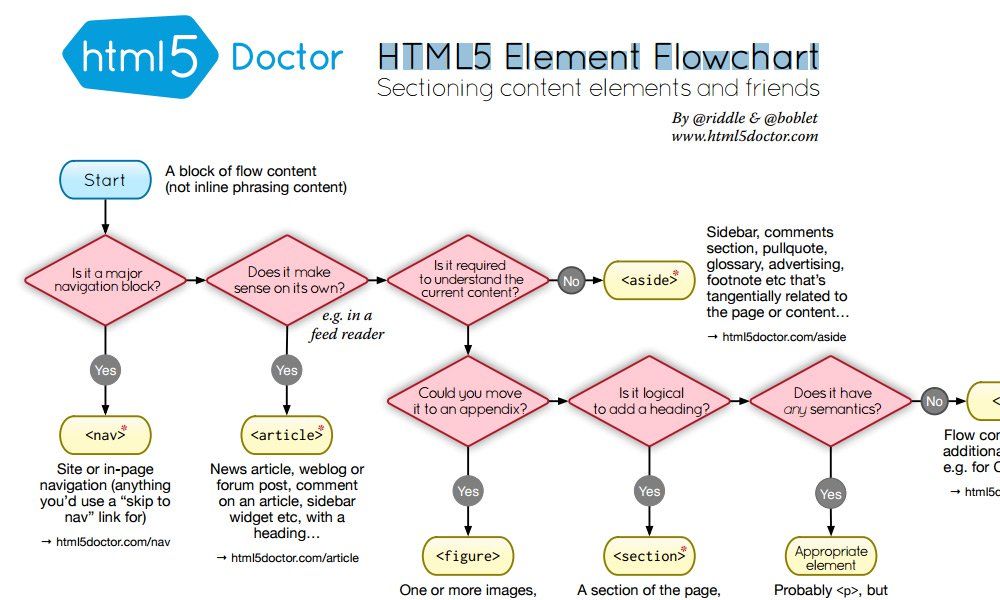
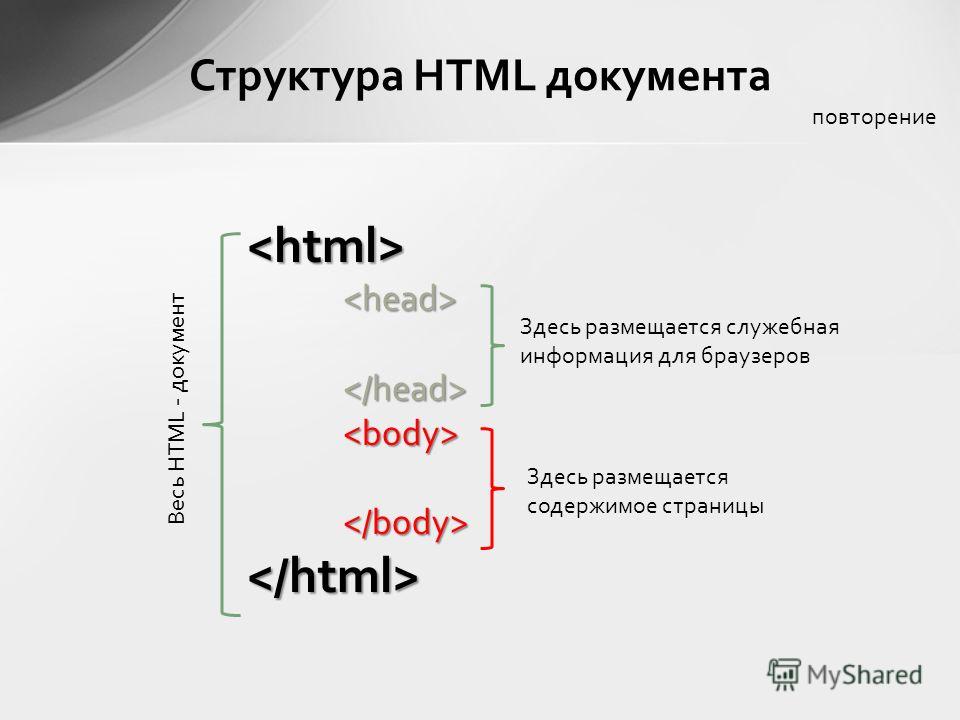
<рисунок> <нижний колонтитул> , и действуют примерно так же, как элементов Они группируют другие элементы в разделы страницы. Однако если тег
Они группируют другие элементы в разделы страницы. Однако если тег <заголовок>
<раздел>
<статья>
<рисунок>
<изображение>
<дел>
<дел>
<дел>
<изображение>
<дел>
 Это небольшой пример, но как программист вы можете читать сотни или тысячи строк кода. Чем легче читать и понимать этот код, тем легче он делает вашу работу.
Это небольшой пример, но как программист вы можете читать сотни или тысячи строк кода. Чем легче читать и понимать этот код, тем легче он делает вашу работу.
<раздел> и <артикул> 
<раздел>
<заголовок>
Компания А
<ул>
следует использовать там, где вам нужен основной заголовок с одним или несколькими подзаголовками.
Заголовок 1
Подзаголовок 1
Подзаголовок 2
может содержать только другие заголовки, то есть от до и включая . предназначен для контента, который не является частью потока текста, в котором он появляется, но тем не менее каким-то образом связан с ним. Это в качестве боковой панели к вашему основному контенту. <в сторону>
для навигации между вашими страницами. На странице может быть любое количество элементов
На странице может быть любое количество элементов , например, обычно используется глобальная навигация вверху (в ). <навигация>
<ул>
. обычно находится внизу документа, раздела или статьи. Как и в случае с
<Маленький> Часто появляется в или <за исключением> элемент. которые обычно содержат информацию об авторских правах или правовые оговорки, а также другой подобный мелкий шрифт. Однако это не предназначено для уменьшения текста. Он просто описывает его содержание, а не предписывает подачу.
которые обычно содержат информацию об авторских правах или правовые оговорки, а также другой подобный мелкий шрифт. Однако это не предназначено для уменьшения текста. Он просто описывает его содержание, а не предписывает подачу.
позволяет прикрепить однозначную дату ISO 8601 к удобочитаемая версия этой даты.
? В то время как люди могут считывать время, которое может устранять неоднозначность через контекст обычным способом, компьютеры могут считывать дату в формате ISO 8601 и видеть дату, время и часовой пояс. <рисунок>
Узнайте больше о новых элементах HTML5: 
Что такое семантическая разметка и почему ее следует использовать | по Сумуду Сиривардана | CodeX
 Другими словами, HTML фокусируется только на структуре вашей веб-страницы, а CSS фокусируется на стиле содержимого вашей веб-страницы.
Другими словами, HTML фокусируется только на структуре вашей веб-страницы, а CSS фокусируется на стиле содержимого вашей веб-страницы.

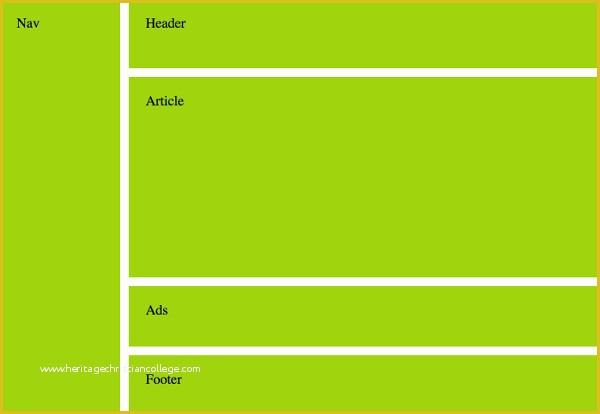
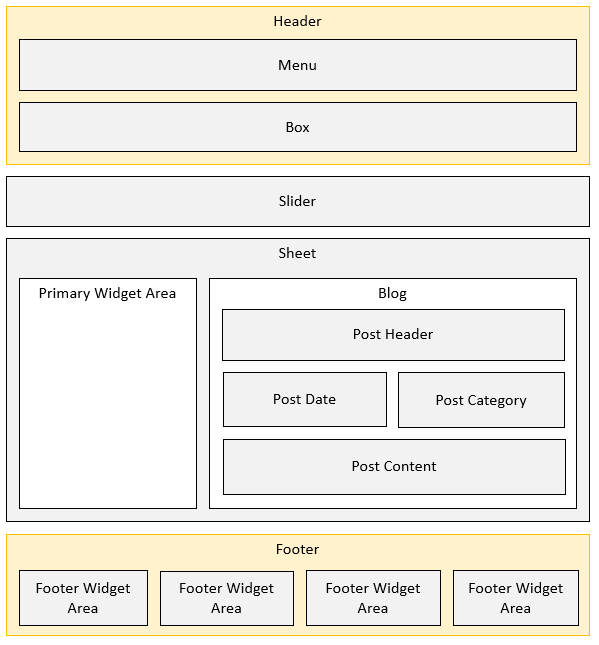
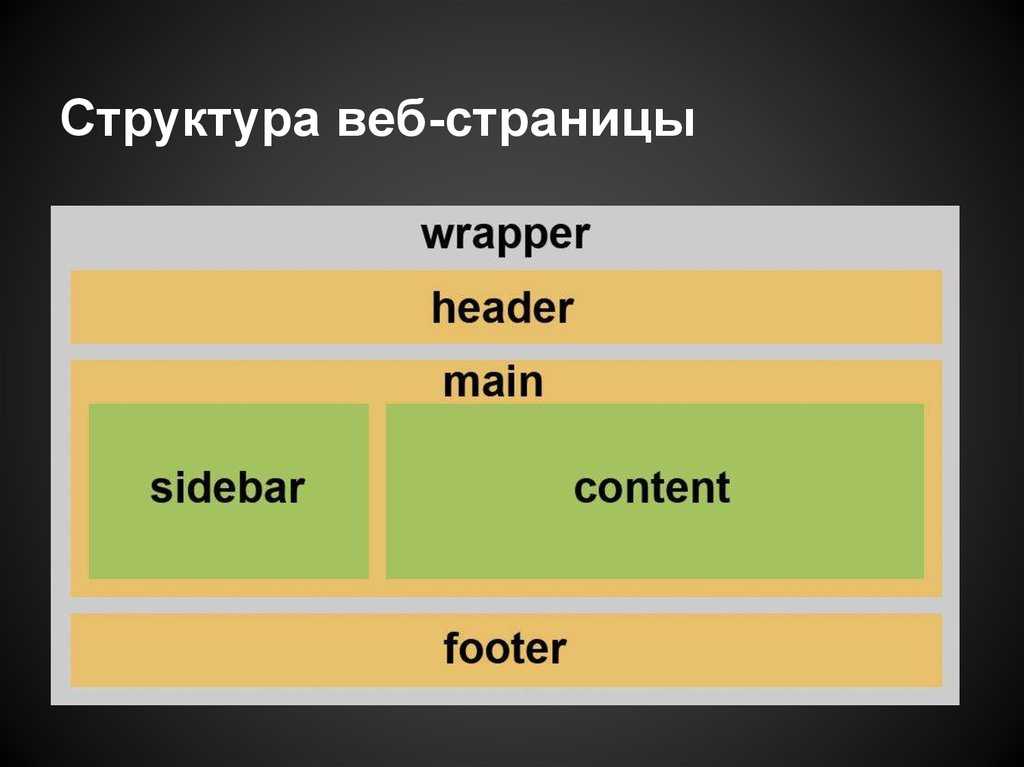
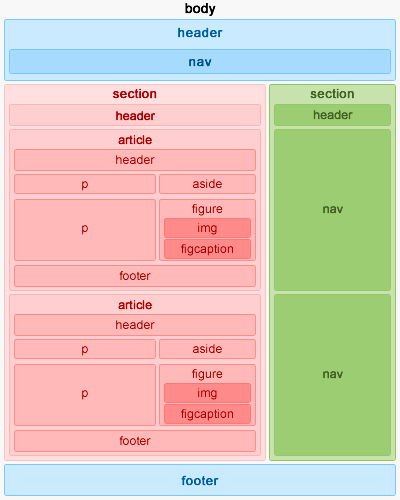
 Это дает четкое представление о том, как мы можем использовать семантические теги для структурирования веб-страниц.
Это дает четкое представление о том, как мы можем использовать семантические теги для структурирования веб-страниц., имеют большее значение, чем ключевые слова, заключенные в тег


HTML5 | Семантика - GeeksforGeeks
Example: Blog Post, Newspaper Article etc.
html
< html > < head > < title >Article Tag title > < style > h2 { Цвет:#006400; размер шрифта: 50 пикселей; Выравнивание текста: по левому краю; } P { Font-Size: 25px; text-align:left; margin-top:-40px; } Стиль > head > < body > < article > < h2 >GeeksforGeeks h2 > < p >Портал информатики для гиков p > article > body > html >
 е. в стороне от существующего контента. Это связано с окружающим контентом.
е. в стороне от существующего контента. Это связано с окружающим контентом.
html
< html > < head > < title > Помимо тега Название > < Стиль > h5 { Цвет:#006400; размер шрифта: 50 пикселей; Выравнивание текста:нет; margin-bottom:0px; } P { Font-Size: 25px; выравнивание текста: нет; margin-top:0px; } .
< p >GeeksforGeeks – портал компьютерных наук p > < aside > < h5 >GeeksForGeeks h5 > < p >GeeksforGeeks — это компьютерная научная платформа , где вы можете научиться хорошо программировать. p > aside > body > HTML >  «summary» определяет видимый заголовок для элемента «details».
«summary» определяет видимый заголовок для элемента «details».
html
< html > < head > < title >Detail and summary Tag название > < стиль > .GFG { Цвет:#006400; размер шрифта: 50 пикселей; Выравнивание текста:нет; margin-bottom:0px; } P { Font-Size: 25px; text-align:none; margin-top:0px; } .
< подробности > < summary class = "GFG" >GeeksforGeeks summary > < p > GeeksforGeeks — это портал компьютерных наук , где вы можете научиться хорошо программировать. P > .

html
< html > < head > < title >тег Figcaption название > < стиль > h3 { Цвет:#006400; размер шрифта: 50 пикселей; Выравнивание текста:нет; margin-bottom:0px; } P { Font-Size: 25px; выравнивание текста:нет; margin-top:0px; } .
< h3 >Гики для гиков h3 > < figure > < img src = "4.jpg" alt = "GFG" Стиль = "ширина: 20%" > < Figcaption > Geeksforgeeks Logi .0005 Figustcaption > Рисунок > .
 На странице может быть несколько заголовков.
На странице может быть несколько заголовков.
html
< html > < head > < title > TAG HEADER TITE > < Стиль > h2, h4 { Color:#006400; Text-align:left; margin-bottom:0px; } P { Font-Size: 25px; text-align:left; верхняя граница: 0px; } .
< артикул > < заголовок > < h2 >GeeksforGeeks h2 > < h4 >GeeksforGeeks h4 > < p >Портал информатики p > 2
header > article > body > html >
 страница.
страница.
html
< html > < head > < title > TAG COOTER Title > < Стиль > p { размер шрифта: 25 пикселей; text-align:left; margin-top:0px; } . 0006
0006 > < footer > < p >Posted by: GeeksforGeeks p > geeksforgeeks.org a >. стр. > footer > body > html >
 Содержимое внутри основного тега должно быть уникальным.
Содержимое внутри основного тега должно быть уникальным.
html
< html > < head > < title >основной тег название > < стиль > h2 { color:#006400; } P { Font-Size: 25px; text-align:none; margin-top:0px; } стиль > head > < body > < main > < h2 >Важные жилые дома h2 > 6
<60005 p
>A few of them are Rashtrapati Bhavan, White House etc p > < article > < h2 >Раштрапати Бхаван h2 > > p9 Это дом президента Индии.
 0006
0006 p > article > < article > < h2 >The White Дом h2 > < p >Это дом президента United Штаты Америки. p > article > main > тело > html >
 .
.
html
< html > < head > < title >section Tag title > < style > h2 { цвет:#006400; } p { размер шрифта: 25 пикселей; text-align:none; margin-top:0px; } . 0003
0003 < section > < h2 >Data Structure h2 > < p > Структура данных — это организация данных и формат хранения, обеспечивающий эффективный доступ и модификации. p > section > < section > < h2 >Алгоритм h2 > < P > Процесс или набор правил, которые необходимо соблюдать в расчетах или других решениях по решению проблем Операции, особенно на компьютере.![]()
P > Секция > 0006 Body > HTML >
html
< html > < HEAD > < > Навигал.
h2 { color:#006400; } style > head > < body > < h2 >Панель навигации h2 > < nav > < a href = "/home/" >Home a > | < A HREF = "/out-US/" > около США A > | < a href = "/data-structure/" >Структура данных и > | < a href = "/operating-system/" >Operating System a > nav корпус0659

html
< html > < head > < title >отметить тег заголовок > < Стиль > H2 { Color:#006400; } style > head > < Body > < H2 > Mark TAG H2 > 9 5. > 20065
> 20065 отметка >Информатика отметка > портал p > Body > HTML > :
:
9000 3
div Это элемент уровня блока или часть раздела. Используется как контейнер.
html
< html > < head > < title >div Тег title > < стиль > . GFG {
GFG { color:#006400; } . < h2 >тег div h2 > < div class = "GFG" > < h2 >GeeksforGeeks h2 > < p >GeeksforGeeks — портал компьютерных наук p >0002 div > body > html >
 Для получения более подробной информации используйте https://www.geeksforgeeks.org/span-tag-html/.
Для получения более подробной информации используйте https://www.geeksforgeeks.org/span-tag-html/.

 Используется вместо атрибута
Используется вместо атрибута  Его значением должен быть абсолютный или относительный URL.
Его значением должен быть абсолютный или относительный URL. Дорожки, обозначенные как части, отображаются в виде интерактивного списка.
Дорожки, обозначенные как части, отображаются в виде интерактивного списка.