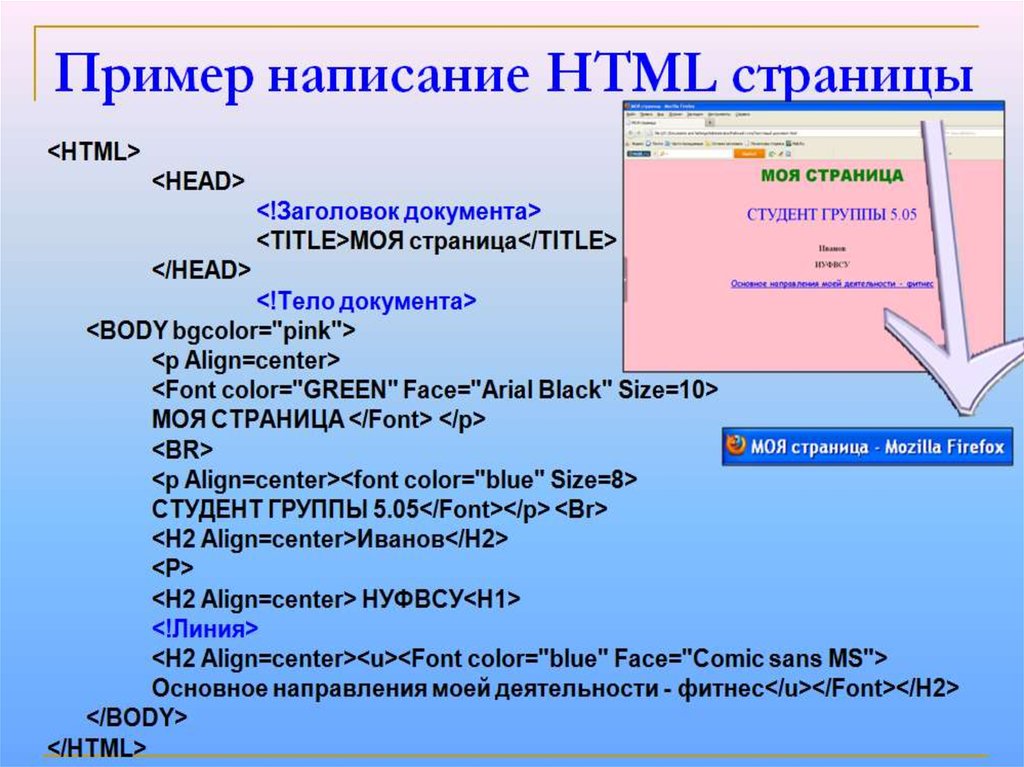
HTML5 Web Storage | Обзор веб-хранилища
85Веб-программирование — HTML5 — Обзор Web Storage
В интернете информацию можно сохранять в двух местах: на веб-сервере и на веб-клиенте (т.е. компьютере посетителя страницы). Определенные типы данных лучше хранить в одном из этих мест, а другие типы — в другом.
Правильным местом для хранения конфиденциальных и важных данных будет веб-сервер. Например, если вы положите какие-либо товары в свою корзину в онлайновом магазине, данные о вашей потенциальной покупке сохраняются на веб-сервере. На вашем компьютере сохраняется лишь несколько байтов данных для отслеживания, содержащих информацию о вас (или, вернее, о вашем компьютере), чтобы веб-сервер знал, какая из корзин ваша. Даже с новыми возможностями HTML5 изменять эту систему нет надобности — она надежная, безопасная и эффективная.
Но хранение данных на сервере не всегда является лучшим подходом, т.к. иногда легче хранить второстепенную информацию на компьютере пользователя.
До HTML5 единственным способом локального хранения данных было использование механизма файлов cookies, который первоначально был разработан для обмена небольшими объемами идентифицирующей информации между веб-серверами и браузерами. Файлы cookies подходят идеально для хранения небольших объемов данных, но модель JavaScript для работы с ними несколько неуклюжа. Система файлов cookies также вынуждает разработчика возиться со сроками действия и бесполезно пересылать данные туда и обратно по интернету с каждым запросом страницы.
В HTML5 вводится лучшая альтернатива файлам cookies, которая позволяет легко и просто сохранять информацию на компьютере посетителя. Эта информация может храниться на клиентском компьютере неограниченное время, не отправляется на веб-сервер (если только разработчик не сделает это сам), может быть большого объема и для работы с ней требуется всего лишь пара простых, эффективных объектов JavaScript.
Эта возможность называется веб-хранилищем (Web Storage)
Функциональность веб-хранилища HTML5 позволяет веб-странице сохранять данные на компьютере посетителя. Эта информация может быть кратковременной, которая удаляется после выключения браузера, или долговременной, которая остается доступной при последующих посещениях веб-страницы.
Сохраняемая в веб-хранилище информация в действительности сохраняется не в интернете, а на компьютере посетителя веб-страницы. Иными, словами, веб-хранилище означает хранение данных не в интернете, а хранение данных из интернета.
Существуют два типа веб-хранилищ, которые так или иначе связаны с двумя объектами:
- Локальное хранилище
Использует объект localStorage для хранения данных для всего веб-сайта на постоянной основе.
 Это означает, что если веб-страница сохранит данные в локальном хранилище, эти данные будут доступны для пользователя, когда он возвратится на эту веб-страницу на следующий день, на следующей неделе или в следующем году.
Это означает, что если веб-страница сохранит данные в локальном хранилище, эти данные будут доступны для пользователя, когда он возвратится на эту веб-страницу на следующий день, на следующей неделе или в следующем году.Конечно же, большинство браузеров также предоставляет пользователю возможность очистить локальное хранилище. В некоторых браузерах она реализована как стратегия «все или ничего», и посредством ее удаляются все локальные данные, во многом подобно тому, как удаляются cookies-файлы. (В действительности, в некоторых браузерах система cookies и локальное хранилище взаимосвязаны, так что единственным способом удалить локальные данные будет удаление cookies.) А другие браузеры могут предоставлять пользователю возможность просмотра данных для каждого отдельного веб-сайта и удалять данные для выбранного сайта или сайтов.
- Хранилище данных сеансов
Использует объект
 Эти данные доступны лишь до тех пор, пока пользователь не закроет окно или вкладку, после чего сеанс заканчивается и данные удаляются. Но данные сеанса сохраняются, если пользователь переходит на другой веб-сайт, а потом возвращается обратно при условии, что это происходит в том же окне браузера.
Эти данные доступны лишь до тех пор, пока пользователь не закроет окно или вкладку, после чего сеанс заканчивается и данные удаляются. Но данные сеанса сохраняются, если пользователь переходит на другой веб-сайт, а потом возвращается обратно при условии, что это происходит в том же окне браузера.
С точки зрения кода веб-страницы, как локальное хранилище, так и хранилище данных сеансов работают абсолютно одинаково. Разница состоит лишь в длительности хранения данных.
Использование локального хранилища предоставляет наилучшую возможность для сохранения требуемой информации для последующих посещений вебстраницы пользователем. А хранилище сеансов служит для хранения данных, которые нужно передавать от одной страницы другой. (В хранилище сеансов можно также хранить временные данные, используемые только на одной странице, но для этой цели прекрасно работают обычные переменные JavaScript.)
Как локальное хранилище, так и хранилище сеансов связано с доменом веб-сайта. Таким образом, если сохранить в локальном хранилище данные для страницы www.professorweb.ru/index.html, эти данные будут доступны для страницы www.professorweb.ru/contact.html, т.к. обе эти страницы имеют один и тот же домен. Но эти данные не будут доступны для страниц других доменов.
Таким образом, если сохранить в локальном хранилище данные для страницы www.professorweb.ru/index.html, эти данные будут доступны для страницы www.professorweb.ru/contact.html, т.к. обе эти страницы имеют один и тот же домен. Но эти данные не будут доступны для страниц других доменов.
Кроме этого, т.к. веб-хранилище расположено на компьютере (или мобильном устройстве) данного пользователя, оно связано с этим компьютером, и веб-страница, открытая на данном компьютере и хранящая данные в его локальном хранилище, не имеет доступа к информации, которую она сохранила на другом компьютере. Подобным образом веб-страница создает отдельное локальное хранилище, если вы войдете в систему под другим именем пользователя или запустите другой браузер.
Хотя спецификация HTML5 не устанавливает никаких жестких правил в отношении максимального объема хранилища, большинство браузеров ограничивают его 5 Мбайт. В этот объем можно упаковать много данных, но его будет недостаточно, если вы хотите использовать локальное хранилище для оптимизации производительности и кэшировать в нем изображения или видео большого объема (и, по правде говоря, локальное хранилище не предназначено для таких целей).
Для хранения большого объема данных все еще развивающийся стандарт базы данных IndexedDB допускает локальное хранение намного большего объема — обычно 50 Мбайт для начала и больше, по согласию пользователя.
Сохранение данных
Прежде чем поместить фрагмент информации в локальное хранилище или хранилище сеансов, ему необходимо присвоить описательное имя. Это имя называется ключом (key) и нужно для того, чтобы данные можно было извлечь в будущем.
Синтаксис для сохранения фрагмента данных следующий:
localStorage[keyName] = data;
Допустим, например, что нам нужно сохранить фрагмент текста, присвоив ему имя текущего пользователя. Для этих данных мы можем использовать ключ username:
// JS localStorage["username"] = "Ivan Petrov";
Конечно же, сохранять фрагмент статического текста не имеет смысла. Как правило нам требуется сохранять какие-либо переменные данные, например текущую дату, результат математического вычисления или текстовые данные, введенные пользователем в поля формы.
<fieldset>
<legend>Веб-хранилище</legend>
<label for="localData">Этот текст сохранится в локальном хранилище:</label>
<input><br>
<label for="sessionData">Этот текст сохранится в хранилище данных сессии:</label>
<input>
</fieldset>
<div>
<button>Сохранить</button>
<button>Загрузить</button>
</div>function saveData() {
// Получаем значения текстовых полей
var localData = document.getElementById("localData").value;
var sessionData = document.getElementById("sessionData").value;
// Сохраняем текст, введенный в текстовом поле, в локальном хранилище
localStorage["localData"] = localData;
// Сохраняем текст, введенный в текстовом поле, в хранилище сессий
sessionStorage["sessionData"] = sessionData;
}
function loadData() {
// Загружаем сохраненные данные из хранилищ
var localData = localStorage["localData"];
var sessionData = sessionStorage["sessionData"];
// Отображаем эти данные в текстовых полях
if (localData != null) {
document.
getElementById("localData").value = localData;
}
if (sessionData != null) {
document.getElementById("sessionData").value = sessionData;
}
}Страница содержит два текстовых поля: для локального хранилища (вверху) и для хранилища сеансов (внизу). Нажатие кнопки «Сохранить» сохраняет текст, введенный в текстовые поля, а нажатие кнопки «Загрузить» выводит в полях соответствующие сохраненные данные.
Веб-хранилище также поддерживает менее распространенный синтаксис свойств. Согласно правилам этого синтаксиса, мы обращаемся к ячейке хранения с именем username как localStorage.username, а не localStorage[«username»]. Оба типа синтаксиса равнозначны, и использование того или другого является вопросом личного предпочтения.
Веб-хранилище не работает без веб-сервера
В своих исследованиях веб-хранилища вы можете столкнуться с неожиданной проблемой. Во многих браузерах веб-хранилище работает только для страниц, предоставленных веб-сервером. При этом не важно, где расположен сервер, в интернете или на вашем собственном компьютере, самое главное, просто чтобы страницы не запускались с локального жесткого диска (например, двойным щелчком по значку файла страницы).
При этом не важно, где расположен сервер, в интернете или на вашем собственном компьютере, самое главное, просто чтобы страницы не запускались с локального жесткого диска (например, двойным щелчком по значку файла страницы).
Эта особенность является побочным эффектом способа, которым браузеры выделяют место в локальное хранилище. Как ранее говорилось, браузеры ограничивают локальное хранилище для каждого веб-сайта 5 Мбайт, для чего им нужно ассоциировать каждую страницу, которая хочет использовать локальное хранилище, с доменом вебсайта.
Что же происходит, если открыть страницу, которая использует веб-хранилище, с локального жесткого диска? Все зависит от браузера. Браузер Internet Explorer, похоже, полностью утрачивает поддержку веб-хранилища. Объекты localStorage и sessionStorage исчезают, и попытка использовать их вызывает ошибку JavaScript.
В браузере Firefox объекты localStorage и sessionStorage остаются на месте и, вроде бы, поддерживаются (даже Modernizr определяет, что поддерживаются), но все, что отправляется на хранение, исчезает неведомо куда. В браузере Chrome опять же что-то другое — большая часть функциональности веб-хранилища работает как следует, но некоторые возможности (например, событие onStorage) не работают.
В браузере Chrome опять же что-то другое — большая часть функциональности веб-хранилища работает как следует, но некоторые возможности (например, событие onStorage) не работают.
Подобные проблемы возникают и с использованием интерфейса File API. Поэтому вы избавите себя от многих хлопот, если поместите тестируемую страницу на тестовый сервер, чтобы избежать всех этих неопределенностей.
Поддержка веб-хранилища браузерами
Веб-хранилище является одной из наиболее поддерживаемой возможностью HTML5, с хорошим уровнем поддержки в каждом основном браузере. В таблице ниже приведены минимальные версии основных браузеров, поддерживающих веб-хранилище:
| Браузер | IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android |
| Минимальная версия | 8 | 3. 5 5 |
5 | 4 | 10.5 | 2 | 2 |
Все эти браузеры предоставляют возможность локального хранилища и хранилища данных сеанса. Но для поддержки события onStorage требуются более поздние версии браузеров, например IE 9, Firefox 4 или Chrome 6.
Самой проблемной является версия IE 7, которая не поддерживает веб-хранилище вообще. В качестве обходного решения можно эмулировать веб-хранилище посредством файлов cookies. Это не совсем идеальное решение, но оно работает. Хотя официального сценария для закрытия этого пробела не существует, несколько хороших отправных точек можно найти на странице HTML5 Cross Browser (в разделе «Web Storage»).
Reports and Dashboards for ASP.NET MVC > HTML5 вьювер
Посмотрите видеоуроки по работе с компонентом ASP.NET MVC HTML5 Viewer. Подписывайтесь на канал Stimulsoft и узнайте первыми о новых видеоуроках.
|
Компонент HTML5 Viewer (StiMvcViewer) предназначен для просмотра отчетов в окне браузера. При этом не требуется устанавливать у клиента .NET Framework, ActiveX компоненты или какие-либо специальные плагины. Все, что необходимо – это любой современный Web-браузер.
При помощи HTML5 Viewer можно просматривать, печатать, выполнять экспортирование отчетов на любом компьютере с любой установленной операционной системой. Так как вьювер использует только HTML и JavaScript технологии, он может быть запущен на устройствах, где нет поддержки Flash или Silverlight – планшеты, смартфоны. Также вьювер поддерживает Mobile и Touch интерфейсы, которые автоматически включаются при использовании мобильных устройств и мониторов с сенсорным экраном.
Компонент HTML5 Viewer использует технологию AJAX для выполнения всех действий (загрузки отчета, листания страниц, масштабирования, интерактивности в отчетах и др. ), что позволяет избавиться от перезагрузки всей страницы, а также экономить Web-трафик и повысить скорость работы.
), что позволяет избавиться от перезагрузки всей страницы, а также экономить Web-трафик и повысить скорость работы.
HTML5 Viewer поддерживает множество тем оформления, анимированный интерфейс, закладки, интерактивные отчеты, редактирование элементов отчета на странице, полноэкранный режим, поиск, и другие, необходимые для просмотра отчетов, возможности.
Для использования HTML5 Viewer в Web-проекте, необходимо установить NuGet пакет Stimulsoft.Reports.Web:
Выберите пункт «Manage NuGet Packages…» в контекстном меню проекта;
На вкладке Browse, в строке поиска, укажите Stimulsoft.Reports.Web;
Выделите элемент, определите версию пакета и нажмите кнопку Установить (Install). При обновлении пакета, следует нажать кнопку Обновить (Update).
Если по какой-либо причине это невозможно, необходимо добавить в проект указанные ниже сборки:
Stimulsoft.Base.dll
Stimulsoft.Report.dll
Stimulsoft.Report.Check. dll
dll
Stimulsoft.Report.Helper.dll
Stimulsoft.Report.Mvc.dll
Stimulsoft.Report.Web.dll
Stimulsoft.Report.WebDesign.dll
Для того, чтобы добавить возможности просмотра и экспорта дашбордов в Web-проекте, установить NuGet пакет Stimulsoft.Dashboards.Web (данный пакет связан с пакетом Stimulsoft.Reports.Web, при его отсутствии он будет установлен автоматически):
Выберите пункт «Manage NuGet Packages…» в контекстном меню проекта;
На вкладке Browse, в строке поиска, укажите Stimulsoft.Dashboards.Web;
Выделите элемент, определите версию пакета и нажмите кнопку Установить (Install). При обновлении пакета, следует нажать кнопку Обновить (Update).
Если по какой-либо причине это невозможно, необходимо дополнительно добавить в проект указанные ниже сборки:
Stimulsoft.Dashboard.dll
Stimulsoft.Dashboard.Drawing.dll
Stimulsoft.Dashboard.Export.dll
Как это работает |
Динамическое сворачивание, сортировка и детализация |
Активация |
Время ожидания |
Отображение отчета и дашборда |
Редактирование построенного отчета |
Подключение данных |
Отправка отчета по Email |
Локализация вьювера |
Вызов дизайнера из вьювера |
Печать отчета |
Кэширование |
Экспорт отчета и дашборда |
Использование тем |
Режимы отображения |
Основные возможности |
Работам с параметрами |
Вспомогательные методы |
Работа с закладками |
Экспорт и печать из кода |
Настройки вьювера |
|
HTML5 Form Data & Manipulation — HTML5 — BEGINNER
На многих веб-страницах есть формы для сбора информации от пользователей. Узнайте, как использовать формы HTML5 для отправки данных и как использовать атрибуты проверки, завершения и ввода форм.
Узнайте, как использовать формы HTML5 для отправки данных и как использовать атрибуты проверки, завершения и ввода форм.
Опишите, как отправить данные формы html5
Опишите, как отправить файл на сервер с помощью HTML5
Опишите, когда использовать атрибут формы html5 novalidate
Опишите использование заполнителей в формах html5
Выберите, когда использовать обязательные атрибуты и атрибуты-заполнители в документе html5
Используйте атрибут формы автозаполнения в html5
Выберите, когда список данных будет подходящим контейнером для документа html5
Добавить список данных в форму html5
Настроить проверку формы электронной почты в html5
Описать основы регулярных выражений и их использование в html5
Применять регулярные выражения для формирования полей ввода в html5
Укажите, какое поле в форме получит первоначальный фокус в документе html5
Опишите, как работает тег ввода формы в документе html5
Опишите, как атрибут действия может повлиять на поведение веб-страницы при ее отправке в формате html5
Опишите, как атрибут target можно использовать в html5
Опишите, как и когда устанавливать атрибуты min и max для элемента ввода в html5
5м 15с
По завершении этого видео вы сможете описать, как отправлять данные формы HTML5. СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП4 м 32 с
После просмотра этого видео вы сможете описать, как отправить файл на сервер с помощью HTML5. СВОБОДНЫЙ ДОСТУП- Заблокировано
3. Использование атрибута Novalidate Form в HTML5
3 м 37 с
По завершении этого видео вы сможете описать, когда использовать атрибут формы novalidate HTML5. СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП - Заблокировано
4. Использование заполнителей в формах в HTML5
1 м 39 с
По завершении этого видео вы сможете описать использование заполнителей в формах HTML5. СВОБОДНЫЙ ДОСТУП - Заблокировано
5. Использование обязательного и заполнителя в формах в HTML5
2м 49с
В этом видео вы узнаете, как выбрать, когда использовать обязательные атрибуты и атрибуты-заполнители в документе HTML5. СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП - Заблокировано
6. Использование атрибута формы автозаполнения в HTML5
3 м 56 с
В этом видео вы будете использовать атрибут автозаполнения в формах HTML5. СВОБОДНЫЙ ДОСТУП - Заблокировано
7. Использование тега Datalist в HTML5
4м 27с
В этом видео вы узнаете, как выбрать, когда список данных является подходящим контейнером для документа HTML5. СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП - Заблокировано
8. Добавление списка данных в форму в HTML5
2м 54с
Узнайте, как добавить список данных в HTML-форму. СВОБОДНЫЙ ДОСТУП - Заблокировано
9. Использование проверки полей формы электронной почты в HTML5
2 м 58 с
В этом видео вы узнаете, как настроить проверку формы электронной почты с помощью HTML5. СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП - Заблокировано
10. Использование регулярных выражений в HTML5
3 м 10 с
По завершении этого видео вы сможете описать основы регулярных выражений и способы их использования в HTML5. СВОБОДНЫЙ ДОСТУП - Заблокировано
11. Использование регулярных выражений с входными данными в HTML5
3 м 54 с
Узнайте, как применять регулярные выражения для формирования полей ввода в HTML5. СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП - Заблокировано
12. Использование входного атрибута автофокуса в HTML5
4м 5с
По завершении этого видео вы сможете указать, какое поле в форме получит первоначальный фокус в документе HTML. СВОБОДНЫЙ ДОСТУП - Заблокировано
13. Использование тега ввода формы в HTML5
4 м
После просмотра этого видео вы сможете описать, как тег ввода формы работает в документе HTML5. СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП - Заблокировано
14. Использование входного атрибута действия формы в HTML5
4 м 24 с
После просмотра этого видео вы сможете описать, как атрибут действия может повлиять на поведение веб-страницы при ее отправке. СВОБОДНЫЙ ДОСТУП - Заблокировано
15. Использование входного атрибута формы Target в HTML5
3 м 15 с
После просмотра этого видео вы сможете описать, как атрибут target можно использовать в HTML5..ppt/slide_7.jpg) СВОБОДНЫЙ ДОСТУП
СВОБОДНЫЙ ДОСТУП - Заблокировано
16. Использование атрибутов ввода Min и Max в HTML5
4м 18с
После просмотра этого видео вы сможете описать, как и когда устанавливать атрибуты min и max для элемента ввода в HTML5. СВОБОДНЫЙ ДОСТУП
Skillsoft предоставляет вам возможность заработать цифровой значок после успешного завершения некоторых из наших курсов, которым можно поделиться в любой социальной сети или бизнес-платформе.
Данные HTML-* Атрибут
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут data-* используется для хранения пользовательских данных, закрытых для страницы или
приложение.
Атрибут data-* дает нам возможность встраивать пользовательские атрибуты данных в
все HTML-элементы.
Сохраненные (пользовательские) данные затем можно использовать в JavaScript страницы для создания более привлекательный пользовательский интерфейс (без каких-либо вызовов Ajax или серверной базы данных запросы).
Атрибут data-* состоит из двух частей:
- Имя атрибута не должно содержать заглавных букв и должно быть не менее одного символа после префикса «data-»
- Значением атрибута может быть любая строка
Примечание. Пользовательские атрибуты с префиксом «data-» будут
полностью игнорируется пользовательским агентом.
Пользовательские атрибуты с префиксом «data-» будут
полностью игнорируется пользовательским агентом.
Относится к
Атрибут data-* является глобальным атрибутом и может использоваться в любом элементе HTML.
| Элемент | Атрибут |
|---|---|
| Все элементы HTML | данные-* |
Пример
Пример
Используйте атрибут data-* для встраивания пользовательских данных:
- Owl
- Лосось
- Тарантул
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| данные-* | 4,0 | 5,5 | 2,0 | 3. 1 1 | 9,6 |
❮ Предыдущий Все атрибуты HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения.

 Вопросы и предложения оставляйте в комментариях к видео.
Вопросы и предложения оставляйте в комментариях к видео.