Тег button
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Нажатая кнопка помечается следующим образом:
<button type=»button»>Нажмите меня!</button>
Определение и использование
Тег <button> определяет нажатую кнопку.
Внутри элемента <button> можно поместить содержимое, например текст или изображения. Это различие между этим элементом и кнопками, созданными с помощью элемента <input>.
Совет: Всегда указывайте атрибут Type для элемента < Button >. Различные обозреватели используют различные типы по умолчанию для элемента <button>.
Совет: Кнопки часто стилизованы под CSS:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <button> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: При использовании элемента <button> в HTML-форме различные обозреватели могут отправлять различные значения.
Совет: Посетите наш CSS кнопки учебник чтобы узнать, как стиль кнопок с CSS.
Различия между HTML 4,01 и HTML5
HTML5 имеет следующие новые атрибуты: автофокусировка, форма, формактион, форменктипе, форммесод, formnovalidate и формтаржет.
Атрибуты
= Новые в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы |
| disabled | disabled | Указывает, что кнопка должна быть отключена |
| form | form_id | Указывает одну или несколько форм, к которым принадлежит кнопка |
| formaction | Указывает, куда отправлять данные формы при отправке формы. Только для type=»submit» | |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Задает способ кодирования данных формы перед отправкой на сервер. Только для type=»submit» Только для type=»submit» |
| formmethod | get post | Указывает способ отправки данных формы (используемый метод HTTP). Только для type=»submit» |
| formnovalidate | formnovalidate | Указывает, что данные формы не должны проверяться при отправке. Только для type=»submit» |
| formtarget | _blank _self _parent _top framename | Указывает, где отображать ответ после отправки формы. Только для type=»submit» |
| name | name | Задает имя кнопки |
| type | button reset submit | Указывает тип кнопки |
| value | text | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег <button> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <button> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML DOM Ссылки: Кнопку Object
CSS Учебник: Styling Кнопки
Параметры CSS по умолчанию
Нет.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTTP Методы GET и POST
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Два наиболее используемых метода HTTP: GET и POST.
Что такое HTTP?
Протокол HTTP предназначен для обеспечения связи между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Веб-обозреватель может быть клиентом, а приложение на компьютере, на котором размещается веб-узел, может быть сервером.
Пример: клиент (обозреватель) отправляет HTTP-запрос на сервер; Затем сервер возвращает ответ клиенту. Ответ содержит сведения о состоянии запроса, а также может содержать запрошенное содержимое.
Ответ содержит сведения о состоянии запроса, а также может содержать запрошенное содержимое.
Два метода HTTP-запроса: Get и POST
Два часто используемых метода запроса-ответа между клиентом и сервером: Get и POST.
- GET — Запрашивает данные из указанного ресурса
- POST — Отправка данных для обработки в указанный ресурс
Метод Get
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в URL-адрес запроса GET:
/test/demo_form.php?name1=value1&name2=value2
Некоторые другие заметки о запросах GET:
- GET запросы могут кэшироваться
- GET запросы остаются в истории браузера
- GET запросы могут быть закладками
- GET запросы никогда не должны использоваться при работе с конфиденциальными данными
- GET запросы имеют ограничения по длине
- GET запросы должны использоваться только для извлечения данных
Метод POST
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в теле HTTP-сообщения запроса POST:
POST /test/demo_form. php HTTP/1.1
php HTTP/1.1
Host: html5css.ru
name1=value1&name2=value2
Некоторые другие примечания по запросам POST:
- POST запросы никогда не кэшируются
- Запросы POST не сохраняются в журнале обозревателя
- Запросы POST не могут быть закладками
- Запросы POST не имеют ограничений по длине данных
Сравнить GET vs. POST
В следующей таблице сравниваются два метода HTTP: Get и POST.
| GET | POST | |
|---|---|---|
| Кнопка возврата/перезагрузка | Безвредны | Данные будут повторно отправлены (браузер должен предупредить пользователя о том, что данные будут повторно отправлены) |
| Закладка | Можно закладка | Не может быть Закладка |
| Кэшированные | Может кэшироваться | Не кэшируется |
| Тип кодировки | application/x-www-form-urlencoded | application/x-www-form-urlencoded or multipart/form-data. Использование многокомпонентной кодировки для двоичных данных Использование многокомпонентной кодировки для двоичных данных |
| Истории | Параметры остаются в журнале обозревателя | Параметры не сохраняются в журнале обозревателя |
| Ограничения по длине данных | Да, при отправке данных метод Get добавляет данные в URL-адрес; и длина URL ограничена (максимальная длина URL составляет 2048 символов) | Без ограничений |
| Ограничения типа данных | Разрешены только символы ASCII | Никаких ограничений. Двоичные данные также разрешены |
| Безопасности | Get менее безопасен по сравнению с POST, поскольку отправляемые данные являются частью URL-адреса | POST немного безопаснее, чем Get, поскольку параметры не сохраняются в журнале обозревателя или в журналах веб-сервера |
| Видимость | Данные видны всем в URL | Данные не отображаются в URL-адресе |
Другие методы HTTP-запросов
В следующей таблице перечислены некоторые другие методы HTTP-запросов:
| Метод | Описание |
|---|---|
| HEAD | То же, что и Get, но возвращает только заголовки HTTP и не тело документа |
| PUT | Загружает представление заданного URI |
| DELETE | Удаляет указанный ресурс |
| OPTIONS | Возвращает HTTP-методы, поддерживаемые сервером |
| CONNECT | Преобразует подключение запроса к прозрачному туннелю TCP/IP |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Учебник по HTML5 | Html5 для начинающих с примерами
Автор: Авинаш Малхотра
Обновлено
- ← Веб-дизайн
- Новые теги →
Рейтинг учебника по HTML5 ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 17 отзывов
- Дом
- Веб-дизайн
- Учебник по HTML5
- HTML5
- Стек HTML5
- Почему HTML5
- Html5 Браузеры
- Функции HTML5
- Html5 Тип документа
- Шаблон HTML5
HTML5
HTML5 — это последняя версия HTML, языка разметки, используемого для создания структуры или контента в World Wide Web. HTML5 — это новейший веб-стандарт W3C. Ранее HTML использовался только для создания структуры веб-страницы, но HTML5 — это полный пакет для создания веб-сайтов, обработки презентаций, добавления функций и веб-API.
HTML5 — это новейший веб-стандарт W3C. Ранее HTML использовался только для создания структуры веб-страницы, но HTML5 — это полный пакет для создания веб-сайтов, обработки презентаций, добавления функций и веб-API.
HTML5 — рекомендуемая версия для создания современных веб-приложений, поскольку она легкая и
Стек HTML5
Html5 представляет собой комбинацию трех веб-технологий: →
HTML → для создания структуры веб-страницы,
CSS → для улучшения внешнего вида (слой представления) и
Javascript → для добавления функциональности в HTML элементы.
Термин HTML5 означает не только HTML, это сочетание HTML, CSS и Javascript с API . Например, рисование и анимация с использованием холста , автономного хранилища , микроданные , аудио и видео , перетаскивание , геолокация , встроенные шрифты , веб-API и т.д.
Например, рисование и анимация с использованием холста , автономного хранилища , микроданные , аудио и видео , перетаскивание , геолокация , встроенные шрифты , веб-API и т.д.
Почему HTML5
HTML5 был разработан, чтобы предоставить почти все, что вы хотели бы сделать в Интернете, не требуя дополнительного программного обеспечения, такого как плагины для браузера. Он делает все от анимация от до приложения , музыка от до фильмы , а также может использоваться для создания сложных веб-приложений , которые запускаются в вашем браузере.
HTML5 не является частной собственностью, поэтому вам не нужно платить авторские отчисления за его использование. Это также кроссплатформенный , что означает, что ему все равно, используете ли вы планшет или смартфон , нетбук , ноутбук , ультрабук или Smart TV , если ваш браузер поддерживает HTML5 , он должен работать безупречно.
Измененные элементы HTML5
Эти элементы уже были в HTML4/XHTML. Но в HTML5 определение или использование были изменены.
- тег теперь Гиперссылка , а не якорь
- тег
- тег b равен офсетный текст, выделенный обычным жирным шрифтом
- Тег i — это офсетный текст, выделенный курсивом
- Тег u представляет собой смещенный текст, оформленный обычным образом с подчеркиванием
- тег цитирования равен цитируемому названию работы Тег
- hr равен Thematic Break , а не Horizontal Rule Тег ввода
- — это Управление вводом . 9Метатег 0009 — это метаданные . Тег
- s равен вычеркнутому тексту .
 Маленькая бирка
Маленькая бирка - — это , мелкий шрифт . Тег
- dl — это список описаний , а не список определений .
Чтобы изучить html5 , вы должны быть знакомы с основами HTML, CSS и JavaScript. Этот учебник подробно описывает HTML5 и CSS3 с живыми примерами и кодом.
Версии HTML
| Год | Достижение |
|---|---|
| 1989 | HTML Сформированный |
| 1995 | HTML 2 |
| 1995 | УСБ |
| 1995 | ЯВАСКРИПТ |
| 1997 | HTML 4 |
| 1998 | УС 2 |
| 2000 | XHTML 1 |
| 2001 | XHTML 1. 1 1 |
| 2009 | HTML5 |
| 2015 | HTML5.1 |
| 2017 | HTML5.2 |
Поддержка браузеров HTML5
HTML5 поддерживается только последними версиями браузеров. Первая поддержка html5 в браузерах появилась в 2011 году. Вот список поддерживаемых браузеров для html5.
- Хром 4 и выше
- Firefox 3.6 и выше
- Opera 11 и последние версии
- Safari 5.1 для Mac, iPhone и iPad
- Internet Explorer 9 и выше
- Edge 12 и выше Браузеры
Для поддержки устаревших браузеров мы можем использовать сторонний javascript. Поддержка HTML5 в старых браузерах для поддержки тегов. Но рекомендуется использовать последние версии браузеров.
Функции HTML5
Новые функции в HTML5 включает семантических тега , теги мультимедиа (аудио и видео), Canvas, SVG, геолокацию, веб-хранилища и т. д. Вот полный список из Функции HTML5 .
| HTML5 Features | Use |
|---|---|
| New Semantic Tags | |
| Аудио и видео | |
| Новые элементы управления формы | Новые атрибуты, новые типы ввода, индикатор выполнения и т. д. HTML5 Form Tutorial |
| SVG | |
| Canvas | |
| Canvas | |
. рисунки с использованием javascript .
Учебное пособие по холсту рисунки с использованием javascript .
Учебное пособие по холсту | |
| CSS3 | Новые селекторы и свойства для улучшения стиля, перехода, преобразования, анимации, встроенных шрифтов, фильтров, макетов с несколькими столбцами и адаптивного веб-дизайна. Учебник по CSS3 |
| Геолокация | Для определения физического местоположения пользователя . Html5 Геолокация |
| Веб-хранилище | Для хранения до 5 МБ данных на внешнем интерфейсе в качестве локального хранилища или хранилища сеанса. Локальное и сеансовое хранилище |
| Микроданные | Чтобы сообщить поисковым системам структуру нашей страницы. |
| Перетаскивание | Новые события в javascript. |
Тип документа HTML5
HTML5 Doctype короткий, и его легко запомнить. В отличие от HTML4 и XHTML, здесь нет DTD . Согласно W3C, тот же тип документа будет использоваться в более поздних версиях HTML.
В отличие от HTML4 и XHTML, здесь нет DTD . Согласно W3C, тот же тип документа будет использоваться в более поздних версиях HTML.
// Новый и более короткий Doctype, DTD не требуется
Шаблон HTML5
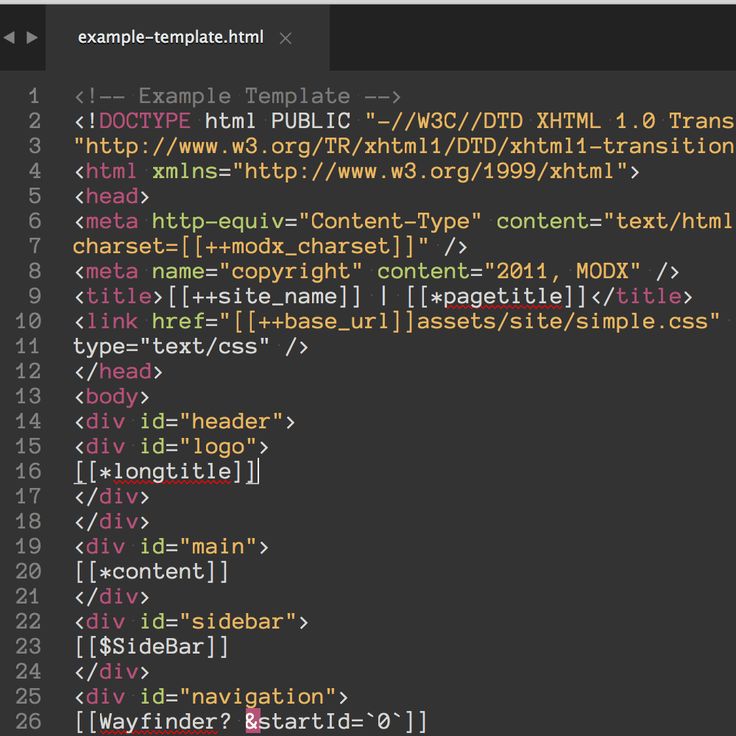
Шаблон по умолчанию для веб-сайтов на основе HTML5.
//ланг, встроенный в html <голова>Страница HTML5 //Краткий метатег charset // Нет атрибута типа //Атрибут типа не требуется <тело>Моя первая страница HTML5.
- ← Руководство по веб-дизайну
- Новые теги HTML5 →
Изучение примера документа HTML5
До тех пор, пока HTML используется во внешнем интерфейсе наших любимых веб-сайтов, дизайнеры и разработчики приносят жертвы, чтобы приспособиться к его ограничениям.
К счастью, технологии со временем улучшаются, и HTML не является исключением. Текущий стандарт HTML5 имеет меньше ограничений, предлагая множество современных функций и стабильность. Даже хорошо разбирающиеся в HTML4 или XHTML разработчики обнаруживают, что в HTML5 есть много новых ценных функций, упрощающих процесс разработки.
Чтобы помочь вам в вашем путешествии, мы собрали полностью действительные примеры HTML5, которые включают все важные компоненты, которые вы ожидаете найти на современной веб-странице. Остальная часть этой статьи содержит необходимые вам примеры HTML 5, подробно разбивая каждый раздел, чтобы дать вам четкое представление о том, на чем фокусируется HTML5, и как вы можете эффективно использовать его в своих собственных проектах.
В коде вы найдете множество комментариев со ссылками на дополнительные ресурсы, поэтому не стесняйтесь следить за нами, пока мы изучаем документ HTML5.
HTML 5 Примеры: HTML5 DOCTYPE, тег HTML и язык
Как и в прошлых версиях HTML, самая первая строка, которая вам понадобится, это DOCTYPE, указывающий тип обслуживаемого документа. К счастью, HTML5 избавился от значительной части сложности прошлых версий, таких как XHTML, и теперь вам нужно только указать тип как «html» без учета регистра.
К счастью, HTML5 избавился от значительной части сложности прошлых версий, таких как XHTML, и теперь вам нужно только указать тип как «html» без учета регистра.
Сразу за DOCTYPE следует стандартный тег html, в который мы также включаем язык по умолчанию (атрибут lang) обслуживаемой страницы. Атрибут lang не обязательно должен быть допустимым в HTML5, но его рекомендуется включать. Это позволяет поисковым системам предоставлять точные языковые результаты, обеспечивает правильный выбор и отображение шрифта, а также позволяет приложениям преобразования текста в речь читать содержимое так, как задумано.
Пример (Gist)
Заголовок
Следующий раздел — это элемент head, который является родительским для ряда важных элементов, включая метаданные, заголовок страницы, таблицы стилей и немного JavaScript.
Метаданные и заголовок
Мы начинаем внутри элемента заголовка с нашими метаданными. Сначала мы указываем набор символов страницы, обычно UTF-8, как показано здесь. Метаданные могут содержать всевозможные комбинации имени и контента, которые вы можете пожелать, хотя некоторые из них считаются более стандартными, например, автор, описание и ключевые слова.
Метаданные могут содержать всевозможные комбинации имени и контента, которые вы можете пожелать, хотя некоторые из них считаются более стандартными, например, автор, описание и ключевые слова.
Важно отметить, что многие современные поисковые системы, включая Google, больше не анализируют «метаданные ключевых слов», включенные в этот раздел страницы, для определения поискового рейтинга или результатов (вместо того, чтобы анализировать фактическое содержимое страницы).
Далее идет тег title, который, как и в предыдущих версиях HTML, указывает заголовок отображаемой страницы.
Пример (Gist)
CSS и JavaScript Включает
Во второй половине раздела заголовка содержатся ссылки на наши таблицы стилей и файлы JavaScript, если это необходимо.
Первое важное замечание заключается в том, что действительный HTML5 больше не требует значения типа «text/css». Предполагается, что современные браузеры правильно определяют, как обращаться с этими файлами на основе ответа HTTP, поэтому включение type=»text/css» является излишним. Но указание отношения ссылки как таблицы стилей через rel=»stylesheet» по-прежнему необходимо.
Но указание отношения ссылки как таблицы стилей через rel=»stylesheet» по-прежнему необходимо.
Вы также заметите примеры условных комментариев, заключающих две последние ссылки на таблицы стилей. Они использовались в течение некоторого времени в качестве (неуклюжего) обходного пути при работе с определенным поведением браузера, что наиболее заметно отображалось в более ранних версиях Internet Explorer. Они позволяют разработчикам использовать разные таблицы стилей для разных браузеров. К счастью, начиная с Internet Explorer 10 и выше, Microsoft избавилась от необходимости (и, следовательно, от активации) этих условных комментариев.
Однако для полной обратной совместимости многие разработчики все еще реализуют это решение. Щелкните здесь для получения более подробной информации о кодировании и использовании условных комментариев.
Наконец, мы включаем любые файлы JavaScript, которые могут потребоваться, и, как и таблицы стилей, нет необходимости указывать атрибут type в HTML5. Стоит отметить, что некоторые включения JavaScript должны быть размещены в конце HTML-разметки — прямо перед закрывающим тегом body.
Стоит отметить, что некоторые включения JavaScript должны быть размещены в конце HTML-разметки — прямо перед закрывающим тегом body.
Это гарантирует загрузку скрипта после большей части страницы. Если скрипт изменяет элементы DOM напрямую с помощью JavaScript, лучше всего размещать теги скрипта в конце тела; однако многие библиотеки JavaScript вызывают функцию, которая требует загрузки тела в первую очередь, что делает размещение тега скрипта личным решением. Как разработчик, используйте свое собственное суждение, чтобы определить, должны ли определенные скрипты загружаться до или после остальной части вашего контента.
Пример (Gist)
Дивы мертвы!
Теперь, когда мы добрались до тега body нашего документа, мы можем увидеть, как действительно блестят изменения, реализованные в HTML5.
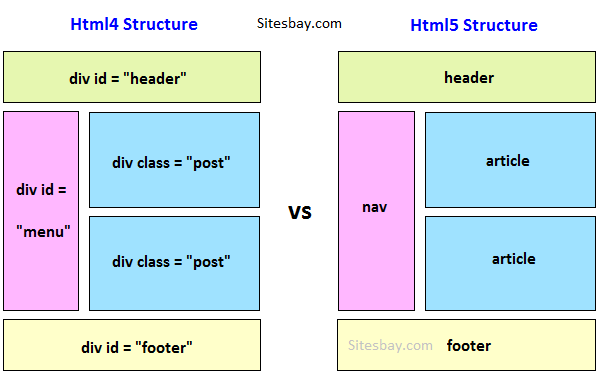
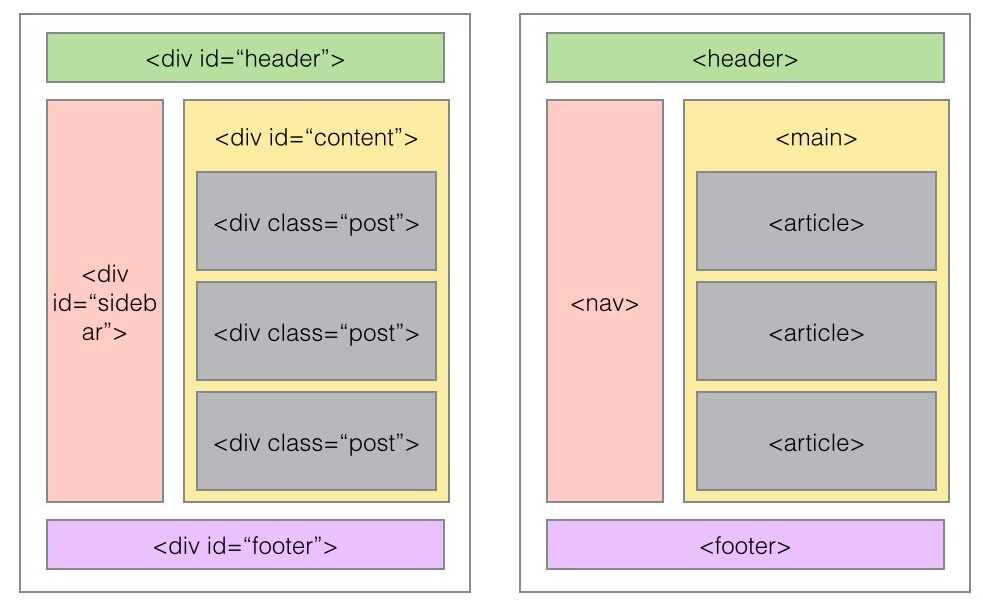
Возможно, самое значительное изменение дизайна при переходе в HTML5 связано с семантикой вашей разметки: что ваш код на самом деле означает и назначение каждого раздела или элемента. Хотя элементы div по-прежнему являются вполне допустимыми элементами, HTML5 вводит ряд элементов section, предназначенных для того, чтобы покончить с избытком элементов div, которые стали обычным явлением в разработке.
Хотя элементы div по-прежнему являются вполне допустимыми элементами, HTML5 вводит ряд элементов section, предназначенных для того, чтобы покончить с избытком элементов div, которые стали обычным явлением в разработке.
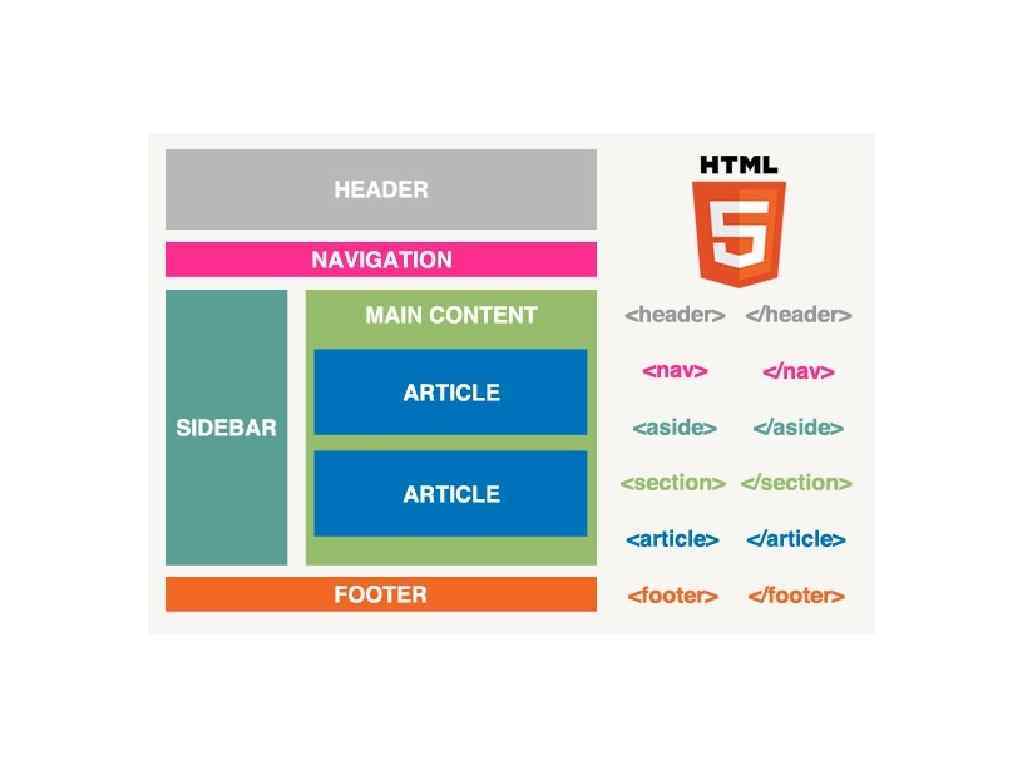
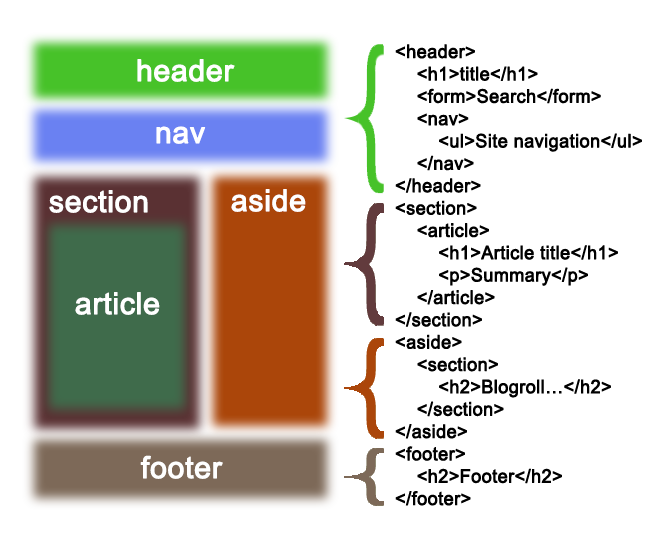
Теперь у нас есть элемент nav для навигации, элементы заголовка и нижнего колонтитула для их тезок, элемент section для тематических групп, содержащих дочерний тег заголовка, элемент article для охвата автономного контента, такого как сообщение или комментарий, и более.
Цель этой армады новых элементов состоит в том, чтобы дать вашей HTML-разметке почти полную семантическую структуру до добавления каких-либо атрибутов класса CSS. Кроме того, это в значительной степени устраняет необходимость в неоднозначных тегах div, которые могут существовать исключительно для представления 9.0102 или для стилей CSS, где может быть сложно различить, что есть что. Короче говоря, он упорядочивает вашу HTML-разметку и делает CSS намного изящнее и проще.
Поначалу может показаться немного пугающим или запутанным изучение существующей разметки HTML4 со всеми этими div повсюду и определение того, как заменить все соответствующими элементами раздела HTML5. Вместо этого гораздо проще привыкнуть к этим элементам в новом проекте или на простом примере, как показано ниже.
Мы начинаем со стандартного тега body, за которым следует элемент заголовка. Заголовок используется для вводного контента, который ведет к следующему элементу раздела. В большинстве разметки элемент заголовка будет содержать ваш логотип и, возможно, новый элемент навигации. Примечание. В этом примере мы удалили содержимое элемента навигации для краткости и потому, что нет необходимости понимать структуру, но полный Gist содержит рабочий раздел навигации, если вам нужен пример.
Пример (Gist)
После нашего элемента header у нас есть элемент section, который в данном случае определяет реальное «тело» страницы, например, список сообщений в блоге или элементы корзины. Поскольку тег раздела должен иметь дочерний заголовок, а затем быть группой похожего тематического контента, в этом случае уместно использовать раздел для хранения нашего «Заголовка списка статей» вместе с рядом дочерних элементов статьи.
Поскольку тег раздела должен иметь дочерний заголовок, а затем быть группой похожего тематического контента, в этом случае уместно использовать раздел для хранения нашего «Заголовка списка статей» вместе с рядом дочерних элементов статьи.
Размышляя над заголовками
Прежде чем мы обсудим тег статьи, есть еще один важный аспект семантического использования правильных тегов заголовков в HTML5. В HTML5 заголовки (h2 – h6) должны быть первый дочерний элемент в родительском элементе, для которого этот заголовок является репрезентативным. Таким образом, если вы используете элемент заголовка в элементе раздела или статьи, например, ваш тег заголовка должен быть непосредственным дочерним тегом, следующим за открывающим тегом раздела или статьи.
Кроме того, для создания чистой HTML5-разметки следует избегать двух заголовков одного уровня вложенности, которые не отделены друг от друга внутри собственных родительских элементов (например, размещены в родительском разделе).
Наконец, вы должны попытаться использовать ранги заголовков (числовой идентификатор), которые соответствуют соответствующему уровню вложенности в элементах body и section.
Учитывая эти простые правила, мы можем взять наш неудачный пример и исправить его. Наша первая проблема заключается в том, что у нас есть h5 «над» (родительским) разделом, который содержит элементы h4. Кроме того, все наши элементы h4 имеют один и тот же уровень вложенности и поэтому должны быть разделены элементами раздела.
Плохой пример (Gist)
Чтобы исправить это, мы хотим изменить наш самый верхний заголовок, чтобы он соответствовал уровню ранга (h2), а второстепенные заголовки будут вторым уровнем вложенности (h3). Мы также избавимся от единственного элемента раздела, в котором хранятся все записи о книгах, и вместо этого разделим каждую запись о книге — с собственным заголовком и абзацем — на уникальные элементы раздела.
Хороший пример (Gist)
Убрав этот тангенс и лучше поняв организацию заголовков, мы можем вернуться к рассмотрению нашего основного примера разметки. Вы заметите, что каждый раз, когда мы используем тег заголовка, это первый элемент внутри родительского элемента, такого как раздел или статья.
Вы заметите, что каждый раз, когда мы используем тег заголовка, это первый элемент внутри родительского элемента, такого как раздел или статья.
Мы также можем легко использовать эти элементы для создания дочерних элементов, поэтому элемент статьи для одного из наших списков книг может содержать дочерний элемент статьи или раздела, который содержит комментарий или обзор для этой конкретной книги. Как и в HTML в прошлом, нет ограничений на вложенность этих элементов, но, используя хорошие принципы дизайна, реализованные в HTML5, теперь можно разбить эти элементы на более читаемые разделы по мере необходимости.
Пример (Gist)
Сторона и нижний колонтитул
Последний раздел нашего примера содержит элемент стороны и простой элемент нижнего колонтитула для закрытия.
Элемент aside обычно предназначен для контента, который тангенциально находится рядом с основным контентом. В новостной статье это может быть цитата; «внутри» содержания статьи, но в стороне или каким-то образом подчеркнуто. В нашем примере мы используем элемент списка описания, чтобы отложить некоторые термины глоссария.
В нашем примере мы используем элемент списка описания, чтобы отложить некоторые термины глоссария.
Последний элемент нижнего колонтитула. Этот нижний колонтитул предназначен для размещения связанного контента для раздела, за которым он следует. Таким образом, хотя вы, безусловно, могли бы использовать элементы нижнего колонтитула после новостной статьи, чтобы отдать должное авторам и т. д., в этом примере мы используем его в качестве нижнего колонтитула нашей страницы в целом.
Пример (Gist)
Определение того, какой элемент использовать и когда
После этого введения в некоторые из новых функций HTML5, в частности новых элементов раздела, следующая задача — научиться оценивать, когда и где следует использовать конкретный элемент. использоваться.
Одним из лучших ресурсов для этого является удобная блок-схема, любезно предоставленная html5doctor, которая проведет вас через процесс определения того, какой тип контента у вас есть, и, следовательно, какой элемент вы должны использовать для него
Хотя кое-что из этого, конечно, , субъективно (например, я бы сказал, что раздел комментариев должен быть в элементе section), в целом это хороший старт.
