CSS3 | Введение в стили
Введение в стили
Последнее обновление: 21.04.2016
Любой html-документ, сколько бы он элементов не содержал, будет по сути «мертвым» без использования стилей. Стили или лучше сказать каскадные таблицы стилей (Cascading Style Sheets) или попросту CSS определяют представление документа, его внешний вид. Рассмотрим вкратце применение стилей в контексте HTML5.
Стиль в CSS представляет правило, которое указывает веб-браузеру, как надо форматировать элемент. Форматирование может включать установку цвета фона элемента, установку цвета и типа шрифта и так далее.
Определение стиля состоит из двух частей: селектор, который указывает на элемент, и блок объявления стиля — набор команд, которые устанавливают правила форматирования. Например:
div{
background-color:red;
width: 100px;
height: 60px;
}
В данном случае селектором является div. Этот селектор указывает, что этот стиль будет применяться ко всем элементам div.
После селектора в фигурных скобках идет блок объявления стиля. Между открывающей и закрывающей фигурными скобками определяются команды, указывающие, как форматировать элемент.
Каждая команда состоит из свойства и значения. Так, в следующем выражении:
background-color:red;
background-color представляет свойство, а red — значение. Свойство определяет конкретный стиль. Свойств css существует множество. Например,
background-color определяет цвет фона. После двоеточия идет значение для этого свойства. Например, выше указанная команда
определяет для свойства background-color значение red
После каждой команды ставится точка с запятой, которая отделяет данную команду от других.
Наборы таких стилей часто называют таблицами стилей или CSS (Cascading Style Sheets или
каскадные таблицы стилей). Существуют различные способы определения стилей.
Существуют различные способы определения стилей.
Атрибут style
Первый способ заключается во встраивании стилей непосредственно в элемент с помощью атрибута style:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь определены два элемента — заголовок h3 и блок div. У заголовка определен синий цвет текста с помощью свойства color.
У блока div определены свойства ширины (width), высоты (height), а также цвета фона (background-color).
Второй способ состоит в использования элемента style в документе html. Этот элемент сообщает браузеру, что данные внутри являются кодом css, а не html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стили</title>
<style>
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<h3>Стили</h3>
<div></div>
</body>
</html>
Результат в данном случае будет абсолютно тем же, что и в предыдущем случае.
Часто элемент style определяется внутри элемента head, однако может также использоваться в других частях HTML-документа.
Элемент style содержит наборы стилей. У каждого стиля указывается вначале селектор, после чего в фигурных скобках
идет все те же определения свойств css и их значения, что были использованы в предыдущем примере.
Второй способ делает код html чище за счет вынесения стилей в элемент style. Но также есть и третий способ, который заключается
в вынесении стилей во внешний файл.
Создадим в одной папке с html странице текстовый файл, который переименуем в styles.css и определим в нем следующее содержимое:
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
Это те же стили, что были внутри элемента
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> <link rel="stylesheet" type="text/css" href="styles.css"/> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь уже нет элемента style, зато есть элемент link, который подключает выше созданный файл styles.css:
<link rel="stylesheet" type="text/css" href="styles.css"/>
Таким образом, определяя стили во внешнем файле, мы делаем код html чище, структура страницы отделяется от ее стилизации. При таком определении стили гораздо легче модифицировать, чем если
бы они были определены внутри элементов или в элементе
Использование стилей во внешних файлах позволяет уменьшить нагрузку на веб-сервер с помощью механизма кэширования. Поскольку веб-браузер может кэшировать css-файл и при последующем обращении к веб-странице извлекать нужный css-файл из кэша.
Также возможна ситуация, когда все эти подходы сочетаются, а для одного элемента одни свойства css определены внутри самого элемента, другие свойства
css определены внутри элемента
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<style>
div{
width:200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
А в файле style. css определен следующий стиль:
css определен следующий стиль:
div{
width:50px;
height:50px;
background-color:red;
}
В данном случае в трех местах для элемента div определено свойство width, причем с разным значением. Какое значение будет
применяться к элементу в итоге? Здесь у нас действует следующая система приоритетов:
Если у элемента определены встроенные стили (inline-стили), то они имеют высший приоритет, то есть в примере выше итоговой шириной будет 120 пикселей
Далее в порядке приоритета идут стили, которые определены в элементе
styleНаименее приоритетными стилями являются те, которые определены во внешнем файле.
Атрибуты html и стили css
Многие элементы html позволяют устанавливать стили отображения с помощью атрибутов. Например, у ряда элементов мы можем применять атрибуты
height для установки ширины и высоты элемента соответственно. Однако подобного подхода следует избегать и вместо
встроенных атрибутов следует применять стили CSS. Важно четко понимать, что разметка HTML должна предоставлять только структуру html-документа,
а весь его внешний вид, стилизацию должны определять стили CSS.
Валидация кода CSS
В процессе написания стилей CSS могут возникать вопросы, а правильно ли так определять стили, корректны ли они. И в этом случае мы можем воспользоваться валидатором css, который доступен по адресу http://jigsaw.w3.org/css-validator/.
HTML5 | Элементы и атрибуты
Элементы и атрибуты HTML5
Прежде чем переходить непосредственно к созданию своих веб-страниц на HTML5, рассмотрим основные строительные блоки, кирпичики, из которых состоит веб-страница.
Документ HTML5, как и любой документ HTML, состоит из элементов, а элементы состоят из тегов. Как правило, элементы имеют открывающий и закрывающий тег,
которые заключаются в угловые скобки. Например:
Например:
<div>Текст элемента div</div>
Здесь определен элемент div, который имеет открывающий тег <div> и закрывающий тег </div>
Элементы также могут состоять из одного тега, например, элемент <br />, функция которого — перенос строки.
<div>Текст <br /> элемента div</div>
Такие элементы еще называют пустыми элементами (void elements). Хотя я использовал закрывающий слеш, но его наличие согласно спецификации необязательно, и равнозначно использованию тега без слеша: <br>
Каждый элемент внутри открывающего тега может иметь атрибуты. Например:
<div>Кнопка</div> <input type="button" value="Нажать">
Здесь определено два элемента: div и input. Элемент div имеет атрибут style. После знака равно в кавычках
пишется значение атрибута: style="color:red;". В данном случае значение «color:red;» указывает, что цвет текста будет красным.
Второй элемент — элемент input, состоящий из одного тега, имеет два атрибута: type (указывает на тип элемента — кнопка) и value (определяет
текст кнопки)
Существуют глобальные или общие для всех элементов атрибуты, как например, style, а есть специфические, применяемые к определенным элементам, как например, type.
Кроме обычных атрибутов существуют еще булевые или логические атрибуты (boolean attributes). Подобные атрибуты могут не иметь значения. Например,
у кнопки можно задать атрибут disabled:
<input type="button" value="Нажать" disabled>
Атрибут disabled указывает, что данный элемент отключен.
Глобальные атрибуты
В HTML5 есть набор глобальных атрибутов, которые применимы к любому элементу HTML5:
accesskey: определяет клавишу для быстрого доступа к элементу
class: задает класс CSS, который будет применяться к элементу
contenteditable: определяет, можно ли редактировать содержимое элемента
contextmenu: определяет контекстное меню для элемента, которое отображается при нажатии на элемент правой кнопкой мыши
dir: устанавливает направление текста в элементе
draggable: определяет, можно ли перетаскивать элемент
dropzone: определяет, можно ли копировать переносимые данные при переносе на элемент
hidden: скрывает элемент
id: уникальный идентификатор элемента.
На веб-странице элементы не должны иметь повторяющихся идентификаторов
lang: определяет язык элемента
spellcheck: указывает, будет ли для данного элемента использоваться проверка правописания
style: задает стиль элемента
tabindex: определяет порядок, в котором по элементам можно переключаться с помощью клавиши TAB
title: устанавливает дополнительное описание для элемента
translate: определяет, должно ли переводиться содержимое элемента
Но, как правило, из всего этого списка наиболее часто используются три: class, id и style.
Пользовательские атрибуты
В отличие от предыдущей версии языка разметки в HTML5 были добавлены пользовательские атрибуты (custom attributes). Теперь разработчик или создатель веб-страницы сам может определить любой атрибут, предваряя его префиксом data-. Например:
<input type="button" value="Нажать" data-color="red" >
Здесь определен атрибут data-color, который имеет значение «red». Хотя для этого элемента, ни в целом в html не существует подобного атрибута.
Мы его определяем сами и устанавливаем у него любое значение.
Одинарные или двойные кавычки
Нередко можно встретить случаи, когда в html при определении значений атрибутов применяются как одинарные, так и двойные кавычки. Например:
<input type='button' value='Нажать'>
И одинарные, и двойные кавычки в данном случае допустимы, хотя чаще применяются именно двойные кавычки. Однако иногда само значение атрибута может содержать двойные кавычки, и в этом случае все значение лучше поместить в одинарные:
<input type="button" value='Кнопка "Привет мир"'>
HTML5 | Flexbox
Что такое Flexbox. Flex Container
Последнее обновление: 18.04.2017
Flexbox — это общее название для модуля Flexible Box Layout, который имеется в CSS3. Данный модуль определяет особый режим компоновки/верстки пользовательского
интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса,
который отличается от табличной или блочной верстки. Развернутое описание стандарта по модулю можно посмотреть в спецификации.
Данный модуль определяет особый режим компоновки/верстки пользовательского
интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса,
который отличается от табличной или блочной верстки. Развернутое описание стандарта по модулю можно посмотреть в спецификации.
Благодаря Flexbox проще создавать сложные, комплексные интерфейсы, где мы с легкостью можем переопределять направление и выравнивание элементов, создавать адаптивные табличные представления. Кроме того, Flexbox довольно прост в использовании. Единственная проблема, которая может возникнуть при его применении, — это кроссбраузерность. Например, в Internet Explorer поддержка Flexbox и то частичная появилась только в последней версии — IE11. В то же время все современные браузеры, в том числе Microsoft Edge, Opera, Google Chrome, Safari, Firefox, имеют полную поддержку данного модуля.
Основными составляющими компоновки flexbox являются flex-контейнер (flex container) и flex-элементы (flex items). Flex container представляет некоторый элемент, внутри которого размещены flex-элементы.
Основные понятия
Прежде чем переходить к изучению верстки flexbox, стоит рассмотреть некоторые основные понятия.
Одно из ключевых понятий представляет main axis или центральная ось. Это условная ось во flex-контейнере, вдоль которой позиционируются flex-элементы.
Элементы в контейнере могут располагаться по горизонтали в виде строки и по вертикали в виде столбца. В зависимости от типа расположения будет меняться и центральная ось. Если расположение в виде строки, то центральная ось направлена горизонтально слева направо. Если расположение в виде столбца, то центральная ось направлена вертикально сверху вниз.
Термины main start и main end описывают соответственно начало и конец центральной оси, а расстояние между между ними обозначается как main size.
Кроме основной оси существует также поперечная ось или cross axis. Она перпендикулярна основной. При расположении элементов в виде строки cross axis
направлена сверху вниз, а при расположении в виде столбца она направлена слева направо. Начало поперечной оси обозначается как cross start, а ее
конец — как cross end. Расстояние между ними описывается термином cross size.
Она перпендикулярна основной. При расположении элементов в виде строки cross axis
направлена сверху вниз, а при расположении в виде столбца она направлена слева направо. Начало поперечной оси обозначается как cross start, а ее
конец — как cross end. Расстояние между ними описывается термином cross size.
То есть, если элементы располагаются в строку, то main size будет представлять ширину контейнера или элементов, а cross size — их высоту. Если же элементы располагаются в столбик, то, наоборот, main size представляет высоту контейнера и элементов, а cross size — их ширину.
Создание flex-контейнера
Для создания flex-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: flex или inline-flex.
Создадим простейшую веб-страницу, которая применяет flexbox:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
Для контейнера flex-container установлено свойство display:flex. В нем располагается три flex-элемента.
Если значение flex определяет контейнер как блочный элемент, то значение inline-flex определяет элемент как строчный (inline). Рассмотрим оба способа на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
В частности, в первом случае flex-контейнер растягивается по ширине страницы, а во втором случае занимает именно столько места, сколько необходимо для flex-элементов.
HTML5 — Основы — ИТ Шеф
Статья, повествующая об основах, которые необходимо знать веб-разработчику HTML5-страниц. Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
Структура HTML-документа
Изучение структуры HTML-документа начнём с того, что вспомним устройство HTML-элемента. Любой HTML-элемент в документе состоит из открывающего тега (<имяэлемента>), закрывающего тега (</имяэлемента>) и контента, расположенного между этими тегами. Среди HTML-элементов есть исключения, т.е. имеются элементы, которые состоят только из одного открывающего тега, но эти элементы не определяют структуру HTML-документа и рассматриваться в этой статье не будут.
Контент, находящийся между открывающим и закрывающим тегом некоторого элемента (1), кроме текста может также содержать другой HTML-элемент (2) или другие HTML-элементы (3). В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).
В свою очередь элемент (2) или каждый из HTML-элементов (3) могут в качестве контента тоже содержать HTML-элементы и т.д.
Таким образом получается древовидная (иерархическая) конструкция, структура которой определяется в зависимости от того в каком элементе находится тот или иной элемент.
Иерархические отношения между HTML-элементами
Родитель (parent). Каждый HTML-элемент имеет родителя. Для некоторого HTML-элемента родительским является тот элемент, в который он вложен.
Ребёнок (child). В каждый HTML-элемент (1) может быть вложен другой HTML-элемент (2) или несколько HTML-элементов (3). Каждый из этих элементов (2, 3) являются для элемента (1) ребёнком.
Предок (ancestor). HTML-элемент (1) считается предком некоторого другого HTML-элемента (2), если он является родителем его родителя или имеет ещё более дальнюю родительскую связь.
Потомок (descendant). HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.
Сиблинг (брат, сестра, сосед, sibling). HTML-элемент (1) считается сиблингом по отношению к другому HTML-элементу (2), если оба элемента имеют одного и того же родителя.
Как правильно писать HTML-код
Создавать HTML-код, чтобы потом в него было просто вносить изменения, необходимо с учётом вложенности одних элементов в другие. Чтобы это выполнить необходимо HTML-код (1), который вложен в некоторый HTML-элемент (2), сдвигать относительно него (2) на 2 пробела.
<div>
<h2>Заголовок</h2>
<div>
<h3>Название раздела</h3>
<p>Текст статьи...</p>
<div>
<div>
<p>Текст комментариев...</div>
</div>
</div>
Что такое веб-браузер (web-browsers)
Веб-браузер — это программное обеспечение для просмотра веб-страниц. Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
Что такое user agent
User agent — это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей.
User agent-ами являются не только браузеры, но и программы-роботы поисковых систем Яндекс и Google.
Инструменты для создания HTML
Для создания HTML-документов использовать какие-то специализированные инструменты необязательно. Писать код HTML можно используя простые текстовые редакторы, такие как Notepad в Windows, TextEdit в MacOS, gedit в Ubuntu Linux и т.д.
Однако при выборе текстового редактора, необходимо проверить то, что он позволяет сохранять содержимое файла (веб-страницы) в кодировке UTF-8.
При создании веб-страниц необходимо учитывать то, что их отображение в разных браузерах может немного отличаться. Т.е. их необходимо во время разработки проверять правильно ли они сделаны или нет в двух или более веб-браузерах.
Создание HTML-документа
Создание HTML-документа начинается с указания типа документа. Т.е. первое что необходимо указать при создании документа — это то, что документ является HTML 5.
<!DOCTYPE html>
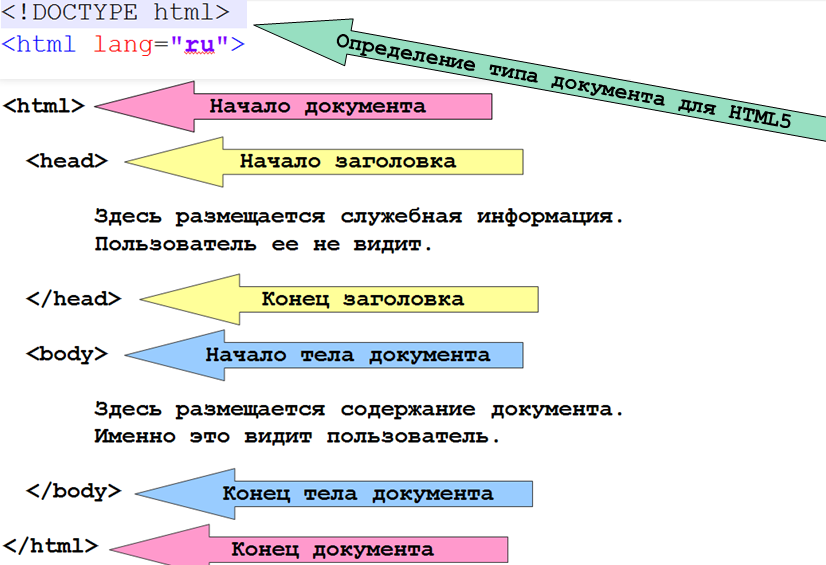
После этого пишется элемент html. Данный элемент состоит из открывающего тега (<html>), контента и закрывающего тега (</html>).
Контент данного элемента — это содержимое HTML-документа (веб-страницы).
Элемент html всегда следует указывать с атрибутом lang. Атрибут lang предназначен для задания основного языка, который будет использоваться в содержимом данного элемента.
Например, lang="en" — означает, что текстовое содержимое элемента html будет соответствовать английскому языку. А например, указание атрибуту lang значения "ru" означает, что текст контента элемента html будет на русском языке.
<!DOCTYPE html> <html lang="ru"> </html>
Если рассматривать HTML-документ как древовидную структуру, то в ней, элемент html является корнем.
Элемент html содержит в качестве контента всегда два элемента. Первый элемент — это head, а второй элемент — это body. Элемент body всегда располагается после элемента head.
Элемент head также как и элемент html состоит из открывающего тега (<head>), контента и закрывающего тега (</head>). Он используется как контейнер для того чтобы содержать другие элементы, которые предназначены для того чтобы предоставить данные о странице (коллекцию метаданных HTML-документа). Т.е. он содержит HTML-элементы, которые предоставляют user agent информацию о заголовке страницы (title), кодировке символов, подключенных стилях CSS и многое другое.
Содержимое элемента head не отображается в окне или вкладки веб-браузера.
Элемент head при открытии некоторой веб-страницы в браузере всегда загружается первым, т.е. до загрузки контента body (видимой части HTML-документа). Т.е. он (элемент head и его контент) в основном предназначен для сообщения браузеру (user agent) всей дополнительной (служебной) информации, которая необходима для правильного отображения содержимого элемента body.
<!DOCTYPE html> <html lang="ru"> <head> </head> </html>
Элемент body состоит из открывающего тега (<body>), контента и закрывающего тега (</body>). Он является контейнером для контента HTML-страницы, который отображается в рабочей области окна или вкладки браузера. Т.е. он содержит всё то, что видит пользователь в окне или вкладке браузера.
<!DOCTYPE html> <html lang="ru"> <head> </head> <body> </body> </html>
Добавим в элемент head информацию о заголовке веб-страницы. Заголовок веб-страницы создаётся с помощью элемента title. Элемент title, состоит из открывающего тега (<title>), контента (заголовка страницы) и закрывающего тега (</title>).
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Добавим в элемент head информацию о кодировке символов, используемых в документе. Кодировка символов указывается с помощью элемента meta и атрибута charset. Элемент meta, состоит только из открывающего тега (<meta>) и предназначен для сообщения различной информации о странице посредством различных атрибутов.
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> </head> <body> </body> </html>
Основной каркас HTML 5 страницы готов. Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
Я люблю HTML5.
</body>
</html>
HTML5. Основы
HTML 5 предоставляет более широкие функциональные возможности и упрощает процесс создания сайтов. Сразу стоит отметить, что HTML 5 — это не полностью новая технология или полностью новый стандарт, html5 — это дополненный новыми возможностями html4. Поэтому все что работало в html 4 будет работать и в html5. Конечно, есть некоторые конструкции, которые уже устарели и в html5 не вошли, но об этом мы детально поговорим в самом курсе.
В данном Премиум курсе по HTML 5 мы рассмотрим основы, необходимые для работы.
Что же появилось нового в HTML 5?
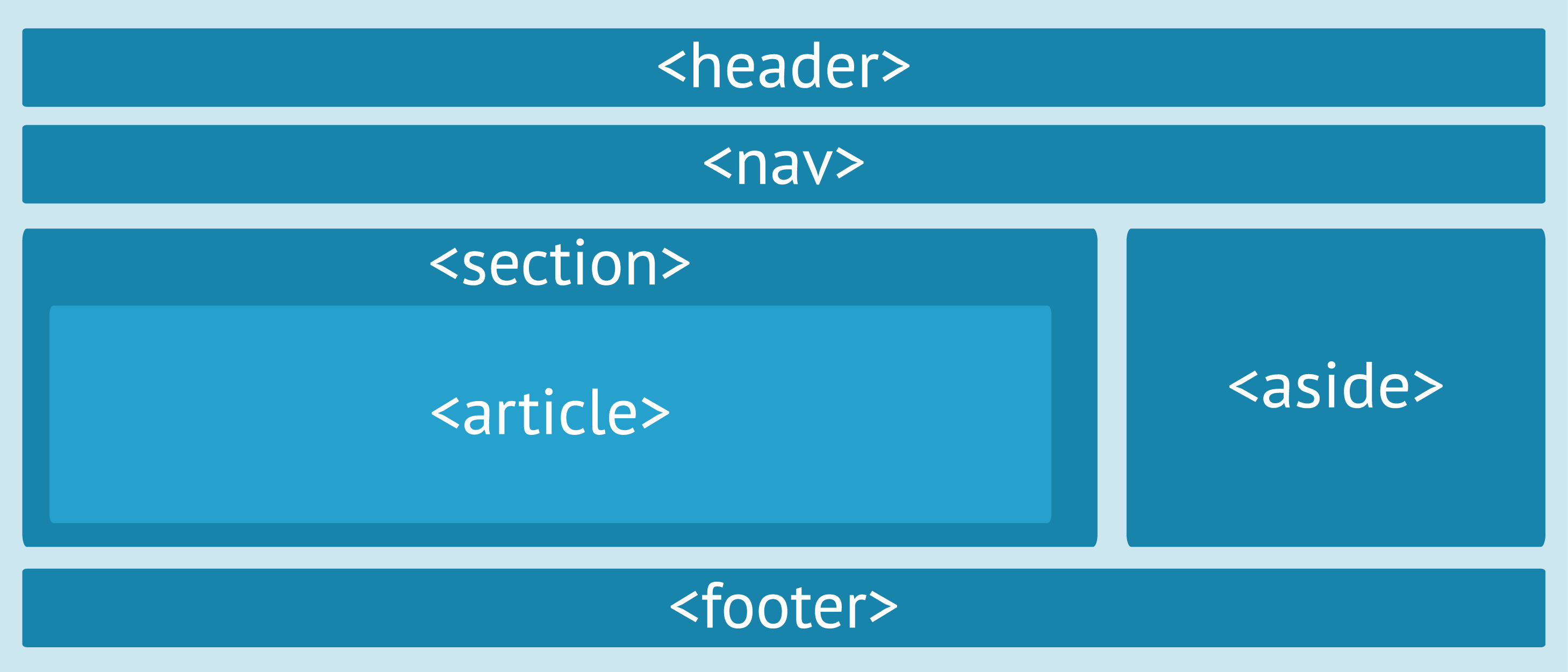
Появились новые теги, которые делают разметку страницы более структурированной и семантической: header, footer, article, nav, section…
Появилась новая удобная возможность проигрывать на веб-страницах аудио, видео и все это делать стандартными возможностями браузера, не прибегая к дополнительной установке плагинов в браузер.
Добавилось очень много полезных возможностей по работе с формами. Используя новые формы HTML5, можно избежать многих проверок вводимых данных на javascript. Так же можно без использования javascript и подключения к сайту дополнительных библиотек вывести удобный календарь для выбора даты.
Теперь стало возможным рисование векторных фигур прямо в браузере. Делается это с помощью тега canvas. Именно с помощью данного тега можно рисовать векторные фигуры, а с помощью javascript можно управлять нарисованными фигурами, тем самым создавая анимации, небольшие мультфильмы или даже игры!
Так же с приходом html5 стало возможно хранить некоторые данные на стороне клиента, используя localStorage (локальное хранилище).
Еще одна полезная возможность, которая стала доступна в html5 — это геолокация. То есть теперь мы можем легко определять местоположение посетителя нашего сайтов.
То есть теперь мы можем легко определять местоположение посетителя нашего сайтов.
Как видим в рамках курса по html5 поговорить есть о чем, тем более я перечислил не все новшества пятого html, поэтому давайте приступать к его изучению.
Все уроки курса:
Количество уроков: 13
Продолжительность курса: 02:23:17
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В данном Премиум курсе по HTML 5 мы рассмотрим основы, необходимые для работы
Категории премиум
НОУ ИНТУИТ | HTML5. Основы клиентской разработки
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
12:36:00
Студентов:
19927
Выпускников:
2063
Качество курса:
3.91 | 4.09
Данный курс ориентирован на начинающих веб-разработчиков. Курс иллюстрирует основные возможности HTML5 и неотъемлемых от него CSS3 и JavaScript, особое внимание уделено canvas-составляющей и Microsoft WebMatrix, как инструменту разработки.
Основной направленностью курса является описание возможностей HTML5, детальное рассмотрение которых будет невозможным без CSS и javascript. В связи с этим, курс содержит разделы по соответствующим темам, достаточные для формирования цельного и структурированного понимания HTML5.
Дополнительные курсы
2 часа 30 минут
—
Концепция WEB 2.0
В данной лекции будут рассмотрены следующие вопросы: основы концепции Web 2.0: что такое web 2.0; крах доткомов; отличия от web 1.0; концепция web 2.0. Особенности проектирование современных веб-решений.—
Работа с текстом
В рамках данной лекции будут рассмотрены следующие вопросы: основные теги работы с текстом; абзацы; разрыв строк; заголовки списки; цитаты; горизонтальные линии;вставка символов.Теги работы с текстом, появившиеся в HTML5. Глобальные атрибуты.—
HTML5. Работа с мультимедиа
Работа с графикой. Основы работы с видео и звуком. Вставка аудио и видеороликов. Ограничения использования тегов <audio> и <video>.—
Основы CSS. Особенности CSS 3
Понятие каскадных таблиц стилей. История версий CSS. Отношения между множественными вложенными элементами. Создание CSS стилей. Связь HTML и CSS. Правила написания CSS. Каскадность CSS.—
CSS3.
 Селекторы Селекторы элементов (type selectors).
Селекторы класса (class selectors).
Селекторы идентификаторов (ID selectors).
Селекторы потомков (Descendant selectors).
Селекторы дочерних элементов (Child selectors).
Универсальные селекторы (Universal selectors).
Селекторы братских элементов (Adjacent sibling selectors).
Селекторы атрибутов (Attribute selectors).
Селекторы псевдоклассов (Pseudo-classes).
Селекторы псевдоэлементов (Pseudo-elements).
Селекторы Селекторы элементов (type selectors).
Селекторы класса (class selectors).
Селекторы идентификаторов (ID selectors).
Селекторы потомков (Descendant selectors).
Селекторы дочерних элементов (Child selectors).
Универсальные селекторы (Universal selectors).
Селекторы братских элементов (Adjacent sibling selectors).
Селекторы атрибутов (Attribute selectors).
Селекторы псевдоклассов (Pseudo-classes).
Селекторы псевдоэлементов (Pseudo-elements). —
JavaScript. Общие сведения
Веб – сценарии. JavaScript, история возникновения. Возможности и ограничения JavaScript. Связь с HTML – документом.—
JavaScript. Основные операторы
Переменные и операторы. Арифметические операторы. Операторы сравнения. Логические операторы. Условные операторы.—
JavaScript. Объекты
Понятие объекта в JavaScript. Встроенные объекты JavaScript. Объектная модель документа (DOM). Объекты, представляющие веб – обозреватель. Методы и свойства экземпляров объектов.—
HTML5. Основы разметки
В рамках данного практического занятия нами будет рассмотрен пример создания простого сайта, с подгружаемым содержимым.—
HTML5. Работа с веб — формами
Элементы управления. Отправка данных серверу. Идентификация элементов управления. Свойства элементов управления.
—
Drag and Drop
В рамках данного практического занятия мы рассмотрим основные методы и приемы организации drag and drop в пределах HTML — страницы—
Мультимедиа
В рамках данного практического задания нами будет рассмотрен пример создания плэйлиста воспроизведения в рамках HTML — страницы—
HTML5. Основы Canvas
Элемент <canvas>. Основы концепции. Рисование на холсте. Связь холста с каскадными таблицами стилей.—
HTML5. Работа с Canvas
Добавление canvas на страницу. Рисование простейших фигур. Работа с цветом и толщиной линий. Работа с положением пера. Рисование прямых линий. Рисование дуг и кривых. Рисование кривых Безье. Вывод текста.—
Canvas.Основы
В рамках данного практического занятия нами будут рассмотрены основы работы с элементом <canvas> (холст)—
Рисование фигур
В рамках данного практического занятия будут рассмотрены примера рисования различных фигур в canvas (холст)—
Canvas. Работа с изображениями
В рамках данного занятия нами будут рассмотрены вопросы работы с уже существующими файлами изображений, при помощи canvas (холста)—
Canvas.
 Цвет В рамках данного занятия мы подробнее рассмотрим вопросы работы с цветами в рамках canvas (холста).
Цвет В рамках данного занятия мы подробнее рассмотрим вопросы работы с цветами в рамках canvas (холста). —
Canvas. Анимация
Целью занятия является знакомство с простейшей анимацией в canvas (холст).—
Основы HTML5 | Учебник HTML5
Впрочем, почему можно? Такое решение, естественно, уже найдено, причем не одно. Прежде всего это концепция микроформатов, используемая, например, Google в сервисе Google Maps, Yahoo! (в Yahoo! Query Language) или, до недавнего времени, крупнейшим российским поисковым порталом «Яндекс». Давайте посмотрим, что она из себя представляет.
Читать далее →
Еще одно интересное решение по реализации отображения семантических данных — разметка RDFa, основанная на технологии RDF (Resource Description Framework).
Читать далее →
Спецификация микроданных (Microdata) — самая молодая из описываемых здесь. Она создавалась с учетом опыта использования своих предшественников, и именно она стала частью HTML5. Читать далее →
Это совершенно логичный шаг — раз новый формат включен в спецификацию HTML, должен быть и API для доступа к его элементам из сценариев Javascript. Читать далее →
Это, наверное, самое известное новшество языка. Бывает иногда даже некоторая подмена понятий, и, говоря о HTML5, часто подразумевают работу именно с canvas. Читать далее →
Важно понимать: сам элемент canvas является ч астью DOM HTML-документа, но все, что в него загружается, — линии, фигуры, надписи — про DOM ничего не знает. И у них это взаимно.
Читать далее →
Вот такой короткий заголовок, и тем не менее в нем я ухитрился соврать. В canvas API нет примитивов. Есть примитив. Один. И мы его уже рассмотрели во вступительном примере. Читать далее →
В canvas API нет примитивов. Есть примитив. Один. И мы его уже рассмотрели во вступительном примере. Читать далее →
Я сознательно не буду (за очень редким исключением) вдаваться в подробности поддержки браузерами различных элементов и API HTML5, и причин тому несколько. Читать далее →
Больше всего новшеств в HTML-разметке появилось в этих самых, всем порядком надоевших HTML-конструкциях. Читать далее →
HTML5 принес довольно много новых элементов гипертекстовой разметки (в народе звучно называемых «тегами»). Это и долгожданная семантика («header», «article», «nav» и т. п.), и новые элементы форм. Читать далее →
Как встроить видео в HTML5
Из этого туториала Вы узнаете, как встраивать видео в HTML-документ.
Встраивание видео в HTML-документ
Вставить видео на веб-страницу было непросто, потому что веб-браузеры не имели единого стандарта для определения встроенных мультимедийных файлов, таких как видео.
В этой главе мы продемонстрируем некоторые из множества способов добавления видео на веб-страницы, от последнего элемента HTML5 до популярных видеороликов YouTube.
Использование элемента видео HTML5
Недавно представленный элемент HTML5 обеспечивает стандартный способ встраивания видео в веб-страницы. Однако элемент видео относительно новый, но он работает в большинстве современных веб-браузеров.
В следующем примере просто вставляется видео в HTML-документ с использованием набора элементов управления по умолчанию браузера, с одним источником, определенным атрибутом src .
Видео с использованием набора элементов управления по умолчанию в браузере с альтернативными источниками.
Использование объекта Element
Элемент используется для встраивания различных типов файлов мультимедиа в документ HTML. Первоначально этот элемент использовался для вставки элементов управления ActiveX, но согласно спецификации объектом может быть любой медиа-объект, такой как видео, аудио, файлы PDF, Flash-анимация или даже изображения.
Следующий фрагмент кода встраивает Flash-видео в веб-страницу.
Это видео будет воспроизводить только браузеры или приложения, поддерживающие Flash.
Предупреждение: Элемент широко не поддерживается и во многом зависит от типа внедряемого объекта.Во многих случаях лучше выбрать другие методы. Устройство iPad и iPhone не может отображать Flash-видео.
Использование элемента embed
Элемент используется для встраивания мультимедийного содержимого в документ HTML.
Следующий фрагмент кода встраивает Flash-видео в веб-страницу.
Предупреждение: Тем не менее, элемент очень хорошо поддерживается в текущих веб-браузерах и также определен как стандартный в HTML5, но ваше видео может не воспроизводиться из-за отсутствия поддержки браузером Flash или недоступности плагинов. .
Встраивание видео YouTube
Это самый простой и популярный способ встраивания видеофайлов на веб-страницы.Просто загрузите видео на YouTube и вставьте HTML-код, чтобы отобразить это видео на своей веб-странице.
Вот живой пример, за которым следует объяснение всего процесса:
Шаг 1. Загрузите видео
Перейдите на страницу загрузки видео YouTube и следуйте инструкциям по загрузке видео.
Шаг 2. Создание HTML-кода для встраивания видео
Когда вы откроете загруженное видео на YouTube, вы увидите что-то вроде следующего рисунка внизу видео.Просмотрите и откройте загруженное видео на YouTube. Теперь найдите кнопку «Поделиться», которая расположена чуть ниже видео, как показано на рисунке.
Когда вы нажмете кнопку «Поделиться», откроется панель «Поделиться» с дополнительными кнопками. Теперь нажмите кнопку «Вставить», он сгенерирует HTML-код для непосредственной вставки видео на веб-страницы. Просто скопируйте и вставьте этот код в свой HTML-документ, где вы хотите отобразить видео, и все готово. По умолчанию видео встроено в iframe.
По умолчанию видео встроено в iframe.
Вы можете дополнительно настроить этот код внедрения, например, изменить размер видео, выбрав параметр настройки, указанный сразу под полем ввода кода внедрения.
В следующем примере просто вставляется видео с YouTube. Попробуем:
Видео YouTube
Основы HTML5 — Что вам действительно нужно знать
Как новый стандарт HTML, многие люди начинают слышать об HTML5. Некоторое время назад у меня была возможность начать над этим работать. В этом посте я поделюсь некоторыми базовыми знаниями, которые я узнал.Будет ли он хорош или нет, зависит от вас, но я постараюсь обрисовать, что такое HTML5, как его использовать и какие преимущества по сравнению с предыдущей версией HTML.
История и будущееHTML5 был первоначально создан WHATWG (рабочая группа по технологиям веб-гипертекстовых приложений) под названием «Веб-приложение 1.0» в 2004 году. Apple, Mozilla и Opera запустили WHATWG в результате отказа W3C расширить HTML. В 2007 году W3C отказался от связанного с яйцом XHTML2 и перешел на создание HTMLWG, работающего вместе с WHATWG над созданием HTML5.
Первый черновик HTML5 был выпущен в 2008 году. Окончательная спецификация HTML5 не будет готова до 2022 года, но вам не нужно так долго ждать, чтобы начать использовать его сегодня и создавать действительно продвинутые веб-приложения.
Что такое HTML5
HTML5 ~ = HTML + CSS + JS
HTML5 сочетает в себе технологии HTML, CSS3 и Java script и показывает впечатляющие результаты, недостижимые с помощью простых средств HTML.
- Новые функции должны быть основаны на HTML, CSS, DOM и JavaScript
- Снижение потребности во внешних подключаемых модулях (например, Flash)
- Лучшая обработка ошибок
- Дополнительная разметка для замены сценарии
- HTML5 должен быть независимым от устройства
- Процесс разработки должен быть видимым для общественности
Совместимость с браузером
HTML5 еще не является официальным стандартом, и ни один из браузеров еще не поддерживает HTML5 в полной мере.На следующих рисунках представлена классификация различных браузеров и их совместимость с HTML5. Оценка получена по 500 баллам, основанным на 500 последних функциях HTML.
| Оценка | ||
|---|---|---|
| Хром 22 » | 437 | |
| Maxthon 3.4.5» | 423 | |
| Opera 12.006 9014 905 | Opera 12.006 905 | 376 |
| Internet Explorer 9 » | 138 |
Если вас интересует более подробная информация, загляните на html5test.
Что нового в HTML5 УпрощениеDoctype стало проще
Шаблон XHTML 1.0 Strict для базовой страницы может показаться пугающим. Для сравнения, HTML5 настолько прост, что вы можете ввести его вручную. Ниже представлен простой документ HTML5 с минимумом необходимых тегов:
Название документа Содержание документа ......
Кодировка символов
HTML 5 Авторы могут использовать простой синтаксис для указания кодировки символов следующим образом:
HTML 5 удаляет необходимую дополнительную информацию, и вы можете использовать простой следующий синтаксис:
tag:
До сих пор вы писали следующее:
HTML 5 удаляет необходимую дополнительную информацию, и вы можете использовать просто следующий синтаксис:
Семантические элементы Один из лучших (и, на мой взгляд, самый простой способ начать работу с HTML5 — это использовать его новые семантические элементы для описания структуры содержимого страницы.
До HTML5 разработчики обычно использовали идентификаторы и / или имена классов с этими тегами
. Это дает разработчикам больше смысла, но, к сожалению, не помогает браузерам понять цель этой разметки.В HTML5 есть новые семантически богатые элементы, которые могут передавать назначение элемента как разработчикам, так и браузерам.
Вот несколько примеров новых семантических элементов в HTML5:
- используется для контента, который может быть тематически сгруппирован.A может иметь как a. Дело в том, что все содержимое, содержащееся в, связано.
- обычно содержит заголовок или группу заголовков для страницы и / или страниц, хотя он также может содержать другую дополнительную информацию, такую как логотипы и средства навигации. Обратите внимание, что я сказал «страницы и / или с». Это означает, что на странице может быть несколько s.
- используется для содержания о странице и / или страницах, например, о том, кто ее написал, ссылках на соответствующую информацию и авторских правах. И, например, у вас может быть несколько s на странице.
- используется для содержания основных навигационных ссылок для страницы. Хотя это не является обязательным требованием, часто содержится в, который по определению содержит навигационную информацию.
- используется для содержимого, которое является самодостаточным и может потребляться независимо от страницы в целом, например записи в блоге. похож на то, что оба содержат связанный контент. Лучшее практическое правило для определения того, какой элемент подходит для вашего контента, — это подумать о том, можно ли синдицировать контент.Если бы вы могли предоставить Atom или RSS-канал для контента, это, скорее всего, путь.
- указывает часть страницы, которая косвенно связана с содержимым вокруг нее, но также отделена от этого содержимого, например боковая панель или кавычки. Хороший способ решить, подходит ли он, — это определить, действительно ли ваш контент важен для понимания основного контента страницы.
 Если вы можете удалить его, не влияя на понимание, тогда это элемент, который нужно использовать.
Если вы можете удалить его, не влияя на понимание, тогда это элемент, который нужно использовать.
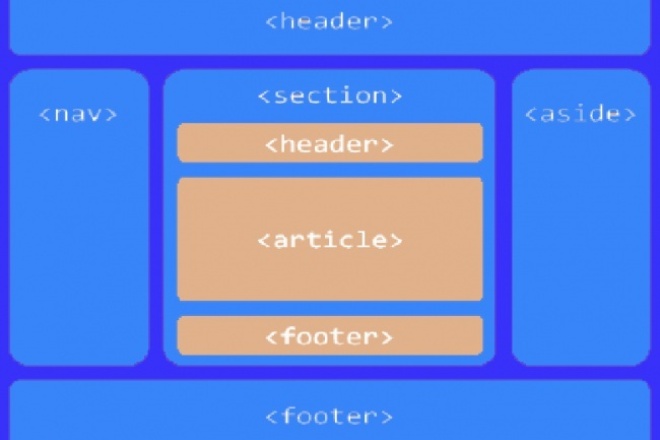
Пример разметки для документа HTML5 будет выглядеть следующим образом:
... ... ... ... ... ...
Здесь еще есть о чем поговорить, я продолжу в своем следующем блоге.
Основы HTML5 — Как создать базовый документ HTML5
Основы HTML5 — Как создать базовый документ HTML5
admin
HTML5, веб-дизайн
Видео этого руководства:
Всем привет! Сегодня в этом посте я покажу, как создать простой HTML-файл с помощью моего любимого текстового редактора Brackets. Brackets — это здорово, потому что он бесплатный, кроссплатформенный и имеет несколько действительно полезных функций при использовании HTML5.Вот как выглядит их домашняя страница:
Щелкните здесь, чтобы загрузить BracketsПервое, что вам нужно сделать, это загрузить и установить Brackets или любой другой редактор, который вы хотите использовать. Если бы вы действительно хотели, вы могли бы использовать старый добрый Блокнот в Windows, и это сработало бы. После завершения установки откройте его и игнорируйте любой текст / код, которые могут уже быть там. Мы хотим начать с нуля, поэтому нажмите «Файл» и выберите «Создать» или Ctrl-N на ПК или Command-N на Mac:
. Теперь у вас должен быть новый / пустой файл для работы.Следующее, что вам нужно сделать, это сохранить его как файл HTML. Для этого снова нажмите «Файл» и выберите «Сохранить как…»
Следующая часть ДЕЙСТВИТЕЛЬНО важна. Обязательно сохраните этот файл с расширением .html. Это означает, что когда вы называете файл, убедитесь, что он имеет в конце .html. Например, если бы я назвал этот iLoveHtml, мне нужно было бы обязательно назвать его iLoveHtml.html следующим образом:
Теперь, когда он сохранен как файл HTML, мы можем создать код, который заставит его работать как веб-страницу. HTML использует теги или элементы для вставки элементов на страницу. Теги всегда имеют начало меньше символа <, затем какое-то слово, затем закрывающее больше символа>. Например, есть тег
HTML использует теги или элементы для вставки элементов на страницу. Теги всегда имеют начало меньше символа <, затем какое-то слово, затем закрывающее больше символа>. Например, есть тег , который вставляет изображение на страницу, а также тег , который помещает ссылку. Некоторые теги также необходимо закрыть. Они всегда создаются с помощью символа «меньше» <, за которым следует косая черта /. Вот пример открывающего и закрывающего тега заголовка с текстом между ними:
Я заголовок
Используя все эти различные теги или элементы, вы можете начать создавать свою собственную веб-страницу .Давайте начнем с создания структуры, которая должна быть на каждой веб-странице. Введите следующее в файл, открытый в квадратных скобках (пока не беспокойтесь о том, что это означает, мы рассмотрим это ниже):
Моя первая HTML-страница
Привет, я веб-страница!
После того, как вы напечатали это, не забудьте сохранить его, нажав кнопку «Сохранить файл» или нажав ctrl-s на ПК или command-s на Mac. Если вы не сохраните файл, вы не увидите внесенные вами изменения. . После сохранения поздравляем, вы создали свою первую базовую веб-страницу. Чтобы проверить свой HTML и увидеть, что вы создали, нажмите кнопку с изображением молнии в правом верхнем углу. ** ПРИМЕЧАНИЕ. ** Скобки зависят от Chrome для запуска этих файлов, поэтому вам нужно будет загрузить его, чтобы иметь возможность протестировать свой код. Вот как выглядит кнопка:
После запуска в Chrome ваша страница должна выглядеть примерно так:
Если есть какие-либо проблемы и она работает некорректно, обязательно вернитесь и убедитесь, что вы все написали правильно и что в вашем коде внутри скобок нет красного цвета. Красный цвет означает ошибку в коде. Когда все заработает, мы сможем объяснить, что делает каждая часть. Мы начнем сверху и спустимся оттуда:
Красный цвет означает ошибку в коде. Когда все заработает, мы сможем объяснить, что делает каждая часть. Мы начнем сверху и спустимся оттуда:
- — это сообщает браузеру, какая версия HTML используется. Это HTML5 Doctype
- — это открывающие и закрывающие html-теги. Все на странице должно быть внутри этих тегов
- — это открывающий и закрывающий теги заголовка.Эти теги обычно содержат другие элементы, которые ничего не отображают на странице, например теги title, meta, script и style.
— это открывающий и закрывающий теги заголовка. Они всегда входят в тег заголовка и определяют текст, который отображается в области вкладки в браузере. Они также очень важны для поисковой оптимизации. Убедитесь, что все ваши важные ключевые слова попадают в этот тег. - — этот метатег необходим, если вы хотите, чтобы ваш код HTML5 прошел проверку.Это определение того, какой набор символов используется на странице. Utf-8 — это набор символов, который содержит большинство символов для всех языков на планете.
- — это открывающий и закрывающий теги тела. Весь контент, такой как изображения, ссылки, текст и т. Д., Помещается в теги body
Ну вот и все! Надеюсь, это дало вам лучшее представление о том, как начать кодирование с использованием HTML. Если вы хотите узнать больше, подумайте о том, чтобы пройти один из курсов HTML / CSS, проводимых SkillForge.Вы можете получить дополнительную информацию, нажав здесь или на изображение ниже:
Хотите узнать больше? Запишитесь на обучение!Удачного дня!
Основы HTML — Изучите веб-разработку
HTML ( H yper t ext M arkup L anguage) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в рамках набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных. Как следует из названия, эта статья даст вам общее представление о HTML и его функциях.
Как следует из названия, эта статья даст вам общее представление о HTML и его функциях.
HTML — это язык разметки , который определяет структуру вашего контента. HTML состоит из серии элементов , которые вы используете, чтобы заключить или обернуть различные части контента, чтобы он выглядел определенным образом или действовал определенным образом. Заключительные теги могут сделать слово или изображение гиперссылкой на другое место, могут выделять слова курсивом, могут увеличивать или уменьшать шрифт и т. Д.Например, возьмите следующую строку содержимого:
Мой кот очень сварливый
Если мы хотим, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключив его в теги абзацев:
Мой кот очень сварливый
Анатомия элемента HTML
Давайте подробнее рассмотрим этот элемент абзаца.
Основные части нашего элемента следующие:
- Открывающий тег: Он состоит из имени элемента (в данном случае p), заключенного в открывающие и закрывающие угловые скобки .Это указывает, где элемент начинается или начинает действовать — в данном случае, где начинается абзац.
- Закрывающий тег: Это то же самое, что открывающий тег, за исключением того, что он включает косую черту перед именем элемента. Это указывает, где заканчивается элемент — в данном случае, где заканчивается абзац. Отсутствие закрывающего тега — одна из стандартных ошибок новичков, которая может привести к странным результатам.
- Содержимое: Это содержимое элемента, который в данном случае является просто текстом.
- Элемент: Открывающий тег, закрывающий тег и содержимое вместе составляют элемент.
Элементы также могут иметь следующие атрибуты:
Атрибуты содержат дополнительную информацию об элементе, который вы не хотите отображать в фактическом содержании. Здесь
Здесь класс — это атрибут , имя , а , примечание редактора, — это значение атрибута , . Атрибут class позволяет вам дать элементу неуникальный идентификатор, который можно использовать для его таргетинга (и любых других элементов с таким же значением class ) с информацией о стиле и другими вещами.
Атрибут всегда должен иметь следующее:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута заключено в открывающие и закрывающие кавычки.
Примечание : значения простых атрибутов, не содержащие пробелов ASCII (или любых символов " ' ` = < > ), могут оставаться без кавычек, но рекомендуется заключите в кавычки все значения атрибутов, так как это сделает код более последовательным и понятным.
Вложение элементов
Вы также можете размещать элементы внутри других элементов - это называется вложением . Если бы мы хотели заявить, что наша кошка очень сварливая, мы могли бы заключить слово «очень» в элемент , что означает, что слово должно быть сильно подчеркнуто:
Моя кошка очень сварливая.
Однако вам необходимо убедиться, что ваши элементы правильно вложены.В приведенном выше примере мы сначала открыли элемент ; следовательно, мы должны сначала закрыть элемент , а затем элемент
Моя кошка очень сварливая
Элементы должны открываться и закрываться правильно, чтобы они четко находились внутри или снаружи друг друга. Если они накладываются друг на друга, как показано выше, ваш веб-браузер попытается точно угадать то, что вы пытались сказать, что может привести к неожиданным результатам.Так что не делай этого!
Если они накладываются друг на друга, как показано выше, ваш веб-браузер попытается точно угадать то, что вы пытались сказать, что может привести к неожиданным результатам.Так что не делай этого!
Пустые элементы
Некоторые элементы не имеют содержимого и называются пустыми элементами . Возьмите элемент , который у нас уже есть на нашей HTML-странице:

Он содержит два атрибута, но нет закрывающего тега и внутреннего содержимого. Это связано с тем, что элемент изображения не оборачивает содержимое, чтобы повлиять на него. Его цель - встроить изображение в HTML-страницу в том месте, где оно появляется.
Анатомия HTML-документа
Это завершает основы отдельных элементов HTML, но они не удобны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML-страницу. Давайте вернемся к коду, который мы поместили в наш пример index.html (который мы впервые встретили в статье Работа с файлами):
Моя тестовая страница

Здесь имеем:
-
-
 Этот элемент охватывает все содержимое на всей странице и иногда называется корневым элементом.
Этот элемент охватывает все содержимое на всей странице и иногда называется корневым элементом. -
-
-
</code>. Это устанавливает заголовок вашей страницы, который отображается на вкладке браузера, в которую загружена страница.Он также используется для описания страницы, когда вы добавляете ее в закладки / добавляете в избранное.</li><li> <code><body></body> </code> - элемент <code><body> </code>. Он содержит <em> всего </em> контента, который вы хотите показывать веб-пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, воспроизводимые звуковые дорожки или что-то еще.</li></ul><p> Давайте еще раз обратим внимание на элемент <code> <img> </code>:</p><pre> <code> <noscript><img class="lazy lazy-hidden" src = "images / firefox-icon.png "alt =" Мое тестовое изображение "></noscript><img class="lazyload lazy lazy-hidden" src = "images / firefox-icon.png "alt =" Мое тестовое изображение "><noscript><img src = "images / firefox-icon.png "alt =" Мое тестовое изображение "></noscript> </code> </pre><p> Как мы уже говорили, он вставляет изображение на нашу страницу в том месте, где оно появляется. Он делает это с помощью атрибута <code> src </code> (source), который содержит путь к нашему файлу изображения.</p><p> Мы также добавили атрибут <code> alt </code> (альтернативный).<img loading="lazy" src="/800/600/https/i0.wp.com/s.tmimgcdn.com/blog/wp-content/uploads/2018/12/websitesetup-1.jpg?resize=800%2C491&ssl=1"><noscript><img src='/800/600/https/i0.wp.com/s.tmimgcdn.com/blog/wp-content/uploads/2018/12/websitesetup-1.jpg?resize=800%2C491&ssl=1' /></noscript> В этом атрибуте вы указываете описательный текст для пользователей, которые не могут видеть изображение, возможно, по следующим причинам:</p><ol><li> Они слабовидящие. Пользователи со значительными нарушениями зрения часто используют инструменты, называемые программами чтения с экрана, чтобы прочитать им замещающий текст.</li><li> Произошла ошибка, из-за чего изображение не отображается. Например, попробуйте намеренно изменить путь внутри атрибута <code> src </code>, чтобы он стал неверным. Если вы сохраните и перезагрузите страницу, вы должны увидеть что-то вроде этого вместо изображения:</li></ol><p></p><p> Ключевые слова для замещающего текста - «описательный текст». Альтернативный текст, который вы пишете, должен предоставить читателю достаточно информации, чтобы иметь хорошее представление о том, что передает изображение. В этом примере наш текущий текст «Мое тестовое изображение» совершенно бесполезен.Намного лучшей альтернативой нашему логотипу Firefox был бы «Логотип Firefox: пылающая лиса, окружающая Землю».</p><p> Попробуйте придумать лучший альтернативный текст для вашего изображения.</p><p> В этом разделе рассматриваются некоторые важные элементы HTML, которые вы будете использовать для разметки текста.</p><h4><span class="ez-toc-section" id="i-16"> Заголовки </span></h4><p> Элементы заголовка позволяют указать, что определенные части вашего контента являются заголовками или подзаголовками. Точно так же, как книга имеет основной заголовок, заголовки глав и подзаголовки, документ HTML тоже может.HTML содержит 6 уровней заголовков, <code><h2></h2></code> - <code><h6></h6> </code>, хотя обычно вы используете максимум от 3 до 4:</p><pre> <code> <h2><span class="ez-toc-section" id="i-17"> Мое основное название </span></h2> <h3><span class="ez-toc-section" id="i-18"> Заголовок верхнего уровня </span></h3> <h4><span class="ez-toc-section" id="i-19"> Мой подзаголовок </span></h4> <h5><span class="ez-toc-section" id="i-20"> Мой подзаголовок </span></h5> </code> </pre><p> Теперь попробуйте добавить подходящий заголовок на свою HTML-страницу прямо над элементом <code> <img> </code>.</p><p> <strong> Примечание </strong>: Вы увидите, что ваш заголовок уровня 1 имеет неявный стиль.<img loading="lazy" src="/800/600/https/mywebicons.ru/i/png/d26bf469775153d266fd628146ada148.png"><noscript><img src='/800/600/https/mywebicons.ru/i/png/d26bf469775153d266fd628146ada148.png' /></noscript> Не используйте элементы заголовка, чтобы сделать текст больше или полужирным, потому что они используются для доступности и других целей, таких как SEO. Постарайтесь создать на своих страницах осмысленную последовательность заголовков, не пропуская уровни.</p><h4><span class="ez-toc-section" id="i-21"> Параграфы </span></h4><p> Как объяснялось выше, <code><p> </code> элементы предназначены для содержания параграфов текста; вы будете часто использовать их при разметке обычного текстового содержимого:</p><pre> <code> <p> Это один абзац </p> </code> </pre><p> Добавьте образец текста (он должен быть из <em> Как будет выглядеть ваш веб-сайт? </em>) в один или несколько абзацев, поместив их непосредственно под элементом <code> <img> </code>.</p><h4><span class="ez-toc-section" id="i-22"> Списки </span></h4><p> Большая часть веб-контента - это списки, и в HTML есть специальные элементы для них. Списки разметки всегда состоят как минимум из 2-х элементов. Наиболее распространенные типы списков - это упорядоченные и неупорядоченные списки:</p><ol><li> <strong> Неупорядоченные списки </strong> предназначены для списков, в которых порядок элементов не имеет значения, например, список покупок. Они заключены в элемент <code><ul> </code>.</li><li> <strong> Упорядоченные списки </strong> предназначены для списков, в которых порядок элементов имеет значение, например, рецепт.Они заключены в элемент <code><ol> </code>.</li></ol><p> Каждый элемент внутри списков помещается в элемент <code><li> </code> (элемент списка).</p><p> Например, если мы хотим превратить часть следующего фрагмента абзаца в список</p><pre> <code> <p> В Mozilla мы - глобальное сообщество технологов, мыслителей и строителей, работающих вместе ... </p> </code> </pre><p> Мы можем изменить разметку на эту</p><pre> <code> <p> В Mozilla мы являемся глобальным сообществом </p> <ul> <li> технологи </li> <li> мыслители </li> <li> строители </li> </ul> <p> работаем вместе... </p> </code> </pre><p> Попробуйте добавить упорядоченный или неупорядоченный список на страницу с примером.<img loading="lazy" src="/800/600/https/i.ytimg.com/vi/Jvb_UvlKkXM/maxresdefault.jpg"><noscript><img src='/800/600/https/i.ytimg.com/vi/Jvb_UvlKkXM/maxresdefault.jpg' /></noscript></p><p> Ссылки очень важны - они делают Интернет Интернетом! Чтобы добавить ссылку, нам нужно использовать простой элемент - <code> <a> </code> - «a» является сокращенной формой для «привязки». Чтобы преобразовать текст в абзаце в ссылку, выполните следующие действия:</p><ol><li> Выберите текст. Мы выбрали текст «Манифест Mozilla».</li><li> Оберните текст в элемент <code> <a> </code>, как показано ниже:<pre> <code> <a> Манифест Mozilla </a> </code> </pre></li><li> Присвойте элементу <code> <a> </code> атрибут <code> href </code>, как показано ниже:<pre> <code> <a href=""> Манифест Mozilla </a> </code> </pre></li><li> Введите в значение этого атрибута веб-адрес, на который должна быть ссылка:<pre> <code> <a href = "https: // www.mozilla.org/en-US/about/manifesto/"> Манифест Mozilla </a> </code> </pre></li></ol><p> Вы можете получить неожиданные результаты, если опустите часть <code> https: // </code> или <code> http: // </code>, называемую протоколом <em> </em>, в начале веб-адреса. После создания ссылки щелкните ее, чтобы убедиться, что она отправляет вам туда, куда вы хотели.</p><p> <code> href </code> сначала может показаться довольно непонятным выбором для имени атрибута. Если у вас возникли проблемы с его запоминанием, помните, что это означает <em> <strong> h </strong> ypertext <strong> ref </strong> erence </em>.</p><p> Добавьте ссылку на свою страницу сейчас, если вы еще этого не сделали.</p><p> Если вы следовали всем инструкциям в этой статье, у вас должна получиться страница, похожая на приведенную ниже (вы также можете просмотреть ее здесь):</p><p></p><p> Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.</p><p> Здесь мы только прикоснулись к HTML. Чтобы узнать больше, перейдите в нашу тему «Изучение HTML».</p><h2><span class="ez-toc-section" id="_HTML_HTML5"> Лучшие учебники по HTML и HTML5 </span></h2><p> HyperText Markup Language (HTML) - это язык разметки, используемый для создания онлайн-документов, и сегодня он является основой большинства веб-сайтов.<img loading="lazy" src="/800/600/https/icon-library.com/images/html5-icon/html5-icon-28.jpg"><noscript><img src='/800/600/https/icon-library.com/images/html5-icon/html5-icon-28.jpg' /></noscript> Язык разметки, такой как HTML, позволяет нам</p><ul><li> создавать ссылки на другие документы,</li><li> структурировать содержимое в нашем документе, а</li><li> приписывать контекст и значение содержимому нашего документа.</li></ul><p> HTML-документ имеет два аспекта. Он содержит структурированную информацию (разметку) и текстовые ссылки (гипертекст) на другие документы. Мы структурируем наши страницы с помощью элементов HTML. Они представляют собой конструкции языка, обеспечивающие структуру и значение нашего документа для браузера, а элемент ссылается на другие документы в Интернете.</p><p> Интернет изначально создавался для хранения и представления статических (неизменяемых) документов. Обсуждаемые выше аспекты HTML были прекрасно видны в этих документах, в которых отсутствовал весь дизайн и стиль. Они представили структурированную информацию, содержащую ссылки на другие документы.</p><p> HTML5 - это последняя версия или спецификация HTML. Консорциум World Wide Web (W3C) - это организация, ответственная за разработку стандартов для World Wide Web, включая стандарты HTML.По мере того как веб-страницы и веб-приложения становятся все более сложными, W3C обновляет стандарты HTML.</p><p> HTML5 вводит множество семантических элементов. Хотя мы обсуждали, как HTML помог придать смысл нашему документу, его потенциал был реализован только после введения в HTML5 семантических элементов.</p><h3></h3><strong> Простой пример HTML-документа </strong></h3><pre> <code> <! DOCTYPE html> <html> <head> <title> Заголовок страницы Мой первый заголовок
Мой первый абзац.
! DOCTYPE html: определяет этот документ как HTML5
html: корневой элемент HTML-страницы
head: элемент содержит метаинформацию о документе
title: элемент определяет заголовок для документ
body: элемент содержит видимое содержимое страницы
h2: элемент определяет большой заголовок
p: элемент определяет абзац
Лучшее место для начала изучения HTML - это двухчасовое введение в HTML от freeCodeCamp руководство.

Затем, если вы чувствуете себя более предприимчивым, у нас есть полный 12-часовой курс, который подробно охватывает HTML, HTML5 и CSS.
Структура страницыЧтобы создать свои страницы в
HTML, вам нужно знать, как структурировать страницу вHTML. Как правило, страница структурируется в следующем порядке:Заголовок страницы 1 - Оператор
HTMLи сообщать браузеру, какая версия языка используется.В данном случае мы работаем сHTML5.2 - Теги
HTML.3 - Теги
4 -
</code> и <code> Теги5 - Между тегами
Изменения в HTML5
Введение семантических теговВместо использования
для каждого другого контейнера существует несколько семантических (эти теги помогают программам чтения с экрана, которые используются людьми с ослабленным зрением), например<нижний колонтитул>.Поэтому рекомендуется использовать эти теги вместо общего.
Элементы - это строительные блоки HTML, которые описывают структуру и содержимое веб-страницы. Они являются «разметкой» языка разметки гипертекста (HTML).
В синтаксисе HTML угловые скобки («<» и «>») используются для хранения имени элемента HTML. Элементы обычно имеют открывающий и закрывающий теги и предоставляют информацию о содержимом, которое они содержат. Разница между ними в том, что закрывающий тег имеет косую черту.
Вот пример использования элемента p (
Это абзац.
Открытие и закрытие теги должны совпадать, иначе браузер может отображать контент неожиданным образом.
Самозакрывающиеся элементыНекоторые элементы HTML являются самозакрывающимися, то есть у них нет отдельного закрывающего тега. Самозакрывающиеся элементы обычно что-то вставляют в ваш документ.
Примером является элемент br (
Функциональность элемента HTML
Существует много доступных элементов HTML. Вот список некоторых функций, которые они выполняют:
- предоставляют информацию о самой веб-странице (метаданные)
- структурируют содержимое страницы по разделам
- вставляют изображения, видео, аудиоклипы или другие мультимедиа
- создать списки, таблицы и формы
- предоставить дополнительную информацию об определенном текстовом содержимом
- ссылка на таблицы стилей, в которых есть правила о том, как браузер должен отображать страницу
- добавить сценарии, чтобы сделать страницу более интерактивной и динамичной
Вы можете вкладывать элементы в другие элементы в документе HTML.
 Это помогает определить структуру страницы. Просто убедитесь, что теги сначала закрываются от самого внутреннего элемента.
Это помогает определить структуру страницы. Просто убедитесь, что теги сначала закрываются от самого внутреннего элемента.Правильно:
Это абзац, содержащий элемент span.
Неправильно:
Блочные и встроенные элементыЭто абзац, содержащий элемент span .
Элементы бывают двух основных категорий, известных как блочные и встроенные.Элементы уровня блока автоматически начинаются с новой строки, в то время как встроенные элементы располагаются внутри окружающего содержимого.
Элементы, которые помогают структурировать страницу на разделы, такие как панель навигации, заголовки и абзацы, обычно являются элементами уровня блока. Элементы, которые вставляют или предоставляют дополнительную информацию о содержимом, как правило, встроены, например ссылки или изображения.
Элемент HTMLСуществует элемент
Вот пример страницы с элементом заголовка, элементом тела и одним абзацем:
Элемент HEADЯ абзац
Это контейнер для обработки информации и метаданных для документа HTML.
Элемент BODY<заголовок>Это контейнер для отображаемого содержимого HTML-документа.
Элемент P...Создает абзац, возможно, самый распространенный элемент уровня блока.
Элемент A (ссылка)...
Создает гиперссылку для направления посетителей на другую страницу или ресурс.

...Вы можете определять изображения с помощью тега
src- Этот атрибут предоставляет URL-адрес изображения, присутствующего либо на вашем ПК / ноутбуке, либо для добавления с какого-либо другого веб-сайта. Помните, что указанная ссылка не должна быть нарушена, иначе изображение не будет отображаться на вашей веб-странице.
Примерalt- Этот атрибут используется для решения проблемы битого изображения или неспособности вашего браузера отображать изображение на веб-странице. Этот атрибут, как следует из названия, предоставляет «альтернативу» изображению, которая представляет собой некоторый «ТЕКСТ», описывающий изображение.
Чтобы определить высоту и ширину изображения, вы можете использовать атрибут высоты и ширины:
Вы также можете определить толщину границы (0 означает отсутствие границы):
Выровнять изображение:
Вы также можете использовать стили в атрибуте style:В HTML вы можете использовать
freeCodeCamp, чтобы создать ссылку на веб-сайт freeCodeCamp.Ссылки можно найти почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки являются гиперссылками. Вы можете щелкнуть ссылку и перейти к другому документу.
Когда вы наводите указатель мыши на ссылку, стрелка мыши превращается в маленькую руку.
Примечание. Ссылка не обязательно должна быть текстовой.Это может быть изображение или любой другой элемент HTML.
В HTML ссылки определяются с помощью тега:
текст ссылкиПример
Посетите наш сайт для обучающих программАтрибут href указывает адрес назначения (https://www.freecodecamp.org) ссылки.
Текст ссылки является видимой частью (посетите наш сайт для получения инструкций).
Нажав на текст ссылки, вы отправитесь по указанному адресу.
Списки используются для определения набора последовательных элементов или связанной информации в хорошо сформированном и семантическом виде, например, список ингредиентов или список процедурных шагов.
HTML-разметка имеет три разных типа списков - упорядоченные , unord e красный и описание списки.
Упорядоченные спискиУпорядоченный список используется для группировки набора связанных элементов в определенном порядке.Этот список создается тегом
Код
Пример- Смешайте ингредиенты.
- Запекать в духовке в течение часа.
- Дайте постоять десять минут.
- Смешайте ингредиенты
- Выпекайте в духовке в течение часа
- Дайте постоять десять минут
Неупорядоченный список используется для группировки набора связанные элементы, в произвольном порядке.Этот список создается тегом
Код
Пример- Шоколадный торт
- Торт "Шварцвальд"
- Ананасовый торт
- Шоколадный торт
- Шварцвальдский торт
- Ананасовый торт
Список описаний используется для указания списка терминов и их описаний.Этот список создается тегом
Код
Выходные данные- Хлеб
- Выпечка из муки.
- Кофе
- Напиток из жареных кофейных зерен.
Хлеб Выпечка из муки. Кофе Напиток из обжаренных кофейных зерен.
Список стилейВы также можете управлять стилем списка. Вы можете использовать свойство списка
для списков. Ваш список может состоять из маркеров, квадратов, римских цифр или изображений, если хотите.Свойство стиля списка
является сокращением длятипа списка,позиции стиля списка,изображения стиля списка.История и основы HTML5
HTML (язык разметки гипертекста) - это структурированный язык, то есть он позволяет вам идентифицировать определенные части веб-страницы.
Такие, как заголовки, нижние колонтитулы, абзацы и списки, все они представлены в форме элементов.- Создание веб-страниц с помощью HTML
- Добавление стиля к HTML-страницам
- История HTML
- Надлежащая практика кодирования
Создание веб-страниц с помощью HTML
Веб-страницы- это просто текстовые документы, использующие структуру HTML для определения того, как они должны выглядеть в браузере.
В разделе ниже показан пример структуры текстового HTML-документа и его внешний вид в браузере.HTML-структура
Название веб-страницы Главный заголовок на html-странице
Абзац на веб-странице
- Элемент в списке
- Элемент в списке
- Элемент в списке
- Элемент в списке
- Элемент в списке
Веб-изображение ниже
HTML-синтаксис
Что такое HTML-тег?
- HTML-тег может быть либо открывающим, либо закрывающим тегом, как указано ниже.
- Открывающий тег содержит открывающую скобку (<) и закрывающую скобку (>) с именем элемента HTML между ними. например
- Закрывающий тег аналогичен открывающему тегу за исключением того, что перед именем элемента стоит обратная косая черта (/). например,
С другой стороны, открывающий тег также может иметь атрибуты, одним из примеров является идентификатор, например
Что такое элемент?
- Элемент - это пара тегов HTML , которые содержат содержимое между тегами.например
Это заголовок
- Существует много разных типов элементов, некоторые из основных:
- Задача каждого элемента - формировать способ отображения содержимого в браузере.
- Некоторые элементы не имеют закрывающего тега, эти элементы известны как
пустые элементы, потому что они не содержат содержимого, но имеют действие, например
- Если вам нужна дополнительная информация о разнице между элементом и тегом, проверьте здесь.
Базовая структура html-элементов в документе
-
Doctype-> Этот элемент определяет правила для языка документа , который, в свою очередь, позволяет браузеру интерпретировать и правильно отображать код. -
html-> Это считается корневым элементом страницы, так как это контейнерный элемент для всех других элементов.-
head-> Этот элемент содержит информацию о том, что описывает документ .-
title-> Задает имя документа , которое отображается на вкладке страницы -
meta-> определяет тип контента и указывает Набор символов
-
-
body-> Этот раздел элемента отображает содержимое страницы- Большинство элементов тела отображает содержимое на странице, вот несколько элементов:
-
li-> отображает элемент списка в элементе списка, например -
p-> отображает абзац на странице. -
h2 -> h6-> отображает заголовки страниц, уменьшается в размере при увеличении значений.
-
Добавление стиля на HTML-страницы
Чтобы изменить внешний вид веб-страницы, веб-дизайнеры используют язык стилей под названием Cascading Style Sheets (CSS) . Используя этот язык, вы можете изменить многие вещи, такие как цвет , типографика , макет страницы и даже расположение страниц на разных устройствах .
Чтобы включить таблицу стилей в документ, либо используйте элемент
CSS синтаксис
Правила стиля внутри таблицы стилей CSS определяют характеристики HTML, эти правила требуют определенного формата.
Пример:
п {цвет: красный;};Пояснение ниже
Селектор
Селектор в приведенном выше примере - это элемент
p, что означает, что это затронет элементpв документе HTML.Декларация
Объявление -
{color: red;}, это означает, что мы хотим, чтобы элементpопределялся тем, что находится в скобках, в этом случае цвет элементаpбудет красным.История HTML
В мире существует множество практик кодирования HTML, понимание некоторых из них поможет вам распознать несколько методов веб-дизайна, примером может быть сайт, который все еще использует таблицу для структурирования контента на своем веб-сайте, этот метод дизайна стал устаревшим. , заменяемый использованием CSS.
Человек, предложивший HTML, был Тим Бернерс-Ли из Европейской лаборатории физики элементарных частиц (CERN) в 1989 году.
Причина, по которой он предложил эту идею, была связана с необходимостью легко управлять информацией и делиться ею между коллегами по всему миру. Интернет.
В тот период сложность использования Интернета для обмена файлами и сообщениями привела к тому, что лишь несколько специалистов в области науки, вооруженных сил и академических кругов использовали Интернет. Г-н Бернерс-Ли смог решить эту проблему, объединив идеи простого инструмента для чтения документов (Браузер) с набором правил для создания языка разметки (HTML) и протокола связи, который позволял делиться документы. В настоящее время это известно как унифицированные указатели ресурсов (URL). Эта простая структура сделала использование Интернета доступным для широкой публики.Когда г-н Бернерс Ли разработал идею документов, размещенных на гипертекстовых серверах и связанных URL-адресами, он создал упрощенную версию Standard Generalized Markup Language (SGML) (стандарт для структур документов), которую он назвал HTML. Г-н Бернерс Ли взял из SGML только необходимые элементы для базового офисного использования, например, для создания структурированных отчетов.
Первая версия HTML содержала примерно около 20 элементов, таких как заголовков , заголовков и абзацев .Стандарты HTML
С появлением HTML и ростом первоначального интереса к HTML была основана организация под названием World Wide Web Consortium (W3C) для разработки стандартов и передовых методов работы в Интернете.
После основания W3C интерес к Интернету рос в геометрической прогрессии. Это привело к тому, что компании поняли, что им нужен след в сети. Затем издательские компании начали создавать свои бумажные рекламные объявления в Интернете, а это означало, что им нужно было нанять дизайнеров полиграфии, которые теперь известны как веб-дизайнеров .
HTML был ужасом дизайнера, поскольку изначально он не был разработан для многоколоночной страницы, такой как в газете, каждый браузер генерировал HTML по-разному, что делало его специфичным для браузера, и в то время большинство мониторов имело разрешение 640x480, которое поддерживало только 256 цвета ...Действительно мрачное время.
Когда в игру вошли таблицы HTML, они стали излюбленным способом создания страниц большинством дизайнеров благодаря возможности создавать страницы с несколькими столбцами.
Большинство веб-браузеров прощали нестандартный код HTML, это означало, что веб-дизайнеры в конечном итоге поняли, что они могут манипулировать кодом, как они хотят, поскольку был очень хороший шанс, что контент будет хорошо смотреться в Интернете.Например, если вы пропустили закрывающих тегов или использовали теги в неправильном порядке, страница все равно будет сгенерирована.
HTML 4.01 был выпущен в 1999 году, он пытался решить несколько проблем. Например, отделение стиля от HTML, что привело к прекращению поддержки элемента шрифта.
История выпусков HTML
Версия Дата выпуска Характеристики HTML 1.1 1992 Первоначальное предложение HTML 2 1995 Доступно для просмотра в браузерах HTML 3.2 1997 Введены формы и таблицы HTML 4.01 1999 Таблицы стилей и сценарии HTML 5 2014 Элементы макета страницы (аудио, визуальные элементы, элементы анимации) HTML 5.1 2016 Новые элементы и атрибуты XML и XHTML
XML, известный как Extensible Markup Language , был выпущен после HTML 4.01 в 1997 году XML был попыткой W3C двигаться в другом направлении с помощью языка разметки и не был принудительной заменой HTML. Отчасти причина заключалась в том, что многие люди присоединялись к Интернету и использовали его, это привлекло более крупные корпорации, такие как банки, и создали интернет-магазины, что привело к продвижению более строгих формулировок. XML - более строгий язык, чем HTML, поскольку он должен быть синтаксически правильным, чтобы его мог обрабатывать синтаксический анализатор.
Уникальные особенности XML:
- Одна ошибка в документах XML помешает его обработке, по сравнению с менее строгим HTML
- XML позволяет разработчикам определять свой язык разметки, то есть они могут создавать набор элементов, соответствующих существующим объектам, таким как город или город, а затем иметь возможность сопоставлять эти элементы с таблицами в базе данных.
XML похож на HTML с некоторыми синтаксическими отличиями.
Пример ниже показывает, как может выглядеть структура XML-документа.<книга>Новая книга Глава 1 Глава 2 Глава 3 Глава 4 Приведенный выше пример выглядит как HTML, но без допустимых тегов HTML.В отличие от HTML, XML не распознается браузерами и не знает, как отображать информацию, поэтому CSS используется для структурирования элементов XML на странице.
W3C понял, что XML может решить проблему большого разнообразия стилей кодирования в отношении HTML. Это еще больше подтолкнуло к развитию XML как языкового стандарта. Чтобы вся сеть могла использовать единый синтаксис языка. В конце концов W3C объединил HTML и XML, сохранив атрибуты и элементы HTML, и назвал его XHTML (Extensible HyperText Markup Language) .
Правила для XHTML:
- Должны быть закрывающие теги
- Все теги должны быть правильно вложены
- Атрибуты должны быть заключены в кавычки
- Имена элементов должны быть в нижнем регистре
- Документы должны быть хорошо отформатированы
Проблема с XHTML заключалась в том, что многие разработчики не хотели изучать тонкости XHTML, и многие веб-сайты по-прежнему использовали устаревшие методы кодирования, то есть они не хотели менять то, что уже работает, старая поговорка
, если это не так. не сломалась не чини.В сообществе программистов начало расти недовольство, когда W3C предложил свой первый проект XHTML 2.0, который не был обратно совместим с XHTML 1.0 или HTML 4, и даже удалил элементы HTML, которые использовались в настоящее время, такие как
< а>. Это привело к созданию новой версии HTML, созданной усилиями сообщества.HTML5
В 2004 году независимая группа поставщиков и представителей браузеров сообщества веб-разработчиков объединилась, чтобы предложить HTML5 как лучший шаг вперед, чем XHTML 2.0 эта группа была известна как Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) .
В 2007 году W3C объявил, что они перезапустят поддержку HTML, а в 2009 году они в основном отказались от поддержки XHTML 2.0.С появлением HTML5 некоторые функции старых версий HTML были удалены, а некоторые добавлены:
- Удалено - отображение элементов в пользу использования CSS.
- Удалено - рамы и комплекты рам.
- Добавлено - Поддержка более свободного стиля кодирования и более строгого использования синтаксиса.
- Добавлено - Использование приложений, например локальное хранилище, перетаскивание, фоновая обработка данных.
- Добавлено - логическое разделение данных на разделы, например
<нижний колонтитул>,и<раздел>. - Добавлено - Анимации, воспроизводимые прямо в браузере.
Выбор правильной пантомимы и типа документа
Для правильного отображения веб-страницы необходимы типы Doctype и Mime.
Тип документа
Оператор
HTML5 больше не основан на SGML, поэтому DOCTYPE в основном используется для отображения страницы в стандартном режиме, без документа страница будет отображаться в режиме quirks, который является специфическими для браузера правилами для отображения страницы без стандартной спецификации, такой как Правила W3C.
Это хорошее отображение разницы между причудливым режимом и стандартным режимом.Mime Тип
Mime (Многоцелевые расширения электронной почты в Интернете) возник как стандарт электронной почты, а затем был перенесен в Интернет. Тип Mime показывает тип документа, который вы представляете, это означает, что он используется браузером для определения типа контента, который вы представляете
, и того, как он должен отображаться.Хорошие практики кодирования
Лучший способ внедрить передовой опыт - следовать следующим рекомендациям:
- Соблюдайте стандарты
- Использовать семантическую разметку
- подтвердите свой код
Придерживайтесь стандартов
Если вы хотите придерживаться стандартов (в отличие от большинства), просто строго следуйте рекомендациям W3C.
Это включает создание веб-сайтов, доступных для самого широкого диапазона браузеров и операционных систем, а также использование CSS для преодоления ограничений браузера и создания визуально привлекательного веб-сайта.Используйте семантический код
Использование семантического кода - это использование разметки по прямому назначению. Например, используя
h2для фактических заголовков или используя,по их прямому назначению.Подтвердите свой код
Проверить свой HTML-код так же просто, как загрузить файл на https://validator.w3.org/#validate_by_uri+with_options,
и исправить возвращаемые ошибки.Понимание основ HTML5 и начало работы с HTML5
Начало работы с HTML5. HTML - один из важнейших языков, используемых современными разработчиками. Работодатели, ищущие веб-разработчиков, обязательно будут искать кандидатов, свободно владеющих HTML5.
Если вы новичок, начинающему программисту HTML доступен широкий спектр обучающих инструментов, не в последнюю очередь такие онлайн-ресурсы, как Code Academy и Code School. Однако прежде чем приступить к делу, понимание того, что это такое - это язык разметки, - безусловно, даст вам прочную основу.
Когда дело доходит до дизайна веб-сайтов, HTML5 работает на большинстве платформ. Предоставляя гибкий и удобный интерфейс, он также отображает и хранит информацию таким образом, чтобы облегчить использование тегов заголовков, что является важной чертой для SEO (поисковая оптимизация).
Как уже упоминалось, в вашем распоряжении бесчисленное множество ресурсов. Однако самообучение иногда не подходит по ряду причин. К счастью, в настоящее время доступно гораздо больше возможностей для обучения. Вот список полезных ресурсов для начала работы с HTML5-
http://www.html5rocks.com/en/
http://diveintohtml5.info/
http://html5tutorial.net/general/should-i- learn-html-5.html
http://www.thehtml5tutorials.com/
http://code.tutsplus.com/series/web-design-from-scratch–net-19995
http: // code.tutsplus.com/series/html5-and-you–net-18314HTML5 написан для создания веб-сайтов, в первую очередь для структурирования и представления контента в Интернете. Проще говоря, HTML5 - это всеобъемлющий язык разметки стандарта HTML, включающий все ценные атрибуты его предшественников. Он был разработан как всеобъемлющий кроссплатформенный инструмент, который подойдет разработчикам, стремящимся предоставлять подробный контент без необходимости в дополнительных плагинах.
HTML5 оказался математически интеллектуальным, и при этом он поддерживает написание более чистого и четкого кода.Поощряя ясный и описательный код, он позволяет краткую обработку предмета. Понимание семантической ценности, лежащей в основе HTML5, кратко изложено ниже -
.«Семантика - это подразумеваемое значение предмета, например слова или предложения. Это помогает людям (а в наши дни и машинам) интерпретировать предмет. В Интернете HTML обслуживает как людей, так и машины, что указывает на предназначение содержимого, заключенного в тег HTML. До тех пор, пока - а может быть, даже после - машины не смогут понимать язык и все его нюансы на том же уровне, что и человек, нам нужен HTML, чтобы помочь машинам понять, что мы имеем в виду.
