старые теги нового назначения / Хабр
waldehВремя на прочтение 3 мин
Количество просмотров 33KИз песочницы
Всем известно, что теги<b>, <i>, <s>, <small> являются презентационными, а следовательно, исходя из парадигмы «структура, представление, поведение» их использование не приветствуется. Куда более привычными представляются элементы <strong>, <em>, <del>. Так было на протяжении долгих лет практики разработки. Однако многое поменялось в семантике этих элементов с приходом HTML5. Теперь у нас 4 новых тега со смыслом и каша в голове.<b> vs <strong>
Если раньше все учебники по вёрстке пестрили фразами вроде «используйте <strong> вместо <b> А дело всё в том, что авторы HTML5 предлагают использовать
А дело всё в том, что авторы HTML5 предлагают использовать <b> для выделения отрывков текста с целью обратить внимание читателя, однако не подразумевая усиления значимости текста или интонации. Спецификация приводит примеры использования для разметки ключевых слов в документе<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
и лидов (первый абзац статьи в журналистике)
<article>
<h3>Kittens 'adopted' by pet rabbit</h3>
<p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p>
</article>
В свою очередь <strong>, как и раньше, означает повышенную значимость своего содержимого.
<i> vs <em>
Отныне <i> содержит текст, выбивающийся из общего окружения, но не имеющий эмоциональной окраски. На мой взгляд, <i><i>Per aspera ad Astra</i> — в переводе с латыни изречение означает «Через тернии к звёздам».
<em> же означает эмфатическое ударение, эмоциональный акцент на данном отрывке текста. Это тот случай, когда в речи мы выделяем слова голосом (интонацией, громкостью и др.)
Казнить <em>нельзя</em>, помиловать.
Внимательно читайте договор!
«Текст мелким шрифтом» (информация, являющаяся юридической формальностью, как то лицензия предприятия или юридический адрес и др.) мы, как правило, размечали элементом с классом, задающих в визуальных Теперь же в нашем арсенале появился новый старый семантический элемент —
Теперь же в нашем арсенале появился новый старый семантический элемент — <small>.Холивар о
<s>
Раньше <s> был ни чем иным, как зачёркнутый текст. Теперь <s> представляет информацию, которая утратила свою актуальность. У нас также есть элемент
<del>, результатом обработки которого по умолчанию в визуальных ПАНа ней может быть указано две цены, одна из которых зачёркнута. Её мы размечаем элементом
<s>. Это значит, что старая цена утратила свою актуальность (не важно когда это было, важен сам факт). Как проверить, что не <del>? <del> подразумевает изменения, внесённые в документ(важно то, что в некоторый момент времени документ был изменён).
Новая семантика и старый доктайп
Если по каким-то непонятным причинам вы не можете заменить доктайп на новый и формально верстаете в HTML 4.01 — не отчаивайтесь. Используйте старые новые элементы с новым смыслом и со временем вы скажете себе «спасибо». Возможно, кто-то скажет, что это неправильно, но ведь эти элементы, кроме<s> даже не являются невалидными. Кроме того, HTML5 разрабатывался с расчётом на обратную совместимость, это же относится и к новой семантике старых элементов. Радикально ничего не изменилось, а добавилась лишь семантическая перчинка.- HTML5
- семантика
- веб-стандарты
- CSS
Стоит ли использовать новые семантические теги html5
Кто только открывает для себя волшебный мир верстки и веб-дизайна, обязательно натыкается на кучу споров в интернете, какой стандарт использовать: html 4. 01, xhtml или html5. Если войны по первым двум идут уже несколько лет, так что тут еще как-то понятно. А вот с новичком html5 (хотя «новичком» его можно назвать номинально, поскольку разработка его идет уже несколько лет) есть куча вопросов.
01, xhtml или html5. Если войны по первым двум идут уже несколько лет, так что тут еще как-то понятно. А вот с новичком html5 (хотя «новичком» его можно назвать номинально, поскольку разработка его идет уже несколько лет) есть куча вопросов.
Поддержка большинства стандартов html5 уже реализована во всех новых браузерах, а для старых браузеров есть решения на javascript типа html5shiv.js или modernizer.js.
Основное преимущество html5 преподносится в том, что верстка становится семантической.
Семантическая верстка: что за зверь?
Теоретически, интернет смотрят не только нормальные люди с нормальными руками, нормальными глазами и на нормальных компьютерах/ноутбуках. Но есть еще люди с физическими недостатками типа слепоты или низкого зрения, которые смотря через специальные браузеры, которые читают вслух страницы. А есть еще и компьютерные боты, которые качают страницы, анализируют и обрабатывают их для своих целей – поисковые роботы.
Спецбраузеры голосом и словами выделяют основные разделы, так что сайтом становится удобно пользоваться и плохо видящим людям. А поисковые роботы могут легче разобраться в структуре страницы и лучше её распарсить. Теоретически, семантическая верстка позволяет быстрее проще показать важные куски страницы, которые должны попасть в выдачу поисковых систем.
Если спецбраузеры для людей с физическими недостатками при всем цинизме можно не принимать в целевую аудиторию, то вот способ понравиться своенравным роботом Яндекса или Google очень даже хорошая тема для вебмастера.
Семантика в старых версиях html4 и xhtml
В старых стандартах выразить структуру документа можно только иерархией заголовков h2-h6. Все.
На практике получались казусы, когда заголовки в боковой колонке, подвале входили в семантику и портили красивую картинку структуры страницы.
Для преодоления этого и были придуманы новые блочные элемент, которыми планировалось заменить теги div, которые всегда интерпретировались как слои и отвечали за оформление страниц. Ну а программы анализа страниц просто их отбрасывали.
Ну а программы анализа страниц просто их отбрасывали.
Новые семантические теги в html5
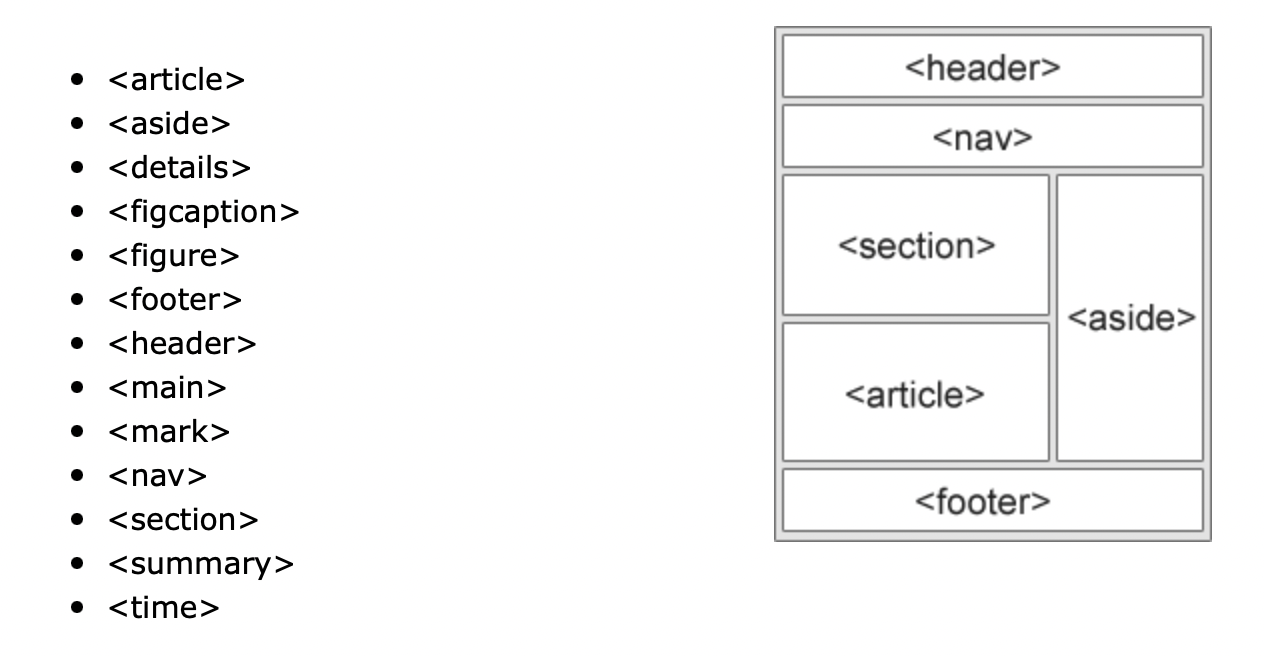
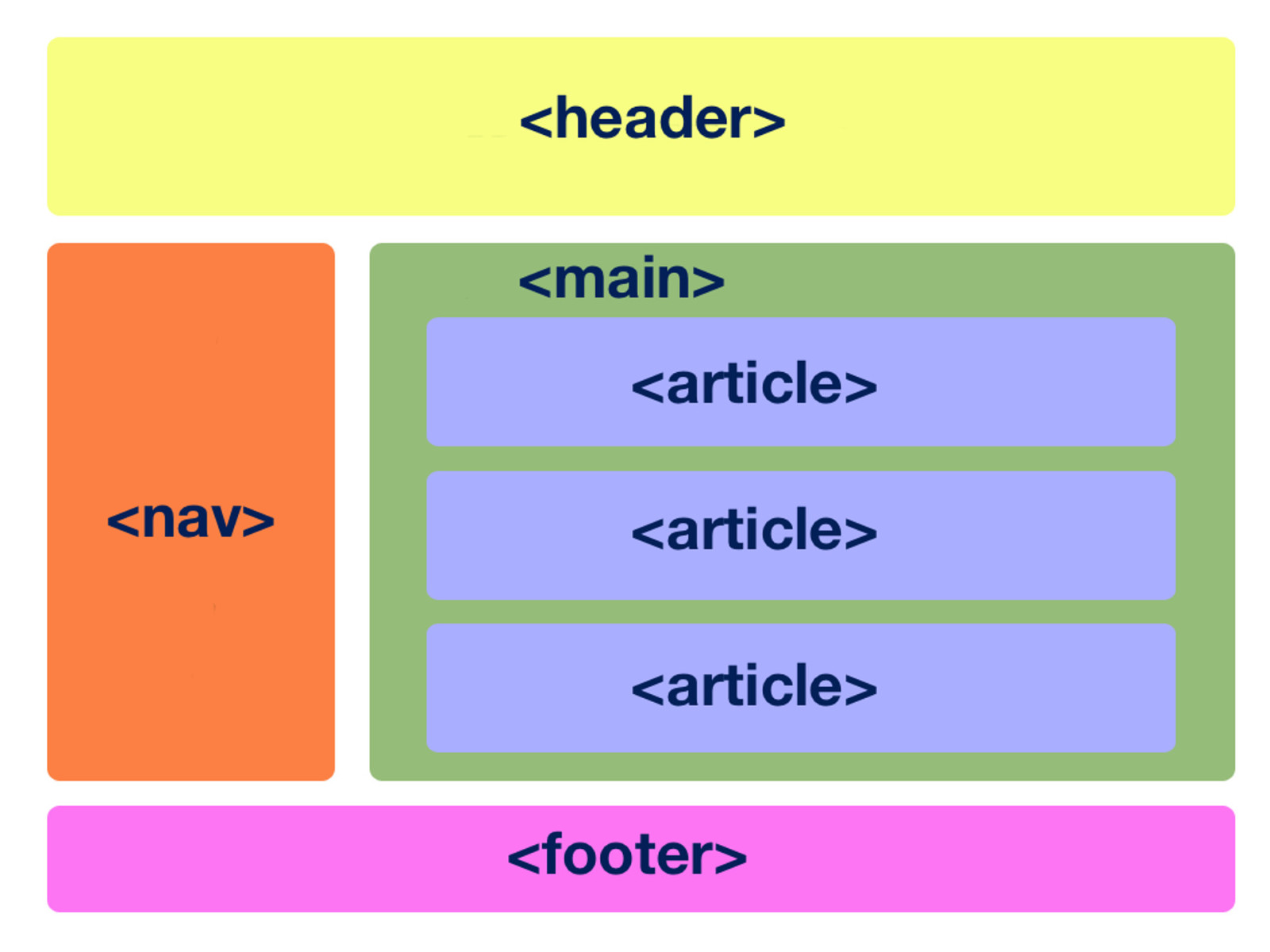
Основные нововведения таких блочных тегов: header, nav, main, article, section, aside и footer.
Классная идея! Вместо тега <div id=”header”> писать просто <header>. С одной стороны вроде и код меньше, с другой стороны вроде и понятнее верстка получается. Как бы для этого и разрабатывались новые теги на основании анализа верстки множества страниц.
А самый смак в том, что поисковые роботы будут понимать уже семантический строй страницы и отделать важные части (саму статью) от не важных (подвал, боковой столбец). За счет такой минимальной манипуляции можно добиться лучшего ранжирования своих целевых страниц.
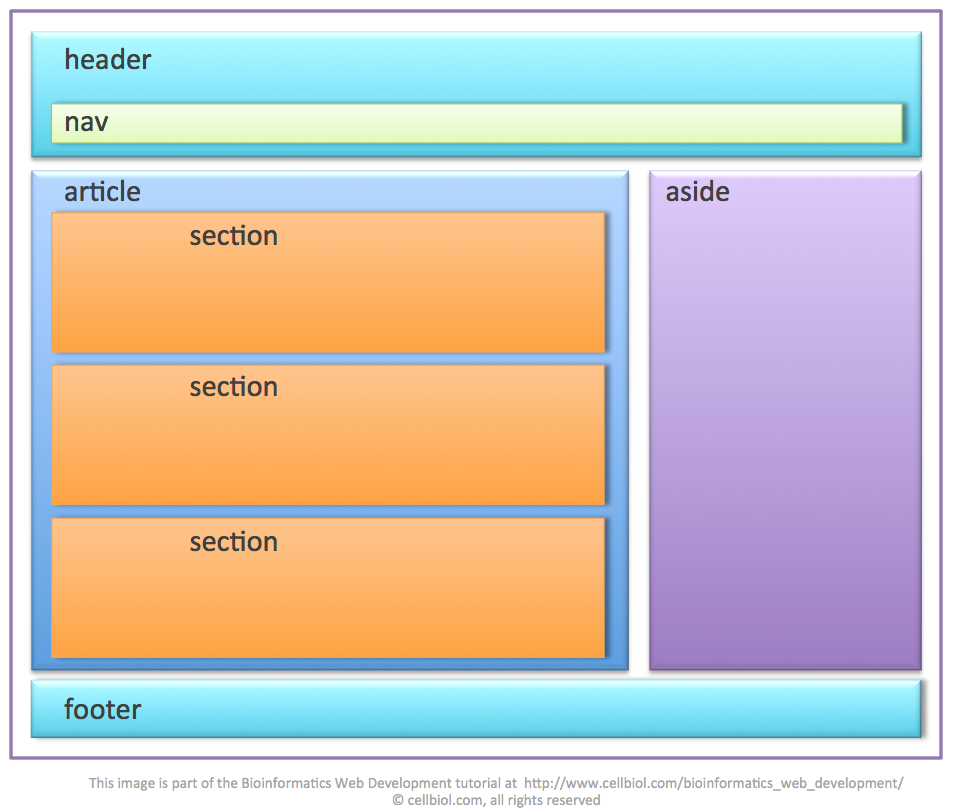
Увы, если посмотреть рунет, то можно увидеть просто кучу «веб-мастеров» с юкоза (увы, и не только там), которые приводят такую схему верстки страницы:
Типа замените свои дивы и будет вам щастье!
Семантика на моих проектах
Ну, раз такое счастье стало доступно, то почему бы не применить это на практике? Сказано-сделано. И на своих сайтах я заменил часть div на новомодные теги.
И на своих сайтах я заменил часть div на новомодные теги.
И стал ждать манны небесной от поисковых систем. Один апдейт, второй, третий. А страницы не выходят в топ. Плохо, но может контент не тот. Может сезонный спад.
Так прошел год. Я уже и забыл о своем эксперименте. Пока не попал под фильтр АГС от Яндекса и не стал копать.
На уважаемом сайте htmlbook.ru, читая еще одну статья про семантическую верстку на html5, нашел интересный сайт-сервис, по семантическому анализу страницы HTML5 Outliner. Причем можно внести как адрес, так и кусок кода.
После просмотра своих страниц я очень расстроился! Оказалось, что куча непонятных секций, а сам контент имеет 2-3 уровень! Да еще и после «неизвестных секций». А вот у seo-гуру почему-то все красиво укладывается в структуру и часто без всяких нововведений. Обидно, блин!
Семантические теги на самом деле
Вот только если открыть спецификацию html5 на официальном сайте w3c и прочитать её даже с переводчиком, оказывается, что не все так просто.
Тупая подстановка вместо div — header и так далее совершенно не срабатывает и срабатывать не будет.
Из-за чего такой сыр-бор с семантикой?
По моему скромному мнению, такое разночтение состоит из 2 основных причин:
- Примеры и переводы из-за бугра идут на простейших страницах без деталей и привязки к реальным страницам со сложной структурой реальных проектов;
- Синдром «троечника» — попыткой объяснить сложные вещи простыми выводами (тут вспоминаем анекдот про Волка, Зайца и науку логику).
Большая часть «гуру» не разобралась как действует на самом деле алгоритм и тупа стала писать статьи. А еще большая часть «мини-гуру» просто копировать статьи и передирать их у себя на сайте.
Увы, в эту ловушку попал и я.
А вот серьезные люди уже 3 года назад обсуждали эту проблему! Увы, тогда я как-то пропустил их статьи.
Пример косяков с семантикой новых тегов html5
То есть возьмем header. Обычно в нем баннер был со ссылкой, может быть вспомогательное меню (главная, обратная связь, карта сайта), кнопки социальных сетей. Ну, и, возможно, главная навигация по сайту.
Ну, и, возможно, главная навигация по сайту.
Такую структуру можно представить так:
А вот если тупо заменить на header и на nav получается
Я даже не поленился и нашел картинки под это дело.<header>
<nav>
<ul>
<li><a href="page1.html">Страница 1</a></li>
<li><a href="page2.html">Страница 2</a></li>
<li><a href="page3.html">Страница 3</a></li>
</ul>
</nav>
</header>
<section>
<h3>Свежие статьи</h3>
<article>
<h3>Заголовок статьи 1</h3>
<p>Текст статьи</p>
</article>
<article>
<h3>Заголовок статьи 2</h3>
<p>Текст статьи</p>
<aside>Дополнительная информация, относящаяся к статье 2</aside>
</article>
<aside>
<section>
<h4>Blogroll</h4>
</section>
<section>
<h4>Реклама</h4>
</section>
</aside>
<footer>
<p>Копирайты</p>
</footer>
И тогда получается структура вот такая.
- Название сайта
- Untitled Section
- Свежие статьи
- Заголовок статьи 1
- Заголовок статьи 2
- Untitled Section
- Untitled Section
- Blogroll
- Реклама
То есть получилась «неизвестная секция» у которой еще одна «неизвестная секция». А контент уже будет от этой секции присоединяться ВТОРЫМ уровнем.
А основную секцию еще кидаем в article + aside. Ой! Еще одна неизвестная секция, да еще и на одном уровне появляется.
Получается, что «хотели как лучше, а получилось как всегда» (с) Черномырдин.
Семантика новых тегов в html5: просто и ясно!
Если сформулировать в двух словах, то
Новые теги — это РАЗДЕЛ!
Все. Точка. Разделы могут быть вложены друг в друга. Но это РАЗДЕЛЫ! С заголовком и другими частями.
Если у такого РАЗДЕЛА нет заголовка, то новыми тегами пользоваться нельзя! Категорически!
И смотреть нужно на эти теги нужно только в виде статьи, а не части страницы!
Header и footer – это части раздела. У них тоже должны быть свои секции, заголовки, текст. Подвал страницы — это не footer! Если у вас в подвале галерея, текст, копирайты и так далее и все это добро в секциях и с заголовками, то тогда можно использовать. А если это просто полоса со ссылкой и footer нужен лишь для выделения цветом, то используйте простой div.
У них тоже должны быть свои секции, заголовки, текст. Подвал страницы — это не footer! Если у вас в подвале галерея, текст, копирайты и так далее и все это добро в секциях и с заголовками, то тогда можно использовать. А если это просто полоса со ссылкой и footer нужен лишь для выделения цветом, то используйте простой div.
C header то же самое: если один заголовок, то тег не нужно использовать от слова «совсем».
Article – это статья. Если нельзя все скопировать между этими тегами и перенести на другой сайт, то этим тегом пользоваться нельзя! Если статья одна на страницу – тоже нельзя. У статьи должна быть структура: заголовки – текст – секции — врезка. И только так.
Aside – это врезка в СТАТЬЮ. Не «сайдбар», а именно врезка как в книге с формулами для пояснения основного текста. Во врезке может быть меню навигации по статье, реклама, цитата, картинка, факт и так далее.
Nav — это не любое меню со ссылками на сайте. А лишь главное меню раздела. И не стоит пересыпать этим тэгом сайт. Кстати, и ul-li тоже не очень подходит для меню.
Кстати, и ul-li тоже не очень подходит для меню.
Section — вот самый простой и сложный одновременно тег! Он указывает на раздел, может быть вложенным в другие разделы. Но в нем так же должно быть обязательно заголовок! Поэтому делать в версте сайдбар лучше именно div, а вот виджет уже оформлять с заголовком именно section.
Пример использования новых тегов html5 на странице
Не многие люди хотят думать, всем «разжуй и в рот положи». Сам такой. Гляди схему с этой страницы сайта, где я добился чтобы получалась более-менее правильная семантика.
Предвосхищаю вопрос по h2-h6: в теории в каждой секции теперь можно использовать h2. В теории. Еще раз подчеркиваю! На практике h2 – это заголовок главной статьи. Без ссылки. Все.
h2 – заголовок статьи. Не сайта.
А после этой схемы смотрите, делайте и переделывайте под себя. Но обязательно проверяйте и тестируйте свою разметку, чтобы добиться желаемого результата. Только опыт и практика поможет вам научиться верстать!
Заключение
Думайте, читайте первоисточники. Не верьте всяким «гуру». В интернете много обмана, вранья. Очень легко попасть на всякий информационный мусор.
Не верьте всяким «гуру». В интернете много обмана, вранья. Очень легко попасть на всякий информационный мусор.
Поэтому только ваш здоровый скепсис и личный опыт уберегут от ошибок.
А лично я после таких приколов теперь буду больше читать первоисточники и обязательно тестировать свою верстку не только в валидаторе, но и в семантическом анализаторе.
новых тегов в HTML5 | HTML-плюшки
Поиск
Спецификация W3C HTML5 вводит множество новых тегов для определения семантических/структурных элементов, инструкций по форматированию текста, элементов управления форм, типов ввода и многого другого. На этой странице описаны все новые теги HTML5, а также обновления существующего тега.
Новые семантические/структурные элементы
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
Автономная композиция в документе, которая может распространяться независимо или многоразовый, напр. сообщение на форуме, журнальная или газетная статья или запись в блоге.
сообщение на форуме, журнальная или газетная статья или запись в блоге.
Определяет содержимое, косвенно связанное с окружающим его содержимым, например связанные ссылки для чтения и глоссарии, которые могут быть вложены или не вложены в элемент статьи.
Определяет заголовок для элемента
Используется в в сочетании с элементом
Не путайте с элементом
, тег
Для контента, расположенного в самом низу веб-страницы или ближайшего раздела. Нижний колонтитул обычно содержит информацию о его разделе, например, кто его написал, ссылки на соответствующие документы, данные об авторских правах и т. д. Он, в свою очередь, может содержать целые разделы с приложениями, указателями, лицензионными соглашениями и другим подобным содержимым.
Нижний колонтитул обычно содержит информацию о его разделе, например, кто его написал, ссылки на соответствующие документы, данные об авторских правах и т. д. Он, в свою очередь, может содержать целые разделы с приложениями, указателями, лицензионными соглашениями и другим подобным содержимым.
Очерчивает основное содержимое основной части документа или веб-приложения. Таким образом, основная область контента содержит контент, который напрямую связан с центральной темой страницы или расширяет ее. Кроме того, он помогает программам чтения с экрана и другим вспомогательным технологиям понять, где начинается содержимое главной страницы.
Предназначен для привлечения внимания читателя к части текста в связи с ее контекстуальной значимостью.
Обозначает раздел с навигационными ссылками либо на другие страницы, либо на части той же страницы.
В отличие от тега
Создает расширяемое поле для отображения дополнительной информации. Поведение развертывания/свертывания не зависит от сценариев, поэтому оно должно работать, даже если JavaScript отключен или не поддерживается.
Необязательный элемент, обобщающий содержимое родительского элемента сведений. Таким образом, он может содержать описание, заголовок или легенду.
<время>
Содержит как удобное для человека содержимое, так и машиночитаемую форму этого содержимого в атрибуте datetime. Типы содержимого варьируются от различных типов дат до времени, смещения часовых поясов и длительности.
Типы содержимого варьируются от различных типов дат до времени, смещения часовых поясов и длительности.
Элементы уровня текста
Определяет часть текста, которая может быть отформатирована в направлении, отличном от остального текста
Определяет возможный разрыв строки в тексте, который записывается как одно длинное слово.
Новые элементы формы
HTML5 представляет ряд новых типов ввода, атрибутов и других элементов языка HTML.
<список данных>
Определяет предопределенные параметры для элементов управления вводом. Он работает аналогично текстовому полю автозаполнения.
Определяет поле генератора пары ключей (для форм). При отправке формы элемента управления закрытый ключ сохраняется в локальном хранилище ключей, а открытый ключ упаковывается и отправляется на сервер.
Определяет результат вычисления ход выполнения задачи.
Новые типы ввода
В HTML5 представлен ряд новых типов ввода для форм, отвечающих особым требованиям к поведению и форматированию, которых не было в спецификации HTML 4.01. Например, обработка ввода дат, чисел, телефонных номеров и т. д.
| Новые типы ввода | Новые входные атрибуты |
|---|---|
|
|
Более простой синтаксис атрибутов
В HTML5 значения атрибутов могут быть заключены в одинарные или двойные кавычки, а в случае записей из одного слова — без них. Атрибуты без значения (например, disabled) не требуют равенства или кавычек (=»»).
Графические элементы
Определяет графический рисунок с помощью JavaScript Определяет графический рисунок с помощью SVG
См. следующую статью для получения дополнительной информации об элементе холста HTML5 и эту статью для получения дополнительной информации об элементе HTML5 svg.
Элементы мультимедиа
По мере того, как Интернет становится все более захватывающим мультимедийным средством, браузеры теперь могут работать со многими типами мультимедиа без необходимости в дополнительных подключаемых модулях. Ярким примером является элемент
Ярким примером является элемент
Определяет звуковое или музыкальное содержимое )
<источник>
Определяет источники для
Определяет дорожки для
Определяет дорожки для
Определяет содержимое видео или фильма
Объявление HTML5
Объявление не является HTML-тегом как таковым, а представляет собой инструкцию для веб-браузера о том, какой версией HTML является страница. написано в. В HTML 4.01 объявление ссылалось на DTD, потому что HTML 4.01 был основан на SGML. Поскольку HTML5 больше не основан на SGML, веб-документы не требуют ссылки на DTD. Объявление должно находиться в самой первой строке HTML-документа перед открывающим тегом.
В следующей таблице сравниваются некоторые предыдущие объявления HTML 4. 01 с единственной заменой HTML5:
01 с единственной заменой HTML5:
| HTML 4.01 | HTML5 |
|---|---|
| |
Популярные статьи
Избранное
Новые элементы HTML5
« Предыдущая
Следующая глава »
Новые элементы в HTML5
Ниже приведен список новых элементов HTML5 и описание того, для чего они используются.
Новые семантические/структурные элементы
HTML5 предлагает новые элементы для улучшения структуры документа:
| Тег | Описание |
|---|---|
| <артикул> | Определяет статью в документе |
| <в сторону> | Определяет содержимое помимо содержимого страницы |
| Определяет часть текста, которая может быть отформатирована в другом направлении из другого текста | |
| <детали> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <диалог> | Определяет диалоговое окно или окно |
| Определяет заголовок для элемента | |
| <рисунок> | Определяет автономное содержимое, такое как иллюстрации, диаграммы, фотографии, код
списки и т. д. д. |
| <нижний колонтитул> | Определяет нижний колонтитул документа или раздела |
| <заголовок> | Определяет заголовок для документа или раздела |
| <главная> | Определяет основное содержание документа |
| <знак> | Определяет отмеченный или выделенный текст |
| <элемент меню> | Определяет элемент команды/меню, который пользователь может вызывать из всплывающего меню |
| <метр> | Определяет скалярное измерение в известном диапазоне (датчик) |
| <навигация> | Определяет навигационные ссылки в документе |
| <прогресс> | Определяет ход выполнения задачи |
| <рп> | Определяет, что показывать в браузерах, не поддерживающих рубиновые аннотации |
| Определяет объяснение/произношение символов (для восточноазиатских типография) | |
| <рубин> | Определяет рубиновую аннотацию (для восточноазиатской типографики) |
| <раздел> | Определяет раздел в документе |
| <сводка> | Определяет видимый заголовок для элемента |
| <время> | Определяет дату/время |
| | Определяет возможный разрыв строки |
Узнайте больше о семантике HTML5.
Новые элементы формы
| Тег | Описание |
|---|---|
| <список данных> | Определяет предопределенные параметры для элементов управления вводом |
| <кейген> | Определяет поле генератора пары ключей (для форм) |
| <выход> | Определяет результат вычисления |
Прочтите все о старых и новых элементах форм в HTML Form Elements.
Новые типы ввода
| Новые типы ввода | Новые входные атрибуты |
|---|---|
|
|
Узнайте все о старых и новых типах ввода в Типы ввода HTML.
Узнайте все об атрибутах ввода в HTML Входные атрибуты.
HTML5 — новый синтаксис атрибутов
HTML5 допускает четыре различных синтаксиса для атрибутов.
В этом примере демонстрируются различные варианты синтаксиса, используемые в теге :
| Тип | Пример |
|---|---|
| Пустой | отключено > |
| Без кавычек | value=John > |
| Двойные кавычки | value=»Джон Доу» > |
| Одинарные кавычки | <тип ввода = "текст" значение = ‘Джон Доу’ > |
В HTML5 могут использоваться все четыре синтаксиса, в зависимости от того, что
нужно для атрибута.

 и макс.
и макс. и макс.
и макс.