35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Индекс
- 1 Слайд-меню аккордеона
- 2 Выпадающий список Swanky на чистом CSS
- 3 Аккордеонное меню
- 4 Вертикальное меню с jQuery и CSS3
- 5 Круговое меню
- 6 Круговое меню
- 7 Круговое меню CSS HTML
- 8 Концепция кольцевого меню
- 9 Всплывающее меню цветов
- 10 Рекурсивная навигация при наведении
- 11 Раскрывающаяся навигация
- 12 Выпадающее меню на чистом CSS
- 13 Адаптивное и простое меню
- 14 Полноэкранное меню в SVG
- 15 Мега меню CSS
- 16 Другая концепция меню
- 17 Меню дизайна материалов
- 18 Мобильное меню Burger
- 19 Полноэкранный Flexbox Velocity.
 js
js - 20 Полная страница вне холста
- 21 Эффект строки меню при наведении
- 22 Концепция меню CSS clip-path
- 23 Зачеркнутый наведение
- 24 Меню CSS Lavalamp
- 25 Слайдер навигации
- 26 Навигация по мобильному меню
- 27 Концепция мобильного меню iPhone X
- 28 Развернуть подменю для мобильных
- 29 Анимированная мобильная навигация
- 30 Меню с эффектами прокрутки и наведения
- 31 Меню мобильных фильтров
- 32 Off-canvas навигация
- 33 CSS скрытое боковое меню
- 34 Фиксированная боковая панель навигации
- 35 Вкладка «Морфинг»
Слайд-меню аккордеона
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Подпишитесь на наш Youtube-канал
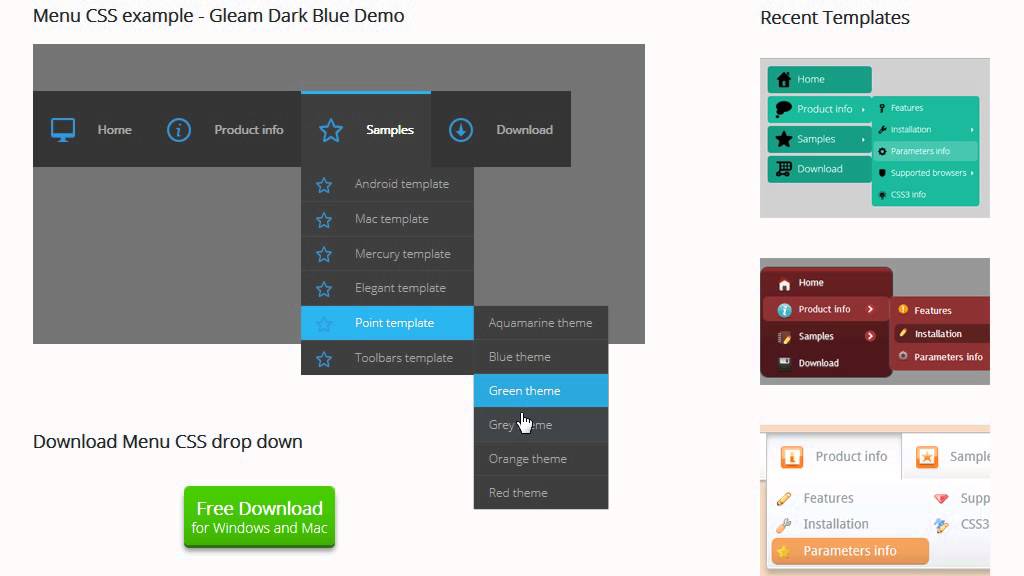
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2. 0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
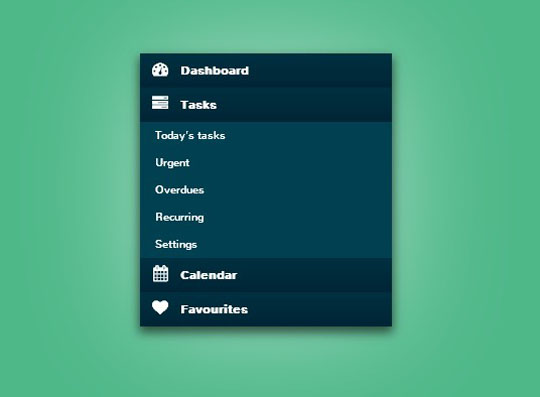
Аккордеонное меню
Este аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Вертикальное меню с jQuery и CSS3
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Круговое меню
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Круговое меню
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Круговое меню CSS HTML
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
Концепция кольцевого меню
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Всплывающее меню цветов
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Выпадающее меню на чистом CSS
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
Адаптивное и простое меню
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Полноэкранное меню в SVG
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
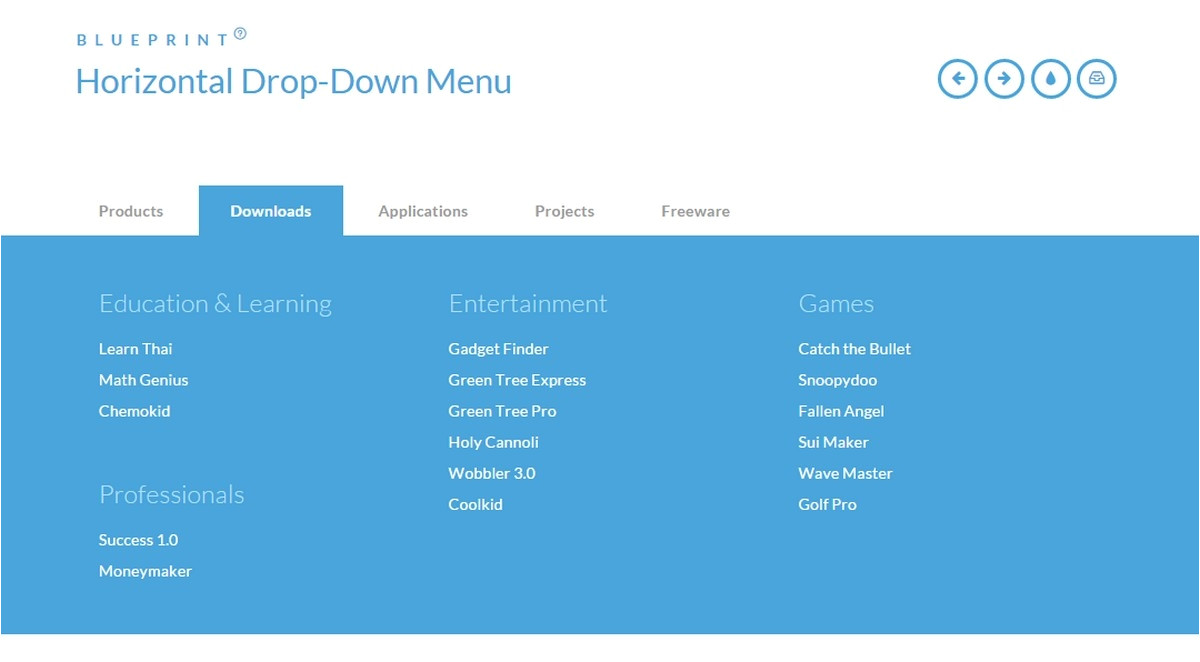
Мега меню CSS
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов
Меню дизайна материалов está на основе языка дизайна Google.
Мобильное меню Burger
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.
 js
jsПолноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Эффект строки меню при наведении
Un всплывающее меню простой эффект линии и очень красиво.
Концепция меню CSS clip-path
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Навигация по мобильному меню
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Концепция мобильного меню iPhone X
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Меню с эффектами прокрутки и наведения
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Меню мобильных фильтров
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
CSS скрытое боковое меню
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
HTML5 » Скрипты для сайтов
Эффекты для текстовых полей
Несколько интересных эффектов для текстовых полей включающих некоторые новые методы реализации и идеи. В основном используются CSS transitions и изредка CSS animations на label тегах или на псевдо-элементах.
Стилизация кнопки загрузки
Креативные кнопки выполняющие роль прогресс бара, отображающего ход выполнения, какого-либо действия требующего время.
Адаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
«Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
Адаптивное Retina меню
Красочное адаптивное меню с поддержкой Retina дисплеев. В зависимости от размера окна браузера меню принимает один из трех видов: для десктопов — обычное горизонтальное отображение, двухколоночное для планшетов и мобильная версия ввиде иконки-ссылки для отображения и скрытия пунктов меню на экранах небольших размеров. Для поддержки Retina используются иконки ввиде шрифта, а не ввиде картинок, таким образом мы избегаем пикселизации при изменении размера.
Размытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
Стильная форма регистрации на CSS3
Простая и стильная регистрационная форма для сайта. Для её работы требуется jQuery и плагин placeholder.
HTML5 Boilerplate
«Самый популярный фронтенд шаблон» — или как было написано раньше — это HTML/CSS/JS шаблон для всех маньяков, пишущих быстрые, неглючные и ориентированные на будущее сайты.
Круглое социальное меню
Сделаем круглое социальное меню в котором не используются изображения. Иконки социальных сервисов берутся из специального шрифта.
Turn.js — перелистывание страниц
Turn.js плагин добавляющий эффект похожий на перелистывание страниц в книгах для HTML5. Используется аппаратное ускорение. Работает на планшетах и смартфонах. Прост в управлении и весит всего 6Kb.
Кисть с эффектом кривой Безье
Создадим ещё одну кисть, теперь уже с эффектом кривой Безье, для созданной нами ранее paint программы.
Bubble кисть для Paint программы
Сейчас сделаем bubble кисть для созданной в прошлой статье paint программы на html5.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для

Разное
Реклама
Свежие статьи
html — или (HTML5)
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 74к раз
W3Schools.com, и я почти уверен, что помню, как видел, как W3C.org заявлял, что следует использовать для меню панели инструментов и перечисления команд управления формой.
Итак, какой из них я должен использовать для моего главного меню? Nav или Меню ? Это имеет значение?
- html
- меню
- стандарты
- навигация
2
nav используется для групп внутренних ссылок (элементы и ). Как правило, это означает, что ссылки должны вести на отдельные страницы или изменять содержимое в случае страницы AJAX. Ожидайте какого-то изменения содержимого при нажатии на
Как правило, это означает, что ссылки должны вести на отдельные страницы или изменять содержимое в случае страницы AJAX. Ожидайте какого-то изменения содержимого при нажатии на
меню используется для групп элементов управления ( a , вход , кнопка ). Обычно это означает, что входные данные должны выполнять определенную функцию на странице. Ожидайте какое-то взаимодействие с javascript при нажатии на пункт меню .
навигация : навигация для сайта.
меню : меню для веб-приложения.
2
Вот сообщение HTML5Doctor о nav с разделом о том, чем оно отличается от меню (в основном, используйте его в реальных приложениях). Похоже, вы хотите
С обычно используется для контекстных меню.
У MDN есть хорошая документация по этому вопросу: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/menu
1
Лучшее место, где можно получить этот ответ, — это сами стандарты HTML 5.
Меню определено во второй редакции HTML 5.1.
Он, «… представляет собой группу команд.»
Nav определено в HTML 5.
Это «… раздел страницы, который ссылается на другие страницы или части внутри страница: раздел с навигационными ссылками.»
Есть примечания для навигации, которые я не включил, но считаю их важными, но я думаю, что вам лучше самостоятельно получить определение из стандартов.
Определения, помеченные в этом посте как ответ, близки к правильным, но содержат посторонние утверждения, которые делают сам ответ неверным.
— это раздел (например, 
За свою карьеру в веб-разработке я ни разу не сталкивался с ситуацией, когда мне хотелось бы, чтобы панель навигации была частью схемы документа.
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — элемент HTML5
спросил
Изменено 8 лет, 11 месяцев назад
Просмотрено 2к раз
Я всегда пытаюсь использовать новые элементы html5, но делаю такие вещи:
Когда я мог бы добиться того же (визуально) с помощью:
Более симантическая разметка по сравнению с раздутым DOM. Следует ли в такой ситуации включать тег ?
РЕДАКТИРОВАТЬ
Я обнаружил, что пункт действительно можно использовать в этой ситуации вместе с
<меню>
Что обеспечивает более семантическую разметку без многословия
Ну, вы можете возразить, что отсутствие тегов html5 повышает читабельность вашего html-файла.
Однако в целях SEO использование тегов html5 может повысить рейтинг вашей страницы, так что это может быть важно, если вы разрабатываете коммерческую веб-страницу.
В этом конкретном случае, если назначение
0
Хороший вопрос. Больше DOM == больше времени для загрузки страницы, что нехорошо. Тем не менее, вы можете попробовать использовать комбинацию обоих. Как насчет того, чтобы просто сделать что-то вроде этого:
Я не думаю, что один из них имеет огромное преимущество перед другим, хотя вы должны проверить, как это выглядит для разных пользователей программ чтения с экрана (поскольку доступность может быть преимуществом семантической разметки).
Дело не только в раздувании кода, не забывайте о доступности. Имея элемент , вы можете сообщить программам чтения с экрана, где находится меню. Было бы трудно обнаружить, если бы это был просто ul.menu .

 js
js