Игра · Разбей свой компьютер · Играть онлайн бесплатно
Выпустите пар вместе с веселой игрой «Разбей свой компьютер». Не повторяйте в реальной жизни!
На весь экран Управление 🕹️ Похожие игры Добавить в «Мои игры» ❤️ Убрать из «Моих игр» 💔 Сохранить на компьютер 💾По умолчанию браузер сохранит файл с игрой в папку «Загрузки». Оттуда вы можете самостоятельно переместить его, например, на рабочий стол.
| Esc | F1 | F2 | F3 | F4 | F5 | F6 | F7 | F8 | F9 | F10 | F11 | F12 |
| ~ | 1 | 2 | 3 | 4 | 6 | 7 | 8 | 9 | 0 | Bspace | ||
| Tab | Q | W | E | R | T | Y | U | I | O | P | [ | ] |
| Caps | A | S | D | F | G | H | J | K | : | Enter | ||
| Shft | Z | X | C | V | B | N | M | < | > | ? | Shift | |
| Ctrl | Win | Alt | Alt | Ctr | ↑ | |||||||
| ← | ↓ | → | ||||||||||
Начать игру
GAMASEXUAL. RU
RU
Нажмите на изображение, чтобы запустить игру
Smash Your PC //
Игры · Зомби · HTML5 · Играть онлайн бесплатно
Многопользовательские онлайн игры
Надоело играть против компьютера? Играйте с живыми людьми — играйте в MMO-игры!
- Forge of Empires Стратегии
- Вар Тандер Экшен
- Элвенар Стратегии
- World of Warships: Корабли Экшен
- World of Tanks Экшен
- Рейд: Шедоу Легендс RPG
- Тотал Батл Стратегии
- Кроссаут Экшен
- Моя маленькая ферма Стратегии
- Викинги: Битва кланов Стратегии
- Рыцарь дракона RPG
- Men of War 2: Арена Экшен
- Фортнайт Экшен
- NextRP: Игра про Россию Симуляторы
Показать все игры
Топ 10 HTML5 игр / Блог компании ua-hosting.
1. A Grain of Truth
Игра была разработана братьями Рудовски (Польша). Суть игры проста — юная путешественница в поисках мага. Это игра жанра «point-and-click» (квест) полна приключений, с очень красивой графикой полностью погружает геймеров в игровой мир. Игра написана с помощью JQuery, что в очередной раз показывает, что данный фреймворк можно использовать не только для создания сайтов, но и для развлечений.
играть
2. Save the Day
Простая приключенческая игра, в которой Вы — спасатель. С помощью вертолета Вам нужно спасти выживших за определенный промежуток времени, подобрав их на борт вертолета. По истечению времени (если не все бедняги спасены), Ваш спасательный вертолет взорвется.
Игра была создана на открытом игровом движке Turbulenz на HTML5. Движек Turbulenz предоставляет широкий выбор функций и сервисов для создания игр (отказоустойчивость, асинхронная загрузка, масштабируемость). Вообщем — движок для создания игр, использующих веб-технологии, а не нативный код. Turbulenz — игровой движок для социальных игр, использующий HTML5, WebGL JavaScript. Его возможности позволяют делать захватывающие реалтайм 3D игры, с физикой.
играть
3. Runfield
Runfield — специфическое название, простой, но немного странной игры. Геймер примеряет роль гипер — прыгучей лисы. Кликаете — прыгаете, перепрыгиваете препятствия… словом играете). Игра была разработана Ilmari Heikkinen, графика создана с использованием canvas, одного из элементов HTML5.
играть
4. Cut the Rope
Перереж веревку — накорми зверюшку-лягушку. Создана студией разработки игр в России, ZeptoLab в 2010 году. Головоломка, которая пришлась по душе многим геймерам со всего мира. Суть такова — лягушонка нужно накормить разноцветными конфетами на веревках, которые нужно «правильно» перерезать. Сюжет, правда, забавный. На каждом следующем уровне добавляется количество веревок, мыльные пузырьки, ракеты… собираются звездочки, открываются новые локации… что писать — лучше раз сыграть) (заняло некоторое время разобраться, где именно на сайте кнопочка «играть» — внизу «Give it a fry»)
Головоломка, которая пришлась по душе многим геймерам со всего мира. Суть такова — лягушонка нужно накормить разноцветными конфетами на веревках, которые нужно «правильно» перерезать. Сюжет, правда, забавный. На каждом следующем уровне добавляется количество веревок, мыльные пузырьки, ракеты… собираются звездочки, открываются новые локации… что писать — лучше раз сыграть) (заняло некоторое время разобраться, где именно на сайте кнопочка «играть» — внизу «Give it a fry»)
играть
5. Robots are People Too
Robots are People Too (роботы тоже люди?) игра на canvas/WebGL, многопользовательская игра (на любителя), разработана с использованием HTML5 canvas. Она отличается от остальных игр, сложная и одновременно с этим интересная, ведь нужно учиться играть двумя руками. Нужно управлять двумя роботами. Управление W-A-S-D для одного робота (синего) и стрелки (влево-вправо-вверх-вниз) для другого (красного) робота.
играть
6. BrowserQuest
Многопользовательская RPG игра, BrowserQuest. Для создания графики игры использован тот же — HTML5 canvas. Так как игра создана на HTML5/JavaScript, то она доступна через большинство браузеров и платформ. Сюжет игры: молодой разведчик посещает разные опасные места в поисках приключений и острых ощущений. Использованы такие технологии как web worker (определяет API для создания фоновых скриптов в веб-приложениях при этом не блокируя сам процесс игры), localStorage (сохраняет историю игры).
играть
7. Sumon
Игра Sumon известна среди геймеров. Головоломка Sumon от ideateca, нативное приложение, которое также разработано с помощью веб-технологии HTML5. Более интересной ее делает использование фреймворка CocoonJS (компилит HTML5 приложения). Платформа Ludei уже была использована при разработке более 500 игр, эта игра не исключение). Графика Sumon создана с использованием HTML5 сanvas.
играть
8. Lux Ahoy
Игра — аркада, которая превратит Вас в пирата. Нужно ударить противника с пушки ядром, рассчитав угол и мощность. Графика игры были разработаны и созданы в Flash, а затем были перенесены на HTML5. К сожалению, игра запускается не во всех браузерах (заходить в Lux Ahoy нужно браузером Google Chrome).
Нужно ударить противника с пушки ядром, рассчитав угол и мощность. Графика игры были разработаны и созданы в Flash, а затем были перенесены на HTML5. К сожалению, игра запускается не во всех браузерах (заходить в Lux Ahoy нужно браузером Google Chrome).
играть
9. The Convergence
Convergence — игра похожа на Robots are People Too. Одиночная игра, которая требует одновременно координировать двух героев. Для графики был использован HTML5 сanvas.
10. Bombermine
Это многопользовательская, в режиме реального времени игра. Используются веб сокеты.
играть
Взято на сайте
6 мобильных HTML5-игр, которые вы можете играть на своем смартфоне бесплатно
Веб-приложения прошли долгий путь за последние несколько лет, и на заре HTML5или рыночные ограничения, хотя не ожидайте, что усилия HTML5 превзойдут нативные приложения — по крайней мере, на короткое время. Мы надеемся, что этот список продемонстрирует потенциал, который HTML5 имеет на мобильном устройстве, и в то же время наслаждается бесплатными играми.
Каждая игра в этом списке была протестирована и подтверждена для работы на iPhone, и должна работать в любом HTML5-совместимом мобильном браузере, работающем на Android, Windows Phone 7 и так далее. Если вы играете в них на iPhone, нажмите среднюю кнопку Safari (она выглядит как прямоугольник со стрелкой) и выберите «Добавить на главный экран» для полноэкранного веселья.
Замок пасьянс
Мое решение включить Castle Solitaire первым в список является тактическим. Вот уже около недели я безнадежно увлекаюсь этой прискорбно простой карточной игрой, и я не знаю почему, кроме того факта, что у меня есть вещь для ванильного пасьянса. Я надеюсь убрать этот раздел, если у меня есть надежда закончить эту статью в ближайшее время.
Это не чистый пасьянс, а упрощенная игра по удалению карт, которая включает в себя правила пасьянса. У вас есть своя колода, и идея состоит в том, чтобы удалить как можно больше карт, не исчерпав свой собственный набор карт.
Если вы все еще не уверены, то при условии, что вы играли в пасьянс (и давайте посмотрим правде в глаза, у большинства людей с ПК с Windows) правила станут достаточно очевидными, как только вы начнете стучать по колоде. Не забудьте подстановочный знак, который позволяет удалить любую карту, которая вам нравится.
Нано Танки
Если вам нравятся черви, Nano Tanks может вам понравиться. Это упрощенный 2D-шутер, в котором вы должны уничтожать вражеские танки, избегая при этом препятствий и входящего огня. На iPhone игра в Safari была непростой, поэтому я рекомендую добавить ее на домашний экран для лучшего (полноэкранного) контроля.
Nano Tanks использует бои в реальном времени, и все работает плавно, с отзывчивым управлением и несколькими симпатичными взрывами. Игра сводится к настройке угла вашего огня для идеального выстрела, хотя вы также можете свободно перемещаться. Вы можете разделить своих врагов, уничтожая землю рядом с ними — но будьте осторожны, они сделают то же самое с вами.
Мафия Войны Атлантик-Сити
Нет смысла игнорировать одну из самых популярных игр на Facebook, Mafia Wars
, Zynga, очень успешная социальная игровая компания, воссоздала свое знаменитое (и некоторые презираемое) преступление, заключенное в HTML5 и Javascript.
Конечно, для игры вам все равно понадобится учетная запись Facebook, но HTML5-версия игры дает вам доступ к вашей криминальной империи из любого современного мобильного браузера, без необходимости использования Flash и без необходимости отдельной загрузки.
Если бы вы хотели, чтобы вы могли разбить черепа и вывести своих товарищей на ходу — теперь вы можете!
Сокровищница
К настоящему времени вы, вероятно, уже сыграли свою долю головоломок в стиле «покиньте комнату», в которых вы должны расшифровать улики, собрать предметы и проявить изобретательность в своем инвентаре, чтобы выйти из комнаты. Это именно то, что Treasure Cube, только он работает с использованием HTML5 на вашем смартфоне.
Это именно то, что Treasure Cube, только он работает с использованием HTML5 на вашем смартфоне.
Графика может быть старой школы, но монохроматический вид делает вещи, которые немного легче увидеть на маленьком экране. Игра на самом деле не делает «полноэкранный» как таковой, хотя все работает очень гладко.
Поскольку игра требует точных нажатий, курсор смещен, так что вы можете точно видеть, над чем вы находитесь, что делает игру действительно очень играбельной.
Lazors
Простые игры часто являются лучшими, и Lazors, конечно, не может быть намного проще (в принципе, по крайней мере). На 30 включенных уровнях вы найдете запутанные лазеры, которые выглядят как оранжевые и красные. После распутывания лазера он станет зеленым, а после распутывания всех лазеров уровень будет завершен.
Эту игру особенно легко понять, но она требует мысли и умения, чтобы пройти более сложные уровни. Lazors может быть очень простой игрой, но нельзя упускать из виду шелковистую плавную работу и захватывающий игровой процесс!
Шпионская погоня
И последнее, но не менее важное, это Spy Chase, дань уважения гонщикам прошедших дней. Здесь вам предстоит собирать бонусы, избегать машин и препятствий и, в конечном итоге, догонять свою цель и устранять ее.
Чем больше бонусов вы собираете, тем быстрее вы идете, и тем быстрее вы встретите своего соперника. Игра позаботится о стрельбе для вас, так что вам остается управлять огнем и безопасно добраться до места назначения. Установите в качестве веб-приложения для максимального удовольствия на iPhone.
Заключение
HTML5 — это не просто игровое устройство, а совершенно новая технология, которая улучшает наш ежедневный опыт серфинга. Конечно, есть много людей, которые любят кодирование и игры — и именно этих парней вы должны поблагодарить за игры, которые вы здесь видите.
Если вы заинтересованы в играх на HTML5 и читаете их с ПК, то вам, вероятно, понравится наша статья об играх на HTML5.
,
Мобильные HTML5 игры
Общая информация
Платформа игр Одноклассников поддерживает возможность интеграции и запуска HTML5-приложений на всех мобильных платформах, доступных в нашей социальной сети — мобильный веб, нативные приложения Одноклассников на платформах Android и IOS.
Создание и настройка приложения
Для подключения поддержки вашей игры на мобильных платформах необходимо его правильно настроить. Для этого надо создать новое или отредактировать уже существующее веб-приложение, подключив у него платформу HTML (Mobile).
Если у вас вдруг всё еще нет приложения, то создать его можно по этой инструкции.
После создания приложения, либо если оно у вас уже есть, остается лишь включить платформу следующим образом:
Интеграция с Одноклассниками
После того, как вы успешно настроили приложение, оно будет доступно по прямой ссылке вида https://m.ok.ru/game/gameId.
ID приложения можно получить из письма, которое приходило вам после создания приложения. В нём так же содержаться публичный и секретный ключи приложения, необходимые для взаимодействия с API Одноклассников. То есть письмо будет примерно таким:
Ваше приложение НАЗВАНИЕ ПРИЛОЖЕНИЯ успешно зарегистрировано на Одноклассниках.
Application ID: 1234567890. — id приложения, который вы можете использовать для идентификации приложения и досупа к нему по ссылке
Публичный ключ приложения: CBANANNANANANANA. — публичный ключ приложения, который используется для взаимодействия с API
Секретный ключ приложения: ABCDE1234567890ABCDE12345. секретный ключ приложения, который используется для взаимодействия с API. Никому не давайте его
Ссылка на приложение: https://ok.ru/game/1234567890 — ссылка на приложение на Одноклассниках. Для доступа к мобильной версии используйте домен m. ok.ru
ok.ru
При открытии вашего приложения на мобильной версии Одноклассников, либо в наших мобильных приложениях, оно будет открываться по URL, который указан в настройках приложения. Кроме это в URL будет передаваться ряд параметров, идентифицирующих пользователя, тип сессии и источник перехода.
Полный список параметров вы можете найти здесь.
Чтобы определить, что игра была открыта на мобильной платформе, передается особый параметр mob=true.
Подключение SDK
Для реализации взаимодействия с API Одноклассников со стороны HTML5-приложения необходимо использовать мультиплатформенное JS SDK.
Возможности API и SDK
После подключения JS SDK вы можете делать следующее:
Примеры приложений, которые реализуют это функционал:
- приложение, реализующее вызов REST-API доступно по ссылке;
- приложение, реализующее механики инвайтов в игру и создания записей в ленту пользователей доступно здесь
Платежная система и монетизация
Для платформы Instant Games предусмотрено следующие возможности монетизации игры:
Для каждого из способов монетизации вы можете посмотреть примеры приложений:
- приложение с примером проведения платежа вы можете посмотреть здесь;
- приложение с примером показа рекламы располагается тут.
Также обратите внимание на рекомендации проведения платежей мобильных платежей
Для корректной работы платежной системы в настройках игры необходимо указать callback url для обработки платежей
Тестирование приложения
В любое время вы можете проверить, как хорошо работает ваше приложение.
Изначально оно доступно супервизору приложения (пользователь, создавший приложение на Одноклассниках). Для того, чтобы к приложению мог получить доступ другой пользователь, надо выполнить два простых шага:
После этого пользователь должен иметь доступ к игре по прямой ссылка вида https://m.ok.ru/game/gameId. Эту ссылку можно открыть как в мобильном браузере (тогда приложение откроется на мобильной версии Одноклассников), так и внутри приложения Одноклассников на плафтормах Android и IOS.
Также для платформы Android все ваши игры с платформой MOBILE_HTML будут показываться в списке ваших игр в разделе игр. Но обратите внимание, что:
- вы должны быть разработчиком игры;
- у игры должна быть выбрана платформа MOBILE_HTML в настройках;
- для появления раздела моих игр вы должны запустить как минимум одну игру на мобильных платформах ОК.
Отладка приложения
Независимо от платформы, на которой запускается ваше приложение, у вас остается возможность доступа к режиму отладки в браузере.
Отладка на iOS
Наиболее распространенными способами запуска приложения на платформе iOS являются:
- запуск в Safari на мобильной версии Одноклассников — m.ok.ru;
- запуск в Safari через нативное приложение Одноклассников на платформе iOS.
В любом случае вы можете использовать режим отладки в Safari для отладки вашего приложения.
Инструкция по подключению режима удалённой отладки доступна по ссылке — safari remote inspector
Отладка на Android
Наиболее распространенными способами запуска приложения на платформе Android являются:
- запуск в Chrome на мобильной версии Одноклассников — m.ok.ru;
- запуск в Android Webview через нативное приложение Одноклассников на платформе Android.
И в том, и в другом случае для отладки можно использовать режим удаленной отладки в Chrome — android remote debugging
Обратите внимание, что в случае с запуском в Android Webview вам надо:
- запросить возможность дебага для вашей игры, написав заявку на почту [email protected];
- убедиться, что версия ОС Android на устройстве — 4.4 и выше.
Требования к приложениям
Прежде чем разрабатывать приложение, ознакомьтесь, пожалуйста, с общими требованиями к играм на Одноклассниках: требования к играм
В дополнение к общим требованиям у HTML5-игр есть ряд характерных только для них требований:
- быть играбельным (не тормозить) на телефонах iPhone 5s и Nexus 5;
- корректно работать на современных веб браузерах и на мобильных браузерах операционных систем Android и iOS;
- На всех неподдерживаемых браузерах игра должна показывать заглушку с просьбой обновиться до последней версии текущего браузера или установить другой современный браузер.

Подробнее с требованиями вы можете ознакомиться в нашем чеклисте для мобильных приложений.
Модерация
Когда ваше приложение готово к публикации на Одноклассниках (разработка завершена и приложение удовлетворяет всем требования платформы), выберите приложение в каталоге и отправьте его на модерацию
В пункте формы Платформа надо выбрать вариант HTML мобильное приложение. Если вы всё заполнили верно, то вскоре вам придет письмо с доступами к нашей внутренней Jira, где с вами продолжат общение наши специалисты по модерации приложений.
FAQ
Если у вас появился какой-либо вопрос по платформе мобильных игр и его не оказалось в списке ниже, то можете задать его по почтовому адресу [email protected].
Можно ли использовать одно приложение для нескольких платформ
Да, если у вас уже есть игра, доступная в веб-версии Одноклассников, то рекомендуется использовать это же приложение для реализации мобильной его версии. В таком случае это приложение будет иметь общую пользовательскую базу и настройки, что и веб-версия игры. Например, после прохождения модерации мобильной версией приложения оно автоматически появится в списке моих игр на Одноклассниках.
Можно ли указать для мобильной версии приложения другой URL
Вручную в настройках приложения — нет, нельзя. Но возможность иметь разные URL для разных версий приложения имеется, так что при необходимости надо писать заявку на почтовый адрес [email protected].
Можно ли указать в настройках приложения желаемую ориентацию на устройстве
Вручную в настройках приложения — нет, нельзя. Но по заявке на [email protected], мы можем установить для вашего приложения запуск в альбомной ориентации.
Доступны ли в мобильной версии игровые подписки
Нет, пока что такой возможности на платформе Instant Games нет
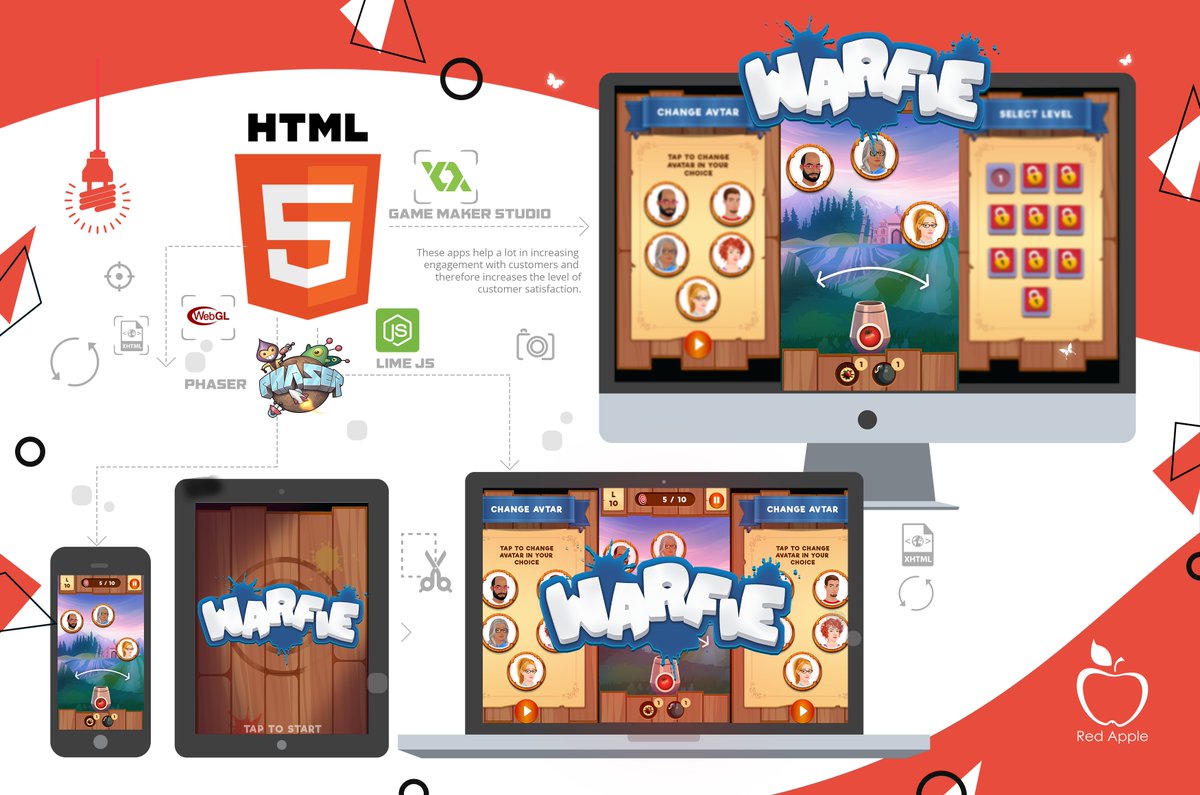
Создание игр на html5 в Перми. Создание игр для мобильных устройств
Почему html5?
В
течение долгого времени мы делали
презентации, рекламные ролики, баннеры,
заставки для сайтов и небольшие игры с
использованием технологии flash. Это было красиво, интересно,
привлекательно для наших клиентов и
для нас. Но все меняется, технологии
идут вперед, и сейчас уже можно с большой долей уверенности сказать, что время флеша
в веб-разработках уходит. Основная
причина этому — возрастающий мобильный
трафик. Все больше и больше пользователей
интернета заходят на сайты со своих
планшетов и смартфонов. Они делают это
дома, на работе, в дороге — везде! Но
флеш не работает в мобильных браузерах.
Что же пришло ему на смену? Пришел html5.
Это было красиво, интересно,
привлекательно для наших клиентов и
для нас. Но все меняется, технологии
идут вперед, и сейчас уже можно с большой долей уверенности сказать, что время флеша
в веб-разработках уходит. Основная
причина этому — возрастающий мобильный
трафик. Все больше и больше пользователей
интернета заходят на сайты со своих
планшетов и смартфонов. Они делают это
дома, на работе, в дороге — везде! Но
флеш не работает в мобильных браузерах.
Что же пришло ему на смену? Пришел html5.
Эта
новая современная технология отображения
содержимого веб-страниц дает нам поистине
огромные возможности: позволяет рисовать
картинки прямо на страничке, анимировать
их, программировать логику, проигрывать
музыку и видео. И главное — все это
прекрасно работает во всех прогрессивных
браузерах на всех используемых
устройствах: на планшете, на смартфоне,
на обычном персональном компьютере.
Что мы можем сделать
Мы предлагаем вашему вниманию возможность создания небольших казуальных игр для вашего сайта, рекламной компании или целевой страницы. Есть два варианта решения задачи:
- Мы предлагаем свой сценарий совершенно новой игры с учетом особенностей вашей сферы деятельности или создаем ее по вашему сценарию;
- Мы делаем рескин уже созданных нами игр, т.е. изменяем существующую графику игры на вашу: перекрашиваем существующие элементы в цвета фирменного стиля, либо добавляем новые, специально созданные для вашей рекламной компании или продуктовой линейки.
Мы готовы обсуждать любые предложения и самые неожиданные ваши идеи.
Наши игры
Jong Blitz
Match 3 (Alfa)
Для обсуждения и получения детальной информации об услуге обратитесь к нашим менеджерам по телефону в Перми (342)200-99-96 или отправьте заявку на [email protected], мы свяжемся с Вами.
В Telegram появились игры на HTML5 — Офтоп на TJ
{«id»:35156,»url»:»https:\/\/tjournal. ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»title»:»\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5&title=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5&text=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5&text=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5&body=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»title»:»\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5&title=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5&text=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5&text=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412 Telegram \u043f\u043e\u044f\u0432\u0438\u043b\u0438\u0441\u044c \u0438\u0433\u0440\u044b \u043d\u0430 HTML5&body=https:\/\/tjournal.ru\/flood\/35156-v-telegram-poyavilis-igry-na-html5″,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
12 858 просмотров
Купить игры HTML5 — MarketJS
❤️ При оптовой покупке игр Ultra Premium и Premium предоставляется скидка до 50% . Чтобы узнать больше, свяжитесь с нами прямо сейчас!
Чтобы узнать больше, свяжитесь с нами прямо сейчас!Сценарий № 1 : Вы организуете онлайн-мероприятие или виртуальную конференцию. Вам нужны игры, чтобы поддерживать интерес пользователей.
Сценарий № 2 : Вы управляете развлекательным порталом, и вашим пользователям требуется свежий новый контент. Куда вы идете, чтобы освежиться контент на регулярной основе?
Сценарий № 3 : Вы — агентство, и вам нужен ребрендинг игр для ваших клиентов.Вам нужна существующая игровая механика с ребрендингом обложки.
Сценарий № 4 : Вы являетесь оператором сети или поставщиком контента с собственным игровым порталом. Вы бы хотели наполнить их качественными играми HTML5.
Сценарий № 5 : Вы управляете гигантским порталом Flash-игр, но Flash-игры уже устарели. Тебе нужно контент, который работает как на настольных, так и на мобильных устройствах.
Сценарий № 6 : У вас есть очень популярное нативное приложение с миллионами загрузок, но вы хотите размещать в нем мини-игры для увеличения удержания.
Сценарий № 7 : У вас есть собственная аппаратная платформа, поддерживающая HTML5. Вам нужны игры для заполнения платформы в режиме онлайн / офлайн.
MarketJS продает игры премиум-класса, которые работают на современных смартфонах, планшетах, ноутбуках и настольных компьютерах. Это касается всего потребителя рынок устройств. Теперь вы можете покупать полные игры, а затем загружать их на свой веб-сайт / мобильный портал. Если ваша цель — монетизация, вы можете разместить несколько объявлений вокруг стратегических точек, и заработай немного денег!
MarketJS позволяет каждому покупать лицензии на распространение игр HTML5.Вы покупаете скомпилированных игровых файлов плюс права на размещение игр. Вы монетизируете игры, размещая в них рекламу, взимая плату с пользователей и т. Д. Прочтите «Как мне структурировать свою бизнес-модель» ниже.
да. Мы предлагаем скидки при покупке более 10 игр. Пожалуйста, используйте нашу контактную форму или электронную почту [адрес электронной почты защищен]
У вас будет доступ к панели инструментов, куда вы можете вставить свои собственные рекламные коды и настройки. Затем мы создадим для вас индивидуальную версию игры.
Просто скачайте код игры и загрузите на свой сервер.
Или вы можете просто загрузить необработанную сборку игры без каких-либо настроек. Мы обслуживаем всех.
Мы заметили несколько стратегий, которые используют наши клиенты для монетизации: порталы с оплатой за игру, порталы с бесплатной игрой, поддерживаемые рекламой, и так далее.
Для модели Pay-to-Play это зависит от того, сколько вы взимаете с пользователей. Некоторые из наших клиентов взимают ежемесячную подписку (например: 4,99 доллара США в месяц). за доступ, в то время как другие взимают единовременную плату.
Для бизнеса, основанного на рекламе, это действительно зависит от того, сколько трафика имеет ваш сайт.
Простая математика: допустим, у вашего портала 1 миллион активных пользователей в месяц (MAU). Предположим, что все играют в вашу игру. В вашей рекламной сети цена за тысячу показов составляет 5 долларов США. Вы зарабатываете около 1 миллиона / 1000 * 5 = 5000 долларов в месяц только с 1 игры.
Когда вы покупаете веб-игру HTML5, вы можете загрузить ее на свой сервер, где она может оставаться вечно. В долгом беги, ты заработаешь намного больше денег.
Все популярные — Google AdSense, Leadbolt, Greystripe, Exoclick и другие.После успешной покупки наша корпоративная система позволяет легко вставлять рекламные коды в стратегические места игры. К ним относятся реклама в начале ролика, заголовок, нижний колонтитул и конечная реклама.
Пожалуйста, , свяжитесь с нами , если вы не уверены.
Каждая игра проходит многократное тестирование на реальных устройствах нашей внутренней командой QA. Результаты теста общедоступны, прикреплены к каждому элементу.
Наша команда может изменить скин игры для вас за дополнительную плату. Пожалуйста, прочтите наш раздел game reskin для более подробного объяснения.
Каждая приобретенная стандартная лицензия на игру HTML5 будет разрешить коду работать только на 1 домене (например, mysite.com).
Если вы хотите разместить свою игру на нескольких доменах, используйте нашу контактную форму или электронную почту [электронная почта защищена] Мы можем подготовить индивидуальная лицензия на несколько доменов для вас.
Не беспокойтесь, мы можем помочь. Наше решение White Label Solution предоставляет вам веб-сайт (портал), игры, хостинг, техподдержка, новый контент и многое другое.С этим вы можете быть свободны, и мы сделаем всю работу для тебя.
Не беспокойтесь, мы это тоже поддерживаем! Прелесть HTML5 в том, что он может адаптироваться к любой среде, которую вы пожелаете. Посетите наш раздел Integrated Hardware Solutions и расскажите, как вы планируете распространять игры. Мы подготовим для вас индивидуальную лицензию.
К сожалению нет. Это не наша политика.
Вы ведете дела только с MarketJS. Все игры производятся нашей собственной командой.
MarketJS владеет правами интеллектуальной собственности. Покупатель (вы) приобретает права на распространение (лицензию) игры.
Абсолютно. После успешной покупки наша команда может помочь вам добавить собственный экран-заставку и логотипы.
Вы не можете изменять исходный код игры. Вы покупаете скомпилированную игру (готовый продукт). Мы рады изменить игру для вас в рамках наших услуг Reskin или Custom Development .
К сожалению, это не разрешено. Ни в коем случае, форма или форма не могут быть перепроданы третьему лицу. Тем не менее, вы можете создавать коммерческие сервисы вокруг игры, такие как платный портал, размещение рекламы в игре и многое другое.
Разработка мобильных игр Html5 и список 5 лучших видеоигр
Что такое разработка игр HTML5HTML5 сейчас широко используется для разработки игр, поскольку он позволяет создавать видеоигры, в которые можно легко играть через веб-браузеры смартфонов и настольных компьютеров.Игры HTML5 являются кросс-платформенными и кросс-браузерными, поэтому разработчики получают свободу писать один код и преодолевать все, лишь немного персонализируя код для каждой платформы. Таким образом, с помощью HTML5 разработчики могут создавать игры намного быстрее, чем собственные игровые приложения. Первоначально разработчики использовали Adobe Flash Player для создания онлайн-игр, но после выпуска HTML5 в 2014 году Flash уже не возвращался. Разработчики быстро перешли от служб преобразования Flash к HTML5 из-за их передовых функций, основные браузеры прекращают поддержку Flash и подключаемые модули Flash, становясь слишком тяжелыми для получения желаемых результатов.Рост количества смартфонов также является важной причиной того, что Flash стал избыточным (большинство смартфонов не поддерживают Flash и просто не могут отображать веб-игры). Сегодняшние игроки ищут игры, которые доступны и связаны, и что может быть лучше в этом отношении, чем веб-браузер? Однако при желании вы также можете переносить игры HTML5 как собственные мобильные игровые приложения (ioS, Android), используя такие технологии, как Apache Cordova (ранее Phonegap) и CocoonJS. Другие технологии, такие как Javascript и CSS, улучшают HTML5 для создания интерактивного и увлекательного игрового контента.Давайте узнаем больше о техническом стеке, часто используемом при разработке игр HTML5.
Технический стек разработки игр HTML5Canvas and Web Graphics Library (WebGL) — это основные технологии, используемые при разработке игр HTML5. Разработчики в значительной степени полагаются на эти две технологии при создании сложных игр для веб-браузеров. Используя элемент Canvas, разработчики выполняют рендеринг 2D-форм и растровых изображений с использованием сценариев, тогда как WebGL (API JavaScript) используется для рисования и преобразования любых фигур в 2D / 3D-изображения и визуализации их в веб-браузерах.Прелесть WebGL в том, что он открывает путь к созданию высококачественной трехмерной графики с аппаратным ускорением без использования подключаемых модулей. Теперь взгляните на популярные игровые движки HTML5.
Игровые движки HTML5| Игровые движки 2D | Движки 3D-игр |
| 1. Игровой движок Phaser | 1. Игровой движок PlayCanvas |
| 2. Игровой движок PixiJS | 2.Игровой движок Babylon JS |
| 3. Game Pencil Engine | 3. Игровой движок Voxel.JS |
| 4. Игровой движок ImpactJS | 4. Игровой движок CopperLicht |
| 5. Игровой движок CreateJS | 5. Игровой движок Turbulenz |
| 6. Игровой движок GameMaker Studio 2 | 6. Игровой движок Three.js |
| 7. Игровой движок Construct 2 | 7.Игровой движок Egret |
Если вы также хотите создавать для платформ, отличных от Интернета, указанные ниже игровые движки являются одними из лучших для кроссплатформенных игр HTML5.
Кросс-платформенные двигатели| 1. Игровой движок Unity | 3. Игровой движок Cocos |
| 2. Движок Unreal Game | 4. Defold Game Engine |
Теперь, когда мы знаем, что такое разработка игр HTML5, давайте рассмотрим 5 игр HTML5, которые нравятся геймерам больше всего.
Список 5 лучших популярных игр HTML5HexGL Racing Game
HexGL — футуристическая динамичная гоночная игра, вдохновленная Wipeout и F-Zero. HexGL был создан Тибо Деспуленом, инженером-программистом в Artillery Games и поклонником WebGL, с использованием HTML5, Javascript, WebGL и three.js. Игра требует, чтобы вы скользили и управляли космическим кораблем, чтобы избежать стен на крутых поворотах, используя клавиатуру, сенсорный экран или даже контроллер движения прыжка.HexGL — это браузерная онлайн-игра, которая действительно демонстрирует возможности HTML5 для создания игр с высокой графикой. В зависимости от аппаратных возможностей вашего устройства вы можете выбрать один из трех различных параметров качества графики. Вы можете бесплатно играть в HexGL, чтобы стать величайшим космическим гонщиком и завоевать сердца миллионов поклонников гоночных игр по всему миру. HexGL — отличный пример, демонстрирующий графические возможности HTML5.
Игра-головоломка с драгоценностями
Bejeweled — классическая игра-головоломка, в которой для ускорения 2D-графики используется WebGL.Версия игры HTML5 отличается плавным игровым процессом и тонкими эффектами, которые выделяют ее. Игроки наслаждаются игрой в эту игру часами, в которой они постоянно сопоставляют три драгоценных камня, чтобы они взорвались. Игроки получают бонусные очки, когда они формируют цепочки из более чем трех одинаковых драгоценных камней, а также когда они образуют две цепочки за один обмен. Bejeweled показывает, как можно создавать классические игры с использованием HTML5 с улучшенной графикой и игровым процессом. Создатель PopCap Games попробовал себя в HTML5, чтобы предложить название на широком спектре устройств и платформ.Ведущий мировой разработчик, издатель и оператор казуальных видеоигр сказал, что потенциал HTML5-игр очень интересен и открывает большие перспективы для кроссплатформенной разработки для всех браузеров и мобильных устройств.
Gamentio — Онлайн-игра в 3D-казино
Gamentio — это онлайн-игра в 3D-казино, созданная Logic Simplified, студией разработки карточных игр в формате HTML, базирующейся в Дехрадуне, Индия, с целью изменить то, как поклонники карточных игр играют онлайн. Первоначально Gamentio была построена с использованием Adobe Flash, но из-за прекращения поддержки со стороны основных браузеров вся технология в конечном итоге была переведена на HTML5.Игроки со всего мира любят играть в покер, Teen Patti, Rummy и Auctions на Gamentio, поскольку это дает им возможность по-настоящему ощутить карточные игры в обычном казино. Gamentio доступен для всех основных браузеров и является ярким примером того, как игры HTML5 не ограничиваются только 2D-играми. Игра также была портирована на iOS и Android с помощью Apache Cordova. Вы можете выбирать 3D-аватары по своему усмотрению, общаться с другими игроками, создавать приватные комнаты, приглашать друзей и пользоваться множеством других интересных функций Gamentio.
Экшн-игра CrossCode
CrossCode — очень популярная 2D-игра, которая часами развлекает игроков. Игра представляет собой ретро-ролевую 2D-ролевую игру (RPG), которая демонстрирует сценарии будущего с захватывающей научно-фантастической историей. Игроки решают разные наборы головоломок и выполняют разные квесты, чтобы развлечь себя часами. Компания Radical Fish Games начала разработку CrossCode еще в 2011 году в качестве небольшого эксперимента с использованием игрового движка HTML5 impact.js. Игра, наконец, была выпущена в первом квартале 2017 года, а также собирала средства через краудфандинговую кампанию на Indiegogo для дальнейшей разработки.Разработчики игры заявили, что игра на 100% написана на HTML5 и использует обычный JavaScript и холст 2D. Они также сказали, что в целом опыт работы с HTML5 был очень положительным, и они с нетерпением ждут продолжения работы с этой технологией для создания будущих игр.
Боги будут смотреть приключенческую игру
Бесплатная браузерная онлайн-играGods will Watch была создана испанской независимой студией разработки Deconstructeam. Игра представляет собой приключенческую видеоигру-головоломку, которая дает вам 40 дней на выживание и принятие тактических решений, чтобы предотвратить попадание паралитического вируса в чужие руки.Игроки принимают характер сержанта. Обременяйте других членов экипажа и взаимодействуйте с ними, чтобы выжить после попадания в засаду во время исследования смертельного вируса. Вы должны принять правильные решения, починить рацию и послать сигнал конвою о помощи, прежде чем дела пойдут плохо. Эта игра HTML5 была создана с использованием GameMaker и в кратчайшие сроки завоевала сердца миллионов игроков по всему миру.
Есть еще много игр HTML5, пользующихся большой популярностью среди геймеров во всем мире. Тем не менее, с пятью играми, упомянутыми выше, я надеюсь, что вы получили хорошее представление о потенциале службы разработки игр HTML5 для создания кросс-браузерных и кроссплатформенных игр.С HTML5 вы пишете один раз и запускаете везде, что упрощает создание, поддержку и обновление видеоигр. HTML5 также является благом для игровых проектов с ограниченным бюджетом, так как вы можете создать игру с небольшой командой и за меньшее время, что значительно сокращает расходы, связанные с созданием разных версий мобильных игр для разных операционных систем. Разработка игр на HTML5 также поможет вам быстро проверить свою игровую идею, и в случае успеха вы можете продолжить разработку собственных приложений и даже для консолей. Тем не менее, HTML5 популярен в первую очередь потому, что он позволяет сегодняшним геймерам все, что они хотят от видеоигр — легкий доступ и возможность подключения из любого места.И лучший способ реализовать это намерение — создавать браузерные игры. Итак, вы тоже хотите начать разработку игр на HTML5? Logic Simplified может помочь!
Создавайте увлекательные и интерактивные игры HTML5 с упрощенной логикой!Logic Simplified предлагает услуги по разработке игр HTML5 клиентам всех культур по всему миру. Мы занимаемся дизайном и разработкой игр более 8 лет и успешно создали множество игр HTML5 с использованием надежных технологий, таких как Phaser, PixiJS, WebGL, BabylonJS, PlayCanvas, GameMaker и многих других.Наша собственная игра Gamentio красноречиво свидетельствует о нашем опыте в разработке игр на HTML5. Мы просто не предлагаем вам услуги по разработке HTML5, но мы также предлагаем консультации, поскольку мы извлекли уроки из наших успехов и неудач и знаем, что именно работает в игровой индустрии, а что нет. Если у вас есть идея игры, но по какой-либо причине вы все еще не готовы к этому, мы рекомендуем вам написать нам по адресу [email protected], чтобы мы смогли понять ваше видение и посмотреть, как мы можем помочь вам воплотить вашу удивительную идею в реальность. .Мы понимаем, насколько сильно пандемия COVID 19 повлияла на игровую индустрию или любую другую отрасль в этом отношении, но хорошая новость заключается в том, что мы по-прежнему активно работаем в этом бизнесе и можем помочь вам вместе бороться в этой битве, продолжая вести игровой бизнес. Мы все слышим вас и предлагаем вам игровые решения, которыми мы гордимся. Свяжитесь с нами, чтобы узнать, чем мы можем помочь.
JavaScript | MDN
JavaScript ( JS ) — это облегченный, интерпретируемый или оперативно скомпилированный язык программирования с функциями первого класса.Хотя он наиболее известен как язык сценариев для веб-страниц, он также используется во многих средах, не связанных с браузером, например, Node.js, Apache CouchDB и Adobe Acrobat. JavaScript — это основанный на прототипах, многопарадигмальный, однопоточный, динамический язык, поддерживающий объектно-ориентированный, императивный и декларативный (например, функциональное программирование) стили. Узнайте больше о JavaScript.
Этот раздел посвящен самому языку JavaScript, а не частям, специфичным для веб-страниц или других сред хоста.Для получения информации об особенностях API для веб-страниц см. Веб-API и DOM.
Стандарт для JavaScript — ECMAScript. По состоянию на 2012 год все современные браузеры полностью поддерживают ECMAScript 5.1. Старые браузеры поддерживают как минимум ECMAScript 3. 17 июня 2015 года ECMA International опубликовала шестую основную версию ECMAScript, которая официально называется ECMAScript 2015 и первоначально называлась ECMAScript 6 или ES6. С тех пор стандарты ECMAScript находятся в ежегодном цикле выпуска. Эта документация относится к последней черновой версии, которой в настоящее время является ECMAScript 2020.
Не путайте JavaScript с языком программирования Java. И «Java», и «JavaScript» являются товарными знаками или зарегистрированными товарными знаками Oracle в США и других странах. Однако эти два языка программирования имеют очень разные синтаксис, семантику и использование.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Узнайте, как программировать на JavaScript, с помощью руководств и учебных пособий.
Для начинающих
Перейдите в раздел «Учебная область JavaScript», если вы хотите изучить JavaScript, но не имеете опыта работы с JavaScript или программированием. Доступны следующие полные модули:
- Первые шаги JavaScript
- Отвечает на некоторые фундаментальные вопросы, такие как «что такое JavaScript?», «Как он выглядит?» И «что он умеет?», А также обсуждает ключевые функции JavaScript, такие как переменные, строки, числа и массивы.
- Строительные блоки JavaScript
- Продолжает рассмотрение ключевых фундаментальных функций JavaScript, обращая наше внимание на часто встречающиеся типы блоков кода, такие как условные операторы, циклы, функции и события.
- Введение в объекты JavaScript
- Объектно-ориентированную природу JavaScript важно понимать, если вы хотите продвинуться дальше в своем знании языка и написать более эффективный код, поэтому мы предоставили этот модуль, чтобы помочь вам.
- Асинхронный JavaScript
- Обсуждает асинхронный JavaScript, почему он важен и как его можно использовать для эффективной обработки потенциальных операций блокировки, таких как выборка ресурсов с сервера.
- Клиентские веб-API
- Исследует, что такое API-интерфейсы и как использовать некоторые из наиболее распространенных API-интерфейсов, с которыми вы часто будете сталкиваться при разработке.
Руководство по JavaScript
- Руководство по JavaScript
- Гораздо более подробное руководство по языку JavaScript, предназначенное для тех, кто ранее имел опыт программирования на JavaScript или другом языке.
Средний
- Понимание клиентских фреймворков JavaScript Фреймворки JavaScript
- являются неотъемлемой частью современной интерфейсной веб-разработки, предоставляя разработчикам проверенные инструменты для создания масштабируемых интерактивных веб-приложений. Этот модуль дает вам некоторые фундаментальные базовые знания о том, как работают клиентские фреймворки и как они вписываются в ваш набор инструментов, прежде чем перейти к серии руководств, охватывающих некоторые из самых популярных на сегодняшний день.
- Повторное введение в JavaScript
- Обзор для тех, кто думает, что они знают о JavaScript.
- Структуры данных JavaScript
- Обзор доступных структур данных в JavaScript.
- Сравнение на равенство и сходство JavaScript
- предоставляет три разные операции сравнения значений: строгое равенство с использованием
===, свободное равенство с использованием==и методObject.is (). - затворы
Замыкание — это комбинация функции и лексического окружения, в котором эта функция была объявлена.
Advanced
Просмотрите полную справочную документацию по JavaScript.
- Стандартные объекты
- Знакомство со стандартными встроенными объектами
Массив,Логическое,Дата,Ошибка,Функция,JSON,Математика,Число,Объект,,,Map,Set,WeakMap,WeakSetи другие. - Выражения и операторы
- Узнайте больше о поведении операторов JavaScript
, экземпляра,типа,нового,этого, приоритета оператора и т. Д. - Заявления и заявления
- Узнайте, как
do-while,for-in,for-of,try-catch,let,var,const,if-else,switchи работают другие операторы и ключевые слова JavaScript. - Функции
- Узнайте, как работать с функциями JavaScript для разработки приложений.
Полезные инструменты для написания и отладки кода JavaScript .
- Инструменты разработчика Firefox
- Веб-консоль, профилировщик JavaScript, отладчик и многое другое.
- Оболочки JavaScript
- Оболочка JavaScript позволяет быстро тестировать фрагменты кода JavaScript.
- Изучение JavaScript
- Отличный ресурс для начинающих веб-разработчиков. Изучите JavaScript в интерактивной среде с короткими уроками и интерактивными тестами, основанными на автоматизированной оценке.Первые 40 уроков бесплатны, а полный курс доступен за небольшую единовременную оплату.
- ВместеJS
- Сотрудничество стало проще. Добавив TogetherJS на свой сайт, ваши пользователи смогут помогать друг другу на сайте в режиме реального времени!
- Переполнение стека
- Вопросы о переполнении стека с тегом «JavaScript».
- JSFiddle
- Редактируйте JavaScript, CSS, HTML и получайте живые результаты. Используйте внешние ресурсы и сотрудничайте со своей командой в Интернете.
- Плункер
- Plunker — это онлайн-сообщество для создания, совместной работы и обмена вашими идеями веб-разработки. Редактируйте свои файлы JavaScript, CSS, HTML и получайте живые результаты и файловую структуру.
- JSBin
JS Bin — это инструмент для совместной веб-разработки с открытым исходным кодом.
- Codepen
Codepen — еще один инструмент совместной веб-разработки, используемый в качестве игровой площадки для живых результатов.
- StackBlitz
StackBlitz — еще один онлайн-инструмент для игровой площадки / отладки, который может размещать и развертывать полнофункциональные приложения с использованием React, Angular и т. Д.
- RunJS
RunJS — это настольный инструмент для игровой площадки / блокнота, который предоставляет живые результаты и доступ к API-интерфейсам узла и браузера.
CSS: Каскадные таблицы стилей | MDN
Каскадные таблицы стилей ( CSS ) — это язык таблиц стилей, используемый для описания представления документа, написанного в HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
CSS является одним из основных языков открытого Интернета и стандартизирован для всех веб-браузеров в соответствии со спецификациями W3C. Ранее разработка различных частей спецификации CSS велась синхронно, что позволяло создавать версии последних рекомендаций. Возможно, вы слышали о CSS1, CSS2.1, CSS3. Однако CSS4 так и не стал официальной версией.
Начиная с CSS3, объем спецификации значительно расширился, и прогресс по различным модулям CSS стал настолько отличаться, что стало более эффективно разрабатывать и выпускать рекомендации отдельно для каждого модуля.Вместо управления версиями спецификации CSS, W3C теперь периодически делает снимок последнего стабильного состояния спецификации CSS.
- Введение в CSS
- Если вы новичок в веб-разработке, обязательно прочтите нашу статью по основам CSS, чтобы узнать, что такое CSS и как его использовать.
- Учебники CSS
- Наша область обучения CSS содержит множество руководств, которые помогут вам от новичка до профессионального уровня, охватывая все основы.
- Ссылка CSS
- В нашем исчерпывающем справочнике по CSS для опытных веб-разработчиков описаны все свойства и концепции CSS.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
В нашей области обучения CSS есть несколько модулей, которые обучают CSS с нуля — никаких предварительных знаний не требуется.
- Первые шаги CSS
- CSS (каскадные таблицы стилей) используются для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.Этот модуль обеспечивает мягкое начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML.
- Строительные блоки CSS
Этот модуль продолжает там, где закончились первые шаги CSS — теперь вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пора погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные нам типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Цель здесь — предоставить вам инструментарий для написания компетентного CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стили текста и верстка CSS.
- Стилизация текста
- После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы будете делать с помощью CSS. Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, полужирности, курсива, межстрочного и буквенного интервала, теней и других функций текста.В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.
- Макет CSS
- На этом этапе мы уже рассмотрели основы CSS, как стилизовать текст, а также как стилизовать и управлять блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как разместить ваши блоки в нужном месте по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетка и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
- Используйте CSS для решения типичных проблем
- Этот модуль предоставляет ссылки на разделы контента, объясняющие, как использовать CSS для решения распространенных проблем при создании веб-страницы.
- Справочник по CSS: этот исчерпывающий справочник для опытных веб-разработчиков описывает все свойства и концепции CSS.
- Ключевые концепции CSS:
Книга рецептов макета CSS призвана собрать воедино рецепты общих шаблонов макета, которые вам, возможно, придется реализовать на своих сайтах.В дополнение к предоставлению кода, который вы можете использовать в качестве отправной точки в своих проектах, эти рецепты подчеркивают различные способы использования спецификаций макета и варианты выбора, которые вы можете сделать как разработчик.
API IndexedDB — веб-API
IndexedDB — это низкоуровневый API для хранения на стороне клиента значительных объемов структурированных данных, включая файлы / большие двоичные объекты. Этот API использует индексы для обеспечения высокопроизводительного поиска этих данных. Хотя веб-хранилище полезно для хранения меньших объемов данных, оно менее полезно для хранения больших объемов структурированных данных.IndexedDB предлагает решение. Это основная целевая страница для покрытия MDN IndexedDB — здесь мы предоставляем ссылки на полный справочник по API и руководства по использованию, сведения о поддержке браузера и некоторые объяснения ключевых понятий.
IndexedDB — это система транзакционных баз данных, подобная СУБД на основе SQL. Однако, в отличие от СУБД на основе SQL, в которых используются таблицы с фиксированными столбцами, IndexedDB является объектно-ориентированной базой данных на основе JavaScript. IndexedDB позволяет сохранять и извлекать объекты, проиндексированные с ключом ; могут быть сохранены любые объекты, поддерживаемые алгоритмом структурированного клонирования.Вам необходимо указать схему базы данных, открыть соединение с вашей базой данных, а затем получить и обновить данные в серии из транзакций .
Примечание : Как и большинство решений для веб-хранения, IndexedDB следует политике одинакового происхождения. Таким образом, хотя вы можете получить доступ к сохраненным данным внутри домена, вы не можете получить доступ к данным в разных доменах.
Синхронный и асинхронный
Операции, выполняемые с помощью IndexedDB, выполняются асинхронно, чтобы не блокировать приложения.IndexedDB изначально включал как синхронные, так и асинхронные API. Синхронный API был предназначен для использования только с веб-воркерами, но был удален из спецификации, так как было неясно, нужен ли он. Однако синхронный API может быть повторно введен, если будет достаточно спроса со стороны веб-разработчиков.
Пределы хранилища и критерии исключения
Существует ряд веб-технологий, которые хранят данные того или иного типа на стороне клиента (т. Е. На вашем локальном диске). Чаще всего говорят об IndexedDB.Процесс, с помощью которого браузер определяет, сколько места выделить для хранения веб-данных и что удалить при достижении этого лимита, непрост и отличается в зависимости от браузера. Ограничения хранилища браузера и критерии исключения пытаются объяснить, как это работает, по крайней мере, в случае Firefox.
Чтобы получить доступ к базе данных, вызовите open () для атрибута indexedDB объекта окна. Этот метод возвращает объект IDBRequest ; асинхронные операции взаимодействуют с вызывающим приложением, вызывая события на объектах IDBRequest .
Подключение к базе данных
-
IDBEnvironment - Предоставляет доступ к функциям IndexedDB. Это реализуется объектами
windowиworker. Этот интерфейс не входит в спецификацию 2.0. -
IDB Завод - Предоставляет доступ к базе данных. Это интерфейс, реализованный глобальным объектом
indexedDB, и поэтому он является точкой входа для API. -
IDBOpenDBRequest - Представляет запрос на открытие базы данных.
-
База данных IDB - Представляет подключение к базе данных. Это единственный способ получить транзакцию в базе данных.
Получение и изменение данных
-
IDBTransaction - Представляет транзакцию. Вы создаете транзакцию в базе данных, указываете область (например, к каким хранилищам объектов вы хотите получить доступ) и определяете тип доступа (только чтение или чтение и запись), который вам нужен.
-
IDBRequest - Общий интерфейс, который обрабатывает запросы к базе данных и предоставляет доступ к результатам.
-
IDBObjectStore - Представляет хранилище объектов, которое позволяет получить доступ к набору данных в базе данных IndexedDB, поиск которых выполняется по первичному ключу.
-
IDBIndex - Также разрешает доступ к подмножеству данных в базе данных IndexedDB, но использует индекс для извлечения записи (записей), а не первичный ключ. Иногда это быстрее, чем использование
IDBObjectStore. -
IDBCursor - Обходит хранилища объектов и индексы.
-
IDBCursorWithValue - Выполняет итерацию по хранилищам и индексам объектов и возвращает текущее значение курсора.
-
IDBKeyRange - Определяет диапазон ключей, который можно использовать для извлечения данных из базы данных в определенном диапазоне.
-
IDBLocaleAwareKeyRangeЭтот API не стандартизирован. - Определяет ключевой диапазон, который может использоваться для извлечения данных из базы данных в определенном диапазоне, отсортированных в соответствии с правилами локали, указанной для определенного индекса (см.
createIndex ()‘s optionalParameters.). Этот интерфейс не входит в спецификацию 2.0.
Пользовательские интерфейсы событий
Устаревшие интерфейсы
- localForage: Polyfill, предоставляющий простое имя: синтаксис значения для клиентского хранилища данных, которое использует IndexedDB в фоновом режиме, но возвращается к WebSQL, а затем к localStorage в браузерах, которые не поддерживают t поддерживает IndexedDB.
- Dexie.js: оболочка для IndexedDB, которая позволяет значительно ускорить разработку кода с помощью красивого и простого синтаксиса.
- ZangoDB: интерфейс, подобный MongoDB, для IndexedDB, который поддерживает большинство знакомых функций MongoDB фильтрации, проецирования, сортировки, обновления и агрегирования.
- JsStore: оболочка IndexedDB с синтаксисом, подобным SQL.
- MiniMongo: клиентский mongodb в памяти, поддерживаемый localstorage с синхронизацией сервера по http. MiniMongo используется MeteorJS.
- PouchDB: реализация CouchDB на стороне клиента в браузере с использованием IndexedDB
- idb: крошечная (~ 1,15 КБ) библиотека, которая в основном отражает API IndexedDB, но с небольшими улучшениями, которые имеют большое значение для удобства использования.
- idb-keyval: суперпростое-маленькое (~ 600 Б) хранилище ключей на основе обещаний, реализованное с помощью IndexedDB
- sifrr-storage: небольшая (~ 2 КБ) библиотека для хранения ключей и значений на стороне клиента.Работает с IndexedDB, localStorage, WebSQL, Cookies. Может автоматически использовать поддерживаемое хранилище, доступное в зависимости от приоритета.
- lovefield: Lovefield — это реляционная база данных для веб-приложений. Написан на JavaScript, работает кроссбраузерно. Предоставляет API-интерфейсы, подобные SQL, быстрые, безопасные и простые в использовании.
Фирменные HTML5-игры | Разработчики из Великобритании
Как это работает?
Люди любят соревноваться и любят побеждать — игры взывают к этому основному человеческому инстинкту. Наши игры HTML5 используют мощь игрового процесса, чтобы помочь вам установить связь с аудиторией и достичь ваших маркетинговых целей.Так с чего же начать?
Выберите игровой движок
У нас есть широкий выбор игр HTML5, готовых к адаптации для вашей более широкой кампании. Перейдите на страницу наших игр, чтобы просмотреть и попробовать их (они вызывают привыкание — имейте в виду!).
Выберите свой уровень настройки
Мы предлагаем различные уровни настройки, от простого добавления логотипа до полной смены скинов среды. Наша команда может поддержать вас в выборе правильной игры и вариантов настройки в соответствии с вашими целями.
Мы гордимся тем, что тесно сотрудничаем с нашими клиентами, чтобы понять, чего они пытаются достичь и кого пытаются достичь. Прежде чем использовать наш опыт, чтобы посоветовать, какие игры и дополнительные функции могут помочь им в достижении их целей.
Например, если вы хотите стимулировать продажи, вы можете реализовать функцию специальных предложений, boohooMAN создал игру с различными коллекционными предметами, которые генерировали коды ваучеров и специальные предложения. Или, если вы хотите привлечь своих сотрудников из офисов по всему миру, глобальные списки лидеров тоже могут вам помочь!
Если вы не уверены, что лучше всего подойдет вам, наша дружная команда может посоветовать.Мы всегда рады поболтать.
Линн, наш менеджер по работе с клиентами, доступна в чате в правом нижнем углу, если есть что-то, что вы хотели бы обсудить прямо сейчас!
Запустить соревнование
В рамках вашей настройки вы можете захотеть провести соревнование, особенно если привлечение потенциальных клиентов является частью ваших целей.
В наши игры встроена таблица лидеров, чтобы мотивировать игру и собирать соответствующие данные для последующих кампаний. Извлекать потенциальных клиентов очень просто — вам будет предоставлен доступ к экрану администратора, где вы можете просто щелкнуть, чтобы экспортировать свои данные.
Поделитесь со своей аудиторией
Мы можем разместить игру для вас на защищенном персонализированном URL-адресе или на субдомене вашего текущего веб-сайта.
Все, что осталось сделать, это начать кампанию и поделиться игрой! Ваша брендовая онлайн-игра может быть размещена на вашем веб-сайте или в вашем приложении, размещена в социальных сетях и в рассылке новостей или даже на мероприятии или выставке.
преимуществ разработки игр в HTML5
Игры — один из наиболее распространенных способов взаимодействия людей со своими мобильными устройствами, а подключение к Интернету только сделало мобильные игры более популярными.Люди проводят много времени, просматривая веб-страницы в браузерах как на настольных, так и на мобильных устройствах. Помимо поддержки большинства сайтов, которые просматривают пользователи, разработка игр HTML5 позволяет создавать кроссплатформенные и кросс-браузерные мобильные приложения и игры. По мере того, как разработчики отошли от Adobe Flash Player, который изменил способ игры в онлайн-игры, они перешли на HTML 5. Этот язык предоставляет готовые функциональные возможности, которые делают игры доступными на различных устройствах и платформах.
HTML 5 популярен как веб-разработчиками, так и компаниями, занимающимися разработкой игр. Он предоставляет множество передовых функций, таких как двухмерная и трехмерная графика, аудио API, автономное хранилище ресурсов и комбинированная поддержка самых популярных веб-браузеров. В этой статье мы рассмотрим преимущества и преимущества создания игр с использованием HTML5 и других поддерживающих веб-технологий.
Межплатформенная поддержка
Одним из наиболее заметных преимуществ HTML5 является кроссплатформенная совместимость, которая позволяет разработчикам легко создавать игры, которые адаптируются к различным разрешениям экрана, размерам экрана, соотношению сторон и требованиям.Пользователи могут беспрепятственно получать доступ к играм HTML5 на различных устройствах, таких как телефоны, ПК, ноутбуки и другие интеллектуальные устройства с веб-браузерами. Игры HTML5 также могут быть развернуты как локальные веб-игры, и их можно просматривать в браузерах. Воспользовавшись универсальной совместимостью, разработчики могут кодировать игры один раз и развертывать их везде, независимо от операционной системы.
Доступность
Несмотря на то, что они доступны для бесплатной загрузки, современные пользователи ожидают, что игры будут доступны где угодно и когда им удобно, и это оказывается одной из самых сильных сторон HTML5.Он обеспечивает кроссбраузерную поддержку игр, делая его доступным из современных браузеров, включая Firefox, Safari, Chrome, Silk, Edge и Opera. Кроме того, метод «Cache Manifest» позволяет без проблем хранить информацию о пользователе в кеше, что позволяет играть в игры HTML5 в автономном режиме.
Продвижение приложения
HTML5 — это кроссплатформенная или кросс-браузерная технология, что означает, что вы не исключаете какую-либо аудиторию, и это предлагает огромную аудиторию для маркетинговых игр.Поскольку игры HTML5 предлагают более высокий доход за счет таких вариантов монетизации, как внутриигровая реклама, разработчики могут использовать существующие и новые маркетинговые каналы и свои веб-сайты для продвижения приложений. Реклама может отображаться в игре или вокруг нее на основе отзывов пользователей или рекламодателей. Настройка рекламы может помочь увеличить доход от игры. Точно так же игры HTML5 легко продвигать с помощью ссылок для обмена, поэтому игры можно размещать на веб-сайтах, часто посещаемых игроками. Есть даже сайты, посвященные конкретно играм HTML5, например html5games.com и html5games.net. Короче говоря, HTML5 — лучший вариант для компаний с ограниченным маркетинговым бюджетом.
Простота обновления и обслуживания
Единая кодовая база упрощает поддержку и обновление игр HTML5. Новые обновления игры настраиваются автоматически, и пользователям не нужно обновлять программное обеспечение самостоятельно. После внесения обновлений они применяются ко всем платформам, на которых пользователи могут играть в последнюю версию игры. Это делает новые игровые функции мгновенно доступными для всех пользователей.Более того, разработчикам не требуется повторно отправлять приложение в разные магазины приложений, и они могут легко отключить игру на время или навсегда, поскольку она не установлена на устройствах пользователей.
Стеки технологий
Основными технологиями разработки игр, используемыми в HTML5, являются холст и библиотека веб-графики (WebGL), которые позволяют создавать сложные игры, которые можно запускать в браузерах. Canvas позволяет разработчикам рисовать и преобразовывать любые формы в трехмерные изображения, которые можно добавлять непосредственно в виде графики.Благодаря интеграции WebGL разработчики могут уменьшить свою зависимость от плагинов для доставки своего контента. Он также может делать 2D- и 3D-контент доступным в веб-браузерах. Программисты также могут комбинировать WebGL с элементом холста HTML5 для визуализации высококачественной графики.
Обладая всеми этими преимуществами, HTML5 предлагает мир новых возможностей в разработке игр. Можно создавать мобильные игры и приложения с отличными функциями, дизайном и качеством.
