5 новых возможностей HTML5 и CSS3, которые можно начать использовать в 2018 | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! HTML и CSS непрерывно развиваются, предлагая разработчикам и веб-дизайнерам множество новых возможностей. Давайте посмотрим на 5 действительно интересных новых возможностей HTML и CSS для создания веб-сайтов в 2018 году.
1. Элемент <dialog>
Выпущенный вместе с новой спецификацией HTML 5.2 в декабре 2017 года, элемент <dialog> дает возможность разработчику создавать собственные диалоги на чистом HTML. А возможность использовать его вместе с элементом <form> с помощью указания атрибута method=’dialog’. Более подробно можно почитать здесь.
По состоянию на январь 2018 года <dialog> работает только в Chrome / Chrome mobile. А вот и пример использования:
See the Pen VQyJxd by Dmitry (@xozblog) on CodePen.
2. Умная прокрутка CSS scroll snap points
С помощью свойств CSS scroll snap можно настроить умную прокрутку содержимого блока. Допустим вы делаете горизонтальную галерею изображений в контейнере определенной ширины, то при прокрутке не будет учитываться в какой позиции находится содержимое и изображения будут обрезаны, новая возможность позволяет решить эту проблему.
К сожалению на данный момент такая возможность работает не во всех браузерах, следующий пример будет работать только в Firefox и Safari.
See the Pen CSS Scroll-snap DEMO by Dmitry (@xozblog) on CodePen.
3. Встроенный в <body> CSS
В новой спецификации HTML 5.2 встроенный в тело документа стиль CSS — нормальная практика. Не самая крутая новая возможности html на сегодня, но в некоторых случаях это может быть реальным облегчением.
1 | <body> |
4. Переменные CSS
Препроцессоры CSS (LESS, SASS и пр.) давали возможность использовать переменные. Теперь такая возможность есть и в спецификации CSS.
Переменные CSS довольно хорошо реализованы и отлично работают в большинстве браузеров. Более подробную информацию можно найти на странице W3C.
Итак, вот простейший пример использования встроенных переменных CSS:
See the Pen Переменные CSS by Dmitry (@xozblog) on CodePen.
5. Проверка поддержки
Как видно из предыдущего примера, поддержка браузеров новых возможностей CSS по-прежнему остается большой проблемой. Относительно новая директива @supports позволяет разработчикам выполнять проверку поддержки браузерами конкретных свойств CSS. @supports в настоящее время поддерживается всеми браузерами, кроме Internet Explorer 11.
Пользоваться ей очень просто, пишем директиву @supports в скобках проверяемое свойство со значением и далее фигурные скобки с применяемым стилем. Также можно комбинировать проверку условием с использованием операторов or, and, not.
1 | @supports (mix-blend-mode: overlay) and (scroll-snap-type: mandatory) { |
В комментариях вы можете также поделиться своим опытом использования новых возможностей HTML и CSS.
Источник статьи/урока: https://xozblog.ru
По материалам: https://www.catswhocode.com/blog/5-exciting-new-html-and-css-features-to-look-forward-to-in-2018
Правила перепечатки
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
Видео курс HTML5&CSS3 Starter — видео уроки по HTML5&CSS3 для начинающих на сайте ITVDN
О курсе
HTML5 и CSS3 — это фундаментальные технологии, без знания которых не обойтись любому верстальщику и веб-разработчику. С помощью языка гипертекстовой разметки HTML создается разметка (каркас) каждой интернет-страницы. Затем язык стилей CSS преображает сайт и придает ему привлекательный и эффектный внешний вид. Данный курс откроет для вас увлекательный мир верстки и предоставит базовые знания по созданию интернет-страниц.
Читать дальше…
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов React Developer UI/UX Designer Python Developer ASP. NET Core Developer ASP.NET MVC Developer PHP Developer Ruby Developer
NET Core Developer ASP.NET MVC Developer PHP Developer Ruby Developer
Предварительные Требования
Курс подойдет любому новичку, который до этого ни разу не программировал и не был связан с IT.
Читать дальше…
Вы научитесь
- Создавать простые HTML-страницы
- Задавать различные стили элементам разметки
- Верстать интернет-страницы, используя различные техники
- Применять фреймворк Bootstrap 4 для верстки веб-страниц
- Создавать формы с различными элементами
- Публиковать созданные интернет-страницы на сервере
Читать дальше…
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Владимир Виноградов
Тренер-консультант, опытный front-end и back-end разработчик
Другие курсы автора
- Длительность: 8 ч 0 м
- Курс создан: 27.
 02.2018
02.2018 - Уроков: 8
- Обновлен: 11.04.2019
- Язык: русский
Что входит в курс
- 8 видео уроков
- Домашние задания
- Тестирование
- Сертификат
- Консультация с тренером
- Проверка ДЗ
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Введение в HTML5
1:35:23
Материалы урокаДомашние заданияТестирование
Целью данного урока является знакомство слушателей с языком разметки гипертекста — HTML5. Автор расскажет об истории и назначения языка, познакомит вас с основными понятиями и элементами HTML5. Также вы сможете изучить теги физической и логической разметки.
Читать дальше…
Работа с изображениями, таблицами и списками
0:58:12
Материалы урокаДомашние заданияТестирование
Целью данного урока является знакомство слушателей с элементами разметки, позволяющими создавать на странице изображения, таблицы и списки. А также работать с ними.
А также работать с ними.
Читать дальше…
Каскадные таблицы стилей CSS3 часть 1
1:07:14
Материалы урокаДомашние заданияТестирование
Целью данного урока является знакомство слушателей с языком каскадных таблиц стилей CSS3, с его историей создания, типами стилей. Рассмотрение способов подключения стилей к странице и их применение к элементам. Рассмотрение простых селекторов для задания стилей элементам страницы. Изучение единиц измерения в CSS, рассмотрение стилей для работы с фоном, и границами элементов.
Читать дальше…
Каскадные таблицы стилей CSS3 часть 2
1:03:28
Материалы урокаДомашние заданияТестирование
Целью данного урока является продолжение знакомства слушателей с языком каскадных таблиц стилей CSS3. Рассмотрение универсального селектора, сложных селекторов и их комбинаций. Изучение псевдоэлементов и псевдоклассов. Стили для работы с текстом, с таблицами, списками. Рассмотрение возможности подключения пользовательских шрифтов.
Рассмотрение возможности подключения пользовательских шрифтов.
Читать дальше…
Позиционирование элементов. Виды верстки.
0:59:03
Материалы урокаДомашние заданияТестирование
Целью данного урока является знакомство слушателей с форматированием элементов страницы, задания им позиционирования, обтекания, задания отступов между элементами и от границ родительских элементов или тела документа. Рассмотрение видов верстки и применение знаний на практике. Введение в фреймворк Bootstrap4.
Читать дальше…
Семантика HTML5. Новые теги.
0:28:27
Материалы урокаДомашние заданияТестирование
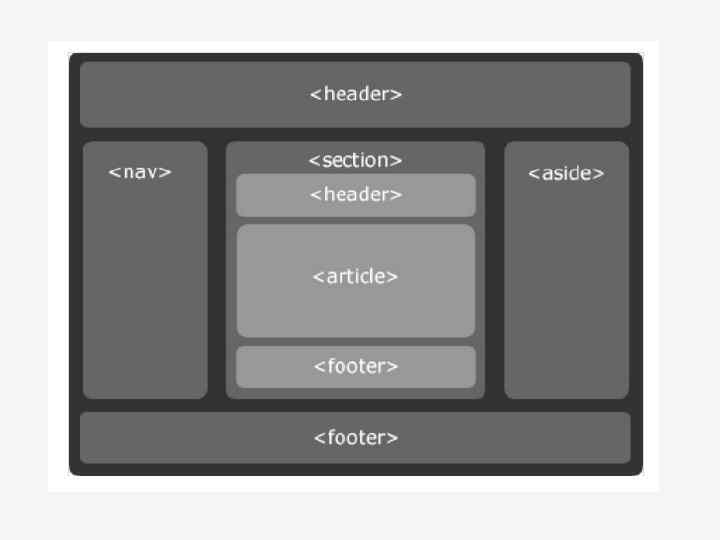
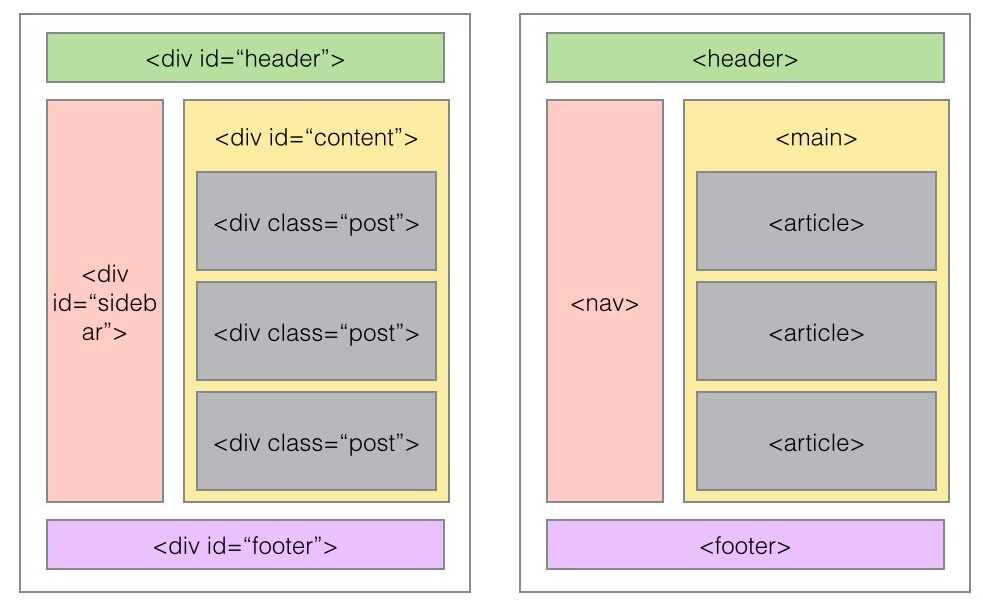
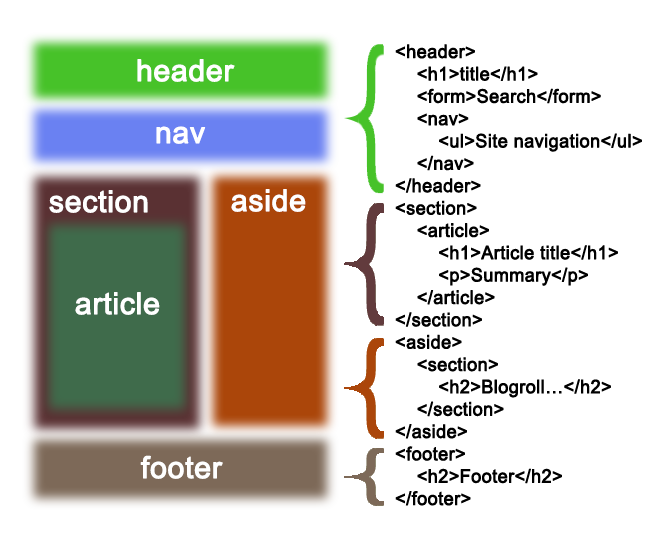
Целью данного урока является знакомство слушателя с тегами, появившимися в стандарте HTML5, знакомство с новыми семантическими элементами разметки. Рассмотрение тегов для вставки видео и аудио контента на страницу.
Читать дальше…
Формы. Метатеги.
0:52:13
Материалы урокаДомашние заданияТестирование
Целью данного урока является знакомство слушателя с формами и их назначением. Рассмотрение элементов форм. Практическое создание формы с использованием фреймворка Bootstrap4. И знакомство с метатегами.
Рассмотрение элементов форм. Практическое создание формы с использованием фреймворка Bootstrap4. И знакомство с метатегами.
Читать дальше…
№8
Макет страницы. Практика
0:56:48
Материалы урокаДомашние заданияТестирование
Целью данного урока продемонстрировать слушателям практические навыки верстки простого сайта и загрузки готового сайта на хостинг.
Читать дальше…
Следующий курс:
Видео курс HTML5 & CSS3 Стартовый — видео уроки ITVDN
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:04:08
История HTML
0:08:30
Браузеры
0:10:04
0:10:36
Понятие тега и атрибута
0:12:25
Структура HTML страницы
0:13:17
Правила разметки
0:14:49
Элемент DOCTYPE
0:16:42
Понятие блочного элемента
0:18:57
Понятие строчного элемента
0:19:48
Знакомство с редакторами
0:23:15
Создание первого проекта
0:28:08
Блочные элементы
0:43:54
Строчные элементы для физической разметки
1:00:44
Строчные элементы для логической разметки
1:09:27
Работа с ссылками
1:18:11
Практика
1:27:15
Валидация сайтов
1:33:09
Специальные символы
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Давайте поможем пользователям заполнить вашу мобильную форму (часть 2) — Smashing Magazine
- 20 минут чтения
- UX, Мобильный, формы, HTML5
- Поделиться в Twitter, LinkedIn
Об авторе
Стефани — дизайнер UX и UI, а также эксперт по мобильным устройствам. Она фокусируется на создании удобного пользовательского интерфейса для мобильных приложений, сложных информационных панелей и адаптивного веб-сайта…
Больше о
Stephanie ↬
Она фокусируется на создании удобного пользовательского интерфейса для мобильных приложений, сложных информационных панелей и адаптивного веб-сайта…
Больше о
Stephanie ↬
Во второй части я хочу больше сосредоточиться на возможностях мобильных устройств. HTML5, например, принес нам много действительно крутых функций , которые помогают пользователям заполнять мобильные формы и форматировать свои данные. Мы подробно рассмотрим, как атрибуты HTML5 могут

Помощь пользователю в форматировании содержимого с помощью HTML5
В первой части этой серии статей мы рассмотрели несколько общих советов о том, как отображать поля. Теперь пришло время углубиться и посмотреть, как несколько хорошо продуманных строк кода HTML5 могут улучшить ваши мобильные формы.
HTML5 Mobile-Optimized Goodness
HTML5 открывает целый мир возможностей для оптимизации форм для мобильных и сенсорных устройств. Множество интересных новых типов ввода могут активировать разные клавиатуры, чтобы помочь пользователям. Мы также можем делать некоторые интересные вещи с захватом мультимедиа прямо в браузере.
Ввод числовых данных
тип ввода= число
Атрибут HTML5 ограничивает поле ввода числами. Он имеет встроенную систему проверки, которая отклоняет все, что не является числом.
В некоторых настольных браузерах этот ввод представлен маленькими стрелками справа, которые пользователь может щелкнуть, чтобы увеличить число. На мобильных устройствах он открывает клавиатуру с номерами , что уменьшает количество опечаток и ошибок проверки формы. Внешний вид ввода зависит от операционной системы.
На мобильных устройствах он открывает клавиатуру с номерами , что уменьшает количество опечаток и ошибок проверки формы. Внешний вид ввода зависит от операционной системы.
Ввод должен допускать десятичные и отрицательные числа (но немногие клавиатуры это учитывают). Как поясняется в спецификациях W3C, «простой способ определить, следует ли использовать type=number, состоит в том, чтобы рассмотреть, имеет ли смысл для элемента управления вводом иметь интерфейс счетчика (например, со стрелками «вверх» и «вниз»)». Это означает, что вход не должен использоваться для кредитных карт или кодов городов.
Еще после прыжка! Продолжить чтение ниже ↓
Шаблон И режим ввода Атрибуты
Чтобы добавить некоторые ограничения на ввод чисел, вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, относительно которого вы хотите контролировать значения.
Вот как это выглядит:
Вы можете использовать этот шаблон для вызова цифровая клавиатура с большими кнопками на iPhone (но не на iPad). На этой клавиатуре нет знака минус или запятой, поэтому пользователи теряют возможность использовать отрицательные числа и десятичные дроби. Кроме того, здесь нельзя переключиться обратно на другую клавиатуру, поэтому будьте осторожны при ее использовании.
Также обратите внимание, что шаблоны можно применять к любым другим типам входов.
Использование только этого шаблона не будет работать на большинстве телефонов Android. Вам все равно понадобится комбинация тип ввода = номер и атрибут, чтобы это работало.
input type=number , pattern и inputmode . (Большой предварительный просмотр) inputmode
Если вы хотите активировать только мобильную цифровую клавиатуру, но не хотите иметь дело с type=number и pattern беспорядок, вы можете использовать текстовый ввод и применить атрибут inputmode=numeric. Это будет выглядеть так:
Это будет выглядеть так:
К сожалению (на момент написания), это поддерживает только мобильный Chrome 67, но он должен появиться в Chrome Desktop 66 без флажка.
Чтобы узнать больше о том, как вводить числа в форму, прочитайте «Я хотел ввести число».
тип ввода=тел
Если вы хотите, чтобы пользователи вводили номер телефона, вы можете использовать тип ввода=тел. Как вы можете видеть на снимке экрана ниже, он вызывает те же цифры на клавиатуре iOS, что и атрибут шаблона, описанный выше. Из-за сложности телефонных номеров по всему миру автоматическая проверка с этим типом ввода невозможна.
input type=tel на Android и iOS (Большой предварительный просмотр)Ввод дат
Даже если технически это числовые данные, даты заслуживают отдельного раздела. Существует несколько типов ввода HTML5 для ввода дат. Наиболее часто используется тип ввода=дата . Это вызовет выбор даты в поддерживаемых браузерах. Внешний вид средства выбора даты зависит от браузера и ОС. Чтобы узнать больше о том, как браузеры отображают
Это вызовет выбор даты в поддерживаемых браузерах. Внешний вид средства выбора даты зависит от браузера и ОС. Чтобы узнать больше о том, как браузеры отображают input type="date" , я рекомендую вам прочитать «Усложнение input type=date ».
тип ввода=дата на Android и iOS (большой предварительный просмотр) ) и type=datetime-local для выбора даты и времени (используя местное время пользователя). Так много вариантов! Пример средства выбора даты с дополнительными параметрами на Android (неделя, дата и время и т. д.) (большой предварительный просмотр) тип ввода=дата хорошо работает, например, для интерфейсов бронирования. Однако у вас могут быть некоторые потребности, требующие создания собственного средства выбора даты (как мы уже видели в разделе о разумных значениях по умолчанию). Но тип ввода=дата — это всегда хороший вариант, если вам нужен инструмент для выбора даты и вы не хотите использовать целую библиотеку JavaScript на веб-сайте для работы.
Тем не менее, иногда лучше не использовать type=date для дат. Возьмем, к примеру, дату рождения. Если бы я родился в 1960 году (это не так — это просто пример), мне потребовалось бы много нажатий, чтобы выбрать дату своего рождения, если бы я начинал с 2018 года. На Android я недавно обнаружил, что если я нажму на год в сборщике я получаю что-то вроде раскрывающегося списка со всеми годами. Немного лучше, но все еще требует изрядного количества прокрутки.
Пользователь сказал мне в Твиттере:
«Я родился в 1977 году и могу подтвердить свое раздражение. Чем больше времени уходит на прокрутку, тем старше вы себя чувствуете :-(»
Так что, возможно, даты рождения не лучший кандидат для выбора даты.
С Android выбор даты, даже если вы можете нажать и удерживать год, чтобы получить выбор года, выбор даты рождения по-прежнему утомительный (большой предварительный просмотр)URL, электронная почта, телефон и поиск
Мобильные телефоны скрывают некоторые другие клавиатуры и ввод -совершенство оптимизации, улучшающее пользовательский опыт при заполнении формы. Как говорится, дьявол кроется в деталях.
Как говорится, дьявол кроется в деталях.
Использование поля input type=url вызовет оптимизированную клавиатуру на мобильном телефоне с прямым доступом к / (клавиша косой черты). В зависимости от ОС вы также можете предоставить быстрый доступ к общим доменам верхнего уровня, таким как .fr на снимке экрана ниже. Если вы будете долго нажимать эту кнопку, появятся ярлыки для других доменов верхнего уровня. Это также связано с автоматической проверкой браузера, которая проверяет правильность формата URL-адреса.
input type=url клавиатура на Android и iOS (большой предварительный просмотр) Поле ввода type=email вызывает оптимизированную для электронной почты клавиатуру, обеспечивающую быстрый доступ к символу @ . Этот ввод требует присутствия @ где-то в поле, чтобы быть действительным. Это единственная проверка, которую он делает.
тип ввода=электронная почта клавиатура на Android и iOS (большой предварительный просмотр) Поле ввода=поиск открывает оптимизированную для поиска клавиатуру. Пользователь может напрямую запустить поиск с помощью кнопки на клавиатуре. Также есть небольшой крестик, чтобы очистить поле и ввести новый запрос.
Пользователь может напрямую запустить поиск с помощью кнопки на клавиатуре. Также есть небольшой крестик, чтобы очистить поле и ввести новый запрос.
тип ввода=поиск клавиатура на Android и iOS (большой предварительный просмотр)Диапазон и цвет
Последние два типа ввода, которые мы рассмотрели, не особенно оптимизированы для мобильных устройств, но, используя их, мы можем избежать загрузки тяжелых пользовательских Библиотеки JavaScript, что является хорошей идеей для мобильных пользователей.
тип ввода=диапазон обеспечивает визуальный ползунок пользовательского интерфейса для ввода числа. Пользовательский интерфейс для этого элемента управления зависит от браузера.
input type=color предоставляет пользователю простой способ ввести значение цвета. Во многих реализациях браузера это идет с палитрой цветов.
тип ввода=диапазон и тип ввода=цвет на Android и iOS (большой предварительный просмотр)Захват медиафайлов HTML: съемка и загрузка изображений и запись звука
Я помню времена iPhone 3, когда Apple даже не разрешить использование на веб-сайте простого ввода  Те времена давно прошли. Благодаря API захвата мультимедиа в формате HTML теперь можно получить доступ к различным датчикам устройства. Мы можем снимать фотографии и видео, и мы даже можем записывать голос прямо в браузере.
Те времена давно прошли. Благодаря API захвата мультимедиа в формате HTML теперь можно получить доступ к различным датчикам устройства. Мы можем снимать фотографии и видео, и мы даже можем записывать голос прямо в браузере.
Атрибут accept позволяет указать, какой тип медиа принимать на вход: аудио, изображение, видео. Например, пользователь может предоставить браузеру прямой доступ к своей камере.
Код выглядит следующим образом:
Атрибуту
accept image . Браузер спрашивает, хочу ли я получить доступ к камере напрямую или к файлам на устройстве. (Большой предварительный просмотр) Атрибут захвата позволяет указать предпочтительный режим захвата. Если добавить захватить атрибут поверх атрибута принять атрибут , вы можете сделать так, чтобы браузер открывал камеру или диктофон напрямую.
// открывает камеру>
// открывает камеру в режиме видео
// открывает диктофонМобильный браузер напрямую открывает механизм захвата: слева камера, справа видеорегистратор.

Для получения более подробной информации о том, как использовать мультимедиа непосредственно в браузере, прочитайте раздел «Доступ и обработка изображений, видео и аудио непосредственно в браузере» в моей статье о секретных возможностях мобильных браузеров.
HTML5 Autos: автозамена, автозаполнение, автозаполнение, автозаполнение и автофокус
HTML5 поставляется с множеством автоматических атрибутов. Чтобы повысить удобство работы с мобильными устройствами, вам нужно хорошо понимать, что можно автоматизировать, а что нельзя. Вот несколько общих правил:
- Отключите автокоррекцию для вещей, для которых словарь слаб: адреса электронной почты, номера, имена, адреса, города, регионы, коды городов, номера кредитных карт.
- Отключить автозаглавные буквы для полей электронной почты и других полей, где это необходимо (например, URL-адреса веб-сайтов). Обратите внимание, что
type=emailвыполняет эту работу за вас в последних версиях iOS и Android, но в любом случае отключите его для более старых версий или еслиtype=emailне поддерживается.
- Вы можете установить для атрибута autocapitalize значение
словдля автоматической прописной буквы каждого слова, вводимого пользователем. Это может быть полезно для имен, мест и т.п., но, опять же, будьте осторожны с этим и проверяйте.
input type=email для адресов электронной почты. Если вы этого не сделаете, по крайней мере, отключите автозаглавные буквы. Ни один адрес электронной почты не начинается с заглавной буквы. (Большой предварительный просмотр)- Для
input type=telустановитеautocomplete="tel". - Вы можете использовать автофокус
, чтобы направить пользователя прямо к первому полю после того, как он нажал кнопку. (Большой предварительный просмотр)
(Большой предварительный просмотр)Если вам нужны дополнительные параметры автозаполнения, их полный список находится на WhatWG Wiki. Просто убедитесь, что вы используете правильные. Внедряйте, тестируйте и еще раз тестируйте.
Проверка формы HTML5
Я не буду вдаваться в технические подробности, но вы должны знать, что HTML5 имеет встроенный API проверки формы для многих полей. Хорошо, если вы не хотите использовать библиотеку JavaScript для отображения встроенных сообщений проверки. Вот основные вещи, которые вам как UX-дизайнеру необходимо знать о проверке формы HTML5:
- Сообщение о проверке — это элемент управления браузера. Вы не можете стилизовать его в CSS, и он отличается для каждого браузера.
- Вы можете изменить текст сообщения в JavaScript, используя
setCustomValidity. - CSS3 предоставляет :invalid, :valid и :required и другие псевдоклассы для проверки формы HTML. Они срабатывают при размытии, поэтому на данный момент практически бесполезны.

В статье «Собственная проверка формы, часть 1» Питер-Пол Кох подробно описывает, почему проверка формы HTML и CSS на самом деле не делает формы лучше в настоящее время.
Автономная поддержка для сохранения данных пользователя
Многое может пойти не так, особенно на мобильных устройствах. Ошибки случаются. Пользователь может ошибочно нажать кнопку «Назад» в браузере и потерять все свои данные.
Если пользователь вернется на страницу, было бы неплохо снова отобразить его данные . То же самое происходит, если происходит сбой браузера или пользователь закрывает вкладку. Вы можете хранить данные пользователя в локальном или сеансовом хранилище , чтобы гарантировать, что ничего не потеряется, если что-то пойдет не так. Джеффри Крофт написал библиотеку JavaScript, чтобы помочь вам в этом.
Если соединение потеряно во время отправки формы пользователем, он также может потерять данные. Чтобы избежать этого, вы можете использовать комбинацию** автономного API HTML5** и Service Workers API to:
Чтобы избежать этого, вы можете использовать комбинацию** автономного API HTML5** и Service Workers API to:
- сохранить данные в кеше,
- попытаться автоматически отправить их снова, когда соединение восстановится.
Чтобы узнать, как это сделать, ознакомьтесь со статьей «Формы, удобные для работы в автономном режиме».
Возможности мобильных устройств могут вывести опыт на новый уровень
В части 1 мы придерживались основных общих элементов HTML-форм и атрибутов для улучшения мобильных форм. Но возможности мобильных устройств теперь выходят далеко за рамки отображения веб-страниц HTML, CSS и JavaScript. Эти маленькие устройства приходят оснащен множеством датчиков . И мы сможем использовать многие из них в нативных приложениях и в Интернете , чтобы сделать жизнь наших пользователей намного проще.
Определение местоположения пользователя
В предыдущем разделе я писал о предварительном заполнении информации о местах и адресах. Это хорошее начало. Мы можем сделать еще один шаг вперед. Вместо того, чтобы просить пользователей вводить местоположение, мы можем определить его . Познакомьтесь с API геолокации для Интернета. Существуют также нативные API геолокации для iOS, Android и Windows Phone.
Это хорошее начало. Мы можем сделать еще один шаг вперед. Вместо того, чтобы просить пользователей вводить местоположение, мы можем определить его . Познакомьтесь с API геолокации для Интернета. Существуют также нативные API геолокации для iOS, Android и Windows Phone.
Citymapper — это веб-сайт и приложение, которые помогают пользователям планировать свои путешествия. Когда пользователь заходит в первое поле, он видит опцию «Использовать текущее местоположение». Если они выберут его, им будет предложено разрешить браузеру доступ к данным их геолокации. Это API геолокации. Затем браузер автоматически заполняет найденное местоположение, и пользователь может перейти к полю назначения. Родное приложение работает примерно так же.
Будьте умны, запрашивая разрешение пользователя
Возможно, вы заметили в предыдущем видео, что я должен был согласиться предоставить доступ к моей позиции на сайте Citymapper. В браузере пользователь обрабатывает разрешения веб-сайт за веб-сайтом, API за API.
Вам тоже нужно быть осторожным при запросе разрешения . Пользователь может отказать в доступе к геолокации, уведомлению или другому API, если вы попросите об этом слишком рано. Они также могут отказать, если не понимают, зачем вам нужно разрешение. У вас есть один шанс; используйте это с умом . После этого восстановиться будет практически невозможно. Я опытный пользователь Android, и даже мне приходится искать параметры в своем браузере, когда я хочу сбросить разрешения, которые я дал веб-сайту. Представьте себе проблемы, с которыми столкнутся ваши пользователи.
Вот несколько общих советов о том, как запрашивать разрешения в Интернете:
- Не будьте жутким охотником за геолокацией или уведомлениями: Не спрашивайте разрешения, как только пользователь заходит на ваш сайт . Они могут еще не знать о вас или ваших услугах.
- Позвольте пользователю открыть для себя ваш веб-сайт и службу. Затем запрашивают разрешение в контексте .
 Если вы хотите получить доступ к их местоположению, спрашивайте их только тогда, когда вам это нужно (хорошим примером является Citymapper).
Если вы хотите получить доступ к их местоположению, спрашивайте их только тогда, когда вам это нужно (хорошим примером является Citymapper). - Объясните зачем вам нужно разрешение и что вы будете с ним делать .
Если вы хотите пойти дальше, Люк Вроблевски (да, снова он) создал отличное видео, которое поможет вам в процессе запроса разрешения.
Улучшенный процесс оформления заказа
Значительная область улучшений для форм — это весь процесс оплаты при оформлении заказа. Опять же, датчики на устройстве могут сделать это почти безболезненным. Единственной болью будет сумма денег, которую тратит пользователь.
Сканер кредитных карт iOS
В предыдущем разделе я писал об автоопределении кредитных карт и функциях автозаполнения на основе предыдущего ввода пользователя. Это по-прежнему означает, что пользователь должен ввести данные своей кредитной карты хотя бы один раз.
Это по-прежнему означает, что пользователь должен ввести данные своей кредитной карты хотя бы один раз.
Компания Apple вышла на новый уровень, выпустив сканер кредитных карт . Начиная с iOS 8 в Safari, пользователи могут использовать свою камеру для сканирования и автозаполнения информации о своей кредитной карте. Чтобы выполнить это волшебство, вам нужно будет добавить атрибут автозаполнения cc-number и какое-то имя, чтобы идентифицировать это как поле кредитной карты. У Apple не так много официальной информации об этом, но некоторые люди провели некоторое тестирование и разместили результаты на StackOverflow.
Safari также имеет параметры автозаполнения, которые пользователи могут использовать для добавления своей кредитной карты, что позволяет им повторно использовать ее на нескольких веб-сайтах.
Опция сканирования кредитной карты появляется, когда Safari обнаруживает поле, соответствующее формату кредитной карты. Если у пользователя уже зарегистрирована карта на телефоне, он может воспользоваться опцией автозаполнения. (Большой предварительный просмотр)
Если у пользователя уже зарегистрирована карта на телефоне, он может воспользоваться опцией автозаполнения. (Большой предварительный просмотр)Сделайте Checkout еще на один шаг вперед с Google Pay API
Google запустил нечто похожее: Google Pay API. При реализации на веб-сайте API устраняет необходимость вручную вводить платежную информацию . Он делает еще один шаг вперед: он также может хранить адреса для выставления счетов и доставки.
Пользователь получает диалоговое окно в Chrome, в котором отображается различная платежная информация, которую он сохранил. Они могут выбрать, какой из них использовать, и могут оплатить напрямую через диалог .
Всплывающее окно API Google Pay срабатывает на веб-сайте электронной коммерции (Источник) (Большая предварительная версия) Стандартизированная версия API запроса платежа в настоящее время является рекомендацией-кандидатом W3C. Если это будет реализовано в браузерах, это позволит пользователям расплачиваться одной кнопкой, которая будет запрашивать API. После этого каждый шаг будет обрабатываться родными диалогами браузера.
После этого каждый шаг будет обрабатываться родными диалогами браузера.
Упрощение аутентификации
Мобильные телефоны в большинстве случаев являются личными устройствами, которыми люди обычно не делятся с другими. Это открывает некоторые интересные возможности для аутентификации.
Magic Link
Я использую менеджер паролей. Я не знаю 99% своих паролей. Все они генерируются случайным образом. Чтобы войти в новую рабочую область Slack, я должен:
- открыть свой менеджер паролей,
- ввести мой мастер-пароль,
- найти рабочую область,
- скопируйте и вставьте пароль в приложение Slack.
Это утомительный процесс, но Slack был достаточно умен, чтобы предложить лучший вариант.
Многие пользователи синхронизируют почту на своем телефоне. Слэк это понимал. Когда вы добавляете новое рабочее пространство Slack в приложение, вы можете либо войти в систему, используя пароль, либо запросить опцию «магическая ссылка». Если вы выберете последнее, Slack отправит волшебную ссылку на ваш почтовый ящик . Открываем почту, нажимаем на большую зеленую кнопку и — та-да! — вы вошли в систему.
Если вы выберете последнее, Slack отправит волшебную ссылку на ваш почтовый ящик . Открываем почту, нажимаем на большую зеленую кнопку и — та-да! — вы вошли в систему.
За кулисами эта волшебная ссылка содержит токен аутентификации. Приложение Slack улавливает это и аутентифицирует вас, не требуя пароля.
При использовании волшебной ссылки Slack отправляет вам электронное письмо со ссылкой, которая позволяет вам подключиться к вашему Slack без ввода пароля. (Большое превью)Отпечаток пальца для смарт-идентификации
Практически все банковские операции я совершаю на своем мобильном устройстве. И когда дело доходит до входа в мои банковские счета, существует огромная разница между моим французским банковским приложением Societe General и немецким приложением N26.
В Société Générale у меня есть строка для входа и кодовая фраза. Я могу попросить приложение запомнить строку входа в систему, состоящую из 10 случайных цифр. Я не могу вспомнить это; Я использую для этого менеджер паролей. Я все еще должен помнить и вводить шестизначную фразу-пароль на специальной клавиатуре. Конечно, расположение цифр меняется каждый раз, когда я захожу в систему. Безопасность — да, я знаю. Кроме того, я должен менять эту парольную фразу каждые три месяца. В прошлый раз, когда мне пришлось сменить кодовую фразу, я сделал то, что делает большинство людей: выбрал почти ту же кодовую фразу, потому что не хочу запоминать еще одно шестизначное число. И, конечно же, я был чертовски уверен, что запомню его, поэтому не стал вводить его в свой менеджер паролей. Ошибка новичка. Две недели спустя я попытался войти в систему. Конечно, я забыл. Я сделал три неудачных попытки, после чего мой аккаунт был заблокирован. К счастью, я использую этот счет только для сбережений. В приложении вы можете запросить новый пароль. Банку потребовалась почти неделя, чтобы отправить мне новую шестизначную кодовую фразу бумажным письмом на мой домашний адрес в Люксембурге. Ага.
Я все еще должен помнить и вводить шестизначную фразу-пароль на специальной клавиатуре. Конечно, расположение цифр меняется каждый раз, когда я захожу в систему. Безопасность — да, я знаю. Кроме того, я должен менять эту парольную фразу каждые три месяца. В прошлый раз, когда мне пришлось сменить кодовую фразу, я сделал то, что делает большинство людей: выбрал почти ту же кодовую фразу, потому что не хочу запоминать еще одно шестизначное число. И, конечно же, я был чертовски уверен, что запомню его, поэтому не стал вводить его в свой менеджер паролей. Ошибка новичка. Две недели спустя я попытался войти в систему. Конечно, я забыл. Я сделал три неудачных попытки, после чего мой аккаунт был заблокирован. К счастью, я использую этот счет только для сбережений. В приложении вы можете запросить новый пароль. Банку потребовалась почти неделя, чтобы отправить мне новую шестизначную кодовую фразу бумажным письмом на мой домашний адрес в Люксембурге. Ага.
N26, с другой стороны, использует мой адрес электронной почты в качестве строки входа. Я помню это без менеджера паролей. Когда я хочу войти в систему, я кладу палец на кнопку запуска своего телефона Xperia, и все. В фоновом режиме мой телефон сканирует мой отпечаток пальца и аутентифицирует меня. Если это не сработает, я могу вернуться к паролю.
Я помню это без менеджера паролей. Когда я хочу войти в систему, я кладу палец на кнопку запуска своего телефона Xperia, и все. В фоновом режиме мой телефон сканирует мой отпечаток пальца и аутентифицирует меня. Если это не сработает, я могу вернуться к паролю.
Одно и то же устройство, два приложения, два совершенно разных опыта.
В Dropbox есть еще один пример аутентификации по отпечатку пальца. (Большой предварительный просмотр)Все больше и больше приложений для Android и iOS теперь предлагают пользователям возможность авторизоваться по отпечатку пальца . Больше никаких паролей — интересное и элегантное решение.
Конечно, люди выражали некоторые опасения по поводу безопасности. Национальный институт стандартов и технологий (NIST) считает биометрию недостаточно безопасной. Он советует сочетать биометрию со вторым фактором аутентификации.
Датчики отпечатков тоже можно обмануть — да, как в шпионских фильмах. Вы слышали о самолете, который был вынужден приземлиться, потому что женщина узнала об измене своего мужа после того, как большим пальцем разблокировала его телефон, пока он спал?
Распознавание лиц и идентификатор лица
В 2018 году Apple выпустила iPhone X с совершенно новым идентификатором лица. Пользователи могут разблокировать свой iPhone X, используя свое лицо . Конечно, некоторые другие телефоны Android, планшеты и компьютеры Windows предлагали эту функцию ранее. Но когда Apple что-то запускает, это становится «вещью». На данный момент эта технология в основном используется в качестве аутентификации для разблокировки телефонов и компьютеров.
Пользователи могут разблокировать свой iPhone X, используя свое лицо . Конечно, некоторые другие телефоны Android, планшеты и компьютеры Windows предлагали эту функцию ранее. Но когда Apple что-то запускает, это становится «вещью». На данный момент эта технология в основном используется в качестве аутентификации для разблокировки телефонов и компьютеров.
Есть несколько серьезных проблем с технологией распознавания лиц. Во-первых, некоторые алгоритмы можно обмануть фотографией человека, которую легко взломать. Еще одна большая проблема — разнообразие. Алгоритмы распознавания лиц, как правило, с трудом распознают цветных людей. Например, темнокожему исследователю пришлось надеть белую маску, чтобы проверить свой собственный проект. Исследователем является Джой Буоламвини, и она выступила с докладом на TED по этому вопросу.
Некоторое программное обеспечение для распознавания лиц также используется некоторыми таможенными службами для ускорения пограничного контроля. Он используется в Новой Зеландии и будет использоваться в Канаде.
Он используется в Новой Зеландии и будет использоваться в Канаде.
Большинство из нас видели достаточно научной фантастики, чтобы увидеть потенциальные проблемы и последствия систем, использующих распознавание лиц в больших масштабах. Такая технология, используемая за пределами частного пространства разблокировки телефонов, может стать спорной и пугающей.
Google: регистрация в одно касание
Если у пользователя есть учетная запись Google, он может воспользоваться преимуществами регистрации в Google в одно касание. При посещении веб-сайта и предложении создать учетную запись во встроенном диалоговом окне пользователю не нужно вводить пароль. Google предоставляет безопасную учетную запись без пароля на основе токенов, связанную с учетной записью Google пользователя. Когда пользователь возвращается, он автоматически входит в систему. Если он сохраняет свои пароли в Smart Lock, он также автоматически входит в систему на других устройствах.
Диалоговое окно регистрации Google в одно касание (Источник) (Большой предварительный просмотр) Примечание : Это интересное решение без пароля. Конечно, с его помощью пользователи привязываются к Google, что не всем будет удобно с .
Конечно, с его помощью пользователи привязываются к Google, что не всем будет удобно с .
Заключение
Вы можете сделать много действительно интересных вещей, когда начнете использовать мобильные возможности, чтобы помочь пользователям заполнять формы. Нам нужно мобильное мышление при создании форм ; в противном случае мы застрянем на знакомых нам возможностях рабочего стола.
Опять же, будьте осторожны с возможностями устройства: всегда имейте запасное решение на случай отказа датчика или отказа пользователя в доступе. Не делайте эти возможности единственными вариантами для этих функций (если только вы не создаете картографическое приложение, зависящее от геолокации).
Это конец серии из двух очень длинных статей, в которых я дал вам несколько общих советов по UX и юзабилити, а также лучшие практики. В конце концов, имеет значение ваша форма и ваши пользователи . Некоторые вещи, описанные здесь, могут даже не работать конкретно для ваших пользователей — кто знает? Итак, что бы вы ни делали, не верьте мне (или Люку) на слово. Протестируйте его с реальными пользователями на реальных устройствах. Измерьте это. И снова тест. Проведите исследование пользователей и тестирование удобства использования . Пользовательский опыт — это не только лучшие практики и волшебные рецепты, которые вы копируете и вставляете. Вам нужно адаптировать рецепт, чтобы он работал на вас.
Протестируйте его с реальными пользователями на реальных устройствах. Измерьте это. И снова тест. Проведите исследование пользователей и тестирование удобства использования . Пользовательский опыт — это не только лучшие практики и волшебные рецепты, которые вы копируете и вставляете. Вам нужно адаптировать рецепт, чтобы он работал на вас.
Короче говоря: протестируйте. Протестируйте его на реальных устройствах. Протестируйте его с реальными пользователями.
Лучшие API HTML и HTML5 для разработчиков (в 2018 г.)
Содержание
- Что такое API HTML5?
- HTML
- API
- HTML5 API
- TOP HTML5 APIS
- 1. Appsbuilder
- 2. Scrouply
- 3. Gifs
- 4. BitCall 5. 5. 50004
.
Что такое API HTML5?
HTML5 — популярный язык, используемый веб-разработчиками.
Он хорошо совместим и широко используется крупнейшими интернет-браузерами.
Благодаря множеству API, доступных на рынке, существует множество отличных способов улучшить функции веб-страницы с помощью расширенной функциональности.
Но прежде чем мы перейдем к списку API HTML5, давайте для непосвященных посмотрим на значение всех этих аббревиатур.
HTML
HTML означает язык гипертекстовой разметки, что означает, что это язык программирования, используемый для отображения на веб-сайте разных вещей. Это хлеб с маслом подавляющего большинства веб-сайтов в Интернете, и обычно это первое, что узнают начинающие веб-разработчики.
HTML5, выпущенный в октябре 2014 года, является пятой крупной версией языка, в которую добавлено множество новых функций, дающих разработчикам больше инструментов, позволяющих идти в ногу с современными тенденциями веб-дизайна.
API
API означает Application Program Interface, что кажется довольно избыточным, поскольку для многих людей и «приложение», и «программа» означают одно и то же.
Вместо этого его часто называют интерфейсом прикладного программирования, но для многих это все еще тарабарщина.
Короче говоря, API — это своего рода транслятор, который позволяет одному приложению работать с другим.
HTML5 API
В этом случае HTML5 API — это удобный способ добавить огромное количество функций на веб-страницу.
Например, если на веб-сайте установлен Twitter API, это может дать разработчику простой способ добавить ленту Twitter на домашнюю страницу, написав всего несколько строк кода.
В большинстве случаев для получения доступа к API требуется несколько шагов.
- Сначала поставщик услуги или программного обеспечения предоставляет веб-разработчику ключ API или токен доступа, который представляет собой уникальный код, предоставляющий доступ к функциям приложения частично или полностью.
- Разработчик сначала запрашивает ключ, что часто является автоматизированным процессом в случае некоторых крупных программ и служб в Интернете, таких как Facebook, Google и Twitter, чей API очень часто используется на различных платформах.

- В случае небольших приложений или более исключительных прав на API доступ к ключу может потребовать более личной переписки между разработчиками.
Но зачем вообще нужен ключ?
Есть несколько причин, некоторые более очевидны, чем другие.
Во-первых, и это, вероятно, наиболее важно, это дает поставщику программного обеспечения некоторый способ отозвать доступ к своему продукту, если что-то пойдет не так или если API будет использоваться не по назначению.
Это связано с тем, что использование API почти всегда предполагает создание запроса на получение данных в коде веб-сайта.
Снова используя пример Twitter API, каждый раз, когда веб-страница загружается, код (вероятно, запрос JSON) для вызова последних твитов для определенной учетной записи будет выполняться в HTML веб-сайта.
Эта строка кода будет включать ключ API, чтобы поставщик программного обеспечения (Twitter) точно знал, кто запрашивает эти данные, что означает доступ к серверам и создание трафика.
С помощью ключа API поставщик может ограничивать трафик по мере необходимости, чтобы предотвратить проблемы с сервером на своей стороне и отслеживать использование своего API для каждого пользователя.
Итак, с ключом и кодом разработчик теперь готов добавить на веб-сайт несколько интересных и полезных функций. Без лишних слов, вот список некоторых из лучших API HTML5 :
Лучшие API HTML5
Вот наш список лучших API HTML5 с несколькими примерами и вариантами использования:
1. AppsBuilder
Некоторые разработчики действительно раздвинули границы функциональности API.
Так обстоит дело с AppBuilder, с помощью которого пользователи могут более удобно сотрудничать при разработке приложений.
Доступ к большей части функций программного обеспечения можно получить с помощью вызовов JSON.
Например, используя этот API, член команды фирмы по разработке программного обеспечения может скомпилировать программное обеспечение с помощью кнопки на веб-сайте частной компании, а не на веб-сайте AppBuilder, придав процессу более профессиональный и персонализированный вид.
Использование этого API бесплатно.
2. Scrappy
Scrappy — это инструмент для извлечения данных с веб-страницы .
«Очистка» означает извлечение чего-либо из веб-страницы, например данных таблицы, текста или другой информации.
Простой и понятный API предоставляет все семантические элементы микроданных schema.org с любого общедоступного сайта.
Это бесплатно.
3. Gifs
через GIPHY
Как следует из названия, Gifs — это API, использующий всеми любимый формат движущихся изображений — файл GIF.
API позволяет пользователю преобразовывать различные медиафайлы в удобные файлы GIF для использования в Интернете или где-либо еще.
Есть два вызова:
- Один для импорта медиа
- и другой для загрузки, предлагая некоторые интересные возможности автоматизации для умного программиста.

Существует бесплатная версия с ограниченным использованием и функциональностью API, а неограниченная премиум-версия начинается с 7,99 долларов США в месяц.
4. BitBalloon
BitBalloon — это служба для размещения веб-сайтов HTML5.
Этот API позволяет пользователю управлять своей учетной записью в BitBalloon через собственное программное обеспечение или веб-сайт.
Например, используя этот API, пользователь может
- удалять файлы в своей учетной записи,
- уничтожать целые сайты,
- создавать зоны DNS
- и выполнять другие типичные команды веб-хостинга.
Использование этого API бесплатно , вне любого плана, для которого в настоящее время зарегистрирована рассматриваемая учетная запись BitBalloon.
5. Pinterest
При таком количестве веб-сайтов, предназначенных для ведения личных блогов, естественно, что наиболее широко используемый API используется для популярной платформы для ведения блогов: Pinterest.
При использовании программного обеспечения пользователь просматривает изображения, называемые «пинами», в категории по своему вкусу, выбирая те, которые впечатляют его больше всего, и делясь ими со своими друзьями.
Это очень специфический тип визуальных социальных сетей, который чрезвычайно популярен благодаря своей простоте и широкому разнообразию тем.
С помощью этого API блоггер может вставлять свои контакты прямо на свой веб-сайт, а также причудливую ссылку на свою учетную запись и кнопку «Подписаться», чтобы другие пользователи Pinterest могли удобно поддерживать связь на платформе.
Для использования API требуется учетная запись Pinterest и создание «приложения» на платформе.
Подробные инструкции доступны в репозитории API GitHub.
6. Microsoft Computer Vision
Как оказалось, Microsoft предлагает больше, чем просто Windows и Xbox.
С помощью этого API пользователи могут подключаться к своему программному обеспечению Computer Vision.
Эта программа предназначена для работы с изображениями и содержащимися в них данными.
Например, оптическое распознавание символов может извлекать текстовые данные из фотографий, содержащих слова.
Другие функции включают автоматическое создание эскизов изображений и даже создание автоматического описания фотографии.
Для доступа к ключу API требуется учетная запись Azure.
Запросы Free Computer Vision ограничены 5000 транзакций в месяц по 20 транзакций в минуту, цена начинается от 1 доллара США за 1000 транзакций с ограничением в 1 миллион.
Цена за транзакцию уменьшается с увеличением лимита, что стимулирует использование оптовых планов.
API-интерфейсы HTML5
Это лишь некоторые из многих вариантов API-интерфейсов HTML5, доступных сегодня разработчикам, поскольку многие разработчики приложений не упускают возможности позволить другим продемонстрировать свою работу на своих веб-сайтах.
Короче говоря, если вы можете придумать какую-то функциональность веб-сайта, скорее всего, для этого есть API.
