Заглушка для сайта на HTML5

Доброе время суток. Недавно я серфил забугорный интернет и нарыл много полезных штукенций. Но самое главное, я нашел достаточно большое количество html шаблонов и очень даже не плохих. Вот первый из них и я думаю, что сейчас у меня будет серия из этих шаблонов. Постараюсь выкладывать по 2 шаблона в день. Очень хочется выложить сразу все эти шаблоны и поделиться ими с Вами, но для того, чтобы как раз Вы находили эти шаблоны в интернете мне нужно как можно подробнее описывать тот или иной шаблон, добавлять ключевые слова, чтобы тот, кто ищет именно такой шаблон — мог его найти не только на моем сайте, но и в поисковиках (естественно выходя на мой сайт). Поэтому этот процесс достаточно долгий. Ну да ладно, сейчас не об этом.
Представляю Вашему вниманию заглушку для сайта с движущимся фоновым изображением. Также этот шаблон подойдет и для создания визитной карточки человека (если не хочется заморачиваться на большом многостраничном сайте). Этот шаблон сделан на HTML5. Не ругайтесь сильно, я вставил туда свое имя и сферу деятельности, но только для того, чтобы показать, как можно оформить эту заглушку. Все просто и лаконично. Вы пишите свое имя или название Вашей компании, пишите 3 основные сферы деятельности (услуги) и оставляете контакты в виде почты, социальных сетей и так далее. При желании можно воткнуть телефон (это сделать не сложно).
Сама картинка, текст, иконки очень красиво подгружаются, обратите на это внимание при загрузке заглушки. А диагональные линии с тенями придают шаблону какой то профессионализм, стиль. Так что обязательно посмотрите «Демо»
Я не думаю, что тут можно еще что-то сказать по поводу этого шаблона-заглушки. Но скажу одно: не поленитесь поставить заглушку, во время того как реконструируете свой сайт и сайт заказчика — это поднимет имидж компании или придаст лояльности ваших посетителей, так как они поймут, что Вам на них не наплевать и вы заботитесь о том, что они увидят. Добро.
Бесплатные HTML5 страницы «Скоро» (Coming soon) с адаптивным дизайном
В этот день я хочу представить Вам несколько бесплатных страниц под названием «Скоро», или как ещё их называют Coming soon. Это те страницы, которые обычно ставят перед каким нибудь событием, или же перед открытием нового сайта. И обычно такие страницы идут со счётчиком. В общем очень полезная и нужная вещь. Так же все страницы бесплатные и имеют адаптивный дизайн. Качайте на здоровье!
Спасибо http://www.freshdesignweb.com и рекомендую:
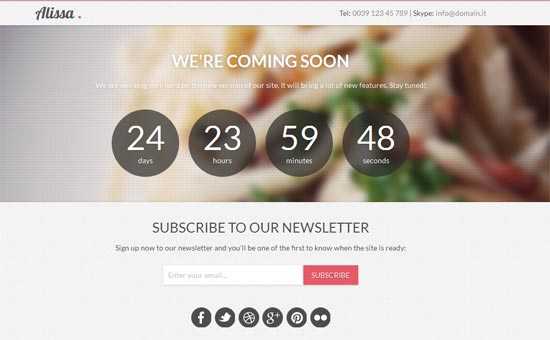
Бесплатный HTML шаблон «Скоро» со счётчиком

Демо Ι Скачать
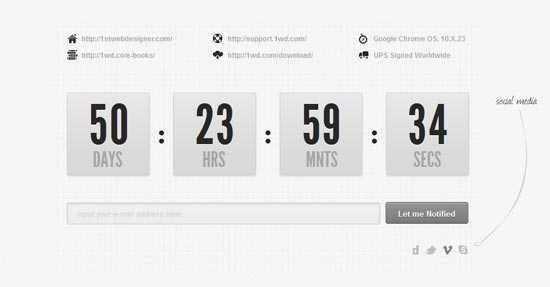
Шаблон со счётчиком в HTML

Демо Ι Скачать
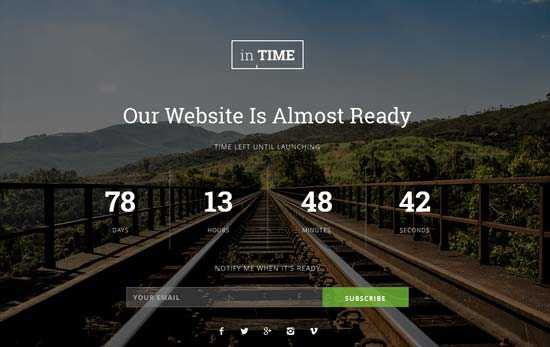
Страница coming soon в HTML и с адаптивным дизайном

Демо Ι Скачать
Бесплатная HTML страница «Скоро» со счётчиком и адаптивным дизайном

Демо Ι Скачать
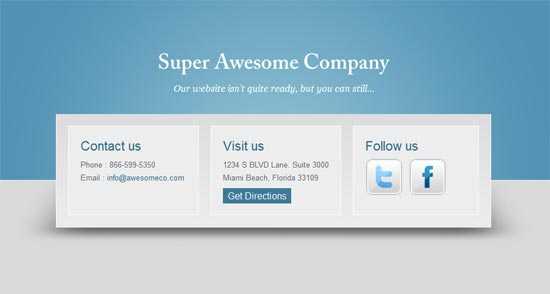
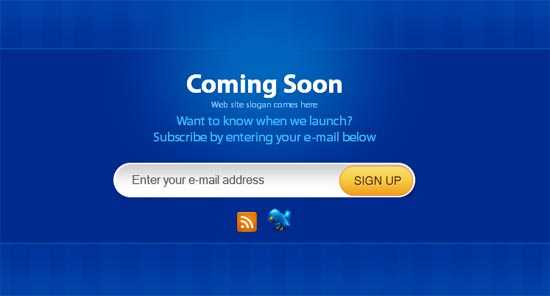
Страница «Скоро» в голубом оформлении бесплатно

Демо Ι Скачать
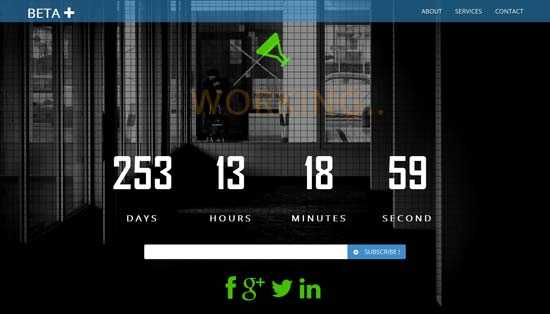
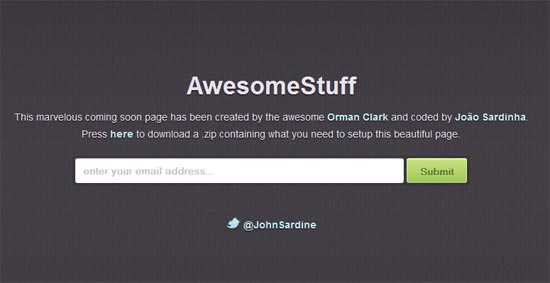
Тёмная страница, плюс встроенный счётчик

Демо Ι Скачать
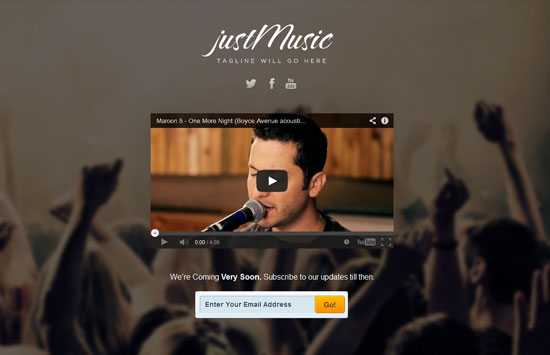
Страница coming soon для музыкальных сайтов

Демо Ι Скачать
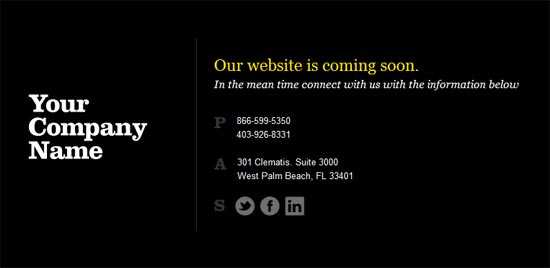
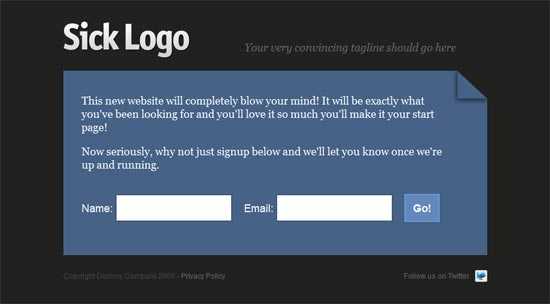
Тёмная HTML страница с нужной информацией

Демо Ι Скачать
Стильная и крутая страница «Скоро» в HTML и CSS3

Демо Ι Скачать
Бесплатная страница «Скоро» с нужной информацией

Демо Ι Скачать
Очень голубая и стильная HTML страница

Демо Ι Скачать
Страница coming soon с подпиской

Демо Ι Скачать
HTML страница «Скоро» в тёмном оформлении

Демо Ι Скачать
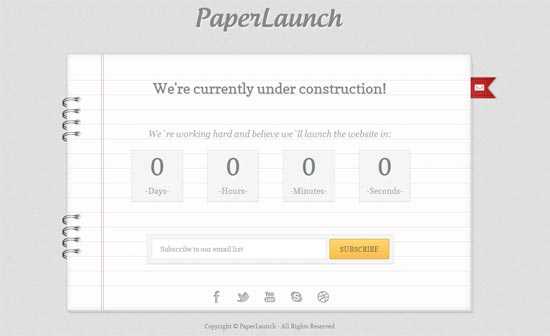
Светлая страница в виде блокнота и со счётчиком

Демо Ι Скачать
Не плохая страница, плюс подписка

Демо Ι Скачать
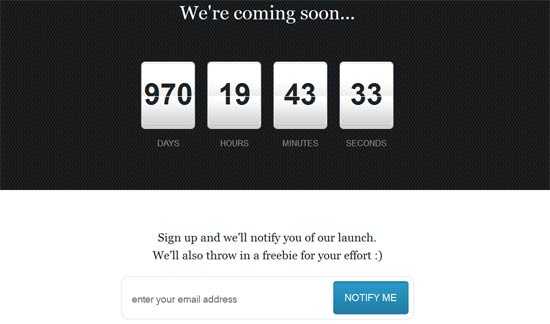
Лёгкая и тёмная страница coming soon

Демо Ι Скачать
Бесплатная страница Скоро с адаптивным дизайном в HTML

Демо Ι Скачать
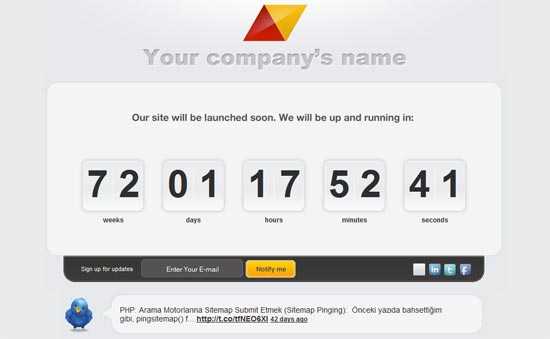
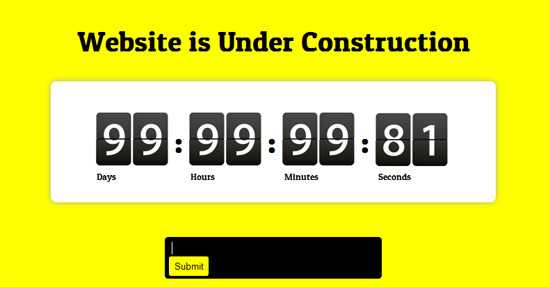
Жёлтая страница «Скоро»

Демо Ι Скачать
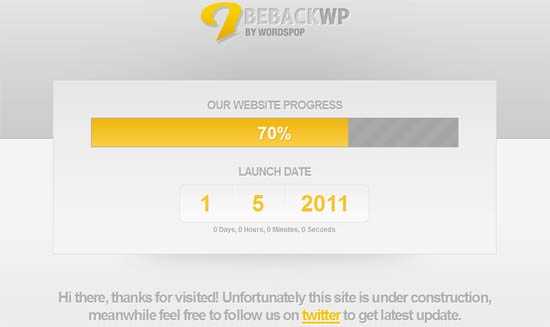
Coming soon страница с прогресс баром

Демо Ι Скачать
Чёрно белая страница со счётчиком

Демо Ι Скачать
Страница «Скоро» в Flat стиле

Демо Ι Скачать
Страница светлая с часами

Демо Ι Скачать
Страница coming soon в минималистическом стиле

Демо Ι Скачать
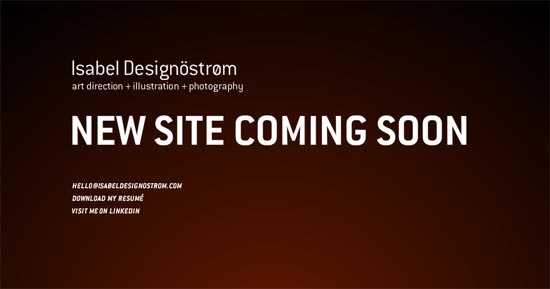
Страница с красивой тёмной фотографией

Страница сайта с техническими работами

Демо Ι Скачать
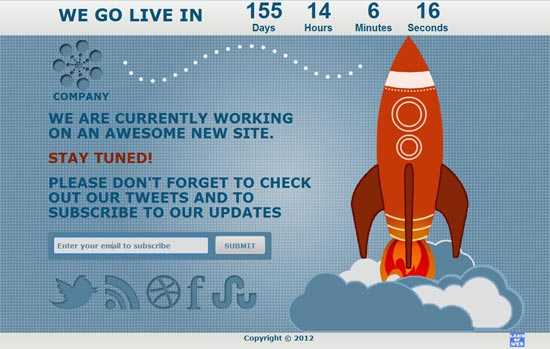
Голубая страница «Скоро»

Демо Ι Скачать
Светлая страница coming soon

Демо Ι Скачать
Страница с большой фотографией на фоне

Демо Ι Скачать
beloweb.ru
🎁 HTML заглушки для сайта — Страница 3 из 3 — WEB-EXITO.ru 🎁
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
Заглушки сайта в основном необходимы в двух случаях: когда производятся технические работы на сайте или когда сайт только разрабатывается. В основном она служит об информировании посетителей, что бы они не увидели банальную ошибку и вернулись к Вас снова, после окончания работ. Заглушки лучше всего не загромождать информацией, сделать её в идеале нужно в один экран.В заглушке можно указать следующую информацию:
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.

HTML заглушка — сайт в разработке выполнена в светлых тонах. На фоновой картинке изображена рука девушки, которая что-то заполняет в ежедневнике. HTML заглушка — сайт в разработке содержит: Главный дескриптор …
Читать далее…
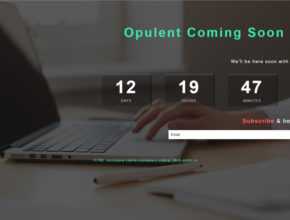
HTML заглушка сайта — Opulent — это современный и элегантный дизайн заглушки, лучший выбор для всех ваших сайтов. Заглушка расположена на красивом, затемненном изображении с ноутбуком. Так же, присутствует заголовок …

HTML заглушка сайта — Modern — это элегантно оформленная страница, удобный выбор для всех ваших проектов, к примеру для строительства, корпоративных страниц, промо-роликов с продуктом и т.д. Заглушка имеет стильный …
Читать далее…
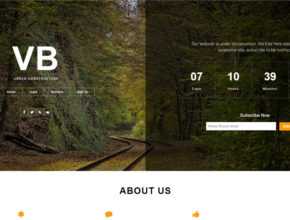
HTML заглушка сайта — VB — это практически полноценный сайт. На этой заглушке Вы найдете следующие блоки: Счетчик обратного отчета до открытия основного сайта; Блок «О компании»; Блок «Наша команда»; …

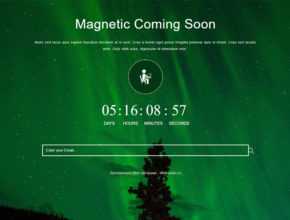
MAGNETIC — шаблон html заглушки сайта с космическим пейзажным фоном абсолютно бесплатный для загрузки и использования в ваших веб-проектах. Этот шаблон разработан с использованием HTML5 и CSS3. Заглушка будет удобна …
Читать далее…
HTML заглушка сайта — portial coming soon содержит: Главный дескриптор; Фоновое изображение с гаджетами от Apple; Счетчик обратного отчета; Предлагает подписаться на получение новостей; Имеет ссылки на социальные сети; Мобильную …
Читать далее…web-exito.ru
🎁 HTML заглушки для сайта — Страница 2 из 3 — WEB-EXITO.ru 🎁
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
Заглушки сайта в основном необходимы в двух случаях: когда производятся технические работы на сайте или когда сайт только разрабатывается. В основном она служит об информировании посетителей, что бы они не увидели банальную ошибку и вернулись к Вас снова, после окончания работ. Заглушки лучше всего не загромождать информацией, сделать её в идеале нужно в один экран.В заглушке можно указать следующую информацию:
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.

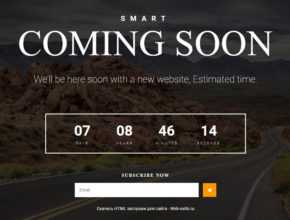
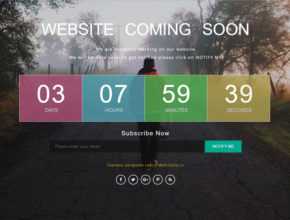
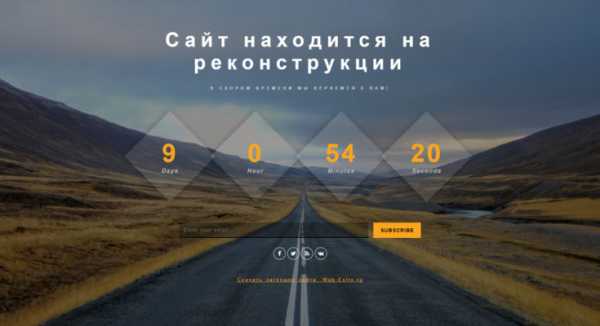
Красивая заглушка сайта на HTML выполнена на фоне извилиной дороги и красивых гор. Красивая заглушка сайта на HTML содержит: Главный дескриптор; Описание, к примеру, когда будет доступен сайт; Белый таймер …
Читать далее…
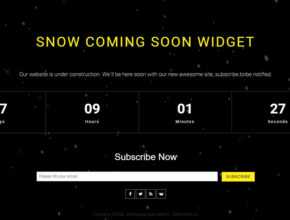
Зимняя HTML заглушка сайта выполнена на черном фоне с анимацией снега. Корректно отображается на всех устройствах. Зимняя HTML заглушка сайта содержит: Главный дескриптор с желтым шрифтом; Текстовая информация, о том, …
Читать далее…
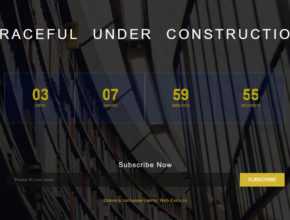
Адаптивная заглушка для сайта выполнена на фоне небоскребов. Заглушка содержит: Дескриптор с описанием; Таймер обратного отчета до открытия сайта; Подписка на email уведомление; Иконки социальных сетей; Адаптивная заглушка для сайта …
Читать далее…
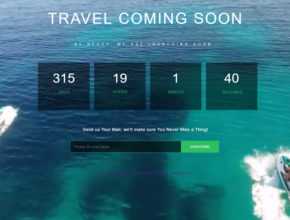
Заглушка сайта — путешествие выполнен на видеофоне пляжа и моря; Элементы дизайна выполнены в зеленых и белых тонах. Заглушка для сайта — путешествие содержит: Дескриптор; Тестовую информацию; Счетчик обратного отчета; …
Читать далее…
Заглушка сайта на HTML5 и CSS3 выполнена на фоне идущего человека по улице. В заглушке так же имеется: Главный дескриптор; Описание, к примеру «приносим свои извинения…»; Таймер обратного отчета на …
Читать далее…
Страница заглушки для сайта с фоновым изображением книжных полок. Абсолютно БЕСПЛАТНЫЙ для загрузки и использования в ваших веб-проектах. Этот адаптивный шаблон заглушки разработан с использованием HTML5 и CSS3. Эта заглушка …
Читать далее…
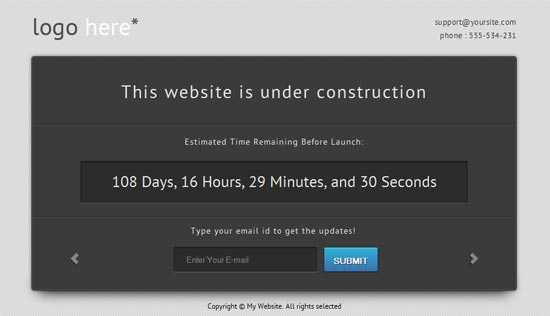
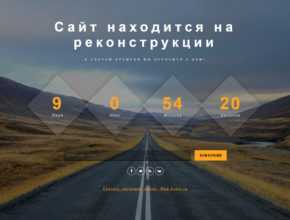
HTML заглушка — сайт на реконструкции выполнен на фоне дороги с желтым пейзажем. Счетчик обратного отчета выполнен так же, в желтом стиле. HTML заглушка — сайт на реконструкции содержит: Главный …
Читать далее…web-exito.ru
HTML заглушка — сайт на реконструкции — WEB-EXITO.ru

HTML заглушка — сайт на реконструкции выполнен на фоне дороги с желтым пейзажем.
Счетчик обратного отчета выполнен так же, в желтом стиле.
HTML заглушка — сайт на реконструкции содержит:
- Главный дескриптор;
- Счетчик обратного отчета до окончания работ;
- Поле для ввода e-mail, что бы посетитель получил уведомление, что сайт доступен;
- Ссылки на социальные сети;
ШАБЛОННАЯ ИНФОРМАЦИЯ:
Название шаблона : — Wondrous Coming Soon.
Совместимые браузеры: — Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: — файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины JQuery (.js), шрифты (.ttf).
Высокое разрешение: — Да.
Используемый плагин: Обратный отсчет
Особенности:
- Полностью адаптивный;
- Современный и уникальный дизайн;
- Простой в использовании / Настройке;
- Чистый, комментируемый код;
- Используется шрифт Awesome icons
- HTML5 и CSS3 код
- Использованы шрифты Google
- И многое другое…
Скачивайте бесплатно HTML заглушку — сайт на реконструкции и пользуйтесь на здоровье! 🙂
Поделится записью:web-exito.ru
Делаем страницу-заглушку при помощи HTML5 и CSS3
В этом уроке мы собираемся создать страницу-заглушку при помощи HTML5 и CSS3 в минималистском стиле и светлых тонах. В этом уроке мы будем также использовать некоторые новые теги HTML5 и некоторые интересные атрибуты, такие как «placeholder» и «required» для формы подписки. Атрибут «placeholder» позволяет нам показывать текст в поле ввода электронной почте, когда он пуст, в то время как атрибут «required» позволяет сделать, так чтобы пользователь не мог отправить форму без ввода данных. Мы также добавим JQuery-код этих двух атрибутов для старых браузеров и браузеров, которые пока их не поддерживают. Для таймера обратного отсчета мы будем использовать JQuery и jQuery countdown plugin от tutorialzine.com. Конечно, мы немного его настроим, чтобы соответствовать нашему дизайну.
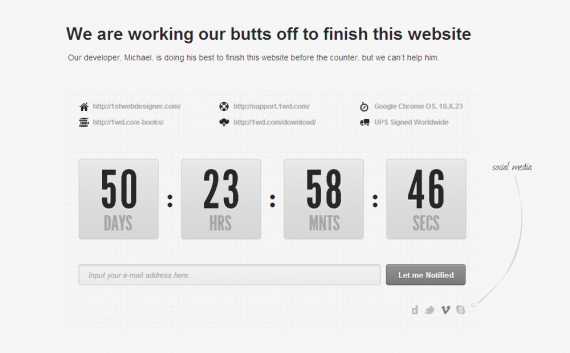
Окончательный результат:

Смотреть демо
Как видите, страница содержит много градиентов и теней. Мы будем делать её, используя только CSS3. Как вы, наверняка знаете, CSS3 предоставляет нам много новых свойств, которые позволяют создавать интересные эффекты без необходимости использования изображений.
Так, хватит болтать и начнем.
1. Структура файла
Создайте папку и назовите “coming-soon-page”. Внутри этой папки будут следующие файлы и папки:
- index.html –основной HTML-документ;
- css— папка со стилями,
- style.css – основные стили,
- reset.css – файл для сброса стилей (meyerweb),
- ie.css – файл для Internet Explorer 7 и 8;
- js— папка с файлами JavaScript,
- jquery.countdown.js – плагин jQuery для обратного отсчета времени,
- script.js – наш JavaScript-файл для установки таймера, для анимации и некоторых атрибутов html5, которые не поддерживаются
- modernizr.custom.js – файл с шаблоном modernizr;
- images – папка для изображений;
- fonts – папка со шрифтами
2. Структура страницы
Ниже вы видите основную HTML-разметку страницы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Minimal Coming Soon Page</title> <!-- CSS --> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="fonts/stylesheet.css"> <link rel="stylesheet" href="css/style.css"> <!--[if lt IE 9]> <link rel="stylesheet" href="css/ie.css"> <![endif]--> <!-- IE fix for HTML5 tags --> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- jQuery and Modernizr--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/modernizr.custom.js"></script> <!-- Countdown timer and other animations --> <script src="js/jquery.countdown.js"></script> <script src="js/script.js"></script> </head> <body> <header> <!-- The headline and description of our page --> </header> <div> <div> <!-- The main links, support, download, etc. --> </div> <div> <!-- The countdown timer --> </div> <form action="" method="get"> <!-- The subscription form --> </form> <div> <!-- The social media arrow, on the right of the page --> </div> <footer> <!-- The page's footer that will contain the social icons --> </footer> </div> </body> </html>
Как видите, код HTML очень прост. В теге «head» мы прикрепили все стили и JavaScript-файлы, которые нам нужны.
Также мы добавили условные комментарии для файла «ie.css». В этом файле мы добавим несколько строк для IE 7-8. Мы также прикрепили файл «html5.js» для того, чтобы заставить IE 7 и 8 понимать новые теги HTML5, “header” и “footer”.
Тело нашей страницы содержит хедер, в который мы поместим заголовок и описание страницы, и див «main», в который мы поместим ссылки, таймер обратного отсчета, форму подписки и футер.
Вот стили для тела страницы. Мы будем использовать в основном шрифт Arial (за исключением таймера) и повторяющийся паттерн для фона:
body {
background: url(../images/body-pattern.jpg) top left repeat;
font-family: Arial, Helvetica, sans-serif;
padding-bottom: 40px;
} 3. Хедер
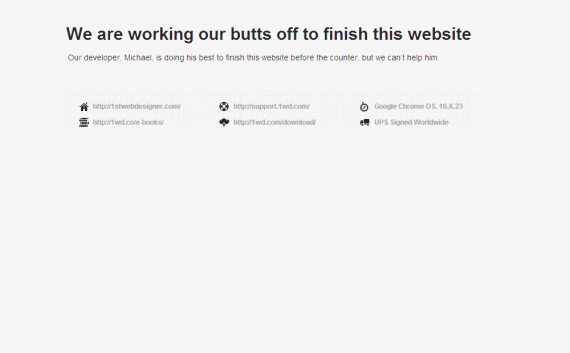
Как было сказано выше, наш хедер будет содержать заголовок и описание. Вот разметка HTML:
<header> <h2>We are working our butts off to finish this website</h2> <p>Our developer, Michael, is doing his best to finish this website before the counter, but we can’t help him.</p> </header>
А вот и стили:
/* ---- Header ---- */
header {
width: 720px;
margin: 80px auto 0 auto;
}
header h2 {
font-size: 30px;
font-weight: bold;
color: #272727;
text-shadow: 0 1px 0 #fff;
}
header p {
margin: 20px 0 0 3px;
font-size: 14px;
color: #272727;
}Теперь наша страница выглядит следующим образом:

4. Основная область
Основная область будет содержать ссылки, таймер, форму подписки, футер и социальные иконки.
Вот ее стили:
/* ---- Main Area ---- */
#main {
position: relative;
width: 700px;
margin: 50px auto 0 auto;
padding: 20px 0 0 25px;
background: url(../images/main-content-pattern.jpg) top left repeat;
}Она имеет ширину 700 пикселей и повторяющийся рисунок с сеткой в качестве фона и у нее относительное позиционирование.
5. Ссылки
Ниже вы можете увидеть HTML-разметку для ссылок:
<div> <div><a href="">http://1stwebdesigner.com/</a></div> <div><a href="">http://support.1wd.com/</a></div> <div><a href="">Google Chrome OS. 10.X.23</a></div> <div><a href="">http://1wd.co/e-books/</a></div> <div><a href="">http://1wd.com/download/</a></div> <div><a href="">UPS Signed Worldwide</a></div> </div>
И CSS:
/* ---- Links ---- */
#links {
width: 700px;
font-size: 12px;
font-weight: bold;
color: #aaa;
line-height: 18px;
overflow: hidden;
}
#links a {
position: relative;
color: #aaa;
text-decoration: none;
}
#links a:hover {
color: #aaa;
text-decoration: none;
}
.home, .support, .browser, .books, .download, .ups {
float: left;
width: 180px;
margin-left: 42px;
padding-left: 25px;
}
.home { background: url(../images/home.png) left center no-repeat; margin-left: 0; }
.support { background: url(../images/support.png) left center no-repeat; }
.browser { background: url(../images/browser.png) left center no-repeat; clear: right; }
.books, .download, .ups { margin-top: 10px; }
.books { background: url(../images/books.png) left center no-repeat; margin-left: 0; }
.download { background: url(../images/download.png) left center no-repeat; }
.ups { background: url(../images/ups.png) left center no-repeat; clear: right; } Область ссылок имеет ширину 700 пикселей, а у каждой ссылки есть своя собственная иконка. Мы немного поиграли с отступами, чтобы сделать так, чтобы они соответствовали дизайну. А еще мы используем относительное позиционирование для ссылкок, чтобы позже можно было добавить простую анимацию к ним при помощи JQuery.
Страница должна выглядеть следующим образом:

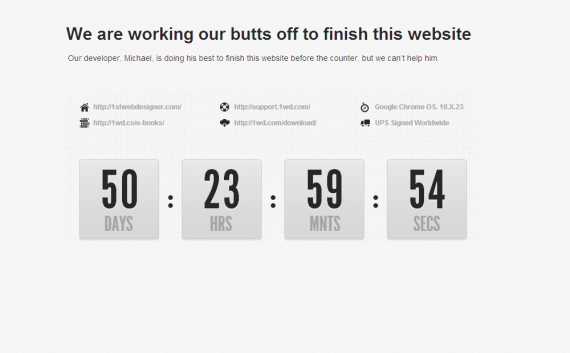
6. Таймер обратного отсчета
Для создания таймера обратного отсчета мы будем использовать jQuery countdown plugin от tutorialzine.com. Наш таймер включает в себя див “counter”. Вот его HTML-код:
Див “counter” будет пустым, потому что весь HTML-код будет генерироваться плагином jQuery. Вот HTML-код, который генерирует плагин:
<div> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>DAYS</span> </span> </div> <span>:</span> <span></span> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>HRS</span> </span> </div> <span>:</span> <span></span> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>MNTS</span> </span> </div> <span>:</span> <span></span> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>SECS</span> </span> </div> </div>
В зависимости от времени, которые мы ставим при инициализации счетчика, плагин будет показывать четыре колонки цифр («Дни», «часы», «минуты», «секунды») и анимировать таймер.
Примечание: Мы не будем объяснять плагин более подробно. Мартин Ангелов (Martin Angelov), создатель этого плагина очень подробно объясняет это на tutorialzine.
Теперь давайте добавим стили нашему счетчику:
/* ---- Counter ---- */
#counter {
width: 700px;
height: 145px;
margin: 55px auto 0 auto;
font-family: 'LeagueGothicRegular', Arial, Helvetica, sans-serif;
font-size: 92px;
color: #272727;
text-shadow: 0 1px 0 #fff;
overflow: hidden;
}
.countDays, .countHours, .countMinutes, .countSeconds {
float: left;
width: 102px;
height: 138px;
padding-left: 36px;
background: #e7e7e7;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.1)), to(rgba(0,0,0,.07)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: -o-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
border: 1px solid #ccc;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
-webkit-box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
}
.points {
float: left;
width: 40px;
margin: 0;
font-family: Georgia, serif;
font-size: 44px;
font-weight: bold;
text-align: center;
line-height: 138px;
text-shadow: none;
}
.position {
position: relative;
float: left;
width: 35px;
height: 92px;
margin: 8px 0 0 0;
}
.digit {
position: absolute;
top: 0;
left: 0;
}
.boxName {
float: left;
width: 80px;
margin: -5px 0 0 7px;
font-size: 36px;
color: #a6a6a6;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.Hours { margin-left: 5px; }
.Seconds { margin-left: 2px; }Мы выбрали шрифт «League Gothic» .
Как видите, мы использовали только CSS3-свойства для создания теней и градиентов. Эти новые свойства позволяет создавать сложные проекты без необходимости нарезки изображений.
CSS3 свойства, которые используемые здесь: «border-radius”, “box-shadow”, “linear-gradient” и “text-shadow”.
Мы также использовали атрибут „RGBA“ , потому что он позволяет присвоить прозрачного цвета с различными свойствами CSS.
Теперь мы инициализируем таймер обратного отсчета путем добавления этих строк в „script.js“ файл (внутри „JS“ папки):
$(document).ready(function(){
/* ---- Countdown timer ---- */
$('#counter').countdown({
timestamp : (new Date()).getTime() + 51*24*60*60*1000
});
});Теперь наш счетчик показывает, сколько осталось времени (51 день начиная с настоящего момета). Он выглядит так:

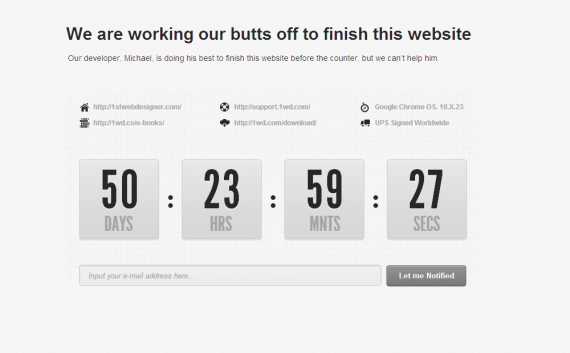
7. Форма подписки
Для формы подписки мы будем использовать 2 новых HTML5-атрибута,о которых мы говорили ранее. Это “placeholder” и “required”. Вот HTML-код нашей формы:
<form action="" method="get"> <input type="text" placeholder="Input your e-mail address here..." required /> <input type="submit" value="Let me Notified" /> </form>
У нас есть текстовое поле и кнопка для отправки формы. В текстовом поле пользователь обязательно должен ввести адрес электронной почты перед отправкой формы. Если оно будет незаполненым, появится текст „Введите ваш адрес электронной почты здесь …“. \
Давайте немного украсим нашу форму:
/* ---- Subscription Form ---- */
form {
position: relative;
margin: 40px auto 0 auto;
}
.email {
width: 498px;
height: 35px;
padding: 0 15px;
background: #f1f1f1;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.02)), to(rgba(0,0,0,.02)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: -o-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
border: 1px solid #cbcbcb;
-moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
-webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #b3b2b2;
font-style: italic;
}
.email:focus {
outline: 0;
border: 1px solid #c0c0c0;
-moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
-webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
}
.submit {
width: 140px;
height: 37px;
margin: 0 0 0 5px;
padding: 0;
background: #888;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.1)), to(rgba(0,0,0,.1)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -o-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
border: 1px solid #636363;
-moz-box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
-webkit-box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.35);
line-height: 13px;
cursor: pointer;
}
.submit:hover {
background-image: -webkit-gradient(linear, left bottom, left top, from(rgba(255,255,255,.1)), to(rgba(0,0,0,.1)));
background-image: -webkit-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -moz-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -ms-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -o-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
-moz-box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
-webkit-box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
}
.submit:active {
-moz-box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.3) inset;
-webkit-box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.3) inset;
box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.3) inset;
color: #ddd;
} Как видите, мы использовали псевдо-классы :hover, :focus и :active и те же CSS3-свойства для нашего счетчика, “border-radius”, “box-shadow”, “linear-gradient” и “text-shadow”.

Так будет выглядеть наша форма, если поле будет незаполнено:
Два новых атрибутов HTML5 (placeholder” и “required”) очень полезны и могут сэкономить много времени, но они не поддерживаются старыми браузерами, такими как Internet Explorer 7 и 8. Мы решим эту проблему при помощи библиотеки Modernizr.
Safari также не поддерживает атрибут „required“ , но Modernizr возвращает „true“ при проверке
.
После подключения Modernizr (файл „modernizr.custom.js“) в „head“ , мы должны добавить эти строки в „script.js“ файл:
/* ---- Using Modernizr to check if the "required" and "placeholder" attributes are supported ---- */
if (!Modernizr.input.placeholder) {
$('.email').val('Input your e-mail address here...');
$('.email').focus(function() {
if($(this).val() == 'Input your e-mail address here...') {
$(this).val('');
}
});
}
// for detecting if the browser is Safari
var browser = navigator.userAgent.toLowerCase();
if(!Modernizr.input.required || (browser.indexOf("safari") != -1 && browser.indexOf("chrome") == -1)) {
$('form').submit(function() {
$('.popup').remove();
if(!$('.email').val() || $('.email').val() == 'Input your e-mail address here...') {
$('form').append('<p>Please fill out this field.</p>');
$('.email').focus();
return false;
}
});
$('.email').keydown(function() {
$('.popup').remove();
});
$('.email').blur(function() {
$('.popup').remove();
});
}Вот CSS-код для всплывающего окна и поля под текстовым полем:
.popup {
position: absolute;
top: 45px;
left: 0;
width: 140px;
padding: 10px;
background: #e7e7e7;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
-webkit-box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #888;
}Теперь, если вы открыли Safari и нажали кнопку „submit“ и не ввели текст, наша форма будет выглядеть так:
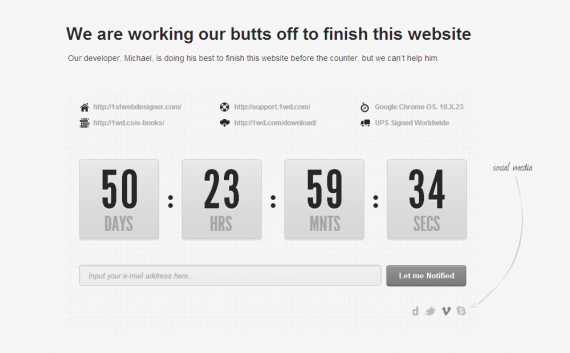
8. Футер
В футер мы добавим социальные иконки с прикрепленными к ним ссылками.
Вот разметка футера:
<footer> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </footer>
И CSS:
/* ---- Footer ---- */
footer {
width: 700px;
margin: 0 auto;
padding: 35px 0 25px 0;
overflow: hidden;
}
footer ul {
float: right;
width: 125px;
height: 22px;
}
footer ul li {
float: left;
}
footer a {
position: relative;
display: block;
margin-left: 10px;
}
.digg {
width: 10px;
height: 16px;
background: url(../images/digg.png) center center no-repeat;
}
.twitter {
width: 21px;
height: 16px;
background: url(../images/twitter.png) center center no-repeat;
}
.vimeo {
width: 16px;
height: 16px;
background: url(../images/vimeo.png) center center no-repeat;
}
.skype {
width: 16px;
height: 16px;
background: url(../images/skype.png) center center no-repeat;
}Мы также добавим стрелку, чтобы наша страница выглядела профессионально. Для этого нам понадобится пустой див:
<div></div>
А также добавим следующие стили:
.social-media-arrow {
position: absolute;
top: 125px;
right: -95px;
width: 108px;
height: 256px;
background: url(../images/social-media-arrow.png) top left no-repeat;
}Наша страница должна выглядеть так:

9. Немного jQuery-анимации
Теперь давайте немного анимируем социальные иконки и ссылки, когда пользователь наводит на них мышкой. Для этого добавим несколько строчек в файл “script.js” :
/* ---- Animations ---- */
$('#links a').hover(
function(){ $(this).animate({ left: 3 }, 'fast'); },
function(){ $(this).animate({ left: 0 }, 'fast'); }
);
$('footer a').hover(
function(){ $(this).animate({ top: 3 }, 'fast'); },
function(){ $(this).animate({ top: 0 }, 'fast'); }
)10. Добавляем стили для Internet Explorer 7 – 8
Добавьте следующие стили в файл “ie.css” :
.email {
line-height: 35px;
}Мы добавили эти стили потому, что в IE 7 и 8 текстовое поле не отражает текст центрированым по вертикали.
Заключение
Наконец мы создали страницу-»заглушку» и готовы использовать ее на нашем сайте. Мы использовали некоторые новые свойства CSS3 и несколько новых тегов HTML5 и атрибуты, которые спасли нам много времени и сделали нашу страницы быстрой и легкой.
Итак, что вы думаете по поводу этого урока? Узнали ли вы что-то новое? Кроме того, что вы думаете об этих новых свойств? Будете ли вы использовать их? Или вы хотите, чтобы ждать, пока они лучше поддерживаются различными браузерами?
Примечание: Исходники вы можете скачать на сайте автора
Автор: 1stwebdesigner
Перевод: Дежурка
www.dejurka.ru
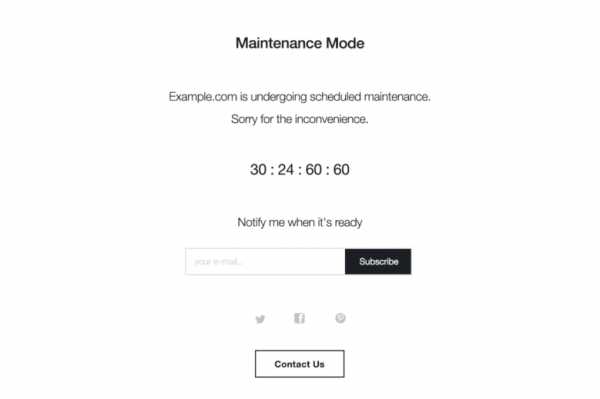
Заглушка для сайта с помощью плагина Maintenance Mode
Создавая новый сайт на WordPress задаешься вопросом — вдруг кто-то введет его адрес в своем браузере и увидит процесс работы и недоработанные, выглядящие непрезентабельно, страницы? Вероятность подобного крайне мала, но закрыть сайт, пока он не готов — хорошая идея. Единственный правильный способ это сделать — установить заглушку.
Такая страница будет оставаться единственной рабочей на всем сайте, пока другие его разделы только создаются. Внешне заглушка напоминает сайт-одностраничник. Благодаря отсутствию навигации любопытные посетители не смогут попасть на другие страницы разрабатываемого ресурса. Вдобавок использование заглушки гарантирует, что по адресу вашего сайта не будет открываться страница с ошибкой.
Заглушка пригодится и при проведении технических работ на уже готовом и действующем сайте с постоянным трафиком. В этом случае основная ее цель — проинформировать посетителей о причинах недоступности контента и сообщить о скором возвращении сайта в штатный режим работы.
Как поставить заглушку на WordPress-сайт?
Есть два способа установить на сайт такую информационную страничку — вручную или используя один из WP-плагинов. Заглушка — отличное средство, чтобы:
- Скрыть от посторонних глаз сайт в разработке.
- На этапе создания заинтересовать целевую аудиторию сайта.
- Проинформировать, что в данный момент ресурс на техническом обслуживании и указать, сколько времени это продлится.
- Указать, что сайт на реконструкции и оставить ссылки на соцсети и другую контактную информацию.
- Дать возможность пользователям подписаться на обновления по электронной почте, пока сайт остается недоступным.
Вариантов использования заглушки множество, а если вы делаете коммерческий сайт для существующей компании, стоит оставить побольше информации о ней, особенно если разработка занимает больше времени, чем ожидалось.
Установка заглушки без плагинов
Для начала рассмотрим вариант, как закрыть ресурс без установки дополнительных компонентов. Для этого способа необходимо заранее заготовить html-файл, то есть саму заглушку, на которую будут попадать пользователи и загрузить ее в папку сайта. Плюс этого способа в том, что вы вольны создать страницу с любым дизайном, контентом и ссылками. Далее:
- Зайдите в корневую папку сайта удобным способом и откройте файл .htaccess.
- В режиме правки найдите кусок кода между # BEGIN WordPress и # END WordPress.
- После инструкции RewriteEngine On добавьте этот текст:
RewriteCond %{REMOTE_ADDR} !^127.0.0.1 RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC] RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC] RewriteRule .* /maintenance.html [R=302,L]
RewriteCond %{REMOTE_ADDR} !^127.0.0.1 RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC] RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC] RewriteRule .* /maintenance.html [R=302,L] |
- Сохраните изменения в .htaccess и положите в корневую папку html-файл заглушки. Согласно коду выше он должен иметь имя maintenance.html.
На этом все: все пользователи, которые будут открывать сайт с IP-адресов отличных от localhost (127.0.0.1) будут автоматически перенаправлены на maintenance.html.
Установка заглушки с помощью плагина
Самый популярный для этой цели вордпресс-плагин — Maintenance Mode. Сначала вам нужно скачать его с официального сайта, затем распаковать на хостинге в каталог /wp-content/plagins/, и в админке вордпресса в разделе плагинов активировать Maintenance. Дальнейшая настройка простая и интуитивно понятная, при этом невероятно богатая и учитывает каждую мелочь. Дополнительным плюсом можно назвать наличие русского перевода.

Чтобы поставить заглушку в настройках плагина необходимо:
- Включить «режим техобслуживания блога». Там же вы найдете таймер, на котором можно указать необходимое время, в течение которого заглушка будет оставаться активной.
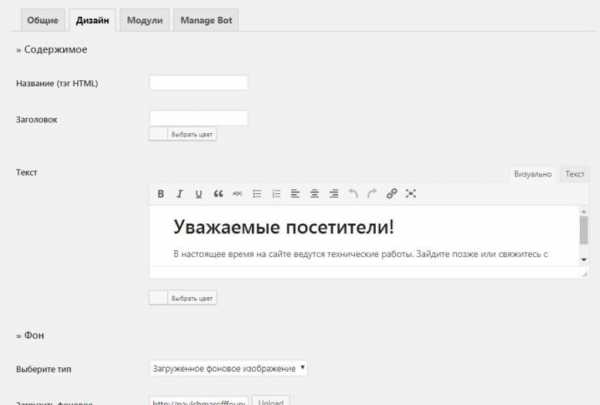
- Воспользоваться функцией «Сообщение»: здесь пишется все то, что будут видеть пользователи, оказавшись на странице-заглушке, например, что ведутся работы.
- Настроить внешний облик заглушки, воспользовавшись функцией «Настройка внешнего вида страницы техобслуживания».
Перечисленных возможностей достаточно, чтобы сделать информационную страницу, используя понятный и удобный интерфейс.
Удобно то, что для залогиненных посетителей сайт будет работать в обычном режиме, а для всех прочих будет открываться заглушка. Настройки там простые. Как минимум нужно задать сообщение, как показано на скриншоте ниже.

delaemsait.info
