XHTML | htmlbook.ru
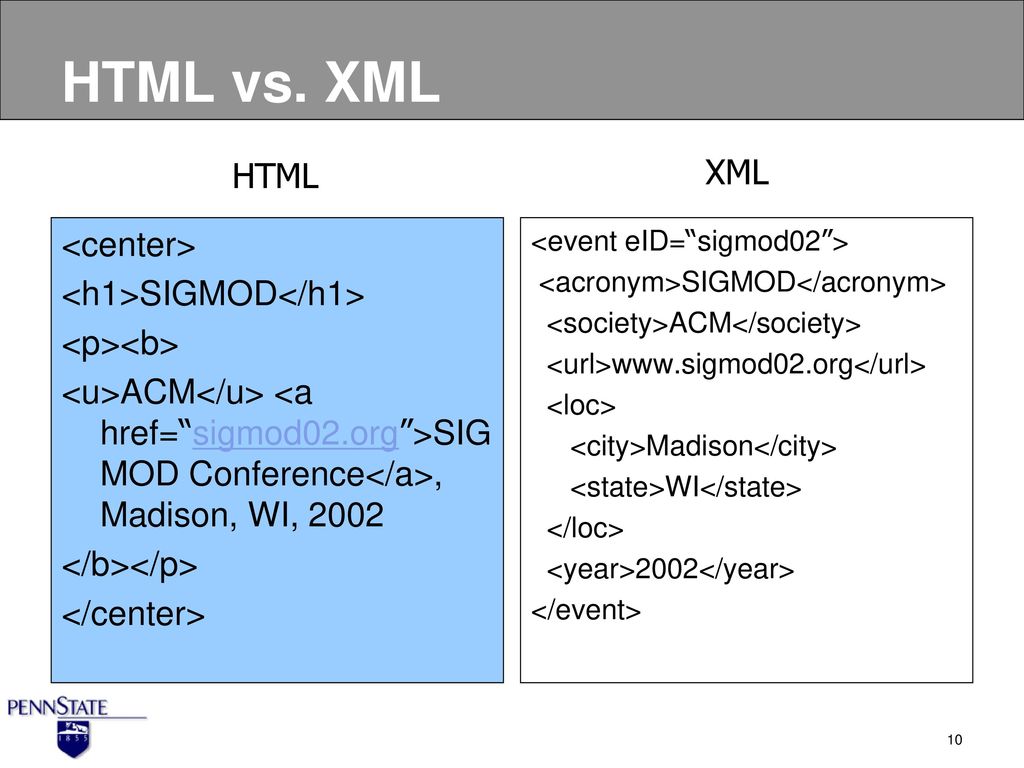
Развитие HTML в определенном смысле зашло в тупик — новые теги уже не нужны, поскольку хватает существующих, к тому же акцент разработки веб-страниц сместился на стили, которые расширяют возможности по оформлению документов. Естественно, CSS никак не подменяет HTML, но зато позволяет использовать ограниченный набор тегов, а вид элементов, их положение и различные параметры, задавать через стили.
Определенным ограничением HTML является и то, что он относится к формальным
языкам, в том смысле, что теги и их иерархическая структура жестко описаны
в спецификации. Поэтому популярность набирает XML, с помощью которого можно
создавать собственные теги и формировать их структуру. Разница между HTML
и XML состоит не только в тегах, но и правилах написания кода. Браузер при
работе с HTML «закрывает глаза» на разные мелкие огрехи и недочеты в структуре
или тому, что не корректно указан атрибут. С XML такие фокусы не проходят,
поэтому браузер выдаст ошибку о том, что документ неверно сформирован.
Чтобы научить разработчиков «правильному» мышлению, изменить их стиль написания кода, а также сократить разрыв между HTML и XML, и был разработан XHTML, как промежуточный этап между ними.
XHTML (EXtensible HyperText Markup Language, расширяемый язык разметки гипертекста) предназначен для замены HTML и считается его более строгой версией. Вообще, W3C определяет XHTML как последнюю версию HTML, которая постепенно его вытеснит. Так ли это будет обстоять на самом деле, покажет только время.
Если рассуждать о некотором идеальном коде веб-страницы, то его можно сравнить
с программой, которая не будет скомпилирована до тех пор, пока все ошибки
не исправлены. Браузер выступает в роли компилятора и не отображает документ,
если он не соответствует спецификации. XHTML, сохраняя все особенности HTML,
вносит более строгие правила создания страниц, чтобы приблизиться к «идеальному»
коду. Это позволяет делать сайты независимыми от устройства отображения и
браузера.
На деле все обстоит более приземленно. Разработчики браузеров не могут позволить себе, чтобы их детище работало только с «правильным» кодом. А все из-за того, что большая часть сайтов в мире просто не будет отображаться в таком браузере. Виноваты в таком положении вещей и разработчики и пользователи. Первые не обеспечили должную поддержку спецификации в своих браузерах, а вторые не потрудились ей следовать.
По этим причинам XHTML 1.x является всего лишь подобием HTML, но с более строгим синтаксисом, а не тем перспективным языком разметки, на который обязательно стоит переходить из-за его уникальных возможностей.
Разница между HTML и XHTML
Вы здесь: Главная — HTML — HTML Основы — Разница между HTML и XHTML
При выборе DOCTYPE необходимо чётко определиться, какой из двух стандартов выбрать: HTML или XHTML. И для облегчения Вашего выбора я решил разобрать разницу между HTML и XHTML.
И для облегчения Вашего выбора я решил разобрать разницу между HTML и XHTML.
Главное отличие между HTML и XHTML в том, что XHTML основан на синтаксисе XML. А, следовательно, он более строгий, и в нём нельзя допускать тех вольностей, которые можно допустить в HTML.
А теперь по пунктам разберём особенности синтаксиса XHTML
1. Каждый тег должен закрываться
Парные теги должны закрываться и в HTML тоже, но все мы знаем, что в HTML существует множество одиночных тегов (например, <img>), и мы смело могли написать таким образом:
<img src = "foto.jpg" >
Однако, в XHTML все теги должны закрываться, даже одиночные, причём закрываются они следующим образом:
<img src = "foto.jpg" />
Разница только в слеше перед второй угловой скобкой.
2. Все спецсимволы должны быть заменены на сущности
То есть нельзя писать вот так: «&«, нужно писать этот символ только сущностью, то есть «&«.
3. Все значения атрибутов должны быть в кавычках.
Все мы с Вами знаем, что в HTML можно написать вот так:
<img src = "foto.jpg" width = 15 >
То есть у нас значение атрибута «width» находится без кавычек. В XHTML это недопустимо, и там надо писать вот так:
<img src = "foto.jpg" width = "15" />
4. Все теги и атрибуты должны писаться в нижнем регистре.
Скажу честно, я никогда не понимал, зачем люди пишут теги в верхнем регистре. На мой взгляд, это уродует код, и возникает ощущение, что его писали не отжимая «CAPSLOCK«. Но если в HTML — это дело вкуса, то в XHTML — это правило: писать только в нижнем регистре.
Как видите, разница только в синтаксисе. Есть также и другие мелкие различия, но мы о них говорить не будем. Другими словами, единственное преимущество
 А также XHTML очень подходит любителям «чистого» кода. Больше никаких преимуществ нет. Все браузеры корректно отображают и HTML, и XHTML. Причём зачастую браузеры XHTML обрабатывают как HTML, поэтому для внешнего вида серьёзных различий в HTML и XHTML точно не будет.
А также XHTML очень подходит любителям «чистого» кода. Больше никаких преимуществ нет. Все браузеры корректно отображают и HTML, и XHTML. Причём зачастую браузеры XHTML обрабатывают как HTML, поэтому для внешнего вида серьёзных различий в HTML и XHTML точно не будет.
Я для себя выбрал XHTML, потому что я очень люблю, когда код «чистый» и когда он легко разбирается на составные части (
- Создано 25.01.2011 13:59:48
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
XHTML и HTML уроки для начинающих академия
XHTML — это HTML, написанный как XML.
Что такое XHTML?
- XHTML расшифровывается как EXtensible HyperText Markup Language
- XHTML почти идентичен HTML
- XHTML является более строгим, чем HTML
- XHTML — это HTML-код, определяемый как XML-приложение
- XHTML поддерживается всеми основными браузерами
Почему XHTML?
Многие страницы в Интернете содержат «плохие» HTML.
Этот HTML-код отлично работает в большинстве браузеров (даже если он не следует правилам HTML):
Это плохой HTML
<body>
<h2>Неверный HTML-код
<p>Это абзац
</body>
Современный рынок состоит из различных браузерных технологий. Некоторые браузеры работают на компьютерах, а некоторые браузеры работают на мобильных телефонах или других небольших устройствах. Малые устройства часто не хватает ресурсов или мощности для интерпретации «плохой» разметки.
Малые устройства часто не хватает ресурсов или мощности для интерпретации «плохой» разметки.
XML является языком разметки, в котором документы должны быть помечены правильно (быть «хорошо сформированный»).
Если вы хотите изучать XML, ознакомьтесь с нашим справочником по XML.
Сочетая сильные стороны HTML и XML, был разработан XHTML.
XHTML — это HTML-код, переработанный как XML.
Наиболее важные отличия от HTML:
Структура документа
- XHTML DOCTYPE is Обязательный
- Атрибут xmlns в <html> Обязательный
- <html>, <head>, <title>, и <body> являются Обязательным
XHTML-элементы
- Элементы XHTML должны быть правильно вложен ными
- Элементы XHTML всегда должны быть закрыты
- Элементы XHTML должны быть в нижнем регистре
- Документы XHTML должны иметь один корневой элемент
Атрибуты XHTML
- Имена атрибутов должны быть в нижнем регистре
- Значения атрибутов должны быть котируем ыми
- Минимизация атрибутов запрещен а
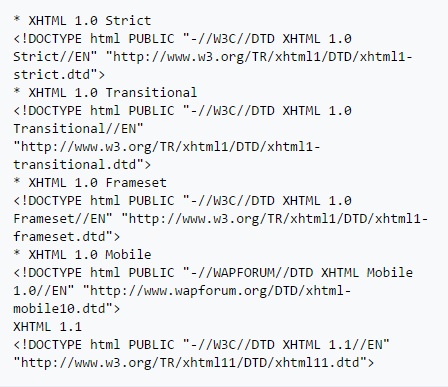
<!DOCTYPE .
 …> Является обязательным
…> Является обязательнымДокумент XHTML должен иметь декларацию формата XHTML.
Полный список всех XHTML -файлов содержится в нашей ссылке на HTML-теги.
Элементы <HTML>, <head>, <Title> и <BODY> также должны присутствовать, а атрибут xmlns в <HTML> должен указывать пространство имен XML для документа.
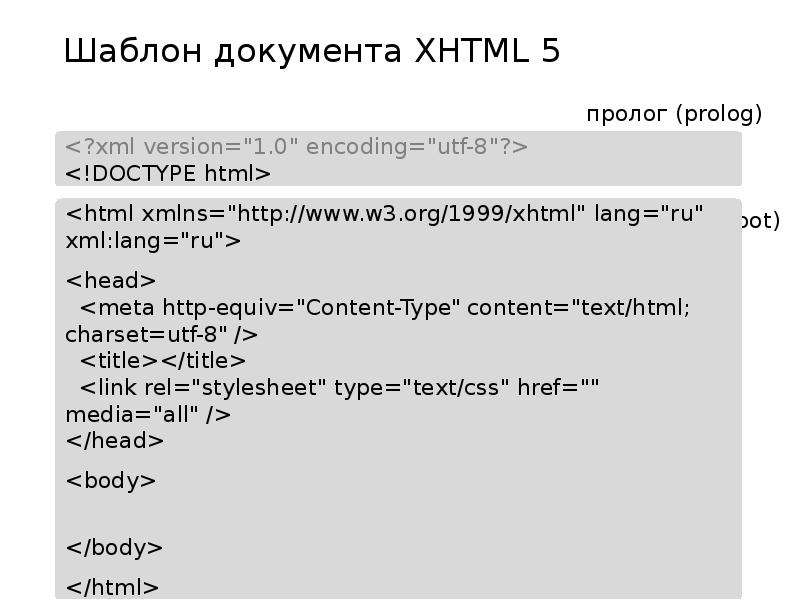
В этом примере показан документ XHTML с минимально необходимыми тегами:
/htmlfragment>«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Title of document</title>
</head>
<body>
some content
</body>
</html>
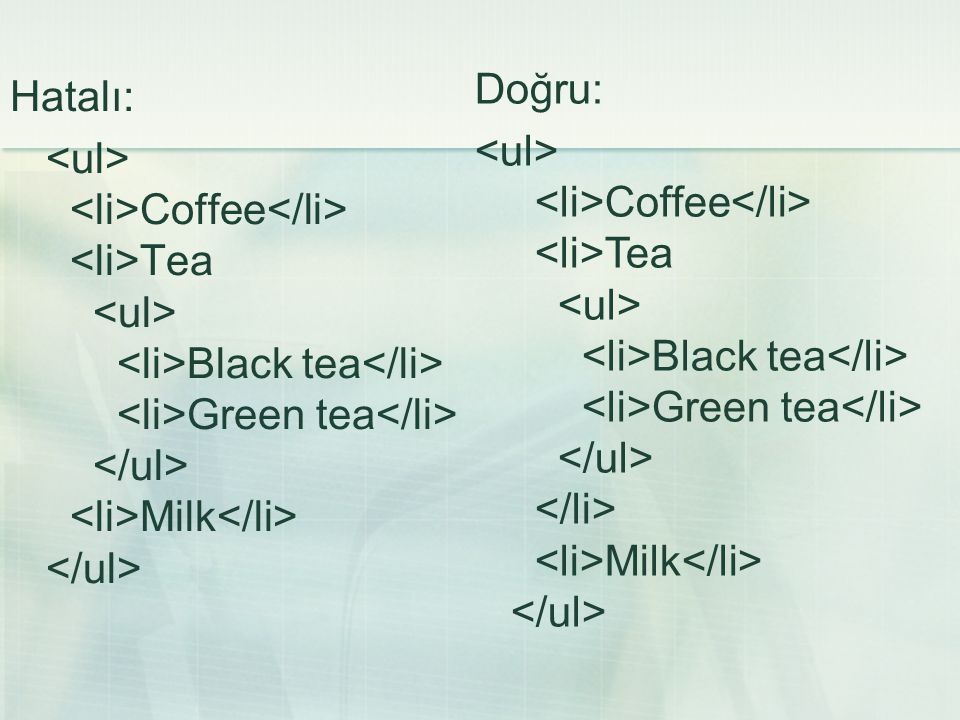
Элементы XHTML должны быть должным образом вложены
В HTML некоторые элементы могут быть неправильно вложены друг в друга, например:
<b><i>Этот текст выделен полужирным шрифтом и курсивом</b></i>
В XHTML все элементы должны быть должным образом вложены друг в друга, например:
<b><i>Этот текст выделен полужирным шрифтом и курсивом</i></b>
XHTML-элементы всегда должны быть закрыты
Это неправильно:
<p>Это абзац
<p> Это еще один абзац
Это правильно:
<p>Это абзац</p>
<p>Это еще один абзац</p>
Пустые элементы также должны быть закрыты
Это неправильно:
A break: <br>
A horizontal rule: <hr>
An image: <img src=»happy. gif» alt=»Happy face»>
gif» alt=»Happy face»>
Это правильно:
A break: <br />
A horizontal rule: <hr />
An image: <img src=»happy.gif» alt=»Happy face» />
XHTML элементы должны быть в нижнем регистре
Это неправильно:
<BODY>
<P>This is a paragraph</P>
</BODY>
Это правильно:
<body>
<p>This is a paragraph</p>
</body>
Имена атрибутов XHTML должны быть в нижнем регистре
Это неправильно:
Это правильно:
Значения атрибутов должны быть указаны в кавычках
Это неправильно:
This is correct:
Минимизация атрибутов запрещена
Неправильно:
<input type=»checkbox» name=»vehicle» value=»car» checked />
Правильно:
<input type=»checkbox» name=»vehicle» value=»car» checked=»checked» />
Неправильно:
<input type=»text» name=»lastname» disabled />
Правильно:
<input type=»text» name=»lastname» disabled=»disabled» />
Как конвертировать из HTML в XHTML
- Добавьте XHTML <!DOCTYPE> в первую строку каждой страницы
- Добавление атрибута xmlns к элементу HTML каждой страницы
- Изменить все имена элементов на строчные
- Закрыть все пустые элементы
- Изменить все имена атрибутов на строчные
- Цитировать все значения атрибутов
Проверка HTML с помощью валидатора W3C
Обслуживание HTML и XHTML
Обслуживание HTML и XHTMLIntended audience:
шифровальщики XHTML/HTML (используя редакторы или скрипты), разработчики скриптов (PHP, JSP, и т. д.), шифровальщики CSS, менеджеры Веб
проектов, и каждый нуждающийся в информации о режимах quirks или standards, и как назначение DOCTYPE и XML влияют на это. Предварительное чтение этой статьи также очень полезно для тех, кто хочет знать, как назначить кодировку своих документов.
д.), шифровальщики CSS, менеджеры Веб
проектов, и каждый нуждающийся в информации о режимах quirks или standards, и как назначение DOCTYPE и XML влияют на это. Предварительное чтение этой статьи также очень полезно для тех, кто хочет знать, как назначить кодировку своих документов.
В этой статье очень кратко описываются некоторые аспекты того, как XHTML посылается с сервера до клиентского приложения (например, в браузер), и как распространенные клиентские приложения обрабатывают ту разметку, которую они получают. Статья описывает решение конкретных проблем, а не стандарты W3C.
Эти вопросы имеют отношение к тому как назначить кодировку HTML или XHTML документа. Эта информация будет также полезна при объяснении того, почему некоторые аспекты стилизации CSS не появляются такими, как их ожидают, или почему они отличаются в различных клиентских приложениях.
Когда сервер обслуживает (то есть отправляет) документ браузеру, он также с документом посылает некоторую дополнительную информацию, которая называется HTTP заголовком.
Поле Content-Type заголовка HTTP описывает, какой это тип формата данных. Эта информация выражается с помощью
пометки MIME media type (MIME медиа тип). Вот пример HTTP заголовка для HTML файла, используя MIME тип text/html. Обратите внимание, что запись Content-Type также может
выражать кодировку символов документа.
HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache/1.3.28 (Unix) PHP/4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate,accept-language,accept-charset TCN: choice P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age=21600 Expires: Wed, 05 Nov 2003 16:46:04 GMT Last-Modified: Tue, 12 May 1998 22:18:49 GMT ETag: "3558cac9;36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text/html; charset=utf-8 Content-Language: en
MIME тип text/html является нормальным выбором для HTML файлов. Браузер который получает файл с этим MIME типом будем считать, что разметка наследует синтаксис HTML и будет использовать анализатор (парсер) HTML для того, чтобы интерпретировать значение разметки.
Браузер который получает файл с этим MIME типом будем считать, что разметка наследует синтаксис HTML и будет использовать анализатор (парсер) HTML для того, чтобы интерпретировать значение разметки.
В отличие от HTML, XHTML — это язык разметки, который базируется на основе XML. Синтаксис XML немного отличается от HTML, а также XML процессоры будут более требовательными, в том случае, если вы ошибетесь. Разработка контента на основе XML требует корректности и достоверности, и может быть легко интегрирована со всеми инструментами обработки, данными и автоматизацией, которые доступны в XML. Через меньшие требования к редактированию и обработке документов, многие разработчики предпочитают использовать XHTML, а не XML.
Для отправки в браузер разметки XHTML с MIME типом, указывающим, что это XML вы должны использовать один из следующих MIME типов: application/xhtml+xml, application/xml или text/xml. W3C рекомендует, чтобы
вы обслуживали XHTML как XML используя только первый из этих MIME типов — то есть
W3C рекомендует, чтобы
вы обслуживали XHTML как XML используя только первый из этих MIME типов — то есть application/xhtml+xml.
Когда браузер читает XML он использует XML анализатор (парсер), а не HTML анализатор (парсер).
К сожалению, Internet Explorer до 8-й версии не поддерживает файлы, которые обслуживаются, как XML, пусть и ряд других браузеров поддерживают. Чтобы обойти тот
факт, что не все браузеры поддерживают контент, который обслуговуютеся как XML, сейчас много XHTML файлов обслуживаются с использованием такого MIME типа, как text/html. В этом случае, клиентское
приложение будет читать файл, как будто это HTML файл, а также будет использовать анализатор (парсер) HTML.
Так как браузер считает, что XML в действительности должна быть HTML, то при написании кода XHTML, чтобы гарантировать то, что различия между XML и HTML синтаксисом не собьют с толку браузер вы должны принять во внимание некоторые различия между этими двумя форматами. Это включает в себя различные способы назначения кодировки символов или назначения языка внутри документа.
Это включает в себя различные способы назначения кодировки символов или назначения языка внутри документа.
Appendix C с XHTML спецификации предоставляет немного информации, по обеспечению совместимости при
обслуживании XHTML как HTML. Эта информация, по обеспечению совместимости особенно важна для устаревших версий браузеров. Между прочим они рекомендуют, чтобы вы оставляли пробел перед ‘/>’ в конце
пустого тэга (как например img, hr или br), чтобы вы использовали HTML атрибут lang, а также XML атрибут xml:lang, чтобы вы всегда использовать оба атрибуты id и name для идентификаторов фрагмента и т.д.
Современные основные браузеры могут отображать HTML файл как в режиме standards так и в режиме
quirks. Это означает, что для отображения файла применяются различные правила: одно отвечает интерпретации ожидаемого поведения в соответствии со стандартами W3C, другое — ожиданиям, основанным на нестандартном поведении старых браузеров.
В последних версиях основных браузеров, режим standards включен за счет наличия назначения DOCTYPE. Отсутствие DOCTYPE может привести к различной выдачи в разных браузерах.
Нижеприведенные снимки экрана иллюстрируют некоторые из этих различий.
Документ, выполняемый в режиме standards. Такой же документ, выполняемый в режиме quirks.Нажмите на картинку, чтобы увидеть фактическую HTML страницу. Если вы просматриваете эту страницу в Internet Explorer, то вы увидите такой же эффект.
Две картины показывают две страницы с одинаковой разметкой и CSS стилизацией, за исключением одной вещи. Единственное отличие между
этими двумя файлами — изображение, находящееся слева имеет тэг DOCTYPE в верхней части, а другое изображение его не имеет. Файл с соответствующим назначением DOCTYPE, в последних версиях большинства браузеров, как правило, отображается в режиме
standards. При отсутствии DOCTYPE, вы получите режим quirks.
Показанные выше внешние отличия вытекают из следующих отличий в реализации такого браузера, как Internet Explorer:
В режиме standards настройки ширины CSS, которые применяется к тэге div не охватывают ни один набор ширин для настроек отступов (padding) и границ (border), в то время как в режиме quirks охватывают — именно поэтому большое окно на левой картинке (режим standards) шире.
В режиме quirks таблица не наследует настройки размера шрифта от элемента body, поэтому текст выглядит большим.
Первоначальная цель использования DOCTYPE — указание определение языка разметки. Ниже приведен исходный текст с назначением DOCTYPE в верхней части (что выделено красным курсивом).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>XHTML document</title>
<style type="text/css">
body { background: white; color: black; font-family: arial, sans-serif; font-size: 12px; }
p { font-size: 100%; }
h2 { font-size: 16px; }
div { margin: 20px; width: 170px; padding: 50px; border: 6px solid teal; }
table { border: 1px solid teal; }
</style>
</head>
<body>
<h2>Тестовый файл для режимов Standards/Quirks</h2>
<div>
Тэг div из CSS width:170px, margin:20px, padding:50px and border:6px. </div>
<p>Текст в элементе p.</p>
<table>
<tr><td>Текст в таблице.</td></tr>
</table>
</body>
</html>
</div>
<p>Текст в элементе p.</p>
<table>
<tr><td>Текст в таблице.</td></tr>
</table>
</body>
</html>
Браузеры, которые таким образом меняют режимы standards и quirks часто предлагают сделать DOCTYPE переключение.
Как правило, это очень хорошо всегда обслуживать вашу страницу в режиме standards — то есть всегда включать назначения DOCTYPE.
Назначения XML и DOCTYPEs
Существует один аспект использования DOCTYPEs, что особенно важно для назначения кодировки символов и предполагаемых результатов моделирования.
Поскольку XHTML 1.0 основана на XML, то XML назначение можно добавить в начале разметки, даже если она обслуживается как HTML. Это сделало бы верхнюю часть вышеприведенного файла, похожим на это (XML назначение выделяется красным курсивом):
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> ...
В таких браузерах, как Internet Explorer 7, Firefox, Safari, Opera, Google Chrome, и других, с или без XML назначения, страница, обслуживаемая с назначением DOCTYPE будет отображаться в режиме standards.
Однако, в Internet Explorer 6, если перед назначением DOCTYPE не появляется ничего, кроме byte-order mark (метки порядка байтов), то страница отображается в режиме quirks.
Если пользователи Internet Explorer 6 и до сих пор являются в значительной частью вашей целевой аудитории, то это может быть проблемой. Если вы хотите убедиться, что ваши страницы в Internet Explorer 6 отображаются так же, как и во всех других standards-compliant (совместимых стандарту) браузерах, то вы должны тщательно подумать над тем, как вам с этим справиться.
Очевидно, что это не является проблемой, когда документ не содержит никаких конструкций, которые зависят от разницы между режимами
standards и quirks. Кроме того, если это не так, то для преодоления различий вам придется добавить обходные пути к вашей CSS, или
пропустить XML назначения.
Кроме того, если это не так, то для преодоления различий вам придется добавить обходные пути к вашей CSS, или
пропустить XML назначения.
Отметим, что если вы примете решение пропустить XML назначение, то в качестве кодировки страницы вы должны выбрать или UTF-8 или UTF-16. (Дополнительные сведения о влиянии на назначения кодировки смотрите Назначение кодировки символов в HTML .)
Вам не нужно быть экспертом в области программирования, чтобы создавать современные веб-страницы. Даже имея минимальный опыт, можно вооружиться правильными инструментами, изучить правильные методики — и вскоре на вашем сайте уже не будет отбоя от посетителей! В этой книге вы найдете не только описание методов дизайна и элементов, применяемых для создания веб-страниц, но и все, что требуется для создания собственных веб-сайтов.
Основные темы книги:
Эд Титтел работает в компьютерной индустрии уже почти 30 лет. Автор более 140 книг. Джефф Ноубл занимается разработкой пользовательского интерфейса в компании CA Technologies. Специализируется на всех аспектах, связанных с веб-дизайном и веб- программированием. Расскажи про книгу своим друзьям и коллегам: Твитнуть Нравится | Оглавление к книге HTML, XHTML и CSS для чайников, 7-е изданиеОб авторахПредисловие Введение Часть I. Знакомство с (X)HTML и CSS Часть II. Форматирование веб-страниц с помощью (X)HTML Часть III. Точное управление веб-страницами и стилями Часть IV. Сценарии в (X)HTML Часть V. Будущее (X)HTML Часть VI. Великолепные десятки Приложение. |
FAQ по HTML/XHTML — Документация Flask (русский перевод) 0.10.1
Документация на Flask и примеры приложений используют HTML5. Вы могли заметить, что во многих ситуациях, когда закрывающие теги необязательны, они не используются, и HTML-код получается более чистым и быстрым при его загрузке. Так как среди разработчиков встречается много недопониманий о HTML и XHTML, этот документ пытается ответить на некоторые самые главные вопросы.
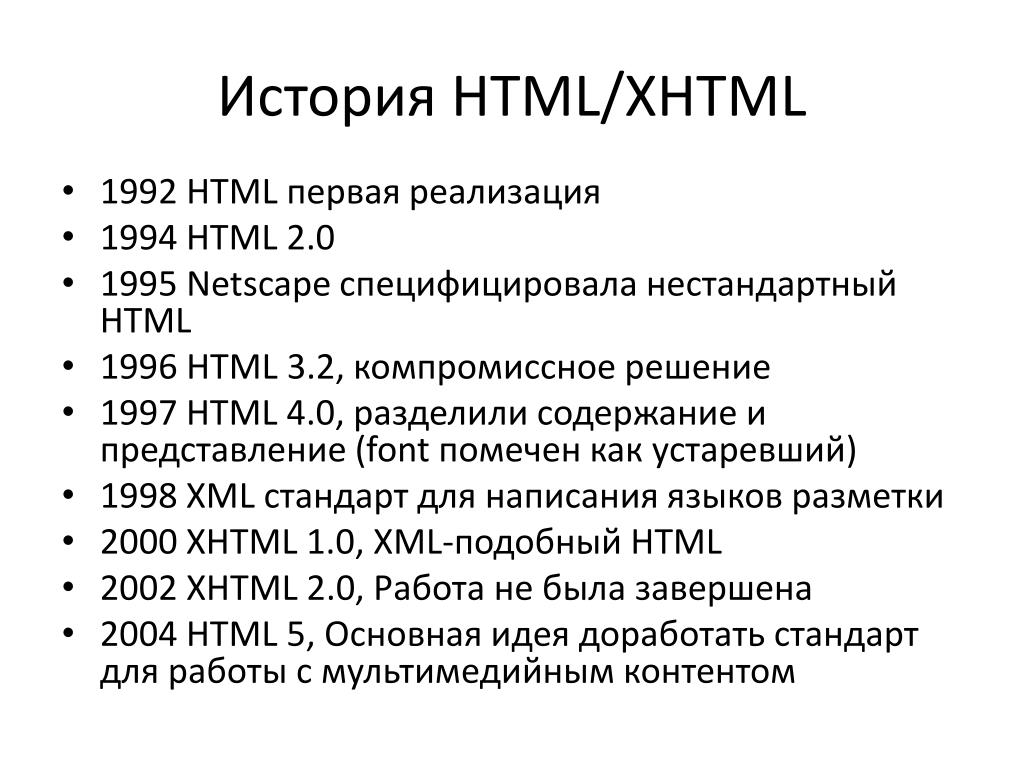
История XHTML
Какое-то время назад казалось, что XHTML сменил HTML. Однико, наврядли
все сайты в Internet являются в точности XHTML (т. е. HTML, подчиняющимся
правилам XML). На это есть несколько серьёзных причин. Одна из них в том,
что Internet Explorer не поддерживает XHTML надлежащим образом. По
спецификации XHTML, он должен снабжаться MIME типом application/xhtml+xml,
однако Internet Explorer отвергает при попытках чтения такие файлы.
Хотя сконфигурировать веб-серверы для надлежащей обработки XHTML относительно
просто, мало кто это делает. Возможно, потому, что правильное использование
XHTML не всегда безболезненно.
Возможно, потому, что правильное использование
XHTML не всегда безболезненно.
Одной из важнейших причин, вызывающих болезненную реакцию, является драконовская — строгая и беспощадная — обработка ошибок со стороны XML. Если при парсинге XML браузер встречает ошибку, он он должен показать пользователю безобразное сообщение об ошибке, вместо попытки восстановить свою работу с отображением того, что возможно. Большинство генераторов (X)HTML в Интернет построены на не-XML шаблонизаторах (например, на Jinja, которым пользуется Flask), которые не защищают вас от случайного создания недопустимого XHTML. Конечно, существуют и заточенные под XML шаблонизаторы, такие, как Kid и популярный Genshi, однако, так как им приходится подчиняться правилам XML, часто они работают с повышенными накладными вычислительными расходами и не слишком просты в использовании.
Однако, большинство пользователей считают, что они используют XHTML
надлежащим образом. Они указывают в начале документа doctype как XHTML,
и самостоятельно закрывают все необходимые тэги (<br> становится <br/> или <br></br> в XHTML). Однаког, даже если документ
проходит все проверки на соответствие правилам XHTML, то, как происходит
реальная обработка браузером, определяется MIME-типом, который, как
упомяналось ранее, часто указан не так, как надо. В итоге вполне годный
XHTML обрабатывается, как неправильный HTML.
Однаког, даже если документ
проходит все проверки на соответствие правилам XHTML, то, как происходит
реальная обработка браузером, определяется MIME-типом, который, как
упомяналось ранее, часто указан не так, как надо. В итоге вполне годный
XHTML обрабатывается, как неправильный HTML.
Также, XHTML сменил способ работы с JavaScript. Для надлежащей работы с XHTML, для запроса элементов HTML, программисты должны использовать интерфейс DOM с пространствами имён, в данном случае — с пространством имён XHTML.
История HTML5
Разработка спецификации HTML5 стартовала в 2004 году под названием
«Web Applications 1.0». Работа велась группой «Web Hypertext Application
Technology Working Group» (сокращённо WHATWG), которую сформировали
основные поставщики браузеров — Apple, Mozilla и Opera. Была поставлена
задача закрепить новую улучшенную спецификацию HTML, с учётом исторически
сложившегося поведения браузеров, без революционного отрыва от реальности
и с учётом необходимости сохранения обратной совместимости.
К примеру, в HTML4 <title/Hello/ теоретически, парсится в точности,
как и <title>Hello</title>. Однако, поскольку люди используют
тэги в стиле XHTML, типа <link />, производители браузеров внедрили
синтаксис XHTML поверх определённого спецификацией синтаксиса.
В 2007 году, под эгидой W3C, спецификация была принята в качестве основы для новой спецификации HTML, известной как HTML5. В настоящее время заметна такая тенденция, что XHTML сдаёт позиции, группа по XHTML2 расформирована, а HTML5 внедряется всеми основными разработчиками браузеров.
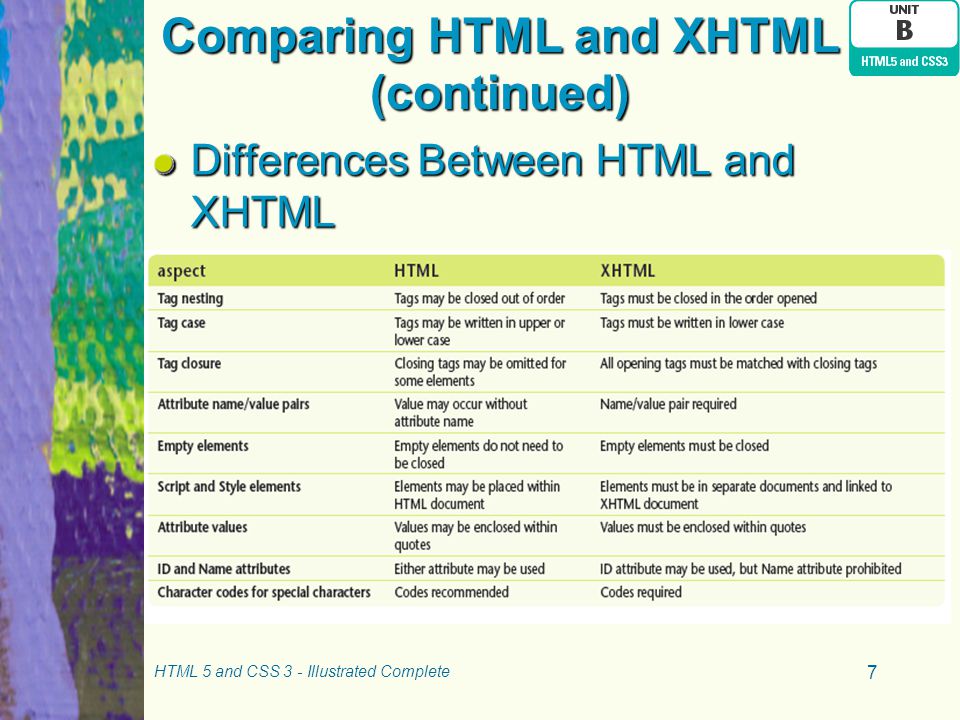
HTML в сравнении с XHTML
Следующая таблица даст вам краткий обзор возможностей, доступных в HTML 4.01, XHTML 1.1 и HTML5. (XHTML 1.0 не включён, так как его сменил XHTML 1.1, а также не слишком часто используемый XHTML5.)
Что означает «строгий»?
Для HTML5 есть строго определённые правила парсинга, кроме того, он
описывает, каким образом, в точности, должен реагировать браузер на ошибки
парсинга — в отличие от XHTML, в котором сформулировано просто прерывание
парсинга. Некоторых людей смущает, что очевидно недопустимый синтаксис всё
ещё генерирует ожидаемые результаты (например, при отсутствии закрывающих
тэгов или при незаключённых в кавычки атрибутах).
Некоторых людей смущает, что очевидно недопустимый синтаксис всё
ещё генерирует ожидаемые результаты (например, при отсутствии закрывающих
тэгов или при незаключённых в кавычки атрибутах).
Некоторые из этих ошибок работают, так как у большинство браузеров, когда они сталкиваются с ошибками разметки, то используют их мягкую обработку, другие указаны фактически. По стандарту, следующие конструкции HTML5 не являются обязательными, но должны поддерживаться браузерами:
- Оборачивание документа в тэг
<html> - Оборачивание элементов заголовка в
<head>или элементов тела в<body> - Закрытие тэгов
<p>,<li>,<dt>,<dd>,<tr>,<td>,<th>,<tbody>,<thead>, or<tfoot>. - Атрибуты цитирования, пока они не содержат пробелов или
специальных символов (таких, как
<,>,', или").
- Требование, чтобы логические атрибуты имели значение.
Это значит, что следующая HTML5-страница является абсолютно допустимой:
<!doctype html>
<title>Привет, HTML5</title>
<div class=header>
<h2>Привет, HTML5</h2>
<p class=tagline>HTML5 прекрасен
</div>
<ul class=nav>
<li><a href=/index>Начало</a>
<li><a href=/downloads>Загрузки</a>
<li><a href=/about>О сайте</a>
</ul>
<div class=body>
<h3>Возможно, HTML5 - это будущее</h3>
<p>
Может быть, бывает и нечто иное, но с точки зрения поддержки
разработчиками браузеров, HTML5 сложно превзойти.
<dl>
<dt>Ключ 1
<dd>Значение 1
<dt>Ключ 2
<dd>Значение 2
</dl>
</div>
Новые технологии в HTML5
HTML5 добавил много новых особенностей, которые делают веб-приложения
более лёгкими в написании и использовании.
- Тэги
<audio>и<video>дают способ встроить аудио и видео без лишних сложностей с дополнениями типа QuickTime или Flash. - Семантические элементы типа
<article>,<header>,<nav>и<time>, делающие содержимое более простым для понимания. - Тэг
<canvas>, который поддерживает мощный API для рисования, снижает потребность в изображениях, генерируемых сервером для представления данных в графическом виде. - Новые типа контроля над формами, такие, как
<input type="date">, которые позволяют агентам пользователя упросить ввод и проверку значенийthat. - Расширенные API для JavaScript APIs типа Web Storage, Web Workers, Web Sockets, geolocation, и оффлайновые приложения.
Также, было добавлено много других особенностей. Хорошее руководство по новым
особенностям HTML5 это книга Марка Пилигрима (Mark Pilgrim), которая вот-вот выйдет
в свет, под названием Погружение в HTML5 (Dive Into HTML5).
Что следует использовать?
В настоящий ответ, ответ: HTML5. Учитывая последние разработки в области веб-браузеров, есть очень мало причин к использованию XHTML. Подытожим причины, перечисленные выше:
- Internet Explorer (который, к несчастью, занимает наибольшую долю рынка) имеет слабую поддержку XHTML.
- Многие библиотеки JavaScript также не поддерживают XHTML, из-за более сложного пространства имён API, который он требует.
- HTML5 добавляет несколько новых особенностей, включая семантические тэги и
долгожданные тэги
<audio>and<video>. - Имеет за собой поддержку большинства фирм-разработчиков браузеров.
- На нём проще писать, и результат получается более кратким.
Для большинства приложений, несомненно, лучше использовать HTML5, а не XHTML.
HTML/XHTML. Создание шаблонов Joomla
Читайте также
XHTML 1: HTML по правилам XML
XHTML 1: HTML по правилам XML
Следующая после HTML 4. 01 версия языка называлась XHTML 1.0. «X» означало «экстремальный», и каждый веб-разработчик, когда начинал произносить название языка, был строго обязан скрещивать руки в форме буквы «Х».Ладно, на самом деле нет. «X» значило eXtensible,
01 версия языка называлась XHTML 1.0. «X» означало «экстремальный», и каждый веб-разработчик, когда начинал произносить название языка, был строго обязан скрещивать руки в форме буквы «Х».Ладно, на самом деле нет. «X» значило eXtensible,
XHTML 2: терпению пришел конец
XHTML 2: терпению пришел конец Если бы персонаж Дастина Хоффмана в фильме «Выпускник» был веб-разработчиком, W3C сказал бы ему одно слово, ровно одно: XML.С точки зрения W3C разработка HTML закончилась на версии 4. Они начали работать над XHTML 2, который был спроектирован так, чтобы
XHTML умер: да здравствует синтаксис XHTML
XHTML умер: да здравствует синтаксис XHTML
Туман неразберихи начал рассеиваться в 2009 году. W3C объявил, что договор на XHTML 2 не будет продлеваться. Формат был мертвым уже несколько лет, и это объявление стало только официальным свидетельством о смерти.Как ни странно, смерть XHTML 2
Формат был мертвым уже несколько лет, и это объявление стало только официальным свидетельством о смерти.Как ни странно, смерть XHTML 2
Глава 13 Язык XHTML
Глава 13 Язык XHTML 13.1. Структура XHTML-документов13.2. Отличие XHTML от HTML13.3. Проблемы использования XHTMLИтак, в предыдущих главах книги вы изучили возможности HTML 4.01 и теперь готовы разрабатывать веб-страницы, основанные на этом языке гипертекстовой разметки. Язык HTML версии 4.01 в
13.1. Структура XHTML-документов
13.1. Структура XHTML-документов
Чтобы XHTML-документ полностью отвечал требованиям строгих правил XHTML DTD, ему нужно указать, какой набор XML DTD был использован при его создании, версию применяемого языка XML, а также пространство имен документа. Вся эта информация помещается в
Вся эта информация помещается в
13.2. Отличие XHTML от HTML
13.2. Отличие XHTML от HTML Основным отличием документа XHTML от HTML 4.01 является жесткое требование к корректности документа с точки зрения стандартов языка XML. На протяжении истории развития языка HTML сложился подход, при котором допускались многочисленные вольности и отступления
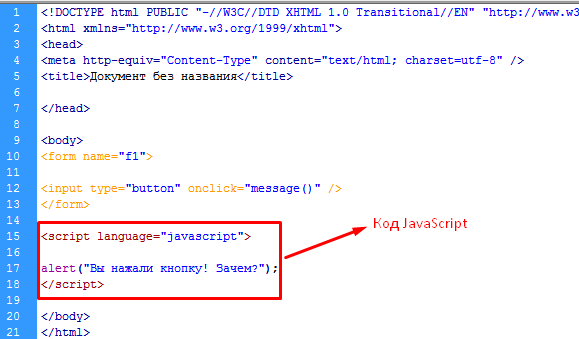
Включение сценариев и специальных символов в документы XHTML
Включение сценариев и специальных символов в документы XHTML В документы HTML сценарии встраиваются с помощью комментариев, то есть коды сценариев помещаются внутрь объявлений комментария:<!…Код сценария JavaScript или таблицы CSS….>В них же помещают объявления таблиц CSS, что
13.
 3. Проблемы использования XHTML
3. Проблемы использования XHTML
13.3. Проблемы использования XHTML Прочитав эту главу, вы, вероятно, поняли, что перед разработчиками веб-страниц встала серьезная проблема: переход на новый язык XHTML значительно меняет сложившиеся подходы к их разработке.Во-первых, уже нельзя позволить себе многие вольности
Преобразования из XML в XHTML
Преобразования из XML в XHTML Хотя во многих книгах рассматриваются исключительно преобразования из XML в HTML, правда состоит в том, что консорциум W3C этому не очень-то рад. Консорциум пытался сместить акцент с HTML (который они первоначально стандартизировали) на свою новую
Глава 6 Преобразование в XML, HTML, XHTML, RTF
Глава 6
Преобразование в XML, HTML, XHTML, RTF
Предположим, web-узел вашей компании использует основанное на XML программное обеспечение фирмы Commerce One, в котором для безопасной коммуникации через Интернет применяется Java Message Service (JMS). Ваша деятельность была настолько успешной, что вы
Ваша деятельность была настолько успешной, что вы
Вывод в формате XHTML
Вывод в формате XHTML W3C представил XHTML как последователя HTML, но ни в XSLT 1.0, ни в рабочем проекте XSLT 1.1 нет никакой специальной поддержки для преобразований из XML в XHTML. Предполагается, что надлежащая поддержка будет включена в XSLT 2.0. Тем не менее, при помощи процессоров XSLT все
html
html run time_intervalpath /path/to/html/rooturl url_stringservlet–url url_stringhtaccess { yes | no }client–pages { all | groups | none | group GG1 GG2 … }account–pages { all | none }display–top Ndisplay–health { yes | no
HTML
HTML
Данная книга не претендует на роль справочника или подробного учебника по HTML. Если вы хотите изучить этот язык детально, то для этих целей существуют специальные издания (в магазинах среди других компьютерных книг они выделяются внушительным объемом). В нашем случае
Если вы хотите изучить этот язык детально, то для этих целей существуют специальные издания (в магазинах среди других компьютерных книг они выделяются внушительным объемом). В нашем случае
HTML
HTML http://www.w3.org/MarkUp/HTML Home Page – стандарты HTML.http://uts.cc.utexas.edu/%7Echurchh/htmlchek.htmlHTML syntax and cross-reference checker – проверка синтаксиса HTML.http://www.ics.uci.edu/pub/websoft/MOMspider/MOMspider – Web Site Maintenance Utility – утилита для проверки корректности ссылок, имеющихся на
HTML/XHTML
HTML/XHTML
WWW (World Wide Web или Всемирная паутина) основана на HTML. HTML – это не язык программирования. HTML является языком описания и форматирования текста. Текст при этом состоит из различных структур: заголовков, списков, частей, выделенных жирным или наклонным шрифтом, таблиц и т. д.
д.
HTML по сравнению с XHTML
XHTML — это более строгая версия HTML, основанная на XML.
Что такое XHTML?
- XHTML означает E X растяжимый H yper T ext M arkup L anguage
- XHTML — это более строгая версия HTML на основе XML.
- XHTML — это HTML, определенный как приложение XML
- XHTML поддерживается всеми основными браузерами
Почему именно XHTML?
XML — это язык разметки, в котором все документы должны быть правильно размечены (быть «правильно сформированными»).
XHTML был разработан, чтобы сделать HTML более расширяемым и гибким для работы с
другие форматы данных (например, XML). Кроме того, браузеры игнорируют ошибки в HTML. страниц и попытайтесь отобразить веб-сайт, даже если на нем есть ошибки в разметке.
Так что в XHTML гораздо более строгая обработка ошибок.
страниц и попытайтесь отобразить веб-сайт, даже если на нем есть ошибки в разметке.
Так что в XHTML гораздо более строгая обработка ошибок.
Если вы хотите изучать XML, прочтите наше руководство по XML.
Наиболее важные отличия от HTML
- — обязательно
- Атрибут xmlns в — обязательный
- ,,
и<body> являются обязательными <strong> </strong></li><li> Элементы всегда должны быть <b> правильно вложены </b></li><li> Элементы всегда должны быть <b> замкнуты </b></li><li> Элементы всегда должны быть в нижнем регистре <b> </b></li><li> Имена атрибутов всегда должны быть в <b> нижнем регистре </b></li><li> Значения атрибутов всегда должны быть <b> в кавычках </b></li><li> Минимизация атрибута <b> запрещена </b></li></ul><hr/><hr/><h3><span class="ez-toc-section" id="XHTML-4"> XHTML — </span></h3><! DOCTYPE....> Обязательно</h3><p> Документ XHTML должен иметь объявление XHTML <! DOCTYPE>.<img loading="lazy" src="/800/600/https/images.slideplayer.com/16/5088713/slides/slide_8.jpg"><noscript><img src='/800/600/https/images.slideplayer.com/16/5088713/slides/slide_8.jpg' /></noscript></p><p> Также должны присутствовать элементы<html>,<head>,<title> и<body>, и атрибут xmlns в<html> должен указать пространство имен xml для документа.</p><h4><span class="ez-toc-section" id="i-9"> Пример </span></h4><p> Вот документ XHTML с минимумом необходимых тегов:</p> / htmlfragment> <br/> «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> <br/> <br/> <br/> Название документа <br/><p> <em> некоторое содержание здесь… </em></p><p> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body> <br/></html></p><hr/><h3><span class="ez-toc-section" id="_XHTML-11"> Элементы XHTML должны быть правильно вложены </span></h3><p> В XHTML элементы всегда должны быть правильно вложены друг в друга, например:</p><h4><span class="ez-toc-section" id="i-10"> Правильно: </span></h4><p> <b> <i> Некоторые текст </i> </b></p><h4><span class="ez-toc-section" id="i-11"> Неправильно: </span></h4><p> <b> <i> Некоторые текст </b> </i></p><hr/><h3><span class="ez-toc-section" id="_XHTML-12"> Элементы XHTML должны быть всегда закрыты </span></h3><p> В XHTML элементы всегда должны быть закрыты, например:</p><h4><span class="ez-toc-section" id="i-12"> Правильно: </span></h4><p><p> Это абзац</p> <br/><p> Это еще один абзац</p></p><h4><span class="ez-toc-section" id="i-13"> Неправильно: </span></h4><p><p> Это абзац <br/><p> Это еще один абзац</p><hr/><h3><span class="ez-toc-section" id="_XHTML-13"> Пустые элементы XHTML должны быть всегда закрыты </span></h3><p> В XHTML пустые элементы всегда должны быть закрыты, например:</p><h4><span class="ez-toc-section" id="i-14"> Правильно: </span></h4><p> Перерыв: <br /> <br/> Горизонтальная линейка:<hr /> <br/> Изображение: <img loading="lazy" src="/800/600/https/www.educba.com/academy/wp-content/uploads/2018/07/HTML-vs-XHTML.jpg"><noscript><img src = "happy.<img src='/800/600/https/www.educba.com/academy/wp-content/uploads/2018/07/HTML-vs-XHTML.jpg' /></noscript> gif «alt =» Счастливое лицо «/></p><h4><span class="ez-toc-section" id="i-15"> Неправильно: </span></h4><p> Перерыв: <br> <br/> Горизонтальная линейка:<hr> <br/> Изображение: <noscript><img class="lazy lazy-hidden" src = "happy.gif" alt = "Счастливое лицо"></noscript><img class="lazyload lazy lazy-hidden" src = "happy.gif" alt = "Счастливое лицо"><noscript><img src = "happy.gif" alt = "Счастливое лицо"></noscript></p><hr/><h3><span class="ez-toc-section" id="_XHTML-14"> Элементы XHTML должны быть в нижнем регистре </span></h3><p> В XHTML имена элементов всегда должны быть в нижнем регистре, например:</p><h4><span class="ez-toc-section" id="i-16"> Правильно: </span></h4><p><body> <br/><p> Это абзац</p> <br/></body></p><h4><span class="ez-toc-section" id="i-17"> Неправильно: </span></h4><p> <ТЕЛО> <br/><P> Это абзац</P> <br/></BODY></p><hr/><h3><span class="ez-toc-section" id="_XHTML-15"> Имена атрибутов XHTML должны быть в нижнем регистре </span></h3><p> В XHTML имена атрибутов всегда должны быть в нижнем регистре, например:</p><h4><span class="ez-toc-section" id="i-18"> Правильно: </span></h4><p> <a href = "https: // www.w3schools.com/html/">Посетите наше руководство по HTML </a></p><h4><span class="ez-toc-section" id="i-19"> Неправильно: </span></h4><p> <a HREF="https://www.w3schools.com/html/"> Посетите наше учебное пособие по HTML </a></p><hr/><h3><span class="ez-toc-section" id="_XHTML-16"> Необходимо указать значения атрибутов XHTML </span></h3><p> В XHTML значения атрибутов всегда должны быть заключены в кавычки, например:</p><h4><span class="ez-toc-section" id="i-20"> Правильно: </span></h4><p> <a href="https://www.<img loading="lazy" src="/800/600/https/slideplayer.info/slide/11993715/68/images/37/DOCTYPES+HTML+4.01+strict+XHTML+1.0+transitional.jpg"><noscript><img src='/800/600/https/slideplayer.info/slide/11993715/68/images/37/DOCTYPES+HTML+4.01+strict+XHTML+1.0+transitional.jpg' /></noscript> w3schools.com/html/»> Посетите наш учебник по HTML </a></p><h4><span class="ez-toc-section" id="i-21"> Неправильно: </span></h4><p> <a href = https: // www.w3schools.com/html/>Посетите наше руководство по HTML </a></p><hr/><h3><span class="ez-toc-section" id="_XHTML-17"> Минимизация атрибутов XHTML запрещена </span></h3><p> В XHTML минимизация атрибутов запрещена:</p><h4><span class="ez-toc-section" id="i-22"> Правильно: </span></h4><p> <input type = "checkbox" name = "vehicle" value = "car" checked = "checked" /> <br/> <input type = "text" name = "lastname" disabled = "disabled" /></p><h4><span class="ez-toc-section" id="i-23"> Неправильно: </span></h4><p> <input type = "checkbox" name = "vehicle" value = "car" проверено /> <br/> <input type = "text" name = "lastname" отключено /></p><hr/><h3><span class="ez-toc-section" id="_HTML_W3C-2"> Проверить HTML с помощью валидатора W3C </span></h3> <br/><h2><span class="ez-toc-section" id="HTML_XHTML-3"> HTML и XHTML — разница и сравнение </span></h2><h3><span class="ez-toc-section" id="_HTML_XHTML-4"> Обзор HTML и XHTML </span></h3><p> <b> HTML </b> — преобладающий язык разметки для веб-страниц.HTML создает структурированные документы, определяя структурную семантику для текста, такого как заголовки, списки, ссылки, цитаты и т. Д. Он позволяет встраивать изображения и объекты для создания интерактивных форм.<img loading="lazy" src="/800/600/https/sun9-8.userapi.com/c5726/u30565815/148874331/x_0e0b91a3.jpg"><noscript><img src='/800/600/https/sun9-8.userapi.com/c5726/u30565815/148874331/x_0e0b91a3.jpg' /></noscript> Он записывается в виде тегов, заключенных в угловые скобки, например, <code><html> </code>. Также могут быть загружены скрипты на таких языках, как JavaScript.</p><p> <b> XHTML </b> — это семейство языков XML, которые расширяют или отражают версии HTML. Это не позволяет пропускать какие-либо теги или использовать минимизацию атрибутов.XHTML требует, чтобы у каждого начального тега был конечный тег, и все вложенные теги должны быть закрыты в правильном порядке. Например, хотя <code> <br> </code> действительны в HTML, потребуется написать <code> <br /> </code> в XHTML.</p><h3><span class="ez-toc-section" id="_HTML_XHTML-5"> Особенности HTML и XHTML-документов </span></h3> Документы<p> HTML состоят из элементов, которые имеют три компонента — пара тегов элементов — начальный тег, конечный тег; атрибуты элемента, указанные в тегах, и фактическое, текстовое и графическое содержимое. HTML-элемент — это все, что находится между тегами и включая их.(Тег — это ключевое слово, заключенное в угловые скобки).</p><p> Документы XHTML имеют только один корневой элемент.<img loading="lazy" src="/800/600/https/cache3.youla.io/files/images/780_780/5d/4b/5d4be3daa380b61d500248c5.jpg"><noscript><img src='/800/600/https/cache3.youla.io/files/images/780_780/5d/4b/5d4be3daa380b61d500248c5.jpg' /></noscript> Все элементы, включая переменные, должны быть в нижнем регистре, а присвоенные значения должны быть заключены в кавычки, закрыты и вложены для распознавания. Это обязательное требование в XHTML, в отличие от HTML, где оно не является обязательным. Объявление DOCTYPE определит правила, которым должны следовать документы.</p><p> Помимо различных открывающих объявлений для документа, различия между HTML 4.01 и XHTML 1.0 — в каждом из соответствующих DTD — в значительной степени синтаксичны. Базовый синтаксис HTML позволяет использовать множество ярлыков, которых нет в XHTML, например элементы с необязательными открывающими или закрывающими тегами, и даже элементы EMPTY, которые не должны иметь закрывающего тега. Напротив, XHTML требует, чтобы все элементы имели открывающий или закрывающий теги. XHTML, однако, также представляет новый ярлык: тег XHTML можно открывать и закрывать внутри одного и того же тега, добавляя косую черту перед концом тега, например: <code> <br/> </code>.Введение этого сокращения, которое не используется в декларации SGML для HTML 4.<img loading="lazy" src="/800/600/https/www.hackerwebsecurity.com/wp-content/uploads/2018/02/burp-suite-login-fallito-1024x576.png"><noscript><img src='/800/600/https/www.hackerwebsecurity.com/wp-content/uploads/2018/02/burp-suite-login-fallito-1024x576.png' /></noscript> 01, может сбить с толку более раннее программное обеспечение, незнакомое с этим новым соглашением. Чтобы исправить это, добавьте пробел перед закрытием тега, как таковой: <code> <br /> </code>.</p><h3><span class="ez-toc-section" id="XHTML_HTML-2"> XHTML против спецификации HTML </span></h3><p> HTML и XHTML тесно связаны и поэтому могут быть документированы вместе. И HTML 4.01, и XHTML 1.0 имеют три подспецификации — строгую, свободную и набор фреймов. Разница между открывающими объявлениями для документа отличает HTML и XHTML.Остальные различия синтаксические. HTML позволяет использовать ярлыки, такие как элементы с необязательными тегами, пустые элементы без конечных тегов. XHTML очень строго относится к открывающим и закрывающим тегам. XHTML использует встроенный атрибут функциональности, определяющий язык. Все синтаксические требования XML включены в правильно сформированный документ XHTML.</p><p> Однако обратите внимание, что эти различия применяются только тогда, когда документ XHTML обслуживается как приложение XML; то есть с типом MIME application / xhtml + xml, application / xml или text / xml.<img loading="lazy" src="/800/600/https/myslide.ru/documents_3/f18b95390a9fc8d73e185d6b45c9970d/img14.jpg"><noscript><img src='/800/600/https/myslide.ru/documents_3/f18b95390a9fc8d73e185d6b45c9970d/img14.jpg' /></noscript> Документ XHTML, обслуживаемый с типом MIME text / html, должен анализироваться и интерпретироваться как HTML, поэтому в этом случае применяются правила HTML. Таблица стилей, написанная для документа XHTML, обслуживаемого с типом MIME text / html, может не работать должным образом, если документ затем обслуживается с типом MIME application / xhtml + xml. Для получения дополнительной информации о типах MIME обязательно прочтите Типы MIME.</p><p> Это может быть особенно важно, когда вы обслуживаете документы XHTML как text / html. Если вы не знаете о различиях, вы можете создавать таблицы стилей, которые не будут работать должным образом, если документ используется как настоящий XHTML.</p><p> Если в оставшейся части этого раздела встречаются термины «XHTML» и «XHTML-документ», они относятся к разметке XHTML, обслуживаемой с типом XML MIME. Разметка XHTML, представленная как text / html, является HTML-документом для браузеров.</p><h3><span class="ez-toc-section" id="_HTML_XHTML-6"> Как перейти с HTML на XHTML </span></h3><p> В соответствии с рекомендациями W3C для миграции HTML в XHTML (документы XHTML 1.<img loading="lazy" src="/800/600/https/myslide.ru/documents_3/3943a245a23db693cf64c48f72bb1095/img17.jpg"><noscript><img src='/800/600/https/myslide.ru/documents_3/3943a245a23db693cf64c48f72bb1095/img17.jpg' /></noscript> 0) можно выполнить следующие шаги:</p><ul><li> Включите атрибуты xml: lang и lang в элементы, назначающие язык.</li><li> Использовать синтаксис пустых элементов для элементов, указанных как пустые в HTML.</li><li> Добавьте дополнительное пространство в теги пустых элементов:<html /></li><li> Включите закрывающие теги для элементов, которые могут иметь содержимое, но являются пустыми:<html></html></li><li> Не включать декларацию XML.</li></ul><p> Тщательно следуя рекомендациям W3C по совместимости, пользовательский агент (веб-браузер) должен иметь возможность интерпретировать документы с такой же легкостью, как HTML или XHTML.</p><h3><span class="ez-toc-section" id="_XHTML_HTML"> Как перейти с XHTML на HTML </span></h3><p> Чтобы понять тонкие различия <b> между HTML и XHTML </b>, рассмотрим преобразование действительного и правильно сформированного XHTML 1.0 в действительный документ HTML 4.01. Чтобы сделать этот перевод, необходимо выполнить следующие действия:</p><ul><li> Язык для элемента должен быть указан с атрибутом <code> lang </code>, а не с атрибутом XHTML <code> xml: lang </code>.<img loading="lazy" src="/800/600/http/images.myshared.ru/17/1101369/slide_5.jpg"><noscript><img src='/800/600/http/images.myshared.ru/17/1101369/slide_5.jpg' /></noscript> XHTML использует встроенный в XML атрибут функциональности, определяющий язык.</li><li> Удалите пространство имен XML (<code> xmlns = URI </code>). HTML не имеет возможностей для пространств имен.</li><li> Измените объявление типа документа с XHTML 1.0 в HTML 4.01.</li><li> Если есть, удалите декларацию XML. (Обычно это: <code> <? Xml version = "1.0" encoding = "utf-8"?> </code>).</li><li> Убедитесь, что тип MIME документа установлен на <code> текст / html </code>. И для HTML, и для XHTML это происходит из заголовка HTTP <code> Content-Type </code>, отправляемого сервером.</li><li> Измените синтаксис пустого элемента XML на пустой элемент в стиле HTML (<code> <br/> </code> на <code> <br> </code>).</li></ul><h3><span class="ez-toc-section" id="i-24"> Список литературы </span></h3><h2><span class="ez-toc-section" id="_HTML_XHTML-7"> Обслуживание HTML и XHTML </span></h2> Обслуживание HTML и XHTML<p> Целевая аудитория: Программисты XHTML / HTML (с использованием редакторов или сценариев), разработчики CSS, разработчики сценариев (PHP, JSP и т. Д.)), Веб-проект менеджеры и все, кому нужно мягкое введение в особенности и стандартные режимы, а также то, как декларации DOCTYPE и XML влияют на это.<img loading="lazy" src="/800/600/http/images.myshared.ru/5/489521/slide_7.jpg"><noscript><img src='/800/600/http/images.myshared.ru/5/489521/slide_7.jpg' /></noscript> Это также очень полезно для предварительного чтения для тех, кто хочет знать, как объявить кодировку символов в своих документах.</p><p> В этой статье очень кратко описаны некоторые аспекты того, как XHTML отправляется с сервера пользовательскому агенту (например, браузеру), и как обычные пользовательские агенты обрабатывают разметку, которую они получают. В нем описаны проблемы, связанные с реализацией, а не стандарты W3C.</p><p> Эти темы имеют отношение к тому, как объявить кодировку символов в документе HTML или XHTML. Эта информация также полезна для объяснения того, почему некоторые аспекты стилей CSS не отображаются так, как ожидалось, или различаются от пользовательского агента к пользовательскому агенту.</p><p> Когда сервер обслуживает (т. Е. Отправляет) документ в браузер, он также отправляет некоторую дополнительную информацию с документом, называемую HTTP-заголовком.</p><p> Поле Content-Type заголовка HTTP описывает, какой это формат данных.Эта информация выражается с помощью метка <dfn> MIME типа носителя </dfn>.<img loading="lazy" src="/800/600/http/images.myshared.ru/5/489521/slide_22.jpg"><noscript><img src='/800/600/http/images.myshared.ru/5/489521/slide_22.jpg' /></noscript> Вот пример HTTP-заголовка для файла HTML, использующего тип MIME <code translate="no"> text / html </code>. Обратите внимание, что запись Content-Type также может выразить кодировку символов документа.</p><blockquote><pre> HTTP / 1.1 200 ОК Дата: среда, 5 ноября 2003 г., 10:46:04 GMT Сервер: Apache / 1.3.28 (Unix) PHP / 4.2.3 Расположение содержимого: CSS2-REC.en.html Варьировать: переговоры, accept-language, accept-charset TCN: выбор P3P: policyref = http: // www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age = 21600. Истекает: Ср, 05 ноя 2003 16:46:04 GMT Последнее изменение: Вт, 12 мая 1998 г., 22:18:49 GMT ETag: "3558cac9; 36f99e2b" Accept-Ranges: байты Длина содержимого: 10734 Подключение: закрыть Тип содержимого: текст / html; charset = utf-8 Content-Language: en </pre></blockquote><p> Тип MIME <code translate="no"> text / html </code> является обычным выбором для файлов HTML. Браузер, получающий файл с этим типом MIME, будет считать, что разметка соответствует синтаксису HTML, а <em> будет использовать анализатор HTML для интерпретации значения разметки </em>.<img loading="lazy" src="/800/600/https/mypresentation.ru/documents_6/3943a245a23db693cf64c48f72bb1095/img6.jpg"><noscript><img src='/800/600/https/mypresentation.ru/documents_6/3943a245a23db693cf64c48f72bb1095/img6.jpg' /></noscript></p><p> В отличие от HTML, XHTML — это язык разметки на основе XML. Синтаксис XML немного отличается от синтаксиса HTML, и процессоры XML менее снисходительны к ошибкам. При разработке контента на основе XML большое внимание уделяется правильности и достоверности, и его можно легко интегрировать со всеми инструментами обработки, данными и автоматизацией, доступными в мире XML. Многие разработчики предпочитают использовать XHTML из-за преимуществ, которые строгость XML дает для редактирования или обработки документов.</p><p> Чтобы отправить разметку XHTML в браузер с типом MIME, который сообщает, что это XML, необходимо использовать один из следующих типов MIME: <code translate="no"> application / xhtml + xml </code>, <code translate="no"> application / xml </code> или <code translate="no"> text / xml </code>. W3C рекомендует вы обслуживаете XHTML как XML, используя только первый из этих типов MIME, т.е. <code translate="no"> приложение / xhtml + xml </code>.</p><p> Когда браузер читает XML <em>, он использует синтаксический анализатор XML, а не анализатор HTML </em>.<img loading="lazy" src="/800/600/https/i.pinimg.com/736x/14/12/ab/1412ab6366ff8bb48d3e06e9522a9997.jpg"><noscript><img src='/800/600/https/i.pinimg.com/736x/14/12/ab/1412ab6366ff8bb48d3e06e9522a9997.jpg' /></noscript></p><p> К сожалению, до версии 8 включительно Internet Explorer не поддерживает файлы, обслуживаемые в формате XML, хотя некоторые другие браузеры поддерживают.Чтобы обойти Дело в том, что не все браузеры поддерживают контент в формате XML, многие файлы XHTML фактически обслуживаются с использованием типа MIME <code translate="no"> text / html </code>. В этом случае <em> Пользовательский агент будет читать файл, как если бы это был HTML, и использовать анализатор HTML </em>.</p><p> Поскольку браузер считает XML на самом деле HTML, вам необходимо принять во внимание некоторые различия между двумя форматами при написании кода XHTML, чтобы гарантировать, что различия между синтаксисом XML и HTML не сбивают браузер с толку.Это включает в себя различные способы объявления кодировки символов или деклараций языка внутри документа.</p><p> Приложение C спецификации XHTML рекомендует небольшое количество рекомендаций по совместимости, когда обслуживание XHTML как HTML. Эти рекомендации по совместимости особенно важны для устаревших версий браузеров.<img loading="lazy" src="/800/600/https/images.slideplayer.com/24/7397499/slides/slide_3.jpg"><noscript><img src='/800/600/https/images.slideplayer.com/24/7397499/slides/slide_3.jpg' /></noscript> Они рекомендуют, среди прочего, оставлять пробел перед ‘/>’ в конце пустой тег (например, <code translate="no"> img </code>, <code translate="no"> hr </code> или <code translate="no"> br </code>), который вы используете атрибут HTML <code translate="no"> lang </code>, а также атрибут XML <code translate="no"> xml: lang </code>, что вы всегда используете атрибуты id и <code translate="no"> name </code> для фрагмента идентификаторы и т. д.</p><p> Текущие основные браузеры могут отображать HTML-файл в стандартном режиме <dfn> </dfn> или <dfn> причуд режим </dfn>. Это означает, что к отображению файла применяются разные правила: одни соответствуют интерпретации ожидаемого поведения в соответствии со стандартами W3C, а другие — ожиданиям, основанным на нестандартном поведении старых браузеров.</p><p> В последних версиях основных браузеров стандартный режим включается при наличии объявления <dfn> DOCTYPE </dfn>.Отсутствие DOCTYPE может привести к различному отображению в разных браузерах.<img loading="lazy" src="/800/600/https/myslide.ru/documents_3/3943a245a23db693cf64c48f72bb1095/img23.jpg"><noscript><img src='/800/600/https/myslide.ru/documents_3/3943a245a23db693cf64c48f72bb1095/img23.jpg' /></noscript></p><p> На снимках экрана ниже показаны некоторые из этих различий.</p> Документ, отображаемый в стандартном режиме. Тот же документ, отображаемый в режиме причуд.<p> Щелкните изображения, чтобы увидеть актуальные HTML-страницы. Если вы посмотрите в Internet Explorer, вы увидите тот же эффект.</p><p> На двух рисунках показаны две страницы с одинаковой разметкой и стилями CSS, за исключением одного.Единственная разница между Источником двух файлов является то, что один слева имеет DOCTYPE вверху, а другой — нет. Файл с соответствующим объявлением DOCTYPE обычно должен отображаться в стандартах. в последних версиях большинства браузеров. Нет DOCTYPE, и вы получите причуды.</p><p> Проиллюстрированные выше визуальные различия возникают из-за следующих различий в реализации в браузерах, таких как Internet Explorer:</p><ul><li><p> В стандартном режиме настройка ширины CSS, применяемая к div, не поглощает ширину, установленную для параметров отступов и границ, тогда как в режиме причуд это происходит — вот почему большая рамка шире в самом левом (стандартном) изображении.<img loading="lazy" src="/800/600/https/sun9-53.userapi.com/c636218/v636218814/4908a/Wf3uBDcFQLE.jpg"><noscript><img src='/800/600/https/sun9-53.userapi.com/c636218/v636218814/4908a/Wf3uBDcFQLE.jpg' /></noscript></p></li><li><p> В режиме совместимости таблица не унаследовала настройку размера шрифта из основного элемента, поэтому текст выглядит больше.</p></li></ul><p> Изначально DOCTYPE использовался для обозначения определения языка разметки. Ниже показан исходный текст с объявлением DOCTYPE вверху (выделено красным курсивом).</p><pre> <! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http: //www.w3.org / TR / xhtml1 / DTD / xhtml1-transitional.dtd "> <html xml: lang = "en" lang = "en" xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta http-Equiv = "Content-Type" content = "text / html; charset = utf-8" /> <title> документ XHTML Тестовый файл на соответствие стандартам / особенностям
Div с шириной CSS: 170 пикселей, полями: 20 пикселей, отступом: 50 пикселей и границей: 6 пикселей.
Текст в элементе p.
<таблица>Текст в таблице. Часто говорят, что браузеры, которые переключаются между стандартным и нестандартным режимами, выполняют переключение DOCTYPE .
Обычно рекомендуется всегда обслуживать ваши страницы в стандартном режиме, т.е. всегда включайте объявление DOCTYPE.
Декларация XML и DOCTYPE
Есть один аспект использования DOCTYPE, который критически важен для объявлений кодировки символов и для предсказуемых результатов стилизации.
Поскольку XHTML 1.0 основан на XML, можно добавить объявление XML в начало разметки, даже если оно обслуживается как HTML. Это сделает верхнюю часть файла выше (объявление XML выделено красным курсивом):
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> ...
В браузерах, таких как Internet Explorer 7, Firefox, Safari, Opera, Google Chrome и других, с декларацией XML или без нее, страница, обслуживаемая с Объявление DOCTYPE будет отображаться в стандартном режиме.
Однако в Internet Explorer 6, если перед объявлением DOCTYPE появляется что-либо, кроме отметки порядка байтов, страница отображается в режиме совместимости.
Если пользователи Internet Explorer 6 по-прежнему составляют значительную часть целевой аудитории, это может быть проблемой.Если вы хотите убедитесь, что ваши страницы отображаются так же, как и во всех других браузерах, совместимых со стандартами, вам нужно тщательно подумать о том, как вы справляетесь с это.
Очевидно, если ваш документ не содержит конструкций, на которые влияет разница между стандартами и причудами режим это не проблема.
 Если, с другой стороны, это не так, вам придется добавить обходные пути в свой CSS, чтобы преодолеть различия, или
опустите объявление XML.
Если, с другой стороны, это не так, вам придется добавить обходные пути в свой CSS, чтобы преодолеть различия, или
опустите объявление XML.Обратите внимание, что если вы решите опустить объявление XML, вы должны выбрать UTF-8 или UTF-16 в качестве кодировки для страницы. (См. Объявление кодировок символов в HTML для получения дополнительной информации о влиянии по декларациям кодировки.)
HTML против HTML5 против XHTML: понимание разницы
Термины HTML, HTML5 и XHTML часто используются в веб-дизайне. Большинство людей, которые плохо знакомы с веб-дизайном, часто находят эти термины сбивающими с толку и не знают, какой из этих трех языков изучать.Путаница понятна, потому что все они являются языками разметки и по сути служат одной цели. Чтобы устранить путаницу, давайте подробно рассмотрим их различия.
Языки разметки: что это такое?Markup Languages - важные инструменты, необходимые для создания веб-страницы.
Языки разметки На каждой веб-странице есть текст, изображения или любые другие структурированные данные, отображаемые пользователю. Представление текстовой или визуальной информации пользователю определяет разметку веб-сайта.При разработке веб-страницы нам могут понадобиться разные шрифты для разных слов, разные цвета для разных типов текста и так далее. Нам также нужна универсальность в разметке, то есть веб-страница должна выглядеть одинаково независимо от браузера. Это требует наличия стандартного языка разметки, с помощью которого веб-страницы могут представлять информацию пользователю.
На каждой веб-странице есть текст, изображения или любые другие структурированные данные, отображаемые пользователю. Представление текстовой или визуальной информации пользователю определяет разметку веб-сайта.При разработке веб-страницы нам могут понадобиться разные шрифты для разных слов, разные цвета для разных типов текста и так далее. Нам также нужна универсальность в разметке, то есть веб-страница должна выглядеть одинаково независимо от браузера. Это требует наличия стандартного языка разметки, с помощью которого веб-страницы могут представлять информацию пользователю.используют теги для определения формата представления данных. Теги используются для структурированного и организованного представления данных.Общие примеры тегов включают теги заголовков, теги тела и т. Д. Наиболее распространенным языком разметки для веб-страниц является HTML, разработанный Тимом Бернерсом-Ли, изобретателем Всемирной паутины.
HTML, который расшифровывается как H yper T ext M arkup L anguage, был первым интернет-языком разметки, который использовался для веб-страниц.
 Однако HTML быстро развивался и с выпуском последующих версий стал своего рода стандартом для языков разметки.Хотя HTML является скорее стандартом, чем отдельный язык, его обычно называют самим HTML вплоть до версий до HTML4. Это из-за необходимости отличать его от значительных изменений, внесенных в HTML5 , которая является следующей и последней версией HTML.
Однако HTML быстро развивался и с выпуском последующих версий стал своего рода стандартом для языков разметки.Хотя HTML является скорее стандартом, чем отдельный язык, его обычно называют самим HTML вплоть до версий до HTML4. Это из-за необходимости отличать его от значительных изменений, внесенных в HTML5 , которая является следующей и последней версией HTML.Однако до выпуска HTML5 Консорциум World Wide Web (также известный как W3C) начал разработку расширения HTML на основе формата XML для решения некоторых проблем совместимости с браузерами.XML — еще один стандарт языка разметки, очень похожий на HTML, но несколько более строгий, чем HTML, в обработке ошибок и форматировании. Получившийся язык был назван XHTML , что означает X растяжимый H yper T ext M arkup L anguage. Он был очень похож на HTML4, но вводил некоторые более строгие правила.
Разница между HTML, XHTML и HTML5
Теперь давайте рассмотрим некоторые различия более подробно.
HTML против HTML5Группа, известная как WHATWG, разработала HTML5 и была разработана для улучшения предыдущих версий HTML и решения некоторых проблем совместимости между браузерами. Мы будем использовать «HTML» для обозначения версий HTML до HTML5. Ключевые различия между HTML и HTML5:
Основа для сравнения
HTML
HTML5
Что это?
Язык гипертекстовой разметки, основной язык для разработки веб-страниц
Новая версия HTML, предлагающая новые функции для взаимодействия с интернет-технологиями для структурирования и представления контента.
Медиа-поддержка
Он не предлагает никакой поддержки видео и аудио для любого языка.

Предлагает поддержку аудио и видео, интегрированную в язык.
Географическая поддержка
Процесс отслеживания местоположения пользователя является обременительным и тем более сложным, если пользователь вошел в систему на мобильных устройствах.
Язык использует JavaScript Geolocation API, который используется для определения местоположения любого пользователя, обращающегося к веб-сайту.
Склад
Использует кеш-память браузера в качестве временного хранилища.
Оснащен несколькими вариантами хранения, такими как веб-хранилище, база данных SQL и кеш приложения
Связь
Связь между клиентом и сервером осуществляется с помощью потоковой передачи и длительного пула, поскольку он не предлагает поддержки сокетов.
Язык обеспечивает полнодуплексную связь между клиентом и сервером.
Совместимость с браузером
Поскольку он старый, значит, его поддерживают все браузеры.
Совместим только с несколькими браузерами, так как содержит новые теги и элементы.
Графическая поддержка
Требуются сторонние инструменты для поддержки векторной графики.
Поддержка векторной графики включена по умолчанию, так как в ней есть холст и SVG.
Нарезание резьбы
JavaScript и интерфейс браузера, работающие в одном потоке, приводят к проблемам с производительностью.
Он предлагает поддержку веб-API JavaScript, что позволяет JavaScript и интерфейсу браузера работать в разных потоках.
Обработка ошибок
Не способен обрабатывать неточный синтаксис или любые другие ошибки
Способен обрабатывать неправильный синтаксис или любые другие ошибки
Короче говоря, HTML5 — это просто лучшая версия HTML с дополнительными функциями и функциями.
HTML против XHTMLXHTML был разработан как расширение HTML. Между HTML4 и XHTML не так много различий, а XHTML — это более строгая версия HTML4. Основные различия между HTML и XHTML:
Основа для сравнения
HTML
XHTML
Аббревиатура
Язык гипертекстовой разметки
Расширяемый язык гипертекстовой разметки
Чувствительность корпуса
Регистр не учитывается
С учетом регистра
Тип носителя
текст / HTML
приложение / xhtml + xml
Приложение Применение SGML Применение XML Формат
Формат файла документа
В качестве формата используется язык разметки.
Парсер
Требуется мягкий синтаксический анализатор HTML.
Требуется выполнить синтаксический анализ с помощью стандартного анализатора XML.
Ограничение
Нет четко сформированных ограничений для беспокойства.
Нет четко сформированных ограничений для беспокойства.
Хотя вышеупомянутые различия являются наиболее значительными, есть также некоторые очень тонкие различия, но с ними действительно редко можно столкнуться.Вы всегда можете проверить документацию XHTML для получения дополнительной информации. Вывод заключается в том, что XHTML был разработан для решения некоторых проблем в HTML за счет включения некоторых функций XML.
HTML5 против XHTMLПоскольку XHTML и HTML в значительной степени одинаковы, различия между XHTML и HTML5 такие же, как и между HTML4 и HTML5. Однако вот некоторые из более тонких различий между HTML5 и XHTML:
ЗаключениеОснова для сравнения
XHTML
HTML5
Чувствительность корпуса
С учетом регистра
Без учета регистра
Разработано
Консорциум World Wide Web (W3C)
Сотрудничество между Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG) и Консорциумом всемирной паутины (W3C).
Особенности и преимущества
Некоторые из функций:
- Комбинация HTML и XML
- Он определяет стандарт для веб-страниц, который может быть представлен всеми браузерами с поддержкой XHTML. Страницы
- XHTML легко редактировать и форматировать, а также упрощают обслуживание.
- Он дает хорошо структурированный и согласованный формат, который может быть быстро обработан и проанализирован всеми веб-браузерами.
- В документах XHTML можно использовать такие приложения, как апплеты и сценарии. Эти приложения зависят от объектной модели HTML-документа или объектной модели XML-документа. Документы можно просматривать как отредактированные и проверенные с помощью инструмента XML.
Основные функции, поддерживаемые HTML5:
- Перетаскивание: позволяет пользователям перетаскивать элементы из одного места в другое на той же веб-странице.
- Геолокация: позволяет пользователям делиться местоположением в различных веб-приложениях.
- События, отправленные сервером (SSE): эта возможность в HTML5 позволяет событиям передаваться в веб-браузер с веб-сервера. Эти события называются событиями, отправленными сервером.
- Новые элементы: добавлено несколько элементов, таких как
, - Microdata: Используя эту возможность, пользователи создают свои словари за пределами HTML5 и расширяют веб-страницы с помощью специальной семантики.
Синтаксис
При написании кода для XHTML учитывайте следующее:
- Теги должны быть правильно вложены.
- Все атрибуты и теги XHTML должны быть в нижнем регистре.
- Все документы XHTML должны начинаться с объявления DOCTYPE.
- Пользователь должен заменить атрибут name на атрибут id.
- Отклонить языковой атрибут тега скрипта.
HTML5 предоставляет:
- Имена тегов в верхнем регистре
- Значения атрибутов не обязательны
- Закрытие пустых элементов по желанию
- Котировки не являются обязательными для атрибутов.
- Предоставляет такие теги, как:
- Теги документа, например:
Атрибуты
Вот несколько атрибутов, связанных с XHTML:
- Основные атрибуты: класс, идентификатор, стиль и заголовок.
- Атрибуты языка: указывает используемый язык.
Он также имеет проприетарные атрибуты Microsoft, включая ключ доступа, язык, tabindex, hidefocus и другие.
Некоторые функции перечислены ниже:
- Выровнять: используется для выравнивания тегов по правому, левому или центру.
- Скрытый: указывает, должен ли элемент быть скрытым или нет.
- Itemprop: Используется для группировки предметов
- Tabindex: определяет порядок табуляции любого элемента.
- Data-XXXX: Помогает настраивать атрибуты и позволяет автору определять их атрибуты.
События
- XHTML предоставляет такие элементы, как и
- Он имеет события уровня
- Он также поддерживает события клавиатуры.
HTML5 поддерживает обработчики событий в javascript и позволяет пользователям указывать их в качестве значения атрибута тега события. Он также поддерживает такие события, как загрузка документа, фокус окна и т. Д.
В заключение, все три являются языками разметки, в каждом из которых присутствуют лишь некоторые функции, которых нет в других.Хотя XHTML был разработан, чтобы стать лучшей версией HTML4 за счет включения некоторых функций XML, HTML5 оказался намного лучше, чем оба, и на сегодняшний день является наиболее широко используемым языком разметки благодаря добавлению многих важных функций. Главный вывод заключается в том, что все они представляют собой просто разные версии стандарта языков разметки HTML, но с разными синтаксическими стилями и функциями. Если вы новичок в веб-дизайне, мы не рекомендуем HTML4 и XHTML, и имеет смысл сначала изучить HTML5 из-за его улучшенной совместимости и широкого распространения.Какой из трех языков разметки вам легко изучить и использовать в своих проектах? Поделитесь своим опытом в комментариях ниже.
Еще читают:
XHTML Overview — Карманный справочник HTML и XHTML, 4-е издание [Книга]
XHTML 1.0 (расширяемая гипертекстовая разметка Language) — это переформулировка HTML 4.01 в соответствии с более строгим синтаксисом. правила XML (расширяемый язык разметки). Другими словами, элементы такие же, но существуют дополнительные ограничения для разметки документа, так как перечислены в следующем разделе.
2 июля 2009 г. Консорциум World Wide Web (W3C) официально прекратил проект XHTML 2.0, сосредоточив свои ресурсы на HTML5 (который также может быть написан с использованием синтаксиса XML). Хотя нет нового XHTML спецификации разрабатываются, документы XHTML будут по-прежнему поддерживается популярными браузерами в обозримом будущем.
Чем XHTML отличается от HTML
Поскольку XHTML является языком XML, его синтаксис более строгий и отличается от HTML следующими ключевыми способами:
Все имена элементов и атрибуты должны быть в нижнем регистре.Для например,
....Все элементы должны быть завершены, то есть они должны включать конечный тег. Например,
...
Пустые элементы также должны быть завершены. Это делается включая косую черту в конце тега. Обычно добавляется пространство перед косой чертой для обратной совместимости со старыми браузерами. Для Например,
Все значения атрибутов должны быть заключены в кавычки. (одинарный или двойной). Например,
. Все значения атрибутов должны быть явными и не могут быть сведены к минимуму до одного слова, как это разрешено в HTML. Например:
checked = "checked"selected = "selected"multiple = "multiple"
Ограничения по вложению более жесткие…
Понимание HTML, XML и XHTML
ИЛИ, закройте теги



 Изображения
Изображения Десять лучших интернет-ресурсов
Десять лучших интернет-ресурсов