Html выравнивание текста по ширине — Seoblog
Приветствую вас, дорогие коллеги!
Сегодня я хотела бы с вами поделиться одним полезным приемом работы с HTML, который в отдельных случаях в процессе заполнения страниц сайта поможет сэкономить время.
В этой статье мы познакомимся с атрибутом align и вы узнаете как можно при верстке страницы сделать в HTML выравнивание по ширине, по центру или по правому краю, не задавая классы и не используя CSS-стили.
Как вы, наверное, уже знаете, при верстке страницы весть текст по умолчанию выравнивается по левому краю, то есть по умолчанию атрибуту align имеет значение «left».
Если же вам нужно задать в HTML выравнивание по ширине, по центру или по правому краю то вы должны указать атрибут align в теге <p> , <div>, <h2> и так далее со значением, соответствующим направлению выравнивания текста.
Атрибут align может принимать следующие значения выравнивания:
- left – по левому краю, задается по умолчанию.

- right – по правому краю
- center – по центру
- justify – по ширине.
Пример использования:
Вот как это будет выглядеть в HTML:
В данном случае текст будет растянут по ширине блока в котором он находится:
Для данного фрагмента текста было использовано HTML выравнивание по ширине с помощью атрибута align
Этот способ использования HTML выравнивания по ширине очень удобен при верстке страницы, в том случае, если вам нужно выделить какой-то определенный участок текста и присваивать этому элементу отдельный класс, а потом ещё писать CSS-стили нет особого смысла. Если же вам нужно выровнять весть текст на странице, то, конечно же, задавать для каждого абзаца или заголовка атрибут
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной. Не забывайте подписаться на мою рассылку, и оставить комментарий под статьей.
Успехов вам в работе и до встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Выравнивание текста в CSS
У свойства text-align имеется 4 стандартных значения:
right — выравнивание по правому краю.
center — выравнивание по левому краю.
left — выравнивание по левому краю.
justify — выравнивание по ширине. Для этого браузер создает пробелы между символами, что бы достичь этого результата.
Код CSS
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}Пример выравнивания текста в CSS
Теперь перейдём к примеру, где рассмотрим действие выравнивания текста.
Код HTML и CSS
<html>
<head>
<title>Пример выравнивания текста в CSS</title><style>
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}
.text_right {
text-align: ri.
bsp;левому краю</p>
<p class="text_right">Текст по правому краю</p>
<p class="text_justify">Текст по ширине</p></body>
</html>
В результате независимо от масштабирования окна текст будет выравниваться согласно значению свойства text-align.
Спасибо за внимание!
tradebenefit.ru
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Например:
<p align="right">Конструктор сайтов "Нубекс"</p> <div align="left">Конструктор сайтов "Нубекс"</div>
Здесь первое предложение выравнивается по правому краю при помощи тега 
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
<p align="justify">Конструктор сайтов "Нубекс"</p> <div align=" justify ">Конструктор сайтов "Нубекс"</div>
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
<p align="center">Конструктор сайтов "Нубекс"</p> <div align=" center ">Конструктор сайтов "Нубекс"</div> <center>Конструктор сайтов "Нубекс"</center>
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста с помощью CSS</title> <style> .right { text-align: right; } </style> </head> <body> <div>Конструктор сайтов "Нубекс"</div> </body> </html>
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
nubex.ru
По ширине!
Вот текст, для которого при помощи конструкции text-align:justify; в CSS выполнено выравнивание по ширине, благодаря чему текст имеет ровный край и слева, и справа.
Использовать выравнивание текста по ширине в вебе нельзя, потому что в вебе нет адекватной возможности переносить слова. Есть способы разной степени порнографичности (ручная или автоматическая расстановка мягких переносов через ­ и т.п.), но они приводят к лишней нагрузке на человека (или парсер), а также к проблемам с браузерами и поисковиками. При случае напишу подробнее.
Если нельзя переносить слова, браузер выравнивает текст, растягивая пробелы. Пробелы разной ширины (иногда — огромные) полностью перечеркивают положительный эффект от аккуратности правого края. Чем уже текст и длиннее слова, тем это заметнее. Например:
Систематическое использование подобного инструментария нивелирует преимущества визуализации.
Здесь мы наблюдаем эффект «реки из пробелов» (гипертрофированно). Пробелы, выстроенные в столбик, воспринимаются как цельная фигура и отвлекают от чтения. Вы скажете, это надуманный пример с ненастоящим текстом? А представьте, что у пользователя настроен крупный шрифт. Текст из первого примера вроде бы вполне настоящий…
Пробелы, выстроенные в столбик, воспринимаются как цельная фигура и отвлекают от чтения. Вы скажете, это надуманный пример с ненастоящим текстом? А представьте, что у пользователя настроен крупный шрифт. Текст из первого примера вроде бы вполне настоящий…
Вот текст, для которого при помощи конструкции text-align:justify; в CSS выполнено выравнивание по ширине, благодаря чему текст имеет ровный край и слева, и справа.
Ужас, правда? Здесь нету «реки», зато есть просто анархия. Из-за непостоянной ширины пробела юзер, вместо чтения, занят поиском следующего слова.
Можно ли использовать text-align:justify, если мы точно знаем, что текст достаточно широкий, чтоб такой анархии не случалось? Я бы не стал. Во-первых, когда речь идет о браузерах, мы  А оно нам надо?
А оно нам надо?
Именно поэтому я отключил кнопку выравнивания по ширине в TinyMCE во всех своих админках. Просящим включить обратно — буду давать ссылку сюда, чего и вам желаю 🙂
UPD: К оффлайну, как оказалось, это тоже относится =)
www.blogovo.ru
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
<p align=”center”>Выравнивание абзаца по центру.</p>
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
<p style=”text-align:center;”>Текстовый блок.</p>
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать <p class=”rovno”>Текстовый материал.</p>
Шаг 2. В подключаемом файле CSS вписать следующий код:
.rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Рекомендации для успешных вебмастеров
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на анонс моего курса о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
workip.ru
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы с вами разобрали HTML-теги для работы с текстом. Пришло время разобраться с тем, как выравнивать текст на странице HTML. Если вы обратили внимание, все то, что вы с вами набирали до этого, выравнивается по левому краю браузера, при чем мы ничего не делаем, так устроено по умолчанию. Что же делать для того, чтобы выравнить содержимое, скажем, по центру? Мне в голову приходит устаревший тег <center></center>. На данный момент его я нигде не использую, но, думаю, вам будет полезно его знать. Напишем код нашей страницы и расположим текст по центру. Для этого нужно текст или любой другой элемент (например, картинку) расположить между тегами <center></center>:
Что же делать для того, чтобы выравнить содержимое, скажем, по центру? Мне в голову приходит устаревший тег <center></center>. На данный момент его я нигде не использую, но, думаю, вам будет полезно его знать. Напишем код нашей страницы и расположим текст по центру. Для этого нужно текст или любой другой элемент (например, картинку) расположить между тегами <center></center>:
<html> <head> <meta charset="utf-8"/> <title>Выравнивание элементов в HTML</title> </head> <body> <p>Текст с левой стороны</p> <center> <p>Центральный текст</p> </center> </body> </html>
После открытия страницы в браузере, мы увидим, что текст действительно расположился по центру страницы.
Хочу обратить ваше внимание вот на какой момент: вы можете решить, что если есть тег <center> — значит должны быть и теги <left>, и <right>. Заключив содержимое в теги <left></left> вы увидите, что текст действительно расположился слева. Но это будет не из-за того, что вы поставили тег <left>, а из-за того, что браузер по умолчанию располагает все элементы слева направо, сверху вниз. Так как браузер не знает тега <left> он просто его пропустил. Тегов <left> и <right> не существует.
Но это будет не из-за того, что вы поставили тег <left>, а из-за того, что браузер по умолчанию располагает все элементы слева направо, сверху вниз. Так как браузер не знает тега <left> он просто его пропустил. Тегов <left> и <right> не существует.
Что же нам делать, если мы захотим разместить элементы справа? Давайте рассмотрим понятие контейнера <div>, без знания которого не обойтись при блочной верстке сайта. Существует также и табличная верстка. Эти 2 темы заслуживают особого внимания, поэтому о них поговорим в отдельных статьях.
Элемент <div> является контейнером, который может включать в себя любые другие элементы, также и другие контейнеры <div>. У тега <div> есть атрибут align, который и отвечает за то, как расположить контейнер на странице. У данного атрибута есть значения left, center, right. Давайте напишем код, где расположим элементы в различных частях браузера:
<html> <head> <meta charset="utf-8"/> <title>Выравнивание элементов в HTML</title> </head> <body> <div>Текст, расположенный слева</div> <div align="center">Текст, расположенный по центру</div> <div align="right">Текст, расположенный справа</div> </body> </html>
В данной статье вы научились выравнивать текст на html-странице.
Домашнее задание: выведите в правой части браузера 1 заголовок первого уровня и 1 заголовок второго уровня.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
alekseygulynin.ru
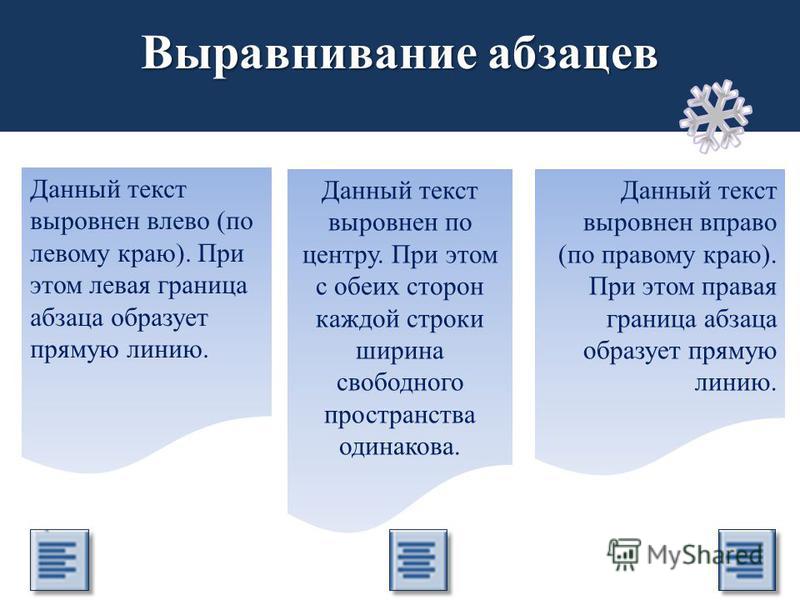
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h2 align="center">Как поймать льва?</h2> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки.Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
htmlbook.ru
Html выравнивание текста по ширине
По умолчанию текст на веб-страницах выровнен по левому краю элемента, в котором он располагается, однако используя свойство text-align, можно переопределить, как будут выравниваться строки текста относительно границ элемента. Рассмотрим каждое из возможных значений:
Рассмотрим каждое из возможных значений:
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента. Пробелы между словами в этом случае корректируются браузером так, что бы длина всех строк была строго одинаковая.
Попробовать »
Примечание: свойство text-align работает только с блочными элементами, такими как абзац или div, выравнивая внутри них все строчное содержимое, включая изображения. Применение свойства к строчным элементам, таким как ссылка или span, не даст никакого эффекта.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега
| Код HTML | Описание |
|---|---|
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Иногда вам может понадобиться разместить название, какую-то фразу или целый фрагмент текста по левому, правому краю страницы или по центру страницы или задать определённый отступ.
Из этого урока вы как раз и узнаете, как делать всё выше описанное.
Существую три стандартных атрибута для выравнивания текста:
• align=»left» – текст слева.
• align=»right» – текст справа.
• align=»center» – текст по центру.
Так же есть такой атрибут как align=»justify» – он выравнивает текст по ширине. Это тоже самое что в «Microsoft Word». Ниже представлен код в котором это демонстрируется.
Ниже представлен код в котором это демонстрируется.
Текст строго по центру.
Поместите между этими тегами большой текст и увидите, что будет.
| Отступ текста HTML |
Для отступа слева есть два простых способа:
Первый это теги
, но размер отступа текста заключённого между этими тегами конечно же фиксированный.
Второй способ – это CSS атрибут
text-indent. Размер отступа задаётся в пикселях.
Ниже представлен код и результат его работы.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Выравнивание текста. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы
Довольно часто людям просто лень или некогда изучать интерфейс программы Microsoft Word, поэтому и возникают вопросы вроде «Как выровнять текст в Ворде?» — что ж, давайте разбираться. Когда Вы набираете текст в данной программе, он в автоматическом режиме выравнивается по левому краю. Можно ли сместить его в центр? Или на правую сторону? Конечно же, да. Более того, Вы можете в центре страницы разместить заголовок (шапку документа), а сам текст выровнять по левому краю.
Когда Вы набираете текст в данной программе, он в автоматическом режиме выравнивается по левому краю. Можно ли сместить его в центр? Или на правую сторону? Конечно же, да. Более того, Вы можете в центре страницы разместить заголовок (шапку документа), а сам текст выровнять по левому краю.
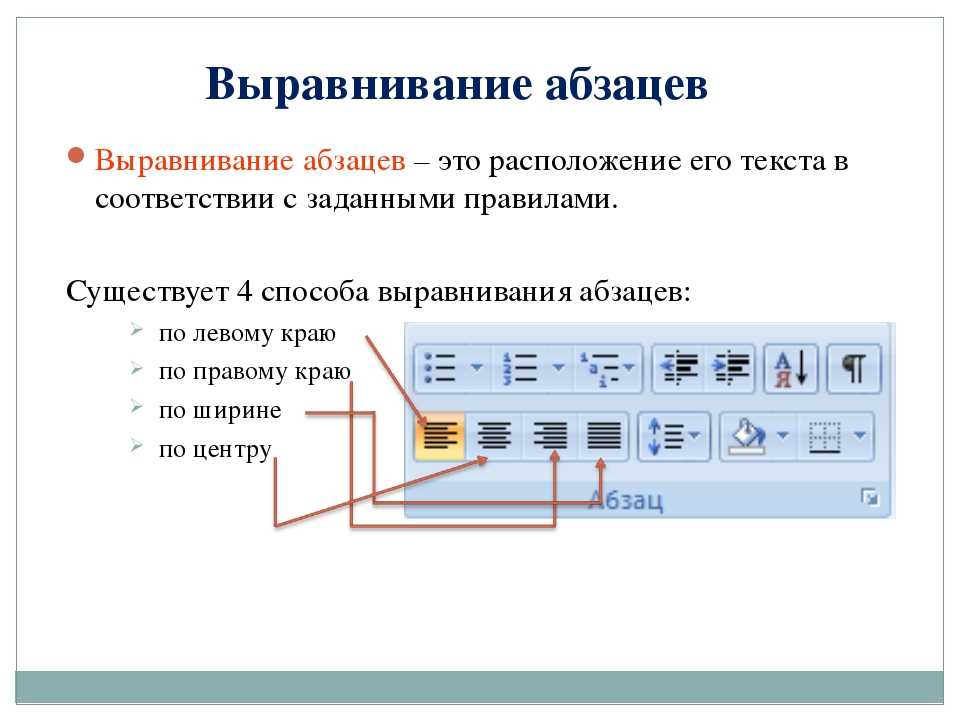
Учимся выравнивать текст в MS Word
В разделе «Главная» располагаются специальные кнопки, некоторые из которых отвечают за выравнивание текста по центру, левому и правому краям, а также по ширине документа.
К ним мы ещё вернёмся несколько позже, давайте для начала разберёмся с тем, как не стоит выравнивать текст.
Некорректное выравнивание текста в Ворде
Неопытные пользователи довольно часто начинают выравнивать текст так, как им нужно, подручными средствами – то есть, ставят лишние пробелы или тапают по кнопке «Tab». Такое выравнивание считается ошибочным, потому как расстояние от левой границы рассчитывается на глаз, что весьма неудобно при дальнейшем наборе текста или его редактировании. Более того, на глаз практически нереально сделать необходимый отступ, из-за чего некоторые документы могут не принять. В частности, это касается дипломов – ни один преподаватель не примет текст, напечатанный таким образом – нужно строго соблюсти все требования вплоть до отступов и выравнивания. К тому же, сам способ нельзя назвать удобным – приходится слишком много тапать по кнопкам проблем и Tab.
Более того, на глаз практически нереально сделать необходимый отступ, из-за чего некоторые документы могут не принять. В частности, это касается дипломов – ни один преподаватель не примет текст, напечатанный таким образом – нужно строго соблюсти все требования вплоть до отступов и выравнивания. К тому же, сам способ нельзя назвать удобным – приходится слишком много тапать по кнопкам проблем и Tab.
Одно дело, если это касается диплома. А что, если это и вовсе официальный документ? При таком подходе можно запросто потерять деловую репутацию. Именно поэтому для выравнивания текста следует использовать стандартные средства MS Word — кнопки, находящиеся в разделе «Главная».
Для проверки правильности оформления документа также есть специальная кнопка, нажав на неё, Вы увидите скрытые знаки, именно поэтому лучше изначально грамотно подойти к вопросу оформления текста.
После нажатия в тексте появятся непонятные знаки, множество точек и стрелок.
Точки – это пробелы, поставленные Вами. Стрелки – нажатия клавиши Tab, остальное для нас на данном этапе не имеет никакого практического значения. Таким образом, если Вы поставили слишком много пробелов подряд, чтобы выровнять текст так, как Вам нужно, при нажатии кнопки «Отобразить все знаки», Ваша оплошность тут же станет заметной – множество точек и стрелочек.
Стрелки – нажатия клавиши Tab, остальное для нас на данном этапе не имеет никакого практического значения. Таким образом, если Вы поставили слишком много пробелов подряд, чтобы выровнять текст так, как Вам нужно, при нажатии кнопки «Отобразить все знаки», Ваша оплошность тут же станет заметной – множество точек и стрелочек.
Для возвращения документа к прежнему виду следует ещё раз кликнуть по этой же кнопке.
Выравниваем текст стандартными средствами Microsoft Word
Итак, возвращаемся к тем самым четырём кнопочкам, представленным ранее.
Как видите, всё предельно просто. Спешим Вас обрадовать, текст заново писать не придётся – выровнять его можно и после того, как он был напечатан. Выделяете необходимый участок с помощью мыши и кликаете по одной из кнопок.
Спешим Вас обрадовать, текст заново писать не придётся – выровнять его можно и после того, как он был напечатан. Выделяете необходимый участок с помощью мыши и кликаете по одной из кнопок.
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Выравнивание абзаца с помощью атрибута StyleЭтот абзац выровнен по центру
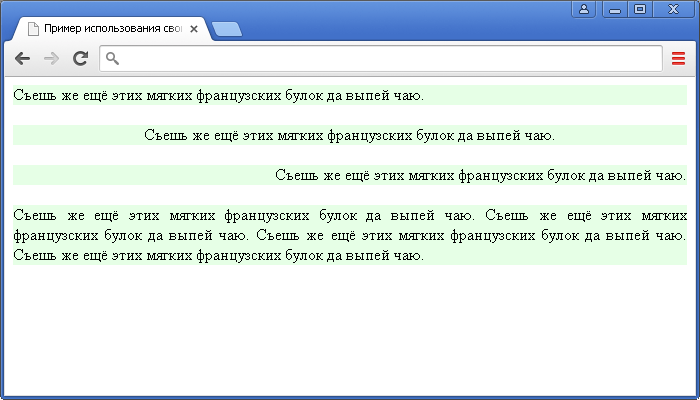
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
Установка междустрочного интервала с помощью атрибута StyleВ этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин »отступы
«, чтобы его было проще понять. Но в HTML
мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style
со значением padding
, чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Отступы абзацев с помощью атрибута StyleЭтот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top
и padding-bottom
задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Отступы между абзацами с помощью атрибута StyleДля этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов ), внутренние (внутри того же HTML-файла с помощью элемента
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS
.
 Таким образом, мы можем разделить контент и представление;
Таким образом, мы можем разделить контент и представление; - Style
является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Перевод статьи «HTML Paragraph Formatting » был подготовлен дружной командой проекта
Windows : Internet Explorer 3. 0+, Firefox 1.0+, Google Chrome, Opera 3.51 — 6.xx и 9.0+, Safari 3.1+, SeaMonkey 1.0+ [ 1 ] .
0+, Firefox 1.0+, Google Chrome, Opera 3.51 — 6.xx и 9.0+, Safari 3.1+, SeaMonkey 1.0+ [ 1 ] .
Linux : Firefox 1.0+, Chromium, Opera 5.0 — 6.xx и 9.0+, SeaMonkey 1.0+ [ 2 ] .
Выравнивание содержимого страницы по центру в видимой области окна браузера с помощью HTML — без CSS. Контейнер, в котором будет находится содержимое веб-страницы выравнивается по центру — по ширине и по высоте: [ Открыть страницу-пример ].
А так же в Netscape 2.02 — 4.80 и Offbyone. В Netscape 2.02 — 4.80 имеется некоторое смещение содержимого страницы в верхний левый угол видимой области окна браузера из-за того, что эти программы резервируют место для полос прокрутки.
А так же в Netscape 2.02 — 4.80. В Netscape 2.02 — 4.80 имеется некоторое смещение содержимого страницы в верхний левый угол видимой области окна браузера из-за того, что эти программы резервируют место для полос прокрутки.
Aliosque subditos et thema
Netsurf: Hv3: Dillo: Links2
Сейчас подлинные легкие веб браузеры, это такие браузеры, которые не работают или сильно ограничено работают с JavaScript и Flash. Потому что веб браузер даже с самым легким интерфейсом сделается тяжелым при работе с современным интернетом, перегруженным скриптами и мультимедией. Таких браузеров немного и часть из них движется к тому, что бы стать работающими с JavaScript — т.е. к тому, что бы выбыть из категории «Легкие веб браузеры».
Легкие веб браузеры могут быть более продвинутыми — работать с CSS. Или менее — не работать с CSS или работать очень слабо.
Netsurf — / home page /
Самый продвинутый на данный момент легкий веб браузер для Linux. Весьма основательная поддержка CSS. Хорошая работа с HTML. Очень слабая поддержка JavaScript, которая может быть отключена. Для *nix систем есть версии, которые могут работать без X, используя framebuffer графической карты. Изначально создан для RISC OS и только потом портирован на Linux. Есть так же версии для других *nix систем, для AmigaOS, AmigaOS 4, Atari OS, BeOS/Haiku, Mac OS X, MorphOS.
(Подробнее о технических характеристиках Netsurf)
NetSurf 3.0 on PuppyLinux 5.2.
Потому что веб браузер даже с самым легким интерфейсом сделается тяжелым при работе с современным интернетом, перегруженным скриптами и мультимедией. Таких браузеров немного и часть из них движется к тому, что бы стать работающими с JavaScript — т.е. к тому, что бы выбыть из категории «Легкие веб браузеры».
Легкие веб браузеры могут быть более продвинутыми — работать с CSS. Или менее — не работать с CSS или работать очень слабо.
Netsurf — / home page /
Самый продвинутый на данный момент легкий веб браузер для Linux. Весьма основательная поддержка CSS. Хорошая работа с HTML. Очень слабая поддержка JavaScript, которая может быть отключена. Для *nix систем есть версии, которые могут работать без X, используя framebuffer графической карты. Изначально создан для RISC OS и только потом портирован на Linux. Есть так же версии для других *nix систем, для AmigaOS, AmigaOS 4, Atari OS, BeOS/Haiku, Mac OS X, MorphOS.
(Подробнее о технических характеристиках Netsurf)
NetSurf 3.0 on PuppyLinux 5.2. 8:
netsurf-browser.org
NetSurf 3.0 on PuppyLinux 5.2.8:
w3schools.com/browsers/browsers_stats.asp
NetSurf 3.0 on PuppyLinux 5.2.8:
en.wikipedia.org/wiki/Netsurf
NetSurf 3.0 on PuppyLinux 5.2.8:
ebay.com
NetSurf 3.0 on PuppyLinux 5.2..htm
NetSurf 3.0 on PuppyLinux 5.2.8:
twitter.com
Hv3 — / home page /
Менее продвинутый легкий веб браузер для Linux, но все же имеющий значительную поддержку CSS. Слабая поддержка JavaScript / ECMAScript. Неплохая работа с HTML.
8:
netsurf-browser.org
NetSurf 3.0 on PuppyLinux 5.2.8:
w3schools.com/browsers/browsers_stats.asp
NetSurf 3.0 on PuppyLinux 5.2.8:
en.wikipedia.org/wiki/Netsurf
NetSurf 3.0 on PuppyLinux 5.2.8:
ebay.com
NetSurf 3.0 on PuppyLinux 5.2..htm
NetSurf 3.0 on PuppyLinux 5.2.8:
twitter.com
Hv3 — / home page /
Менее продвинутый легкий веб браузер для Linux, но все же имеющий значительную поддержку CSS. Слабая поддержка JavaScript / ECMAScript. Неплохая работа с HTML.
Существует немало онлайн сервисов для создания sitemap.xml. Однако его можно сделать и самому на своем компьютере, используя браузер lynx и несколько утилит командной строки Linux. Далее описывается пример использующего их bash-скрипта, названного «sitemap.sh».
Bash-скрипт, который создает файл sitemap.xml:
#!/bin/bash
cd /home/me/sitemap/www/
lynx -crawl -traversal -accept_all_cookies -connect_timeout=30 http://www.compmiscellanea.com/ > /dev/null
cd /home/me/sitemap/www2/
lynx -crawl -traversal -accept_all_cookies -connect_timeout=30 http://compmiscellanea. //» /home/me/sitemap/sitemap/sitemap.xml
sed -i -e «s/$//» /home/me/sitemap/sitemap/sitemap.xml
sed -i -e «1 i \r\r\r\r\r\r» /home/me/sitemap/sitemap/sitemap.xml
sed -i -e «$ a \\r» /home/me/sitemap/sitemap/sitemap.xml
sed -i «/static/d» /home/me/sitemap/sitemap/sitemap.xml
echo «…Done»
После того, как файл с bash-скриптом готов: «chmod +x sitemap.sh», что бы сделать его исполняемым.
Скачать sitemap.sh в архиве sitemap.sh.tar.gz (После того, как архив загружен и распакован, в файле заменить http://www.compmiscellanea.com/ на нужное доменное имя сайта с «www» и заменить http://compmiscellanea.com/ на нужное доменное имя сайта без «www». Вместо «static» в последней строке файла поставить строку, которую должны содержать ссылки, что бы они были удалены из списка. Затем «chmod +x sitemap.sh». Затем запустить sitemap.sh).
Комментарии
Скачать sitemap2.sh с построчными комментариями в архиве sitemap2.sh.tar.gz.
Перед тем, как запустить bash-скрипт, нужно создать три папки. Так как браузер lynx в каких-то случаях может пропустить некоторые ссылки, если доменное имя сайта будет указано с или без «www», то bash-скрипт запускает lynx дважды, обрабатывая сайт по доменному имени с «www» и обрабатывая сайт по доменному имени без «www».
//» /home/me/sitemap/sitemap/sitemap.xml
sed -i -e «s/$//» /home/me/sitemap/sitemap/sitemap.xml
sed -i -e «1 i \r\r\r\r\r\r» /home/me/sitemap/sitemap/sitemap.xml
sed -i -e «$ a \\r» /home/me/sitemap/sitemap/sitemap.xml
sed -i «/static/d» /home/me/sitemap/sitemap/sitemap.xml
echo «…Done»
После того, как файл с bash-скриптом готов: «chmod +x sitemap.sh», что бы сделать его исполняемым.
Скачать sitemap.sh в архиве sitemap.sh.tar.gz (После того, как архив загружен и распакован, в файле заменить http://www.compmiscellanea.com/ на нужное доменное имя сайта с «www» и заменить http://compmiscellanea.com/ на нужное доменное имя сайта без «www». Вместо «static» в последней строке файла поставить строку, которую должны содержать ссылки, что бы они были удалены из списка. Затем «chmod +x sitemap.sh». Затем запустить sitemap.sh).
Комментарии
Скачать sitemap2.sh с построчными комментариями в архиве sitemap2.sh.tar.gz.
Перед тем, как запустить bash-скрипт, нужно создать три папки. Так как браузер lynx в каких-то случаях может пропустить некоторые ссылки, если доменное имя сайта будет указано с или без «www», то bash-скрипт запускает lynx дважды, обрабатывая сайт по доменному имени с «www» и обрабатывая сайт по доменному имени без «www». Получающиеся два файла помещаются в две разные папки, здесь это «/home/me/sitemap/www/» и «/home/me/sitemap/www2/». А директория «/home/me/sitemap/sitemap/» предназначена для создаваемого sitemap.xml.
1. Путь к bash
#!/bin/bash
2. Переход в папку — браузер lynx поместит туда файлы, полученные при обработке сайта по доменному имени с «www»
cd /home/me/sitemap/www/
3.
Получающиеся два файла помещаются в две разные папки, здесь это «/home/me/sitemap/www/» и «/home/me/sitemap/www2/». А директория «/home/me/sitemap/sitemap/» предназначена для создаваемого sitemap.xml.
1. Путь к bash
#!/bin/bash
2. Переход в папку — браузер lynx поместит туда файлы, полученные при обработке сайта по доменному имени с «www»
cd /home/me/sitemap/www/
3.
Казалось бы, нет ничего сложного, чтобы установить картинку или текст в центре окна браузера. Используем тег CENTER и все становится на то место, куда мы и задумывали. Однако не все так просто. Существует три способа выравнивания по центру, каждый из них имеет свои особенности и отличия в разных браузерах.
Один из самых простых и удобных тегов – CENTER предназначен для выравнивания блока текста. С помощью этого тега также можно центрировать рисунки и таблицы. Исключение составляют элементы или для которых выравнивание задается свойствами тега IMG. Так, если поместить элемент внутри тега CENTER, рисунок окажется выровненным по правому краю.
Пример 4.1. Центрирование с помощью тега CENTER
Данный текст будет выровнен по центру окна браузера, а нижележащий
рисунок по правому краю.
Формально CENTER должен использоваться только как параметр других блочных тегов (P, PRE и другие). Однако в браузере Netscape Navigator 2.0 CENTER был введен как самостоятельный тег. Это дополнение было призвано убрать лишний вертикальный отступ, который появляется при использовании блочных тегов. Если вместо тега CENTER текст поместить внутрь параграфа (
) , появляется дополнительный вертикальный отступ между горизонтальной линией и этим текстом.
CENTER не входит в спецификацию HTML. В «официальном» HTML форматирование, такое как выравнивание текста должно производится через атрибуты тегов (например,
) или с использованием стилей. Тем не менее, этот тег обрел право на существование. Однако после опубликования спецификации HTML 4 W3 Консорциум рекомендовал воздержаться от использования тега CENTER, а вместо него использовать элемент
. ..
..
Пример 4.2. Центрирование с помощью тега DIV
Выравнивание текста по центру с помощью тега DIV
Еще один способ центрирования заключается в использовании стилей. Стили представляют собой инструкции, которые позволяют управлять атрибутами форматирования как шрифт, цвет, выравнивание и др. Пример переопределения тега P для центрирования текста.
Пример 4.3. Центрирование с помощью стилей
Теперь, когда вы будете использовать тег P с вышеуказанным
стилем, текст параграфа будет выровнен по центру окна браузера
До сих пор мы с Вами выравнивали элементы только по левому краю. Точнее, мы с Вами вообще этим не занимались, а сам браузер по умолчанию выравнивает элементы по левому краю. Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю.
Выравнивание элементов — это , которые просто необходимо знать при . Первое, что необходимо сделать — это набрать простейшей страницы.
Ещё когда-то давно появился тег
Можно добавить картинку, выравненную также по центру, также давайте перейдём на следующую строку с помощью тега
:
Это был тег
Чтобы решить эту проблему разработчики придумали универсальный способ выравнивания элементов HTML . Способ заключается в использовании так называемых контейнеров, которые создаются с помощью тега
. То есть всё, что необходимо поместить в определённый контейнер помещается внутри тега
То есть всё, что необходимо поместить в определённый контейнер помещается внутри тега
. А уже у этого тега есть атрибут «align «, значение которого и определяет положение данного контейнера. Бывают три значения: «left «, «center «, «right «. По умолчанию, стоит «left «, впрочем, думаю, что Вас это не удивляет.
Давайте сейчас напишем тот же HTML-код , но с использованием контейнеров, вдобавок, давайте выравняем не по центру, а по правому краю.
Как видите, всё работает. Советую Вам также поменять значения атрибута «align «, чтобы посмотреть на другие виды выравнивания содержимого контейнеров.
Другой способ выравнивания элементов HTML — это таблицы, но эта тема заслуживает отдельного разговора, поэтому поговорим о ней в одной из следующих статей.
А пока Ваша страница должна выглядеть так:
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML , то посмотрите мой бесплатный курс с примером создания сайта на HTML :
Понравилась статья? Поделиться с друзьями:
Выравнивание текста на CSS | Трепачёв Дмитрий
Сейчас мы с вами научимся выравнивать текст.
Для этого используется свойство text-align.
Текст можно выравнять по левому краю (значение left), по правому (значение right),
по центру (значение center) и одновременно
и по правому, и по левому краю (значение justify).
Давайте посмотрим на примерах.
Значение right
Выровняем текст в абзацах по правому краю:
<p>
абзац с текстом
</p>p {
text-align: right;
}
:
Значение center
А теперь выровняем по центру:
<p>
абзац с текстом
</p>p {
text-align: center;
}
:
Значение left
А вот значение left для абзацев можно
и не ставить — они по умолчанию и так выровнены
по левому краю. Однако есть элементы, которые
по умолчанию стоят по центру (это, например,
теги
Однако есть элементы, которые
по умолчанию стоят по центру (это, например,
теги th, которые делают ячейку-заголовок
таблицы). И вот для них как раз-таки и может
потребоваться выравнивание по левой стороне.
Сделаем это:
<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
</table>th {
text-align: left;
}
table {
width: 400px;
}
:
Значение justify
Ну, и наконец выровняем текст одновременно и по правому, и по левому краю. Этот эффект можно увидеть только при наличии достаточно длинного текста:
<p>
длинный текст. ..
</p>
..
</p>p {
text-align: justify;
width: 300px;
}
:
Практика
Скопируйте себе следующий HTML код и решите для него приведенные ниже задачи:
<h2>Главный заголовок страницы</h2>
<table border="1">
<tr>
<th>Продукт</th>
<th>Цена</th>
<th>Количество</th>
</tr>
<tr>
<td>Яблоки</td>
<td>100</td>
<td>5кг</td>
</tr>
<tr>
<td>Апельсины</td>
<td>200</td>
<td>6кг</td>
</tr>
<tr>
<td>Бананы</td>
<td>300</td>
<td>7кг</td>
</tr>
</table>
<h3>Второстепенный заголовок 1</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<h3>Второстепенный заголовок 2</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<h3>Второстепенный заголовок 2</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir. </p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
Поставьте все заголовки h2 по правому краю.
Поставьте все заголовки h3 по центру.
Установите всем таблицам ширину в 500px.
Поставьте текст в ячейках th по левому
краю.
Поставьте текст в ячейках td по центру.
Установите всем абзацам ширину в 300px.
Выровняйте текст всех абзацев одновременно по правому и по левому краю.
Установите заголовкам h3 ширину в 300px. Поставьте их по центру. Обратите
внимание на то, что центрирование будет происходить
внутри этих 300px.
Html выравнивание по середине. CSS
также называют послойным, а сами блоки слоями. Это связано с тем, что при использовании определенных значений свойств их можно размещать один поверх другого подобно слоям в Photoshop.
В блочной верстке позиционирование слоев лучше осуществлять с помощью средств каскадных таблиц стилей. Основным свойством CSS, отвечающим за расположение
, является float.
Синтаксис свойства:
float: left | right | none | inherit
,
Где:
- left
– выравнивание элемента по левому краю экрана.
 Обтекание остальными элементами происходит справа;
Обтекание остальными элементами происходит справа; - right – выравнивание справа, обтекание остальными элементами – слева;
- none – обтекание не допускается;
- inherit – наследование значения родительского элемента.
Рассмотрим облегченный пример позиционирования блоков div с помощью этого свойства:
Теперь постараемся с помощью этого же свойства расположить третий div по центру страницы. Но, к сожалению, у float нет значения center . А при задании новому блоку значения выравнивания вправо или влево он сдвигается в указанную сторону. Поэтому остается лишь всем трем блокам задать float: left :
Но и это не является оптимальным вариантом. При уменьшении окна все слои выстраиваются в один ряд по вертикали, а при увеличении размеров – прилипают к левому краю окна. Поэтому нужен более совершенный способ выравнивание div по центру.
Центрирование слоев
В следующем примере мы будем использовать слой-контейнер, в котором разместим остальные элементы. Это решает проблему смещения блоков друг относительно друга при изменении размеров окна. Центрирование контейнера посредине осуществляется с помощью задания свойствам margin
нулевого значения отступам от верхнего края и auto
по бокам (margin: 0 auto
):
Это решает проблему смещения блоков друг относительно друга при изменении размеров окна. Центрирование контейнера посредине осуществляется с помощью задания свойствам margin
нулевого значения отступам от верхнего края и auto
по бокам (margin: 0 auto
):
Этот же пример показывает, как можно отцентровать div по горизонтали. А если немного отредактировать приведенный выше код, то можно добиться вертикального выравнивания блоков. Для этого нужно лишь изменить длину слоя-контейнера (уменьшить его ). То есть после редактирования его css класс должен выглядеть вот так:
После изменения все блоки выстроятся строго в ряд посредине. И их положение не изменится при любых размерах окна браузера. Вот как выглядит такое центрирование div по центру по вертикали:
В следующем примере для центрирования слоев внутри контейнера мы использовали ряд новых свойств css :
Краткое описание свойств css и их значений, которые мы использовали в данном примере для центрирования div внутри div :
- display: inline-block – выравнивает блочный элемент в строку и обеспечивает его обтекание другим элементом;
- vertical-align: middle – выравнивает элемент посредине относительно родительского;
- margin-left
– устанавливает отступ слева.

Как из слоя сделать ссылку
Как ни странно звучит, но такое возможно. Иногда div блок как ссылка может понадобиться при верстке различных видов меню. Рассмотрим практический пример реализации слоя-ссылки:
Ссылка на наш сайт
В данном примере с помощью строки display: block мы задали ссылке значение блочного элемента. А чтобы вся высота блока div стала ссылкой, установили height : 100%.
Скрытие и отображение блочных элементов
Блочные элементы предоставляют больше возможностей для расширения функционала интерфейса, чем устаревшая табличная верстка. Часто бывает, что дизайн сайта является уникальным и узнаваемым. Но за такой эксклюзив приходиться платить нехваткой свободного места.
Особенно это касается главной страницы, стоимость размещения рекламы на которой является самой высокой. Поэтому и появляется проблема, куда бы «впихнуть » еще один рекламный баннер. И тут уж выравниванием div по центру страницы никак не отделаешься!
Более рациональным решением является сделать какой-нибудь блок скрывающимся. Вот простой пример такой реализации:
Вот простой пример такой реализации:
Это волшебная кнопка. Нажатие на нее скроет или отобразит скрывающийся блок.
В данном примере расположение div блоков никак не меняется. Здесь используется простейшая функция JavaScript , меняющая значение свойства css display после нажатия на кнопку (событие onclick ).
От автора: вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
#header{ width / max — width : 800px ; margin : 0 auto ; |
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
div{ background: #ccc; padding: 30px 0; }
div { background : #ccc; padding : 30px 0 ; |
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:
Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div{ height: 60px; line-height: 60px; }
div { height : 60px ; line — height : 60px ; |
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.
Преобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
div{ display: table-cell; vertical-align: middle; }
div { display : table — cell ; vertical — align : middle ; |
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!
Похожие публикации
Параграфы и выравнивание текста в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
С некоторыми простыми возможностями HTML мы уже познакомились. Пришло время начать разбираться с основным элементом HTML-страницы — с текстом.
Итак, чтобы текст смотрелся на странице красиво и удобно читался, его лучше разбить на параграфы (абзацы). Однако браузер не воспринимает обычный перевод строки, отступы и т.п., как вы видите это в редакторе. И если не принять мер, то браузер выведет текст как одну сплошную неразрывную строку.
Однако браузер не воспринимает обычный перевод строки, отступы и т.п., как вы видите это в редакторе. И если не принять мер, то браузер выведет текст как одну сплошную неразрывную строку.
Параграфы в HTML
Параграф — это мелкое подразделение текста внутри главы или раздела.
Абзац — это отрезок письменной речи, состоящий из одного или нескольких предложений.
То есть строго говоря, параграф и абзац — это не одно и тоже (в параграфе
может быть несколько абзацев). Однако очень часто мы, говоря “параграф” и
“абзац” не делаем каких-то различий. И в любом случае в HTML параграф — это
то же, что и абзац. То есть для выделения абзаца в HTML существует парный
тег <p>, что является сокращением от слова paragraph, но, если опять же строго придерживаться терминологии, то это тег абзаца. Пример:
Пример:
<p>
Здесь текст абзаца.
</p>
<p>
А это второй абзац. При использовании тега абзаца между абзацами будет просвет (вертикальный отступ).
</p>
Кроме того, абзацы можно формировать с помощью тега перевода строки <br>, например, так:
Здесь текст абзаца.
<br><br>
А это второй абзац. Два тега перевода строки также сделают отступ между абзацами.
Есть ещё тег <div> (тоже парный), с помощью которого также можно разбить текст на блоки. Однако <div>, в отличие от <p>, не делает увеличенного вертикального отступа между блоками текста, и если вы хотите, чтобы между абзацами был просвет, то придётся принимать дополнительные меры (например, устанавливать отступы или просто использовать <br>).
И ещё — параграф в HTML не может содержать в себе другие параграфы, а также тег <div>. Но тег <div> может содержать в себе как параграфы, так и другие теги <div>.
Но тег <div> может содержать в себе как параграфы, так и другие теги <div>.
Вообще об этом ещё можно много рассказывать, но всему своё время. А пока разберёмся с тем, как выполнить выравнивание текста внутри тегов <div> и <p>. Также можно в неограниченном количестве использовать тег <br> там, где вам вздумается.
Выравнивание текста в HTML
Иногда задают вопрос: какие есть теги HTML для выравнивания текста. Вопрос поставлен неправильно, потому что таких тегов нет. Но есть атрибуты выравнивания текста, которые работают почти со всеми тегами.
Большинство браузеров автоматически выравнивают текст по левому краю. Однако иногда возникает необходимость выровнять текст по правому краю, по центру или растянуть по всей ширине. Для этого можно использовать атрибут align. Выравнивание будет распространяться до того места, где браузер обнаружит следующий тег <p> или </p> (либо другой тег разбивки текста на блоки, например, <div>).
Атрибут может принимать одно из следующих значений: left (выравнивание текста по левому краю), right (выравнивание текста по правому краю), center (выравнивание текста по середине) или justify (растянуть на всю ширину).
Пример использования:
<p>
Это параграф (абзац), созданный с помощью тега Р.
</p>
Это параграф (абзац), созданный с помощью тега BR.
<br><br>
<div>
Это параграф (абзац), созданный с помощью тега DIV.
</div>
<div>
Это параграф (абзац), также созданный с помощью тега DIV.
</div>
<p>
Выравнивание текста по левому краю. Можно не использовать атрибут
align, так как текст по умолчанию выравнивается по левому краю.
</p>
<p align="right">
Выравнивание текста по правому краю.
</p>
<p align="center">
Выравнивание текста центру.
</p>
<p align="justify">
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
</p>
На этом пока закончим с выравниванием, хотя есть и другие способы. Ну а если вам не терпится изучить все премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты…
Подробнее. |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. Подробнее… |
Как выровнять текст в HTML?
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа в теге, который определяет структуру веб-страниц.
HTML используется браузером для управления текстом, изображениями и другим содержимым, чтобы отобразить его в требуемом формате.
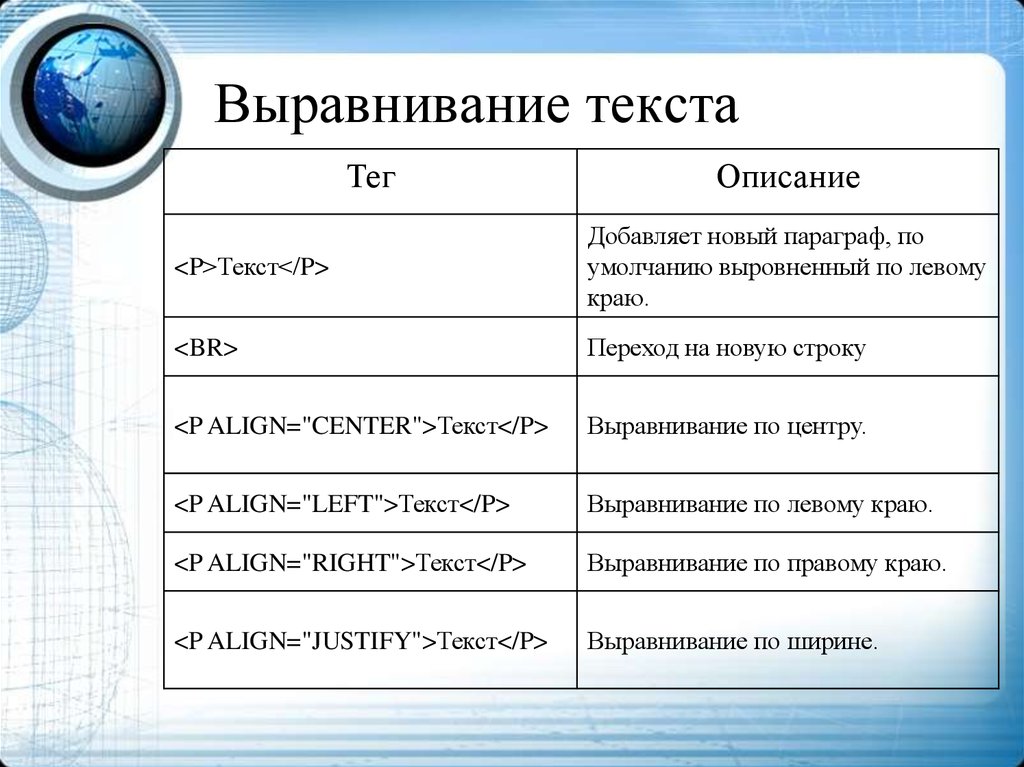
Выравнивание текстаМы можем изменить выравнивание текста, используя свойство text-align. Мы можем выровнять текст по центру, по левому краю, по правому краю.
| Собственность | Описание | Значения | Пример |
| ТЕКСТРА | ОПИСАНИЕ ОПЕРЬЕВОРИЗОНА ИЛИ ТЕКСТОРИНА | . /center/justify | выравнивание текста: по правому краю |
| Значение | Описание |
| Слева | Текст будет выровнен влево | правой | . | Текст будет выровнен по центру |
Выравнивание текста может быть выполнено с помощью CSS (каскадных таблиц стилей) и тега атрибута HTML.
Примечание: Выравнивание текста по левому краю установлено по умолчанию. Если мы не напишем атрибут выравнивания текста, то наш текст будет автоматически выровнен по левому краю.
Выравнивание текста с помощью CSS
CSS означает каскадные таблицы стилей. HTML позволяет использовать эти CSS для внесения изменений в стиль содержимого веб-страницы. Например, здесь мы будем использовать CSS для выравнивания текста в HTML-коде.
Способ 1: Выровнять текст по центру
HTML
|
HTML
> |
Method 3: Align text to left
HTML
3 |
Aligning Text using HTML align attributeПримечание. По умолчанию текст выровнен по левому краю.
Method 1: Align text to center
HTML
body0102 |
Method 2: Align text to right
HTML
| 141414141414141414141414141414141414141414141419192 > | |


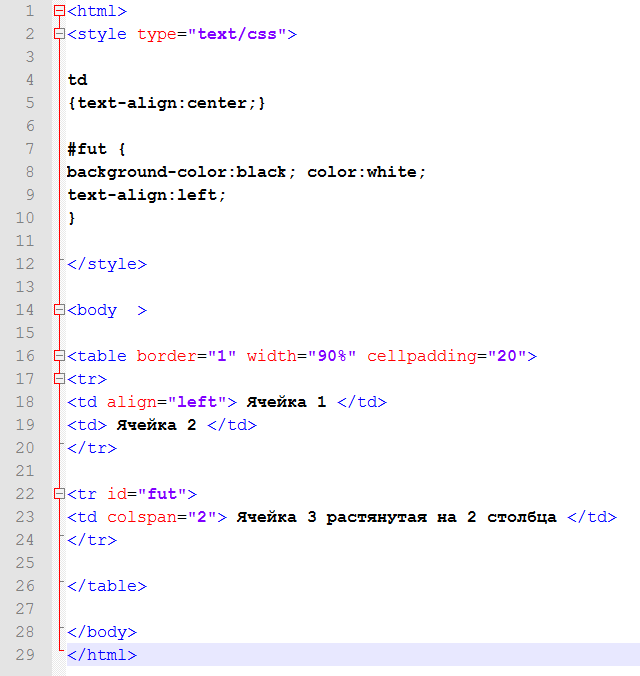
 2. Выравнивание текста с помощью параметра align
2. Выравнивание текста с помощью параметра align ..
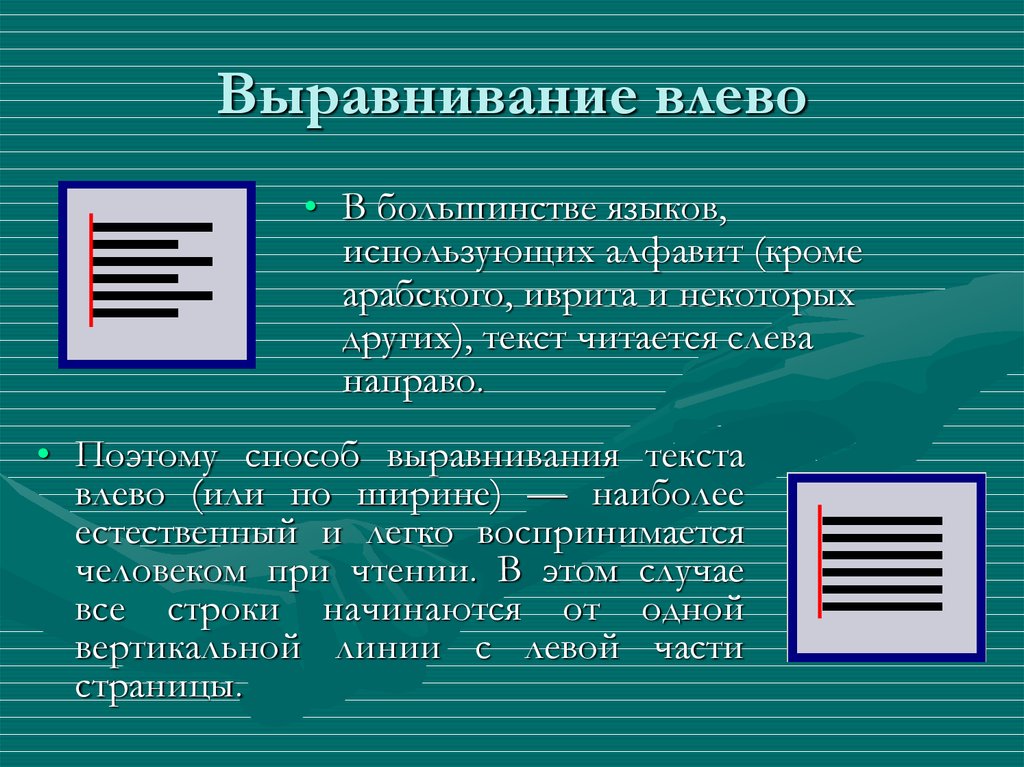
..
 0003
0003 Текст, выровненный по левому краю, используется по умолчанию.
Текст, выровненный по левому краю, используется по умолчанию.


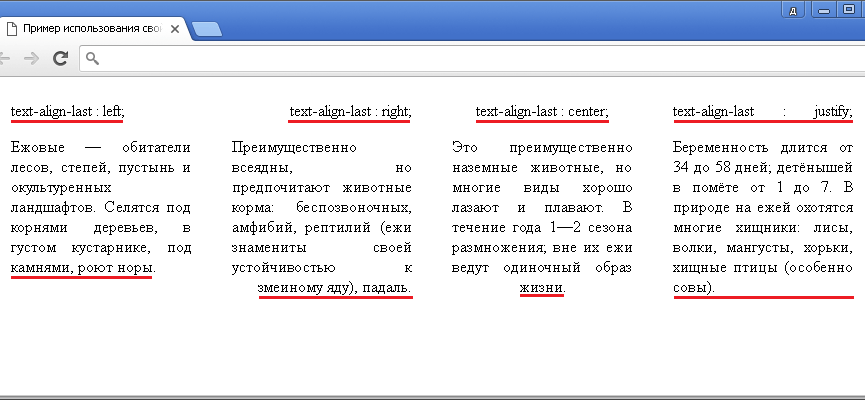
 Если последняя строка не является полной строкой, она оставляет ее в покое. Легче увидеть, как это работает, на изображении ниже:
Если последняя строка не является полной строкой, она оставляет ее в покое. Легче увидеть, как это работает, на изображении ниже:
 Нажмите кнопку, выровняйте текст. Никакой рекламы, ерунды или мусора.
Нажмите кнопку, выровняйте текст. Никакой рекламы, ерунды или мусора. Средство удаления столбцов CSV
Средство удаления столбцов CSV Время
Время
 Вращатель символов влево
Вращатель символов влево Суффиксы строк
Суффиксы строк Преобразователь XML в Base64
Преобразователь XML в Base64 Моей первой мыслью было объявить общий класс
Моей первой мыслью было объявить общий класс
 Но наценка также может повлиять на конечный результат.
Но наценка также может повлиять на конечный результат. общий {
ширина: 60 пикселей;
цвет фона: бежевый;
выравнивание текста: по выравниванию;
выравнивание текста: между словами;
}
p.общий диапазон {
красный цвет;
}
<тело>
общий {
ширина: 60 пикселей;
цвет фона: бежевый;
выравнивание текста: по выравниванию;
выравнивание текста: между словами;
}
p.общий диапазон {
красный цвет;
}
<тело>
 общий диапазон {
красный цвет;
}
<тело>
общий диапазон {
красный цвет;
}
<тело>
 me/2010/04/23/sweet-just-create-beautiful-justified-text-jquery-plugi/
me/2010/04/23/sweet-just-create-beautiful-justified-text-jquery-plugi/  f a {цвет: fff}
.g {цвет: # 0ff}
.ч {цвет: # 666}
.и {цвет:#fcf}
/* так далее...*/
б {поле справа: 170 пикселей;}
.menu li span{display:block;margin-bottom:-1em}
.menu li span.close{margin:-.9em 0;}
<тело>
<ул>
f a {цвет: fff}
.g {цвет: # 0ff}
.ч {цвет: # 666}
.и {цвет:#fcf}
/* так далее...*/
б {поле справа: 170 пикселей;}
.menu li span{display:block;margin-bottom:-1em}
.menu li span.close{margin:-.9em 0;}
<тело>
<ул>
 Хотя это немного больно все измерять.
Хотя это немного больно все измерять. Это когда CSS доступен, а JS нет.
Это когда CSS доступен, а JS нет. Исходное изображение также можно было бы, как в примере со Sp, дополнить некоторыми спрайтами для эффекта наведения на биты.
Исходное изображение также можно было бы, как в примере со Sp, дополнить некоторыми спрайтами для эффекта наведения на биты.
 Или, может быть, какой-то плавающий, после разделения анкорного текста на два спана и игры с ними, плавающего вторую половину влево или первую половину вправо? Просто думаю о нагрузке.
Или, может быть, какой-то плавающий, после разделения анкорного текста на два спана и игры с ними, плавающего вторую половину влево или первую половину вправо? Просто думаю о нагрузке. Из-за этой проблемы с отзывчивостью WordPress удалил эту кнопку со своей панели инструментов.
Из-за этой проблемы с отзывчивостью WordPress удалил эту кнопку со своей панели инструментов.



 После сохранения и публикации к теме применяется CSS.
После сохранения и публикации к теме применяется CSS.