Как сделать, чтобы при нажатии на маленькое фото оно увеличивалось бы? — Вопрос от SuperBook
Можно так — при наведении на картинку (без нажатия) появляется другая картинка. И для этого не нужно загружать в каталог сайта два одинаковых изображения , но разные по размеру (типо маленькое и большое). Загружаете только одно изображение и при ссылке на него указываете размер в пикселях.
Для этого необходимо
в коде странички между тегами <head> </head>
Вставить это<style type=»text/css»>
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: #3d3d3d;
padding: 5px;
left: -1000px;
border: 1px solid white;
visibility: hidden;
color: Yellow;
text-decoration: none;
border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px; -webkit-border-radius: 4px 4px 4px 4px;
}
.
thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
top: 0;
left: 60px; /*position where enlarged image should offset horizontally */
}
</style>
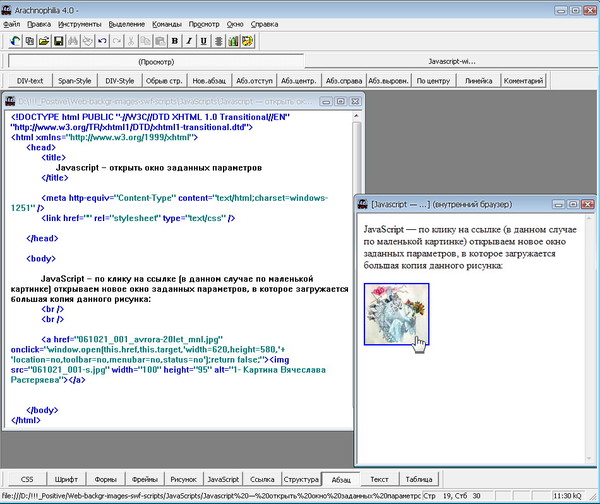
А далее путь к изображению…
<a href=»#»><img style=»width: 217px; height: 313px;»
src=»путь к изображению к маленькому»><span>Описание изображения<img style=»width: 554px; height: 800px;» src=»путь к изображению к большому»></span></a>
Размер изображения регулируется параметрами width и height , а по сути путь к изображению ведет на один и тот же файл.
———————-
2. Вариант.
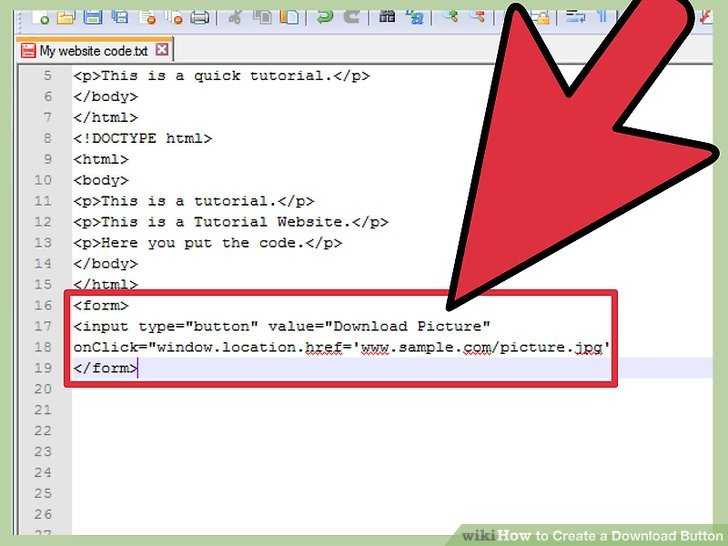
При нажатие на изображение открывается новое окно с полным размером изображения.
Для этого нужно
<a href=»путь к файлу реального размера изображения» target=»_blank»>
<img style=»border: 0px solid ; width: 224px; height: 323px;» alt=»» src=»путь к файлу того же реального размера изображения»></a>
Разберем пример по кусочкам:
target=»_blank» — это функция открытия изображения в новом окне.
img style=»border: 0px solid ; width: 224px; height: 323px;» — параметрами width и height , вы регулируете большое изображение в маленькое, т.е. в каталог вы загружаете реально большое изображение, но указав параметры к примеру как в примере 224 и 323 код сожмет его до заданных размеров, а при открытии нового окна — оно откроется в истинных размерах.
ДЕМО
| Автор: yader
Редактирование |
Как на сайте Drupal сделать увеличение картинки при клике на нее (Lightbox2)
- Python
- Git
- Веб-верстка
- CMS
- PostgreSQL
- SQLite
- MySQL
- Windows
- Linux
- Office
- IDE
- Горячие клавиши
- ТВ-Приставки
- Умный дом
- Arduino
- Python
- Git
- Веб-верстка
- CMS
- PostgreSQL
- SQLite
- MySQL
- Windows
- Linux
- Office
- IDE
- Горячие клавиши
- ТВ-Приставки
- Умный дом
- Arduino
Если в своей статье на сайте вы хотите, чтобы иллюстрации (картинки) увеличивались при нажатии на них, можно воспользоваться модулем для Drupal — LightBox2.
Он умеет подстраивать картинку под экран браузера, а также имеет возможность показывать картинку в полном ее размере.
Установка:
1. Скачиваем модуль Lightbox2
2. Скачиваем модуль Iimage_resize_filter (для возможности автоматического изменение размера изображения)
Распаковываем модули на сервер в /sites/all/modules/
Заходим в модули /admin/modules и устанавливаем эти два модуля.
Затем заходим в настройки Ligthbox2.
Далее во вкладку «Автоматическая обработка изображений», где из списка выбераем «Lightbox». Нажимаем «Сохранить».
Опять заходим в модули /admin/modules и входим в настройки Image_resize_filter, где необходмо изменить настройки для каждого формата текста, который вы используете. Например нажимаем «настроить» в формате «Full HTML».
В списке фильтров включаем галочку «Lightbox фильтр» для увеличения картинки при клике. Аналогично можно будет настроить фильтр на слайдшоу или фильтр видео.
Аналогично можно будет настроить фильтр на слайдшоу или фильтр видео.
После включения галочки, выделенный фильтр появится в списке активных фильтров, где необходимо переместить его выше всех остальных.
Далее нажимаем на настройку этого фильтра и включаем галочки: Locally, On remote servers, Добавлять ссылку на оригинальное изображение.
В поле атрибут rel вписываем слово: «
Настройка окончена. Теперь можно приступать к написанию статьи.
Вставив в статью картинку, если вы используете IMCE, то в «Настройках картинки/Дополнительно/Отношение» вписываем lightbox.
Если вы вставляете код картинки сами, то код должен быть примерно таким: <a href=»сслыка_на_полноразмерную картинку.
После сохранении статьи, нажав на картинку вы увидите, что она увеличивается. Нажатие на нее приведет к ее закрытию.
Также имеется возможность сгруппировать картинки в статье, что позволит увеличив одну картинку, переходить к следующей или предыдущей не закрывая её. Для этого в пункте «Отношение» вместо lightbox необходимо написать lightbox[mygroup1], где mygroup1 — это название вашей группы (может быть любым).
Прямая ссылка будет выглядеть так: <a href=»сслыка_на_полноразмерную картинку.jpg» rel=»lightbox[mygroup1]«><img src=»ссылка_на_уменьшенное_изображение.jpg» /></a>
Теперь, при нажатии на картинку она увеличивается и справа нее должна появиться большая стрелка вперед, а слева соответственно назад.
Для перехода между картинками можно воспользоваться горячими клавишами: z-увеличить, Стрелки вправо, влево — листать картинки, Esc — выход.
Клавиши можно перенастроить в настройках Lightbox2.
Теги:
Программирование
Веб-верстка
HTML & CSS
Как отключить масштабирование на мобильной веб-странице с помощью HTML и CSS
Опция масштабирования не всегда полезна. Одним из наиболее распространенных неудобств, с которыми сталкиваются разработчики и пользователи, является масштабирование в мобильных приложениях, особенно при разработке игры. Однако отключение параметра масштабирования становится распространенной ошибкой во многих ситуациях, и мы не рекомендуем его для большинства веб-страниц, поскольку масштабирование может улучшить доступность для многих пользователей. Представьте, что кто-то с нарушениями зрения пытается прочитать текст на вашем сайте. Кстати, если вы уверены в том, что делаете, и хотите, чтобы параметр масштабирования в любом случае был заблокирован, здесь мы приводим несколько способов сделать это.
Чтобы отключить опцию масштабирования, вы можете использовать браузер Surefox , но все равно страница будет увеличиваться и уменьшаться двойным нажатием на экран, поэтому вам лучше попробовать методы, предлагаемые HTML и CSS.
Наиболее распространенный способ отключения масштабирования — использование HTML-тега. Масштабируемый пользователем атрибут позволяет устройству увеличивать и уменьшать масштаб. Вы должны определить значение «нет» для этого атрибута, чтобы отключить опцию масштабирования. Это должно выглядеть так:
Однако следует учитывать, что если вы хотите отключить пользовательскую масштабируемость для веб-страницы, сначала вам потребуется чтобы убедиться, что страница подходит для устройства, которое ее просматривает. Поэтому очень часто этот атрибут используется вместе с атрибутами начального масштаба и максимального масштаба. Теперь давайте попробуем пример, чтобы было понятнее.
Пример отключения масштабирования тегов
:
<голова>
Отключить масштабирование
<стиль>
тело {
ширина: 500 пикселей;
граница: 3px сплошная #4a91d8;
}
ч2 {
цвет: #4a91d8;
выравнивание текста: по центру;
тень текста: 1px 3px 2px #000;
}
п {
размер шрифта: 18 пикселей;
отступ: 5px 0;
поле: 10 пикселей;
ширина: 220 пикселей;
минимальная высота: 320 пикселей;
граница: 2px сплошная #4a91d8;
}
div :: после {
содержание: "";
ясно: оба;
дисплей: таблица;
}
р: первый ребенок {
плыть налево;
}
р: последний ребенок {
поплавок: справа;
}
<тело>
Лорем Ипсум
<дел>
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным.
<р>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным.

 thumbnail span img{ /*CSS for enlarged image*/
thumbnail span img{ /*CSS for enlarged image*/ левый {
плыть налево;
}
.верно {
поплавок: справа;
}
<тело>
<дел>
левый {
плыть налево;
}
.верно {
поплавок: справа;
}
<тело>
<дел>
/cdn.vox-cdn.com/uploads/chorus_image/image /60890575/LizKuball_180512_0066_HighRes_Bungalow_Heaven.0.jpg)


 Этот атрибут по-прежнему можно использовать в большинстве браузеров телефонов Android, но он игнорируется в iOS Safari, и в результате это не очень хорошее решение для устройств iOS. Прочтите следующий раздел, чтобы узнать о CSS-решении, которое работает в iOS Safari!
Этот атрибут по-прежнему можно использовать в большинстве браузеров телефонов Android, но он игнорируется в iOS Safari, и в результате это не очень хорошее решение для устройств iOS. Прочтите следующий раздел, чтобы узнать о CSS-решении, которое работает в iOS Safari!
 Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке. Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
 )
)
 htaccess для большинства людей — через диспетчер файлов в cPanel.
htaccess для большинства людей — через диспетчер файлов в cPanel.