Создание кастомного title
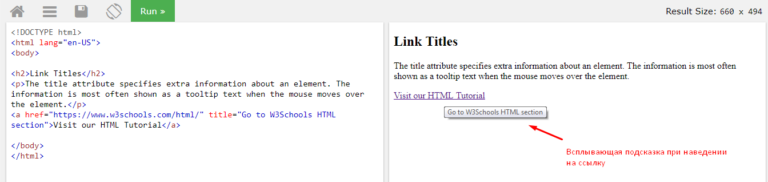
Кастомный «title» (в простонародье tooltip — «Подсказка»)
Проблема
- В мобильной версии сайта не отображался стандартный html-атрибут «title», так как нет реакции на наведение.;
- На сайте html-атрибут «title» содержит текст разного размера и ссылки на другие страницы, при этом перейти по ссылкам не представлялось возможным.
Решение
Для элементов на которых должны отображаться подсказки используется тег «span», к которому добавляется data-атрибут, который мы назвали «data-comment». С помощью класса «.js-span-comment» инициализируется работа js-скрипта.
Javascript использует метод innerHTML, благодаря чему мы можем вставлять содержимое атрибута в виде верстки:
Как работает Javascript код:
Пояснения к коду:
- Функция самовызывающаяся, сделана в виде модуля.

- Если мы находим подсказку, тогда на документ мы вешаем слушателя с событием «click». По клику мы проверяем наличие data-атрибута. Если data-атрибут найден, мы проверяем переменную «flag», если у неё значение «true», тогда мы создаем подсказку. Создается он динамически. Переменная «flag» переключается в «false», чтобы не было создания повторной подсказки;
- Также мы вешаем на window событие «scroll», по которому любая открытая подсказка будет удалена из документа;
- Есть дополнительное условие, при котором мы проверяем ширину экрана при первичном срабатывании функции. Если ширина > 992 px., тогда на подсказку мы вешаем событие «mouseover» (когда курсор находится над тегом «span», который должен показать подсказку). Таким образом мы эмулируем событие «hover». Исчезает подсказка, только если сначала навести на неё курсор, а потом убрать.

Как позиционируется подсказка:
Системный тег «title» не зависит от ширины экрана браузера и появляется в том месте, где мы навели курсор.
В нашем случае подсказка — это «span» со своими стилями и требовалось выбрать объект, относительно которого должно быть позиционирование. Можно было привязать так же к курсору, но тогда возникли бы проблемы, когда пользователь мог вызвать подсказку у края экрана (например слева, слишком близко к краю). Поэтому было выбрано позиционирование от начала строки, потому что некоторые блоки, на которые должна быть подсказка, могут быть очень длинными и в зависимости от ширины экрана находится в разных местах.
Как работает позиционирование:
При создании подсказки мы находим координаты нашего блока с подсказкой. После чего, вычисляем координаты относительно окна браузера и позиционирования подсказки с {position:fixed} в CSS-стилях.
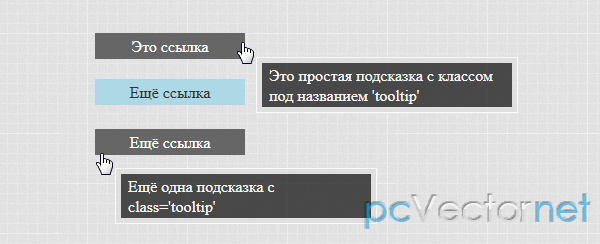
Результат
Когда требуется дополнительный функционал (см. примеры ниже), можно использовать кастомную подсказку. В остальных случаях лучше обойтись стандартным тегом «title».
-
На мобильных устройствах появилась возможность отображать подсказки и взаимодействовать с ними:
- Появилась возможность копировать текст из подсказок:
- Появилась возможность переходить по ссылкам в подсказке:
Подсказки.
 Компоненты · Bootstrap. Версия v4.1.3
Компоненты · Bootstrap. Версия v4.1.3
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части бибилотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности,
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т. д.).
д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по абтрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
 Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left </button>
И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>"> Tooltip with HTML </button>
Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т. о. преодолев событие
о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button type="button" disabled>Кнопка отключения</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра
Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip'). on('hidden.bs.tooltip', function () {
// do something…
})
on('hidden.bs.tooltip', function () {
// do something…
})Можно ли отформатировать всплывающую подсказку HTML (атрибут title)?
спросил
Изменено 5 лет, 1 месяц назад
Просмотрено 210 тысяч раз
Можно ли отформатировать всплывающую подсказку в формате HTML?
У меня есть DIV с атрибутом title=»foo!». Когда я увеличиваю или уменьшаю размер текста в своем браузере, размер текста всплывающей подсказки остается неизменным. Есть ли способ сделать масштаб шрифта всплывающей подсказки с настройкой браузера?
- HTML
- всплывающая подсказка
0
Попробуйте использовать коды объектов, например
для CR,
для LF и для ТАБ.
Например:
Наведи меня
4
Нет. Но есть и другие варианты, такие как Overlib и jQuery, которые дают вам эту свободу.
- jTip: http://www.codylindley.com/blogstuff/js/jtip/
- Подсказка jQuery: https://jqueryui.com/tooltip/
Лично я бы предложил jQuery в качестве маршрута. Обычно это очень ненавязчиво и не требует дополнительной настройки разметки вашего сайта (за исключением добавления тега скрипта jquery в ваш
).2
кажется, вы можете использовать css и трюк (без javascript) для этого:
CSS Tooltips
http://www.menucool.com/tooltip/css-tooltip
http://sixrevisions.com/css/css-only-tooltips/
http://csstooltip.com
1
Лучше поздно, чем никогда, всегда говорят.
Обычно я бы использовал jQuery для решения такой ситуации. Однако при работе над сайтом для клиента, которому требовалось решение без javascript, я пришел к следующему:
<дел>
<дел>
Контент с
обычное форматирование


 Эта опция полезна в том, что в «потоке» документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.
Эта опция полезна в том, что в «потоке» документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.

 tooltip('show')
tooltip('show') cells(sRowID, nColInd).cell.title += "\n" + obj["ChangeUser"] + ": " + obj[sCol];
}
cells(sRowID, nColInd).cell.title += "\n" + obj["ChangeUser"] + ": " + obj[sCol];
}
 Я использую jQuery и css для стилизации всплывающих подсказок: easy-tooltip-and-image-preview-using-jquery
(для демонстрации: http://cssglobe.com/lab/tooltip/02/)
На моих статических веб-сайтах это отлично сработало. Однако при переходе на WordPress он остановился. Мое решение состояло в том, чтобы изменить теги, такие как
Я использую jQuery и css для стилизации всплывающих подсказок: easy-tooltip-and-image-preview-using-jquery
(для демонстрации: http://cssglobe.com/lab/tooltip/02/)
На моих статических веб-сайтах это отлично сработало. Однако при переходе на WordPress он остановился. Мое решение состояло в том, чтобы изменить теги, такие как 