HTML/Атрибут title (Элемент style)
Синтаксис
(X)HTML
<style rel="..." title="[значение]"> ... </style>
Описание
Атрибут / параметр title (от англ. «title» ‒ «название, заглавие») указывает имя таблицы стилей. Из таблиц стилей с одинаковыми именами создаётся альтернативный набор таблиц стилей, то есть все одноимённые таблицы стилей сводятся в одну (не путать альтернативный набор таблиц стилей и «альтернативную» таблицу стилей). Согласно HTML спецификации, при наличии нескольких альтернативных наборов таблиц стилей, браузер должен предоставлять возможность выбора между наборами.
Примечание
Если в style элементе отсутствует данный атрибут, то такой элемент не имеет названия; значение «title» атрибута родительских элементов не применяется (не наследуется) к style элементу.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.[1][3]
Opera
Поддерж.[1][2]
Maxthon
Поддерж.[1][3]
IExplorer
Поддерж.[1][3]
Safari
Поддерж.[1][3]
iOS
Поддерж.[1][3]
Android
Поддерж.[1][3]
- [1] ‒ отсутствует инструмент выбора между альтернативными наборами таблиц стилей.
- [2] ‒ применяются сразу все альтернативные наборы таблиц стилей.
- [3] ‒ применяется только первый набор «предпочтительных» или «альтернативных» таблиц стилей.
- [4] ‒ «альтернативные» таблицы стилей применяются только в наборе с «предпочтительными» таблицами стилей.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | 14.3.2 Specifying external style sheets DTD: Transitional
Strict
Frameset |
| 5.0 | 4.2.6 The style element The title attribute… |
| 5.1 | 4.2.6. The style element The title attribute… |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается 
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр title (Элемент style)</title>
<!— Постоянные таблицы стилей —>
<style type=»text/css»> li { color: white; } </style>
<style rel=»stylesheet» type=»text/css»> .persistent { color: green; } </style>
<!— Наборы «предпочтительных» таблиц стилей —>
<style rel=»stylesheet» type=»text/css» title=»Красный»> .preferred1 { color: red; } </style>
<!— Наборы «альтернативных» таблиц стилей —>
<style rel=»alternate stylesheet» type=»text/css» title=»Красный»> p { color: red; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Оранжевый»> p { color: orange; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> .
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> .alternate2 { color: violet; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> h2 { color: blue; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> h2 { color: violet; } </style>
</head>
<body>
<h2>Пример использования атрибута «title»</h2>
<p>Действующие таблицы стилей:</p>
<ul>
<li>Постоянная</li>
<li>Предпочтительная 1</li>
<li>Предпочтительная 2</li>
<li>Альтернативная 1</li>
</ul>
</body>
</html>
Параметр title (Элемент style)
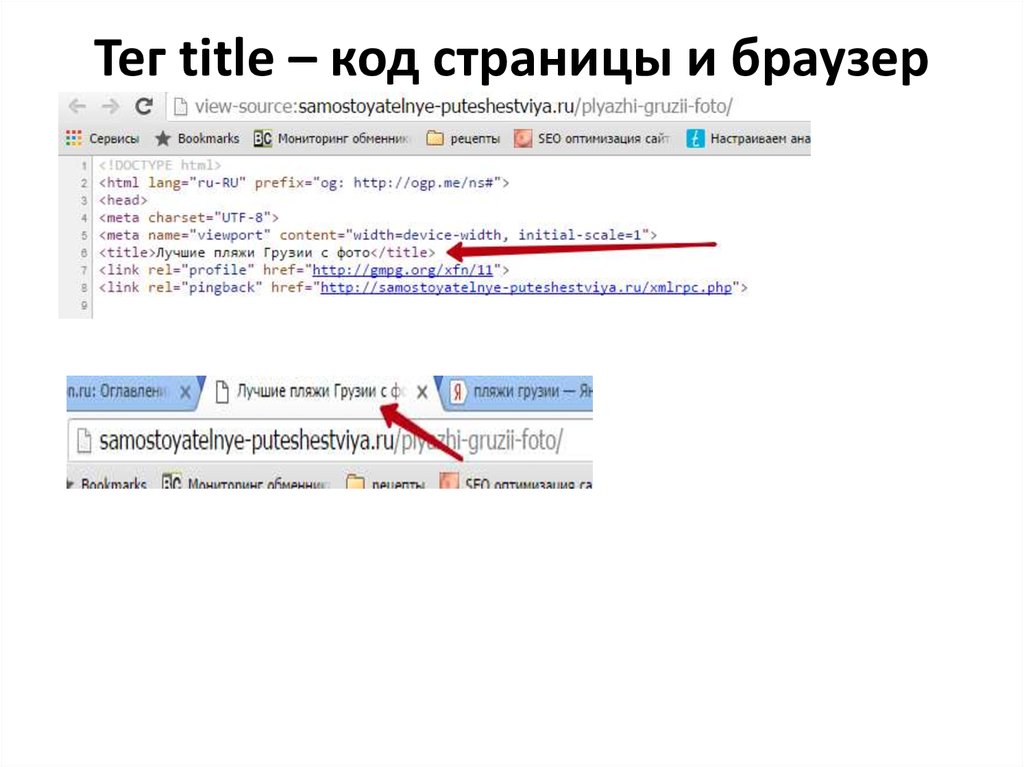
Как правильно написать title — Вебмастер. Справка
Элемент title дает представление о содержании страницы и ее релевантности поисковому запросу. Он может использоваться в качестве заголовка в сниппете страницы. Кроме этого, заголовок сниппета может формироваться на основе контента страницы. Поэтому пользователи могут видеть разные заголовки, в зависимости от поискового запроса.
Он может использоваться в качестве заголовка в сниппете страницы. Кроме этого, заголовок сниппета может формироваться на основе контента страницы. Поэтому пользователи могут видеть разные заголовки, в зависимости от поискового запроса.
Информация в title в основном влияет на решение пользователя перейти на тот или иной сайт. Поэтому следует внимательно подойти к созданию заголовков на страницах сайта.
Длина заголовка ограниченна шириной экрана устройства, которое использует пользователь.
Обычно title размещается внутри элемента head:
<head> <meta name="example" content="..."/> <title>Алиса в Стране чудес</title> </head>
При составлении title следуйте рекомендациям:
Следите, чтобы заголовок был информативным. Не используйте общие описания. Например, «Главная» для главной страницы или «Контакты» для страницы контактов.
Старайтесь не делать title слишком длинным, так как в результатах поиска они могут быть укорочены.

Убедитесь, что заголовок не содержит большое количество ключевых слов. Используйте его для нескольких информационно важных фраз, не повторяйте их несколько раз — повторы не несут полезной информации. Также поиск может посчитать такой заголовок спамом.
Старайтесь по минимуму использовать шаблонные title. Например, страницы каталога интернет-магазина с заголовком «Каталог» не позволят посетителю понять, чем различаются страницы. Также не используйте заголовки с изменениями отдельных фраз: «<Название товара> — описание, цены, характеристики, фото, отзывы». Такой заголовок малоинформативен.
Заголовок можно сделать более информативным, подставляя только те значения, контент которых есть на данной странице. Например, значения «отзывы», «фото» подставляются с имеющимся контентом на странице. Таким образом, заголовок будет содержать только наиболее ценную информацию. Остальную информацию можно добавить с помощью метатега description. Если она будет релевантна запросу пользователя, то с большей вероятностью сможет присутствовать в сниппете вместе с заголовком.

Добавляйте ваш бренд в title. Это позволит пользователям сразу понять, что они перешли на официальный сайт. Лучше всего использовать бренд в конце или начале заголовка, отделяя от остального текста двоеточием, дефисом или вертикальной чертой. Кроме этого, сниппет может дополняться адресом сайта и фавиконкой.
Посмотреть, все ли в порядке с заголовками на вашем сайте, можно в Вебмастере на странице Заголовки и описания.
Если на страницах нет title, в Вебмастере на странице Диагностика появится уведомление об этом. Также Вебмастер сообщит, если на сайте встречается множество повторяющихся заголовков.
Если страницы долгое время не попадают в результаты поиска или были исключены, в форме приведите примеры таких страниц.
title — HTML: язык гипертекстовой разметки
Глобальный атрибут title содержит текст, представляющий справочную информацию, относящуюся к элементу, которому он принадлежит.
В основном атрибут title используется для обозначения элементов
