CSS-таймлайны | CSS
Подборка бесплатных таймлайнов на HTML и CSS: адаптивных, простых, вертикальных и горизонтальных.
- Вертикальные таймлайны
- TIMELINE CSS
- SCROLL TIMELINE
- CSS TIMELINE
- CSS VERTICAL TIMELINE
- CSS TIMELINE
- RESPONSIVE SLIDER TIMELINE
- TIMELINE CREATED WITH CSS GRID
- ADVANCED TIMELINE
- TIMELINE WITH FIXED HEADER USING FLEXBOX
- PROJECT TIMELINE
- TIMELINE
- HYPERLOOP TIMELINE
- VERTICAL TIMELINE
- FLEXBOX TIMELINE LAYOUT
- SINGLE DIV TIMELINE
- CSS TIMELINE
- VERTICAL TIMELINE
- TIMELINE
- COMMENTS & FEEADBACKS & HISTORY TIMELINE
- UI DESIGN MORNING TIMELINE
- TIMELINE
- TIMELINE UI
- SIMPLE RESPONSIVE TIMELINE
- VERTICAL TIMELINE
- RESPONSIVE TIMELINE
- VERTICAL TIMELINE
- PRETTY TIMELINE
- CSS TIMELINE
- TIMELINE
- Автор: Джонатан Снук, 10 мая 2018 г.

- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS.
О коде
Простой пунктирный CSS-таймлайн.
- Автор: Виктор Лебедев, 18 февраля 2018 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML/Pug, CSS/SCSS, JavaScript/Babel (jquery.js).
О коде
Вертикальный прокручиваемый таймлайн.
- Автор: Алан Хаузер, 24 января 2018 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML / CSS (Less).
О коде
CSS-таймлайн со шрифтами «Saira» и «Chivo».
- Автор: CP Lepag, 24 января 2018 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Pug) / CSS (Sass).
О коде
Вертикальный адаптивный таймлайн, созданный на основе Bootstrap.
- Автор: Стас Мельников, 30 сентября 2017 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML, CSS.
О коде
CSS-таймлайн с пользовательскими свойствами.
- Автор: Бруно Карвальо, 30 августа 2017 г.

- Ссылки: демо-версия и код.
- Создано с помощью: HTML/Pug, CSS/SCSS, JavaScript (swiper.js).
О коде
Адаптивный таймлайн-слайдер, созданный с помощью библиотеки Swiper JS.
- Автор: Диана Ченг, 15 июля 2017 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML (Pug) / CSS (SCSS).
О коде
Адаптивный таймлайн, созданный с помощью CSS grid. Браузеры, которые не поддерживают CSS grid, получат мобильную версию таймлайна.
- Создан с помощью: HTML / CSS / JavaScript.
- Автор: MO7AMED, 6 июня2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный на основе HTML и CSS с фиксированным заголовком, использующий flexbox.
- Автор: Matys 29 мая 2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный на основе HTML и CSS.
- Автор: Рассел Бишоп, 19 февраля 2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.

HTML, CSS и JavaScript таймлайн.
- Автор: Мерт Нерукус, 6 февраля 2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный на основе HTML и CSS.
- Автор: Якуб Бачо, 29 февраля 2017 г.
- Ссылки: ссылка на скачивание.
Вертикальный CSS-таймлайн с временными интервалами.
- Автор: Andres, 25 января 2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Flexbox-макет таймлайна. Задача, стоявшая перед разработчиками, заключалась в том, чтобы получить HTML-макет в виде таймлайна.
- Автор: Пол Бейкер, 16января 2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный с помощью HTML и CSS, всего с одним div.
- Автор: Нильс Фогт, 28 декабря 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный с помощью HTML и CSS.
- Автор: Рафаель Юаким, 26 декабря 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.

Таймлайн, созданный на основе HTML и CSS.
- Автор: Аттикус Койя, 22 декабря 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Образец CSS-таймлайна с вертикальными и горизонтальными линиями, созданными с помощью псевдоэлементов.
- Автор: Nomisoft, 7 декабря 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн с комментариями с обеих сторон.
- Автор: Хосам Элнабави, 28 ноября 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн утреннего расписания, созданный на основе HTML и CSS.
- Автор: Хун Нгуен, 17 сентября 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный на HTML и CSS.
Автор: Келси Сантанжело, 14 ноября 2016 г.
Ссылки: ссылка на скачивание, демо-версия и код.
Учебный пример таймлайна.
- Автор: Симри Райншпергер, 13 сентября 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.

Простой адаптивный таймлайн, созданный на основе HTML и CSS.
- Автор: Бреди Райт, 8 сентября 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Вертикальный таймлайн, созданный с помощью HTML, CSS и JavaScript.
- Автор: Сава Лазич, 4 сентября 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Адаптивный таймлайн, созданный с помощью HTML, CSS и JavaScript.
- Автор: Арно Балан, 25 августа 2016 г.
- ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн на основе HTML и CSS.
- Автор: Яго Гонсалес, 23 августа 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Красивый таймлайн, созданный с помощью HTML и CSS.
- Автор: Эван Виланд, 14 июля 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
CSS-таймлайн, созданный с помощью HTML и CSS.
- Автор: Тристан Уайт, 10 июля 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.

Таймлайн, созданный с помощью HTML, CSS и JavaScript.
- Автор: Радхика Праджапати, 6 июля 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Вертикальный таймлайн, созданный на основе CSS с включением JavaScript.
- Автор: Envato Tuts+, 24 мая2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
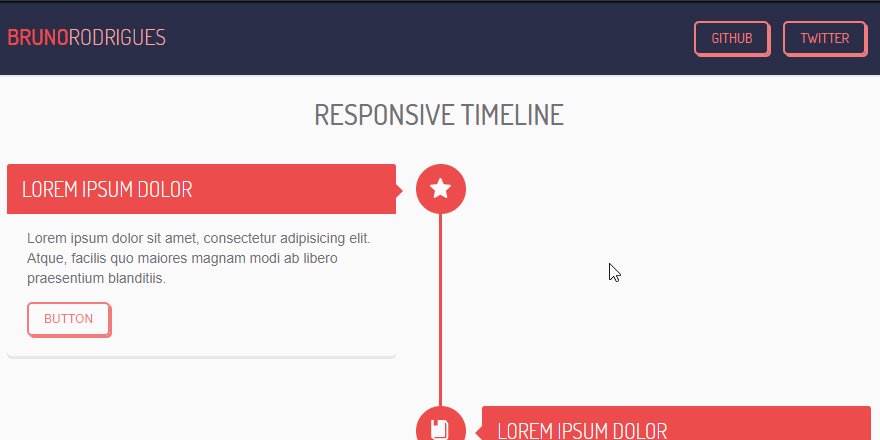
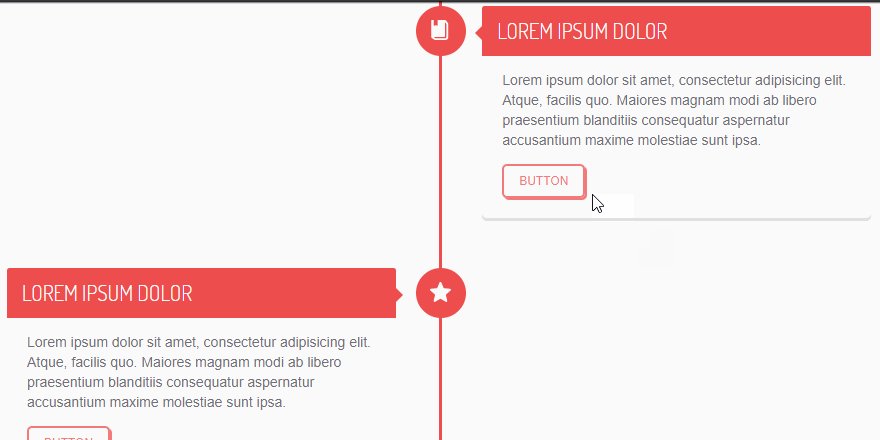
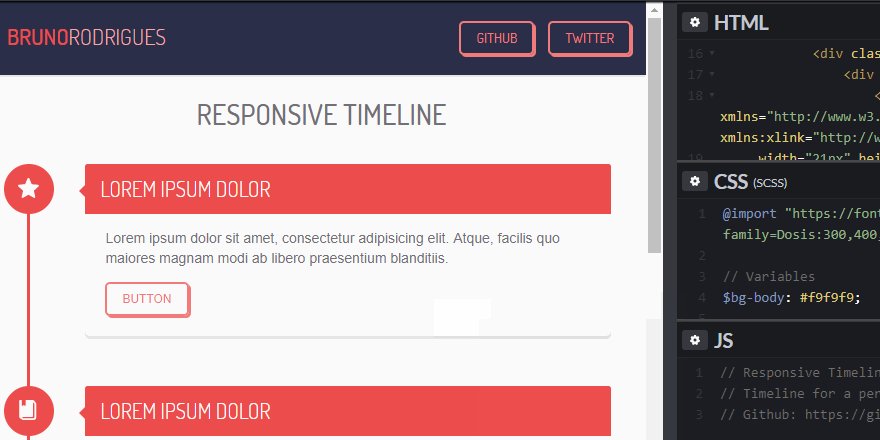
Таймлайн для персонального проекта, созданный на основе HTML и CSS.
- Автор: Бруно Родригес, 3 апреля2016 г.
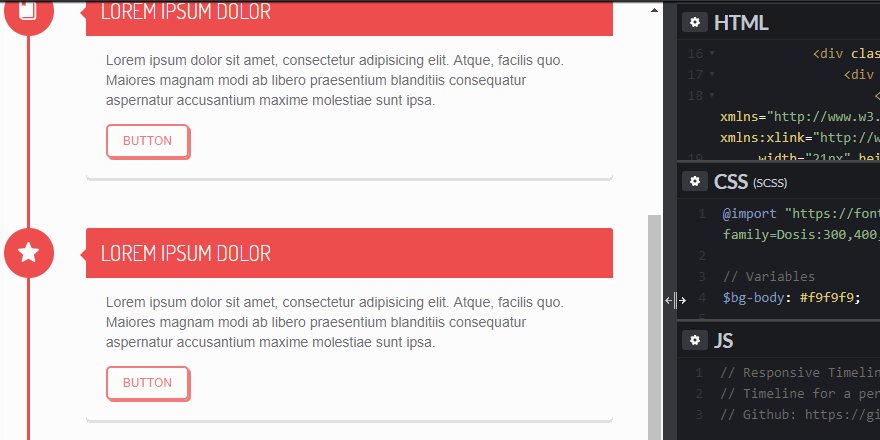
- Ссылки: ссылка на скачивание, демо-версия и код.
Сворачиваемый таймлайн, созданный с помощью HTML, CSS и JavaScript.
- Автор: Барни Паркер, 26 ноября 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Полностью адаптивный mobile first CSS-таймлайн.
- Автор: Кришна Бабу, 24 ноября 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Анимированный таймлайн на тему путешествий, созданный с помощью HTML, CSS и SVG.
- Автор: Винс Браун, 29 июля 2015 г.

- Ссылки: ссылка на скачивание, демо-версия и код.
Вертикальный таймлайн, созданный на чистом CSS.
- Автор: Дарси Вутт, 11 марта 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Простой анимированный таймлайн.
- Автор: Крис Райт, 12 февраля 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Плагин таймлайна для мобильных экранов.
- Автор: Тайлер Берри, 3 февраля 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн для страницы портфолио.
- Автор: Эндрю Р МакХью, 1 февраля 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Адаптивный вертикальный таймлайн, созданный с помощью HTML и CSS.
- Автор: Ратко Солайя, 26 сентября 2014 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Легко настраиваемый, адаптивный таймлайн. В нем используется CSS3 и jQuery для создания анимации подпрыгивания. Она отображается только на десктопных устройствах. Мобильным пользователям предоставляется минималистичная версия.
Мобильным пользователям предоставляется минималистичная версия.
- Автор: CodyHouse,12 июля2014 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный с помощью HTML и CSS.
- Автор: Michaela, 20 апреля2014 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный с помощью HTML и CSS.
- Автор: Росс МакНейл, 7 января 2014 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
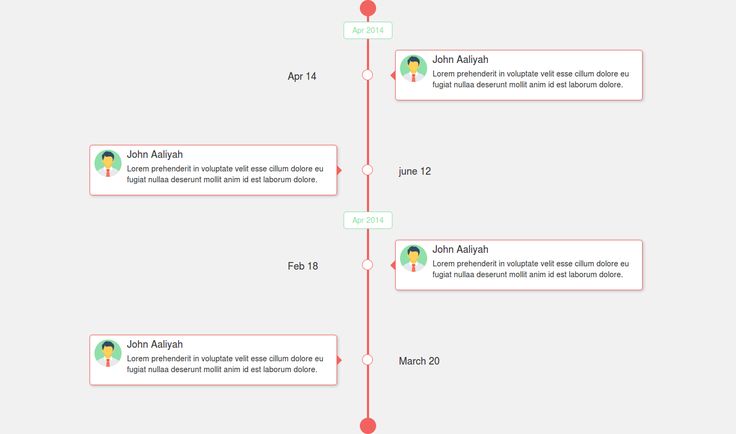
Полностью адаптивный CSS-таймлайн.
- Автор: Нильс Витлер, 19 сентября2013 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
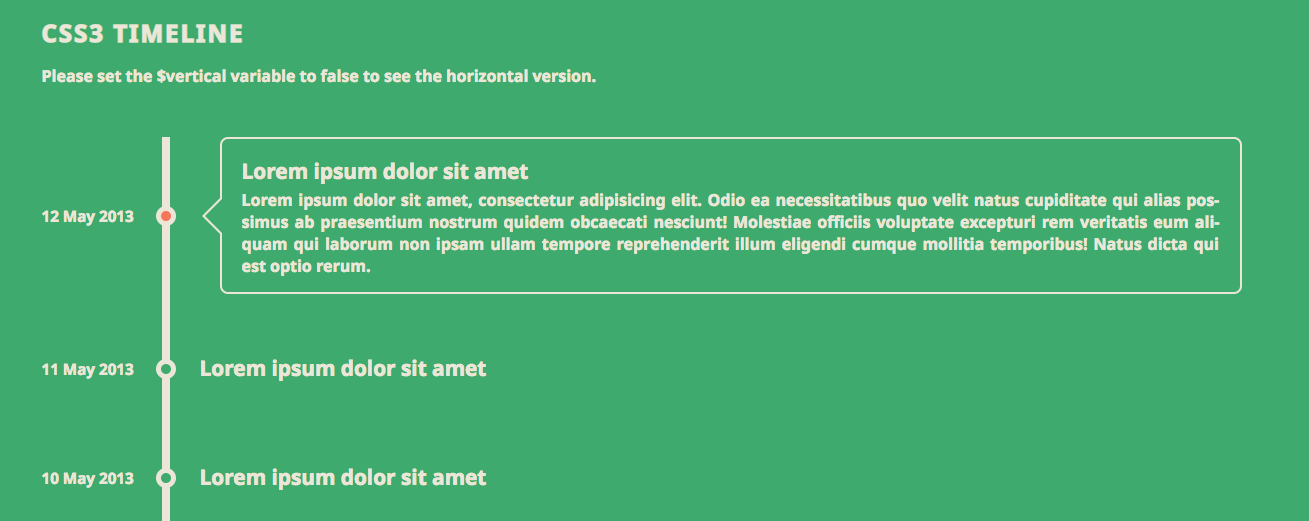
Чтобы увидеть горизонтальную версию, установите для переменной $vertical значение false.
- Автор: Пейвен Лю, 19 мая2013 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Горизонтальные таймлайны
- Автор: Клей Ларсон, 28 января 2018 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML, CSS/Sass, JavaScript (jquery.
 js)
js)
О коде
Таймлайн для десктопов, который на мобильных устройствах переключается на кликабельные круги. Когда вы кликаете по кругу, контент изменяется.
- Автор: demonwhite, 4 декабря 2017 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML, CSS/Sass, JavaScript/TypeScript (jquery.js).
О коде
Интерактивный таймлайн с вложенными элементами.
- Автор: Дежан Бибия, 12 октября 2017 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML, CSS/SCSS, JavaScript (jquery.js, slick.js).
О коде
Горизонтальный адаптивный таймлайн на историческую тему.
- Автор: Абхишек Радж, 3 октября 2017 г.
- Ссылки: демо-версия и код.
- Создано с помощью: HTML/Pug, CSS/SCSS, JavaScript (jquery.js, slick.js).
О коде
Горизонтальный таймлайн.
Горизонтальный таймлайн, созданный с помощью CSS и JavaScript.
- Автор: Envato Tuts+, 27 апреля 2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.

Таймлайн со слайдером на основе slick.js.
- Автор: cenda, 10 апреля 2017 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный на чистом CSS.
- Автор: Джефф Гленн, 22 декабря 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный с помощью HTML, CSS и JavaScript.
- Автор: Youssef, 8 июня 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Горизонтальный таймлайн, созданный с помощью HTML, CSS и JavaScript.
- Автор: Xin YAO, 18 февраля 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный с помощью HTML и CSS.
- Автор: Youri, 17 февраля 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Горизонтальный таймлайн, для которого можно динамически задать не более 5 дат.
- Автор: Адам Киммерер, 9 февраля 2016 г.
- Ссылки: ссылка на скачивание, демо-версия и код.

Горизонтальный таймлайн, созданный на основе HTML, CSS и JavaScript.
- Автор: Ритеш Кумар, 24 декабря 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Горизонтальный таймлайн, созданный на HTML, CSS и JavaScript.
- Автор: Alberto, 6 июля 2015 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Простой абстрактный таймлайн, созданный с помощью HTML и CSS.
- Автор: Абхи Шарма, 23 декабря 2014 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн с анимированными элементами, которые отображаются при наведении курсора.
- Автор: Йен Хуан, 11 декабря 2014 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Горизонтальный таймлайн, созданный на основе HTML, CSS и JavaScript.
- Автор: Элтон Мескита, 29 августа 2014 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Таймлайн, созданный на основе HTML и CSS.
- Автор: Клинт Браун, 30 сентября 2013 г.

- Ссылки: ссылка на скачивание, демо-версия и код.
Горизонтальный таймлайн.
- Автор: Пейвен Лю, 17 мая 2013 г.
- Ссылки: ссылка на скачивание, демо-версия и код.
Вадим Дворниковавтор-переводчик статьи «CSS Timelines»
Timeline
TimelineJS is an open-source tool that enables anyone to build visually rich, interactive timelines. Beginners can create a timeline using nothing more than a Google spreadsheet, like the one we used for the Timeline above. Experts can use their JSON skills to create custom installations, while keeping TimelineJS’s core functionality.
Knight Lab Watch this brief video for an overview of how to make a timeline.Tips & tricks
- Keep it short. We recommend not having more than 20 slides for a reader to click through.

- Pick stories that have a strong chronological narrative. It does not work well for stories that need to jump around in the timeline.
- Write each event as a part of a larger narrative.
- Include events that build up to major occurrences — not just the major events.
Media sources
TimelineJS can pull in media from a variety of sources. Twitter, Flickr, YouTube, Vimeo, Vine, Dailymotion, Google Maps, Wikipedia, SoundCloud, Document Cloud and more!
Examples
Mandela: A Life of Purpose
Chronology of the French Presidential Race
Historic Fall at University of Missouri
North Korea’s Nuclear Ambitions
Bulger on Trial
The Decline of IRS Nonprofit Regulation
Aurora, Colorado Movie Theater Shooting
The Collapse of Microsoft and Nokia’s Mobile Business
How ISIS Spread to 10 Countries
Reported Sexual Assault Cases by Texas Educators
A History of Wine Around the World
The Mystery of Malaysia Airlines Flight 370
A Brief History of the Banana Business
Make a Timeline
 Make your own in four easy steps.
Make your own in four easy steps. Having trouble? Watch our video, or see the help section below.
Create your spreadsheet
Build a new Google Spreadsheet using our template. You’ll need to copy the template to your own Google Drive account by clicking the «Make a Copy» button.
Drop dates, text and links to media into the appropriate columns. For more about working with our template, see Making a timeline from a Google Spreadsheet
Get the Spreadsheet Template
Don’t change the column headers, don’t remove any columns, and don’t leave any blank rows in your spreadsheet.
Publish to the web
Under the File menu, Share submenu, select “Publish to the Web.”
 « It isn’t necessary, and could lead to someone changing your timeline without your consent.
« It isn’t necessary, and could lead to someone changing your timeline without your consent.In the next window, click the green «Publish» button. When asked, «Are you sure…?» click OK. Ignore the URL that appears in the center of the window. Just close the window using the X in the top right corner.
After you close the window, copy the URL in your browser’s address bar. You’ll use this in the next step.
If you get an error message referencing an «Invalid Google URL,» please review the above instructions. You must use the Google Sheets URL from your browser’s address bar, not the one from the «publish to the web» popup.
Generate your timeline
Copy/paste spreadsheet URL into the box below to generate your timeline.
 (Make sure you’ve published the spreadsheet.)
(Make sure you’ve published the spreadsheet.)Optional settings (show) (hide)
Set language, fonts, starting slide and more.
Language
EnglishEnglish (24-hour time)العربيةAfrikaansBahasa IndonesiaBahasa MelayuБеларуская мовабългарски езикCatalàČeštinaDanskहिन्दीDeutschEesti keelελληνικάEspañolEsperantoEuskaraFøroysktFrançaisFryskGaeilgeGalego한국어HrvatskiՀայերէնÍslenskaItalianoעבריתქართულიLatviešu valodaLëtzebuergeschLietuvių kalbaLimba românăMagyar မြန်မာNederlandsनेपाली日本語Norsk (bokmål)Norsk (nynorsk)ภาษาไทยPolskiPortuguêsPortuguês (Brasil)RumantschРусский языкසිංහලSlovenščinaSlovenčinaSrpskiсрпскиSuomiSvenskaTaiwaneseTagalogதமிழ்తెలుగుTürkçeУкраїнськаاُردُوTiếng Việtفارسی中文Map Type
Currently all Google’s base maps are supported.
 When creating a Google map, style it the way you would like it to appear, and then paste the resulting link into your Google Spreadsheet.
When creating a Google map, style it the way you would like it to appear, and then paste the resulting link into your Google Spreadsheet.Default start slide
You can tell TimelineJS to start at a specific slide number.
Initial zoom level
Zoom Level
The zoom level at which the timeline portion of TimelineJS will display on load. Specify a value from 0-10 (default is 2). Smaller numbers show a greater span of time.
Start at the end
Begins the timeline on the last slide.Show nav on top
Switches the vertical order of the timeline navigation and the media.
Debug
In debug mode, the JavaScript console will display logging messages.Use hash bookmarks
Use this to link directly to your timeline.
If you’re embedding on Medium.com or other oembed-aware services, just paste this link on a line by itself where you want your timeline to appear.
https://cdn.knightlab.com/libs/timeline3/latest/embed/index.html?source=1xuY4upIooEeszZ_lCmeNx24eSFWe0rHe9Zdqh3xqVNk&font=Default&lang=en&initial_zoom=2&height=100%
Embed
Copy this embed code and paste it on your site where you want your timeline to appear (just like a YouTube video).
<iframe src=»https://cdn.knightlab.com/libs/timeline3/latest/embed/index.html?source=1xuY4upIooEeszZ_lCmeNx24eSFWe0rHe9Zdqh3xqVNk&font=Default&lang=en&initial_zoom=2&height=100%» frameborder=»0″></iframe>- Use our spreadsheet template
- Supported Media Types
- JSON data format reference
- Changing the Appearance of your Timeline
- Timeline Configuration Options
- Using TimelineJS in Javascript
How do I edit my timeline?
Once you’ve created a timeline, you can make changes by going back to your Google spreadsheet.
 Changes you make to the spreadsheet are automatically available to your Timeline—you don’t need to repeat the ‘publish to the web’ step (step #2). If you want to make changes to the optional settings, you will need to update your embed code, but if you are only changing content in the spreadsheet, then there’s nothing else to do.
Changes you make to the spreadsheet are automatically available to your Timeline—you don’t need to repeat the ‘publish to the web’ step (step #2). If you want to make changes to the optional settings, you will need to update your embed code, but if you are only changing content in the spreadsheet, then there’s nothing else to do.What web browsers does TimelineJS work with?
Our primary development and testing browser is Google Chrome. We adhere closely to web standards, so we believe that TimelineJS should work effectively in all modern web browsers. TimelineJS is known to not work with Internet Explorer versions before IE10.
Some of my slides aren’t showing up. Where are they?
If the slides which aren’t appearing are at the end of your timeline, look for a blank spreadsheet row right after the last slide which is appearing.
 When TimelineJS asks Google for your data, Google only sends up to the first blank row, so TimelineJS is actually showing everything that it can. Don’t forget to look for hidden spreadsheet rows or rows with a very small height.
When TimelineJS asks Google for your data, Google only sends up to the first blank row, so TimelineJS is actually showing everything that it can. Don’t forget to look for hidden spreadsheet rows or rows with a very small height.What are my options for changing how my Timeline looks?
First, make sure you know everything you can do in the spreadsheet configuration, like background colors and images. Also, check out the optional settings part of ‘step 3’ of the authoring tool. You can change the fonts, the position of the timeline navigation, and the initial zoom level. If you still want to do more, there are some configuration options available. Most of those are for fine tuning, but some of them may be helpful.
There aren’t enough options.
 I want more control over the [font size/color/etc]. Can I change things using CSS?
I want more control over the [font size/color/etc]. Can I change things using CSS?Because there are so many details to the styling, this is not exactly simple, but, if you have some technical capacity, you can override TimelineJS’s CSS rules and have complete control over the look of the timeline. For details, see Overriding Timeline’s Styles.
How can I categorize or group my events?
Every event in a timeline can have a group property. Events with the same group are shown in the same row or adjacent rows, and the common value of their group property is used as a label at the left edge of the timeline. Groups can be set using the ‘group’ column in the Google Spreadsheet or the ‘group’ property of a JSON slide object. TimelineJS does not support any other special styling for events in the same group.

The first slide in my timeline isn’t the first chronologically. Why did this happen?
When using the Google Spreadsheet to configure your timeline, if you put the word
titlein thetypecolumn, that slide will be put at the front, regardless of the values in the date columns. See the Google Spreadsheet documentation for more information.Can I make media images clickable?
No. Many of TimelineJS’s media types are interactive, and so would not be able to handle a link, and other of TimelineJS’s media types have terms of service which require a link back to the source of the media. As an alternative, consider using HTML to add links in the caption, credit, or text for the slide.

How can I format text (add line breaks, bold, italics)?
TimelineJS’s text fields (headline, text, caption, and credit) all accept HTML markup. A full tutorial on HTML is outside the scope of this FAQ, but here are a few basics:
- Wrap paragraphs in
<p></p>tags to create line breaks. - Wrap text in
<b></b>tags for bold text and<i></i>for italics
- Wrap paragraphs in
How do I enter BCE dates?
To enter dates before the common era, just use a negative value for the year. Of course, you can also enter month and date if you need them.
How do I create very ancient dates?
Generally, you don’t have to think about it — just enter the dates you want.
 Timeline can handle dates literally to the beginning of time. For dates more than about 250,000 years ago, only the year is usable. Support for those older dates is still relatively new, so if anything seems off, visit our tech support site.
Timeline can handle dates literally to the beginning of time. For dates more than about 250,000 years ago, only the year is usable. Support for those older dates is still relatively new, so if anything seems off, visit our tech support site.Who can access the data in my Google spreadsheet?
You must make the data public to the web to use TimelineJS with a Google Spreadsheet as the data source. Normally, the data is still only visible to people who know the link, so if you publish a timeline privately, outsiders are unlikely to see the data. However, it is still public, so you must decide if that is acceptable.
Privacy is very important to me. How should I use TimelineJS?
If you want complete control over who can see the information in your timeline, you cannot use Google Spreadsheets, and you cannot use our standard
iframeembed code. Instead, you must use JSON format for the data and instantiate the timeline directly using javascript. You can then use standard web server security measures to control who has access to your timeline and the data used to create it.
Instead, you must use JSON format for the data and instantiate the timeline directly using javascript. You can then use standard web server security measures to control who has access to your timeline and the data used to create it.Will my spreadsheet get picked up by search engines?
Under normal circumstances, Google tells search engines not to index spreadsheets which are published to the web. Of course, if the page is public on the web, it is possible that a search engine will disregard those instructions.
Can I use TimelineJS with WordPress?
It depends. TimelineJS does not work with WordPress.com sites. We are researching ways to address this.
If you are able to install plugins to your WordPress installation, we have a WordPress plugin for Timeline. It supports embedding Timelines with WordPress «shortcode», and as of version 3.3.14.0, it also has experimental «oembed» support. That means that you can take a direct URL to a timeline (like you get with the «get link to preview» button) and put it in a post on a line by itself, and it should be embedded. (Make sure you’ve updated the plugin before you try it.)
It supports embedding Timelines with WordPress «shortcode», and as of version 3.3.14.0, it also has experimental «oembed» support. That means that you can take a direct URL to a timeline (like you get with the «get link to preview» button) and put it in a post on a line by itself, and it should be embedded. (Make sure you’ve updated the plugin before you try it.)Is TimelineJS free for commercial use?
TimelineJS is released under the Mozilla Public License (MPL), version 2.0. That means that TimelineJS is free to «use, reproduce, make available, modify, display, perform, distribute» or otherwise employ. You don’t need our permission to publish stories with TimelineJS and you don’t need to pay us any fees or arrange any further license beyond the MPL. To read more about what you can do with TimelineJS, read our license page.
Preview Embed
Help
Need help? First, please be sure to look at our list of frequently asked questions below. If you’re brand new to Timeline JS, you may also want to watch our introductory video.
If you don’t find an answer there, try our support forums or use our tech support web form. Please be clear with your question, include a link to your spreadsheet, and if appropriate, a link to a page which shows the issue with which you need help.
Find a bug? If you are confident you have found a bug, please report it as a GitHub issue. Be sure to include detailed instructions on how to reproduce the bug. If you’re not sure, please start with the tech support system.
Technical documentation
Go further with Timeline:
Frequently asked questions
Storytelling Tools
We build easy-to-use tools that can help you tell better stories.
StoryMap JS
Maps that tell stories.
Juxtapose JS
Easy-to-make frame comparisons.
Soundcite JS
Seamless inline audio.
View MoreБолее 15 временных шкал HTML и CSS [Примеры для вдохновения]
Давайте рассмотрим несколько удивительных примеров временной шкалы CSS и HTML . Все это можно использовать и интегрировать в свои собственные проекты (например, личное онлайн-портфолио). Получите вдохновение и, возможно, даже используйте один из нашего списка. Но прежде всего давайте уточним, что такое временная шкала.
Временная шкала — это полезный способ отображения пользователю целого ряда информации и точек данных. Компании используют их, чтобы продемонстрировать свое существование во времени и то, что они сделали за эти годы, и люди могут использовать их, чтобы продемонстрировать свои работы в портфолио во времени .
Вероятно, вы уже сталкивались с временной шкалой.
Различные типы временных шкал HTML и CSS
Несмотря на то, что временная шкала HTML относительно проста, есть несколько различных типов, о которых вам следует знать.
- У вас может быть вертикальная временная шкала , где информация распространяется вертикально (мы увидим примеры ниже)
- Или у вас может быть горизонтальных временных шкалы , которые отображают информацию на экране вдоль оси x.
Затем у нас есть другая категория: интерактивные временные шкалы . Они могут быть как вертикальными, так и горизонтальными, а иногда и теми, и другими.
Каждый тип можно легко масштабировать до мобильного устройства, а также полностью реагировать на запросы.
Примеры временной шкалы CSS и HTML
Большинству требуется только чистый HTML и CSS, но если вам нужна более сложная временная шкала, вам, возможно, придется принять небольшое количество JavaScript (если вы не знаете JS, не волнуйтесь, он должен не отнимет у вас слишком много времени на изучение JavaScript)
1.
 полноэкранная временная шкала
полноэкранная временная шкалаСм. перо на КодПене.
Предварительный просмотр
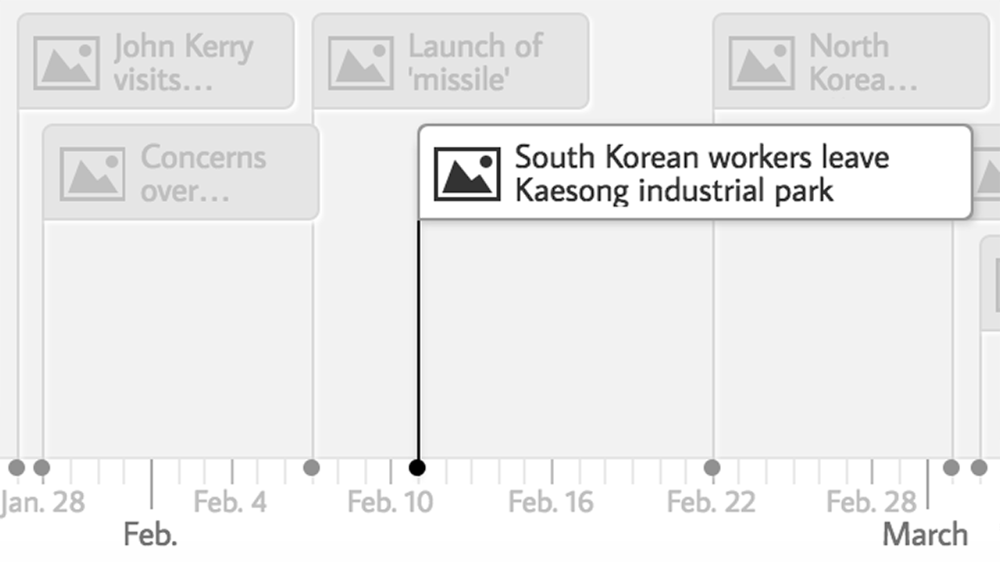
Если вы можете рассмотреть полноэкранный макет веб-сайта, этот дизайн идеально подходит для вас.
BBC использует именно этот макет для той же цели. Он отображает информацию на временной шкале, где каждый раздел представляет собой отдельный момент времени.
Ваш браузер не поддерживает видео тег.
Этот дизайн временной шкалы идеально подходит для рассказывания историй. Просто кажется таким естественным продолжать прокручивать страницу вниз, чтобы получить больше информации в хронологическом порядке.
Эта временная шкала использует компонент JavaScript fullPage.js для создания полноэкранного режима. Если вы пользуетесь WordPress, он также доступен для разработчиков Elementor и Gutenber.
2. Временная шкала панели
См. перо на КодПене.
Предварительный просмотр
Похожа на обычную вертикальную временную шкалу, но имеет формат полноэкранных панелей, при наведении на которые появляется изображение и текст, демонстрирующие эту дату.
Использует причудливые анимации и переходы, очень привлекательные в использовании. Вы даже можете добавить фоновую анимацию CSS на каждую панель экрана, чтобы привлечь внимание пользователя.
Если вы ищете полноэкранные макеты веб-сайтов, вас может заинтересовать проект под названием fullPage.js — создавайте полноэкранные прокручиваемые веб-сайты с полным откликом
3. Вертикальная временная шкала слева направо
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Это отличный пример того, как выглядит вертикальная временная шкала CSS, она проста и эффективна, и здесь используется только чистый HTML и CSS.
4. Временная шкала вертикального блока
См. перо на КодПене.
Предварительный просмотр
Еще один отличный пример вертикальной временной шкалы, в которой используются только HTML и CSS, с которой очень легко начать работу.
Точки индикации временной шкалы CSS находятся слева, а информация справа очень хорошо работает на мобильном устройстве.
5. Пролистывание горизонтальной временной шкалы
См. перо на КодПене.
Предварительный просмотр
Замечательный пример горизонтальной временной шкалы, которая очень привлекательна и удобна для мобильных устройств, поскольку использует действие смахивания для запуска временной шкалы HTML между датами. Анимированный ползунок прокручивается каждый раз, когда вы выбираете дату. Его можно использовать на рабочем столе и кликать.
Анимированный ползунок прокручивается каждый раз, когда вы выбираете дату. Его можно использовать на рабочем столе и кликать.
В нем используется немного JavaScript, но он очень прост в использовании. Он также воспроизводится автоматически.
Если вы хотите создать что-то подобное самостоятельно, узнайте, как создать слайдер, используя только CSS.
6. Вертикальная временная шкала слева направо
См. перо на КодПене.
Предварительный просмотр
Вертикальная временная шкала HTML слева направо, которая отлично подходит для дизайна, основанного на прокрутке вниз. Точки индикации временной шкалы расположены по диагонали от центра и могут быть окрашены в разные цвета.
Этот использует только чистый HTML и CSS.
7. Ступенчатая вертикальная шкала времени
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Вертикальная временная шкала CSS с центрированным/ступенчатым дизайном, на котором расположены все даты. Отлично подходит для веб-сайта с анимацией прокрутки.
Использует только HTML и CSS, что упрощает работу.
8. Временная шкала слева направо
См. перо на КодПене.
Предварительный просмотр
Это действительно хорошо, потому что это отличный пример того, как вы можете сделать базовую вертикальную временную шкалу HTML действительно современной. В нем есть место для значка, который можно менять между датами, карточка с заголовком и описанием с местом для другой информации, а также кнопка.
Использует только чистый HTML и CSS.
9. Хронология зигзага
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Этот немного отличается и предлагает зигзагообразный подход к стилю вертикальной временной шкалы, используя только HTML и CSS, чтобы реализовать его. Имеет базовый стиль, но его можно изменить с помощью собственного стиля.
10. График заказа профиля пользователя
См. перо на КодПене.
Предварительный просмотр
Сильно отличается от того, что мы видели, но он использует только HTML и CSS, чтобы реализовать весь этот дизайн.
Тем не менее, в нем есть отличные примеры реального использования временной шкалы CSS. Он показывает одну вертикальную и одну горизонтальную временную шкалу, основанную на странице заказа клиента.
Этот действительно уникален, потому что вы можете увидеть и извлечь из него уроки.
11. Вертикальная временная шкала слева направо
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Отличный пример вертикальной временной шкалы HTML с другим дизайном, в котором используются изображения для каждой даты, а также дизайн заголовка.
12. Горизонтальная карусельная шкала времени
См. перо на КодПене.
Предварительный просмотр
Очень привлекательная горизонтальная шкала времени с эффектом карусели. Использует HTML, CSS и немного JavaScript.
Легко заменить каждую иконку или цвет, чтобы преобразовать их в ваш фирменный стиль.
13. Вертикальная временная шкала с анимированной прокруткой
См. перо на КодПене.
Предварительный просмотр
Если вы ищете что-то с анимацией, основанной на прокрутке пользователем, это отличный пример. При прокрутке вся временная шкала анимируется, текст и изображения появляются в поле зрения, а временная шкала находится в центре. Это также работает, когда вы прокручиваете вверх.
При прокрутке вся временная шкала анимируется, текст и изображения появляются в поле зрения, а временная шкала находится в центре. Это также работает, когда вы прокручиваете вверх.
Если вы еще не знаете, как создать этот эффект, прочтите нашу статью о том, как создавать анимацию при прокрутке с помощью CSS.
14. Вертикальная временная шкала слева направо
См. перо на КодПене.
Предварительный просмотр
Чисто HTML и CSS вертикальная временная шкала слева направо, которая имеет довольно крутой макет. Он использует большие даты и может отображать изображения с текстом.
15. Центрированная отзывчивая временная шкала
См. перо
на КодПене.
Предварительный просмотр
Классический стиль временной шкалы с центрированием и датами, отображаемыми слева и справа. Сделано только с HTML и CSS. В этом случае легко изменить цвета.
16. Временная шкала стиля сетки
См. перо на КодПене.
Предварительный просмотр
Этот немного более уникален, поскольку он основан на использовании функции сетки CSS для отображения временной шкалы. С этой временной шкалой HTML она более продвинута по количеству информации, которую она может отображать за одну дату, что-то вроде блок-схемы, но ее можно использовать в качестве временной шкалы.
17. Анимированная вертикальная шкала времени
См. перо
на КодПене.
Предварительный просмотр
Хорошая временная шкала с тонкой анимацией. Он скользит в каждом элементе, как карта. Он имеет простой дизайн карты с названием и описанием. Сделано с помощью HTML, CSS и немного JavaScript.
18. Временная шкала поэтапного процесса
См. перо на КодПене.
Предварительный просмотр
Отличный пример того, как вы можете использовать временную шкалу, чтобы провести пользователя через процесс настройки учетной записи. Временные шкалы HTML не всегда должны использоваться с датой.
19. Вертикальная временная шкала с эффектами наведения
См. перо на КодПене.
Предварительный просмотр
Хороший дизайн для вертикальной временной шкалы CSS, в которой используются уникальные анимации при наведении, чтобы сделать макет более привлекательным для пользователя. Каждый раздел при наведении курсора может быть кликабельным, что приведет к переходу на другую страницу, если это необходимо. Вы также можете добавить кнопки с анимацией наведения CSS.
Каждый раздел при наведении курсора может быть кликабельным, что приведет к переходу на другую страницу, если это необходимо. Вы также можете добавить кнопки с анимацией наведения CSS.
Сделано исключительно с использованием HTML и CSS.
Заключительные мысли
Надеюсь, вы лучше понимаете различные типы временной шкалы CSS и HTML, и что мы вдохновили вас показанными примерами.
Временная шкала может быть отличным способом отображения большого количества информации в одной области или определенным образом. Прикрепление дат или событий к временной шкале CSS может помочь пользователям ориентироваться в информации, которую они видят.
Если вам нравится полноэкранный дизайн, вам обязательно стоит взглянуть на fullPage.js. Это просто красиво!
А если нет, просто выберите любой из вышеперечисленных, который лучше всего соответствует вашим потребностям.
- 13 отличных веб-сайтов, рассказывающих истории
- Текстовая анимация прокрутки
- Создайте слайдер, используя только CSS
- Как создать анимацию CSS при прокрутке
- Анимированные фоны CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
77 CSS Timelines
Коллекция бесплатных Временная шкала HTML и CSS Примеры кода: адаптивный, простой, вертикальный, горизонтальный и т. д. Обновление коллекции за апрель 2019 года. 12 новых предметов.
- Вертикальные временные шкалы
- Горизонтальные линии времени
- Сроки начальной загрузки
- Хронология jQuery
- Хронология ReactJS
- Хронология попутного ветра
О коде
Дизайн интерфейса временной шкалы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Временная шкала адаптивной сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Хронология
Простой способ настроить неупорядоченный список с помощью псевдоэлементов. Оформление списка может быть любым, даже изображением.
Оформление списка может быть любым, даже изображением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Супер простая временная шкала
Очень простой код вертикальной временной шкалы для создания вертикальной временной шкалы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Вертикальная временная шкала — уведомления
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Временная шкала UIkit 3 CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: uikit.css
О коде
Вертикальная темная временная шкала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Временная шкала HTML
Возьмите упорядоченный список и сделайте из него адаптивную временную шкалу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Временная шкала CSS Multi
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: lineicons.css, animate.css
О коде
Временная шкала CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: lineicons.css, animate.css
О коде
Хронология
Пользовательский счетчик временной шкалы с градиентной рамкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Концепция адаптивной временной шкалы
Небольшая концепция временной шкалы для жизненного цикла клиента или жизненного цикла конкретного контракта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
Временная шкала CSS
Простая пунктирная шкала времени CSS .
О коде
Прокрутка временной шкалы
Временная шкала с вертикальной прокруткой.
О коде
Временная шкала CSS
временные шкалы CSS со шрифтами «Saira» и «Chivo».
О коде
Вертикальная временная шкала CSS
Вертикальная временная шкала слева направо. Полностью отзывчивый. Использование бутстрапа.
О коде
Временная шкала CSS
Временная шкала CSS с настраиваемыми свойствами.
О коде
Простая отзывчивая временная шкала
Простой адаптивный макет вертикальной временной шкалы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Временная шкала адаптивного слайдера
Адаптивная временная шкала слайдера, созданная с помощью библиотеки Swiper JS.
О коде
Временная шкала, созданная с помощью CSS Grid
Адаптивная временная шкала , созданная с помощью сетки CSS . Браузеры, которые не поддерживают сетку CSS , получат мобильную версию временной шкалы.
Расширенная временная шкала
Расширенная временная шкала: HTML / CSS / JavaScript
Сделано MO7AMED
6 июня 2017 г.
скачать демо и код
Демо GIF: временная шкала с фиксированным заголовком с использованием Flexboxвременная шкала с фиксированным заголовком с использованием Flexbox
Временная шкала HTML и CSS с фиксированным заголовком с использованием flexbox.
Сделано Матис
29 мая 2017 г.
скачать демо и код
Демонстрационное изображение: Временная шкала проектаВременная шкала проекта
Временная шкала проекта в HTML и CSS.
Сделано Расселом Бишопом
19 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала HTML, CSS и JavaScript.
Сделано Мертом Нерукуком
6 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Временная шкала HyperloopВременная шкала Hyperloop
Временная шкала Hyperloop с HTML и CSS.
Автор Якуб Бачо
29 января 2017 г.
скачать
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Вертикальная временная шкала CSS с временными интервалами.
Сделано Андресом
25 января 2017 г.
скачать демо и код
Демонстрационное изображение: макет временной шкалы Flexboxмакет временной шкалы Flexbox
макет временной шкалы flexbox на основе столбцов. Цель состоит в том, чтобы иметь чистый семантический HTML при создании (несколько сложного) макета, похожего на временную шкалу.
Цель состоит в том, чтобы иметь чистый семантический HTML при создании (несколько сложного) макета, похожего на временную шкалу.
Сделано Полом Баркером
16 января 2017 г.
скачать демо и код
Демонстрационное изображение: Временная шкала с одним элементомВременная шкала с одним элементом
Временная шкала с одним элементом в HTML и CSS.
Сделано Нильсом Вогтом
28 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSSВременная шкала CSS
Временная шкала HTML и CSS.
Сделано Рафаэлем Юакимом
26 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Временная шкала HTML и CSS.
Автор Аттикус Койя
22 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
Пример временной шкалы CSS с вертикальными и горизонтальными линиями, созданными с помощью псевдоэлементов.
Сделано Номисофт
7 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Хронология комментариев, отзывов и историиХронология комментариев, отзывов и истории
Хронология двусторонних комментариев tweenmax.
Сделано Хосамом Эльнабави
28 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: UI Design Morning TimelineДизайн пользовательского интерфейса Утренняя хронология
Утренняя хронология с HTML и CSS.
Сделано Хонг Нгуен
17 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала с HTML и CSS.
Сделано Келси Сантанджело
14 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс временной шкалыПользовательский интерфейс временной шкалы
Реализация CSS эскиза дриблинга для учебных целей Оригинальный дизайн.
Сделано Саймоном Рейнспергером
13 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Простая адаптивная временная шкалаПростая адаптивная временная шкала
Простая адаптивная временная шкала в HTML и CSS.
Автор Брэди Райт
8 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Вертикальная временная шкала с HTML, CSS и JavaScript.
Сделано Сава Лазич
4 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивная временная шкалаАдаптивная временная шкала
Адаптивная временная шкала с HTML, CSS и JavaScript.
Сделано Арно Балланом
25 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Временная шкала с HTML и CSS.
Сделано Яго Гонсалесом
23 августа 2016 г.
скачать демо и код
Демонстрационное изображение: красивая временная шкалакрасивая временная шкала
красивая временная шкала HTML и CSS.
Автор Эван Виланд
14 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSSВременная шкала CSS
Временная шкала CSS с HTML и CSS.
Сделано Тристаном Уайтом
10 июля 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала с HTML, CSS и JavaScript.
Сделано Радхика Праджапати
6 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкала с помощью CSSВертикальная временная шкала с помощью CSS
Создание вертикальной временной шкалы с помощью CSS и небольшого количества JavaScript.
Сделано на Envato Tuts+
24 мая 2016 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
временная шкала для личного проекта с использованием HTML и CSS.
Сделано Бруно Родригесом
3 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Сворачиваемая временная шкалаСворачиваемая временная шкала
Сворачиваемая временная шкала с HTML, CSS и JavaScript.
Сделано Барни Паркером
26 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSS3Временная шкала CSS3
Полностью адаптивная временная шкала CSS для мобильных устройств.
Сделано Кришной Бабу
24 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Анимированная хронология путешествий в формате SVGАнимированная хронология путешествий в формате SVG
Анимированная хронология путешествий с использованием HTML, CSS и SVG.
Сделано Винсом Брауном
29 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Вертикальная временная шкала на чистом CSS.
Сделано Дарси Вутт
11 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация временной шкалыАнимация временной шкалы
Просто возиться с простой анимированной временной шкалой.
Сделано Крисом Райтом
12 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Узкая вертикальная шкала времениУзкая вертикальная шкала времени
Создание узкой версии плагина временной шкалы для размещения на экране мобильного устройства.
Автор Тайлер Берри
3 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Хронология портфолиоХронология портфолио
Хронология, созданная на основе http://kohlhofer.com/ для страницы портфолио.
Сделано Эндрю Р. Макхью
1 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивная вертикальная временная шкалаАдаптивная вертикальная временная шкала
Адаптивная вертикальная временная шкала HTML и CSS.
Сделано Ратко Солая
26 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Простая в настройке, гибкая временная шкала. Использовал некоторые приемы CSS3 и немного jQuery для создания анимации отскока, которая влияет только на пользователей настольных компьютеров, в то время как на мобильных устройствах структура более минимальна.
Сделано CodyHouse
12 июня 2014 г.
скачать демо и код
Демонстрационное изображение: Timeline ScribbleTimeline Scribble
HTML и CSS временная шкала scribble.
Сделано Микаэлой
20 апреля 2014 г.
скачать демо и код
Демонстрационное изображение: Вертикальная временная шкалаВертикальная временная шкала
Временная шкала HTML и CSS.
Сделано Росс Макнил
7 января 2014 г.
скачать демо и код
Демонстрационное изображение: Временная шкала CSSВременная шкала CSS
Полностью адаптивная временная шкала CSS.
Сделано Нильсом Виттлером
19 сентября 2013 г.
скачать демо и код
Демонстрационное изображение: временная шкала CSS3Временная шкала CSS3
Установите для переменной $vertical значение false, чтобы увидеть горизонтальную версию.
Сделано Пейвен Лу
19 мая 2013 г.
скачать демо и код
О коде
Изменение размера интервальной съемки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Отзывчивая временная шкала v3
Временная шкала на рабочем столе, которая переключается на интерактивные круги на мобильных устройствах. Содержание меняется, когда вы нажимаете на круги.
О коде
Вложенная и цветная временная шкала
Вложенная интерактивная временная шкала с цветовой кодировкой.
О коде
Хронология отзывчивой истории
Горизонтальная оперативная временная шкала истории.
О коде
Групповая временная шкала
Горизонтальная групповая временная шкала.
О коде
Только CSS Этапы процесса заказа
Просто хорошая панель процессов, где вы можете нажимать на различные шаги и получать информацию. Поле вверху также будет анимироваться в зависимости от шагов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Горизонтальная временная шкала с использованием CSS и JavaScript.
Сделано на Envato Tuts+
27 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Временная шкала HTML и CSS с ползунком slick.js.
Сделано Сенда
10 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: 4-панельная временная шкала CSS4 Временная шкала панели CSS
Временная шкала только CSS для клиента. Мобильные стили скоро появятся.
Мобильные стили скоро появятся.
Сделано Джеффом Гленном
22 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Timeline Sequence V1Timeline Sequence V1
Timeline с HTML, CSS и JavaScript.
Сделано Юсефом
8 июня 2016 г.
скачать демо и код
Демонстрационное изображение: макет горизонтальной временной шкалымакет горизонтальной временной шкалы
Горизонтальная временная шкала с HTML, CSS и JavaScript.
Сделано Синь ЯО
18 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Временная шкала HRВременная шкала HR
Временная шкала HTML и CSS.
Сделано Юри
17 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкала, вдохновленная CodyhouseГоризонтальная временная шкала, вдохновленная Codyhouse
Это горизонтальная временная шкала, которая будет использоваться с динамическим набором не более 5 дат.
Сделано Адамом Киммерером
9 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Горизонтальная временная шкала с HTML, CSS и JavaScript.
Сделано Ритешем Кумаром
24 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Горизонтальная временная шкалаГоризонтальная временная шкала
Горизонтальная временная шкала с HTML, CSS и JavaScript.
Сделано Альберто
6 июля 2015 г.
скачать демо и код
Демонстрационное изображение: временная шкалавременная шкала
Простая абстракция временной шкалы с помощью HTML и CSS.
Автор Абхи Шарма
23 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Временная шкала анимированного кругаВременная шкала анимированного круга
Временная шкала с анимированными элементами, которые появляются при наведении курсора на соответствующий временной интервал.