Как использовать CSS box-shadow: 13 хитростей и примеров
Что такое CSS box-shadow?
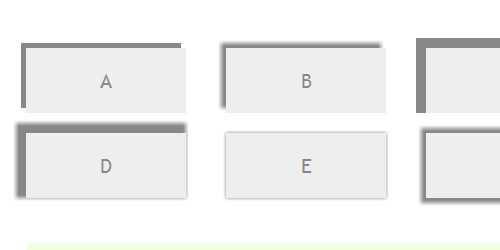
1 Добавьте тусклую тень блока слева, справа и снизу блока.
2 Добавьте затемненную тень ко всем сторонам.
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
4 Добавьте темную тень ко всем сторонам.
5 Добавьте рассеянную тень ко всем сторонам.
6 Добавьте тонкую тень на все стороны.
7 Добавьте тень на нижнюю и левую стороны.
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
9 Добавьте тонкую цветную тень на все стороны.
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
11 Добавьте несколько цветных теней на нижнюю часть.
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Интегрируйте CSS с HTML-страницей
Внутренний CSS
Встроенный CSS
Внешний CSS
Сделайте свою веб-страницу элегантной с помощью CSS
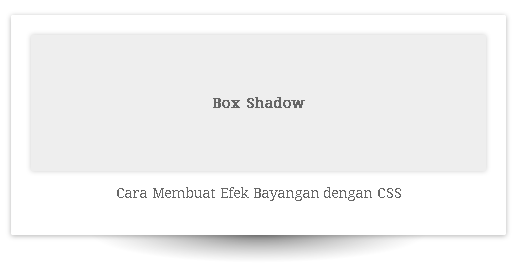
Блестящие коробки выглядят скучно. Украсьте их с помощью эффекта CSS box-shadow!
Украсьте их с помощью эффекта CSS box-shadow!
CSS – это язык, который разработчики используют для стилизации веб-страницы. Он контролирует, как элементы HTML отображаются на экране, на бумаге или на любом другом носителе. CSS предоставляет все возможности настройки для стилизации веб-страницы в соответствии с вашим собственным изображением.
Вы можете изменить цвет фона элемента, стиль шрифта, цвет шрифта, тень блока, поля и многие другие свойства с помощью CSS. В этом руководстве мы расскажем, как эффективно использовать box-shadow.
Что такое CSS box-shadow?
Свойство box-shadow используется для применения тени к элементам HTML. Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
Синтаксис CSS:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
- смещение по горизонтали: если смещение по горизонтали положительное, тень будет справа от поля.
 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. - вертикальное смещение: если вертикальное смещение положительное, тень будет ниже прямоугольника. И если вертикальное смещение отрицательное, тень будет над прямоугольником.
- радиус размытия: чем выше значение, тем более размытой будет тень.
- Радиус распространения: показывает, насколько должна распространяться тень. Положительные значения увеличивают разброс тени, отрицательные значения уменьшают разброс.
- Цвет: обозначает цвет тени. Кроме того, он поддерживает любой цветовой формат, такой как rgba, hex или hsla.
Параметры размытия, распространения и цвета не являются обязательными. Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз. Это можно использовать для создания нескольких границ и теней на элементах.
1 Добавьте тусклую тень блока слева, справа и снизу блока.

Вы можете добавить очень тусклые тени к трем сторонам (левой, правой и нижней) поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
2 Добавьте затемненную тень ко всем сторонам.
Вы можете добавить легкие тени ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
Вы можете добавить тени в нижнюю и правую часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
4 Добавьте темную тень ко всем сторонам.
Вы можете добавить темную тень ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
5 Добавьте рассеянную тень ко всем сторонам.

Вы можете добавить рассеянную тень ко всем сторонам поля, используя следующую команду с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
6 Добавьте тонкую тень на все стороны.
Вы можете добавить простую тень границы ко всем сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset;
7 Добавьте тень на нижнюю и левую стороны.
Вы можете добавить тень к нижней и левой сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9px 25px -6px;
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
Вы можете добавить светлую тень к верхней и левой стороне поля, а также темную тень к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
9 Добавьте тонкую цветную тень на все стороны.
Вы можете добавить простую цветную тень границы ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(3, 102, 214, 0.3) 0px 0px 0px 3px;
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
Вы можете добавить несколько цветных теней к нижней и левой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;
11 Добавьте несколько цветных теней на нижнюю часть.
Вы можете добавить несколько цветных теней к нижней части поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0.1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
Вы можете добавить несколько цветных теней к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0.3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0.1) 20px 20px, rgba(240, 46, 170, 0.05) 25px 25px;
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Вы можете добавить легкие тени к левой и правой сторонам и распространить тень на нижнюю часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0, 0, 0, 0.09) 0px 16px 8px, rgba(0, 0, 0, 0.09) 0px 32px 16px;
Интегрируйте CSS с HTML-страницей
Теперь вы знаете, как добавлять классные эффекты тени блока с помощью CSS, вы можете легко интегрировать их с элементами HTML разными способами.
Вы можете встроить его в саму HTML-страницу или прикрепить как отдельный документ. Есть три способа включить CSS в HTML-документ:
Внутренний CSS
Встроенные или внутренние таблицы стилей вставляются в раздел HTML-документа с помощью элемента . Вы можете создать любое количество элементов в документе HTML, но они должны быть заключены между тегами и . Вот пример, демонстрирующий, как использовать внутренний CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <style type="text/css"> .heading { text-align: center; } .image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px; } </style> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>Встроенный CSS
Встроенный CSS используется для добавления уникальных стилевых правил к элементу HTML. Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Все свойства CSS должны быть в одной строке, т.е. между свойствами CSS не должно быть разрывов строк. Вот пример, демонстрирующий, как использовать встроенный CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Внешний CSS
Внешний CSS – это наиболее идеальный способ применения стилей к HTML-документам. Внешняя таблица стилей содержит все правила стилей в отдельном документе (файле .css), затем этот документ связывается с документом HTML с помощью тега . Этот метод – лучший метод определения и применения стилей к HTML-документам, так как затронутый HTML-файл требует минимальных изменений разметки. Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Создайте новый файл CSS с расширением .css. Теперь добавьте в этот файл следующий код CSS:
.heading { text-align: center;}.image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;}Наконец, создайте HTML-документ и добавьте в него следующий код:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Обратите внимание, что файл CSS связан с документом HTML через тег и атрибут href.
Все три вышеупомянутых метода (внутренний CSS, встроенный CSS и внешний CSS) будут отображать один и тот же вывод –
Сделайте свою веб-страницу элегантной с помощью CSS
Используя CSS, вы полностью контролируете стиль своей веб-страницы. Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
К счастью, CSS удобен для новичков. Вы можете получить отличную практику, начав с нескольких простых команд и увидев, куда вас приведет ваше творчество.
Источник записи: www.makeuseof.com
CSS учебник
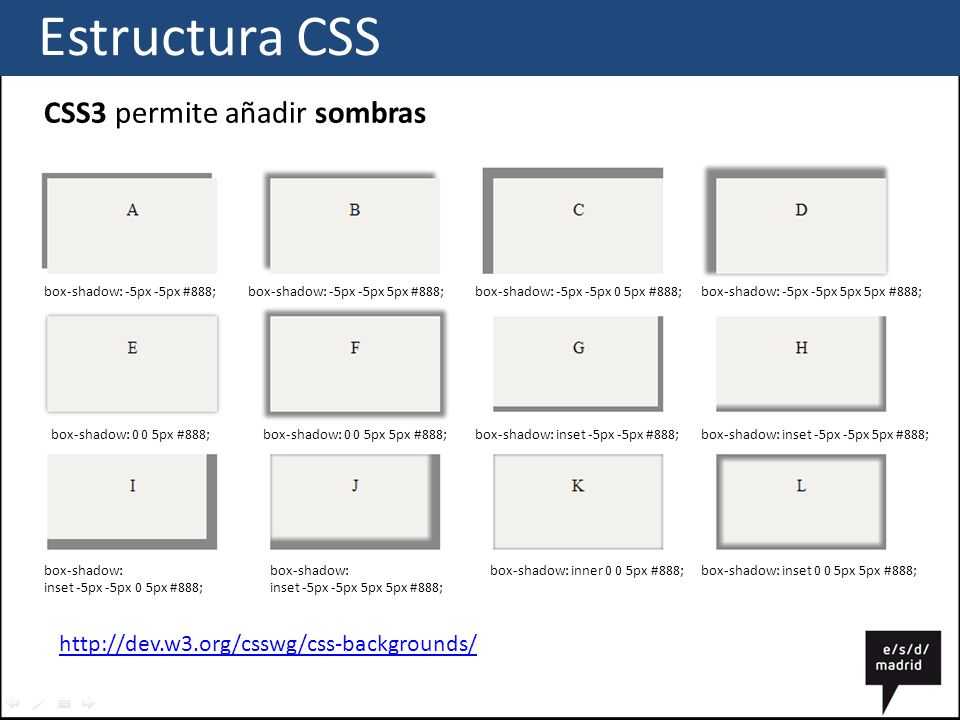
CSS3 тень бывает двух видов: текстовая тень (text-shadow) и блочная тень (box-shadow).
Размытые или объемные, цветные или многослойные тени создают удивительные эффекты для элементов.
Задавая тень для элемента, можно указывать только одно значение длины и цвет, таким образом создавая цветную копию элемента
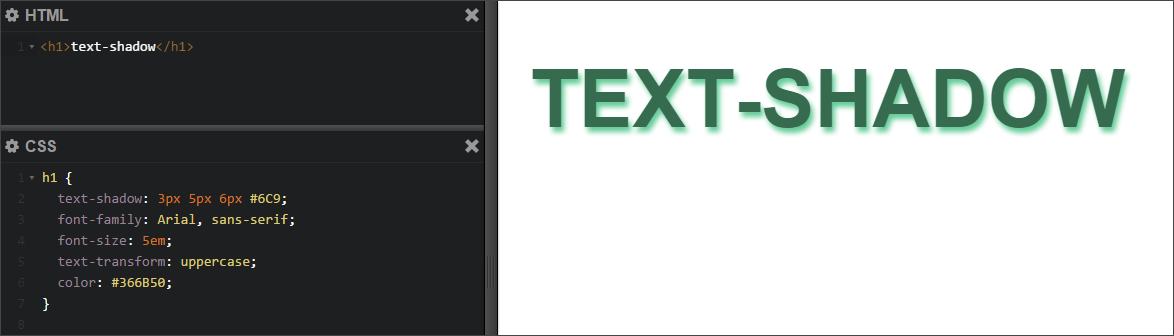
1. Тень для текста
Поддержка браузерами
IE: 10.0
Firefox: 3.5
Chrome: 2.0
Safari: 4.0
Opera: 9.6
iOS Safari: 7. 1
Opera Mini: 8, без радиуса размытия
Android Browser: 4.1
Chrome for Android: 44
1
Opera Mini: 8, без радиуса размытия
Android Browser: 4.1
Chrome for Android: 44
Используя свойство text-shadow, вы сможете улучшить внешний вид текста или отдельных его элементов, придав необычный дизайнерский стиль.
Для создания каждой тени задаются цвет и три длины (смещение по оси Х, смещение по оси Y, радиус размытия). Если значения длин отрицательные, то тень смещается влево и вверх от текста.
Радиус размытия определяется как расстояние от контура тени до края эффекта размытия.
В случае задания нескольких теней, первая располагается в самом верху.
Данный эффект по-разному отображается в различных браузерах. Наследуется.
| text-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно текста. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. |
| color | Необязательное значение. По умолчанию принимает цвет текста. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). |
| none | Отсутствие тени текста. |
2. Тень для блока
Поддержка браузерами
IE: 9.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 10.5
iOS Safari: 7. 1
Opera Mini: —
Android Browser: 4.1
Chrome for Android: 42
1
Opera Mini: —
Android Browser: 4.1
Chrome for Android: 42
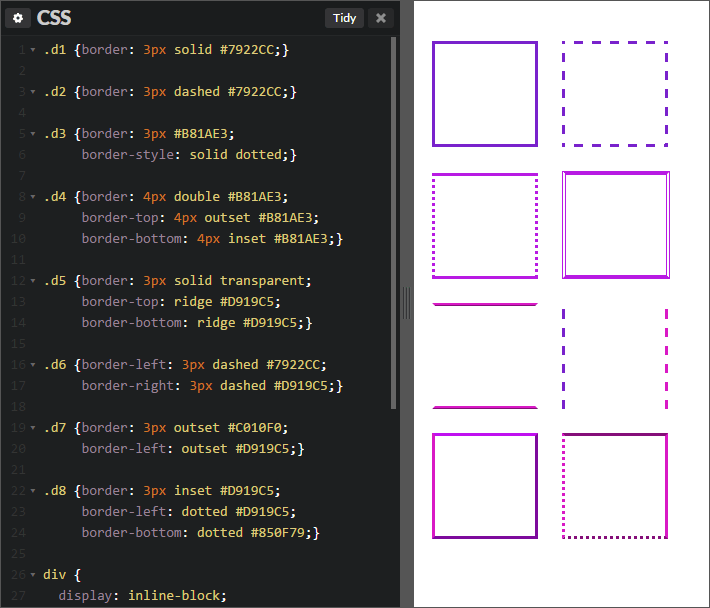
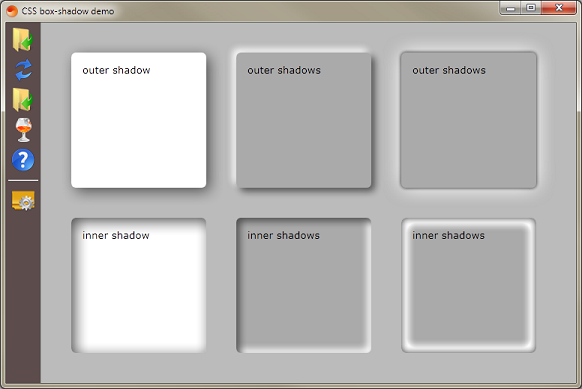
Свойство box-shadow позволяет создать прямоугольную тень позади любого блока элемента. Также, тени могут следовать контурам блоков со скругленными углами. Не наследуется.
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вправо от блока, отрицательное – влево. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вниз, отрицательное — вверх. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. |
| растяжениеem / px | Необязательное значение, расширяет тень, утолщая ее сплошную часть между размытыми краями. Принимает как положительные, так и отрицательные значения. |
| color | Необязательное значение. По умолчанию тень черного цвета. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). Для Safari цвет тени указывать обязательно. |
| inset | Позволяет создать тень внутри блока. |
| none | Отсутствие тени. |
box-sizing — CSS: каскадные таблицы стилей
CSS-свойство box-sizing задает способ расчета общей ширины и высоты элемента.
По умолчанию в блочной модели CSS ширина и высота , которые вы назначаете элементу, применяются только к блоку содержимого элемента. Если у элемента есть граница или отступы, они затем добавляются к
Если у элемента есть граница или отступы, они затем добавляются к ширине и высоте
ширина и высота , вы должны настроить значение, которое вы даете, чтобы разрешить любую границу или отступ, которые могут быть добавлены. Например, если у вас есть четыре поля шириной : 25%; , если у какого-либо из них есть левое или правое заполнение или левая или правая граница, они по умолчанию не будут помещаться на одной строке в рамках ограничений родительского контейнера. Свойство box-sizing можно использовать для настройки этого поведения:
-
content-boxзадает поведение CSS box-sizing по умолчанию. Если вы установите ширину элемента на 100 пикселей, то поле содержимого элемента будет иметь ширину 100 пикселей, а ширина любой границы или отступа будет добавлена к окончательной отображаемой ширине, что сделает элемент шире 100 пикселей.
-
border-boxуказывает браузеру учитывать любые границы и отступы в значениях, которые вы указываете для ширины и высоты элемента. Если вы установите ширину элемента равной 100 пикселям, эти 100 пикселов будут включать любую добавленную вами границу или отступ, а поле содержимого сожмется, чтобы поглотить эту дополнительную ширину. Обычно это значительно упрощает определение размеров элементов.,
<Кнопка>Элементы и для<Ввод>Элементы, тип которого составляетRadio,флажок,Сброс,кнопка,Отправить,Color, OR, или,Отправить,., чтобы элемент исчез.поиск.Примечание: Часто бывает полезно установить
box-sizingнаborder-boxдля размещения элементов.
position: относительныйилиposition: absolute, использованиеbox-sizing: content-boxпозволяет значениям позиционирования быть относительно содержимого и не зависеть от изменений размеров границ и отступов, что иногда желательно.проклейка коробок: рамка-коробка; box-sizing: контент-бокс; /* Глобальные значения */ box-sizing: наследовать; размер коробки: начальный; размер окна: вернуться; box-sizing: revert-layer; box-sizing: не установлено;
Свойство
box-sizingзадается как одно ключевое слово, выбранное из списка значений ниже.Значения
-
поле содержимого Это начальное значение и значение по умолчанию, как указано в стандарте CSS. Свойства
widthиheightвключают содержимое, но не включают отступы, границы или поля. Например,
Например, .box {width: 350px; border: 10px сплошной черный;}отображает прямоугольник шириной 370px.Здесь размеры элемента рассчитываются как: ширина = ширина содержимого
-
бордюр Свойства
widthиheightвключают содержимое, отступы и границы, но не включают поля. Обратите внимание, что отступы и границы будут внутри блока. Например,.box {width: 350px; border: 10px сплошной черный;}отображает поле шириной 350px с областью для содержимого шириной 330px. Поле содержимого не может быть отрицательным и равно 0, что делает невозможным использование 9.0004 border-box
Здесь размеры элемента рассчитываются следующим образом:

Исходное значение content-boxПрименяется к всем элементам, которые принимают ширину или высоту0136 Вычисленное значение как указано Тип анимации дискретный box-sizing =
content-box |
border-boxРазмеры блоков с content-box и border-box
В этом примере показано, как разные значения
box-sizingизменяют отображаемый размер двух одинаковых элементов.HTML
Контент
ГраницаCSS
раздел { ширина: 160 пикселей; высота: 80 пикселей; отступ: 20 пикселей; граница: 8px сплошной красный цвет; фон: желтый; } .content-box { box-sizing: контент-бокс; /* Общая ширина: 160 пикселей + (2 * 20 пикселей) + (2 * 8 пикселей) = 216 пикселей Общая высота: 80 пикселей + (2 * 20 пикселей) + (2 * 8 пикселей) = 136 пикселей. Ширина блока содержимого: 160 пикселей.
Высота блока содержимого: 80 пикселей */
}
.border-box {
box-sizing: граница-коробка;
/* Общая ширина: 160 пикселей
Общая высота: 80 пикселей
Ширина блока содержимого: 160 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 104 пикселей.
Высота блока содержимого: 80 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 24 пикселей */
}
Ширина блока содержимого: 160 пикселей.
Высота блока содержимого: 80 пикселей */
}
.border-box {
box-sizing: граница-коробка;
/* Общая ширина: 160 пикселей
Общая высота: 80 пикселей
Ширина блока содержимого: 160 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 104 пикселей.
Высота блока содержимого: 80 пикселей - (2 * 20 пикселей) - (2 * 8 пикселей) = 24 пикселей */
}
Результат
Спецификация CSS BOX SIZE MODULE 3
# размером
# размеры
# размером
# размером
. Включите JavaScript для просмотра данных.- Коробчатая модель CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.

Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
box-pack — CSS: каскадные таблицы стилей
Нестандартный: Эта функция не является стандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см.
 таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.Предупреждение: Это свойство исходного черновика модуля CSS Flexible Box Layout, которое было заменено более новым стандартом. См. flexbox для получения информации о текущем стандарте.
Свойства CSS
-moz-box-packи-webkit-box-packопределяют, как-moz-boxили-webkit-boxупаковывает свое содержимое в направлении макет. Эффект от этого виден только в том случае, если в коробке есть лишнее место./* Значения ключевых слов */ коробка-упаковка: старт; коробка-упаковка: центр; коробка-упаковка: конец; коробка-упаковка: обосновать; /* Глобальные значения */ коробка-упаковка: наследовать; коробка-упаковка: начальная; коробка-упаковка: не установлена;
Направление компоновки зависит от ориентации элемента: горизонтальное или вертикальное.

Свойство
box-packуказано как одно из значений ключевого слова, перечисленных ниже.Значения
-
пуск Коробка упаковывает содержимое в начале, оставляя лишнее место в конце.
-
центр Содержимое коробки упаковывается по центру, а лишнее пространство распределяется поровну между началом и концом.
-
конец Содержимое коробки упаковывается в конце, оставляя лишнее место в начале.
-
выравнивание Пространство делится поровну между каждым дочерним элементом, при этом ни один из дополнительных пробелов не помещается перед первым дочерним элементом или после последнего дочернего элемента. Если есть только один потомок, трактуйте значение как
start.
Край коробки, обозначаемый началом для целей упаковки, зависит от ориентации и направления коробки:
- Для горизонтальных элементов начало является верхним краем.

- Для вертикальных элементов начало — это левый край.
Обычный Реверс Горизонтальный ушел справа Вертикальный топ дно Ребро, противоположное началу, обозначается как конец .
Если упаковка задана с использованием атрибута элемента
pack, то стиль игнорируется.Начальное значение СТАРТПрименяет к Элементы 9000-BOX-BOX-BOX4-BOX4-BOX4-BOX4-BOX. или -вебкит-инлайн-коробкаInherited no Computed value as specified Animation type discrete box-pack = начать | центр | конец | оправдывать
Примеры box-pack
div.
 example {
стиль границы: сплошной;
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 300 пикселей;
/* Сделайте это поле достаточно широким, чтобы показать содержимое
центрированы по горизонтали */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div.example p {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
example {
стиль границы: сплошной;
дисплей: -moz-box; /* Мозилла */
дисплей: -webkit-box; /* Веб-кит */
/* Сделать эту коробку выше дочерних,
так что есть место для коробки-упаковки */
высота: 300 пикселей;
/* Сделайте это поле достаточно широким, чтобы показать содержимое
центрированы по горизонтали */
ширина: 300 пикселей;
/* Дети должны быть ориентированы вертикально */
-moz-box-orient: вертикальный; /* Мозилла */
-webkit-box-orient: вертикальный; /* Веб-кит */
/* Выравнивание дочерних элементов по горизонтальному центру этого блока */
-moz-box-align: по центру; /* Мозилла */
-webkit-box-align: по центру; /* Веб-кит */
/* Упаковать дочерние элементы в нижнюю часть этого блока */
-moz-box-pack: конец; /* Мозилла */
-webkit-box-pack: конец; /* Веб-кит */
}
div.example p {
/* Делаем дочерние элементы более узкими, чем их родитель,
так что есть место для box-align */
ширина: 200 пикселей;
}
<дел>
Я буду вторым снизу div.

-
