Как писать теги title | Digital агентство CuCumber
Многие считают, что написать тег title так просто, что тут просто нельзя ошибиться. Однако наша практика показывает, что это одно из самых распространённых заблуждений в SEO. В статье мы расскажем о том, как важен хороший продуманный заголовок title, как он влияет на ранжирование и как эффективно с ним работать.
Что такое теги title и почему они важны
Title — они же теги заголовков веб-страниц — это интерактивные заголовки, которые отображаются в результатах поисковой выдачи. Они сообщают людям и поисковым роботам тему страницы. Кроме того, теги позволяют роботам оценить, насколько страница релевантна поисковому запросу, поэтому тег title должен максимально точно описывать содержание.
Заголовки отображаются в нескольких местах.
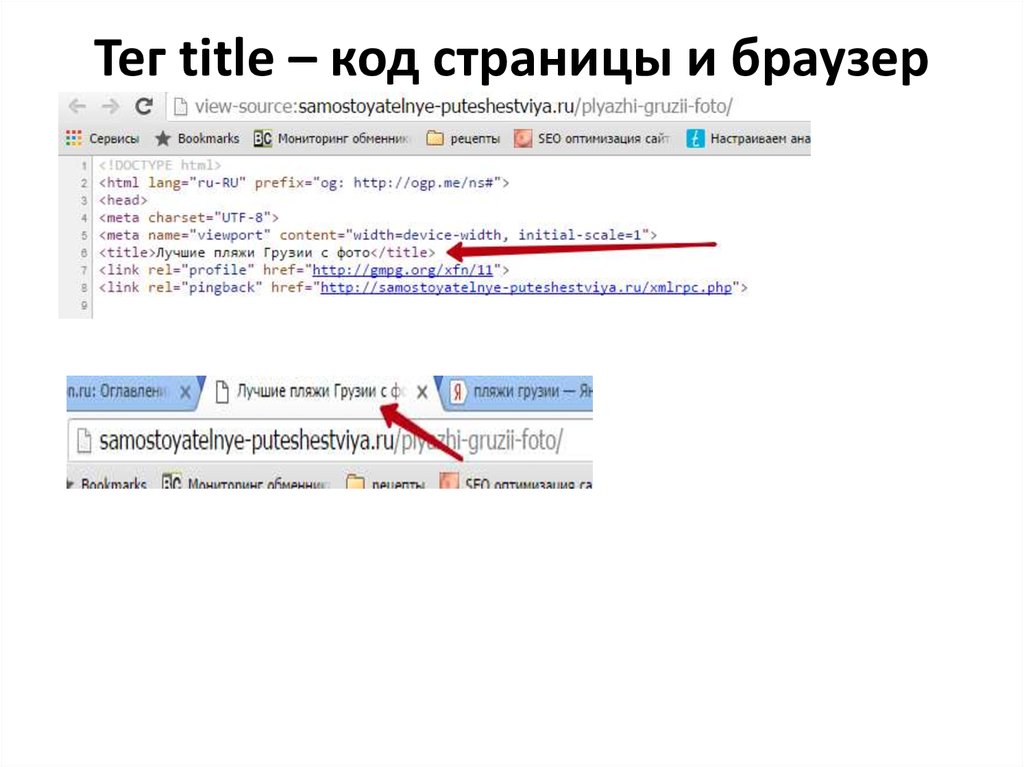
1. На вкладке браузера
Заголовок должен напоминать пользователям о содержании страницы в простой и запоминающейся форме. Если в браузере открыто сразу много вкладок, хороший заголовок поможет пользователю быстро вспомнить, зачем он открывал страницу и что искал на ней.
Так заголовки title отображаются на вкладках Google Chrome
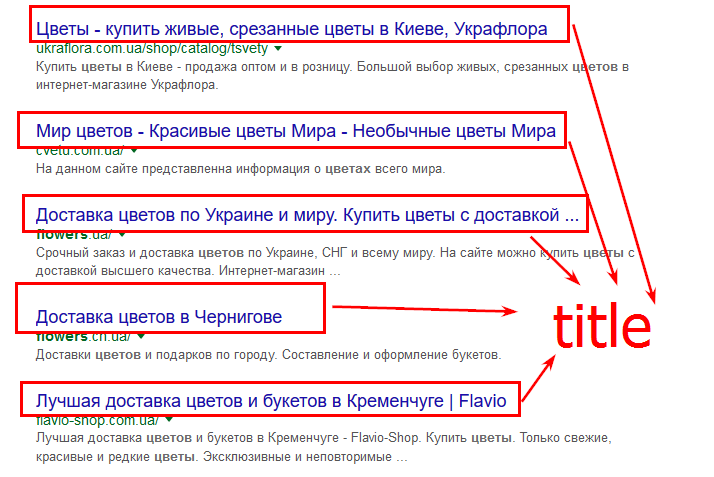
2. В результатах поиска
Тег title — эта та текстовая ссылка, по которой нужно кликнуть, чтобы перейти на сайт из результатов поисковой выдачи. Хороший тег работает и как заголовок, и одновременно побуждает пользователей переходить по ссылке на страницу.
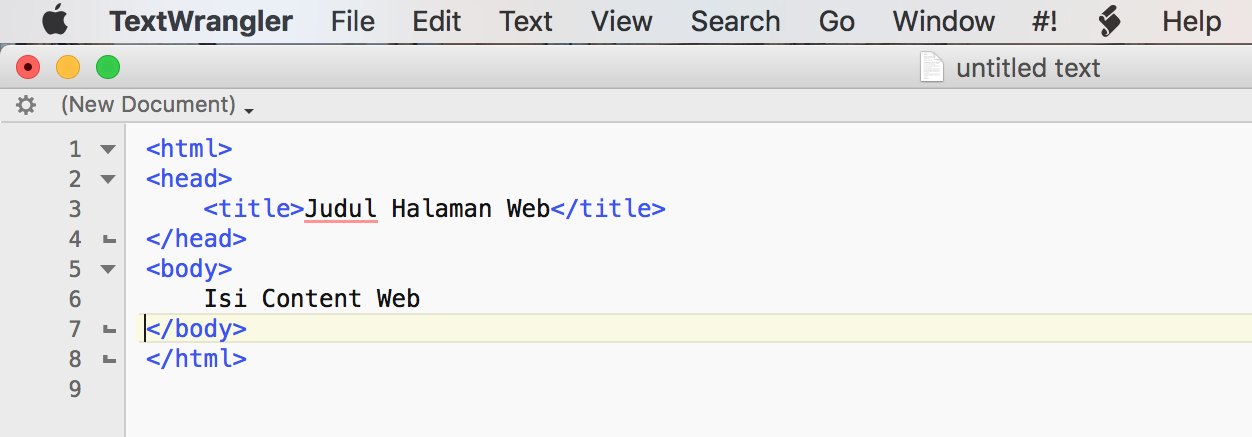
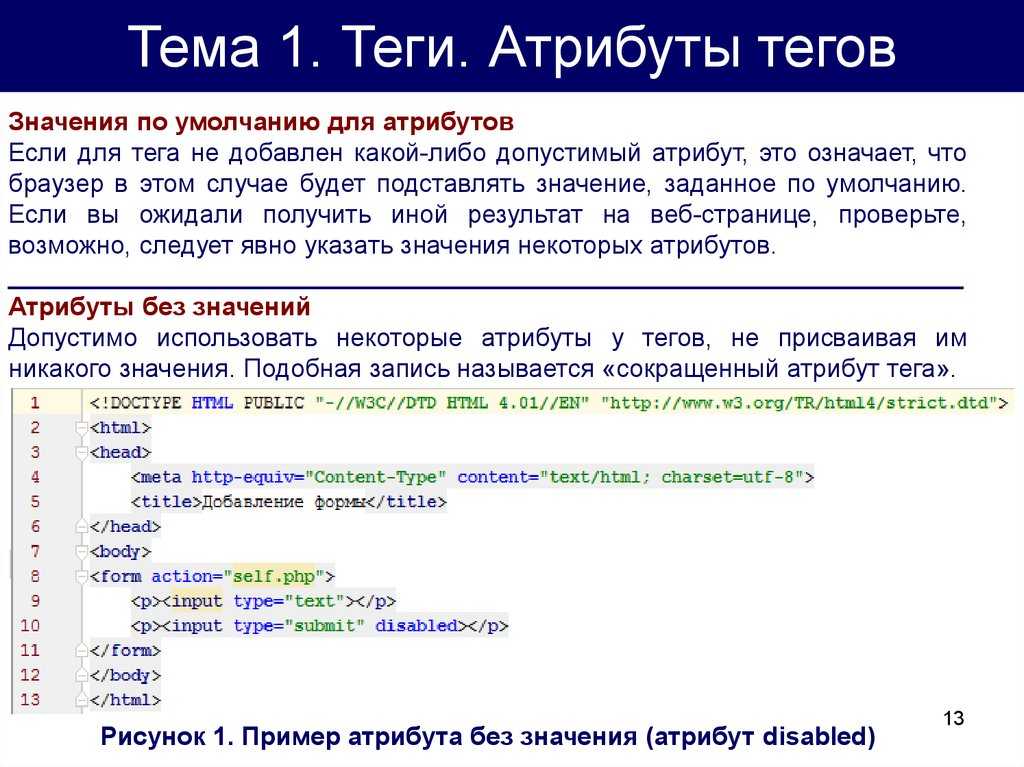
Чтобы установить заголовок страницы, используйте тег <title> в HTML вокруг текста.
<head> <br/> <title>Очень привлекательный заголовок</title><br/></head><br/><br/><br/>
3. На внешних сайтах
Внешние сайты и профили в соцсетях ссылаются на страницу, используя title как анкорный текст. Поэтому заголовок должен быть ёмким и работать везде, какой бы ресурс на него ни ссылался.
Если репостить статью или страницу сайта в соцсети, то title будет отображаться, как заголовок
Рекомендации по написанию тегов title
Теги <title> напрямую влияют на кликабельность, так как формируют ожидание пользователя от страницы, на которую он собирается перейти. При этом оптимальная длина заголовка — 30-80 символов. Поэтому написание тегов title — серьёзная задача. Короткий текст должен:
При этом оптимальная длина заголовка — 30-80 символов. Поэтому написание тегов title — серьёзная задача. Короткий текст должен:
Три слагающих хорошего заголовка: цифры, простота и триггерные слова
Выбор слов для лучшей кликабельности
Слова «как», «что», «почему» и «где» в заголовке помогают пользователям представить, чего ожидать на странице и найдут ли они ответ на свой вопрос. Другие триггерные слова, которые обычно бросаются в глаза, это, например, «лучший», «обзор», «сравнение».
Упоминание компании или торговой марки
Название компании или бренда можно помещать в заголовок страницы, но пользоваться этим приёмом нужно аккуратно.
Повторяющиеся заголовки только с названием компании снижают удобочитаемость и кликабельность. А вот для домашних страниц, наоборот, хорошо использовать название бренда или компании в теге title.
Для страниц услуг или продуктов лучше, чтобы тег заголовка соответствовал поисковому запросу пользователей.
Усеченные теги title
Поисковики ограничивают длину заголовков (количество знаков может варьироваться в зависимости от используемого устройства). Как только тег заголовка превышает определённую длину, поисковик может обрезать его.
Чтобы убедиться, что у тега правильная длина, количество символов и пикселей, модно воспользоваться бесплатными инструментами, которые позволяют проверить заголовки, метаописания и URL-адреса.
Ошибки в написании title
В своём исследовании проблем SEO-оптимизации страниц Semrush отметили, что третья по распространённости проблема связана именно с тегами <title>.
Например, теги title дублировали теги description. Были слишком длинными и слишком короткими, то есть не полностью отображались в результатах поиска или не давали поисковым роботам достаточно информации о странице. На некоторых сайтах теги повторялись, а если у страниц повторяющиеся заголовки, поисковые не понимают, какую страницу они должны ранжировать, и снижению рейтинга обеих.
Поэтому, чтобы избежать проблем с ранжированием, убедитесь, что все теги <title> имеют оптимальную длину и уникальны для каждой страницы.
Сочетание клавиш для самостоятельной проверки title любой страницы:
В Google Chrome на Windows — Ctrl + U, на Mac – command + option + U.
В Firefox на Windows – Ctrl + U.
Подведём итог
Глобально SEO-оптимизация сайта — объёмная и сложная задача, для которой нужны квалифицированные специалисты. Но внутри есть множество несложных методов, которые помогут улучшить видимость сайта даже тем, кто не обладает глубокими знаниями. Например, улучшение тегов заголовков и метаописаний может способствовать повышению рейтинга и кликабельности.
Чтобы теги заголовков работали на улучшение органической видимости, нужно:
писать заголовки длиной около 55-60 символов;
использовать целевые ключевые слова;
описать содержимое страницы как можно понятней;
использовать слова «как», «что», «почему» и «где», помогающие понять, что пользователю ожидать на странице;
использовать триггерные слова, например, «лучший», «обзор», «сравнение», чтобы побудить пользователей кликнуть по ссылке;
не повторяться, title разных страниц должен быть разным;
добавлять название компании или бренда, когда это уместно;
на страницах продуктов и услуг учитывать в заголовке поисковый запрос.

Хотите поднять сайт в рейтинге поисковиков?
Закажите SEO-аудит,
чтобы выявить и устранить проблемы.
11 советов как правильно заполнять — Агентство REFORGE
Содержание статьи:
- Что такое тег Title и для чего он нужен
- Синтаксис и примеры
- Как посмотреть тег на сайте
- Как правильно заполнять Title
- Какая должна быть длина
- 1. Пишите релевантные заголовки.
- 2. Пишите проще.
- 3. Мета тег Title должен быть уникальным.
- 4. Используйте ключевое слово.
- 5. Добавляйте вложенные запросы.
- 6. Правило 60/120
- org/ListItem»> 7. Не делайте короткие названия.
- 8. Начинайте Title с заглавной буквы.
- 9. Пишите интересные заголовки.
- 10. Пишите в одно предложение.
- 11. По возможности откажитесь от ненужных знаков.
- Заполнение в CMS
- org/ListItem»> OpenCart
- WordPress
- Заключение
Что такое тег Title и для чего он нужен
Тег <Title> — html-тег, содержащийся в коде сайта, обозначающий «Название» страницы и вместе с мета description и мета keyword описывает содержимое. И если последние не видны посетителям, то тайтл виден как в браузере, так и в результатах выдачи. Если представить себе раздел сайта как документ word, то Title будет названием файла на жестком диске.
Обычно тайтл содержит основное ключевое слово, по которому планируется продвижение, а также 1-2 дополнительных, менее частотных запроса. Например, если ваша страница посвящена какой-то определенной модели велосипеда, то в <Title> можно поместить ключ (велосипед) + название марки (например, Haibike) + модель (SEET HardNine) + продающую приставку (цена, купить, с доставкой).
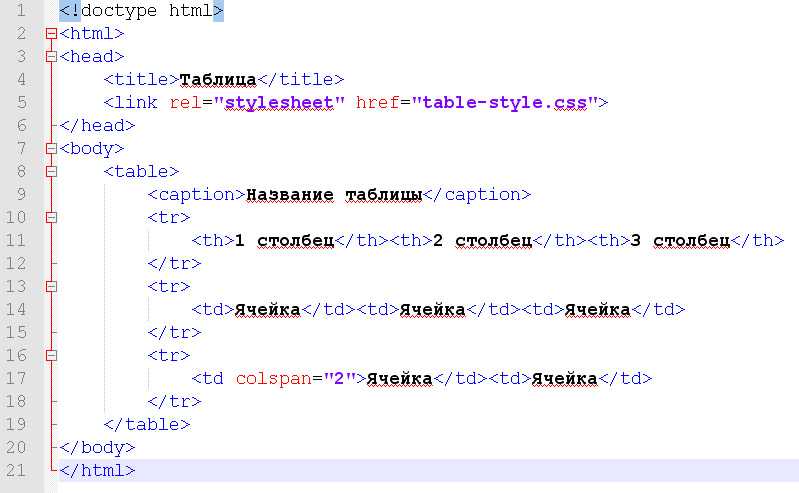
Синтаксис и примеры
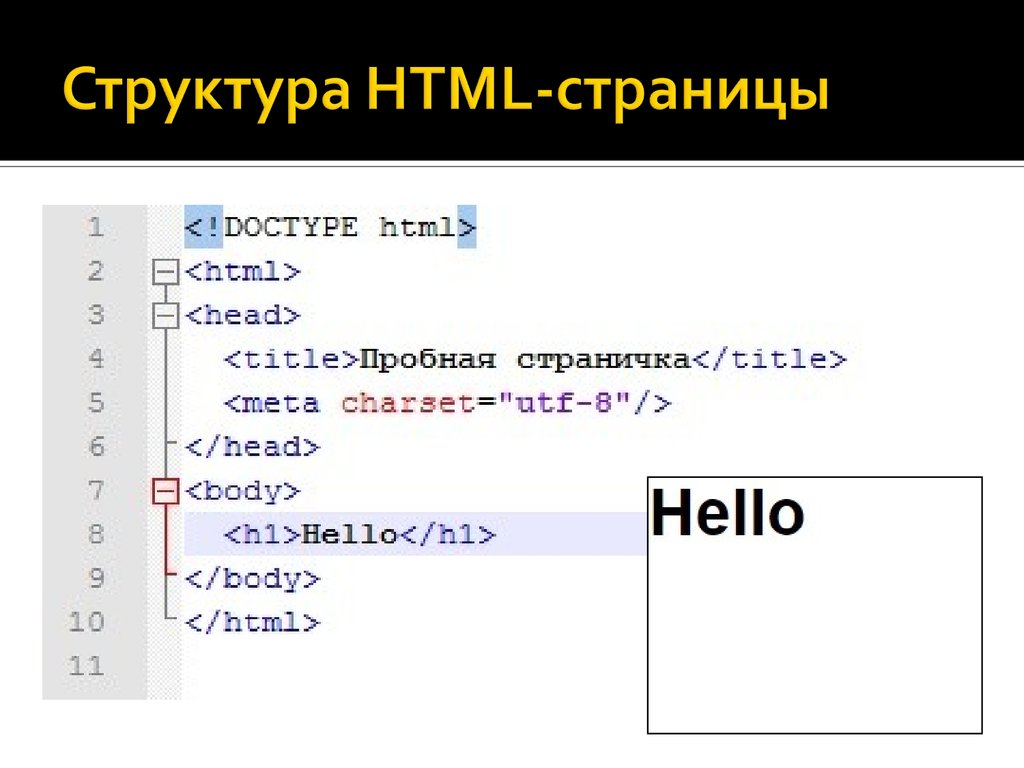
Тег располагается в коде в «шапке» между тегам <head> </head>. Конструкция выглядит так:
<html> <head> <title> Тут прописывается содержимое тега </title> </head> </html>
1 2 3 4 5 6 7 | <html> <head> <title> Тут прописывается содержимое тега </title> </head> </html> |
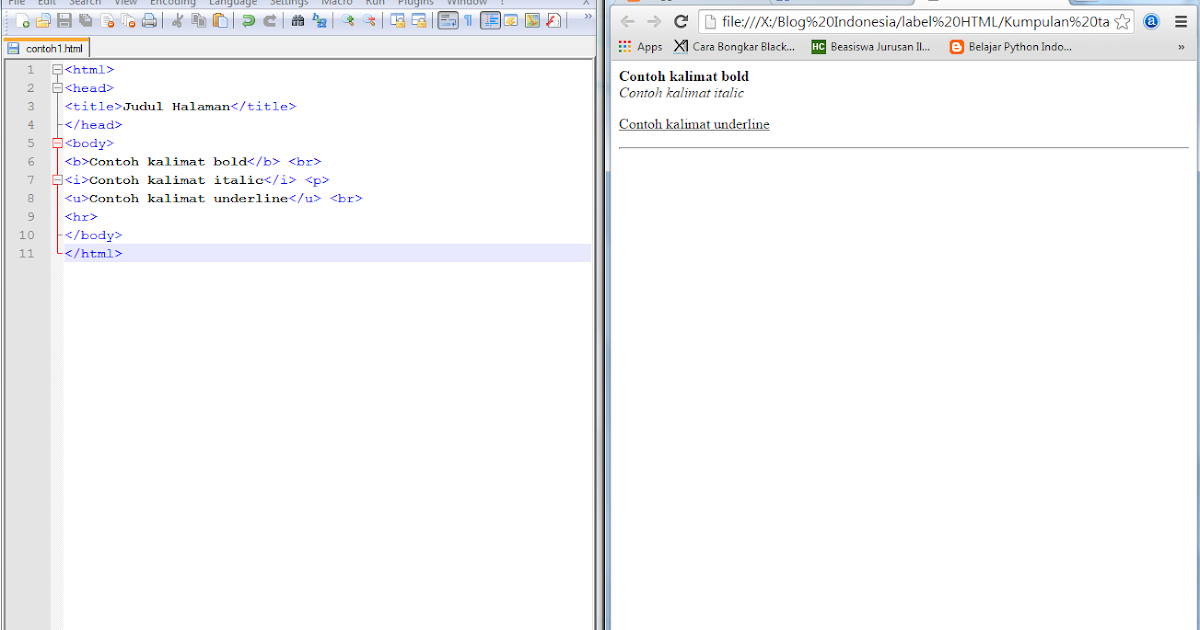
Примеры как это выглядит на сайте:
Как посмотреть тег на сайте
Самый простой способ посмотреть Title — это взглянуть на текст на вкладке браузера. Если из-за большого количества символов заголовок высветится не полностью, то наведите курсор на закладку и подождите секунду.
Если из-за большого количества символов заголовок высветится не полностью, то наведите курсор на закладку и подождите секунду.
Если вы хотите посмотреть как это организовано в коде, то, находясь на нужной странице, нажмите правой кнопкой мышки в пустой области сайта и в появившемся окне выберите «Показать исходный код». Либо нажмите сочетание клавиш Ctrl+U
Title — пожалуй главный мета-тег для сео-продвижения и его значение нельзя недооценивать. Он используется для информирования поискового робота о чем каждая страница сайта и на сколько она релевантна запросу пользователя. Если содержимое тега отсутствует, то поисковик сочтет это за грубую ошибку и пессимизирует ваш сайт в выдаче. Поэтому критически важно не только заполнять тег, но и знать как это делать для повышения позиций в выдаче.
Как правильно заполнять Title
Для тега характерны те же общие рекомендации, что и для сайта в целом. Пишите заголовки в первую очередь для людей. Поисковые машины давно научились распознавать тексты, написанные специально для воздействия на поисковую выдачу. И за такие действия алгоритм наоборот понизит вас результатах поиска.
В то же время если ваш заголовок точно описывает содержимое, в нём есть дополнительные характеристики или выгоды, пользователи активно кликают по нему, то и поисковик наградит за такой подход возросшими позициями. Старайтесь держать эту мысль в уме при заполнении тайтла.
Теперь давайте пройдемся более подробно по всем пунктам и разберемся как правильно заполнять Title.
Какая должна быть длина
Один из самых частых вопросов. Рекомендуется писать в Title 60-120 символов.
С одной стороны хочется добавить как можно больше полезного текста, с другой — не попасть под санкции поисковых систем. Последние в свою очередь неохотно делятся информацией о том, сколько символов «правильно» для тайтла. И это вполне логично, т.к. алгоритмы ранжирования постоянно меняются, да и поисковая выдача периодически меняет свой дизайн. Из-за этого сложно точно сказать какое точное количество символов оптимально. Можно только рекомендовать.
И это вполне логично, т.к. алгоритмы ранжирования постоянно меняются, да и поисковая выдача периодически меняет свой дизайн. Из-за этого сложно точно сказать какое точное количество символов оптимально. Можно только рекомендовать.
При определении длины тайтла сперва надо понять как с ним работают поисковые системы. Мета тег Title считывается из кода полностью, т.е. без ограничения по символам. А вот показывается в результатах поиска не весь заголовок, а определенное количество символов. Если символов больше, то поисковик покажет начало и поставит в конце многоточие.
Вот как это выглядит в Яндекс:
А вот в Google:
Специально для этой публикации я провел небольшое исследование и изучил сколько символов выводят поисковые системы до сокращения заголовка. Резульатат:
- Яндекс: 56 символов
- Google: 62 символа
О чем это говорит? В первую очередь о том, какая видимая длинная у мета-тега Title в поисковой выдаче. Это значит, что ключевое слово и самые важные дополнительные слова должны помещаться в это количество символов. Менее важную информацию размещайте за пределами этой области, но в любом случае старайтесь не превышать суммарную длину в 120 символов.
Это значит, что ключевое слово и самые важные дополнительные слова должны помещаться в это количество символов. Менее важную информацию размещайте за пределами этой области, но в любом случае старайтесь не превышать суммарную длину в 120 символов.
Что писать в тайтле: 11 советов как правильно заполнять название
1. Пишите релевантные заголовки.
Главное правило наполнения — тайтл отражает суть написанного на странице текста, т.е. быть релевантным. Для поисковых систем название является одним из самых значимых мета-тегов и они следят за соответствием названия и содержания (банально по вхождению ключевых фраз). И если тайтл не соответствует содержимому, то не стоит ожидать высоких позиций в поисковой выдаче. К тому же, если вы в заголовке обещаете тот контент, которого на самом деле нет, то это негативно сказывается на поведенческих факторах.
Простой пример: человек ищет красный деревянный стул. В Title вписали именно эту фразу, хотя в итоге рассказывается про черный металлический стул. Каким-то образом этот человек кликнул по вашей ссылке и перешел на сайт. Скорее всего он сразу заметит несоответствие и покинет сайт, тем самым повысив процент отказов. Поисковые системы это заметят и пессимизируют выдачу не только этой страницы, но и ресурса в целом.
Каким-то образом этот человек кликнул по вашей ссылке и перешел на сайт. Скорее всего он сразу заметит несоответствие и покинет сайт, тем самым повысив процент отказов. Поисковые системы это заметят и пессимизируют выдачу не только этой страницы, но и ресурса в целом.
2. Пишите проще.
Старайтесь не использовать сложных конструкций и оборотов. Смысл должен считываться легко, без повторного прочтения. Это же касается и очередности слов. Предложение должно быть логичным и удобочитаемым. «Купить красный деревянный стул…» воспринимается гораздо лучше, нежели «Стул купить деревянный красный…».
3. Мета тег Title должен быть уникальным.
Это относится не только ко всему сайту (да-да, у вас не должно быть одинаковых тайтлов вообще), но и к странице. Тайтл и главный заголовок h2 не должны дублировать друг друга. По той же причине не стоит копировать заголовки конкурентов. Обычно такое происходит у магазинов с общим поставщиком:
4.
 Используйте ключевое слово.
Используйте ключевое слово.Его значение в заглавии всегда было и остается очень значимым для поисковых систем. Тем самым вы покажите роботу и посетителям чему посвящена ваша страница. И старайтесь написать фразу как можно ближе к началу. Идеально — на первом месте, а после уже добавлять остальной текст.
5. Добавляйте вложенные запросы.
Пользователи вбивают не только ваш основной ключ, но и различные вариации с ним. Если у вас коммерческая тематика, не лишним будет добавить продающее слово: купить, заказать, с доставкой и т.п. Базовое ключевое слово с добавочным словом называется «вложенный запрос». Используя их, вы будете продвигаться не только по основному ключу (где кстати, конкуренция значительно выше), но и по менее частотному, вложенному. Ориентироваться стоит на самые высокочастотные из них. Список всех запросов можно посмотреть в сервисе Яндекс Водстат, вбив базовый ключ. Но не стоит превращать заголовок в набор ключей, написанных через запятую. Поисковики такое заметят и могут ввести санкции, да и посетители не очень охотно кликают по таким ссылкам.
Но не стоит превращать заголовок в набор ключей, написанных через запятую. Поисковики такое заметят и могут ввести санкции, да и посетители не очень охотно кликают по таким ссылкам.
6. Правило 60/120
Придерживайтесь правила 60/120, описанного в предыдущем разделе. Самая важная информация должна занимать не более 60 символов, а общая длина Title не должна превышать 120.
7. Не делайте короткие названия.
Обычно это характерно для общих или технических разделов, таких как «Статьи», «Новости», «Фотогалерея». Короткий тайтл не даёт поисковой системе развернутого ответа на вопрос «О чем этот сайт?», что не пойдет на пользу вашему сайту.
8. Начинайте Title с заглавной буквы.
Да, это важно и учитывается.
9. Пишите интересные заголовки.
Поисковые системы сравнивают вас и ваших конкурентов по соотношению показов и кликов (кликабельность). Если при одинаковом количестве показов по ссылке конкурента кликали чаще, то и поисковик посчитает такую страницу более интересной и повысит в выдаче. Факты, выгоды, «фишки», условия — наверняка вам есть о чем рассказать.
Если при одинаковом количестве показов по ссылке конкурента кликали чаще, то и поисковик посчитает такую страницу более интересной и повысит в выдаче. Факты, выгоды, «фишки», условия — наверняка вам есть о чем рассказать.
10. Пишите в одно предложение.
Не стоит разбивать <Title> знаками окончания предложения. К ним относятся восклицательный знак, знак вопроса, точка. Возможно, в некоторых случаях пользователю это облегчит считывание информации. Но поисковая система расценивает такое разделение как завершение мысли и воспримет два предложения как разные смысловые части.
11. По возможности откажитесь от ненужных знаков.
Если Тайтл все-таки нужно сделать длинным и без знаков препинания никак не обойтись, то допускается использование запятых, тире, двоеточий. Однако не стоит этим пренебрегать.
Список получился внушительным, но не стоит отчаиваться. Поработав с несколькими названиями полностью по рекомендациям, вы быстро выучите как правильно заполнять мета тег Title и будете делать это на полном автоматизме.
Типичные ошибки при наполнении
Про большинство я рассказал в советах. Поэтому не буду подробно расписывать каждый пунк, а укажу в виде чек-листа для проверки. Значение мет-тайтла очень высоко для поискового продвижение, поэтому постарайтесь запомнить и не совершать этих ошибок:
- Тег не уникален. На сайте или в интернете есть точная копия.
- Title вообще не заполнен или содержит 1-2 слова.
- Содержимое нерелевантно. В названии написано то, чего нет в контенте.
- Нарушен синтаксис или расположение тега в коде. Конструкцию вида <title>…</title> помещайте в пределах тега <head>.
- Переспам. Количество ключевых слов в названии зашкаливает, они написаны через запятую.
- Нарушена очередность. Главное ключевое слово, по которому вы продвигаетесь, находится не в начале тайтла.
- Несколько тайтлов. Да, и такое я встречал. Или случайно, или из-за установки нескольких аналогичных модулей CMS, на сайте появлялся второй мет тег Title.

Заполнение в CMS
OpenCart
В OpenCart существует два способа прописать мета тег Title: автоматический и ручной.
В автоматическом режиме тайтлы для всех подгруженных товаров будут заполнены системой. С одной стороны это удобно, ведь вручную прописать тысячи наименований, да ещё и по рекомендациям выше — дело накладное. С другой стороны у этого способа есть и много минусов:
- не понятно какие ключи попадут в Title
- не понятно какой в целом текст будет в названии
- велика вероятность встретить точно такой же тайтл ещё у десятка других компаний (пример привел выше).
Ручной режим реализован как в стандартном функционале, так и через дополнительные модули. Как понятно из названия, с его помощью вы можете заполнить все необходимые данные именно так, как считаете нужным. Ручной режим позволяет указать не только мета-тег <title>, но и description, что тоже положительно скажется на продвижении.
Какой режим выбрать и что написать в тайтлах интернет-магазина решать только вам.
WordPress
В WordPress тайтл задается в первом поле при создании записи. Однако я рекомендую попробовать один из плагинов для работы с seo-данными: Yoast SEO или All in one SEO pack. Кроме редактирования мета-тегов, у этих плагинов в запасе есть довольно внушительный функционал, который намного упрощает работу seo-специалиста:
- работа с Title и Description
- создание карты sitemap.xml
- редактирвование .htaccess и robots. txt
- поддержка микроразметки
- поддержка русской версии
- и многое другое
Заключение
Мета тег Title — пожалуй, самый главный мета-тег на каждом сайте. Заполнять его критически важно не только для поискового продвижения сайта, но и для удобства пользователей и повышения поведенческих факторов. В статье я описал основные советы по заполнению тайтла, следование которым могут помочь вашему сайту подняться в позициях выдачи поисковых систем. Пишите мощные заголовки и захватывайте топ)
Если у вас остались какие-то вопросы или возражения — пишите в комментариях ниже, пообщаемся.
Как правильно составить тег Title
Технически Title — это название страницы, ее идентификатор. С точки зрения кода тег прописывается в блоке HEAD и не виден на странице.
Title отображается в трех местах:
- как заглавие страницы в поисковой выдаче;
- в открытой вкладке браузера;
- в контекстной подсказке при наведении на вкладку.
Важно не путать тег Title с со сниппетом. Сниппет — это описание страницы, которое в поисковой выдаче отображается многосоставным блоком. Блок сниппета включает следующие элементы: фавикон сайта, заголовок (Title), краткое описание (Description), адрес сайта, быстрые ссылки и специальные данные. Содержание сниппета определяется поисковой системой автоматически релевантно запросу, либо отображаются соответствующие теги, если их значения заполнены.
Тег Title наряду с тегами Description и Keywords объединяются в понятие мета-теги, это служебные теги, облегчающие идентификацию страницы и непосредственно влияющие на ее ранжирование в поиске. Точнее так было раньше, сейчас тег Keywords потерял свое значение для SEO, но Title и Description по-прежнему важны в контексте ранжирования.
Точнее так было раньше, сейчас тег Keywords потерял свое значение для SEO, но Title и Description по-прежнему важны в контексте ранжирования.
Тег Title также отображается в превью страницы в социальных сетях, если она вставляется прямой ссылкой. Сейчас этот функционал есть на всех площадках и с точки зрения SEO он рекомендован к использованию, хотя и не является обязательным (ссылку всегда можно оставить просто ссылкой).
Title — это HTML-тег, описывающий содержание веб-страницы. Этот тег важен для позиций сайта в поисковых системах. Правильно составленный Title значительно повышает ранжирование страницы, плохо составленный наоборот становится препятствием для успешной SEO-оптимизации.
- В Сети можно найти массу советов насчет длины «идеального тайтла». Обычно указывают цифры до 70 и даже до 90 символов. На самом деле поисковые системы Гугла и Яндекса сократят любой Title длиннее 47 знаков без пробелов. Превышать этот параметр не рекомендуется.
- Слишком короткий Title (до 20 знаков) может быть неинформативным, но это зависит от темы страницы.
 Гораздо опаснее превышение лимита: большой Title не только будет обрезан системой, но может быть расценен как попытка манипуляции результатами поисковой выдачи, что повлечет наложение бана.
Гораздо опаснее превышение лимита: большой Title не только будет обрезан системой, но может быть расценен как попытка манипуляции результатами поисковой выдачи, что повлечет наложение бана. - Еще одна особенность восприятия Title поисковыми системами: чем больше в теге слов, тем ниже «вес» каждого из этих слов. То есть тег длиной в 10 слов будет при прочих равных ранжироваться ниже, чем тег длиной в 5 слов, даже если число знаков равно.
- Title должен быть строго уникален в трех проекциях: для конкретной страницы, для всего сайта и для интернета в целом. Со страницей и сайтом все просто, с поисковой выдачей сложнее. Можно пойти на хитрость и просто добавить в конце название компании, например, через слеш.
- Если речь идет об интернет-магазине, и на нем есть страницы нескольких идентичных товаров, которые различаются всего лишь цветом, то в тег Title обязательно впишите цвет. Если же товары идентичны даже по цвету, то можно вписать размер (для одежды и обуви) или артикул.
 Это позволит сделать все тайтлы уникальными между собой.
Это позволит сделать все тайтлы уникальными между собой.
В Сети нередко встречаются советы, что нельзя дублировать Title и h2 (главный заголовок страницы). На самом деле с точки зрения SEO-оптимизации это никак не влияет на ранжирование страницы, так что можно не ломать голову, а использовать для тайтла заголовок, если он кратко и емко описывает содержание страницы.
- Title обязательно должен содержать ключевые слова для искомой страницы. Также ключевые слова в теге должны перекликаться с общим семантическим ядром сайта. В противном случае даже при безупречном контенте страница не попадет в топ выдачи по целевым запросам.
- Не имеет значения, какой частоты ключевик использован в Title, главное, чтобы он был релевантен странице и сайту. Как правило, удачные ключевики для этого тега определяют при помощи Яндекс.Вордстата.
- Если страница принадлежит интернет-магазину, в Title рекомендуется включить слова «Купить», «Продажа» и тд. Для информационных и новостных материалов можно использовать призывы «Узнайте», «Прочитайте» и аналогичные.

- Если страница имеет геопривязку, в Title рекомендовано использовать топоним, например, «Купить керамическую плитку в Москве». Тогда страница будет выше ранжироваться в запросах, где фигурирует название конкретного города.
- В теге рекомендуется использовать не более двух ключевых слов, больше трех ключей система может расценить как спам и понизит страницу в поисковой выдаче.
Желательно, чтобы Title не содержал так называемых стоп-слов, это вводные конструкции, союзы, междометия. В определенном количестве союзы в любом случае присутствуют в теге, но слишком большое их количество негативно скажется на ранжировании.
- Еще один нюанс: не используйте знаки препинания «.!?», они разбивают смысловые пассажи и снижают релевантность тега с точки зрения поисковых систем. Однако допустимо использовать знаки препинания «,-;», они игнорируются алгоритмами поисковых систем.
- Прилагательные превосходной степени — бич современных тайтлов.
 Их наличие, во-первых, отпугивает потенциального покупателя/заказчика, а во-вторых, делает Title менее привлекательным для поисковой системы.
Их наличие, во-первых, отпугивает потенциального покупателя/заказчика, а во-вторых, делает Title менее привлекательным для поисковой системы. - Призыв всегда лучше размещать вначале тега, а название компании и/или топоним — в конце. Сугубо с точки зрения психологии в Title выгодно использовать цифры — они привлекают внимание и повышают кликабельность.
Обратите внимание, если поисковая система игнорирует ваш тег Title и использует в заголовке сниппета любую другую фразу со страницы, это значит, что тег составлен неправильно — он либо не имеет ключевых слов, либо переспамлен, либо не читаем по мнению системы (обилие стоп-слов, несоответствие теме страницы и тд.).
Главная ошибка — копирование удачного тега у конкурента. Это приведет к падению позиций страницы в поисковой системе, так как страница с этим тегом у конкурента уже проиндексирована как уникальная. Title всегда должен быть строго оригинальным.
Вторая распространенная ошибка — попытка использовать ключ «в лоб». Просто вбейте целевой ключевик в строку поиска и посмотрите на выдачу. Яндекс выделяет жирным цветом не только ключи, но также их синонимы, которые он считает релевантными теме страницы. Используйте эти синонимы.
Просто вбейте целевой ключевик в строку поиска и посмотрите на выдачу. Яндекс выделяет жирным цветом не только ключи, но также их синонимы, которые он считает релевантными теме страницы. Используйте эти синонимы.
Для сайтов с большим количеством страниц (например, для интернет-магазинов) разумно использовать шаблонный Title. Например, для раздела обуви подойдет шаблон «Купить [тип обуви] [модель] [бренд] от производителя по цене [цифра]». Главное, чтобы шаблонный Title хорошо читался, для поисковой системы нет разницы.
На что еще обратить внимание:
- Title необходимо грамотно составлять в том числе для непродвигаемых страниц, потому что поисковые системы оценивают не только отдельные страницы, но также сайт в целом. Для них важно, чтобы все страницы были релевантны семантическому ядру и проще всего показать это через теги Title.
- Использование эмодзи в Title — отличный лайфхак, потому что с недавнего времени Гугл и Яндекс стали отображать их полноценными смайликами.
 Сниппет с таким заголовком привлечет больше внимания, но не поленитесь предварительно поэкспериментировать, так как еще не все эмодзи в Яндексе отображаются корректно.
Сниппет с таким заголовком привлечет больше внимания, но не поленитесь предварительно поэкспериментировать, так как еще не все эмодзи в Яндексе отображаются корректно. - Еще один лайфхак — используйте буквы меньшей ширины. То есть, например, прописная «Щ» шире строчной «ч» или «р». Иногда в Title можно вместить больше слов только за счет удачной формулировки.
CTR(кликабельность) во многом определяется тегом Title. Хороший тег привлекателен для пользователей и высоко ранжируется поисковыми системами. Для того, чтобы оценить CTR страницы, можно воспользоваться Яндекс.Вебмастером или Google Search Console. Если кликабельность низкая, стоит подумать насчет смены SEO-специалиста.
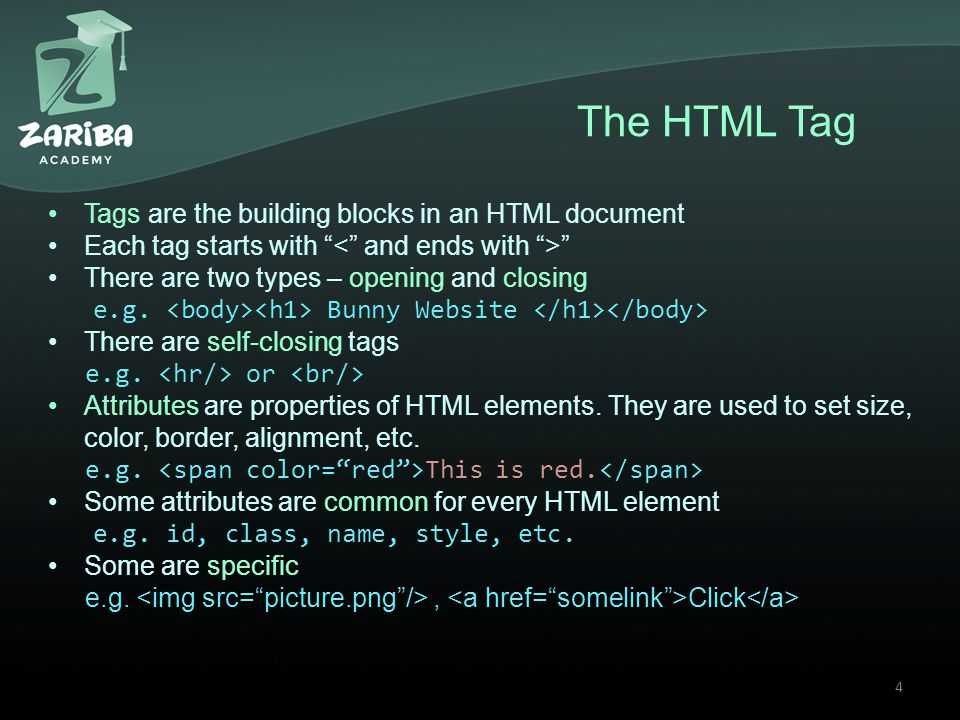
HTML-тег
Тег HTML
Вот так:
Пример
Тег
