» УРОК 1. СТРУКТУРА HTML ДОКУМЕНТА
Перед началом работы создадим файл index.html, который будем редактировать в блокноте (Notepad++).
Задаем тип документа с помощью <doctype>
Строка <!DOCTYPE html> идет первой в файле HTML и перед ней не должно быть пробелов и пустых с трок.
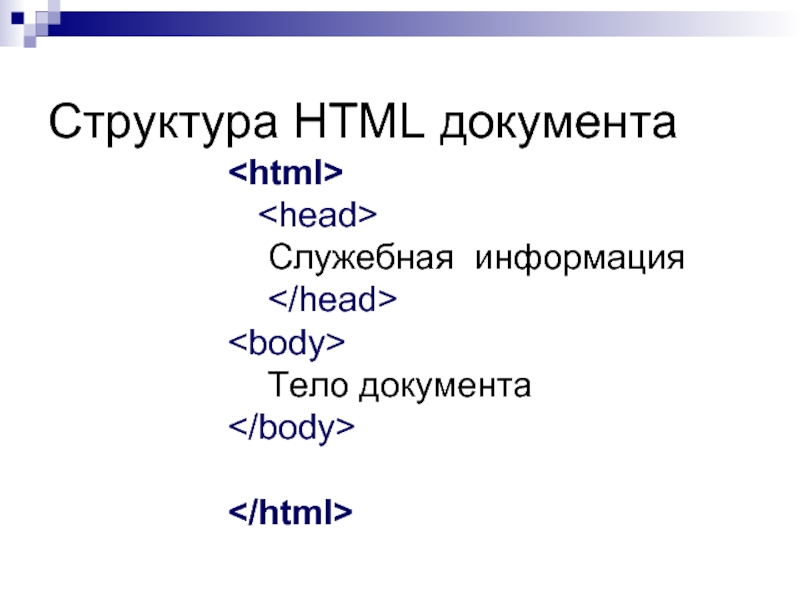
<html>
Внутри элемента <html> помещается весь код
В теге html указываем атрибут lang, который определяет язык содержимого в документе
<head> — голова
Внутри тега определяются: заголовок страницы, кодировка символов, мета-теги, ссылки на внешние файлы, содержащие стили, сценарии и т.д.
Содержимое тега, за исключением заголовка, не отображается в браузере.
<body> — тело
<meta> — метатеги
Кодировка символов в теге head указывается следующим через метатэг <meta charset=»utf-8″>
В description и keywords указывается описание сайта (description) и ключевые слова (keywords)
<title> — заголовок страницы
Чрезвычайно важный тег.
Заголовок указывается в теге head:
<title>Разработка сайтов с помощью HTML5</title>
<link> — ссылка на style.css
Тэг используется для подключения к документу стилей, сценариев и т.д.
<link rel=»stylesheet» href=»style.css»>
В итоге код страницы будет выглядеть следующим образом:
Таблица стилей — это набор правил форматирования, позволяющий менять внешний вид документа, например размер и цвет текста. Без таких правил текст и другие элементы отображаются на экране с использованием стандартных стилей браузера. Стили представляют собой простые правила, занимающие обычно всего несколько строк кода, и их можно объявить в самом документе HTML. Загрузка стилей CSS из внешнего файла упрощает структуру основного документа, увеличивает скорость загрузки веб-сайта, а также позволяет воспользоваться преимуществами новых возможностей HTML5.[1]
Загрузка стилей CSS из внешнего файла упрощает структуру основного документа, увеличивает скорость загрузки веб-сайта, а также позволяет воспользоваться преимуществами новых возможностей HTML5.[1]
В HTML5 не нужно указывать тип подключаемой таблицы стилей (атрибут type больше не используется). Достаточно двух атрибутов: rel и href. Название атрибута rel происходит от англ. relation (отношение), и его значение определяет, чем для нашего документа является подключаемый файл. В данном случае атрибуту rel присвоено значение stylesheet, то есть мы сообщаем браузеру, что styles.css — это CSS-файл со стилями.
[1] Гоше X. Д. HTML5. Для профессионалов. — СПб.: Питер, 2013. — 496 с
Структура HTML-документа — Бесплатный HTML-курс
На самом деле браузер может отображать не только HTML-код, но и другие форматы данных. Поэтому, чтобы браузер точно не сомневался, что перед ним HTML-страница, нужно следовать определённой структуре.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Титул в браузере</title>
</head>
<body>
код страницы
</body>
</html>
Первая строчка <!DOCTYPE HTML>, хоть и выглядит как html-тэг, на самом деле таковым не является. Это т.н. тип документа, который указывает, что это именно HTML. Это исторический артефакт, который на самом деле нужен для того, чтобы указать ещё и версию HTML-стандарта.
Это т.н. тип документа, который указывает, что это именно HTML. Это исторический артефакт, который на самом деле нужен для того, чтобы указать ещё и версию HTML-стандарта.
Сейчас мы верстаем просто на HTML, но на самом деле это HTML 5. Раньше были и другие стандарты: HTML 4, 3, XHTML и т.д. Путаница была жуткая, но только так можно было сказать браузеру в каком режиме ему следует отображать страницу (строгий, нестрогий, фреймы…). К счастью, сейчас всё упростилось, но
После этого идёт непосредственный код, который заключается в единственный тэг <html> </html>.
Внутри есть две секции: HEAD и BODY.
Секция HEAD — служебная, где располагается различная мета-информация, например титул страницы, её описание, кодировка, подключаемые файлы стилей, скриптов и прочее. Эта секция никак не отображается браузером, но если ты случайно разместишь в ней какой-то значащий для вывода тэг (например изображение), то браузер автоматически завершит секцию HEAD до этого тэга.
Это позволяет сократить код страницы и не указывать BODY, который является необязательным. Но, с точки зрения качества кода, мы всегда указываем полную структуру html-страницы.
Секция BODY содержит код, который нужен для отображения страницы. Именно здесь и происходит вся вёрстка страницы.
Автор котика: nan dai
Оформление кода
Сразу поговорим о том, как правильно оформлять код. Запомни простое правило — код должен быть читаемым и понятным другим верстальщикам.
Если мы говорим об исходном коде, то есть тот, который ты пишешь в текстовом редакторе, должен быть оформлен так, чтобы его можно было легко понять. Для этого используются «стандарты» кодирования, хотя это больше устоявшаяся практика, чем реальное требование.
Регистр
Все тэги пишутся в нижнем регистре. Для браузера это вообще не имеет никакого значения, но у верстальщиков используется именно нижний регистр. Тоже самое касается и всех атрибутов. Только нижний регистр.
Только нижний регистр.
Отступы
Блоки, которые вложены друг в друга должны отбиваться слева. Вот пример:
<section> <div> <h2>Заголовок</h2> <h3>Подзаголовок</h3> <blockquote>Цитата</blockquote> </div> </section>
Смысл всего этого в том, чтобы визуально сразу видеть вложенность тэгов.
Пробелы или табулятор
Отступ можно делать как табулятором, так и пробелами. В основном кодеры используют пробелы из расчёта 4 пробела — это один табулятор. Табулятор удобен там, где нет автоформатирования (он автоматом расставляет отступы). Но вообще принципиальной разницы нет: если тебе всё равно, то используй пробелы.
Кавычки
Кавычки могут быть одинарные ' и двойные ". Правило для HTML такое: вначале двойные, потом одинарные. Обычно это используется в JavaScript-коде:
<a href="адрес">ссылка</a> <div>Кликни на меня</div>
Слэш в конце одиночных тэгов
Иногда встречается такая форма указания одиночных тэгов:
<img src="адрес" />
То есть используется слэш в конце.
Порядок атрибутов в тэгах
Пока мы не изучали атрибуты, поэтому ты запомни эту страницу, чтобы вернуться к ней позже.
Для HTML, опять же, без разницы, но для верстальщиков удобней такой вариант: вначале какие-то «особые-особые» атрибуты, потом id (поскольку он уникальный), потом class, а дальше все остальные без разницы. И в конце одиночные атрибуты.
<input v-data type="email" name="my-email" required>
И в заключении отмечу, что Visual Studio Code умеет выполнять форматирование автоматически (после установки соответствующих плагинов). То есть очень часто вообще не приходится об этом задумываться. Даже если получился «ужасный» код, достаточно выбрать пункт «Форматировать документ» и программа приведёт код в приличный вид.
Задание
Найди текст из википедии про Солнце и размести его в отдельном файле с учётом правильной html-структуры документа. Сделай так, чтобы страница была доступна по адресу
Сделай так, чтобы страница была доступна по адресу http://localhost/sun.
Learn HTML: Элементы и структура Cheatsheet
HTML (язык гипертекстовой разметки) используется для добавления содержимого на веб-страницу и указывает веб-браузерам, как структурировать это содержимое.
Содержимое элемента
Содержимое элемента HTML — это информация между открывающим и закрывающим тегами элемента.
Codecademy — это круто! 🙂
- Упорядоченные списки
- Ненумерованные списки
- Направляйтесь на восток по Prince St
- Поверните налево на Elizabeth
- Cookies
- Молоко
Элемент Элемент Video
Элемент  Атрибут
Атрибут src будет содержать URL-адрес видео. Добавление атрибута elements отобразит элементы управления видео в медиаплеере.
Примечание: Содержимое внутри открывающего и закрывающего тега отображается как запасной вариант в браузерах, которые не поддерживают этот элемент.
<управление видео src="test-video.mp4"> 9Видео не поддерживается текст по умолчанию.
Это слово будет выделено курсивом.
Элемент упорядоченного списка
Элемент
упорядоченного списка создает список предметов в последовательном порядке. По умолчанию каждый элемент списка отображается пронумерованным.
- Разогрейте духовку до 325 F 👩🍳
- Отправьте тесто для печенья 🍪
- Выпекайте 15 мин ⏰
Элемент

Раздел сгруппированных элементов
Вот несколько текстов для раздела
Второй раздел сгруппированных элементов
Вот текст
Структура HTML
HTML организован в виде генеалогического древа. Элементы HTML могут иметь родителей, бабушек и дедушек, братьев и сестер, детей, внуков и т. д.
900 03
Это дочерний элемент div и внук body
Это родственный элемент h2
Закрывающий тег
Закрывающий тег HTML используется для обозначения конца элемента HTML. Синтаксис закрывающего тега: левая угловая скобка
<, за которой следует косая черта/, затем имя элемента и правая угловая скобка для закрытия>.
...
Имя и значения атрибута
Атрибуты HTML состоят из имени и значения, использующего следующий синтаксис:
name=" значение"и может быть добавлен к открывающему тегу HTML-элемента для настройки или изменения поведения элемента.
Элемент разрыва строки
Элемент разрыва строки
создает разрыв строки в тексте и особенно полезен там, где требуется разделение текста, например, в почтовом адресе. Элемент разрыва строки требует только открывающего тега и не должен иметь закрывающего тега.
Хайку с разрывом строки.
Стихи — отличный вариант использования.
О, радость! Разрыв строки.
Элемент изображения![]()
Изображение HTML
9Элементы 0016 встраивают изображения в документы.
Атрибут
srcсодержит URL-адрес изображения и является обязательным.— это пустой элемент , означающий, что у него не должно быть закрывающего тега.![]()

-Элементы заголовковHTML может использовать шесть различных уровней элементов заголовков. Элементы заголовка упорядочены от самого высокого уровня
до самого низкого уровня.
Последние новости
Это первый подзаголовок
Это второй подзаголовок
...
Это пятый подзаголовок
Элемент абзаца
Элемент абзаца
содержит и отображает блок текста.
Это блок текста! Lorem ipsum dolor sit amet, consectetur adipisicing elit.

Атрибуты уникального идентификатора
В HTML конкретные и уникальные атрибуты
idмогут быть назначены различным элементам, чтобы различать их.При необходимости значение
idможет вызываться CSS и JavaScript для манипулирования, форматирования и выполнения определенных инструкций для этого элемента и только для этого элемента. Действительные атрибутыidдолжны начинаться с буквы и должны содержать только буквы (a-Z), цифры (0-9), дефисы (-), символы подчеркивания (_) и точки (.).
Hello World
Атрибуты HTML
Атрибуты HTML — это значения, добавляемые к открывающему тегу элемента для настройки элемента или изменения поведения элемента по умолчанию. В приведенном примере мы даем элементу
(абзац) уникальный идентификатор, используя атрибут
id, и меняем цвет текста по умолчанию, используяатрибут стиля.
Вот текст для абзаца, который изменяется атрибутами HTML
Элемент неупорядоченного списка
Элемент неупорядоченного списка
используется для создания список предметов в произвольном порядке. Каждый отдельный элемент списка по умолчанию будет иметь маркер.
- Включите больше музыки 🎸
- Читайте больше книг 📚
altАтрибутЭлемент
может иметь альтернативный текст через атрибут![]()
alt. Альтернативный текст будет отображаться, если изображение не отображается из-за неправильного URL-адреса, если формат изображения не поддерживается браузером, если отображение изображения заблокировано или если изображение не было получено по URL-адресу.Текст будет прочитан вслух, если используется программное обеспечение для чтения с экрана, которое помогает поддерживать пользователей с нарушениями зрения, предоставляя текстовый дескриптор содержимого изображения на веб-странице.

Элемент BodyЭлемент
представляет содержимое документа HTML. Содержимое внутритеговотображается в веб-браузерах.Примечание: В документе может быть только один элемент
.
Учитесь программировать с Codecademy :)
Элемент SpanЭлемент
представляет собой встроенный контейнер для текста и может использоваться для группировки текста в целях стилизации. Однако, посколькуявляется универсальным контейнером для отделения фрагментов текста от более крупного текста, его следует избегать, если доступен более семантический элемент.
Этот текст может быть оформлен иначе, чем окружающий текст.

Элемент StrongЭлемент
выделяет важный, серьезный или срочный текст, и браузеры обычно отображают этот выделенный текст жирным шрифтом по умолчанию.
Это важный текст!
HTML-элемент
HTML-элемент — это часть содержимого в HTML-документе, использующая следующий синтаксис: открытие тег + контент + закрывающий тег. В приведенном коде:
— открывающий тег.
Привет, мир!- это содержимое.— закрывающий тег.
Hello World!
HTML-тег
Синтаксис одного HTML-тега: открывающая угловая скобка
<, за которой следует имя элемента и закрывающая угловая скобка>. Вот пример открытияЭлемент привязкиЭлемент привязки
используется для создания гиперссылок в документе HTML. Гиперссылки могут указывать на другие веб-страницы, файлы на том же сервере, местоположение на той же странице или любой другой URL-адрес через атрибут ссылки гиперссылкиhref.hrefопределяет местоположение, на которое указывает элемент привязки.
Нажмите на это изображение
Элемент HeadЭлемент
содержит общую информацию о странице HTML, которая не отображается на самой странице. Эта информация называется метаданными и включает в себя такие вещи, как заголовок HTML-документа и ссылки на таблицы стилей.
9 0013
< target>Target AttributeАтрибут
targetв элементе привязкиуказывает, где должна быть открыта гиперссылка. Целевое значение, равное"_blank", сообщит браузеру, что нужно открыть гиперссылку на новой вкладке в современных браузерах или в новом окне в старых браузерах, или если в настройках браузера были изменены настройки для открытия гиперссылок в новом окне. .Эта привязка ссылается на Google и открывается в новой вкладке или окне.
Отступ
Код HTML должен быть отформатирован таким образом, чтобы уровень отступа текста увеличивался один раз для каждого уровня вложенности.
Общепринято использовать два или четыре пробела на уровень вложенности.
Заголовок
- Элемент 1
- Элемент 2
Ссылка на другую часть страницы
#Элемент привязки
может создавать гиперссылки на разные части одного и того же HTML-документа, используя атрибутhref, указывающий на нужное место с#, за которым следует идентификаторэлемента для ссылка к.
Другая часть страницы!
Элемент HTMLЭлемент
, корень документа HTML, должен быть добавлен после объявления!DOCTYPE.Весь контент/структура HTML-документа должна находиться между началом и закрытием
тегов.
В HTML комментарии могут быть добавлены между открытием
и закрытие-->. Контент внутри комментариев не будет отображаться браузерами и обычно используется для описания части кода или предоставления других деталей.Комментарии могут занимать одну или несколько строк.
Контент
Пробелы
Пробелы, такие как разрывы строк, добавляемые в HTML-документ между блочными элементами, обычно игнорируются браузером и не добавляются для увеличения интервала на отображаемой HTML-странице.
Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Тестовый абзац
Еще один тестовый абзац, это сидеть прямо под первым абзацем, без пробелов между ними.
</code> Элемент заголовка</h4><p> Элемент <code><title> </code> содержит текст, определяющий заголовок HTML-документа. Заголовок отображается в строке заголовка браузера или на вкладке, на которой отображается HTML-страница. 9Элемент 0015<title> </code> может содержаться только внутри элемента <code><head> </code> документа.</p><pre data-testid="colorized-block" tabindex="0"> <p> <!DOCTYPE html> </p> <p> <html> </p> <p> <head> </p> <p> <title>Заголовок страницы HTML
9 0013
Путь к файлу
Пути URL-адресов в HTML могут быть абсолютными путями, такими как полный URL-адрес, например:
https://developer.или относительный путь к файлу, который ссылается на локальный файл в той же папке или на том же сервере, например:mozilla.org/en-US/docs/Learn
./style.css. Относительные пути к файлам начинаются с./, за которыми следует путь к локальному файлу../указывает браузеру искать путь к файлу из текущей папки.URL для этого элемента привязки является абсолютным путем к файлу.
URL для этого элемента привязки является относительным путем к файлу.
Объявление типа документа
Объявление типа документа
требуется в качестве первой строки документа HTML. Объявление doctype — это инструкция для браузера о том, какой тип документа ожидать и какая версия HTML используется, в данном случае это HTML5.
NextMini Arrow Right Icon
Бесплатный курс
Изучение HTML
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц.Checker DenseLevel Icon Новичок Дружелюбный
6 Уроки
Путь навыков
Создайте веб-сайт с помощью HTML, CSS и страниц GitHub
Изучите основы веб-разработки для создания собственного веб-сайта. Checker Dense Включает 9 курсов Checker DenseCertificate Icon С сертификатом Checker DenseLevel Icon Новичок 90 668 Дружелюбный18 Уроки
Базовая структура документа HTML
Эта статья является частью серии статей для начинающих веб-разработчиков. Серия предназначена для людей, которые хотели бы начать серьезную веб-разработку, а также для людей, которые уже являются веб-разработчиками и хотят укрепить свои знания основ, возможно, заполнив некоторые пробелы. Если вы обнаружите, что возитесь с HTML, CSS или Javascript, пока не заработаете, эта серия статей для вас. Материалы этой серии тесно связаны с моим курсом Coursera с самым высоким рейтингом.
В одной из предыдущих статей под названием «Что такое HTML» я упомянул, что технически HTML-страница представляет собой документ на основе тегов, который следует набору правил синтаксиса.
В этой статье я покажу вам, как закодировать очень простой HTML-документ, а затем отобразить его в браузере.
Как и обычный документ, HTML-документ имеет структуру. В отличие от обычного документа, большая часть его структуры определяется спецификацией HTML, как я обсуждал в статье Кто контролирует HTML.
Тип документа
ДекларацияКаждый HTML-документ должен начинаться со специальной строки кода, объявляющей его тип документа. Объявление типа документа, также известное как
doctypeдля краткости, показано ниже:Как видите, тег
doctypeнемного отличается от тех тегов, которые мы обсуждали ранее. Сразу за открытием<следует!, за которым следует словоdoctype, без пробелов между ними.Несмотря на то, что между словом
doctypeитребуется хотя бы один пробел, как всегда, вы можете использовать столько же пробелов везде в теге.html Однако, чтобы сделать код аккуратным и читабельным, оставьте его таким, как показано на рисунке выше.
Обратите внимание, что объявление
doctypeне имеет закрывающего тега.Регистр любой из букв в типе документа
9Декларация 0016 тоже не имеет значения. Вы даже можете смешивать и сочетать прописные и строчные буквы. Например, все приведенные ниже объявленияdoctypeдействительны и дают один и тот же результат:.
Если какой-либо из вышеперечисленных вариантов больше соответствует вашему эстетическому вкусу, смело используйте его. Хотя, если вы предпочитаете последний вариант, предлагаю сначала вздремнуть. Вашим глазам явно нужен отдых! 😃
Раньше это объявление выглядело довольно сложно. Конечно, не так уж много людей смогли бы напечатать их без использования копирования/вставки.
Хочешь увидеть некоторые из них? Вот парочка:
О ужас! 😱
Как бы то ни было, современный HTML все изменил. Теперь декларация настолько проста, насколько это возможно. Все, что он делает, это сообщает браузеру, что он должен подготовиться к отображению HTML.
Что еще было бы, если бы не HTML?
Хороший вопрос! Кажется странным объявлять HTML-документ… как HTML-документ, не так ли?!
Да, это так, потому что эта декларация действительно во многом историческая.
Когда стандарты HTML впервые стали популярными, в Интернете было полно страниц, не соответствующих этим стандартам. Чтобы помочь браузерам правильно отображать эти страницы, браузеры использовали
для различения несовместимых и совместимых страниц.объявление doctype Несоответствующие страницы обрабатывались в так называемом режиме quirks , а совместимые страницы обрабатывались в так называемом стандартном режиме .
Это все историческое. Однако сегодня вам нужно знать, что если вы пропустите объявление HTML-страницы, это будет сигналом для браузера, что он должен рассматривать вашу страницу как страницу
, не соответствующую стандарту HTML . Браузер отобразит вашу страницу в причуды режима . Как ни странно это звучит! 😁 Макет страницы будет работать не совсем правильно, и стили, которые вы применяете, будут работать немного… ну, причудливо .
Итак, итог такой:
Всегда используйте простое объявление типа документа HTML.
HTMLЭлементСразу после объявления
doctypeследует тег. Работа элементаhtmlзаключается в том, чтобы быть контейнером для всех других элементов в HTML-документе, поэтому он известен как 9-й элемент.0081 корневой элемент .
Элемент
htmlсодержит обе части документа: часть, видимую пользователю, и метаданные о документе.Головка
ЭлементБольшая часть метаданных о документе находится внутри элемента
head. Термин метаданные буквально означает данные о данных . В нашем случае это данные о HTML-документе.Этот раздел
headпозволяет указать, какие стили CSS использовать в HTML-документе, авторское описание страницы, заголовок страницы, какой Javascript выполнять, а также различныеТеги, которые указывают такие вещи, как кодировка символов , в которой был написан документ.Я расскажу о значении кодировки символов в другой статье. Однако в настоящее время общепринятой практикой является использование кодировки символов
utf-8.Подводя итог, наш HTML-код будет выглядеть примерно так:
Обратите внимание, что метатег
является автономным тегом.нет закрывающего тега .
Название
ЭлементРаздел
headнашего документа по-прежнему недействителен . Хотя объявление кодировки символов — хорошая идея, это не обязательно. Однако требует , чтобы элементheadсодержал элементtitle. Без присутствия элементаtitleстраница недействительна.Давайте добавим элемент
titleв:
Это название... волна! Корпус
ЭлементТег
является корнем всего контента, который виден пользователю . Его часто называют 9.0081 видовое окно .Никакие другие теги не допускаются между закрывающим тегом
и закрывающим тегом.Это означает, что за закрывающим тегом
должен сразу же следовать закрывающий тег. Как обычно, пробелы на самом деле не считаются содержимым, поэтому вы можете поместить закрывающий тегна новую строку и отделить его от пробела, однако это выглядит более читаемым для вас.Давайте объединим все это в полноценную (но простую) HTML-страницу:
Это название... волна! <тело> Контент КОРОЛЬ!Сохраните этот файл как
simple-document.html, помня, в каком каталоге вы его сохранили.После этого откройте браузер, например Google Chrome. Нажмите на
Файлменю и выберитеОткрыть файл.... Перейдите в каталог, в котором вы сохранили файлsimple-document., и выберите его, нажав кнопкуhtml
Открыть. Вы должны увидеть что-то вроде следующего:Как видите, текст, который я разместил внутри тега
</code>, отображается (обведен красным) как имя вкладки браузера. Область просмотра браузера, т. е. видимая нам часть, показывает текст, который был окружен <code> Тег<body> </code>.</p><h3><span class="ez-toc-section" id="i-31"> Но действительно ли это? </span></h3><p> Давайте воспользуемся онлайн-валидатором HTML, рекомендованным WHATWG, для проверки нашего HTML-кода.</p><ol><li> Перейдите по следующей ссылке: https://html5.validator.nu/</li><li> В раскрывающемся списке <em> Адрес </em> выберите <em> Текстовое поле </em></li><li> Стереть все в текстовой области</li><li> Скопируйте и вставьте HTML-код файла <code> simple-document.html </code> в эту текстовую область, а затем нажмите кнопку 9.0015 Подтвердить кнопку </code>.</li></ol><p> Как видно из скриншота ниже, валидатор сообщает наш HTML-код как действительный:</p><p></p><h3><span class="ez-toc-section" id="i-32"> Давайте сломаем и починим </span></h3><p> Когда я обсуждал, как теги могут быть вложены друг в друга, я упомянул правило тега <em>, которое сначала закрывает то, что вы открыли последним </em> .<img loading="lazy" src="/800/600/https/image2.slideserve.com/4940726/slide17-l.jpg"><noscript><img loading='lazy' src='/800/600/https/image2.slideserve.com/4940726/slide17-l.jpg' /></noscript></p><p> Давайте добавим несколько простых тегов в содержимое <code> body </code>, но при этом нарушим это правило ( <code> invalid-document.html </code> ):</p><pre data-lang="html"/> <table class="table table-hover"><tbody> <tr> <td> <pre> 1 2 3 4 5 6 7 8 9 10 </pre></td><td><pre> <!doctype html> <html> <голова> <мета-кодировка="utf-8"> <title>Это название... волна! <тело>Контент КОРОЛЬ
!Обратите внимание, что закрывающие теги
ирасположены в неправильном порядке.Скопируйте этот код в валидатор, выполнив шаги, описанные выше, и нажмите кнопку 9.0015 Подтвердить кнопку еще раз. Вот результат:
Прочитайте эти сообщения. Ясно, что наш код смутил бы браузер.
Исправление простое: поменяйте местами закрывающие теги
и(fixed-invalid-document.html):
Это название.<img loading="lazy" src="/800/600/https/cf3.ppt-online.org/files3/slide/r/RuUcqwPYQgGthCdXm9f1EoDWBvVaOpsxNbZFAr/slide-14.jpg"><noscript><img loading='lazy' src='/800/600/https/cf3.ppt-online.org/files3/slide/r/RuUcqwPYQgGthCdXm9f1EoDWBvVaOpsxNbZFAr/slide-14.jpg' /></noscript></div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/fejki-vk-sdelat-levuyu-stranicu-bez-nomera-telefona.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> Фейки вк: сделать левую страницу без номера телефона</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/mozhno-li-skryt-podpischikov-v-vk-kak-skryt-podpiski-na-gruppy-vo-vkontakte-prostye-sposoby.html" rel="next"><span class="meta-nav">Следующая запись</span> Можно ли скрыть подписчиков в вк: Как скрыть подписки на группы во ВКонтакте: простые способы</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/html-struktura-osnovnye-tegi-html-struktura-html-dokumenta-html-academy.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='53269' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>