Шаблонизация в Go | Веб-разработка на Go
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Представим, что мы разрабатываем видео-платформу, и нужно реализовать страницу со списком доступных фильмов. Страницы для браузера приходят с веб-приложения на Go. В этом случае нужно понять, как организовать хранение контента страниц, и как в них вставлять изменяющиеся данные, например, список фильмов.
В этом уроке мы рассмотрим, как работать с шаблонами HTML-страниц в Go-приложениях. Мы научимся хранить, подставлять динамические значения и возвращать в браузер готовые HTML-страницы.
Формирование HTML-страниц в веб-приложении
HTML — это язык разметки страниц для веб-браузеров, код которого состоит из тегов. Они обозначают различный вид контента, например: заголовки, блоки, абзацы. Благодаря HTML разработчики могут строить различные интерфейсы веб-сайтов для пользователей.
Когда пользователь заходит на веб-сайт, происходят следующие действия до отображения контента в веб-браузере:
- Веб-браузер отправляет GET HTTP-запрос по адресу веб-сайта
- Веб-приложение, ответственное за обработку запросов на этом адресе, формирует HTML-код и отправляет его в теле HTTP-ответа
- Веб-браузер получает HTML-код, анализирует и отображает его
HTML-страницы бывают двух типов:
- Статические
- Динамические
Статические HTML-страницы не меняются от запроса к запросу. Например, страница с информацией о компании. Такие страницы формируются один раз и хранятся на сервере. Когда пользователь заходит на сайт, веб-приложение отправляет ему HTML-код страницы без внесения изменений.
Например, страница с информацией о компании. Такие страницы формируются один раз и хранятся на сервере. Когда пользователь заходит на сайт, веб-приложение отправляет ему HTML-код страницы без внесения изменений.
Динамические HTML-страницы имеют изменяющийся контент. Например, страница с фильмами в видео-платформе зависит от фильмов, которые хранятся в хранилище этого веб-приложения. Когда пользователь заходит на сайт, веб-приложение берет шаблон HTML-страницы, подставляет актуальный список фильмов и отправляет HTML-код пользователю. Таким образом, конечный HTML-код постоянно меняется в зависимости от количества фильмов в хранилище.
Работа с шаблонами и динамическим контентом — это распространенная задача в веб-разработке, поэтому существуют специальные инструменты для работы с ними. Такие инструменты называют
Как работают шаблонизаторы
В шаблонах хранится HTML-код с местами для вставки динамического контента. Когда веб-приложению нужно отправить HTML-страницу пользователю, оно берет шаблон, заполняет динамический контент и отправляет пользователю.
Когда веб-приложению нужно отправить HTML-страницу пользователю, оно берет шаблон, заполняет динамический контент и отправляет пользователю.
Представим, что мы зашли на веб-страницу своего аккаунта в видео-платформе. Шаблон этой страницы выглядит следующим образом:
<!DOCTYPE html>
<html>
<body>
<h2>My Profile</h2>
<p>Name: {{.name}}</p>
<p>Email: {{.email}}</p>
</body>
</html>
На странице есть специальные места для вставки динамического контента. Такие места выделены двойными фигурными скобками. Например, {{.name}} означает место для вставки имени пользователя. Это специальный синтаксис для шаблонизатора в Go. Перед тем как отправить такой шаблон пользователю, веб-приложение заменит {{.name}} на имя текущего пользователя.
Например, если наше имя — John, а почта — [email protected], то после обработки веб-приложение вернет следующий HTML-код:
<!DOCTYPE html> <html> <body> <h2>My Profile</h2> <p>Name: John</p> <p>Email: john@doe.com</p> </body> </html>
Использование шаблонизатора дает следующие преимущества:
- Мы можем использовать один и тот же шаблон для разного контента. Например, мы можем использовать один и тот же шаблон страницы профиля, но вставлять в него разные данные пользователей
- Нам не нужно реализовывать подстановку динамического контента в HTML-код. Мы просто указываем что и где должно быть, а остальное берет на себя шаблонизатор
- Логика веб-приложения, в частности работа с базой данных, не смешивается с логикой отображения. В шаблонах описывается только HTML-код, а заполняются динамические данные через передачу данных в шаблонизатор
Мы рассмотрели работу шаблонизаторов и теперь можем перейти к работе с HTML в Go Fiber.
Работа с HTML в Go Fiber
Начнем с реализации веб-страницы личного аккаунта. У нас есть шаблон веб-страницы. Когда пользователь запрашивает ее, Go веб-приложение подставляет информацию текущего пользователя в шаблон и возвращает готовую HTML-страницу.
В нашем веб-приложении шаблоны будут храниться в директории /template. Мы будем указывать путь до этой директории в коде веб-приложения, чтобы оно знало, откуда читать и формировать шаблоны. Структура файлов веб-приложения выглядит как:
.
├── go.mod
├── go.sum
├── main.go
└── template
└── profile.tmpl
А код веб-приложения имеет следующий вид:
package main
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
"github.com/sirupsen/logrus"
)
func main() {
// Инициализируем стандартный Go-шаблонизатор
// Указываем папку, в которой хранятся шаблоны
// Указываем расширение файлов шаблонов
viewsEngine := html.New("./template", ".tmpl")
// Создаем новый экземпляр Fiber веб-приложения,
// указывая наш шаблонизатор
webApp := fiber.New(fiber.Config{
Views: viewsEngine,
})
// Настраиваем обработчик для веб-страницы аккаунта пользователя
webApp.Get("/profile", func(c *fiber.Ctx) error {
return c.
Render("profile", fiber.Map{
"name": "John",
"email": "[email protected]",
})
})
logrus.Fatal(webApp.Listen(":80"))
}
Запускаем веб-приложение и переходим в веб-браузере на страницу http://localhost/profile. Мы видим следующий результат:
My Profile Name: John Email: [email protected]
Мы реализовали веб-страницу личного аккаунта пользователя. Веб-страница состоит из шаблона и динамических данных, которые подставляются веб-приложением в момент HTTP-запроса.
Для простоты мы описали прямо в коде имя и электронную почту пользователя. В вашем приложении эти данные, скорее всего, будут храниться в хранилище, и мы будем читать их и подставлять в шаблон.
Мы рассмотрели шаблон с двумя динамическими подстановками: имя и электорнная почта пользователя. Но что если нам требуется вывести список динамических данных неопределенного размера? Например, список фильмов в видео-платформе. Для этого в Go-шаблонизаторе используются специальные конструкции. Рассмотрим их.
Рассмотрим их.
Использование специальных конструкций в шаблонах
В шаблонах Go-шаблонизатора могут быть более сложные конструкции, чем просто подстановка конкретных данных. Шаблонизатор также поддерживает условные конструкции и циклы. В этом разделе мы рассмотрим, как использовать эти конструкции на примере видео-платформы.
Для начала создадим шаблон для страницы с видео-контентом. В шаблоне мы будем выводить список фильмов, которые пользователь может просмотреть. Для этого создадим файл templates/video-list.tmpl со следующим содержимым:
<!DOCTYPE html>
<html>
<body>
<h2>Список фильмов</h2>
{{ range $film := . }}
<div>
<h3>{{ $film.Title }}</h3>
<p>
{{ if $film.IsViewed }}
Просмотрено ✅
{{ else }}
Не просмотрено ❌
{{ end }}
</p>
</div>
{{ end }}
</body>
</html>
В шаблоне мы используем две специальные конструкции: цикл range и условие if. В цикле
В цикле range мы перебираем список фильмов, которые передаются в шаблон в качестве параметра. В условии if мы проверяем, просмотрен ли фильм пользователем. Если фильм просмотрен, то мы выводим веб-страницу с текстом «Просмотрено ✅», иначе — «Не просмотрено ❌».
Опишем код Go веб-приложения, которое будет возвращать веб-страницу со списком фильмов:
package main
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
"github.com/sirupsen/logrus"
)
// Структура с информацией о фильме
type Film struct {
Title string
IsViewed bool
}
// Для простоты описываем хранилище фильмов в коде
var films = []Film{
{
Title: "The Shawshank Redemption",
IsViewed: true,
},
{
Title: "The Godfather",
IsViewed: true,
},
{
Title: "The Godfather: Part II",
IsViewed: false,
},
}
func main() {
// Инициализируем стандартный Go-шаблонизатор
// Указываем папку, в которой хранятся шаблоны
// Указываем расширение файлов шаблонов
viewsEngine := html.
Запускаем веб-приложение и переходим в веб-браузере на страницу http://localhost/films. Мы видим следующий результат:
Список фильмов The Shawshank Redemption Просмотрено ✅ The Godfather Просмотрено ✅ The Godfather: Part II Не просмотрено ❌
Мы создали веб-приложение на Go, которое возвращает веб-страницу со списком фильмов. Веб-страница создается на основе шаблона, который хранится в файле template/film-list.tmpl.
Шаблон веб-страницы содержит конструкцию-if и цикл. Это позволяет нам выводить столько фильмов, сколько у нас хранится в хранилище, не внося изменений в код веб-приложения.
Выводы
- HTML — это язык разметки, по которому веб-браузеры строят и отображают контент для пользователей
Основы HTML и CSS Шаблон
В этом уроке мы изучим минимальный набор Html-тегов, который необходим для разработки абсолютно любых, вообще всех проектов, которые только существуют в мире.
Для начала давайте откроем совершенно пустую index-html страницу. В браузере нажмём «Посмотреть код». В исходном коде мы видим, что у нас есть теги «html», «head», «body».
Мы их не писали, но они у нас есть, то есть эти теги создаются автоматически в любых условиях. Их лучше всё-таки писать сразу в html-странице сразу же, а не так, чтобы браузер автоматически их подставлял. Давайте разберёмся, что это за теги, какие они должны быть и откуда они вообще берутся, собственно говоря.
Для начала напишем код самого шаблона и будем по очереди разбираться с каждым тегом.
<!DOCTYPE> <html> <head> <meta charset='utf-8'> <title>Заголовок страницы</title> </head> <body> </body> </html>
Самый первый тег, который вы должны написать на странице – это «<!DOCTYPE html>». Этот тег говорит нам о версии языка html. То есть, если мы пишем в начале страница «<!DOCTYPE html>», то браузер понимает, что мы пишем на версии языка Html 5.
Этот тег говорит нам о версии языка html. То есть, если мы пишем в начале страница «<!DOCTYPE html>», то браузер понимает, что мы пишем на версии языка Html 5.
Следующий тег, который вы, соответственно, должны написать, – это «html», соответственно не забыть его закрыть. Этот тег говорит о том, что мы начали писать Html-код.
Дальше мы пишем тег «head» и «body». Собственно говоря, то, что мы с вами видели в исходном коде страницы. Давайте разбираться, что это такое.
В «head’е» мы прописываем все настройки нашей страницы. Например, мы можем написать здесь тег «title» и написать «Заголовок страницы». То есть то, что вы пишете в «title’е» между открывающим и закрывающим тегом, это показывается в заголовке страницы. Абсолютно во всех сайтах этот текст пишется в теге «title».
В «body» мы прописываем весь текст, который хотим увидеть на нашей странице. Причем, хочу обратить внимание, что если мы напишем что-то в «head’е», то это появится на экране, но браузер автоматически уберёт этот текст из «head’а» и поставит его в «body». Поэтому в «head’е» ничего никогда не пишем того, что должно выводиться на странице, только какие-то настройки, либо здесь ещё можно файлы подключать. Об этом мы сейчас тоже поговорим.
Поэтому в «head’е» ничего никогда не пишем того, что должно выводиться на странице, только какие-то настройки, либо здесь ещё можно файлы подключать. Об этом мы сейчас тоже поговорим.
Итак, в «head’е» мы пишем настройки, в «body» мы пишем то, что выводится на экран. Дословно «head» – «шапка», а «body» – «тело». Ну, или «head» – «голова», кто как называет. Но в целом, в «голове» мы пишем настройки, а в «body», повторюсь – пишем всё то, что хотим увидеть в браузере.
Давайте рассмотрим, что ещё мы можем написать в «head’е» – это тег «meta». Здесь пишем «charset=”utf-8”». Эта штука называется кодировкой «utf-8», то есть мы на нашей странице будем использовать кодировку «utf-8». Если не знаете, что такое кодировка, то в описании к уроку будет ссылочка к описанию того, что такое кодировка. Дело в том, что иногда можно сделать так, что мы создадим файл нечаянно в другой кодировке или неслучайно, например, потому что просто «Блокнотом» пользуемся. то у вас могут появятся какие-то карказябры и какие-то непонятные будут символы. Если такое случится, то обязательно ставьте кодировку «meta charset=”utf-8”». Вообще просто примите за правило всегда её писать и просто не парится. И всё у вас в жизни тогда будет хорошо. Просто берите, ставьте и всё будет классно.
Если такое случится, то обязательно ставьте кодировку «meta charset=”utf-8”». Вообще просто примите за правило всегда её писать и просто не парится. И всё у вас в жизни тогда будет хорошо. Просто берите, ставьте и всё будет классно.
Итак, продолжим. То, что мы написали, – это такой минимальный набор Html-тегов, который всегда должен лежать у вас под рукой, поэтому лучше всего сделать следующим образом. Сохраните папку с текущим проектом с именем «pattern» или как-нибудь еще, как хотите, и сделайте шаблончиком эту папочку, в которой у вас всё будет лежать. А потом просто берёте, копируете, вставляете называете, как новый какой-то проект. Всё, у вас уже в новом проекте лежит файлик «index.html» с готовыми Html-тегами. Вам не придется ничего переписывать, заново писать, и всё будет классно.
Теперь давайте немножечко разберёмся с CSS-ками, как их подключать, что вообще с ними делать, потому что в прошлом уроке мы писали просто теги «style». Как это теперь-то делать? Во-первых, вы можете, как и в прошлом уроке, написать в «шапке» тег «style». И здесь уже писать какие-то свойства.
И здесь уже писать какие-то свойства.
<head> <style> ...css-свойства... </style> </head>
Лучше всего, на самом деле CSS-ки выносить в отдельный файл. Для этого мы создаём отдельный файл, называем его «style.css» и все css-свойства переносим в него.
Но если мы просто перенесли, просто создали файл, то ничего интересного не произойдёт. Потому что файлы «index.html» и «style.css» не связаны друг с другом. Они два разных файла, живут сами по себе и никто друг о друге не знает. Нам их нужно соединить. Для этого в теге <head> мы подключаем наш CSS.
<head> <link rel="stylesheet" href="style.css"> </head>
Если у вас стоит Emmet, то вообще просто пишете «link», нажимаете tab и всё автоматически напишется. У вас должно быть написано «rel=”stylesheet”», то есть мы подключаем таблицу стилей и в «href» мы прописываем путь к нашему файлику.
Таким образом, по факту, сайт – это одна страница html, в которой прописаны все CSS-свойства и все теги, но для удобства читания и рассмотрения всего проекта, учитывая то, что если проект большой, то может быть до тысячи и больше строк кода. Представьте, у вас в css тысяча срок кода, потом ещё html тысяча строк кода, да вы запутаетесь здесь, поэтому лучше разделять CSS-ки на разные файлы, ещё лучше, если вы будете разделять их логически. Допустим, если у вас есть какой-то общий стиль CSS, есть CSS-ки для каких-то отдельных файлов, но это такие загоны на будущее, пока что просто создавайте «style.css» один файлик и в нём пишите все CSS-свойства, которые вам необходимы. На самом деле, вот эту штуковину вы тоже можете сохранить в шаблон, чтобы опять же «style.css» не пересоздавать, то есть вот в таком формате сохраните и будет вам счастье. Потом просто скопировали папочку «Pattern», переименовали и всё, у вас уже есть файлик со стилями и есть файлик с html-тегами и жизнь прекрасна.
Вот, собственно, так создаётся минимальный шаблон, так начинаются проекты. Создали проект, написали теги, написали css-свойства и всё классно. Теперь у вас есть базовые знания, понимание того, как это вообще всё работает, взаимодействует. Дальше следующим шагом и в следующих курсах мы начнём изучать все html-теги, все css-свойства и дальше уже посмотрим, что будет. Поэтому не сдавайтесь. Я надеюсь, что всё понятно и всё круто, продолжайте дальше. Да прибудет с вами Сила Html и CSS!
Создали проект, написали теги, написали css-свойства и всё классно. Теперь у вас есть базовые знания, понимание того, как это вообще всё работает, взаимодействует. Дальше следующим шагом и в следующих курсах мы начнём изучать все html-теги, все css-свойства и дальше уже посмотрим, что будет. Поэтому не сдавайтесь. Я надеюсь, что всё понятно и всё круто, продолжайте дальше. Да прибудет с вами Сила Html и CSS!
бесплатных дизайнов одностраничных HTML-шаблонов, тем, шаблонов и загружаемых графических элементов на Dribbble
View Cornelia • Одностраничный шаблон для электронной торговли
Корнелия • Одностраничный шаблон электронной торговли
View Monoceros • Одностраничный шаблон для электронной коммерции
Monoceros • Одностраничный шаблон электронной коммерции
Посмотреть бесплатный шаблон веб-дизайна и визитной карточки
Бесплатный шаблон веб-дизайна и визитной карточки
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — Одностраничный шаблон агентства
View Cornelia • Одностраничный шаблон для электронной торговли
Корнелия • Одностраничный шаблон электронной торговли
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — Одностраничный шаблон агентства
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
Посмотреть одностраничное портфолио фотографии — бесплатный шаблон Webflow
Одностраничное портфолио фотографий — бесплатный шаблон Webflow
Посмотреть целевую страницу тренажерного зала
Целевая страница тренажерного зала
View Laurel — бесплатная целевая страница в формате HTML
Laurel — Бесплатная целевая страница в формате HTML
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
View Switch — бесплатная целевая страница в формате HTML
Переключатель — Бесплатная целевая страница HTML
View Blue — Бесплатная целевая страница в формате HTML
Синий — Бесплатная целевая страница HTML
Просмотр Pickdom — Домен для продажи HTML-шаблон
Pickdom — Домен для продажи HTML-шаблон
View Sienna — целевая HTML-страница для стартапов
Sienna — целевая HTML-страница для стартапов
Просмотр Ava – целевая страница HTML/CSS
Ava — Целевая страница HTML/CSS
Посмотреть веб-сайт агентства дизайна | Халява | Полный веб-сайт
Сайт агентства дизайна | Халява | Полный сайт
Просмотреть бесплатные HTML-шаблоны — скачать на templatefoundation.
 com
comБесплатные HTML-шаблоны — Скачать на templatefoundation.com
Посмотреть темную тему целевой страницы
Темная тема целевой страницы
View Silon — одностраничный шаблон для электронной коммерции в формате PSD и HTML (скачать бесплатно)
Silon — одностраничный шаблон электронной коммерции в формате PSD и HTML (скачать бесплатно)
Просмотр Orion — одностраничный HTML-шаблон цифрового агентства
Orion — HTML-шаблон одностраничного цифрового агентства
Просмотр Волшебного смахивания
Волшебное смахивание
View Stacks — совершенная система дизайна пользовательского интерфейса
Стеки — совершенная система проектирования пользовательского интерфейса
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Создание шаблонов HTML-макета
Вы реализуете один файл шаблона HTML для каждого из типов заголовков, которые поддерживает ваша тема (заголовок, без заголовка и заставка).
Каждый файл шаблона должен содержать базовый код и обязательные теги темы, используемые для вставки содержимого. Мы также предоставляем дополнительные теги для извлечения другого предварительно определенного контента, и вы можете создавать настраиваемые теги для создания дополнительных областей, в которые пользователи могут добавлять контент. Помимо добавления тегов, вы также можете дополнительно создать область заголовка и разделы, которые позволят вашим пользователям изменять фон, макет, а для разделов — возможность копировать и перемещать их.
Вы можете использовать существующий HTML из другой темы или создать свой собственный с нуля. Убедитесь, что ваши таблицы стилей поддерживают все стили, которые вы используете в HTML.
Создайте файл шаблона HTML
Вам необходимо создать по одному шаблону для каждого из следующих типов заголовков, которые вы хотите поддерживать:
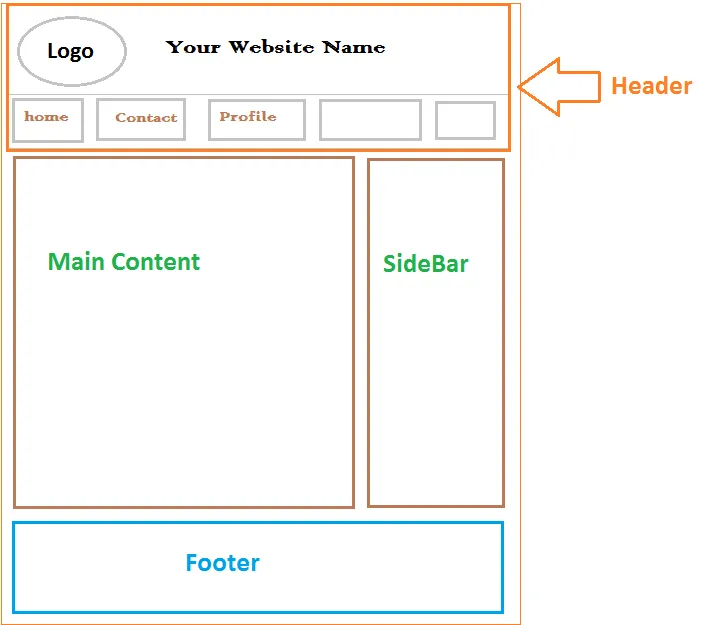
- Заголовок : Имеет область строки заголовка с навигацией и заголовком/логотипом над заголовком область, которая обычно состоит из изображения баннера или видео.
 Область содержимого отображается под изображением баннера.
Область содержимого отображается под изображением баннера.
- Нет заголовка : Нет области заголовка с изображением баннера. Отображаются только область строки заголовка и области содержимого.
- Splash : не имеет области содержимого, а изображение баннера соответствует полному размеру страницы.
Вы можете создать файл шаблона, изменив существующий шаблон, или создав новый.
Чтобы изменить существующий шаблон, просто откройте его в редакторе кода. Чтобы создать шаблон с нуля, в редакторе кода щелкните значок + рядом с HEADER TYPE и выберите New Header Type . В редакторе открывается файл с обязательными тегами темы. Вы должны добавить основной код и код для отображения обязательных тегов (ниже). Щелкните значок Settings , чтобы задать имя файла или удалить его.
Щелкните значок Settings , чтобы задать имя файла или удалить его.
Вы также можете работать извне и загрузить свой шаблон. Нажмите + и выберите Типы заголовков загрузки .
Основа
Каждому типу страницы требуется базовый код основы, показанный ниже. Присвойте тегу body класс, отражающий тип этой страницы:
- Заголовок : header-page
- Нет заголовка : страница без заголовка
- Страница-заставка : страница-заставка
Например, в примере ниже показана основа для шаблона заголовка.
<голова>
<тело>
Если вы создаете свою тему, используя существующую тему в качестве основы, убедитесь, что вы не удаляете код основания.
Обязательные теги тем
Все темы Weebly должны включать следующие теги:
- {название} или {логотип) : Используйте
{название}для отображения только названия сайта. Используйте{logo}, чтобы позволить владельцу сайта решить, использовать ли заголовок или файл логотипа, который они будут загружать. - {меню} : Отображает страницы сайта
- {content} : Отображает основной контент на странице. Большая часть этого контента обрабатывается партиалами.
- {нижний колонтитул} : Отображает содержимое нижнего колонтитула внизу страницы
Где вы размещаете эти теги и как вы стилизуете сгенерированный контент, зависит от вас. Если вы создаете новый файл (и не редактируете файл из существующей темы), они добавляются за вас.
Примечание: Редактор добавляет тег {title} , но вы можете заменить его тегом {logo} , если хотите.
На этом рисунке показано, где эти теги используются в базовой теме:
Обязательные теги в базовой темеВот код из базовой темы, показывающий обязательные теги:
<тело>
<дел>
<дел>
<дел>
. . .
{логотип}
{меню




 Замените имя области на более значимое слово.
Замените имя области на более значимое слово.