html — Шапка поверх изображения (object-fit)
Вопрос задан
Изменён 3 месяца назад
Просмотрен 52 раза
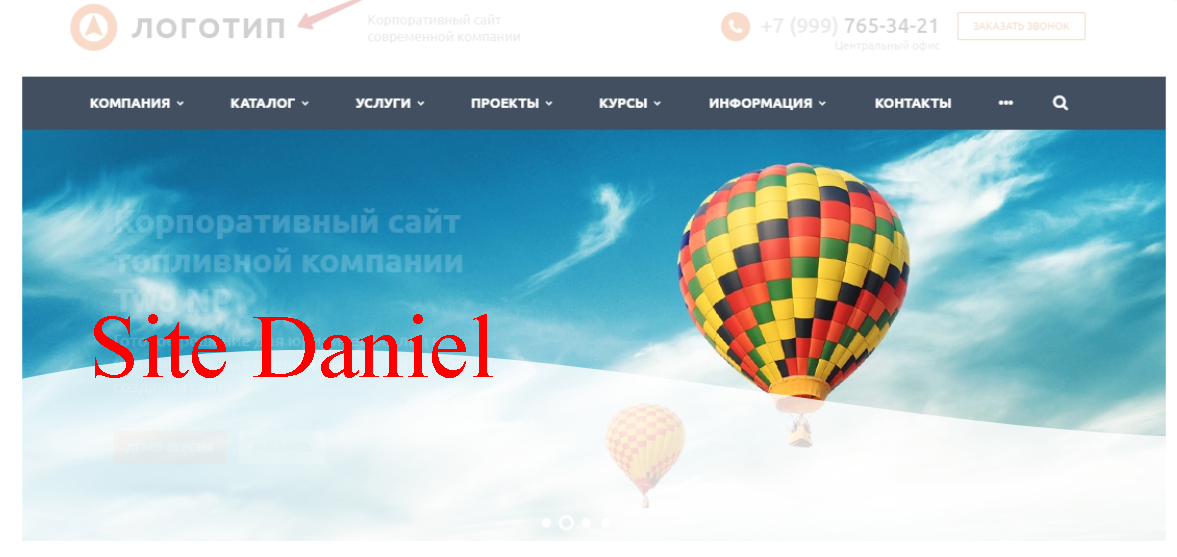
Задача такова: в макете на главной странице присутствует блок с изображением на весь экран, поверх которого расположены контент и шапка, состоящая только из ссылок и лого (шапка не имеет цвета, только текст).
Происходит следующее: изображение либо становится снизу под шапкой (при отключенном свойстве «object-fit»), либо исчезает, когда свойство «object-fit» применено. Нужно сделать так, чтобы изображение находилось позади шапки, начиная с верха страницы. Изображение необходимо сделать именно в виде html элемента, а не css свойства background.
Пробовала применять «position: absolute» к шапке и её элементам, из этого тоже ничего не вышло (применение к шапке — изображение как надо, а шапки нет; к её элементам — шапка была выше изображения и с косым текстом)
Буду очень благодарна за помощь!
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
. header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}<body>
<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="/img/cover.
png" alt="cover" >
</div>
</main>
</body>- html
- css
- вёрстка
- изображения
2
добавил несколько свойств, посмотрите — должно быть все понятно
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
.header {
display: flex;
}
main {
height: 100vh;
position: absolute;
left: 0;
top: 0;
width: 100%;
z-index: -1;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
.
_ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="https://images.unsplash.com/photo-1659016596573-cb626781048a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1239&q=80" alt="cover">
</div>
</main>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Шапка Html документа: создаем с нуля своими руками
Рубрика: SEOАвтор: Редакция DigestWeb
Здравствуйте, уважаемые читатели! В сегодняшней статье мы вместе с вами создадим шапку html документа, которая в большинстве случаев является стандартной для всех сайтов. Итак, приступим. В предыдущем уроке я вас просил скачать и установить программу для редактирования текстов: Notepad++. Если вы это сделали, то отлично и мы можем приступать к работе. Если же по каким-то причинам вы этого сделать не смогли, то не отчаивайтесь, свой первый сайт вы сможете создать используя стандартную программу блокнот, которая к счастью есть на любом компьютере. Для этого на рабочем столе щелкните правой кнопкой мыши и в всплывшем меню выберете «Создать» и далее «текстовый документ». Все готово можно приступать к работе!
Открыв notepad++ или же программу блокнот, вы увидите перед собой чистую страницу. Для того чтобы сделать свой сайт, надо превратить эту пустую страницу, в html документ, который будет правильно читаться и отображаться в браузере. Html документ состоит из большого числа тегов и прикрепленных к ним атрибутов. Все теги мы изучать не будем, так как многие из них с появлением css стали не нужны. Будем разбирать только основные теги и атрибуты,которые присутствуют в любом сайте.
Html документ состоит из большого числа тегов и прикрепленных к ним атрибутов. Все теги мы изучать не будем, так как многие из них с появлением css стали не нужны. Будем разбирать только основные теги и атрибуты,которые присутствуют в любом сайте.
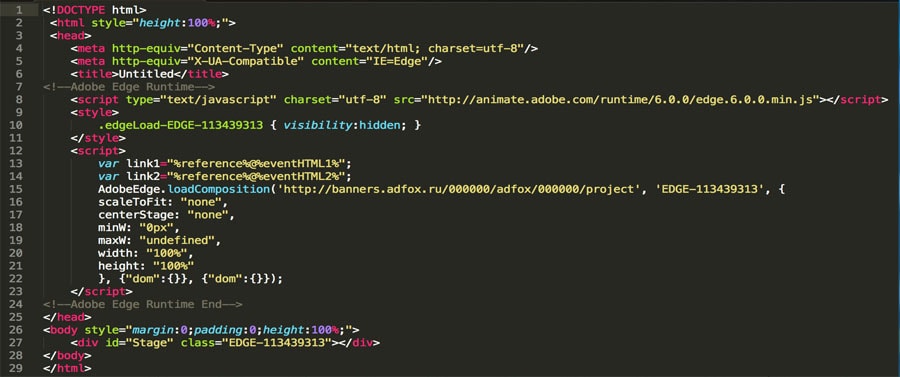
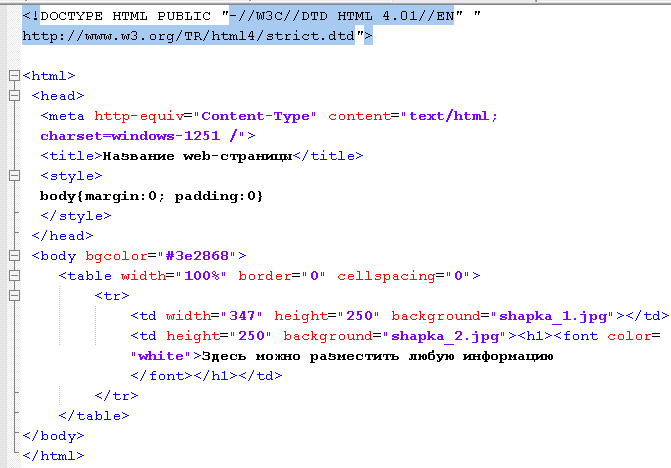
Каждый новый документ имеют схожую шапку-шаблон
Разберем каждую строчку в отдельности. DOCTYPE — можно буквально перевести как, тип документа. Простыми словами первая строчка нашего html шаблона указывает нам на тип документа, показывает браузеру что документ написан на языке html, версий 4.01, под версия Transitional (которая позволяет использовать даже устаревшие, вышедшие из обихода теги). Также в шапке шаблона можно прописать кодировку и язык, к примеру UTF-8. Первая строка является служебной. Более подробную информацию про DOCTYPE можно прочитать введя в браузере, эту строчку: http://htmlbook.ru/html/!doctype Переходим к разбору тегов. ТЕГ— это элемент конструкций html языка, который указывает браузеру что именно ему следует сделать или отобразить . Каждый тег располагается между двумя угловыми скобками(<>), а между ними прописывается имя и атрибуты (при необходимости). Большинство из них имеют открывающий и закрывающий тег и, соответственно, называются парными, а теги без закрывающего элемента — одинарными. Для закрытия тега необходимо прописать слэш (/) и имя тега. К примеру закрывающим тег <body> будет </body>.
Каждый тег располагается между двумя угловыми скобками(<>), а между ними прописывается имя и атрибуты (при необходимости). Большинство из них имеют открывающий и закрывающий тег и, соответственно, называются парными, а теги без закрывающего элемента — одинарными. Для закрытия тега необходимо прописать слэш (/) и имя тега. К примеру закрывающим тег <body> будет </body>.
Но не будем забегать вперед и начнем по порядку!
Любой документ html начинается с тега <html> и заканчивается тегом </html>! Это родительский тег, внутри него располагаются все иные теги документа, которые могут, иметь или не иметь, закрывающих тегов. Тег Head, в переводе голова, это вспомогательный тег, который отвечает за отображение названия сайта, за выбор кодировки, выбор ключевых слова прикрепленных к вашему сайту и многое многое другое. В теге head располагается множество других парных meta тегов, но о них мы поговорим позднее. На нашем примере одинарный тег meta отвечает за выбор кодировки, charset=utf-8. Это универсальная кодировка, которая отображается на всех браузерах. Тег title отвечает за заголовок страницы, который будет отображаться в окне браузера. В последующих уроках по html и css, мы разберем еще множество вспомогательных тегов, которые располагаются в теге head. Тег body это парный, форматирующий тег. В нем прописываются все теги, которые отвечают за вывод информации. Их мы, также будем разбирать, в последующих уроках.Не пропустите и подпишитесь на обновления блога. Прописав шаблон, в программе notepad++, или же в стандартном блокноте, сохраните ваш документ под именем index.html. К этому файлу в первую очередь обратиться ваш браузер. Кликнув по сохраненному файлу, вы можете просмотреть вашу страницу в браузере. Создайте на своем компьютере папку, к примеру «Мой сайт» и сохраняйте в нее всю информацию, так из урока в урок, ее будет становиться все больше и больше. Итоговый текст, который у нас появился можно скопировать здесь:
На нашем примере одинарный тег meta отвечает за выбор кодировки, charset=utf-8. Это универсальная кодировка, которая отображается на всех браузерах. Тег title отвечает за заголовок страницы, который будет отображаться в окне браузера. В последующих уроках по html и css, мы разберем еще множество вспомогательных тегов, которые располагаются в теге head. Тег body это парный, форматирующий тег. В нем прописываются все теги, которые отвечают за вывод информации. Их мы, также будем разбирать, в последующих уроках.Не пропустите и подпишитесь на обновления блога. Прописав шаблон, в программе notepad++, или же в стандартном блокноте, сохраните ваш документ под именем index.html. К этому файлу в первую очередь обратиться ваш браузер. Кликнув по сохраненному файлу, вы можете просмотреть вашу страницу в браузере. Создайте на своем компьютере папку, к примеру «Мой сайт» и сохраняйте в нее всю информацию, так из урока в урок, ее будет становиться все больше и больше. Итоговый текст, который у нас появился можно скопировать здесь:
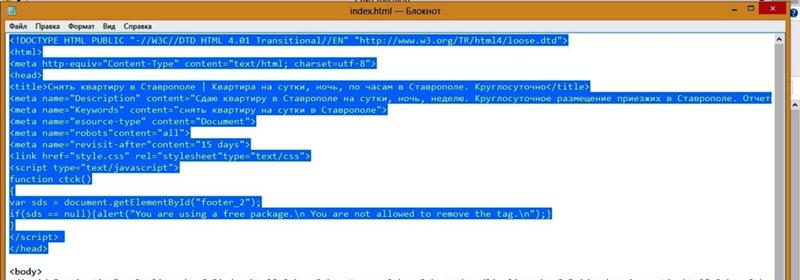
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Документ без названия </head> <body> </body> </html>
Итак, на сегодня все. В данном уроке мы рассмотрели шаблон html документа и узнали что теги бывают парными и одинарными, вспомогательными и форматирующими
заголовков HTML
❮ Предыдущая Далее ❯
HTML-заголовки — это заголовки или субтитры, которые вы хотите отобразить на веб-странице.
Пример
Заголовок 2
Заголовок 3
Рубрика 4
Товарная позиция 5
Заголовок 6
Попробуйте сами »
Заголовки HTML
Заголовки HTML определяются тегами от от
.
определяет самый важный заголовок.
определяет наименее важный заголовок.
Пример
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Попробуйте сами »
Примечание: Браузеры автоматически добавляют пробел (поле) до и после заголовка.
Заголовки важны
Поисковые системы используют заголовки для индексации структуры и содержания ваших веб-страниц.
Пользователи часто просматривают страницу по заголовкам. Важно использовать заголовки, чтобы показать структуру документа.
заголовков следует использовать для основных заголовков, за которыми следуют заголовков, затем менее важные и так далее.
Примечание: Используйте заголовки HTML только для заголовков. Не используйте заголовки для создания текста 
Заголовки большего размера
Каждый заголовок HTML имеет размер по умолчанию. Однако вы можете указать размер для любого заголовка.
с атрибутом стиля , используя свойство CSS font-size :
Пример
Заголовок 1
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный тег HTML, чтобы добавить заголовок с текстом «Лондон».
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, с агломерацией с населением более 13 миллионов человек.
Начать упражнение
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Бирка | Описание |
|---|---|
| Определяет корень документа HTML | |
| <тело> | Определяет тело документа |
Отдо | Определяет заголовки HTML |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
4 FORUM 90 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Центр доступности муниципальных колледжей Калифорнии
- Видео для воспроизведения
Расшифровка
ВЕДУЩИЙ: В этом учебном пособии рассматриваются заголовки HTML. Мы рассмотрим заголовки HTML, заголовки и вспомогательные технологии, важность уровней заголовков, использование заголовков в качестве меток и некоторые правила заголовков.
Первый раздел, заголовки HTML. HTML определяет шесть уровней заголовков, и эти элементы заголовков — h2, h3, h4, h5, H5 и H6. Элемент h2 — это самый высокий или самый важный уровень, а элемент H6 — наименее важный. Эти разные уровни заголовков помогают сообщить об организации и иерархии контента на странице. Например, заголовки с равным или более высоким рейтингом указывают на начало нового раздела, а заголовки с более низким рейтингом указывают на начало нового подраздела, который является частью раздела с более высоким рейтингом.
Эти разные уровни заголовков помогают сообщить об организации и иерархии контента на странице. Например, заголовки с равным или более высоким рейтингом указывают на начало нового раздела, а заголовки с более низким рейтингом указывают на начало нового подраздела, который является частью раздела с более высоким рейтингом.
Второй раздел, рубрики и вспомогательные технологии. Разметка заголовков позволит вспомогательным технологиям представлять пользователю статус заголовка текста. Например, пользователи программ чтения с экрана могут распознавать разметку заголовков и объявлять текст заголовком вместе с уровнем заголовка. Программы чтения с экрана также позволяют пользователям перемещаться по веб-страницам с помощью уровней заголовков. Это позволяет пользователям быстро находить интересующий контент.
Раздел третий, важность уровней заголовков. Пропуск уровней заголовков, например, переход с h2 на h4, может сбить с толку всех пользователей, и этого следует по возможности избегать. Например, обычно не считается хорошей практикой располагать заголовок h5 сразу после заголовка h3.
Например, обычно не считается хорошей практикой располагать заголовок h5 сразу после заголовка h3.
Однако допустимо пропускать уровни заголовков при закрытии подраздела. Например, элемент h3 может начинать новый раздел сразу после элемента h5, который был последним подразделом в предыдущем разделе.
Другой пример, когда уровни заголовков не так важны, — фиксированные разделы страниц. Примером может быть содержимое боковой панели, расположенное рядом с основным содержимым страницы. На боковой панели уровни заголовков не должны меняться в зависимости от уровней заголовков в области содержимого. В этих случаях согласованность между страницами важнее, чем согласованность внутри страницы.
Четвертый раздел с использованием заголовков в качестве меток. Заголовки можно использовать, чтобы обозначить области страницы для вспомогательных технологий. Например, атрибут aria-labelledby можно использовать для связывания заголовка с общей областью страницы. Если заголовки видны, регион легко идентифицируется всеми пользователями. Другим примером может быть заголовок с модальным виджетом. В этом примере в качестве заголовка внутри модального окна используется h5.
Другим примером может быть заголовок с модальным виджетом. В этом примере в качестве заголовка внутри модального окна используется h5.
Раздел 5, некоторые правила заголовков. Первое правило заключается в том, что заголовки должны быть осмысленными. Все заголовки должны быть описательными и содержательными. Заголовки должны описывать содержание этого раздела. Авторам следует избегать таких заголовков, как «Дополнительно» и «Следующий раздел».
Другое правило состоит в том, что классы не являются заголовками. Некоторые авторы возглавляют классы для элементов, не являющихся заголовками, а затем стилизуют эти элементы так, чтобы они выглядели как заголовки. Однако эти элементы часто не имеют семантического значения и не рассматриваются вспомогательными технологиями как элементы заголовков. Эту технику не следует использовать.
Заголовки не должны быть пустыми. На странице не должно быть пустых элементов заголовка. Это может вызвать путаницу у вспомогательных технологий, особенно у тех, кто перемещается по заголовкам. Каждая страница должна иметь заголовок, начинающийся с h2. Каждая страница должна иметь заголовки, чтобы помочь найти разделы контента, и каждая страница должна иметь заголовки, которые следуют логической последовательности. В идеале все страницы должны начинаться с h2. Однако в определенных случаях могут быть некоторые исключения, например, если основной заголовок идет после навигации по веб-сайту.
Каждая страница должна иметь заголовок, начинающийся с h2. Каждая страница должна иметь заголовки, чтобы помочь найти разделы контента, и каждая страница должна иметь заголовки, которые следуют логической последовательности. В идеале все страницы должны начинаться с h2. Однако в определенных случаях могут быть некоторые исключения, например, если основной заголовок идет после навигации по веб-сайту.
Избегайте заголовков, написанных прописными буквами. Авторам следует избегать заголовков, написанных заглавными буквами, поскольку это может вызвать проблемы у некоторых пользователей вспомогательных технологий при объявлении содержания заголовка.
Избегайте чрезмерного использования заголовков. Заголовки должны использоваться для обеспечения структуры и значимого содержания. Их не следует использовать для заголовков сайтов или скрытых структурных меток. См. видеоролик о ориентирах для получения информации о том, как добавить структуру к HTML-страницам.
Избегайте длинных заголовков.

 header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}