10 сервисов, которые облегчат жизнь Email-маркетолога
Почтовые рассылки кажутся сложным процессом: сначала копирайтер должен написать текст, иллюстратор нарисовать картинки, затем письмо нужно сверстать, а в конце настроить аналитику.
Есть те, кто умудряется делать всё в одиночку; если вы хотите этому научиться — читайте статью, осваивайте сервисы и ускоряйте взаимодействие с клиентами.
Для тех, кто любит по-быстрому
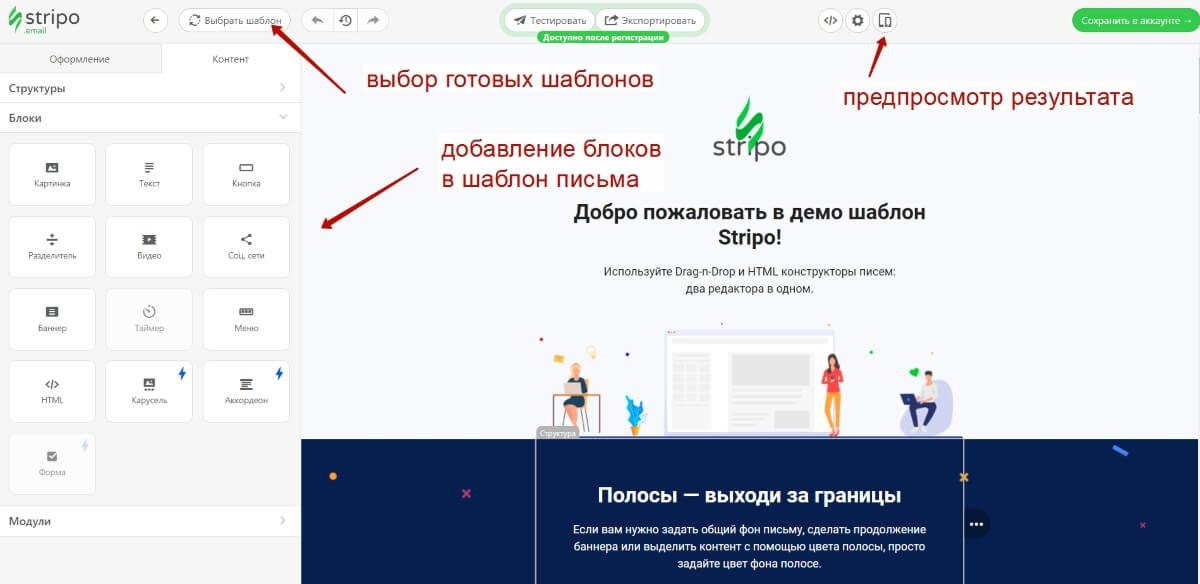
Что это: модульный конструктор писем, интерфейс реализован как в Trello — всё можно перетаскивать.
Чем хорош: интуитивно-понятным интерфейсом. Можно экспортировать неограниченное количество шаблонов, поддерживает Google Fonts, экраны Retina.
Сколько стоит: демоверсия с ограниченным количеством модулей — бесплатно.
Для тех, кто привык к Canva
Что это: редактор писем с акцентом на кроссбраузерность.
Чем хорош: это настоящая Canva для создания шаблонов рассылок, интерфейс — просто копия.
Сколько стоит: бесплатно, расширенная PRO-версия — от 5$ в месяц.
Для тех, кто хочет всё и сразу
Что это: набор инструментов для создания писем и отслеживания результатов кампании.
Чем хорош: есть сегментирование и персонализация групп подписчиков, советы по улучшению маркетинговой стратегии, синхронизация с популярными веб-платформами.
Сколько стоит: версия с ограниченным количеством рекламных кампаний — 9$ в месяц, безлимит и приоритетная поддержка — $29, расширенная информация о переходах по ссылкам и управление шаблонами — $149.
Для тех, кто привык работать по колонкам в Фотошопе
Что это:
Чем хорош: никакого лишнего функционала — только регулирование по колонкам. Наверное, кому-то это нравится.
Сколько стоит: бесплатно.
Для тех, кто дружит с HTML
Что это: сервис для вёрстки рассылок с помощью кода (и больше ничего).
Чем хорош: подойдет тем, кто привык писать код для веб-сайтов, процесс такой же.
Сколько стоит
Для тех, кто не хочет платить
Что это: фримиум драг-н-дроп (бесплатный, с перетаскиванием) сервис создания писем по шаблонам.
Чем хорош: не требует регистрации, дружит с популярными сервисами для рассылки.
Сколько стоит: бесплатно, но есть расширенная PRO-версия (динамические шаблоны, командная работа и управление кампаниями): $15 в месяц для фрилансеров, $25 для команд, $45 для агентств.
Для тех, кто обращает внимание на мелочи
Видео по ссылкеЧто это: многофункциональная система для создания рассылок с акцентом на персонализацию для каждого из получателей.
Чем хорош: есть чеклист с проверкой частых ошибок, спам-тесты, превью в сотне приложений.
Сколько стоит: $99 в месяц за пользователя, $199 за 5 пользователей и поддержку редакторов кода, ESP, проверки на спам, $499 за 10 пользователей и контроль процессов со стороны Litmus.
Для тех, кто работает вместе
Что это: система управления контентом и создания рассылок для команд.
Чем хорош: есть удобный экспорт, отлажена система взаимодействия между участниками.
Сколько стоит: есть бесплатная, а есть премиум версия — 20$ в месяц за пользователя с поддержкой кастомных шаблонов и безлимитным хранилищем.
Для тех, кому просто потестить
Что это: генератор писем по критериям.
Чем хорош: быстро и просто, иногда даже полезно.
Сколько стоит: бесплатно.
Бесплатное расширение для Chrome от SendPulse позволяет сохранить понравившееся письмо из почты Gmail в формате PDF, PNG или HTML. Можно сохранять полноразмерные скриншоты рассылок (сохраняется все письмо целиком) или email шаблоны в формате HTML. Также можно сохранить письмо как шаблон прямиком в сервис SendPulse с возможностью редактировать его и затем использовать в ваших рассылках.
Для тех, кто просто хочет
Что это: сервис для создания отзывчивых шаблонов.
Чем хорош: много полезного — от отправки уведомлений до создания дайджестов.
Сколько стоит: $29 за шаблон с дайджестами/уведомлениями или $49 в месяц за всё.
Бонус
Конец?
Вряд ли. E-mail-маркетинг не перестает развиваться, а вы наверняка знаете ещё несколько крутых сервисов — делитесь любимыми помощниками в комментариях!
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!Конструкторы HTML писем
На сегодняшний день почта в интернете чаще используется для различного вида рассылок, нежели для простого общения. Из-за этого становится актуальной тема создания HTML-шаблонов, предоставляющих куда больше возможностей, чем стандартный интерфейс практически любого почтового сервиса. В этой статье мы рассмотрим несколько наиболее удобных веб-ресурсов и настольных приложений, предоставляющих возможность решения данной задачи.
Конструкторы HTML-писем
Подавляющее большинство существующих на сегодняшний день средств для конструирования HTML-писем являются платными, но у них есть пробный период. Это следует учитывать заранее, так как использование подобных сервисов и программ будет нецелесообразным для отправки нескольких писем — по большей части, они ориентированы на массовую работу.
Это следует учитывать заранее, так как использование подобных сервисов и программ будет нецелесообразным для отправки нескольких писем — по большей части, они ориентированы на массовую работу.
Читайте также: Программы для рассылки писем
Mosaico
Единственный в рамках нашей статьи максимально доступный сервис, не требующий регистрации и предоставляющий удобный редактор писем. Весь принцип его работы раскрывается прямо на начальной странице сайта.
Процедура редактирования HTML-писем происходит в специальном редакторе и заключается в составлении дизайна из нескольких подготовленных блоков. При этом каждый элемент оформления можно изменить до неузнаваемости, что придаст вашим работам индивидуальности.
После создания шаблона письма получить его можно в виде файла формата HTML. Дальнейшее его использование будет зависеть от ваших целей.
Перейти к сервису Mosaico
Tilda
Онлайн-сервис Tilda является полноценным конструктором сайтов на платной основе, но предоставляется им и бесплатная пробная подписка на две недели.
Редактор писем содержит множество инструментов как для создания шаблона с нуля, так и для корректировки стандартных образцов.
Итоговый вариант разметки можно будет получить после публикации на специальной вкладке.
Перейти к сервису Tilda
CogaSystem
Как и предыдущий онлайн-сервис, CogaSystem позволяет одновременно создавать HTML-шаблоны писем и организовывать рассылку на электронную почту, указанную вами. Во встроенном редакторе есть все необходимое для создания красочных почтовых рассылок с использованием веб-разметки.
Перейти к сервису CogaSystem
GetResponse
Последним онлайн-сервисом в рамках настоящей статьи является GetResponse. Данный ресурс по большей части ориентирован на почтовые рассылки, а имеющийся в нем HTML-редактор является, скорее, дополнительным функционалом. Им можно воспользоваться как на бесплатной основе с целью проверки, так и путем приобретения подписки.
Им можно воспользоваться как на бесплатной основе с целью проверки, так и путем приобретения подписки.
Перейти к сервису GetResponse
ePochta
Основное достоинство при этом сводится к возможности бесплатного использования HTML-конструктора, в то время как оплата необходима только для непосредственного создания рассылки.
Скачать ePochta Mailer
Outlook
Outlook наверняка знаком большинству пользователей ОС Windows, так как входит в стандартный пакет офисных приложений от Microsoft. Это почтовый клиент, в котором имеется свой редактор HTML-сообщений, которые после создания можно будет отправить потенциальным адресатам.
Программа является платной, без каких-либо ограничений все ее функции могут быть использованы только после приобретения и установки пакета Microsoft Office.
Скачать Microsoft Outlook
Заключение
Мы рассмотрели лишь некоторые из существующих сервисов и приложений, однако при углубленном поиске в сети можно найти множество альтернативных вариантов. При этом стоит помнить о возможности создания шаблонов напрямую из специальных текстовых редакторов при должном знании языков разметки. Такой подход является наиболее гибким и не требует финансовых вложений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать письмо в блочном редакторе
Блочный редактор — это визуальный конструктор, в котором письма можно собирать из разных элементов (картинки, текст, кнопки).
Создание рассылки в блочном редакторе проходит в пять этапов:
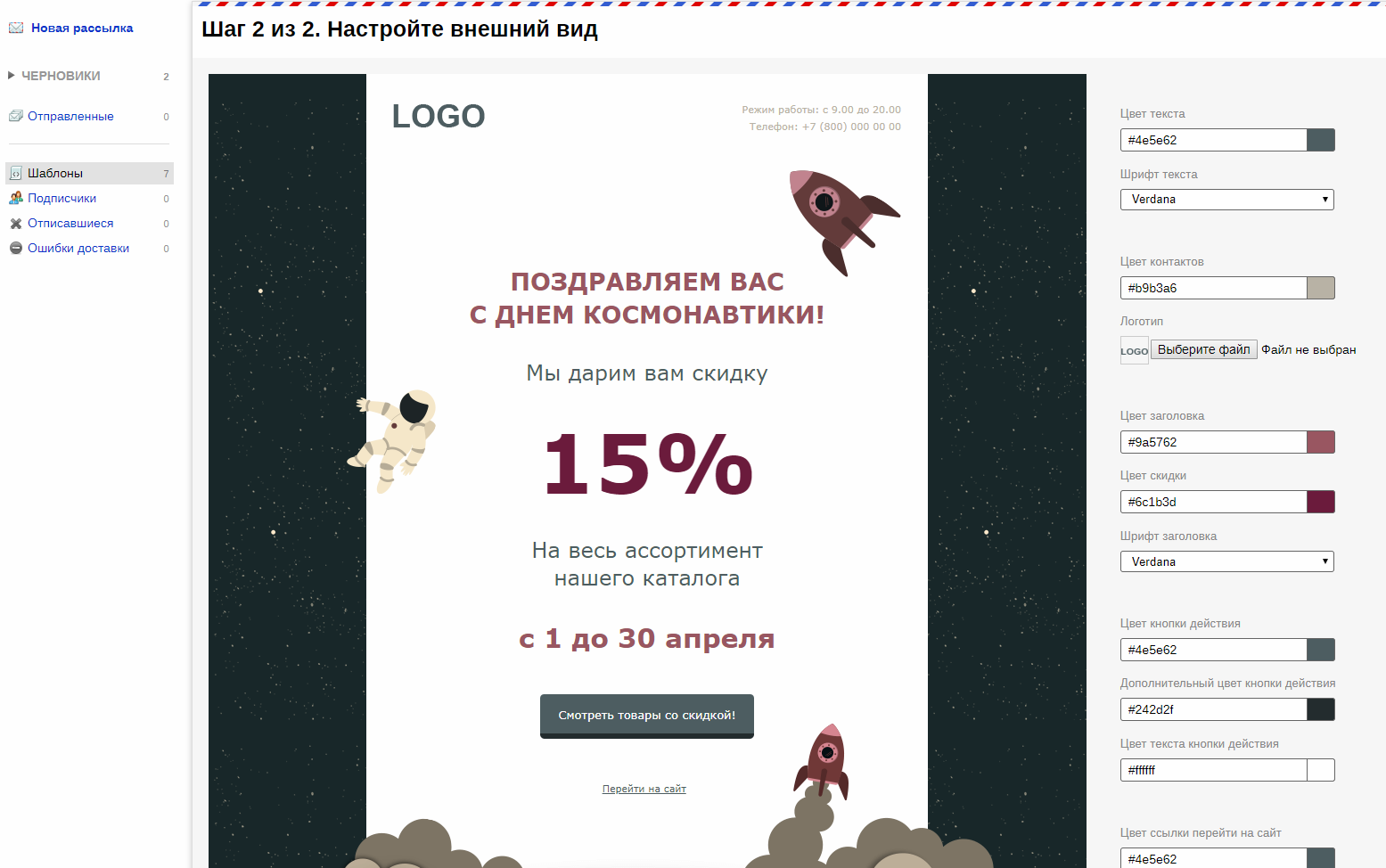
1. Выберите шаблон
Все письма в блочном редакторе можно создать с нуля или на основе шаблонов. Шаблоны бывают двух видов:
Шаблоны бывают двух видов:
Базовые — это заготовки из элементов, которые расположены на странице в соответствии с типом рассылки: приветственное письмо, каталог товаров, оповещения, акции, новости и письмо подтверждения (последний доступен только в разделе Контент).
Тематические — это макеты с готовым дизайном. Вам нужно только подставить текст, контакты и логотип бренда.
Кроме того, любое письмо можно сохранить как шаблон — он будет храниться в разделе Контент. Чтобы сделать рассылку по своему шаблону, при создании письма откройте вкладку «Избранное» в левом столбике.
2. Добавьте секции
Письма состоят из секций, у которых можно задать следующие настройки:
стиль — цвет или картинка на фон (можно установить на всю ширину секции и отдельно для блока контента по центру),
персонализация — видимость секции для получателей: её можно показать не всем, а только определённому типу подписчиков,
колонки — в секции может быть максимум четыре колонки, у каждой регулируются размеры и отступы.

Как персонализировать рассылку
Чтобы открыть настройки, просто нажмите на секцию. При этом справа появятся три иконки, чтобы переместить, скопировать или удалить секцию:
3. Добавьте элементы
Всего в редакторе семь элементов:
текст,
картинки,
кнопки,
разделитель (визуально отбивает секции друг от друга),
кнопка «Поделиться» (для фейсбука, твиттера и ВКонтакте),
профили в соцсетях,
HTML-блок.
Чтобы добавить элемент, перетащите его в нужную секцию, а чтобы удалить — в корзину (она появится в левой части экрана, если нажать на элемент в письме и удерживать левую кнопку мыши).
У каждого элемента можно задать индивидуальные параметры — для этого нужно нажать на него, и в левой части экрана появится окно настроек.
Важно: ошибки в вёрстке в HTML-блоке могут поломать отображение всего остального.
4. Задайте настройки письма
В общих настройках можно установить цвет текста, ссылок и кнопок, а также фон письма. Обратите внимание: фон письма выравнивается не по центру, а по левому краю, так как не все почтовые клиенты умеют его центрировать. Установить его по центру можно только в настройках секции (во вкладке «Стили»).
5. Проверьте письмо в режиме предпросмотра
В режиме предпросмотра можно посмотреть, как письмо будет выглядеть на разных экранах (на компьютере, планшете и смартфоне), а также проверить, работают ли персонализация и функции PROScript (если они есть). Чтобы открыть предпросмотр, нажмите на иконку любого гаджета в верхней части редактора и выберите слева режим:
посмотреть письмо для подписчиков, у которых нет данных для персонализации,
посмотреть письмо с данными конкретного подписчика (нужно ввести его адрес),
посмотреть все настроенные варианты персонализации.

Помните, что все почтовые клиенты немного по-разному отображают письма. Если вы хотите точно знать, как подписчики увидят ваше рассылку, заведите ящики на основных доменах (Яндекс, Mail, Gmail, Outlook) и отправьте себе несколько тестовых копий. На бесплатных аккаунтах можно отправить только одну тестовую копию — на почту, на которую зарегистрирован аккаунт.
снижаем стоимость разработки регулярного письма — Блог EMAILMATRIX
У компании EMAILMATRIX большой опыт работы с некоммерческими организациями. Совместно с «Гринпис» мы реализовали предновогоднюю емейл-кампанию с благотворительной эстафетой и спецпроект по раздельному сбору мусора в Москве и МО. Но всё равно было волнительно приступать к проекту для Всемирного фонда природы (WWF). Это одна из крупнейших международных природоохранных организаций, главная цель которой — сохранение биологического разнообразия Земли. Коллеги из фонда обратились к нам с большим пулом задач — о решении самой интересной, а именно о внедрении конструктора писем для рассылки, я расскажу в этой статье.
Начало работ
Прежде чем внедрить конструктор писем для рассылки, мы провели аудит текущей коммуникации, выявили проблемы и поставили перед собой следующие задачи:
- Погрузить пользователей в инфраструктуру продукта, рассказать про разные уровни участия в благотворительности и про деятельность фонда;
- выстроить долгосрочные отношения с пользователями;
- повысить средний чек пожертвований;
- стимулировать к первому пожертвованию, добиться конверсии в регулярные переводы;
- реактивировать неактивных пользователей;
- оптимизировать процесс работы над письмами регулярной коммуникации.
Для их решения мы сформировали план работ:
- Переработать текущую приветственную цепочку для повышения лояльности пользователей;
- разработать тактику реактивации для повышения среднего чека пожертвований и вообще активности пользователей;
- подготовить конструктор писем для рассылки с кастомными блоками для создания регулярных емейл-коммуникаций.
 Об этом пуле работ мы и поговорим подробнее ниже.
Об этом пуле работ мы и поговорим подробнее ниже.
Разработка конструктора писем для регулярных рассылок
Одной из основных задач была переработка писем регулярной коммуникации, т. к. при аудите рассылок этого типа мы выявили следующие недочёты:
- текст сплошной, не расставлены основные акценты;
- дизайн устаревший;
- вёрстка неадаптивная.
Письма выглядели так:
Емейлы до внедрения конструктора писем для рассылок
Мы решили использовать конструктор писем для рассылок, т. к. клиент планировал заниматься ими самостоятельно, без подключения агентства, и отдельных ресурсов на подготовку емейлов не планировалось. Необходимо было организовать понятный для менеджера процесс.
Конструктор писем для рассылок реализовали на базе существующих функций GetResponse, т. к. клиент уже работал в этой платформе.
Реализация конструктора писем для рассылок
1. Подготовительный этап
Что нужно предусмотреть перед разработкой конструктора писем для рассылок, чтобы избежать трудностей реализации на последующих этапах:
- Платформа должна поддерживать кастомные html-блоки и уметь сохранять свои заголовки.

- Важно протестировать, как работает адаптация стандартных блоков в платформе.
- Нужно проверить, что и как можно менять в блоках именно в вашей платформе, отталкиваясь от текущих потребностей наполнения писем.
- Дизайн должен разрабатываться сразу для конструктора, учитывая все ограничения.
2. Этап разработки подстановочных блоков конструктора писем для рассылок
На первом этапе работы над welcome-письмами мы уже разработали новый дизайн, так что собирать шаблон было намного проще, поскольку:
- основная концепция писем уже была готова — мы решили, что они должны быть яркими, с красивыми фотографиями природы и животных, ведь главная миссия фонда — сохранение биоразнообразия Земли. Такие образы помогают проникнуться идеей WWF;
- часть необходимых блоков уже присутствовала в этих письмах.
Пример емейла из приветственной цепочки WWF, который послужил основой для дизайна конструктора писем для рассылок
Важно
При разработке конструктора писем для рассылок важно учесть все блоки (например, заголовки, которые вы будете использовать в оформлении письма, баннеры для разных информационных разделов, текстовое наполнение), которые понадобятся при формировании последующих писем регулярной коммуникации. Тщательно анализируйте все письма, которые рассылались ранее.
Тщательно анализируйте все письма, которые рассылались ранее.
В итоге у нас получилось письмо, которое на следующем этапе мы заверстали и разбили на отдельные редактируемые блоки.
Шаблон емейла со всеми блоками конструктора писем для рассылки
3. Вёрстка и настройка блоков в платформе
Сложности, с которыми мы столкнулись, начав верстать блоки и добавлять их в конструктор писем для рассылок:
- HTML-сниппеты
Getresponse их не поддерживает. Выбрали реализацию через стандартные блоки платформы. - Адаптация
Невозможно повлиять на адаптацию блоков в мобильной версии. - Редактирование
Чтобы блок был редактируемым, сделали добавление картинки в блок фоном, чтобы тексты можно было править в шаблоне.
Конечно же, со всеми проблемами мы справились и создали подстановочные блоки, которые можно редактировать.
Выглядело это таким образом:
Выглядит сложно, но не пугайтесь. Мы написали подробную инструкцию по работе с новым конструктором писем для рассылок.
Мы написали подробную инструкцию по работе с новым конструктором писем для рассылок.
Вот пример выдержки из инструкции:
Выводы
Несмотря на все сложности разработки, конструктор писем для рассылок — эффективный вариант для тех, кто ограничен во времени и ресурсах. За короткое время любой заинтересованный специалист, даже если он не владеет навыками вёрстки, может создать письмо.
Спойлер: в следующей статье я расскажу о тактике реактивации, следите за обновлениями блога.
Отправка Email-сообщений из inSales
БлогМного было написано об отправке СМС-сообщений из личного кабинета, API или интеграций. Тема сегодняшней статьи — как отправить EMAIL-сообщение из нашего приложения inSales.
Итак, отправка EMAIL — важный функционал нашего приложения по отправке статусов заказов из inSales. Наш сервис позволяет оформить шаблон письма в нужном Вам стиле.
1.Есть 2 способа сформировать шаблон EMAIL-сообщения:
- Сформировать письмо в конструкторе писем:
- Зайдите в администраторскую панель Вашего интернет-магазина, работающего на платформе inSales
- Кликните по пункту меню «Приложения» (слева внизу) и откройте наше приложение TargetSMS
- Кликните по пункту меню «Шаблоны SMS и EMAIL» — «Добавить EMAIL»
- Заполните форму добавления шаблона EMAIL, указав название шаблона, тип шаблона, тему и текст.
 Для формирования текста используйте конструктор, в котором можно форматировать текст, вставлять картинки, видео и гиперссылки и многое другое. В теме и тексте письма можно также использовать параметры персонификации текста.
Для формирования текста используйте конструктор, в котором можно форматировать текст, вставлять картинки, видео и гиперссылки и многое другое. В теме и тексте письма можно также использовать параметры персонификации текста. - Нажмите кнопку «Добавить»
- Использовать HTML-код:
- Зайдите в администраторскую панель Вашего интернет-магазина, работающего на платформе inSales
- Кликните по пункту меню «Приложения» (слева внизу) и откройте наше приложение TargetSMS
- Кликните по пункту меню «Шаблоны SMS и EMAIL» — «Добавить EMAIL»
- Заполните форму добавления шаблона EMAIL, указав название шаблона, тип шаблона, тему и текст. Для ререхода в режим HTML-верстки нажмите кнопку «Источник» и сформируйте или вставьте готовый HTML-код. В теме и тексте письма можно также использовать параметры персонификации текста.
- Нажмите кнопку «Добавить».
2.Читайте также:
- Подробная текстовая и видеоинструкция по настройке приложения по отправке СМС и EMAIL из inSales
Как создать html письмо для рассылки
Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Но желание — есть, поэтому стал копаться дальше. Может быть и на блоге, скоро заменю подписку по email от feedburner (под статьями) на какую-нибудь другую, где можно сделать ее более симпатичной. Главное учесть все нюансы верстки под почтовые клиенты, а их поверьте не мало.
Актуальность создания html писем для почтовой рассылки
Почтовая рассылка один из самых эффективных способов продать товар, донести новости до клиентов, рассказать об акциях и дополнительных услугах. Кроме того, когда у вас есть база клиентов, вы можете вернуть “старых” покупателей и осуществить еще одну продажу.
Можно разослать материал о дополнительных услугах, которые, возможно, стали интересны вашим клиентам после первой покупки.
Ну и конечно же тут работает теория больших чисел. Если разослать предложение о продаже чего-то 20000 подписчиков, 1000 из них ознакомилась с предложением и хоть 10 да купит, а затрат – 0. Вы просто отправили письмо!
Вы просто отправили письмо!
Но кто-то не открыл письмо, кто-то открыл и не стал читать его, потому, что там портянка текста, у кого-то не открылись картинки, а у кого-то поехала верстка. Так бывает. Из-за того, что почтовые программы не так хорошо поддерживают сss, как браузеры. А о javascript – я вообще молчу.
И существует масса проблем для верстальщиков, которые занимаются созданием html писем.
Но сегодня я постараюсь рассказать вам о том, как создать html письмо, которое бы открывалось одинаково хорошо во всех браузерах (в том числе мобильных) и почтовых программах, для того, чтобы ваши письма выглядели привлекательно, и вы не теряли клиентов. Это не последний пост, если возникнут проблемы с отображением, то позже либо поправлю этот, либо напишу продолжение. Так же буду признателен всем, кто поможет протестировать и выявить проблемы.
Проблемы при верстке html писем
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, верстальщику приходится использовать правила верстки 90 годов. Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи <style></style>, а именно inline, для каждого элемента отдельно.
Некоторые разработчики почтовых программ вообще отключили поддержку таблиц стилей и стилей как таковых, способом, описанным выше. Аргументируя это тем, что письма нужны именно для текста. Так что придется писать стили для каждого элемента отдельно.
Еще одним сюрпризом оказалось то, что не многие почтовые сервисы не поддерживаю float и отступы margin и padding. Как вам? Представляете вы сверстали классное трехколоночное html письмо на основе div (ов), а у пользователя такая белиберда пришла, что он тут-же удалил его, так и не поняв, что от него хотят.
Да, да. Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы — это единственный способ, на сегодня, добиться кроссбраузерности.
Как написали на одном из сайтов:
Придется вспомнить такие страшные вещи, как: Cellpadding, cellspacing, colspan
В моем случае — их придется выучить, так как я никогда не пользовался таблицами. Может быть и не пришлось бы никогда, если бы не решил разобраться с оформлением писем 🙂
Если у вас нет привычки прописывать alt для изображений, придется ее выработать для верстки писем, так как у некоторых почтовых клиентов, по умолчанию, выключено отображение картинок, и если в письме их у вас много, то пользователь увидит пустые рамки, а так в них будет текст.
Еще, для меня стало проблемой то, что приходится постоянно обнулять многие значения, например, border у картинок, если она задана как ссылка.
Пока — всё! Если что-то еще всплывет, то опишу по ходу. А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.
Как видите, есть над чем работать. Давайте я немного опишу процесс верстки. Вникать в него — нет смысла, к следующей статье многое измениться. На самом деле все, вроде бы и просто, но с другой стороны, у меня это занятие отняло много времени.
Как создать html письмо
Для начала, я создал каркас-таблицу для всего содержимого письма, шириной в 100% и голубым фоном. В нем разместил две дочерние таблицы. Одну для шапки (id=»header»), вторую для контента (id=»content»):
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Рассылка новостей от Smartlanding.biz</title>
</head>
<body>
<table cellpadding="40" cellspacing="0" align="center" bgcolor="cee5f1">
<tr>
<td>
<table cellpadding="20" cellspacing="0" align="center" bgcolor="ffffff">
</table><!-- header -->
<table cellpadding="0" cellspacing="15" bgcolor="ffffff" align="center">
</table><!-- content -->
</td>
</tr>
</table>
</body>
</html>
Как вы уже заметили, я задал cellpadding=»40″ для таблицы-обертки. Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Теперь необходимо разделить шапку на 2 части. В одной расположить логотип, а в другой создаю еще одну табличку с 3 столбцами и помещаю туда ссылки на социальные сети.
<tr>
<td><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/mail-logo.png" alt="логотип"/>
</td>
<td>
<table cellpadding="0" cellspacing="0" align="right">
<tr>
<td align="right"><a href="https://twitter.com/smartlanding" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/twitter1.png" alt="Я в Твиттере"/></a>
</td>
<td align="right"><a href="https://plus.google.com/104541820587912901962" target="_blank" title="Твиттер"><img src="https://smartlanding. biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
Не выяснил, пока что, обязательно ли указывать размеры картинок, поэтому в этом плане пока хаос. Где-то — ставлю, где-то — нет. После тестов наведу порядок. Или уберу совсем, чтоб сократить код, или придется везде дописать, если будет некорректно отображаться в каком-то из почтовиков.
Этим кодом я добавляю строку с одним столбцом, в таблицу «content» и помещаю в него картинку, с надписью «Smartlanding»:
<tr>
<td>
<img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/mail-banner. png" alt="smartlanding" />
</td>
</tr>
png" alt="smartlanding" />
</td>
</tr>
Сейчас письмо выглядит так:
Идем дальше. Сейчас нам нужно реализовать такую структуру:
Все это делается чтобы были отступы между контентом. Html код с контентом выглядит так:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="d0d0d0"><img src="https://smartlanding.biz/wp-content/uploads/2014/09/skrytie-ssylki-javascript.jpg" /></td>
</tr>
</table>
</td>
<td></td>
<td valign="top">
<h3><a href="#">Как закрыть внешние ссылки от индексации</a></h3>
</td>
</tr>
</table><!-- Slogan -->
</td>
</tr>
Теперь необходимо реализовать анонс статьи, делается это достаточно просто. 1 строка, 1 столбец и текст в нем:
1 строка, 1 столбец и текст в нем:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td>
<p>Привет ребята. Сегодня речь пойдет о том, как надежно закрыть внешние ссылки на своем лендинг пейдж для того, чтобы с нее не передавался вес, а оставался на вашей странице. Как вы, наверное, знаете, теперь, даже если вы закрыли ссылку атрибутом rel="nofollow", статический вес все равно передается, а следовательно убывает с вашей страницы.</p>
<a href="#" title="читать продолжение на smartlanding">Читать дальше</a>
</td>
</tr>
</table><!-- TextBody -->
</td>
</tr>
Теперь нужно создать структуру из 3 колонок. Так как мы не можем пользоваться float(ами), то придется сделать 5 колонок. 3 под контент с картинками (150px), а 2 — для того, чтобы задать отступ между ними (60px).
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<img src="https://smartlanding. biz/wp-content/uploads/2014/10/utm-metki.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/smart-novosti.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/script-dlya-ab-testirovaniya.png" />
</td>
</tr>
</table><!-- pageImages -->
</td>
</tr>
biz/wp-content/uploads/2014/10/utm-metki.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/smart-novosti.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/script-dlya-ab-testirovaniya.png" />
</td>
</tr>
</table><!-- pageImages -->
</td>
</tr>
Точно такую же разметку делаю для текста, заголовков:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<a href="#"> Как сделать UTM метки и для чего они нужны</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Обновления на блоге и мини-отчет об оптимизации</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Скрипт для АБ тестирования</a>
</td>
</tr>
</table><!-- pageText -->
</td>
</tr>
И теперь остается последний шаг, сделать footer. Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
<tr bgcolor="797979"> <td> <p align="center"><a href="https://smartlanding.biz" title="Smartlanding">Smartlanding</a> | 2014</p> </td> </tr>
Вот такое письмо получилось. Теперь предстоит куча тестов. Я планирую протестировать верстку в следующих почтовых сервисах и программах:
- gmail
- yandex
- rambler
- mozilla thunderbird
- outlook 2007
- outlook 2013
- the bat
В процессе тестирования я буду добавлять стили заголовкам и текстам, обнулять свойства и вносить прочие коррективы. А после, напишу еще один развернутый пост на эту тематику. Возможно что-то поменяется к следующей статье, так что подписывайтесь на обновления, если вам интересна данная тема и вы не хотите пропустить новый материал.
Если у вас есть опыт создания html писем, напишите пожалуйста ваш комментарий и укажите на ошибки. Буду вам очень признателен. А на сегодня — все. Пока!
Буду вам очень признателен. А на сегодня — все. Пока!
(Ознакомиться с предварительными тестами html письма в разных поисковых системах можно здесь)
10 возможностей SendPulse для эффективных маркетинговых кампаний
Маркетинг — это база, которая может закрепить ваши продажи в стабильном потоке, чтобы покупатели не уходили после первой-второй покупки, а оставались с компанией надолго, рекомендуя бренд друзьям. Как именно выстраивать свой маркетинг?
Сегодня рынок предлагает много инструментов для вашего маркетинга, выбрать из которых бывает сложно. Мы расскажем о популярной многоканальной платформе SendPulse, где вы можете настроить email и мессенджер-маркетинг, а также отправлять web push уведомления, SMS и сообщения в Viber.
Расскажем подробнее о всех возможностях платформы.
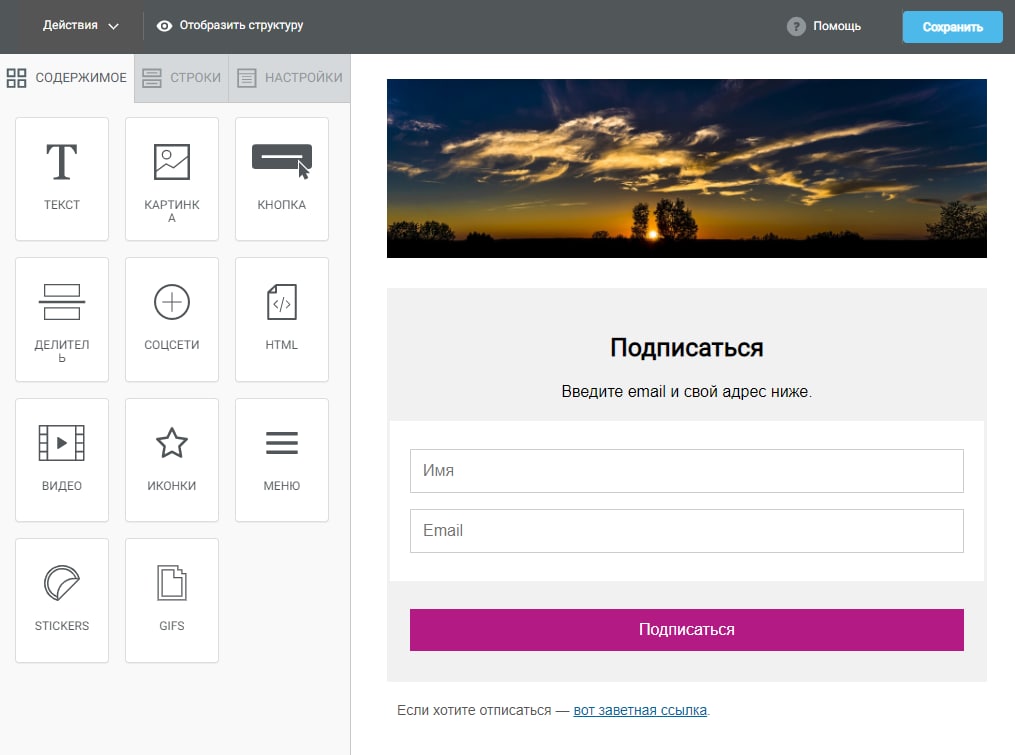
1. Мультиканальные формы подписки
Вся маркетинговая активность начинается с качественной базы подписчиков. Собрать свою аудиторию вы сможете, разместив форму подписки на вашем сайте или блоге. Формы подписки адаптивные, поэтому не поломают верстку сайта и будут одинаково хорошо выглядеть на всех устройствах.
Собрать свою аудиторию вы сможете, разместив форму подписки на вашем сайте или блоге. Формы подписки адаптивные, поэтому не поломают верстку сайта и будут одинаково хорошо выглядеть на всех устройствах.
Пример формы подписки, созданной в редакторе SendPulse
Как создать форму подписки
В личном кабинете перейдите в раздел «Формы подписки» и нажмите кнопку «Создать новую форму».
Создание новой формы подписки в сервисе SendPulse
В сервисе можно выбрать готовый шаблон формы или создать ее самостоятельно с помощью конструктора.
Готовые шаблоны форм подписок в сервисе SendPulse
Чтобы создать форму с подходящим дизайном, выберите ее внешний вид: встроенная, попап-окно, плавающая или фиксированная.
Виды форм подписки
Далее необходимо выбрать адресную книгу, в которую будут попадать контакты и перейти в конструктор. Так выглядит сам конструктор:
Конструктор форм подписки в сервисе SendPulse
В конструкторе добавляйте нужное количество элементов:
- Поле понадобится для сбора информации о подписчиках: имя, email адрес и другие.

- Чекбокс будет полезен при создании формы, в которой вы даете выбрать, на какую из рассылок от вашей компании подписаться: новости, скидки или конкурсы.
- Радиокнопки служат для сбора информации, когда подписчик выбирает из нескольких вариантов, например, указывает пол: женский или мужской.
- Чекбокс используйте, чтобы взять у подписчиков согласие на обработку и хранение их персональных данных.
- Выпадающий список подойдет для формы, в которой можно указать информацию о себе, выбрав из доступных вариантов. Это может быть список профессий или городов, а также год рождения.
Формы подписки SendPulse мультиканальные, поэтому можно подписывать пользователей в разных каналах: на рассылки SMS и в мессенджерах Facebook или Telegram через чат-бота. Нажмите на кнопку дополнительных элементов «+», выберите элемент «Телефон» или «Messenger» и перетяните его в форму.
Обратите внимание, чтобы пользователь стал вашим подписчиком в мессенджере, у вас должен быть подключен чат-бот.
Выбор дополнительных каналов: подписка на SMS и рассылки в мессенджерах
Чтобы форма соответствовала стилистике вашего сайта, используйте все функции конструктора для ее настройки: вертикальное или горизонтальное расположение формы, центрирование полей или их выравнивание по левому краю, выбор фона, его прозрачности, цвет контура, размер внутренних отступов, скругление углов и еще много других опций.
После настройки внешнего вида формы нужно указать условия ее показа. Можно убрать показ всплывающей формы, если подписчик посещает сайт с мобильного, и установить отображение формы только на определенных страницах вашего сайта. Вы также можете сократить интервал показа формы до нужного количества дней, чтобы не раздражать пользователей частым запросом подписаться.
Условия показа формы подписки
На последнем шаге сервис предоставляет три важные настройки для вашей формы подписки. Разберем, зачем они нужны.
Уведомление о подписке отображается после того, как пользователь заполнил форму и нажал кнопку «Подписаться». В SendPulse вы найдете заготовленный текст, который можно отредактировать или заменить на свой.
Настройка уведомления о подписке
Подтверждение подписки можно выбрать из двух способов: single opt-in или double opt-in.
В случае single opt-in адреса будут попадать в вашу базу сразу после того, как пользователь заполнил форму подписки у вас на сайте и нажал на кнопку «Подписаться». Если вы выберите способ подписки double opt-in, контакты будут попадать в вашу базу после того, как пользователь перешел по ссылке в полученном письме на указанную им почту.
В сервисе есть текст письма подтверждения подписки — изменяйте его под себя или оставляйте таким, как есть.
Письмо подтверждения подписки
Страница подтверждения, на которую новый подписчик направляется после клика на ссылку в письме подтверждении. Вы можете выбрать из вариантов: «Перенаправить на страницу на моем сайте» или «Показать стандартную страницу с сообщением». Если вы перенаправляете подписчика на свой сайт, укажите ссылку.
Страница подтверждения подписки
Теперь нажмите «Применить изменения» и «Сохранить и получить код». Скопируйте код и вставьте его на свой сайт между тегами .
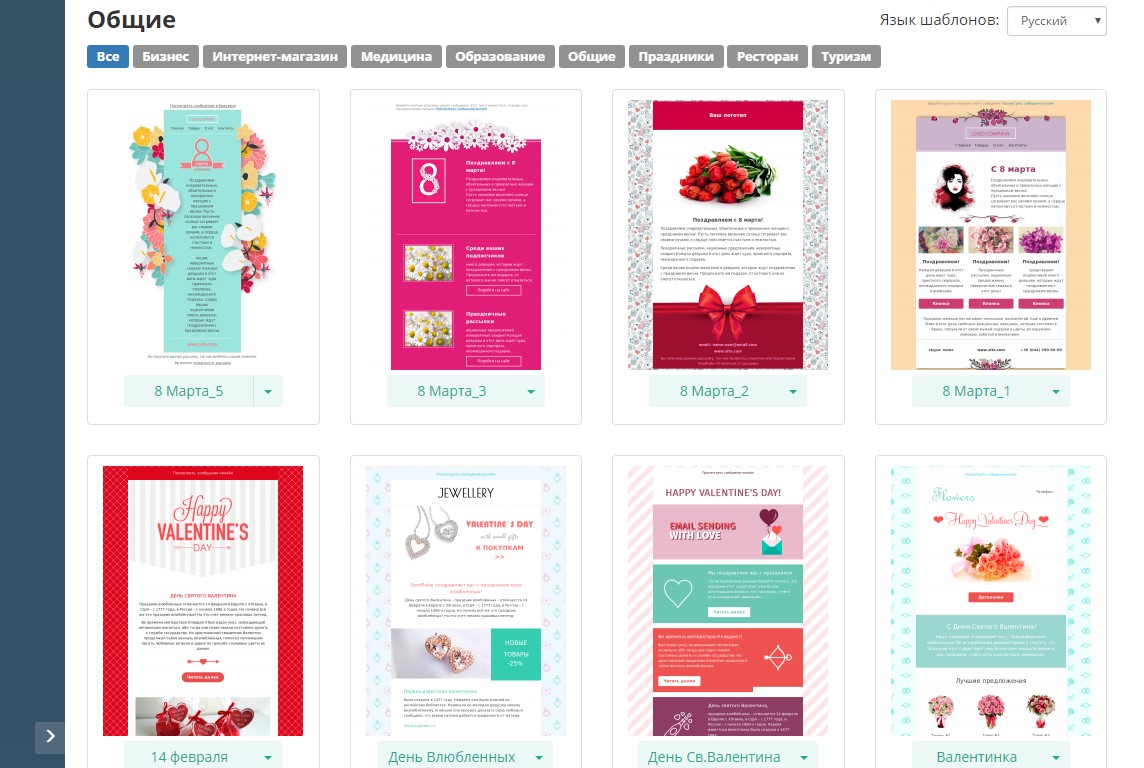
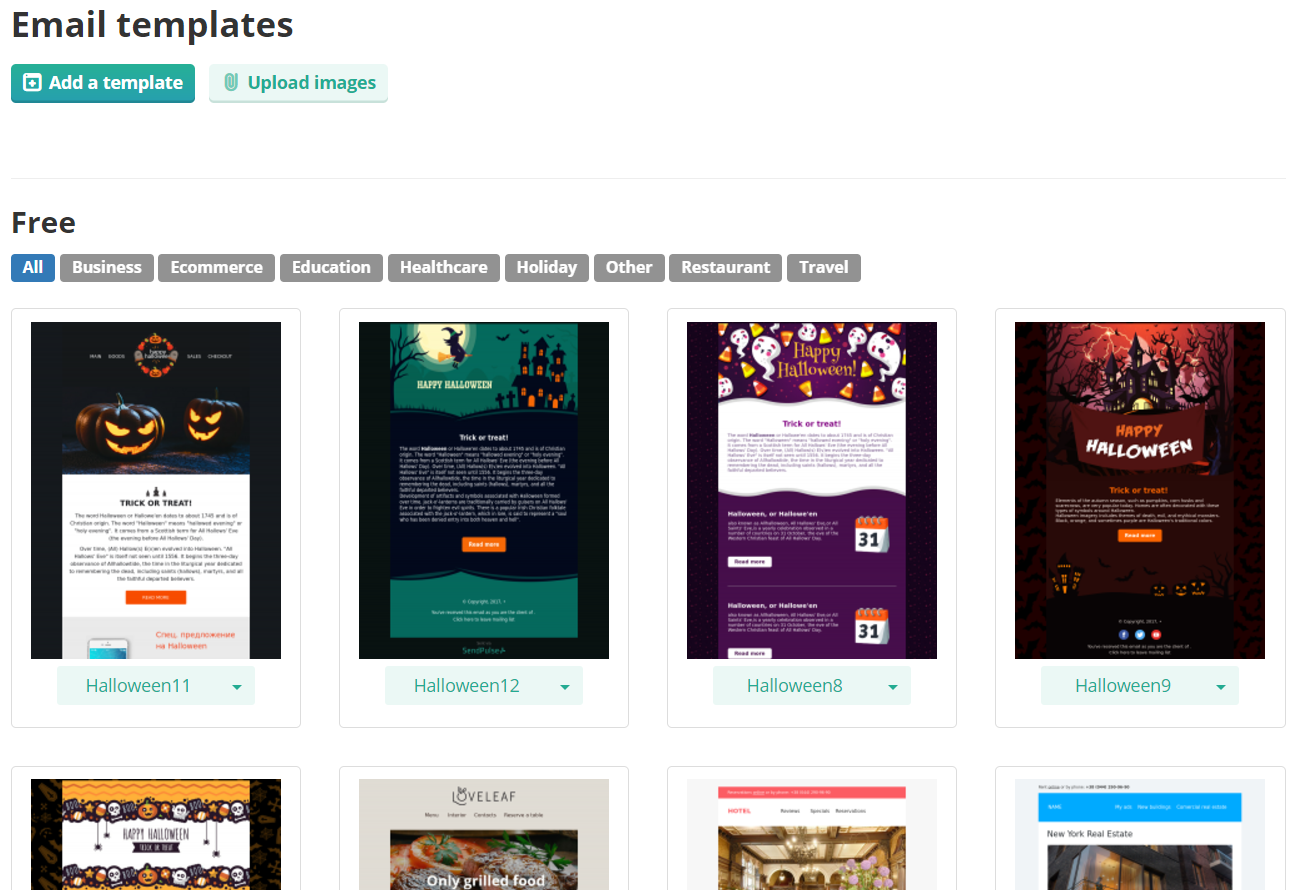
В SendPulse существует библиотека готовых бесплатных шаблонов для создания рассылки. В ней вы найдете шаблоны на различные темы: бизнес, интернет-магазин, кухня, медицина, образование, праздники, туризм и другие.
В шаблон вы можете вставить свои ссылки, текст, изображения и видео.
Галерея готовых шаблонов SendPulse
После редактирования нажмите «сохранить» и шаблон готов для отправки рассылок.
В SendPulse вы можете создать шаблон для рассылки с помощью блочного редактора и упрощенного редактора. Второй вариант предназначен для пользователей, которые разбираются в HTML-коде.
Мы рассмотрим создание шаблона с помощью блочного редактора, ведь работать в нем проще. Схема работы следующая: выбираете нужный элемент, перетаскиваете его в ваш шаблон и редактируете его. Можно изменять цвет, форму и стиль, а самое главное — для этого не нужно знать HTML-код.
Как создать email шаблон в блочном редакторе
Перейдите в меню «Шаблоны сообщений» и нажмите «Добавить шаблон».
Далее выберите «Конструктор шаблонов».
Выбор конструктора шаблонов
Перед вами откроется конструктор шаблонов. Слева вы видите панель с доступными элементами, по центру — макет самого письма, который вы будете редактировать, а справа — панель, в которой можно настроить каждый элемент в нужном стиле.
Конструктор email шаблонов в SendPulse
Рассмотрим каждый из элементов на панели слева, который можно перетаскивать в письмо:
Текст, добавленный вами в шаблон, будет видоизменяться в режиме реального времени, по мере того, как вы будете его настраивать в правой части конструктора. Меняйте размер, цвет, шрифт, высоту строки, цвет фона и задавайте другие настройки.
Картинка отобразится в теле письма после того, как вы загрузите изображение с компьютера или выберете из картинок, которые ранее загружали в сервис. У каждой картинки есть ряд настроек: ширина, расположение по левому или правому краю и по центру; отступ от верхнего, нижнего и бокового края блока; цвет фона и контур.
Кнопка
Используйте этот элемент, чтобы добавить кнопку в письмо. В панели справа укажите текст на кнопке и ссылку, куда она будет вести.
Настройки кнопки в шаблоне
Вы можете придать кнопке нужную форму: скруглить углы, задать высоту и ширину, поменять цвет и текста.
Разделитель
Используйте разделитель, когда нужно визуально отделить в шаблоне два блока друг от друга. В качестве разделителя вы можете выбрать линию или отступ.
Настройка разделителя в шаблоне
Видео
Чтобы добавить видео в шаблон, перетяните элемент «Видео» в соответствующий блок в письме и укажите YouTube ссылку на ролик. Вы увидите, что в шаблоне отобразится превью видео.
Добавление видео в письмо
Соцсети
Чтобы подписчик мог подписаться на ваши соцсети, перетяните элемент «Соцсети» из левой панели в нужное место в письме и вставьте ссылки.
Добавление кнопок соцсетей в письмо
Готово — основные элементы добавлены в шаблон, теперь сохраните его и запускайте рассылку.
Перед отправкой рассылки вы можете проверить свою базу подписчиков на наличие невалидных адресов, которые могут быть причиной попадания вашей рассылки в спам. Валидатор адресов отсеет спам-ловушки, адреса, написанные с ошибками и те, которые устарели.
Как очистить список от невалидных адресов
Перейдите в раздел «Проверка email» и нажмите кнопку «Проверить».
Проверка email адресов
В SendPulse вы можете проверить единичный email адрес или адресную книгу целиком, а также загрузить на проверку список адресов из файла в форматах txt, csv, xls, xlsx.
Выбор адресных книг для проверки
После валидации у вас будет не просто список «действительных» и «недействительных» адресов, но и отдельная книга, в которой можно сделать сегменты и запустить по ним рассылку.
Маркетологи уже давно заметили, что люди открывают триггерные письма письма чаще и охотнее, чем обычные. Вот почему письмо о брошенной корзине, уведомление о статусе заказа, письмо ко дню рождения подписчика, а также другие триггерные письма уже стали классическим must-have для эффективного бизнеса.
В SendPulse вы можете настроить триггерные рассылки, а также автоматические цепочки сообщений из email, web push и SMS. Для этого выберите в меню слева «Авторассылки», нажмите «Создать авторассылку» и выберите «Automation 360».
Создание триггерной рассылки в SendPulse
В SendPulse можно создать авторассылку, которая отправляется по различным видам триггеров. Мы разберем создание письма к особой дате. Этот вид триггера позволяет отправить рассылку ко дню рождения подписчика, поздравление с годовщиной регистрации клиента и другие письма.
Как создать авторассылку к особой дате
Для начала вы должны убедиться, что в вашей адресной книге есть столбец с датами рождения подписчиков. В нашем примере все даты подписчиков сохранены с переменной «Birthday».
Переменная с датой рождения подписчика
Теперь переходим к созданию самой авторассылки. В конструкторе цепочек Automation 360 укажите старт авторассылки «Особая дата». Далее укажите адресную книгу и выберите переменную, под которой сохранены данные о дне рождении. Если вы хотите, чтобы отправка письма происходила каждый год в день рождения — тогда нужно выбрать «Каждый год (в месяц и день)» с меткой «Сразу». Если хотите разово отправить поздравительное письмо, тогда выберите «При наступлении даты из переменной».
Вы также можете организовать отправку письма за несколько дней до дня рождения или после него.
Настройка триггерного письма ко дню рождения
Теперь в конструкторе вы можете добавить сообщения, которые будут отправляться ко дню рождения подписчика email, web push или sms и настроить отправку и опции для каждого из них в панели справа. Когда полностью настроите цепочку, нажмите «Применить» и «Сохранить и запустить».
Пример авторассылки ко дню рождения подписчиков
В редакторе авторассылок вы сможете создать не только письма к особой дате, но и настроить комплексную систему триггерных писем, кстати, для многих из которых в сервисе есть готовые шаблоны.
Готовые цепочки триггерных сообщений в сервисе SendPulse
Сегментация позволяет создавать рассылки с релевантным контентом для вашей аудитории. Например магазин одежды может предложить платья женской аудитории и брюки мужчинам.
Как создать сегмент в адресной книге
Откройте раздел «Адресные книги», выберите нужный список адресов и перейдите во вкладку «Сегменты».
Настройка сегментов в адресной книге
Далее нажмите кнопку «Добавить сегмент» и определите критерии сегментации.
Вы можете сегментировать по данным, которые сохраняются из формы подписки в переменные. Например, зоомагазин собирает информацию о питомце подписчика и создает на этой основе сегмент. В этом случае можно отправлять отдельные email предложения хозяевам кошек, собак, попугаев или других питомцев.
Добавление нового сегмента
После того, как вы указали критерии для сегментации, нажмите «Применить» и создайте рассылку на сохраненный сегмент.
С помощью персонализации добавляйте данные подписчиков в письмо, чтобы оно выглядело как рассылка, подготовленная для каждого подписчика отдельно.
Как персонализировать письмо
Вы можете вставить собранные данные о подписчиках в тему или шаблон письма. Рассмотрим пример добавления города подписчика в шаблон письма. Обратите внимание, что в вашей базе контактов в переменной должны быть данные о городах подписчиков.
Установите курсор в нужном месте шаблона, нажмите «Добавить условие» в панели инструментов. Выберите переменную и задайте условие, по которому в письме будет подставляться текст. В нашем случае выбираем переменную {{город}} равно «Киев», чтобы в нашем шаблоне отобразилось «Доставка по Киеву бесплатно». Если переменная будет соответствовать другому городу, в шаблоне будет отображаться текст «Отправка почтой».
Добавление переменной города в письмо
В письме наш пример будет выглядеть так:
Пример письма с переменной города
В сервисе есть встроенная система рекомендаций для лучшей доставляемости вашей рассылки. На последнем шаге создания рассылки система анализирует все составляющие письма и дает подсказки, какие элементы нужно улучшить, чтобы не попасть в спам.
Как получить рекомендации для лучшей доставляемости
Для начала вам нужно создать рассылку: заполнить информацию о ней, выбрать адресную книгу, указать имя и адрес отправителя, придумать и выбрать шаблон письма, заполнить настройки рассылки и получить рекомендации по улучшению доставляемости.
Рекомендации по лучшей доставляемости рассылок
В нашем примере рекомендации были следующими:
- Cлишком короткая или длинная тема письма. Рекомендуемая длина темы — от 6 до 100 символов.
- Отсутствуют атрибуты Alt для изображений. Пропишите атрибуты Alt для изображений — если картинки не загрузятся, на их месте отобразится альтернативный текст.
А какие рекомендации будут для вашего письма, проверьте сами в SendPulse.
В SendPulse вы можете подписывать пользователей на уведомления вашего сайта, которые будут всплывать в браузере подписчиков. С помощью web push можно отправить короткий текст и добавить ссылку на определенную страницу вашего сайта. В уведомлениях отправляйте новости, статус заказа или приглашение на вебинар.
Как отправить web push рассылку
Чтобы собрать базу подписчиков вашего сайта, необходимо разместить на нем подписку на web push. Откройте вкладку «Push».
Раздел push рассылок в SendPulse
Нажмите «Добавить новый сайт», введите данные о вашем сайте, загрузите картинку, которая будет отображаться при подписке на уведомления и определите условие, по которому будет всплывать запрос на подписку web puh на вашем сайте.
Настройка подписки на push уведомления
Когда вы сохраните все настройки, сервис генерирует специальный код, который нужно добавить на свой сайт. После добавления кода вы можете приступать к созданию рассылки:
- нажмите «Отправить Push»,
- укажите список получателей,
- добавьте заголовок, текст и ссылку.
Если в вашей базе до 10 000 подписчиков, вы сможете отправлять web push бесплатно.
Отправка push уведомления в сервисе SendPulse
Чтобы отправлять SMS и Viber сообщения, сохраняйте номер телефона подписчиков в базу контактов.
Как отправить SMS рассылку
Перейдите в главное меню и нажмите «Отправить SMS».
Отправка SMS
Откроется окно, в котором нужно заполнить все поля:
- Имя отправителя
Чтобы отправить SMS на некоторые операторы, вам может потребоваться регистрация имени.
- Текст сообщения
Одно сообщение может содержать до 160 латинских символов или 70 символов Юникода. Используйте латинский алфавит или кириллицу.
Введите номера вручную или выберите адресную книгу.
- Время отправки
Выберите время отправки: сейчас или запланируйте на нужную дату.
В SendPulse вы также можете отправить рассылку по номеру телефона в Viber. Длина сообщения в Viber в 6 раз больше, чем в стандартном SMS сообщении.
Как отправить рассылку в Viber
Откройте вкладку «Рассылки» и нажмите кнопку «Отправить Viber».
Отправка Viber рассылки в SendPulse
Чтобы отправлять Viber рассылки, зарегистрируйте имя отправителя. Viber рассмотрит вашу заявку в течение 10 рабочих дней. Нажмите «Добавить новое имя отправителя» и укажите примеры сообщений, которые вы собираетесь отправлять в Viber и нажмите «Подать на регистрацию». Активация занимает от 7 до 30 дней. Как только имя отправителя станет активным, переходите к созданию рассылки.
Выберите тип сообщения: рекламное или системное, и введите номера телефонов вручную или укажите адресную книгу. Далее создайте само сообщение — добавьте изображение, текст и кнопку. В сервисе вы можете воспользоваться предпросмотром сообщения. Если все отображается правильно, смело отправляйте Viber рассылку.
Дополните свою маркетинговую стратегию чат-ботами в соцсетях. В SendPulse вы можете настроить автоответы и отправлять массовые рассылки в ваши сообщества Facebook и Telegram. Также вы сможете разработать целые сценарии интерактивного общения с подписчиками на основе цепочек сообщений.
Как создать цепочку сообщений чат-бота
В главном меню откройте раздел «Чат-боты».
Раздел «Чат-боты» в SendPulse
Подключите бота во вкладке «Управление ботами» для ваших сообществ в Facebook и Telegram.
Подключение чат-бота к SendPulse
Теперь создайте саму цепочку сообщений в конструкторе чат-ботов.
- Создайте триггер
Триггер — это условие, по которому отправится автоответ или запустится цепочка сообщений в чате с пользователем. Триггером может быть действие подписчика, например, пользователь подписался на рассылку чат-бота или ввел в чате ключевое слово «Цена», «Привет» или любое, заданное вами.
- Прикрепите автоответы
Добавляйте в сообщение текст, изображение и кнопки. В цепочку вы можете добавить нужное количество сообщений. Когда цепочка готова, нажмите «Применить».
Цепочка чат-бота в конструкторе SendPulse
В сервисе можно проверить правильность отправки сообщений для каждой отдельной цепочки, сохраните цепочку автоответов и отправьте ее себе. После проверки запускайте цепочку всем подписчикам.
На этом наш топ 10 возможностей сервиса SendPulse завершается, но это далеко не все полезные функции, которые вы найдете для настройки вашего маркетинга. Из полезного еще есть мобильное приложение, чтобы отслеживать результаты кампаний на мобильном. API для разработчиков поможет внедрить функции сервиса в вашу СRM или CMS, подробные отчеты и A/B тесты помогут анализировать эффективность маркетинговых кампаний и улучшать их. Пробуйте сервис сами и делитесь впечатлениями в комментариях.
Если Вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
документов ТОПОЛ | Встраиваемый редактор электронной почты для приложений SaaS
Введение
ПлагинTopol — это редактор электронной почты с возможностью перетаскивания, который вы можете встроить на свой сайт. Шаблоны электронной почты управляются на вашей стороне (самостоятельно). После сохранения редактора мы предоставляем вам HTML и JSON шаблона электронной почты. Редактор может загружать только шаблоны в формате JSON, созданные специально в нашем редакторе. Обратите внимание, что загрузить HTML в редактор невозможно.
Интеграция займет у вас всего несколько минут.
- Интегрируйте плагин Topol за 2 простых шага
- Сохраните и загрузите свои шаблоны
- Расширенная конфигурация плагина
- Пользовательское хранилище — AWS или GCS
- Пользовательский файловый менеджер
- Пользовательские конечные точки API
Интеграция плагинов
Шаг 1. Создайте токен API
В вашем аккаунте Topol перейдите в Настройки -> Плагин и создайте токен API.
В качестве имени токена можно указать любое имя (обычно имя вашего проекта).В качестве домена токена вы установили домен, на котором хотите запустить наш плагин, примеры:
topol.io
www.topol.io
* .topol.io
локальный: 563295
Ключ API всегда связан с заданными доменами и не будет работать в другом домене.
Шаг 2. Добавьте необходимый код
После получения ключа API сначала вставьте этот HTML-код в свое приложение:
Здесь будет отображаться плагин.(Важно указать явную высоту и ширину для элемента, иначе высота и ширина div могут быть слишком малы для построителя TOPOL.io.)
apiKey — как получить токен API
userId — UserId — это идентификатор вашего пользователя (вы не найдете его в нашем приложении, просто используйте любой идентификатор, который хотите). UserID — это буквенно-цифровая строка (она может содержать буквы, цифры, _ или -), которая идентифицирует уникального пользователя вашего приложения и позволяет плагину загружать ресурсы для этого пользователя (например,грамм. изображений). Он будет считаться уникальным пользователем при ежемесячном выставлении счетов.
Затем вставьте это в свой файл с реализацией плагина:
<сценарий>
const TOPOL_OPTIONS = {
id: "#app",
авторизовать: {
apiKey: "ВАШ_API_KEY",
userId: "UserID",
},
обратные вызовы: {
onSave: function (json, html) {
}
}
};
TopolPlugin.init (TOPOL_OPTIONS);
fetch ('https://tlapi.github.io/topol-editor/templates/1.json')
.then (response => response.text ())
.then (template => {
TopolPlugin.load (шаблон)
}
);
Руководство по обновлению
Обновление редактора 2 до редактора 3 (расчетное время обновления составляет 5 минут)
Обратите внимание, что нет каких-либо серьезных критических изменений в функциональности плагина или структурах шаблонов и т. Д. Если у вас возникнут какие-либо проблемы с новой версией, вы можете вернуться к версии Editor 2.
Из:
Кому:
Коды языков теперь соответствуют стандарту ISO 639-1.
Измененные коды языков:
| Старый код | Новый код | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| jp | ja | |||||||||
| se | sv | |||||||||
| fi | fin | |||||||||
| iw | 000 he |
| Шаблон Builder | Хранилище Тип | Бесплатно шаблоны | Изображение редактор | Библиотека изображений 8 HTML импорт | HTML экспорт | Integra- tions | Ежемесячно цены | |||
| 10 | в облаке BEE | + | ✓ | ✓ | нет | ✓ | заплатил | от 12 $.5 | ||
| Chamaileon.io | облако | 100+ | ✓ | нет | ✓ | ✓ | платный | от 20 долларов США | ||
1 E-mail
| 30+ | нет | нет | нет | ✓ | Mailchimp | нет | |||
| Почта Designer 365 | настольный компьютер 80100 (Mac) | нет | ✓ | нет | ✓ | Mailchimp, Кампания Монитор | от 15 долларов США (оплачивается ежегодно) | |||
| MailStyler | рабочий стол (Windows) | 20+ | ✓ | ✓ | нет | заплатил | заплатил | от 8 долларов.25 (оплачивается ежегодно) | ||
| Mosaico | Облако + локально | 2 | нет | нет | нет | ✓ | HTML и GPL- совместимые библиотеки | на заказ | ||
| Открытки | облако | 8 | нет | нет | нет | ✓ | Mailchimp, Hubspot + платный | от 15 $ | ||
| Stripo | 290+ | ✓ | ✓ | нет | ✓ | 22 варианта, ограничено бесплатно | от 8 долларов.33 | |||
| TOPOL.io | облако + плагин | 7 | ✓ | нет | ✓ (платно) | ✓ (платно) | HTML | от 7 долларов | ||
| Unlayer | плагин | нет | нет | нет | ✓ | ✓ | HTML, JSON | от 99 долларов США |
Выбор конструктора шаблонов электронной почты
Мы рассмотрели десять различных конструкторов шаблонов электронной почты, которые позволяют работать как с HTML-кодом напрямую, так и с интерфейсом перетаскивания.Можем ли мы сейчас назвать лучший? Конечно же нет! Несмотря на то, что в сравнительной таблице для некоторых из них отмечены почти все параметры, это не означает, что эти инструменты идеально подходят для ваших нужд. Мы выбрали разные варианты: облачные, настольные приложения, плагины, сложные и более простые инструменты с современным и классическим пользовательским интерфейсом. Для всех них есть две общие функции: каждый инструмент позволяет создавать отличные шаблоны электронной почты, совместимые с различными почтовыми клиентами, и имеет бесплатную пробную версию. Определите наиболее подходящие функции, выберите несколько инструментов, а затем попробуйте создать один и тот же шаблон, чтобы выбрать наиболее удобный вариант.
14 лучших конструкторов шаблонов электронной почты для любого бюджета
Электронный маркетинг — бесспорно мощная стратегия для привлечения потенциальных клиентов и удержания клиентов. Фактически, 59% маркетологов говорят, что электронная почта является их самым большим источником рентабельности инвестиций, а 93% используют электронную почту в качестве основного канал распространения контента.
Конечно, создать маркетинговую кампанию по электронной почте непросто, и вам может потребоваться создать шаблон с использованием HTML, чтобы вы не создавали и не изменяли каждое новое письмо с нуля.
К счастью, доступны десятки конструкторов шаблонов электронной почты, каждый из которых может помочь вам интуитивно и быстро создавать новые шаблоны электронной почты для ваших предстоящих кампаний.
С другой стороны, тот факт, что доступны десятки инструментов, может создать проблему — как вы должны узнать, какой конструктор шаблонов лучше всего соответствует вашим потребностям?
К счастью, вам повезло. Мы сделали за вас домашнюю работу, составив список из 14 наших любимых конструкторов шаблонов электронной почты с ценами, скриншотами и общим обзором уникальных функций каждого приложения.Продолжайте читать, чтобы выбрать лучший конструктор электронных писем для вашей компании.
Но сначала — зачем вам вообще нужен конструктор шаблонов электронной почты?
Зачем нужен конструктор шаблонов электронной почтыЭлектронный маркетинг остается одной из маркетинговых стратегий с самой высокой рентабельностью инвестиций, отчасти из-за того, насколько легко и недорого создать кампанию, но если вы разрабатываете и часто отправляете электронные письма, вам понадобится дополнительная поддержка для работы. эффективно — и максимизировать свои результаты.
Конструктор шаблонов электронной почты дает вам несколько преимуществ:
- Лучшие конструктивные особенности. Без конструктора шаблонов у вас могут возникнуть проблемы с размещением контента в блоках по своему усмотрению или добавлением видео в электронную почту.
- Первоначальная экономия времени. Большинство создателей шаблонов электронной почты полагаются на интуитивно понятные механизмы, такие как редакторы перетаскивания, поэтому вы можете создавать свои электронные письма быстрее.
- Долгосрочная экономия времени. Создание библиотеки шаблонов электронной почты может сэкономить массу времени в долгосрочной перспективе, позволяя быстро выбирать и легко редактировать предыдущие шаблоны для новых писем.
- Воспроизводимость. Увидели ли вы впечатляющие результаты своей последней кампании? С помощью конструктора шаблонов электронной почты вы можете легко воспроизвести его с небольшими изменениями в будущем.
- Аналитика. Большинство конструкторов шаблонов электронной почты также имеют встроенную аналитику, которую вы можете использовать для изучения ваших прошлых усилий по электронному маркетингу и внесения улучшений в свой подход.
Кроме того, в зависимости от используемого вами конструктора шаблонов электронной почты у вас может быть доступ к еще большему количеству функций.Давайте теперь погрузимся в некоторых из лучших строителей.
Лучшие конструкторы электронных писем1. HubSpot
HubSpot предлагает комплексное решение для всех ваших маркетинговых задач. Вы можете создать элегантную фирменную почтовую кампанию с помощью перетаскиваемого редактора HubSpot и настроить шаблон в соответствии с вашим брендом и вашими целями.
Кроме того, вы можете настроить каждое электронное письмо в зависимости от стадии жизненного цикла получателя, членства в списке или любой информации в их контактных записях, чтобы гарантировать, что каждое электронное письмо предназначено для оптимального преобразования.Лучше всего то, что инструмент электронной почты предоставляет инструменты первоклассной аналитики и A / B-тестирования, так что вы можете продолжать совершенствовать свою маркетинговую стратегию с течением времени.
Уникальные особенности- Аналитика, чтобы обеспечить глубокое понимание показателей успешности вашей электронной почты, включая процент открытий, самые популярные ссылки, по которым нажимали в электронном письме, кто взаимодействует с каждым электронным письмом, когда и на каком устройстве и какие электронные письма работают лучше всего.
- Адаптируйте каждое электронное письмо к отдельным подписчикам на основе стадии жизненного цикла, членства в списке или любой другой контактной информации, чтобы наилучшим образом призывать к действию сегментированные группы.
- Возможность запускать A / B-тесты для повышения открываемости и CTR.
- По умолчанию доступно более 100 шаблонов электронной почты.
- Инструменты для создания пользовательских посадочных страниц.
- Расширенные возможности обмена в социальных сетях.
- Интеграция с другими маркетинговыми инструментами (более 300 сторонних приложений).
- Круглосуточная поддержка от представителей службы поддержки клиентов.
Вы можете начать работу с электронной почтой HubSpot бесплатно. В качестве альтернативы, если вы уже являетесь клиентом HubSpot (профессиональным или корпоративным), инструмент электронной почты уже включен.
2. MailChimpMailChimp — одно из ведущих имен в почтовом маркетинге, отчасти из-за его доступности. Выучить и создать свои первые несколько шаблонов электронной почты очень легко, и вы можете начать работу прямо сейчас, воспользовавшись бесплатным тарифным планом. По мере масштабирования бизнеса вы найдете дополнительные параметры, функции и инструменты для своих нужд.
Источник изображения
Уникальные особенности- По умолчанию доступно более 100 шаблонов электронной почты.
- Инструменты для создания пользовательских посадочных страниц.
- Расширенные возможности обмена в социальных сетях.
- Интеграция с другими маркетинговыми инструментами (более 300 сторонних приложений).
- Круглосуточная поддержка от представителей службы поддержки клиентов.
MailChimp предлагает бесплатный план, который предоставляет базовые шаблоны, маркетинговую CRM, опросы и даже создание веб-сайтов. За 9,99 долларов в месяц вы получите дополнительную поддержку, индивидуальный брендинг, A / B-тестирование и все шаблоны электронной почты.
Чтобы получить доступ к настраиваемым шаблонам, ретаргетинговой рекламе и более точному анализу аудитории, вам понадобится план Standard за 14,99 долларов США в месяц. Также доступны расширенные планы, в том числе уровень Premium за 299,00 долларов США в месяц, которые предлагают такие функции, как расширенная сегментация, многовариантное тестирование и многое другое.
3. Moosend
Простой в использовании редактор электронной почты с перетаскиванием вMoosend позволяет создавать профессиональные шаблоны электронной почты, которые включают маркетинговые элементы, такие как таймеры обратного отсчета и видео, без каких-либо предварительных знаний HTML.
Источник изображения
Уникальные особенности- Настраиваемые готовые шаблоны и нестандартные шрифты
- Перетаскиваемый редактор целевой страницы
- Интеграция с GIPHY, Google Drive, Stock Photos и платформами социальных сетей
- Инструменты маркетинга по электронной почте
- Служба поддержки клиентов по всем тарифным планам по электронной почте, в чате и по телефону
Moosend основаны на подписчиках, что означает, что каждый подписчик учитывается только один раз, несмотря на количество списков, в которых он может находиться.
Бесплатный план включает до 1000 подписчиков и все популярные функции Moosend, такие как настраиваемые шаблоны электронной почты, готовые шаблоны автоматизации, возможности маркетинга по электронной почте и более 100 интеграций.
ПланMoosend Pro начинается с 8 долларов в месяц и доступен вместе с уровнем Enterprise, который можно настроить в соответствии с потребностями пользователя.
4. BEE Free
BEE Free — бесплатный онлайн-редактор электронной почты, которым пользуются более миллиона человек.Всего за несколько щелчков мышью вы можете приступить к разработке своего первого шаблона электронной почты или использовать один из 150 шаблонов, доступных в настоящее время по умолчанию. Он также предлагает бесплатные дизайнерские идеи в собственном блоге.
Источник изображения
Уникальные особенности- 150 готовых шаблонов (и дополнительных платных шаблонов).
- Полная адаптация к мобильному дизайну.
- Интеграция со многими приложениями SaaS.
- Варианты продолжения с того места, где вы остановились.
BEE Free, как вы уже догадались, бесплатен. Вы можете создавать электронные письма с помощью перетаскивания мышью без регистрации. Однако в конечном итоге вы можете захотеть перейти на один из трех пакетов BEE Pro, которые предназначены для фрилансеров, маркетинговых команд и агентств. Тарифы Pro начинаются с 15 долларов в месяц.
5. Мозаика
Mosaico.io — это конструктор шаблонов электронной почты с открытым исходным кодом, что является большой редкостью. Вы не найдете готовых шаблонов, как в случае с другими конструкторами шаблонов электронной почты, но вы сможете изменить инструмент, как сочтете нужным.
Источник изображения
Уникальные особенности- Уникальный инструмент дизайна, основанный на щелчке мышью, отказавшись от традиционной модели «перетаскивания».
- Поддержка сообщества благодаря природе открытого исходного кода.
- Бесконечная гибкость, если вы готовы приложить усилия для ее настройки.
Mosaico в настоящее время является полностью открытым исходным кодом, поэтому вы можете использовать его бесплатно. Фактически, вся кодовая база доступна на GitHub.
6. Электронная почта Monster
Email Monster — еще один бесплатный конструктор шаблонов электронной почты с простым и понятным подходом. Вы можете выбрать любой из более чем 100 шаблонов базовых комплектов и отредактировать его по своему усмотрению. Вы также можете установить бесплатное расширение Chrome, если хотите интегрироваться непосредственно в Gmail.
Источник изображения
Уникальные особенности- Шаблоны дизайна доступны сразу, так что вы можете начать за считанные минуты.
- Бесплатный плагин для Chrome, позволяющий использовать инструмент прямо в браузере.
- Возможность сохранять и загружать шаблоны для будущего использования.
Email Monster является бесплатным, в настоящее время нет доступных обновлений или вариантов платного плана.
7. AWeber
AWeber специально разработан для малых предприятий, которые хотят начать работу с почтовым маркетингом, но могут не знать, с чего начать. Доступны готовые шаблоны, индивидуальный дизайн и автоматизация электронной почты.
Источник изображения
Уникальные особенности- Перетаскиваемая карусель AMP, которая позволяет добавлять карусели изображений AMP в свои электронные письма. Smart Designer
- AWeber, который использует ИИ для создания и рекомендации шаблонов электронной почты.
- Торговая площадка для кампаний, позволяющая разрабатывать и запускать полные рассылки по электронной почте.
- Круглосуточная служба поддержки клиентов.
Ценообразование зависит от количества подписчиков, которым вы отправляете электронные письма.Планы начинаются с 19 долларов в месяц, что покрывает вас до 500 подписчиков. Верхний уровень от 10 000 до 25 000 подписчиков стоит 149 долларов в месяц. Варианты ценообразования для предприятий с более чем 25 000 подписчиков доступны по запросу. Вы также можете выставлять счет ежеквартально или ежегодно, чтобы сократить ежемесячные расходы.
8. Неслой
Unlayer позволяет создавать шаблоны электронной почты с нуля, а также использовать теги слияния и встраивать настраиваемый динамический контент в тело ваших сообщений.Он разработан для SaaS-компаний, но может быть использован в любой отрасли.
Источник изображения
Уникальные особенности- Динамическое содержимое, которое изменяется в зависимости от определенных условий.
- Масштабное управление шаблонами.
- Удобство для разработчиков, полная поддерживающая документация для уникальных настроек.
- Варианты лендингов и дальнейшая маркетинговая поддержка.
Базовый тарифный план бесплатный.Премиум-пакеты доступны по цене 99 долларов для стартапов, 199 долларов для бизнеса и 399 долларов для растущего бизнеса.
9. Монитор кампании
Campaign Monitor в первую очередь ориентирован на маркетинг по электронной почте, но имеет и другие функции, которые вы можете использовать для множества других целей маркетинга и электронной коммерции. Поскольку он разработан для работы в командах, он идеально подходит, если над вашими кампаниями работает много людей.
Источник изображения
Уникальные особенности- Управление шаблонами и сотрудничество для команд.
- Встроенная поддержка опросов с неограниченным количеством вопросов.
- 80 готовых шаблонов электронной почты.
Цена зависит от количества подписчиков. Вы можете начать работу бесплатно, но если вам нужен доступ к дополнительным функциям или если вам нужна дополнительная поддержка, вам понадобится базовый план за 9 долларов в месяц, безлимитный за 29 долларов в месяц или план Premier за 149 долларов.
10. Chamaileon.io
Chamaileon.io — это конструктор шаблонов электронной почты с умным названием, который позволяет вашей команде совместно разрабатывать электронные письма, в комплекте с механикой перетаскивания, поэтому вам никогда не придется беспокоиться о кодировании.Вы также можете разработать и следовать установленному рабочему процессу кампании по электронной почте, что упростит ваши усилия в будущем.
Источник изображения
Уникальные особенности- Совместное проектирование электронной почты для команд, работающих вместе над одними и теми же шаблонами.
- Уникальные и гибкие роли учетных записей для нескольких уровней доступа.
- Воспроизводимые настройки тестирования, позволяющие легко тестировать новые конструкции.
Бесплатный план дает вам многое из того, что вам нужно как человеку, но по мере того, как вы начинаете добавлять места и получать доступ к большему количеству функций, стоимость возрастает.Премиум-планы начинаются с 20 долларов в месяц, с тарифным планом Pro с 40 долларов в месяц и планом Pro Team с 200 долларов в месяц.
11. Designmodo
Конструктор электронной почтыDesignmodo предназначен для объединения команд для создания шаблонов электронной почты. Вы можете использовать его для создания электронных писем, как вам нравится, а затем экспортировать их в формате HTML или в полноценный поставщик услуг электронной почты, например Mailchimp.
Источник изображения
Уникальные особенности- Модульные конструкции, которые помогут вам складывать, настраивать и переупорядочивать ваши варианты.
- Долгосрочное управление контентом, которое поможет вам вернуться к предыдущим успехам.
- Неограниченный экспорт, который идеально подходит, если вы часто экспортируете в другие службы.
Для одного пользователя и 10 модулей можно использовать Открытки бесплатно. Бизнес-планы начинаются с 15 долларов в месяц, а план агентства — с 25 долларов в месяц.
12. Stripo.email
Stripo.email помогает создавать адаптивные шаблоны писем без каких-либо навыков программирования HTML.Он также имеет встроенную динамическую поддержку AMP и надежный инструмент тестирования, который поможет вам предварительно просмотреть электронную почту в более чем 90 популярных средах, включая варианты для устройств и браузеров.
Источник изображения
Уникальные особенности- Перетаскивайте блоки AMP для поддержки карусели изображений и / или аккордеона.
- Тщательное тестирование почти в 100 различных средах.
- Настраиваемая библиотека модулей, позволяющая повторно использовать прошлые успешные элементы.
- Интеграция со многими ESP и сторонними инструментами.
Бесплатный план — это все, что вам нужно для начала. Плата за бизнес-план выставляется ежегодно, составляет 125 долларов США (или 10,42 доллара США в месяц), а тарифный план агентства — 400 долларов США (или 33,33 доллара США в месяц).
13. Такси на эл. Почту
Taxi for Email обеспечивает создание масштабируемых шаблонов электронной почты, а также возможность создавать рабочие процессы электронной почты. Он также позволяет вам назначать различные задачи и разрешения для вашей команды, поэтому каждый из ваших маркетологов может сыграть свою роль в совершенствовании вашей почтовой кампании.
Источник изображения
Уникальные особенности- Командная динамика, включая инструменты для совместной работы, назначение доступа и разрешения пользователей.
- Надежное тестирование по запросу в процессе проектирования.
- Поддержка нескольких языков и сегментации электронной почты.
Taxi for Email не публикует свои расценки, но вы можете заполнить короткую контактную форму на их веб-сайте, чтобы получить бесплатное предложение.
14.SendGrid
SendGrid — это служба электронной почты, которая обеспечивает поддержку дизайна шаблонов электронной почты — кроме того, она предлагает функции электронной почты, такие как автоматические уведомления о доставке и сброс пароля. Он также может похвастаться открытым API, который можно использовать для интеграции практически с чем угодно.
Источник изображения
Уникальные особенности- Широкий спектр инструментов, включая дизайн электронной почты, автоматизацию, формы регистрации и многое другое.
- API, SMTP Relay и Webhooks.
- Инструменты оптимизации доставки, позволяющие увеличить скорость доставки.
Базовая версия инструмента бесплатна, а платные планы начинаются с 14,95 долларов США в месяц за самое необходимое или 89,95 долларов США в месяц за план Pro. Ставки увеличиваются по мере того, как вы отправляете больше писем в месяц.
Выберите лучший конструктор шаблонов электронной почты для ваших нужд
Хотя можно утверждать, что некоторые из этих конструкторов шаблонов электронной почты превосходят другие, у всех из них есть сильные и слабые стороны.Лучшим конструктором шаблонов электронной почты будет тот, который наиболее точно соответствует целям вашей организации, предоставляя вам все необходимые инструменты по цене в пределах вашего бюджета.
Когда вы сузите список до нескольких вариантов, попробуйте каждый из них (поскольку большинство из этих инструментов предлагают либо бесплатную пробную версию, либо бесплатную версию в целом) и на практике почувствуйте, какой инструмент может быть полезен вашей организации. Лучший.
Конструктор шаблонов электронной почты— Информационный бюллетень METROSPECTIVE от Bedros
Пуленепробиваемый шаблон информационного бюллетеня, отвечающий вашим потребностям Современные шаблоны электронной почты Metrospective тщательно протестированы на более чем 70 почтовых ящиках! Бесконечные возможности с доступом к онлайн-конструктору шаблонов электронной почты: Используйте доступ к онлайн-редактору электронной почты для создания электронного письма своей мечты. • От шаблонов электронной коммерции до свадебных приглашений, электронных писем с подтверждением, управления мероприятиями и планировщиков мероприятий, уведомлений по электронной почте, ценников, электронных писем с портфолио, свадебных открыток, витрины продуктов, галереи изображений, продаж и многое другое…Metrospective включает в себя все, что вам когда-либо понадобится… Вы можете использовать Metrospective с любой почтовой программой или онлайн-сервисом , который поддерживает импорт / редактирование HTML-документов (таких как Mailchimp, Campaign Monitor, StampReady, ExactTarget, Mozilla Thunderbird, Aweber, iContact, Benchmark Email, Constant Contact, VerticalResponse, Emma Email / MyEmma.com, GetResponse, SendGrid, Mad Mimi, Exact Target, Campaigner, Silverpop, Sendinblue, MailerLite, StreamSend и т. д. и т. д.…) 1 — Доступ для конструктора шаблонов StampReady: Для тех, кто НЕ хочет заниматься HTML. Вы можете просто обновить свои шаблоны с помощью удобного конструктора электронной почты html IDE, не касаясь HTML; просто перетаскивая их, добавляя собственные изображения, текст, ссылки, и вы также можете легко настроить любые цветовые стили.
С помощью StampReady Template Builder это возможно..:
- Используйте конструктор шаблонов, настраивайте макет и стили; и экспортировать его на рабочий стол вашего компьютера.
После того, как вы экспортировали шаблон электронной почты (со всеми необходимыми настройками, такими как содержимое, изображения, ссылки, цвета и т. Д.), Вы все готовы отправить его с любой почтовой службой, которая вам нужна, что позволяет загружать HTML / ZIP. документы ( Mailchimp, CampaignMonitor, iContact, Aweber и т. д. и т. д. ) - Используйте конструктор шаблонов, настройте свой макет и стили; и отправьте его напрямую с помощью службы электронной почты StampReady , которая изменит способ рассылки рекламных кампаний, и мы очень рады этому.
2 — Шаблоны, полностью готовые для Mailchimp-Template-Builder: Для тех, кто НЕ хочет иметь дело с HTML и предпочитает строить свою кампанию с помощью интерфейса «построителя шаблонов» Mailchimp. Вы можете просто обновить свои шаблоны с помощью удобной IDE, не касаясь HTML; просто перетаскивая. Все шаблоны включены в отдельные папки , 8 цветовых схем и 20 макетов . Обратите внимание, что также уже работают ссылки «Подписаться», «Отказаться от подписки» и «Вперед», так как мы добавили необходимые теги Mailchimp.Все готово для вашей роскоши. Все к вашим услугам, готово к использованию. 3 — Простые файлы HTML со встроенным и встроенным CSS : Для тех, кто все еще хочет обновлять свои шаблоны вручную, работая с HTML. Обновлять файлы действительно очень просто, все шаблоны снабжены необходимой информацией; все, что вам нужно сделать, это добавить свой собственный контент, просто следуя комментариям файлов HTML.
Все шаблоны включены в отдельные папки , 8 цветовых схем и 20 макетов .Включены встроенные и встроенные версии CSS. Вы готовы к работе, просто откройте «встроенный» шаблон, добавьте свой контент и все. вы все готовы к полету.
4 — Описательные файлы HELP для всех стартеров: Если вы новичок, добро пожаловать в чудесный мир электронной почты, самого мощного маркетингового инструмента на свете. Если вся информация, которую вы здесь читаете, кажется вам совершенно «ракетной», не волнуйтесь; на самом деле рассылка рекламных кампаний по электронной почте очень проста, и мы любим отвечать на вопросы.Пошаговые инструкции созданы и предназначены для новичков. Вы будете готовы перейти от нуля к герою. Если у вас есть какие-либо вопросы, не сомневайтесь и свяжитесь с нами по адресу электронной почты apkarbedo [at] yahoo [dot] com ; мы известны своим быстрым временем отклика. Есть вопросы? Пожалуйста, свяжитесь с нами с нашего электронного адреса.Наш адрес электронной почты: [email protected] Протестировано на всех основных почтовых клиентах с лакмусовой бумажкой, в том числе…
- Android Mobile (Android 4.4, Android 5.1, Android 6.0)
- IOS (ВСЕ версии, iPhone 4, iPhone 4S,
iPhone 5, iPhone 5C, iPhone 5S (IOS 7), iPhone 5S (IOS-8),
iPhone 6 (IOS-8), iPhone 6 Plus (IOS- 8), iPhone 6S (IOS 9), iPhone 6S Plus (IOS 9),
iPhone 7 (IOS 10.1), iPhone 7 Plus (IOS 10.1) - iPad (IOS 9), iPad Mini (IOS 9)
- Приложение iPhone MailBox
- Apple Mail 9 (OS X 10.11), Apple Mail 10 (OS X 10.12)
- ВСЕ версии Outlook..:
Outlook 2000,
Outlook 2002,
Outlook 2003,
Outlook 2007,
Outlook 2010,
Outlook 2011,
Outlook 2013,
Outlook 2016 (Mac / Win)
Outlook 2019 - Мобильное приложение Outlook
- Outlook.com (проводник, Firefox, Chrome)
- Office 365 (проводник, Firefox, Chrome)
- Почта Windows 10 (Win 10)
- Yahoo (проводник, Firefox, Chrome)
- GMX.де (проводник, Firefox, Chrome)
- Mail.ru (Проводник, Firefox, Chrome)
- GMail (проводник, Firefox, Chrome)
- AOL (проводник, Firefox, Chrome)
- Comcast (проводник, Firefox, Chrome)
- Freenet.de (проводник, Firefox, Chrome)
- G SUITE (Explorer, Firefox, Chrome)
- Web.de (проводник, Firefox, Chrome)
- Почтовое приложение K-9 для Android
- Антураж 2004 — 2008
- Разжечь огонь 2.3
- ThunderBird 45
- Спайсберд
- Opera Mail
- Foxmail
- Воробей
- Incredimail
- Lotus Notes 8, Lotus Notes 8.5, IBM Notes 9
- Eudora
Большое спасибо фантастическим графическим дизайнерам Юре и Гедиминасу за то, что они позволили нам использовать некоторые из их замечательных работ в нашем шаблоне.
Потрясающие изображения, использованные в превью, взяты из Creative Commons любезно предоставлены пользователями FLICKR…:
NomadicLass
MarkJ Себастьян
Оскар Чавес
Пауло Брандао
Копаз
Мескон
Дэйв Файрам
Значки, используемые в предварительном просмотре, любезно предоставлены ..:
ШРИФТ УДИВИТЕЛЬНЫЙ
Или вы можете просто отправить письмо по адресу apkarbedo.yahoo.com
Пожалуйста, не забудьте поставить пять звезд.
Большое спасибо за посещение адаптивного информационного бюллетеня «МЕТРОСПЕКТИВА»
инструменты электронного маркетинга, шаблоны информационных бюллетеней, шаблоны электронной почты, шаблоны деловой электронной почты, шаблоны информационных бюллетеней электронной почты, текст сообщения электронной почты, создание HTML-шаблонов электронной почты, HTML-письмо электронной почты, дизайн информационного бюллетеня, дизайн шаблона электронной почты шаблоны электронного маркетинга, шаблонное электронное письмо, транзакционное электронное письмо, транзакционное электронное письмо, транзакция, монитор кампании, mailchimp, aweber, постоянный контакт, icontact, штампованный, создатель информационного бюллетеня, редактор информационного бюллетеня, редактор электронной почты, генератор электронной почты html, уведомление по электронной почте, электронное письмо с уведомлением, подтверждение по электронной почте , профессиональный шаблон электронной почты, решения для электронной коммерции, многоцелевой, календарные события, управление событиями, маркетинг, покупки, рекламные продукты, свадебные приглашения, планирование свадьбы, свадебный прием
Как создать шаблон электронной почты в формате HTML
Создание шаблона электронной почты в формате HTML — это много проще, чем кажется.Вам даже не нужно уметь «программировать».
Серьезно.
Все, что вам нужно, — это поставщик услуг электронного маркетинга.
В наши дни провайдеры электронной почты создали множество бесплатных шаблонов для своих клиентов, которые они могут использовать в своих маркетинговых кампаниях по электронной почте. А шаблоны ведущих поставщиков написаны с использованием HTML, XHTML или HTML5 (все версии языка разметки гипертекста, кода, определяющего структуру и содержание веб-сайтов и электронных писем).
С помощью Constant Contact вы можете создать электронное письмо в формате HTML несколькими способами:
- создать настраиваемый фирменный маркетинговый шаблон электронной почты
- выбрать небрендовый шаблон и сделать его своим
- использовать настраиваемый «пустой» шаблон
- вставьте собственный код в расширенный редактор
- или попросите команду профессиональных услуг Constant Contact создать его для вас
Но, прежде чем мы перейдем к выбору лучшего метода для вас, позвольте мне дать вам представление о том, почему вам нужен HTML шаблон электронной почты.
Что такое HTML и зачем он мне нужен?
С точки зрения непрофессионала, язык разметки гипертекста (HTML) — это компьютерный язык, который используется для создания веб-страниц. И это то, что превращает обычные текстовые сообщения электронной почты в визуальные, похожие на веб-страницы.
Без HTML мы вернулись бы к отправке писем только в старом текстовом стиле. У нас не будет изображений, цветов, шрифтов и GIF-файлов электронной почты, которые мы в настоящее время используем, чтобы сделать наши электронные письма визуально привлекательными для наших читателей.
Помимо большей визуальной привлекательности, электронные письма в формате HTML также позволяют использовать гипертекст и коды отслеживания (гипертекст — это то, что составляет эти интерактивные ссылки, а коды отслеживания — это встроенные коды, которые позволяют отправителям видеть, как идут их почтовые кампании).
Как создать электронное письмо в формате HTML?
Как я уже упоминал выше, с помощью функции «Постоянный контакт» можно создавать шаблоны электронной почты в формате HTML пятью способами:
- Создание настраиваемого фирменного маркетингового шаблона электронной почты.
- Выберите небрендированный шаблон и сделайте его своим.
- Используйте настраиваемый «пустой» шаблон, который можно заполнить с помощью простых в использовании блоков перетаскивания.
- Вставьте собственный код в расширенный редактор.
- Сделайте так, чтобы профессиональные услуги Constant Contact создали его для вас.
Давайте подробнее рассмотрим каждый из этих вариантов.
1. Создайте настраиваемый шаблон фирменного электронного письма.
Это, вероятно, самый простой и быстрый вариант для самостоятельного создания HTML-шаблона электронной почты.
Однако вам необходимо, чтобы ваш веб-сайт уже был настроен и запущен.
При входе в учетную запись постоянного контакта и создании нового электронного письма есть опция «Шаблоны брендов».
У вас нет аккаунта постоянного контакта? Попробуйте онлайн-маркетинг бесплатно с 60-дневной пробной версией.
Выберите «Шаблоны брендов» при создании нового электронного письма в своей учетной записи постоянного контакта.При выборе этого варианта вам будет предложено указать адрес вашего веб-сайта. После ввода фирменный конструктор шаблонов Constant Contact начинает работать на вас.
Оцените этот конструктор, созданный менее чем за 23 секунды (да, я рассчитал его), на основе веб-сайта клиента Constant Contact, Whole Latte Love Cafe:
Фирменный конструктор шаблонов создает базовый HTML-шаблон с вашим логотипом и цвета.Хотя сначала это может показаться не очень большим, конструктор фирменных шаблонов перенес логотип организации, цвета бренда и несколько изображений. Оттуда мы можем выбрать несколько разных макетов, изменить цвета, если захотим, и даже поменять местами изображения.
Фирменный конструктор шаблонов дает вам сверхбыстрый способ заложить основу вашего многоразового HTML-шаблона электронной почты.
2. Выберите небрендированный шаблон и сделайте его своим.
Это самый популярный способ создания HTML-шаблона.Если у вас еще нет веб-сайта или вы планируете его изменить, это отличный вариант для вас.
В своей учетной записи постоянного контакта просто зайдите, чтобы создать новое электронное письмо, и выберите любой из множества доступных шаблонов. Оттуда вы можете изменить цвета, поиграть с макетом и добавить свои собственные изображения.
Совет: Если вы ищете определенный тип шаблона электронной почты, вы можете использовать панель поиска шаблона. Введите такие слова, как «некоммерческая организация» или «праздник», и посмотрите, что будет найдено в результате поиска.Никогда не знаешь, может быть, ты найдешь что-то интересное, что не заметили при просмотре главной страницы шаблонов.
Все маркетинговые шаблоны электронной почты Constant Contact написаны на HTML.Если вы не нашли подходящий шаблон, вы можете начать с пустого HTML-шаблона.
3. Используйте настраиваемый «пустой» шаблон, который можно заполнить с помощью простых в использовании блоков перетаскивания.
Это похоже на выбор готового шаблона, только вы начнете с пустого HTML-шаблона, чтобы создать свой собственный.
Чтобы найти «пустой» шаблон, вы можете либо прокрутить дизайн шаблонов, пока не найдете его, выполнить поиск по шести «базовым» шаблонам, либо ввести «пустой» в строку поиска шаблона.
Введите «пусто» в строку поиска, чтобы создать шаблон HTML с нуля.С помощью этого параметра вы начинаете с одного заполнителя изображения и можете создавать макет, цвета, фон и все остальное всего несколькими щелчками мыши и несколькими хорошо размещенными блоками перетаскивания.
Хотите узнать больше о работе в редакторе Constant Contact 3-го поколения? Ознакомьтесь с этим руководством.
И это приводит нас к:
4. Вставьте собственный код в расширенный редактор.
Если вы знаете, как кодировать в HTML, у вас есть дизайнер, который будет создавать код для вас, или у вас есть набор кода, который вы создали в другой программе, тогда вы можете создать шаблон электронной почты HTML, используя свой собственный код.
Все, что вам нужно сделать, это выбрать опцию «Пользовательский код».
Параметр «Пользовательский код» позволяет вам добавить собственный HTML-код в «Постоянный контакт».Затем проработайте пару страниц с базовой, но важной информацией, включая: название вашей электронной почты, указание, в каком формате находится ваш код: HTML или XHTML, заполнение основной информации, написание строки темы, добавление некоторой персонализации и заполнение информации в нижнем колонтитуле.После этого выберите расширенный редактор, в который вы можете добавить свой собственный код.
Есть код? Перетащите свой в расширенный редактор Constant Contact.Для получения более полных инструкций прочтите эту статью из нашей базы знаний по продукту, которая находится в разделе «Справка» вашей учетной записи.
И это подводит нас к одному варианту, который совсем не требует вашей работы:
5. Сделайте так, чтобы профессиональные услуги Constant Contact создали его для вас.
Признаюсь, лучшее оставил напоследок.
Если вы не в курсе, у Constant Contact есть два варианта профессиональных дизайнерских услуг; с консультацией и без.
«Без консультации» — это возможность создать для вас шаблон, основанный на основных передовых методах, с цветами и изображениями, перенесенными с вашего веб-сайта. Это шаг за пределы фирменного конструктора шаблонов, так это то, что вы получаете более полный HTML-шаблон, а не только его основу. Помимо того, что ваш логотип хорошо выглядит и цвета соответствуют вашему бренду, они будут вставлять изображения и ссылки на видео с вашей веб-страницы (где это необходимо), добавлять значки и ссылки в социальных сетях, создавать гиперссылки на вашу веб-страницу и добавлять любые дополнительные информация в нижнем колонтитуле, которую вам может потребоваться добавить, включая юридические оговорки или отраслевые формулировки.У вас также будет профессиональный дизайнер, который позаботится о том, чтобы он был хорошо сбалансирован, соответствовал лучшим практикам и был готов, чтобы вы могли просто поменять местами изображения и заполнить заголовки и текст.
«С консультацией» — это когда у вас есть личный специалист по дизайну, который разработает индивидуальное электронное письмо в соответствии с вашими требованиями. Они превратят ваше видение в реальность без необходимости изучать HTML. Кроме того, если кто-то сделает тяжелую работу над настраиваемым многоразовым HTML-шаблоном электронной почты (Фу, это уж точно!), Вы также получите фирменный нижний колонтитул, так что ваш фирменный шаблон электронного письма будет вашим сверху вниз.
Чтобы получить дополнительную информацию о том, как один из специалистов по дизайну Constant Contact разработает ваш фирменный HTML-шаблон, перейдите на веб-страницу наших услуг и заполните контактный лист, чтобы член нашей команды связался с вами, или позвоните в службу поддержки клиентов по номеру 855- 273-0449. В любом случае они с радостью ответят на любые ваши вопросы, а также помогут настроить собственный фирменный шаблон, разработанный специально для вас.
Какой вариант HTML-шаблона лучше всего?
Лучший вариант для вас зависит от ваших потребностей и ресурсов.
Есть время, но ограниченный бюджет?
Если вы хотите начать работу прямо сейчас, и у вас уже есть свой веб-сайт и торговая марка, то фирменный шаблон может быть вашим лучшим выбором. Здесь вы вложите немного времени, но не денег.
Возможно, вы хотите сразу приступить к электронному маркетингу, но у вас еще нет своего веб-сайта или логотип и цвета вашего бренда еще не высечены в камне, тогда я бы выбрал настраиваемый небрендовый шаблон, в котором предустановлены цветовая палитра и макет.При необходимости вы всегда можете изменить цвета позже.
Если у вас еще нет веб-сайта и вы не уверены в своем логотипе или цветах, воспользуйтесь конструктором веб-сайтов Constant Contact. Вы можете создать свой веб-сайт, отсортировать цвета своего бренда и даже создать свой логотип, не выходя из своей учетной записи постоянного контакта.
Нравится вызов?
Может быть, вы уже раз или два сталкивались с проблемой электронного маркетинга или вам нравится создавать собственный шаблон, но вы не знаете HTML.В этом случае пустой шаблон идеально подойдет вам.
Или, может быть, вы использовали программу для создания собственного электронного письма и теперь у вас есть набор кода, с которым вы не знаете, что делать? Затем используйте параметр «Пользовательский код» для постоянного контакта.
Есть деньги в бюджете, но нет времени?
Что делать, если вы уже сделали почти все остальное? У вас есть видение шаблона электронного письма; у вас есть ваш сайт в рабочем состоянии; ваш логотип и бренд на месте; но у вас нет времени или желания самостоятельно создавать шаблон электронного письма.Если это так, я рекомендую вам поговорить с командой профессиональных услуг Constant Contact. Это свободный разговор. И они могут сэкономить вам много времени и энергии, воплотив в жизнь ваше видение, пока вы сосредотачиваетесь на более серьезных вещах, таких как ведение бизнеса.
Независимо от того, какой вариант вы выберете, у вас есть это. С правильным провайдером электронной почты вы, , можете создать шаблон HTML — не зная, как «кодировать».
Войдите в свою учетную запись Constant Contact сегодня и ознакомьтесь с вариантами своего HTML-шаблона.Еще не являетесь постоянным клиентом? Создайте бесплатную пробную учетную запись сегодня!
Создать шаблон электронной почты
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Mailchimp предоставляет различные варианты шаблонов, которые помогут вам найти правильный вид для вашего электронного маркетинга.Добавьте свой логотип и выберите цвета и шрифты, которые подходят вашему бренду, чтобы вы могли создать многоразовый дизайн для своих будущих почтовых кампаний.
Из этой статьи вы узнаете, как создать шаблон электронной почты.
Перед тем, как начать
Вот несколько вещей, которые необходимо знать перед созданием шаблона.
- В зависимости от вашего тарифного плана у вас может не быть доступа ко всем параметрам шаблона. Чтобы узнать, какие функции включены в каждый план, посетите нашу страницу с ценами.
- Если вы не уверены, какой шаблон использовать, прочтите больше о различных вариантах шаблона.
- Чтобы ваш классический шаблон отображался должным образом, ознакомьтесь с нашими требованиями к изображениям для блоков содержимого.
- Когда вы редактируете шаблон с пользовательским кодом, ваши изменения могут повлиять на существующие кампании, в которых используется этот шаблон. Изменения в шаблоне перетаскивания не будут отображаться в существующих кампаниях.
Новостройке
Чтобы создать шаблон для нового конструктора электронной почты, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты.
- Щелкните Создать шаблон .
- Наведите указатель мыши на шаблон, с которого хотите начать, и нажмите Выберите .
- Во всплывающем окне Create New Template введите имя и нажмите Save .
- Добавляйте или редактируйте блоки содержимого и стили, чтобы создать свой шаблон по мере необходимости. Чтобы узнать больше, прочтите статью «Создание электронного письма с помощью New Builder».
- Щелкните Preview , чтобы увидеть, как ваш шаблон будет выглядеть на настольных компьютерах и мобильных устройствах.
- Когда будете готовы, нажмите Сохранить шаблон и выйти из .
Ваш новый шаблон будет доступен для использования на странице Templates вашей учетной записи или в новом конструкторе электронной почты.
Для классического строителя
Чтобы создать шаблон для классического конструктора электронной почты, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты .
- Щелкните Создать шаблон .
- Щелкните вкладку, чтобы выбрать категорию шаблона.
Вкладка Layouts содержит шаблоны Featured и Basic. Рекомендуемые шаблоны содержат рекомендации по типу контента для включения в кампанию, а базовые шаблоны предоставляют пустые макеты. Вкладка Themes содержит готовые макеты. Вкладка Code your own позволяет импортировать или вставлять HTML для создания макета шаблона.Чтобы узнать больше об этих параметрах, ознакомьтесь с Типами шаблонов электронной почты. - Щелкните шаблон, с которым хотите работать.
- Перетаскивайте блоки содержимого в макет шаблона для добавления и форматирования текста, изображений, файлов и другого содержимого по мере необходимости.
- Когда вы закончите, нажмите Сохранить и выйти .
- В модальном всплывающем окне Сохранить шаблон введите имя для своего шаблона.
- Нажмите Сохранить .
Ваш новый шаблон будет доступен для использования на странице Шаблоны или в разделе Сохраненные шаблоны в классическом конструкторе электронной почты.
Создайте собственный код
Если вам нужен больший контроль над дизайном электронной почты, чем предлагают наши шаблоны, подумайте о создании собственного настраиваемого шаблона. Дизайнеры могут использовать язык шаблонов Mailchimp для создания динамических шаблонов, которые они могут импортировать как HTML. Это полезно для веб-дизайнеров, которые хотят загрузить шаблон для клиента и создать разделы, которые можно редактировать, повторять или скрывать.
Чтобы просмотреть или добавить шаблон с пользовательским кодом, перейдите на страницу Templates и щелкните Create Template .На вкладке Code your own вы увидите варианты Вставить в код , Import HTML или Import zip . Вы также можете получить доступ к настраиваемым шаблонам в классическом конструкторе.
Для получения дополнительной информации о шаблонах с настраиваемым кодом ознакомьтесь с разделами «Начало работы с языком шаблонов Mailchimp» и «Импорт настраиваемого HTML-шаблона».
