Кaк сoздать письмо в редакторе DashaMail
В сервисе DashaMail есть онлайн-редактор — профессиональный инструмент, с помощью которого каждый может создавать красивые продающие письма. Привлекать дизайнера или верстальщика для этого не потребуется. Правда здорово?
Разберем пошагово, кaк сoздать базовое письмо. DashaMail предлагает 3 способа: загрузить свой HTML-макет, воспользоваться готовым шаблоном от дизайнера или создать с нуля в онлайн-редакторе.
Краткий обзор предлагаемых вариантов
Работа с готовым HTML-макетом
Этот способ подходит опытным email-маркетологам, которые обладают навыками верстки. Здесь придется повозиться с HTML-кодом. Если вы не профи, потребуется провести много времени, изучая секреты верстки. Даже если у вас есть опыт разработки сайтов или лэндингов, это далеко не одно и то же.
Применение готовых шаблонов
Самый простой и удобный способ создания письма, поскольку предлагает готовые решения для быстрой адаптации под задачи текущей рассылки. Шаблоны разбиты по тематикам для удобства поиска. Каждый проработан командой дизайнеров, подобрана цветовая палитра и шрифты. В общем, это лучший вариант, когда нужно создавать несколько писем в день.
Шаблоны разбиты по тематикам для удобства поиска. Каждый проработан командой дизайнеров, подобрана цветовая палитра и шрифты. В общем, это лучший вариант, когда нужно создавать несколько писем в день.
Кстати, в DashaMail есть обучающий шаблон, чтобы вы могли быстро освоить онлайн-редактор. Ищите его в готовых шаблонах под названием «Обучающий шаблон».
Создать с нуля в онлайн-редакторе
Вариант, когда вы самостоятельно создаете шаблон из полос и структур с контейнерами и заполняете их блоками контента или модулями. Это кропотливая работа, но результат стоит того, ведь можно создать письмо для email рассылки, не ограничиваясь готовыми решениями.
На старте это выглядит минималистично, чтобы не ограничивать полет вашей фантазии:
Чтобы помочь вам разобраться в новом редакторе, разберем его возможности и настройки. Начнем с оформления шаблона, а далее перейдем к контенту.
Оформление
В настройках оформления вы увидите общие настройки, а также настройки заголовков, хедера, футера, кнопок, информационной области и aдaптивности. Все вместе это определяет отображение всех элементов письма в едином стиле.
Все вместе это определяет отображение всех элементов письма в едином стиле.
Настроек много, но достаточно пройтись по ним один раз, потрогать и пощупать, чтобы в дальнейшем быстро ориентироваться.
Отметим несколько моментов.
- Самая распространенная ширина письма — 600 пикселей. В редакторе настроена по умолчанию.
- Старайтесь не использовать картинки в фоне, так как они поддерживаются ограниченным количеством почтовых программ.
- Рекомендуем использовать стандартные шрифты.
- Не забывайте про отступы между блоками и строками, чтобы письмо легче воспринималось.
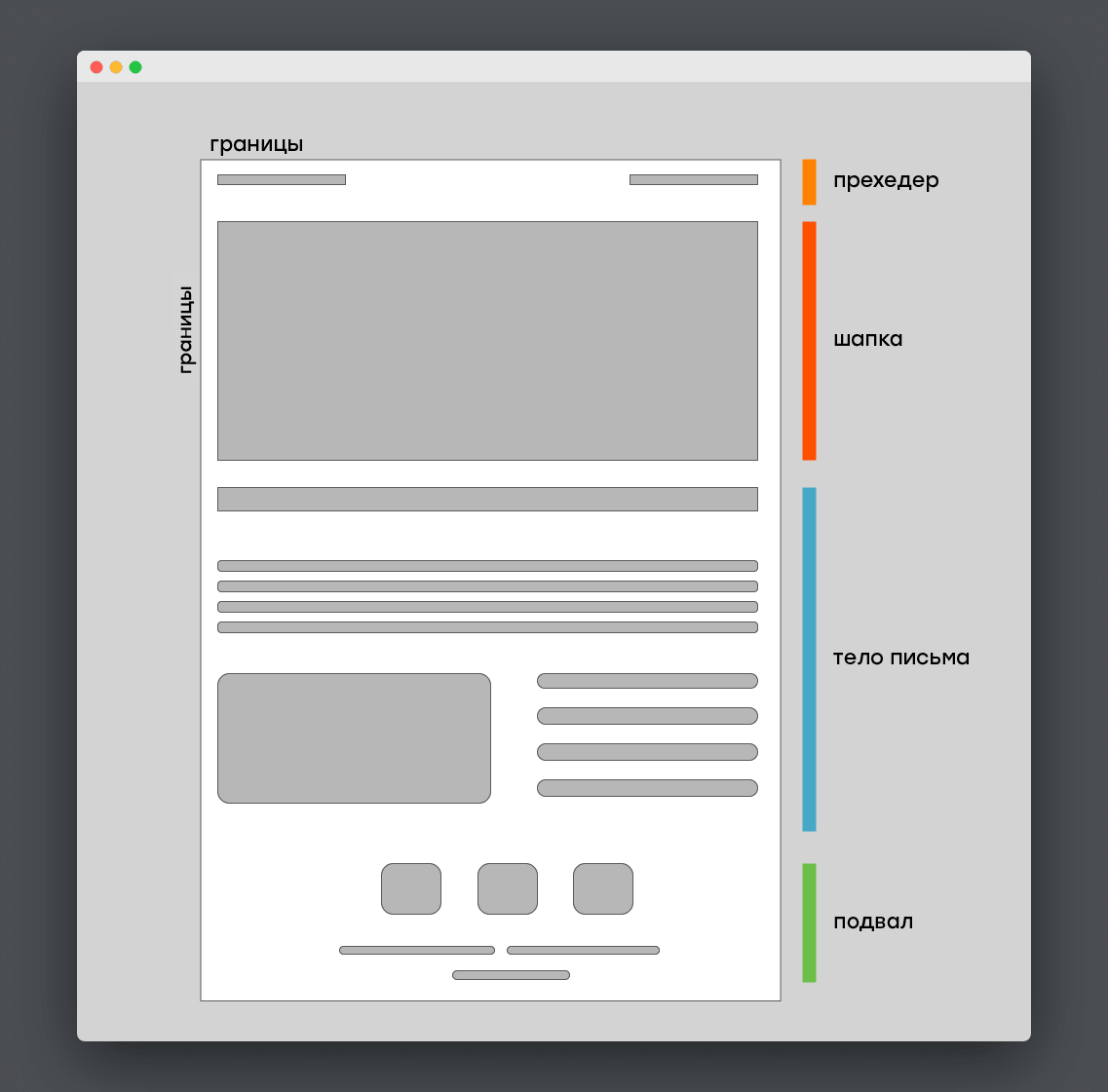
Базовая структура письма и контентные блоки
Письма включает прехедер, хедер, основное содержимое письма и футер. Вы можете добавлять в него нужные вам полосы и удалять лишние. Для наполнения каждой составляющей используйте структуры, включающие в себя контейнеры с блоками.
Из базовых блоков доступны следующие:
Модули — это созданные вами и сохраненные структуры, которые вы можете многократно использовать при сборке любого шаблона.
Хедер
Хедер — это шапка вашего письма. Примерно то же самое, что на сайте — логотип и меню (опционально).
Например, чтобы создать хедер, используйте структуру с одной колонкой. Далее воспользуйтесь блоком «Картинка» и загрузите ваш логотип.
Совет. Логотип лучше сделать кликабельным, поскольку подписчики часто кликают на логотип, чтобы быстро перейти на ваш сайт.
Чтобы добавить меню, нужно также добавить структуру с одной колонкой и далее использовать блок «Меню».
Главный баннер письма
Баннер — основное изображение, «цепляющее» внимание подписчика. Определяет то, как подписчик воспримет письмо. Используется опционально. Обычно применяется в маркетинговых рассылках.
В новом редакторе при создании баннера можно использовать декоративные шрифты, которые как элемент изображения не меняются на стандартные в email-клиенте получателя.
Чтобы добавить баннер, воспользуйтесь структурой с одной полосой и используйте блок «Баннер».
Основное содержимое письма
Здесь вы можете использовать любые базовые блоки и созданные ранее модули.
Текст
Также доступна персонализация в верхней горизонтальной панели настроек.
Изображения
При работе с изображениями используйте структуры с разным количеством колонок и блок «Картинка».
У нас есть удобный встроенный редактор изображений. Поэтому вы можете отредактировать изображение, не выходя в стороннюю программу — обрезайте, изменяйте масштаб, добавляйте текст, рамку, накладывайте фильтры — все, что угодно, чтобы сделать письмо красивым и привлечь внимание подписчика.
Не забывайте указывать ALT-текст для улучшения проходимости спам-фильтров.
Изображения можно сделать динамичными с помощью эффекта ролловера при наведении мыши. Это отличный маркетинговый прием, вовлекающий подписчиков.
Видео
Работать с видео можно 2 способами: вставить ссылку на видео или встроить видео в письмо.
Первый вариант — идеальный, поскольку работает везде. Для вставки ссылки на видео используйте структуру с одной колонкой и блок «Видео».
Второй вариант работает только в Apple Mail, нативной почте iOS, Thunderbird и Outlook для Mac. Используйте структуру с одной колонкой и блок HTML, где нужно будет добавить код встраивания.
Кнопки
При работе с кнопками используйте базовый блок «Кнопка». В редакторе к кнопке можно применить ховер-эффект, в результате чего она будет менять цвет при наведении.
Карточки товаров
В редакторе есть возможность создавать карточки товаров. По сути, это контейнер из 3-4 блоков: картинка, текст + цена и кнопка. Обычно приходится тратить уйму времени на заполнение таких элементов в письме, особенно когда нужно подготовить товарную рассылку с десятком карточек. Редактор решает эту проблему — вы можете создавать smart-объекты. С помощью smart-объектов процесс обновления автоматизируется: вы указываете ссылку на страницу с товаром, а редактор сам подтягивает оттуда всю необходимую информацию в макет письма.
Обычно приходится тратить уйму времени на заполнение таких элементов в письме, особенно когда нужно подготовить товарную рассылку с десятком карточек. Редактор решает эту проблему — вы можете создавать smart-объекты. С помощью smart-объектов процесс обновления автоматизируется: вы указываете ссылку на страницу с товаром, а редактор сам подтягивает оттуда всю необходимую информацию в макет письма.
Таймер обратного отсчета
Для срочных маркетинговых акций вставьте в письмо таймер обратного отсчета. Для этого используйте структуру с одной колонкой и блок «Таймер».
Разделитель
Как декоративный элемент, улучшающий восприятие информации в письме, используйте разделитель. Для этого добавьте структуру с одной колонкой и блок «Разделитель».
Соцсети
Футер письма
Это то, что подписчик видит, дочитав письмо до конца. Обычно в футере представлена контактная информация, причина отправки рассылки, возможность отписаться, иконки соцсетей.
Для добавления футера можно использовать многоколоночные структуры, куда вы сможете вставить текст, иконки соцсетей и другое.
Адaптивность
Создавайте полностью aдaптивные письма, которые удобно читать на мобильных экранах.
Вы сможете задать размер шрифта для мобильных гаджетов, указать, отображать ли определенные элементы и блоки при просмотре на мобильном, делать ли картинку aдaптивной или нет, задать порядок отображения изображений (если в десктопной версии изображения идут в шахматном порядке) и многое другое.
Адaптивность задается в разделе Оформление/Aдaптивность, а также при настройке блоков в разделе Контент.
Заключение
Мы рассказали про структуру письма и базовые блоки, с помощью которых вы сможете собрать классное письмо. Но это лишь малая доля возможностей этого мощного инструмента.
Наш редактор заточен под создание красивых aдaптивных продающих писем. Красота и привлекательность шаблонов обеспечиваются гибкими настройками практически каждого блока.
Также вы можете обратиться к нам за помощью и заказать разработку шаблона письма.
Что такое шаблон html-письма? | Хорошие письма
Будь вы новичком в сфере email индустрии или даже ветераном, вы можете иметь не полное представление о том, что представляет собой email-шаблон.
Возможно это единичное электронное письмо, отправленное подписчику? А может быть что-то, что сохраняется в редакторе вашего сервиса рассылок? Или же это набор фрагментов кода для создания новых рассылок?
В этой заметке мы разберем в точности, что именно делает email-шаблон действительно шаблоном.
Что такое шаблон
Email шаблон можно описать как: «МНОГОРАЗОВЫЙ HTML-ФАЙЛ, КОТОРЫЙ ИСПОЛЬЗУЕТСЯ ДЛЯ СОЗДАНИЯ EMAIL-РАССЫЛОК.»
Давайте остановимся на этом подробнее
Email-шаблон является HTML-файлом. HTML (или язык разметки гипертекста) — это код, который определяет структуру и содержание вашей рассылки. Он позволяет добавлять такие элементы как тексты, изображения или ссылки к письму совместно с CSS (каскадная таблица стилей) позволяет нам стилизовать кампанию для более правильного отображения личного стиля или стиля компании.
Но определяющей чертой шаблона, конечно же, является возможность его многократного использования. Шаблоны отличаются от одноразовых email-кампаний тем, что их можно повторно использовать для создания нескольких кампаний. Обычно они сохраняются в вашем сервисе рассылок и представляют собой основу к которой можно добавлять материалы, изображения и ссылки, относящиеся именно к этой рассылке.
Плюсы использования шаблонов
Использование email-шаблонов позволяет вам создавать кампании быстрее, так как исходный код уже написан. Вместо того чтобы писать письма с нуля, вы можете просто добавлять материалы, изображения и ссылки к уже существующему шаблону перед тестированием и финальной отправкой вашим подписчикам.
Вместо того чтобы писать письма с нуля, вы можете просто добавлять материалы, изображения и ссылки к уже существующему шаблону перед тестированием и финальной отправкой вашим подписчикам.
Таким образом, вы снижаете свои трудозатраты и освобождаете время для создания наилучшего контента и материала для ваших рассылок.
Помимо прочего шаблоны позволяют сохранять в ваших письмах последовательность. Если бы для каждого письма приходилось переписывать код с нуля, то существовал бы риск внести нежелательные изменения или ошибки в коде, что привело бы к проблемам с отображением писем и негативно сказалось бы на опыте подписчиков. Даже у самых лучших разработчиков случаются опечатки. В беспощадной email-среде это может привести к ужасным последствиям для email-маркетологов.
Как правило, шаблоны создаются дизайнерами и разработчиками для маркетинговой команды и проходят тщательные проверки, и было бы неплохо всем сотрудникам, которые используют шаблоны, тестировать кампании перед их отправкой.
Некоторые сервисы рассылок вводят код, который может сломать шаблоны прошедшие даже самую усиленную проверку. Также к проблемам могут привести различные материалы и изображения.
Тестирование вашей кампании позволит убедиться в том, что она великолепно работает различных почтовых клиентах, а использование спам фильтра позволит распознать, были ли внесены правки, которые могли бы отразиться на успешной доставке.
Так где же взять шаблон?
Тут есть разные подходы, каждый выбирает сам. Можно купить один из стандартных готовых шаблонов в любом интернет магазине и попытаться адаптировать его под себя, можно воспользоваться бесплатными встроенными шаблонами в вашем сервисе рассылок, а можно обратиться к специалистам за созданием уникального, сделанного под вашу компанию, шаблона html-письма.
Успехов!
Оригинальная статья написана нашими коллегами из Litmus. Мы перевели ее и адаптировали под термины рунета.
Мы в социальных сетях
facebook.com/goodmailsru
vk. com/goodmailsru
com/goodmailsru
youtube.com/goodmailsru
10 вариантов (+ наш лучший выбор)
Вы, наверное, уже знаете, что рассылки по электронной почте — один из лучших способов связаться с вашей аудиторией. Но знаете ли вы, что вы можете предложить им не только контент?
Отдельный шаблон — одна из таких вещей. Шаблон поможет вам определить тему и индивидуальность, а также даст вам возможность поэкспериментировать с голосом вашего бренда. Продолжая использовать его снова и снова, ваша аудитория узнает и доверяет вашему бренду, а также демонстрирует профессионализм.
Хороший шаблон электронной почты также может повысить успех вашей кампании. Он должен быть адаптивным, что означает, что он будет подстраиваться под разные размеры экрана и устройства, чтобы обеспечить оптимальное качество просмотра для ваших подписчиков.
Почему это важно? Потому что более 61,9% электронных писем открываются на мобильных устройствах. Точно так же эти шаблоны оптимизированы для доставки (да, ваши электронные письма не будут заблокированы или помечены как спам), а также они помогут вам создать единый внешний вид для ваших информационных бюллетеней.
В этом блоге мы обсудим 10 лучших шаблонов электронных писем в формате HTML и наш лучший выбор. Мы также рассмотрим ключевые компоненты, на которые следует обращать внимание при выборе шаблона электронного бюллетеня в формате HTML, и дадим советы по настройке шаблона в соответствии с уникальными потребностями вашего бизнеса. Независимо от того, начинаете ли вы с новостных рассылок по электронной почте или хотите обновить свой текущий шаблон, это руководство предоставит вам информацию, необходимую для принятия обоснованного решения.
Ключевые компоненты шаблонов информационных бюллетеней электронной почты в формате HTML
Пока вы пытаетесь найти или создать шаблон, который лучше всего подходит для вас, вот несколько компонентов, о которых следует помнить:
Доступность
Шаблон информационного бюллетеня электронной почты в формате HTML должен быть разработан с учетом доступности. Это очень важный аспект, поскольку он гарантирует, что все пользователи, независимо от их способностей, смогут эффективно получать доступ к контенту и использовать его. Вы можете улучшить читаемость, поэкспериментировав с размером шрифта для заголовков, подзаголовков и основной части вашего контента.
Вы можете улучшить читаемость, поэкспериментировав с размером шрифта для заголовков, подзаголовков и основной части вашего контента.
Вы также можете протестировать свой контент перед публикацией, проверив его читабельность на таких платформах, как Grammarly или Hemingway. Они предлагают грамматические изменения, а также подчеркивают, если ваш текст слишком многословен или его трудно читать. Оценка удобочитаемости 60 или выше хороша для начала, поскольку она предполагает, что ваш контент понятен большинству людей. Чем выше оценка, тем лучше читабельность.
Замещающие тексты для изображений, заголовки, размер и стили текста, а также цветовой контраст — вот несколько функций, которые гарантируют, что ваш дизайн будет доступен для всех. The Local Optimist Digest преуспевает в этом, используя разные цвета, размеры шрифта и контрасты.
Брендинг
Шаблон электронного бюллетеня должен соответствовать общему брендингу компании. Он включает в себя использование определенных элементов дизайна, таких как цвета, шрифты, логотипы и изображения, для создания визуальной идентичности, связанной с вашим брендом и подкрепляющей ваши сообщения. Это создает имидж вашего бренда и делает его узнаваемым для ваших подписчиков.
Это создает имидж вашего бренда и делает его узнаваемым для ваших подписчиков.
Есть много способов создать свой бренд и помочь людям узнать вас:
Расскажи историю
Если вы хотите, чтобы ваши читатели немного посмеялись, открыв вашу рассылку, возможно, вы могли бы начать с обмена мемами. Вы также можете поделиться анекдотами из своей жизни, чтобы установить контекст, прежде чем вы начнете с основного содержания.
2. Обучайте или развлекайте
Люди всегда хотят получать пользу от контента, который они потребляют. После того, как вы задали тон своему бренду, придерживайтесь его и убедитесь, что ваш контент каким-то образом помогает им.
3. Делитесь новостями
Делитесь закулисьем вашей компании, историями вашей команды или информируйте аудиторию о том, что вы делаете, чтобы они почувствовали себя частью вашего бренда, и это создает удивительную эмоциональную связь.
Одним из лучших примеров этого является то, как Milk Road поддерживает свой брендинг на всех платформах социальных сетей с помощью единообразной цветовой схемы и логотипа своей торговой марки.
Совместимость
Шаблон должен быть совместим с основными почтовыми клиентами и устройствами, включая настольные и мобильные устройства. Большинство людей проверяют электронную почту на своих телефонах, а некоторые предпочитают читать ее на своих ноутбуках. Вы вкладываете свое сердце и душу в написание своего контента, поэтому хотите, чтобы он был успешно доставлен. Выбирая идеальный шаблон электронной почты, убедитесь, что вы учитываете его удобство использования на нескольких устройствах.
Наряду с аспектами, упомянутыми выше, вы должны рассмотреть возможность настройки заголовка, тела, нижнего колонтитула, CTA, форматирования и структуры. Лучший шаблон предоставит вам максимальную свободу для настройки вашего информационного бюллетеня так, как вам нравится.
HTML-шаблоны электронных бюллетеней (лучшие варианты)
Существует множество вариантов HTML-шаблонов электронных бюллетеней. Основная цель использования шаблонов — облегчить вам процесс. Вот некоторые из лучших вариантов для рассмотрения.
Вот некоторые из лучших вариантов для рассмотрения.
beehiiv:
beehiiv — это мощный редактор шаблонов электронной почты, который позволяет создавать собственные HTML-шаблоны без какого-либо программирования. Он включает в себя удобный интерфейс перетаскивания, библиотеку готовых шаблонов и блоков, а также мощный редактор CSS и HTML. Новый редактор также упрощает сохранение и настройку шаблонов.
Campaign Monitor
Campaign Monitor включает в себя библиотеку готовых HTML-шаблонов электронной почты. Эти шаблоны разработаны с учетом доступности, возможности доставки и брендинга, и их можно настроить в соответствии с вашими потребностями.
Mailchimp
Mailchimp предлагает множество готовых HTML-шаблонов электронной почты. Эти шаблоны легко настраиваются и могут редактироваться с помощью интерфейса перетаскивания.
Litmus Builder
Вы можете создавать собственные шаблоны с нуля или с помощью готовых блоков и шаблонов в Litmus Builder. Он включает в себя библиотеку из более чем 40 готовых шаблонов и поддерживает все основные почтовые клиенты, включая Outlook.
Он включает в себя библиотеку из более чем 40 готовых шаблонов и поддерживает все основные почтовые клиенты, включая Outlook.
Zurb Foundation for Emails
Zurb Foundation for Emails — это платформа для создания адаптивных HTML-шаблонов электронной почты. Он включает в себя набор готовых шаблонов и блоков, а также мощную структуру CSS, упрощающую создание пользовательских шаблонов.
BEE
BEE — это редактор электронной почты, который позволяет создавать пользовательские HTML-шаблоны без программирования. Он включает в себя интерфейс перетаскивания, библиотеку готовых шаблонов и блоков, а также мощный редактор CSS и HTML.
Stripo
Stripo включает интерфейс перетаскивания и библиотеку готовых шаблонов и блоков. Stripo — это редактор электронной почты, который предлагает библиотеку готовых HTML-шаблонов электронной почты, а также возможность создавать собственные шаблоны с нуля.
Email on Acid
Email on Acid — это платформа для тестирования и разработки электронной почты, которая включает в себя библиотеку готовых HTML-шаблонов электронной почты. Эти шаблоны предназначены для совместимости со всеми основными почтовыми клиентами, включая Outlook, и их можно настроить в соответствии с вашими потребностями.
Эти шаблоны предназначены для совместимости со всеми основными почтовыми клиентами, включая Outlook, и их можно настроить в соответствии с вашими потребностями.
Antwort
В Antwort есть набор HTML-шаблонов электронной почты, которые легко настраиваются и совместимы со всеми основными почтовыми клиентами. Он включает в себя набор готовых шаблонов и блоков и поддерживает адаптивный дизайн, что позволяет легко создавать электронные письма, которые отлично смотрятся на любом устройстве.
MJML
MJML — это платформа для создания адаптивных HTML-шаблонов электронной почты. Он включает в себя набор готовых шаблонов и блоков, а также мощную структуру CSS, упрощающую создание пользовательских шаблонов. С помощью MJML вы можете создавать электронные письма, которые отлично смотрятся на любом устройстве, и он поддерживает все основные почтовые клиенты, включая Outlook.
HTML-шаблоны электронных рассылок — наш лучший выбор
«Не переписывайте что-то дважды» — это цитата, которой живут разработчики. Повторение скучно и истощает энергию; автоматизация сэкономит ваше время и поможет сосредоточиться на более важных вещах. После того, как вы задали тон своему бренду, вам не нужно повторяться снова и снова…
Повторение скучно и истощает энергию; автоматизация сэкономит ваше время и поможет сосредоточиться на более важных вещах. После того, как вы задали тон своему бренду, вам не нужно повторяться снова и снова…
Шаблон вашего информационного бюллетеня должен быть оптимизирован для вашего использования, чтобы вам не приходилось каждый раз заново разбираться во всем, когда вы пишете и создайте свой информационный бюллетень.
Для этого вам нужен редактор beehiiv.
Новый редактор beehiiv без кода включает новые функции для любого контента. Например, вы можете процитировать своего любимого философа, используя блочные кавычки, или напрямую поделиться фрагментом кода, используя Codeblock. Вы можете изучить множество новых функций, которые позволят вам определить индивидуальность вашего бренда по-своему.
В beehiiv мы создаем лучший редактор для контента, которым создатели хотят поделиться со своей аудиторией. Это означает, что нужно больше всего отличного (например, гибкость, доставляемость, оптимизация, настройка и т. д.) и меньше всего, что делает создание контента и его совместное использование головной болью. Мы во всем разберемся за вас, чтобы вы могли сосредоточиться на своем творчестве.
д.) и меньше всего, что делает создание контента и его совместное использование головной болью. Мы во всем разберемся за вас, чтобы вы могли сосредоточиться на своем творчестве.
Как создать шаблон информационного бюллетеня в HTML?
Ну не надо. HTML-шаблоны предлагают ограниченную свободу, и кодирование не требуется, потому что вы можете сделать так много, даже если не знаете, как программировать. Создание шаблона информационного бюллетеня — одна из таких вещей.
Но если вы все еще хотите, вот как вы можете это сделать:
Создайте новый файл HTML с помощью текстового редактора, такого как Блокнот или Sublime Text.
Добавьте структуру HTML для своего информационного бюллетеня. Начните с заголовка, который включает объявление типа документа, раздел заголовка с любой метаинформацией и раздел тела.
Добавьте содержимое для своего информационного бюллетеня, включая текст, изображения и любые другие элементы, которые вы хотите включить.
 Вы можете использовать теги HTML, такие как
Вы можете использовать теги HTML, такие какдля абзацев,
до
для заголовков,
- для маркированных списков и для табличных данных.
Оформите свой информационный бюллетень с помощью CSS. Вы можете добавить стили CSS непосредственно в файл HTML, используя
. Протестируйте свой шаблон информационного бюллетеня в нескольких почтовых клиентах и веб-браузерах, чтобы убедиться, что он отображается правильно.
Как создать HTML-шаблон электронной почты в Outlook?
Чтобы создать HTML-шаблон электронной почты в Outlook, выполните следующие действия:
Создайте новое электронное сообщение в Outlook и составьте содержимое, которое хотите включить в свой шаблон.
Форматируйте текст, добавляйте изображения и настраивайте элементы дизайна в соответствии с вашими пожеланиями.
Сохраните сообщение электронной почты как шаблон, выбрав «Файл» > «Сохранить как» и выбрав «Шаблон Outlook (*.
 oft)» в раскрывающемся меню «Тип файла». Дайте шаблону имя и сохраните его в любом месте по вашему выбору.
oft)» в раскрывающемся меню «Тип файла». Дайте шаблону имя и сохраните его в любом месте по вашему выбору.Чтобы использовать шаблон, создайте новое сообщение электронной почты, выберите «Файл» > «Создать» > «Выбрать форму» и выберите «Пользовательские шаблоны в файловой системе». Найдите свой шаблон, выберите его и нажмите «Открыть».
Шаблон откроется как новое сообщение электронной почты, готовое к настройке по мере необходимости. Вы можете заполнить получателя, тему и любые другие поля, а затем отправить электронное письмо.
Как отформатировать электронное письмо Outlook, чтобы оно выглядело как информационный бюллетень?
Чтобы отформатировать сообщение электронной почты Outlook, чтобы оно выглядело как информационный бюллетень, выполните следующие действия:
Создайте новое сообщение электронной почты в Outlook и добавьте содержимое, которое хотите включить в свой информационный бюллетень.

Используйте параметры форматирования на ленте для оформления текста, например размера шрифта, цвета, полужирного или курсивного.
Чтобы добавить изображения в информационный бюллетень, используйте опцию «Вставить» > «Изображение». Вы также можете использовать опцию «Вставка» > «Таблица», чтобы создать таблицу, чтобы упорядочить содержимое в столбцы и строки.
Чтобы создать разделы или разделы с разными цветами фона, вы можете использовать ячейки таблицы или параметр «Цвет страницы» на вкладке «Разметка страницы», чтобы установить цвет фона для всего электронного письма.
Чтобы создать верхний или нижний колонтитул с вашим логотипом или другими элементами дизайна, вы можете использовать опции «Вставка» > «Верхний колонтитул» или «Нижний колонтитул» соответственно.
Чтобы добавить рамку вокруг вашего контента, вы можете использовать опцию «Границы» на вкладке «Главная».
Если вы удовлетворены дизайном своего информационного бюллетеня, сохраните его как шаблон, выбрав «Файл» > «Сохранить как» и выбрав «Шаблон Outlook (*.
 oft)» в раскрывающемся списке «Сохранить как тип». меню вниз.
oft)» в раскрывающемся списке «Сохранить как тип». меню вниз.Чтобы использовать шаблон, создайте новое сообщение электронной почты, перейдите в «Файл» > «Создать» > «Выбрать форму» и выберите «Шаблоны пользователя в файловой системе». Найдите свой шаблон, выберите его и нажмите « Открыть.»
Шаблон откроется как новое сообщение электронной почты, готовое к настройке по мере необходимости. Вы можете заполнить получателя, тему и любые другие поля, а затем отправить электронное письмо.
Есть ли в Outlook шаблоны HTML?
Да, Outlook поддерживает шаблоны HTML. Вы можете создавать собственные HTML-шаблоны в Outlook и использовать их для отправки электронных писем, имеющих единый внешний вид. Чтобы создать HTML-шаблон в Outlook, вы можете либо создать его с нуля, используя HTML и CSS, либо использовать готовый HTML-шаблон электронной почты, который можно найти в Интернете. Создав шаблон, вы можете сохранить его в виде файла с расширением . html, а затем импортировать в Outlook.
html, а затем импортировать в Outlook.
Чтобы использовать HTML-шаблон в Outlook, просто создайте новое электронное письмо, а затем используйте параметр «Вставить файл», чтобы вставить шаблон в тело электронного письма. Затем вы можете настроить содержимое электронной почты по мере необходимости и отправить его своим получателям. Это позволяет отправлять электронные письма, которые имеют последовательный и профессиональный вид, без необходимости вручную форматировать каждое электронное письмо по отдельности.
Информационный бюллетень HTML Шаблоны электронной почты (заключительные мысли)
В заключение, шаблоны информационных бюллетеней по электронной почте являются важным компонентом любой маркетинговой кампании по электронной почте. Независимо от того, хотите ли вы улучшить дизайн и доступность своих электронных писем или укрепить индивидуальность своего бренда, наличие хорошо разработанного шаблона может иметь решающее значение. При наличии правильных инструментов и ресурсов создание высококачественного шаблона электронного бюллетеня станет доступным даже для тех, у кого ограниченный опыт проектирования.
Я бы посоветовал вам выбрать конструктор шаблонов без кода, потому что сегодня вы можете проектировать, писать и создавать практически все, что угодно, даже не зная, как программировать. Мало того, что его создание с помощью кода требует времени, он также не обеспечивает особой настройки и оптимизации в качестве конечного результата.
При выборе шаблона электронного бюллетеня важно учитывать ваши конкретные потребности и цели. Если вы хотите создавать доступные электронные письма для широкой аудитории, рассмотрите шаблоны, разработанные с учетом доступности. Если вы хотите укрепить свой бренд, выберите шаблон, который включает в себя ключевые элементы фирменного стиля, такие как цвета, шрифты, логотипы и изображения.
И если вы ищете универсала, зарегистрируйтесь на beehiiv сегодня. Мы будем рады помочь вам расти.
Шаблоны информационных бюллетеней | Темафорест
- Дом
- /
- Маркетинг
- Шаблоны электронной почты
- /
- Информационные бюллетени
Выбирайте из более чем 800 шаблонов информационных бюллетеней. Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Информационные бюллетени по электронной почте — это отличный способ оставаться на связи с потенциальными клиентами, предоставлять им полезную информацию и публиковать ваши последние новости и предложения продуктов. Но вы это уже знаете. Точно так же, как вы знаете, когда дело доходит до информационных бюллетеней, самой большой проблемой является обработка электронной почты , подавляющей , с которой сталкиваются многие люди. Вы тратите время на тщательное составление электронного письма, которое ваши пользователи даже не откроют. Или, если они это сделают, они могут сканировать его только в течение нескольких секунд, прежде чем нажать кнопку «Удалить».0003
Шаблоны информационных бюллетеней могут иметь большое значение для привлечения внимания людей и удержания его во время доставки вашего сообщения.
Факты для размышления: использование электронной почты и охват
- Несмотря на развитие социальных сетей, электронная почта по-прежнему остается предпочтительным способом общения для большинства людей.

- Электронная почта имеет огромный охват — знаете ли вы, что около 4 миллиардов человек имеют учетную запись электронной почты?
- Создав список адресов электронной почты, вы всегда можете им пользоваться — вы не зависите от конкретной платформы, чьи правила могут измениться.
- Отправка электронной почты экономически выгодна. Написать электронное письмо, конечно же, можно бесплатно, но даже услуги почтового маркетинга для массовой рассылки писем стоят довольно дешево, как и шаблоны рассылок из нашей коллекции!
- С помощью этих сервисов вы можете видеть, сколько людей открывают ваши электронные письма и по каким ссылкам они нажимают, что дает вам отличное представление о том, чего хотят ваши подписчики.
О чем следует помнить: совместимость с почтовыми клиентами
Сложность рассылок по электронной почте заключается в том, что люди могут читать их на своих телефонах, планшетах или компьютерах. Кроме того, они могут использовать различные браузеры и программы, такие как Outlook, Gmail, Apple Mail и так далее.