Бесплатные HTML-редакторы, о которых вы должны знать! — Харьков
Евгений Орлов
Содержание:
- Какой бесплатный HTML-редактор выбрать?
- Лучшие бесплатные HTML-редакторы
- Заключение
Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой бесплатный HTML-редактор выбрать?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие бесплатные HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
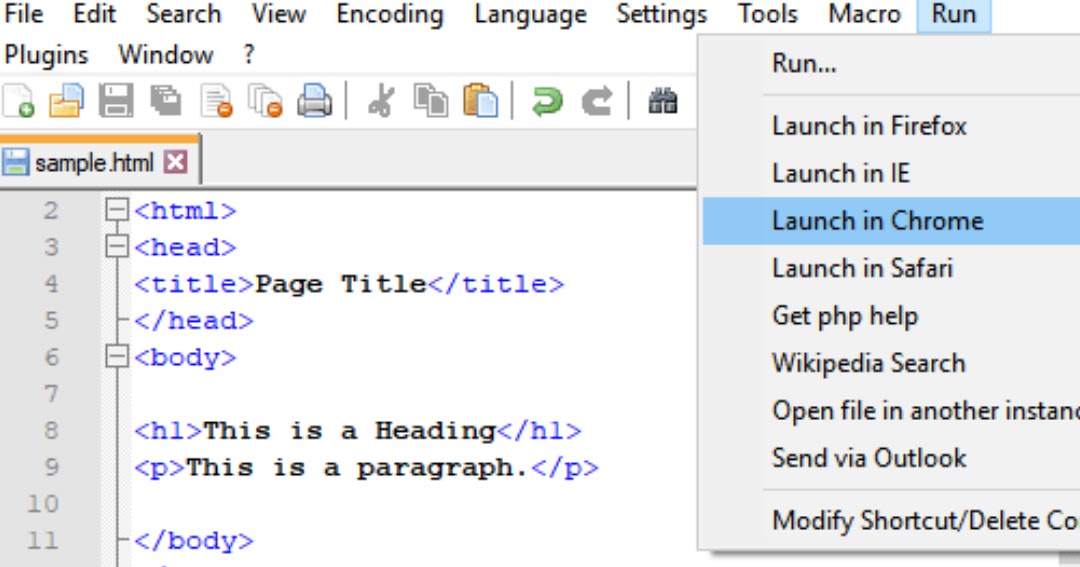
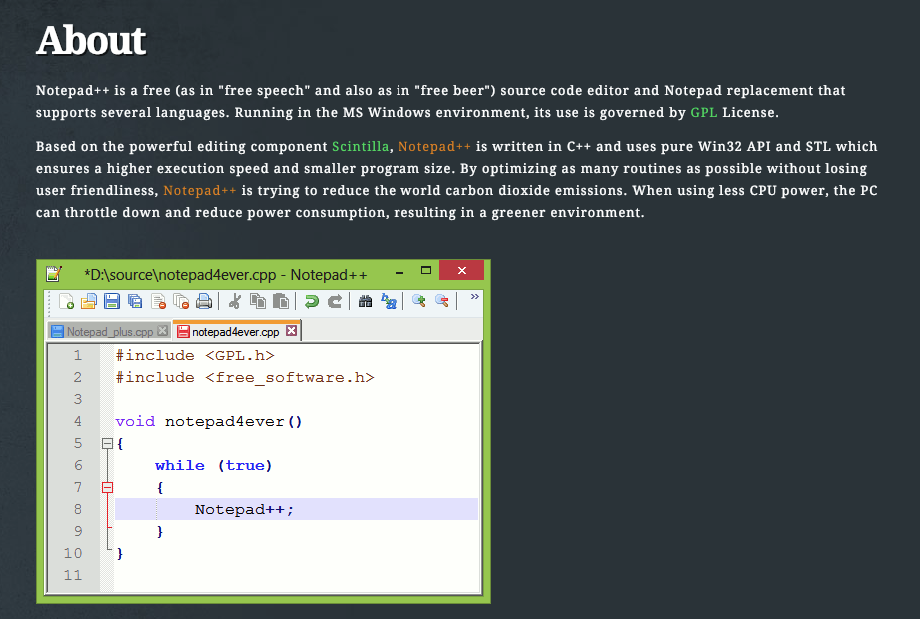
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
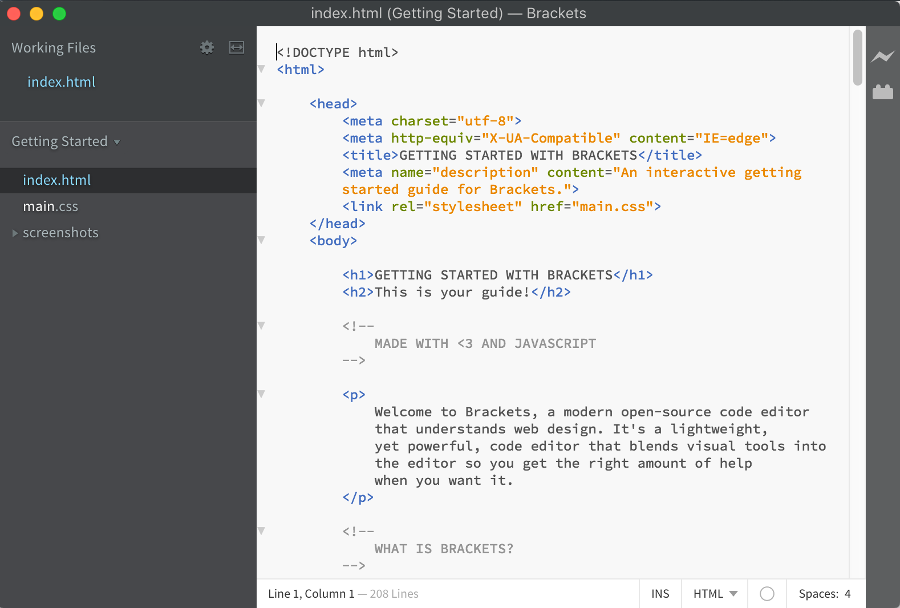
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.
Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
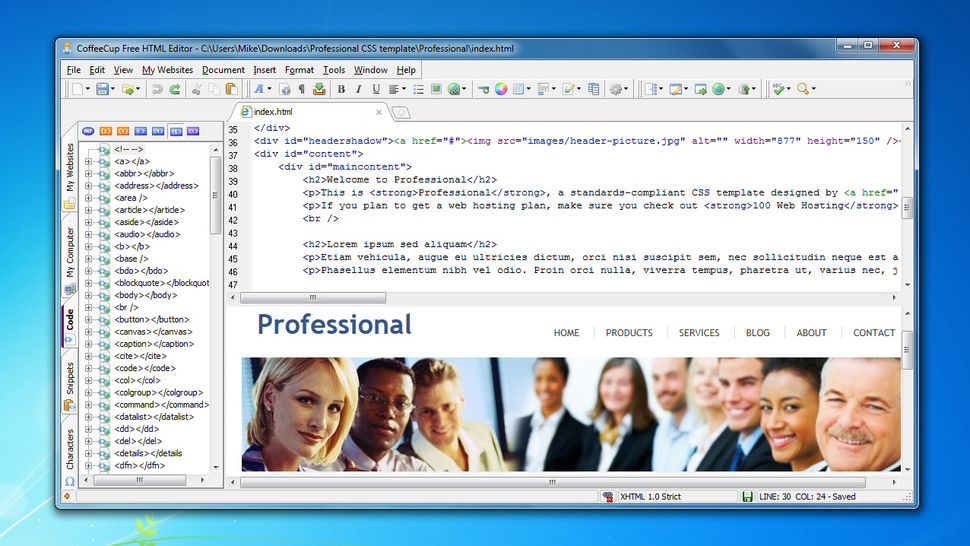
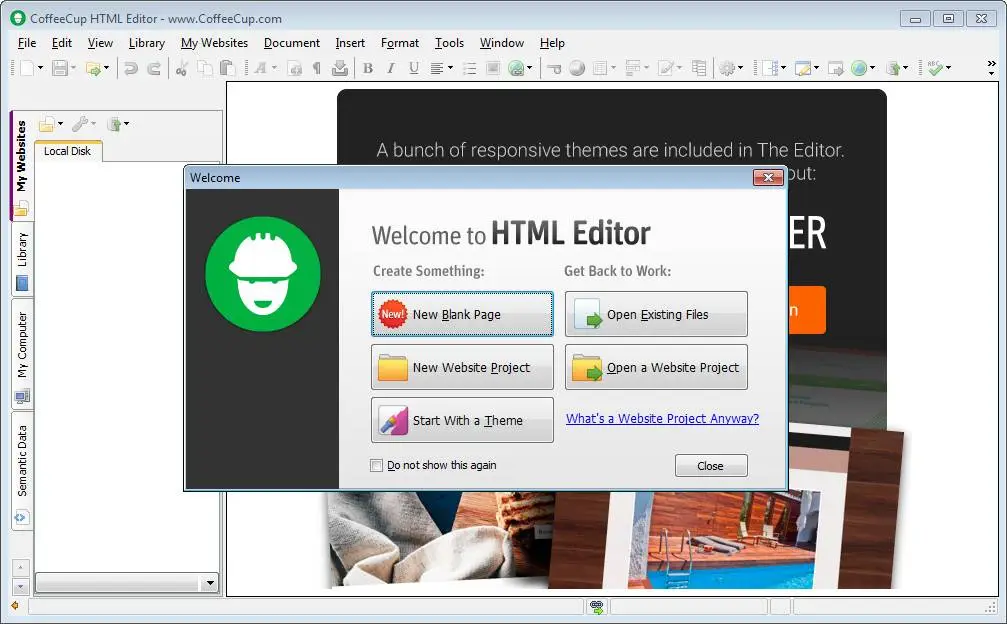
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.
Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online. com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения. Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Чем редактировать html
ТОП-10 бесплатных HTML-редакторов
Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.

Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.

Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online.com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.

- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения. Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
- 10 причин, чтобы начать вести свой блог в 2015 году
- Как сделать Flipping эффект для блока на CSS и JS
- 3 самые популярные тенденции в веб — дизайне за 2014 год
- 35 популярных брендов и сайтов которые используют WordPress
- 6 простых правил для создания дизайна мобильных сайтов
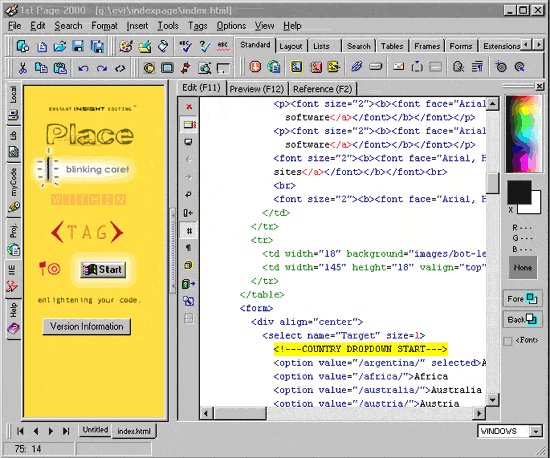
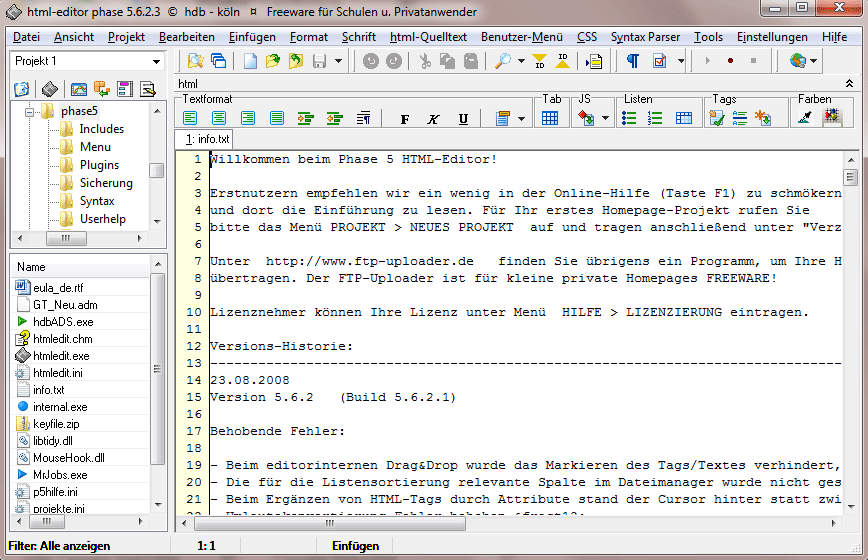
Редактор — Phase 5
Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
Редактор HTML
Реда́ктор HTML, или HTML-реда́ктор — редактор исходного кода веб-страниц, поддерживающий язык разметки HTML. Обычно делятся на редакторы исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода [1] .
Обычно делятся на редакторы исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода [1] .
Редакторы HTML являются специализированным программным обеспечением, а значит, предоставляют ряд удобств для написания HTML-разметки. Например, подстановку или целые шаблоны страниц, подсветку синтаксиса. WYSIWYG-ответвления могут работать как конструктор сайтов. Каждый редактор эксклюзивен и имеет ряд своих особенностей, достоинств и недостатков [2] .
Редакторы HTML
Редакторы HTMLС развитием интернета всё большее количество людей пытаются создавать собственные Web-страницы.
Начинающим конечно больше всего подходит создание собственных страничек с помощью
специализированных редакторов. Но как выясняется редакторы не лучший выбор для создания свих HTML
документов. Причин достаточно много. Я, например, писал этот сайт в блокноте, или «кодировал», как
говорят профессионалы.
Не все редакторы «визуальны», т.е. некоторые из них показывают не результат работы, а только
исходники. Они только упрощают «ручное» написание документа. Эти редакторы хороши для уже опытных
пользователей, тех которые знакомы с синтаксисом языка.
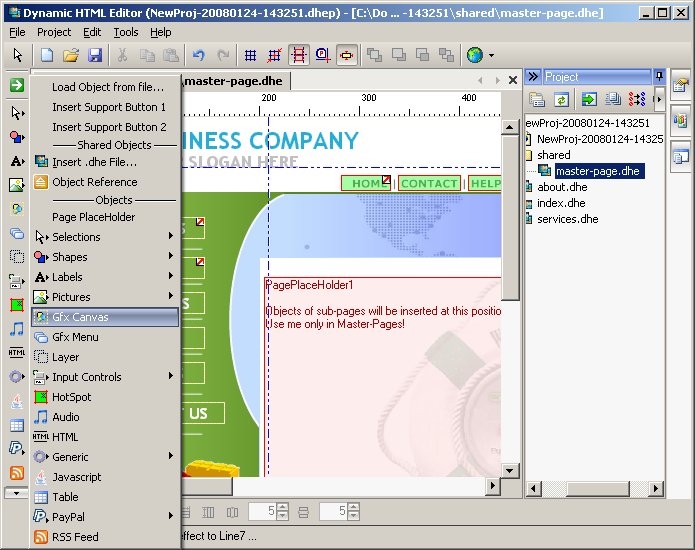
С «визуальными» редакторами проблемы совершенно другие. Основная их «болезнь» это большое
количество лишнего текста в получаемом файле. Это происходит потому, что редактор при добавлении
объекта избыточно его описывает, хотя стандарт позволяет обойтись минимумом параметров. Особенно
интересно это проявляется тогда когда мы вставляем в MS Front Page текст из Word-а пользуясь
буфером обмена когда появляются конструкции типа пробела окаймленного тэгами описания шрифта. В
«визуальных» редакторах эта проблема не единственная, они иногда страдают «привязанностью» к одному
броузеру, а это недопустимо и ведёт иногда к искажению информации (сдвиг картинок, изменение
форматирования текста).
Для качественной вёрстки в формате HTML с использованием всех возможностей языка необходимо или
вообще отказаться от редакторов или использовать те из них которые лишь облегчают верстку
(автонабор дескрипторов). Для начинающих можно порекомендовать пользоваться редакторами, но с
ростом опыта постепенно от них отказываться.
Знать язык очень полезно. Зная HTML можно создавать страницы в любом текстовом редакторе, ведь
любой HTML документ это, по сути, текстовый файл заполненный дескрипторами HTML. Но писать код в
простом текстовом редакторе, это тернистый нерациональный путь, весь груз будет взвален на ваши
плечи. Куда удобнее иметь под рукой умного помощника, который возьмет часть работы на себя, придет
на помощь, если вы сделали ошибку, посоветует как поступить, если вы в чем-то не уверены. Чтобы
начать работать в редакторе, нужно иметь представление о HTML, знать некоторые дескрипторы, но все
знать совсем не обязательно.
Куда удобнее иметь под рукой умного помощника, который возьмет часть работы на себя, придет
на помощь, если вы сделали ошибку, посоветует как поступить, если вы в чем-то не уверены. Чтобы
начать работать в редакторе, нужно иметь представление о HTML, знать некоторые дескрипторы, но все
знать совсем не обязательно.
Редакторы HTML-документов обычно принято разбивать на две группы. К первой группе относятся
так называемые редакторы дескрипторов, которые предоставляют возможность записывать коды
непосредственно на языке HTML и имеют специальные дополнительные возможности для облегчения
процесса включения тэгов в создаваемый документ. Современные редакторы дескрипторов имеют
дополнительные инструменты для генерации элементов HTML. К ним относятся программы-мастера,
шаблоны и иные средства, упрощающие работу с типичными HTML-элементами типа списков, таблиц,
форм и фреймов. Некоторые редакторы проверяют синтаксис записи тэгов, что позволяет быстрее
находить ошибки форматирования HTML документов.
К другой группе относятся так называемые редакторы WYSIWYG (What You See Is What You Gey -
что видишь, то и получаешь), типичными представителями которой являются Netscape Composer
(редактор, входящий в состав пакета Netscape Communicator) и Microsoft FrontPage. Редакторы
такого рода позволяют изменять внешний вид и компоновку страницы визуально, не вдаваясь в
подробности реализации в виде тэгов. При этом результирующий HTML-код документа создается
автоматически. При работе с этими редакторами разработчик может вообще не представлять правил
записи тэгов HTML и целиком положиться на возможности соответствующего редактора. С другой стороны
такие редакторы могут не обеспечивать гибкости, свойственной работе на уровне тэгов, и не обладают
всеми возможностями разметки языка HTML.
Рассмотрим несколько способов написания Web-страницы:
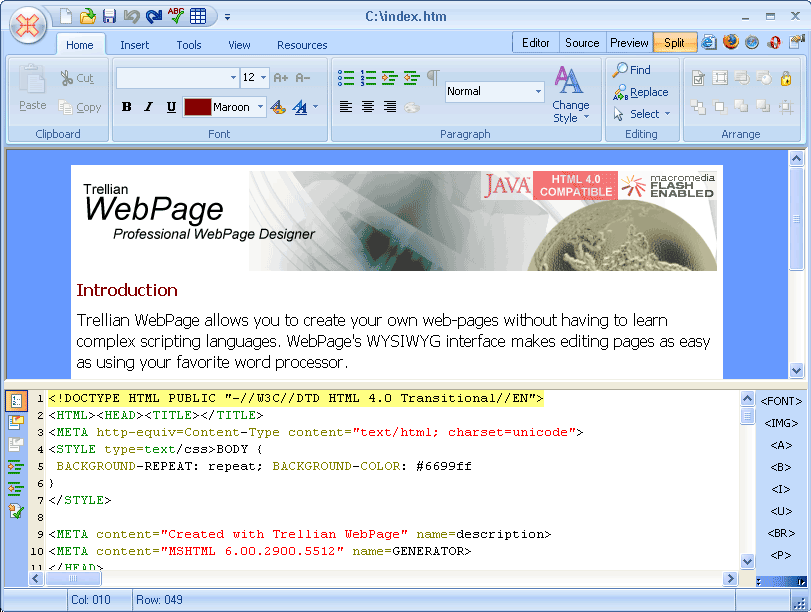
1. Для начинающих Web-мастеров подойдет Microsoft FrontPage, очень удобный редактор. У FrontPage
привычный для пользователей Microsoft Office интерфейс плюс дополнительные панели для таблиц,
интерактивных форм и скриптов и редактирования рисунков. Прямо в редакторе FrontPage можно
посмотреть, как выглядит редактируемая страничка в виде html или в броузере или открыть страничку
прямо из WWW.
У пакета FrontPage множество достоинств, но недостатков ещё больше! Достоинство это то, что с
помощью редактора можно довольно быстро сделать Web-страницу. А недостатки заключаются в том, что у
него появляется довольно много лишних дескрипторов при создании Web-страницы. Из этого следует, что
документ будет больше примерно в 1,5 раза, что очень плохо отразится, когда человек, пришедший к
вам на сайт, будет ждать долгой загрузки страницы. Об вас у него сразу ухудшится мнение в худшую
сторону.
2. Из редакторов HTML я бы мог порекомендовать Homesite, от компании Allaire. Популярный,
мощный, удобный, полную рабочую версию редактора можно взять на сайте разработчика
Достоинства Homesite:
- Homesite научит вас правильному, современному стилю языка HTML. При вводе кода, не соответствующего принятому современному стандарту языка, (на момент написания этих строк, последней версией является HTML 4.0) Homesite предупредит вас и посоветует как нужно поступить.
- При клике правой кнопкой на любом дескрипторе (тэге) вы можете получить доступ ко всем свойствам данного тэга, т.е. опять же, не заглядывая в справочник вы будете знать какие параметры соответствуют тому или иному тэгу.
- Верификация, т.е. проверка кода на целостность и правильность, с выдачей списка ошибок и предупреждений.
- Встроенный удобный редактор стилей, значительно облегчающий работу со стилями.

3. Наверно самый простой способ создания Web-страницы. Для этого нужен элементарный текстовый
редактор и знание HTML. Если нет желания изучать HTML, то можно воспользоваться редактором Word 97,
выбрав в меню «Файл» пункт «Сохранить как HTML». Правда, такие странички получаются по объему раза
в 2-3 раза больше, что с нашими линиями связи играет немалую роль. Поэтому лучше не поленится
изучить HTML.
4. Ну и самый верный способ написания Web-страницы, к нему подойдёт и Notepad (Блокнот), однако
вводить вручную скучные дескрипторы в текстовом режиме вряд ли кому понравится. Зато созданный
документ этим способом является наиболее маленьким по размеру, так как нет лишних элементов HTML,
которые добавляются в редакторах HTML. В настоящее время не существует ни одного редактора, который
выполнил бы все ваши пожелания и, при этом, не засорил бы HTML-код ненужными дескрипторами
(тэгами). Поэтому профессиональные Web-мастера предпочитают редактировать свои странички «вручную»,
используя Notepad.
7 лучших бесплатных HTML-редакторов и преимущества использования инструментов HTML-редакторов
Целевая страница, также известная как страница сжатия, — это быстрый и простой способ расширить список подписчиков. Основная цель страницы — заставить вашего потенциального клиента предоставить вам свои идентификаторы электронной почты и разрешение на отправку им электронных писем, которые имеют к ним отношение.
Прошли те времена, когда можно было обойтись одним заголовком, несколькими маркированными «причинами почему» и кнопкой подписки. Сегодня ваша целевая страница должна включать на несколько элементов больше, чем раньше. Поисковые системы хотят верить, что ваша целевая страница ценна сама по себе. В настоящее время для создания целевой страницы необходимо использовать HTML-редактор.
Итак, независимо от того, являетесь ли вы технически подкованным специалистом в области веб-дизайна или новичком, вам необходимо иметь базовые знания HTML. И в этом посте мы поделимся с вами семью лучшими БЕСПЛАТНЫМИ ПРОГРАММНЫМИ ИНСТРУМЕНТАМИ ДЛЯ РЕДАКТОРА HTML, чтобы поднять ваши навыки работы с HTML на новый уровень или, по крайней мере, убедиться, что ваш код правильный.
И в этом посте мы поделимся с вами семью лучшими БЕСПЛАТНЫМИ ПРОГРАММНЫМИ ИНСТРУМЕНТАМИ ДЛЯ РЕДАКТОРА HTML, чтобы поднять ваши навыки работы с HTML на новый уровень или, по крайней мере, убедиться, что ваш код правильный.
Готовы узнать?
Приступим…
Содержание:
| Что такое редактор HTML? Почему HTML-редакторы являются самыми популярными инструментами? 5 основных преимуществ использования HTML-редакторов 7 лучших бесплатных программных инструментов HTML-редактора для вашего сайта 1. Notepad++ 2. HTML-редактор Atom 3. Komodo Edits 4. HTML-редактор CoffeeCup 5. Apache NetBeans 6. Visual Studio Код 7. Sublime Text |
Редактор HTML — это программа, позволяющая писать код в формате HTML, который затем используется для структурирования и создания веб-сайтов. Хотя коды можно писать с нуля с помощью стандартного текстового редактора, HTML-редакторы облегчают жизнь разработчикам, обеспечивая безошибочное кодирование.
Хотя коды можно писать с нуля с помощью стандартного текстового редактора, HTML-редакторы облегчают жизнь разработчикам, обеспечивая безошибочное кодирование.
Хотите знать, почему HTML-редакторы так популярны?
Что ж, читайте дальше, чтобы понять причину их популярности…
Почему HTML-редакторы являются самыми популярными инструментами?HTML-редакторы предпочитают веб-разработчики, которые хотят иметь полный контроль над своим кодом и возможность быстро создавать веб-сайты. Кроме того, бесплатные редакторы HTML полезны для пользователей, которые еще мало знают о HTML и нуждаются в создании исходных кодов. Программный редактор HTML очень удобный и удобный инструмент. Веб-разработчики могут быть с ними немного беззаботными, поскольку они эффективно скрывают и исправляют незначительные ошибки, допущенные разработчиками, посредством исправления синтаксиса, автозаполнения, простого редактирования и т. д.
Не останавливайся, не останавливайся….
Прокрутите вниз, чтобы узнать о преимуществах, которые HTML-редактор предлагает веб-дизайнерам.
5 основных преимуществ использования HTML-редакторов1. Они полезны, поскольку позволяют пользователям легко проверять синтаксис, вставлять часто используемые теги и структуры HTML и обеспечивать автозаполнение.
2. Код редактора HTML можно перевести на другие языки, такие как XML, JavaScript и т.д.
3. Разработка веб-сайта может быть изнурительной и занимать много времени; однако с помощью программного обеспечения для редактирования HTML веб-разработка становится легкой задачей для веб-разработчиков. С программным обеспечением HTML Editor очень весело создавать веб-страницы с помощью редактора HTML. Независимо от того, являетесь ли вы технически подкованным гуру дизайна или новичком, вы можете создать его самостоятельно, экспериментируя с различными цветами и макетами. Если вы не пытаетесь встроить другую веб-страницу, веб-страница, скорее всего, будет уникальной. Вы можете дать волю своему воображению.
Вы можете дать волю своему воображению.
4. Программный редактор HTML дает разработчику полный контроль, позволяя ему проникать в исходный код и обнаруживать скрытые сложности.
5. И последнее, но не менее важное: HTML-редакторы предлагают приятный и эстетически приятный дизайн.
Теперь давайте взглянем на семь лучших бесплатных инструментов для редактирования HTML.
Поехали…
- Notepad++
- Atom HTML Editor
- Komodo Edits
- CoffeeCup HTML Editor
- Apache NetBeans
- Visual Studio Code
- Sublime Text
Notepad++ — это редактор текста и исходного кода Microsoft Windows. Он поддерживает редактирование с вкладками, что позволяет работать с несколькими открытыми файлами в одном окне. Название проекта происходит от оператора приращения C. Лучше всего то, что Notepad++ доступен как бесплатное программное обеспечение.
Его пользовательский интерфейс (UI) полностью настраиваемый, и пользователи могут выбирать, как будет подсвечиваться и сворачиваться синтаксис. Notepad++ стремится сократить выбросы углекислого газа, создавая программы, которые потребляют меньше ресурсов процессора. Решение было обновлено в последний раз в июне 2019 года..
Notepad++ стремится сократить выбросы углекислого газа, создавая программы, которые потребляют меньше ресурсов процессора. Решение было обновлено в последний раз в июне 2019 года..
► Key Features of Notepad++:
- Syntax highlighting
- Autocompletion
- Find and replace
- Code folding
- Collaborative editing
- Language Support
- Selection Methods
- Extensibility
- Cross-platform support
- Плагины и интеграции
- Безопасность
Давайте посмотрим, что делает Notepad++ популярным среди разработчиков.
Плюсы: Notepad++ предлагает высокий уровень функциональности и простоту использования выше среднего. Последовательность и своевременность обновлений версий делают этот редактор довольно популярным среди других бесплатных программ для редактирования HTML.
Минусы: Обслуживание клиентов Notepad++ немного ниже среднего, а его интерфейс немного архаичен.
Цена: Недоступно в Интернете.
Подходит для: Владельцы крупного бизнеса, ИТ-услуги, компьютерное программное обеспечение и банковские отрасли.
2. HTML-редактор AtomAtom — один из лучших бесплатных HTML-редакторов, доступных для веб-разработчиков и дизайнеров. Этот редактор кода с открытым исходным кодом стремится предоставлять инструменты премиум-класса, оставаясь при этом абсолютно бесплатным. Он также включает пакеты с открытым исходным кодом, поддерживаемые сообществом GitHub.
Веб-разработчики могут расширять функциональные возможности Atom, добавляя, изменяя и делясь различными исходными кодами. Они также могут настроить свой интерфейс, выбрав одну из предустановленных тем или создав свою собственную. Хотя в Atom нет визуального редактора, он обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. В результате вы можете легко обнаружить ошибки и исправить код в текстовом редакторе.
Atom, помимо HTML, поддерживает множество языков программирования , включая JavaScript, Node.js и CSS. Он также хорошо интегрирован с Teletype, что упрощает совместную работу над проектами с другими разработчиками. Atom — это бесплатный редактор исходного кода, доступный для Windows, OS X и Linux (64-разрядная версия).
► Основные функции Atom
- Кросс-платформенное редактирование.
- Встроенный менеджер пакетов
- Умное автодополнение
- Браузер файловой системы
- Подсветка синтаксиса
- Несколько панелей
- Поиск и замена
Плюсы: Atom имеет фантастическую библиотеку подключаемых модулей, которая проста в использовании и легко интегрируется. В частности, функциональность многокурсорного плагина Atom предоставляет мощный метод для массового управления текстом. Кроме того, доступные плагины Atom обеспечивают хорошую подсветку синтаксиса и другую интерактивную поддержку для различных языков программирования.
Минусы: Документацию по Atom и рынок плагинов найти немного сложнее.
Цена: Недоступно в Интернете.
Подходит для: Front End-разработчиков и дизайнеров, которым необходимо быстро писать чистый код.
3. Komodo Edits Komodo Edit — это бесплатный текстовый редактор с открытым исходным кодом для интерактивных языков программирования. Он был выпущен в январе 2007 года в качестве дополнения к коммерческой IDE Komodo от ActiveState. Komodo Edit, начиная с версии 4.3, построен на основе проекта Open Komodo.
Этот бесплатный HTML-редактор имеет ряд ценных функций, включая инструменты автозаполнения и отладки. Он также может редактировать другие языки кодирования, такие как Python, Perl и Node.js.
► Основные возможности Komodo Edit:
- Поддержка нескольких файлов
- Предварительный просмотр страницы
- Автодополнение кода
- Поддержка нескольких языков
- Многоплатформенность.

- Удаленная поддержка файлов
- Шаблоны страниц
- Библиотека примеров кода
- Мощная система макросов
- Инструменты и команды
- Расширения и надстройки
Плюсы: Быстрый и простой в использовании. Komodo включает встроенную поддержку HTML, CSS, JavaScript, PHP, MySQL и многих других языков и совместим со всеми основными ОС, включая Windows, Mac и Linux.
Минусы: Служба поддержки клиентов в Komodo Edit немного менее полезна, чем ожидают пользователи. Кроме того, он должен предоставить своим пользователям больше возможностей и возможностей.
Цена: Цена варьируется от 7 долларов США в месяц при годовой оплате до 499 долларов США и более в зависимости от количества пользователей и желаемых функций.
Подходит для: пользователей, интересующихся отладкой, модульным тестированием, рефакторингом кода и профилированием кода.
Давайте продолжим и посмотрим, что будет дальше…
4. HTML-редактор CoffeeCup
HTML-редактор CoffeeCup HTML-редактор CoffeeCup — текстовый редактор для HTML. Он был создан Николасом Лонго и Кевином Юрика и впервые стал доступен для публики 19 августа.96. Он мог редактировать WYSIWYG до тех пор, пока в 2012 году не была выпущена версия 12.5.
Это бесплатный HTML-редактор, но если вы хотите больше макета WYSIWYG, вам придется заплатить за него. CoffeeCup HTML Editor предлагает визуальный редактор за дополнительную плату. CoffeeCup можно использовать для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайта.
► Основные возможности HTML-редактора CoffeeCup:
- Доступно для Windows и Mac OS.
- Начните работу за считанные секунды.
- Библиотека компонентов.
- Позволяет пользователям уверенно программировать
- Визуальный селектор кода + предварительный просмотр в реальном времени
- Овладение классными языками
- Гладкий интерфейс.

- Позволяет создавать собственные ярлыки.
- Настраиваемые адаптивные темы.
Плюсы: HTML-редактор CoffeeCup предлагает очень хорошую поддержку клиентов и прост в использовании. Он предоставляет некоторые из замечательных функций, которые делают его популярным редактором HTML.
Минусы: Бесплатная версия этого HTML-редактора предоставляет разработчикам только базовые функции.
Цены: Полный набор функций CoffeeCup доступен за 29 долларов США в месяц. За дополнительные 15 долларов вам может быть доставлена вся программа.
Подходит для: Людей, которые хотят создать звездный веб-сайт.
5. Apache NetBeans Apache NetBeans — это больше, чем просто текстовый редактор. Он выделяет исходный код синтаксически и семантически и позволяет легко проводить рефакторинг кода с помощью множества полезных и мощных инструментов. Это бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом. Он помогает вам разрабатывать на HTML5, JavaScript, C++, PHP, а также на нескольких других языках программирования.
Он помогает вам разрабатывать на HTML5, JavaScript, C++, PHP, а также на нескольких других языках программирования.
Предоставляет шаблоны и генераторы кода, а также инструменты управления проектами, помогающие в организации более крупных проектов и команд. NetBeans также имеет надежный рынок подключаемых модулей, и разработчикам рекомендуется создавать и распространять свои собственные подключаемые модули.
► Основные функции Apache NetBeans:
- Автодополнение кодов
- Apache NetBeans доступен для всех операционных систем, поддерживающих Java, т. е. Windows, Linux, Mac OSX и BSD.
- Несколько языков кодирования.
- Простой код рефакторинга.
- Шаблоны кода и генераторы.
- Простой в использовании бесплатный редактор HTML.
Плюсы: Apache NetBeans позволяет пользователям автоматически вводить некоторые коды и обеспечивает постоянную надежность. Это простой в использовании и абсолютно бесплатный HTML-редактор, который могут использовать веб-дизайнеры.
Минусы: Службе поддержки клиентов NetBeans требуется немного больше времени, чтобы ответить при выявлении проблемы, а интерфейс выглядит немного устаревшим.
Цена: Недоступно в Интернете.
Подходит для: Разработка приложений Java.
6. Visual Studio CodeMicrosoft Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом, разработанный на Github’s Electron. Пользователи могут использовать эту платформу для создания проектов, использующих HTML, CSS и JavaScript в различных операционных системах. Он совместим со всеми основными ОС, включая Windows, Mac и Linux. Он также интегрируется с Microsoft Azure, что упрощает развертывание кода.
Этот бесплатный HTML-редактор — лучший вариант, если вам нужен мощный редактор. Он поддерживает все языки программирования, которые вам когда-либо понадобятся. Этот редактор кода с открытым исходным кодом использует функции IntelliSense для автоматического завершения переменных, полей и определений функций. Пользователи также могут устанавливать языковые расширения, такие как Python и Ruby, чтобы включить IntelliSense для работы с другими языками программирования.
Пользователи также могут устанавливать языковые расширения, такие как Python и Ruby, чтобы включить IntelliSense для работы с другими языками программирования.
Платные версии Microsoft Visual Studio включают более продвинутые функции; однако в бесплатной версии есть все, что вы ищете в хорошем HTML-редакторе. В нем также есть несколько полезных инструментов для разработка мобильных приложений , таких как совместное использование кода между Android и iOS. Кроме того, его чистый и простой интерфейс позволяет очень легко находить различные инструменты редактирования HTML, искать документы и открывать новый файл.
► Основные функции кода Visual Studio:
- Доступно для Linux x64, Windows и OS X.
- Встроенный отладчик.
- Редактор WYSIWYG.
- Включает встроенные фрагменты на основе IntelliSense.
- Многокорневая рабочая область.
Плюсы: Visual Studio Code – это популярный бесплатный HTML-редактор, который прост в использовании для веб-разработчиков, от начинающих до продвинутых. Он обеспечивает отличное обслуживание клиентов и широкий спектр функций.
Он обеспечивает отличное обслуживание клиентов и широкий спектр функций.
Минусы: Из-за сложных команд для некоторых конфигураций его немного сложнее использовать.
Цены: Профессиональная командная подписка Visual Studio Code стоит 45 долларов США в месяц.
Подходит для: Это лучшая IDE для JavaScript. Лучше всего подходит для повседневного использования.
7. Sublime TextИ последнее, но не менее важное: у нас есть Sublime Text. Как следует из названия, это превосходный HTML-редактор, который упрощает веб-дизайн. Sublime Text — бесплатный HTML-редактор. Он кроссплатформенный и доступен для систем на базе Windows, Mac и Linux. Пользователи могут использовать Sublime бесплатно, но для доступа ко всем функциям необходимо приобрести лицензию.
Этот бесплатный HTML-редактор создан специально для веб-разработчиков и включает в себя множество передовых инструментов. Например, существует система рендеринга с помощью графического процессора, которая помогает обеспечить оптимальную производительность в разных операционных системах.
Например, существует система рендеринга с помощью графического процессора, которая помогает обеспечить оптимальную производительность в разных операционных системах.
Его последняя версия также поддерживает TypeScript, JSX и TSX, а также множество других языков программирования. Несмотря на то, что доступна платная версия, бесплатная версия Sublime включает в себя достаточно функций, чтобы вы могли начать кодирование.
► Основные возможности Sublime Text:
- Автозаполнение с учетом контекста.
- Доступно для Windows, OS X и Linux.
- Раздельное редактирование.
- Простое сочетание клавиш.
- Обновлен API Python.
Плюсы: Великолепный текст отлично справляется с цветовым кодированием и определениями синтаксиса, делая код чрезвычайно читабельным. Его выбор вкладок просто фантастический; легко увидеть, какие файлы были изменены, и сравнить несколько файлов. Кроме того, автозаполнение удивительно эффективно и точно и поддерживает процессоры Apple M1.
Минусы: Перенести лицензию на новую машину непросто. Знание синтаксиса может быть немного медленным в определенных контекстах (например, переменные Django внутри javascript). И навигация по множеству настроек — рутинная работа.
Цена: 99 долларов США за лицензию. Это разовый платеж.
Подходит для: Предприятий, разрабатывающих приложения с использованием настраиваемых фрагментов, переключений проектов, изменения синтаксиса и т. д.
Собираем все вместе…
Эти семь бесплатных HTML-редакторов — отличное место для начала, если вы ищете его. Лучшее в этих HTML-редакторах то, что вы можете попробовать их, чтобы увидеть, какой из них лучше всего соответствует вашим потребностям. Эти семь вышеупомянутых бесплатных HTML-редакторов довольно популярны среди веб-дизайнеров из-за их общей производительности и отличных оценок пользователей.
10 лучших бесплатных и платных HTML-редакторов
BestColleges.
Готовы отправиться в путешествие?
Рассмотрено Монали Мирель Чуатико
Наша сеть обзоров
BestColleges стремится предоставлять объективный и точный контент. Мы создали сеть профессионалов отрасли в области здравоохранения и образования, чтобы проверять наш контент и обеспечивать предоставление нашим читателям наилучшей информации.
Обладая непосредственным отраслевым опытом, наши рецензенты делают дополнительный шаг в нашем процессе редактирования. Эти специалисты:
- Предлагают внести изменения в неточную или вводящую в заблуждение информацию.

- Предоставьте конкретную корректирующую обратную связь.
- Определите важную информацию, которую авторы могли пропустить.
Наша растущая Сеть обзоров в настоящее время состоит из профессионалов в таких областях, как бизнес, уход за больными, социальная работа и других тематических отраслях; специалисты в области высшего образования, такие как консультирование колледжей и финансовая помощь; и антипредвзятые рецензенты.
Рецензенты, как правило, работают полный рабочий день по своей профессии и рецензируют контент для BestColleges в качестве побочного проекта. Наши рецензенты являются членами сети обзоров фрилансеров Red Ventures Education, и их вклад оплачивается.
См. полный список участников нашей сети обзоров.
Отредактировано Мэдисон Хоэн
Поделиться этой статьей
- HTML-редакторы упрощают написание HTML-кода для разработки веб-сайтов и веб-страниц.

- Некоторые HTML-редакторы используют только текст, а WYSIWYG-редакторы также используют визуальные эффекты.
- Многие компании предлагают бесплатные редакторы HTML, которые помогут вам начать писать код.
- Премиум-редакторы, требующие покупки или подписки, предлагают больше возможностей.
Знаете ли вы, что HTML — один из лучших и самых простых языков программирования, которые могут выучить новички? Это! С HTML вы можете создать свой собственный веб-сайт, не полагаясь на шаблоны. Изучение HTML также может помочь вам в изучении других языков программирования.
Независимо от того, учитесь ли вы писать HTML самостоятельно или посещаете курсы, вам понадобится редактор HTML для написания кода. Точно так же, как использование правильных ножей для нарезки ингредиентов для еды или правильных кроссовок для бега на длинные дистанции, вы должны использовать правильные инструменты для написания своего кода. Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Что такое редактор HTML?
Редактор HTML — это программа, которая редактирует HTML или разметку веб-страницы. HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, которые помогают при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
Дизайнеры веб-сайтов, программисты и студенты используют эти редакторы. Независимо от того, изучаете ли вы основы HTML или являетесь опытным профессионалом, вы, скорее всего, будете использовать редактор HTML для редактирования веб-страниц и веб-сайтов.
Вы можете использовать некоторые HTML-редакторы прямо в веб-браузере, например Quackit. Однако другие редакторы требуют, чтобы вы загружали их в виде приложений или компьютерных программ. Какой из них вы предпочтете, будет зависеть от того, как вам нравится работать, и от функциональности вашего компьютера. Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
| Текстовые редакторы | WYSIWYG-редакторы |
|---|---|
Текстовые редакторы похожи на текстовые процессоры, и работа в них будет знакома новичкам. Они также обладают большей функциональностью, чем текстовые процессоры, потому что они могут обнаруживать открытие HTML-тега и автоматически вставлять закрывающий тег для вас. Они также могут легко обнаруживать ошибки и уменьшать общее количество ввода, что может помочь новичкам при написании кода. | Эта аббревиатура означает «Что видишь, то и получаешь». Вы также можете редактировать текст с помощью кнопок, как в текстовом процессоре, вместо использования тегов HTML. Этот вариант больше подойдет начинающим программистам, которые хотят, чтобы их веб-страницы выглядели профессионально. |
6 Лучшие бесплатные HTML-редакторы
Atom
Atom — это текстовый редактор, который позволяет пользователям совместно работать над кодом, подобно Google Doc, с помощью функции Teletype. Он совместим с Windows, iOS и Linux. Интеллектуальная функция автоматического завершения Atom помогает вам писать код быстрее.
Пакеты с открытым исходным кодом также позволяют добавлять в программу функциональные возможности. Например, пакет GitHub позволяет работать с Git и GitHub прямо из Atom.
Visual Studio Code
Visual Studio Code — это редактор исходного кода, который работает на рабочем столе, а не в браузере. Он доступен для Windows, iOS и Linux. В дополнение к HTML вы можете использовать Visual Studio Code для редактирования JavaScript, TypeScript и Node.js.
Программа также имеет расширения для редактирования других языков, таких как C# и Java. Этот текстовый редактор обеспечивает подсветку синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Sublime
Sublime — текстовый редактор для Windows, iOS и Linux. В программе есть вкладки и разделенные представления для легкого переключения между кодами. Контекстно-зависимое автозаполнение предлагает варианты тегов и автозаполнение на основе существующего кода в проекте.
Функция подсветки синтаксиса также помогает организовывать и выделять цветом различные элементы кода. Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Notepad++
Notepad++ — это бесплатный текстовый редактор, работающий в Windows. Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Brackets
Brackets — самопровозглашенный «современный» текстовый редактор. Легкий, но мощный, Brackets сочетает в себе визуальные инструменты с редактором, которые предоставляют помощь, когда вы этого хотите, но не мешают вам, когда вы этого не делаете. Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Редактор имеет предварительный просмотр в реальном времени, который позволяет вам видеть изменения, которые вы вносите в HTML и CSS в браузере. Кроме того, в Brackets вместо нескольких вкладок используются встроенные редакторы и окна.
Komodo Edit
Komodo Edit предоставляется бесплатно как часть платформы ActiveState. Этот многоязычный редактор кода работает не только с HTML, но и с Python, Perl, Ruby и JavaScript. Программа доступна для Windows, iOS и Linux.
Обратите внимание, что родственная программа Komodo IDE с более продвинутыми функциями теперь доступна бесплатно. Эта программа включает модульное тестирование, отладку печати, предварительный просмотр в реальном времени, мастер проекта, детектор зависимостей и многое другое.
4 Лучшие редакторы премиум-класса
CoffeeCup
CoffeeCup — это текстовый HTML-редактор с предварительным просмотром в реальном времени, который можно использовать как на разделенном экране, так и в отдельном окне. Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Программа также имеет встроенный FTP-загрузчик, который позволяет вам публиковать ваш сайт там, где вы хотите. CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
Adobe Dreamweaver
Adobe Dreamweaver — это программное обеспечение для разработки веб-сайтов из пакета Adobe Suite. Dreamweaver позволяет быстро создавать и публиковать веб-сайты с использованием таких языков, как HTML, CSS и JavaScript. Программное обеспечение включает готовые шаблоны.
Интерактивный просмотр позволяет редактировать свойства текста и изображения и добавлять классы непосредственно в режиме предварительного просмотра. Для использования Dreamweaver требуется подписка на Adobe Creative Suite, стоимость которой начинается от 20,9 долларов США. 9 в месяц.
9 в месяц.
Nova
Nova, ранее называвшаяся Coda, представляет собой веб-редактор только для Mac. Текстовый редактор HTML имеет интеллектуальное автозаполнение, несколько курсоров, миникарту и прокрутку редактора. Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Редактор также помогает создавать и запускать задачи для вашего проекта с помощью отдельных задач «Сборка», «Выполнение» и «Очистка». Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Froala
Помимо бесплатного текстового HTML-редактора онлайн, Froala также предлагает платный загружаемый WYSIWYG-редактор. Написанный на JavaScript, он прост в использовании и имеет чистый дизайн. Редактор предлагает расширенные возможности редактирования текста для всех ваших приложений. Легко редактировать текст и вставлять ссылки, таблицы и изображения.
Редактор форматированного текста поставляется с более чем 30 готовыми подключаемыми модулями. Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Часто задаваемые вопросы о редакторах HTML
Какой текстовый редактор лучше всего подходит для HTML?
Существует множество текстовых редакторов для написания HTML-кода. Хотя вы можете использовать любой текстовый редактор для написания кода HTML, использование текстового редактора HTML, специально разработанного с учетом кода, значительно упростит написание кода. Многие из лучших HTML-редакторов бесплатны.
Atom, Visual Studio Code, Sublime, Notepad++, Brackets и Komodo Edit — одни из лучших бесплатных HTML-редакторов. Платные опции включают IntelliJ IDEA, CoffeeCup, Adobe Dreamweaver, Nova и Froala.
Какие профессии используют HTML?
Профессии, использующие HTML, включают разработчиков и инженеров программного обеспечения, веб-дизайнеров и разработчиков, разработчиков полного стека и аналитиков по информационной безопасности. Большинство профессий в области компьютерных наук требуют практических знаний HTML, который является одним из самых основных типов кода.
Где я могу изучить HTML?
Вы можете изучать HTML по программе информатики в колледже или университете. Однако вам не нужно записываться в школу, чтобы изучать HTML. Есть много способов научиться кодировать HTML онлайн. Помимо самообучения по книгам и веб-сайтам, вы можете использовать онлайн-курсы или приложения для изучения HTML.
Например, Codecademy, freeCodeCamp и Dash General Assembly предлагают бесплатные онлайн-курсы, обучающие HTML посредством уроков и проектов. Learn-HTML.org и W3 Schools предоставляют интерактивные учебные пособия для изучения HTML.
Feature Image: Cavan Images / Cavan / Getty Images
Самые важные языки программирования для изучения
Это 10 самых важных языков программирования для изучения. Читайте дальше, чтобы узнать, какой из них вы должны изучить в первую очередь, чтобы начать свою техническую карьеру.
Штатные писатели
How to Learn HTML
Получите совет о том, как изучать HTML, либо на онлайн-курсах, либо на учебных курсах по программированию. Узнайте, на какую работу вы можете претендовать после изучения HTML.
Бетани Паркер
Лучшие учебные курсы по кодированию и программированию
Независимо от того, ищете ли вы онлайн, очные или смешанные учебные курсы по кодированию, мы составили исчерпывающий список лучших учебных курсов.
Штатные писатели
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Сравните варианты школы.
Просмотрите школу, наиболее соответствующую вашим интересам, и сравните их по плате за обучение, программам, количеству принятых и другим факторам, важным для того, чтобы найти ваш колледж.
14 лучших WYSIWYG HTML-редакторов с открытым исходным кодом
WYSIWYG-редакторы (What You See Is What You Get) говорят сами за себя. Все, что вы видите при редактировании, это то, что видите вы, читатель/пользователь.
Независимо от того, хотите ли вы создать свою систему управления контентом или хотите предоставить редактор конечному пользователю вашего приложения, WYSIWYG-редактор с открытым исходным кодом поможет обеспечить безопасную, современную и масштабируемую работу. Конечно, вы также получаете техническую свободу настройки WYSIWYG-редакторов с открытым исходным кодом в соответствии с вашими требованиями.
Здесь мы рассмотрим некоторые из лучших WYSIWYG-редакторов с открытым исходным кодом.
На что обратить внимание при выборе HTML-редактора WYSIWYG
Редактор документов должен быть быстрым для некоторых пользователей и загруженным функциями.
Аналогичным образом, на какие основные моменты следует обратить внимание при выборе редактора HTML? Позвольте мне дать вам несколько советов здесь:
- Легковесен ли редактор?
- Есть ли у него SEO-дружественные функции?
- Насколько хорошо это позволяет вам сотрудничать?
- Предлагает ли он функцию автоматического сохранения?
- С его помощью можно проверить орфографию и грамматику?
- Насколько хорошо он обрабатывает изображения/галереи?
Выбирая HTML-редактор с открытым исходным кодом для своего приложения или веб-сайта, обратите внимание на эти важные аспекты.
Имея это в виду, позвольте мне упомянуть некоторые из лучших вариантов, которые стоит попробовать.
Примечание: Редакторы не имеют определенного порядка ранжирования. Вы можете выбрать лучшее для вашего случая использования.
1. CKEditor
Основные характеристики:- Автосохранение.
- Поддержка перетаскивания.
- Адаптивные изображения.
- Поддерживает вставку из Word/GDocs с сохранением форматирования.
- Автоформатирование, поддержка HTML/Markdown, настройка стиля шрифта.
- Альтернативный текст изображения.
- Совместная работа в режиме реального времени (только Premium).
- История изменений (только Premium).
- Проверка орфографии и грамматики (только Premium).
CKEditor 5 — это многофункциональное и гибкое решение для редактирования WYSIWYG с открытым исходным кодом. Пользовательский интерфейс выглядит современно. Следовательно, вы можете ожидать современный пользовательский интерфейс.
Следовательно, вы можете ожидать современный пользовательский интерфейс.
Предлагается бесплатная версия и премиум-план с дополнительными функциями. CKEditor — популярный вариант среди предприятий и нескольких изданий с настраиваемой системой управления контентом (CMS), для которой они предоставляют техническую поддержку и настраиваемые варианты развертывания.
Бесплатная версия CKeditor должна предоставлять базовые возможности редактирования, если вам не требуется предложение корпоративного уровня. Посетите его страницу GitHub, чтобы изучить.
CKEditor 5
2. Froala
Основные характеристики:
- Простой пользовательский интерфейс и адаптивный дизайн.
- Простота интеграции.
- Поддержка HTML/Markdown.
- Поддержка тем/пользовательских стилей.
- Легкий.
- Диспетчер изображений и альтернативный текст.

- Автосохранение.
Froala — захватывающий веб-редактор, который вы можете легко интегрировать с существующей CMS с открытым исходным кодом, такой как WordPress.
Простой пользовательский интерфейс с возможностью расширения функциональности с помощью подключаемых модулей по умолчанию. Вы можете использовать его в качестве простого редактора или добавить в интерфейс дополнительные инструменты для более удобного редактирования.
Вы можете разместить его самостоятельно, но для доступа к его мобильным приложениям и премиальной поддержке вы должны выбрать один из платных планов. Перейдите на его страницу GitHub, чтобы узнать больше.
Froala
3. TinyMCE
Основные характеристики:
- Автосохранение.
- Легкий.
- Смайлики.
- Управление изображениями.
- Предварительный просмотр.

- Инструмент выбора цвета.
TinyMCE — невероятно популярный вариант для пользователей, которые хотят использовать надежный редактор с несколькими вариантами интеграции.
TinyMCE был редактором WordPress, отличающимся проверенной гибкостью и простотой использования для всех пользователей. Если вам не нужны совместная работа в реальном времени и развертывание в облаке, бесплатная версия TinyMCE для самостоятельного размещения должна вам подойти.
Это облегченный вариант с основными функциями для работы. Узнайте больше об этом на странице GitHub.
TinyMCE
4. Перья
Основные характеристики:
- Легкий.
- Расширение функциональности с помощью расширений.
- Простота и удобство использования.
Вам нравится встроенный редактор Slack или веб-редактор LinkedIn? Quilljs — это то, что они используют, чтобы предложить этот опыт.
Если вы ищете совершенный бесплатный WYSIWYG-редактор с открытым исходным кодом без премиальных излишеств, Quill (или Quilljs) должен стать идеальным текстовым редактором. Это легкий редактор с минимальным пользовательским интерфейсом, который позволяет вам настраивать или добавлять свои расширения, чтобы масштабировать их функциональные возможности в соответствии с вашими требованиями.
Чтобы изучить технические детали, перейдите на страницу GitHub.
Quilljs
5. Редактор Aloha
Основные характеристики:
- Быстрый редактор.
- Внешнее редактирование.
- Поддерживает чистое копирование/вставку из Word.

- Простая интеграция.
- Поддержка плагинов.
- Персонализация внешнего вида.
Aloha Editor — это простой и быстрый HTML5-редактор WYSIWYG, который позволяет редактировать содержимое в интерфейсе пользователя.
Вы можете скачать и использовать его бесплатно. Но, если вам нужна профессиональная помощь, вы можете обратиться к ним за платными вариантами. Его страница GitHub должна быть идеальным местом для изучения технических деталей.
Aloha Editor
6. Editor.js
Основные характеристики:
- Редактирование в блочном стиле.
- Полностью бесплатно и с открытым исходным кодом.
- Поддержка плагинов.
- Совместное редактирование (в дорожной карте).
Editor.js дает вам преимущества блочного редактора. Заголовки, абзацы и другие элементы представляют собой отдельные блоки, что делает их редактируемыми, не затрагивая остальной контент.
Это полностью бесплатный проект с открытым исходным кодом, без каких-либо расширенных возможностей для обновления. Тем не менее, есть несколько плагинов для расширения функций, и вы также можете изучить его страницу GitHub для получения дополнительной информации.
Editor.js
7. Trix
Примечание: Этот проект не видел никакой новой активности более года при написании.
Trix — это проект с открытым исходным кодом, созданный создателями Ruby on Rails.
Если вы хотите что-то другое для разнообразия, с основными функциями веб-редактора, Trix может быть вашим выбором. В проекте описывается, что он создан для современной сети.
Trix не является популярным вариантом, но это респектабельный проект, который позволяет экспериментаторам попробовать что-то новое для своего веб-сайта или приложения. Вы можете узнать больше на его странице GitHub.
8. Summernote
Основные характеристики:
- Легкий.

- Простой пользовательский интерфейс.
- Поддерживаемые плагины.
Хотите что-то похожее на TincyMCE, но проще? Summernote может быть хорошим выбором.
Он обеспечивает внешний вид классического веб-редактора без каких-либо причудливых современных элементов UX. Основное внимание в этом редакторе уделяется простоте и быстроте работы, а также возможности добавления плагинов и коннекторов.
Вы также можете менять темы в зависимости от используемых Bootstrap. Да, редактор на Bootstrap. Узнайте больше об этом на странице GitHub.
Summernote
9. ContentTools
Основные характеристики:
- Простота в использовании.
- Совершенно бесплатно.
- Легкий.
Хотите редактировать HTML-страницы из внешнего интерфейса? Ну, ContentTools позволяет вам сделать это довольно быстро.
Хотя его можно интегрировать с CMS, он может быть не лучшим выбором для работы. Вы также можете ознакомиться с его страницей на GitHub.
Вы также можете ознакомиться с его страницей на GitHub.
ContentTools
10. Редактор Toast UI
Основные характеристики:
- Специально ориентирован на редактирование/страницы Markdown.
- Поддерживаемые плагины.
- Просмотр в реальном времени.
Редактор пользовательского интерфейса Toast идеально подойдет, если вы имеете дело с документами Markdown для публикации веб-страниц.
Он предлагает предварительный просмотр в реальном времени и несколько основных опций для редактирования. Вы также получаете темную тему и поддержку плагинов для расширенных функций.
Хотя он предоставляет полезные функции, он не может быть многофункциональным редактором для всех. Узнайте больше об этом на странице GitHub.
Редактор пользовательского интерфейса Toast
11. Jodit
Основные характеристики:
- Легкий.
- На основе TypeScript.

- Поддержка плагинов.
Jodit — это WYSIWYG-редактор на основе TypeScript, который не использует дополнительные библиотеки.
Это простой и полезный редактор со всеми необходимыми функциями редактирования, включая поддержку перетаскивания и систему плагинов для расширения функциональных возможностей.
Пользовательский интерфейс очень похож на классический редактор WordPress или TinyMCE. Вы можете выбрать его профессиональную версию, чтобы получить доступ к дополнительным плагинам и технической поддержке. Перейдите на его страницу GitHub, чтобы изучить технические подробности.
12. SCEditor
Основные характеристики:
- Простота и удобство использования.
- Совершенно бесплатно.
- Легкий.
- Поддержка плагинов.
SCEditor — еще один простой WYSIWYG-редактор с открытым исходным кодом. Возможно, он недостаточно популярен, но активно поддерживается уже более шести лет с момента публикации.
Возможно, он недостаточно популярен, но активно поддерживается уже более шести лет с момента публикации.
По умолчанию он не поддерживает перетаскивание, но вы можете добавить его с помощью плагина. Существует возможность использования нескольких тем и настройки значков. Узнайте больше об этом на странице GitHub.
SCEditor
13. SunEditor
Основные характеристики:
- Многофункциональный.
- Совершенно бесплатно.
- Плагин поддерживается.
Как и последний, SunEditor недостаточно популярен, но хорошо работает благодаря своему простому и многофункциональному предложению.
Он основан на чистом JavaScript без каких-либо зависимостей. Вы должны иметь возможность копировать из Microsoft Word и Excel без проблем.
Дополнительно можно использовать KaTex (математический плагин). Это также дает вам полную свободу с пользовательскими плагинами. Здесь нет премиальных дополнений. Перейдите на его страницу GitHub, чтобы проверить последние выпуски.
Перейдите на его страницу GitHub, чтобы проверить последние выпуски.
14. ProseMirror
Основные характеристики:
- Возможности совместной работы.
- Модульный.
- Простой.
- Поддержка плагинов.
ProseMirror — это отличный бесплатный выбор для пользователей, которым нужны возможности совместного редактирования. Большинство редакторов WYSIWYG предлагают функцию совместной работы за дополнительную плату. Но здесь вы можете работать с другими над одним и тем же документом в режиме реального времени (бесплатно).
Он обеспечивает модульную архитектуру, которая делает обслуживание и разработку более доступными по сравнению с другими.
Узнайте больше об этом на странице GitHub.
ProseMirror
Выбор лучшего WYSIWYG-редактора с открытым исходным кодом
В зависимости от типа использования легко выбрать WYSIWYG-редактор с открытым исходным кодом.

 Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.
Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.