17 лучших бесплатных HTML-редакторов в 2020 году
Что такое редактор HTML?
Преимущества использования редакторов HTML
2 типа редакторов HTML
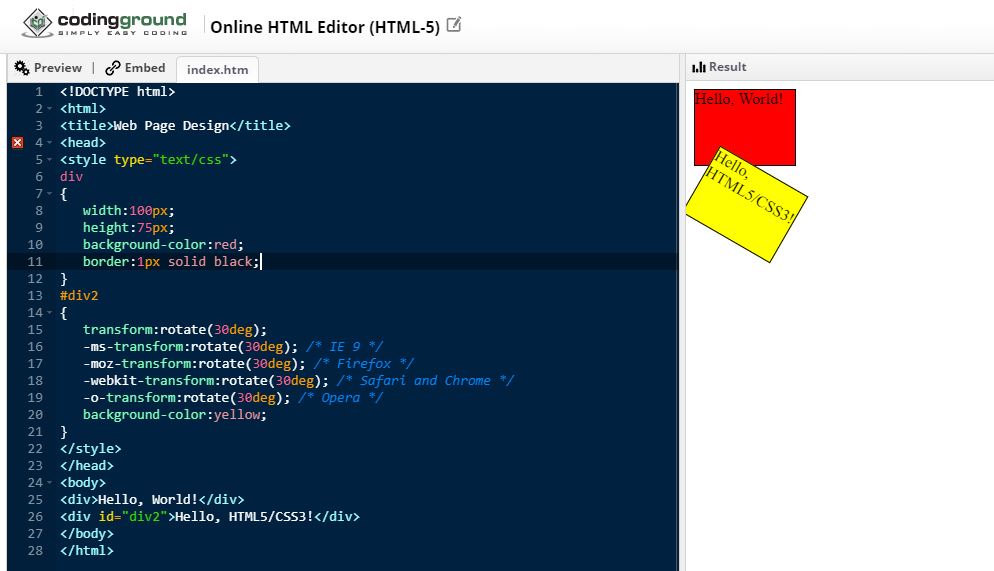
Текстовый редактор HTML
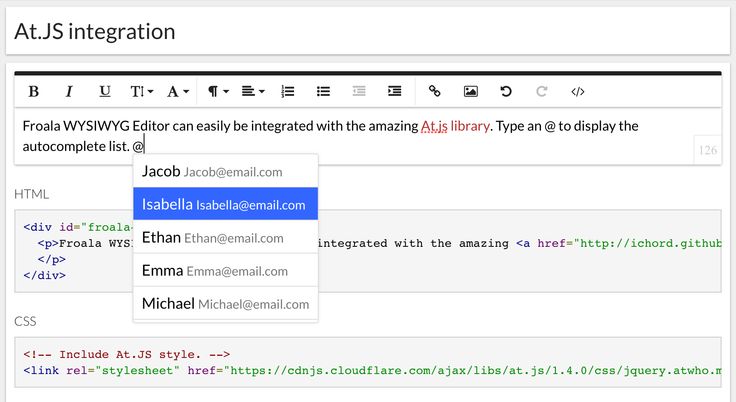
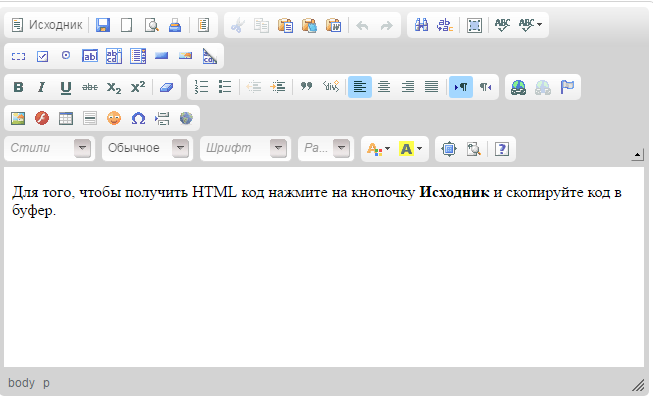
Редактор WYSIWYG
Список лучших редакторов HTML
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1. Блокнот ++ (бесплатно)
2. Adobe Dreamweaver CC
Ключевая особенность
Плюсы
Минусы
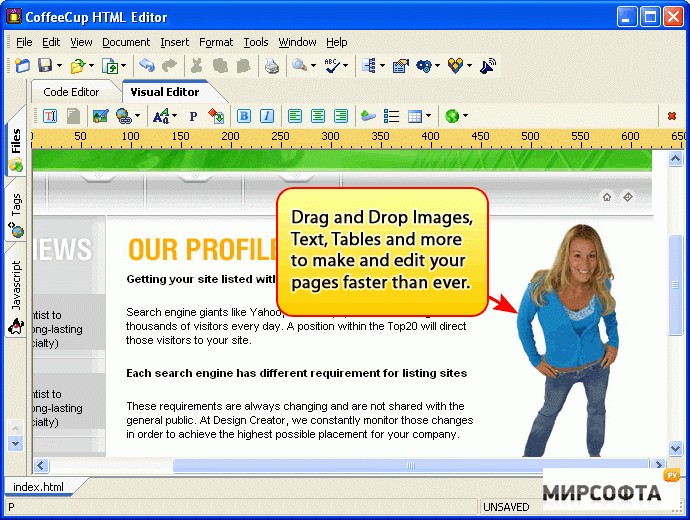
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
4. Aptana Studio 3 (бесплатно)
5. NetBeans (бесплатно)
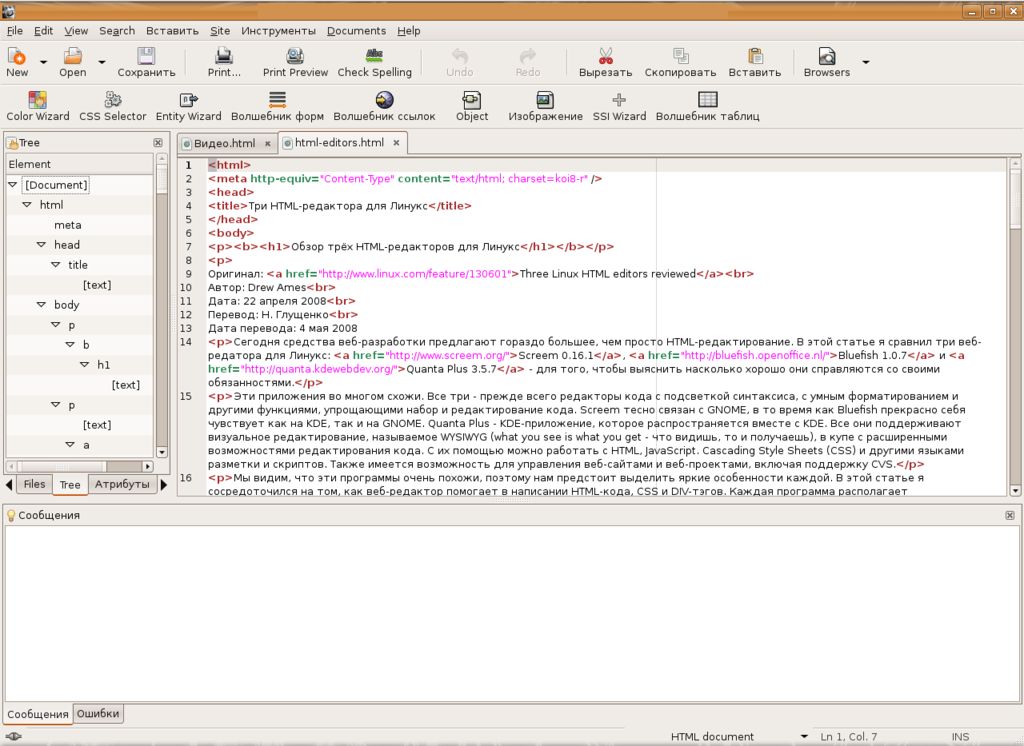
6. Bluefish (бесплатно)
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
8. Фаза 5 HTML-редактор (бесплатная и платная)
9. Веб-редактор Kompozer (бесплатно)
10. NoteTab (бесплатно и платно)
11. Atom – лучший редактор HTML
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Вернуться к списку наших редакторов HTML
12. BareBonesEdit (бесплатно и платно)
BareBonesEdit (бесплатно и платно)
13. CotEditor – бесплатный редактор HTML
14. Скобки – бесплатный текстовый редактор
15. Komodo Edit (бесплатно)
16. TextMate (бесплатно и платно)
17. UltraEdit (бесплатно и платно)
Используете любой другой редактор HTML?
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным. Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.
Прошли те времена, когда вам нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших редакторов HTML, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего сайта.
Редакторы кода или редакторы HTML – самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
Редактор HTML – это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
Редактор HTML – неотъемлемая часть веб-разработки!
Рекомендуется воспользоваться помощью редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт, и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, продуманно созданы, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Редакторы HTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1. текстовый редактор HTML
2.WYSIWYG HTML редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код так же, как вы его написали. Осторожно! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
Редактор WYSIWYG
Что вы видите, то и получаете редактор, поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите. Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Кофейная чашка
- Аптана Студия 3
- NetBeans
- Bluefish
- Возвышенный текст
- Редактор HTML фазы 5
- Композер
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Комодо Править
- TextMate
- UltraEdit
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1.
 Блокнот ++ (бесплатно)
Блокнот ++ (бесплатно)- Notepad ++ – это свободно доступный редактор кода.
- Notepad ++ явно доступен для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одна из выдающихся особенностей Notepad ++ заключается в том, что он выделяет синтаксис и автоматически выполняет функцию.
- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках. Notepad ++ – идеальный выбор для веб-разработчиков ace.
- Параметры с несколькими документами и вкладками.
2. Adobe Dreamweaver CC
Величие программного обеспечения видно из его пользовательского интерфейса. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Ключевая особенность
- Выделенная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.
- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т.д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.

- Сотрудничество с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver – многоязычное программное обеспечение, поддерживающее более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.
- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высока.
Получить Adobe Dreamweaver
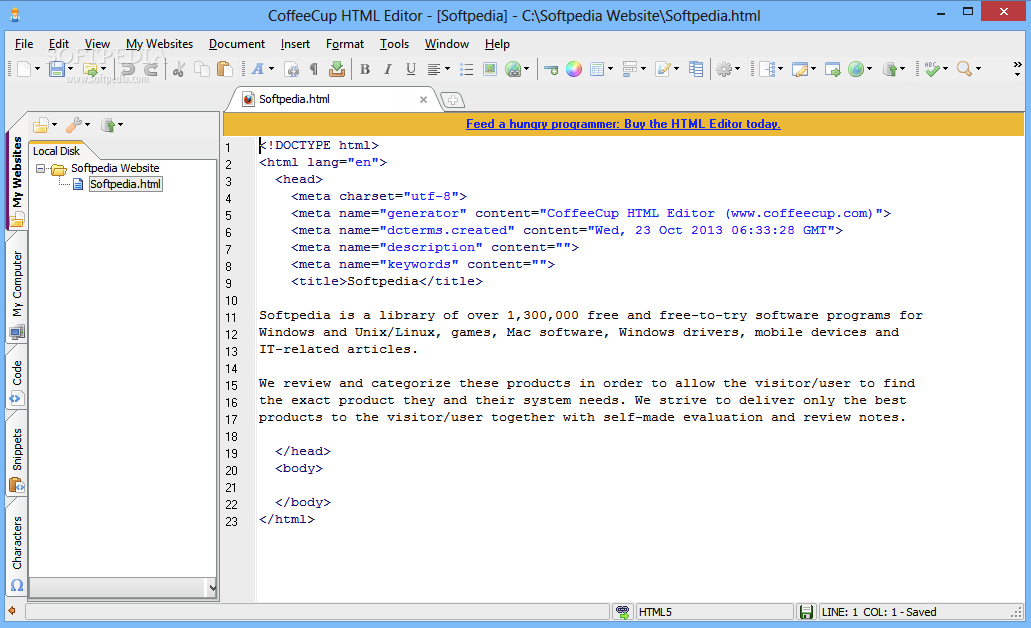
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях: одна – это бесплатная версия с ограниченными функциями, а вторая версия с полными функциями – платная.
- Бесплатная версия – это текстовый редактор, а платная – WYSIWYG-редактор.

- Версия WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку для завершения кода и т.д.
- Автозаполнение тегов, как только вы их вводите.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 – это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему контроля версий Git.

- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans – это бесплатный редактор HTML с открытым исходным кодом.
- NetBeans – это впечатляющая среда разработки Java, которая позволяет создавать мощные веб-приложения.
- Это очень полезно при разработке веб-приложений, настольных приложений, а также мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- IDE NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
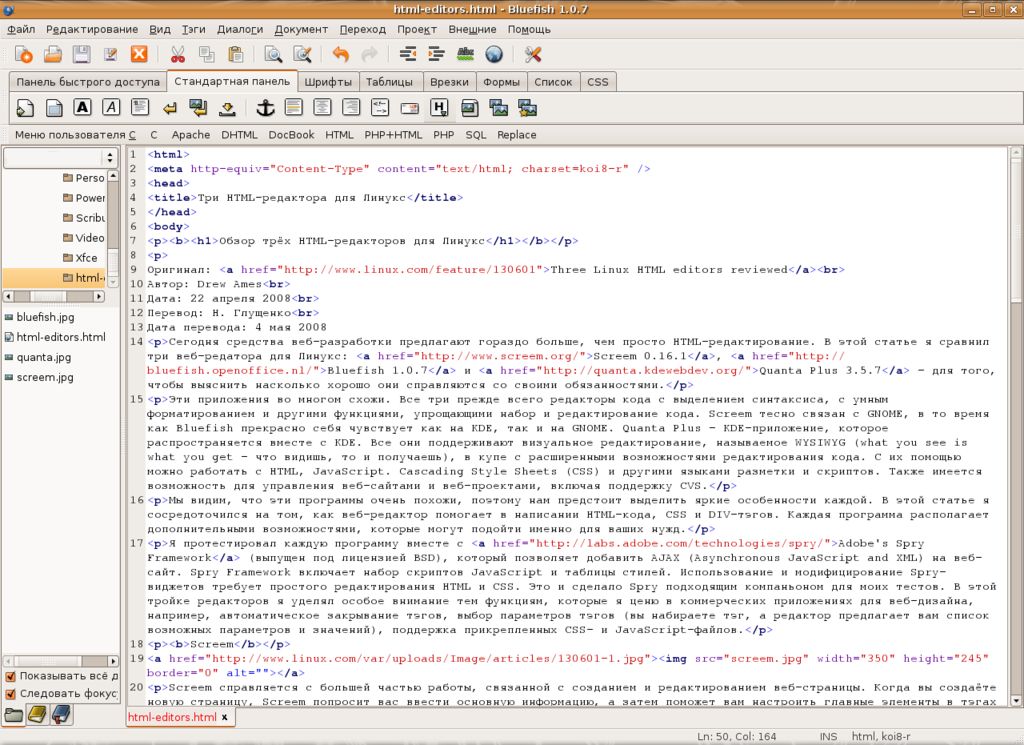
6. Bluefish (бесплатно)
- Bluefish – еще один мощный HTML-редактор, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.

- Примечательные особенности Bluefish – автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор графического интерфейса пользователя (GUI).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Опция автоматического восстановления для внезапной потери данных, такой как сбой, завершение работы или завершение работы.
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
- Sublime Text – это один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая гамма.

- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Вариант автозаполнения.
- Параметры макросов и сниппетов.
- Вы можете бесплатно скачать Sublime Text и протестировать его. В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
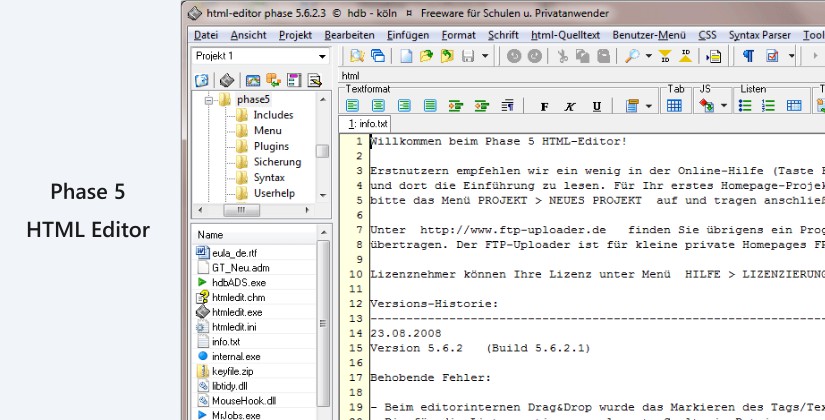
8. Фаза 5 HTML-редактор (бесплатная и платная)
- Phase 5 – впечатляющий немецкий редактор HTML.
- Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Фаза 5 совместима только с Windows.
- HTML-редактор Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.

- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между различными документами.
- Фаза 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer – это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer – отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимом WYSIWYG и режимом HTML.
- Вы можете настроить свою панель инструментов.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает вам кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и MacOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатно и платно)
- NoteTab – бесплатный текстовый редактор для Windows и Linux.
 Эта полнофункциональная версия HTML-редактора является платной.
Эта полнофункциональная версия HTML-редактора является платной. - Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
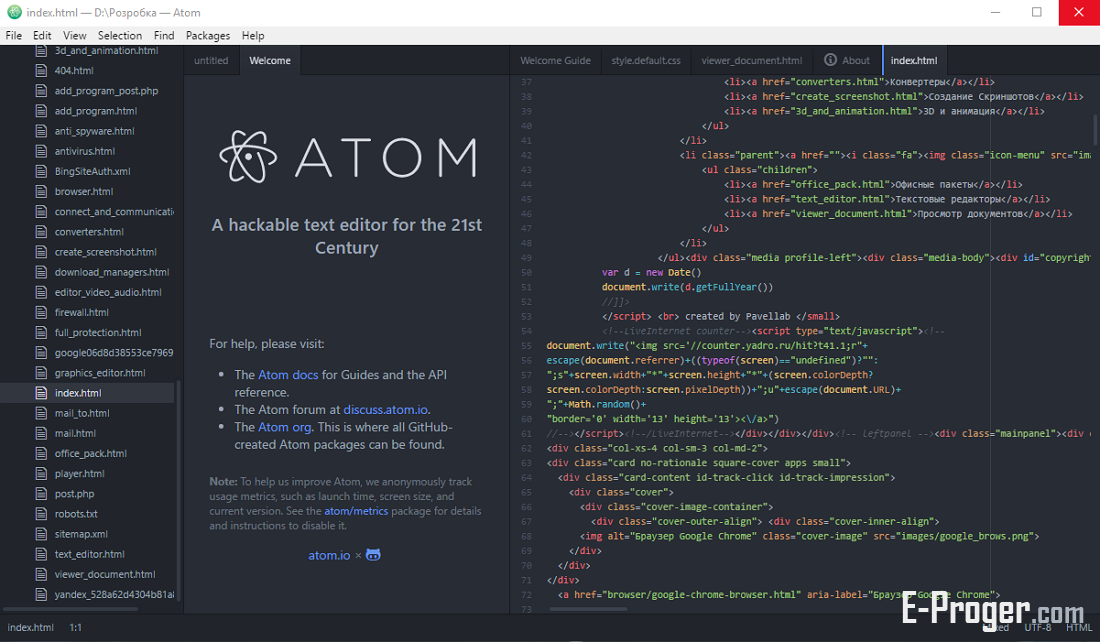
11. Atom – лучший редактор HTML
- Atom – еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает macOS X, Windows и Linux.
- Умная опция автозаполнения, чтобы дать вам более быстрые результаты.
- Легкий вариант поиска и замены.
 Это бесплатный редактор HTML.
Это бесплатный редактор HTML. - Удобный интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь совсем.
Ваш собственный TemplateToaster поможет вам спасти вас. В этой поисковой охоте на лучший редактор HTML вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster – потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Просто сядь и расслабься!
Программирование или кодирование иногда могут быть действительно утомительными для новичка, даже для профессионала. Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Скачайте и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку наших редакторов HTML
Все еще есть люди, которые любят кодировать и сами создавать свой сайт. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit – еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и манипулирования текстом.
- Удобный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.

- Автозавершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor – бесплатный редактор HTML
- CotEditor разработан только для пользователей Mac.
- CotEditor – открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь различный вид документа.
- CotEditor имеет мощную функцию поиска и замены.
- Это позволяет вам создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически выполняет резервное копирование ваших данных во время редактирования.
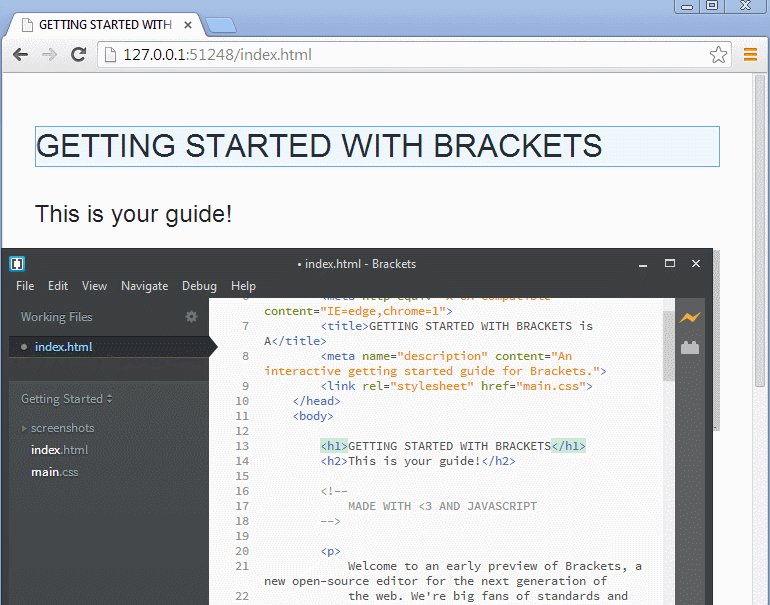
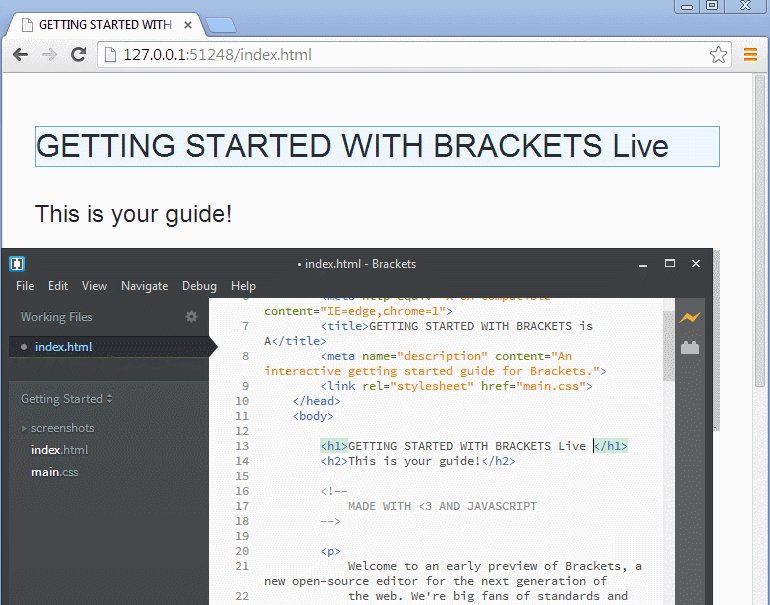
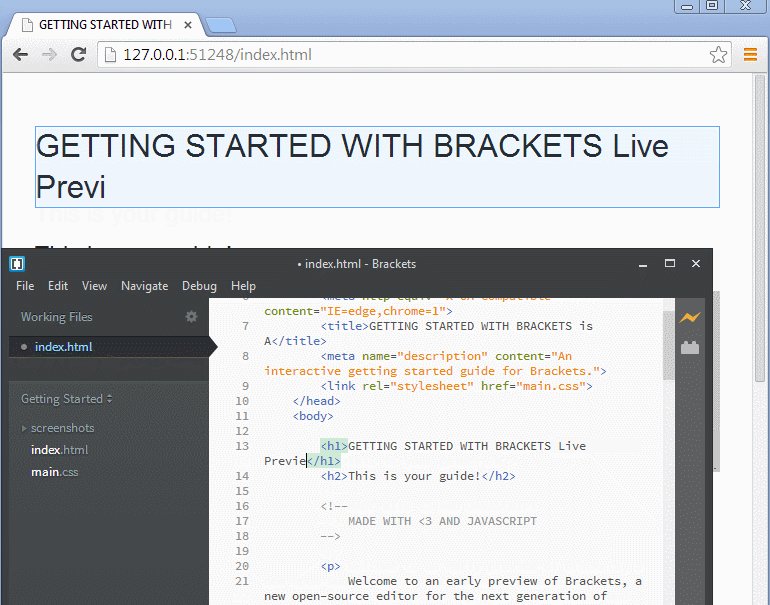
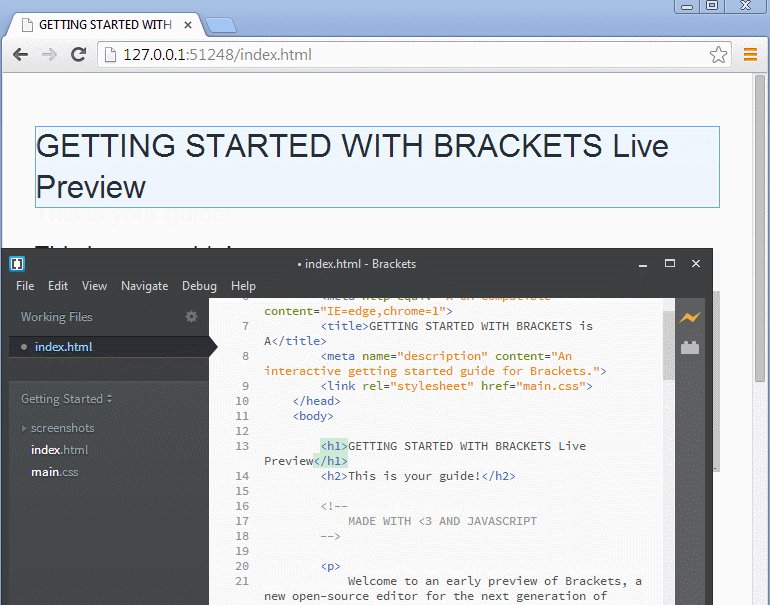
14. Скобки – бесплатный текстовый редактор
- Brackets – это первоклассный текстовый редактор для Mac.

- Открытый исходный код и бесплатная загрузка текстового редактора.
- Скобки поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная особенность, которая отличает скобки от остальных редакторов HTML, – это функция «Извлечь».
- Функция извлечения позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Просто реализовать JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit – бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.
- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоматический отступ (очень полезно)
- Поддержка макросов и расширений.

16. TextMate (бесплатно и платно)
- TextMate – отличный HTML-редактор, специально разработанный для Mac. Есть как бесплатная, так и платная версии.
- Он имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные блоки кода.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.
- Автоматическое сопряжение скоб.
- Выбор столбца и тип столбца.
17. UltraEdit (бесплатно и платно)
- UltraEdit – один из мощных редакторов HTML, который имеет как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.

- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять файлы.
- Встроенные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Что ж, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Используете любой другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что он заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
Мы будем рады услышать от вас то же самое.
Источник записи: https://blog.templatetoaster.com
Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Спасибо http://www.noupe.com и рекомендую:
- 10 причин, чтобы начать вести свой блог в 2015 году
- Как сделать Flipping эффект для блока на CSS и JS
- 3 самые популярные тенденции в веб — дизайне за 2014 год
- 35 популярных брендов и сайтов которые используют WordPress
- 6 простых правил для создания дизайна мобильных сайтов
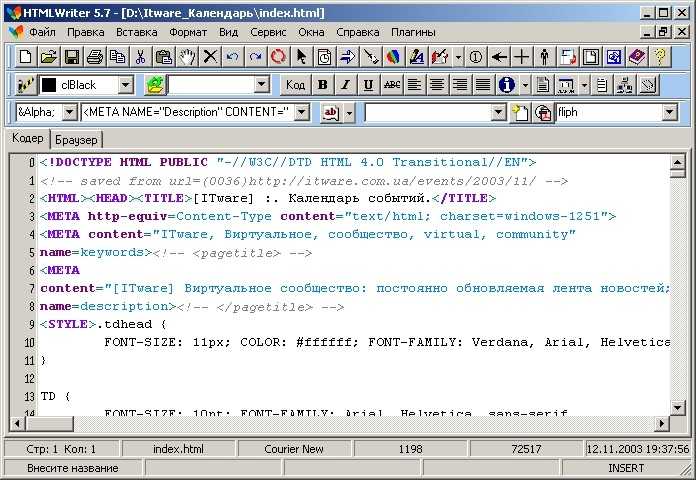
Редактор — Phase 5
Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Скачать
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Скачать
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Скачать
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
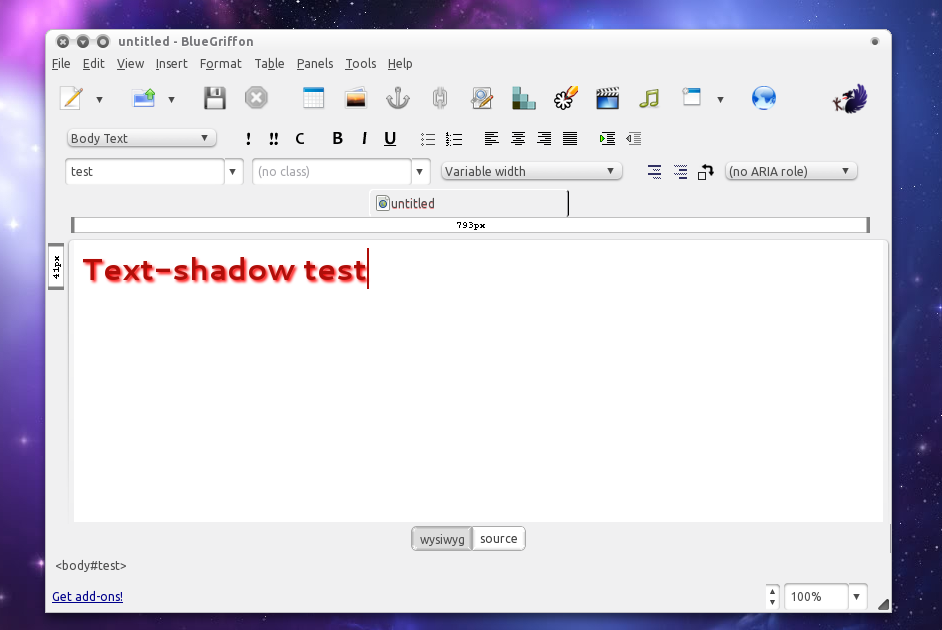
Nvu — wysiwyg html редактор
- Главная
- IDE
- Nvu
22 май
Английский MPL, GPL, LGPL
Nvu является WYSIWYG HTML-редактором.
Программа основана на Composer из пакета Mozilla Application Suite. Nvu это кроссплатформенная программа с открытым исходным кодом. Он позиционируется как альтернатива такому редактору, как например, Macromedia Dreamweaver, но на данный момент он не сравниться с ним по функциональности. Является одним из немногих WYSIWYG HTML-редакторов появившихся первыми для ОС Linux.
Разработка программы была начата компанией Linspire. Linspire взял бывшего работника Netscape Дэниела Глазмана. В данный момент Дэниел Глазман находится на должности руководителя проекта Nvu.
В данный момент Дэниел Глазман находится на должности руководителя проекта Nvu.
Существуют версии Nvu для ОС Windows, Mac OS X, Linux. К сожалению сейчас поддержка редактора разработчиком не производится.
- Веб-сайт: www.nvu.com
- Каталог загрузки
- Прямая ссылка
- Резервная копия
- Язык: Английский
- ОС: Windows 10, Windows 7
- Лицензия: MPL, GPL, LGPL
- Разработчик: Linspire, Inc
- Категория: IDE
- Видеообзор: Отсутствует
- VirusTotal: отчет
- Создано: 26.
 04.2021
04.2021 - Обновлено: 22.05.2021
Скачать
Похожее:
Atom — Свободный редактор исходного кода
Свободный редактор исходного кода с подсветкой синтаксиса C / C++, C#, CSS, Go, Git, HTML, JavaScript, Java, JSON, PHP, Perl, …
- Редакторы кода
- Английский
- MIT
- 1544
AkelPad — Текстовый редактор
Текстовый редактор AkelPad. Русский язык. Лучшая замена блокнота — стандартного текстового редактора в Windows.
- Редакторы кода
- Русский
- BSD
- 1070
Brackets — Редактор html кода
Свободный редактор HTML, CSS и JavaScript с основным упором на веб-разработку. Переведен на русский язык.
Переведен на русский язык.
- IDE
- Русский
- MIT
- 942
KompoZer — WYSIWYG HTML-редактор
WYSIWYG HTML редактор, основанный на Nvu редакторе. Русский язык.
- IDE
- Русский
- MPL, GPL, LGPL
- 868
Editra — Текстовый редактор
Текстовый редактор с подсветкой синтаксиса C, CSS, HTML , Java, JavaScript, Perl, PHP, Python, Ruby, и XML.
- Редакторы кода
- Русский
- wxWindows Library Licence
- 828
BirEdit — Текстовый редактор
Текстовый редактор для Windows. BirEdit поддерживает ANSI / ASCII / UTF-16 / UTF-8 / UTF-7 кодировки. Имеется перевод на русский …
BirEdit поддерживает ANSI / ASCII / UTF-16 / UTF-8 / UTF-7 кодировки. Имеется перевод на русский …
- Редакторы кода
- Русский
- GNU GPL
- 804
Комментарии:
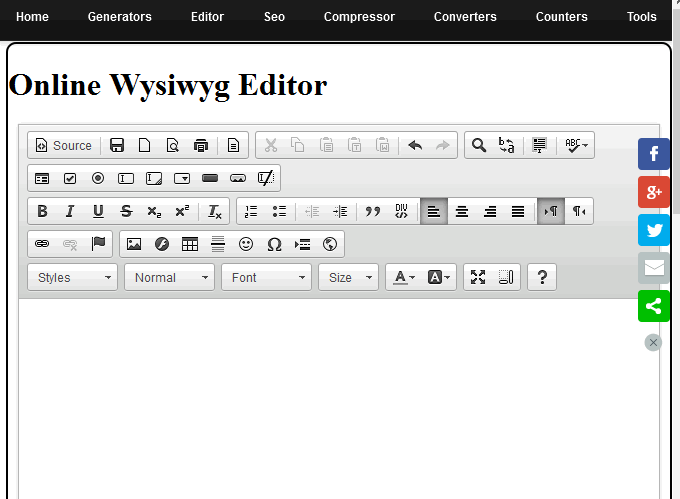
Онлайн HTML редакторы — визуальные бесплатные инструменты web-разработки
Приветствую, уважаемые читатели BiznesSystem.ru. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Содержание:
- Простые HTML онлайн редакторы;
- Профессиональные инструменты веб разработки;
- Сервис для повышения читабельности кода Dirty Markup.

HTML редакторы разделяются на два типа:
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) — делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
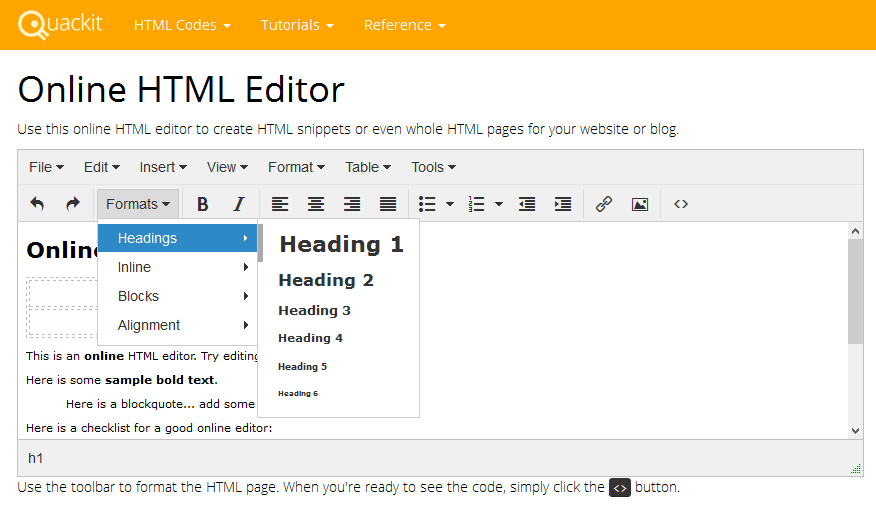
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
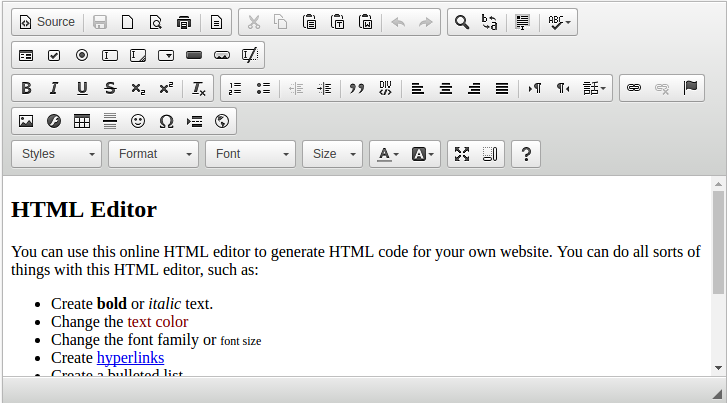
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут — ckeditor. com.
com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
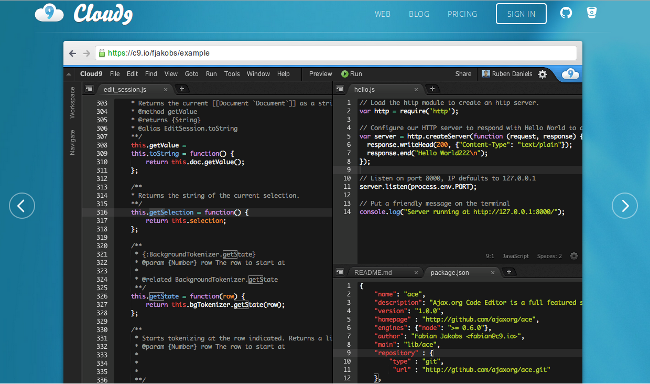
Cloud9IDE
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
ShiftEdit
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью ускорения загрузки сайта или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Текстовые редакторы — редакторы кода и языков разметки
Notepad++ — бесплатный текстовый редактор с подсветкой синтаксиса более 50 языков программирования и разметки.
Основная функциональность:
- Поддерживает все базовые операции по редактированию, выделению текста и печати документов, в том числе с сохранением текущей подсветки синтаксиса.
- Поддерживает сворачивание кода, автодополнение как основных ключевых слов языков программирования, так и основываясь на текущем содержимом документа.

- Работа с несколькими документами одновременно реализована с помощью системы вкладок.
- Поддерживает сессии — сохранение и последующую загрузку сразу нескольких документов, с сохранением текущего состояния документов, выделений и закладок.
- Реализован поиск по документу, создание закладок, поиск по файлам, поиск и замена с помощью регулярных выражений.
- Открывает файлы большого размера.
- Интегрируется в контекстное меню Windows, что позволяет быстро открывать файлы с помощью Notepad++.
- Выполняет конвертирование кодировок и многое другое.
- Базовая функциональность программы может быть расширена за счёт плагинов и дополнительных модулей.
Скачать мультиязычную версию: https://notepad-plus-plus.org/downloads.
PSPad — бесплатный текстовый редактор с мощными функциями.
Основные возможности программы:
- Подсветка синтаксиса применяется автоматически в зависимости от типа файла.
 Возможность определять пользовательские стили подсветки.
Возможность определять пользовательские стили подсветки. - Вертикальное выделение, закладки, метки, нумерация строк.
- Сравнение текстов с разноцветной подсветкой различий.
- Навигатор кода для различных языков программирования, подсветка парных скобок.
- Возможность подключения внешнего компилятора с перехватом вывода, окном лога и парсером логов.
- Поддерживается работа с проектами, работа с сессиями, работа над несколькими документами одновременно (MDI).
- Встроена свободная версия CSS-редактора TopStyle Lite.
- Интегрирована Tidy-библиотека для форматирования и проверки HTML-кода, конверсии в XML, XHTML.
- Переформатирование и сжатие HTML-кода, изменение регистра слов, тэгов и букв.
- Имеет встроенный предпросмотр HTML используя IE и Mozilla.
- Имеет встроенный полнофункциональный шестнадцатеричный редактор — HEX редактор.
- Встроенный FTP клиент.
- Подключение плагинов для расширения функциональности.

Скачать PSPad, плагины и словари проверки правописания:
http://www.pspad.com/ru/download.php.
Nvu — бесплатный WYSIWYG HTML-редактор, визуальный редактор HTML, создавался как бесплатная альтернатива Microsoft FrontPage и Macromedia Dreamweaver. Ведётся работа по совершенствованию редактора.
Возможности программы:
- HTML, JavaScript и CSS редактор, в котором реализованы подсветка синтаксиса, мгновенный предпросмотр, проверка орфографии.
- Существуют расширения добавляющие возможность работать с DOM — инспектор Document Object Model.
- Расширение добавляющее возможность проводить отладку JavaScript.
- Расширение для работы с заголовками HTML и тегами META.
- Работает как менеджер сайтов — возможность создавать и редактировать страницы на удаленном сервере через FTP и др.
- Интерфейс программы поддерживает русский язык.
- Имеется подробная внутренняя справка на русском.
Сайт программы где можно скачать последнюю версию Nvu : http://www. nvu.com.
nvu.com.
Komodo Edit — бесплатный редактор кода для Windows, Mac и Linux.
Особенности редактора:
- Поддерживает редактирование PHP, Python, Ruby, JavaScript, Perl, Tcl, XML, HTML 5, CSS 3.
- Настраиваемая подсветка синтаксиса.
- Сворачивание кода, автоматические отступы, фоновая проверка синтаксиса, автоматическое заполнение.
- Поддержка закладок, шаблонов файлов и «горячих» клавиш.
- Работа с проектами.
- Работа одновременно с несколькими документами при помощи системы вкладок.
- Предпросмотр во вкладке программы или в любом установленном в системе браузере.
- Удалённое редактирование файлов — работа через FTP, SFTP, FTPS, SCP.
- Поддержка макросов и расширений.
Скачать Komodo Edit: https://www.activestate.com/products/komodo-ide/downloads/edit.
Crimson Editor — профессиональный редактор исходных кодов с множеством функций для редактирования HTML, C/C++, Perl и Java — всего более 30 языков.
Основные возможности:
- Поддерживает все базовые функции редактирования — отмену, повтор, проверку орфографии и многие другие.
- Подсветка синтаксиса для HTML, C/C++, Perl, Java, Matlab и LaTeX.
- Возможность создания пользовательских конфигураций подсветки синтаксиса.
- Работа с несколькими документами посредством вкладок.
- Поддержка работы с проектами — объединение файлов в группы.
- Возможность создания закладок.
- Поддержка макросов.
- Поддержка разнообразных кодировок, в том числе UTF8 и Unicode.
- Встроенный файловый менеджер.
- Работа с удалённым сервером через FTP.
- Небольшой по размеру и быстро запускается.
Скачать Crimson Editor: http://www.crimsoneditor.com/english/download.html.
AkelPad — бесплатный текстовый редактор с открытым исходным кодом.
Характеризуется быстрой работой и расширенными возможностями по работе с кодировками файлов.
Особенности программы:
- Поддержка плагинов — устанавливая плагины, можно добавить всю необходимую функциональность — подсветку синтаксиса, сворачивание блоков, авто-дополнение, запуск скриптов, клавиатурные макросы и др.
- Работа с несколькими документами одновременно реализована с помощью системы вкладок.
- Полная поддержка Unicode строк на Unicode системах — Windows NT/2000/XP/2003/Vista/Seven.
- Работа с кодировками Unicode — UTF-8, UTF-16LE, UTF-16BE, UTF-32LE, UTF-32BE.
- Работа с любой кодовой страницей, установленной в системе.
- Работа с DOS/Windows, Unix и Mac форматами перевода строки.
- Поддержка печати и предпросмотра.
- Полная поддержка русского языка интерфейсом программы.
Скачать AkelPad: http://akelpad.sourceforge.net/ru/download.php.
jEdit — функциональный текстовый редактор с подсветкой синтаксиса более 130 языков программирования и разметки.
Особенности редактора:
- Авто отступ, подсветка синтаксиса, сворачивание кода, перенос слов и все основные операции по редактированию.

- Работа одновременно с несколькими файлами.
- Поддержка работы с сессиями.
- Функции поиска, в том числе с помощью регулярных выражений.
- Большое количество «горячих» клавиш.
- Расширенные возможности по конфигурации и настройке.
- Поддержка большого числа кодировок, в том числе UTF8 и Unicode.
- Менеджер плагинов позволяет управлять и устанавливать плагины из среды программы, приводятся описания функциональности плагинов.
- Поддерживает работу через FTP.
- Встроенный язык макросов.
- Кроссплатформенный, написан на Java, работает на Mac OS X, OS/2, Unix, VMS и Windows.
Скачать jEdit: http://www.jedit.org/index.php?page=download.
Другие полезные программы:
- Интернет браузеры
- Файловые менеджеры
- FTP клиенты и серверы
- Почтовые клиенты
- Офисные программы
Работа в визуальном HTML редакторе
Редактор предназначен для удобного и быстрого форматирования контента на страницах, в карточках товаров и в описаниях категорий.
Панель форматирования — нужна для оформления текста, не прибегая к использованию html-коду (но при необходимости такая возможность в редакторе доступна).
Окно для редактирования — здесь располагается контент — текст и картинки. Здесь же можно видеть все изменения, которые были сделаны при помощи панели форматирования.
Кнопка увеличения окна редактирвования — нажмите на неё и потяните мышь, чтобы увеличить размеры окна.
Инструменты форматирования
Важно: чтобы применить форматирование к определенному фрагменту контента — сначала выделите его мышью. Это касается и текстов, и картинок. Если нужно ввести текст сразу с определенным форматированием — сначала выберите нужное форматирование в панели, а затем вводите текст.
При наведении мыши на любой элемент форматировани появляются подсказки на русском языке. Ниже представлены краткие описания результатов работы кнопок редактора.
Быстрые кнопки для выделения текста жирным или курсивом. Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив) Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив) |
|
| В этом меню расположены расширенные возможности для форматирования текстов. Описания — ниже. | |
|
В этом подменю можно задать тексту значения заголовков, соответствующие html-тэгам от <h2> до <h6>. Эти теги важны для продвижения магазина — поисковые роботы учитывают эти теги — <h2> для них означает заголовок всей страницы, <h3> — подзаголовок страницы, <h4> — подзаголовок раздела и так далее, до <h6>. Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.) — то после сохранения можно будет увидеть разницу непосредственно на странице, которую редактировали. |
|
| Здесь располагается стандартный набор выделений: Полужирный, Курсив, Подчёркнутый, Зачеркнутый, Верхний индекс (X2), Нижний индекс (X2) | |
Выбор шрифта для текста. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов. |
|
| Здесь можно выбрать нужный размер шрифта, если текущий не подходит. Размер задаётся в пунктах — от 8 до 36. Больше или меньше можно сделать через редактирование html-кода (об этой возможности описано ниже) | |
| Кнопка полностью удаляет всё форматирование, которое применили ранее, или которое применилось, если был вставлен текст из буфера обмена (например из Word или с другого сайта). | |
Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки «Выбрать..» в этом меню. Также можно удалить любые настройки цвета при помощи кнопки «Без цвета» (кнопка с крестиком). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании. Подробнее о работе с цветом рассказывается описано ниже. |
|
| Если нужно задать тексту цвет фона, то используйте эту кнопку. Её функции аналогичны функциям кнопки задания цвета, которая описана выше. | |
| Используйте эту кнопку, чтобы задать тексту выравнивание. Возможноые варианты: По левому краю, По правому краю, По центру и По ширине. | |
|
Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку. |
|
|
Нумерованный список — удобная функция, если нужно перечислить несколько преимуществ товара. |
|
| Таблицы — полезный инструмент для форматирования текстов и изображений. | |
Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. |
|
| Вставка/редактирование изображений. Можно загружать новые изображения, а также выбирать из имеющихся. | |
| Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь отображатеся контент в виде простого текста с html-тэгами. Рекомендуем изучить основы HTML, чтобы легко и быстро можно было отредактировать контент. | |
| Эти кнопки предназначены для отмены или возврата последних произведённых изменений. Работают также, как в любом редакторе текстов, к которому привыкли — кнопка «Назад» отменяет последнее изменение, вплоть до момента начала редактирования, кнопка «Вперёд» — возвращает отменённое действие. |
Расширенное описание некоторых функций редактора
Работа с цветом
Это панель выбора цвета. Она одинакова для определения цвета текста и его фона. Здесь можно задать один из предустановленных цветов, один из ранее использованных цветов (поля в нижней части) и удалить (кнопка X) цветовое оформление цвета. Кнопка «Выбрать» служит для задания любого произвольного или определенного при помощи кода цвета. Кнопка «Выбрать» служит для задания любого произвольного или определенного при помощи кода цвета. |
|
| При нажатии на кнопку «Выбрать» появляется окно для задания произвольного или определенного кодом цвета. Поле слева служит для выбора оттенка, поле в центре — для выбора цвета, поля справа — для задания точных значений в шкале RGB или при помощи HTML кода. |
Работа с таблицами
|
При помощи этого инструмента можно вставить таблицу максимальным размером 10 на 10 ячеек. Если нужно больше 10 ячеек по горизонтали или по вертикали — нужно будет использовать HTML редактор. «Тело» таблицы — это теги <table> </tbody> Внутри этих тегов располагаются теги строк и ячеек. Строки — это тег <tr>, между ними может располагаться любое количество ячеек. Пример: <table> Пока в таблице нет контента внутри ячеек стоит html код пробела — . Можете заменить его на свой контент. В ячейки таблицы можно вставлять как текст, так и изображения. |
|
|
Свойства таблицы — общие Здесь можно задать простое форматирование для всей таблицы — ширину, высоту, отступ от внешнего края, отступ от внутреннего края, толщину рамки и общее выравнивание для таблицы — то есть расположение её на странице — по центру, слева или справа.
|
|
|
Свойства таблицы — расширенные Здесь можно задать при помощи CSS стиль для всей таблицы, цвет рамки и цвет фона, также для всей таблицы. |
|
|
Свойства ячейки — общие Здесь можно задать основные параметры для каждой ячейки таблицы в отдельности ширину, высоту и выравнивание контента внутри ячейки |
|
|
Свойства ячейки — расширенные Здесь по аналогии с расширенными свойствами таблицы можно при помощи CSS задать каждой ячейке свой собственный стиль, а также цвет рамки и цвет фона. |
|
|
Параметры строки — общие Здесь можно задать выравнивание для контента внутри строки, если для конкретных ячеек не задано собственное выравнивание. Также можно задать высоту для всей строки. |
|
|
Параметры строки — расширенные По аналогии с ячейками здесь задаются CSS стили для строки, а также цвет для её рамки и фона. |
Работа со ссылками
|
Заголовок ссылки |
При помощи этого инструмента можно задавать тексту и картинкам ссылки. Для этого выделите нужный элемент и нажмите иконку добавления ссылки. Адрес ссылки — сюда можно вставить любой произвольный адрес, ведущий на любую страницу в интернете или на вашем сайте. Скопировать адрес ссылки можно из адресной строки вашего браузера. Отображаемый текст — тот текст, который хотите сделать ссылкой. Если делаете ссылку для картинки, это поле будет недоступно. Заголовок — создаёт для ссылки всплывающую подсказку. Список ссылок — это те ссылки на страницы, которые вы создали на своем сайте, а также на файлы, которые вы закачали в раздел «Файлы». Когда вы выбираете ссылку из списка её адрес подставляется в поле Адрес ссылки. Открывать ссылку — позволяет выбрать, как браузер будет открывать ссылку — в новом окне (вкладке) или в том же. |
Работа с изображениями
|
Вкладка «Общие» Здесь находятся параметры загрузки изображения. Источник — ссылка на файл изображения в интернете. Таким образом можно вставить любую картинку, если знаете её полный адрес. Список изображений — список изображений, которые были загружены в магазин в раздел «Файлы». Загрузить изображение — служит, чтобы можно было загрузить любое изображение с компьютера. Поддерживаются расширения JPG, JPEG, PNG, GIF. Описание изображения — полезная функция, поскольку описание, соответствующее изображению, позволяет находить магазин в поиске по картинкам. Размер — позволяет задать точный размер картинки на странице. Можно задавать его как жёстко, так и с сохранением пропорций, указывая только один параметр — длину или высоту. |
|
|
Вкладка «Расширенные» Позволяет задать продвинутые настройки для изображения Стиль — это поле предназначено для опытных пользователей. В эту строку можно прописать произвольный или заранее заданный стиль для изображения, например, стиль для открытия картинки в полном размере в модальном окне. Вертикальный и Горизонтальный интервал — позволяет задать отступы картинке, то есть, расстояние, на которое она будет удалена от любых других объектов — других картинок, текстов, таблиц и так далее. Рамка — позволяет задать рамку для изображения. Значение указывает толщину рамки в пикселях. |
|
|
Вкладка «Альтернативное изображение» Позволяет задать дополнительное изображение, которое будет отображаться при наведении курсора на основное. |
Россия | MapChart
Цвет фона:
Цвет узора:
Тип узора: ТочкиСветлые диагональные полосыТолстые диагональные полосыВертикальные светлые полосыТолстые вертикальные полосыГоризонтальные полосы светлыеТолстые горизонтальные полосыПерекрестиеТекстураТонкая нашивкаШашкиКапли дождя
Макет:
Тема карты:
Тема:
Ваш выбор будет сохранен для следующих посещений этой страницы карты.
Шаг 1: Раскрасьте и отредактируйте карту
Выберите нужный цвет и щелкните штат на карте. Щелкните его правой кнопкой мыши, чтобы удалить его цвет, скрыть его и т. д.
Выберите цвет:
Дополнительные параметры
Показать имена состояний:
Фон:
Цвет границы:
Границы:
Показать Крым:
Расширенный. .. Ярлыки… Скрипты…
.. Ярлыки… Скрипты…Шаг 2. Добавьте легенду
Добавьте заголовок для легенды карты и выберите метку для каждой цветовой группы . Измените цвет для всех состояний в группе, щелкнув по ней.
Перетащите легенду на карту, чтобы установить ее положение, или измените ее размер. Используйте параметры легенды для изменения цвета, шрифта и т.д.
Опции легенды…
Опции легенды…
Видимость: Показать только заголовокСкрыть
Размер: МаленькийСреднийБольшойОчень большойПользовательский
Должность: Внизу слеваВнизу справаВверху слеваВверху справаПользовательский
Шрифт:
Столбцы: Одна колонкаДве колонки
Фон:
| «> Цвет | Этикетка | Удалить |
|---|
Шаг 3: Получите карту
Когда будете готовы, выберите Preview Map . Затем загрузите карту с правой кнопкой мыши > Сохранить изображение как… или выберите Загрузить карту .
Скачать карту
Новости войны России и Украины на 20 июля 2022 года
Зеленский смотрел выступление жены в Конгрессе США из Киева
Президент Украины Владимир Зеленский смотрел прямую трансляцию в Киеве выступление первой леди Елены Зеленской в Конгрессе США, которое состоялось в рамках ее визита в Соединенные Штаты Америки, 20 июля 2002 года.
Источник: Офис Президента Украины
Президент Украины Владимир Зеленский смотрел из Киева, когда его жена выступила с речью в Конгрессе США.
Елена Зеленская, первая жена иностранного лидера, выступившая в Капитолии США, призвала законодателей предоставить Украине больше оружия американского производства.
Своё 15-минутное обращение Зеленская начала с фотопрезентации украинских детей, погибших от российских ракетных ударов и обстрелов по всей стране.
«Я прошу системы ПВО, чтобы ракеты не убивали», — сказала Зеленская на фоне ярких и тревожных изображений разрушенных украинских улиц.
«Первая леди отметила вклад каждой американской семьи, Конгресса и президента Джозефа Байдена в способность Украины противостоять врагу и защитить жизни миллионов граждан Украины», — говорится в сообщении офиса Зеленского.
— Аманда Масиас
Блинкен беседует с литовским коллегой .

«Литва продолжает оставаться верным партнером США, возлагая на Россию ответственность за ее войну в Украине», — написал Блинкен в Twitter.
Все 30 членов НАТО должны одобрить заявку страны, чтобы она была принята в альянс.
И Финляндия, и Швеция уже соответствуют многим требованиям для вступления в НАТО. Некоторые из требований включают наличие функционирующей демократической политической системы, готовность обеспечить экономическую прозрачность и способность вносить военный вклад в миссии альянса.
В мае обе страны начали формальный процесс подачи заявки на вступление в военный альянс.
— Аманда Масиас сын хочет стать солдатом, когда вырастет, во время визита в США, поскольку страна приближается к 150 дням войны с Россией.
«Он хочет быть солдатом», — сказала Елена Зеленская корреспонденту NBC News в Белом доме Питеру Александру в эксклюзивном интервью.
«Что это заставляет тебя думать как маму?» — спросил Александр в уточняющем вопросе.
«Вы знаете, мой сын перед войной ходил в ансамбль народного танца. Он играл на фортепиано, он выучил английский язык. Он, конечно, занимался в спортивном кружке», — сказала Зеленская.
«Теперь я не могу вернуть его к занятиям искусством и гуманитарными науками. Единственное, чем он хочет заниматься, это боевые искусства и как пользоваться винтовкой, и это то, что я действительно хочу сделать, чтобы детство моего сына было дано вернуться к нему и что он наслаждается своей жизнью в полной мере», — добавила она.
Полное интервью будет транслироваться на канале NBC Nightly News.
— Аманда Масиас
Оружие, поставленное США, прибывает на поле боя в Украине чуть более чем через неделю, сообщает Пентагон. Джавелины, сделанные до вторжения России. Здесь группа украинских военнослужащих принимает партию «Джавелинов» в начале февраля, когда Россия разместила войска на границе с Украиной.

Сергей Супинский | АФП | Getty Images
В Пентагоне заявили, что поставкам оружия из США для Украины требуется в среднем немногим более недели, прежде чем оно будет развернуто на поле боя.
«Когда президент подписывает разрешение на предоставление оружия или боеприпасов украинцам, эти предметы начинают перемещаться в течение нескольких дней, в среднем это составляет от 48 до 72 часов», — сказал генерал армии США Марк Милли, председатель Объединенного комитета начальников штабов. журналисты Пентагона.
«Всего через неделю или около того на передовой», — добавил он.
Министр обороны Ллойд Остин заявил ранее в среду, что США направят в Украину еще четыре высокомобильные артиллерийские ракетные системы из собственного арсенала Пентагона.
Предстоящий пакет военной помощи, 16-й такой пакет, доводит обязательства США до примерно 8 миллиардов долларов с тех пор, как Россия вторглась в Украину в конце февраля.
— Аманда Масиас
Регион Донбасса «еще не потерян» для русских, поскольку Украина оказывает жесткое сопротивление, заявляет Пентагон
Министр обороны США Ллойд Остин (слева) и председатель Объединенного комитета начальников штабов генерал Марк Милли (справа) участвуют в брифинге для новостей в Пентагоне 23 мая 2022 года в Арлингтоне, штат Вирджиния.
Алекс Вонг | Getty Images
В среду Пентагон заявил, что Украина еще не потеряла Донбасс в пользу России после нескольких недель ожесточенных боев.
«Это очень напряженно», — заявил журналистам в Пентагоне генерал армии США Марк Милли, председатель Объединенного комитета начальников штабов. «Много насилия, десятки тысяч артиллерийских выстрелов каждые 24 часа и множество жертв с обеих сторон, множество разрушений деревень», — добавил он.
Милли сказал, что Россия продвинулась всего на 10 миль за последние три месяца.
«Еще не потеряно. Украинцы заставляют русских платить за каждую пядь земли, которую они получают», — добавил он.
— Аманда Масиас
Проблемы взяточничества на Украине вновь всплывают на поверхность, поскольку война с Россией продолжается что если российская угроза судоходству в Черном море будет устранена, это облегчит остроту мирового продовольственного кризиса.

Игорь Головнев | Световая ракета | Getty Images
Увольнение президентом Украины Владимиром Зеленским высокопоставленных чиновников проливает неудобный свет на проблему, которую администрация Байдена в значительной степени игнорировала с начала войны с Россией: история Украины с безудержной коррупцией и шатким управлением.
Продолжая предоставлять Украине десятки миллиардов долларов в виде военной, экономической и прямой финансовой помощи и поощряя своих союзников делать то же самое, администрация Байдена теперь снова борется с давними опасениями по поводу пригодности Украины в качестве получателя. массивных вливаний американской помощи.
Эти вопросы, возникшие несколько десятилетий назад и являвшиеся немаловажной частью первого импичмента бывшего президента Дональда Трампа, были в значительной степени отодвинуты на второй план непосредственно перед вторжением России и в первые месяцы конфликта в качестве США и их партнеры встали на защиту Украины.
Но увольнения Зеленским на выходных своего главного прокурора, начальника разведки и других высокопоставленных чиновников высветили эти опасения и, возможно, непреднамеренно привлекли новое внимание к обвинениям в коррупции на высоком уровне в Киеве, сделанным одним откровенным американским законодателем.
Это деликатный вопрос для администрации Байдена. С помощью миллиардов долларов помощи, поступающей в Украину, Белый дом продолжает доказывать поддержку правительства Зеленского американской общественности, которая все больше сосредоточена на внутренних проблемах, таких как высокие цены на газ и инфляция. Высокопоставленные сторонники Украины в обеих партиях также хотят избежать негативной реакции, которая может затруднить передачу будущих пакетов помощи.
— Ассошиэйтед Пресс
Первая леди Украины призывает Конгресс предоставить больше оружия для борьбы с Россией
Первая леди Украины Елена Зеленская беседует с членами Конгресса США о вторжении России в Украину в зале Центра посетителей Капитолия США, 20 июля 2022 года, Вашингтон. , ОКРУГ КОЛУМБИЯ.
Саул Леб | АФП | Getty Images
Первая леди Украины Елена Зеленская призвала двухпартийных законодателей отправить больше оружия на ее родину, поскольку она отражает полномасштабное вторжение России.
Зеленская обратилась к членам Конгресса из той же комнаты, что и ее муж, президент Украины Владимир Зеленский, в марте. Он появился виртуально, так как война в России только началась.
«Сейчас я прошу о том, о чем никогда бы не захотела просить», — сказала Зеленская в Капитолии США. «Я прошу оружие, оружие, которое будет использоваться не для ведения войны на чужой земле, а для защиты своего дома и права проснуться живым в этом доме».
Своё 15-минутное обращение Зеленская начала с фотопрезентации украинских детей, погибших от российских ракетных ударов и обстрелов по всей стране.
«Я прошу системы ПВО, чтобы ракеты не убивали», — сказала Зеленская на фоне ярких и тревожных изображений разрушенных украинских улиц.
— Аманда Масиас
Отец оплакивает своего сына, поскольку российский удар убивает трех человек в Харькове
— графические изображения смерти в примечании редактора Харьков после ракетного удара России.
Отец оплакивает своего сына-подростка после того, как российские ракетные удары по Харькову унесли жизни трех человек.
ПРИМЕЧАНИЕ РЕДАКТОРА: Графическое изображение: Родственник на коленях у тела подростка, погибшего в результате российского ракетного удара по автобусной остановке в Салтовке, северном районе второго по величине украинского города Харькова, 20 июля 2022 года на фоне российского вторжение в Украину.
Сергей Бобок | АФП | Getty Images
(ПРИМЕЧАНИЕ РЕДАКТОРА: на изображении изображена смерть) Отец целует тело своего сына, который был убит во время обстрела в районе Салтовка на севере Харькова, Украина, 20 июля 2022 года. (Фото Нарцисо Контрерас/Anadolu Агентство через Getty Images)
Нарцисо Контрерас | Агентство Анадолу | Getty Images
(ПРИМЕЧАНИЕ РЕДАКТОРА: на изображении изображена смерть) Полиция помогает отцу, который скорбит перед телом своего сына-подростка, убитого во время обстрела в районе Салтовка на севере Харькова, Украина, 20 июля 2022 г. (Фото Нарцисо Контрераса/Агентства Анадолу через Getty Images)
(Фото Нарцисо Контрераса/Агентства Анадолу через Getty Images)
Нарцисо Контрерас | Агентство Анадолу | Getty Images
Похоронные работники забирают тело подростка, в то время как его отец скорбит перед его телом после обстрела в районе Салтовка на севере Харькова, Украина, 20 июля 2022 года.
Нарцисо Контрерас | Агентство Анадолу | Getty Images
— Агентство Анадолу | Getty Images. совместные учения с боевой стрельбой Сухопутных войск Кувейта, 8 января 2019 г., недалеко от лагеря Бюринг, Кувейт.
Предоставлено Министерством обороны США
Министр обороны Ллойд Остин заявил, что США направят в Украину еще четыре высокомобильные артиллерийские ракетные системы или HIMARS.
«Позже на этой неделе мы представим наш следующий президентский пакет оружия, боеприпасов и снаряжения для Украины», — сказал Остин во вступительном слове на четвертом заседании Контактной группы по обороне Украины.
«В него войдут еще четыре передовых ракетных комплекса HIMARS, которые украинцы так эффективно используют и которые так изменили ситуацию на поле боя», — сказал Остин, добавив, что следующий пакет принесет общее количество HIMARS для Украины. до 16.
до 16.
HIMARS, производимые оборонным гигантом Lockheed Martin, предназначены для стрельбы различными ракетами из мобильного 5-тонного грузовика. Чиновник сказал, что американские войска будут продолжать обучать украинские силы тому, как использовать платформу за пределами Украины.
На прошлой неделе Министерство обороны Украины заявило, что HIMARS были использованы для уничтожения более 30 российских военных объектов.
— Аманда Масиас
Цели России на Украине могут выходить за пределы Донбасса, предупреждает министр иностранных дел России
Министр иностранных дел России Сергей Лавров на пресс-конференции во время встречи с министром иностранных дел Турции Мевлютом Чавушоглу в Анкаре, Турция, 8 июня 2022 года.
Умит Бекташ | Reuters
Если Украина получит оружие большой дальности от западных стран, Москва может расширить географию и масштабы своей «специальной военной операции», заявил в среду министр иностранных дел России Сергей Лавров.
В беседе с Маргаритой Симоньян, главным редактором российской англоязычной службы новостей RT, Лавров сказал, что цели Москвы в Украине остаются теми же, что президент Владимир Путин объявил в начале российского вторжения, или «специальные военные операция», как она называет вторжение, но он предположил, что она может расширяться.
«Президент очень четко сказал, как вы его процитировали — денацификация, демилитаризация в том смысле, что угроз нашей безопасности, военных угроз с территории Украины нет, эта задача остается», — сказал министр, госинформагентство РИА Об этом сообщили Новости.
Президент Путин первоначально утверждал — ложно — что миссия Москвы в Украине заключалась в «денацификации» правительства в Киеве, заявление, широко отвергнутое международным сообществом, но затем Россия изменила курс, заявив, что ее главная цель — «освободить» Донбасс , где расположены две пророссийские самопровозглашенные «республики» — Донецкая и Луганская народные республики (ДНР и ЛНР).
Лавров заявил, что если Запад будет продолжать накачивать Украину оружием, как американские высокомобильные артиллерийские ракетные комплексы (HIMARS), то «это означает, что географические задачи будут простираться еще дальше от нынешней линии», на Донбассе, ссылаясь на российские — оккупировали Херсон на юге и Запорожье, которые лежат за территорией Донбасса на востоке Украины.
«Сейчас география другая. Это далеко не только ДНР и ЛНР, это еще и Херсонская область, Запорожская область и ряд других территорий, и этот процесс продолжается, и продолжается последовательно и настойчиво», — Лавров. сказал.
«Мы не можем допустить, чтобы та часть Украины, которую будет контролировать Зеленский или кто его заменит, иметь оружие, которое будет представлять прямую угрозу нашей территории и территории тех республик, которые объявили о своей независимости, те, кто хочет их будущего, решают сами », — заключил он.
— Холли Эллятт
«Россия нас шантажирует», — заявляет ЕС, призывая государства-члены нормировать энергию Пришло время блоку ввести потолок цен на российский трубопроводный газ.

Джон Тис | АФП | Getty Images
Европейским странам предлагается сократить потребление природного газа как минимум на 15% до следующей весны в рамках более широкого плана по борьбе с сокращением поставок из России.
Этот план появился после того, как российский энергетический гигант «Газпром» заявляет, что не может выполнять газовые контракты с блоком – серьезная головная боль для европейских стран, учитывая, что до вторжения на Украину они так зависели от российских энергоресурсов.
«Россия нас шантажирует. Россия использует энергию как оружие. И поэтому в любом случае, будь то частичное или полное прекращение поставок российского газа, Европа должна быть готова», — европейский Об этом заявила президент комиссии Урсула фон дер Ляйен на пресс-конференции в среду.
Читать далее
ЕС готовился к возможному полному прекращению поставок газа из России после натиска Москвы на Украину. Однако уровень готовности, похоже, повышается по мере роста опасений, что Россия действительно существенно сократит потоки в Европу или даже полностью прекратит их.
Трубопровод «Северный поток-1» — ключевой транзитный пункт российского газа в Европу — был закрыт на техническое обслуживание до 21 июля. Однако многие европейские чиновники скептически относятся к тому, что потоки возобновятся на полную мощность. В понедельник «Газпром» заявил, что не может выполнять газовые контракты с Европой из-за непредвиденных обстоятельств.
— Сильвия Амаро
Украинская бригада утверждает, что уничтожила группу «наемников» Вагнера группа российских сотрудников частной военной компании Вагнера, поддерживаемой государством российской военизированной группировки, которую многие считают сетью наемников, предположительно имеющих тесные связи с президентом Путиным.
«В очередной раз, стойко и мужественно удерживая позиции на одном из рубежей линии фронта, благодаря слаженности и умелости, личный состав нашей бригады полностью ликвидировал группу ЧВК Вагнера. .. Еще раз напоминаем противнику что незваных гостей здесь ждет только смерть, а романтика легких заработков навсегда превратится в удобрение для украинской земли», — разместили в Facebook 58-ю ОМСБр имени гетмана Ивана Выговского вместе с изображениями якобы знака отличия ЧВК Вагнера и погибших персонал.
.. Еще раз напоминаем противнику что незваных гостей здесь ждет только смерть, а романтика легких заработков навсегда превратится в удобрение для украинской земли», — разместили в Facebook 58-ю ОМСБр имени гетмана Ивана Выговского вместе с изображениями якобы знака отличия ЧВК Вагнера и погибших персонал.
Фреска восхваляет российскую группу Вагнера и ее наемников, сражающихся на Украине 30 марта 2022 года в Белграде, Сербия.
Пьер Кром | Getty Images
Ранее на этой неделе министерство обороны Великобритании заявило, что войну России на Украине поддерживает теневая группа Вагнера, заявив, что она была привлечена для «укрепления передовых сил и уменьшения нехватки личного состава и потерь».
«Вагнер почти наверняка сыграл центральную роль в недавних боях, включая взятие Попасной и Лисищанска. В результате этих боев группировка понесла тяжелые потери», — заявили в понедельник в министерстве.
«Вагнер снижает стандарты найма, нанимая осужденных и лиц, ранее занесенных в черный список. Новобранцам предоставляется очень ограниченное обучение.»
Новобранцам предоставляется очень ограниченное обучение.»
Кремль отрицает, что имеет какие-либо связи с группой, но Великобритания отметила, что Евгений Пригожин — российский олигарх и близкий союзник президента Владимира Путина, которого многие считают де-факто главой группы Вагнера, — был удостоен звания Героя РФ за выступление Вагнера в Луганске.
— Холли Эллятт
Украинские военные разминируют Змеиный остров … и спасают «Украинскую кошку»
Украинские военные провели работы по разминированию, захватили боеприпасы и военную технику противника и спасли Украинский кот на Змеином острове, сообщается в сообщении Главного разведывательного управления Минобороны Украины в Telegram.
Остров Змеиный, или Змеиный, был отбит украинскими войсками в прошлом месяце с большой помпой, когда российские войска эвакуировали остров, который они захватили в начале своего вторжения. Змеиный остров является стратегическим форпостом в Черном море, и его захват имел важное значение для Украины как в стратегическом, так и в моральном отношении.
Змеиный остров является стратегическим форпостом в Черном море, и его захват имел важное значение для Украины как в стратегическом, так и в моральном отношении.
Москва заявила, что на прошлой неделе российские войска ушли со Змеиного острова (на снимке, опубликованном военным губернатором Одессы) в качестве «жеста доброй воли». Украина, однако, заявила, что российские войска поспешно эвакуировались после успешных военных действий.
Одесский военный губернатор | Агентство Анадолу | Getty Images
В последнем сообщении украинских военных относительно острова говорится, что они провели разведку территории и подземных укреплений, а также инженерные работы по разминированию.
«Обнаружены и изъяты образцы боеприпасов и техники противника, а именно: системы наведения и управления, беспилотные летательные аппараты «Орлан-10″, переносные зенитно-ракетные комплексы, гранатометы, огнеметы, стрелковое оружие, боевые досье, личные дела российских солдат, электронные СМИ», — говорится в сообщении.
«Кроме того, украинские военные нашли и эвакуировали украинскую кошку, которая несколько месяцев находилась под российской оккупацией», — говорится в сообщении.
— Холли Эллятт
Украинский удар по ключевому мосту в оккупированном Херсоне делает российские силы уязвимыми, сообщает Великобритания
Украинский удар по ключевому мосту в оккупированном Россией Херсоне на юге Украины является «Ключевая уязвимость для российских войск», согласно последним разведданным Министерства обороны Великобритании.
Власти в оккупированном Россией Херсоне сообщили, что во вторник украинские силы нанесли удар по Антоновскому мосту через реку Днепр, а сообщения в социальных сетях свидетельствуют о явных повреждениях проезжей части моста.
Хотя весьма вероятно, что мост можно использовать, он делает российские силы в регионе уязвимыми для препятствий снабжению, отметили в министерстве.
«Это один из двух пунктов пересечения дорог через Днепр, по которым Россия может снабжать или выводить свои войска на территории, которую она оккупировала к западу от реки», — заявили в Великобритании.
«Эта территория включает город Херсон, который имеет политическое и символическое значение для России. Нижнее течение Днепра представляет собой естественную преграду с шириной водного пути обычно около 1000 м.»
Контроль над переправами через Днепр, вероятно, станет ключевым фактором в исходе боевых действий в регионе, заявили в Великобритании, отметив, что «Россия продолжает добиваться минимальных успехов в своем наступлении на Донбасс, а украинские силы удерживают линию».
Ссылаясь на российские региональные власти в Херсоне, информационное агентство ТАСС сообщило в среду, что Антоновский мост в Херсоне сильно поврежден украинскими обстрелами и, вероятно, будет закрыт для движения транспорта.
— Холли Эллятт
Торговый представитель сообщил, что 140 финских компаний сократили свою деятельность в России
Логотип финского экспортера молочной продукции Valio в офисе компании в Санкт-Петербурге 12 августа , 2014. За последние несколько месяцев 140 финских компаний в той или иной степени сократили бизнес в России, сообщило российское государственное информационное агентство РИА Новости на основе интервью торгового представителя РФ в Хельсинки Антона Логинова.
За последние несколько месяцев 140 финских компаний в той или иной степени сократили бизнес в России, сообщило российское государственное информационное агентство РИА Новости на основе интервью торгового представителя РФ в Хельсинки Антона Логинова.
Ольга Мальцева | Афп | Getty Images
Представитель российского торгового ведомства заявил, что за последние несколько месяцев 140 финских компаний сократили свой бизнес в России.
В интервью российскому государственному информационному агентству РИА Новости торговый представитель Москвы в Хельсинки Антон Логинов сказал, что некоторые предприятия продали активы, передали их местному управлению или закрыли офисы. Это согласно грубому переводу Google.
Многие западные транснациональные компании приостановили деятельность в России или вообще ушли с рынка после того, как Москва начала неспровоцированную войну в Украине.
— Natalie Tham
Русские стремятся наступать на Бахмут в Донецке
для наступления на город и захвата Углегорской ТЭЦ, говорится в последнем сводке Генерального штаба ВСУ, опубликованном в Facebook в среду .
Обновление появилось после того, как во вторник были обстреляны города Славянск и Краматорск, а также близлежащие города недалеко от Бахмута.
Пожарные пытаются потушить пожар в гараже, вызванный обстрелом в Бахмуте, Украина, 19 июля 2022 года.
Агентство Анадолу | Агентство Анадолу | Getty Images
Все три города имеют стратегическое и символическое значение как для Украины, так и для России, поскольку находятся на автомагистралях и путях снабжения в Донецк и Луганск на Донбассе или рядом с ними, а также на путях к Харькову на север и в столицу Киев. С 2014 года за города также ведут бои пророссийские сепаратисты и украинские силы.
Города сейчас находятся в эпицентре ожесточенных боев между Россией и Украиной, поскольку первые стремятся продвинуться в Донецк.
Украинские спасатели и военнослужащие пытаются вынести тела из обстрелянного дома в Славянске, Украина, 19 июля 2022 года.
Агентство Анадолу | Агентство Анадолу | Getty Images
Во вторник зафиксированы обстрелы из танков и артиллерии вокруг Славянска в районе Долины, Краснополья, Константиновки, Чеполя, Гусаровки и Адамовки, сообщил представитель Генштаба Украины, в то время как российские силы «вели артиллерийские и реактивные снаряды по районам Краматорска, Северска, Серебрянки, Григоровки» и других городов, бои продолжаются.
— Холли Эллятт
Путин говорит, что Украина не хочет заключать мирное соглашение, ставит условия по возобновлению экспорта зерна
Президент Украины не хочет Владимир Путин сказал добиваться мирного соглашения с Россией и что она не хотела выполнять условия соглашения, заключенного еще в марте.
Выступая перед журналистами во время своего визита в Тегеран, Иран, во вторник, Путин заявил, что переговоры о заключении мирного соглашения в марте в ходе переговоров в Стамбуле продвинулись вперед, но что у Киева «нет желания» добиваться соглашения.
«Были известные переговоры в Стамбуле, когда мы фактически достигли договоренности, оставалось только ее инициировать», — сказал он, заявив, что российские силы ушли из района вокруг Киева, чтобы «создать такие условия», которые созрела бы для сделки, но правительство в Киеве «отказывается выполнять» условия сделки.
«Конечный результат зависит, конечно, не от посредников, а от желания договаривающихся сторон выполнять достигнутые договоренности. И мы видим сегодня, что такого желания у киевских властей нет», — добавил Путин.
Украина пока никак не прокомментировала высказывания Путина. Предварительные мирные переговоры в марте не привели к какому-либо прорыву, и Украина заявила, что не уступит территории России в рамках какой-либо будущей сделки.
Президент России Владимир Путин жестикулирует, пока министр нефти Ирана Джавад Оуджи (второй слева) наблюдает за церемонией встречи в аэропорту 19 июля 2022 года в Тегеране, Иран. Путин и его турецкий коллега Эрдоган прибыли в Иран на саммит.
Автор | Новости Гетти Изображений | Getty Images
Во вторник Путин встретился со своими иранскими и турецкими коллегами в Иране. Сирия была в повестке дня «астанинской тройки», Россия и Иран стремились углубить отношения, а Путин и президент Турции Реджеп Тайип Эрдоган обсудили возобновление экспорта зерна из Украины.
Комментируя переговоры по зерну, Путин заявил, что Россия готова помочь возобновить экспорт украинского зерна, но только в том случае, если будут сняты ограничения на экспорт российского зерна.
«Мы будем способствовать экспорту украинского зерна, но исходим из того, что все ограничения, связанные с возможными поставками российского зерна на экспорт, будут сняты. Об этом мы договорились изначально с международными организациями… Так никто не возражал далеко, включая наших американских партнеров. Посмотрим, что будет в ближайшее время», — сказал он.
Встреча президента Турции Реджепа Тайипа Эрдогана и президента России Владимира Путина в Тегеране, Иран, 19 июля 2022 года.
Агентство Анадолу | Агентство Анадолу | Getty Images
— Холли Эллятт
Зеленский благодарит США и «каждую американскую семью» за их теплое отношение к первой леди Украины
U. Sden. Украина Елена Зеленская и президент США Джо Байден позируют для фотографий, когда Зеленская прибывает на Южную лужайку Белого дома 19 июля 2022 года в Вашингтоне, округ Колумбия. Зеленская находится в Соединенных Штатах для серии встреч на высоком уровне и обращения к Конгрессу.
Sden. Украина Елена Зеленская и президент США Джо Байден позируют для фотографий, когда Зеленская прибывает на Южную лужайку Белого дома 19 июля 2022 года в Вашингтоне, округ Колумбия. Зеленская находится в Соединенных Штатах для серии встреч на высоком уровне и обращения к Конгрессу.
Дрю Ангерер | Новости Гетти Изображений | Getty Images
Президент Украины Владимир Зеленский поблагодарил США за поддержку Украины, поскольку его жена Елена Зеленская продолжает визит в Вашингтон на этой неделе.
«Усиление американской поддержки Украины, дополнительная помощь для защиты людей от российского террора, решение гуманитарных нужд — все это задачи продолжающегося визита первой леди Украины в США», — сказал он в своем ночном обращении на Вторник вечер.
«Сегодня, во второй день визита, встреча в Белом доме с первой леди Джилл Байден — поприветствовать первую леди Украины пришли президент Байден, вице-президент Камала Харрис и ее супруг. Выражаю признательность президенту пару Соединенных Штатов, всех представителей американской администрации и каждую американскую семью за их теплое отношение к нашей стране и нашему народу», — сказал Зеленский.
Зеленская также провела во вторник встречу с госсекретарем Энтони Блинкеном и посетила мемориал памяти жертв Голодомора 19-го века.32-1933 г. на Украине в центре Вашингтона, а также встретился с представителями украинской общины США.
— Холли Эллятт
Читайте предыдущую прямую трансляцию CNBC здесь:
Два российских журналиста бросают вызов Путину 2 190 90 Си-Эн-Эн Бизнес —
В понедельник два российских репортера опубликовали не менее 30 статей с критикой вторжения президента Владимира Путина в Украину.
CNN просмотрел статьи, которые были удалены почти сразу после публикации на прокремлевском новостном сайте. Некоторые были привязаны к 77-й годовщине победы Советского Союза над нацистской Германией, в то время как другие критиковали Путина за то, что он использовал День Победы России для оправдания своего насильственного нападения на Украину.
Некоторые были привязаны к 77-й годовщине победы Советского Союза над нацистской Германией, в то время как другие критиковали Путина за то, что он использовал День Победы России для оправдания своего насильственного нападения на Украину.
Журналисты Егор Поляков и Александра Мирошникова сделали несколько утверждений в своих статьях, в том числе о том, что российские военные «лгали родственникам» погибших на флагманском корабле Черноморского флота России. Они прямо обвинили Путина в развязывании одной из «самых кровопролитных войн XXI века».
«Путин и его окружение обречены на трибунал после окончания войны», — написали Поляков и Мирошникова на новостном сайте Lenta. ru. «Путин и его соратники не смогут ни оправдаться, ни бежать после поражения в этой войне».
ru. «Путин и его соратники не смогут ни оправдаться, ни бежать после поражения в этой войне».
Репортажи с критикой правительства в российских СМИ крайне редки, особенно после того, как в феврале началась война на Украине.
В начале марта российский парламент принял закон, предусматривающий уголовную ответственность за то, что он считает ложью о войне России на Украине. Нарушение этого закона может привести к штрафу в размере 1,5 миллиона рублей (около 21 500 долларов США) или лишению свободы на срок до 15 лет. Путин и государственные СМИ до сих пор называют полномасштабную наземную войну в Украине не иначе как «спецоперацией».
В марте давний редактор российского телевидения Марина Овсянникова попала в заголовки газет за то, что сорвала прямую трансляцию, держа антивоенную вывеску на Первом канале России. Она была арестована и оштрафована на 30 000 рублей (около 280 долларов на тот момент). Овсянникова сейчас ведет репортаж для немецкого новостного агентства из России и Украины.
Поляков и Мирошникова — бизнес-редакторы Lenta.ru, крупного прокремлевского новостного сайта. Материнская компания торговой точки недавно была куплена Сбербанком России.
(SBRCY), на который распространяются санкции США за вторжение России в Украину.
CNN обратился к двум журналистам и lenta.ru за комментариями, но не сразу получил ответ.
Независимый российский новостной сайт Mediazone опубликовал заявление Полякова и Мирошниковой после появления статей.
«Путин — параноидальный диктатор», — заявили они. «Путин должен уйти. Он начал бессмысленную войну и ведет Россию в канаву».
Поляков и Мирошникова не только публично отвергли правительственную линию в отношении российского вторжения, но и дошли до того, что с самого начала обвинили Путина во лжи о своих намерениях в Украине.
«Путин неоднократно лгал о своих планах на Россию в Украине, называя сначала одну цель, а потом совсем другую». Они указали на призывы Путина к «освобождению Донбасса», «денацификации» и «демилитаризации Украины» как на примеры того, что они называют поспешно составленными оправданиями ненужной войны.
Одна из статей была посвящена тому, что Поляков и Мирошникова описали как ложь российских военных семьям российских моряков, погибших на флагманском корабле «Москва», затонувшем в Черном море в прошлом месяце.
В статье утверждалось, что российский военно-морской флот, возможно, повторно распространил старые изображения экипажа «Москвы», чтобы предположить, что больше моряков покинуло корабль целыми и невредимыми, чем это было на самом деле. «Видео с руководством и членами экипажа Черноморского флота, которое распространило Минобороны после трагедии, могло быть архивным, поскольку родственник пропавшего члена экипажа действительно узнал его на самом видео».
«Видео с руководством и членами экипажа Черноморского флота, которое распространило Минобороны после трагедии, могло быть архивным, поскольку родственник пропавшего члена экипажа действительно узнал его на самом видео».
CNN не смог независимо подтвердить эти утверждения.
Каждая статья, которую пара размещала на сайте, начиналась с одной и той же настоятельной просьбы под заголовком.
«Отказ от ответственности: этот материал не утвержден государством, поэтому администрация президента его удалит… Другими словами: СРОЧНО СДЕЛАЙТЕ СКРИНШОТ, прежде чем он будет удален».
Дуэт также подписался на Lenta.ru, сказав: «Мы ищем работу, адвокатов и, возможно, политическое убежище!»
«Не бойся, не молчи», — продолжали они, явно призывая к действию. «Сопротивляться! Вы не один, вас много! Будущее за вами!… Мир Украине!»
Проверка орфографии | PyCharm
PyCharm проверяет правописание всего вашего исходного кода, включая имена переменных, текст в строках, комментарии, литералы и сообщения фиксации. Для этой цели PyCharm предоставляет специальную проверку опечаток, которая включена по умолчанию.
Проверка опечаток обнаруживает и выделяет слова, не включенные ни в один словарь. Вы можете либо исправить написание, либо признать слово правильным (сохранив его в словаре). Отключите проверку опечаток, если хотите игнорировать все орфографические ошибки. Дополнительные сведения см. в разделе Отключение проверки орфографии.
Вы можете либо исправить написание, либо признать слово правильным (сохранив его в словаре). Отключите проверку опечаток, если хотите игнорировать все орфографические ошибки. Дополнительные сведения см. в разделе Отключение проверки орфографии.
Исправление слова с ошибкой
Поместите курсор на любое слово, выделенное при проверке опечаток.
Щелкните или нажмите Alt+Enter , чтобы отобразить доступные действия намерения.
Выберите одно из предложенных исправлений из списка.
В строковых литералах и комментариях изменяется только написание этого конкретного слова в точке вставки.![]() Там, где доступен рефакторинг Rename, инспекция предлагает переименовать все вхождения символа .
Там, где доступен рефакторинг Rename, инспекция предлагает переименовать все вхождения символа .
Принять слово с ошибкой
Поместите курсор на слово, выделенное при проверке опечаток.
Щелкните или нажмите Alt+Enter , чтобы отобразить доступные действия намерения.
Выберите действие Сохранить в словарь, чтобы добавить слово в словарь пользователя и пропустить его в будущем.
Если вы добавили слово по ошибке, нажмите Ctrl+Z , чтобы удалить его из словаря.

По умолчанию PyCharm сохраняет слова в глобальном словаре уровня приложения. Вы можете сохранить слова в словаре уровня проекта, если правописание верно только для этого конкретного проекта. Дополнительные сведения см. в разделе Выбор словаря по умолчанию для сохранения слов.
Нажмите F2 и Shift+F2 , чтобы просмотреть все проблемы в файле, включая опечатки.
Настройка проверки опечаток
По умолчанию проверка опечаток проверяет весь текст, включая элементы кода, строковые литералы и комментарии во всех областях.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Инспекции.
Разверните узел Вычитка и щелкните Опечатка на центральной панели.
В правой панели настройте проверку типовой опечатки:
Стронутность
определяет уровень строкости и достижение уровня такого и достижения такого уровня.

Например, если вы хотите, чтобы опечатки выделялись больше, выберите «Ошибка» или «Предупреждение», чтобы выделить опечатки, похожие на синтаксические ошибки или предупреждения в вашем коде.
Опции
Укажите тип содержимого для проверки:
Код процесса: проверка различных элементов кода.
Обработка литералов: проверка текста внутри строковых литералов.
Обработка комментариев: проверка текста внутри комментариев.
Отключить проверку орфографии
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Инспекции.

Снимите флажок рядом с пунктом Проверка опечаток.
PyCharm включает в себя объединенные словари для всех настроенных языков. Вы не можете изменить их напрямую, но вы можете расширить возможности проверки орфографии другими способами:
Сохранение слов во встроенный глобальный словарь или словарь проекта.
Добавьте текстовые файлы с расширением .dic, содержащие списки слов.
Если у вас установлен и включен подключаемый модуль Hunspell, вы можете добавить словари Hunspell, состоящие из двух файлов: файл DIC, содержащий список слов с применимыми правилами модификации, и файл AFF, в котором перечислены префиксы и суффиксы, регулируемые по определенному правилу модификации. Например, en_GB.dic и en_GB.aff.
Настройка словарей проверки орфографии
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Естественные языки | Написание.

Настройте список пользовательских словарей:
Чтобы добавить новый пользовательский словарь в список, щелкните или нажмите Alt+Insert и укажите расположение нужного файла.
Чтобы отредактировать содержимое пользовательского словаря в PyCharm, выберите его и щелкните или нажмите Введите . Соответствующий файл откроется в новой вкладке редактора.

Чтобы удалить пользовательский словарь из списка, выберите его и щелкните или нажмите Alt+Delete .
Выберите словарь по умолчанию для сохранения слов
По умолчанию PyCharm сохраняет слова в глобальном словаре уровня приложения. Вы можете сохранить слова в словаре уровня проекта, если правописание верно только для этого конкретного проекта.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Естественные языки | Написание.

Выберите либо встроенный словарь уровня проекта, либо словарь уровня приложения, либо отключите параметр, который будет запрашивать вас каждый раз, когда вы сохраняете слово.
Добавить принятые слова вручную
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Естественные языки | Написание.
Добавить слова в список допустимых слов. PyCharm добавляет принятые вручную слова в словарь уровня проекта.
Нельзя добавлять слова, которые уже присутствуют в одном из словарей, и слова со смешанным регистром, такие как
CamelCaseиsnake_case.
Список допустимых слов также содержит слова, которые вы сохранили во встроенном глобальном словаре или словаре проекта. Хотя он не содержит слов, добавленных в словарь уровня проекта другими пользователями, и слов из других пользовательских словарей, проверка опечаток не выделяет их.
Совместное использование словарей
PyCharm хранит встроенный словарь уровня проекта вместе с другими файлами, связанными с проектом. Это означает, что любой, кто работает с проектом, имеет доступ к словам, хранящимся в этом словаре.
Чтобы поделиться своим словарем на уровне приложения, используйте встроенный подключаемый модуль IDE Settings Sync.
Последнее изменение: 09 августа 2022 г.
Грамматика естественных языков
EmEditor (текстовый редактор) — текстовый редактор для Windows с поддержкой больших файлов и Unicode!
«Самый быстрый в мире текстовый редактор».
Выделитесь с помощью быстрого, легкого, расширяемого текстового редактора для Windows.
 Позвольте EmEditor помочь вам в достижении ваших целей!
Позвольте EmEditor помочь вам в достижении ваших целей!Загрузить сейчас
Большие данные с EmEditor
Новые функции EmEditor CSV и Filter предоставляют быстрое решение для сортировки и поиска файлов больших данных.
Новое в последней версии
Самый популярный в мире текстовый редактор
EmEditor поддерживает Unicode, а также многие международные кодировки. EmEditor — один из самых любимых текстовых редакторов во всем мире!
Купить сейчас
Поддержка больших файлов
EmEditor может открывать очень большие файлы — до 16 ТБ или 1099 миллиардов строк — с небольшим объемом памяти, что позволяет вам работать с любыми большими или маленькими файлами.
Загрузить сейчас
Магазин приложений EmEditor!
Приложения Store теперь доступны в Microsoft Store
Получить приложение Store (64-разрядное) Получить приложение Store (32-разрядное)
ПредыдущийСледующий
12345
EmEditor — это быстрый , легкий , но расширяемый , простой в использовании текстовый редактор для Windows . Доступны как собственные сборки 64-бит , так и 32-бит , и, кроме того, 64-бит включает отдельные сборки для SSE2 ( 128-бит ), AVX-2 (2900-004 бит ) и наборы инструкций AVX-512 ( 512-бит ).
Доступны как собственные сборки 64-бит , так и 32-бит , и, кроме того, 64-бит включает отдельные сборки для SSE2 ( 128-бит ), AVX-2 (2900-004 бит ) и наборы инструкций AVX-512 ( 512-бит ).
Эд Бернетт из ZDnet.com назвал EmEditor «самым быстрым текстовым редактором в мире». Читать обзор полностью.
Японский веб-сайт «Мадо-но-мори» заметил « Excel не нужен. Самый мощный редактор CSV . » Читать обзор полностью (перевод).
Риккардо Тани, менеджер по киберзащите, рекомендует EmEditor для Цифровой криминалистики и реагирования на инциденты (DFIR) и анализа журналов . Читать полный обзор.
Текстовый редактор поддерживает мощные макросы , Unicode и очень большие файлы . Вечная миссия Emurasoft — удовлетворять потребности и желания наших клиентов, выслушивая их с сочувствием и опытом. Мы ценим своевременную поддержку клиентов и гордимся тем, что имеем выдающихся пользователей, включая крупные корпорации , учебные заведения , учреждения Европейского Союза , министерства Японии и правительства со всего мира .
Вечная миссия Emurasoft — удовлетворять потребности и желания наших клиентов, выслушивая их с сочувствием и опытом. Мы ценим своевременную поддержку клиентов и гордимся тем, что имеем выдающихся пользователей, включая крупные корпорации , учебные заведения , учреждения Европейского Союза , министерства Японии и правительства со всего мира .
EmEditor получил более 24 международных наград, в том числе награду Shareware Industry Award в категории Best Apps . EmEditor также получил сертификат Windows 10 от Microsoft.
Недавние новости
- Emeditor V21.9.1. Обновление стоимости лицензии22 июня 2022 г., 14:19
- Emeditor v21.8.1 выпущен! 22 июня 2022 — 12:22
- Emeditor v21.8.0 EmEditor Free и EmEditor Professional
Языки пользовательского интерфейса: чешский, голландский, английский (Великобритания), английский (США), французский, немецкий, итальянский, испанский, японский, корейский, китайский (упрощенный), китайский (традиционный) и русский.

Поддерживаемые ОС: Windows 11/10/8.1/7/Server 2008 R2 или новее.
Купить сейчас
Лицензия типа
- $ 40
- Лицензия Действительно на
- Плата после первого года
- . и предоставить вам безусловную гарантию. Если по какой-либо причине вы не полностью удовлетворены EmEditor, просто сообщите нам об этом в течение 90 дней с даты покупки, и мы вернем вам полную стоимость покупки — без вопросов (за исключением приложений из магазина).
Фуктические редакторы Emeditor
Кодирование
Синтаксис выделение
Конфигурации
Редактирование с множественным выбором
Документы
Регулярные
.
Разделение/объединение файлов
Сортировка, оптимизированная для больших файлов
Многопоточная производительность
Пользовательский интерфейс
Настраиваемый интерфейс
Design
Quick Launch
Workpace Memory
Маркеры
Расширенность
Подключаемость
Мощные, сценарии Macros
с внешними инструментами
Intudiation Outline Displylection
с внешними инструментами
Intuithifits Displylections
66666666666666666666 гг.

Режим множественного выбора позволяет быстро редактировать текст и даже Сортировать или Удалить повторяющиеся строки только в выбранных диапазонах столбцов.
Выражения диапазонов номеров
EmEditor позволяет фильтровать текстовые документы и документы CSV с диапазонами номеров .
Замещающие выражения с использованием JavaScript
EmEditor позволяет использовать замещающие выражения с использованием JavaScript .
Автозаполнение и быстрое заполнение
EmEditor позволяет перетаскивать правый нижний угол границы выбранной ячейки ( Дескриптор автозаполнения ), чтобы скопировать то же значение, что и выбранная ячейка, в верхнюю, нижнюю, правую или левую соседнюю ячейку (ячейки).
CSV, панель фильтров и сортировка
В новой версии расширены возможности CSV и добавлена панель инструментов Filter .
и файлов базы данных . Это лучший инструмент для анализа 90 003 больших данных
Это лучший инструмент для анализа 90 003 больших данных Все видео EmEditor
Ознакомьтесь со всеми функциями EmEditor, включая поиск миллионов строк в большом текстовом файле.
EmEditor доступен в сборках 64-бит и 32-бит . Как видно из примеров справа, 64-разрядная сборка работает на на 16–74 % быстрее , чем 32-разрядная сборка при работе с очень большими файлами. Если вы используете 64-битную версию Windows, настоятельно рекомендуется 64-битная сборка EmEditor!
Кроме того, EmEditor использует различные оптимизации ЦП, такие как многопоточность и SIMD технологии, такие как AVX-512 и AVX-2 , чтобы улучшить скорость открытия Очень большие файлы , Найти / Заменить / Фильтр , Parsing CSV , различные Sort , Delete Duplicate Lines
 , и различные другие операции.
, и различные другие операции.32-bit build 64-bit build Opening a File *1 94 seconds 54 seconds Replace String *2 53 seconds 43 seconds Sort A to Z *3 87 seconds 75 seconds Delete Duplicate Lines *4 166 секунд 142 секунды *1 10 ГБ, 128 000 000 строк, среднее значение, кроме первого раза.
*2 1,3 ГБ, 16 000 000 строк, заменить «10000» на «#####», 1600 замен, без регулярного выражения, без управляющей последовательности, без совпадений.
*3 800 МБ, 10 000 000 строк, сортировка от А до Я
*4 Тот же файл, что и 3. Windows 8 (64-разрядная версия) Core i7 870 16 ГБ ОЗУ, EmEditor Professional v13. 0.0 32-разрядная и 64-разрядная версии.
0.0 32-разрядная и 64-разрядная версии.
* Разница не столь значительна, если не открывать большой файл.Что россияне видят по гостелевидению о «спецоперации» в Украине.
Марина Овсянникова, редактор государственного вещателя «Первый канал», протестовавшая против российской «специальной военной операции» на Украине во время вечернего выпуска новостей, уходит из суда после того, как 15 марта в Москве ее оштрафовали на 280 долларов за нарушение законов о протестах. -/Гетти ИзображенийМОСКВА — После мирных переговоров между Россией и Украиной 29 марта в Стамбуле российское государственное телевидение было занято попытками успокоить телезрителей, которые были обеспокоены тем, что Россия может начать сворачивать «специальную военную операцию». В то время как либеральные россияне восприняли заявления российской делегации о сокращении обстрелов Киева и Чернигова как положительный знак, сторонники Кремля почувствовали себя преданными.
 Сотни оставили гневные комментарии в Telegram-канале главного редактора RT Маргариты Симоньян. — Мы действительно капитулируем? они спросили. «Почему мы ведем переговоры с нацистами?» Один предупредил: «Русские этого не простят».
Сотни оставили гневные комментарии в Telegram-канале главного редактора RT Маргариты Симоньян. — Мы действительно капитулируем? они спросили. «Почему мы ведем переговоры с нацистами?» Один предупредил: «Русские этого не простят».Однако горожане были не единственными, кто выражал беспокойство. Пропагандисты государственного телевидения обычно держатся ближе к кремлевской линии. Но на этот раз они отошли от официальной версии. Они не торопились обсуждать свертывание военных действий. Наоборот, они, казалось, были в отрицании. Владимир Соловьев, ведущий ток-шоу Вечер С Владимир Соловьев на государственном канале Россия-1, предположил, что глава российской делегации в Турции Владимир Мединский высказывал собственное мнение, а не официальную точку зрения России. Посмотреть. Ведущий добавил, что президент Украины Владимир Зеленский — «демон, которого следует изгонять, а не разговаривать с ним».

Артем Шейнин, ведущий другого популярного политического ток-шоу на Первом канале (не путать с Россией-1) под названием Время покажет , заявил 29 марта, что у россиян много опасений по поводу соглашения в Турции. (Если вы слышали о Шейнине, возможно, это потому, что он однажды напал на американского журналиста Майкла Бома прямо в студии.) В футболке с российской военной символикой «Z» он стоял перед гигантской графикой с надписью «Армия». освобождения» и «Миссия будет выполнена» и сказал: «Главной целью операции была денацификация. Мы денацифицируем режим. … А теперь, как это видят русские, мы ведем переговоры с режимом. Значит ли это, что Зеленский и другие останутся у власти?» (Кремль, кстати, никогда не раскрывал официальных планов по свержению Зеленского и недавно подтвердил, что признает его президентом.) Никита Данюк, гость передачи, член Общественной палаты России, подчеркнул: « Не будет ни уступок, ни отступления.
 Журналисты, хватит раскручивать эту тему».
Журналисты, хватит раскручивать эту тему».В Кремле отреагировали на колебания экспертов и общественных деятелей, заявив, что переговоры между Россией и Украиной ведут заслуживающие доверия профессионалы. «Эмоции нужно отложить в сторону», — заявил 30 марта пресс-секретарь Владимира Путина Дмитрий Песков. формат. Вместо этого пропагандисты часами убеждают россиян в том, что кадры из Бучи были инсценированы украинскими «нацистами». С их огромной аудиторией и политикой, которую они ввели после начала «войсковой операции», их работа не тяжела.
По данным опроса Фонда «Общественное мнение », 59% россиян узнают новости из телевизора. После начала «спецоперации» два самых популярных канала, «Россия-1» и «Первый канал», перестали показывать в дневное время почти весь развлекательный контент, уступив дополнительное место новостным и политическим ток-шоу.
 Например, 60 Minutes , несмотря на название, теперь длится два с половиной часа — и выходит два раза в день. (Нет четкой связи между русским 60 Minutes и американская версия.) Все ток-шоу имеют одинаковую концепцию: эксперты, многие из которых появляются на обоих каналах, обсуждают последние новости «военной операции» с ведущими, которые эмоционально рассказывают о своих прокремлевских взглядах.
Например, 60 Minutes , несмотря на название, теперь длится два с половиной часа — и выходит два раза в день. (Нет четкой связи между русским 60 Minutes и американская версия.) Все ток-шоу имеют одинаковую концепцию: эксперты, многие из которых появляются на обоих каналах, обсуждают последние новости «военной операции» с ведущими, которые эмоционально рассказывают о своих прокремлевских взглядах.По телевидению украинских военных называют только «нацистами», «неонацистами» или «неофашистами». Согласно сообщениям государственного телевидения, они несут ответственность за жертвы среди гражданского населения, поскольку используют жилые дома в качестве военных баз, а обычных людей — в качестве живого щита. Слово война запрещена: журналистам грозит до 15 лет тюрьмы за его использование. Между тем даже прокремлевские гости на телевидении иногда изо всех сил пытаются подвергнуть себя цензуре, как политолог Михаил Маркелов, который 30 марта обронил слово война во время « 60 минут » и тут же исправился.
 Вряд ли его накажут, а протестующих по всей России арестовывают даже за то, что они вывешивают плакаты со звездочками.
Вряд ли его накажут, а протестующих по всей России арестовывают даже за то, что они вывешивают плакаты со звездочками.Показывая кадры сожженных и разбомбленных кварталов Украины, телеведущие говорят, что эти территории освобождены, а российских солдат показывают спасителями. Время покажет ведущая Олеся Лосева заявила 28 марта: «Украинские власти и нацисты намеренно создают гуманитарный кризис на юго-востоке Украины при поддержке Запада». За ее словами последовал репортаж из Мариуполя, в котором жители жаловались, что их город заняли «фашисты». Комментируя этот репортаж, другой ведущий «Время покажет » Анатолий Кузичев как минимум признал, что украинцы не очень радуются, когда в их города въезжают русские: «Мы недоумеваем, почему нас не встречают хлебом-солью, почему они кажутся расстроенными. Но смотрите, их терроризируют. Они напуганы до смерти.
 Они могут жить с этим страхом в течение следующего месяца».
Они могут жить с этим страхом в течение следующего месяца».В последние годы тема Украины доминировала на государственном телевидении, а проблемы внутри России оставались второстепенными. Эта динамика только усилилась. На прошлой неделе с понедельника по вечер пятницы в выпуске Время на Первом канале было показано 40 сюжетов, большинство из которых были о боях на Украине, бегстве «нацистов», бегстве украинских беженцев в Россию и героических действиях российской армии. Всего 11 репортажей, показанных в конце серий, были связаны с жизнью внутри России, и только половина из них — о санкциях, введенных против россиян. На ток-шоу ведущие и гости предпочитают вообще не обсуждать борьбу россиян, подчеркивая, что европейцы страдают от ограничений гораздо больше — как будто россиянам от этого станет легче. Алексей Веллер, депутат Государственной Думы, сравнил европейских политиков с ежами в течение 9 лет.
 0165 Шоу 60 Minutes от 29 марта. «У нас есть поговорка: Ежи колются иголками, плачут, но продолжают есть кактус. Европейцы понимают, что их экономика пострадает. Но они должны съесть кактус из-за евроатлантической солидарности. И старший брат [США] призвал их не переключаться с кактуса на яблоко», — сказал он.
0165 Шоу 60 Minutes от 29 марта. «У нас есть поговорка: Ежи колются иголками, плачут, но продолжают есть кактус. Европейцы понимают, что их экономика пострадает. Но они должны съесть кактус из-за евроатлантической солидарности. И старший брат [США] призвал их не переключаться с кактуса на яблоко», — сказал он.Ведущие подчеркивают, что европейцам приходится экономить электроэнергию и меньше принимать душ из-за повышения цен на газ. Немецкая экономика столкнется с «параличом» и безработицей, если Россия прекратит поставки газа, заявил корреспондент «Россия-1» в Берлине в ходе 9 сентября.0165 60 минут 30 марта. Ведущий Евгений Попов прокомментировал: «Это звучит как апокалипсис».
- Может ли интернет-архив выйти из строя, как Napster?
- Я Терапевт.
 Вот почему я не пользуюсь страховкой.
Вот почему я не пользуюсь страховкой. - Веселый и простой новый способ обмана для студентов
- Большая подсказка о том, как судья по делу Twitter может относиться к Илону Маску
Начало «войсковой операции» побудило некоторых сотрудников государственных телеканалов восстать против пропагандистской машины и прекратить ее участие после многих лет работы. В марте Марина Овсянникова, редактор Первого канала, стала сенсацией, когда прервала прямой эфир новостей Время покажет и выбежала на съемочную площадку с плакатом, на котором было написано: «Не верьте пропаганде. Здесь тебе лгут». Некоторые сотрудники недавно уволились из подконтрольных государству СМИ, критикуя «специальную военную операцию» и обвиняя государственное телевидение в зомбировании населения.


 Они обозначаются тегом <td>. Из ячеек формируются столбцы. Скольк ячеек в строке — столько и столбцов.
Они обозначаются тегом <td>. Из ячеек формируются столбцы. Скольк ячеек в строке — столько и столбцов. Для этого просто поместите курсор в нужную ячейку и начните набирать текст или нажмите на кнопку вставки изображения.
Для этого просто поместите курсор в нужную ячейку и начните набирать текст или нажмите на кнопку вставки изображения.