Раздел «Кнопка» — База знаний Webim
В данном разделе пункта настроек Кнопки и размещения Вы можете настроить внешний вид кнопки вызова оператора под свои нужды. Сервис Webim предоставляет набор системных кнопок, но Вы также можете использовать свои.
Параметр Показывать офлайн-кнопку включает или выключает отображение кнопки чата статуса Офлайн.
Раздел «Кнопка»
HTML-Кнопка
Самая современная кнопка сервиса Webim. Кроме большого количества настроек внешнего вида кнопки, у неё есть одна особенность. При нажатии на эту кнопку, если у Вас настроен раздел Каналы, у пользователя отобразятся кнопки для доступа к Вашим каналам.
Настройки HTML-кнопки:
Цвет фона кнопки — изменяет цвет фона чата. В настройках размещения сохраняется как параметр
button.html.style.background-color.Цвет границы кнопки — изменяет цвет границы кнопки.

button.html.style.border-color.Цвет изображения кнопки — изменяет цвет изображения кнопки. В настройках размещения сохраняется как параметр
button.html.style.image-color.Горизонтальное положение кнопки — изменяет стандартное положение кнопки чата по горизонтали.
Вертикальное расположение кнопки — изменяет стандартное положение кнопки чата по вертикали.
Возможность перемещения кнопки — параметр разрешает или запрещает пользователю перемещать кнопку на сайте с помощью drag-n-drop. В настройках размещения сохраняется как параметр
Кнопки-изображения
Загруженные кнопки
Здесь отображаются кнопки, которые были загружены Вами самостоятельно.
Системные кнопки
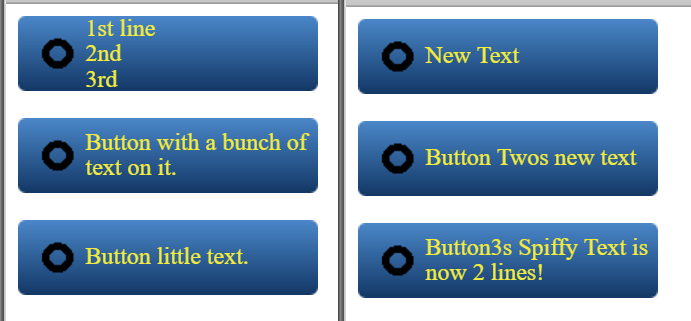
Стандартные кнопки сервиса Webim. В следующей таблице представлены все варианты изображений стандартных кнопок.
В следующей таблице представлены все варианты изображений стандартных кнопок.
| Изображение онлайн-кнопки | Изображение офлайн-кнопки |
|---|---|
Загрузка собственной кнопки
Чтобы загрузить своё готовое изображение кнопки, которое вы хотите использовать, нажмите Загрузить свою кнопку. В появившемся окне загрузите с устройства файл с изображением кнопки в одном из следующих форматов: gif, png, jpeg, svg. Размер кнопки не должен превышать 10 Мб. Также осуществите следующие настройки кнопки:
Размер кнопки не должен превышать 10 Мб. Также осуществите следующие настройки кнопки:
Тип кнопки: укажите, должна кнопка быть обычной, выдвигающейся или угловой
Позиция: укажите, в каком углу страницы кнопка будет появляться на сайте
Язык кнопки: укажите, для какого языка будет применяться Ваша кнопка. Если вы выберете в качестве языка кнопки
Размеры: размеры кнопки по горизонтали и вертикали, задаются в пикселях. При изменении одного из параметров, второй будет автоматически подогнан для соответствия исходному соотношению сторон.
как правильно настроить размер области клика
У вас бывало такое, что элемент на странице не реагировал на клик, пока вы не нажмёте на определённую его область?
Это происходило потому, что не весь элемент был кликабельным. Чтобы стало понятнее, посмотрите на картинку ниже — на ней видно, какой должна и не должна быть область клика:
Чтобы стало понятнее, посмотрите на картинку ниже — на ней видно, какой должна и не должна быть область клика:
В этой статье, мы рассмотрим несколько распространённых проблем с UX, а в конце покажем наглядный пример с нашего сайта.
UX-решения
Рекомендации WCAG
Согласно WCAG 2.1 (руководство по обеспечению доступности web-контента), минимальный размер для тач-элемента должен быть 44×44 CSS пикселя. Размер не фиксирован, но его можно взять за основу.
Закон Фиттса
Это закон, который описывает поведение пользователей на основе физиологических реакций и используется при проектировании UX. Если не вдаваться в подробности, его смысл в том, что на большой элемент, расположенный рядом с другими элементами, пользователь нажмёт быстрее, чем на маленький и отдалённый.
На рисунке ниже показаны два варианта расположения кнопки. С левой стороны кнопка меньше и дальше от поля ввода, чем справа, — пользователю понадобится больше времени для взаимодействия с ней. С правой же стороны кнопка большая и находится близко к полю ввода, что помогает быстро сориентироваться.
С правой же стороны кнопка большая и находится близко к полю ввода, что помогает быстро сориентироваться.
Далее рассмотрим реальные примеры, в которых также учитываются рекомендации WCAG 2.5.5 и закон Фиттса.
Кнопки
При необходимости можно использовать элемент <button>. Рассмотрим этот случай на существующей системе интернет-банкинга:
<div>Next</div>
Вот так выглядит эта кнопка:
При наведении курсора на кнопку он всё ещё выглядит, как указатель, и это нормально. Но если выделить текст, то появляется текстовый курсор. Такого не случится, если использовать правильные элементы.
Благодаря HTML-элементу <button>, пользователь сможет:
- выбирать кнопку с помощью клавиатуры;
- нажимать на кнопку с помощью мыши, клавиатуры или касания.
Кроме того, его можно реализовать без JavaScript.
Кнопкам нужны внутренние отступы, и вот почему:
- тексту не должно быть «тесно»;
- большую кнопку проще заметить (Закон Фиттса).

Ссылки
Эта ошибка встречается в интернете довольно часто. Если перед вами меню навигации, padding
<a>, а не <li>.<nav>
<ul>
<li><a href="#">Home</a></li>
<li><nav href="#">Products</nav></li>
<li><a href="#">Store</a></li>
<li><a href="#">Team</a></li>
</ul>
</nav>.nav-item {
padding: 12px 16px;
}С таким кодом кликнуть можно будет только на текст:
Чтобы этого избежать, необходимо добавить padding к самой ссылке. Обратите внимание, что нижний и верхний отступ не будут работать по умолчанию, так как это встроенные элементы. Для этого можно использовать inline-element или flex.
.nav-item a {
display: block;
padding: 12px 16px;
}Теперь вся область ссылки станет доступна для клика:
Гамбургер-меню
У гамбургер-меню должна быть достаточно большая область для клика, потому что в основном оно используется на сенсорных устройствах.
Предположим, что так выглядит область нажатия:
Попасть пальцем в такой маленький объект сложно. Но если увеличить эту область, то всё станет гораздо проще:
Можете попробовать самостоятельно в этом демо.
Чекбоксы и радио-кнопки
При наличии чекбокса или радио-кнопки пользователь ожидает, что он сможет нажать на него или связанный с ним текст.
На скриншоте ниже область клика привязана только к переключателю поэтому нажатие на текст ни к чему не приведёт:
Эту ситуацию можно решить, если в HTML связать label и input, используя атрибут for:
<input type="checkbox"> <label for="option1">Option 1</label>
Или поместить input внутрь label:
<label for="option1">
Option 1
<input type="checkbox">
</label>После нужно добавить padding для <label>, чтобы область клика стала больше:
Сайдбар
Часто на страницах с категориями кликабельная область ссылок не распространяется на всю ширину элемента списка. Это происходит потому, что область клика находится только на текстовом элементе:
Это происходит потому, что область клика находится только на текстовом элементе:
Чтобы исправить эту ситуацию, нужно:
- Удалить отступ из элемента
<li><a>, как в пункте «Ссылки». - Добавить
display: block.
.nav-item a {
/*Other styles*/
padding: 12px 16px;
display: block;
}После того, как будут выполнены эти действия, получим:
Примеры
В недавнем обновлении Твиттера появилась проблема с навигационным дизайном, связанная с размером кликабельной области. Сначала она была ограничена только текстом, как на скриншоте ниже, но после получения обратной связи её исправили:
Заголовок раздела
В некоторых случаях есть необходимость добавить кнопку «Показать ещё» или стрелку на краю заголовка раздела. В примере ниже стрелку поместили в искусственный круг, чтобы правильно центрировать её.
Как правило, интервал вокруг стрелки может быть сделан в CSS, с помощью свойства padding или width и height.
Использование псевдоэлементов для увеличения области клика
Не всегда возможно сделать кликабельную зону больше просто за счёт изменения ширины и высоты элемента или отступа. В этом случае на помощь приходят псевдоэлементы.
Как это работает?
Идея в том, что псевдоэлементы принадлежат своему родителю, поэтому, когда мы создаём такой элемент с определённой шириной и высотой, он будет вести себя как область клика/касания/наведения своего родителя.
Ниже псевдоэлемент :after добавлен к кнопке меню:
.menu-2:after {
content: "";
position: absolute;
left: 55px;
top: 0;
width: 50px;
height: 50px;
background: #e83474;
/*Other styles*/
}Квадрат 55px специально расположен справа от элемента для наглядности.
Смотрите гифку ниже или попробуйте демо на Codepen.
Пример с нашего сайта
Недавно мы обнаружили на нашем сайте проблему: при попытке нажать на лайк с телефона на главной странице происходит переход на статью. Разобравшись в вопросе, оказалось, что рекомендуемый размер элемента для клика на touchscreen 48×48 dp. Иначе по нему сложно попасть на мобильных.
Разобравшись в вопросе, оказалось, что рекомендуемый размер элемента для клика на touchscreen 48×48 dp. Иначе по нему сложно попасть на мобильных.
Чтобы решить эту проблему, нужно увеличить площадь клика за счёт паддингов, но при этом сохранить визуальное расположение элементов. Т.е. добавить положительный паддинг и отрицательный маргин, например. Или уменьшить внешние отступы.
Сейчас вот так:
Нужно вот так:
Как видно, кнопка осталась на своём месте, но область клика/тапа стала больше. При этом важно следить, чтобы области не пересекались.
Один из вариантов для лайков (не самый красивый, но рабочий)
.post-votes {
margin: 0 5px;
}
.svelte-15n67pa {
padding: 9px;
margin: -9px;
} /* кнопки вверх/вниз */
Ещё круче вот так:
Код для правой кнопки (для левой зеркально):
padding: 14px 14px 14px 7px; margin: -14px -14px -14px -7px;
Адаптированный перевод статьи «Enhancing The Clickable Area Size»
html — Как сделать две кнопки одинакового размера?
спросил
Изменено 7 лет, 10 месяцев назад
Просмотрено 25 тысяч раз
Как это исправить, потому что если текст длинный, кнопка будет длиннее.
кнопка {
граница: нет;
набивка: 1.1em 6.5em;
фон: #00abc6;
цвет: #fff;
семейство шрифтов: «TitilliumText22LRegular», Arial, без засечек;
вес шрифта: полужирный;
размер шрифта: 1.1em;
радиус границы: 0px;
}
кнопка:наведите {
фон: #3E3E3E;
} Или
- HTML
- CSS
0
вам нужно установить ширину и высоту для вашей кнопки и центрировать текст по горизонтали и вертикали, используя следующее:
width:120px; высота: 50 пикселей; выравнивание текста: по центру; высота строки: 1.1em; размер шрифта: 1.1em;
ширина и высота могут быть установлены в соответствии с вашими размерами.
Это можно использовать для будущей демонстрации:
https://jsfiddle.net/j9njkwkq/
РЕДАКТИРОВАТЬ: конечно, вы можете добавить курсор: указатель, чтобы получить «правильный» эффект кнопки в браузере.
0
В этом случае следует использовать. атрибут минимальной ширины.
Использовать мин-ширина: 100px
1
Добавьте ширину к определению стиля, например:
max-width: 100px;
или просто:
ширина: 100px;
https://jsfiddle.net/ghc9aw3w/
Конечно, вы должны настроить значение на необходимую длину текста.
3
кнопка {
граница: нет;
набивка: 1.1em 6.5em;
фон: #00abc6;
цвет: #fff;
семейство шрифтов: «TitilliumText22LRegular», Arial, без засечек;
вес шрифта: полужирный;
размер шрифта: 1.1em;
радиус границы: 0px;
ширина: 200 пикселей
}
кнопка:наведите {
фон: #3E3E3E;
} Или
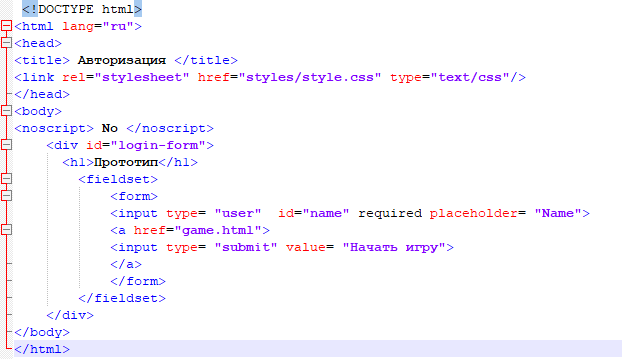
Вы можете сделать обертку и установить ширину на 100%
#login {
ширина: 300 пикселей;
}
кнопка {
граница: нет;
набивка: 1. 1em 6.5em;
фон: #00abc6;
цвет: #fff;
семейство шрифтов: «TitilliumText22LRegular», Arial, без засечек;
вес шрифта: полужирный;
размер шрифта: 1.1em;
радиус границы: 0px;
ширина: 100%;
}
кнопка:наведите {
фон: #3E3E3E;
}
1em 6.5em;
фон: #00abc6;
цвет: #fff;
семейство шрифтов: «TitilliumText22LRegular», Arial, без засечек;
вес шрифта: полужирный;
размер шрифта: 1.1em;
радиус границы: 0px;
ширина: 100%;
}
кнопка:наведите {
фон: #3E3E3E;
} <дел>
Или


 1em;
радиус границы: 0px;
выравнивание текста: по центру;
}
кнопка:наведите {
фон: #3E3E3E;
}
1em;
радиус границы: 0px;
выравнивание текста: по центру;
}
кнопка:наведите {
фон: #3E3E3E;
}
 Как мы знаем, кнопка по умолчанию имеет небольшой размер и не видна. Итак, мы будем использовать CSS двумя разными способами, чтобы увеличить размер кнопки и изменить его для такого эффекта, как эффект наведения. Все эти примеры будут выполняться в среде Notepad++.
Как мы знаем, кнопка по умолчанию имеет небольшой размер и не видна. Итак, мы будем использовать CSS двумя разными способами, чтобы увеличить размер кнопки и изменить его для такого эффекта, как эффект наведения. Все эти примеры будут выполняться в среде Notepad++. Во-первых, мы устанавливаем цвет фона на «желтый». Затем мы устанавливаем ширину в пикселях на «100px». Наконец, мы устанавливаем высоту в пикселях на «30px». Мы закрываем теги стиля и заголовка после того, как все форматирование завершено. Затем переходим к тегу body. Мы пишем заголовок страницы, используя тег h2 в теге body, а затем открываем тег кнопки. Класс из тега стиля вызывается в теге кнопки. После этого мы закрываем тег кнопки текстом, который отображается на кнопке между ними, а также тегом body.
Во-первых, мы устанавливаем цвет фона на «желтый». Затем мы устанавливаем ширину в пикселях на «100px». Наконец, мы устанавливаем высоту в пикселях на «30px». Мы закрываем теги стиля и заголовка после того, как все форматирование завершено. Затем переходим к тегу body. Мы пишем заголовок страницы, используя тег h2 в теге body, а затем открываем тег кнопки. Класс из тега стиля вызывается в теге кнопки. После этого мы закрываем тег кнопки текстом, который отображается на кнопке между ними, а также тегом body. Все свойства стиля будут назначены внутри тега кнопки. Это нетрадиционный метод добавления CSS к любому элементу, и он будет связан только с текущим элементом.
Все свойства стиля будут назначены внутри тега кнопки. Это нетрадиционный метод добавления CSS к любому элементу, и он будет связан только с текущим элементом. Кнопка имеет все значения, определенные в теге, включая высоту и ширину.
Кнопка имеет все значения, определенные в теге, включая высоту и ширину. Тег кнопки использует класс из тега стиля и имеет текст, который появляется на кнопке между ними. После этого мы закрываем тег кнопки и тег тела.
Тег кнопки использует класс из тега стиля и имеет текст, который появляется на кнопке между ними. После этого мы закрываем тег кнопки и тег тела.