разбираемся в особенностях создания интерактивных писем
В статье рассказывается:
- Зачем вставлять HTML в письмо
- Важные правила работы с HTML в письме
- Этапы создания HTML-письма
- Как вставить HTML в Outlook
- Способы отправки HTML-письма
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Если вы хотите отправить не просто обычное сообщение с текстом на фоне, а добавить интерактивные и дизайнерские элементы, то вам необходимо знать, как вставить html в письмо. Существует всего два способа это сделать: обратиться к специализированным сервисам, где вам предложат шаблоны, или разобраться самому.
Если с первым вариантом все понятно, то второй нередко вызывает трудности. В нашей статье мы расскажем, как вставить html в письмо, какие нюансы стоит учитывать при работе в почтовом клиенте, а также поговорим, как отправить такие письма через различные почтовые сервисы.
Зачем вставлять HTML в письмо
Одним из наиболее действенных способов продвижения через интернет были и остаются e-mail-рассылки. Они помогают лояльно настроить аудиторию, всегда быть с ней на связи, и, конечно, дают возможность увеличить число продаж (повторных в том числе). При этом очень привлекательно выглядят интерактивные письма, через которые можно перейти на нужные сайты или даже сразу оформить заказ.
Зачем вставлять HTML в письмоПодобное письмо невозможно пропустить, его хочется открыть, оно смотрится стильно и современно, явно отличаясь от обычных рассылок.
Для создания такого письма используются HTML и CSS. То есть, по сути, необходимо разработать небольшую страничку и заполнить ее нужными ссылками. Фактически, для того, чтобы вставить HTML в письмо, начинать следует вообще не с почты, а открывать сразу фотошоп, редактор кодов и делать как бы мини-сайт. Вот когда он отобразится во вкладке браузера – можно начинать работать с почтой.
Важные правила работы с HTML в письме
Как вставить HTML в письмо таким образом, чтобы ваше сообщение корректно работало? Тут нужно учитывать несколько важных правил:
- Изображения, которые вы используете, обязательно должны быть в общем доступе в интернете.
 То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.
То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность. - В атрибуте должен быть прописан URL-адрес целиком. И прежде чем отправлять письмо, проверьте, корректно ли открывается картинка.
- Для ссылок – то же правило. Указывайте полный URL-адрес, не пишите в ссылках относительные пути.
- Что касается CSS, то они либо с элементом встраиваются в HTML, либо нужно давать на них ссылку (опять же, URL-адрес писать полностью).
- JavaScript использовать не рекомендуется. Многие пользователи из предосторожности их отключают. Но если без JavaScript не обойтись, то встраивать обязательно нужно с элементом.
- Какие бы ресурсы вы ни отображали в своем HTML (картинки или что-то еще), всегда указывайте полный интернет-адрес. Получатель должен точно видеть, где в Интернете есть в свободном доступе присланные ему материалы.
Когда хотите вставить HTML-код в письмо, учитывайте еще и то, что не во всех почтовых сервисах есть возможности для поддержания расширенных функций вроде Ajax, CSS или HTML5.
В некоторых почтовых клиентах использование HTML (сделанного через программу или редактор HTML) максимально упрощено. Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Этапы создания HTML-письма
Вообще, над созданием HTML-письма придется повозиться и уделить этому достаточно времени. Впрочем, оно того стоит. В результате получается уникальное сообщение, кардинально отличающееся от рассылок привычного вида, поэтому потраченные на его подготовку усилия ни в коем случае нельзя считать напрасными.
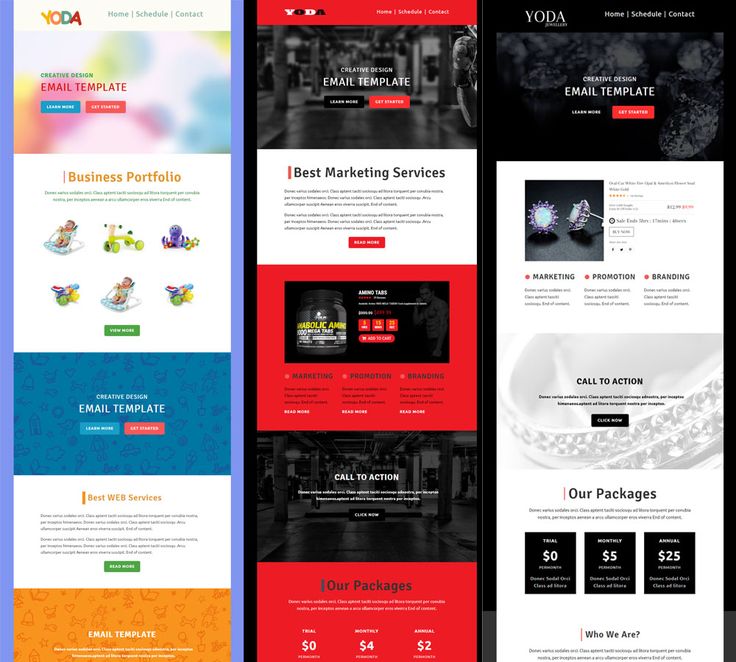
Есть ли более-менее простые способы для того, чтобы вставить HTML в письмо? Да, существуют готовые шаблоны, которыми вы вполне можете пользоваться. Взять такие шаблоны можно здесь:
- HTML Email Templates.

- Really Simple Responsive HTML Email Template.
- Litmus Templates.
- Envato Elements .
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19919
Для начала следует уяснить, что любое HTML-письмо обычно включает в себя две составляющие, а именно – шапку (head) и тело (body).
Шапка письма
Здесь пишется заголовок и мета-теги. Тут же перечисляются прочие данные, выбранная стилистика текста, задействованная CSS-анимация и медиа. Все это расположено под тегами <head> и </head>.
Тип документа обозначен атрибутом <!DOCTYPE>. По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По <meta http-equiv=”Content-Type” /> становится понятно, как именно программа должна обрабатывать и расшифровывать содержание тела письма.
Элемент «text/html» говорит о том, что текст нужно рассматривать как HTML.
Заголовок обозначен символикой <title></title>. Это то, что видит адресат во вкладке поисковика, открыв полученное письмо.
Шапка письмаДля составления адаптивного HTML-письма используют <meta name = ”viewport” />. Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Содержание тела письма
Это, собственно, само содержание e-mail-послания, то, что вы хотите донести до адресата. Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Форматирование с использованием встроенных таблиц даст вам корректное открытие содержания письма во всех почтовых сервисах.
Обязательно сделайте хотя бы две таблицы, одну – с содержанием письма, а вторая – это будет контейнер шаблона.
В качестве главной таблицы выступает именно контейнер шаблона. Ширина тут задается 100 %-ая, чтобы занять всё пространство письма. Отступы (margin, padding, cell padding, cell spacing) специалисты советуют делать равными нулю. Тогда внутри таблицы не получится лишних «белых пятен».
Тут же внутри главной таблицы размещается и таблица содержания письма. Для нее задается ширина до 700 пикселей, стандартная для большей части почтовых сервисов. Выравнивание ставьте по центру.
Дальше работайте по шаблону, добавляйте все, что в нем предусмотрено: изображения, тексты, кнопки (СТА), меняйте на свое усмотрение цветовое оформление (есть и такая возможность). Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 марта
Осталось 17 мест
В конце письма обязательно сделайте футер, в котором укажите данные отправителя, а так же оставьте здесь ссылку на отписку. Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Содержание тела письмаСобственно, это все, что нужно сделать, чтобы вставить HTML в письмо, которое дальше можно задействовать в e-mail рассылках.
Как вставить HTML в Outlook
Вот последовательность шагов для того, чтобы вставить HTML в письмо в Outlook (для версии 2016 года).
- Войдите в Outlook и кликните там «Новый email-адрес». Либо можно открыть новое окно через Ctrl + N.
- Опция «Прикрепить файл» появляется после щелчка правой кнопкой мыши по верхней части этого окна. Либо через Вставить ® Прикрепить файл.
- Чтобы прикрепить собственный шаблон, кликните по появившейся кнопке в окне сообщения.
- Теперь нужно определить местоположение файла HTML, нажать на кнопку со стрелкой (рядом с «Вставить»).
- В завершение кликнуть «Вставить текст».
Можно вывести функцию вложения на панель быстрого доступа. Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Чтобы потом не было сбоев с форматированием, или чтобы ссылки не оказались битыми, обязательно проверьте, не искажено ли ваше сообщение. Для этого специалисты советуют при создании HTML сообщений в Outlook поступать следующим образом:
- Обязательно каждую картинку дополняйте замещающим текстом.

Если адресат включил для изображений блокировку, он прочтет хотя бы описание (какую-то фразу или даже одно слово). Возможно, получатель захочет разблокировать картинку, увидев этот альтернативный текст.
- Проверьте правильность всех используемых шрифтов.
Имейте в виду, что MS Outlook нормально «видит» лишь определенные, заданные шрифты. Остальные автоматически заменяет на Таймс Нью Роман, и результат может быть, мягко говоря, не очень хорошим. Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
- Пользуйтесь таблицами.
Это позволяет придавать письму четкую структуру, разделять его содержание, задавать желаемый фон, стиль и т.п. Благодаря таблицам, все адресаты увидят именно то, что вы хотели до них донести, и тут не важно, какими почтовыми системами они пользуются.
- По возможности выдерживайте размер 550-600 пикселей.
Если сообщение окажется больше, оно может открыться «криво». Поэтому лучше сразу создавать достаточно узкие письма, тогда на любом экране они отобразятся в доступной для прочтения форме.
Способы отправки HTML-письма
После того как вы вставили HTML-код в письмо, необходимо определиться с почтовым сервисом для рассылок. Удобнее всего пользоваться привычной для вас почтой.
Просто берете код письма и пересылаете. Ниже описан ход действий для этого при использовании некоторых популярных почтовиков.
Google-почта
Вот как вручную вставляется HTML-письмо в Gmail:
- Кликните «Написать». Появится форма для нового письма. Наведите курсор на поле для текста и в меню под правой кнопкой мыши нажмите «Проверить».

- Система выделит синим цветом код поля для текста письма. По нему нужно щелкнуть правой кнопкой мыши, найти в появившемся списке «Редактировать как HTML», тоже кликнуть по этому пункту правой кнопкой мыши и снова выбрать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Googl-почте появится ваше письмо.
- Останется ввести адрес получателя и заполнить строку «Тема».
- Для проверки отправьте это письмо. Если, к примеру, в HTML-шаблоне вы не указали ссылку на картинку, то когда она откроется в Gmail, там в углу (на самой картинке) отобразится надпись «Скачать» (в виде кнопки).
Почта Mail.ru
HTML-письмо вставляется вручную на почте Мail.ru следующим образом:
- Откройте форму для нового письма. Нажмите правую кнопку мыши в любой точке поля для текста, далее — пункт «Проверить».
- Синим цветом будет показан код поля для текста письма.

- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в почте Mail.ru появится ваше письмо.
- Укажите адрес, на который хотите отправить письмо и заполните строку «Тема».
- Остается выполнить отправку текстового письма, чтобы увидеть возможные ошибки.
Яндекс-почта
Вот как вручную вставляется HTML-письмо в Yandex:
- В первую очередь необходимо включить панель оформления, потому что по умолчанию она отключена, а это не позволит вставить в письмо HTML-код.
- Откройте форму для нового письма. Наведите курсор на поле для текста, щелкните правой кнопкой мыши, далее – «Проверить».
- Синим высветится строка с кодом поля для текста письма. По нему нужно нажать правой кнопкой мыши и далее – «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код.
 Теперь можно закрыть окно консоли. В поле для текста письма в Яндекс-почте появится ваше письмо.
Теперь можно закрыть окно консоли. В поле для текста письма в Яндекс-почте появится ваше письмо. - Подправьте HTML-шаблон, если в нем нарушилось форматирование, обнаружились пустые строки, например, или ненужные отступы.
- Введите электронный адрес получателя, заполните строку «Тема».
- Остается отправить письмо, чтобы выявить возможные ошибки.
Вообще, если сами вы никогда не вставляли HTML в письмо, то лучше поручите это специалисту. Захотите все же попробовать сделать это самостоятельно – тогда сначала через блочный редактор измените готовый шаблон. Данный подход самый простой и притом дает хорошие результаты.
Продвижение блога — Генератор продаж
Рейтинг: 4.25
( голосов 4 )
Поделиться статьей
Как создать email в HTML-редакторе
Создание письма в конструкторе разделяется на два пути: его можно собрать с помощью редактируемых блоков либо через редактор кода. Второй вариант отлично подойдет для тех случаев, когда есть готовое письмо в формате кода, и его нужно запустить в рассылку.
Второй вариант отлично подойдет для тех случаев, когда есть готовое письмо в формате кода, и его нужно запустить в рассылку.
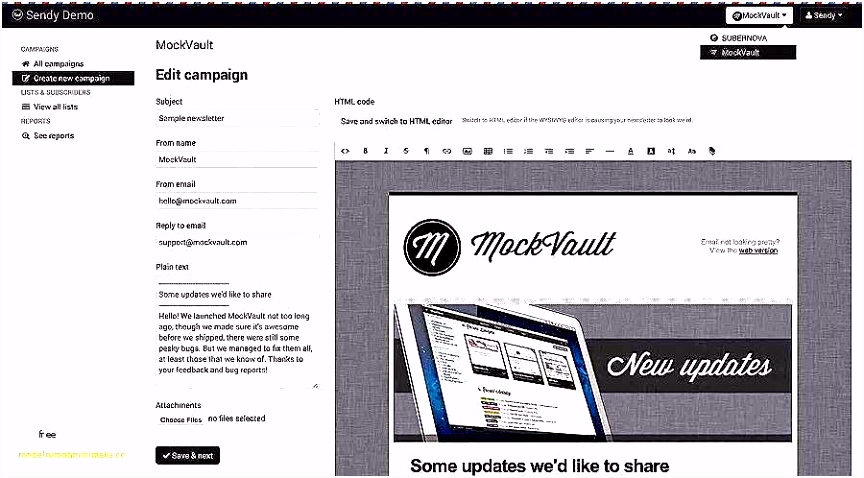
Как создать письмо в HTML-редакторе, рассказываем на примере Cheapsender.
Шаг 1: Проходим регистрацию в Cheapsender
Если у вас еще нет аккаунта в нашем сервисе, то давайте его зарегистрируем:
- Открываем официальную страницу сервиса и на первом экране нажимаем «Попробовать бесплатно». Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма.
- На отобразившейся странице вводим свои данные и нажимаем «Зарегистрироваться».
- После этого нужно будет активировать аккаунт – на почту должно прийти письмо, в котором достаточно кликнуть по кнопке «Подтвердить».
В результате мы попадаем в свой личный кабинет, а это значит, что аккаунт активирован. Теперь можно переходить к следующему шагу – созданию письма.
Теперь можно переходить к следующему шагу – созданию письма.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Копируем содержимое HTML-файла
Перед тем как начать создавать шаблон письма, давайте разберемся, как скопировать код из готового HTML-файла. Первоначально у нас есть файл, который можно открыть в браузере:
Этот файл содержит код, который нужно вставить в редактор шаблонов на Cheapsender. Чтобы его посмотреть и скопировать, необходимо кликнуть правой кнопкой мыши по файлу и выбрать «Открыть с помощью» → «Блокнот». Если в отобразившемся списке нет блокнота, то нажмите «Выбрать другое приложение». Затем найдите в списке блокнот либо другой текстовый редактор.
В результате перед нами отображается HTML-код письма. Все, что от нас требуется – выделить его полностью и скопировать. Для быстрого выделения можете воспользоваться комбинацией клавиш «CTRL+A».
Содержимое скопировано, теперь его можно перенести в конструктор и запустить рассылку. Обо всем этом поговорим далее.
Шаг 3: Создаем шаблон письма в конструкторе
Возвращаемся в свой личный кабинет, доступ к которому мы получили на первом шаге, и выполняем следующие действия:
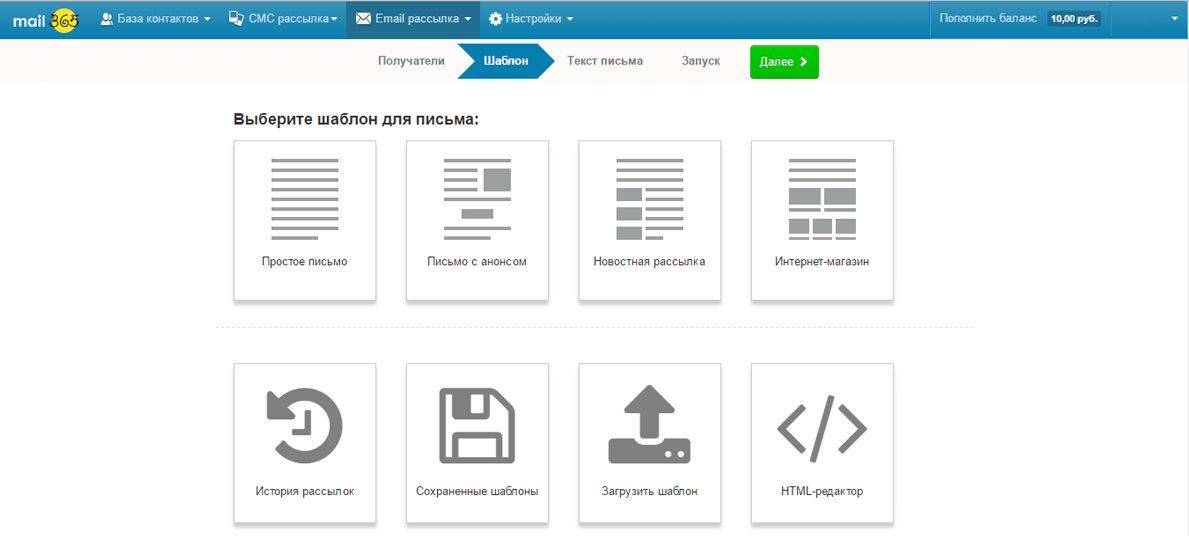
- Первым шагом переходим в раздел «Шаблоны».
- В этом разделе будут содержаться все шаблоны писем, которые вы создадите, их может быть несколько. Это удобно, так как рассылка не всегда предполагает один вариант письма – разная целевая аудитория, другая сфера и прочие аспекты. Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон».
- Здесь предлагаются два варианта создания шаблона, нас интересует второй – «Создание шаблона в HTML-редакторе».
- В отобразившемся окне от нас потребуется лишь вставить код файла, который мы успешно скопировали на предыдущем шаге – просто используем комбинацию клавиш «CTRL+V».
 Получаем весь код в конструкторе:
Получаем весь код в конструкторе: - Чтобы убедиться в том, что код добавился корректно, мы можем воспользоваться эмулятором письма – для этого достаточно кликнуть по кнопкам в верхней центральной части. Вот, например, как выглядит добавленное письмо в мобильной версии:
- После проверки письма на разных устройствах нажимаем на крестик для выхода из эмулятора.
- Осталось дать название шаблону и нажать на кнопку «Сохранить и выйти».
Важно: обратите внимание на то, что изображения в письме должны быть загружены на стороннем сервисе. В противном случае они попросту не будут отображаться.
Вот пример кода:
<img src="https://jotgkp.stripocdn.email/content/guids/CABINET_1ce849b9d6fc2f13978e163ad3c663df/images/22451592470360730.gif">
В поле src указывается ссылка на то место (файлообменник, сайт), в котором находится изображение.
В последующем все созданные письма можно будет отредактировать. Это будет полезно, когда один блок письма потерял актуальность или же вы используете чужой шаблон, но хотите его кастомизировать под свои нужды.
Это будет полезно, когда один блок письма потерял актуальность или же вы используете чужой шаблон, но хотите его кастомизировать под свои нужды.
Шаг 4: Отправляем шаблон подписчикам
В заключительном шаге хотелось бы еще рассказать о том, что делать с созданным письмом. Конечно же, отправлять его в рассылку. Сделать в Cheapsender это довольно просто:
- Нажимаем в личном кабинете «Создать рассылку».
- Выбираем созданный нами шаблон.
- Указываем тему письма и нажимаем «Продолжить».
- Теперь нужно добавить клиентскую базу – сделать вы это можете вручную либо путем загрузки файла в формате CSV, TXT или XLSX.
После добавления контактов вы можете запустить тестовую рассылку. Напоминаем, что после регистрации доступно 100 бесплатных писем для отправки, с помощью которых вы сможете оценить сервис, а также проверить работу своего письма.
Выводы
Чтобы создать письмо в HTML-редакторе Cheapsender, достаточно скопировать весь код из файла и вставить его в редактор шаблонов. При необходимости это письмо можно отредактировать. Аналогичным образом вы можете создать несколько шаблонов, каждый из которых будет направлен в отдельную рассылку.
При необходимости это письмо можно отредактировать. Аналогичным образом вы можете создать несколько шаблонов, каждый из которых будет направлен в отдельную рассылку.
Как создать информационный бюллетень по электронной почте с помощью CSS
❮ Предыдущая Далее ❯
Узнайте, как создать информационный бюллетень по электронной почте с помощью CSS.
Подпишитесь на нашу рассылку новостей
Lorem ipsum текст о том, почему вы должны подписаться на нашу рассылку blabla. Текст Lorem ipsum о том, почему вы должны подписаться на нашу рассылку blabla. Текст Lorem ipsum о том, почему вы должны подписаться на нашу рассылку blabla.
Ежедневный информационный бюллетень
Попробуйте сами »
Как создать информационный бюллетень
Шаг 1) Добавьте HTML
Используйте элемент
Шаг 2) Добавьте CSS:
Пример
/* Стиль элемента формы с рамкой
вокруг него */
form {
граница: 4px сплошная #f1f1f1;
}
/* Добавьте отступы и серый цвет фона для контейнеров */
.container {
padding: 20px;
фоновый цвет: #f1f1f1;
}
/* Стиль элементов ввода и
кнопка отправки */
input[type=text], input[type=submit] {
width: 100%;
отступ: 12 пикселей;
поле: 8 пикселей 0;
отображение: встроенный блок;
граница: 1 пиксель сплошная #ccc;
box-sizing: граница-коробка;
}
/* Добавить поля к флажку */
input[type=checkbox] {
поле сверху: 16px;
}
/* Стиль кнопки отправки */
input[type=submit] {
цвет фона: #04AA6D;
цвет: белый;
граница: нет;
}
input[type=submit]:hover {
непрозрачность: 0,8;
}
Попробуйте сами »
Совет: Перейдите к нашему учебнику по HTML-формам, чтобы узнать
Подробнее о HTML-формах.
Совет: Перейдите к нашему учебнику по формам CSS, чтобы узнать подробнее о том, как стилизовать элементы формы.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
2 Top0 примеров
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools использует W3.CSS.
Шаблоны электронной почты для продаж 📭 | Бесплатный HTML-шаблон электронного письма о продажах — Stripo.email ✔️
Где найти новых клиентов? Эти вопросы актуальны для всех, кто создает маркетинговые стратегии. Холодный электронный маркетинг — это ответ. Мы рассмотрели лучшие практики и наиболее распространенные ошибки при работе с электронной почтой. Я надеюсь, что это будет полезно для ваших отделов маркетинга и продаж.
Я надеюсь, что это будет полезно для ваших отделов маркетинга и продаж.
Особенности холодного аутрича
Некоторые специалисты могут возразить, что холодный контакт не работает. Но все дело в том, чтобы выбрать подходящую аудиторию и релевантный контент и построить воронку эффективных продаж . Давайте взглянем на вехи холодного аутрич-процесса.
Аутрич-маркетинг означает рекламу и общение с новыми людьми. Те, кто ничего не знает о вашем бизнесе. Поскольку они еще не заинтересованы в бренде, их называют «холодными» потенциальными клиентами.
Эти люди понятия не имеют о вашем бренде. Таким образом, вам нужно четко и занимательно донести до них основную информацию. Цель состоит в том, чтобы сообщить им о вашем продукте или услуге на первом этапе воронка продаж . В результате они могут подписаться на ваши социальные сети, посетить веб-сайт, пройти пробную версию или оставить номер телефона. Таким образом, потенциальные клиенты конвертируются в «теплую» аудиторию.
Четыре вещи, которые следует помнить при проведении кампании по работе с клиентами
1. Обратитесь к нужному человеку
Если вы не новичок в маркетинговой деятельности, у вас есть некоторая аналитика о ваших клиентах. Вы можете собирать данные о клиентах ваших конкурентов, начав новый бизнес с нуля. Таким образом, вы можете использовать эту информацию, чтобы найти подходящую аудиторию для кампании. Для таргетинга на подходящего человека можно использовать все возможные детали: возраст, местонахождение, интересы, образование и профессию. Составьте списки клиентов на основе этих данных и начните свою кампанию из электронные письма о продажах .
2. Имейте в виду портрет вашего клиента
Теперь, когда у вас есть информация о вашей аудитории, вы можете потратить время на анализ их потребностей и подготовку необходимых шаблонов продающих электронных писем . Включить индивидуальное предложение для каждой категории клиентов; вы должны знать все болевые точки ваших потенциальных клиентов.
Персонализированная реклама приносит больше пользы. Это имеет решающее значение на первом этапе маркетинговой воронки. Представьте, человек ничего не знает о вашем бренде. Подготовьте веские аргументы или эмоциональные триггеры, чтобы заставить их совершить целевое действие. Создание специального предложения требует больше времени, но результат того стоит. Используйте это предложение в теме письма, чтобы заинтересовать подписчиков.
3. Экспериментируйте с каналами и их комбинациями
Другой принцип маркетинга гласит, что многоканальные рекламные кампании обычно более эффективны. Это особенно важно для холодных аутрич-работ. Чтобы новые люди знали и узнавали ваш бренд, требуется время. Лучшее решение — достучаться до клиентов по разным каналам. Это реклама в социальных сетях, электронные письма о продажах , баннеры и рекомендации влиятельных лиц. Тестируйте разные, даже неожиданные каналы и не бойтесь их комбинировать.
4. Не забывайте об анализе результатов
Отслеживайте результаты первой аутрич-кампании, чтобы понять, что нужно улучшить. Ссылки UTM, Google Analytics, CRM и другие инструменты могут анализировать важные показатели. Собирайте данные об открытии, конверсиях, времени на сайте, количестве новых подписчиков или потенциальных клиентов. Это позволяет вам принимать решения о будущих холодных электронных письмах на основе данных.
Ссылки UTM, Google Analytics, CRM и другие инструменты могут анализировать важные показатели. Собирайте данные об открытии, конверсиях, времени на сайте, количестве новых подписчиков или потенциальных клиентов. Это позволяет вам принимать решения о будущих холодных электронных письмах на основе данных.
Советы по созданию эффективных шаблонов электронных писем для продаж
Среди всех каналов холодного маркетинга электронные письма остаются основой стратегии охвата. Итак, давайте сосредоточимся на советах о шаблонах холодных писем и способах лидогенерации через этот канал.
Как подготовить отличную холодную кампанию по электронной почте?
1. Поделитесь информацией о себе
Действующие шаблоны электронной почты для продаж содержат основные сведения об отправителе. Это имя, название компании, должность и подпись. Люди предпочитают покупать что-то у других людей, а не только у брендов. Таким образом, крайне важно представлять продавца и выглядеть заслуживающим доверия получателю. Если возможно, используйте корпоративный адрес электронной почты с названием вашей компании. Вы также можете добавить ссылку на свой профиль LinkedIn или указать взаимные связи, если они у вас есть.
Если возможно, используйте корпоративный адрес электронной почты с названием вашей компании. Вы также можете добавить ссылку на свой профиль LinkedIn или указать взаимные связи, если они у вас есть.
С помощью Stripo вы можете создать блок «Социальные сети» одним щелчком мыши.
В своем профиле или в настройках проекта выберите нужные значки, оформите их, включая цветовую гамму и размер, а затем вставьте соответствующие ссылки. Вот и все.
2. Предоставление решений для удовлетворения потребностей клиентов
Представьте, что вы рассказываете заинтересованным сторонам презентацию стартапа. Подумайте об основных моментах и аргументах. Затем используйте их в своем шаблоне электронного письма о продажах 9.0091 . Это могут быть уникальные особенности вашего продукта, хорошая цена, специальные предложения или другие преимущества. Дайте читателям почувствовать, что они могут получить что-то полезное за хорошую цену. Используйте исследования аудитории и конкурентов, чтобы сделать беспроигрышное предложение для всех.
3. Проявите творческий подход
Есть много идей, как создать свежий и запоминающийся дизайн для холодных электронных писем. Вы можете использовать некоторые креативные шаблоны и добавлять короткие видеоролики, коллажи или гифки. Все, что неожиданно преподносит ваш бренд.
4. Будьте краткими
Некоторые менеджеры по маркетингу включают как можно больше информации в шаблоны электронной почты для продаж . Но правда в том, что получатели не будут тратить много времени на вашу электронную почту. Время чтения должно быть до 2-3 минут.
5. Не рассылайте спам
Многие люди ненавидят холодные электронные письма, потому что они выглядят как спам. Как торговому представителю избежать такой реакции?
Есть простые правила:
используйте свое настоящее имя и точное название вашей организации;
отправить персонализированное электронное письмо с учетом индивидуальных предпочтений и болей конкретного получателя;
включают четкую контактную информацию;
ничего не продавайте из первой линии.

6. Соблюдайте конфиденциальность
Помните о законе, защищающем личные данные. Не используйте контакты из украденных баз данных для создания холодной кампании по электронной почте.
Правила создания релевантной темы
Даже если вы используете только проверенные, лучшие шаблоны электронных писем о продажах , читатель может их не увидеть. Дело в теме. Глядя на это, получатели электронной почты продаж решают, открывать ли им электронное письмо или отправлять его в спам. Вот почему интересной темой письма является кратчайшая версия вашего рекламного объявления . Оно должно быть кратким, четким, информативным и интригующим.
Советы специалистов по продажам, которым следует следовать
напишите строки темы, которые имеют отношение к основной части вашего электронного письма;
укажите имя торгового представителя, если это возможно;
добавить точку боли;
используйте смайлики, если это нормально для тона голоса вашего бренда.

A/B-тестирование поможет вам увидеть, какой тип темы обеспечивает больше конверсий для вашего электронные письма о продажах . Мы подготовили несколько идей, которые помогут вам.
10 идей о том, как начать электронное письмо с холодными продажами
«Свободно говорить о [проблеме клиента, потребности, боли]?»
«[Контактное имя], буду рад видеть вас на [оффлайн или онлайн-мероприятии]!»
«Вам понравится это [видео, технический документ, исследование], [имя контактного лица]!»
«Лучшие инструменты для решения [вопроса, задачи, проблемы]»
«[Контактное имя], мне нужно ваше мнение»
«Быстрый вопрос о [пресс-релизе, сотрудничестве, проекте]»
«Вы нашли решение своей [задачи, проблемы]?»
«Привет! [Контактное имя], посмотрите этот пост в блоге»
«Эй! Давай поговорим о [соответствующей теме]!»
«Принять участие в [конкурсе, лотерее, проекте]»
Возьмите любой из лучших шаблонов электронной почты для продаж , которые мы предлагаем на этой странице.
Ошибки при создании электронных писем о холодных продажах
Лучшие шаблоны писем не гарантируют вам успешную кампанию. Этот тип маркетинга и продаж состоит из многих этапов. Некоторые проблемы могут возникнуть в каждом из них. Итак, мы рассмотрим самые распространенные ошибки холодной рассылки и способы их избежать.
Каковы наиболее распространенные проблемы с шаблоном электронного письма о продажах?
Ошибка №1
Ошибки в тексте
Неправильное написание названия компании или имени клиента может испортить даже гениальное коммерческое письмо . Грамматические ошибки или неправильные даты делают ваше сообщение подозрительным для получателя. Еще одна распространенная ошибка — добавление неработающих ссылок к кнопке CTA.
Из-за плохой структуры, отсутствия форматирования и абзацев текст плохо читается. Все эти неприятности происходят на последнем шаге электронная почта для продаж подготовка. Они превращают усилия по дизайну и маркетингу в пустую трату времени.
Решение
Заранее подготовьте содержимое для шаблонов электронной почты продаж . Попросите кого-нибудь проверить текст, прежде чем добавлять его в информационное письмо. Работайте парами или в команде, чтобы подстраховать друг друга. Stripo предлагает несколько способов предварительного просмотра электронных писем и обмена ими с командой для мозгового штурма и утверждения. Более подробную информацию можно найти здесь.
Ошибка №2
Неясное предложение
Идеальный шаблон электронной почты для продаж включает в себя сводку и четкую кнопку призыва к действию. Вы должны заранее продумать следующий шаг клиента. Это может быть участие в лотерее, подписка на ваш бренд в Instagram, заказ бесплатного быстрого звонка и так далее. Добавляйте только релевантный контент в электронное письмо с номером о продажах и убедитесь, что он ценен для ваших получателей.
Решение
Задайте себе эти вопросы при подготовке коммерческих электронных писем.
Какова цель коммерческого электронного письма для моей компании?
(информировать, вовлекать клиентов, предлагать им совершить определенное действие)
Какую ценность представляет это сообщение для клиента?
(быстрый чат, бесплатная демонстрация или другой способ получить решение своей проблемы)
Ответьте на них и проверьте, понятны ли ответы читателю.
Ошибка №3
Отсутствие автоматизации и аналитики
Отправка холодной электронной почты вручную занимает слишком много времени у вашего отдела продаж. Игнорировать современные инструменты аналитики — значит тратить деньги впустую. Поэтому убедитесь, что ваши маркетинговые кампании эффективны, используя современные цифровые продукты.
Решение
Обратитесь за консультацией, если вы не знаете, как использовать некоторые инструменты аналитики или автоматизации. Это даст вам лучшее понимание вашего бюджета и маркетинговых каналов.
Stripo — это первый шаг, который вы можете сделать для автоматизации процесса электронного маркетинга.
Ошибка №4
Нет последующих действий
Некоторые бренды отправляют первоначальное электронное письмо и исчезают. Не надейтесь, что клиент запомнит ваше предложение после всего лишь одного сообщения. Они могли просто пропустить это или забыть об этом.
Решение
Успешная стратегия — отправить ответ. Он включает в себя вопрос и внешнюю информацию, связанную с предыдущим письмом. Если вы знаете, что клиент посетил ваш сайт, используйте и эту информацию. Отправьте им недавно опубликованный пост, ссылку на календарь или любое другое полезное обновление.
Более подробную информацию о последующих электронных письмах можно найти в этом нашем посте.
Подведение итогов
Искусство создания эффективных холодных писем требует практики. Вы научитесь убеждать людей, принимающих решения, создавая цепляющие тексты.