Раскрывающийся текст при клике
Я думаю, вы видели на некоторых сайтах, что некоторая часть текста изначальна невидима и только при клике на текстовую ссылку «Подробнее…», «Развернуть» или «Показать/скрыть» появляется скрытая часть текста. Это иногда удобно для навигации по тексту, если он очень большой и некоторую часть/части текста можно и даже нужно скрыть. В любом случае пользователь в любой момент может развернуть скрытый текст и прочесть его. Таким же образом можно скрыть не только текст, но и различные изображения, картинки.
Скажу по секрету, что некоторые SEO-шники таким образом скрывают текст для продвижения сайта под ссылкой простой точки, ведь этот текст предназначен для поисковиков, а не для людей, но не будем о грустном…
Раскрывающийся текст HTML
Тегов HTML, которые смогли бы развернуть при необходимости и показать скрытый текст, пока нет. На форумах в BB-коде в этих целях используется тег [spoiler][/spoiler], но он не работает в HTML.
Для раскрытия текста при клике на текстовую ссылку, нужен скрипт. Я в сети нашла очень простой скрипт.
Скрипт, раскрывающий текст
Ниже сам скрипт. Так как я знаю, как иной раз тяжело в 3 ночи что-то сообразить и понять элементарные казалось бы вещи или когда не понимаешь вообще о чём речь, но нужно кровь из носа выполнить задуманное, в скрипте подробно описано что где поменять/добавить.
Подробнее... (или любая другая надпись на ссылке, при клике на которую показывается весь скрытый изначально текст)<br /> <div> ЗДЕСЬ ПИШЕМ ИЛИ ВСТАВЛЯЕМ ТЕКСТ, КОТОРЫЙ ДОЛЖЕН БЫТЬ ПО УМОЛЧАНИЮ СКРЫТЫМ И ПОКАЗЫВАТЬСЯ (РАСКРЫВАТЬСЯ) ТОЛЬКО ПРИ КЛИКЕ НА ССЫЛКУ "ПОДРОБНЕЕ", СО ВСЕМИ НУЖНЫМИ ТЕГАМИ. </div>
Но этот метод, точнее, скрипт, работает только если вам необходимо скрыть на одной страничке один блок текста. В случаях, когда на одной странице таких скрывающихся блоков текста будет несколько, этот скрипт не подходит. Для этих целей есть другой скрипт, который можно использовать, как для скрытия на одной странице одного, так и нескольких блоков текста или картинок.
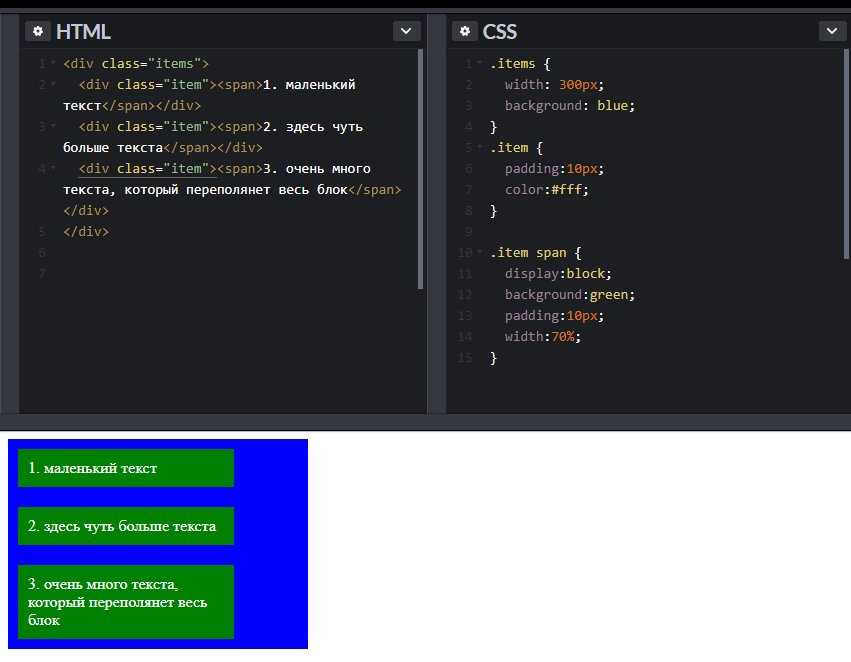
Скрипт, раскрывающий несколько блоков текста или картинок на одной странице
<p>Показать/скрыть детальную информацию о о блоке текста №1</p>
<span style=&{head};>
Здесь пишем/вставляем блок текста №1
</span>
<p>Показать/скрыть детальную информацию о о блоке текста №2</p>
<span style=&{head};>
Здесь пишем/вставляем блок текста №2
</span><p>Показать/скрыть детальную информацию о о блоке текста №3</p>
<span style=&{head};>
Здесь пишем/вставляем блок текста №3
</span><p>Показать/скрыть детальную информацию о о блоке текста №4</p>
<span style=&{head};>
Здесь пишем/вставляем блок текста №4
</span>
Чтобы по умолчанию скрытый текст был открытым в коде меняем display:none на display:block.
Вот и всё! В любом случае, если возникнут вопросы — пишите, буду рада помочь!
Посмотреть напутствие!
Удачи вам в этом порой нелегком деле веб-строительства, достижения всех поставленных целей, выполнения заданий в срок, постоянного совершенствования и крепкого здоровья!
Раскрывающиеся блоки для подсказок или дополнительной информации
Здравствуйте уважаемые начинающие веб мастера.
Очень часто возникает необходимость разместить на странице подсказку или дополнительную информацию к какому либо слову, словосочетанию или абзацу.
Делать это открытым текстом не всегда удобно, так как возможно будет теряться основная нить статьи, поэтому в таком случае лучше будет применить скрытый текст открывающийся по клику мыши.
Объектом для клика может быть выделенная часть текста или кнопка «Справка» размещёная в удобном месте.
Дополнительная информация будет открываться под выделенной частью текста отдельным абзацем, при этом весь остальной контент будет сдвигаться в низ, освобождая место для вкладки.
При повторном клике на выделенный текст или кнопку, вкладка с подсказкой закроется.
Примеры:
1. Выделенная часть текста.
Бла-бла-бла-бла-бла Справка бла-бла-бла-бла-бла
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
Код:
Html
<div>Бла-бла-бла-бла-бла-бла <input type="checkbox"/>
<label for="hd-1" >Справка</label> бла-бла-бла-бла-бла-бла
<span>
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
</span>
<div>
Css
. reference {
reference {
display: none;
}
.reference ~ .story {
display: none;
}
.reference + label {
font-size: 16px;
padding: 0;
color: green;
cursor: pointer;
display: inline-block;
}
.reference:checked ~ .story {
display: block;
background: Snow;
padding: 10px;
}
2. Кнопка, которую можно разместить в любой части контента.
Бла-бла-бла-бла-бла Справка бла-бла-бла-бла-бла
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
Код:
Html тот-же что и в первом примере.
Css
.reference {
display: none;
}
.reference ~ .story{
display: none;
}
.reference + label {
position: absolute;
top: 0;
left: 200px;
border: 1px solid #333;
border-radius: 4px;
background: #F0FFF0;
padding: 3px;
color: green;
font-size: 16px;
cursor: pointer;
display: inline-block;
}
. reference:checked ~ .story {
reference:checked ~ .story {
display: block;
background: Snow;
padding: 10px;
}
.spravca {
position: relative;
Можно дополнительно оформить раскрывающиеся блоки в css под стиль вашего сайта.
В HTML5 похожая опция заложена по умолчанию.
Реализуется она тегами
1. <details></details> — контейнер, который можно развернуть и свернуть.
2. <summary></summary> — заголовок, по которому можно щёлкнуть, чтоб развернуть контейнер. Повторный щелчёк сворачивает контейнер.
Смотрится и работает эта опция так:
Заголовоктекст текст текст текст
Код:
<details>
<summary>Заголовок</summary>
текст текст текст текст
</details>
Теги details и summary по умолчанию блочные элементы, поэтому, если нужно вставить контейнер в строку, ему нужно будет задать свойство display: inline-block;
Можно так же задать и другое стилевое оформление.
Желаю творческих успехов.
В раздел >>>
Закрытие всплывающего окна при нажатии ссылки внутри всплывающего окна
Обзор #
Если у вас есть ссылка на другую страницу во всплывающем окне, это руководство покажет вам шаги для:
1) Откройте эту страницу в новой вкладке.
2) Закрыть всплывающее окно после того, как кто-то щелкнет ссылку.
Если вы не хотите (или вам нужно) редактировать ссылку в HTML, узнайте, как использовать Шорткод кнопки закрытия Popup Maker. Шорткод кнопки закрытия сделает то же самое, только без написания кода.
Мы начнем с всплывающего окна с простой ссылкой, открывающей страницу в новой вкладке. Вот как может выглядеть этот HTML.
Текст ссылки
Вот что мы должны увидеть, когда у нас есть аналогичная ссылка во всплывающем окне, и мы нажимаем на нее.
Как видите, страница открывается в новой вкладке, но всплывающее окно остается открытым в первой вкладке. Это только половина нашей цели.
Это только половина нашей цели.
Шаг 1. Добавьте классы CSS popmake-close и pum-close #
Добавьте классы CSS Popup Maker popmake-close и pum-close в свой тег a . Эти классы сообщают Конструктору всплывающих окон о необходимости закрывать всплывающее окно, когда мы нажимаем на эту ссылку.
Вот и наша ссылка.
Текст ссылки
Вот демонстрация того, что мы должны увидеть после добавления этих двух классов CSS.
Хорошо, круто. Наше всплывающее окно закрывается. Но наша новая вкладка больше не открывается. Что дает?
Это подводит нас к следующему шагу. Мы попросили Popup Maker закрыть всплывающее окно с двумя классами CSS. Недостающий компонент – указать Конструктору всплывающих окон также открывать ссылку (т. е. выполнять поведение ссылки по умолчанию).
Шаг 2.
 Добавьте класс CSS pum-do-default или атрибут data-do-default #
Добавьте класс CSS pum-do-default или атрибут data-do-default # Добавьте класс pum-do-default или используйте атрибут data-do-default к тегу a , чтобы открыть новую страницу.
Пример 1 : Здесь мы добавляем pum-do-default класс, чтобы открыть ссылку.
Текст ссылки
Пример 2 : В этом примере мы добавляем data-do-default="true" в качестве собственного атрибута ссылки для открытия новой страницы.
Текст ссылки
Публикация или Обновите всплывающее окно, чтобы сохранить изменения.
Собираем все вместе, вот что мы должны увидеть после выполнения шага 2.
Вот и все. Ссылка во всплывающем окне открывает страницу в новой вкладке, а всплывающее окно закрывается в первой вкладке. Миссия выполнена 🎉
Миссия выполнена 🎉
Класс CSS pum-do-default по сравнению с атрибутом data-do-default
Какой способ лучше? И то, и другое. Они сделают то же самое. Это просто вопрос предпочтений, хотите ли вы использовать атрибут
Что насчет шорткода кнопки закрытия? №
Мы можем сделать то же самое, используя шорткод Popup Close Button в Popup Maker.
Вы можете добавить шорткод кнопки закрытия Popup Maker через меню шорткода Popup Maker на панели инструментов классического редактора.
Если вы не видите меню кнопки шорткода на панели инструментов, убедитесь, что Настройки Конструктора всплывающих окон > Разное > Отключите кнопку шорткода Конструктора всплывающих окон настройка не отмечена (по умолчанию она должна быть отключена).
В меню кнопки шорткода нажмите Кнопка закрытия всплывающего окна .
На вкладке Общие выполните следующие действия:
- Введите текст ссылки в текстовую область Content .
- Выберите
aдля HTML-тега . - Введите URL-адрес ссылки в поле Значение для href .
- Тип
_пустов поле Target для элемента . - Щелкните Сохранить.
На вкладке Параметры установите флажок Не блокировать функцию щелчка по умолчанию (включите ее). Затем нажмите Сохранить .
Не забудьте нажать Опубликовать или Обновить , чтобы сохранить изменения.
Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, попробуйте позже.
Как сделать что-либо всплывающим при нажатии в WordPress
- Фейсбук
- Твиттер
Все мы уже видели всплывающие окна на веб-сайтах. Некоторые из них раздражают, а некоторые привлекают внимание, все зависит от цели. Тем не менее, в целом, наличие всплывающего окна элемента при клике — это действительно хороший способ заставить пользователей вашего сайта взаимодействовать на странице и дольше удерживать их на вашем сайте.
Некоторые из них раздражают, а некоторые привлекают внимание, все зависит от цели. Тем не менее, в целом, наличие всплывающего окна элемента при клике — это действительно хороший способ заставить пользователей вашего сайта взаимодействовать на странице и дольше удерживать их на вашем сайте.
Чаще всего всплывающее окно с изображением — это то, что вы видите на веб-сайте. При этом на самом деле существуют инструменты, которые позволяют вам создавать всплывающие окна практически во всем, что угодно. Вам просто нужно найти правильный способ сделать это.
Конечно, вы можете написать все, что захотите, с нуля. То есть, если вы знаете и понимаете, как писать код. Если нет, то вам нужно что-то, что позволит вам легко создавать всплывающие окна элементов при любом типе клика. Это могут быть изображения, кнопки, всплывающее окно HTML и многое другое.
Я нашел фантастический плагин, который действительно позволит вам сделать что-либо на вашем веб-сайте всплывающим по клику. Через несколько минут мы вместе изучим этот плагин, а также рассмотрим настройки, чтобы он работал на вашем веб-сайте WordPress.
Через несколько минут мы вместе изучим этот плагин, а также рассмотрим настройки, чтобы он работал на вашем веб-сайте WordPress.
Зачем создавать всплывающие окна при нажатии?
Существует несколько причин, по которым вы можете захотеть создать всплывающие окна на своем веб-сайте WordPress. Одна из самых привлекательных вещей — это когда пользователь веб-сайта может щелкнуть кнопку или ссылку и получить всплывающее окно с информацией для чтения и просмотра.
Информация может быть любой. Вы создаете и отображаете информацию во всплывающем окне. Вы можете показать любое количество элементов и информации внутри этого всплывающего окна для просмотра людьми. Это также означает, что вы можете не загромождать свой пост или страницу WordPress дополнительным беспорядком, потому что вы решили создавать элементы, которые всплывают по щелчку.
Многие веб-сайты используют всплывающее окно изображения WordPress при нажатии для таких вещей, как галереи и портфолио. Однако сегодня мы хотим пойти еще дальше и показать вам, как можно создать всплывающее окно по клику, используя ряд различных элементов на странице веб-сайта.
Возможно, самым популярным новым типом всплывающего окна, которое вы можете создать, является текстовое всплывающее окно. Это означает, что когда вы нажимаете на выделенный текст, появляется всплывающее окно в зависимости от настроек и конфигурации, которые вы создаете.
Давайте взглянем на плагин, который мы изучаем сегодня, и рассмотрим все функции, которые он предоставляет.
Popup Anything on Click
Popup Anything on Click — это очень мощный, но легкий модуль всплывающих окон для вашего веб-сайта WordPress. Это в основном позволяет вам добавлять неограниченное количество типов всплывающих окон на ваш сайт, используя ваш собственный макет, настройки, конфигурации и отображения.
Плагин даст вам возможность создавать очень настраиваемые всплывающие окна. Затем вы можете добавить их в любое место на своем веб-сайте, используя шорткоды. Они автоматически генерируются каждый раз, когда вы создаете новое всплывающее окно на панели администратора.
Возможно, самое лучшее в этом плагине то, что нет никаких ограничений на то, что вы можете поместить во всплывающее окно. Текст HTML, изображения, шорткоды, все, что вы хотите. Вы создаете всплывающее окно с помощью предоставленного текстового редактора, размещаете его и оформляете так, как считаете нужным.
Плагин Popup Anything on Click имеет множество функций. Вы сможете расположить всплывающее окно там, где хотите. Это также полностью адаптивный и удобный для мобильных устройств плагин для всплывающих окон. Это означает, что ваши всплывающие окна будут хорошо выглядеть на любом устройстве.
Некоторые из других основных функций и возможностей плагина включают:
- Всплывающие окна ссылок, HTML, кнопок и изображений
- Заголовки изображений и подписей
- Управление шириной всплывающего окна
- Установка позиций всплывающих окон
- Настраивайте внешний вид ссылок и всплывающих часов
- Создайте столько всплывающих часов, сколько хотите
- Работы с плагинами контактной формы
- Шорткоды дисплея
- Custom Animations
- Popup Effect Всплывающие окна реагируют
По сути, у вас есть все необходимое для создания динамических интерактивных всплывающих окон, которые будут открываться при каждом нажатии на ссылку.
Примечание: Плагин отлично работает и в редакторе блоков Гутенберга. Вы просто используете блок «шорткод» и вставляете шорткод всплывающего окна там, где хотите.
Давайте посмотрим, как установить и активировать плагин, прежде чем мы рассмотрим его вместе.
Установка и активация плагина
Чтобы создать свое первое всплывающее окно при клике, сначала необходимо установить и активировать плагин. Вы можете сделать это, перейдя на страницу «Плагины» в панели администратора WordPress. Просто найдите название плагина и установите его прямо оттуда.
После того, как плагин был установлен и активирован, вы хотите получить доступ к странице основных настроек, прежде чем начинать добавлять какие-либо всплывающие окна. Для этого нажмите «Всплывающее окно» > «Настройки». Вы увидите это в левом боковом меню панели инструментов после активации плагина.
Примечание: После активации плагина вы можете автоматически перейти на страницу «Что делать дальше». Вы можете нажать на это. Вы попадете на главную страницу плагина. Они предложат вам профессиональную версию плагина.
Вы можете нажать на это. Вы попадете на главную страницу плагина. Они предложат вам профессиональную версию плагина.
Тем не менее, это руководство основано на бесплатной версии, которая дает вам все необходимое для создания динамических всплывающих окон для кликов.
Давайте настроим плагин и создадим всплывающее окно вместе.
Добавить всплывающее окно
В этот момент вы должны находиться на странице настроек плагина. Прежде чем мы добавим наше первое всплывающее окно, давайте позаботимся об одном элементе в настройках. Единственный параметр, который вы выбираете, — хотите ли вы отключить или включить Manage Polyfill JS.
Сделайте свой выбор и сохраните его. Теперь давайте вместе добавим ваше первое всплывающее окно. Нажмите на пункт «Добавить всплывающее окно», расположенный в меню слева.
Вам будет предоставлен текстовый или визуальный редактор (по вашему выбору), где вы сможете создать и спроектировать свое первое всплывающее окно. Думайте об этом как о добавлении нового поста или страницы. Концепция та же, за исключением того, что когда вы закончите, вы берете шорткод и добавляете его туда, где вы хотите, чтобы всплывающее окно отображалось на вашем веб-сайте.
Думайте об этом как о добавлении нового поста или страницы. Концепция та же, за исключением того, что когда вы закончите, вы берете шорткод и добавляете его туда, где вы хотите, чтобы всплывающее окно отображалось на вашем веб-сайте.
Дайте своему всплывающему окну имя, а затем создавайте и оформляйте содержимое по своему усмотрению.
Теперь прокрутите немного вниз и начните с настроек всплывающего окна. Идите вперед и выберите, какой тип всплывающего окна вы хотите создать, а затем начните заполнять остальные настройки оттуда.
Продолжайте заполнять все параметры экрана всплывающего окна, эффектов и положений по своему вкусу. Выберите true или false для «Включить наложение». и вы почти закончили.
Вы можете продолжить прокрутку вниз. Однако остальные настройки будут выделены серым цветом, если вы не используете профессиональную версию плагина. Итак, продолжайте и нажмите кнопку «Опубликовать», чтобы ваше всплывающее окно заработало.
Теперь, когда всплывающее окно опубликовано, вы увидите его в списке всплывающих окон. Здесь будут отображаться все ваши ящики, когда вы их строите.
Вы можете скопировать и вставить сгенерированный шорткод в любую публикацию или страницу. Именно здесь будет отображаться ваше всплывающее окно в зависимости от того, как вы его построили.
Вот и все! Вы успешно установили плагин и создали свое первое всплывающее окно. Вы можете повторять этот процесс столько раз, сколько хотите, чтобы добавить больше ящиков.
Заключительные мысли
Наличие динамических всплывающих окон на вашем веб-сайте — отличный способ увеличить время пребывания пользователей на странице. Это также позволяет им взаимодействовать с вашим сайтом иначе, чем обычно.
Вам не нужно знать, как писать код, чтобы добавить динамические всплывающие окна на свой веб-сайт. Используя приведенный выше плагин, вы можете создать столько полей, сколько хотите, чтобы все всплывающие окна открывались по щелчку мыши.