Тег — раскрывающийся список
Поддержка браузерами
Описание
HTML тег <select> используется для создания раскрывающегося (выпадающего) списка, который появляется при щелчке мышью по элементу формы и позволяет посетителю сайта выбрать один из предопределенных вариантов.
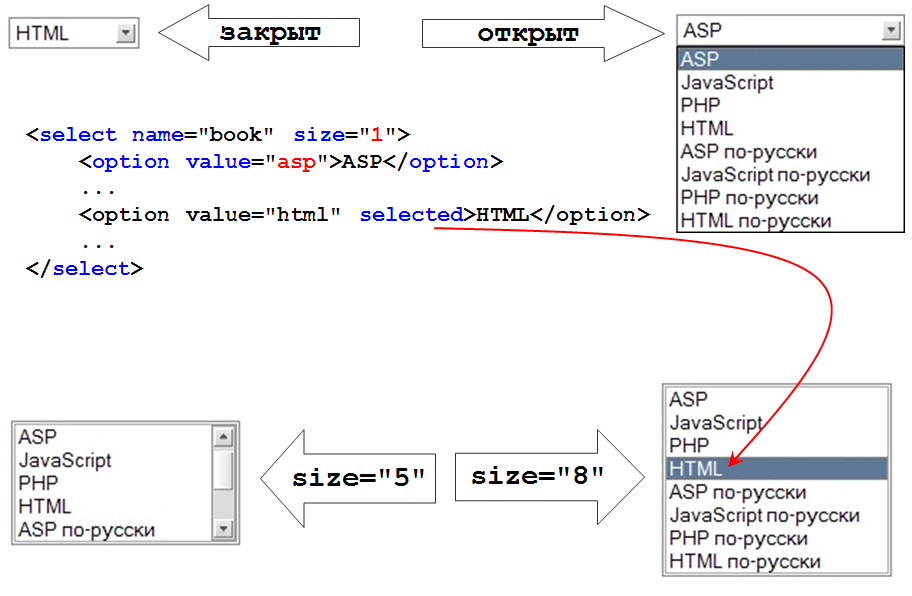
Элемент <select> может содержать два и более тегов <option>, определяющих доступные варианты выбора в раскрывающемся списке. Текст первого дочернего элемента <option> будет изначально отображаться в выпадающем списке, то есть будет являться значением по умолчанию для списка. Изменить или задать значение по умолчанию для <select> можно прописав атрибут selected к нужному варианту:
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="vw">VW</option> <option selected="" value="audi">Audi</option> </select>
Ширина раскрывающегося списка будет определяться самым длинным текстом, указанным в теге 
Атрибуты
- autofocus:
- Указывает, что элемент должен автоматически получить фокус при загрузке веб-страницы. Возможные значения логического атрибута
autofocus:<select autofocus> <select autofocus="autofocus"> <select autofocus="">
Пример »Примечание: атрибут
autofocusне поддерживается в IE9 и более ранних версиях, и в Firefox. - disabled:
- Указывает, что элемент неактивен, то есть пользователь не сможет взаимодействовать с элементом. Возможные значения логического атрибута
<select disabled> <select disabled="disabled"> <select disabled="">
Пример » - form:
- Определяет форму с которой связан элемент. В качестве значения атрибута выступает идентификатор элемента <form>.
 Этот атрибут позволяет размещать элемент
Этот атрибут позволяет размещать элемент <select>в произвольном месте документа, а не только в качестве потомка элемента<form>.Примечание: атрибут
form - multiple:
- Указывает, что за один раз можно выбрать несколько вариантов. Выбор нескольких вариантов различается в зависимости от операционной системы:
- Windows: удерживайте нажатой клавишу
CTRLдля выбора нескольких вариантов. - Mac: удерживайте нажатой клавишу
CMDдля выбора нескольких вариантов.
multiple:<select multiple> <select multiple="multiple"> <select multiple="">
Пример »
- Windows: удерживайте нажатой клавишу
- name:
- Определяет имя для раскрывающегося списка. Оно может быть использовано для доступа к данным формы после ее отправки или для ссылки на элемент в JavaScript.
- size:
- Указывает количество видимых вариантов в раскрывающимся списке. Если значение атрибута
Тег <select> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
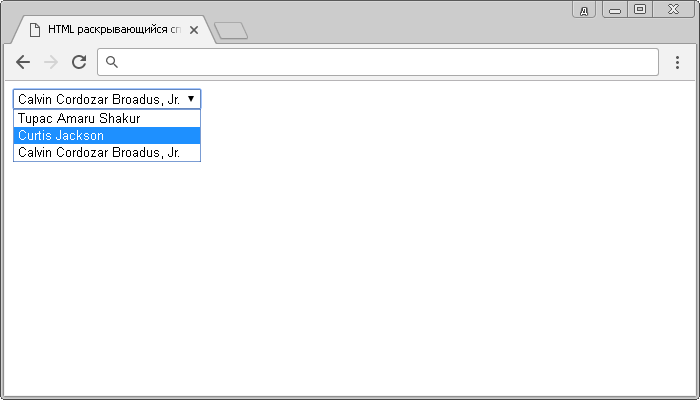
Результат данного примера в окне браузера:
Как сделать выпадающий список в HTML
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option – именно они задают элементы списка.
Это тег-контейнер, в него вкладываются теги option – именно они задают элементы списка.
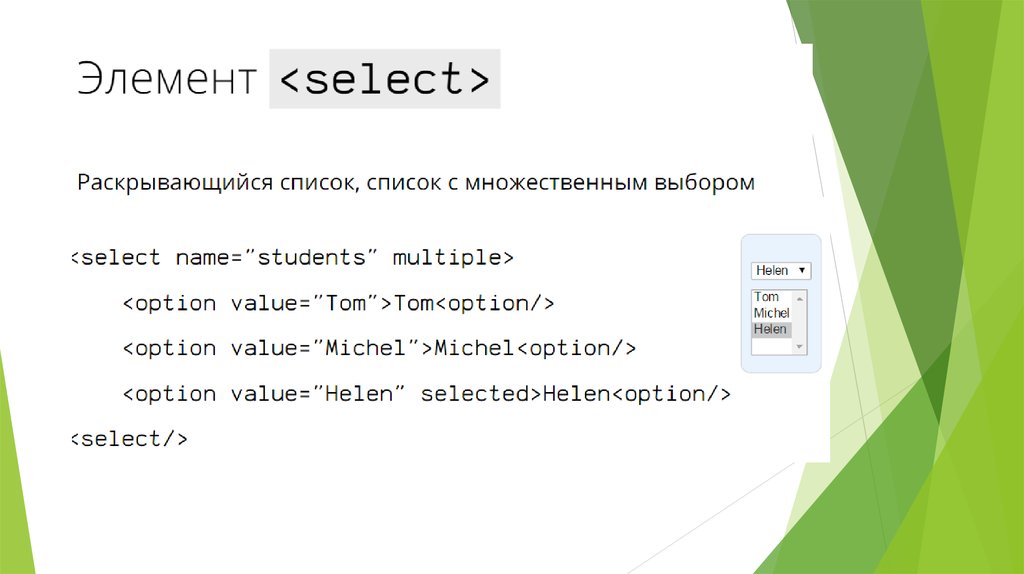
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора – в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple – задает множественный выбор.
2. Size – задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name – имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.
Атрибуты вложенного тега option
- Selected – предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value – значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают виды одежды), затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в HTML, в CSS и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
Атрибут размера HTML select
❮ Тег HTML
Пример
Выпадающий список с тремя видимыми параметрами:
Попробуйте сами »
Определение и использование
Атрибут size указывает количество видимых параметров в раскрывающемся списке.
Если значение атрибута размера больше 1, но меньше
общее количество опций в списке, браузер добавит полосу прокрутки к
указать, что есть дополнительные параметры для просмотра.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| размер | Да | Да | Да | Да | Да |
Примечание: В Chrome и Safari этот атрибут может не работать, т.к.
ожидается для size="2" и размер = "3" .
Синтаксис
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top Examples6
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Раскрывающийся список — Материализация
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| выравнивание | Строка | ‘левый’ | Определяет границу, по которой выравнивается меню. |
| автотриггер | Булево значение | правда | Если true, автоматически фокусировать раскрывающийся список для клавиатуры. |
| ограничение ширины | Булево значение | правда | Если true, ограничить ширину до размера активатора раскрывающегося списка. |
| контейнер | Элемент | ноль | Укажите элемент, который будет ограничивающим контейнером раскрывающегося списка. |
| крышка триггера | Булево значение | правда | Если false, раскрывающийся список будет отображаться под триггером. |
| закрытьОнклик | Булево значение | правда | Если true, закрывать раскрывающийся список при щелчке элемента. |
| наведение | Булево значение | ложь | Если true, раскрывающийся список будет открываться при наведении. |
| Продолжительность | Номер | 150 | Продолжительность перехода введите в миллисекундах. |
| outDuration | Номер | 250 | Продолжительность выхода в миллисекундах. |
| onOpenStart | Функция | ноль | Функция вызывается при открытии раскрывающегося списка. |
| на OpenEnd | Функция | ноль | Функция вызывается после завершения ввода раскрывающегося списка. |
| onCloseStart | Функция | ноль | Функция вызывается, когда раскрывающийся список начинает закрываться. |
| onCloseEnd | Функция | ноль | Функция вызывается, когда раскрывающийся список завершает работу. |
| Имя | Тип | Описание |
|---|---|---|
| эль | Элемент | Элемент DOM, которым был инициализирован подключаемый модуль. |
| опции | Объект | Параметры, с которыми был инициализирован экземпляр. |
| идентификатор | Строка | ID выпадающего элемента. |
| раскрывающийся списокEl | Элемент | Элемент DOM раскрывающегося списка. |
| isOpen | Булево значение | Если раскрывающийся список открыт. |
