Розумна Адаптивна фонова LED підсвічування Govee Immersion TV для телевізора 55-65 дюймів Ambilight
Комплект адаптивного динамічного підсвічування Govee DreamView T1 TV для телевізора 55-65 діагоналіПідходить для телевізорів з діагональю від 55 до 65 дюймів
Комплектація: 2 стрічки по 70 см + 2 стрічки по 120 см, камера ColorSense, блок керування, блок живлення + кабель
Адаптивна синхронізація із зображенням телевізора
Синхронізація з музикою
Ambilight підсвічування з 4х сторін телевізора
Зручний мобільний додаток
Керування яскравості та інтенсивності
Телевізору в комплекті немає, тільки підсвічування
Також є комплект для — 75-85 диагоналі телевізора
Це хороша альтернатива Philips Hue Ambilight, простий і зручний спосіб створити атмосферу схожою на похід в кінотеатр.
Також є можливість додати інші джерела освітлення Govee у ваш домашній кінотеатр: світлодіодні стрічки, Настінені світильники, Настольні світильники, лампочки разом з адаптивною системою освітлення Govee Immersion. Вони синхронізуються з картинкою вашого телевізора в реальному часі.
Як відбувається синхронізація освітлення та зображення?
Камера з роздільною здатністю 1080p фіксує кольори на екрані телевізора і автоматично застосовує їх до підсвічування в режимі реального часу. Вона відстежує відмінно, світло реагує миттєво, змінюється коректно і плавно. Камеру можна встановити згори або знизу.
RGB підсвічування для телевізора синхронізація з музикою
Розширений музичний режим. Блок управління світлодіодним освітленням для телевізора обладнаний вбудованим мікрофоном, який допомагає синхронізувати їх з музикою. Оживіть свої вечірки яскравими і танцюючими кольорами.
Оживіть свої вечірки яскравими і танцюючими кольорами.
У музичному режимі існує чотири режими, і всі вони досить витончені. Найцікавішим є режим спектру, він освітлює світлодіодну стрічку від верхнього лівого кута до нижнього правого кута залежно від частоти і гучності музики.
RGBIC подсветка на телевизор
Динамічні ефекти світла: технологія RGBIC дозволяє налаштувати кожен сегмент світлодіодної стрічки і одночасно показувати декілька кольорів. Ви можете налаштувати частоту зміни кольорів. За допомогою пункту « Динамічний» можна пришвидшити перехід, а режим «Спокійний» — повільний, поступовий перехід, який добре пасує для фільмів.
Більш ніж 99 сюжетних режимів і 2 відеорежима, ваші враження від ігор і перегляд ніколи не будуть такими. Ви також можете зберігати стилі DIY інших людей з Govee Light Studio.
LED підсвічування телепередач у відеоіграх
У режимі ігор камера використовується для регулювання освітлення залежно від того, що відбувається на вашому телевізорі. Вона може бути червоною, щоб вказати на небезпеку або недостатнє здоров’я, а оранжевий спалах може вказувати на те, що він підсилюється і так далі. Змінюється і колір світлодіоду, і яскравість. Якщо зображення недостатньо світле, скажімо у темній сцені, воно автоматично тьмяніє і знову стає яскравішим, коли воно стає світлішим. Це чудово.
Вона може бути червоною, щоб вказати на небезпеку або недостатнє здоров’я, а оранжевий спалах може вказувати на те, що він підсилюється і так далі. Змінюється і колір світлодіоду, і яскравість. Якщо зображення недостатньо світле, скажімо у темній сцені, воно автоматично тьмяніє і знову стає яскравішим, коли воно стає світлішим. Це чудово.
Неможливо заперечити, наскільки круто виглядає світло позаду телевізора, що змінює колір залежно від того, що відбувається на екрані. Якщо ви дивитеся фільм, граєте в відеоігри або слухаєте музику Govee Immerersion — це чудовий спосіб зробити це.
Програма Govee Home — безліч можливостей і персоналізації
Програма пропонує широкий набір параметрів для зручного користування. У більшості випадків ми виберемо традиційну синхронізацію з зображення. Програма надає вам змогу включати і вимикати кожен з визначених джерел світла.
Варто зауважити, що максимально доступна яскравість дуже висока, тому рекомендується встановити яскравість на 65-75% і насиченість на 15-25%. Ці параметри забезпечують найліпший баланс між зануренням і відволіканням контенту.
Ці параметри забезпечують найліпший баланс між зануренням і відволіканням контенту.
Govee — альтернатива Philips Hue Ambilight
На відміну від системи Philips Hue Ambilight (посилання на статтю) у схемі з’ єднання якої зображення проходить через Philips Hue Sync Box, В системі адаптивного освітлення Govee використовується камера, яка аналізує зображення на екрані в реальному часі без жодних обмежень на джерела.
Використання фотоапарата для аналізу кольорів зображення на екрані замість блока синхронізації зображення за допомогою HDMI Загалом для з’єднання є зручним рішенням. Це означає, що ви ніколи не будете турбуватися про те, що якийсь відеопротокол не працює. Це також означає, що амбіт від Govee працює з усіма джерелами відео, включаючи ті, які працюють у власній програмі на вашому телевізорі або кабельним телебаченням.
Philips Hue Ambilight
Система синхронізації розумного освітлення Philips Hue Ambilight може синхронізуватись з іншими джерелами світла Hue у вашому будинку за допомогою блока керування Philips Hue Bridge. У свою чергу Philips Hue Ambilight є точнішою і якісною адаптивною динамічною підсвічуванням телебачення оскільки отримує зображення безпосередньо від джерела на блок синхронізації Philips Hue Sync Box але в цьому і є її обмеження тому. Синхронізація освітлення з зображення буде відбуватися тільки якщо Philips Hue Sync Box отримає зображення безпосередньо від джерела, наприклад: (Apple TV, PS5, Xbox та інших медіаплеерів).
У свою чергу Philips Hue Ambilight є точнішою і якісною адаптивною динамічною підсвічуванням телебачення оскільки отримує зображення безпосередньо від джерела на блок синхронізації Philips Hue Sync Box але в цьому і є її обмеження тому. Синхронізація освітлення з зображення буде відбуватися тільки якщо Philips Hue Sync Box отримає зображення безпосередньо від джерела, наприклад: (Apple TV, PS5, Xbox та інших медіаплеерів).
Докладніше про синхронізацію Philips Hue з телевізором
Виникли питання?
Ми з радістю допоможемо Вам.
Перейти до черги підтримки
Создание сайтов на CMS WordPress
Круговая диаграмма с помощью HTML и CSS (Pie Chart with HTML and CSS)
Вы можете создать круговую диаграмму в HTML, используя простую функцию CSS под названием conic-gradient. Во-первых, мы добавляем <div> элемент на нашу HTML-страницу, который выступает в качестве контейнера для нашей…
Анимированный вывод числа от нуля до заданного
Выводим число, например, подсчет голосов, или рассчет процентов после выполнения какого-либо действия. Можно выводить все время разные числа в определенном лимите, указывать здесь randomInteger(70, 90)….
Определяем ширину и высоту рабочей области браузера
Итак, задача такая – проверить отображение каких-то элементов на разных разрешениях экрана. Но современная проблема в том, что сейчас большинство использует ноутбуки с высоким разрешением…
Не отображать точки (slick dots) для одного слайда
Простая задача – если слайд всего один, то не отображать slick dots, чтобы слайдер выглядел не как карусель, а как обычный блок. Скрипты не трогаем,…
Настройка Slick-карусели (slick-слайдер)
Простые примеры настройки slick-карусели. Официальная документация здесь – https://kenwheeler. github.io/slick/, ссылка на GIT – https://github.com/kenwheeler/slick/. Подключаем необходимые скрипты и стили через CDN, можно подключать и локально….
github.io/slick/, ссылка на GIT – https://github.com/kenwheeler/slick/. Подключаем необходимые скрипты и стили через CDN, можно подключать и локально….
Как задать тень элементу со скошенными углами или неправильной формой с помощью webkit-clip-path и filter: drop-shadow
Задача – есть элементы с неправильной формой, пятиугольники, шестиугольники, скошенные углы, элементы построены с помощью свойства -webkit-clip-path, но box-shadow не работает как нужно, а filter:…
Создаем фильтрацию элементов с помощью библиотеки Isotope
Этот пост вытащил из многолетних черновиков, поэтому особо расписывать не буду. Просто юзайте код. Итак, подробнее про библиотеку здесь – https://isotope.metafizzy.co/ Код расписывать не буду,…
Проблема с отображением flex-direction: column в IE
Суть проблемы – в Internet Explorer если задаем отображение блоков в колонку flex-direction: column, то можем получить такую ситуацию, что контент слипается из-за того, что. ..
..
Как убить зависший локальный сервер с ошибкой “EADDRINUSE: address already in use”
В общем, развернутый локальный сервер, запущенный на Node, пришлось закрыть без остановки, и после этого не получается запустить новый сервер, выдается ошибка “EADDRINUSE: address already…
Настройка мобильного меню на сайте
Тема не новая, просто хочу вынести пример мобильного меню, который я использую чаще всего. На данный момент у каждого современного человека есть смартфон, с помощью…
Рандомное добавление к числу
Пример простого скрипта с добавление к числу случайного числа в выбранном диапазоне. Для чего это нудно – например, лендинг с регистрацией на ивент, и возле…
Как удалить несколько последних слайдов в слайдере Slick
Задача – выводить в десктопной версии несколько слайдов с определенным дизайном, а в мобильной версии выводить больше слайдов с другим дизайном. Нашел одно решение –…
Нашел одно решение –…
Онлайн CSS-генератор треугольников
CSS генератор треугольников, иногда приходится применять, чтобы создать уголки для каких-то элементов с помощью CSS. Простой пример, нескольких треугольников И очень крутой пример, как же…
Препроцессор SCSS-to-CSS с помощью GULP4
В общем, очередная секретная разработка для ускорения процесса создания сайтов. Обычно для верстки я использовал десктопный препроцессор Prepros, но появилась необходимость работать независимо от сторонних…
Оптимизация изображений без сторонних приложений с помощью Gulp 4
Мой репозиторий – https://github.com/DenisShapkun/images-optimization. Используем вместо Tinypng десктопный вариант Gulp. Пакетная оптимизация изображений формата PNG, JPEG, GIF, SVG. PNG без альфа-канала (без прозрачности) лучше сначала…
Множественная тень с эффектом свечения с помощью CSS
Если по дизайну для текста нужна тень то обычно мы используем CSS-свойство text-shadow в таком формате: И получаем такую простую тень: Темная тень на светлом. ..
..
Кастомный tootip с помощью CSS и jQuery
Задача – добавить на сайт всплывающие подсказки, но без подключения дополнительных библиотек, потому как их и так подключено много (но ни в одной нет tooltips)….
background-position чуть подробнее
В общем, background-position – очень простое свойство в CSS используемое, чтобы указать позицию фонового изображения. Есть несколько вариантов синтаксиса, чтобы указать позицию фона: Числовое значение…
Как задетектить скролл вниз или вверх в браузере
Простой полезный скрипт для анимаций или какого-либо отдельного функционала Пример, как скрипт определяет направление скролинга в браузере, просто поскрольте колесом, и будет виден текст направления…
Пакетная оптимизация картинок для Google Page Speed Insight
Репозиторий с оптимизатором картинок на Github – https://github.com/DenisShapkun/images-optimization. В общем, это моя секретная разработка для сжатия картинок (PNG, JPEG, GIF, SVG). Все сейчас гоняются за…
В общем, это моя секретная разработка для сжатия картинок (PNG, JPEG, GIF, SVG). Все сейчас гоняются за…
Быстрое копирование сайта с помощью плагина website-scraper
Копирование сайта с помощью Website Scraper – https://www.npmjs.com/package/website-scraper. Запускаем консоль в нужной директории и устанавливаем плагин website-scraper с помощью команды: Создаем файл scraper.js с примерно…
fadeIn() для flex-контейнера
Суть задачи в том, чтобы сделать плавное появление и скрытие flex-контейнера. Если использовать просто fadeIn(), то блоку будет задано свойство display: block;. Можно, конечно, flex-контейнер…
Как объединить 2 массива в один
Простой пример, как объединить 2 массива в один, чтобы соответствующие элементы каждого массива были помещены в отдельные объекты объединенного массива. Скрипт: Получаем такой массив с…
Сжатие и конвертирование видео для сайта
Разберемся, какие видео нужно использовать на своем сайте, какие нужны форматы и какого размера видео должно быть. Разбирать будем видео для тега <video>, понятно, что…
Разбирать будем видео для тега <video>, понятно, что…
Как создать блок с видео-фоном на сайте
Когда-то я уже делал небольшую статью про создание видео-фона в блоке (Делаем видео-фон для блока с помощью CSS). Но в статье было много лишнего кода…
Safari отображает семизначные числа как номера телефонов
Суть проблемы – мобильные браузеры, в частности, Safari отображают семизначные числа как ссылку на телефон. В общем-то, это было бы удобно, если бы, это был…
Задать цвет плейсхолдеру (placeholder)
Для различных вариантов дизайна страниц нужно указывать разный цвет для плейсхолдеров в формах. Рассмотрим такой вариант input’а: Для изменения цвета placeholder пропишем такие правила в…
Связь слайдов owl-carousel с другими блоками
В общем, идея такая, слайдер листается и где-то рядом возле него меняются картинки в блоке, или фоновые картинки, или еще какие-то связанные со слайдами элементы. …
…
Валидация email с помощью javaScript
Простая валидация email с помощью javaScript. Суть в том, чтобы не дать отправить форму, пока не будет правильно введен email. Форма обязательно должна валидироваться еще…
Скопировать текст в буфер обмена нажатием на кнопку
Задача простая – копировать текст из какого-то блока нажатием кнопки, например, это может быть код купона или ссылка на статью в конце самой статьи. Согласитесь…
Убрать стрелки в input[type=”number”] с помощью CSS
Простой пример, как убрать стрелки в поле input[type=”number”] с помощью CSS: Важное дополнение: по прежнему можно менять числа в поле обычным скроллом мышки или стрелками…
Делаем блоки одинаковой ширины с помощью Javascript
Можно сделать блоки одинаковой ширины с помощью Flex, можно задать ширину с помощью фиксированных размеров, но есть задача когда, нужно сделать блоки одинаковой ширины, основываясь. ..
..
Анимированная рамка с градиентом с помощью SVG
В общем, когда-то давно была задача сделать рамку вокруг кнопки с градиентом, оказалось, что это не так просто. Пробовал сделать с помощью SVG, но не…
Минификация и сжатие HTML в GULP 4
Уменьшаем вес файлов HTML – для этого убираем все переносы и лишние пробелы, а так же все комментарии. Данную задачу выполняем при билде продакшена, потому…
Создание спрайтов в GULP 4 с поддержкой Retina
Для оптимизации запросов на сервер можно объединить иконки и небольшие картинки, которые используются в css, в один файл – спрайт. Есть различные сервисы для автоматической…
Бесконечный анимированный фон с эффектом параллакса
Бесконечный анимированный фон с эффектом параллакса создан на основе варианта 2 из этой статьи HTML CSS Рабочий пример бесконечного анимированного фона с эффектом параллакса
Бесконечный фон с автопрокруткой
Вариант 1 – с помощью JS меняем позицию фонового рисунка Вариант 2 – без JS с помощью CSS-анимации меняем позицию фоновой картинки Вариант 3 –. ..
..
Как получить параметр из URL страницы
Как получить нужный параметр из адреса страницы? Итак, у нас есть рекламная кампания, и при переходе по ссылкам из этой кампании, мы получим url типа…
Плавный скролл по странице к нужному ID (Scroll to id)
Очень популярная функция на различных одностраничниках – плавный скролл к нужному элементу на этой же странице. Чаще всего используется при навигации по меню. Если использовать…
Простой способ задать отступы между flexbox элементами
Вариант 1 – отрицательный отступ для родительского блока Самый простой способ установить минимальное расстояние между элементами flexbox – используем margin: 0 5px для дочерних элементов .item и отрицательный отступ margin:…
Использование CSS-функции calc() в LESS
В CSS есть функция calc(), которая даёт возможность рассчитать значения свойств CSS во время их определения. Функция calc() принимает в качестве параметра математическое выражение, результат…
Функция calc() принимает в качестве параметра математическое выражение, результат…
Итерация потомков (nth-child) с использованием SASS
Допустим, у нас есть несколько nth-child элементов, к которым мы хотим применить различную задержку для transition. Можно вручную задать transition delay для каждого элемента, но…
Используем медиа-запросы вместе с LESS
Стандартное использование медиа-запросов в CSS: CSS-препроцессор, на самом деле, может реально упростить вам работу с выражениями вида @media. Вне зависимости от предложенных способов ниже, профит…
Google Fonts. Документация и примеры использования
Все умеют подключать и использовать Google Fonts, это так просто и так популярно, но никто и никогда не читал документацию по использованию шрифтов от Google,…
Использование @keyframes с препроцессором SASS
Использование @keyframes с препроцессором SASS. Базовый пример использования @keyframes в SASS: Создаем миксин, чтобы добавить вендорный префикс: Используем миксин в SASS:
Базовый пример использования @keyframes в SASS: Создаем миксин, чтобы добавить вендорный префикс: Используем миксин в SASS:
CSS счетчики
CSS счетчики, в своей сущности, переменные CSS, значения которых могут быть инкрементированы при помощи CSS для отслеживания количества их использования. Они позволяют регулировать внешний вид…
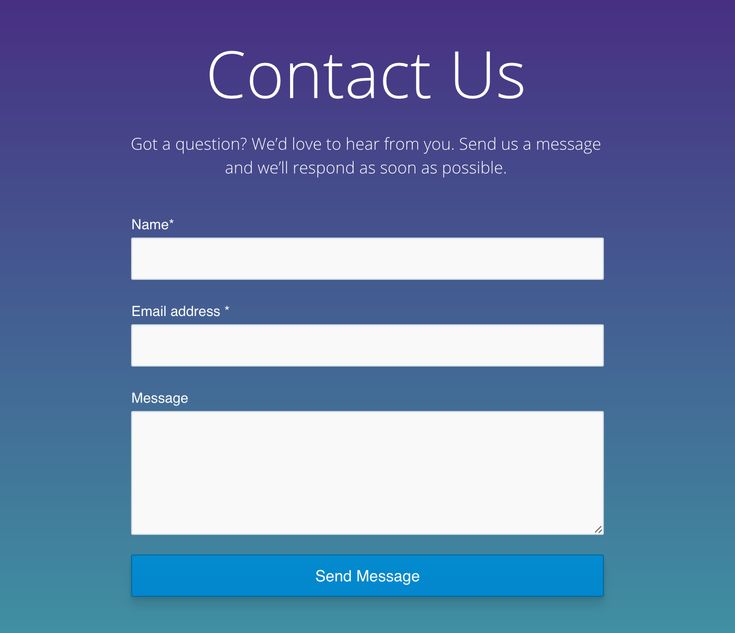
Валидация формы обратной связи с помощью Javascript
В одной из статей я приводил пример, валидации формы с помощью CSS, но с ограниченными возможностями. Рассмотрим валидацию с более широким функционалом и выводом различных…
Анимация SVG
Есть много разных способов анимировать SVG-изображения. Сейчас я рассмотрю и сделаю себе пометки, как сделать самую простую анимацию. Пример анимации SVG с помощью плагина Vivus.js…
Анимация png-спрайта по слайдам
Недавно применял на сайте интересную анимацию, выглядит она как гифка, но по факту это одна png-картинка разбитая не несколько слайдов, которые крутятся с заданными параметрами. …
…
301 Redirect в ModX
Столкнулся с проблемой редиректа в ModX. Стандартные варианты редиректа не работают. Нашел такое решение: Если нужно сделать редирект какой-то страницы, используем такой код: Если нужно…
Анимация элементов при скроле
Анимируем элементы на странице при прокрутке. В данном примере рассмотрим плавное появление элементов при скроле страницы, а так же плавное затухание элементов когда элемент уже…
CSS анимации
CSS правило @keyframes Создание CSS анимации начинается с объявления имени анимации в блоке @keyframes и определения так называемых шагов анимации или ключевых кадров. CSS Структура…
Анимация элементов в HTML с помощью CSS и JS используя плагин WOW.js
UPD – код для анимации обновлен, из-за обновления структуры Animate.css Используем библиотеку WOW.js документация здесь. Подключаем анимацию с помощью WOW. js 1. Подключаем библиотеку анимаций Animate.css(можно…
js 1. Подключаем библиотеку анимаций Animate.css(можно…
Кроссбраузерный GrayScale с поддержкой Internet Explorer 10
Пример кроссбраузерного варианта сделать картинку черно-белой с помощью CSS. IE11 не поддерживает filter. Make an image grayscale in all browsers https://work.karlhorky.com/gray/ https://github.com/karlhorky/gray
Как получить прямой url к файлу, загруженному на gogole disk
Мне нужно получить прямую ссылку на файл, который загружен на Google Disk, но проблема в том, что я нигде не могу такой ссылки получить, Гугл…
Делаем размытый фон для блока (blurred background)
Задача – сделать для отдельного блока на странице размытый фон, Вариант первый – используем две картинки: одна простая для фона и одна заблюренная для блока…
Создание карусели/слайдера с помощью плагина Owl Carousel 2
Самый популярный плагин для карусели на jQuery – Owl Carousel 2. Все функции – https://owlcarousel2.github.io/OwlCarousel2/docs/api-options.html Подключение Owl Carousel 2 на своем сайте CSS – подключаем…
Все функции – https://owlcarousel2.github.io/OwlCarousel2/docs/api-options.html Подключение Owl Carousel 2 на своем сайте CSS – подключаем…
Как сверстать html-письмо
При верстке писем нужно учитывать, что существует большое количество различных почтовых клиентов и у многих есть свои алгоритмы обработки писем. Главное, что большинство не поддерживают…
Эффект анимации для gif-картинки
Гифка же и так анимированная подумали вы, но не все так просто, все еще проще. У меня в черновкиах есть несколько записей про анимацию svg,…
Фиксированный плавающий sidebar
Самый простой пример фиксированного плавающего сайдбара на HTML+CSS+JS. В чем его особенность – при прокрутке сайдбар прилипает к верхней части окна, но при этом, когда…
Фиксированный блок при прокрутке с поддержкой IE
Еще один фиксированный блок Меню при прокрутке страницы. Было бы замечательно, если бы IE поддерживало свойство position: sticky;, которое ведет себя как position: relative в…
Было бы замечательно, если бы IE поддерживало свойство position: sticky;, которое ведет себя как position: relative в…
Перенос сайта с хостинга на хостинг
Простая инструкция, как перенести сайт на CMS WordPress с одного хостинга на другой. На самом деле это очень просто, но у многих знакомых все время…
Скрипт для включения видео при прокрутке
Суть задачи, чтобы видео, которое находится где-то на странице, включалось только при прокрутке страницы, когда само видео появляется на экране. При этом видео становится на…
CSS Grid
CSS Grid – это технология совершенно новая и официально стала поддерживаться современными браузерами только в середине 2017 года. На данный момент (февраль 2018) использовать…
Bootstrap 4
18 января 2018 года вышла из беты долгожданная версия Bootstrap 4, основанная на использовании модели Flexbox для разметки, которая в настоящее время уже имеет. ..
..
Flexbox
Модель Flexbox Layout (Flexible Box) направлена на предоставление более эффективного способа выстраивания, выравнивания и распределения пространства между элементами в контейнере, даже если их размер неизвестен…
Пошаговая инструкция по работе с git и github для студентов
Необходимое ПО В первую очередь надо установить клиент git: обязательно потребуется консольный клиент, доступный по ссылке http://git-scm.com/downloads (поддерживаются основные ОС), графический клиент можно установить по…
Делаем видео-фон для блока с помощью CSS
Как добавить видео на фон блока. Обновленный и упрощенный пример кода для создания блока с фоновым видео в новой статье Как создать блок с видео-фоном…
Условные комментарии для IE
Условные комментарии более не поддерживаются Поддержка условных комментариев в стандартном режиме и режиме совместимости Internet Explorer 10 была удалена для улучшения взаимодействия и совместимости с. ..
..
Примеры использования селектора :checked с помощью jQuery
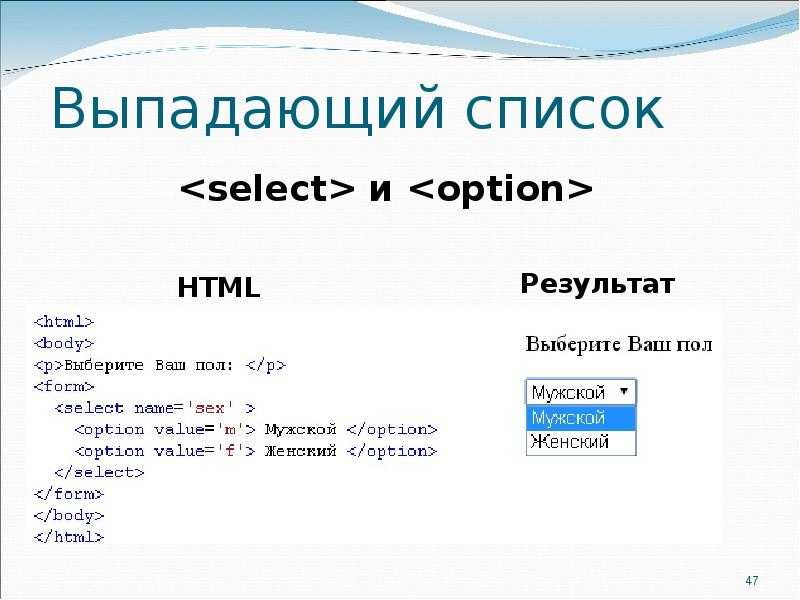
Селектор :checked работает для чекбоксов, радио кнопок и для опций выпадающих списков (select). Чтобы получить только выбранные элементы в выпадающих списках (select), нужно использовать селектор…
Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте. Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты,…
Добавляем на сайт лоадер (спиннер)
Loader – это иконка-спиннер, которая крутится, пока загружается ваша страница. Так то я против таких лоадеров, потому что из-за них кажется, что страница загружается дольше,…
Как стилизовать стрелки для input[type=number]
Добавим красивые стрелки для увеличения/уменьшения числа в инпуте, например, изменение количества товаров в корзине или что-то на подобие того. Для начала уберем стандартные стрелки. “Кстати,…
Для начала уберем стандартные стрелки. “Кстати,…
Полезные ссылки для вебмастеров
Ссылки на ресурсы, которые я использую в своей работе. Это мои реферальные ссылки, плохого не посоветую. https://www.ukraine.com.ua/ – Отличный хостинг в Украине и в СНГ….
Простой таймер обратного отсчета на Javascript
Самый простой и удобный таймер обратного отсчета HTML CSS Javascript Указываем дату окончания работы таймера Формат вывода даты ISO 8601: Сокращенный формат: Длинный формат: Вывод…
Простой jQuery-скрипт для табов (вкладок)
Самый простой пример реализации табов на сайте. Код максимально простой и легкий, не нужно никаких сторонних библиотек (кроме jquery) и никакого лишнего громоздкого кода. Весь…
Какой размер для фавиконок использовать?
Чтобы далеко не ходить, сразу укажу, что остановился я на трех таких размерах для фавиконок, которые подходят всем браузерам и всем экранам: Для сайта на. ..
..
[CSS Animation] PCPP Loading Boxes
Красивая и не слишком сложная анимация, например, для загрузочной страницы сайта. HTML CSS Готовый пример:
Фиксированное меню при прокрутке страницы
Один из множества примеров сделать фиксированное меню при прокрутке. Пример упрощен, потому что хедер изначально находится в самом верху, а при прокрутке только добавляется тень….
Как настроить VPN в браузере Opera
В общем, из-за санкций против российских компаний возникли некоторые сложности у многих украинских компаний. Допустим, доступом к социальным сетям можно и пожертвовать, но многие не…
Открытие новых вкладок скриптом
Появилась необходимость сделать открытие дополнительной вкладки в браузере без желания на то пользователя. Технически сделать это можно, но только браузеры не разрешат открыться вкладке, если…
Gulp – подробное руководство
[vc_message color=”alert-info”]Данная статья подходит только для GULP версии 3. В самом низу есть пример моего файла gulpfile.js для GULP версии 4[/vc_message] Источник – http://webdesign-master.ru/blog/tools/2016-03-09-gulp-beginners.html Видео:…
В самом низу есть пример моего файла gulpfile.js для GULP версии 4[/vc_message] Источник – http://webdesign-master.ru/blog/tools/2016-03-09-gulp-beginners.html Видео:…
Содержимое файла gulpfile.js
Содержимое файла gulpfile.js для рабочей папки app с билдом в папку dist: Содержимое файла gulpfile.js для рабочей папки app без билда:
Как сделать сетку bootstrap под макет шириной 960px
Для Bootstrap3 можно кастомизировать сетку под 960px с помощью кастомайзера http://getbootstrap.com/customize/. меняем @container-large-desktop с (1140px + @grid-gutter-width) на (940px + @grid-gutter-width). меняем @grid-gutter-width с 30px…
Делаем колонки одинаковой высоты с помощью JS
Есть много способов сделать колонки одинаковой высоты, но самый удобный для меня – с помощью js Высота задается для блоков .column внутри родителя с классом…
Валидация HTML-формы без использования скриптов и php
Нашел очень крутой пример валидации HTML-форм без Javascript и без PHP, оригинальная статья выложена здесь. Если нужна валидация формы с помощью JS, тогда поможет эта…
Если нужна валидация формы с помощью JS, тогда поможет эта…
Уникальная форма обратной связи с ajax на php
Самый уникальный скрипт формы обратной связи, из всех, что я встречал, нашел на этой сайте http://webdesign-master.ru/blog/tools/578.html и использую уже очень давно. Выложу здесь коды, чтобы…
Делаем Fotorama адаптивной
Очень простой и крутой плагин Fotorama, но он совсем не адаптивный. Например нужно сделать, чтобы на десктопе он был одной высоты и первая картинка пропорционально…
Варианты «clearfix-хака» и его замен: сводная таблица
Сразу напишу, что я использую такой вариант для clearfix: Вдогонку статье о новом значении свойства display, призванном избавить верстальщиков от нужды в clearfix-хаках — своего рода…
Делаем динамическую гистограмму с использованием JS и jQuery
[vc_row][vc_column][vc_column_text]Задача такая: необходимо сделать вывод на каждой странице гистограммы с оценками. Всего 5 баллов, за каждый балл есть определенное количество голосов. Нужно вывести гистограмму в…
Всего 5 баллов, за каждый балл есть определенное количество голосов. Нужно вывести гистограмму в…
Добавляем градиент в sass через миксины или с помощью bourbon
Для того, чтобы не прописывать градиенты с вендорными префиксами для каждого элемента, достаточно использовать миксины или подключить Бурбон, у которого есть свой набор готовых миксинов….
Добавляем классы к дочерним элементам “одноуровневого” списка
Проблема в том, что есть список, с дочерними списками, но из-за сложности структуры CMS, эти дочерние списки не являются вложенными ul > ul, их структура…
Делаем красивые чекбоксы
Пример реализации красивого чекбокса вместо стандартного. Это простой пример, а визуально оформить сам чекбокс каждый уже сможет сам, этот код просто для развития идеи. HTML…
Быстрое подключение шрифтов Google Fonts (Open Sans, Roboto, Ubuntu, Montserrat, Cuprum)
Добавлю для себя быстрое подключение шрифтов Google (Open Sans, Roboto, Ubuntu, Montserrat, Cuprum), просто потому что надоело постоянно брать их с сайта fonts. google.com. Если кому-то…
google.com. Если кому-то…
Делаем попап без плагина fancybox
Цель – сделать pop-up окно без использования Fancybox. В общем, его можно сделать даже без использования javascript, но нам нужен стабильно работающий в во всех…
Создание офф-скрин меню с помощью CSS переходов
В этой статье мы создадим офф-скрин меню с помощью CSS переходов. Изначально меню будут скрыты с экрана сначала, и после нажатия на определенную кнопку меню…
Как сделать видео с youtube адаптивным на вашем сайте
Чтобы любое видео подстраивалось под размеры окна браузера, добавим пару правил в CSS и один скрипт JS. Таким образом можно сделать адаптивным любое видео: видео…
Добавить класс к элементу с помощью js
Например, нам нужно к кнопке добавить класс fancybox-inline, чтобы кнопка вызывала форму в поп-ап окне. Кнопка создавалась через шорткод в редакторе страницы, и класс ей. ..
..
Убираем лишний отступ внизу изображения
Наверное, многие, при html-верстке, встречали «баг», когда, размещая в блоке подряд два изображения, между ними возникает промежуток, примерно в 3-5 пикселей. Этот эффект присутствует не…
Эффект мигания с помощью animation
Для элемента с классом blink задаем такие стили и получаем мигание этого элемента: See the Pen Blinking by Denis (@deniscreative) on CodePen.
Добавляем на сайт лайки Вконтакте, Facebook и кнопку Твитнуть
Вообще, для для Лайков существует большое количество плагинов, например отличный плагин Pluso (он больше для share чем для like, но плагин отличный), но если все…
Как установить на сайт виджет для комментариев Facebook
Для того чтобы добавить виджет комментариев от Facebook необходимо проделать чуть больше работы чем с виджетом комментариев ВКонтакте. Но все же особого труда не составляет. …
…
Как установить на сайт виджет для комментариев Вконтакте
Для добавления на сайт возможности комментирования с помощью аккаунта Вконтакте, нужно создать виджет на этой странице http://vk.com/dev/Comments, обязательно нужно быть залогиненным под аккаунтом того человека,…
Ошибка 403 forbidden после переноса Joomla-сайта на другой хостинг
В общем, переносили сайт, вроде все сделали по правилам, осталось подождать обновления NS, но они долго не обновлялись, поэтому за работой про сайт и забыли….
Как увеличить скорость загрузки страниц на сайте
На форуме Webmasters увидел интересное решение для того, чтобы увеличить скорость загрузки страниц на сайте, то есть чтобы скорость была быстрее, а время загрузки страниц…
Выпадающий блок при наведении на родительский элемент
Делал для одного сайта выплывающие блоки при наведении на родительский элемент. В принципе, нет ничего сложного, но пригодится в будущем, чтобы не забыть, оставлю кусок…
В принципе, нет ничего сложного, но пригодится в будущем, чтобы не забыть, оставлю кусок…
Овальная кнопка с помощью CSS
Нашел на просторах сети интересную овальную кнопку, которая построена только на CSS3 без использования графических изображений. Создание красивой овальной кнопки без использования графических картинок. Код…
Перевод кириллицы в UTF-8
В таблице все, кроме буквы “Ё” – у нее кодировка в порядок не вписывается – Ё А у маленькой “ё” – ё Так что если…
Текстовые подстановки в HTML
Для ввода в HTML документ символов, которые отсутствуют на клавиатуре или которые имеют в синтаксисе HTML специальное значение, употребляются подстановки (entities) двух видов — числовые…
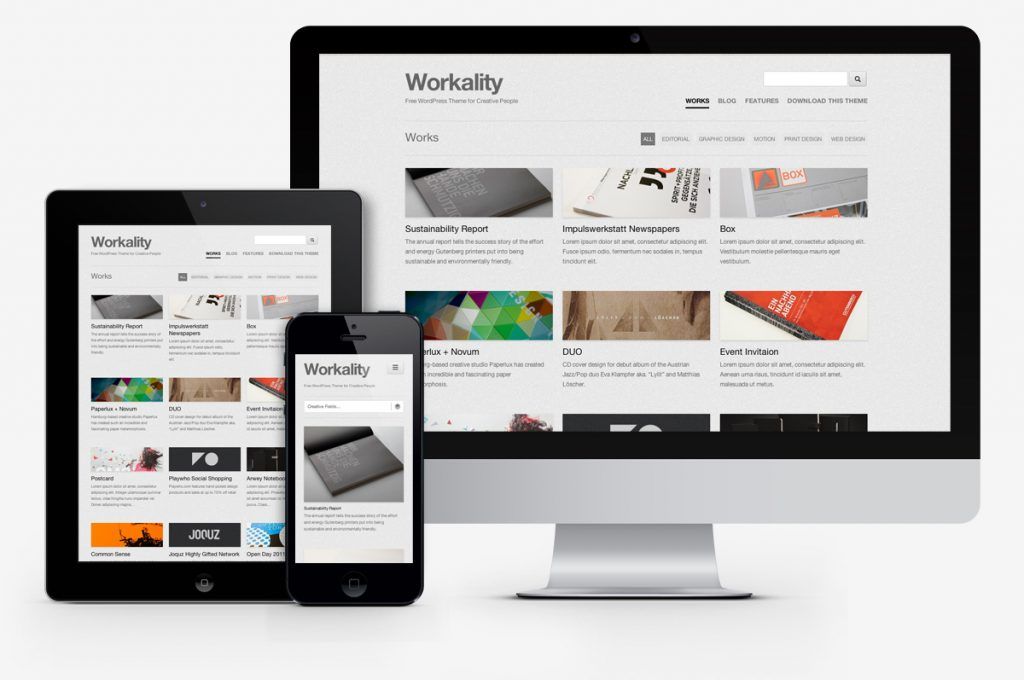
HTML CSS CSS Layout Адаптивный макет
Щелкните следующие ссылки, чтобы просмотреть руководство по CSS Layout и адаптивному макету.
- Настройка стиля CSS в соответствии с состоянием переноса
- Печать с использованием системного диалога со свойствами @page
- Добавить медиа-запрос в CSS для максимальной ширины: 1024 пикселей и изменить фон
- Изменить цвет фона на черный для маленького экрана
- Адаптивные медиа запрос, изменение цвета фона
- Создание 1/3 экрана и полноэкранного фона с адаптивным масштабированием
- Создать Flexbox с переполненными разделами медиазапросов
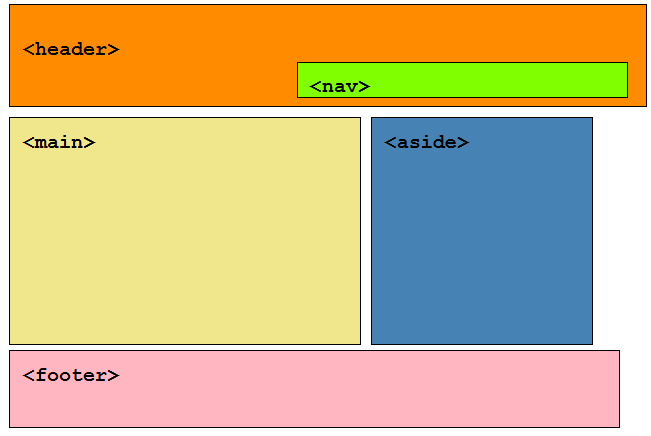
- Адаптивный макет Flexbox с несколькими боковыми панелями
- Создание 3 адаптивных блоков DIV рядом друг с другом
- Выравнивание div по горизонтали и вертикали по центру страницы с адаптивным
- Выравнивание двух адаптивных div рядом друг с другом внутри элемента div-контейнера
- Выравнивание div с адаптивным дизайном
- Настройка положения div with screensize with @media
- Центрировать один элемент над другим элементом, который является адаптивным и масштабируется в зависимости от размера экрана
- Создание боковой панели фиксированной ширины с адаптивным контейнером для содержимого рядом с ней в CSS
- Установить размер шрифта относительно размера страницы для адаптивного макета
- Измените размер шрифта на основе его исходного значения, изменив ширину браузера с помощью адаптивного
- Адаптивный кружок CSS с изображением внутри
- CSS — Адаптивный дизайн для сохранения изображения внутри изображения фрейма рабочего стола
- Адаптивный CSS div, когда высота задается в пикселях
- CSS — адаптивный div с фоном
- CSS адаптивный, равносторонний треугольник
- CSS адаптивная горизонтальная навигация с вспомогательной навигацией внизу
- CSS адаптивный макет с диагональными фигурами, выровненными по нижнему правому краю Отзывчивый два столбца с несколькими строками в один столбец
- Отзывчивый для центрирования гибкого div без ширины в пикселях с ограничением максимальной ширины
- Поле поиска CSS, как сделать его отзывчивым
- CSS устанавливает два встроенных элемента внутри адаптивного div
- Адаптивная центрированная строка с внешними элементами переменного размера
- Полная высота Div — не отвечает
- Div плавает после перемещения в адаптивный и обратно
- Равномерно расположенные столбцы фиксированной ширины — в настройка адаптивности
- Дополнительное пространство внизус адаптивным фоновым изображением
- Подгонка, масштабирование и центрирование изображения в соответствии с окном браузера
- Сохранение двух столбцов одинаковой высоты с помощью jQuery на сайте с адаптивным дизайном
- Фиксированные поля адаптивного макета
- Фиксация ширины и высоты контейнера и настройка изображения, адаптируемого к контейнеру
- Плавающее, адаптивное
- Плавающие элементы div для адаптивного веб-сайта в Responsive Div разделить 50%
- Полноширинный, адаптивный, макет сетки
- Получение вертикального цвета нижнего колонтитула в адаптивном дизайне
- Дать такое же поле «верху» и «низу», как поля «справа» и «слева» ‘ в адаптивном дизайне
- Половина изображения, полуцвет, адаптивный фон
- Наличие 2 адаптивных элементов Div рядом друг с другом
- Горизонтальное и вертикальное центрирование Адаптивное изображение
- Адаптивное фоновое изображение
- Сделать высоту и ширину блока одинаковыми, используя адаптивный дизайн Поле прокрутки с отдельными текстовыми полями
- Заставить изображения перемещаться друг под другом при использовании адаптивной темы
- Установить фон внутри адаптивного div
- изменение размера текстового изображения при адаптивном макете из 2 столбцов
- центрировать адаптивные изображения
- сделать изображения и
на моем веб-сайте адаптивными - сделать изображения слайдера полностью адаптивными
- сделать фон адаптивным и держать контент по центру сделано с использованием псевдоэлементов, адаптивный
- добавить максимальную ширину в адаптивный iframe
- добавить ширину в источник изображения для адаптивного сайта
- расположить столбец таблицы в одном адаптивном столбце, количество точек зависит от длины текста
- избегайте горизонтальной прокрутки в мобильной сети с адаптивным веб-дизайном
- центрируйте изображение при изменении размера браузера и сделайте его адаптивным внутри тега рисунка с минимальной шириной
- создать адаптивный макет из 3 столбцов
- создать адаптивный div с img в нем
- создать подписи для адаптивных изображений в его углах в галерее
- создать адаптивные горизонтальные элементы
- создать адаптивный iframe в кросс-доменном
- создать «адаптивные» списки: создать несколько столбцов, чтобы они соответствовали доступной ширине >s в стиле float:left; в div с отзывчивой шириной
- сделать круг в css и сделать его отзывчивым
- сделать div с несколькими изображениями, реагирующими
- сделать отзывчивый графический фрейм для элементов h3
- сделать отзывчивую сетку фотографий с помощью Twitter Bootstrap, если высота разная столбцы в HTML отзывчивость
- наложение текста поверх адаптивного изображения отзывчиво
- оперативно обрезать левую и правую стороны div, если ширина экрана меньше указанной величины
- разделить столбец в адаптивном представлении с помощью Bootstrap
- вертикально выровнять якорь по правой стороне адаптивного блока div
- HTML/CSS — адаптивная панель навигации из 3 столбцов
- Изображение в блоке, полноразмерное адаптивное изображение по центру на домашней странице адаптивный центр
- Использование отзывчивости изображения
- Адаптивность изображения с img
- В адаптивном макете с 1 на 2 столбца и укажите, должен ли DIV располагаться в столбце 1 или столбце 2
- Иметь определенный интервал между ними и занимать всю ширину в адаптивном дизайне
- Сохранять размер адаптивного элемента div для контейнера изображения перед исчезновением
- Сохранять адаптивные элементы div рядом, когда один элемент div содержит фоновое изображение фиксированного размера
- Сделать форма стрелки с адаптивной шириной
- Сделать треугольную рамку адаптивной по ширине
- Сделать img адаптивной и заполнить div
- Создание нижнего колонтитула с небольшими блоками div внутри, реагирующими на размер окна браузера
- Создание нескольких адаптивных блоков div
- Максимальная ширина изображения на адаптивном
- Несколько адаптивных блоков div с помощью css
- Несколько адаптивных изображений
- Наложение изображений при создании адаптивного сайта
- Наложение изображения 5 поверх адаптивного видео
- другое изображение с адаптивной шириной и высотой
- Сделать размер шрифта адаптивным на основе динамического количества символов
- Адаптивный макет CSS с двумя столбцами, включая боковую панель с фиксированной шириной
- Адаптивная сетка из 3 столбцов рядом с изображением
- Адаптивная сетка из 4 столбцов превращается в сетку из 3 столбцов при изменении размера
- Адаптивное выравнивание iframe youtube
- Адаптивное и идеальное квадратное деление Адаптивное фоновое изображение перемещается влево после определенного размера
- Адаптивная форма круга
- Адаптивная подпись CSS, наведение курсора мыши на изображение
- Адаптивные круги CSS с изображением
- Отзывчивая сетка CSS с рисунком
- Отзывчивые метки якоря с адаптивным изображением CSS — карты изображений.

- Адаптивный дизайн для сетки div
- Адаптивное отображение изображения внутри процентного div
- Адаптивный div расширяется поверх другого div
- Адаптивный div плавает и центрируется
- Адаптивное масштабирование DIV в пределах изображения «background-size: contains»
- Проблема с адаптивными div — один фиксированный div, второй адаптивный с фиксированным полем
- Адаптивные макеты DL и DT
- Адаптивные элементы с фоновым изображением CSS
- Respons div без указания высоты
- Адаптивный нижний колонтитул внизу страницы
- Адаптивный полноразмерный веб-сайт с двумя колонками, изображение внутри одной колонки
- Адаптивная сетка с фиксированной шириной колонок
- Отзывчивая высота, пропорциональная ширине
- Отзывчивый iframe с фиксированным div под ним
- Отзывчивое изображение и элементы списка
- Отзывчивый круг изображения для тега img прямоугольника изображения в HTML
- Адаптивные изображения с использованием фонового изображения CSS
- Адаптивный макет не работает должным образом с использованием Foundation 3
- Адаптивный макет с одинаковыми растущими пробелами в каждой строке
- Адаптивная навигация, выровненная относительно друг друга
- Адаптивный дизайн игральных карт с помощью CSS html
- Адаптивное изменение высоты изображения для соответствия тексту-div рядом с ним
- Адаптивный ряд иконок
- Адаптивный текст — фоновое изображение спрайта image
- Наложение адаптивного текста на изображение
- Адаптивная сетка миниатюр, изменяющая размер по ширине
- Адаптивный треугольник div
- Адаптивный треугольник с рамкой по высоте и ширине контейнера
- Адаптивные правила веб -CSS
- Акваливный веб -дизайн и фиксированные маржи
- Акваливный веб -дизайн с использованием смены макета
- Адаптивная веб -страница — Splash Page
- Отзывчиво перемещаемое изображение веб -сайта.
 То же самое
То же самое- Ответственно выравнивающие насыщенные divs
- . Ответственно перемещающий текст внутри. div
- Установка высоты LI на 100% в адаптивной среде
- Настройка HTML-страницы с фоновым изображением в полноэкранном режиме, чтобы она реагировала
- Простой адаптивный макет с 3 столбцами
- Адаптивный дизайн, чтобы скрыть div
- Адаптивный дизайн для двух фигур
- Три div рядом, адаптивный
- Три горизонтальных изображения с адаптивным дизайном
- Проблема с определением ширины адаптивного div
6 Два адаптивных div , полная высота, адаптивный макет
- Два элемента div высотой 100% реагируют при уменьшении
- Неравномерная адаптивная сетка изображения/текста с наложением
- Вертикальное выравнивание текста в адаптивном элементе div
- Вертикальное выравнивание изображения внутри блока div с изменяемой высотой
- Вертикальное центрирование изображения внутри адаптивного квадратного блока
Как добавить растягивающееся фоновое изображение на веб-сайт
Привет всем, пришло время заменить наш скучный серый фон на наш захватывающее фоновое изображение.
 Он крутой, вроде эластичный, вписывается туда, закрывает весь фон, выглядит аккуратно. Не уверен, что мы едим, но выглядит вкусно. Ирония в том, что он вегетарианец, но мясо выглядит так хорошо, особенно на таких фотографиях. Так или иначе, давайте войдем и решим, как сделать фон.
Он крутой, вроде эластичный, вписывается туда, закрывает весь фон, выглядит аккуратно. Не уверен, что мы едим, но выглядит вкусно. Ирония в том, что он вегетарианец, но мясо выглядит так хорошо, особенно на таких фотографиях. Так или иначе, давайте войдем и решим, как сделать фон.Хорошо, чтобы добавить наше фоновое изображение, это немного странно, предыдущее видео или одно из предыдущих видео мы добавили наше изображение. Мы добавили его в HTML, и он появился в верхней части этого документа, и это здорово. Единственная проблема с добавлением его в ваш HTML заключается в том, что вы не можете делать что-то сверх меры или, по крайней мере, не очень легко. Итак, мы хотим, чтобы это было на заднем плане, и мы хотим, чтобы это было скорее эффектом, а не чем-то, с чем вы можете взаимодействовать, просто прячась сзади. Это больше похоже на стиль. Поэтому мы добавляем его в стили CSS. Мы делаем это здесь, в styles.css, и добавляем его, в какой из них мы должны его добавить?
Помните нашу метку, закрывающую весь фон, которую мы сделали серой? Это тот самый тег.
 Итак, тег Body здесь мы сделали серым, мы можем оставить его серым. Обычно я оставляю цвет фона, потому что иногда для загрузки изображения требуется некоторое время. Так хоть что-то есть в фоне, пока не загрузится. Способ сделать это, он хорошо назван, он называется background-image; хороший. Единственное, что не очень ясно, это то, что делать дальше, и это URL. Это один из тех вариантов там.
Итак, тег Body здесь мы сделали серым, мы можем оставить его серым. Обычно я оставляю цвет фона, потому что иногда для загрузки изображения требуется некоторое время. Так хоть что-то есть в фоне, пока не загрузится. Способ сделать это, он хорошо назван, он называется background-image; хороший. Единственное, что не очень ясно, это то, что делать дальше, и это URL. Это один из тех вариантов там.
Итак, URL-адрес, фоновое изображение, URL-адрес внутри этой скобки, извините, да, скобки, вы вводите, куда идет. Так что это будет в изображениях, косая черта, ‘/’, и как только у вас есть косая черта в CSS, он говорит: «Эй, вы имеете в виду это изображение, логотип?» а ты такой: «Нет, не логотип». Мне нужно другое изображение, которое я использовал для фона. Так что я сохранил это для вас, это в ваших файлах упражнений. Итак, вам нужно выйти к тому, кто вас нашел. Найдите свои файлы упражнений, найдите Project1. Здесь есть один, который называется Фон. Я собираюсь скопировать его, я использую Command C на Mac, Ctrl C на ПК. Рабочий стол, я собираюсь вставить его в папку с изображениями вместе с логотипом.
Рабочий стол, я собираюсь вставить его в папку с изображениями вместе с логотипом.Теперь, надеюсь, я смогу удалить косую черту, вот и все. Введите его обратно, и он говорит: «Вы имеете в виду этого парня?» Ты такой: «Да, это парень» или девушка. Давайте поставим нашу точку с запятой, давайте сохраним и посмотрим, сработало ли это. И этого может быть достаточно, вы можете сказать: «Готово, двигайтесь дальше», но если вы похожи на меня и вы… так что на данный момент это не совсем то, что я хочу, вам это может понравиться, но в данный момент я хочу, чтобы это как бы двигаться. Так что, если кто-то смотрит на меньший экран, это изображение все еще находится в центре. Есть действительно хороший простой класс CSS, который мы можем использовать. Ну не класс, атрибут. Так это называется фон, еще один хороший, размер фона. И здесь есть один, называемый Обложка.
Обложка размера фона позволит нам это сделать; давайте попробуем. Изменить размер. О, классно. Смотри внизу, внизу, повторяет он, потому что отношение этой штуки немного странное.
 Образ, который у нас есть, туда не совсем вписывается, поэтому он должен что-то делать, и в данный момент он повторяет это. Итак, давайте посмотрим, как избавиться от повторения. Это решит половину нашей проблемы, поэтому мы говорим «фоновый повтор». Итак, фоновый повтор, я бы хотел отключить повтор, пожалуйста. Потрясающий. Давай попробуем, а его нет.
Образ, который у нас есть, туда не совсем вписывается, поэтому он должен что-то делать, и в данный момент он повторяет это. Итак, давайте посмотрим, как избавиться от повторения. Это решит половину нашей проблемы, поэтому мы говорим «фоновый повтор». Итак, фоновый повтор, я бы хотел отключить повтор, пожалуйста. Потрясающий. Давай попробуем, а его нет.Эта большая коробка здесь, вы должны решить, насколько она вас раздражает, потому что следующее, что нам нужно сделать, это немного странно. Итак, чтобы это сработало, вы делаете следующее: тело — это та метка, с которой мы работали, верно? но над всем есть всеобъемлющий тег, называемый HTML. И чтобы это исчезло, вы должны добавить еще один тег прямо над ним и сказать: «Я бы хотел, чтобы HTML-тег имел высоту 100». Высота 100%. И это исправляет это, я даже не уверен, почему. Но это то, что мы делаем. Зависит от того, как я уже сказал, иногда в веб-дизайне я могу объяснить это вам, а иногда нет. Так вот. Он покрывает, он подходит, это приятно.

Еще одна вещь, если вы становитесь придирчивым, это то, что он как бы по центру и остается там, но он не совсем по центру, вы думаете: «Почему ты не совсем по центру?» С фоном можно повозиться, как это называется, выравнивание фона. Я правильно написал, выравнивание фона, нет, это фон, чувак, не может— позиция, вот и все. Итак, фоновое положение, и мы печатаем по центру, точка с запятой, ‘;’ И это должно исправить это. Так что теперь вместо… это будет идти от центра, а не как бы влево и вправо. Да, мне нравится. Во-первых, если вы смотрите на очень маленьком экране, вы думаете: «Я даже этого не могу сделать, Дэн». Это правда, я только что подумал об этом тогда, я думаю, если у вас действительно маленький экран, это будет очень сложно растянуть его достаточно большим, чтобы заставить его делать все виды изменения размера битов. Это то, что нужно знать.
Я догадываюсь, что ты тогда делаешь, например… ты, наверное, можешь уйти, когда почти все это исчезнет. Проблема будет в том, что когда кто-то вроде меня с огромным экраном откроет его и скажет: «Эй, он выглядит, выглядит некрасиво».

