Изменение формата сообщения на HTML, RTF или обычный текст
Outlook для Microsoft 365 Outlook 2021 Outlook 2019 Outlook 2016 Outlook 2013 Outlook 2010 Outlook 2007 Еще…Меньше
Вы можете изменить формат сообщения при ответе на него или его пересылке. Например, если кто-то отправляет вам сообщение в виде обычного текста, можно ответить на него или переслать его в формате HTML или RTF.
То, как сообщение отображается для человека, получившего его, зависит от его почтовой программы. Например, если почтовая программа получателя настроена для преобразования сообщений, ваше письмо в формате HTML может быть преобразовано в формат обычного текста.
Outlook предлагает три формата сообщений. Вы можете выбрать формат в зависимости от того, хотите ли использовать полужирный или курсивный текст, цвета, маркеры или фотографии в тексте сообщения.
У каждого формата есть свои преимущества.
HTML
Это стандартный формат сообщений в Outlook.
Обычный текст
Этот формат поддерживается всеми почтовыми программами, но в нем нет полужирного шрифта или курсива, цветных шрифтов и другого форматирования текста. Формат обычного текста также не позволяет добавлять изображения в текст сообщения, хотя их можно включать в виде вложений.
RTF
Важно:
RTF — это формат Майкрософт, который поддерживается только следующими почтовыми приложениями:
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, но мы рекомендуем использовать HTML. На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами организации, Outlook автоматически преобразует его в HTML, поэтому форматирование и вложения сохраняются. Outlook также автоматически форматирует сообщения, которые содержат кнопки голосования, и преобразует задачи и приглашения на собрания в формат iCalendar.
На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами организации, Outlook автоматически преобразует его в HTML, поэтому форматирование и вложения сохраняются. Outlook также автоматически форматирует сообщения, которые содержат кнопки голосования, и преобразует задачи и приглашения на собрания в формат iCalendar.
Формат RTF позволяет добавлять маркированные списки, выравнивать текст и использовать другие возможности, включая добавление связанных объектов. Вложения в сообщениях формата RTF отображаются в виде значков в тексте. В HTML-сообщениях они указываются под темой.
Примечание: Сообщения RTF, зашифрованные с помощью меток, сталкиваются с ограничениями и могут быть подвержены проблемам с преобразованием.
Задачи
Вы можете изменить обычный текст на HTML.
- org/ListItem»>
В окне сообщения нажмите кнопку Ответить, Ответить всем или Переслать.
-
Примечание: Если вы не работаете в области чтения, этого делать не нужно.
-
В окне сообщения выберите Формат текста > HTML.
Другие параметры
Если вы хотите изменить формат сообщения на RTF, щелкните Форматированный текст.
-
Если вы хотите изменить формат HTML или RTF на обычный текст, выберите Обычный текст.
Примечание: Если вы решили читать всю почту в виде обычного текста, ваши ответы также отправляются в формате обычного текста. Но вы можете изменить формат отдельных сообщений.
-
Создайте сообщение.
- org/ListItem»>
Если вы работаете в области чтения, щелкните Развернуть.
Примечание:
-
В окне сообщения щелкните Формат текста и выберите HTML, Обычный текст или Формат RTF.
-
- org/ListItem»>
В разделе Создание сообщений в списке Создавать сообщения в следующем формате: выберите пункт HTML, Обычный текст или Формат RTF.
На вкладке Файл выберите Параметры > Почта.
-
В разделе Создание сообщений в списке Создавать сообщения в следующем формате выберите HTML, Обычный текст или Формат RTF.
Вы можете задать формат сообщения для контакта с адресом электронной почты в Интернете.
-
Откройте контакт Outlook.
-
В поле Электронная почта дважды щелкните адрес электронной почты.
Нажмите кнопку Просмотр дополнительных вариантов взаимодействия с данным пользователем.
- org/ListItem»>
Выберите пункт Свойства Outlook.
В списке Формате для Интернета выберите Отправка только обычным текстом или Отправка в формате RTF Outlook. По умолчанию выбран параметр «Outlook выбирает наилучший формат отправки», при использовании которого обычно выбирается HTML.
Примечание: Формат можно изменить только для сообщений, отправляемых контактам со SMTP-адресом. Такой адрес электронной почты можно определить по наличию символа @, например [email protected]. При пересылке сообщений между учетными записями Exchange Server в организации эта функция недоступна.
Чтобы изменить формат одного сообщения, выполните указанные ниже действия.
-
Создание сообщения.
-
В окне сообщения на вкладке Формат текста в группе Формат выберите команду HTML, Формат RTF или Обычный текст.
Важно: Office 2007 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
При ответе на сообщение Outlook сохраняет формат исходного сообщения. Однако если установлен флажок Читать обычные письма как обычный текст, Outlook форматирует ответы как обычный текст. Вы также можете щелкнуть информационную панель, изменить формат сообщения на HTML или RTF, а затем ответить на него. Если изменить формат сообщения, к ответу будет применяться новый формат.
Вы также можете щелкнуть информационную панель, изменить формат сообщения на HTML или RTF, а затем ответить на него. Если изменить формат сообщения, к ответу будет применяться новый формат.
Вы можете настроить Outlook так, чтобы ко всем новым сообщениям применялся выбранный вами формат.
-
В меню Сервис выберите команду Параметры и откройте вкладку Сообщение.
-
В списке Создавать сообщения в формате выберите нужный формат.
- org/ListItem»>
Откройте карточку контакта получателя.
-
В поле Электронная почта дважды щелкните адрес электронной почты получателя.
-
В списке Формат для Интернета выберите нужный формат.
Примечание: Формат можно изменить только для сообщений, отправляемых контактам со SMTP-адресом. Такой адрес содержит символ @, например [email protected]. При пересылке сообщений между учетными записями Exchange в организации эта функция недоступна.
- org/ListItem»>
Создание сообщения.
-
Откройте сообщение и на вкладке Параметры сообщений в группе Формат выберите формат, который вы хотите использовать: Обычный текст, HTML или Формат RTF.
В редких случаях получатель может уведомить вас о том, что отправленное сообщение отображается в виде сообщения с вложениями с именем winmail.dat. Эта проблема возникает, если вы используете формат сообщения в формате форматированного текста, который программа электронной почты получателя не может интерпретировать правильно. Отправка сообщения еще раз в формате HTML или обычного текста
- org/ListItem»>
В меню Сервис выберите команду Параметры и откройте вкладку Сообщение.
-
В разделе Формат сообщения в списке Создать в этом формате сообщения щелкните HTML или Обычный текст, а затем нажмите кнопку ОК.
бесплатное обучение онлайн, 11 уроков
Бесплатный курс
29793 студента 1743 сообщения
Последнее обновление: 05 декабря 2022
Включено в курс
11 уроков (видео и/или текст)
1 упражнение в тренажере
18 проверочных тестов
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Создавать базовую разметку HTML-документа.

- Подключать стили для страницы.
- Использовать возможности веб-инспектора Chrome DevTools.
- Публиковать свой сайт в интернете на хостинге GitHub Pages.
- Использовать базовые концепции веб-дизайна.
Описание
Для разработки современных интерфейсов и страниц незаменимыми инструментами являются HTML и CSS. Вместе с пониманием основ веб-дизайна они позволяют создавать красочные и удобные для пользователя макеты. Для разработчика так же важно обладать навыками работы с веб-инспекторами, уметь публиковать страницы в интернете и интегрировать их с социальными сетями. Всё вместе это помогает вывести сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. В этом курсе вы шаг за шагом изучите базовые возможности HTML, CSS и веб-дизайна, а так же сверстаете свою первую страницу.
HTML5 CSS3 Developer Tools Веб-дизайн GitHub Pages вёрстка
Программа курса
Продолжительность 5 часов
Верстальщик vs.
 веб-дизайнер
веб-дизайнерПознакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
теория
Знакомство с HTML
Познакомиться с HTML и попробовать его в деле.
теория
тесты
Элементы, теги и атрибуты
Изучить простую идею HTML и структуру элементов страницы.
теория
тесты
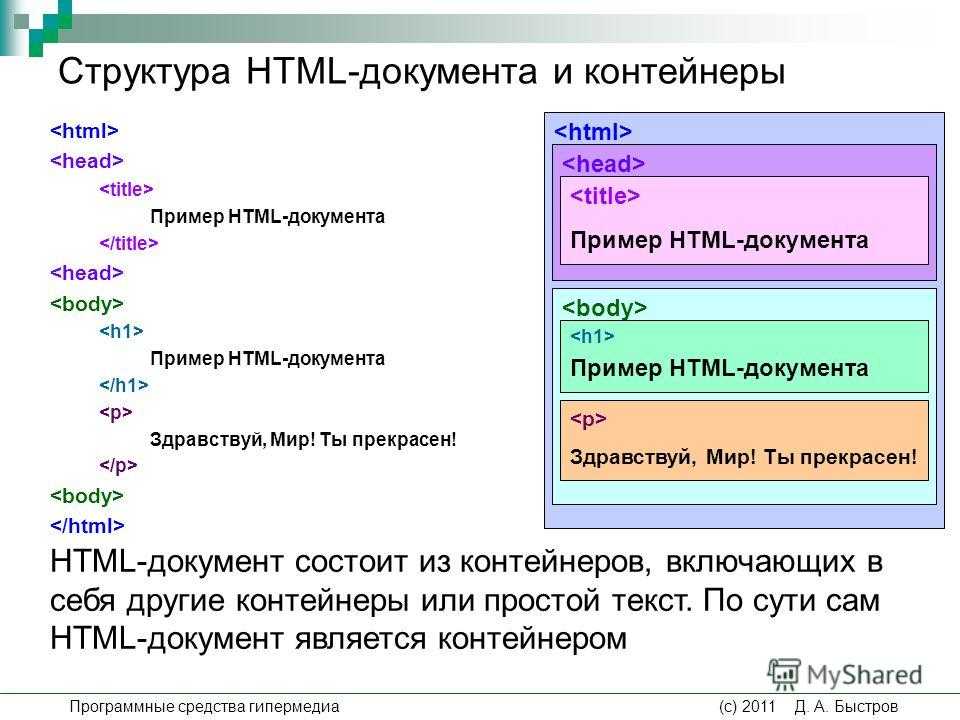
Структура страницы
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
теория
тесты
Основы CSS
Научиться задавать оформление — стили — элементам HTML-страницы.
теория
тесты
Chrome DevTools
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
теория
Каскад
Понять принцип, по которому стили собираются в один набор из разных источников.
теория
тесты
div, span и display
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.

теория
Правило близости
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
теория
упражнение
Размещение на GitHub Pages
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
теория
Интеграция с соц. сетями и семантический веб
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
теория
Формат обучения
jackplazma05 декабря 2020
какой же кайф слушать Рахима, особенно после его подкаста 🙂
kvinvi28 августа 2018
Немного сложновато слушать, когда Вы порой делаете паузы чуть ли не после каждого слова.. А в целом все замечательно, спасибо)
Вика Пыльнова14 июня 2018
огромное спасибо за курс
Максим Торбург03 февраля 2018
Очень забавные резюме местами попадаются 🙂
Программирование для начинающих: 10 лучших приемов HTML-кодирования, которые вы должны знать Большинство новичков и даже детей вступают в программирование, изучая HTML.
 Они учатся, создают какие-то веб-страницы, но многие разработчики даже сталкивались с глупой ошибкой при написании кода для внешнего интерфейса. Совершение этих глупых ошибок не только раздражает других разработчиков (когда им нужно внести какие-то изменения), но также вредит вашему основному сайту и отталкивает конечного пользователя. Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.
Они учатся, создают какие-то веб-страницы, но многие разработчики даже сталкивались с глупой ошибкой при написании кода для внешнего интерфейса. Совершение этих глупых ошибок не только раздражает других разработчиков (когда им нужно внести какие-то изменения), но также вредит вашему основному сайту и отталкивает конечного пользователя. Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.Соблюдение некоторых общепринятых методов упрощает отладку и экономит много времени. Это также помогает в поисковой оптимизации.
1. Используйте правильную структуру документа с типом документа
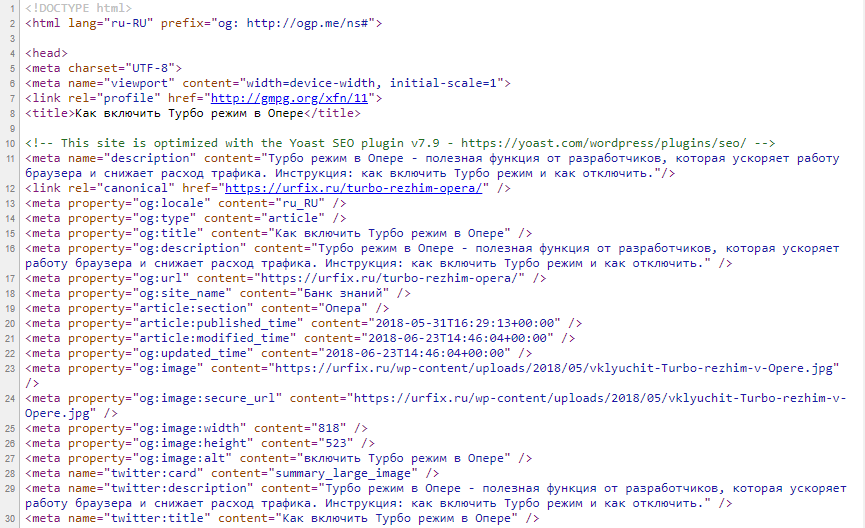
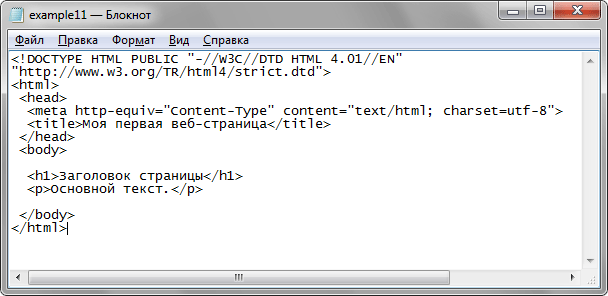
Природа HTML заключается в том, что он по-прежнему будет правильно отображать вашу разметку, даже если вы забудете упомянуть некоторые элементы, такие как , , и . Вы увидите правильный результат в своем браузере, как хотите, но это не значит, что вы найдете тот же результат в каждом браузере. Чтобы избежать этой проблемы, рекомендуется следовать правильной структуре документа с правильным типом документа. Тип документа — это первое, что нужно упомянуть в HTML-документе. Выбрать нужный тип документа можно по ссылке https://www.w3.org/wiki/Doctypes_and_markup_styles
Чтобы избежать этой проблемы, рекомендуется следовать правильной структуре документа с правильным типом документа. Тип документа — это первое, что нужно упомянуть в HTML-документе. Выбрать нужный тип документа можно по ссылке https://www.w3.org/wiki/Doctypes_and_markup_styles
Example:
HTML
|
2. Закройте теги
. . Сегодня большинство текстовых редакторов предлагают функции, которые автоматически закрывают теги HTML, это хорошая практика (и, безусловно, для окончательной проверки), чтобы убедиться, что вы не пропустите ни одного родительского или вложенного тега, который не закрыт. В HTML5 необязательно закрывать теги HTML, но согласно спецификации W3C вы должны закрыть все теги HTML, чтобы избежать ошибок проверки в будущем.
3. Пишите теги строчными буквами
Возьмите за привычку использовать строчные буквы для всех тегов, атрибутов и значений в HTML-коде. Это стандартная практика, которая также делает ваш код более читабельным. Использование заглавных букв в тегах не повлияет на результат в вашем браузере, но рекомендуется писать элементы строчными буквами. Писать код строчными буквами легко, и он выглядит чище.
Это стандартная практика, которая также делает ваш код более читабельным. Использование заглавных букв в тегах не повлияет на результат в вашем браузере, но рекомендуется писать элементы строчными буквами. Писать код строчными буквами легко, и он выглядит чище.
Пример:
HTML
0034 Example: Пример: HTML
6. Используйте содержательный заголовок и описательные мета-теги HTML-заголовок действительно имеет большое значение, когда дело доходит до поисковой оптимизации или ранжирования вашей страницы. Всегда старайтесь сделать заголовок как можно более осмысленным. Название вашей HTML-страницы отображается на странице результатов поисковой системы Google, и от него зависит индексация вашего сайта. Example: HTML
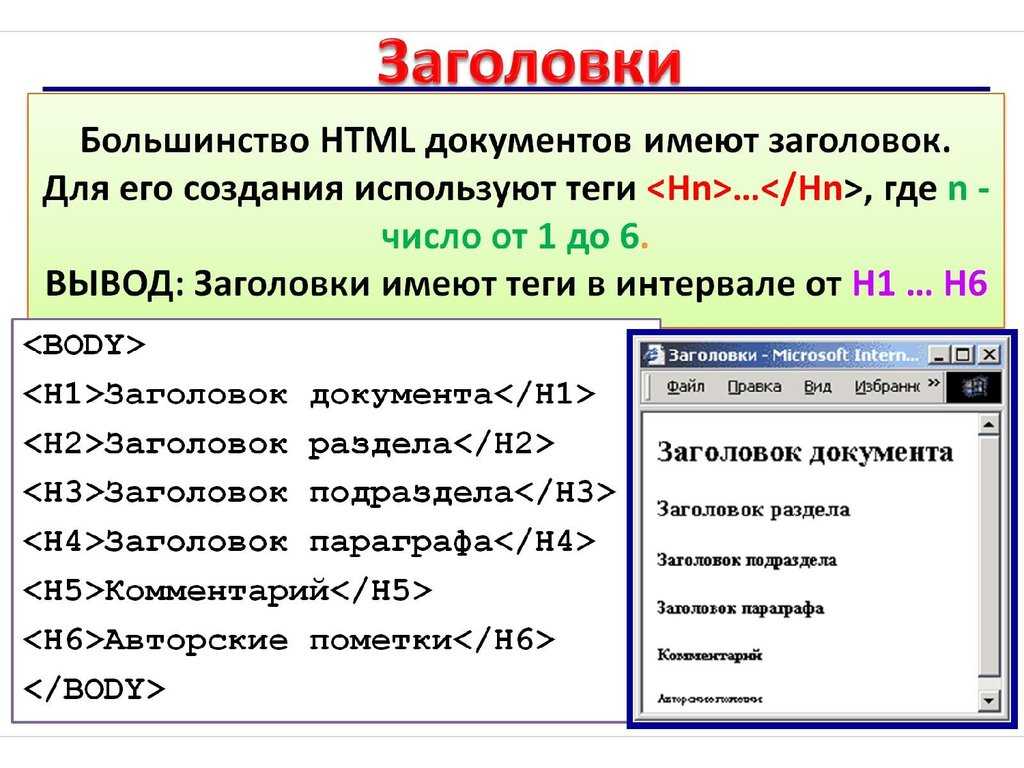
7. Используйте элементы заголовков с умом Теги заголовков также играют решающую роль в том, чтобы сделать ваш сайт удобным для поисковых систем. HTML имеет 6 различных типов тегов заголовков, которые следует использовать с осторожностью. Научитесь использовать элементы от до для обозначения иерархии содержимого вашего HTML, также убедитесь, что вы используете только один h2 на странице. В спецификациях W3C упоминается, что содержимое вашей страницы должно описываться одним тегом, чтобы вы могли добавлять наиболее важный текст в h2, например заголовок статьи или сообщение в блоге. Example: HTML
8. Всегда используйте правильные элементы HTML Многие новички делают распространенную ошибку, используя неправильные элементы HTML. Им нужно со временем научиться, какой элемент и где использовать. Мы рекомендуем вам узнать обо всех HTML-элементах и правильно их использовать для осмысленной структуры контента. Например, вместо использования HTML
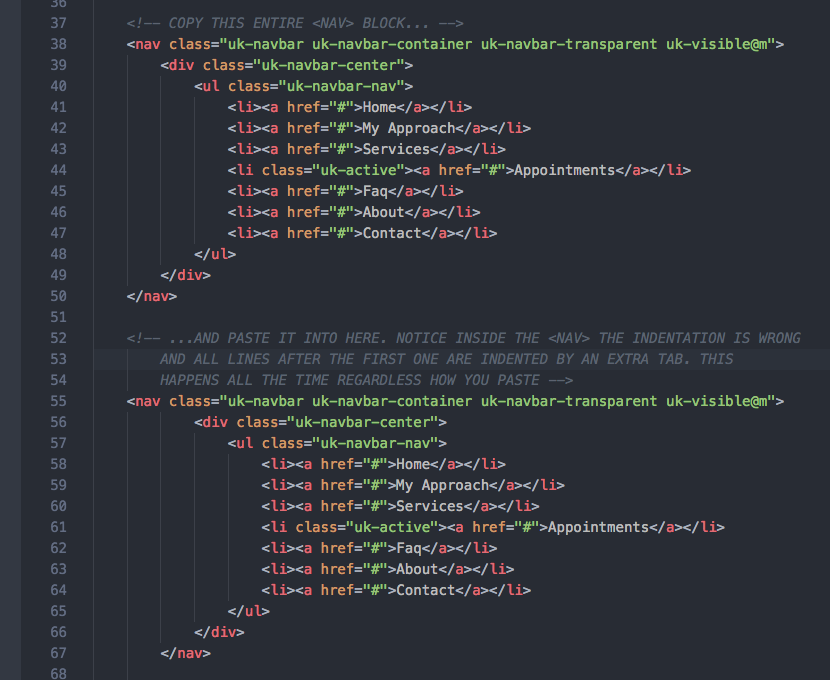
9. Proper Use of Indentation важно обеспечить надлежащее пространство или отступ в вашем HTML-коде, чтобы сделать его более читабельным и управляемым. HTML
|


 вы добавляете изображение в свой HTML-код, не забудьте добавить атрибут alt для проверки и доступности. Кроме того, убедитесь, что вы выбрали правильное описание для атрибута alt. Поисковые системы ранжируют вашу страницу ниже из-за того, что вы не упоминаете атрибуты alt с изображением. Также хорошо упомянуть высоту и ширину изображения. Это уменьшает мерцание, потому что браузер может зарезервировать место для изображения перед загрузкой.
вы добавляете изображение в свой HTML-код, не забудьте добавить атрибут alt для проверки и доступности. Кроме того, убедитесь, что вы выбрали правильное описание для атрибута alt. Поисковые системы ранжируют вашу страницу ниже из-за того, что вы не упоминаете атрибуты alt с изображением. Также хорошо упомянуть высоту и ширину изображения. Это уменьшает мерцание, потому что браузер может зарезервировать место для изображения перед загрузкой. GIF"
GIF" 

 Информатика и программирование
Информатика и программирование  0034
0034  cloudflare.com/ajax/libs/require.js/2.1.14/require.min.js"
cloudflare.com/ajax/libs/require.js/2.1.14/require.min.js" 
 Узнайте, когда использовать и когда использовать (оба выглядят одинаково), узнайте, когда использовать и когда использовать (оба выглядят одинаково). Это приходит с практикой и с постоянным вниманием к хорошему коду, написанному другими разработчиками. Другой хороший пример приведен ниже.
Узнайте, когда использовать и когда использовать (оба выглядят одинаково), узнайте, когда использовать и когда использовать (оба выглядят одинаково). Это приходит с практикой и с постоянным вниманием к хорошему коду, написанному другими разработчиками. Другой хороший пример приведен ниже.
 Старайтесь не писать все в одну строку. Это делает ваш код загроможденным и плоским. При использовании вложенного элемента укажите правильный отступ, чтобы пользователи могли определить начало и конец тега. Код, соответствующий правильному форматированию, легко изменить, и он хорошо выглядит для других разработчиков. Это хорошая практика кодирования, которая также сокращает время разработки.
Старайтесь не писать все в одну строку. Это делает ваш код загроможденным и плоским. При использовании вложенного элемента укажите правильный отступ, чтобы пользователи могли определить начало и конец тега. Код, соответствующий правильному форматированию, легко изменить, и он хорошо выглядит для других разработчиков. Это хорошая практика кодирования, которая также сокращает время разработки. 0033 >
0033 >  часто проверяйте свой HTML-код. Проверка кода — отличная работа, которая помогает найти сложные проблемы. Вы можете загрузить средство проверки разметки W3C или панель инструментов разработчиков Firefox, чтобы проверить свой сайт по URL-адресу. Валидаторы очень помогают в обнаружении ошибок и их устранении.
часто проверяйте свой HTML-код. Проверка кода — отличная работа, которая помогает найти сложные проблемы. Вы можете загрузить средство проверки разметки W3C или панель инструментов разработчиков Firefox, чтобы проверить свой сайт по URL-адресу. Валидаторы очень помогают в обнаружении ошибок и их устранении.