Простой пример HTML документа — Учебник по основам HTML
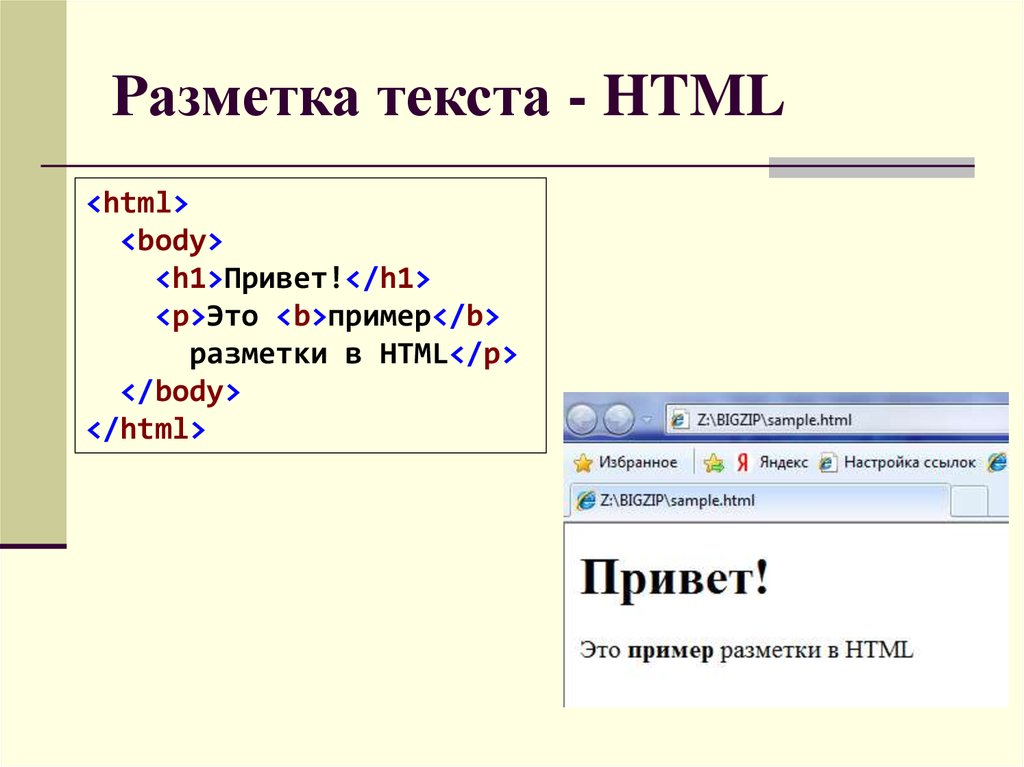
HTML-документ — это просто текстовый файл с расширением *.html (Unix-системы могут содержать файлы с расширением *.htmll). Вот самый простой HTML-документ:
<html>
<head>
<title>Пример 1</title>
</head>
<body>
<h2>Привет!</h2>
<P> Это простейший пример HTML-документа. </P>
<P> Этот *.html-файл может быть одновременно открыт и в Notepad, и в Netscape. Сохранив изменения в Notepad, просто нажмите кнопку Reload ('перезагрузить') в Netscape, чтобы увидеть эти изменения реализованными в HTML-документе. </P>
</body>
</html>
Для удобства чтения я ввел дополнительные отступы, однако в HTML это совсем не обязательно. Более того, браузеры просто игнорируют символы конца строки и множественные пробелы в HTML-файлах. Поэтому наш пример вполне мог бы выглядеть и вот так:
<html>
<head>
<title>Пример 1</title>
</head>
<body>
<h2>Привет!</h2>
<P>Это простейший пример HTML-документа. </P>
</P>
<P>Этот *.html-файл может быть одновременно открыт и в Notepad, и в Netscape. Сохранив изменения в Notepad, просто нажмите кнопку Reload ('перезагрузить') в Netscape, чтобы увидеть эти изменения реализованными в HTML-документе.</P>
</body>
</html>
Как видно из примера, вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками «<» и «>». Такой фрагмент (например, <html>) называется меткой (по-английски — tag, читается «тэг»).
Большинство HTML-меток — парные, то есть на каждую открывающую метку вида <tag> есть закрывающая метка вида </tag> с тем же именем, но с добавлением «/».
Метки можно вводить как большими, так и маленькими буквами. Например, метки <body>, <BODY> и <Body> будут восприняты браузером одинаково.
Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку. В нашем простейшем документе, однако, нет ни одного атрибута. Но мы обязательно встретимся с атрибутами уже в следующем разделе.
В нашем простейшем документе, однако, нет ни одного атрибута. Но мы обязательно встретимся с атрибутами уже в следующем разделе.
Обязательные метки
<html> … </html>
Метка <html> должна открывать HTML-документ. Аналогично, метка </html> должна завершать HTML-документ.
<head> … </head>
Эта пара меток указывает на начало и конец заголовка документа. Помимо наименования документа (см. описание метки <title> ниже), в этот раздел может включаться множество служебной информации, о которой мы обязательно поговорим чуть позже.
<title> … </title>
Все, что находится между метками <title> и </title>, толкуется браузером как название документа. Netscape Navigator, например, показывает название текущего документа в заголовке окна и печатает его в левом верхнем углу каждой страницы при выводе на принтер. Рекомендуется название не длиннее 64 символов.
Рекомендуется название не длиннее 64 символов.
<body> … </body>
Эта пара меток указывает на начало и конец тела HTML-документа, каковое тело, собственно, и определяет содержание документа.
<h2> … </h2> — <H6> … </H6>
Метки вида <Hi> (где i — цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня — самый крупный, шестого уровня, естественно — самый мелкий.
<P> … </P>
Такая пара меток описывает абзац. Все, что заключено между <P> и </P>, воспринимается как один абзац.
Метки <Hi> и <P> могут содержать дополнительный атрибут ALIGN (читается «элайн», от английского «выравнивать»), например:
<h2 ALIGN=CENTER>Выравнивание заголовка по центру</h2>
или
<P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P>
Подытожим все, что мы знаем, с помощью примера 2:
<html>
<head>
<title>Пример 2</title>
</head>
<body>
<h2 ALIGN=CENTER>Привет!</h2>
<h3>Это чуть более сложный пример HTML-документа</h3>
<P>Теперь мы знаем, что абзац можно выравнивать не только влево, </P>
<P ALIGN=CENTER>но и по центру</P>
<P ALIGN=RIGHT>или по правому краю. </P>
</P>
</body>
</html>
С этого момента Вы знаете достаточно, чтобы создавать простые HTML-документы самостоятельно от начала до конца. В следующем разделе мы поговорим, как можно улучшить наш простой HTML-документ. Начнем с малого — с абзаца.
⚡️ HTML и CSS с примерами кода
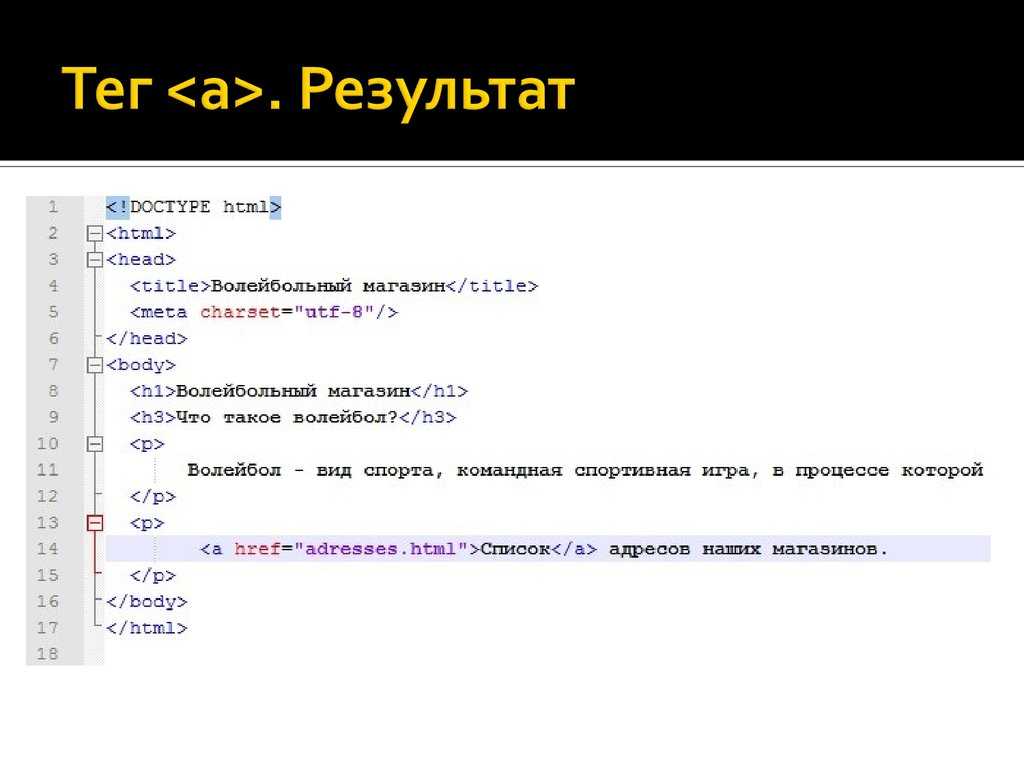
Тег <a> (от англ. anchor — якорь, ссылка) предназначен для создания ссылок.
Для этого необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку.
В качестве значения атрибута href используется адрес документа, на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
- a
- abbr
- b
- bdi
- bdo
- br
- cite
- code
- data
- del
- dfn
- em
- ins
- kbd
- mark
- q
- ruby
- rtc
- rb
- rp
- rt
- s
- samp
- small
- span
- strong
- sub
- sup
- time
- u
- var
- wbr
Синтаксис
<a
download="имя файла"
href="адрес"
hreflang="код языка"
rel="отношение"
target="целевое окно"
type="MIME-тип">
...
</a>
Закрывающий тег обязателен.
Атрибуты
download- Предлагает скачать указанный по ссылке файл.
href- Задаёт адрес документа, на который следует перейти.
hreflang- Идентифицирует язык текста по ссылке.
ping- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.

referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке
rel- Отношения между ссылаемым и текущим документами.
target- Имя окна или фрейма, куда браузер будет загружать документ.
type- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
download
download (от англ. download — скачать) браузер не переходит по ссылке, а предложит скачать документ, указанный в адресе ссылки.Синтаксис
<a download>Ссылка</a> <a download="<текст>">Ссылка</a>
Значения
Если атрибут download пишется без значения, то файл скачивается и сохраняется под своим исходным именем, как оно написано на сервере. В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении
В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении
Значение по умолчанию
По умолчанию этот атрибут выключен.
href
Атрибут href (от англ. hypertext reference — гипертекстовая ссылка) задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar
target.Синтаксис
<a href="<адрес>">...</a>
Значение по умолчанию
Нет.
hreflang
Атрибут hreflang (от англ. hypertext reference language — язык гипертекстовой ссылки) указывает язык документа, на который ведёт ссылка.
Синтаксис
<a hreflang="<язык>">...</a>
Значения
Код языка
Значение по умолчанию
Нет.
Примечание
Атрибут можно использовать для стилизации ссылок, ведущих на иностранные ресурсы.
referrerpolicy
Атрибут referrerpolicy сообщает, какую информацию передавать ресурсу по ссылке.
Синтаксис
<a referrerpolicy="<значение>">...</a>
Значения
no-referrer- не отправляет заголовок
Referer. no-referrer-when-downgrade- не отправляет заголовок
Refererресурсу безTLS(HTTPS).
origin- отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
origin-when-cross-origin- отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь.
unsafe-url- отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
Значение по умолчанию
no-referrer-when-downgrade
rel
Атрибут rel (от англ. relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом href. Несмотря на то, что большинство браузеров не поддерживают атрибут rel, на сайтах часто можно встретить код rel="nofollow", предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="текст">...</a>
Значения
alternate- Даёт альтернативные представления текущего документа.
author- Указывает ссылку на автора текущего документа или статьи.
bookmark- Постоянная ссылка на ближайший родительский раздел.
help- Ссылка на контекстно-зависимую справку.
icon- Импортирует иконку для представления текущего документа.
license- Указывает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
next- Указывает, что текущий документ является частью серии и ссылка ведёт на следующий документ в серии.
nofollow- Не передавать по ссылке ТИЦ и PR.
noreferrer- Требует, чтобы пользовательский агент не посылал в HTTP-заголовке Referer, если пользователь переходит по ссылке.

prefetch- Указывает, что целевой ресурс должен быть заранее кэширован.
prev- Указывает, что текущий документ является частью серии и ссылка ведёт на предыдущий документ в серии.
search- Даёт ссылку на ресурс, который может быть использован для поиска по текущему документу и связанных с ней страниц.
stylesheet- Импортирует таблицу стилей.
tag- Указывает, что метка (тег) имеет отношение к текущему документу.
Значение по умолчанию
Нет.
target
По умолчанию, при переходе по ссылке документ открывается в текущей вкладке браузера. Это поведение можно изменить с помощью атрибута target (от англ. target — цель) элемента <a>. В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>, или зарезервированное ключевое слово.
Синтаксис
<a target="...">...</a>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
type
Атрибут type (от англ. type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут
type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href.
Синтаксис
<a href="<адрес>" type="<MIME-тип>">...</a>
Значения
MIME-тип
Значение по умолчанию
Нет.
Спецификации
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
Примеры
Пример со ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>А</title>
</head>
<body>
<p>
<a href="image/xxx.jpg"
>Посмотрите на мою фотографию!</a
>
</p>
<p>
<a href="page/tip. html">Как сделать такое же фото?</a>
</p>
</body>
</html>
html">Как сделать такое же фото?</a>
</p>
</body>
</html>
Результат:
Пример с якорем:
<!DOCTYPE html>
<html>
<head>
<title>anchor</title>
<style>
#anchor {
margin-top: 999px;
}
</style>
</head>
<body>
<a href="#anchor">Go to anchor</a>
<div>Anchor</div>
</body>
</html>
Результат:
Создания ссылки для написания письма
<a href="mailto:[email protected]" >Отправить сообщение в никуда</a >
Для дополнительных деталей использования mailto, таких как тема, текст или другое, смотрите RFC 6068.
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Ссылки
- Тег
<a>MDN (рус.)
примеров HTML
Эта страница содержит примеры HTML — примеры основных элементов HTML, которые вы можете использовать для своего собственного веб-сайта.
Формы
- Пример базовой формы (без стилей)
- Форма с метками, выровненными по верхнему краю
- Форма с метками, выровненными по левому краю
- Форма с метками, выровненными по правому краю
- Встроенная форма
- Доступная компактная форма
- Форма Bootstrap с использованием сетки
- Bootstrap-форма со стилями проверки и значками обратной связи
Элементы формы
-
кнопка -
текстовая область -
выбрать -
выберитес размером -
выберитес возможностью выбора нескольких элементов -
список данных -
набор полей -
выход -
прогресс -
метр -
тип ввода="скрытый" -
тип ввода="текст" -
тип ввода="цвет" -
тип ввода="число" -
тип ввода="диапазон" -
тип ввода="дата" -
тип ввода="поиск" -
тип ввода="тел" -
тип ввода = "URL" -
тип ввода = "электронная почта" -
тип ввода="пароль" -
тип ввода="дата" -
тип ввода="месяц" -
тип ввода="неделя" -
тип ввода="время" -
тип ввода="datetime-local" -
тип ввода = "флажок" -
тип ввода="радио" -
тип ввода = "файл" -
тип ввода="отправить" -
тип ввода="изображение" -
тип ввода="сброс" -
тип ввода="кнопка"
Примеры изображений
- Пример основного изображения
- Связанное изображение
- Изображение с рамкой
- Адаптивное изображение
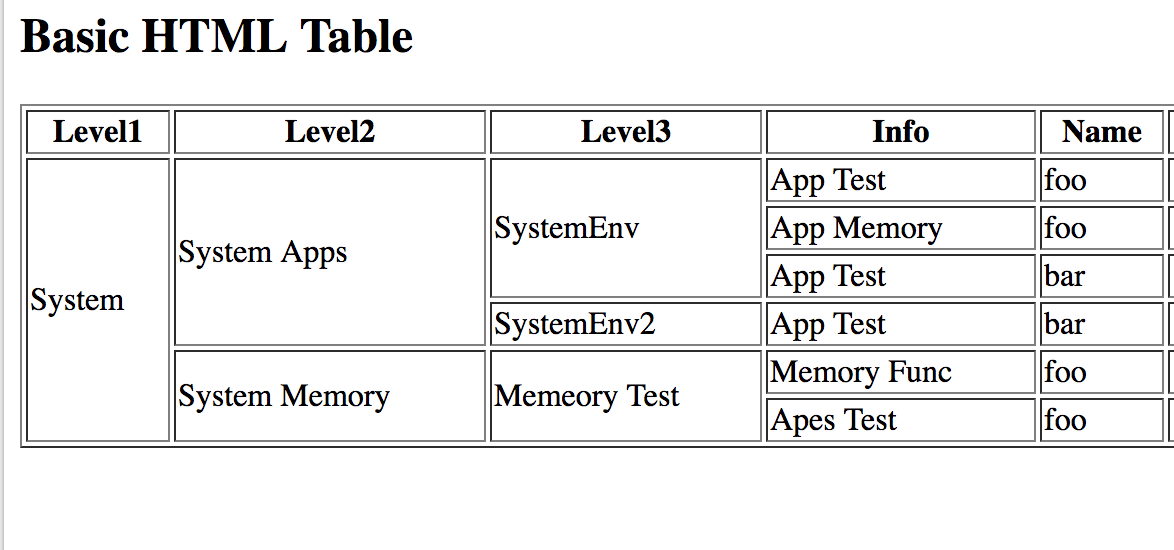
Примеры таблиц
- Основной стол
- Стол с
головкой,tbodyиtfoot - Стол с рамкой
- Таблица с чередованием цветов
- Таблица с рамкой и чередованием цветов
- Таблица с
colspan - Таблица с
строками - Таблица с
colgroup - Таблица с
colgroupиcol
Примеры текстов
-
bдля жирного текста -
blockquoteдля цитат из другого источника -
brдля разрыва строки -
цитироватьдля цитирования -
коддля кода -
dfnдля определения экземпляра термина -
delдля удаленного текста -
emдля упора -
h2—h6для заголовков -
iдля текста в другом голосе или настроении -
insдля вставленного текста -
кбоддля клавиатуры Текст -
рпо пунктам -
додля предварительно отформатированного текста -
малыйдля мелкого шрифта, боковых комментариев и т. д.
д. -
qдля однострочных котировок из другого источника -
sampдля образца вывода из компьютерной программы -
varдля переменной внутри проши
Примеры ссылок
- Основная ссылка
- Ссылка на электронную почту
- Ссылка по электронной почте с темой письма
- Ссылка «Nofollow»
- Открыть ссылку в новом окне
- Открыть ссылку в именованном окне
- Связать изображение
- Ссылка с эффектом наведения
Примеры списка
Ненумерованные списки
- Базовый неупорядоченный список
- Вложенные неупорядоченные списки
- Ненумерованный список с квадратными маркерами
- Ненумерованный список с круглыми маркерами
- Ненумерованный список с маркерами изображений
Заказные списки
- Базовый список заказов
- Вложенный упорядоченный список
- Нумерованный список со строчными латинскими буквами
- Нумерованный список с прописными латинскими буквами
- Нумерованный список со строчными римскими цифрами
- Нумерованный список с прописными римскими цифрами
- Нумерованный список со строчными греческими буквами
- Дополнительные типы списков
Списки определений
- Список основных определений
- Список определений с
dfn - Вложенный список определений
- Список определений с несколькими терминами
- Список определений с несколькими определениями
Discover Basic HTML Code Examples
TL;DR — HTML-примеры представляют собой базовые фрагменты кода, демонстрирующие использование определенных функций.
Содержание
- 1. Пример базового кода
- 1.1. Декларация
- 1.2. Описание HTML: Пример
- 1.3. Заголовок и тело HTML: в чем разница?
- 1.4. Использование заголовков HTML
- 1.5. Определение абзацев HTML
- 1.6. Предоставление HTML-ссылок
- 1.7. Добавление изображений HTML
- 2. Пример HTML: полезные советы
Пример базового кода
Для начала посмотрим, как может выглядеть простой документ HTML:
Пример html
<тело>Заголовок
