Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
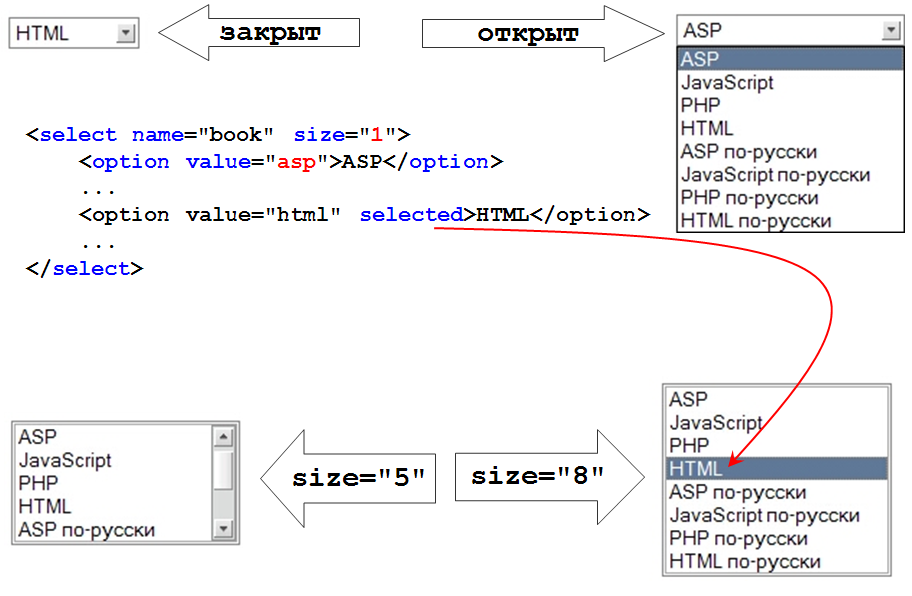
Тег <select> позволяет создать элемент интерфейса
в виде раскрывающегося списка, а также список с одним или множественным выбором,
как показано далее. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка.
Ширина списка определяется самым широким текстом, указанным в теге <option>,
а также может изменяться с помощью стилей. Каждый пункт создается с помощью
тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные
списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через
скрипты.
Это также необходимо, когда к данным списка идет обращение через
скрипты.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | Выберите герояЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Синтаксис
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>Атрибуты
- accesskey
- Позволяет перейти к списку с помощью некоторого сочетания клавиш.
- autofocus
- Устанавливает, что список получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает список с формой.
- multiple
- Позволяет одновременно выбирать сразу несколько элементов списка.
- name
- Имя элемента для отправки на сервер или обращения через скрипты.

- required
- Список обязателен для выбора перед отправкой формы.
- size
- Количество отображаемых строк списка.
- tabindex
- Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег SELECT</title> </head> <body> <form action="select1.php" method="post"> <p><select size="3" multiple name="hero[]"> <option disabled>Выберите героя</option> <option value="Чебурашка">Чебурашка</option> <option selected value="Крокодил Гена">Крокодил Гена</option> <option value="Шапокляк">Шапокляк</option> <option value="Крыса Лариса">Крыса Лариса</option> </select></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
— HTML | MDN
HTML тэг <select> представляет собой элемент управления который содержит меню опций:
Элемент включает глобальные атрибуты.
autofocusHTML5- Этот атрибут указывает что при загрузке страницы данный элемент формы должен иметь фокус ввода, пока пользователь не переопределит это, к примеру печатая в разных элементах управления. Только один элемент формы может иметь атрибут
autofocus, элемент является логическим (булевым). disabled- Этот логический атрибут указывает что пользователь не может взаимодействовать с элементом управления. Если атрибут не указан, элемент управления наследует настройки от содержащего его элемента, к примеру
disabled, то элемент управления доступен для взаимодействия. formHTML5- Этот атрибут указывает к какой конкретно форме относится элемент <select> . Если атрибут указан, его значением должно быть ID формы в том же документе. Это позволяет размещать элементы <select> где угодно в документе, а не только как потомки форм.

multiple- Этот логический атрибут указывает что возможен выбор нескольких опций в списке. Если данный атрибут не указан, то только одна опция может быть выбрана.
name- Этот атрибут используется для указания имени элемента управления.
requiredHTML5- Этот логический атрибут указывает что обязательно должна быть выбрана опция и которая содержит не пустую строку.
size- Если элемент управления представлен как прокручиваемый список, этот атрибут указывает количество строк в списке, которые должны быть видны за раз. Браузеру не требуется представлять <select> в виде прокручиваемого списка. Значение по умолчанию 0.
Примечания Firefox: Согласно спецификации HTML5, значение размера по умолчанию должно быть 1; однако на практике, оказывается что это портит некоторые веб сайты, и ни один браузер не придерживается этого на данный момент, поэтому Mozilla предпочла также указать 0 пока что в Firefox.
<select name="select">
<option value="value1">Значение 1</option>
<option value="value2" selected>Значение 2</option>
<option value="value3">Значение 3</option>
</select>
Результат
Примечания
BCD tables only load in the browser
- Другие элементы форм:
<form>,<legend>,<label>,<button><option>,<datalist>,<optgroup>,<fieldset>, <textarea> (en-US), <keygen> (en-US),<input>,<output>,<progress>and<meter>. - События запускаемые
<select>: change.
Текстовое поле со списком 2. Как это всё-таки сделано в MS Word
Я чуть ранее писал о текстовом поле со списком вот тут. Обещал также, что как только выясню особенности создания текстовых полей со списками в Word, обновить тот пост. Однако, я не буду этого делать, а напишу этот вот пост отдельно. Сейчас поймете почему.
Однако, я не буду этого делать, а напишу этот вот пост отдельно. Сейчас поймете почему.- Word не желает нормально работать с текстовыми полями со списками из Writer (неудивительно впрочем).
- В самом Word есть несколько типов полей со списками, я насчитал ТРИ.
- Нормальный (читай, нужный мне) эффект даёт одна кнопка из трёх.
Итак, скриншотики с комментариями ниже:
Перво наперво, в Word по умолчанию почему-то скрыта вкладка «Разработчик», в которой все и делается:
Вот она, крайняя справа. Активируется она в настройках офиса от микрософта. К чему такая «забота» о пользователях — непонятно.
Теперь та самая кнопка, которая сделает нам хорошо в плане добавления поля со списком заподлицо с текстом:
Вот она подсвечена. Ставим курсор в нужное место в тексте, нажимаем на волшебную кнопку, получаем вот такую штуку:
А вот диалог «Свойства», который вызывается, внезапно, кнопкой «Свойства», в котором происходит наполнение списка желаемым текстом:
Жмём кнопку «Добавить», добавляем нужный текст, жмём кнопку «ОК». Повторить столько раз, сколько вариантов вам требуется. Закрываем диалог, нажатием на «ОК» в нижней части диалога.
Повторить столько раз, сколько вариантов вам требуется. Закрываем диалог, нажатием на «ОК» в нижней части диалога.
И вот так в итоге получается вид поля в документе:
Выбираете нужный вариант и он заменяет собой предыдущий. Строка текста соответственно вставленному варианту раздвинется или сожмется. Разрывов не будет. Всё шоколадно. Текст и текст, не отличишь от соседнего.
Кстати, в таком поле после выбора варианта можно изменить ваш текст в поле вручную! И он таки останется до следующей замены.
Теперь по поводу ещё вставки полей, те самые три кнопки из ларца, одинаковы с лица:
Верхняя кнопка — это та самая нужная нам кнопка по вставке удобных, современных, стильных, модных, молодёжных полей. Кнопка в середине — это как раз текстовое поле, аналогичное по своему внешнему виду и функциям таковому во Writer, однако его работа вызвала у меня удивление…ну, оно не работало у меня просто. Нижняя кнопка вставляет поле со списком, однако оно выглядит чужеродно, как элемент управления на форме (собственно это он и есть, да), а не как составная часть текста.
Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
Обновлено 23 января 2021- Зачем нужны и как работают формы на современных сайтах
- Тег Input
- Input с различными значениями для Type
- Другие атрибуты тэга Input и примеры их использования
- Выпадающие списки, текстовые области и другие формы
- Select и Option — тэги выпадающих списков
- Атрибуты тега Option
- Textarea — создание текстового поля в форме
- Label — для чего нужен этот Html тэг в форме
- Fieldset и Legend — разбиваем форму на части
Приветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о такой неотъемлемой составляющей верстки любого сайта, как HTML формы. Какой бы не был движок вашего сайта (cms), на нем обязательно будут в том или ином виде использоваться формы, созданные с помощью тегов Form и Input, а так же атрибутов и параметров Button, Checked, Value, Checkbox, Radio, Checkbox, Submit.
Ну, и еще можно добавить к этому элементы для создания выпадающих списков и текстовых полей — Select, Option, Textarea, Label, Fieldset, Legend.
Зачем нужны и как работают формы на современных сайтах
Та же строка поиска по сайту (здесь описан поиск от яндекса) создается с использованием этих тэгов, а поиск то на вашем проекте будет обязательно. Поэтому понимание того, как они устроены и работают, вам совсем не помешает для успешной работы над дизайном, да и при самостоятельной раскрутке и продвижении будет не лишним.
Так, с обоснованием необходимости изучения этих элементов, думаю, вопросов больше не должно возникнуть, поэтому самое время переходить непосредственно к изучению их возможных вариантов.
Да, хочу еще напомнить, что мы уже успели рассмотреть много материалов на тему языка гипертекстовой разметки, например, узнали принципы формирования цветов в Html, трех видов списков на тегах ul, ol, li, dl) и принципы создания таблиц на тегах Tr, Th, Td, Table.
По своей сути формы состоят из элементов, для создания которых внутри основного контейнера из тегов Form вставляют различные тэги — Checked, Value, Checkbox, Radio, Checkbox, Submit и др. Нам лишь нужно будет расположить ее код в любом удобном для этого месте шаблона сайта, указав с помощью тегов и их атрибутов, как она должна будет выглядеть.
Это может быть текстовое поле с кнопкой отправки введенного запроса, варианты выбора с радиокнопками (когда можно оставить нажатой только одну из предоставляемых кнопок), несколько текстовых полей с кнопкой для отправки (обратная связь описанная тут) и многое другое.
Например, в случае «поиска», с помощью атрибута Value можно задать, что именно будет написано на кнопке расположенной рядом с полем для ввода запроса. Данные вводимые в формах должны быть в дальнейшем каким-то образом обработаны.
Например, в случае обратной связи пользователь, после того как заполнит поле со своим именем, введет свой E-mail и текст сообщения, а затем нажмет на кнопку отправки, будет вправе надеяться на отправку данных из формы на E-mail автора сайта. Но реализовать такое с помощью только одного языка гипертекстовой разметки (здесь читайте что такое Html, теги и валидатор W3C), к сожалению, не возможно.
Но реализовать такое с помощью только одного языка гипертекстовой разметки (здесь читайте что такое Html, теги и валидатор W3C), к сожалению, не возможно.
Для этих целей потребуется специальная программа обработчик, которая после нажатия пользователем на кнопку отправки возьмет все данные из полей обратной связи и отправит их на E-mail владельцу ресурса. Какая именно программа будет это делать, вы должны указать сами с помощью атрибута Action.
Обычно программа обработки представляет из себя скрипт, написанный на языке PHP. Поэтому в атрибуте Action тэга Form вы должны будете прописать путь к файлу этого скрипта, лежащего на сервере вашего хостинга. Приведу в качестве примера подписку на RSS ленту моего блога посредством E-mail:
Немного непонятно, наверное, кажется по началу, но, думаю, что все прояснится по мере дальнейшего рассказа.
Теги Form и Input для создания кнопок, чекбоксов и радиокнопок
Любая форма должна быть заключена в открывающий и закрывающий тэги Form. Это своеобразный контейнер для их создания. У этого тега имеется ряд обязательных и необязательных атрибутов:
Это своеобразный контейнер для их создания. У этого тега имеется ряд обязательных и необязательных атрибутов:
- Name – уникальное имя, которое нужно указывать, если в Html файле, где вы что-то делаете, будет использоваться несколько вебформ
- Action – обязательный атрибут указывающий путь к скрипту, которому будут переданы данные из нее для дальнейшей обработки
- Method – с помощью него вы можете изменить метод передачи данных из этой вебформы скрипту файла обработчика. Если вы его не укажете, то по умолчанию будет использоваться метод Get, который, собственно говоря, предназначен в основном для переменных и коротких сообщений, и к тому же открытым способом передавая данные через адресную строку браузера. Для передачи данных форм скрипту обработчика все же лучше использовать метод POST, предназначенный специально для передачи текстовых сообщений закрытым способом
Рассмотрим остальные тэги, позволяющие создавать разнообразные вебформы. Самый универсальный – это Input. Внутри него обязательно прописывают атрибут Type, который определяет, что именно будет из себя представлять HTML форма, созданная с помощью этого тэга.
Внутри него обязательно прописывают атрибут Type, который определяет, что именно будет из себя представлять HTML форма, созданная с помощью этого тэга.
C помощью Input и Type можно создавать следующие элементы:
- однострочные текстовые поля (Type=»Text»)
- поля для ввода пароля (Type=»Password»)
- чекбоксы (Type=»Checkbox»)
- радиокнопки (Type=»Radio»)
- скрытые поля (Type=»Hidden»)
- обычные кнопки (Type=»Button»)
- кнопки для отправки данных в обработчик (Type=»Submit»)
- кнопки для приведения вебформы к исходному состоянию (Type=»Reset»)
- поля для загрузки файлов на сервер (Type=»File)
- кнопки с изображением (Type=»Image»)
Input не имеет закрывающего тега. Что именно будет представлять из себя вебформа, созданная с помощью него, целиком и полностью зависит от параметра указанного в атрибуте Type. Если Type не указан, то по умолчанию будет создано текстовое поле.
Примеры форм, созданных на Input с различными значениями для Type
Другие атрибуты тэга Input и примеры их использования
Рассмотрим, для чего нужны остальные атрибуты:
- Name – в случае, если данные должны быть отправлены в скрипт программы обработчика, то вы должны обязательно указать параметр для атрибута Name.
 Под этим именем данные, отправленные из формы, будут фигурировать в программе обработчика информации.
Под этим именем данные, отправленные из формы, будут фигурировать в программе обработчика информации. - Size — с помощью него задается размер поля создаваемой вебформы. Значение указывается в количестве символов, которое сможет поместиться в данном поле. Если Size не указан, то ширина будет принята по умолчанию равной 24 символам
- Maxlength — по умолчанию количество символов, которое можно будет ввести в Html форму, не ограничено, но с помощью Maxlength можно задать это ограничение. Больше символов, чем в нем будет указано, вам ввести в поле не удастся
- Value — с помощью него можно задать, что именно будет написано по умолчанию в поле или же на кнопке отправки данных
- Checked — это атрибут-флаг, который можно вставить в Input для радиокнопок (radio) или же для чекбоксов (checkbox). В этом случае данная радиокнопка или чекбокс будут активными при загрузке страницы с вебформой (в них уже будет стоять галочка)
Теперь давайте рассмотрим все примеры формы с Input. Внешний вид текстового поля похож на вид поля для ввода пароля, поэтому рассмотрим только вариант создания Text, например, для ввода адреса электронной почты:
Внешний вид текстового поля похож на вид поля для ввода пароля, поэтому рассмотрим только вариант создания Text, например, для ввода адреса электронной почты:
Теперь давайте рассмотрим создание вебформы с радиокнопками (Radio):
Обратите внимание, что в этой форме два раза используется тег Input – по разу для создания каждой из двух радиокнопок. Причем, в каждом из них прописан атрибут Name с одинаковым значением (rezultat), а значение Value разное (YES и NO).
Это означает, что при ее обработке, в случае выбора любого из переключателей, будет отправлена переменная, название которой прописано в Name, но значение этой переменной будет зависеть от того, какой именно переключатель был выбран.
Рассмотрим пример создание вебформы с чекбоксами (Checkbox):
Чекбоксы отличаются от радиокнопок возможностью выбрать сразу несколько вариантов. Name служит для определения в файле обработчика, в каком именно чекбоксе проставлены флажки,а Value — задает то значение, которое будет отослано в обработчик (если Value задан не будет, то в обработчик будет отправлен текст, расположенный рядом с данным чекбоксом).
Select, Option, Textarea, Label, Fieldset, Legend — выпадающие списки, текстовые области и другие элементы вебформ
Для начала хочу немного напомнить, что такое, собственно, вебформы и для чего они нужны на страницах сайта. Они в первую очередь призваны в удобном для пользователя виде повторять имеющиеся в любой операционной системе элементы: кнопки, поля для ввода текста, выпадающие списки, флажки, переключатели и тому подобные вещи.
Все пользователи без каких-либо дополнительный объяснений понимают назначение этих элементов и если они видят кнопку Html формы, то понимают, что на нее нужно нажать.
Причем, все составляющие ее элементы (вроде Select, Option, Textarea, Label, Fieldset, Legend) представляют собой уже законченные заготовки (контейнеры), для вставки которых достаточно будет лишь использовать нужный тег с нужными атрибутами и параметрами.
Браузеры сами знают, как отображать тот или иной элемент вебформы. Правда, варианты отображения одного и того же ее элемента в разных браузерах могут немного отличаться друг от друга, но, как правило, не существенно.
Т.о. получается, что вебформы в Html являются попыткой перенести ключевые элементы, используемые в любой операционной системе, на страницы вебсайта. Но для чего они могут понадобиться на страницах сайта?
В принципе, для того же, для чего аналогичные элементы используются в операционных системах — передача данных от пользователя. В случае форм данные от пользователя передаются на сервер, где обрабатываются специальной программой (язык гипертекстовой разметки, к сожалению, не позволяет вести обработку данных).
Хотя, данные можно отправить не только на сервер, но и, например, по электронной почте на адрес, заданный в атрибуте Action тэга Form. При отправке из Html данных на E-mail у пользователя, заполняющего поля, после нажатия им на кнопку отправки данных, запустится почтовая программа используемая на его компьютере по умолчанию.
Открывающий тег Form в таком случае должен выглядеть примерно так:
<form action="mailto:[email protected]" enctype="text/plain">
Select и Option — тэги выпадающих списков
Все элементы вебформы, которые создают поля с выпадающими списками, формируются одинаковым образом. Сначала задается контейнер поля со списком с помощью открывающего и закрывающего Html тега Select. А затем внутри этого контейнера создаются отдельные контейнеры с пунктами (элементами) этого списка. Это делается с помощью открывающих и закрывающих тэгов Option.
Получается примерно так:
Но это упрощенная конструкция, т.к. у Select и Option имеется ряд атрибутов, которые определяют свойства и внешний вид создаваемого поля с выпадающим списком.
- Name — вы должны задать уникальное имя для данного элемента вебформы, создаваемого с помощью Select. Это имя будет передано на сервер в программу обработчик данных в качестве имени для переменной. В качестве значения этой переменной будет передано значение атрибута Value (задается в Option для каждого пункта) того пункта выпадающего списка, который выберет пользователь.
- Size — с помощью него можно задать количество отображаемых пунктов. Иначе говоря, с помощь Size можно задать высоту списка, измеряемую в количестве отображаемых строк. Если вы не указываете в явном виде значение Size в теге Select, то будет использоваться значение высоты выпадающего списка по умолчанию, при этом она будет разной в случае отсутствия или присутствия в Select атрибута Multiple:
- Если Multiple в Select присутствует, то высота выпадающего списка в вебформе будет по умолчанию равна количеству его элементов. Т.е. будут показаны все элементы выпадающего списка с множественным выбором. См. пример множественного ниже. Если атрибут Size в Select задать меньше количества пунктов, то справа появится полоса прокрутки.
- Если Multiple в Select отсутствует, то высота выпадающего списка в вебформе будет по умолчанию равна одной строке. Т.е. видна будет только одна строка, а остальные пункты будут доступны только при нажатии на кнопку лифта (справа). См. пример приведенный ниже
- Multiple — приписывание данного атрибута в теге Select позволит вам создать выпадающий список с возможность одновременного выбора нескольких пунктов. Подробнее об этом атрибуте читайте ниже.
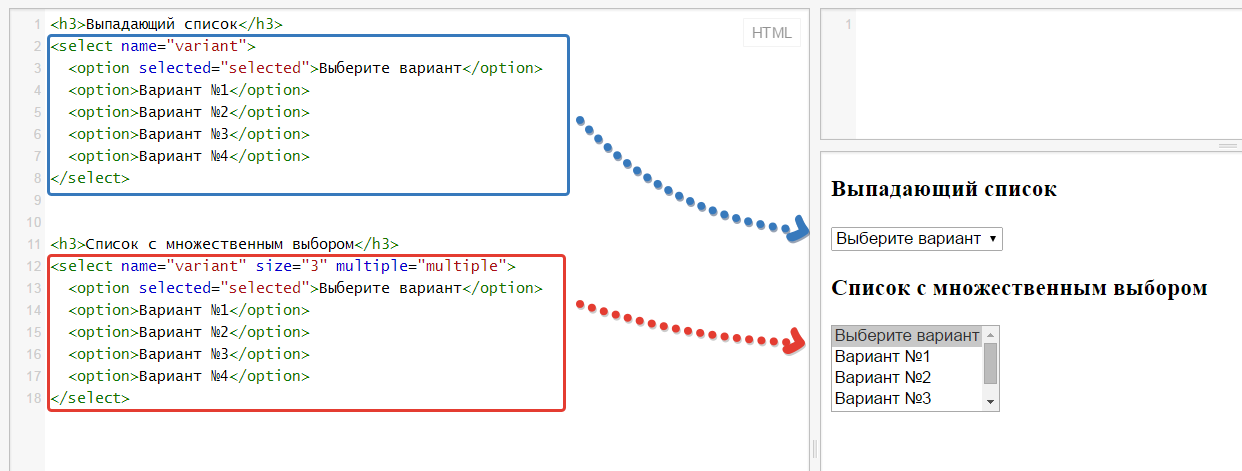
Формы с выпадающими списками можно разделить на два варианта. В первом варианте вы сможете выбрать только один элемент (строку) поля с выпадающим списком, во втором варианте — удерживая Ctrl или Shift сможете выбрать одновременно несколько из имеющихся пунктов.
При этом во втором варианте будут отправлены на сервер данные о всех выбранных пунктах. Какой именно выпадающий список будет создан, определяется наличием или отсутствием в тэге Select атрибута Multiple.
Multiple указывается в Select без параметра, т.к. пишется просто Multiple и все. Если он присутствует, то будет создана вебформа выпадающего списка с возможностью множественного выбора (удерживая Ctrl или Shift).
Вариант поля с выпадающим списком, в котором будет возможен множественный выбор, будет выглядеть примерно так:
LabelSelectSelectEDKtoNaNovenkogo.ruLegend
Справа приведен пример вебформы выпадающего списка со множественным выбором, который создан на основе кода, приведенного выше. Как вы видите, удерживая Ctrl или Shift можно выделить несколько пунктов одновременно.
Если в тэге Select атрибута Multiple не будет, то выбрать можно будет только один элемент этого выпадающего списка (строку).
Пример, в котором можно выбрать только один пункт, вы можете видеть здесь:
LabelSelectSelectEDKtoNaNovenkogo.ruLegend
Атрибуты тега Option
- SelectED — он определяет, какой пункт выпадающего списка будет выделен. Т.е. будет отображаться с одним видимым пунктом. В случае же списка с множественным выбором (если в Select присутствует атрибут Multiple) можно будет с помощью указания SelectED в Html теге Option выделить сразу несколько пунктов.
- Value — на сервер из вебформы поля выпадающего списка будет отправлена пара значений — имя для переменной и значение этой переменной. Так вот, имя для переменной берется из атрибута Name тэга Select, а значение этой переменной будет взято из Value тега Option, но только того пункта (или пунктов, в случае множественного выбором), который выбрал пользователь перед тем, как нажать кнопку отправки данных.
SelectLabelSelectEDKtoNaNovenkogo.ruLegend
В создаваемый выпадающий список (с помощью Select и Option) можно добавить что-то вроде разделителей с заголовком групп, которые будут отличаться от остальных пунктов меню по начертанию шрифта.
Для создания группы из пунктов выпадающего списка нужно заключить их в открывающий и закрывающий теги формы Optgroup, а в открывающем тэге Optgroup прописать атрибут Label, в качестве параметра которого нужно будет ввести желаемое название группы.
Например так:
LabelSelectSelectEDKtoNaNovenkogo.ruLegend
Textarea — создание текстового поля в форме
Остался еще один элемент вебформ, который мы не рассмотрели — Textarea (поле с возможностью ввода многострочного текста). Создается оно с помощью парного Html тега Textarea. Причем, в нем можно переносить текст на новую строку и он будет передаваться на сервер с учетом сделанных переносов.
Итак, для создания многострочного текстового поля нужно прописать открывающий и закрывающий Textarea, а между ними вы можете добавить текст, который будет виден при загрузке страницы с вебформой. Пользователь потом сможет стереть этот текст и написать свой.
<form>
<textarea rows=»3″ cols=»15″ name=»textt»>Что вы можете сообщить о себе?</textarea>
</form>
Вместе с Textarea можно использовать следующие атрибуты:
- Name — вы задаете имя для этого элемента вебформы. Оно будет передано на сервер в программу обработчика данных
- Cols — вы можете задать с помощью него ширину создаваемого многострочного поля в символах.
- Rows — задаем высоту создаваемого многострочного поля (в строках). Если строк у текста, вводимого пользователем, окажется больше, чем высота многострочного поля для текста, то справа от поля в вебформе появится полоса прокрутки.
- Readonly — запрет пользователям на изменение или добавление своего текста в это поле (только для чтения).
- Disabled — пользователь, так же как в случае с атрибутом Readonly, не сможет изменить содержимое текстового поля в вебформе, но оно изменит свой цвет на серый, обозначающий его неактивность.
Label — для чего нужен этот Html тэг в форме
Html тег Label позволяет реализовать одну очень интересную возможность в формах, которая имеется в операционных системах. Там, если вы помните, для того чтобы активировать какой-либо элемент, не обязательно щелкать именно по нему, можно щелкнуть и по названию этого элемента — все равно произойдет его активация.
В вебформах по умолчанию этого не происходит — нужно щелкать именно по самому элементу Html формы для его активации. Например, нужно щелкать по флажку, для того чтобы поставить в нем галочку. Щелчок же по тексту рядом с флажком результата не принесет. Попробуйте сами:
Как вы можете убедиться, по тексту щелкать для активации этого элемента бесполезно — нужно щелкать именно по нему самому. Вот именно такое положение вещей и призван исправить тэг Label. Он позволить сделать текст рядом с элементом веб формы кликабельным, что несомненно улучшит юзабилити.
Но как связать элемент Html формы и текст? Для этого нужно дописать в атрибут ID с уникальным параметром, а текст нужно окружить открывающим и закрывающим тэгами Label. И это еще не все. В открывающем теге Label нужно прописать атрибут For, параметр которого должен быть точно таким же, как и у атрибута ID в Html теге элемента формы. Получается примерно так:
Как вы можете видеть, теперь, благодаря использованию Label, элементы вебформы можно активировать не только щелчком по нему самому, но и щелчком по тексту, расположенному рядом.
Fieldset и Legend — разбиваем форму на части
Вы, наверное, часто видели, что большие формы в Html бывают разбиты на группы (Fieldset), которые обведены в рамочку и у каждой такой группы имеется свой заголовок (Legend). Реализуется это с помощью всего двух тэгов: Fieldset и Legend. Они парные, т.е. у них должны быть в обязательном порядке открывающий и закрывающий.
Так вот, для создания группы из составных частей вам нужно заключить все эти части в открывающий и закрывающий тэги Fieldset. А для того, чтобы задать для данной группы заголовок (Legend), вам нужно сразу же после открывающего Fieldset прописать конструкцию из открывающего и закрывающего Legend, между которыми необходимо вставить текст заголовка группы.
Вот пример создания групп с помощью Fieldset и Legend:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
О правильном дизайне полей с выпадающими списками 📜⤵️
Выпадающие (они же – раскрывающиеся) списки пользуются дурной славой. Их ставят там, где это не нужно, создают избыточное количество опкций или просто неряшливо оформляют. Сам по себе элемент такого отношения, конечно, не заслуживает. UX-дизайнер Тесс Гэдд в недавном посте на UX Collective разобрала ключевые ошибки и полезные практики в отношении раскрывающихся списков и родственных элементов.
1. Анатомия выпадающего списка
В англоязычной терминологии группа элементов графического интерфейса, о которых мы будем говорить, называется dropdown field. В общем случае у такого объекта могут быть следующие компоненты:
- Текст метки.
- Контейнер.
- Стрелка для раскрытия списка.
- Заполнитель.
- Полоса прокрутки.
- Меню списка.
- Элементы списка – опции, варианты выбора.
- Разделитель групп элементов.
- Выделенный элемент.
- Текст и оформление для обеспечения обратной связи.
Давайте для начала разберём, какие бывают варианты полей с раскрывающимися списками.
2.1. Стандартный выпадающий список без текстового поля
В активном состоянии стандартный выпадающий список похож на поле для ввода текста, пока вы не нажмете на него и не откроется меню.
Стандартный тип выпадающего списка2.2. Выпадающий список с текстовым полем (или текстовое поле со списком)
Возможность ввода текста особенно удобна в случае большого количества элементов списка. Ещё больше ситуацию упрощает возможность выбрать нужный элемент по нескольким буквам. Как на примере ниже в случае выбора страны.
Выпадающий список с текстовым полемНесколько отличный вариант – автодополнение – текстовое поле предлагает способ завершения слова или фразы.
2.3. Раскрывающийся список с мультиселектом (множественным выбором)
Большинство видов dropdown-элементов являются расширением радиокнопок – можно выбрать лишь один элемент. Но список с мультиселектом ближе к чекбоксам: в одном поле ввода пользователь может выбрать несколько элементов.
Выпадающий список с мультиселектомПо возможности не используйте такие элементы интерфейса – с ними попросту неудобно работать.
2.4. Выпадающий список с группировкой элементов
Длинные списки рассеивают внимание: чтобы упростить поиск, группируйте элементы по категориям. Это хорошее правило в случае, когда пользователь не знает содержания списка и потому нет смысла использовать текстовое поле с поиском.
Выпадающий список с группировкой элементов2.5. Меню с возможностью выбора
Хотя технически меню с селектом не является выпадающим списком, оно является альтернативой таким элементам интерфейса. В отличие от списка, меню сразу открыто и видна часть элементов.
Меню с прокруткойВ мобильных интерфейсах такие решения почти никогда не бывают удобны.
2.6. Выбор даты
Вывод календаря с указанием дней недели оправдан только для выбора дат мероприятий. Вывод календаря раздражает, если, к примеру, нужно ввести дату рождения. Всегда нужно оставлять возможность напечатать дату, оставив соответствующую подсказку о формате ввода.
Выпадающий список для выбора даты3.1. Стандартный стиль
В случае «стандартного» оформления раскрывающихся списков можно встретить ситуацию, когда появляющееся меню откреплено от поля выбора. Такое решение будет естественным, когда в зависимости от текущего положения фокуса на странице, меню может открываться не только вниз, но и вверх.
Стандартный стиль с соединением контейнера и меню элементовСтиль с разделением контейнера и меню элементов3.2. Скругленные углы
Скруглённые углы помогают создать более весёлое, игровое настроение.
Список со скругленными углами3.3. Иконки
Добавление простого значка в поле селектора делает его вид интереснее. Когда заказчик жалуется, что форма выглядит слишком скучно, простое решение – добавить подходящую иконку.
Выпадающий список с иконкой3.4. Иллюстрации
Как правило, не следует добавлять изображения к элементам раскрывающегося списка. Это полезно лишь когда вы хотите обратить внимание на различия между объектами одной категории.
Выпадающий список с иллюстрациямиТем не менее, из-за ограниченного размера списка трудно разглядеть, что собой представляют изображения – обычно это не стоит усилий, если не сделать изображения достаточно большими.
3.5. Material Design
Стиль line only пропал из методических рекомендаций Material Design, но до сих пор часто встречается в интернете.
line only для старого оформления списков в Material DesignСтиль одной линии сменился на filled dropdown – контейнер выделен не только линией, но и затененной областью. Не так легковесно, но более дружелюбно по отношению к пользователю.
filled dropdownЕщё больший акцент на контейнере списка сделан в контурном стиле оформления outlined dropdown.
outlined dropdownОтметим то, что часто упускается из виду: в приведенных примерах первый элемент пуст. Пользователь может «сбросить» раскрывающийся список, если хочет вернуться к этому вопросу позже.
Когда пользователь взаимодействует с полем любого вида, нужно давать обратную связь.
Активное состояние4.1. Блокированный элемент
Если вы блокируете поле ввода атрибутом disabled, пользователи не смогут взаимодействовать с ним, хотя и будут его видеть. Такое поведение может быть необходимо, если содержание списка зависит от ещё не заполненных предшествующих полей.
Блокированный список4.2. Наведение курсора
Если пользователь наводит курсор на раскрывающийся список, он должен показывать готовность к взаимодействию.
Изменение состояния при наведении курсора4.3. Подсветка и состояние фокуса
Подсветка контейнера появляется, когда пользователь использует навигацию по странице с помощью Tab. Обычно состояние проявляется как «синий ореол» на интерактивных элементах. Состояние фокуса появляется при нажатии Enter для ввода информации.
Некоторые сайты сочетают в себе состояние выделения и фокуса, поэтому раскрывающийся список открывается сразу же даже без нажатия Enter.
Подсветка (слева) и сочетание подсветки и фокусаВ состоянии фокуса элемент становится интерактивным. Несмотря на то что многие выпадающие списки оставляют стрелку в одном и том же направлении в активном и фокусном состояниях, предпочтительнее менять ее направление – это даёт дополнительный фидбэк.
Состояние фокусаПри наведении курсора на пункты меню они должны выделяться, чтобы было понятно, какая опция будет выбрана при клике.
Состояние фокуса при наведении курсора4.4. Выбранный пункт
Как только пользователь выбрал опцию, меню нужно схлопнуть обратно к исходному состоянию, за исключением того, что на нем будет отображаться выбранный элемент.
Пункт выбран4.5. Обратная связь для ошибочного ввода
В случае свободного ввода текста пользователь может сделать опечатку. Но параметры в раскрывающемся списке предопределены – нужно дать обратную связь, визуально выделив некорректно заполненную форму и дополнив текстовым пояснением.
Обратная связь в случае ошибочного заполненияЭти подсказки должны появляться только в конце отправки формы, в которой раскрывающийся список является дочерним элементом.
5.1. Пустой заполнитель
Если в других текстовых полях нет заполнителей, то и плейсхолдер списка можно оставить пустым.
Вариант с пустым заполнителем5.2. Подсказка
Другой вариант – дать в плейсхолдере одну из классических подсказок.
Вариант заполнителя с подсказкой5.3. Побуждающая фраза
Для каждого конкретного списка можно дать отдельную подсказку, поясняющую, чем текущий список отличается от другого.
Побуждающая фраза: глагол + существительное.5.4. Один из вариантов выбора
Будьте осторожны с тем, чтобы просто показывать один из элементов выпадающего списка. Вы должны быть уверены, что пользователь его увидел и прочитал. Иначе он даст согласие на то, чего не хотел.
Вариант с предпоказом одного из элементов списка6.1. Если в списке меньше пяти вариантов
Если у вас меньше пяти параметров, лучше использовать радиокнопки – один клик вместо двух, много места не занимает, нет задержки перед прочтением вариантов.
Список не нужен, если в нем меньше пяти опцийЧисло 5, конечно, не сакральное – руководствуйтесь здравым смыслом.
6.2. Если у вас две опции, используйте слайдер
Продолжение первого правила: если опций всего две, лучше использовать простой переключатель в виде слайдера.
Если у вас две опции6.3. Иногда легче печатать, чем выбирать
Не используйте выпадающие списки, если на набор текста уходит меньше времени, чем на поиск нужного варианта. Например, дату рождения, легче напечатать, чем использовать три раскрывающихся списка. К тому же, во многих браузерах отлично работает автозаполнение идентичных текстовых полей, чего не скажешь о списках.
Иногда проще напечатать текстРазработчики могут возразить, что проще сделать раскрывающийся список, чем проверять пользовательский ввод. Но важнее не потерять пользователя, создав удобные условия.
В случае числового ввода небольших чисел, например, числа пассажиров, можно облегчить ввод с помощью степпера.
В случае ввода чисел списки тоже обычно не нужныЕсли вводимые значения имеют тип числа с плавающей запятой и точность не критична или есть ранжирование, то можно использовать слайдеры. Особенно это удобно для интервалов.
Для чисел с плавающей запятой – слайдерыТем более для интервалов6.4. Если вариантов много
Если в раскрывающемся списке много опций (этого следует избегать), дайте пользователю возможность «искать» опцию. Выше мы уже рассмотрели соответствующий пример для списка стран.
Когда же нужно использовать раскрывающийся список?
Если в списке пять и более вариантов.
Если пользователь исходно не знает, какой выбор у него есть. Например, пользователь загружает видео, а хост должен знать тип лицензии. Среднестатистический пользователь не будет знать все опции, доступные на платформе, поэтому потребуется раскрывающийся список.
Если время и бюджет ограничены или при работе над MVP, мы склонны использовать нативные параметры системы. Кастомные инпуты – это глазурь на торте, которую иногда нет возможности добавить. Кроме того, когда дело доходит до удобства использования на разных устройствах, нативные выпадающие списки в этом отношении проще и безопаснее.
Наши широкомасштабные тесты на удобство использования показывают, что в то время как 82% сайтов электронной коммерции используют специально разработанные раскрывающиеся списки для оформления заказа, 31% всех настраиваемых раскрывающихся списков имеют значительные проблемы с удобством использования.
Из публикации «5 распространенных ошибок в юзабилити кастомных выпадающих списков» (англ.)
7.1. Дефолтные списки
Вот несколько примеров нативных списков в «дикой природе». Попробуйте их на странице для тестов html.com:
Нативные выпадающие списки для различных платформНативные выпадающие списки для различных платформКак видно из приведенных примеров, элементы для разных платформ и браузеров различаются незначительно. Эти списки не очень красивые, но удобные в использовании.
7.2. Использование оболочки
Следующий подход можно назвать полукастомным. Само поле выглядит нестандартно, но когда вы щелкаете по нему, используется нативный стиль выпадающего списка. Это простой способ одновременно сохранить стиль страницы и снизить стоимость разработки.
Пример использования полукастомного подходаПройдитесь по следующему списку и проверьте, соответствует ли ваш dropdown-элемент правилами доступности:
- Активное состояние выпадающего списка, включая метку, должно быть по высоте не меньше 44px.
- Каждая позиция в раскрывающемся меню должна быть по высоте не менее 44px с зазором между вариантами не менее 8px.
- Цвета должны соответствовать стандарту доступности AAA.
- Выпадающий список должен поддерживать состояние фокуса.
- Выпадающий список должен быть доступен без использования курсора (с помощью
Tab). - Если вы используете кастомный тип раскрывающего списка, убедитесь, что он может раскрываться вверх, когда он оказался на нижней границе области просмотра.
***
Надеемся, этот пост был для вас полезен. На proglib.io есть ещё много материалов, касающихся дизайна интерфейсов, к примеру:
Учебник HTML 5. Статья «Раскрывающийся список и текстовая область»
В этой статье мы с Вами рассмотрим элементы, которые позволяют создавать раскрывающиеся списки, научимся формировать группы в этих списках, рассмотрим как отключать пункты и даже группы списков, познакомимся с элементом, который позволяет создать многострочное текстовое поле, его в дальнейшем вы можете использовать внутри HTML форм (элемент <form>).
Раскрывающийся список
Тег <select> представляет собой элемент управления, который позволяет создать раскрывающийся список. Тег <option> определяет пункты раскрывающегося списка (параметры для выбора), он применяется как вложенный элемент тега <select>.
Первый пункт в списке, как правило, отображается как выбранный, но вы можете добавить к этому элементу атрибут selected, чтобы задать предопределенный вариант.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <select></title> </head> <body> <select name = "blacklist"> <option value = "2PAC">Tupac Amaru Shakur</option> <option value = "50cent">Curtis Jackson</option> <option value = "Snoop Dogg" selected>Calvin Cordozar Broadus, Jr.</option> </select> </body> </html>
В этом примере мы тегом <select> создали раскрывающийся список, внутри него мы поместили три элемента <option>, которые определяют его пункты. Атрибутом selected указали, что третий пункт предопределен (будет выбран по умолчанию вместо первого).
Обращаю Ваше внимание на то, что необходимо использовать атрибут value (значение) тега <option>, чтобы указать какое значение отправляется на сервер для дальнейшей обработки.
В браузере это выглядит следующим образом:
Рис 38 HTML раскрывающийся список.Отключение пункта меню
С помощью логического атрибута disabled (HTML тега <option>) допускается отключать определенный пункт меню (параметр). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено параметр неактивен.
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <option> в раскрывающемся списке</title> </head> <body> <select> <option value = "A">Option A</option> <option value = "B">Option B</option> <option value = "C" disabled>Option C</option> </select> </body> </html>
В браузере это выглядит следующим образом:
Рис. 38а Пример использования атрибута disabled HTML тега <option> (отключение параметра).Группировка пунктов меню
Давайте рассмотрим следующий тег <optgroup>, который используется для группировки связанных данных в раскрывающемся списке <select> и предназначен для более удобного представления информации пользователям.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <optgroup></title> </head> <body> <select name = "black&white"> <optgroup label = "Blacklist"> <!--Группа №1 --> <option value = "2PAC"> Tupac Amaru Shakur </option> <option value = "50cent"> Curtis Jackson </option> <option value = "Snoop Dogg" selected > Calvin Cordozar Broadus, Jr. </option> </optgroup> <optgroup label = "Whitelist"> <!--Группа №2 --> <option value = "Eminem">Marshall Bruce Mathers III</option> </optgroup> </select> </body> </html>
В данном примере мы выделили 2 группы тегом <optgroup>. Атрибут label элемента задает наименование выделенной группы, выполненное полужирным начертанием:
Рис. 39 Группировка данных в раскрывающемся списке HTML.В следующем примере с использованием логического атрибута disabled мы отключим одну группу («Group B«):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <optgroup></title> </head> <body> <select> <optgroup label = "Group A"> <!--Группа №1 --> <option>A.1</option> </optgroup> <optgroup label = "Group B" disabled> <!--Группа №2 (отключена)--> <option>B.1</option> <option>B.2</option> </optgroup> <optgroup label = "Group C"> <!--Группа №3 --> <option>C.1</option> <option>C.2</option> <option>C.3</option> </optgroup> </select> </body> </html>
Результат нашего примера:
Рис. 39а Отключение группы (пример использования атрибута disabled HTML тега <optgroup>).Отключение списка и мультивыбор
Далее мы с Вами рассмотрим пример в котором отключим целый список и составим список, в котором допускается выбрать несколько значений сразу:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и multiple тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
В браузере это выглядит следующим образом:
Рис. 39б Пример использования атрибутов disabled и multiple тега <select>.Текстовая область
Тег <textarea> представляет собой поле формы для создания области многострочного ввода (текстовая область). Основное отличие от тега <input> (пользовательское поле для ввода информации) заключается в том, что допускаются переносы строк (они сохраняются при отправке данных на сервер).
Текстовая область может содержать неограниченное количество символов, как правило, текст внутри нее отображается браузерами моноширинным шрифтом Courier (курьер).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <textarea></title> </head> <body> <form> <textarea name = "auth_msg" rows = "10" cols = "45">Здесь Вы можете написать информацию для автора…</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В данном примере мы создали текстовую область (HTML тег <textarea>), атрибутом name присвоили ей имя (name = «auth_msg»), атрибутом rows задали высоту строк равной десяти символам (rows = «10»), и атрибутом cols указали ширину поля равной 45 символов (cols = «45»).
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40 Текстовая область в HTML.Размеры текстовой области
Если атрибуты cols или rows указаны, то их значение должно быть положительным целым числом. Значение атрибута cols (ширина) по умолчанию 20 символов, а rows (высота) 2 символа .
Обращаю Ваше внимание, что вы можете задавать значение ширины и высоты текстовой области не только в символах, но и с использованием CSS свойств width (ширина) и height (высота), в этом случае браузер будет игнорировать значение атрибутов cols и rows если они указаны.
Давайте рассмотрим пример:
<!DOCTYPE html> <html> <head> <title>Использование атрибута cols HTML тега <textarea></title> </head> <body> <form> <textarea cols = "10">Текстовое поле шириной 10 символов.</textarea> <textarea cols = "10" style = "width:200px">Текстовое поле шириной 10 символов и 200 пикселей.</textarea><br> <input type = "submit" cols = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом cols мы задали видимую ширину текстовой области 10 символов. Для второй текстовой области мы задали ширину элемента 200 пикселей с использованием встроенного CSS (свойство width). Как вы можете заметить, при этом браузер начинает игнорировать значение атрибута cols.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40а Использование атрибута cols HTML тега <textarea> (ширина элемента в символах и пикселях).Отключение текстовой области
По аналогии с ранее рассмотренными элементами тег <textarea> имеет логический атрибут disabled, который указывает, что текстовая область должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и name тега <textarea></title> </head> <body> <form> <textarea name = "userInfo">Текстовое поле доступно к заполнению.</textarea> <textarea name = "staticInfo" disabled>Текстовое поле не доступно к заполнению.</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом name мы задали уникальные имена. Для второй текстовой области атрибутом disabled мы указали, что она будет отключена при загрузке страницы.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40б Пример использования атрибутов disabled и name тега <textarea>.Подсказка для текстовой области
И так мы с Вами рассмотрим заключительный пример и перейдем к практическому заданию статьи этого учебника.
Благодаря атрибуту placeholder (HTML тега <textarea>) допускается указывать текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
Текст подсказки скрывается, когда пользователь вводит значение (любой символ) в текстовое поле, если его убрать, то подсказка будет отображена снова.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты placeholder и readonly тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Обратите внимание на то, что если текстовое поле доступно только для чтения, то при этом содержимое не может быть изменено, но пользователь при этом может перейти к содержимому, выделить и скопировать его.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Пример использования атрибутов placeholder и readonly тега <textarea>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте следующую форму размещения вакансии:
Практическое задание № 23.
Прежде чем преступить к выполнению задания откройте пример в новом окне и внимательно рассмотрите форму, чтобы повторить все её моменты. Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
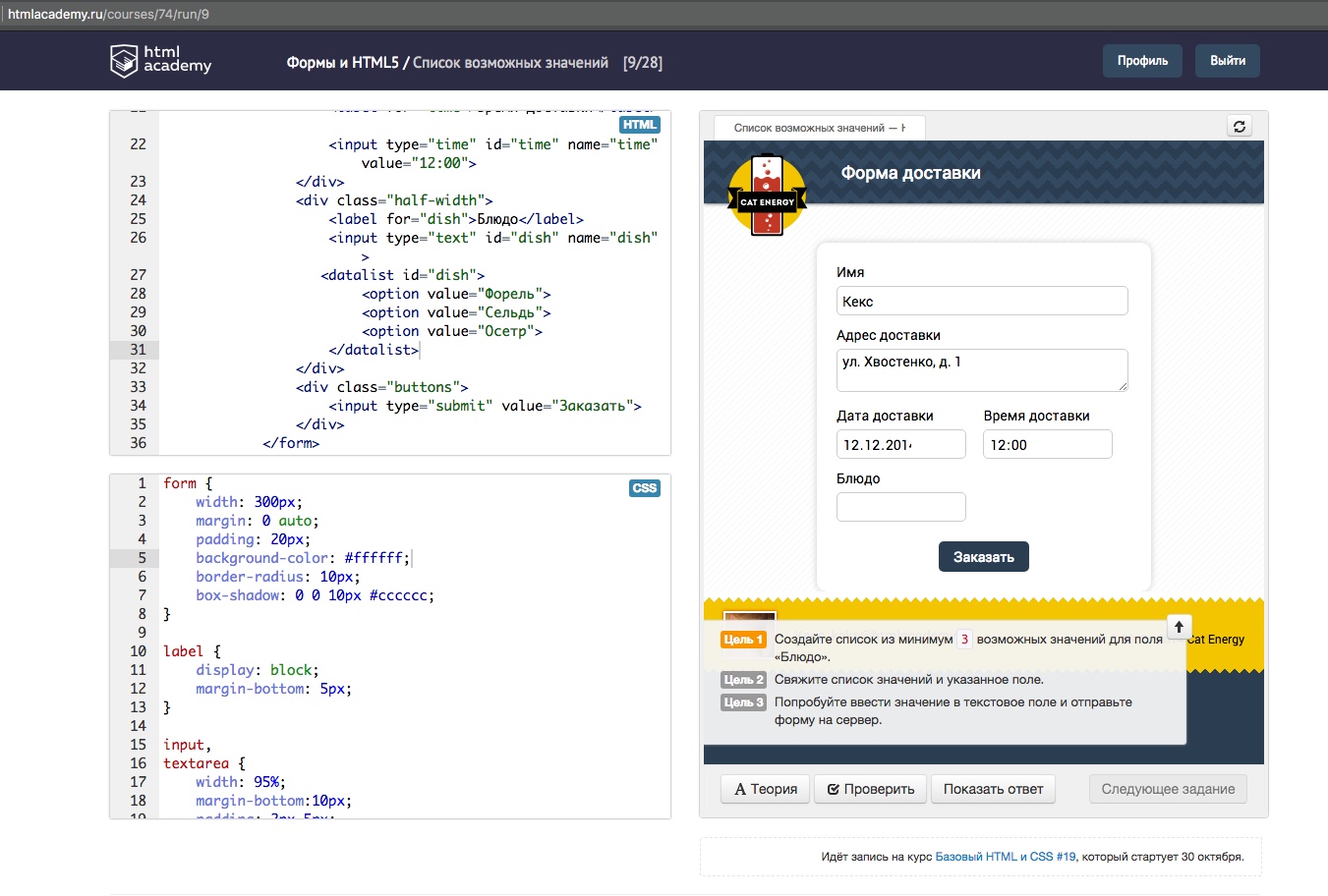
Тег datalist — автозаполнение для полей ввода
Тег datalist создает автозаполнение для полей ввода input в HTML форме.
Суть автозаполнения: когда пользователь будет пытаться набрать что-то в поле ввода, снизу будет появляться всплывающая подсказка, которая будет представлять собой список доступных вариантов выбора. Пользователь сможет выбрать один из предложенных вариантов, не вводя его до конца.
Чтобы привязать к тегу input автозаполнение, ему необходимо задать атрибут list, в котором следует указать атрибут id привязываемого тега datalist.
Варианты выбора хранятся в тегах option, которые в свою очередь хранятся в теге datalist.
Пример
Давайте в поле ввода введем страну. Введем вначале букву ‘б’ — и увидим вплывающую подсказку из трех стран. Затем введем еще и букву ‘е’ — количество предложенных стран сократится до двух:
<input type="text" list="country">
<datalist>
<option>Беларусь</option>
<option>Бельгия</option>
<option>Болгария</option>
</datalist>
:
Пример
Давайте теперь к тегу option добавим атрибут value. При выборе определенной страны в привязанный инпут попадет не название страны, а содержимое атрибута value:
<input type="text" list="country-value">
<datalist>
<option value="Беларусь">Беларусь - страна озер и картошки</option>
<option value="Бельгия">Бельгия - страна, в которой живут бельгийцы</option>
<option value="Болгария">Болгария - страна для отдыха</option>
</datalist>
:
Пример . Влияние атрибута autocomplete
На выпадающий список подсказок оказывает влияние атрибут autocomplete. Если он включен (а так и будет по умолчанию), то к значениям, которые вы задали в теге datalist, будут примешиваться те значения, которые пользователь вводил в это поле ранее.
Вбейте в поле ‘Бразилия’ и нажмите кнопку отправки(без отправки браузер не запомнит то, что вы вводили ранее, в нашем случае Бразилию). Затем вернитесь к этому примеру и введите букву ‘б’ — в появившемся списке вы увидите не только 3 страны из datalist, но и вбитую ранее Бразилию (кроме того, если вы проделаете то же самое со словом ‘Беларусь’ — в выпадающем списке будет две Беларуси).
Если вам это мешает — отключите атрибут autocomplete, добавив ему значение off.
Проделайте описанные выше манипуляции с примером:
<form action="">
<input type="text" list="country" autocomplete="on">
<datalist>
<option>Беларусь</option>
<option>Бельгия</option>
<option>Болгария</option>
<input type="submit">
</datalist>
</form>
:
Смотрите также
- атрибут autocomplete,
который делает нечто похожее на тег datalist
HTML-тег выбора
Пример
Создайте раскрывающийся список с четырьмя вариантами:
Выбери машину: <выбрать
name = "cars">
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Элемент используется для создания раскрывающегося списка.
Элемент чаще всего используется в форме для сбора пользовательского ввода.
Атрибут name необходим для ссылки
данные формы после отправки формы (если вы опустите name , данные из раскрывающегося списка отправляться не будут).
Атрибут id необходим для связи
раскрывающийся список с меткой.
Теги
Совет: Всегда добавляйте тег
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <выбрать> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что раскрывающийся список должен автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что раскрывающийся список должен быть отключен. |
| форма | form_id | Определяет, какая форма раскрывающегося списка принадлежит |
| кратно | несколько | Указывает, что можно выбрать сразу несколько опций |
| название | наименование | Определяет имя раскрывающегося списка |
| требуется | требуется | Указывает, что пользователь должен выбрать значение перед отправкой формы |
| размер | номер | Определяет количество видимых опций в раскрывающемся списке |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте
Связанные страницы
Ссылка на HTML DOM: выберите объект
Учебное пособие по CSS: стилизация форм
Настройки CSS по умолчанию
Нет.
HTML DOM Выбрать объект
Выбрать объект
Объект Select представляет элемент HTML
Доступ к выбранному объекту
Вы можете получить доступ к элементу
Совет: Вы также можете получить доступ к объекту Select, выполнив поиск в коллекции элементов формы.
Создать объект выбора
Вы можете создать элемент
Выбор коллекций объектов
| Коллекция | Описание |
|---|---|
| варианты | Возвращает набор всех параметров в раскрывающемся списке |
Выбрать свойства объекта
| Объект | Описание |
|---|---|
| автофокус | Устанавливает или возвращает, должен ли раскрывающийся список автоматически получать фокус при загрузке страницы. |
| отключен | Устанавливает или возвращает, отключен ли раскрывающийся список. |
| форма | Возвращает ссылку на форму, содержащую раскрывающийся список. |
| длина | Возвращает количество элементов |
| кратно | Устанавливает или возвращает, можно ли выбрать более одного варианта из раскрывающегося списка. |
| название | Устанавливает или возвращает значение атрибута имени раскрывающегося списка |
| выбрано Индекс | Задает или возвращает индекс выбранной опции в раскрывающемся списке |
| размер | Задает или возвращает значение размера раскрывающегося списка |
| тип | Возвращает, какой тип элемента формы находится в раскрывающемся списке. |
| значение | Устанавливает или возвращает значение выбранной опции в раскрывающемся списке |
Выбор методов объекта
| Метод | Описание |
|---|---|
| добавить () | Добавляет параметр в раскрывающийся список |
| checkValidity () | |
| удалить () | Удаляет параметр из раскрывающегося списка |
Стандартные свойства и события
Объект Select также поддерживает стандартные свойства и события.
Связанные страницы
Учебное пособие по HTML: формы HTML
HTML-ссылка: HTML-тег
html — Есть ли разница между раскрывающимся списком и полем со списком?
html — есть ли разница между раскрывающимся списком и полем со списком? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 89k раз
Есть ли разница между раскрывающимся списком и полем со списком [HTML]?
На самом деле, дело в том, что каждый раз, когда я говорю что-то вроде: « есть какая-то проблема с полем со списком », мой старший говорит: « это не поле со списком, это выпадающий список », 🙂
Создан 01 фев.
Ракеш Джуял33.1k6666 золотых знаков166166 серебряных знаков212212 бронзовых знаков
1 Технически в HTML нет полей со списком, потому что нельзя ввести. См. статью в Википедии о Combo Box (выделено мной):
Поле со списком — это часто используемый виджет графического интерфейса пользователя. Это комбинация раскрывающегося списка или поля со списком и однострочного текстового поля , позволяющая пользователю либо ввести значение непосредственно в элемент управления, либо выбрать из списка существующих параметров.
Хотя определение раскрывающегося списка в точности совпадает с тем, что делает элемент HTML :
При активации он отображает (выпадает) список значений, из которых пользователь может выбрать одно.
Значит, ваш старший прав.
Создан 01 фев.
Пекка4,7k129129 золотых знаков934934 серебряных знака105 бронзовых знаков
0Я думаю, он доходит до факта
- поле со списком — это комбинация текстового поля ввода и списка параметров.Вы можете ввести данные в поле ввода, и список должен обновиться, чтобы выделить возможное совпадение
- раскрывающийся список — это просто список параметров, который раскрывается при нажатии кнопки со стрелкой. Вы можете выбрать только из списка предустановленных опций
Создан 01 фев.
ГишуГишу2,113 золотых знаков215215 серебряных знаков298298 бронзовых знаков
Поле со списком позволяет пользователю выбрать значение из предопределенного набора или ввести собственное.Выпадающий список позволяет выбрать только одно из предопределенных значений.
Создан 17 дек.
Раджешраджеш2,1199 серебряных знаков1919 бронзовых знаков
Поле со списком должно содержать более одного элемента в заранее определенном списке, всегда видимом для пользователя, и должно быть либо:
позволяет пользователям выбирать один элемент из предопределенного списка и / или вводить собственное значение;
или
позволяет пользователям выбрать несколько элементов из отображаемого предопределенного списка и / или добавить свое собственное значение
Выпадающий список должен отображать только и позволять пользователям выбирать один элемент из предопределенного списка.
Создан 18 апр.
Если вы думаете, какой из них реализовать, я обнаружил, что документ ARIA хорошо объясняет компромиссы:
При создании виджета, который является визуально компактным и позволяет пользователям выбирать одно значение из набора дискретных значений, часто проще реализовать и использовать либо список, либо кнопку меню.Одна особенность поля со списком, которая отличает его как от списка, так и от кнопки меню, заключается в том, что значение поля со списком представлено в поле редактирования. Таким образом, поле со списком дает пользователям одну функцию, которой не хватает как списку, так и кнопке меню, а именно возможность выбрать часть или все значение для копирования в буфер обмена. Одной из особенностей, которая отличает виджеты со списком и кнопки меню от виджетов со списком, является их способность обеспечивать механизм отмены.
Подводя итог:
- Предпочитайте меню или список над полем со списком, потому что их проще реализовать
- Единственное, что отличает поле со списком от двух других, это то, что он позволяет пользователям копировать в буфер обмена и отменять
Создан 09 авг.
Дзюндзи Чжи1,935 золотых знаков1010 серебряных знаков1818 бронзовых знаков
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
: элемент HTML Select — HTML: язык разметки гипертекста
HTML-элемент представляет собой элемент управления, который предоставляет меню параметров:
В приведенном выше примере показано типичное использование .Ему присваивается атрибут id , чтобы его можно было связать с для целей доступности, а также атрибут name для представления имени связанной точки данных, отправленной на сервер. Каждая опция меню определяется элементом , вложенным в .
Каждый элемент должен иметь атрибут value , содержащий значение данных для отправки на сервер при выборе этой опции.Если атрибут value не включен, по умолчанию используется текст, содержащийся внутри элемента. Вы можете включить атрибут selected в элемент , чтобы сделать его выбранным по умолчанию при первой загрузке страницы.
Элемент имеет некоторые уникальные атрибуты, которые вы можете использовать для управления им, например, , несколько, , чтобы указать, можно ли выбрать несколько параметров, и размер, , чтобы указать, сколько параметров должно отображаться одновременно.Он также принимает большинство атрибутов ввода общей формы, таких как требуется , отключено , автофокус и т. Д.
Вы можете дополнительно вложить элементы в элементы , чтобы создать отдельные группы параметров внутри раскрывающегося списка.
Дополнительные примеры см. В разделе Виджеты собственных форм: раскрывающееся содержимое.
Этот элемент включает глобальные атрибуты.
-
автозаполнение -
DOMString, предоставляющая подсказку для функции автозаполнения пользовательского агента.См. Атрибут автозаполнения HTML для получения полного списка значений и подробностей о том, как использовать автозаполнение. -
автофокус - Этот логический атрибут позволяет указать, что элемент управления формы должен иметь фокус ввода при загрузке страницы. Только один элемент формы в документе может иметь атрибут
autofocus. -
отключен - Этот логический атрибут указывает, что пользователь не может взаимодействовать с элементом управления.Если этот атрибут не указан, элемент управления наследует свои настройки от содержащего элемента, например
; если нет содержащего элемента с установленным атрибутомdisabled, то элемент управления включен. -
форма - Элемент
, с которым нужно связатьidизв том же документе.(Если этот атрибут не установлен,элемент, если таковой имеется.) - Этот атрибут позволяет связать элементы
в любом месте документа, а не только внутри. Он также может переопределить элемент-предок. -
кратное - Этот логический атрибут указывает, что в списке можно выбрать несколько параметров.Если он не указан, то одновременно можно выбрать только один вариант. Если указано
, несколько, большинство браузеров будут отображать поле списка с прокруткой вместо раскрывающегося списка с одной строкой. -
наименование - Этот атрибут используется для указания имени элемента управления.
-
требуется - Логический атрибут, указывающий, что должна быть выбрана опция с непустым строковым значением.
-
размер Если элемент управления представлен как поле со списком с прокруткой (например,грамм. если указано
(несколько)), этот атрибут представляет количество строк в списке, которые должны быть видны одновременно. Браузеры не обязаны представлять элемент выбора в виде прокручиваемого списка. Значение по умолчанию —0.Примечание: Согласно спецификации HTML5 значение размера по умолчанию должно быть
1; однако на практике было обнаружено, что это нарушает работу некоторых веб-сайтов, и ни один другой браузер в настоящее время не делает этого, поэтому Mozilla решила продолжать возвращать0на данный момент с Firefox.
Выбор нескольких параметров
На настольном компьютере существует несколько способов выбора нескольких параметров в элементе с атрибутом multiple :
Пользователи мыши могут удерживать клавиши Ctrl , Command или Shift (в зависимости от того, что имеет смысл для вашей операционной системы), а затем щелкать несколько параметров, чтобы выбрать / отменить их выбор.
Предупреждение : Механизм выбора нескольких несмежных элементов с помощью клавиатуры, описанный ниже, в настоящее время работает только в Firefox.
Также обратите внимание: В macOS ярлыки Ctrl + Up и Ctrl + Down конфликтуют с ярлыками ОС по умолчанию для Mission Control и Application windows , поэтому вам придется повернуть выключите их до того, как он заработает.
Пользователи клавиатуры могут выбрать несколько смежных элементов:
- Фокусировка на элементе
- Выбор элемента вверху или внизу диапазона, который они хотят выбрать, с помощью клавиш курсора вверх, и вниз, , чтобы перемещаться вверх и вниз по параметрам.
- Удерживая нажатой клавишу Shift , а затем используйте клавиши курсора вверх, и вниз, , чтобы увеличить или уменьшить диапазон выбранных элементов.
Пользователи клавиатуры могут выбрать несколько несмежных элементов по:
- Фокусировка на элементе
- Удерживая нажатой клавишу Ctrl , затем используйте клавиши курсора вверх, и вниз, , чтобы изменить «сфокусированный» вариант выбора, т.е.е. тот, который будет выбран, если вы решите это сделать. Вариант выбора «с фокусом» выделяется пунктирным контуром так же, как и ссылка с фокусом на клавиатуре.
- Нажатие Пробел для выбора / отмены выбора «сфокусированных» опций выбора.
Элемент , как известно, сложно эффективно стилизовать с помощью CSS. Вы можете влиять на определенные аспекты, такие как любой элемент, например, манипулировать блочной моделью, отображаемым шрифтом и т. Д., И вы можете использовать свойство Appearance , чтобы удалить системный внешний вид по умолчанию .
Однако эти свойства не дают единообразного результата в разных браузерах, и сложно сделать такие вещи, как выравнивание элементов формы разных типов друг с другом в столбце. Внутренняя структура элемента сложна и ее трудно контролировать. Если вы хотите получить полный контроль, вам следует рассмотреть возможность использования библиотеки с хорошими возможностями для стилизации виджетов форм или попробовать развернуть собственное раскрывающееся меню с использованием несемантических элементов, JavaScript и WAI-ARIA для обеспечения семантики.
Для получения дополнительной информации о стилизации см .:
Также см. Пример «Настройка выбранных стилей» ниже, где вы можете попробовать простой стиль .
Базовый выбор
В следующем примере создается очень простое раскрывающееся меню, второй вариант которого выбран по умолчанию.
Расширенный выбор с несколькими функциями
Следующий пример более сложен и демонстрирует дополнительные функции, которые вы можете использовать в элементе :
Вы увидите, что:
- Можно выбрать несколько параметров, потому что мы включили атрибут
multiple. - Атрибут
sizeпозволяет отображать только 4 строки одновременно; вы можете прокрутить, чтобы просмотреть все варианты. - Мы включили
элементов, чтобы разделить параметры на разные группы. Это чисто визуальная группировка, ее визуализация обычно состоит из имени группы, выделенного жирным шрифтом, и отступа параметров. - Параметр «Хомяк» включает
отключенный атрибути поэтому не может быть выбран вообще.
Настройка стилей выбора
В этом примере показано, как можно использовать некоторые CSS и JavaScript для предоставления расширенных пользовательских стилей для поля .
Этот пример в основном:
- Клонирует контекст
s) в родительскую оболочку и повторно реализует стандартное ожидаемое поведение с использованием дополнительных элементов HTML и JavaScript. Это включает в себя базовое поведение вкладок для обеспечения доступности клавиатуры. - Отображает некоторые стандартные атрибуты
снаатрибутов данныхновых элементов для управления состоянием и CSS.
Поддерживаются не все встроенные функции, это подтверждение концепции. ИТ начинается со стандартного HTML, но те же результаты могут быть достигнуты, начиная с данных JSON, пользовательского HTML или других решений.
HTML
<форма>
CSS
кузов {
семейство шрифтов: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif
}
.select: focus {
цвет границы: синий;
}
html body form fieldset # custom div.select [data-multiple] div.header {
дисплей: нет;
}
html body form fieldset # custom div.select div.header {
содержание: '↓';
отображение: -webkit-inline-box;
дисплей: -ms-inline-flexbox;
дисплей: встроенный гибкий;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
отступ: 0;
положение: относительное;
}
html body form fieldset # custom div.select div.header :: after {
содержание: '↓';
выровнять себя: растянуть;
дисплей: гибкий;
выровнять контент: центр;
justify-content: center;
justify-items: center;
align-items: center;
обивка:.5em;
}
html body form fieldset # custom div.select div.header: hover: after {
цвет фона: синий;
}
.select .header select {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
семейство шрифтов: наследовать;
размер шрифта: наследовать;
отступ: 0;
ширина границы: 0;
ширина: 100%;
гибкость: 1;
дисплей: нет;
}
.select .header select optgroup {
дисплей: нет;
}
.select select div.option {
дисплей: нет;
}
html body form fieldset # custom div.select {
выбор пользователя: нет;
размер коробки: рамка-рамка;
положение: относительное;
радиус границы: 4 пикселя;
стиль границы: сплошной;
ширина границы: 0;
цвет границы: серый;
ширина: авто;
дисплей: встроенный блок;
}
html body form fieldset # custom div.select: focus {
цвет границы: синий;
}
html body form fieldset # custom div.select:hover {
цвет границы: синий;
}
html body form fieldset # custom div.select [data-open] {
граница-нижний-левый-радиус: 0;
граница-нижний-правый-радиус: 0;
}
html body form fieldset # custom div.select [открытие данных] datalist {
дисплей: начальный;
}
html body form fieldset # custom div.select datalist {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
позиция: абсолютная;
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: серый;
слева: 0;
дисплей: нет;
ширина: 100%;
размер коробки: рамка-рамка;
z-индекс: 2;
граница-нижний-левый-радиус: 4px;
граница-нижний-правый-радиус: 4px;
}
html body form fieldset # custom div.выберите datalist div.option {
цвет фона: белый;
нижнее поле: 1px;
курсор: указатель;
заполнение: 0.5em;
ширина границы: 0;
}
html body form fieldset # custom div.select datalist div.option: hover {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select datalist div.option: focus {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select datalist div.option: checked {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.выберите div.optgroup div.option [данные отключены] {
цвет: серый;
}
html body form fieldset # custom div.select div.optgroup div.option [данные проверены] {
цвет фона: синий;
цвет белый;
}
html body form fieldset # custom div.select div.optgroup div.label {
font-weight: жирный;
}
html body form fieldset # custom div.select div.optgroup div.option div.label {
шрифт: нормальный;
набивка: .25em;
}
html body form fieldset # custom div.select div.header {
гибкость: 1;
дисплей: гибкий;
ширина: авто;
размер коробки: рамка-рамка;
ширина границы: 1px;
стиль границы: наследование;
цвет границы: наследовать;
граница-радиус: наследовать;
}
html body form fieldset # custom div.выберите div.header span {
гибкость: 1;
заполнение: .5em;
} JavaScript
const selects = custom.querySelectorAll ('выбрать');
for (const select of selects) {
const div = document.createElement ('div');
const header = document.createElement ('div');
const datalist = document.createElement ('datalist');
const optgroups = select.querySelectorAll ('optgroup');
const span = document.createElement ('диапазон');
const options = select.options;
const parent = select.parentElement;
const multiple = select.hasAttribute ('несколько');
const onclick = function (e) {
const disabled = this.hasAttribute ('данные отключены');
select.value = this.dataset.value;
span.innerText = this.dataset.label;
если (отключено) возврат;
if (multiple) {
if (e.shiftKey) {
const checked = this.hasAttribute ("данные проверены");
if (проверено) {
this.removeAttribute ("данные проверены");
} еще {
это.setAttribute ("данные проверены", "");
};
} еще {
const options = div.querySelectorAll ('. option');
for (i = 0; i Результат
Таблицы BCD загружаются только в браузере
Разрешенные динамические атрибуты:false | |||||
Имя | Обязательно | По умолчанию | Проверено | Тип | Описание |
|---|---|---|---|---|---|
| ключ доступа | ложь | ложь | Строка | Установить атрибут html accesskey для визуализированного элемента html | |
| класс | ложь | ложь | Строка | Класс css, используемый для элемента - это псевдоним атрибута cssClass. | |
| cssClass | ложь | ложь | Строка | Класс css, используемый для элемента | |
| cssErrorClass | ложь | ложь | Строка | Класс ошибки css, используемый для элемента | |
| cssErrorStyle | ложь | ложь | Строка | Определения стиля ошибки css для элемента | |
| cssStyle | ложь | ложь | Строка | Определения стиля css для используемого элемента | |
| отключен | ложь | ложь | Строка | Установить атрибут отключенного HTML для визуализированного элемента HTML | |
| пусто Опция | ложь | ложь | Строка | Решите, нужно ли вставить пустую опцию.По умолчанию false. | |
| Позиция | ложь | ложь | Строка | Определить ошибочное положение элемента формы (вверху | внизу) | |
| Заголовок Ключ | ложь | ложь | Строка | Установите ключ заголовка для параметра заголовка. | |
| заголовок Значение | ложь | ложь | Строка | Установите значение заголовка для параметра заголовка. | |
| id | ложь | ложь | Строка | HTML атрибут идентификатора | |
| javascriptTooltip | ложь | ложь | ложь | логический | Используйте JavaScript для создания всплывающих подсказок |
| ключ | ложь | ложь | Строка | Установите ключ (имя, значение, метку) для этого конкретного компонента | |
| этикетка | ложь | ложь | Строка | Выражение метки, используемое для визуализации метки конкретного элемента | |
| этикетка Разделитель | ложь | : | ложь | Строка | Строка, которая будет добавлена к метке |
| этикетка позиция | ложь | ложь | Строка | Определить положение метки элемента формы (вверху / слева) | |
| список | правда | ложь | Строка | Итерируемый источник для заполнения.Если он отсутствует, виджет выбора просто не отображается. | |
| listKey | ложь | ложь | Строка | Установите ключ, используемый для получения ключа выбора. | |
| список Значение | ложь | ложь | Строка | Установите значение, используемое для получения значения параметра. | |
| макс. Длина | ложь | ложь | Целое число | Не рекомендуется. Вместо этого используйте maxlength. | |
| макс. Длина | ложь | ложь | Целое число | Атрибут максимальной длины HTML | |
| наименование | ложь | ложь | Строка | Имя, устанавливаемое для элемента | |
| onblur | ложь | ложь | Строка | Установить атрибут html onblur для визуализированного элемента html | |
| на замену | ложь | ложь | Строка | Установить атрибут html onchange для визуализированного элемента html | |
| onclick | ложь | ложь | Строка | Установить атрибут html onclick для визуализированного элемента html | |
| ondblclick | ложь | ложь | Строка | Установить атрибут html ondblclick для визуализированного элемента html | |
| onfocus | ложь | ложь | Строка | Установить атрибут html onfocus для визуализированного элемента html | |
| нажатие клавиши | ложь | ложь | Строка | Установить атрибут html onkeydown для визуализированного элемента html | |
| onkeypress | ложь | ложь | Строка | Установить атрибут html onkeypress для визуализированного элемента html | |
| onkeyup | ложь | ложь | Строка | Установить атрибут html onkeyup для визуализированного элемента html | |
| onmousedown | ложь | ложь | Строка | Установить атрибут html onmousedown для визуализированного элемента html | |
| onmousemove | ложь | ложь | Строка | Установить атрибут html onmousemove для визуализированного элемента html | |
| на компьютере | ложь | ложь | Строка | Установить атрибут html onmouseout для визуализированного элемента html | |
| на мышке над | ложь | ложь | Строка | Установить атрибут html onmouseover для визуализированного элемента html | |
| onmouseup | ложь | ложь | Строка | Установить атрибут html onmouseup для визуализированного элемента html | |
| при выборе | ложь | ложь | Строка | Установить атрибут html onselect для визуализированного элемента html | |
| только чтение | ложь | ложь | ложь | логический | Является ли ввод только для чтения |
| этикетка | ложь | ложь | ложь | логический | Если установлено значение true, отображаемый элемент будет указывать, что требуется ввод |
| требуется Позиция | ложь | ложь | Строка | Определите требуемое положение требуемого элемента формы (слева | справа) | |
| размер | ложь | ложь | Целое число | Атрибут размера HTML | |
| стиль | ложь | ложь | Строка | Определения стиля css для используемого элемента - это псевдоним атрибута cssStyle. | |
| tabindex | ложь | ложь | Строка | Установить атрибут html tabindex для визуализированного элемента html | |
| шаблон | ложь | ложь | Строка | Шаблон (кроме шаблона по умолчанию), который будет использоваться для визуализации элемента | |
| шаблон Директ | ложь | ложь | Строка | Каталог шаблонов. | |
| тема | ложь | ложь | Строка | Тема (отличная от темы по умолчанию), используемая для визуализации элемента | |
| титул | ложь | ложь | Строка | Установить атрибут заголовка html для визуализированного элемента html | |
| всплывающая подсказка | ложь | ложь | Строка | Установить всплывающую подсказку для этого конкретного компонента | |
| tooltipConfig | ложь | ложь | Строка | Не рекомендуется.Вместо этого используйте индивидуальные атрибуты конфигурации всплывающей подсказки. | |
| tooltipCssClass | ложь | СтойкиTTClassic | ложь | Строка | Класс CSS, применяемый к подсказкам JavaScrip |
| всплывающая подсказка Задержка | ложь | классический | ложь | Строка | Задержка в миллисекундах перед отображением всплывающих подсказок JavaScript |
| tooltipIconPath | ложь | ложь | Строка | Путь к значку, используемый для изображения, которое будет иметь всплывающую подсказку | |
| тип | ложь | текст | ложь | Строка | Задает отображаемый элемент типа html5.например текст, электронная почта, URL |
| значение | ложь | ложь | Строка | Задает значение элемента ввода. | |
HTML Combobox с JavaScript и CSS
// Code By Webdevtrick (https://webdevtrick.com)
const Keys = {
Backspace: 'Backspace',
Clear: 'Clear',
Down : 'ArrowDown',
End: 'End',
Enter: 'Enter',
Escape: 'Escape',
Home: 'Home',
Left: 'ArrowLeft',
PageDown: ' PageDown ',
PageUp:' PageUp ',
Right:' ArrowRight ',
Space:' ',
Tab:' Tab ',
Up:' ArrowUp '};
const MenuActions = {
Close: 0,
CloseSelect: 1,
First: 2,
Last: 3,
Next: 4,
Open: 5,
Previous: 6,
Выберите: 7,
Пространство: 8,
Тип: 9};
// фильтрация массива опций по входной строке
// возвращает массив опций, которые начинаются со строки фильтра, независимо от регистра
function filterOptions (options = [], filter, exclude = []) {
варианты возврата.filter (option => {
const matches = option.toLowerCase (). indexOf (filter.toLowerCase ()) === 0;
совпадений возврата && exclude.indexOf (option) <0;
});
}
// вернуть массив точных совпадений имен опций из строки, разделенной запятыми
function findMatches (options, search) {
const names = search.split (',');
return names.map (name => {
const match = options.фильтр (option => name.trim (). toLowerCase () === option.toLowerCase ());
return match.length> 0? совпадение [0]: ноль;
}).
фильтр (option => option! == null);
}
// вернуть действие combobox при нажатии клавиши
function getActionFromKey (event, menuOpen) {
const {key, altKey, ctrlKey, metaKey} = event;
// обрабатываем открытие при закрытии
if (! MenuOpen && (key === Keys.Вниз || key === Keys.Enter || key === Keys.Space)) {
return MenuActions.Open;
}
// обрабатываем ключи при открытии
if (key === Keys.Down) {
return MenuActions.Next;
} else
if (key === Keys.Up) {
return MenuActions.Previous;
} else
if (key === Keys.Home) {
return MenuActions.First;
} else
if (ключ === Keys.Конец) {
return MenuActions.Last;
} else
if (клавиша === Keys.Escape) {
return MenuActions.Close;
} else
if (key === Keys.Enter) {
return MenuActions.CloseSelect;
} else
if (клавиша === Keys.Space) {
return MenuActions.Space;
} else
if (key === Keys.Backspace || key === Keys.Clear || key.length === 1 &&! AltKey &&! CtrlKey &&! MetaKey) {
return MenuActions.Тип;
}
}
// получить индекс опции, которая соответствует строке
function getIndexByLetter (options, filter) {
const firstMatch = filterOptions (options, filter) [0];
вернуть первый матч? options.indexOf (firstMatch): -1;
}
// получить обновленный индекс опции
function getUpdatedIndex (current, max, action) {
switch (action) {
case MenuActions.Первый:
возврат 0;
case MenuActions.Last:
return max;
case MenuActions.Previous:
return Math.max (0, current - 1);
case MenuActions.Next:
return Math.min (max, current + 1);
по умолчанию:
return current;}
}
// проверяем, прокручивается ли элемент в настоящее время
function isScrollable (element) {
return element && element.clientHeight } // убедитесь, что данный дочерний элемент находится в пределах видимой области прокрутки родителя function keepScrollVisibility (activeElement, scrollParent) { const {offsetHeight, offsetTop} = activeElement; const {offsetHeight: parentOffsetHeight, scrollTop} = scrollParent; const isAbove = offsetTop const isBelow = offsetTop + offsetHeight> scrollTop + parentOffsetHeight; if (isAbove) { scrollParent.scrollTo (0, offsetTop); } else if (isBelow) { scrollParent.scrollTo (0, offsetTop - parentOffsetHeight + offsetHeight); } } / * * Редактируемый код комбинированного списка * / const Combobox = function (el, options) { // element refs this.el = el; this.inputEl = el.querySelector ('ввод'); this.listboxEl = el.querySelector ('[role = listbox]'); // данные это.idBase = this.inputEl.id; this.options = options; // состояние this.activeIndex = 0; this.open = false; }; Combobox.prototype.init = function () { this.inputEl.value = options [0]; this.inputEl.addEventListener ('ввод', this.onInput.bind (это)); this.inputEl.addEventListener ('размытие', this.onInputBlur.bind (это)); это.inputEl.addEventListener ('щелчок', () => this.updateMenuState (true)); this.inputEl.addEventListener ('keydown', this.onInputKeyDown.bind (это)); this.options.map ((option, index) => { const optionEl = document.createElement ('div'); optionEl.setAttribute ('role', 'option'); optionEl .id = `$ {this.idBase} - $ {index}`; optionEl.className = index === 0? 'combo-option option-current': 'combo-option'; optionEl.setAttribute ('aria-selected', `$ {index === 0}`); optionEl.innerText = option; optionEl.addEventListener ('щелчок', () => {this.onOptionClick (index);}); optionEl.addEventListener ('mousedown', this.onOptionMouseDown.bind (это)); this.listboxEl.appendChild (optionEl); }); }; Combobox.prototype.onInput = function () { const curValue = this.inputEl.value; const соответствует = filterOptions (this.options, curValue); // установите для activeIndex первую опцию сопоставления // (или оставьте ее в покое, если активная опция уже находится в наборе сопоставлений) const filterCurrentOption = match.filter (option => option === this .options [this.activeIndex]); if (соответствует.length> 0 &&! FilterCurrentOption.length) { this.onOptionChange (this.options.indexOf (соответствует [0])); } const menuState = this.options.length> 0; if (this.open! == menuState) { this.updateMenuState (menuState, false); } }; Combobox.prototype.onInputKeyDown = функция (событие) { const max = this.options.length - 1; const action = getActionFromKey (событие, this.open); переключатель (действие) { case MenuActions.Next: case MenuActions.Last: case MenuActions.Первый: case MenuActions.Previous: event.preventDefault (); вернуть this.onOptionChange (getUpdatedIndex (this.activeIndex, max, action)); case MenuActions.CloseSelect: event.preventDefault (); this.selectOption (this.activeIndex); вернуть this.updateMenuState (false); case MenuActions.Close: event.preventDefault (); вернуть это.updateMenuState (ложь); case MenuActions.Open: return this.updateMenuState (true);} }; Combobox.prototype.onInputBlur = function () { if (this.ignoreBlur) { this.ignoreBlur = false; возврат; } if (this.open) { this.selectOption (this.activeIndex); this.updateMenuState (ложь, ложь); } }; Поле со списком.prototype.onOptionChange = функция (индекс) { this.activeIndex = index; this.inputEl.setAttribute ('aria-activedescendant', `$ {this.idBase} - $ {index}`); // обновить активный стиль const options = this.el.querySelectorAll ('[role = option]'); [... параметры] .forEach (optionEl => { optionEl.classList.remove ('option-current'); }); опции [индекс] .classList.add ('option-current'); если (this.open && isScrollable (this.listboxEl)) { keepScrollVisibility (параметры [индекс], this.listboxEl); } }; Combobox.prototype.onOptionClick = function (index) { this.onOptionChange (index); this.selectOption (индекс); this.updateMenuState (ложь); }; Combobox.prototype.onOptionMouseDown = function () { this.ignoreBlur = true; }; Поле со списком.prototype.selectOption = функция (индекс) { const selected = this.options [index]; this.inputEl.value = selected; this.activeIndex = index; // обновить aria-selected const options = this.el.querySelectorAll ('[role = option]'); [... параметры] .forEach (optionEl => { optionEl.setAttribute ('aria-selected', 'false'); }); опции [индекс] .setAttribute ('aria-selected', 'true'); }; Поле со списком.prototype.updateMenuState = function (open, callFocus = true) { this.open = open; this.inputEl.setAttribute ('расширенный aria', `$ {open}`); открыто? this.el.classList.add ('открыть'): this.el.classList.remove ('открыть'); callFocus && this.inputEl.focus (); }; // Комбинация инициализации const comboEl = document.querySelector ('. Js-combobox'); const options = ['HTML', 'CSS', 'JavaScript', 'PHP', 'MySQL', 'React', 'Angular', 'Python']; const comboComponent = новый Combobox (comboEl, параметры); комбоКомпонент.в этом(); / * * Код выбора только для чтения * / const Select = function (el, options) { // element refs this.el = el; this.comboEl = el.querySelector ('[role = combobox]'); this.listboxEl = el.querySelector ('[role = listbox]'); // данные this.idBase = this.comboEl.id; this.options = options; // укажите this.activeIndex = 0; this.open = false; }; Select.prototype.init = function () { this.comboEl.innerHTML = options [0]; this.comboEl.addEventListener ('размытие', this.onComboBlur.bind (это)); this.comboEl.addEventListener ('щелкнуть', () => this.updateMenuState (true)); this.comboEl.addEventListener ('keydown', this.onComboKeyDown.bind (это)); this.options.map ((option, index) => { const optionEl = document.createElement ('div'); optionEl.setAttribute ('role', 'option'); optionEl.id = `$ {this. idBase} - $ {index} `; optionEl.className = index === 0? 'combo-option option-current': 'combo-option'; optionEl.setAttribute ('aria-selected',` $ {index === 0} `); optionEl.innerText = option; optionEl.addEventListener ('click', event => { event.stopPropagation (); this.onOptionClick (индекс); }); optionEl.addEventListener ('mousedown', this.onOptionMouseDown.bind (это)); this.listboxEl.appendChild (optionEl); }); }; Select.prototype.onComboKeyDown = функция (событие) { const {key} = событие; const max = this.options.length - 1; const action = getActionFromKey (событие, this.открыто); переключатель (действие) { case MenuActions.Next: case MenuActions.Last: case MenuActions.First: case MenuActions.Previous: event.preventDefault (); вернуть this.onOptionChange (getUpdatedIndex (this.activeIndex, max, action)); case MenuActions.CloseSelect: case MenuActions.Space: event.preventDefault (); это.selectOption (this.activeIndex); case MenuActions.Close: event.preventDefault (); вернуть this.updateMenuState (false); case MenuActions.Type: this.updateMenuState (true); вернуть this.onOptionChange (Math.max (0, getIndexByLetter (this.options, key))); case MenuActions.Open: event.preventDefault (); return this.updateMenuState (true);} }; Выбрать.prototype.onComboBlur = function () { if (this.ignoreBlur) { this.ignoreBlur = false; возврат; } if (this.open) { this.selectOption (this.activeIndex); this.updateMenuState (ложь, ложь); } }; Select.prototype.onOptionChange = function (index) { this.activeIndex = index; this.comboEl.setAttribute ('aria-activedescendant', `$ {this.idBase} - $ {index} `); // обновить активный стиль const options = this.el.querySelectorAll ('[role = option]'); [... параметры] .forEach (optionEl => { optionEl.classList.remove ('option-current'); }); опции [индекс] .classList.add ('option-current'); if (isScrollable (this.listboxEl)) { keepScrollVisibility (параметры [индекс], this.listboxEl); } }; Выбрать.prototype.onOptionClick = функция (индекс) { this.onOptionChange (индекс); this.selectOption (индекс); this.updateMenuState (ложь); }; Select.prototype.onOptionMouseDown = function () { this.ignoreBlur = true; }; Select.prototype.selectOption = функция (индекс) { const selected = this.options [index]; this.comboEl.innerHTML = selected; это.activeIndex = index; // обновить aria-selected const options = this.el.querySelectorAll ('[role = option]'); [... параметры] .forEach (optionEl => { optionEl.setAttribute ('aria-selected', 'false'); }); опции [индекс] .setAttribute ('aria-selected', 'true'); }; Select.prototype.updateMenuState = function (open, callFocus = true) { this.open = open; это.comboEl.setAttribute ('расширенная ария', `$ {open}`); открыто? this.el.classList.add ('открыть'): this.el.classList.remove ('открыть'); callFocus && this.comboEl.focus (); }; // init select const selectEl = document.querySelector ('. Js-select'); const selectComponent = новый Выбрать (selectEl, options); selectComponent.init (); / * * Код множественного выбора * / const Multiselect = function (el, options) { // element refs this.el = el; this.inputEl = el.querySelector ('ввод'); this.listboxEl = el.querySelector ('[role = listbox]'); this.idBase = this.inputEl.id; this.selectedEl = document.getElementById (`$ {this.idBase} -selected`); // данные this.options = options; // состояние this.activeIndex = 0; this.open = false; }; Множественный выбор.prototype.init = function () { this.inputEl.addEventListener ('ввод', this.onInput.bind (это)); this.inputEl.addEventListener ('размытие', this.onInputBlur.bind (это)); this.inputEl.addEventListener ('щелкнуть', () => this.updateMenuState (true)); this.inputEl.addEventListener ('keydown', this.onInputKeyDown.bind (это)); this.listboxEl.addEventListener ('размытие', this.onInputBlur.bind (это)); this.options.map ((option, index) => { const optionEl = document.createElement ('div'); optionEl.setAttribute ('role', 'option'); optionEl.id = `$ {this. idBase} - $ {index} `; optionEl.className = index === 0? 'combo-option option-current': 'combo-option'; optionEl.setAttribute ('aria-selected', 'false '); optionEl.innerText = option; optionEl.addEventListener (' щелкнуть ', () => {this.onOptionClick (индекс);}); optionEl.addEventListener ('mousedown', this.onOptionMouseDown.bind (это)); this.listboxEl.appendChild (optionEl); }); }; Multiselect.prototype.onInput = function () { const curValue = this.inputEl.value; const соответствует = filterOptions (this.options, curValue); // установите для activeIndex первую опцию соответствия // (или оставьте ее в покое, если активная опция уже находится в соответствующем наборе) const filterCurrentOption = соответствует.фильтр (option => option === this.options [this.activeIndex]); if (соответствует.length> 0 &&! FilterCurrentOption.length) { this.onOptionChange (this.options.indexOf (соответствует [0])); } const menuState = this.options.length> 0; if (this.open! == menuState) { this.updateMenuState (menuState, false); } }; Multiselect.prototype.onInputKeyDown = функция (событие) { const max = this.options.length - 1; const action = getActionFromKey (событие, this.open); переключатель (действие) { case MenuActions.Next: case MenuActions.Last: case MenuActions.First: case MenuActions.Previous: event.preventDefault (); вернуть this.onOptionChange (getUpdatedIndex (this.activeIndex, max, action)); case MenuActions.CloseSelect: событие.preventDefault (); вернуть this.updateOption (this.activeIndex); case MenuActions.Close: event.preventDefault (); вернуть this.updateMenuState (false); case MenuActions.Open: return this.updateMenuState (true);} }; Multiselect.prototype.onInputBlur = function () { if (this.ignoreBlur) { this.ignoreBlur = false; возврат; } если (this.open) { this.updateMenuState (false, false); } }; Multiselect.prototype.onOptionChange = function (index) { this.activeIndex = index; this.inputEl.setAttribute ('aria-activedescendant', `$ {this.idBase} - $ {index}`); // обновить активный стиль const options = this.el.querySelectorAll ('[role = option]'); [... опции] .forEach (optionEl => { optionEl.classList.remove ('текущая опция'); }); опции [индекс] .classList.add ('option-current'); if (this.open && isScrollable (this.listboxEl)) { keepScrollVisibility (параметры [индекс], this.listboxEl); } }; Multiselect.prototype.onOptionClick = function (index) { this.onOptionChange (index); this.updateOption (индекс); это.inputEl.focus (); }; Multiselect.prototype.onOptionMouseDown = function () { this.ignoreBlur = true; }; Multiselect.prototype.removeOption = функция (индекс) { const option = this.options [index]; // обновить aria-selected const options = this.el.querySelectorAll ('[role = option]'); options [индекс] .setAttribute ('aria-selected', 'false'); опций [индекс].classList.remove ('выбранная опция'); // удалить кнопку const buttonEl = document.getElementById (`$ {this.idBase} -remove - $ {index}`); this.selectedEl.removeChild (buttonEl.parentElement); }; Multiselect.prototype.selectOption = функция (индекс) { const selected = this.options [index]; this.activeIndex = index; // обновить aria-selected const options = this.el.querySelectorAll ('[роль = опция]'); опции [индекс] .setAttribute ('aria-selected', 'true'); options [индекс] .classList.add ('option-selected'); // добавить кнопку выбора удаления const buttonEl = document.createElement ('button'); const listItem = document.createElement ('li'); buttonEl.className = 'опция удаления'; buttonEl.type = 'кнопка'; buttonEl.id = `$ {this.idBase} -remove - $ {index}`; кнопка Эл.setAttribute ('aria-описаноby', `$ {this.idBase} -remove`); buttonEl.addEventListener ('щелчок', () => {this.removeOption (index);}); buttonEl.innerHTML = selected + ''; listItem.appendChild (buttonEl); this.selectedEl.appendChild (listItem); }; Multiselect.prototype.updateOption = функция (индекс) { const option = this.options [index]; const optionEl = this.el.querySelectorAll ('[роль = опция]') [индекс]; const isSelected = optionEl.getAttribute ('aria-selected') === 'true'; if (isSelected) { this.removeOption (index); } else { this.selectOption (index); } this.inputEl.value = ''; }; Multiselect.prototype.updateMenuState = function (open, callFocus = true) { this.open = открытый; this.inputEl.setAttribute ('расширенный aria', `$ {open}`); открыто? this.el.classList.add ('открыть'): this.el.classList.remove ('открыть'); callFocus && this.inputEl.focus (); }; // init multiselect const multiselectEl = document.querySelector ('. Js-multiselect'); const multiselectComponent = новый Multiselect (multiselectEl, options); мультиселектКомпонент.в этом(); В раскрывающемся списке можно выбрать один из нескольких вариантов. Он отображает текущее состояние и стрелку вниз / вверх.
Доступные состояния могут отображаться, например, в виде списка строк, палитры или значков. Когда пользователь взаимодействует с раскрывающимся списком, меню может появляться над, под или под раскрывающимся списком и отображать возможные состояния.Нажатие на состояние закрывает меню, если выбор один, и обновляет кнопку для отображения этого нового состояния. Прокрутка в раскрывающемся списке ведет себя так же, как прокрутка меню. MobileHomeWork WorkMobileHome HomeMobileWork В стандартном поле со списком переполнения по умолчанию отображается стрелка. При нажатии кнопки появляется меню.
Нажатие опции в меню позволяет перейти к дальнейшим настройкам этой опции. Нормальный Открытый Инвалид Smart.ComboBox имеет несколько направлений открывания, но наиболее популярными являются «низ», «оверлей-центр» и «верх». Смарт.ComboBox имеет множество режимов выбора, позволяющих выбрать один или несколько элементов. Один (выбор одного предмета) oneOrManyExtended - разрешает выбор с помощью Shift и Ctrl. checkBox RadioButton Дополнительные режимы выбора: «zeroOrOne», «OneOrMany», «zeroOrMany» и «none» Обзор ComboBox Демо
Обзор ComboBox Демо Smart HTML ComboBox - это редактируемый элемент управления формы с вводом, который позволяет выбрать значение из списка.
Общее поле со списком переполнения
ArialCalibriCourierVerdana Стиль ComboBox
ДомМобильныйРаботаБизнесЛичный
ДомМобильныйРаботаБизнесЛичный
ДомМобильныйРаботаБизнесЛичный ComboBox Открыть направление
Нижняя Африка, Америка, Азия, Европа, Оверлей-центр Йогурт, Мед, Клубника, Верх Арахис Фундук Миндаль Режимы выбора ComboBox
State 1State 2State 3
Состояние 1 Состояние 2 Состояние 3
Элемент 1 Элемент 2 Элемент 3
Элемент 1 Элемент 2 Элемент 3
