Создаем индивидуальный html шаблон письма в Яндекс почте или mail.ru.
Святослав Волков
Head of SEO
Задать вопрос
Инструкция: как научить бесплатные почтовые службы (Yandex / Mail.ru) отправлять индивидуальные и сложные html – шаблоны писем, включая вложенные изображения.
Речь пойдет не о простых подписях в подвале письма.
Создаем шаблон письма
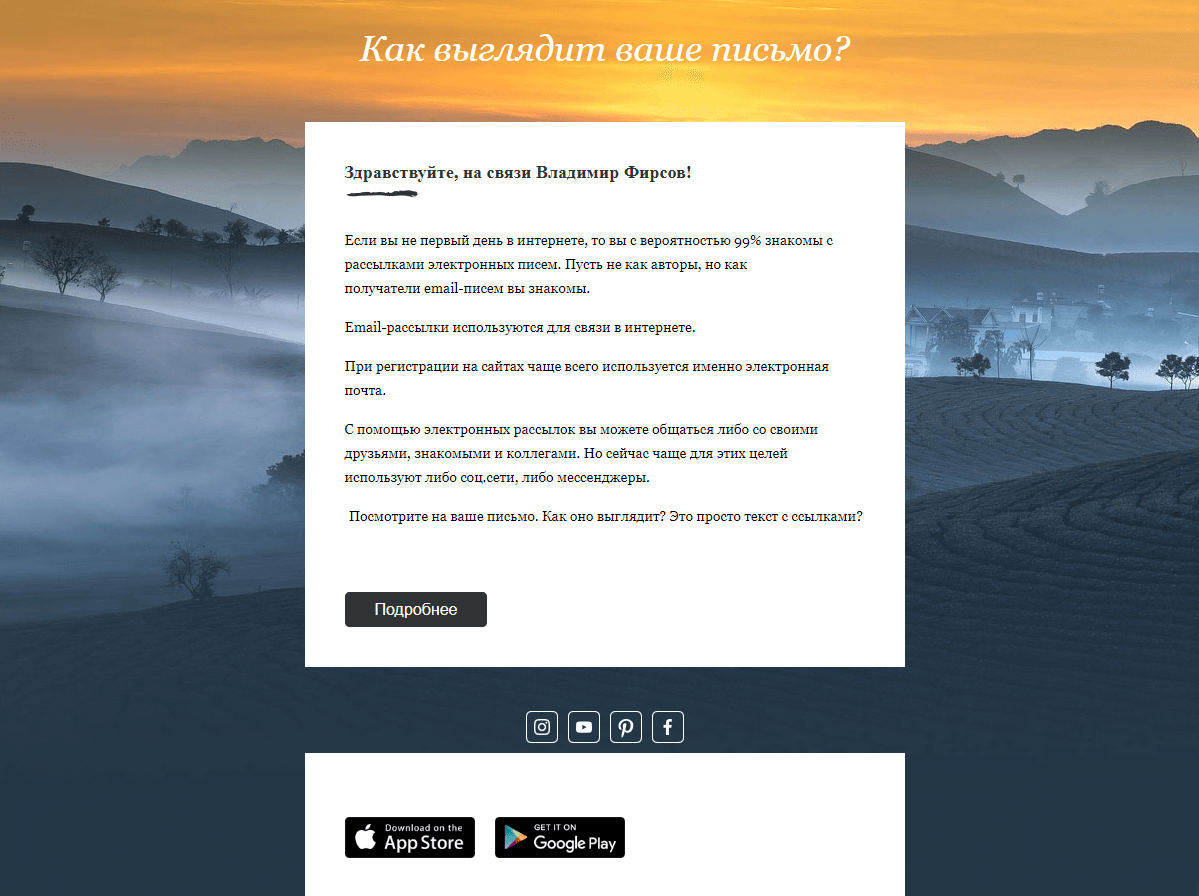
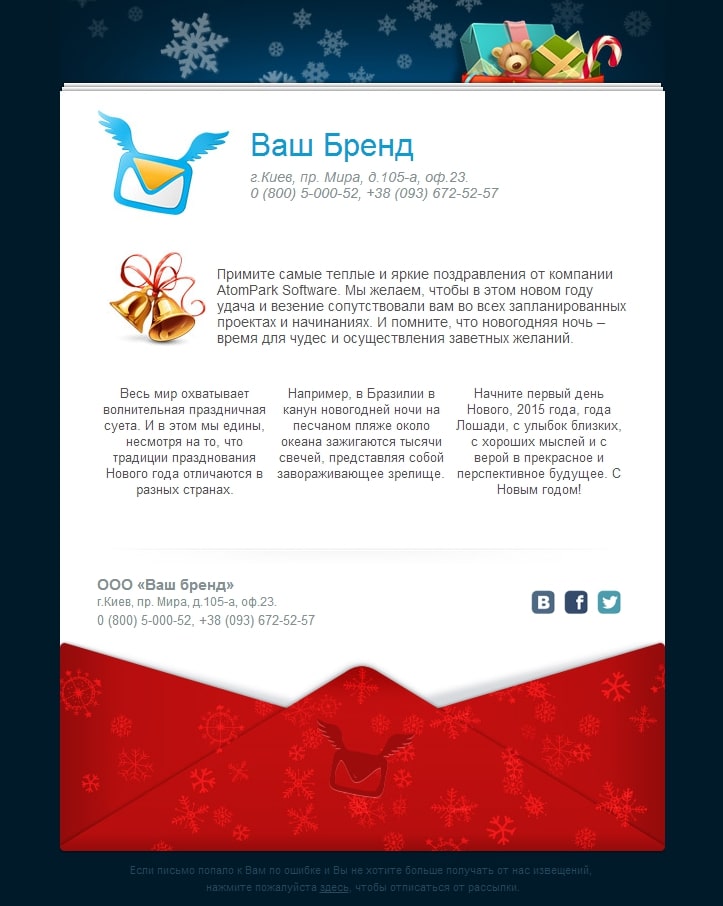
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение. Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
При условии того, что корпоративная почта развернута на бесплатной платформе Яндекса или Mail.ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
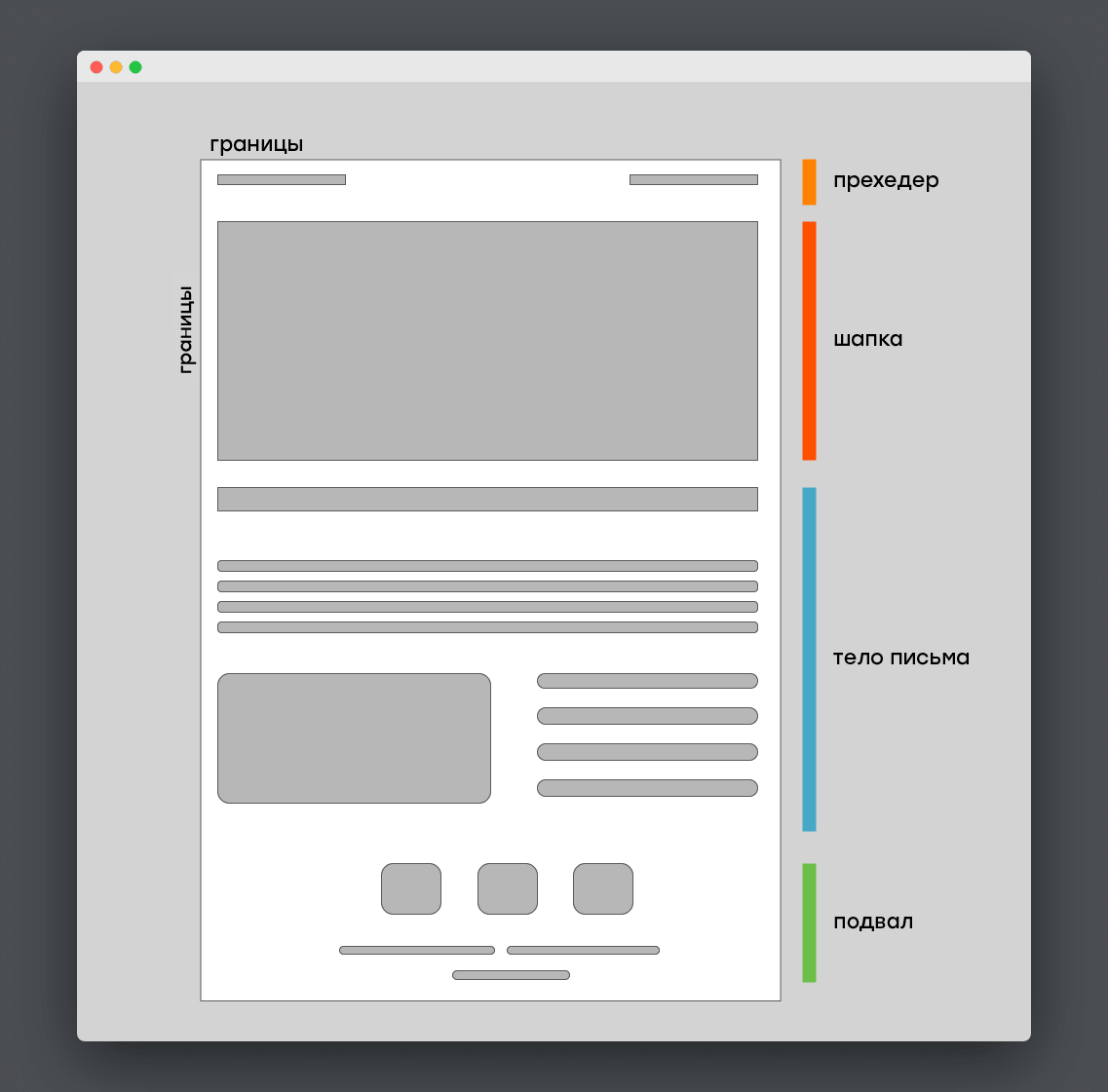
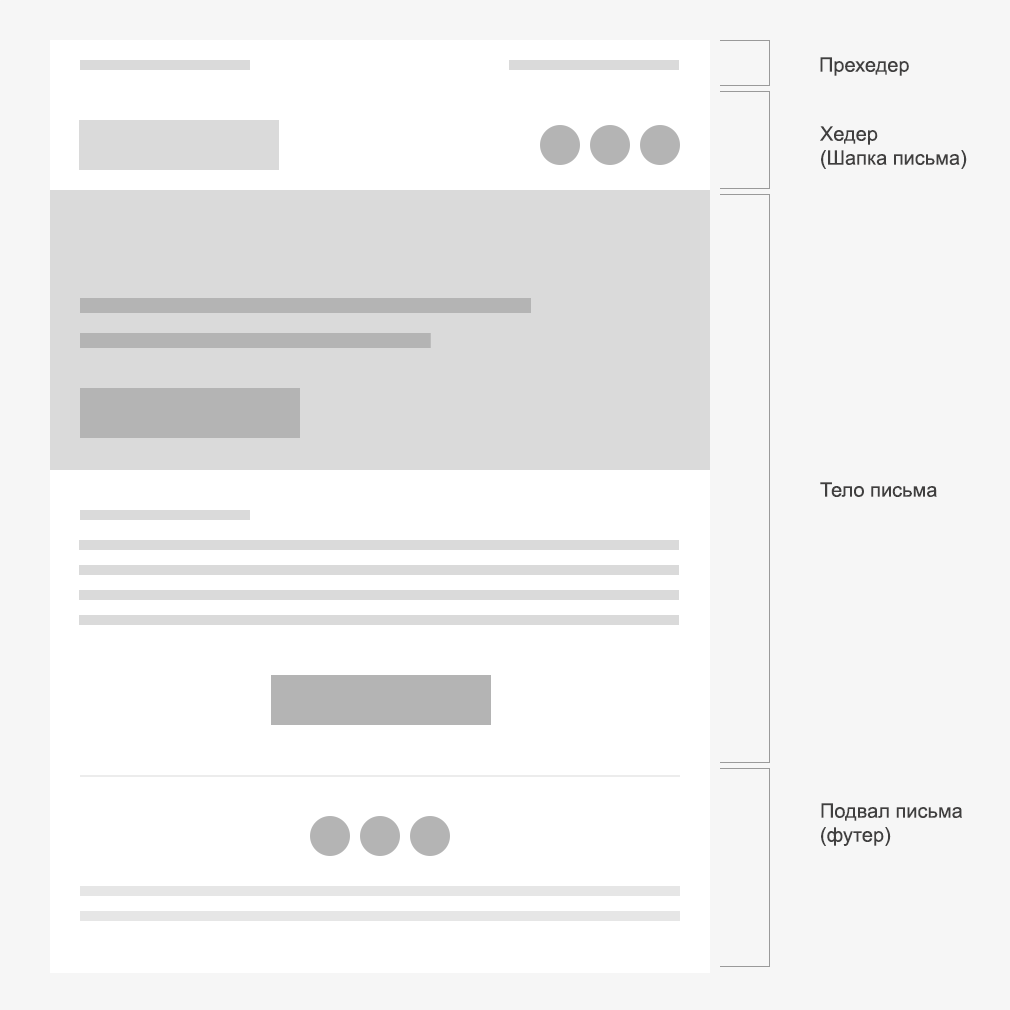
Итак, в первую очередь необходимо нарисовать дизайн
 Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).
Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).После, необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на:
- Yandex – почте;
- Почте mail.ru;
- Gmail почте;
- Mozilla Thunderbird;
- The Bat;
- Microsfot Outlook.
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Из всех почтовых сервисов и программ на данный момент только Mozilla Thunderbird и Microsfot Outlook поддерживают вставку письма в HTML-формате. Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Обязательно указываем передачу данных через IMAP – протокол для входящей почты, для исходящей SMTP – протокол. Данная манипуляция позволит скачивать почту в Mozilla Thunderbird без ее удаления на серверах Yandex и автоматически обновлять отправленные письма с Mozilla Thunderbird на серверах Yandex.
Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
Вставляем HTML-код в письмо и сохраняем его как шаблон
Вставляем HTML-код письма через пункт меню «Вставить» — «HTML. ..»
..»
Через 1-2 минуты в Yandex появляется необходимая нам папка «template», где содержится сверстанное нами письмо. Данный шаблон можно поправить и сохранить уже в нужном нам виде в самой Yandex-почте:
При создании нового письма вызвать шаблон не составит труда – кликаем по зеленой ссылке «Шаблон» и подгружаем необходимый вариант. Просмотреть все созданные нами шаблоны можно в одноименной папке, которая вложена в папку
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
- Загрузить картинки, используемые в верстке письма на Yandex диск (если отправляете почту с Yandex, либо в облако Mail.ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах.
 Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более. - Возможно загрузить картинку в само тело письма, перекодировав его в base 64. Далее вставить код картинки в формате base 64 в теги
Лучший вариант — это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
Редактор сообщений | Шаблон для Email письма
Из прошлой статьи вы узнали, что один и тот же шаблон можно использовать для отправки email письма, SMS сообщения и push уведомления. Просто добавьте необходимые каналы связи и настройте шаблон для каждого из них:
В этой статье мы научимся настраивать шаблон для email-рассылки.
Введите тему сообщения — заголовок письма. Именно на тему получатель обращает внимание в первую очередь, когда заходит в папку “Входящие”. Если тема не заинтересует подписчика, он не откроет письмо.
Вот несколько советов, как повысить open rate с помощью темы:
- Персонализируйте письмо. Самое простое — обратитесь к подписчику по имени.
- Добавляйте эмодзи. Так вы выделите свое письмо среди остальных.
- Избегайте Capslock
- Не делайте тему слишком длинной. Например, на мобильных устройствах пользователи видят лишь первые 40 символов заголовка.
Укажите имя и email отправителя. Имя обратного получателя и его email стоит указать, если вы хотите, чтобы ответы на письмо приходили на другой адрес:
Если помните, те же данные вы указывали при создание ресурса и базы профилей.
Сейчас, настраивая шаблон, вы можете оставить поля пустыми. Тогда в них автоматически будут использованы данные, которые вы указали в ресурсе. Если вы хотите изменить имя и email, которые увидят получатели сообщения именно с этим шаблоном, то заполните поля — и данные перезапишутся.
Шаг 2. Введите текст и добавьте оформление
Создать шаблон письма вы можете двумя способами:
- HTML редактор
- Визуальный редактор
Здесь вам потребуются специальные знания или дополнительный специалист, который владеет HTML версткой писем. Преимущество такого способа — возможность создавать сложные макеты и адаптировать шаблон под любой размер экрана.
Вставьте код в окно “HTML версия письма”:
В редакторе удобно работать. Кнопки в верхней панели позволяют легко форматировать текст и в несколько кликов добавлять нужные объекты.
Форматирование:
- жирный текст
- курсив
- зачёркнутый текст
- маркированный список
- нумерованный список
- вставка таблицы
Служебные функции:
- добавление пикселей для отслеживания открытия и прочтения письма
- добавление внешнего HTML контента
- добавление или редактирование ссылок
- настройка UTM меток
- добавление или редактирование изображений
- добавление кнопок «Поделиться в социальных сетях»
- меню переменных и функций редактора.
Нажмите на иконку </>, чтобы открыть меню переменных и функций редактора. Используйте переменные, чтобы персонализировать письмо. Добавляйте в сообщение данные профилей клиентов (имя, город, возраст и др.), отправляйте подписчикам персональные промокоды. Используйте циклы и логические выражения, а также динамический контент и системные ссылки.
2. Визуальный редактор
Чтобы открыть визуальный редактор, в панели инструментов HTML редактора, а именно в ее правой части, нажмите на кнопку «Визуальный редактор«:
С визуальным редактором проще работать, поскольку он практически не требует знаний HTML. Всё, что вам надо, — это выбрать нужные элементы и перетащить их в свой шаблон:
Всё, что вам надо, — это выбрать нужные элементы и перетащить их в свой шаблон:
Подробнее о том, как работать в визуальном редакторе, читайте в документации.
Шаг 3. Не забудьте о текстовой версии письма
Зачем нужна текстовая версия письма?
- Некоторые подписчики могут использовать почтовые клиенты, не поддерживающие HTML.
- Без текстовой версии ваше письмо может попасть в папку “Спам”.
Текстовая версия письма не обязательно должна совпадать с HTML версией. Но если вы не хотите ничего менять, то запустите автоматическую генерацию текста на основе HTML версии. Для этого нажмите на иконку:
В текстовую версию вы также можете добавлять списки, UTM метки, ссылки и переменные.
Шаг 4. Прикрепите файл
Возможно, вы хотите отправить клиенту подарочный купон или white paper в pdf формате. Прикрепить файл к сообщению можно двумя способами:
Загрузить файл в платформу с компьютера.
Добавить файл по локальному пути.
 Для этого выберите директорию хранения файла на сервере, на котором установлена платформа. Указывая путь, вы можете использовать переменные профиля клиента.
Для этого выберите директорию хранения файла на сервере, на котором установлена платформа. Указывая путь, вы можете использовать переменные профиля клиента.
Шаг 5. Проверьте сообщение перед использованием в рассылке
Предпросмотр сообщения позволяет не только проверить вёрстку HTML, но и увидеть, правильно ли отображаются использованные в письме переменные и динамический контент.
Нажмите на кнопку в верхней части страницы, чтобы активировать предпросмотр:
В окне предпросмотра вы можете выбрать необходимый канал, контент для которого хотите просмотреть. Для Email канала доступен предпросмотр как HTML, так и текстовой версии.
В нижней части окна находятся кнопки переключения десктопного и мобильного режимов отображения.
Здесь же можно проверить, как письмо будет выглядеть для определенного получателя. Для этого нажмите на поле “Тестовый профиль” и выберите в выпадающем списке подписчика из базы. Используйте эту проверку, если в письме есть переменные. Так, вы сможете убедиться, что они работают правильно.
Так, вы сможете убедиться, что они работают правильно.
Если письмо выглядит так, как вы и задумывали, то закройте окно. Не забудьте сохранить сделанные изменения, нажав на кнопку “Применить” в верхней части страницы:
На этом настройка шаблона для email-письма завершена. Вы можете продолжить настройку шаблона для других каналов, воспользовавшись этой инструкцией.
Может быть интересно
- Как создать шаблон сообщения
- Что такое пиксель
- Сегментация аудитории для рассылки
- Как настроить домен
Письмо HTML-шаблоны
Категории
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
- Дом
- HTML-шаблоны
- Письмо
Сортировка:
- Новейшие и популярные
Текстовый блок с большими буквами на одной странице
Шаблон магазина звонков или писем
Написать HTML-шаблон письма
Мы ждем ваших писем Админ шаблоны
Первоначальный макет веб-сайта письма
Бесплатные шаблоны звонков или писем
Создание HTML-шаблонов электронной почты | Справочный центр
Intercom поставляется с четырьмя стилями шаблонов электронной почты по умолчанию. Но вы также можете создать свой собственный. Просто перейдите в раздел «Исходящие» > «Настройки» > «Шаблоны электронной почты», и вы сможете добавлять и редактировать свой HTML-код. Когда вы будете довольны своим шаблоном, дайте ему имя и сохраните его. Затем он будет доступен в вашем списке шаблонов, когда вы составляете электронное письмо.
Но вы также можете создать свой собственный. Просто перейдите в раздел «Исходящие» > «Настройки» > «Шаблоны электронной почты», и вы сможете добавлять и редактировать свой HTML-код. Когда вы будете довольны своим шаблоном, дайте ему имя и сохраните его. Затем он будет доступен в вашем списке шаблонов, когда вы составляете электронное письмо.
Вы можете использовать любой из готовых шаблонов Intercom в качестве основы для ваших пользовательских шаблонов.
Вот несколько советов, которые следует помнить при использовании
пользовательских шаблонов:
Примечание. URL-адрес отписки должен быть помещен перед тегом

 Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более. Для этого выберите директорию хранения файла на сервере, на котором установлена платформа. Указывая путь, вы можете использовать переменные профиля клиента.
Для этого выберите директорию хранения файла на сервере, на котором установлена платформа. Указывая путь, вы можете использовать переменные профиля клиента.

 Игнорирование может быть полезно, когда у вас адаптивный макет шаблона, и встраивание CSS нарушит этот макет.
Игнорирование может быть полезно, когда у вас адаптивный макет шаблона, и встраивание CSS нарушит этот макет.