Верстка адаптивных писем для email-рассылки
На эффективность рассылки влияет множество факторов. Один из главных – внешний вид. За него отвечают верстка и хороший дизайн.
Для дизайна важна не только красота, но и функциональность. Важно, чтобы дизайн письма выделял главное, работал на повышение CTR, хорошо выглядел на разных устройствах. Верстка, в свою очередь, должна быть адаптивной, ведь в 2021 году половина пользователей заходит в почтовые сервисы с телефона.
В статье вас ждет пошаговая инструкция ― расскажем про все инструменты верстки, а также как самостоятельно собрать письмо в сервисе почтовых рассылок.
Виды верстки email-рассылки
В сервисах рассылок есть разные варианты создания письма: блочный редактор, готовые базовые и тематические шаблоны. Но HTML-верстка также остается актуальной ― когда нужно реализовать оригинальную или сложную идею.
У каждого инструмента есть свои преимущества и недостатки.
HTML-верстка
HTML-верстка позволяет реализовать практически любое нестандартное решение: интерактивные элементы, сложный дизайн, тематическое оформление. Правильно сверстанные вручную письма корректно отображаются в разных почтовых сервисах и на разных устройствах.
Правильно сверстанные вручную письма корректно отображаются в разных почтовых сервисах и на разных устройствах.
Минус верстки рассылки в HTML в том, что она, как и верстка сайта, требует навыков и знания кода, но, в отличие от веб-страниц, тут необходим еще и опыт работы с почтовыми рассылками, понимание, как отображается верстка в различных почтовых клиентах. Если вы ими не владеете – быстро сверстать адаптивные письма для email-рассылки не получится. Чтобы сделать письмо, нужно подключить верстальщика, который будет писать код с нуля. А для этого не всегда есть время и ресурсы.
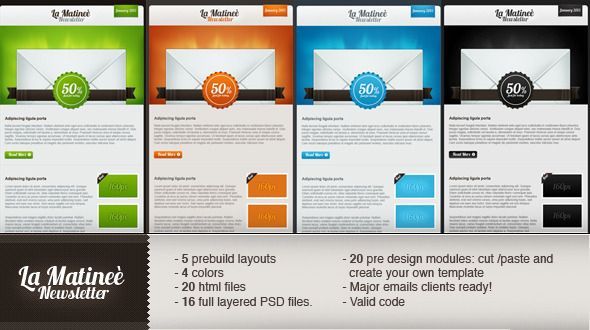
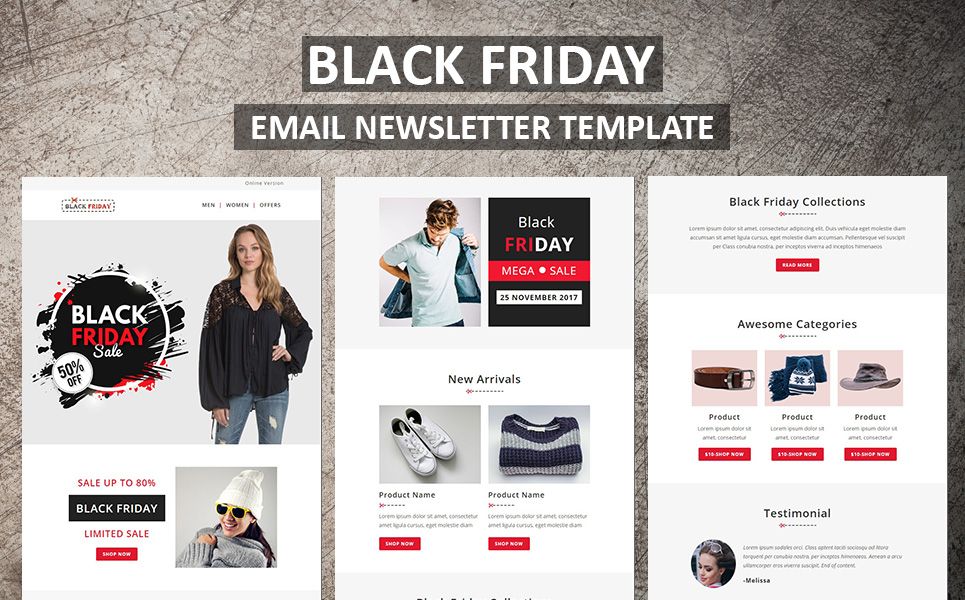
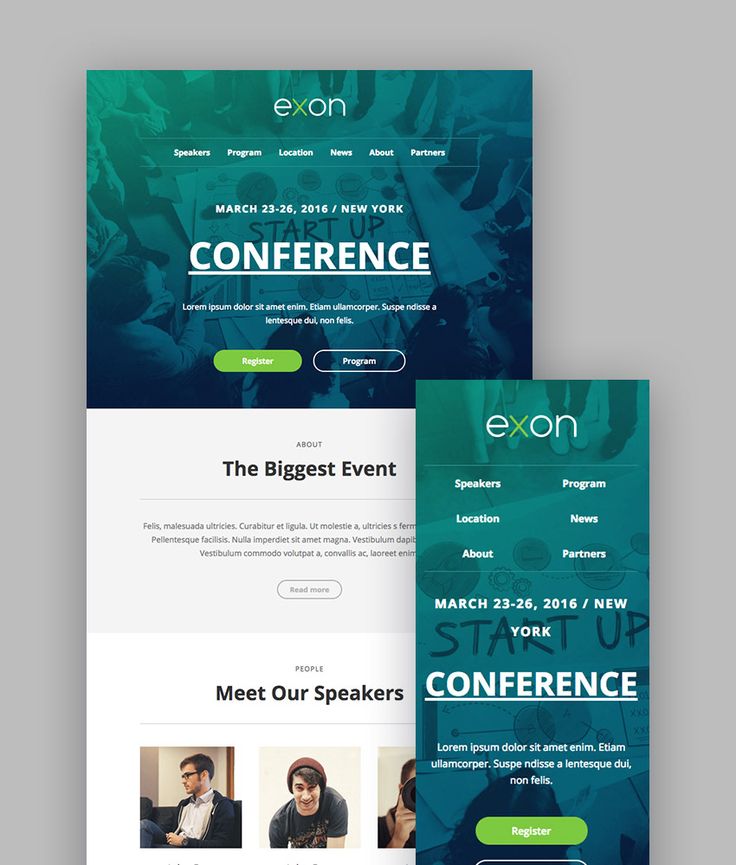
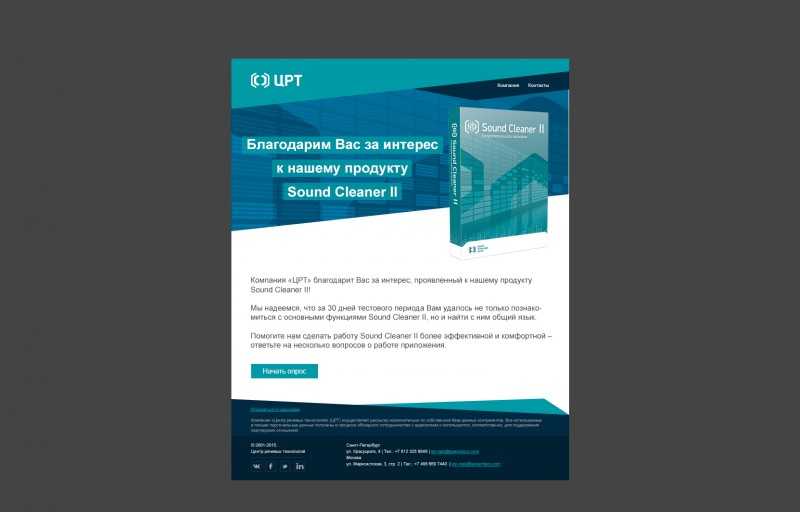
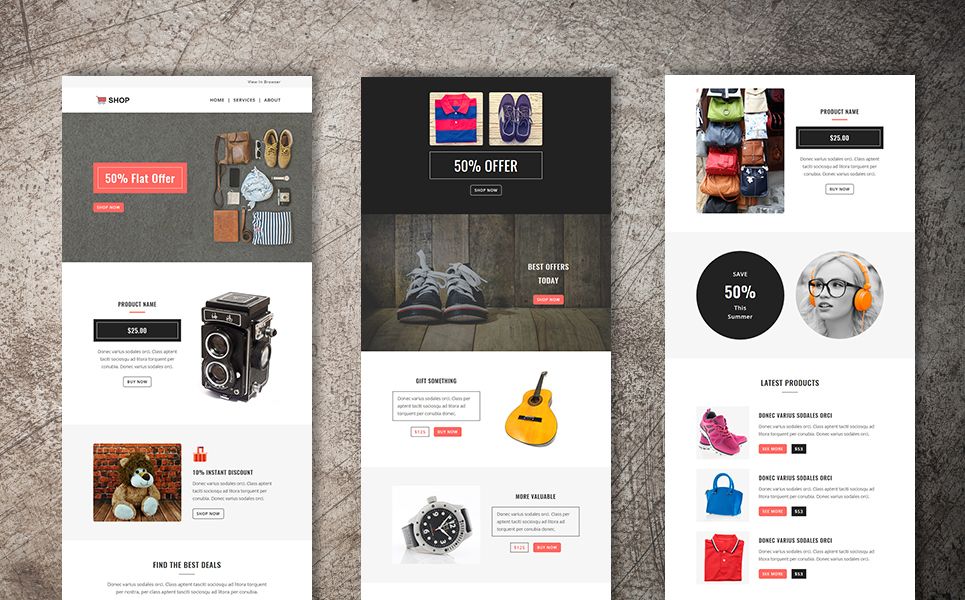
Сложная рассылка от спортивного бренда – здесь много кнопок, ссылок, далее идет каталог товаров
Верстка письма для рассылки в блочном редакторе
Верстка писем для email-рассылки в редакторе похожа на создание лендинга в конструкторе. Необходимо только продумать структуру, написать текст и подобрать картинки. Простое адаптивное письмо можно собрать в блочном редакторе сервиса рассылок самостоятельно. Это быстрее и дешевле, чем поручить специалистам верстать письмо с нуля.
Это быстрее и дешевле, чем поручить специалистам верстать письмо с нуля.
Для создания макета обычно привлекают дизайнера, который отрисовывает баннер и другие элементы. Затем макет собирают в блочном редакторе, и письмо готово.
А если крутой дизайн не нужен, сам маркетолог может загрузить картинки, добавить кнопки со ссылками и распределить текст.
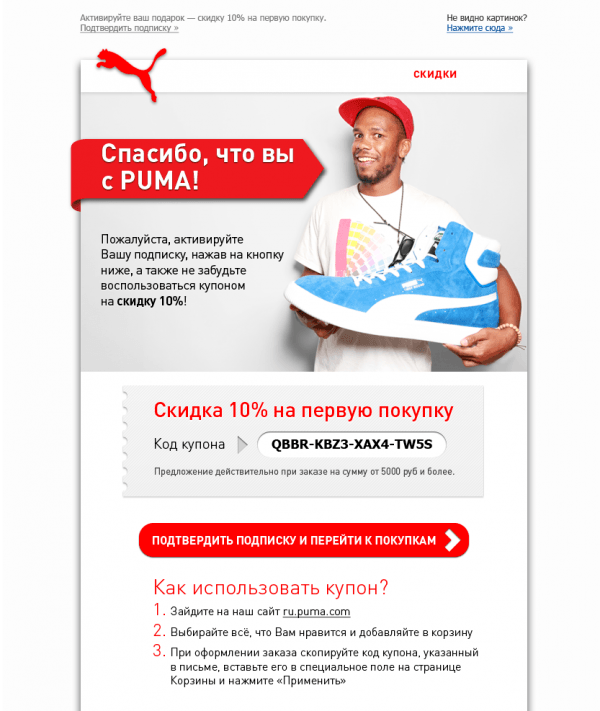
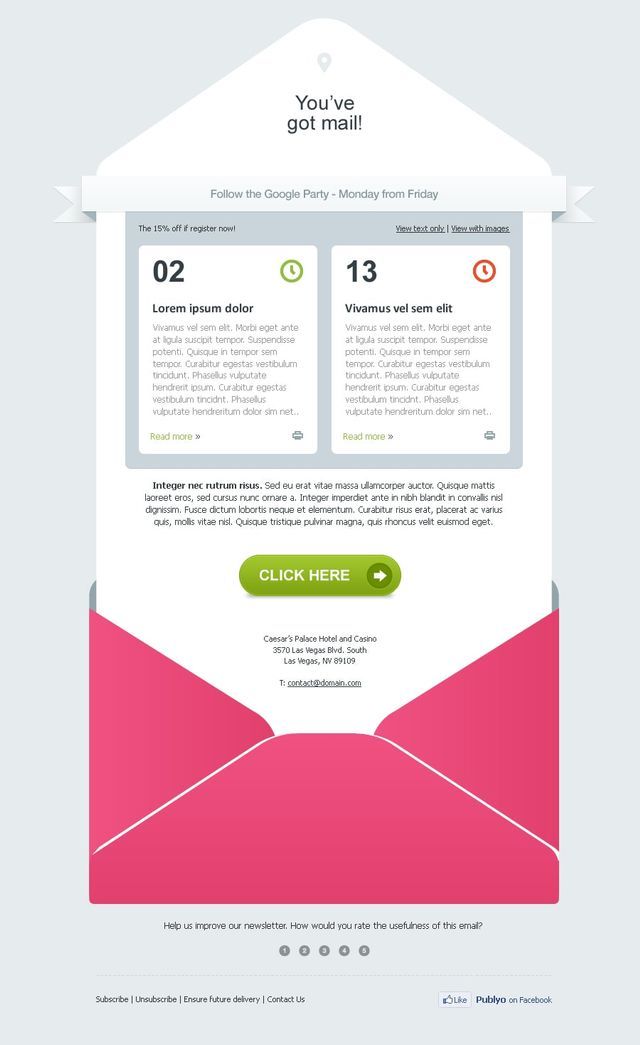
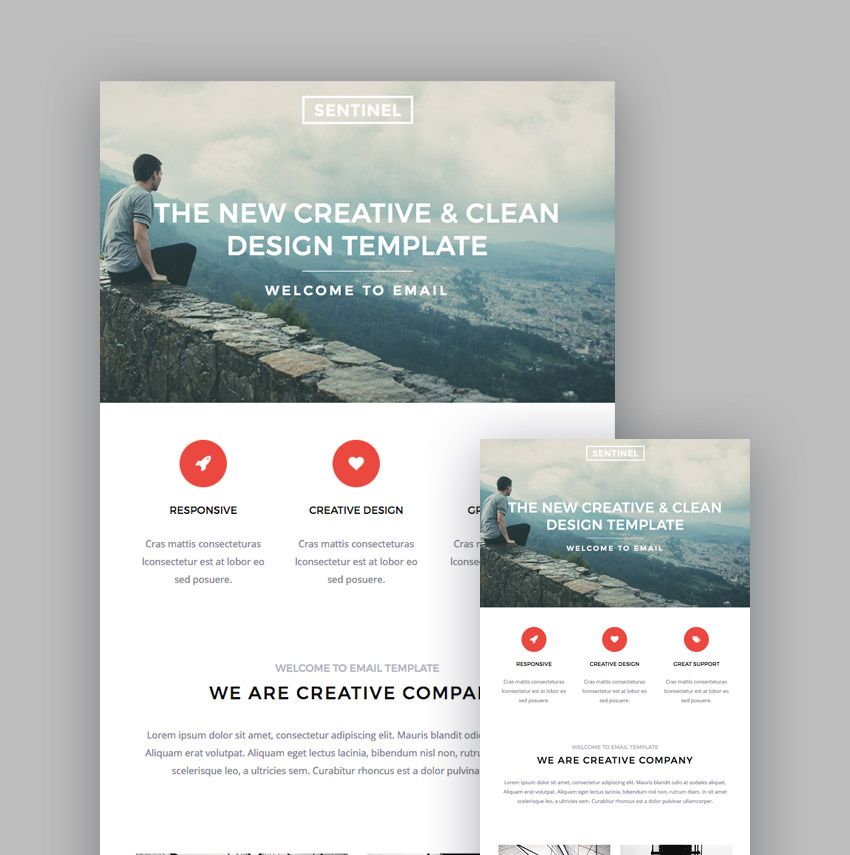
Более простое письмо с сертификатом на скидку от фотостудии – здесь есть картинка, текст, ссылка на сайт и уникальный код
Минус блочного редактора в том, что он предусматривает типовые решения, в нем не получится сделать необычный или сложный дизайн и действовать можно только в рамках инструментов, предложенных разработчиком.
Стандартные возможности верстки в редакторе drag’n’drop:
- добавлять блоки с текстом
- вставлять изображения
- добавлять кнопки, например «Поделиться»
- давать ссылки на соцсети в формате иконок
В некоторых редакторах дополнительно можно менять размер отдельных блоков, делать письма с несколькими колонками, настраивать вид рассылки для десктопных и мобильных устройств.
В разных сервисах рассылок свои инструменты, но работают они по схожим принципам. Мы покажем, как собрать письмо, на примере сервиса Sendsay.
Верстка рассылки в сервисе Sendsay
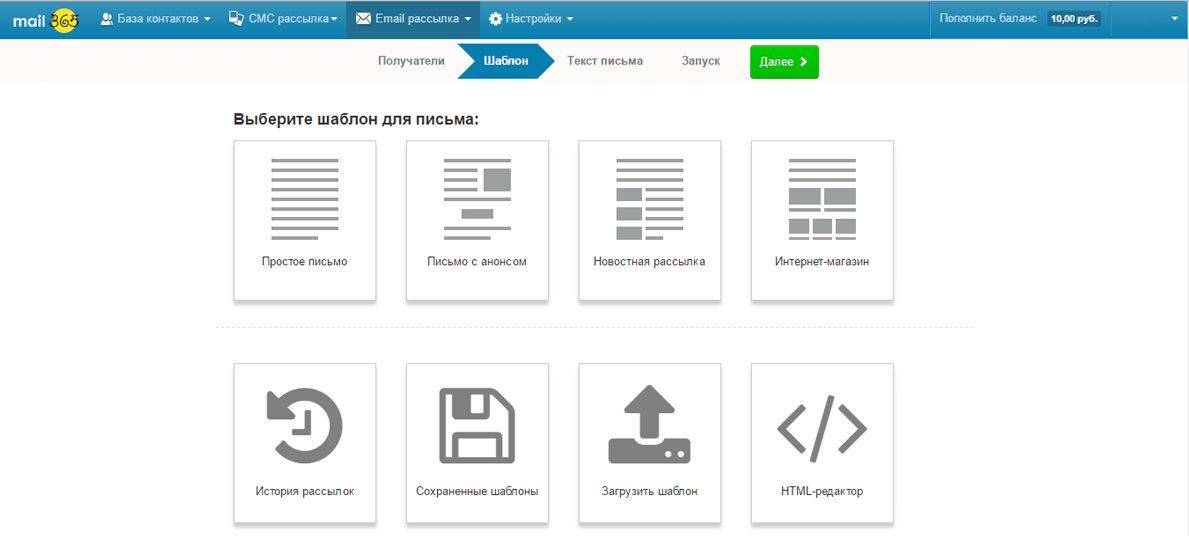
Когда письмо нужно собрать быстро и c минимальными усилиями, можно воспользоваться готовыми шаблонами. В сервисах почтовых рассылок есть базовые шаблоны и тематические. Базовые шаблоны пустые ― их нужно заполнять самостоятельно. У тематических уже есть дизайн, который можно отредактировать: поменять цвет кнопок, текст, ссылки и запускать рассылку.
Собирать письма по готовым шаблонам удобно в Sendsay. После регистрации и авторизации вам предложат создать рассылку.
Кликаем «Создать выпуск», далее выбираем Email
В настройках можно выбрать вариант создания письма: в HTML-редакторе, блочном редакторе или с использованием готового шаблона из галереи.
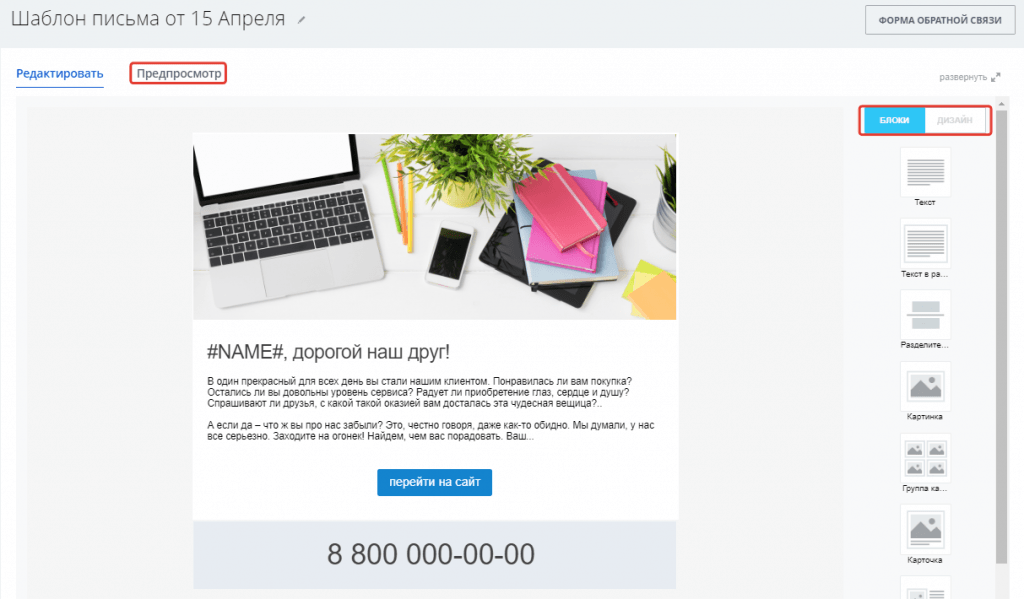
Возможности верстки писем встроенного редактора сервиса Sendsay
Если нужно быстро сверстать типовое письмо, выберите шаблон из галереи – останется только добавить в него информацию. В сервисе есть базовые пустые макеты (каталог, оповещение, приветственное письмо), а есть тематические на разные случаи (дайджест, Черная пятница, 8 марта).
В сервисе есть базовые пустые макеты (каталог, оповещение, приветственное письмо), а есть тематические на разные случаи (дайджест, Черная пятница, 8 марта).
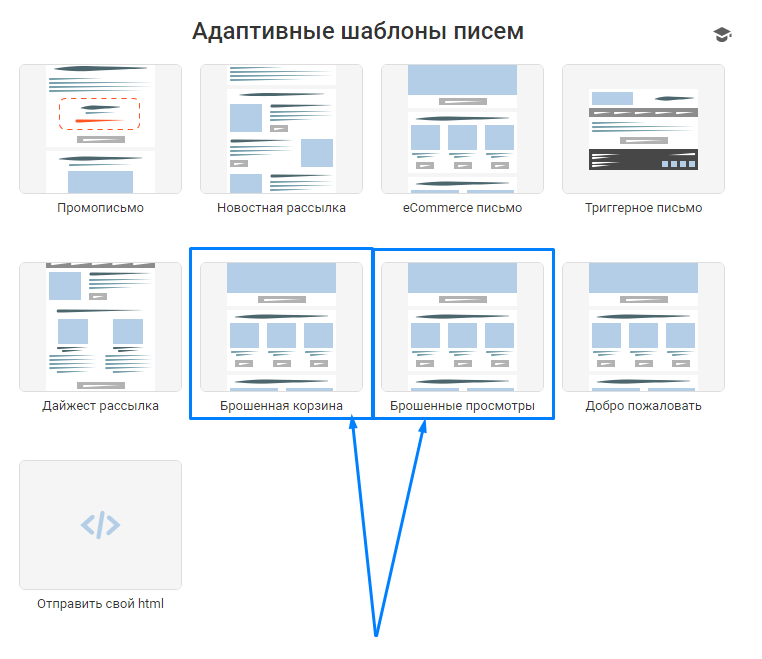
Базовые шаблоны писем в сервисе Sendsay
Тематические шаблоны писем в сервисе Sendsay
В шаблонах блоки письма уже расставлены определенным образом, их можно отредактировать. Но вы можете самостоятельно собрать рассылку из элементов в блочном редакторе, если нужно создать свою структуру.
Пример верстки рассылки в блочном редакторе сервиса Sendsay
Выберите блочный редактор для создания рассылки и приступайте к верстке адаптивного письма. Вам доступны следующие элементы: текст, картинка, кнопка, разделитель и другие.
Интерфейс и набор инструментов блочного редактора сервиса Sendsay
Добавьте нужное количество колонок исходя из прототипа. Самая простая структура – одна-две колонки. Большинство браузеров и приложений корректно отображают такие письма.
На промежуточном этапе письмо может выглядеть так
Выберите нужные элементы и перетащите в тело письма. Настройте отображение: расположение, цвет, размеры.
Следующий этап верстки писем для email-рассылки на примере сервиса Sendsay
Добавьте иллюстрации, впишите текст, вставьте ссылки для кнопок, баннеров, иконок.
Письмо почти готово
Проверьте адаптивность письма – то, как оно отображается на разных устройствах. Для этого во встроенном редакторе есть панель с разными гаджетами: ноутбук, планшет, смартфон. Кликнув на любой из них, увидите, как выглядит письмо, если открыть его на выбранном устройстве.
Так сверстанное письмо будет выглядеть на вертикальном экране смартфона
На что обратить внимание при верстке
Не упустите несколько ключевых моментов:
- Не забудьте, что почтовые клиенты не любят тяжелые письма. Если вес письма будет небольшим – больше вероятности, что оно отобразиться и не попадет под кнопку «Показать содержимое».
 Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб.
Величина письма, самой верстки и вложенных файлов, должна быть не более 102 Кб и 5 Мб. - Добавляйте кнопки действий и ссылки на соцсети или для перехода на сайт.
- Учтите, если блоки несимметричны, они могут некорректно перестроиться в мобильной версии письма. Если так и произошло – поправьте расположение элементов, установив отступы вручную. Симметричные рассылки в большинстве случаев адаптируются под разные устройства корректно.
В финале проверьте, как письмо отображается в разных браузерах и почтовых клиентах (Outlook, Gmail, Yandex, Mail.ru), сделав тестовую рассылку. По умолчанию верстка, выполненная в блочном редакторе, корректно отображается в большинстве популярных почтовых клиентов. Если ваша аудитория пользуется экзотическими почтовыми программами, стоит проверить, как в них отображается письмо.
Теперь вы знаете, как можно собрать рассылку без специальных навыков. Но такие письма все равно ограничены в форматах и дизайне. Если хочется реализовать что-то необычное, сделать супердизайн, придется обратиться к специалистам: дизайнер сделает макет письма, а верстальщик превратит его в код.
В Sendsay есть HTML-редактор, в котором вы можете как отредактировать готовый код, так и написать его с нуля.
Как верстать письма в HTML-редакторе сервиса Sendsay
Первый шаг в верстке HTML-письма – создание макета. На данном этапе создается дизайн и продумывается структура будущей рассылки. Подробнее можно почитать в нашей статье «Гид по дизайну в электронной рассылке».
На платформе рассылок Sendsay простой и удобный редактор кода. Чтобы в него попасть, кликните «Создать выпуск», выберите Email и среди предложенных вариантов по созданию письма – в HTML-редакторе.
Создание рассылки в сервисе Sendsay
Откроется пустая страница для ввода кода. Во второй части экрана письмо отобразится таким, каким его увидит получатель.
Для удобства можно переключать тон темы со светлого на темный и наоборот
Вы можете вставить сюда свой код, отредактировать его или оставить без изменений. А также написать код с нуля в интерфейсе Sendsay. Готовый код можно сохранить как файл, шаблон или отправить текстовую копию по электронной почте.
Готовый код можно сохранить как файл, шаблон или отправить текстовую копию по электронной почте.
Как верстать HTML-письма: основные правила
При верстке email-рассылок в HTML-редакторе нужно соблюдать несколько принципов:
- Использовать табличную верстку. При таком способе блоки с контентом помещаются внутрь одной общей таблицы. Благодаря этому сообщения нормально отображаются в почтовиках и браузерах, которые не поддерживают новые версии HTML и CSS.
- Применять универсальные HTML-теги и атрибуты. Для верстки рассылок нужно использовать универсальные элементы кода, потому что не все браузеры считывают даже некоторые стандартные теги.
- Использовать встроенные стили CSS. Это атрибуты, которые отвечают за оформление адаптивного письма в HTML. Их можно прописать в коде или отдельно и вставить в код ссылку на правила оформления. Но чтобы email-письма корректно отображались всеми клиентами, нужно описать CSS как атрибут в элементах HTML (inline-CSS), либо прописать общие стили для всего письма в head документа.

- Указывать фиксированную ширину письма. В среднем – от 600 px до 700 px. Благодаря этому на мобильных устройствах письмо нужно будет листать вниз, а не в бок.
- Использовать стандартные шрифты. Чтобы текст везде отображался одинаково, пользуйтесь шрифтами, которые поддерживают все почтовые клиенты и устройства, например, Helvetica или Arial.
Для верстки почтовых рассылок подходит доктайп 4.01 (поддерживает все актуальные элементы и атрибуты) и кодировка UTF-8 (наиболее распространенная общепринятая кодировка).
Адаптивная верстка email-писем может предполагать создание плавающих блоков, которые располагаются на экране горизонтально или вертикально в зависимости от его размеров, или подстраивающегося содержимого. Во втором случае письмо адаптируется за счет изменения внутренних элементов – уменьшения картинок, кнопок.
Во втором случае письмо адаптируется за счет изменения внутренних элементов – уменьшения картинок, кнопок.
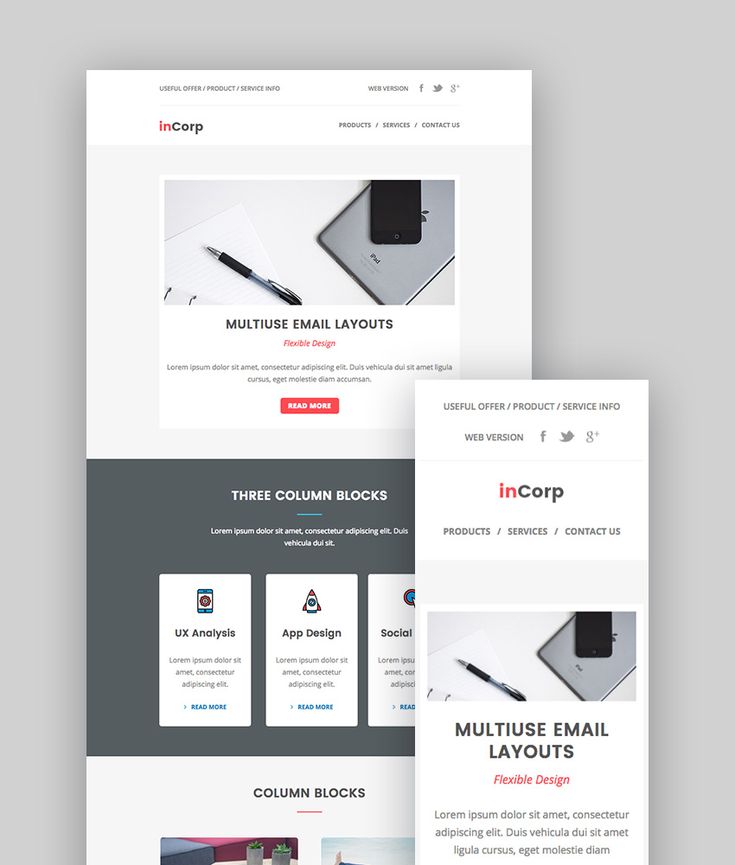
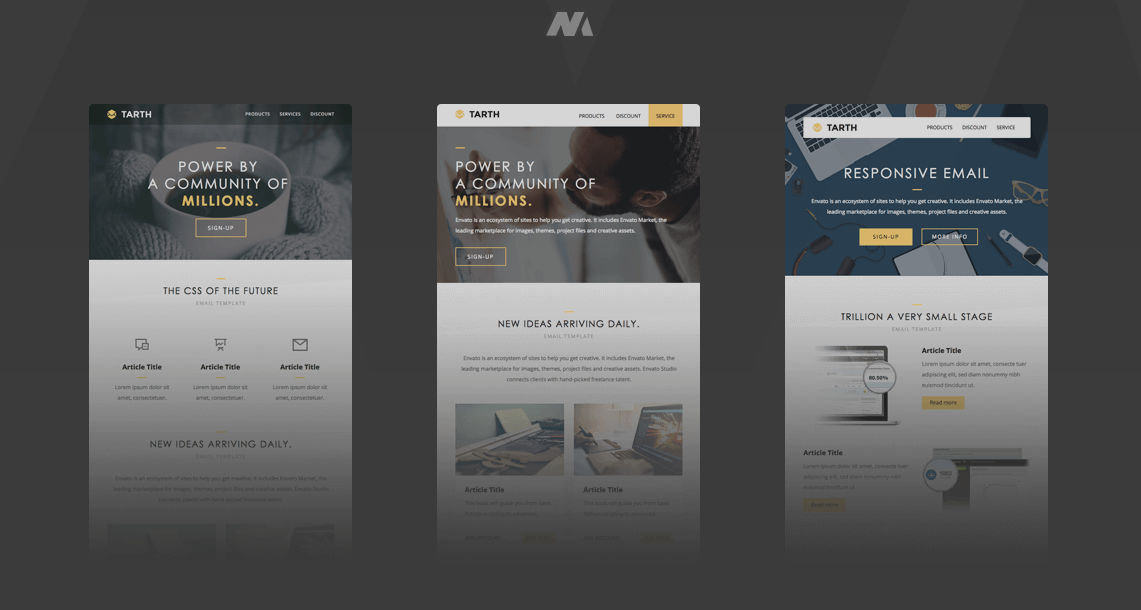
Как может выглядеть адаптивная страница на разных устройствах
Для создания адаптивных писем используют:
- Гибридную верстку. Контент заключают в теги <center>, по горизонтали располагают теги <span> с указанной шириной. Тогда 2-3 колонки в письме на мобильном устройстве перестроятся в одну.
- Медиа-запросы. Это команды, которые подстраивают письмо под разрешение устройства. Пользователю будет комфортно читать сообщение с любого экрана. Однако не все почтовые клиенты их поддерживают.
- Mobile First. Принцип, при котором письмо сначала верстают под мобильные гаджеты, а потом адаптируют для компьютеров.
Верстайте адаптивные письма таким образом, чтобы они корректно отображались на тех устройствах и в тех программах, которыми пользуется большинство вашей целевой аудитории.
Чтобы протестировать рассылку и посмотреть, как выглядит адаптивное письмо в разных почтовых программах на разных устройствах, отправьте сообщение на свои почтовые ящики.
Делаем выводы и повторяем главное
Если вам нужно быстро сверстать несложную рассылку самостоятельно – используйте готовые шаблоны или блочный редактор сервиса рассылок. Нужно что-то посложнее – обратитесь к специалистам по созданию дизайна и верстке письма с нуля в HTML-редакторе.
Что нужно вспомнить перед тем, как верстать рассылку:
- Если собираетесь сами сверстать письмо в блочном редакторе, не делайте структуру слишком сложной.
- Проверьте готовое письмо на адаптивность во встроенном редакторе почтового сервиса.
- Посмотрите, как выглядит рассылка, отправив ее на свою личную почту.
Мы разобрали основные нюансы верстки адаптивного письма. Как сделать рассылку с нуля от стратегии и текста до анализа эффективности, рассказали в этой статье – «Как сделать рассылку по email с нуля: инструкция».
Над статьёй работали:
Похожие статьи
9 полезных советов и 12 сценариев email-рассылок для интернет-магазинов
19.
Как определить лучшее время для маркетинговой рассылки
09.06.2017
Присоединяйтесь к нам в соцсетях
HTML для Email: Что можно и чего нельзя делать
Создавать с нуля HTML-код для email-рассылок достаточно сложно, так как есть много ограничений и HTML-правила для email-рассылок еще не стандартизированы. Это накладывает разные ограничения на креативность и на фишки, которые используют дизайнеры и разработчики. Более того, перед отправкой отображение каждого шаблона необходимо проверять для всех почтовых клиентов, чтобы убедиться, что он везде хорошо отображается.
Как верстать письмо. Базовые приемы
В статье мы расскажем про обязательные для создания шаблона приемы и те, которых стоит избегать. Рассмотрим на примерах кода в редакторе eSputnik:
Делать: Табличную верстку
Использование таблиц для макета шаблона позволяет письму не «ломаться» и корректно отображаться во всех почтовых клиентах. Несмотря на то, что как метод веб-разработки табличная верстка устарела, но для создания email-писем она является основной:
Несмотря на то, что как метод веб-разработки табличная верстка устарела, но для создания email-писем она является основной:
Если открыть код базового шаблона в нашем сервисе, вы увидите, что все письмо — это и есть таблица. А структура письма состоит из более мелких элементов-ячеек, которые входят в основную таблицу.
Делать: Одноколоночный шаблон
Самый простой макет для реализации с помощью CSS – это Single column layout (макет в один столбец). Блоки письма будут располагаться последовательно друг под другом.
В настоящее время многие используют этот вид макета, так как он отлично смотрится на любых устройствах и экранах, особенно на мобильных. Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Делать: Стили прямо в коде, а не в отдельных блоках
Поддержка стилей в разметке head существует, но есть почтовые клиенты, которые их не обрабатывают, так что лучше придерживаться inline CSS. Разница в том, что inline CSS – это стили, которые записываются в атрибут style для тегов, а встроенные – это отдельный тег в head письма.
Разница в том, что inline CSS – это стили, которые записываются в атрибут style для тегов, а встроенные – это отдельный тег в head письма.
Например, вот так inline CSS применяются к таблице:
А вот так выглядят встроенные CSS:
Делать: Медиазапросы
С помощью медиазапросов (media queries) можно создавать адаптивный макет. Они позволяют видеть с мобильных устройств дизайн email с измененными шрифтами, изображениями и фоном. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину письма, размеры изображений и текста, и т.д.
Медиазапросы ограничивают ширину макета и при достижении этого значения уже применяется другое оформление. Через стили медиазапросов также можно перезаписывать существующие стили для разных устройств и скрывать информацию, которая не должна на этих устройствах отображаться. Для этого добавьте !important к нужному селектору, и тогда ваш стиль при отображении будет иметь приоритет:
Лучше использовать такой подход когда возможен конфликт стилей.
Получить бесплатный шаблон
Делать: Оптимизацию под Retina-экраны
Сейчас все больше и больше людей используют устройства с дисплеями с высокой плотностью пикселей: iPhone, MacBook, iPad и т.д. Чтобы все изображения выглядели четкими на таких экранах, оптимизируйте картинки под них. Используйте изображения в два раза большего размера, чем нужно по макету.
Один из самых простых способов – подготовить исходное изображение в 2Х-размере и разделить их пополам уже в редакторе. Например, чтобы показать фотографию 200×300 px на экране с увеличенной плотностью пикселей, необходимо загрузить фото размером 400×600 px уменьшить его, используя CSS-атрибуты или HTML.
Last post
Делать: Абсолютные адреса
Работая с изображениями в письме, необходимо использовать абсолютные адреса. Тогда изображения будут отображаться в почтовых ящиках получателей. Это означает, что вам нужно написать полный адрес домена, каталог, имя файла и расширение.
Если адрес не содержит имени сервера или протокола, то это относительный адрес:
Делать: Предзаголовок в дополнение к теме
Текст предварительного заголовка важен, потому что люди видят его перед тем, как открыть емейл. Но не нужно прописывать в коде текст прехедера. Лучше запишите его как комментарий HTML. Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
Но не нужно прописывать в коде текст прехедера. Лучше запишите его как комментарий HTML. Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
В редакторе eSputnik по умолчанию предзаголовок не заполнен, что исключает возможность отправки случайного текста. Скрытый предзаголовок будет отображаться только в списке сообщений, сразу после темы:
В открытом письме его видно не будет.
Делать: Правильную кодировку символов
Кодировщик символов помогает убедиться, что специальные символы не будут отображаться в виде квадратов, символов ромба с вопросительными знаками внутри или просто вопросами:
Например, внеся в редакторе eSputnik в код такие символы
вы получите пустой скрытый предзаголовок:
Делать: Адаптивность
По данным исследования компании AdIndex, email-маркетинг признан самым эффективным каналом продвижения. С популярностью мобильных устройств многие дизайнеры и разработчики начали делать письма и для мобильных дисплеев. Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
С популярностью мобильных устройств многие дизайнеры и разработчики начали делать письма и для мобильных дисплеев. Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
В редакторе eSputnik можно играть с адаптивностью, чтобы письма одинаково хорошо смотрелись и на телефоне, и на ПК:
Можно даже не переходить к коду, чтобы задать отображение/отключение отдельных блоков, а воспользоваться переключателями в редакторе.
Делать: Комментарии в коде
Рекомендуем комментировать ваш код. Во-первых, оставленный комментарий всегда может быть полезен как подсказка. Во-вторых, таким образом можно временно отключить код, если его неудобно удалить, а потом восстанавливать. Вдруг шаблон нужно будет отредактировать в будущем, что случается довольно часто, то будет понятно что это за блок и что он тут делает:
Делать: Тесты
Когда дело доходит до верстки email-письма, тестирование является обязательным. Стандарты HTML для емейлов все еще остаются мечтой. Поэтому нужно каждый раз проверять изменение элемента или строки кода, чтобы убедиться, что он отображается правильно.
Стандарты HTML для емейлов все еще остаются мечтой. Поэтому нужно каждый раз проверять изменение элемента или строки кода, чтобы убедиться, что он отображается правильно.
Работая в редакторе eSputnik, вы всегда можете отправить тестовое сообщение, чтобы посмотреть, хорошо ли оно выглядит как на телефоне, так и на компьютере:
Если же вы только создали свой первый шаблон и хотите, чтобы его отображение было идеальным, воспользуйтесь специальными сервисами для тестирования отображения писем (Litmus, Email on Acid)
Не делать: Изображения с разными областями для клика
Одно изображение, которое ведет к разным URL-адресам (Image maps), не распознается многими почтовыми клиентами. Чтобы все было в порядке, нарежьте свои изображения на несколько отдельных картинок, и каждую свяжите с нужной веб-страницей.
Не делать: Дизайнерские шрифты
Причудливые шрифты не будут правильно отображаться во многих почтовых клиентах. Как правило, вы можете использовать стандартные шрифты. Но лучше определить резервный шрифт на случай, если выбранный вами не распознается почтовым клиентом (с этим могут помочь такие ресурсы, как: What The Font?, FontShop и т.д.).
Но лучше определить резервный шрифт на случай, если выбранный вами не распознается почтовым клиентом (с этим могут помочь такие ресурсы, как: What The Font?, FontShop и т.д.).
eSputnik предоставляет список безопасных шрифтов, а также шрифтов, которые отобразятся в том случае, если кастомные шрифты не сработают.
Не делать: Heavy&Complex CSS/HTML
Советуем отложить JavaScript, Flash, HTML5 и CSS3 – расширенный код еще не сочетается с версткой емейл. Но если вы хотите работать со скриптами в коде, воспользуйтесь AMP-контентом в редакторе eSputnik.
Не забывайте и про вес письма. Размер вашего почтового шаблона не должен превышать 102 КБ. Это та точка, в которой Gmail может обрезать емейлы.
Заключение
Верстка электронного письма связана с определенными правилами и постоянным тестированием. Мы обрисовали в общих чертах самые распространенные запреты и требования к коду email в формате HTML.
В eSputnik есть все необходимое, чтобы создавать корректные емейл-рассылки:
- Письма уже выполнены с табличной версткой,
- Редактор позволяет минимизировать работу с кодом,
- В редакторе поддерживается создание и отправка AMP-контента,
- Простые настройки для адаптивности писем на мобильных устройствах.

Если вы знаете, чем можно дополнить список, пишите в комментариях.
Руководство для начинающих по созданию и отправке одного
Быстрый опрос: как называется язык, который веб-разработчики используют для создания структур сайтов, которые вы посещаете каждый день? Помимо умных и сверхумных ответов, язык гипертекстовой разметки (HTML) — это вечнозеленый стандарт, присутствующий при рождении Интернета. Однако это относится не только к веб-страницам. Ваш почтовый ящик — благодатная почва для HTML-дизайна электронной почты.
Это имеет смысл, если учесть, сколько изображений, GIF-файлов, видео и фирменного контента вы видите почти каждый час в своих электронных письмах. Хотя вы могли бы предложить простое текстовое электронное письмо, HTML-версия предложит больше преимуществ и даст вам больше возможностей для брендинга и продвижения себя и своего бизнеса.
В этом посте мы обсудим, как создавать и отправлять электронные письма в формате HTML и почему вы должны это делать. В какой-то момент мы углубимся в то, как вы кодируете электронное письмо, но вам не понадобятся эти знания, чтобы создать свой собственный.
В какой-то момент мы углубимся в то, как вы кодируете электронное письмо, но вам не понадобятся эти знания, чтобы создать свой собственный.
Что такое электронная почта в формате HTML?
Электронные письма, которые попадают в ваш почтовый ящик, могут быть двух видов:
- Обычный текст: Это почти телеграмма для современной эпохи. Нет стиля или минимального форматирования, и получатель увидит слова, исключая все остальное.
- HTML: По сравнению с обычным текстом это ошеломляющая петарда, к тому же у нее сложный дизайн. Он использует код HTML для представления электронной почты, хотя, как мы обсудим, он не всегда будет использовать современные веб-стандарты.
Например, вы узнаете, если получите электронное письмо с простым текстом, так как оно выглядит точно так же, как обычный текстовый документ. Напротив, электронная почта в формате HTML выглядит почти так же, как современная веб-страница (плюс-минус несколько проблем со стилем и форматированием):
Электронная почта в формате HTML в браузере.
В большинстве случаев электронная почта в формате HTML не стремится обеспечить максимальную интерактивность или динамическое взаимодействие. Опять же, мы рассмотрим это позже, но электронная почта в формате HTML отстает от Интернета с точки зрения стандартов. Таким образом, HTML — это скорее инструмент, ориентированный на дизайн, чем инструмент, помогающий предоставить опыт. Однако это поднимает вопрос: зачем вам использовать электронную почту в формате HTML, если единственная причина — визуальная? Мы постараемся ответить на этот вопрос дальше.
В: На каком языке веб-разработчики создают сайты, которые вы посещаете каждый день? 🤔 A: HTML… и вы можете узнать больше в этом руководстве ✅Нажмите, чтобы твитнутьПочему вы должны использовать электронную почту в формате HTML, а не форматировать обычный текст
Редко вы увидите электронное письмо в виде простого текста от компании по нескольким причинам. Однако обычный текст не является неправильным сам по себе , более того, он не предлагает никаких преимуществ HTML-форматирования электронной почты. Например:
Например:
- Вы можете использовать встроенные визуальные элементы, чтобы привлечь внимание к различным частям вашего электронного письма.
- Электронная почта в формате HTML — это расширенный формат для представления вашего контента. Это означает, что вы можете использовать элементы, которые пользователи ожидают от них взаимодействовать, такие как изображения, видео и многое другое.
- В сочетании оба эти аспекта могут дать вам прекрасную возможность брендировать свой контент так же, как и ваш основной веб-сайт.
Однако решение использовать электронное письмо в формате HTML — это не идеальный шторм, как вы думаете. Есть также несколько недостатков, которые следует учитывать. Во-первых, вы должны учитывать опыт пользователя, как и при разработке веб-сайта. Это может включать не только браузер — многие пользователи также предпочитают читать электронную почту в специальном клиенте.
Более того, вы также должны учитывать некоторые вопросы конфиденциальности и безопасности, которые доминируют в веб-разработке. Это особенно верно, если вы хотите включить JavaScript, использовать сторонние шрифты и другие аспекты.
Это особенно верно, если вы хотите включить JavaScript, использовать сторонние шрифты и другие аспекты.
Из-за этого вам приходится бороться за доступность и стандарты чуть ли не на большем количестве фронтов, чем в Интернете. Трудно создать электронное письмо в формате HTML, которое работает на основе кросс-браузера и клиента. Конечно, это возможно, и мы рассмотрим технические аспекты в следующем разделе. На данный момент вам нужно определиться с различными элементами вашей электронной почты, а затем попытаться реализовать их.
Основные элементы (и типичные методы) электронной почты в формате HTML
В этой статье веб-дизайн упоминается в ряде мест из-за присущих ему сходств. Одним из аспектов, который предлагает аналогичный рабочий процесс, является выбор аспектов и разделов электронной почты в формате HTML.
Как и в Интернете, в ваших электронных письмах есть элементы, которые практически не подлежат обсуждению. Конечно, нужен контент. Здесь следует учитывать несколько типичных элементов:
- Ваш заголовок важен, потому что это первое впечатление, которое ваше электронное письмо произведет на читателей.

- Как и в случае с веб-дизайном, полезно подумать о том, какие элементы будут отображаться в верхней части страницы.
- Содержание тела имеет жизненно важное значение, потому что, в конце концов, именно поэтому читатель будет подписываться на ваши электронные письма.
- Нижний колонтитул вашего электронного письма в формате HTML также представляет большую ценность для вас и ваших подписчиков, и он может быть недооцененным элементом ваших электронных писем.
Здесь есть несколько моментов, которые мы можем затронуть дальше. Во-первых, подумайте, как много эмодзи проникает в нашу повседневную жизнь в Интернете. Хотя они не являются строгим HTML-элементом, умелое применение смайликов может творить чудеса с вашим контентом, особенно с заголовком:
Набор смайликов, используемых в заголовке заголовка. Нижний колонтитул также является лучшим местом для важной юридической информации. Две из самых больших проблем, связанных с электронной почтой, — это спам и попадание электронной почты в нужные почтовые ящики (если вообще). Это то, что мы рассмотрим в следующем разделе, поскольку это жизненно важная часть создания и отправки электронных писем в формате HTML.
Это то, что мы рассмотрим в следующем разделе, поскольку это жизненно важная часть создания и отправки электронных писем в формате HTML.
Рассмотрение некоторых типичных практик для ваших электронных писем в формате HTML
Когда речь заходит о некоторых наиболее оптимальных методах, которые вы будете использовать в своих проектах и макетах, существует множество пересечений с маркетингом по электронной почте. Есть один элемент, который вы захотите включить почти как не подлежащий обсуждению элемент: двойная подписка.
Один из самых больших приемов электронного маркетинга заключается в том, что вы хотите донести свои электронные письма до читателя. Другими словами, предоставьте форму подписки на веб-сайте, так как это имеет большой коэффициент конверсии. Однако это не должно быть единственным разом, когда вы запрашиваете подтверждение. Также отличной практикой является отправка второй подписки по электронной почте:
Электронное письмо с двойной подпиской.На это есть несколько причин:
- Во-первых, это укрепляет доверие ваших читателей, потому что вы получаете специальное разрешение на отправку им электронных писем.

- Кроме того, у вас также есть явное согласие в случае перехода со спамом (подробнее об этом позже).
- Вы помогаете остановить злоупотребление электронной почтой и спамом для других, потому что они должны специально подписаться на ваши электронные письма.
На самом деле, поскольку двойная подписка предполагает отправку электронного письма на указанный адрес, это лучший способ подтвердить адрес электронной почты.
Есть еще несколько хороших практик, которые следует учитывать. Тем не менее, следующее является необязательным, поскольку вы получите фантастические результаты, но будут случаи, когда вы не захотите следовать этим рекомендациям:
- Ваша тема должна быть идеальной, а содержимое вашего электронного письма смысл. Учитывая появление и преобладание мобильного браузера, это особенно важно.
- Говоря об этом, вы должны убедиться, что ваша электронная почта в формате HTML читается без заминок на небольших экранах — это означает отсутствие чрезмерных баннеров или больших логотипов.

- Если вы включите убедительный призыв к действию (CTA) в каждое электронное письмо, у вас есть хорошие шансы повысить вовлеченность пользователей.
- Отслеживание — спорный вопрос, но он поможет вам понять, что делают ваши пользователи, когда вы отправляете им электронное письмо. Некоторые провайдеры включают солидный набор аналитики в качестве стандарта.
Не менее важным, чем то, как вы представляете и настраиваете свою электронную почту, является то, как создать дизайн и макет. В следующих нескольких разделах мы рассмотрим, как создать электронное письмо в формате HTML, а затем дадим несколько советов по его отправке.
Технический подход, который вам понадобится для создания электронной почты в формате HTML
Если у вас есть опыт веб-разработки, вы, несомненно, будете использовать HTML5 в качестве языка разметки. Это мир, отличный от предыдущих экземпляров HTML и XHTML, и включает в себя большее разделение между стилем (в котором практически нет допустимых элементов) и структурой.
Например, HTML5 предлагает ряд различных тегов для определения областей содержимого вашего сайта.
Несколько структурных тегов HTML.Тем не менее, HTML для электронной почты — это другой зверь, поскольку он несколько отстает от времени. Таким образом, вы захотите использовать все эти старые таблицы HTML4 и встроенные стили для создания своего макета. Почему это так, вам нужно поговорить с разработчиками почтовых клиентов, поскольку они часто изменяют электронное письмо в формате HTML, когда оно приходит в ваш почтовый ящик. Одним из наиболее распространенных действий является удаление CSS и JavaScript из электронных писем по соображениям безопасности (среди прочего).
Это означает, что вам нужно предоставить другой способ добавления стилей к вашим электронным письмам в формате HTML — встроенный — единственный вариант для совместимости. Говоря о совместимости, это важное соображение. Вы должны сбалансировать уникальный стиль с возможностями почтового клиента конечного пользователя. Таким образом, есть несколько других технических соображений, на которые следует обратить внимание: 9.0003
Таким образом, есть несколько других технических соображений, на которые следует обратить внимание: 9.0003
- Использование системных шрифтов, а не сторонних, избавит вас от HTTP-запроса, быстро загрузит электронное письмо для пользователя и доставит последовательно выглядящее электронное письмо для загрузки.
- Можно пойти еще дальше и предоставить текстовую версию электронной почты для тех, кто не может просматривать электронную почту в формате HTML в своем клиенте. Многие сайты предлагают HTML-версию, к которой вы можете получить доступ в Интернете как по этой причине, так и в качестве резервной копии.
- Альтернативный текст так же важен для электронных писем в формате HTML, как и для Интернета. Таким образом, используйте замещающий текст везде, где вы добавляете изображение к своему контенту для доступности.
Есть один технический аспект электронной почты в формате HTML, о котором вам следует подумать больше, так как он может пересекать грань между встроенными стилями, CSS и другими факторами. Давайте кратко обсудим «условные выражения».
Давайте кратко обсудим «условные выражения».
Использование условных выражений
Одним из пережитков электронных писем в формате HTML, которые раньше были в инструментарии для веб-разработчиков старых HTML, являются условные выражения. Здесь вы указываете, какой браузер будет использовать конкретный фрагмент кода.
Честно говоря, это почти всегда проблема Microsoft. Для веб-разработчиков Internet Explorer (IE) был демоническим браузером. Однако для электронных писем в формате HTML это Outlook. Между различными версиями вы можете увидеть, что ваш стиль отображается не так, как вы ожидали.
Благодаря этому вы можете добавлять в свой код блоки условий и определять эти элементы. Например, вы можете настроить таргетинг на версии Outlook как для Word, так и для IE.
Во-первых, Word:
Для Internet Explorer используется другой тег :
Если целевой браузер основан на WebKit (например, Apple Safari, браузер PlayStation, Amazon Kindle и т. д.), вы можете использовать медиа-запрос для предоставления определенного стиля:
д.), вы можете использовать медиа-запрос для предоставления определенного стиля:
.html-email-webkit {
дисплей: нет;
}
Экран @media и (-webkit-min-device-pixel-ratio:0) {
..html-электронная почта-вебкит {
отображение: блок !важно;
}
} Это дает вам немного лучший способ адаптировать ваше электронное письмо в формате HTML к отображению конечного пользователя. В целом, стили HTML для электронных писем не идеальны, но под капотом каждого почтового клиента достаточно ворчания, чтобы помочь вам создать потрясающие макеты.
Ваши варианты создания электронных писем в формате HTML
Несмотря на то, что мы уже обсуждали, у вас есть ряд гибких опций, которые помогут вам создавать электронные письма в формате HTML. Например, вы можете создавать с нуля, используя хороший текстовый редактор и HTML.
Однако есть и другие варианты, которые мы можем рассмотреть:
- Вы можете использовать специальный сервис, например приложение для маркетинга по электронной почте, для создания своих электронных писем.
 Многие приложения предоставят визуальный конструктор, но также дадут вам возможность написать собственный код и создать свой собственный шаблон.
Многие приложения предоставят визуальный конструктор, но также дадут вам возможность написать собственный код и создать свой собственный шаблон. - Кстати говоря, вы можете скачать шаблон для своих электронных писем в формате HTML. Это очень похоже на тему WordPress, поскольку она обеспечивает основу для остальной части вашего дизайна. Оттуда вы можете настроить его по своему вкусу. Это хорошая золотая середина между вариантами кодирования и построения.
Позже мы создадим нашу электронную почту с помощью HTML. Однако перед этим давайте рассмотрим некоторых поставщиков услуг электронной почты, которых вы, возможно, захотите рассмотреть, независимо от выбранного вами метода создания электронных писем.
3 Поставщики услуг электронной почты, идеально подходящие для создания электронных писем в формате HTML
Поскольку основное внимание в этой статье уделяется созданию электронных писем в формате HTML, нам не нужно слишком углубляться, когда речь идет о поставщиках услуг электронной почты. Тем не менее, есть несколько, которые вы, вероятно, рассмотрите.
Тем не менее, есть несколько, которые вы, вероятно, рассмотрите.
Мы не можем охватить их все, поэтому упомянем три самых популярных. Округлим их.
1. Mailchimp
Логотип Mailchimp.Этот провайдер услуг электронной почты является идеальным решением — для многих это почти рефлекторное решение. Mailchimp является золотым стандартом в приложениях для электронного маркетинга в глазах многих, и для этого есть много веских причин:
- Он включает в себя множество типичных функций, которые вы найдете во многих других подобных приложениях.
- Когда дело доходит до продвижения бизнеса, существует много возможностей, таких как автоматизация маркетинга, инструменты управления аудиторией и многое другое.
- У вас есть первоклассный набор творческих инструментов, которые помогут вам создавать электронные письма в формате HTML.
Конечно, мы хотим посмотреть на последний здесь. Creative Assistant — это способ для Mailchimp узнать о вашем бренде и помочь вам создавать и персонализировать ваши электронные письма. Вы также можете подключить сторонние приложения, такие как Adobe Photoshop, которые помогут вам создать идеальную электронную почту.
Вы также можете подключить сторонние приложения, такие как Adobe Photoshop, которые помогут вам создать идеальную электронную почту.
Также легко работать с существующим HTML, особенно если вы используете Classic Builder от Mailchimp. Несмотря на это, у вас есть способы импортировать шаблоны HTML, если они вам нужны.
Mailchimp использует сложный гибрид месячных уровней подписки и количества контактов, чтобы прийти к окончательной цене. Мы предполагаем, что малым предприятиям потребуется план около 35 долларов в месяц, до 2500 контактов. Тем не менее, вам нужно будет изучить лучший план для вас, исходя из необходимых вам функций и количества контактов, которые, как вы думаете, вы возьмете на борт.
2. AWeber
Для некоторых AWeber представляет собой вершину электронного маркетинга. Это фантастическая и мощная платформа, которая включает в себя, возможно, более целенаправленный набор функций, чем Mailchimp.
Логотип AWeber.Он включает в себя ряд важных функций, которые вам понадобятся для отправки электронных писем:
- Возможность автоматизировать и планировать сообщения, кампании и многое другое.

- У вас есть отличные организационные инструменты, такие как маркировка подписчиков и сегментация.
- AWeber также позволяет автоматизировать контент, который вы создаете для своих электронных писем. Например, вы можете превратить сообщения блога в рассылки с минимальным объемом работы.
Когда дело доходит до создания электронных писем, у AWeber есть несколько хитростей в рукаве. Он использует визуальный конструктор с возможностью перетаскивания и включает библиотеку пользовательских шаблонов, с которых можно начать работу. Более того, вы можете подключить AWeber к своей учетной записи Canva и использовать ее для разработки своих электронных писем.
Также есть специальный HTML-редактор, чего нет в Mailchimp. Вы даже получаете это на бесплатном уровне AWeber. Кстати говоря, цены здесь более просты. Вы будете платить около 25 долларов в месяц за до 2500 контактов.
3. Постоянный контакт
Постоянный контакт является исключением, когда речь идет о поставщиках услуг электронной почты, но это больше похоже на секретное оружие. Он предлагает фантастический набор функций и функций, а также позволяет вам работать с HTML, когда вам это нужно.
Он предлагает фантастический набор функций и функций, а также позволяет вам работать с HTML, когда вам это нужно.
Как и AWeber, Constant Contact фокусируется на маркетинге по электронной почте, а не на других областях, ориентированных на бизнес. Таким образом, у него есть набор функций, который вам понравится:
- У вас есть инструменты управления списком клиентов и функции автоматизации маркетинга.
- Существуют широкие возможности создания отчетов.
- Вы можете интегрировать рекламные программы из Facebook, Instagram и Google.
- Существует множество способов привлечь новых подписчиков в свои списки.
Конструктивная функциональность Constant Contact также хороша. Вы можете выбрать шаблон и работать с визуальным редактором, чтобы построить весь дизайн. Однако вы также можете работать с HTML — иногда более продвинутыми способами по сравнению с другими инструментами.
Цены тоже разумные. Вы будете платить около 35 долларов в месяц за план Core и 2500 контактов или 70 долларов за план Plus.
Вы будете платить около 35 долларов в месяц за план Core и 2500 контактов или 70 долларов за план Plus.
Что вам понадобится для создания электронной почты в формате HTML
Прежде чем вы начнете создавать электронную почту в формате HTML, вам понадобятся несколько инструментов и навыков. Вот что вы должны подготовить, прежде чем хрустеть костяшками пальцев и начинать:
- Вы можете использовать редактор кода, который вам удобен, потому что он должен будет поддерживать вас в процессе. Если вы не знаете, какой из них выбрать, многие пользователи выбирают Visual Studio Code, хотя скобки идеально подходят для этой конкретной задачи. Мы собираемся использовать Onivim2, редактор в стиле Vim, основанный на базовой инфраструктуре VS Code.
- Хотя вам и понадобятся навыки работы с HTML, вам не потребуется тот же набор знаний, что и современному веб-разработчику (хотя это и не повредит вашим перспективам).
- Вам понадобится способ проверить свои электронные письма — MailHog — это решение, которое мы показываем в другом месте в блоге Kinsta.

- Хотя мы не собираемся использовать готовый шаблон, вы можете использовать один из них в будущем.
- Вам также понадобится провайдер электронной почты, так как вам понадобится какой-то способ отправить готовое электронное письмо в формате HTML.
Когда все это готово, вы готовы открыть текстовый редактор и начать. Далее мы выполним процесс создания базового электронного письма в формате HTML.
Как создать электронное письмо в формате HTML с нуля
Прежде чем мы начнем, стоит отметить, что мы не собираемся использовать специальный сервис, такой как Mailchimp или AWeber. Вместо этого мы создадим с нуля простой шаблон, который вы сможете импортировать куда угодно.
Мы разделим процесс на несколько разных разделов, потому что, хотя электронное письмо в формате HTML просто относится к веб-сайту, все еще нужно учитывать многое.
1. Создайте основу для вашего электронного письма в формате HTML
Рекомендуется начать со скелета вашего шаблона электронной почты. Это будет следовать некоторым типичным практикам для HTML в целом:
Это будет следовать некоторым типичным практикам для HTML в целом:
<голова>
<мета-кодировка="UTF-8">
<название>
<тело>
Здесь происходит несколько вещей, которые мы должны упомянуть. Во-первых, мы указываем «тип документа» для Transitional XHTML 1.0, что является обычной практикой среди разработчиков электронной почты. Оттуда мы указываем пространство имен XML, которое будет важно позже.
Вы также заметите некоторые метатеги, которые определяют набор символов и то, как браузер должен отображать следующий HTML-код в своем окне просмотра.
Остальная часть скелета проста — есть теги title и body, которые мы будем использовать дальше.
2. Добавьте структуру для вашего шаблона электронной почты
Возвращаясь к нашему обсуждению того, какие HTML-теги использовать, вы помните, что мы не хотим использовать
 Вместо этого мы хотим использовать таблицы, поскольку они хорошо отображаются в почтовых клиентах и службах.
Вместо этого мы хотим использовать таблицы, поскольку они хорошо отображаются в почтовых клиентах и службах.Все начнется с простого набора тегов
| Заголовок |
| Плюсы | Минусы | |
|---|---|---|
| Системные шрифты | Самый безопасный вариант. | Ограниченное количество шрифтов. |
| Веб-шрифты Google | Библиотека из более чем 600 шрифтов. Бесплатно для коммерческого использования. | Не все почтовые клиенты поддерживают эти шрифты, у вас должны быть запасные шрифты. |
| Самостоятельно размещенные шрифты | Вы можете использовать свои собственные шрифты, защищенные авторским правом. | Не все почтовые клиенты поддерживают эти шрифты, у вас должны быть запасные шрифты. У вас есть расходы на покупку шрифта, хостинга и пропускной способности. |
| Текст в изображении | У вас есть творческая свобода. | Изображения обычно заблокированы и требуют авторизации для отображения. Использование изображений замедляет время загрузки электронной почты. |
1. Системные шрифты
Что такое системные шрифты и зачем их использовать?
Системные шрифты — это те шрифты, которые уже установлены на вашем компьютере и все почтовые клиенты имеют к ним доступ и используют их.
Существует 10 системных шрифтов, которые можно назвать безопасными для электронной почты. Это потому, что эти 10 шрифтов присутствуют по умолчанию на всех компьютерах ПК и Mac.
Использование одного из этих 10 шрифтов гарантирует, что все ваши подписчики увидят ваше сообщение одинаково.
Вот они:
Трудно представить свою уникальную личность, если у вас всего 10 шрифтов на выбор, поэтому вы можете попробовать использовать разные размеры и цвета шрифтов. Это должно добавить изюминку вашему письму.
2. Веб-шрифты и веб-шрифты Google
Что такое веб-шрифты?
Веб-шрифты размещаются на сервере и загружаются почтовым клиентом при отображении электронной почты, а затем применяются к тексту. Не все почтовые клиенты их отображают, поэтому важно использовать с ними резервные шрифты.
Как резервные шрифты выглядят в коде?
Вот как вы можете правильно использовать пользовательские шрифты в своих электронных письмах:
Lorem ipsum dolor sit amet
или
Lorem ipsum dolor sit amet
Вы можете удивиться, почему шрифт «Open Sans» помещен в конце. Что ж, плохие парни из дерева — Outlook 2007, 2010 и 2013, как вы, возможно, знаете, используют Microsoft Office Rendering Engine для отображения электронных писем. Размещение пользовательского шрифта в начале заставит эти клиенты отображать Грузию вместо этого. Таким образом, решение здесь состоит в том, чтобы поместить шрифт в конец.
Что ж, плохие парни из дерева — Outlook 2007, 2010 и 2013, как вы, возможно, знаете, используют Microsoft Office Rendering Engine для отображения электронных писем. Размещение пользовательского шрифта в начале заставит эти клиенты отображать Грузию вместо этого. Таким образом, решение здесь состоит в том, чтобы поместить шрифт в конец.
С помощью следующего кода, размещенного в любом месте
, вы перезаписываете приведенный выше код и вместо этого показываете «Open Sans».
[style*='Открыть без шрифта'] {
семейство шрифтов: 'Open Sans', Arial, sans-serif !важно;
}
Вышеописанное будет работать на Thunderbird, Mac Mail, iOS, Windows Phone и любом почтовом клиенте, поддерживающем CSS3.
Вот полный пример:
<голова>
Пользовательские шрифты в электронных письмах в формате HTML
googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css" />
 <тело>
<тело>
| Lorem ipsum dolor sit amet |

 Включите стили для ваших элементов
Включите стили для ваших элементов

 Это важно, потому что, если вы что-то здесь сделаете не так, вы не просто не сможете связаться с получателем, вы сами навлечете на себя неприятности.
Это важно, потому что, если вы что-то здесь сделаете не так, вы не просто не сможете связаться с получателем, вы сами навлечете на себя неприятности. Однако эта концепция представляет собой смесь нескольких аспектов, таких как использование хорошего кода, получение нужного уровня разрешений и многое другое.
Однако эта концепция представляет собой смесь нескольких аспектов, таких как использование хорошего кода, получение нужного уровня разрешений и многое другое. Подобно вашему выбору решения для электронного маркетинга, эта служба поймет, что вам нужно, чтобы поддерживать высокую доставляемость и быть на стороне сильных мира сего.
Подобно вашему выбору решения для электронного маркетинга, эта служба поймет, что вам нужно, чтобы поддерживать высокую доставляемость и быть на стороне сильных мира сего.
 0002 Шрифты в электронных письмах в формате HTML известны тем, что вызывают проблемы . Вы можете использовать любые шрифты на своем веб-сайте, но правила использования шрифтов в HTML-письмах немного отличаются .
0002 Шрифты в электронных письмах в формате HTML известны тем, что вызывают проблемы . Вы можете использовать любые шрифты на своем веб-сайте, но правила использования шрифтов в HTML-письмах немного отличаются . 5 и Android 2.3./4.2+.
5 и Android 2.3./4.2+. Выберите семейство шрифтов из списка и нажмите кнопку быстрого использования справа.
Выберите семейство шрифтов из списка и нажмите кнопку быстрого использования справа. Это гарантирует, что вы сохраняете контроль над доставкой шрифтов и не зависите от сторонних серверов.
Это гарантирует, что вы сохраняете контроль над доставкой шрифтов и не зависите от сторонних серверов.