html — Почему не выводится модальное окно?
Вопрос задан
Изменён 7 месяцев назад
Просмотрен 42 раза
Пишу веб-приложение, используя Spring Boot и Freemarker. Необходимо, чтобы при нажатии по кнопке, выводилось модальное окно. Для этого использую Jqueri.min.js и bootstrap.min.js, подключенные к html с помощью CDN. Ничего не работает, хотя код написан правильно. В источниках страницы при запуске проекта пишет, что данные ресурсы подключены. Что не так? Я новичок в этом, буду рад любой помощи.
<!DOCTYPE HTML>
<html lang="ru">
<head>
<title>Кальян-Бар "Яма"</title>
<meta charset="UTF-8">
</head>
<body>
<h4>Создать товар</h4>
<div>
<div>
<form action="/admin" method="post" enctype="multipart/form-data">
Название категории: <input type="text" name="type" /><br><br> Название товара: <input type="text" name="name" /><br><br> Цена: <input type="text" name="price" /><br><br> Фото: <input type="file" name="file" /><br><br>
<input type="submit" value="Добавить товар" />
</form><br><br>
<h4>Редактирование главной страницы</h4>
</div>
<div>
<form action="/home/edit/desEdit" method="post">
Первый текст <textarea rows="10" cols="45" name="firstText">${description.
firstText}</textarea> Второй текст <textarea rows="10" cols="45" name="secondText">${description.secondText}</textarea> Третий текст <textarea rows="10" cols="45" name="thirdText">${description.thirdText}</textarea><br><br>
<input type="submit" value="Внести изменения">
</form><br><br>
<form action="/home/edit/imageEdit" method="post" enctype="multipart/form-data">
1 линия <input type="file" name="file1" /> 2 линия <input type="file" name="file2" /> 3 линия <input type="file" name="file3" /><br><br> Нижняя линия с фотографиями <input type="file" name="fileLeft" />
<input type="file" name="fileCentre" />
<input type="file" name="fileRight" /><br><br>
<input type="submit" value="Изменить фото">
</form>
</div>
</div>
<script src="/static/js/validate-script.js"></script>
<h5>Панель администратора</h5>
<table border="1">
<tr>
<th>Категория</th>
<th>Название</th>
<th>Цена</th>
<th>Редактирование</th>
<th>Удаление</th>
</tr>
<#list products as product>
<tr>
<th>${product.
(adsbygoogle = window.adsbygoogle || []).push({});
type}</th>
<th>${product.name}</th>
<th>${product.price}</th>
<th><button data-toggle="modal" data-target="#myModal">Редактировать</button></th>
<th>
<form action="/admin/delete/${product.id}" method="post">
<input type="submit" value="Удалить" />
</form>
</th>
</tr>
<#else>
<h4>Товаров нет</h4>
</#list>
</table>
<div>
<div>
<div>
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</body>
</html>- html
- jquery
- bootstrap
- spring-boot
4
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Модальное окно bootstrap — Блог Анатолия Бузова
Модальное окно bootstarp: подключение и настройка, вставка различных элементов. Что делать если не работает модельное окно bootstarp. Я приведу несколько простых примеров и расскажу о модальном окне в целом.
Что делать если не работает модельное окно bootstarp. Я приведу несколько простых примеров и расскажу о модальном окне в целом.
Что нужно сделать, что бы настроить на своем сайте модальное окно bootstarp ? Настроим модальное окно на примере обычного html файла. Если вам необходимо настроить модальное окно на CMS, задавайте вопросы в комментариях.
Все рабочие примеры, приведенные в данной статье можно скачать архивом в конце статьи.
Подключение скриптов и стилей фреймворка bootstarp
Открываем редактор кода, я пользуюсь редактором notepad ++. Делаем заготовку html страницы с помощью тегов.
<html> <head> <title>Модальное окно</title> </head> <body> </body> </html>
После чего подключаем два файла стилей css и два файла скриптов JS, получаем файл вида:
<html> <head> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> </body> </html>
По желанию файлы можно скачать и подключить локально.
Довольно часто модальные окна bootstrap не работают по причине не достаточного количества подключенных скриптов и стилей, или их не правильного подключения.
Как видите, в нашем примере используется bootstrap версии 4.
Вызов модального окна bootstrap
Для создания модального окна вставим между тегами <body> </body> нашего документа следующий код:
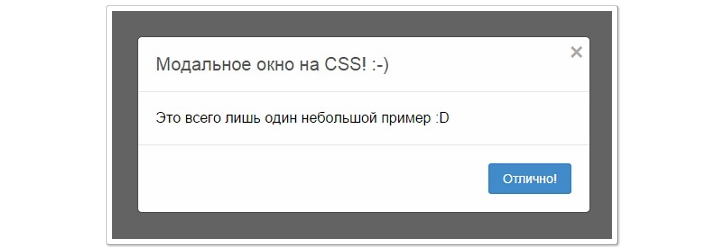
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div role="document"> <div> <div> <h5>Заголовок модального окна</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> <p>Содержимое модального окна</p> </div> <div> <button type="button" data-dismiss="modal">Закрыть</button> <button type="button">Сохранить</button> </div> </div> </div> </div>
Кнопка вызова модального окна
В данном примере для вызова модального окна я использую кнопку, но вы можете использовать как кнопку, так и ссылку.
<div> <button type="button" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </button> </div>
Финальный код модального окна на bootstrap
<html> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> <div tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div role="document"> <div> <div> <h5>Заголовок модального окна</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> <p>Содержимое модального окна</p> </div> <div> <button type="button" data-dismiss="modal">Закрыть</button> <button type="button">Сохранить</button> </div> </div> </div> </div> <div> <button type="button" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </button> </div> </body> </html>
Вызов модального окна с помощью ссылки
Для вызова модального окна bootstrap по ссылке измените кнопку на ссылку.
<div> <a href="/" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </a> </div>
Разбор кода модального окна:
В модальном окне можно выделить 5 основных элементов:
- Главный блок,
- Блок заголовка,
- Блок содержимого,
- Подвал окна,
- Кнопка (или ссылка) вызова окна.
Примечания:
- В компоненте modal фреймворка вызов нескольких модальных окон не поддерживается.
- Закрыть модальное окно bootstrap можно с помощью элемента управления (кнопки закрыть) или перезагрузив страницу.
- Для модификаций окна (bootstrap модальное окно по центру экрана, bootstrap модальное окно на весь экран, изменить размер модального окна на bootstrap) стили необходимо подключать локально и править их. Если кому-то интересно, пишите об этом в комментариях, опишу данные процессы.

Вставка объектов в модальное окно bootstrap
Изображение в модальном окне bootstrap: изображение вставляется, как и в любой другой код, с помощью тега img, думаю тут все понятно.
Видео в модальном окне bootstrap
Видео вставляется в модальное окно bootstrap так же, как и в другой html код. Рассмотрим пример вставки в модальное окно видео ролика с YouTube.
<html> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> <div tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div role="document"> <div> <div> <h5>Заголовок модального окна</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> <iframe" src="https://www.youtube.com/embed/EgImRV_h5dc" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe> </div> <div> <button type="button" data-dismiss="modal">Закрыть</button> <button type="button">Сохранить</button> </div> </div> </div> </div> <div> <a href="/" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </a> </div> </body> </html>
Галерея bootstrap в модальном окне
Слайдер или карусель изображений – это стандартный скрипт фреймворка bootstrap, интеграция с модальным окном происходит довольно просто. В следующем примере убедимся в этом.
В следующем примере убедимся в этом.
<html> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> <div tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div role="document"> <div> <div> <h5>Заголовок модального окна</h5> <button type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div> <div data-ride="carousel"> <ol> <li data-target="#carouselExampleIndicators" data-slide-to="0"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div role="listbox"> <div> <img src="https://abuzov.ru/wp-content/uploads/2017/09/interfeis-redactora-notepad.png" alt="Первый слайд"> </div> <div> <img src="https://abuzov.ru/wp-content/uploads/2018/01/modalnoe-okno-bootstrap-300x132.png"lt="Второй слайд"> </div> <div> <img src="https://abuzov.ru/wp-content/uploads/2017/12/krasnoukhaua-cherepaha-300x225.jpg" alt="Третий слайд"> </div> </div> <a href="#carouselExampleIndicators" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#carouselExampleIndicators" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> </div> </div> <div> <button type="button" data-dismiss="modal">Закрыть</button> <button type="button">Сохранить</button> </div> </div> </div> </div> <div> <a href="/" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </a> </div> </body> </html>
Скачать архив с примерами.
Модальные окна — AcceDe Web
Вы здесь: Домашняя страница > Руководство AcceDe Web > Руководство по доступности основных компонентов расширенного интерфейса > Модальные окна
Резюме
- Принцип.
- Основная база HTML.
- ролей, состояний и свойств ARIA.
- Взаимодействие с клавиатурой.
- Ожидаемое поведение.
- Примечания.
- Компоненты.
Принцип
Модальное окно появляется внутри текущего окна и отображается над вызывающей его страницей.
Модальные окна управляют текущей страницей, пока они отображаются на экране.
Основная база HTML
Модальное окно
с заголовком, отображаемым на экране[Модальный заголовок]
[Модальное содержание]Модальное окно
без заголовка, отображаемого на экране[Модальное содержание]роли, состояния и свойства ARIA
role="dialog"необходимо применить к контейнеру в модальном окнеaria-modal="true"необходимо применить к контейнеру в модальном окне- Если заголовок модального окна отображается на экране, он должен быть привязан к модальному окну через атрибут
ария-помеченная:
- Заголовок модального окна должен иметь атрибут
idс уникальным значением.- Контейнер модального окна должен иметь атрибут
aria-labeledbyсо значением атрибутаidзаголовка модального окна.- Если заголовок модального окна не отображается на экране,
aria-labelдолжен быть применен и указан в контейнере модального окна.Взаимодействие с клавиатурой
ВкладкаКогда отображается модальное окно, эта клавиша последовательно перемещает фокус клавиатуры через интерактивные элементы в модальном окне. Если фокус находится на последнем интерактивном элементе в модальном окне, когда нажата вкладка, фокус клавиатуры перемещается на первый интерактивный элемент в модальном окне.
Смена + ТабЭта комбинация клавиш работает так же, как Tab ключ, но в обратном порядке. Если фокус клавиатуры находится на первом интерактивном элементе в модальном окне при нажатии комбинации клавиш, фокус перемещается на последний интерактивный элемент в модальном окне.
EscПри отображении модального окна модальное окно закрывается, а фокус клавиатуры перемещается на интерактивный элемент, вызвавший модальное окно.
Ожидаемое поведение
Когда модальное окно отображается (открыто)
- Фокус клавиатуры динамически перемещается на первый интерактивный элемент, содержащийся в модальном окне.
- Фокус клавиатуры должен быть ограничен модальным окном, а табуляция не должна быть возможна на остальной части страницы (под модальным окном). Модальное окно можно закрыть клавишей Esc .
Когда модальное окно скрыто (закрыто)
- Фокус клавиатуры должен быть перемещен на элемент, открывший модальное окно.
- В идеале модальное окно должно быть удалено из DOM. Однако, если модальное окно остается в исходном коде,
дисплей: нетиливидимость: скрытыйдолжен быть применен к его контейнеру.Компоненты
Эти компоненты модального окна предлагаются здесь, поскольку их уровень доступности считается хорошим или очень хорошим.
Однако, прежде чем использовать их в своем проекте, важно убедиться, что указанные выше характеристики соблюдены. Некоторые компоненты могут нуждаться в некоторых корректировках, прежде чем их можно будет использовать в вашем проекте.
Комментарии
Наверх
Создание модального диалога с помощью Tailwind CSS | by m2de
Поскольку я изучаю, изучаю и использую недавно выпущенную CSS-инфраструктуру Tailwind CSS, ориентированную на полезность, я хотел поделиться некоторыми своими знаниями, чтобы, надеюсь, помочь другим лучше понять структуру.
В этом примере показано, как создать базовое наложение модального диалогового окна с помощью Tailwind CSS. Он предполагает некоторые предварительные знания HTML, Tailwind CSS и Javascript.
Расширение попутного ветра
Чтобы создать эффект наложения путем затемнения содержимого веб-страницы, нам нужна оболочка для нашего модального окна с полупрозрачным фоном. На момент написания этой статьи у Tailwind не было переменной по умолчанию для этого, поэтому я создал новый набор параметров цвета, названный
smoke.var colors = {
...
'самый темный дым': 'rgba(0, 0, 0, 0.9)',
'темнее дыма': 'rgba(0, 0, 0, 0.75)',
'дымно-темный': 'rgba(0, 0, 0, 0.6)',
'дым': 'rgba(0, 0, 0, 0.5)',
'дым-свет': 'rgba(0, 0, 0, 0.4)',
'дым-зажигалка': 'rgba(0, 0, 0, 0.25)',
'smoke-lightest': 'rgba(0, 0, 0, 0.1)',
...
}Просто перекомпилируйте Tailwind, чтобы сгенерировать новые цветовые переменные.
Полупрозрачное наложение
Далее мы можем определить оболочку. Мы хотим, чтобы это заполнило всю область просмотра и выровняло содержимое по центру как по вертикали, так и по горизонтали. Все это очень легко сделать в Tailwind и Flexbox.
Каждый класс говорит сам за себя …
фиксированный контактпозиционирует div абсолютно и закрепляет его во всех углах, заполняя весь экранz-50гарантирует, что он является самым верхним в z-порядке, чтобы расположить его над другими элементами на страницеoverflow-autoпозволяет прокручивать, если модальное окно больше, чем окно просмотраbg-smoke-light— наш новый полупрозрачный цвет фонаflexделает его контейнером Flexbox, чтобы мы могли легко выравнивать/позиционировать содержимоеДиалоговое окно
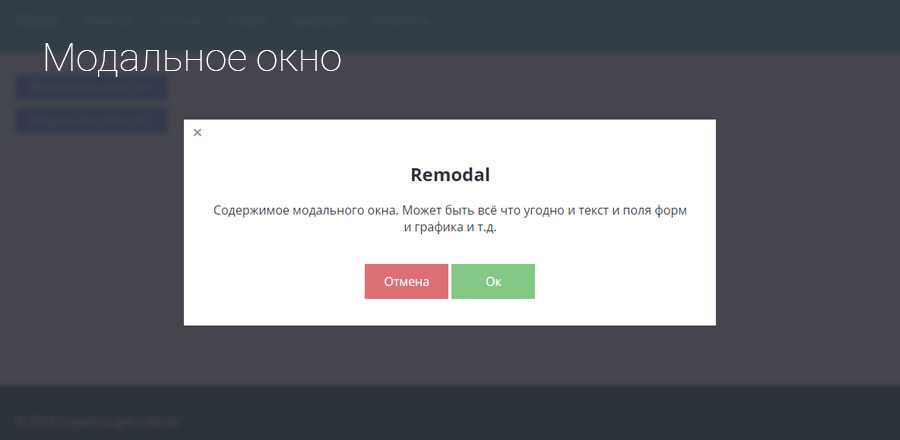
Теперь мы готовы создать наше диалоговое окно для отображения нашего сообщения и призыва к действию.
Здесь происходит еще немного, поэтому давайте еще раз разберем его:
относительныйпозиционирует документ в нормальном потоке страницыp-8 bg- белыйдобавляет некоторые отступы к диалоговому окну и придает ему белый фонw-full max-w-md— мне нравится этот. Это делает диалоговое окно полной ширины, но никогда не позволяет ему увеличиваться больше, чем средняя точка останова. Вы можете пойти дальше и, например, сделать диалог полноэкранным на мобильных устройствах, добавивh-full md:h-auto.md:— это отзывчивые помощники, предоставляемые Tailwind для применения классов только в определенных точках останова. Аккуратный.m-auto flex-colавтоматически устанавливает все поля для центрирования диалогового окна.flexдает нам flexbox контроль над элементами внутри. Например. чтобы выровнять наши кнопки.