Мигающий текст на сайт CSS стилями
Мигающий текст на страницах сайта привлекает внимание, а значит может применяться для размещения надписей с акциям и скидками в интернет-магазинах. Раньше реализации были основаны на javascript, но с появлением CSS 3-го поколения, создание мигающего текста упростилось.
Переливание цвета достигается посредством анимации. Для этого необходимо создать фреймы с указанием состояния элемента. Переход между фреймами будет плавно осуществляться в автоматическом режиме.
Первый вариант
<style>
#blink {
-webkit-animation: blink 2s linear infinite;
animation: blink 2s linear infinite;
font-weight: bold;
color: color: #F00;
}
@-webkit-keyframes blink {
0% { color: #F00; }
50% { color: #FBB; }
100% { color: #F00; }
}
@keyframes blink {
0% { color: #F00; }
50% { color: #FBB; }
100% { color: #F00; }
}
</style>
<p>Первый вариант</p>
В примере мы создали плавный переход от красного цвета шрифта к розовому и обратно. Блок @-webkit-keyframes blink и @keyframes повторяет фреймы, это из-за того что разные браузеры поддерживают разные свойства css анимации.
Блок @-webkit-keyframes blink и @keyframes повторяет фреймы, это из-за того что разные браузеры поддерживают разные свойства css анимации.
Этот вариант смотрится отлично на тёмном фоне. Он выглядит сложнее и должен дать понять что комбинируя различные свойства можно добиться множества вариантов пульсации и переливания надписей.
Второй вариант
<style>
#blink-2{
color: #fff;
font-size: 24px;
font-weight: 700;
text-align: center;
animation:blur .75s ease-out infinite;
text-shadow:text-shadow: 0 0 5px #abc, 0 0 7px #abc;
}
@keyframes blur{
from{
text-shadow:0px 0px 10px #fff,
0px 0px 10px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 50px #fff,
0px 0px 50px #fff,
0px 0px 50px #7B96B8,
0px 0px 150px #7B96B8,
0px 10px 100px #7B96B8,
0px 10px 100px #7B96B8,
0px 10px 100px #7B96B8,
0px 10px 100px #7B96B8,
0px -10px 100px #7B96B8,
0px -10px 100px #7B96B8;}
}
</style>
<p>Второй вариант</p>
Не следует забывать что мигающие надписи отвлекают посетителей от целевых действий и могут способствовать быстрому уходу с сайта. Поэтому размещать их следует так, чтобы они не раздражали и не мешали просмотру основного контента. Не делайте мигание слишком ярким, небольшой пульсации цвета будет достаточно.
Поэтому размещать их следует так, чтобы они не раздражали и не мешали просмотру основного контента. Не делайте мигание слишком ярким, небольшой пульсации цвета будет достаточно.
Мигающий текст на JavaScript и jQuery / JavaScript / WMDN
Для реализации некоторых текстовых эффектов без JavaScript (или, например, jQuery) не обойтись.
Так без них невозможно сделать эффект мигания текста (как отдельных слов так и целых блоков).
Далее пример создания мигающего текста на чистом JavaScript и с использованием jQuery.
Мигающий текст на JavaScript:
<html>
<body onload="setInterval('blinkIt()',500)">
<script type="text/javascript">
function blinkIt() {
if (!document.all) return;
else {
for(i=0;i<document.all.tags('blink').length;i++){
s=document.all.tags('blink')[i];
s.style.visibility=(s.style.visibility=='visible')?'hidden':'visible';
}
}
}
</script>
<blink>Мигающий текст</blink>
</body>
</html> |
Мигающий текст на jQuery:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. |
Плавно мигающий текст с использованием прозрачности на jQuery:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script src="http://code.jquery. |
Смотрите также:
Подсветка, мигание, смена картинок и надписей
Подсветка, мигание, смена картинок и надписейПодсветка и мигание
Подсветки, мигание и т. п. часто используются в Web-дизайне. Однако этим не нужно злоупотреблять.
Здесь я привожу 4 примера:
п. часто используются в Web-дизайне. Однако этим не нужно злоупотреблять.
Здесь я привожу 4 примера:1) мигающий бордюр
2) подсветка кнопок при наведении указателя мыши
3) ссылки, цвет которых периодически изменяется
4) кнопки, картинки которых изменяются при щелчке или наведении указателя мыши
1. Мигающий бордюр вокруг текста
| Мигающий бордюр |
HTML-код и скрипт для мигающего бордюра:
| Мигающий бордюр |
2. Подсветка кнопок при наведении указателя мыши
HTML-код и скрипт для подсвечивающихся кнопок:
Примечаниие: В книге «Сам себе Web-дизайнер» при описании этих примеров бвли допущены опечатки, которые я здесь устранил. Рекомендация: Попробуйте переместить строку onMouseOver=»change(‘yellow’)» из тэга в тэги , чтобы не мигал фон строки, в которой расположены кнопки.
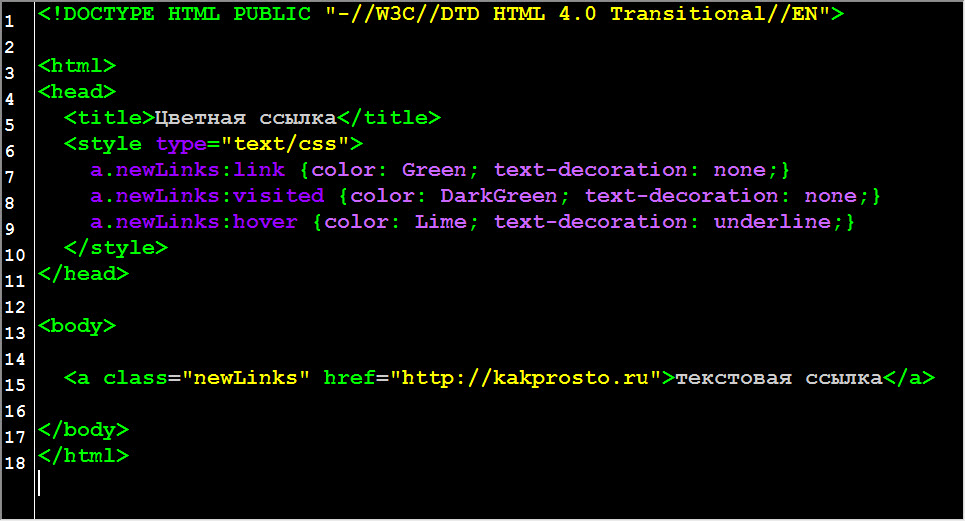
3. Переливающиеся ссылки
Начало Примеры HTML Мои книги
HTML-код и скрипт для переливающихся ссылок:
Примечание. Здесь приведен пример, несколько отличающийся от того, что в книге «Сам себе Web-дизайнер».
Я не могу в данный момент разобраться, почему книжный пример не работает сейчас. Поэтому я написал новый скрипт. Он проще и поэтому надежнее.
Здесь приведен пример, несколько отличающийся от того, что в книге «Сам себе Web-дизайнер».
Я не могу в данный момент разобраться, почему книжный пример не работает сейчас. Поэтому я написал новый скрипт. Он проще и поэтому надежнее.
4. Смена картинок на графической кнопке
Часто используются так называемые графические кнопки. При этом щелчок на кнопке изменяет ее изображение. Ниже приводятся два примера, отличающиеся только тэгами кнопки. Щелчок на кнопке в данных примерах изменяет картинку, а во втором примере — еще и текст на кнопке.
Открой Открой
Скрипт для щелчка:
var img_click1=0; // счетчик щелчков для 1-й кнопки
var img_click2=0; // счетчик щелчков для 2-й кнопки function changeimg1()// для 1-й кнопки
{
if (img_click1)
{document.all(‘myimg1′).src=’open1.gif’;
img_click1=0}; else
{document.all(‘myimg1′).src=’open2.gif’;
img_click1=1};
} function changeimg2() // для 2-й кнопки
{
if (img_click2)
{document. all(‘myimg2′).src=’open1.gif’;
document.all(‘xtxt’).innerText=’Открой’;
img_click2=0;} else
{document.all(‘myimg2′).src=’open2.gif’;
document.all(‘xtxt’).innerText=’Закрой’;
img_click2=1}
}
all(‘myimg2′).src=’open1.gif’;
document.all(‘xtxt’).innerText=’Открой’;
img_click2=0;} else
{document.all(‘myimg2′).src=’open2.gif’;
document.all(‘xtxt’).innerText=’Закрой’;
img_click2=1}
}
В эти же функции можно дописать дополнительные действия, производимые по щелчку на кнопе.
Обратите внимание на использование свойства innerText в функции changeimg2().
_____________________
Теперь я привожу самый простой пример смены картинок при наведении указателя мыши.
Именно этот способ чаще всего используется. В этом случае скрипт не потребуется оформлять отдельно. Однако можно сделать и скрипт, содержание которого очевидно.
Как сделать мигающий / мигающий текст с помощью CSS 3?
-
Лучшие теги
- javascript
- java
- c#
- python
- android
- php
- jquery
- c++
- html
- ios
- css
- sql
- mysql
- .
 net
net - c
- r
- asp.net
- ruby-on-rails
- objective-c
- arrays
- node.js
- sql-server
- iphone
- regex
- ruby
- angularjs
- json
- swift
- django
- linux
-
Лучшие пользователи
- Alex
- chris
- John
- David
- Mike
- Michael
- sam
- matt
- Tom
- Mark
- Ben
- Andrew
- james
- Nick
- Dan
- Daniel
- Paul
- Jason
- dave
- Peter
- Tim
- Joe
- Steve
- Ryan
- Adam
- Martin
- Kevin
- max
- jack
- Thomas
- Главная
- Вопросы
- Теги
- пользователей
Мигающая кнопка на чистом CSS — Blog About
Как привлечь внимание посетителя к какому-либо элементу/блоку/ссылке/рекламе на своем сайте? Как обычно — заставить ее мигать или дергаться, в общем как-то анимировать. Но как быть, если не хочется перегружать свой сайт излишними скриптами и анимированными картинками (гифками)? Тогда на помощь приходит CSS. Мигающая кнопка на чистом CSS делается очень просто.
Но как быть, если не хочется перегружать свой сайт излишними скриптами и анимированными картинками (гифками)? Тогда на помощь приходит CSS. Мигающая кнопка на чистом CSS делается очень просто.
В данной статье предлагаю разобрать самый простой вариант создания мигающей кнопки с помощью средств CSS.
Как это работает?
Для примера представим, что у нас есть сайт ресторана, и, для осуществления заказа/бронирования столиков, на его страницах размещена кнопка «Заказать стол».
<a href=»#»><span><img src=»/images/stolik.png» /></span>Заказать стол</a>
<a href=»#»><span><img src=»/images/stolik.png» /></span>Заказать стол</a> |
В нашем случае — это обычная ссылка, с картинкой внутри. Картинка имеет прозрачный фон и обернута в span, т.к. саму картинку мы не сможем заставить мигать, а вот span не составит труда.
Пришло время добавить некоторые стили оформления самой кнопки, а также заставим её мигать:
@-webkit-keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} } @keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} } #stolik { background: #a6ce20; line-height: 70px; display: block; height: 70px; width: 400px; padding-right: 25px; font-family: ‘Open Sans Condensed’, sans-serif; font-size: 32px; color: #fff; text-decoration: none; font-weight: bold; text-transform: uppercase; margin: 0px auto; webkit-animation: rainbow 2s linear 2s infinite; animation: rainbow 2s linear 2s infinite; } @-webkit-keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} } @keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} } #stolik span { background: #000; display: block; float: left; margin-right: 25px; text-align: center; height: 70px; width: 70px; webkit-animation: rainbow1 2s linear 2s infinite; animation: rainbow1 2s linear 2s infinite; } #stolik img { vertical-align: middle; margin-top: 8px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
@-webkit-keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} }
@keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} }
#stolik { background: #a6ce20; line-height: 70px; display: block; height: 70px; width: 400px; padding-right: 25px; font-family: ‘Open Sans Condensed’, sans-serif; font-size: 32px; color: #fff; text-decoration: none; font-weight: bold; text-transform: uppercase; margin: 0px auto; webkit-animation: rainbow 2s linear 2s infinite; animation: rainbow 2s linear 2s infinite; }
@-webkit-keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} }
@keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} }
#stolik span { background: #000; display: block; float: left; margin-right: 25px; text-align: center; height: 70px; width: 70px; webkit-animation: rainbow1 2s linear 2s infinite; animation: rainbow1 2s linear 2s infinite; }
#stolik img { vertical-align: middle; margin-top: 8px; } |
Здесь необходимо обратить внимание на свойство animation у элементов #stolik и span, в которых мы вызываем правило @keyframes (для каждого свой, соответственно). В правилах @keyframes мы указываем ключевые кадры смены цвета элементов, в то время как animation запускает эти кадры.
В правилах @keyframes мы указываем ключевые кадры смены цвета элементов, в то время как animation запускает эти кадры.
В зависимости от заданных цветов и скорости анимации будет создан эффект мигания. В примере задано 2 цвета, Вы же можете указать сколько угодно цветов, задав при этом проценты, на которых этот цвет будет достигаться.
В итоге у нас получается простая анимация мигания кнопки, которую можно просмотреть перейдя по ссылке ниже.
Как сделать мигающий текст в word? svrecord.ru
Как делать анимацию в ворде
Тексту можно придать иной вид, изменив его заполнение, контуры или добавив эффекты, например тени, отражения и свечение.
Примечание: Текстовые эффекты можно применять и к объектам WordArt.
Добавление эффекта в текст
Выделите текст, в который нужно добавить эффект.
На вкладке Главная в группе Шрифт щелкните Текстовый эффект.
Щелкните нужный эффект.
Дополнительные варианты можно получить, выбрав Контур, Тень, Отражение или Свечение и щелкнув эффект, который нужно добавить.
Удаление эффекта из текста
Выделите текст, из которого нужно убрать эффект.
На вкладке Главная в группе Шрифт нажмите кнопку Очистить форма.
Делаем эффект анимации в Ворде
Тексту можно придать иной вид, изменив его заполнение, контуры или добавив эффект, например тени, отражения и свечение. Или эффект анимации.
Примечание: Текстовые эффекты можно применять и к объектам WordArt.
Добавляем эффект анимации в текст
- Выделите текст, в который нужно добавить эффект.
- На вкладке Главная в группе Шрифт щелкните Текстовый эффект.
3.Щелкните нужный эффект.
Дополнительные варианты можно получить, выбрав Контур, Тень, Отражение или Свечение и щелкнув эффект, который нужно добавить.
Удаление эффекта из текста
- Выделите текст, из которого нужно убрать эффект.

- На вкладке Главная в группе Шрифт нажмите кнопку Очистить форма.
Видео на тему:Как сделать анимированный текст в MS Word начиная с 2007 версии
Как сделать мигающий текст в word?
Анимация текста. Если вы работаете с документом Word в электронном формате, не выводя его на бумагу, и хотите сделать его интересным по внешнему виду, попробуйте использовать анимационные эффекты для текста. Допустим, у вас есть готовый текст. Сделать нужно следующее:
1) выделить нужный фрагмент текста;
2) выбрать команду Формат Шрифт;
3) раскрыть вкладку Анимация;
4) выбрать один из анимационных эффектов.
При выборе эффекта необходимо учитывать назначение документа и степень воздействия визуальных эффектов на людей. Если эффект «мерцание» может претендовать на оригинальность, то «мигающий фон», скорее всего, нет. Более того, мигание фона (или текста) воспринимается большинством людей крайне отрицательно. Эффект «фейерверк» придает документу праздничный вид. «неоновая » – это очень несерьезно. А вот «красные муравьи» и «черные муравьи» приемлемы в большинстве случаев. Они создают тонкую движущуюся рамку вокруг текста и не утомляют глаза.
Если эффект «мерцание» может претендовать на оригинальность, то «мигающий фон», скорее всего, нет. Более того, мигание фона (или текста) воспринимается большинством людей крайне отрицательно. Эффект «фейерверк» придает документу праздничный вид. «неоновая » – это очень несерьезно. А вот «красные муравьи» и «черные муравьи» приемлемы в большинстве случаев. Они создают тонкую движущуюся рамку вокруг текста и не утомляют глаза.
На этом шаге мы рассмотрим использование различных анимацилнных эффектов.
Вкладка Анимация диалогового окна Шрифт позволяет применить к тексту один из предусмотренных эффектов анимации.
В поле вид можно выбрать один из указанных эффектов:
- нет — отмена эффекта анимации;
- красные муравьи — вокруг каждой строки текста по часовой стрелке движутся красные черточки;
- мерцание — текст мерцает;
- мигающий фон — за текстом то появляется, то исчезает фон;
- неоновая реклама — по периметру текста мигает разными цветами рамка, состоящая из ромбов и звездочек;
- черные муравьи — вокруг каждой строки текста по часовой стрелке движутся черные черточки.

Одновременно может быть применен только один эффект анимации.
Меняя параметры форматирования с помощью диалогового окна Шрифт , можно видеть результат применения той или иной операции в рамке Образец еще до завершения работы с окном.
Увидеть анимационные эффекты можно здесь, а взять этот клип можно здесь.
На следующем шаге мы рассмотрим изменение регистра символов.
Как перевернуть текст в Ворде в любом направлении – все способы
Рассмотрим 5 действенных способов, как можно перевернуть текст в Ворде.
MS Word – это одна из самых удобных программ для создания и редактирования текстовых документов.
Пользователям доступно огромное количество функций: от простого редактирования текста до создания таблиц, макетов, рисунков, примечаний и ссылок.
Функция переворота текста тоже доступна в программе, но её довольно сложно найти.
Вы можете регулировать угол поворота отдельных слов, предложений или всего текста сразу.
Всего есть несколько способов, как это сделать.
Способ 1 – Сделать весь текст вертикальным
Если специфика создаваемого вами документа подразумевает написание всего текста вертикально, следует сразу настроить альбомную ориентацию страницы.
Так вы сможете легко напечатать нужный текст без применения сторонних инструментов Ворда.
Следуйте инструкции:
- Откройте документ Word;
- В верхней области меню перейдите во вкладку «Макет»;
- Кликните на пункт «Ориентация» и в выпадающем списке нажмите на «Альбомная».
Расположение всего документа будет автоматически изменено. Если на странице уже был текст, он тоже будет перевернут вертикально.
В меню «Макет» вы сможете настроить поля или применить поворот только для отдельных страниц документа.
Обратите внимание! На листе вся информация будет отображаться вертикально: не только текст, но и картинки.
Способ 2 – Использование таблиц
В MS Word пользователи могут создавать любые таблицы и наполнять их не только текстом, но и графическим контентом.
Поворот текста с помощью таблиц позволяет настроить любой угол отображения символов. Рамки таблицы всегда можно скрыть.
Следуйте инструкции:
- Создайте таблицу с помощью меню «Вставка»-«Таблица»;
- Затем напечатайте текст в одной из ячеек и выделите его;
- Кликните на выделенном объекте правой кнопкой мышки и во всплывающем списке действий выберите «Направление текста»;
- Откроется окно настройки отображения содержимого. Выберите один из трех типов поворота, проверьте образец и подтвердите действие;
Если вам нужно повернуть текст, но нет необходимости создавать таблицу, всегда можно нарисовать только одну ячейку, а затем быстро убрать видимость её границ.
Для удаления очертаний табличек нажмите на левый верхний угол элемента. Это выделит всю таблицу.
Затем кликните на правую кнопку мышки и выберите в меню «Границы и заливка».
Во вкладке выбора типа границы выделите «нет» и примените изменения.
С помощью этого способа можно легко поворачивать формулы, спецсимволы и другие элементы, для которых нельзя применить угол направления без таблицы.
Способ 3 – Надпись в фигуре
Внутри документа можно создавать отдельные полотна с фигурами или блоками текста.
Такой блок можно разместить в любом месте страницы. Текст будет перевернут под нужным углом.
Ниже приведен пример работы с блоками в MS Word:
- Откройте документ и в верхней области программы кликните на вкладку «Вставка»;
- Выберите поле «Фигуры»;
- Среди списка всех элементов выберете значок «Надпись»;
- Далее на странице появится пустой блок, внутри которого вам нужно набрать текст.
 С помощью вкладки редактирования можно убрать или настроить границы фигуры, выбрать заливку и форму;
С помощью вкладки редактирования можно убрать или настроить границы фигуры, выбрать заливку и форму; - Для поворота фигуры нужно нажать левой кнопкой мышки на область зеленого круга вверху текстового блока. Удерживая клавишу, вращайте элемент, пока текст не будет отображаться нужным вам образом;
Такой способ удобен при создании блок-схем, различных дизайнов брошюр, оформления отчетов и прочих видов документов.
Обратите внимание, если вы создаете несколько блоков, чтобы они не сдвинулись, их можно группировать.
Для этого выделите сразу несколько фигур с текстом, нажмите на них правой кнопкой и выберите «Группировать».
Создастся единое полотно, которое можно перемещать по тексту.
Способ 4 – Поворот строки
Если нужно просто повернуть строку вверх тормашками, а не поворачивать текст под любым углом, можно снова использовать фигуру.
Следуйте инструкции:
- Выделите фигуру с вписанным текстом и перейдите во вкладку программы «Макет»;
- Далее выберите поле «Размер» и в строке «Поворот» впишите градус вращения.
 Чтобы строка отображалась вверх ногами нужно выставить 180 градусов;
Чтобы строка отображалась вверх ногами нужно выставить 180 градусов;
- Чтобы удалить контур текстового поля, кликните на фигуре правой кнопок мышки и нажмите на «Формат фигуры» — «Убрать контур».
В результате текст будет отображаться как показано ниже. Возле существующего блока можно писать текст в обычном режиме набора.
Все описанные выше действия можно применить к объектам стиля WordArt.
Напомним, что WordArt – это режим создания стилизованных надписей, который можно настроить через вкладку программы «Вставка».
Способ 5 – Использование SmartArt
SmartArt – это основа для создания инфографики с уже готовыми шаблонами. Впервые функция появилась в версии MS Word 2007.
С помощью Смарт Арт можно создавать списки, схемы, диаграммы, матрицы, пирамиды, иерархию, циклы и много других объектов.
Текст блоках SmartArt тоже можно перевернуть. Для этого откройте пункт меню «Вставка» и кликните на клавишу добавления инфографики.
Для этого откройте пункт меню «Вставка» и кликните на клавишу добавления инфографики.
В левой части открывшегося окна отображаются категории, а в правой – список доступных дизайнов. Выберите понравившийся элемент и нажмите «ОК».
Затем на странице документа выберите ячейку, расположение текста которой нужно отредактировать. Нажмите на него правой кнопкой мышки.
Далее выберите «Параметры анимации»:
В новом окне перейдите во вкладку «Надпись» и справа найдите строку «Направление текста».
Всего доступно три варианта поворота – Горизонтальный, на 90 градусов и на 270 градусов.
Печать зеркального текста
Если у вас есть готовый текстовый документ Ворд и его нужно напечатать таким образом, чтобы на листе текст отображался зеркально, это можно сделать и без редактирования страниц в программе.
Достаточно изменить настройки самой печати.
Откройте пункт меню «Файл» и кликните на «Печать».
В новом окне найдите надстройку «Параметры печати» и отметьте галочкой пункт «Зеркальные поля».
Итог
Все описанные в статье способы поворота текста будут работать во любых версиях программы MS Word.
Отличаться может только расположение вкладок приложения. Обратите внимание, чтобы основной и перевернутый текст смотрелись нормально, нужно удалить междустрочные интервалы между абзацами и таблицей или между абзацами и фигурой.
В противном случае, отступы между этими объектами будут слишком сильно бросаться в глаза.
Если среди текста, который нужно перевернуть, есть формула, нужно использовать только способом с таблицами.
Часто метод с блоками не работает для сложных многоэтажных формул и специальных символов.
Тематические видеоролики:
— HTML: язык разметки гипертекста
Kein Standard
Diese Funktion entspricht nicht dem Standard und ist nicht Teil der Standardisierung. Diese Funktion darf nicht in Webseiten, die via das Internet zugänglich sind, benutzt werden: Sie wird nicht für all Nutzer funktionieren. Es kann zu umfangreichen Inkompatibilitäten zwischen verschiedenen Implementierungen kommen und die Funktionsweise oder Eigenschaften könnten in der Zukunft verändert werden.
Das HTML Blink Element ( ) — это стандартный элемент и его эффект, связанный с элементом umschlossene Text blinkt.
Предупреждение: Dieses Element sollte nicht verwendet werden, da es nicht zum Standard gehört und veraltet ist. Blinkender Text wird от других Zugriffstandards missbilligt und die CSS-Spezifikation erlaubt Browsern, das
Dieses Element wird nicht unterstützt und Implementiert somit die HTMLUnknownElement Schnittstelle.
Ergebnis
Dieses Element gehört nicht zum Standard und ist somit auch kein Teil einer Spezifikation.
| Элемент | Хром | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Базовая опора | Nicht unterstützt | До 22.0 (22.0) Nicht unterstützt с 23.0 (23.0) | Nicht unterstützt | до 12,1 Nicht unterstützt с 15,0 | Nicht unterstützt |
| Элемент | Android | Firefox Mobile (Gecko) | IE Телефон | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая опора | Nicht unterstützt | До 22.0 (22.0) Nicht unterstützt с 23.0 (23.0) | Nicht unterstützt | до 12,1 Nicht unterstützt с 15,0 | Nicht unterstützt |
42 CSS Text Animations
Коллекция отобранных вручную бесплатных HTML и CSS текстовых анимаций примеров кода. Обновление коллекции за декабрь 2018 г. 20 новинок.
- Текстовые эффекты CSS
- Эффекты тени текста CSS
- CSS эффекты свечения текста
- CSS 3D текстовые эффекты
- Эффекты сбоя текста CSS
О коде
Неоновые огни
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Mateus Generoso
О коде
Эффект радуги
Анимированный текст с эффектом радуги.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ана Тудор
О коде
Эффект сквозного прохождения линий 3D
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Футболка Diang
О коде
Анимированный неоновый текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тройник Diang
О коде
Эксперимент с ошибками на чистом CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Эмбер Мартино
О коде
Светящийся текст
Светящийся текст с использованием ключевых кадров CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кассандра Россалл
О коде
Анимированный текст с режимом смешивания
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тушар Чоудхари
О коде
Капля жидкости с эффектом липкости
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Жуткая опечатка
Экспериментируя с фильтром размытия CSS, text-shadow и transform skew эффекты анимации.При наведении курсора мыши на опечатку приостанавливайте анимацию, а не туман. На мобильном телефоне нажмите опечатку, чтобы приостановить, и коснитесь любого места на экране, чтобы запустить его снова.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Рикардо Олива Алонсо
О коде
Анимация текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тим Ван Дамм
О коде
Мультфильм Тип
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кайл Веттон
О коде
CSS Эффект трехмерного текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Эрик Портер
О коде
Word Swipe Animation
Карусель слов на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Франклин Кастелланос
О коде
Яркость
фон-клип текстовый эффект.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайо Алмейда
О коде
FadeIn Text с полосами
Чистый CSS плавный текст с полосами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Петр Галор
О коде
Глюк чистого CSS
Эффект сбоя облегченного текста, не анимирующий ничего, кроме свойства transform .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ананья Неоги
О коде
CSS Неоновая вывеска
Неоновая вывеска на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Альваро Монторо
О коде
Apple, коммерческая анимация
Воссоздание коммерческой анимации iPad с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэндон МакКоннелл
О коде
Анимированный текст на основе SCSS
No H (TML) andlebars … или JS Typed.js полностью перенесен на CSS (SCSS).
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кени Зачелин
О коде
Анимация текста
Текстовая анимация в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Фрэнки Дуди
О коде
Эффекты анимации сияющего текста
Сияющий эффект текстовой анимации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный текстовый градиент
Чистый CSS анимированный текст градиент.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация рукописного ввода
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Арлина Дизайн
О коде
Чистая анимация текста CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Envato Tuts +
О коде
Анимация маскирующего пути
Иногда простое так же эффективно, как и сложное.Я большой поклонник типографики, и в этом примере Стивена Синатры используется маска SVG, которая помогает изолировать текст и анимировать его на месте. Забавный подход, который можно использовать для хорошо известных разделов о героях.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мэнди Майкл
О коде
Замороженный текст только CSS
Только CSS анимированный замороженный текст эффект с background-clip , mix-blend-mode и градиентным текстом.JS — сделать текст доступным для редактирования в демонстрационных целях, но не для эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Флорин Поп
О коде
HTML, CSS и JS Анимация букв
Анимация букв с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нурай Йемон
О коде
Анимация раскрытия текста CSS
Очень чистый CSS3 текст, показывающий анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Саймон Эванс
О коде
Видео маска SVG для текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Уятт Нолен
О коде
Анимация теней текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Хаккам Абдулла
О коде
Текстовый эффект
Классный анимированный текст эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Каллум Мартин
О коде
Жидкость Тип
Создание эффекта «волны» жидкости на шрифте с помощью маски SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Анимированная волна с обрезкой текста
Анимированная волна внутри текста с SVG.Изображение на заднем плане и градиент, заполняющий волну.
Совместимые браузеры: Chrome, Opera, Safari
Зависимости: —
Автор
- Робин Треур
О коде
Чистая анимация текста CSS
Текстовая анимация в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джеймс Меллерс
О коде
Невозможно навеселе
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Клэр Ларсен
О коде
Анимация текста: Монтсеррат
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Лукас Беббер
О коде
Эффект волнового текста
Волновой текстовый эффект с режимом SVG / наложения.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Преобразование случайного текста только в CSS
Генерировать случайное преобразование текста, используя только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Сезар К.
О коде
Анимированный текст
Анимированный текст залить SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- карпе нумидиум
О коде
Анимированный образец тени текста
Использует background-clip: text и linear-gradient для имитации полосатой тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Беннет Фили
О коде
Smoky Text
Комбинация text-shadow и преобразований CSS (особенно перекоса) для создания дымчатого (или дымчатого?) Эффекта.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Ример
О коде
Заливка анимированного текста
Заполните текст анимированными фоновыми изображениями — JavaScript не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
24 CSS Input Text
Коллекция бесплатных HTML и CSS текста типа ввода примеров кода: заполнителей, метки с плавающей запятой и т. Д. Обновление коллекции за июнь 2018 года. 10 новинок.
- Ввод текста JavaScript
- Входной текст jQuery
- Текст ввода React
- Текст ввода Vue
Автор
- Лукас Оливейра
О коде
Ввод текста
Введите текстовый материал с градиентом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Аарон Икер
О коде
Группа ввода
Группа ввода : фокус внутри .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Поля ввода текста материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Никлеш Тиване
О коде
Прыгающий ввод текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Отображение метки формы после ввода текста
Ярлык формы отображается после ввода текста только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- bertdida
О коде
Оповестить меня
Проверка формы с использованием HTML требует и шаблонов атрибутов вместе с CSS : требуется и : допустимые селекторы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андреас Сторм
О коде
Эластичная проверка
Совместимые браузеры: Chrome, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андреас Сторм
О коде
ввод: нет (: показан заполнитель)
Это похоже на текстовых входов фреймворка Materialize.
О коде
Дизайн ввода формы
Дизайн входных форм с наведением и фокусом.
Автор
- Рик Шеннинк
О коде
Входное поле Градиентная граница Focus Fun
Градиент градиента в поле ввода, растушевывающийся при фокусировке.
Автор
- Ник Саллум
О коде
Плавающие метки только CSS
Подход CSS только к шаблону пользовательского интерфейса с плавающими метками.
Автор
- Стас Мельников
О коде
CSS-поля
Поля с настраиваемыми свойствами CSS.
Автор
- Ана Тудор
О коде
Поле ввода с подчеркиванием под каждым символом
Попробуйте удалить и написать что-нибудь еще в поле ввода.Он использует блокch, ширина которого равна ширине символа0. Также предполагается, что шрифт в полеinputявляется моноширинным, так что все символы имеют одинаковую ширину. Таким образом, ширина каждого символа всегда равна1 канал. Промежуток между символами принят равным.5ch. Это значение, которое мы установили длямежбуквенного интервала. Ширинаввода— это количество символов, умноженное на сумму между шириной буквы (1 канал,) и шириной промежутка (.5 кан). Итак,7 * (1 канал + 0,5 канала) = 7 * 1,5 канала = 10,5 канала. Мы удаляем фактическую границувходногои устанавливаем фальшивую, используяповторяющийся линейный градиент. Тире (тускло-серый) идет от0к1 канал, а промежуток (прозрачный) начинается сразу после тире и переходит к1,5 канал. Он прикреплен к левому и нижнему краю ввода — это компонентbackground-position(0%по горизонтали и100%по вертикали).Он распространяется по всему входу по горизонтали (100%в идеальном случае, ширина ввода минус промежуток для решения проблемы рендеринга в Chrome и Firefox) и имеет высоту2 пикселя— этокомпонент размера фонафона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дин Хидри
О коде
Поле ввода электронной почты
Просто красивое маленькое поле ввода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Введите текст / анимацию пароля
Только CSS ввод текста / анимация пароля.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кайл Лавери
О коде
Минимальный ввод формы материального дизайна
Супер простой и полностью масштабируемый ввод формы Material Design.Измените одну переменную, чтобы изменить размер всего.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Льюис Робинсон
О коде
Входные данные только для CSS
На основе рекомендаций Google по материальному дизайну для текстовых полей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Фил Роуз
О коде
Ввод электронной почты в стиле Webflow
На основе данных на https://webflow.com/cms. Изменено, чтобы использовать псевдоэлементы и макет flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons.css
Автор
- Эндрю Таннеклифф
О коде
Хорошие, совместимые блоки ввода
Красивое поле ввода с большим количеством стилей, основанных на родственных селекторах и псевдо-классах.Только CSS и совместимость с WCAG 2.0 AA!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бен Милдрен
О коде
Входной текст Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Крис Севилья
О коде
Поля ввода Google Material Design
CSS-эксперимент по воссозданию полей ввода Google Material Design Polymer в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Необычный ввод текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэнни Кинг
О коде
Адаптивный заполнитель
После активации входные заполнители становятся входными метками.
Автор
- Майкл Арестад
О коде
Ввод текста
Я хотел поиграть с некоторыми стилямиinput, которые не зависят от наведения, не добавляют беспорядка, всегда показывают меткуи отображают текстзаполнитель, когда это действительно актуально.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Мигает сообщение— документация по Flask (1.1.x)
Хорошие приложения и пользовательские интерфейсы основаны на обратной связи. Если пользователь не получает достаточно отзывов, они, вероятно, в конечном итоге возненавидят применение. Flask предоставляет действительно простой способ дать обратную связь пользователь с системой прошивки. Система прошивки в основном делает это можно записать сообщение в конце запроса и получить к нему доступ в следующем запрос и только следующий запрос. Обычно это сочетается с макетом шаблон, который это делает. Обратите внимание, что браузеры, а иногда и веб-серверы применяют ограничение на размер файлов cookie.Это означает, что мигающие сообщения, которые слишком большой для файлов cookie сеанса приводит к тому, что мигание сообщения не отображается.
Простая прошивка
Вот полный пример:
из флэш-импорта Flask, flash, redirect, render_template, \
запрос, url_for
app = Flask (__ имя__)
app.secret_key = b'_5 # y2L "F4Q8z \ n \ xec] / '
@ app.route ('/')
def index ():
вернуть render_template ('index.html')
@ app.route ('/ login', methods = ['GET', 'POST'])
def login ():
error = Нет
если запрос.method == 'POST':
если request.form ['имя пользователя']! = 'admin' или \
request.form ['пароль']! = 'секрет':
error = 'Недействительные учетные данные'
еще:
flash ('Вы успешно вошли в систему')
возврат перенаправления (url_for ('index'))
вернуть render_template ('login.html', error = error)
А вот и шаблон layout.html , который творит чудеса:
Мое приложение {% with messages = get_flashed_messages ()%} {% if messages%}
-
{% для сообщения в сообщениях%}
- {{сообщение}} {% endfor%}
Вот индекс .html шаблон, который наследуется от layout.html :
{% extends "layout.html"%}
{% block body%}
Обзор
Вы хотите войти в систему?
{% endblock%}
А вот и шаблон login.html , который также наследуется от layout.html :
{% extends "layout.html"%}
{% block body%}
Войти
{% if error%}
Ошибка: {{error}}
{% endif%}
<метод формы = сообщение>
- Имя пользователя:
- Пароль:
- <тип ввода = имя пароля = пароль>
{% endblock%}
мигает категориями
Журнал изменений Также возможно указать категории при прошивке сообщения. В
Категория по умолчанию, если ничего не указано, — это «сообщение» . Альтернатива
категории могут использоваться для улучшения обратной связи с пользователем. Например
сообщения об ошибках могут отображаться на красном фоне.
Чтобы отправить сообщение другой категории, просто используйте второй аргумент
к вспышке () функция:
flash (u'Предоставлен неверный пароль ',' ошибка ')
Затем внутри шаблона вы должны указать
HTML: тег
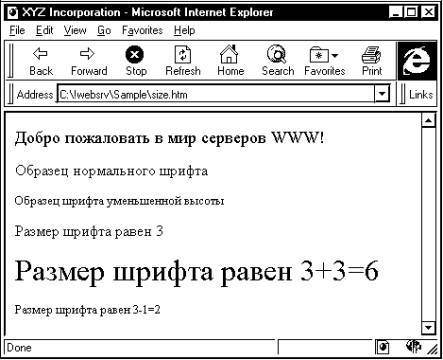
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
Заголовок 1
Это абзац, и здесь текст меньшего размера
В этом примере документа HTML5 мы создали тег , который включает текст «сюда идет меньший текст». Этот текст будет отображаться на один размер меньше, чем текст «Это абзац и».
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Переходный, ваш тег может выглядеть так:
Переходный пример HTML 4.01 от www.techonthenet.com
Заголовок 1
Это абзац, и здесь текст меньшего размера
В этом HTML 4.01 Пример переходного документа, мы создали тег , который включает текст «сюда идет меньший текст». Этот текст будет отображаться на один размер меньше, чем текст «Это абзац и».
XHTML 1.0 Переходный документ
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть так:
Переходный пример XHMTL 1.0 от www.techonthenet.com
Заголовок 1
Это абзац, и здесь текст меньшего размера
В этом примере переходного документа XHTML 1.0 мы создали тег , который включает текст «сюда идет меньший текст».Этот текст будет отображаться на один размер меньше, чем текст «Это абзац и».
Строгий документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
XHTML 1.0 Строгий пример от www.techonthenet.com
Заголовок 1
Это абзац, и здесь текст меньшего размера
В этом примере XHTML 1.0 Strict Document мы создали тег , который включает текст «сюда идет меньший текст». Этот текст будет отображаться на один размер меньше, чем текст «Это абзац и».
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1 ваш тег может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Это абзац, и здесь текст меньшего размера
В этом XHTML 1.1 Пример документа, мы создали тег , который включает текст «сюда идет меньший текст». Этот текст будет отображаться на один размер меньше, чем текст «Это абзац и».
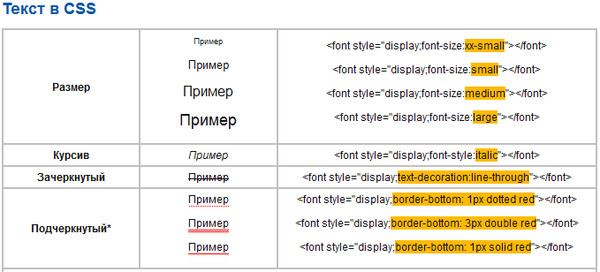
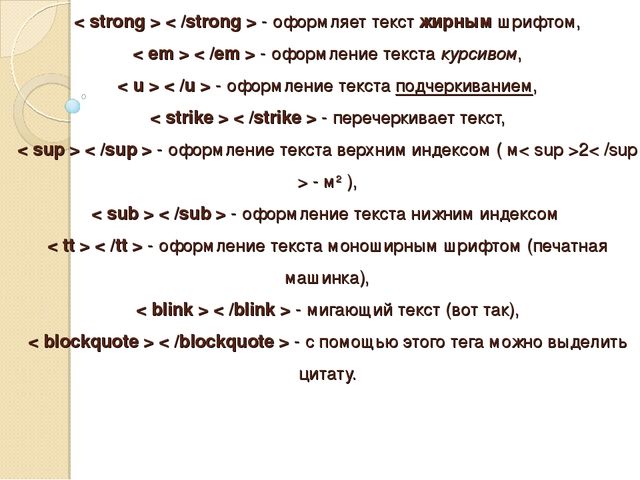
HTML форматирование текста | Теги для текста
В HTML есть теги для изменения внешнего вида текста, например и . Они используются для выделения текста жирным или курсивом, такие теги в HTML называются тегами для форматирования.
Форматирование текста
В этом примере показано, как редактировать текст в документе HTML с помощью специальных тегов:
Попытайся »Текст
< 1xText
Текст
Текст
Текст
Это индекс и superscript
Тег
Тег позволяет выбрать часть исходного текста, которая должна отображаться браузером в исходном виде, то есть те же символы и с тем же количеством пробелов и разрывов строк.Весь текст между открывающим тегом
и закрывающим тегом
будет отображаться моноширинным шрифтом:
Попытайся "Сохраняет авторское форматирование текста (оставляет без изменений) и делает шрифт моноширинным
Теги для кода
Пример, показанный ниже, демонстрирует разницу в выводе содержимого тегов на экран:
Попытайся "
Исходный код
Ввод с клавиатуры
Образец кода
Выбор переменнойЭти теги обычно используются для отображения программного кода на странице.
Тег <адрес>
Адрес - это общий элемент многих документов HTML. Для выделения адреса на странице используется специальный тег , отделяющий заключенный в нем текст от всего остального содержимого.
Чаще всего его используют для выделения контактной информации, например, адреса электронной почты или способа связи с автором / владельцем документа, статьи или сайта:
Попытайся "Вы можете найти меня на моем сайте
<адрес> Мой сайт для общения
Сокращения
Пример показывает, как можно написать сокращение:
Попытайся "НЛО
Атрибут title необходим для всплывающей подсказки, он появляется при наведении курсора на сокращение.
Направление текста
Пример показывает, как можно изменить направление текста:
Попытайся "Тег bdo определяет направление текста - слева направо и наоборот.
Это наш текст
Котировки
В HTML есть два тега для выделения кавычек в тексте - и
является встроенным элементом и предназначен для выделения коротких цитат непосредственно в тексте абзаца. Текст, помещенный внутри элемента
, по умолчанию отображается в двойных кавычках в большинстве браузеров.
В отличие от тега , тег
Длинная цитата:
<цитата> Это очень длинная цитата. Это очень длинная цитата.Это очень длинная цитата. Это очень длинная цитата. Это очень длинная цитата.

 0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Blinking Text</title>
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#blinkingText").hide();
setTimeout(function(){$("#blinkingText").show();setInterval(function(){$("#blinkingText").toggle();},500)},3000);
});
</script>
</head>
<body>
<p>Blinking Text</p>
<p><a href="#">Hide Blinking Text (set display: none)</a></p>
</body>
</html>
0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Blinking Text</title>
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#blinkingText").hide();
setTimeout(function(){$("#blinkingText").show();setInterval(function(){$("#blinkingText").toggle();},500)},3000);
});
</script>
</head>
<body>
<p>Blinking Text</p>
<p><a href="#">Hide Blinking Text (set display: none)</a></p>
</body>
</html> com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
$.fn.wait = function(time, type) {
time = time || 1000;
type = type || "fx";
return this.queue(type, function() {
var self = this;
setTimeout(function() {
$(self).dequeue();
}, time);
});
};
function runIt() {
$("span").wait()
.animate({"opacity": 0.1},2000)
.wait()
.animate({"opacity": 1},1500,runIt);
}
runIt();
});
</script>
</head>
<body>
<p>Немигающий текст1, <span>мигающий текст1</span>, не мигащий текст2 <span>мигающий текст2</span>.</p>
</body>
</html>
com/jquery-latest.js"></script>
<script>
$(document).ready(function(){
$.fn.wait = function(time, type) {
time = time || 1000;
type = type || "fx";
return this.queue(type, function() {
var self = this;
setTimeout(function() {
$(self).dequeue();
}, time);
});
};
function runIt() {
$("span").wait()
.animate({"opacity": 0.1},2000)
.wait()
.animate({"opacity": 1},1500,runIt);
}
runIt();
});
</script>
</head>
<body>
<p>Немигающий текст1, <span>мигающий текст1</span>, не мигащий текст2 <span>мигающий текст2</span>.</p>
</body>
</html>