Фиксированная ширина, навигация слева | htmlbook.ru
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколоночный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому пользуется признанием среди разработчиков (рис. 1).
Рис. 1. Макет с двумя колонками
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки через margin-left, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 220px; /* Отступ слева */
}Чтобы макет располагался по центру веб-страницы, добавим слой с именем container и колонки расположим внутри него.
Пример 2. Макет из двух колонок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Исторический турнир</title> <style type="text/css"> body { font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */ background: #e1dfb9; /* Цвет фона */ } h3 { font-size: 1.1em; /* Размер шрифта */ color: #800040; /* Цвет текста */ margin-top: 0; /* Отступ сверху */ } #container { width: 500px; /* Ширина слоя */ margin: 0 auto; /* Выравнивание по центру */ background: #f0f0f0; /* Цвет фона левой колонки */ } #header { font-size: 2.2em; /* Размер текста */ text-align: center; /* Выравнивание по центру */ padding: 5px; /* Отступы вокруг текста */ background: #8fa09b; /* Цвет фона шапки */ color: #ffe; /* Цвет текста */ } #sidebar { margin-top: 10px; width: 110px; /* Ширина слоя */ padding: 0 10px; /* Отступы вокруг текста */ float: left; /* Обтекание по правому краю */ } #content { margin-left: 130px; /* Отступ слева */ padding: 10px; /* Поля вокруг текста */ background: #fff; /* Цвет фона правой колонки */ } #footer { background: #8fa09b; /* Цвет фона подвала */ color: #fff; /* Цвет текста */ padding: 5px; /* Отступы вокруг текста */ clear: left; /* Отменяем действие float */ } </style> </head> <body> <div> <div>Исторический турнир</div> <div> <p><a href="stat.html">Статистика турнира</a></p> <p><a href="interview.html">Интервью с главным судьей</a></p> <p><a href="ask. html">Конкурсные вопросы</a></p> </div> <div> <h3>Опрос общественного мнения показал</h3> <ul> <li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li> <li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма и империосионизма;</li> <li>Фаросский маяк находится в Фаросе;</li> <li>конфуцианство возникло в: Италии, Корее и Франции;</li> <li>богами торговли и воровства в Древней Греции были: Марс, Меркурий и Дионис;</li> <li>Франция – это город;</li> <li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li> <li>столица Золотой Орды — Монголия;</li> <li>главные противники Александра Македонского: татаро-монголы, Дедал и Цезарь;</li> <li>священными птицами — символами Афин были: ворона и орел;</li> <li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон. </li> </ul> </div> <div>© Влад Мержевич</div> </div> </body> </html>
Также приведем код для HTML 5, стиль практически не изменится, но поменяются структурные элементы. Также для браузера Internet Explorer, чтобы он понимал стиль для новых элементов, придется включить скрипт через условные комментарии (пример 3).
Пример 3. Код HTML 5
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Исторический турнир</title>
<link href="style/layout02.css" rel="stylesheet">
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div>
<header><h2>Исторический турнир</h2></header>
<nav>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.
html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</nav>
<article>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон.
Фиксированная ширина, три колонки | htmlbook.ru
Трехколоночный макет часто используется в тех случаях, когда двух колонок уже недостаточно или требуется особым образом разделить материал. Например, одна колонка отдается под контент, вторая под навигационные ссылки, а в третьей публикуются новости сайта или другая информация (рис. 1).
Рис. 1. Трехколоночный макет
Общий каркас определяется с помощью слоя с именем container, он задает ширину и выравнивание макета. Внутри располагаются колонки, причем их порядок в коде такой: левая (назовем ее nav), правая (aside), центральная (content). Построение слоев показано в примере 1.
Пример 1. Колонки в коде
<div>
<div>Левая колонка</div>
<div>Правая колонка</div>
<div>Центральная колонка</div>
</div>Положение слоев формируется через стили: для левой колонки устанавливается ширина (width) и выравнивание по левому краю (float: left), для правой колонки — ширина и выравнивание по правому краю (float: right), для центральной — отступ слева и справа на ширину левой и правой колонки (пример 2).
Пример 2. Стиль для создания колонок
#container {
width: 900px; /* Ширина макета */
margin: 0 auto; /* Выравнивание по центру */
}
#nav {
width: 200px; /* Ширина левой колонки */
float: left;
}
#aside {
width: 300px; /* Ширина правой колонки */
float: right;
}
#content {
margin: 0 300px 0 200px; /* Отступ на ширину левой и правой колонки*/
}
Полный код страницы с учетом этого стиля представлен в примере 3.
Пример 3. Трехколоночный макет
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Трехколоночный макет</title> <style type="text/css"> body { font: 0.8em Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */ background: #D7E1F2; /* Цвет фона */ color: #ffe; /* Цвет текста */ } a { color: #008BCE; /* Цвет ссылок */ } #container { width: 500px; /* Ширина макета */ margin: 0 auto; /* Выравниваем по центру */ background: #FCE600; /* Цвет колонок */ } #header { font-size: 2.2em; /* Размер текста */ text-align: center; /* Выравнивание по центру */ padding: 5px; /* Отступы вокруг текста */ background: #D71920; /* Цвет фона шапки */ } #nav, #aside { float: left; width: 110px; padding: 5px; } #content { background: #54B948; margin: 0 120px; /* Ширина колонок */ padding: 10px; } #aside { float: right; color: #000; } h3 { margin: 0 0 1em; } #footer { clear: both; /* Отменяем действие float */ padding: 5px; /* Отступы вокруг текста */ background: #D71920; /* Цвет фона подвала */ } </style> </head> <body> <div> <div>Исторический турнир</div> <div> <p><a href="stat.html">Статистика турнира</a></p> <p><a href="interview.html">Интервью с главным судьей</a></p> <p><a href="ask.html">Конкурсные вопросы</a></p> </div> <div> <h4>Статистика</h4> <p>одиннадцать человек дошли до финала;</p> <p>один человек правильно указал в каком стиле писал Диего Веласкес;</p> <p>только один человек знал, кто изобрел пароход;</p> </div> <div> <h3>Опрос общественного мнения показал</h3> <ul> <li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li> <li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма и империосионизма;</li> <li>Фаросский маяк находится в Фаросе;</li> <li>конфуцианство возникло в: Италии, Корее и Франции;</li> <li>богами торговли и воровства в Древней Греции были: Марс, Меркурий и Дионис;</li> <li>Франция – это город;</li> <li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li> <li>столица Золотой Орды — Монголия;</li> <li>главные противники Александра Македонского: татаро-монголы, Дедал и Цезарь;</li> </ul> </div> <div>© Влад Мержевич</div> </div> </body> </html>
У данной реализации есть несколько особенностей:
- колонки имеют разную высоту, но за счет применения фона создается иллюзия одинаковой высоты у всех трех колонок;
- у левой и правой колонки одинаковый цвет фона, он устанавливается свойством background для слоя container;
- вид колонок сохраняется только в случае, когда высота центральной колонки больше остальных.
 Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Рис. 2. Правая колонка выше остальных
Локальный веб-сервер | htmlbook.ru
Современный сайт представляет собой не просто набор HTML-документов, но и включает в себя множество технологий, в том числе серверных, таких как: SSI (Server-Side Includes, включения на стороне сервера), PHP (PHP: Hypertext Preprocessor, PHP: препроцессор гипертекста), базы данных и многое другое. Для ознакомления и изучения этих технологий ошибкой будет использовать посещаемый рабочий сайт в Интернете, поэтому имеет смысл установить необходимый комплект программ на локальный компьютер и тестировать все на нем.
Наиболее популярной связкой таких программ является веб-сервер Apache, язык программирования PHP, система управления базами данных MySQL, оболочка для администрирования баз данных PhpMyAdmin, шаблонизатор Smarty.
Указанные программы работают преимущественно под управлением Linux подобных систем, но имеются и версии под Windows. Основной плюс этой связки программ в универсальности. Сайт, созданный и проверенный на локальном компьютере под Windows, легко может быть перенесен на сервер с FreeBSD. К тому же этот набор поддерживает подавляющее большинство хостеров.
Основной плюс этой связки программ в универсальности. Сайт, созданный и проверенный на локальном компьютере под Windows, легко может быть перенесен на сервер с FreeBSD. К тому же этот набор поддерживает подавляющее большинство хостеров.
В дальнейшем будут рассмотрены программы для домашнего компьютера с операционной системой Windows.
Кратко опишем, что представляют собой технологии, которые будут использоваться для создания сайта.
Веб-сервер
Веб-сервером называется программа, которая анализирует приходящие запросы и формирует готовые документы отправляемые пользователю. В качестве веб-сервера часто выступает Apache, как наиболее устоявшийся и популярный в Интернете. По разным оценкам его доля составляет почти 50% от общего числа используемых веб-серверов.
http://www.apache.org
PHP
Популярный язык программирования, используемый при разработке сайта.
http://www.php.net
MySQL
Система управления базами данных.
http://www.mysql.com
PhpMyAdmin
Веб-интерфейс для создания и управления базами данных MySQL. Позволяет просматривать таблицы, изменять их содержание, модифицировать структуру, делать выборку данных, сортировать информацию. Все действия осуществляются прямо в браузере, в специально разработанном под него дружественном интерфейсе.
http://www.phpmyadmin.net
Smarty
Мощная система шаблонов для PHP. Использует свой собственный язык, который сочетает HTML и специальные теги Smarty. Шаблоны нужны для разделения программного кода и представления документа или по-другому, для отделения логики от содержания.
http://www.smarty.net
Все указанные программы и технологии являются открытыми, могут быть бесплатно загружены и свободно использоваться.
Можно установить необходимые программы, скачав их с сайта производителя и настроив под свои нужды. Однако это подчас требует знакомство с программой и владение необходимой квалификацией, которой у начинающих нет. Поскольку речь идет не о полноценном рабочем сервере, а о компьютере для тестирования и отладки, то имеет смысл использовать готовые комплекты. Такой комплект содержит в себе все необходимые для веб-разработчика программы, легко настраивается и управляется. Далее пойдет речь о некоторых популярных комплектах веб-разработчика.
Поскольку речь идет не о полноценном рабочем сервере, а о компьютере для тестирования и отладки, то имеет смысл использовать готовые комплекты. Такой комплект содержит в себе все необходимые для веб-разработчика программы, легко настраивается и управляется. Далее пойдет речь о некоторых популярных комплектах веб-разработчика.
Макеты HTML уроки для начинающих академия
Пример макета HTML
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Элементы макета HTML
Веб-сайты часто отображают содержимое в нескольких столбцах (например, журнал или газета).
HTML5 предлагает новые семантические элементы, которые определяют различные части веб-страницы:
|
Методы компоновки HTML
Существует четыре различных способа создания многостолбцовых макетов. Каждый путь имеет свои плюсы и минусы:
Каждый путь имеет свои плюсы и минусы:
- Таблицы HTML
- CSS плавающее свойство
- Структура CSS
- CSS Flexbox
Какой из них выбрать?
Таблицы HTML
Элемент <table> не предназначен для инструмента компоновки! Назначение элемента <table> заключается в отображении табличных данных. Таким образом, не используйте таблицы для макета страницы! Они будут приносить беспорядок в ваш код. И представьте, как трудно будет редизайн вашего сайта через пару месяцев.
Совет: Не используйте таблицы для макета страницы!
CSS плавает
Он является общим для всех веб-макетов с помощью CSS float свойство. Float легко научиться-вам просто нужно помнить, как поплавок и очистить свойства работы. Недостатки: плавающие элементы привязаны к потоку документов, что может нанести вред гибкости. Узнайте больше о float в нашей CSS float и Clear главе.
Пример с плавающей запятой
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
CSS Flexbox
Flexbox это новый режим макета в CSS3.
Использование Flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен вместить различные размеры экрана и различные устройства отображения. Недостатки: не работает в IE10 и более ранних версиях.
Узнайте больше о Flexbox в нашем CSS Flexbox глава.
Пример Flexbox
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Copyright © html5css.ruHTML Макеты веб-страниц.
 Уроки для начинающих. W3Schools на русском
Уроки для начинающих. W3Schools на русском
HTML Макет. Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуйте сами »HTML Элементы макета
Веб-сайты часто отображают контент в нескольких столбцах (например, журнал или газета).
HTML предлагает несколько семантических элементов, которые определяют различные части веб-страницы:
<header> — Определяет заголовок для документа или раздела
<nav> — Определяет контейнер для ссылок навигации
<section> — Определяет раздел в документе
<article> — Определяет независимую автономную статью
<aside> — Определяет контент помимо основного контента (например, боковую панель)
<footer> — Определяет нижний колонтитул (footer) для документа или раздела
<details> — Определяет дополнительные детали
<summary> — Определяет заголовок для элемента <details>
Подробнее о семантических элементах вы можете прочитать в главе HTML Семантика на нашем сайте W3Schools. |
HTML Методы размещения
Существует пять различных способов создания многоколоночных макетов. У каждого способа есть свои плюсы и минусы:
- HTML таблицы (не рекомендуется)
- CSS свойство float (поплавок)
- CSS flexbox (флексбокс)
- CSS framework (фреймворк)
- CSS grid (сетка)
Какой выбрать?
HTML Таблицы
Элемент <table> не был разработан, чтобы быть инструментом макета! Назначение элемента <table> — отображение табличных данных. Поэтому не используйте таблицы для макета своей страницы! Они внесут беспорядок в ваш код. И представьте, как тяжело будет изменить дизайн вашего сайта через пару месяцев.
Совет: НЕ ИСПОЛЬЗУЙТЕ таблицы для вашего макета страницы!
CSS фреймворки
Если вы хотите быстро создать макет, вы можете использовать фреймворк, например
W3. CSS или Bootstrap.
CSS или Bootstrap.
CSS Float (поплавки)
Распространено делать целые веб-макеты, используя свойство CSS float. Float прост в освоении — вам просто нужно помнить, как работают float и очистить свойства. Недостатки: Плавающие элементы привязаны к потоку документов, что может нанести ущерб гибкости. Подробнее о float читайте в разделе CSS Float и Clear.
Float Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуйте сами »CSS Flexbox (флексбокс)
Flexbox — новый режим макета в CSS3.
Использование flexbox обеспечивает предсказуемое поведение элементов, когда макет страницы должен соответствовать разным размерам экрана и разным устройствам отображения. Недостатки:. Не работает в IE10 и более ранних версиях.
Недостатки:. Не работает в IE10 и более ранних версиях.
Узнайте больше о flexbox в разделе CSS Flexbox.
Flexbox Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуйте сами »CSS Grid. Вид сетки
Модуль CSS Grid Layout предлагает систему макетов на основе сетки со строками и столбцами, что упрощает разработку веб-страниц без использования поплавков и позиционирования.
Недостатки: Не работает ни в IE, ни в Edge 15 и ранее.
Узнайте больше о CSS-сетках в разделе CSS Grid. Вид сетки.
HTML — макеты — CoderLessons.
Макет веб-страницы очень важен, чтобы лучше выглядеть на вашем сайте. Требуется значительное время, чтобы разработать макет сайта с отличным дизайном.
В настоящее время все современные веб-сайты используют платформу на основе CSS и JavaScript для создания адаптивных и динамичных веб-сайтов, но вы можете создать хороший макет, используя простые таблицы HTML или теги деления в сочетании с другими тегами форматирования. Эта глава даст вам несколько примеров того, как создать простой, но рабочий макет для вашей веб-страницы, используя чистый HTML и его атрибуты.
HTML-макет — Использование таблиц
Самым простым и популярным способом создания макетов является использование тега HTML <table>. Эти таблицы расположены в виде столбцов и строк, поэтому вы можете использовать эти строки и столбцы любым удобным для вас способом.
пример
Например, следующий пример макета HTML достигается с использованием таблицы с 3 строками и 2 столбцами, но столбец верхнего и нижнего колонтитула охватывает оба столбца с использованием атрибута colspan —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layout using Tables</title>
</head>
<body>
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h2>This is Web Page Main title</h2>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "50">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL. ..
</td>
<td bgcolor = "#eee" width = "100" height = "200">
Technical and Managerial Tutorials
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</td>
</tr>
</table>
</body>
</html>
..
</td>
<td bgcolor = "#eee" width = "100" height = "200">
Technical and Managerial Tutorials
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</td>
</tr>
</table>
</body>
</html>Это даст следующий результат —
Расположение нескольких столбцов — Использование таблиц
Вы можете создать свою веб-страницу так, чтобы она размещалась на нескольких страницах. Вы можете держать свой контент в среднем столбце, и вы можете использовать левый столбец, чтобы использовать меню, а правый столбец можно использовать для размещения рекламы или других вещей. Этот макет будет очень похож на то, что мы имеем на нашем сайте tutorialspoint.com.
пример
Вот пример для создания трехколоночной разметки —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Three Column HTML Layout</title>
</head>
<body>
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL. ..
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
Technical and Managerial Tutorials
</td>
<td bgcolor = "#aaa" width = "20%">
<b>Right Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
</tr>
<table>
</body>
</html>
..
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
Technical and Managerial Tutorials
</td>
<td bgcolor = "#aaa" width = "20%">
<b>Right Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
</tr>
<table>
</body>
</html>
Это даст следующий результат —
HTML-макеты — Использование DIV, SPAN
Элемент <div> — это элемент блочного уровня, используемый для группировки элементов HTML. Хотя тег <div> является элементом уровня блока, элемент HTML <span> используется для группировки элементов на встроенном уровне.
Хотя мы можем добиться довольно хороших макетов с помощью HTML-таблиц, но таблицы на самом деле не были разработаны как инструмент макета. Таблицы больше подходят для представления табличных данных.
Примечание. В этом примере используется каскадная таблица стилей (CSS), поэтому, прежде чем разбираться в этом примере, необходимо лучше понять, как работает CSS.
пример
Здесь мы попытаемся достичь того же результата, используя тег <div> вместе с CSS, чего бы вы ни добились, используя тег <table> в предыдущем примере.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layouts using DIV, SPAN</title>
</head>
<body>
<div style = "width:100%">
<div style = "background-color:#b5dcb3; width:100%">
<h2>This is Web Page Main title</h2>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>Main Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style = "background-color:#eee; height:200px; width:350px; float:left;" >
<p>Technical and Managerial Tutorials</p>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>Right Menu</b></div>
HTML<br />
PHP<br />
PERL. ..
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</div>
</div>
</body>
</html>
..
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</div>
</div>
</body>
</html>
Это даст следующий результат —
Вы можете создать лучший макет, используя DIV, SPAN и CSS. Для получения дополнительной информации о CSS, пожалуйста, обратитесь к CSS Tutorial.
Готовые макеты блоков для веб-страниц на HTML и CSS
» Готовые макеты блоков для веб-страниц на HTML и CSS
Всем привет!
Однажды я подумал: для чего постоянно прописывать один и тот же код для создания каких-либо сайтов, если можно создать заготовки и пользоваться ими. Это, во-первых, ускорит время создания сайтов. Во-вторых, если прописать сразу правильно макет, то ошибки в коде значительно уменьшатся. В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
Итак, существуют резиновые и фиксированные макеты.
Фиксированные макеты – это когда ширина блоков задается в пикселях (px), а это значит, что размер макета сайта будет фиксированным не зависимо от размера экрана.
Резиновые макеты – это когда ширина блоков задается в процентах (%), а это значит, что макет сайта будет полностью гибким и автоматически подстраиваться под любой размер экрана.
Макет может быть одноколоночным:
Двухколоночным:
и трехколоночным:
Одноколоночные макеты (веб-страницы)
○ Выравниваем блок с контентом по центру экрана.
Пример:
Такое размещение блока будет полезно и интересно для дизайна:
— сайта-визитки;
— точки входа на сайт или в админ-панель;
— сообщения об отправленном письме и т. д.
Теперь код:
<html> <head> <title>Одноколоночные макеты на BlogGood.ru</title> <style> .blok-center { position: absolute; /* Абсолютное позиционирование */ width: 600px; /* Ширина блока */ height: 400px; /* Высота блока */ margin: auto; /* Отступ от блока */ top: 0; /* Положение блока от верхнего края */ bottom: 0; /* Положение блока от нижнего края */ left: 0; /* Положение блока от левого края */ right: 0; /* Положение блока от правого края */ background: #fc0; /* Цвет фона блока */ border: 1px solid #000; /* Рамка блока */ padding: 10px; /* Отступ внутри блока */ overflow: auto; /* Полоса прокрутки */ } </style> </head> <body> <div> <form> <p>Ваше имя*<br /> <input name="name" ENGINE="text" /></p> <p>Электронная почта*<br /> <input name="email" type="text" /></p> <p>Тема сообщения<br /> <input name="sub" type="text" /></p> <p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" /></textarea></p> <p><input value="Отправить" type="submit" /></p> </form> </div> </body> </html>
Результат:
○ Макет одной колонки:
Код:
<html> <head> <title>Макет одной колонки на BLOGGOOD.RU</title> <style> #content { width: 500px; /* Ширина блока */ margin: 0 auto 50px; /* Выравнивание блока по центру */ } #footer { position: fixed; /* Фиксированное положение футера (подвала)*/ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #000; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </div> <div> © Костаневич Степан </div> </body> </html>
Результат:
○ Еще один вариант одноколоночного макета:
Код:
<html> <head> <title>одноколоночный макет на блоге BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#navigation{float:left;width:350px} div#extra{float:right;width:350px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
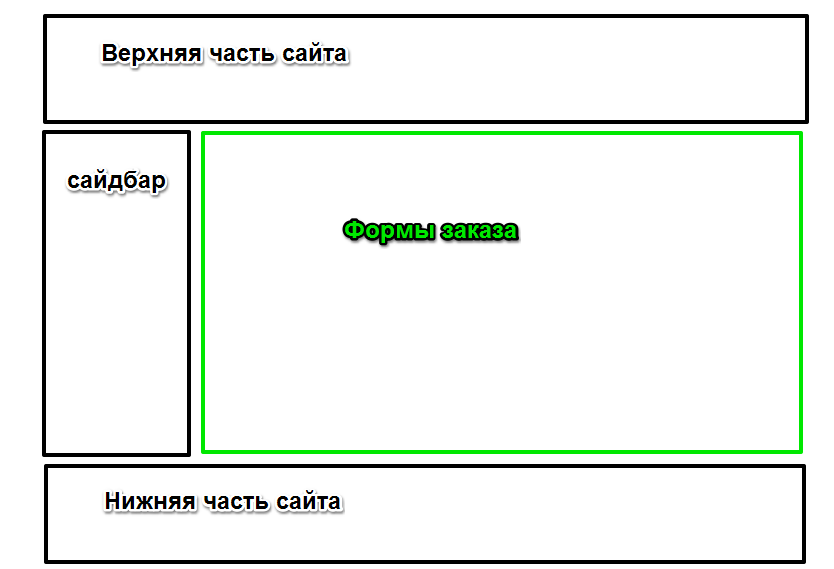
Двухколоночные макеты (веб-страницы)
Фиксированные макеты
Частенько в сети интернет встречаются двухколоночные веб-страницы. Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
○ Двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
. header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD. RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
Результат:
○ Двухколоночный макет (слева контент, справа меню):
Теперь код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> body { font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */ background: #e1dfb9; /* Цвет фона */ } h3 { font-size: 18px; /* Размер шрифта в заголовке */ color: #080808; /* Цвет заголовка */ margin-top: 0; /* Отступ сверху */ } .container { width: 600px; /* Ширина слоя */ margin: 0 auto; /* Выравнивнить весь блок по центру */ background: #f0f0f0; /* Цвет фона левой колонки */ } .header { font-size: 38px; /* Размер текста в шапке */ text-align: center; /* Выравнивание текст шапки по центру */ padding: 5px; /* Отступы внутри блока шапки */ background: #8fa09b; /* Цвет фона шапки */ color: #fff; /* Цвет текста */ } .sidebar { margin-top: 10px; width: 110px; /* Ширина блока */ padding: 0 10px; /* Отступы внутри левого блока */ float: right; /* Обтекание блока по левому краю */ } .content { margin-right: 130px; /* Отступ справа */ padding: 10px; /* Отступы внутри правого блока */ background: #fff; /* Цвет фона правого блока */ } .
footer { background: #8fa09b; /* Цвет фона нижнего блока-подвала */ color: #fff; /* Цвет текста подвала */ padding: 5px; /* Отступы внутри блока */ clear: right; /* Отменяем действие float */ } </style> </head> <body> <div> <div>BLOGGOOD.RU</div> <div> <p><a href="#">Главная</a></p> <p><a href="#">Интервью</a></p> <p><a href="#">Вопросы</a></p> </div> <div> <h3>История, которая меня впечатлила…</h3> <p> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! </p> </div> <div>© Костаневич Степан - BlogGood.ru</div> </div> </body> </html>
Результат:
Примечание: чтобы поменять местами блоки, достаточно поменять значение в строках 30, 33, 41:
(слева контент, справа меню)
float: right; /* Обтекание блока по левому краю */
margin-right: 130px; /* Отступ справа */
clear: right; /* Отменяем действие float */
(слева меню, справа контент)
float: left; /* Обтекание блока по правому краю */
margin-left: 130px; /* Отступ слева */
clear: left; /* Отменяем действие float */
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:left;width:500px} div#navigation{float:right;width:200px} div#extra{float:right;clear:right;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:right;width:500px} div#navigation{float:left;width:200px} div#extra{float:left;clear:left;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Резиновый двухколоночный макет
Многие веб-мастера используют резиновые макеты сайтов. Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
○ Резиновый двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
.header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: left; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
. content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Резиновый двухколоночный макет (справа меню, слева контент):
Чтобы поменять местами меню с контентом (справа меню, слева контент), достаточно в строке 22 (.sidebar) исправить значение leftна right:
float: right; /* Обтекание справа */
и в строке 29 (.content) заменить числовое значение 10px 5px 20px 25% на 10px 25% 20px 5px
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
. header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:right;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Триколоночные макеты (веб-страницы)
Фиксированный макет в три колонки
Частенько макет как в три колонки используют для создания блога.
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третей колонке меню:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1. 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третей колонке контент:
Код:
<html> <head> <title>Фиксированный макет в три колонки на блоге BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#wrapper{float:left;width:100%} div#content{margin-left: 300px} div#navigation{float:left;width:150px;margin-left:-700px} div#extra{float:left;width:150px;margin-left:-550px} div#footer{clear:left;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.
</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.
</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
○ Следующий самый распространенный вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке реклама или новости:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin: 0 150px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
rgin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Резиновый макет в три колонки
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третьей колонке меню.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-right: 50%}
div#navigation{float:left;width:25%;margin-left:-50%}
div#extra{float:left;width:25%;margin-left:-25%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третьей колонке контент.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке может находиться реклама или новости:
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#footer a{display:inline;padding:0;color: #C6D5FD}
div#wrapper{float:left;width:100%}
div#content{margin: 0 25%}
div#navigation{float:left;width:25%;margin-left:-25%}
div#extra{float:left;width:25%;margin-left:-100%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Постараюсь в следующей статье написать свои собственные макеты, может, мои решения вам покажутся лучше.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, Дизайн и верстка
единиц CSS
Единицы CSS
CSS имеет несколько различных единиц для выражения длины.
Многие свойства CSS принимают значения длины, такие как ширина , поле , отступ , размер шрифта и т. Д.
Длина — это число, за которым следует единица длины, например 10px , 2em и т. Д.
Д.
Пример
Установите разные значения длины, используя px (пиксели):
h2 {размер шрифта: 60 пикселей;
}
p {
font-size: 25px;
высота строки: 50 пикселей;
}
Попробуйте сами »
Примечание. Пробел не может быть между числом и единицей измерения.Однако, если значение 0 , блок можно не устанавливать.
Для некоторых свойств CSS разрешена отрицательная длина.
Существует два типа единиц длины: абсолютных и относительных .
Абсолютные длины
Абсолютные единицы длины фиксированы, и длина, выраженная в любой из них, будет отображаться как точно такой размер.
Единицы абсолютной длины не рекомендуется использовать на экране, поскольку размеры экрана сильно различаются.Однако их можно использовать, если известно средство вывода, например что касается макета печати.
| Установка | Описание |
|---|---|
| см | см Попытайся |
| мм | миллиметров Попытайся |
| дюйм | дюймов (1 дюйм = 96 пикселей = 2,54 см) Попытайся |
| пикселей * | пикселей (1 пиксель = 1/96 часть 1 дюйма) Попытайся |
| пт | точек (1pt = 1/72 от 1in) Попытайся |
| шт | пик (1 шт. = 12 пт)
Попытайся = 12 пт)
Попытайся |
* Пикселей (пикселей) относительно устройства просмотра.Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) экрана устройства. Для принтеров и высокого разрешения экраны 1px подразумевает несколько пикселей устройства.
Относительная длина
Единицы относительной длины определяют длину относительно другого свойства длины. Относительные единицы длины лучше масштабируются между различными средами рендеринга.
| Установка | Описание | |
|---|---|---|
| выс. | Относительно размера шрифта элемента (2em означает, что в 2 раза больше текущего шрифта) | Попробовать |
| пр. | Относительно высоты x текущего шрифта (используется редко) | Попробовать |
| шасси | Относительно ширины «0» (нуля) | Попробовать |
| rem | Относительно размера шрифта корневого элемента | Попробовать |
| VW | Относительно 1% ширины области просмотра * | Попробовать |
| vh | Относительно 1% высоты области просмотра * | Попробовать |
| vmin | Относительно 1% меньшего размера области просмотра * | Попробовать |
| vmax | Относительно 1% большего размера области просмотра * | Попробовать |
| % | Относительно родительского элемента | Попробовать |
Совет: Единицы em и rem отлично подходят для создания
масштабируемый макет!
* Viewport = размер окна браузера. Если область просмотра 50 см
широкий, 1vw = 0,5 см.
Если область просмотра 50 см
широкий, 1vw = 0,5 см.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую единица длины.
| Блок длины | |||||
|---|---|---|---|---|---|
| em, ex,%, px, cm, mm, in, pt, pc | 1,0 | 3,0 | 1.0 | 1,0 | 3,5 |
| шасси | 27,0 | 9,0 | 1,0 | 7,0 | 20,0 |
| rem | 4,0 | 9,0 | 3,6 | 4,1 | 11,6 |
| vh, vw | 20,0 | 9.0 | 19,0 | 6,0 | 20,0 |
| vmin | 20,0 | 12,0 | 19,0 | 6,0 | 20,0 |
| vmax | 26,0 | 16,0 | 19,0 | 7,0 | 20,0 |
Введение в макет CSS — Изучение веб-разработки
В этой статье будут резюмированы некоторые особенности макета CSS, которые мы уже затронули в предыдущих модулях, например, различные отображают значения , и представлены некоторые концепции, которые мы рассмотрим в этом модуле.
| Предварительные требования: | Основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучение Введение в CSS). |
|---|---|
| Цель: | Чтобы дать вам обзор методов макета страницы CSS. Более подробно каждый метод можно изучить в последующих уроках. |
Методы макета страницы CSS позволяют нам брать элементы, содержащиеся на веб-странице, и контролировать их расположение относительно их положения по умолчанию в нормальном потоке макета, других элементов вокруг них, их родительского контейнера или главного окна просмотра / окна .Методы макета страницы, которые мы рассмотрим более подробно в этом модуле:
- Нормальный расход
- Дисплей
- Flexbox
- Сетка
- Поплавки
- Выбор позиции
- Макет стола
- Многоколоночная компоновка
У каждого метода есть свои применения, преимущества и недостатки, и ни один метод не предназначен для использования изолированно. Понимая, для чего предназначен каждый метод, вы сможете понять, какой инструмент макета лучше всего подходит для каждой задачи.
Понимая, для чего предназначен каждый метод, вы сможете понять, какой инструмент макета лучше всего подходит для каждой задачи.
Нормальный поток — это то, как браузер по умолчанию размещает HTML-страницы, когда вы ничего не делаете для управления макетом страницы. Давайте посмотрим на быстрый пример HTML:
Я люблю свою кошку
- Покупайте корм для кошек.
- Упражнение
- Поднимите настроение, друг
Конец!
По умолчанию браузер отображает этот код следующим образом:
Обратите внимание на то, как HTML отображается в точном порядке, в котором он появляется в исходном коде, с элементами, сложенными друг над другом — первый абзац, за ним неупорядоченный список, за которым следует второй абзац.
Элементы, которые появляются один под другим, описываются как элементы блока , в отличие от встроенных элементов , которые появляются один рядом с другим, как отдельные слова в абзаце.
Примечание : Направление, в котором размещается содержимое элемента блока, описывается как Направление блока. Направление блока выполняется вертикально на таком языке, как английский, который имеет режим горизонтального письма. Он будет работать горизонтально на любом языке с вертикальным режимом письма, например на японском.Соответствующее Inline Direction — это направление, в котором будет выполняться встроенное содержимое (например, предложение).
Для многих элементов на вашей странице обычный поток создаст именно тот макет, который вам нужен, однако для более сложных макетов вам нужно будет изменить это поведение по умолчанию, используя некоторые инструменты, доступные вам в CSS. Очень важно начинать с хорошо структурированного HTML-документа, так как тогда вы можете работать с тем, как все расположено по умолчанию, а не бороться с ним.
Методы, которые могут изменить расположение элементов в CSS, следующие:
- Отображение
block,inlineилиinline-block, могут изменять поведение элементов в нормальном потоке, например, заставляя элемент уровня блока вести себя как встроенный элемент ( см. Типы блоков CSS для получения дополнительной информации). У нас также есть целые методы компоновки, которые включаются через определенные значения
Типы блоков CSS для получения дополнительной информации). У нас также есть целые методы компоновки, которые включаются через определенные значения display, например CSS Grid и Flexbox, которые изменяют расположение элементов внутри элемента, для которого они установлены. - Floats — Применение значения
float, такого какleft, может привести к тому, что элементы уровня блока будут переноситься вдоль одной стороны элемента, подобно тому, как изображения иногда имеют текст, плавающий вокруг них в макетах журналов. - Позиция
статическое Позиционированиеявляется значением по умолчанию в обычном потоке, но вы можете заставить элементы располагаться по-другому, используя другие значения, например всегда закрепленные в верхней части области просмотра браузера. - Макет таблицы — функции, разработанные для стилизации частей таблицы HTML, могут использоваться для элементов, не являющихся таблицами, с использованием
display: tableи связанных свойств.
- Макет с несколькими столбцами — Свойства макета с несколькими столбцами могут привести к размещению содержимого блока в столбцах, как вы могли бы видеть в газете.
Основными методами создания макета страницы в CSS являются все значения свойства display . Это свойство позволяет нам изменить способ отображения чего-либо по умолчанию.Все в нормальном потоке имеет значение display , используемое по умолчанию для поведения элементов, для которых они установлены. Например, тот факт, что абзацы на английском языке отображаются один под другим, связан с тем, что они имеют стиль display: block . Если вы создаете ссылку вокруг некоторого текста внутри абзаца, эта ссылка остается внутри остального текста и не переносится на новую строку. Это связано с тем, что элемент по умолчанию равен display: inline .
Вы можете изменить это поведение отображения по умолчанию. Например, элемент display: block по умолчанию, что означает, что элементы списка отображаются один под другим в нашем английском документе. Если мы изменим отображаемое значение на
Если мы изменим отображаемое значение на в строке , они теперь будут отображаться рядом друг с другом, как слова в предложении. Тот факт, что вы можете изменить значение display для любого элемента, означает, что вы можете выбирать элементы HTML по их семантическому значению, не беспокоясь о том, как они будут выглядеть.Вы можете изменить их внешний вид.
Помимо возможности изменить представление по умолчанию, превратив элемент из block в inline и наоборот, есть несколько более крупных методов макета, которые начинаются со значения display . Однако при их использовании обычно требуется вызывать дополнительные свойства. Два значения, наиболее важные для наших целей при обсуждении макета: display: flex и display: grid .
Flexbox — это краткое название модуля Flexible Box Layout, разработанного, чтобы упростить нам размещение объектов в одном измерении — в виде строки или столбца. Чтобы использовать flexbox, вы применяете
Чтобы использовать flexbox, вы применяете display: flex к родительскому элементу элементов, которые вы хотите разместить; все его прямые потомки становятся гибкими элементами. Мы можем убедиться в этом на простом примере.
Разметка HTML ниже дает нам содержащий элемент с классом Однако, если мы добавим В дополнение к вышеуказанным свойствам, которые могут быть применены к гибкому контейнеру, есть свойства, которые могут быть применены к гибким элементам.Эти свойства, среди прочего, могут изменять способ гибкости элементов, позволяя им расширяться и сжиматься, чтобы соответствовать доступному пространству. В качестве простого примера мы можем добавить свойство Примечание : Это было очень краткое введение в то, что возможно в Flexbox, чтобы узнать больше, смотрите нашу статью о Flexbox. В то время как flexbox разработан для одномерного макета, Grid Layout предназначен для двух измерений — выстраивания объектов в ряды и столбцы. Еще раз, вы можете включить Grid Layout с определенным значением отображения — Если у вас есть сетка, вы можете явно размещать на ней свои элементы, вместо того, чтобы полагаться на поведение автоматического размещения, показанное выше. Примечание : Эти два примера — лишь небольшая часть возможностей компоновки Grid; чтобы узнать больше, прочтите нашу статью о сетке. В оставшейся части этого руководства рассматриваются другие методы макета, которые менее важны для основных структур макета вашей страницы, но все же могут помочь вам в решении конкретных задач. Плавающий элемент изменяет поведение этого элемента и элементов уровня блока, которые следуют за ним в нормальном потоке. Элемент перемещается влево или вправо и удаляется из обычного потока, а окружающее содержимое плавает вокруг плавающего элемента. Свойство В приведенном ниже примере мы перемещаем Lorem ipsum dolor sit amet, conctetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa в порту. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicleula tellus neque, ac ornare ex malesuada et.In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius Commodo et a urna. Ut id ornare felis, eget fermentum sapien. Примечание : Float полностью объясняется в нашем уроке о свойствах float и clear. Позиционирование позволяет переместить элемент из того места, где он был бы размещен при обычном потоке, в другое место. Позиционирование — это не метод создания макетов главной страницы, это больше касается управления и точной настройки положения определенных элементов на странице. Однако есть полезные методы для определенных шаблонов макета, которые полагаются на свойство Есть пять типов позиционирования, о которых вам следует знать: Чтобы познакомить вас с этими методами макета страницы, мы покажем вам несколько быстрых примеров. Все наши примеры будут содержать один и тот же HTML-код, который выглядит следующим образом: Я базовый элемент уровня блока. Я базовый элемент уровня блока. Я базовый элемент уровня блока. Этот HTML будет стилизован по умолчанию с использованием следующего CSS: Результат рендеринга выглядит следующим образом: Относительное позиционирование позволяет смещать элемент из положения в нормальном потоке, которое он имел бы по умолчанию. Здесь мы даем нашему среднему абзацу Добавление этого кода даст следующий результат: Абсолютное позиционирование используется для полного удаления элемента из нормального потока и его размещения с использованием смещений от краев содержащего блока. Возвращаясь к нашему исходному примеру без позиционирования, мы могли бы добавить следующее правило CSS для реализации абсолютного позиционирования: Здесь мы даем нашему среднему абзацу Это совсем другое! Позиционированный элемент теперь полностью отделен от остальной части макета страницы и находится поверх него.Два других абзаца теперь расположены вместе, как будто их расположенного брата не существует. Свойства Фиксированное позиционирование удаляет наш элемент из потока документов так же, как и абсолютное позиционирование.Однако вместо смещения, применяемого из контейнера, они применяются из области просмотра. Поскольку элемент остается фиксированным по отношению к области просмотра, мы можем создавать эффекты, такие как меню, которое остается фиксированным, когда страница прокручивается под ним. В этом примере наш HTML-код — это три абзаца текста, чтобы мы могли заставить страницу прокручиваться, и поле, которому мы дадим Пункт 1. Пункт 2 Пункт 3 Липкое позиционирование — это последний метод позиционирования, которым мы располагаем. Примечание : чтобы узнать больше о позиционировании, см. Нашу статью «Позиционирование». HTML отлично подходят для отображения табличных данных, но много лет назад — до того, как даже базовый CSS стал надежно поддерживаться в браузерах — веб-разработчики также использовали таблицы для макетов всей веб-страницы — помещая свои верхние и нижние колонтитулы, различные столбцы и т. Д.в различных строках и столбцах таблицы. В то время это работало, но имело много проблем — макеты таблиц негибкие, очень тяжелые для разметки, трудные для отладки и семантически неправильные (например, у пользователей программ чтения с экрана есть проблемы с навигацией по макетам таблиц). То, как таблица выглядит на веб-странице при использовании разметки таблицы, обусловлено набором свойств CSS, которые определяют макет таблицы. Эти свойства могут использоваться для компоновки элементов, не являющихся таблицами, использование которых иногда описывается как «использование таблиц CSS». Пример ниже показывает одно такое использование; использование таблиц CSS для разметки следует считать устаревшим методом на данном этапе для тех ситуаций, когда у вас очень старые браузеры без поддержки Flexbox или Grid. Рассмотрим пример. Во-первых, простая разметка, которая создает HTML-форму. У каждого элемента ввода есть метка, и мы также включили заголовок внутри абзаца. Каждая пара метка / ввод обернута в Прежде всего, сообщите нам свое имя и возраст. А теперь CSS для нашего примера. Вы заметите, что абзацу заголовка присвоено Это дает нам следующий результат: Вы также можете увидеть этот пример вживую на css-tables-example. Модуль многоколоночного макета дает нам возможность размещать контент в столбцах, подобно тому, как текст течет в газете. Хотя чтение столбцов вверх и вниз менее полезно в веб-контексте, поскольку вы не хотите заставлять пользователей выполнять прокрутку вверх и вниз, размещение содержимого в столбцах может быть полезным методом. Чтобы превратить блок в мультиколонный контейнер, мы используем либо свойство В приведенном ниже примере мы начинаем с блока HTML внутри содержащего Пункт 1. Пункт 2 Мы используем для этого контейнера ширину столбца В этой статье содержится краткий обзор всех технологий компоновки, о которых вам следует знать. Читайте дальше, чтобы узнать больше о каждой отдельной технологии! HTML предоставляют способ упорядочить веб-страницы в хорошей, хорошо структурированной и адаптивной форме, или мы можем сказать, что макет HTML определяет способ, которым могут быть организованы веб-страницы.Верстка веб-страницы работает с расположением визуальных элементов HTML-документа. Веб-страница Макет — это самая важная часть, о которой нужно помнить при создании веб-сайта, чтобы наш веб-сайт мог выглядеть профессионально с великолепным внешним видом. Вы также можете использовать фреймворки на основе CSS и JAVASCRIPT для создания макетов для адаптивного и динамического проектирования веб-сайтов. Каждый веб-сайт имеет определенный макет для отображения контента определенным образом. Ниже приведены различные элементы HTML5, которые используются для определения различных частей веб-страницы. Элемент <заголовок> оболочки , внутри которого находятся три элемента display: flex к родительскому элементу, три элемента теперь выстраиваются в столбцы. Это связано с тем, что они становятся гибкими элементами и на них влияют некоторые начальные значения, которые flexbox устанавливает для гибкого контейнера. Они отображаются в строке, поскольку начальное значение flex-direction , установленное для их родительского элемента, составляет , строка . Кажется, что все они растягиваются до высоты самого высокого элемента, потому что начальное значение свойства align-items , установленного для их родительского элемента, равно stretch . Это означает, что элементы растягиваются до высоты гибкого контейнера, которая в данном случае определяется самым высоким элементом. Все элементы выстраиваются в линию в начале контейнера, оставляя лишнее пространство в конце ряда.
Это означает, что элементы растягиваются до высоты гибкого контейнера, которая в данном случае определяется самым высоким элементом. Все элементы выстраиваются в линию в начале контейнера, оставляя лишнее пространство в конце ряда.
.wrapper {
дисплей: гибкий;
}
flex ко всем нашим дочерним элементам со значением 1 . Это приведет к тому, что все элементы будут расти и заполнять контейнер, а не оставлять место в конце. Если места будет больше, то предметы станут шире; если будет меньше места, они станут уже. Кроме того, если вы добавите еще один элемент в разметку, все элементы станут меньше, чтобы освободить для него место — они будут регулировать размер, чтобы занимать такое же количество места, независимо от того, что это такое.
Кроме того, если вы добавите еще один элемент в разметку, все элементы станут меньше, чтобы освободить для него место — они будут регулировать размер, чтобы занимать такое же количество места, независимо от того, что это такое.
.wrapper {
дисплей: гибкий;
}
.wrapper> div {
гибкость: 1;
}
display: grid . В приведенном ниже примере используется аналогичная разметка для гибкого примера с контейнером и некоторыми дочерними элементами. В дополнение к использованию
В дополнение к использованию display: grid , мы также определяем некоторые дорожки строк и столбцов на родительском элементе, используя свойства grid-template-rows и grid-template-columns соответственно.Мы определили три столбца по 1fr и две строки по 100px . Мне не нужно устанавливать какие-либо правила для дочерних элементов; они автоматически помещаются в ячейки, созданные нашей сеткой.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
сетка-шаблон-строки: 100 пикселей 100 пикселей;
сетка-пробел: 10 пикселей;
}
 Во втором примере ниже мы определили ту же сетку, но на этот раз с тремя дочерними элементами. Мы установили начальную и конечную строки каждого элемента, используя свойства
Во втором примере ниже мы определили ту же сетку, но на этот раз с тремя дочерними элементами. Мы установили начальную и конечную строки каждого элемента, используя свойства grid-column и grid-row . Это приводит к тому, что элементы занимают несколько дорожек.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
сетка-шаблон-строки: 100 пикселей 100 пикселей;
сетка-пробел: 10 пикселей;
}
.box1 {
сетка-столбец: 2/4;
сетка-ряд: 1;
}
.box2 {
сетка-столбец: 1;
сетка-ряд: 1/3;
}
.box3 {
сетка-ряд: 2;
сетка-столбец: 3;
}
 Понимая природу каждой задачи макета, вы скоро обнаружите, что, когда вы посмотрите на конкретный компонент вашего дизайна, тип макета, наиболее подходящий для него, часто будет ясен.
Понимая природу каждой задачи макета, вы скоро обнаружите, что, когда вы посмотрите на конкретный компонент вашего дизайна, тип макета, наиболее подходящий для него, часто будет ясен. float имеет четыре возможных значения: left — перемещает элемент влево. right — перемещает элемент вправо. нет — Указывает, что плавающее значение отсутствует. Это значение по умолчанию. inherit — указывает, что значение свойства float должно быть унаследовано от родительского элемента элемента. поля справа, чтобы отодвинуть текст от элемента. Это дает нам эффект текста, обернутого вокруг этого поля, и это большая часть того, что вам нужно знать о плавающих объектах, используемых в современном веб-дизайне.
Это дает нам эффект текста, обернутого вокруг этого поля, и это большая часть того, что вам нужно знать о плавающих объектах, используемых в современном веб-дизайне.
Пример простого числа с плавающей запятой
.box {
плыть налево;
ширина: 150 пикселей;
высота: 150 пикселей;
поле справа: 30 пикселей;
}
 До таких методов, как Flexbox и Grid Layout, плавающие объекты использовались как метод создания макетов столбцов. Вы все еще можете встретить эти методы в сети; мы рассмотрим их в уроке, посвященном устаревшим методам компоновки.
До таких методов, как Flexbox и Grid Layout, плавающие объекты использовались как метод создания макетов столбцов. Вы все еще можете встретить эти методы в сети; мы рассмотрим их в уроке, посвященном устаревшим методам компоновки. position .Понимание позиционирования также помогает понять нормальный поток и то, что значит вывести элемент из нормального потока.
страницы (или его ближайшего позиционированного элемента-предка). Это полезно для создания сложных эффектов макета, таких как поля с вкладками, в которых различные панели содержимого располагаются друг над другом и отображаются и скрываются по желанию, или информационные панели, которые по умолчанию не отображаются на экране, но их можно заставить скользить по экрану с помощью кнопка управления. Это полезно для создания эффектов, таких как постоянное меню навигации, которое всегда остается в одном месте на экране, пока прокручивается остальной контент.
Это полезно для создания эффектов, таких как постоянное меню навигации, которое всегда остается в одном месте на экране, пока прокручивается остальной контент. position: static , пока он не достигнет определенного смещения от области просмотра, в этот момент он действует как position: fixed . Простой пример позиционирования
Расположение
body {
ширина: 500 пикселей;
маржа: 0 авто;
}
п {
цвет фона: rgb (207,232,220);
граница: 2px сплошной rgb (79 185 227);
отступ: 10 пикселей;
маржа: 10 пикселей;
радиус границы: 5 пикселей;
}
Относительное позиционирование
 Это означает, что вы можете выполнить такую задачу, как переместить значок немного вниз, чтобы он совпал с текстовой меткой. Для этого мы могли бы добавить следующее правило для добавления относительного позиционирования:
Это означает, что вы можете выполнить такую задачу, как переместить значок немного вниз, чтобы он совпал с текстовой меткой. Для этого мы могли бы добавить следующее правило для добавления относительного позиционирования:
.positioned {
положение: относительное;
верх: 30 пикселей;
слева: 30 пикселей;
} позицию значение относительно — это ничего не делает само по себе, поэтому мы также добавляем верхних и слева свойств. Они служат для перемещения затронутого элемента вниз и вправо — это может показаться противоположным тому, что вы ожидали, но вы должны думать об этом как о элементе, который толкается с левой и верхней стороны, что приводит к его перемещению вправо. и вниз.
.positioned {
положение: относительное;
фон: rgba (255,84,104, .3);
граница: 2px сплошной rgb (255,84,104);
верх: 30 пикселей;
слева: 30 пикселей;
} Абсолютное позиционирование

.positioned {
позиция: абсолютная;
верх: 30 пикселей;
слева: 30 пикселей;
} позиция значение абсолютного , и те же верхние и оставили свойств, как и раньше. Однако добавление этого кода даст следующий результат:
.positioned {
позиция: абсолютная;
фон: rgba (255,84,104, .3);
граница: 2px сплошной rgb (255,84,104);
верх: 30 пикселей;
слева: 30 пикселей;
} top и left влияют на абсолютно позиционированные элементы иначе, чем на относительно позиционированные элементы. В этом случае смещения были рассчитаны от верхнего и левого края страницы. Можно изменить родительский элемент, который становится этим контейнером, и мы рассмотрим это в уроке по позиционированию.
В этом случае смещения были рассчитаны от верхнего и левого края страницы. Можно изменить родительский элемент, который становится этим контейнером, и мы рассмотрим это в уроке по позиционированию. Фиксированное позиционирование
position: fixed .
Фиксированное позиционирование
.positioned {
положение: фиксированное;
верх: 30 пикселей;
слева: 30 пикселей;
} Липкое позиционирование
 Он смешивает статическое позиционирование по умолчанию с фиксированным позиционированием. Когда элемент имеет
Он смешивает статическое позиционирование по умолчанию с фиксированным позиционированием. Когда элемент имеет position: sticky , он будет прокручиваться в обычном потоке, пока не встретит смещения от области просмотра, которые мы определили.В этот момент он «застревает», как если бы у него была позиция : применено фиксированное .
.positioned {
положение: липкое;
верх: 30 пикселей;
слева: 30 пикселей;
} 
<форма>
 Большая часть CSS довольно обычна, за исключением использования свойства
Большая часть CSS довольно обычна, за исключением использования свойства display ., s и s должны отображаться как таблица, строки таблицы и ячейки таблицы соответственно — в основном, они будут действуют как разметка таблицы HTML, заставляя метки и поля ввода по умолчанию хорошо выстраиваться. Все, что нам нужно сделать, это добавить немного размеров, полей и т. Д., Чтобы все выглядело немного лучше, и мы закончили. display: table-caption; — что заставляет его действовать как таблица caption-side: bottom; , чтобы заголовок располагался в нижней части таблицы в целях стилизации, даже если разметка находится перед элементами в источнике.Это дает некоторую гибкость.
html {
семейство шрифтов: без засечек;
}
форма {
дисплей: таблица;
маржа: 0 авто;
}
form div {
дисплей: таблица-строка;
}
метка формы, ввод формы {
дисплей: таблица-ячейка;
нижнее поле: 10 пикселей;
}
form label {
ширина: 200 пикселей;
отступ справа: 5%;
выравнивание текста: вправо;
}
form input {
ширина: 300 пикселей;
}
form p {
display: table-caption;
caption-side: bottom;
ширина: 300 пикселей;
цвет: # 999;
стиль шрифта: курсив;
}  html (см. также исходный код).
html (см. также исходный код). column-count , которое сообщает браузеру, сколько столбцов мы хотели бы иметь, либо свойство column-width , которое сообщает браузеру заполнить контейнер с таким количеством столбцов, по крайней мере, этой ширины. элемента контейнера .
Многоколоночный макет
из 200 пикселей, в результате чего браузер создает столько столбцов размером 200 пикселей, сколько поместится в контейнере, а затем разделяет оставшееся пространство между созданными столбцами.
.container {
ширина столбца: 200 пикселей;
} HTML — javatpoint
Макеты
ПРИМЕЧАНИЕ. Макеты HTML создают отдельное пространство для каждой части веб-страницы.Так что каждый элемент можно расположить в значительном порядке.

Описание различных элементов макета
HTML
<заголовок> Пример:
Добро пожаловать на MyFirstWebpage
Проверить это сейчас HTML