— HTML — Дока
- Кратко
- Пример
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Элемент <html> открывает контейнер, в котором находится всё содержимое страницы. Это корневой, или родительский, элемент всего документа.
Пример
Скопировано
<!DOCTYPE html><html> <head> ... </head> <body> ... </body></html>
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Как пишется
Скопировано
Тег <html> ставят сразу после <!.
Атрибуты
Скопировано
manifest— указывает URI (унифицированный идентификатор ресурса) манифеста, который сообщает браузеру, какие элементы страницы могут быть закэшированы.title— добавляет всплывающую подсказку, которая появляется, когда курсор мыши задерживается в окне веб-страницы.version— определяет версию шаблона HTML-документа, но необходимости в этом нет (устарел в HTML4.01; вышел из употребления с версии HTML5).xmlns— необязательный для HTML5, но необходимый для XHTML-документов атрибут. Определяет пространство имён XML, в котором находится документ.prefix— здесь прописывают open-graph разметку, типа<html lang. Это чтобы при репосте с сайта в VK, Facebook и другие соцсети передавались те заголовки, картинки и описания, которые мы укажем.= "ru - R U" prefix = "og : [ http : / / ogp . me / ns # ] ( http : / / ogp . 
me / ns # ) ">
Подсказки
Скопировано
💡 В HTML есть атрибут lang, который подсказывает браузеру язык, на котором написан текст на странице. Если добавить lang в <html>, браузер правильно отобразит текст и подберёт подходящую для этого языка пунктуацию. Например, в английском тексте будут такие кавычки “ ”, а в русском такие «». Пишется так: lang.
Кроме того, атрибут lang позволяет браузеру понять, отличается ли язык страницы от языка вашей системы.
<html lang="ru"> ...</html>
<html lang="ru">
...
</html>
Коды всех языков| Язык | Код |
|---|---|
| Абхазский | ab |
| Азербайджанский | az |
| Аймарский | ay |
| Албанский | sq |
| Английский | en |
| Американский английский | en-us |
| Арабский | ar |
| Армянский | hy |
| Ассамский | as |
| af | |
| Башкирский | ba |
| Белорусский | be |
| Бенгальский | bn |
| Болгарский | bg |
| Бретонский | br |
| Валлийский | cy |
| Венгерский | hu |
| Вьетнамский | vi |
| Галисийский | gl |
| Голландский | nl |
| Греческий | el |
| Грузинский | ka |
| Гуарани | gn |
| Датский | da |
| Зулу | zu |
| Иврит | iw |
| Идиш | ji |
| in | |
| Интерлингва (искусственный язык) | ia |
| Ирландский | ga |
| Исландский | is |
| Испанский | es |
| Итальянский | it |
| Казахский | kk |
| Камбоджийский | km |
| Каталанский | ca |
| Кашмирский | ks |
| Кечуа | qu |
| Киргизский | ky |
| Китайский | zh |
| Корейский | ko |
| Корсиканский | co |
| Курдский | ku |
| Лаосский | lo |
| Латвийский, латышский | lv |
| Латынь | la |
| Литовский | lt |
| Малагасийский | mg |
| Малайский | ms |
| Мальтийский | mt |
| Маори | mi |
| Македонский | mk |
| Молдавский | mo |
| Монгольский | mn |
| Науру | na |
| Немецкий | de |
| Непальский | ne |
| Норвежский | no |
| Пенджаби | pa |
| Персидский | fa |
| Польский | pl |
| Португальский | pt |
| Пуштунский | ps |
| Ретороманский | rm |
| Румынский | ro |
| Русский | ru |
| Самоанский | sm |
| Санскрит | sa |
| Сербский | sr |
| Словацкий | sk |
| Словенский | sl |
| Сомали | so |
| Суахили | sw |
| Суданский | su |
| Тагальский | tl |
| Таджикский | tg |
| Тайский | th |
| Тамильский | ta |
| Татарский | tt |
| Тибетский | bo |
| Тонга | to |
| Турецкий | tr |
| Туркменский | tk |
| Узбекский | uz |
| Украинский | uk |
| Урду | ur |
| Фиджи | fj |
| Финский | fi |
| Французский | fr |
| Фризский | fy |
| Хауса | ha |
| Хинди | hi |
| Хорватский | hr |
| Чешский | cs |
| Шведский | sv |
| Эсперанто (искусственный язык) | eo |
| Эстонский | et |
| Яванский | jw |
| Японский | ja |
🙈
Если после открывающего тега <html> или перед закрывающим тегом < нет комментария, но внутри есть заполненная конструкция <body> , теги 
<html> и < можно не писать.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Программисты не пишут стандартную разметку страницы руками. Для этого чаще всего используется плагин Emmet, который позволяет ! → Tab. Альтернатива восклицательному знаку — html → Tab.
В стандартной разметке «от Emmet» есть и тег <html>. Остаётся лишь дописать атрибут lang, если он вам нужен. И можно приступать к написанию разметки страницы.
🛠 Тегу <html> можно добавить атрибут класса. Например, удобно при помощи JS добавлять класс в соответствии с операционной системой пользователя или по типу устройства, и, в зависимости от этого класса, менять поведение сайта.
._popup-opened для тега <html>. Таким образом я могу добавлять дополнительные стили только тогда, когда попап открыт. К примеру, чтобы страница под попапом не прокручивалась, нужно добавить overflow: hidden для <body>. Но во всё остальное время это свойство не нужно. Я пишу следующий блок кода:html._popup-opened body { overflow: hidden;}
html._popup-opened body {
overflow: hidden;
}
_popup-opened для <html> → срабатывает стиль для <body> → попап закрывается → скрипт убирает класс → страница снова проматывается.В общем, используй атрибут класса у <html> для дополнительной, служебной информации.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<!
ctrl + alt + ←
→
<head>
ctrl + alt + →
Скелет HTML-документа | Марафон HTML+CSS
HTML-документ состоит из «дерева» тегов. Далее приведён минимально необходимый набор тегов, который служит основой любого HTML-документа, как фундамент для дома.
<!DOCTYPE html>
<html lang="ru">
<head>
<!-- Служебная информация -->
</head>
<body>
<!-- Содержание -->
</body>
</html>
<!DOCTYPE > — это не тег, а обязательная инструкция объявления типа документа.
По доктайпу браузер определяет версию HTML и правильно отображает страницу. Объявление типа документа должно быть самым первым что видит браузер во время обработки HTML-документа.
<!-- Указывает на то, что документ написан по спецификации HTML Living Standard -->
<!DOCTYPE html>
Интересно
Раньше у HTML были версии, последняя это HTML5. Сейчас HTML Living Standard это единая спецификация языка HTML, в которой отказались от версий, она просто обновляется. Если говорят о HTML5, то это тоже самое что «современный HTML» или HTML Living Standard, только короче.
Предназначены для формирования основной структуры веб-страницы и определяют разделы заголовка и тела документа.
Тег
<html>Корневой элемент документа как контейнер, который заключает в себе всё
содержимое страницы. Все, что находится за его пределами, не воспринимается
браузером как HTML-код и не обрабатывается.
Все, что находится за его пределами, не воспринимается
браузером как HTML-код и не обрабатывается.
<!DOCTYPE html>
<html lang="ru"></html>
Атрибут lang указывает на каком языке написан текст страницы. Это необходимо
для ассистивных технологий, таких как скринридеры и т. п.
Тег
<head>Предназначен для хранения служебной информации о странице: заголовок, описание, кодировку и т. д. Вся эта информация не отображается в окне браузера, однако содержит данные, которые указывают браузеру как следует обрабатывать страницу.
<!DOCTYPE html>
<html lang="ru">
<head>
<!-- Служебная информация -->
</head>
</html>
Тег
<body>Содержит контент будущей веб-страницы. Контент, который должен отображаться на странице, следует располагать именно внутри этого тега.
<!DOCTYPE html>
<html lang="ru">
<head>
<!-- Служебная информация -->
</head>
<body>
<!-- Содержание -->
</body>
</html>
Группа служебных тегов, которые располагаются в шапке документа. Большинство из
них напрямую не отображаются в окне браузера.
Большинство из
них напрямую не отображаются в окне браузера.
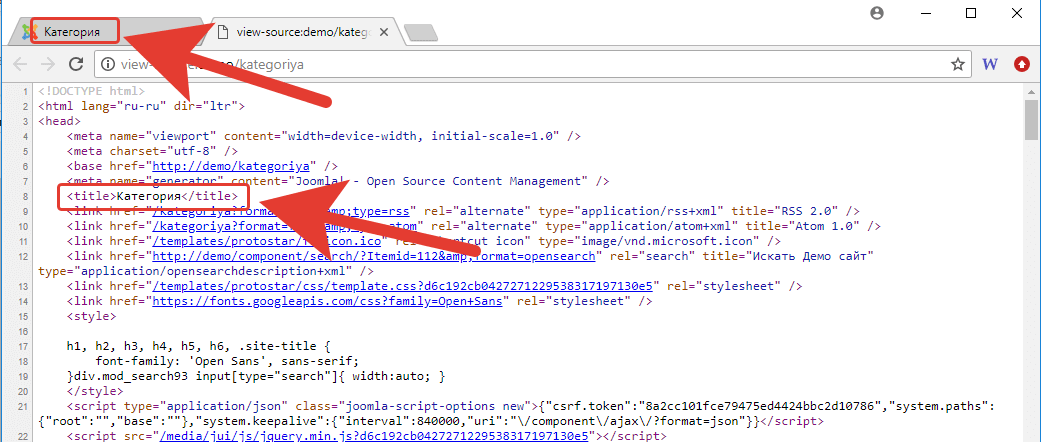
Заголовок страницы
Текст, размещенный внутри тега <title>, отображается во вкладке браузера.
Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в
заголовке. Текст заголовка должен содержать краткое описание содержимого
веб-страницы.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>HTML5 это просто!</title>
</head>
<body>
<!-- Содержание -->
</body>
</html>
Метаданные
Тег <meta> используется для хранения информации предназначенной для браузера и
поисковых систем: установка кодировки документа, передача информации поисковым
системам и многое другое. Мета-тегов может быть несколько, потому что в
зависимости от используемых атрибутов они несут различную информацию.
Кодировку страницы необходимо указать для того, чтобы браузер корректно
отобразил текст. Если этого не сделать или задать неверную кодировку, вместо
символов браузер может отобразить иероглифы.
Если этого не сделать или задать неверную кодировку, вместо
символов браузер может отобразить иероглифы.
<!DOCTYPE html>
<html lang="ru">
<head>
<!-- utf-8 - самая распространенная кодировка -->
<meta charset="utf-8" />
<title>HTML5 это просто!</title>
</head>
<body>
<!-- Содержание -->
</body>
</html>
Краткое описание содержания помогает поисковым системам лучше проиндексировать страницу.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<meta name="description" content="Изучение основ HTML5 для новичков" />
<title>HTML5 это просто!</title>
</head>
<body>
<!-- Содержание -->
</body>
</html>
Мета-теги, которые понимает Google
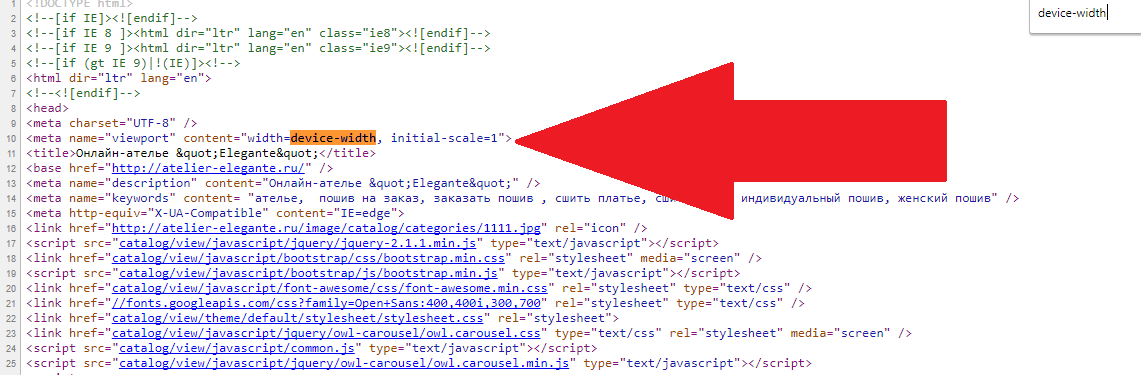
Поток это вертикальный и горизонтальный порядок отображения элементов на
странице. Вертикально поток идёт сверху вниз, и, по умолчанию, элементы
отображаются на странице в том порядке, в котором они указаны в HTML-документе.
Горизонтально поток идёт слева направо (или справа налево для восточных стран).
Вертикально поток идёт сверху вниз, и, по умолчанию, элементы
отображаются на странице в том порядке, в котором они указаны в HTML-документе.
Горизонтально поток идёт слева направо (или справа налево для восточных стран).
Все элементы, без исключения, это прямоугольные области, занимающие определённое место в так называемых «строках», как слова предложения на листе в линейку. Есть два основных типа элементов — блочные и строчные.
<!-- Абзац это блочный элемент -->
<p>Блочный элемент 1</p>
<p>Блочный элемент 2</p>
<p>Блочный элемент 3</p><!-- Ссылка это строчный элемент -->
<a href="">Строчный элемент 1</a>
<a href="">Строчный элемент 2</a>
<a href="">Строчный элемент 3</a>
Блочный элемент (block-level element) — занимает всю строку целиком вне
зависимости от объёма его контента, поэтому несколько блочных элементов
визуально идут друг за другом сверху вниз.
Строчный элемент (inline element) — занимает место по своему содержимому, поэтому несколько строчных элементов могут располагаться на одной строке. Когда в строке не хватает места для вмещения строчного элемента, он переносится на новую.
Внимание
С потоком документа, блочными, строчными, блочно-строчными, а также флекс-элементами мы детально познакомимся в следующих занятиях.
Атрибут lang: браузеры лгут, лгут
опубликовано
Атрибут lang является важным компонентом базовой структуры HTML-документа. Важно правильно определить его, потому что он влияет на многие аспекты взаимодействия с пользователем. К сожалению, негативные последствия отсутствия или неправильного атрибута не всегда очевидны. Австрийский новостной сайт orf.at узнал об этом на собственном горьком опыте совсем недавно.
Применительно к элементу атрибут lang определяет естественный язык страницы. Если ваш документ написан на французском языке, вы должны установить его на фр.
Если ваш документ написан на французском языке, вы должны установить его на фр.
…
…
Эта информация используется поисковыми системами, программами чтения с экрана, расширениями для браузеров и другим программным обеспечением.
Почему атрибут lang так важен?
Адриан Роселли написал об использовании атрибута Lang, поэтому я не буду повторять все, что он говорит, но приведу несколько примеров того, как этот атрибут влияет на UX, и покажу, что произошло недавно на самом популярном австрийском веб-сайте в Австрия.
Автоперевод
Средства перевода, такие как Google Translate, могут предложить перевести содержимое страницы, если язык, определенный в элементе , не совпадает с языком по умолчанию в браузере. Кажется, не имеет значения, на каком языке на самом деле написана страница, для Google Translate важно значение атрибут языка . В следующем примере Chrome дает мне возможность перевести хорватский текст на странице, который не является хорватским, на английский, потому что я установил
В следующем примере Chrome дает мне возможность перевести хорватский текст на странице, который не является хорватским, на английский, потому что я установил lang на hr .
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
< /тело>
Это имеет смысл и в принципе полезная функция, но может быть проблематичной, если переводы не нужны:
Вена в этом месяце участвовала в выборах для избрания (нового) муниципального правительства, и orf.at опубликовал результаты на своем веб-сайте. Они разделили результаты по округам, от 1-го округа «Внутренний город» до 23-го округа «Лизинг». Вскоре после того, как они опубликовали результаты, они получили сообщения об ошибках от пользователей, в которых говорилось, что некоторые названия районов были неправильными. При попытке воспроизвести баг заметили, что Chrome предлагает перевести страницу. Если вы просто закроете подсказку, ничего не произойдет, но если раньше вы позволяли Google Translate автоматически переводить страницы, он больше не спрашивал, а просто автоматически переводил страницу.
Если вы просто закроете подсказку, ничего не произойдет, но если раньше вы позволяли Google Translate автоматически переводить страницы, он больше не спрашивал, а просто автоматически переводил страницу.
Страница была написана на немецком языке, но естественный язык страницы был установлен на английский в HTML ( en ), и поэтому пользователи Chrome, которые указали браузеру переводить английский язык на немецкий, автоматически увидели это:
Google Translate изменил название 23-го округа «Лизинг» на «Люген» (с на по-английски), а название 10-го округа с «Зиммеринг» на «Зиден» (с на по-английски). Google Translate предположил, что авторы хотели написать «лежа» (lügen по-немецки) и что «варка на медленном огне» — это не просто название, а процесс приготовления жидкостей.
Как это случилось?
Во-первых, я должен сказать, что это не имеет большого значения. Я пишу об этом просто потому, что это интересный побочный эффект проблемы, которая обычно влияет на доступность, а не на пользовательский опыт в целом.
Я знаю некоторых разработчиков на orf.at, и я также знаю, что они заботятся о качестве и доступности, так почему же это все же произошло? Конечно, потому что мы все люди, и дерьмо случается, но конкретная проблема на orf.at заключалась в том, что они используют vue-cli, который автоматически создает стандартную структуру для документов, которая устанавливает lang атрибут en по умолчанию. Разработчики этого не заметили, потому что валидаторы и инструменты автоматического тестирования доступности просто проверяют наличие атрибута и действительность значения.
Предотвращение этой ошибки
Итак, это ошибка, которую трудно обнаружить, но как мы можем предотвратить ее?
- Платформы и другие установки, предлагающие стандартную HTML-структуру, могут сделать выбор естественного языка частью процесса автоматической или ручной установки вместо установки по умолчанию. Разработчики orf.at уже создали проблему для vue-cli.
- Документация должна включать раздел о структуре HTML-документа и объяснять, почему некоторые вещи важны и какие побочные эффекты может иметь неправильная реализация.

- Вы можете использовать что-то вроде a11y.css для отладки вашего документа или создать свой собственный файл debug.css и добавить тесты, которые вы хотите запустить в своей среде разработки. «Тесты» звучат красиво, но это просто набор селекторов, которые показывают большую красную рамку или другие визуальные индикаторы, если есть ошибка.
Отладка атрибута lang
Есть несколько вещей, которые вы можете проверить.
- Присутствует ли атрибут
lang? Если нет, покажите красную пунктирную рамку.
html:not([lang]) {
граница: 10 пикселей с красными точками;
} Можно даже вывести сообщение об ошибке.
html:not([lang])::before {
content: 'атрибут lang отсутствует';
дисплей: встроенный блок;
фон: красный;
положение: фиксированное;
верх: 0;
слева: 0;
отступ: 0,3 см;
цвет: #fff;
размер шрифта: 1.2rem;
} Отсутствует демонстрация атрибута lang на CodePen
- Атрибут lang присутствует, но его значение пусто?
html[lang=''],
html[lang*=' '] {
граница: 10 пикселей с красной точкой;
}
Демонстрация пустого атрибута lang на CodePen
- Атрибут lang содержит правильное значение?
html:not(:lang(en)) {
граница: 10 пикселей с красной точкой;
} Неверное значение в демонстрационной версии атрибута lang на CodePen
Преимущество использования псевдокласса lang() заключается в том, что этот тест будет работать, даже если значение равно en-US или en-GB , и т. д. .
д. .
Примечание. Это не будет работать на многоязычных веб-сайтах, и вам придется настраивать его для каждого проекта в зависимости от языка.
- Собираем все вместе:
html:not([lang]),
html:not(:lang(en)),
html[lang=''],
html[lang*=' '] {
граница: 10 пикселей с красными точками;
}html:not([lang])::before,
html[lang='']::before,
html[lang*=' ']::before,
html:not(:lang(en) ::before {
display: inline-block;
фон: красный;
положение: фиксированное;
верх: 0;
слева: 0;
набивка: 0,3 см;
цвет: #fff;
размер шрифта: 1.2rem;
}html:not(:lang(en))::before {
content: 'неверное значение атрибута lang';
}html[lang='']::before,
html[lang*=' ']::before {
content: 'атрибут lang пуст';
}html:not([lang])::before {
content: 'атрибут lang отсутствует';
}
Отладка атрибута lang на CodePen
Как уже упоминалось, атрибут lang влияет не только на автоматический перевод, но и на многие другие аспекты взаимодействия с пользователем. Вот еще два примера:
Вот еще два примера:
Программа чтения с экрана
Средства чтения с экрана, программное обеспечение, которое люди используют для чтения контента на странице, могут выбирать другой голосовой профиль в соответствии со значением параметра 9.0007 атрибут языка . Если вы установите его на русский ( ru ), но язык страницы английский, это может звучать так, как будто кто-то говорит по-английски с сильным русским акцентом.
Стив Фолкнер записал демо, чтобы показать вам эффекты.
Кавычки
Кавычки могут меняться в зависимости от естественного языка страницы.
Кавычки на английской странице выглядят так:
Знает ли Барри Манилоу, что вы обыскиваете его гардероб?
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
Немецкий:
Знает ли Барри Манилоу, что вы обыскиваете его гардероб?
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
Французский:
Знает ли Барри Манилоу, что вы обыскиваете его гардероб?
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
Вы можете узнать больше о кавычках в CSS в Вот что я не знал о «контенте».
Другие
Правильное использование значения также может повлиять на расстановку переносов, соответствие WCAG , поля ввода, проверку орфографии и выбор шрифта по умолчанию для языков CJK (китайский, японский и корейский). Подробности читайте в статье Адриана Роселлиса (и в разделе комментариев).
Соври мне, скажи мне сладкую ложь
Мой блог пока не поддерживает комментарии, но вы можете ответить по электронной почте.
кодов стран ISO | HTML Basix
Включение атрибута языка ISO в тег HTML веб-страницы помогает браузерам определить язык, на котором написана страница. Код страны ISO может быть добавлен к коду языка, что помогает программам чтения с экрана с локализованным произношением. Вы также можете включить атрибут языка в другие элементы HTML, такие как div, span и p, чтобы обозначить, что между этими тегами используется другой язык.
Вы также можете включить атрибут языка в другие элементы HTML, такие как div, span и p, чтобы обозначить, что между этими тегами используется другой язык.
Пример использования атрибута языка с тегом HTML:
Если вы хотите добавить код страны, для Австралии вы должны использовать:
Чтобы установить язык текста между тегами на веб-странице:
или
Текст на египетском языке находится здесь
Не всегда легко найти список кодов стран ISO, включенных в код языка, который вы можете использовать в своих HTML-тегах, поэтому мы составили список, на который вы можете ссылаться. Чтобы упростить задачу, вы можете сузить их до выбранного вами языка, используя раскрывающийся список. Пример кода для тега html, использующего языковой атрибут, находится в последнем столбце, но вы можете добавить его к другим тегам, как показано выше.
Filter by language: Show allEnglishAfrikaansAlbanianAlsatianAmharicArabicArmenianAssameseAzeri (Cyrillic)Azeri (Latin)BashkirBasqueBelarusianBengaliBosnian (Cyrillic)Bosnian (Latin)BretonBulgarianCatalanChinese (Simplified) LegacyChinese (Traditional) LegacyCorsicanCroatianCzechDanishDariDivehiDutchEstonianFaroeseFilipinoFinnishFrenchFrisianGalicianGeorgianGermanGreekGreenlandicGujaratiHausa (Latin)HebrewHindiHungarianIcelandicIgboIndonesianInuktitut (Latin)Inuktitut (Syllabics)IrishisiXhosaisiZuluItalianJapaneseK’icheKannadaKazakhKhmerKinyarwandaKiswahiliKonkaniKoreanKyrgyzLaoLatvianLithuanianLower SorbianLuxembourgishMacedonian (FYROM) MalayMalayalamMalteseMaoriMapudungunMarathiMohawkMongolian (Cyrillic)Mongolian (Traditional Mongolian)NepaliNorwegian (Bokmal)Norwegian (Nynorsk)OccitanOriyaPashtoPersianPolishPortuguesePunjabiQuechuaRomanianRomanshRussianSami (Inari)Sami (Lule)Sami (Northern)Sami (Skolt)Sami (Southern)SanskritScottish GaelicSerbian (Cyrillic)Serbian (Latin) Sesotho sa LeboaSetswanaСингальскийСловацкийСловенскийИспанскийШведскийСирийскийТаджикский (кириллица)Тамазайт (латиница)ТамильскийТатарскийТелугуТайскийТибетскийТурецкийТуркменскийУкраинскийВерхнесербскийУрдуУйгурскийУзбекский (кириллица)Узбекский (латиница)ВьетнамскийВаллийскийWolofYiYoruba
Английский
No Set Country
EN
Английский
Карибский бассейн
EN-029
.
en-AU
Английский
Белиз
en-BZ
English
5 90 Канада 90 CA
Английский
Великобритания
en-GB
Английский
Ирландия
en-IE
Индия EN-IN Английский Ямайка EN-JM Malays en-MY Английский Новая Зеландия en-NZ Английский Республика Филиппины en-PH Английский Сингапур en-SG Английский Тринидад и Тобаго en-TT США en-US Английский Южная Африка en-ZA Английский
Afrikaans
No Set Country
AF
Afrikaans
Южная Африка
AF-zza
Албанский
без установленной страны
кв.
Albanian
Албания
кв. GSW
Эльсатские
Франция
GSW-FR
Amharic
NO SET SET
AM
NO SET SET
AM
= «am»>
Амхарский
Эфиопия
am-ET
Арабский
Страна не указана
AR-EAE
Арабский
Bahrain
AR-BH
Арабский
Algeria
AR- DZ
Арабский
Египет
AR-EG
арабский
IRAQ
AR-IQ
JORDAN
ar-JO
Арабский
Кувейт
ar-KW
Арабский 900B
900B
Арабский
Ливия
AR-LY
Арабский
Марокко
AR-MA
Арабский
ar-OM
Арабский
Катар
ar-QA
Арабский
ar-SA
5 Саудовская Аравия
5 Арабский
Сирия
AR-SY
Арабский
Тунис
AR-TN
Arabic
Yemen
ar-YE
Армянский
Страна не указана
hy
Армянский
Армения
0-AM
html lang = «hy-AM»> Ассамский
Страна не указана
as
Ассамский
Индия
as-IN
9000ril Азербайджан 9000ril az-AZ
Азербайджанский (латиница)
Страна не указана
az
Азербайджанский (латиница)
Азербайджан (латиница) az-AZ
Baskkir
NO SET COUNTREA
BA
Baskkir
Россия
BA-RU
9000 2
EU
Basque
Испания
EU-ES
Belarusian
NO SET SATURD
BE
Belarusian
Belarusian
Belarus
Be-By
Bengali
No Set Country
BN
Bengali
bn-BD
Бенгальский
Индия
bn-IN
Боснийский (кириллица)
2 Герцеговина
bs-BA
Боснийский (латиница)
Страна не указана
bs
Боснийский (латиница)
Босния и Герцеговина
5
5
5 BA Бретон
Страна не указана
br
Бретон
Франция
9000 = «br-FR»> Болгарский
No Set Country
BG
Bulgarian
Bulgaria
BG-BG
NOT SET
ca
Каталанский
Испания
ca-ES
Китайский (упрощенный) Legacy
2zh000 Китайской Республики00 -CN Китайский (упрощенный) Legacy
Сингапур
zh-SG
Китайский (традиционный) Legacy
Страна не указана
zh
2 «>
Китайский (традиционный) Legacy
САР Гонконг
zh-HK
Китайский (традиционный) Legacy
Макао С. А.Р.
А.Р.
ж-МО
Китайский (традиционный) Устаревший
Тайвань
zh-TW
Корсиканский язык
Страна не указана
co
Corsican
France
co-FR
Croatian
No set country
hr
Croatian
Bosnia and Herzegovina
час-БА
Хорватский
Хорватия
hr-HR
Чешский
Страна не указана 0 c2
html
lang = «cs»>
Чешский
Чешская Республика
cs-CZ
Датский
Страна не указана
da
5
< htmllang = "da5 >
Датский
Дания
DA-DK
DARI
NO SET CONURE
PRS
DARI
AFGANISTAN
PRS-AF-AF
AFGANISTAN
PRS-AF
Дивехи
Страна не указана
dv
Дивехи
Мальдивы
0 0-MV -MV»>
Голландский
Страна не установлена
NL
голени
Бельгия
NL-BE
голландский
Netherlands
NL
Netherlands
html lang = «nl-NL»>
Эстонский
Страна не указана
et
Эстонский
Эстония
et-EE
5 EE»>
Фарерские острова
Страна не установлена
FO
Фареза
Фарерские острова
FO-FO
Филиппин
NO SET SATE
FIL
Филиппинский
Филиппинский
fil-PH
Финский
Страна не указана
fi = «fi
5 html 90 «>
Финский
Финляндия
Fi-Fi
French
No Set Country
FR
French
Belgium
FR FR «>
French
FR FR. -BE
-BE
Французский
Канада
fr-CA
Французский
Швейцария
0fr 90 90 90 90 90 0fr 90 2CH 9005 9000
Французский
Франция
FR-FR
французский
Luxembourg
FR-Lu
French
Принцип Monaco
FR-MC
Frisian
No Set Country
FY
Frisian
Netherlands
FY-NL.
Galiacion
No Set Country
GL
Галиц
Испания
GL-ES
GEORGIAN
NAN SET CONURE
KA
Georgian
Georgia
Ka-Ge
Немецкий
NOT SET LAUND
De
German
NOT SET
De
9 Немецкий
Австрия
de-AT
Немецкий
Швейцария
de-CH
Германия
DE-DE
Немецкий
LieChtenstein
DE-LI
German
де-LU
Греческий
No Set Country
EL
ГРИК
Греция
EL-GR
Greenland
NO SET COUNTRAY
KL
Greenlandic
Greenland
KL-GL
Gujarati
NOT SET
Gujarati
Индия
GU-IN
HAUSA (LATIN)
NO SET CANURIO (латиница)
Нигерия
ha-NG
Иврит
Страна не указана
он-ИЛ
Hindi
No Set Country
HI
Хинди
Индия
HI-IN
Windararian
. Установить страну
Установить страну
HU
Венггер
Венгрия
Hu-Hu
Icelandic
No Set South
IS
Icelandic
No Set South
—
Icelandic
Iceland
is-IS
Igbo
No set country
ig
Igbo
Nigeria
IG-NG
Индонезийский
NO SET CONURE
ID
Индонезийский
Индонезия
ID-ID
ID-ID
Инуктитут (латиница)
Канада
iu-CA
Инуктитут (слоговое письмо)
Страна не установлена
html
iu
iu
inuktitut (Syllabics)
Канада
IU-CA
IRISH
NO SET CONURN
Ирландия
ga-IE
Isixhosa
No Set Country
XH
Isixhosa
South Africa
xh-za
xh-za
9000. = «xh-ZA»>
= «xh-ZA»>
isiZulu
Страна не указана
zu
isiZulu
Южная Африка
= «5-html zu-ZA «>
Итальянский
Страна не установлена
IT
Итальянский
Швейцария
IT-CH
Итальянский
Италия
IT-CH «>
html lang = «it-IT»>
Японский
Страна не указана
ja
Японский
Япония
ja-JP
Киче
Страна не установлена
QUT
K’ICHE
Guatemala
Qut-GT
KANNADA
NOT SET
KN
Kannada
NOT SET
5 Kannada
NOT SET 9000
Каннада
Индия
kn-IN
Казахский
Страна не указана
2 kk kk»>
Казахстан
Казахстан
KK-KZ
KHMER
NO SET CONURE
KM
KHMER
CAMBODIA
KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM
.
Kinyarwanda
No set country
rw
Kinyarwanda
Rwanda
rw-RW
Кисуахили
No Set Country
SW
KISWAHILI
KENYA
SW-KE
KONKANI
NO SET
Kok Konkani
Индия
Kok-in
Korean
NO SET SETRAL
KO
1 = «ko»> Корейский
Корея
KO-KR
Kyrgyz
NO SET Country
KY
Kyrgyz
Kyrgyan
Kyrgyan
Kyrgyan
Kyrgyan
Kyrgyan
Kyrgyan
Kyrgyan
5Бретон
Страна не указана
br
Бретон
Франция
9000 = «br-FR»>Болгарский
No Set Country
BG
Bulgarian
Bulgaria
BG-BG
NOT SET
ca
Каталанский
Испания
ca-ES
Китайский (упрощенный) Legacy
2zh000 Китайской Республики00 -CNКитайский (упрощенный) Legacy
Сингапур
zh-SG
Китайский (традиционный) Legacy
Страна не указана
zh
2 «>
Китайский (традиционный) Legacy
САР Гонконг
zh-HK
Китайский (традиционный) Legacy
Макао С. А.Р.
А.Р.
ж-МО
Китайский (традиционный) Устаревший
Тайвань
zh-TW
Корсиканский язык
Страна не указана
co
Corsican
France
co-FR
Croatian
No set country
hr
Croatian
Bosnia and Herzegovina
час-БА
Хорватский
Хорватия
hr-HR
Чешский
Страна не указана 0 c2
html
lang = «cs»>
Чешский
Чешская Республика
cs-CZ
Датский
Страна не указана
da
5
< htmllang = "da5 >
Датский
Дания
DA-DK
DARI
NO SET CONURE
PRS
DARI
AFGANISTAN
PRS-AF-AF
AFGANISTAN
PRS-AF
Дивехи
Страна не указана
dv
Дивехи
Мальдивы
0 0-MV -MV»>
Голландский
Страна не установлена
NL
голени
Бельгия
NL-BE
голландский
Netherlands
NL
Netherlands Эстонский Страна не указана et Эстонский Эстония et-EE 5 EE»> Фарерские острова Страна не установлена FO Фареза Фарерские острова FO-FO Филиппин NO SET SATE FIL Филиппинский Филиппинский fil-PH Финский Страна не указана fi = «fi 5 html 90 «> Финский Финляндия Fi-Fi French No Set Country FR French Belgium FR FR «> French FR FR. Французский Канада fr-CA Французский Швейцария 0fr 90 90 90 90 90 0fr 90 2CH 9005 9000 Французский Франция FR-FR французский Luxembourg FR-Lu French Принцип Monaco FR-MC Frisian No Set Country FY Frisian Netherlands FY-NL. Galiacion No Set Country GL Галиц Испания GL-ES GEORGIAN NAN SET CONURE KA Georgian Georgia Ka-Ge Немецкий NOT SET LAUND De German NOT SET De Немецкий Австрия de-AT Немецкий Швейцария de-CH Германия DE-DE Немецкий LieChtenstein DE-LI German де-LU Греческий No Set Country EL ГРИК Греция EL-GR Greenland NO SET COUNTRAY KL Greenlandic Greenland KL-GL Gujarati NOT SET Gujarati Индия GU-IN HAUSA (LATIN) NO SET CANURIO (латиница) Нигерия ha-NG Иврит Страна не указана он-ИЛ Hindi No Set Country HI Хинди Индия HI-IN Windararian . HU Венггер Венгрия Hu-Hu Icelandic No Set South IS Icelandic No Set South — Icelandic Iceland is-IS Igbo No set country ig Igbo Nigeria IG-NG Индонезийский NO SET CONURE ID Индонезийский Индонезия ID-ID ID-ID Инуктитут (латиница) Канада iu-CA Инуктитут (слоговое письмо) Страна не установлена html iu iu inuktitut (Syllabics) Канада IU-CA IRISH NO SET CONURN Ирландия ga-IE Isixhosa No Set Country XH Isixhosa South Africa xh-za xh-za isiZulu Страна не указана zu isiZulu Южная Африка -BE
-BE Установить страну
Установить страну = «xh-ZA»>
= «xh-ZA»> «>
Итальянский
Страна не установлена
IT
Итальянский
Швейцария
IT-CH
Итальянский
Италия
IT-CH «>
html lang = «it-IT»>
Японский
Страна не указана
ja
Японский
Япония
ja-JP
Киче
Страна не установлена
QUT
K’ICHE
Guatemala
Qut-GT
KANNADA
NOT SET
KN
Kannada
NOT SET
5Kannada
NOT SET 9000
Каннада
Индия
kn-IN
Казахский
Страна не указана
2 kk kk»>
Казахстан
Казахстан
KK-KZ
KHMER
NO SET CONURE
KM
KHMER
CAMBODIA
KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM-KM
.
Kinyarwanda
No set country
rw
Kinyarwanda
Rwanda
rw-RW
Кисуахили
No Set Country
SW
KISWAHILI
KENYA
SW-KE
KONKANI
NO SET
KokKonkani
Индия
Kok-in
Korean
NO SET SETRAL
KO
. -KG
Lao
Страна не указана
lo
Lao
Lao P. D.R.
D.R.
lo-LA
Латышский
No set country
lv
Latvian
Latvia
lv-LV
Lithuanian
No set country
LT
Lithuanian
Lithuania
LT-LT
Нижняя сорбиан
NOT SET LAULDY
9000
519509 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 htmlязык=»dsb»>Нижний сорбиан
Германия
DSB-DE
LuxEMBOURGISH
NO SET CANITRY
LB
LAXPISH
LAXPISH
Македонский (БЮРМ)
Страна не указана
mk
2 Македонский Македония (БЮРМ)
MK-MK
MALAY
NO SET CONURE
MS
MALAY
BRUNEI DARUSSALAM
MS-BN-BN-BN-BN-BN-BN-BN-BN-BN-BN-BN-BN.
Малайский
Малайзия
ms-MY
Малаялам
2 Нет страны
05 язык = «мл»> Малаялам
Индия
мл в
Maltese
No Set Country
MT
Мальтезе
MALTA
MT-MT- MT
Маори
Страна не указана
mi
Маори
Новая Зеландия
—
mi-900 lang=»mi-NZ»>
Мапудунгун
No Set Country
ARN
Mapudungun
Chile
ARN-CL
Marathi
NO SET CONTRAL
NO SET CONTRAN MR
MARATHI
Индия
MR-IN
MOHAWK
NO SET CONURNA
MOH
1-900 lang=»mi-NZ»>
Мапудунгун
No Set Country
ARN
Mapudungun
Chile
ARN-CL
Marathi
NO SET CONTRAL
NO SET CONTRANMR
MARATHI
Индия
MR-IN
MOHAWK
NO SET CONURNA
MOH
Mohawk
Канада
MOH-CA
Монгольский (Cyrillic)
Mongolia
MN-MN
Монгольский (традиционный монгольский)
Страна не указана
mn
Монгольский (традиционный монгольский)
Китайская Народная Республика
mn-CN
Непальский
Страна не указана
ne
Непальский
Непал
ne-NP
25
5
установить страну
nb
Норвежский (букмал)
Норвегия
nb-NO
Норвежский
No 00002 установить страну
nn
Норвежский (Nynorsk)
Норвегия
NN-no
Occitan
No Set Country
OC
OC
Oriya
No Set Country
или
Oriya
Индия
или «>
Oriya
Индия
или»>
Oriya
Индия
или «>
Oriya
Индия
или»>
Oriya
Индия
или «>
Oriya
Индия -IN
Pashto
No Set Country
PS
Pashto
Afganistan
PS-AF
Persian
Iran
FA-IR
Лак
Plock
Польша
PL-PL
Португальский
NO SET CANION
pt-BR
Португальский
Португалия
pt-PT
Панджаби 90
5 Нет 2 набора pa
Punjabi
Индия
PA-In
Quechua
NO SET CANOLIN
Quz-Bo
Quechua
Ecuador
Quz-EC
PERU
Q PE
Румынский
No Set Country
RO
Румынский
Румыния
RO-RO
ROMANSH
no » SET CONURE
RM
ROMANSH
Швейцария
RM-CH
Russian
NO SET COUNTER
RU
NO SET COUNT
Русский
Россия
ru-RU
Саамский (Инари)
Страна не задана
smn
(Инари)
Финляндия
smn-FI
Сами (луле)
Страна не указана
smj
Саамский (луле)
Швеция
smj-SE
Саамский (северный)
Страна не указана
se
Саамский (северный)
Финляндия
se-FI
Саамский (северный)
5
2 Норвегия
52 NO
Саамский (северный)
Швеция
se-SE
Саамы (скольты)
Страна не указана
sms
5 Samikol
Финляндия
sms-FI
Саамский (Южный)
Страна не указана
Норвегия
sma-NO
Сами (Южный)
Швеция
SMA-SE
Санскрит
NO SET CONURN
Индия
SA-in
SCOTTISH GAELIC
NO SET CONURE
GD
Scottish Gaelic
United Kingd
gd-GB
Сербский (кириллица)
Босния и Герцеговина
sr-BA
Сербский (кириллица)
Черногория (бывший)
sr-CS
Сербский (кириллица)
Черногория
sr-ME
5
5 Черногория (кириллица)
Сербия
sr-RS
Сербский (латиница)
Страна не указана
sr
Сербский (латиница)
Босния и Герцеговина
= «2 htmllang «>
Сербский (латиница)
Сербия и Черногория (бывший)
sr-CS
Сербский (латиница)
Черногория
09 0ME sr0002 html lang=»sr-ME»>
Сербский (латиница)
Serbia
SR-RS
SESOTHO SA LEBOA
NO SET CANUTY
NSO
SESOTHOO SABO Южная Африка
NSO-ZA
Setswana
No Set Country
TN
SetSwan -ZA
сингала
No Set Country
Si
Синхала
SRI Lanka
Si-LK
SLOV Страна не указана
sk
Словацкий
Словакия
sk-SK
0 Country 5 sl0
5 Нет set
Slovenian
Slovenia
SL-SI
Испанский
NO SET CANOL
es-AR
Испанский
Боливия
es-BO
2 Испанский
5 Чили CL
Испанский
Колумбия
es-CO
Испанский
Коста-Рика
es-CR
0″0CR 0-9 lang = «es Доминиканская Республика
es-DO
Испанский
Эквадор
es-EC
Испания
Черногория (кириллица)
Сербия
sr-RS
Сербский (латиница)
Страна не указана
sr
Сербский (латиница)
Босния и Герцеговина
= «2 htmllang es-ES
Испанский
Guatemala
ES-GT
Испанский
Honduras
ES-HN
Испанский
испанский
испанский
.
Мексика
ES-MX
Испанский
Никарагуа
ES-NI
Испанский
9 es-PA
Испанский
Перу
es-PE
Испанский
Пуэрто-Рико
es-PR
Испанский
EL Salvador
ES-SV
Испанский
Штаты
es-US
Испанский
Уругвай
es-UY
Испанский
Боливарианская Республика Венесуэла
es-VE
html»5 = « html»5 9000 Шведский
NO SET COUNTRY
SV
Swedish
Финляндия
SV-Fi
SwedIsh
.
св-СЭ
Сирийский
Страна не указана Syr-Sy «>
Tajik (Cyrillic)
NO SET COUNTRY
TG
TAJIK (Cyrillic)
Tajikistan
Tg-TJ
Tamazight (латиница)
No Set Country
TZM
TAMAZIGE (LATIN)
Algeria
TZM-DZ
TAMIL
TA
TAMIL
Индия
TA-IN
TATAR
NO SET SET
TT
Татарский
Россия
TT-RU
Телугу
No Set Country
TE
TELUGU
India
TAN -IN
Тайский
Страна не указана
th
Тайский
Таиланд
th 0-2TH 900 0 5-2TH 90 0 lang=»th-TH»> тибетский
Страна не указана
bo
Тибетский
Китайская Народная Республика
bo-CN
2
2 Установить страну TR
Турции
Турция
TR TR
TRKMEN
NO SET CONURE
TK
5 Turkmen
Turkmenistan
tk-TM
Ukrainian
No set country
uk
Ukrainian
Ukraine
UK-UA
Верхний сорбиан
NO SET CONURE
HSB
Верхний сорбиан
Германия
Германия
DE
Урду
Страна не указана
ur
Урду
Исламская Республика Пакистан
0 0 0P0K 0-0-09 ur lang = «ur-PK»> Уйгурский
Страна не указана
ug
Уйгурский
Китайская Народная Республика
02 0ug-CN ug-CN»>
Узбекский (кириллица)
Узбекистан
uz-UZ
Узбекский (латиница)
Страна не указана
uz
5 Узбекский (латиница)
Uzbekistan
UZ-UZ
Вьетнамский
NO SET CANOL -VN
Валлийский
No Set Country
CY
Welsh
Великобритания
CY-GB
WO
WOLOF
Senegal
WO-SN
YAKUT
NOT SET
SAH hHHhhH
Yakut
Россия
SAH-RU
YI
NO SET CANURIN Китайская Республика
II-CN
YORUBA
NO SET CONURE
YO
Yoruba
Nigeria
йо.


TR
Турции
Турция
TR TR
TRKMEN
NO SET CONURE
TK
5Turkmen
Turkmenistan
tk-TM
Ukrainian
No set country
uk
Ukrainian
Ukraine
UK-UA
Верхний сорбиан
NO SET CONURE
HSB
Верхний сорбиан
Германия
Германия
DE
Урду
Страна не указана
ur
Урду
Исламская Республика Пакистан
0 0 0P0K 0-0-09 ur lang = «ur-PK»>Уйгурский
Страна не указана
ug
Уйгурский
Китайская Народная Республика
020ug-CN ug-CN»>
Узбекский (кириллица)
Узбекистан
uz-UZ
Узбекский (латиница)
Страна не указана
uz
5 Узбекский (латиница)
Uzbekistan
UZ-UZ
Вьетнамский
NO SET CANOL -VN
Валлийский
No Set Country
CY
Welsh
Великобритания
CY-GB
WO
WOLOF
Senegal
WO-SN
YAKUT
NOT SET
SAH hHHhhH
Yakut
Россия
SAH-RU
YI
NO SET CANURIN Китайская Республика
II-CN
YORUBA
NO SET CONURE
YO
Yoruba
Nigeria
йо.
