HTML компрессор — HTMLLab
HTML-страница с меньшим весом быстрей загружаетсяHTML компрессор — утилита/сервис позволяющий уменьшать объем HTML-страниц за счет удаления лишних пробелов, знаков табуляции, переносов и комментариев. В результате «сжатия» страница меньше весит, а значит чуть быстрей загружается браузеру посетителя. CSS- и JavaScript компрессоры работают по тому же принципу: минимизация размера кода. Но в случае с CSS может использоваться объединение стилей для более лаконичной записи, а в JS тоже самое с переменными. Например, если у вас есть фрагмент CSS:
/* Это фрагмент комментария CSS*/
body{
background-color:#ff9;
font-family: sans-serif;
font-size: 10px;
} HTML компрессор сожмёт его в следующий код:
body{background-color:#ff9;font-family:sans-serif;font-size:10px}
При работе с UTF-8 более чем двукратное сжатие CSS (правда комментарии много занимали).
То же касается HTML кода, следующий код
<!-- Посмотрим, удалит ли этот комментарий минимизатор --> <ul> <li><a href="#l1">ссылка1</a></li> <li><a href="#l2">ссылка2</a></li> <li><a href="#l3">ссылка3</a></li> <li><a href="#l4">ссылка4</a></li> <li><a href="#l5">ссылка5</a></li> </ul>
компрессор сожмет в
<ul> <li><a href="#l1">ссылка1</a></li> <li><a href="#l2">ссылка2</a></li> <li><a href="#l3">ссылка3</a></li> <li><a href="#l4">ссылка4</a></li> <li><a href="#l5">ссылка5</a></li> </ul>
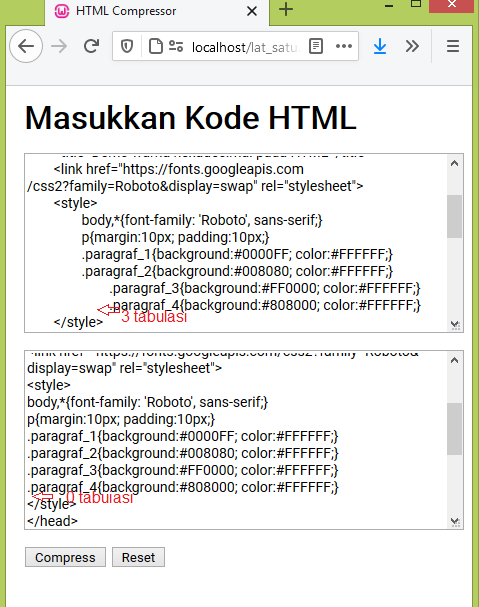
При первом знакомстве с HTML минимизатором надо помнить, что не рекомендуется сжимать рабочие файлы проекта. Нам с ними еще работать. Поэтому обычно компрессия выполняется над копией файлов, размещенной в другой папке. Наши исходные файлы всегда отформатированы так, как удобно нам и содержат необходимые комментарии.
Нам с ними еще работать. Поэтому обычно компрессия выполняется над копией файлов, размещенной в другой папке. Наши исходные файлы всегда отформатированы так, как удобно нам и содержат необходимые комментарии.
htmlcompressor — небольшая удобная Java-библиотека (не путать с JavaScript), которая отлично выполняет работу по сжатию кода. Правда ее работы с CSS и JavaScript требуются дополнительная библиотека ( YUI compressor или Google Closure Compiler). Для работы этого HTML компрессора нужно убедитья, что у вас установлена Java. После этого скачать .jar файл, разместить его не далеко от своих HTML-файлов и приготовиться указывать пути к ним.
Структура папок может быть произвольная. Для простоты расположил их на одном уровне, html-max — исходные файлы проекта, которые мы наполняем вручную, html-min — минимизированные файлы. htmlcompressor.jar — сам HTML компрессор, остальные две библиотеки для сжатия CSS и JavaScript. Следующая задача запустить компрессор для сжатия файлов. Для этого нужно открыть консоль и набрать название библиотеки и набор опций, указывающих как будет сжиматься код и где будут находится сжатые файлы.
Для этого нужно открыть консоль и набрать название библиотеки и набор опций, указывающих как будет сжиматься код и где будут находится сжатые файлы.
Запуск HTML компрессора в консоли
вызываем Win+R, набираем cmd, Enter
cmd — интерпретатор командной строкиОписанная выше структура файлов расположена в папке folder, а папка folder по адресу C:\Users\Alexey\folder. Файл компрессора расположен там же.
переход к папке с HTML компрессоромзапуск HTML компрессораПодробные опции компрессора можно посмотреть на странице htmlcompressor, но несколько примеров запуска приведу для примера:
- Оставляем комментарии в живых
java -jar htmlcompressor.jar --preserve-comments --type html -o html-min/test-compressed.html html-max/test.html
- Без комментариев
java -jar htmlcompressor.jar --type html -o html-min/test-compressed.html html-max/test.html
- Минимизируем CSS Yui
java -jar htmlcompressor.
 jar --type html --compress-css -o html-min/test-compressed.html html-max/test.html
jar --type html --compress-css -o html-min/test-compressed.html html-max/test.html - Минимизируем CSS Closure
java -jar htmlcompressor.jar --type html --compress-css --js-compressor closure -o html-min/test-compressed.html html-max/test.html
- Минимизируем JS Yui
- Насколько можно было бы сжать вашу страницу
java -jar htmlcompressor.jar --js-compressor closure -a http://htmllab.ru
- Минимизируем все файлы в папке
java -jar htmlcompressor.jar --type html -o html-min html-max
Винтовой компрессор Ceccato™ CSM 3 8 230/1/50K E CE – цены, описание
Описание товара
Винтовой компрессор Ceccato CSM 3 8 230/1/50K E CE – маслонаполненная установка промышленного назначения с простой и надежной системой ременного привода. Подойдет для производств, требующих больших объемов сжатого воздуха. Отличается высокой эффективностью даже при постоянных нагрузках в режиме 24/7. Среди основных преимуществ данной линейки – высокие показатели энергоэффективности, оригинальные итальянские комплектующие, непревзойденная надежность и современная система управления.
Отличается высокой эффективностью даже при постоянных нагрузках в режиме 24/7. Среди основных преимуществ данной линейки – высокие показатели энергоэффективности, оригинальные итальянские комплектующие, непревзойденная надежность и современная система управления.
Компрессор CSM – энергоэффективное оборудование итальянского бренда Ceccato, оснащенное компактным, мощным и долговечным винтовым блоком. Поставляется в готовом для эксплуатации виде, легко подключается и интегрируется в уже существующие установки. Применяется для оснащения ремонтных и шиномонтажных мастерских, лакокрасочных цехов, автосалонов, а также производственных площадок, работающих со сжатым воздухом.
Технические особенности и преимущества Ceccato CSM
- Простота монтажа и подключения. За счет относительно небольшого веса и компактных размеров компрессор не требует капитального основания и располагается на площади менее 1 м2.
- Низкий уровень шума и вибраций. В рабочем режиме шумовая нагрузка от установки – не более 71 дБ.

- Вместительный ресивер с функцией охлаждения сжатого воздуха и эффективным отводом конденсата.
- Винтовой блок C55 – агрегат нового поколения с усовершенствованной системой теплообмена. Рассчитан на работу в режиме 24/7 при температуре окружающей среды до +46℃
- Профессиональная сборка и качественные оригинальные комплектующие.
- Эргономичная конструкция и простота обслуживания. Все рабочие параметры выводятся на дисплей контроллера, на фронтальной панели размещен индикатор уровня масла и основная система управления. Удобное расположение узлов упрощает плановое обслуживание.
- Трехфазный электродвигатель класса IE3. Надежен, долговечен и экономичен в потреблении энергии.
Компания «Волгаремсервис» предлагает выгодные дилерские условия на поставку итальянского оборудования Ceccato. Сотрудничая с официальным поставщиком, вы получаете качественные компрессоры с оригинальными комплектующими, а также профессиональное сервисное обслуживание с сохранением гарантии.
Дополнительные опции
Масло 8000H; пищевое масло; транспортировочные скобы; деревянная упаковка.
О компании-производителе:
История итальянской компания Ceccato началась в 1938 году. Изначально компания специализировалась на изготовление горелок, используемых для промышленных температурных камер. С годами компания осваивала все новые и новые направления: производство компрессоров винтового и поршневого типа, осушителей холодильного типа и т.д. В 1989 году произошел ее раздел на два отдельных направления: компрессорное и автомоющее. В 1998 году компрессорное подразделение вошло в состав концерна Atlas Copco и прошло тотальную модернизацию производства, что позволило компрессорам и бренду Ceccato занять и удерживать лидирующие позиции на мировом рынке.
Сервис и запчасти
Компания «Волгаремсервис» является официальным дилером завода «Ceccato». Мы осуществляем поставку, монтаж и обслуживание оборудования Ceccato на территории Поволжья и РФ, также являемся Авторизованным Сервисным Центром Ceccato. Инженеры компании имеют соответствующие сертификаты и проводят работы в соответствии с регламентом производителя. Сервисные ремнаборы, запчасти и оригинальное компрессорное масло для компрессоров «Ceccato» всегда есть на складе.
Инженеры компании имеют соответствующие сертификаты и проводят работы в соответствии с регламентом производителя. Сервисные ремнаборы, запчасти и оригинальное компрессорное масло для компрессоров «Ceccato» всегда есть на складе.
HTML-минификатор
HTML-минификатор- С учетом регистра Обрабатывать атрибуты с учетом регистра (полезно для пользовательских тегов HTML)
- Свернуть логические атрибуты Исключить значения атрибутов из логических атрибутов
- Свернуть пробелы во встроенном теге
Не оставляйте пробелов между
дисплей: встроенный;элементов при сворачивании. Должен использоваться в сочетании сCollarWhitespace=true - Свернуть пробел Свернуть пустое пространство, которое способствует текстовым узлам в дереве документа
- Консервативный коллапс
Всегда сворачивайте до 1 пробела (никогда не удаляйте его полностью).
 Должен использоваться в сочетании с
Должен использоваться в сочетании с свернутьWhitespace=true - Декодировать символы сущности По возможности используйте прямые символы Unicode
- HTML5 Разобрать ввод в соответствии со спецификациями HTML5
- Включить автоматически сгенерированные теги Вставка тегов, сгенерированных парсером HTML
- Продолжайте закрывать косую черту Сохраняйте косую черту в конце одноэлементных элементов.
- Макс. длина линии
Укажите максимальную длину строки.
 Сжатый вывод будет разделен символами новой строки в допустимых точках разделения HTML.
Сжатый вывод будет разделен символами новой строки в допустимых точках разделения HTML. - Минимизировать CSS
Сократите CSS в элементах стиля и атрибутах стиля (использует
чистый CSS) - Сократить JavaScript
Минимизируйте JavaScript в элементах сценария и атрибутах событий (использует
UglifyJS) - Сократить URL-адреса
Минимизировать URL-адреса в различных атрибутах (использует
referurl) - Сохраняйте разрывы строк
Всегда сворачивайте до 1 разрыва строки (никогда не удаляйте его полностью), если пробелы между тегами содержат разрыв строки.
 Должен использоваться в сочетании с
Должен использоваться в сочетании с свернутьWhitespace=true - Предотвратить экранирование атрибутов Предотвращает экранирование значений атрибутов
- Обработка условных комментариев Обработка содержимого условных комментариев через минификатор
- Сценарии процессов
Строка с разделителями-запятыми, соответствующая типам элементов скрипта для обработки через минификатор (например,
текст/ng-шаблон, текст/x-руль-шаблон) - Цитата
Тип кавычек, используемых для значений атрибутов (
'или"«) - Удалить кавычки атрибутов Удалите кавычки вокруг атрибутов, когда это возможно
- Удалить комментарии Удалить HTML-комментарии
- Удалить пустые атрибуты Удалить все атрибуты со значениями, состоящими только из пробелов
- Удалить пустые элементы Удалить все элементы с пустым содержимым
- Удалить необязательные теги
- Удалите лишние атрибуты
Удалить атрибуты, когда значение соответствует умолчанию.

- Удалить атрибуты типа скрипта
Удалите
type="text/javascript"из теговscript. Другоетипзначения атрибутов остаются нетронутыми - Удалить атрибуты типа ссылки стиля
Удалите
type="text/css"из теговstyleиlink. Другие значения атрибутатипаостаются нетронутыми. - Удалить пробелы в тегах По возможности удаляйте пробелы между атрибутами. Обратите внимание, что это приведет к недопустимому HTML!
- Сортировать атрибуты Сортировать атрибуты по частоте
- Сортировать имя класса Сортировать классы стилей по частоте
- Обрезать пустое пространство вокруг пользовательских фрагментов
Обрезать пустое пространство вокруг
игнорироватьCustomFragments.
- Используйте короткий тип документа
Выберите: Все, Никто, Сбросить
HTML Compressor — Уменьшите размер HTML-файла онлайн
Чтобы использовать Turbo HTML Compressor / HTML Minifier, вставьте HTML-коды в данное текстовое поле ниже и нажмите Кнопка «Сжать HTML» . Или используйте опцию загрузки файлов HTML для одновременного сжатия нескольких файлов HTML.
Добавьте до 10 нескольких файлов HTML (Ограничение размера: 2 МБ на файл)
Добавить еще один файл HTML
Этот онлайн-инструмент HTML Compressor минимизирует или уменьшает размер HTML-файла [до 65%]. Ускорьте загрузку своих веб-сайтов, чтобы увеличить посещаемость веб-сайта на 295%.Чтобы узнать больше о HTML Compressor , прочитайте статью полностью.
Ежедневные методы SEO-оптимизации быстро меняются. Но некоторые приемы исправлены Скорость страницы является одним из них. Скорость страницы зависит от сервера и размера страницы сайта. Таким образом, мы должны уменьшить размер файла HTML, чтобы увеличить скорость веб-страницы. Здесь мы уменьшим наши веб-страницы с помощью онлайн-инструмента сжатия HTML , чтобы сэкономить наше время.
Что такое HTML?
HTML означает язык гипертекстовой разметки. HTML — это стандартный язык разметки для создания веб-страниц. Веб-разработчики используют язык HTML для создания структур веб-сайтов для отображения контента.
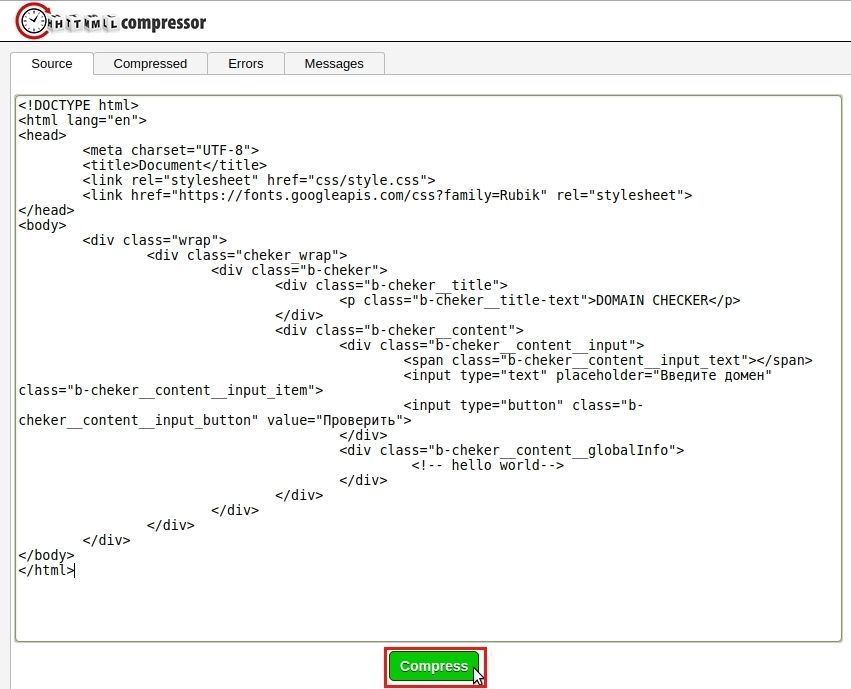
Пример кода HTML
Зачем сжимать коды HTML?
Знаете ли вы, что скорость страницы является важным фактором SEO-оптимизации веб-сайта? Если вы не знаете о скорости страницы вашего веб-сайта, вы можете использовать инструмент проверки PageSpeed Insights Checker, чтобы проверить время загрузки вашего веб-сайта.
Этот бесплатный онлайн-инструмент для уменьшения размера HTML-кода значительно уменьшает HTML-коды и файлы, удаляя:
- Пространства вкладок
- Замена двойных пробелов одинарными пробелами
- Удаление разрывов строк текста и других лишних объектов
Зачем уменьшать размер HTML-файла?
Как блогер, наша главная цель — генерировать органический трафик. Мы знаем, что поисковая оптимизация является основной целью веб-мастера для создания целевого трафика или клиентов. Мы также знаем, что скорость страницы является важным фактором в SEO.
Веб-сайт загружается медленно из-за большого размера файла изображения, HTML, CSS, JS. Итак, мы должны создать легкий веб-сайт, чтобы увеличить скорость веб-сайта. Теперь задумайтесь, почему мы сжимаем размер HTML-файла онлайн.
Что такое инструмент сжатия HTML?
HTML Compressor — это бесплатный онлайн-оптимизатор HTML или инструмент Minifier. Это помогает ускорить ваши веб-страницы и уменьшить размер файла HTML, удалив табуляцию, разрывы строк и лишние пробелы. Если вы запускаете службу или веб-сайт и используете несжатый файл, он потеряет много пропускной способности. Таким образом, если у вас веб-сайт с очень высокой пропускной способностью, сжатые HTML-файлы могут сэкономить вам много денег за счет сокращения счетов за сервер. Это один из лучших и самых простых способов оптимизации сайта.
Если вы запускаете службу или веб-сайт и используете несжатый файл, он потеряет много пропускной способности. Таким образом, если у вас веб-сайт с очень высокой пропускной способностью, сжатые HTML-файлы могут сэкономить вам много денег за счет сокращения счетов за сервер. Это один из лучших и самых простых способов оптимизации сайта.
В Интернете есть множество программ для уменьшения размера страницы, сжимающих исходный код HTML, но Turbo — лучший инструмент для сжатия HTML.
Пример минимизации HTML
Как использовать инструмент сжатия HTML?
Прежде чем начать, проверьте текущий размер вашей веб-страницы. Это действие поможет вам сравнить размеры страниц до и после сжатия.
Существует 2 (ДВА) метода оптимизации HTML-кода или файлов с помощью нашего инструмента оптимизации кода Turbo HTML. Вы можете использовать любой удобный для вас способ.
- Метод-1: Компрессор HTML-кода
- Метод-2: Компрессор файлов HTML
Как уменьшить размер файла HTML?
В Интернете есть множество HTML-редукторов, чтобы уменьшить способы после проверки размера страницы, просто следуйте нашим инструкциям, чтобы сжать HTML-код.
Шаг 1: Нажмите на вкладку «Копировать и вставить код HTML»
Сен-2: Вставьте свой HTML-код в поле.
Шаг 3: Нажмите кнопку «Отправить».
Через короткое время вы увидите результат и ссылку для скачивания файла для загрузки сжатого кода.
Как использовать компрессор файлов HTML?
Если вы хотите сжать несколько файлов HTML, просто выполните следующие действия.
Шаг 1: Нажмите «Загрузить HTML-файлы»
Шаг 2: Выберите HTML-файл на компьютере до 10 несколько файлов HTML) используйте его или пропустите этот шаг.
Шаг 4: Нажмите кнопку «Сжать файлы»
После нажатия кнопки «Сжать файл» вы получите результат в течение нескольких секунд.

 jar --type html --compress-css -o html-min/test-compressed.html html-max/test.html
jar --type html --compress-css -o html-min/test-compressed.html html-max/test.html
 Должен использоваться в сочетании с
Должен использоваться в сочетании с  Сжатый вывод будет разделен символами новой строки в допустимых точках разделения HTML.
Сжатый вывод будет разделен символами новой строки в допустимых точках разделения HTML. Должен использоваться в сочетании с
Должен использоваться в сочетании с 

 Чтобы узнать больше о HTML Compressor , прочитайте статью полностью.
Чтобы узнать больше о HTML Compressor , прочитайте статью полностью.