Слайдер для Joomla 3
Вступление
Слайдер на сайте это хороший способ показать свой бренд, товар или свои выполненные работы посетителю сайта, или просто украсить страницы сайта набором красивых фото. Покажу, как реализовать слайдер для Joomla 3 несколькими бесплатными расширениями.
Слайдер на Joomla 3 без расширений
Задаю себе простой вопрос, можно ли сделать слайдер на сайте Joomla без расширений? Логичный ответ: почему нет, нужен код слайдера, который вставим в модуль шаблона или статью. Для начала пробую реализовать слайдер без расширений.
Предложу три принципиально разных подхода к созданию слайдера без расширений. Вопросы в комментариях.
Вариант 1, встрой сам
Идете на сервис «Image slider maker» (http://imageslidermaker.com). Создаете там слайдер из своих фото. Настроек слайдера столько, что придётся потратить время на изучение. Работать с сервисом одно удовольствие.
В результате после создания своего уникального слайдера получаете три кода. Один код вам нужно вставить в head своего шаблона, второй код в выбранное место в body шаблона, а третьим кодом нужно дополнить файл CSS своего шаблона.
Один код вам нужно вставить в head своего шаблона, второй код в выбранное место в body шаблона, а третьим кодом нужно дополнить файл CSS своего шаблона.
Получите, вечный уникальный слайдер на сайте. Согласен, не совсем удобно.
Вариант 2, видео
Идете на сервис «Видеоредактор» (videoredaktor.ru). Там из своих фото создаете видео-слайдер в формате mp4, который встраиваете в статьи или модули, как видео. О встройке видео читать статью тут.
Недостаток этого приёма в том, что вы получаете не слайдер с его атрибутами в виде кнопок, а видео из отдельных картинок с кнопкой play.
Вариант 3, рекомендованный
Идете на сервис, где можно создать слайдер с единым кодом встраивания. Например, онлайн сервис «Comslider» (https://www.comslider.com/).
До регистрации вы сможете создать свой первый слайдер. Настроек очень много. После простой и быстрой (это важно для подобных сервисов) регистрации, вам дадут, на выбор, два независимых кода для встраивания на сайт.
- Для встройки в статью или модуль вам нужен код iframe.
- Для встройки в код шаблона берите html код.
Далее, с кодом iframe, идете на сайт. На вкладке Плагины ищите плагин редактора TyniMCE. В настройках редактора для superadmin в строке «Исключить теги», разрешаете встройку iframe (просто уберите его из списка).
Теперь ваш слайдер можно встроить в любое место сайта, в статью или модуль типа «HTML код». В количестве слайдеров вы не ограничены.
Еще сервисы
- Cincopa
- Jquery slider shock – усл. б/п
- Html5maker – Плат.
- Slippry – б/п
- Tosrus (слайдер галерея)
- Jquery image scale carousel
- Immersive slider by pete r.

- Skdslider
- Desoslide
- Beaverslider
Вывод этого раздела
Вставлять слайдер для Joomla 3 вручную, занятие на любителя. Что мне понравилось в этом способе, так это практически неограниченные настройки слайдеров по своему вкусу. Еще один плюс, слайдер со стороннего сервера не нагружает сайт, что тоже хорошо.
На фото вы видите, как выглядит слайдер из трёх фото в статье Joomla с сервиса «Comslider». Сделан практически без настроек, вставлен по iframe.
Расширения cлайдер для Joomla 3
Другой принципиальный подход к созданию слайдера на сайте Joomla 3 – установить профильное расширение, компонент или модуль для создания и размещения слайдеров из библиотеки сайта.
Далее лучшие из них, на момент написания статьи и по моей оценке. Они бесплатны, многофункциональны, а также неплохо обновляются.
Huge-IT Slider
С помощью компонента Huge-IT Slider вы сможете сделать слайдер из своих фото или видео с множеством эффектов.
У компонента есть отличная бесплатная версии, доступная для скачивания на сайте автора без регистрации (ссылка ниже). Пользоваться слайдером несложно. Просто установите расширение, активируйте и начните создавать слайды изображений и слайды видео.
- Для создания слайдера: загрузите изображения с компьютера, дайте новому слайдеру название и описание. Они будут видны на обложке слайдера.
- Для видео-слайдера: добавьте URL-адреса ваших видео из Vimeo или YouTube. Всё, наслаждайтесь работой слайдера из ваших видеороликов.
Слайдер этого автора адаптивный, легко ставится в статьи и модули сайта (у компонента свои модули). Авторы слайдера, оказывают бесплатную поддержку даже Free версии в любое время (не пробовал).
Особенности слайдера Huge-IT SliderИз описаний автора, вижу его особенности.
- Неограниченного количества изображений и слайдеров;
- Названия и описания на слайдер;
- Ссылка URL для внешнего сайта;
- Новый слайдер на каждой странице;
- Добавление гиперссылок в описании;
- Любое количество слайдеров на одной странице;
- Функции Smart, Drag & Drop;
- Разметка HTML в заголовке и описании.

Скачать (без регистрции): ТУТ
DJ-ImageSlider
Страница расширения в каталоге: https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/dj-imageslider/
DJ-ImageSlider бесплатный компонент, чтобы создать Слайдер для Joomla 3. Есть свой модуль для вставки слайд-шоу в позиции модулей шаблона. Каждый слайд может иметь заголовок, описание и может быть связан с любой статьей Joomla, пунктом меню или другим URL-адресом. Без связи слайдер может появляться во всплывающем окне. Есть возможность установить дату начала/окончания публикации.
Компонент позволяет организовать слайдеры в неограниченное количество категорий слайд-шоу. Каждая категория может иметь неограниченное количество слайдов.
Возможности DJ-ImageSlider
Опять-таки, из описаний автора:
DJ-ImageSlider имеет отзывчивый дизайн и отлично подстраивается под мобильные устройства (проверено), в том числе с сенсорными экранами.
Слайдер поддерживает переходы HTML5/CSS3 9+ для эффектов слайдов. Можно установить время перехода в режим слайд-шоу, выбрать индикаторы слайдера и загрузить пользовательские кнопки (prev/next/and play/pause).
Можно установить время перехода в режим слайд-шоу, выбрать индикаторы слайдера и загрузить пользовательские кнопки (prev/next/and play/pause).
Этот слайдер для Joomla 3 поставляется с огромным количеством функций jQuery для слайдеров, в том числе:
- Легкая панель управления;
- Простое добавление категорий;
- Отдельная настройка каждого слайдера;
- Настройки модуля позволяют установить нужный слайдер, указать его тип, тему показа слайдера и фото обложки;
- Окно описания можно настроить;
- Поддержка RTL;
- Работает перетаскивание слайдов в back-end;
- Кросс-браузерная поддержка (IE9 +, Firefox 10+, Safari 3+, Chrome 8+, Opera 9+, Camino, Flock 0.7+.)
Скачать (без регистрации): ТУТ
OS Touch Slider light
Страница этого некогда популярного компонента тут (https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/os-touch-slider-light/). Однако этот компонент устарел.
Три лёгких модуля чтобы сделать слайдер для Joomla 3
Не всегда бывает необходимость, мощной настройки большого количества слайдеров на сайте. Порой достаточно несколько слайдеров в модуле, чтобы достойно украсить свой сайт или лэндинг пейдж.
В таком случае незачем обременять систему тяжелыми компонентами, достаточно специального модуля. Вот три отличных варианта добавить слайдер в модуль сайта от одного автора.
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-slider-effects-with-navigation-images/
Слайдера Joombig с изображениями навигации. Модуль баннера изображений слайд-шоу Joomla. С помощью этого модуля вы создадите слайд-шоу для автоматического показа изображений с различными эффектами.
Скачать (без регистрации): http://joombig.com/download-extension-free/404-down-joombig-slider-effects-with-navigation
joombig banner auto slider
https://extensions. joomla.org/extensions/extension/photos-a-images/slideshow/joombig-banner-auto-slider/
joomla.org/extensions/extension/photos-a-images/slideshow/joombig-banner-auto-slider/
Автоматический слайдер того же автора. Этот модуль покажет галерею картинок из указанной папки. У фото будет переключатель просмотра, есть возможность навигации с помощью мыши для следующего или предыдущего фото.
joombig wonderful banner slider
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-wonderful-banner-slider/
Самый полнофункциональный слайдер этого автора Joombig. Отличительная особенность – слайдер будет с эскизами всех фото слайдера внизу каждой фото.
Скачать (без регистрации): http://joombig.com/download-extension-free/506-joombig-wonderful-banner-slider
Платные расширения
Приведу порядок цен на платные расширения для создания слайдера Joomla сайта.
2J News Slider
https://extensions.joomla.org/extension/2j-news-slider/
30$
YJ News Slider 7 (модуль)
https://www.youjoomla. com/joomla-extensions/yj-news-slider-7-joomla-news-slider.html
com/joomla-extensions/yj-news-slider-7-joomla-news-slider.html
28$
Вывод
Я показал несколько способов сделать слайдер для Joomla 3, в том числе несколько отличных бесплатных расширения. На страницах каталога расширений Joomla (extensions.joomla.org) вы всегда сможете найти латные компоненты для слайдеров, правда, я не знаю зачем. Два компонента этого обзора отлично обновляются и великолепно работают. А модули Joombig украсят любой сайт.
©joomla3-x.ru
Еще статьи
- 10 бесплатных расширений Joomla 3.x lightbox
- 7 расширений для каждого сайта Joomla
- Acy Mailing Joomla — компонент почтовой рассылки сайта, быстрый запуск
- Anticopy Joomla, плагин защищающий контент сайта
- Joomla page builder — 5 конструкторов страниц Joomla
Что такое модули Joomla 3
Чтобы вывести на страницы сайта небольшие информационные блоки, в системе с. ..
..
Powered by JV-Relatives
Слайдер изображения веб-сайта в HTML CSS и JavaScript
Эй, приятель, как дела? Я надеюсь, что вы делаете и создаете экстраординарное. Сегодня я принес кое-что интересное и полезное для проекта HTML CSS и JavaScript. В этом проекте вы научитесь создавать слайдер изображений веб-сайта. Ранее я создал адаптивный слайдер карточек, надеюсь, вам понравился этот проект.
Слайдер изображений веб-сайта означает функции в заголовке или главном разделе веб-сайта, где пользователь может перемещать изображения, нажимая кнопку навигации или захватывая изображение. Кроме того, есть разбивка на страницы, которая показывает, сколько изображений на этом веб-сайте находится в более сложном разделе. Мы можем видеть такие функции на многих типах веб-сайтов, таких как электронная коммерция, спорт, газеты, путешествия / туры и многие другие.
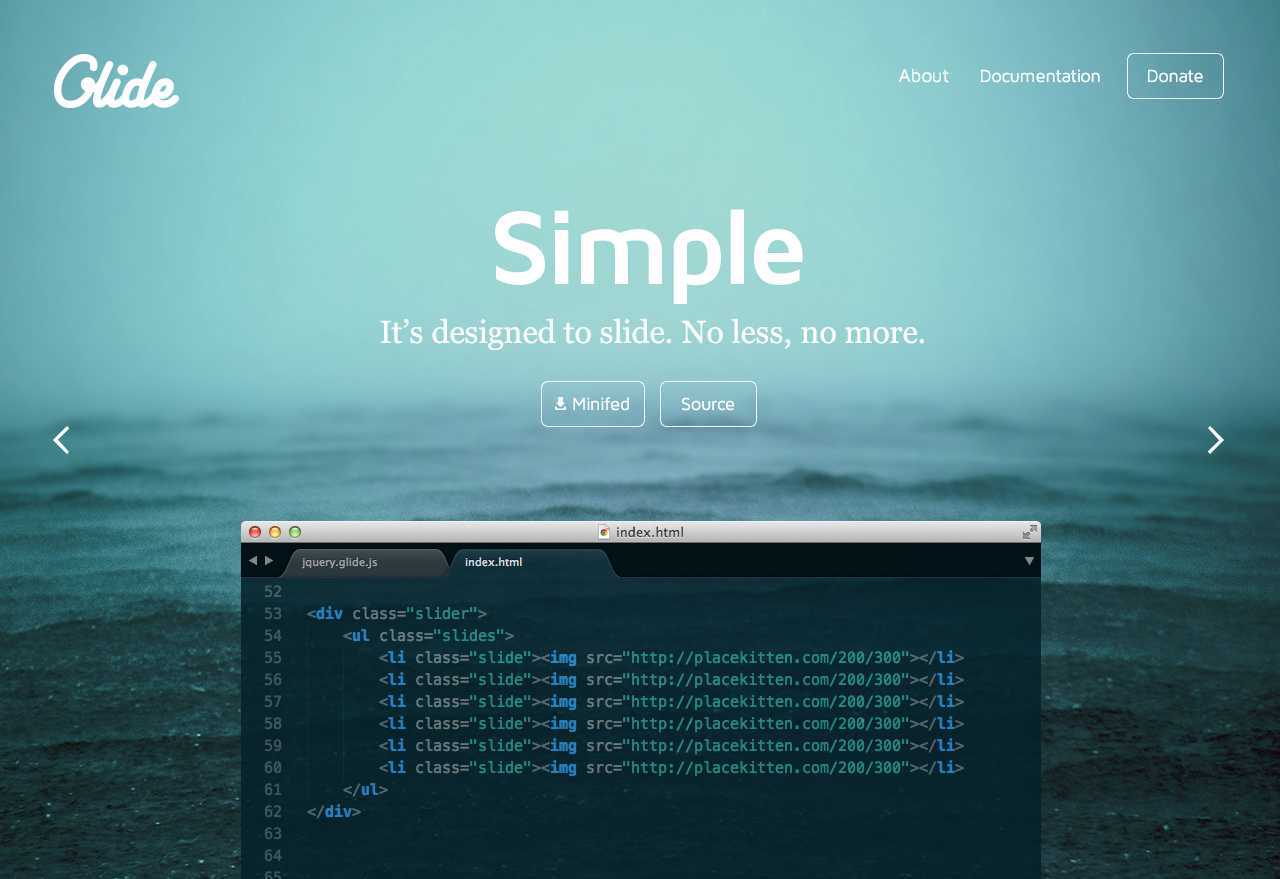
Взгляните на данное изображение нашего проекта [Слайдер изображений веб-сайта]. Как вы можете видеть на данном изображении, есть изображение, которое покрывает всю высоту и ширину, справа и слева есть две навигационные кнопки для перемещения изображения, а у кнопки мы можем видеть красивую секцию разбиения на страницы. В центре есть текст и кнопка.
Чтобы посмотреть реальную демонстрацию этого проекта и все анимации, которые я добавил в этот проект, вы можете посмотреть данный видеоурок этого проекта [Слайдер изображений на сайте], также просмотрев видеоурок вы получите представление о весь код, который я использовал для создания этого слайдера изображений.
Слайдер изображений веб-сайтов в HTML CSS и JavaScript | Видеоурок Я предоставил весь код HTML CSS и JavaScript с файлом Swiperjs, который я использовал для создания этого слайдера изображений веб-сайта, прежде чем переходить к исходному коду, я хотел бы кратко объяснить данное видеоруководство по слайдер изображения.
Как вы видели в видеоуроке нашего проекта Image Slider. В первом представлении мы видели полноразмерный экран, две навигационные кнопки, нумерацию страниц и немного текста с кнопками. Когда я нажимаю на левую кнопку, изображение перемещается на левую сторону, а с правой стороны появляется другое изображение, аналогично, когда я снова нажимаю на эту кнопку, появляется другое изображение. С другой стороны, когда я нажимал левую навигационную кнопку, изображение скользило вправо, а другое изображение появлялось с левой стороны. Кроме того, мы могли перемещать изображения, захватывая их.
Кроме того, в адаптивной части мы видели, что когда ширина экрана становится меньше, как на планшетах и мобильных устройствах, тогда эти навигационные кнопки исчезают, и появляется нумерация страниц, и мы можем перемещать эти изображения, просто захватывая их. Я использовал HTML CSS и JavaScript, а также расширение swiperjs для создания этого адаптивного слайдера изображений.
Надеюсь, теперь я могу легко создать этот слайдер изображений, используя HTML CSS и JavaScript, а также Swiperjs. Если вам сложно сделать этот слайдер изображений, я предоставил все исходные коды ниже.
Если вам сложно сделать этот слайдер изображений, я предоставил все исходные коды ниже.
- Полный веб-сайт
- Адаптивный слайдер карт
- Адаптивная карточка профиля
- Отзывчивая наша команда Раздел
Вы можете бесплатно загрузить файлы исходного кода для этого веб-сайта с помощью слайдера изображений, нажав кнопку загрузки, и вы также можете просмотреть живую демонстрацию этого слайдера карточек, нажав кнопку кнопка просмотра в реальном времени.
Посмотреть демонстрацию в реальном времени
Предыдущая статья10 лучших проектов JavaScript для начинающих с исходными кодами
Следующая статьяСоздание приложения для рисования в HTML CSS и JavaScript
Последние сообщения
Рекомендуемое сообщение
Слайды HTML Code — Jssor Slide r Комплект разработчика для веб-разработчика, веб- разработка, разработчик веб-сайтов, разработка веб-сайтов, дизайн веб-сайтов, веб-дизайн, веб-сайт, веб-страница
Слайды HTML код — слайдер Jssor
Пользователь может разместить любой HTML-код на слайде.
Слайд изображения
<дел>

Ленивая загрузка слайда изображения
<дел>
![]()
Ссылка на слайд
Фоновое изображение со слайдом со ссылкой
<дел>

Слайд содержания
Изображение + слайд с содержимым
jpg" />
Слайд со статическим слоем
<дел>
<дел>


 ..>
..>