Как изменить цвет ссылок — Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
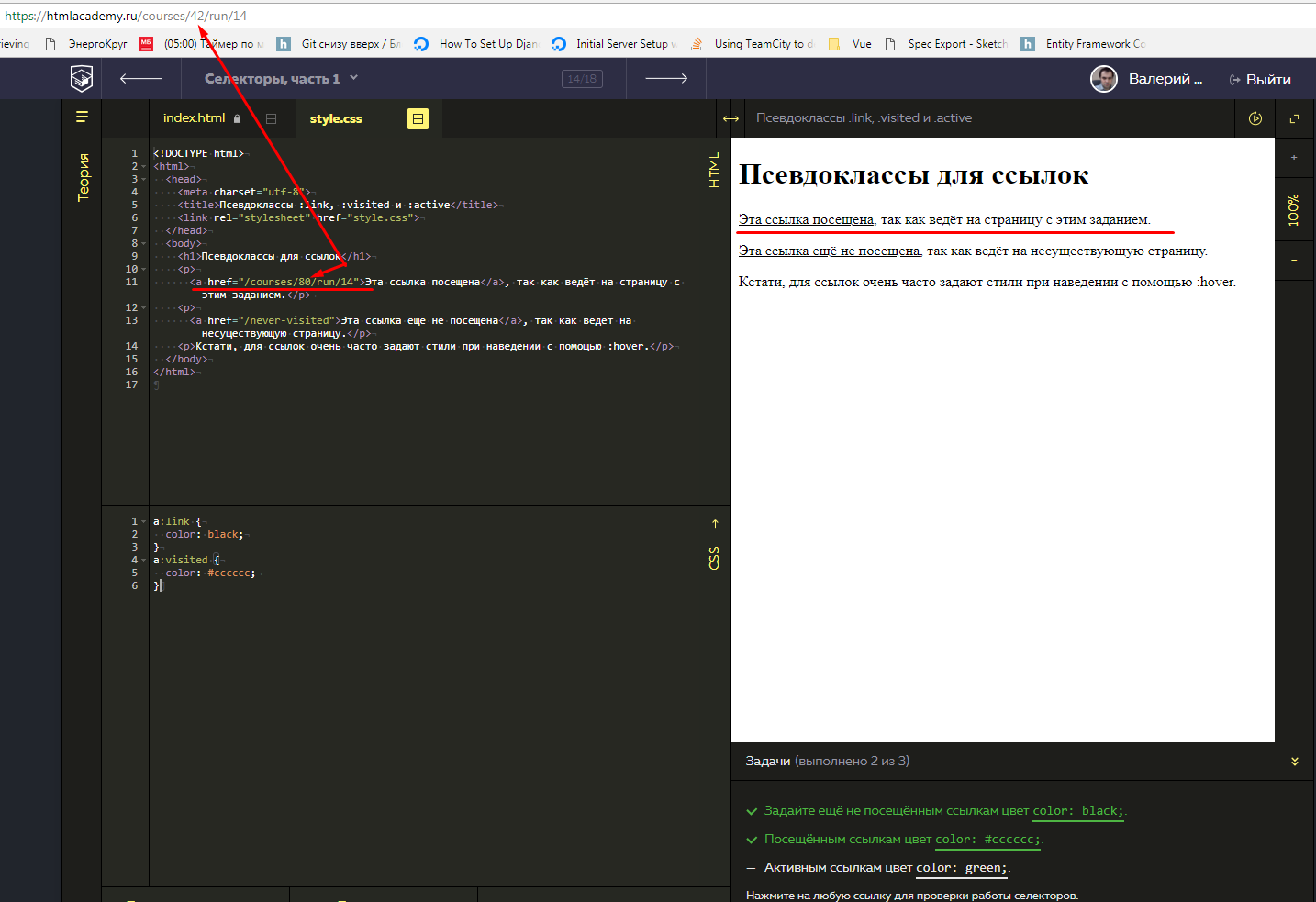
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style. css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта.
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content a { color: #399dda; border–bottom: 1px solid #c0e4fc; padding–bottom: 1px; } #content a:hover { color: #77c069; border–bottom: 1px solid #77c069; padding–bottom: 1px; } |
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content .title a { text–decoration: none; color: #323539; border–bottom: hidden; } #content . text–decoration: none; color: #77c069; border–bottom: hidden; } |
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
1 2 3 4 5 6 7 | .sidebar a:hover { border–bottom: 1px solid #77c069; padding–bottom: 1px; color:#77c069; } |
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a – все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a

При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Как изменить цвет текста на странице. Заголовок HTML-документа
Цветовая гамма HTML-документа
Если Вы читаете это Руководство на Интернет, Вы уже могли заметить, что главы Руководства и примеры несколько отличаются по цветовой гамме. Главы Руководства написаны черным по белому, а гипертекстовые ссылки выделены красным цветом. Я не знаю, как Вы видите примеры, но у меня они написаны черным по серому с выделением ссылок синим цветом.
Дело в том, что главы Руководства содержат HTML-метки, определяющие их цветовую гамму. Примеры таких меток не содержат, поэтому их цветовая гамма устанавливается браузером самостоятельно. Именно поэтому я не знаю, какие цвета Вы видите в примерах — это определяется настройкой Вашего браузера.
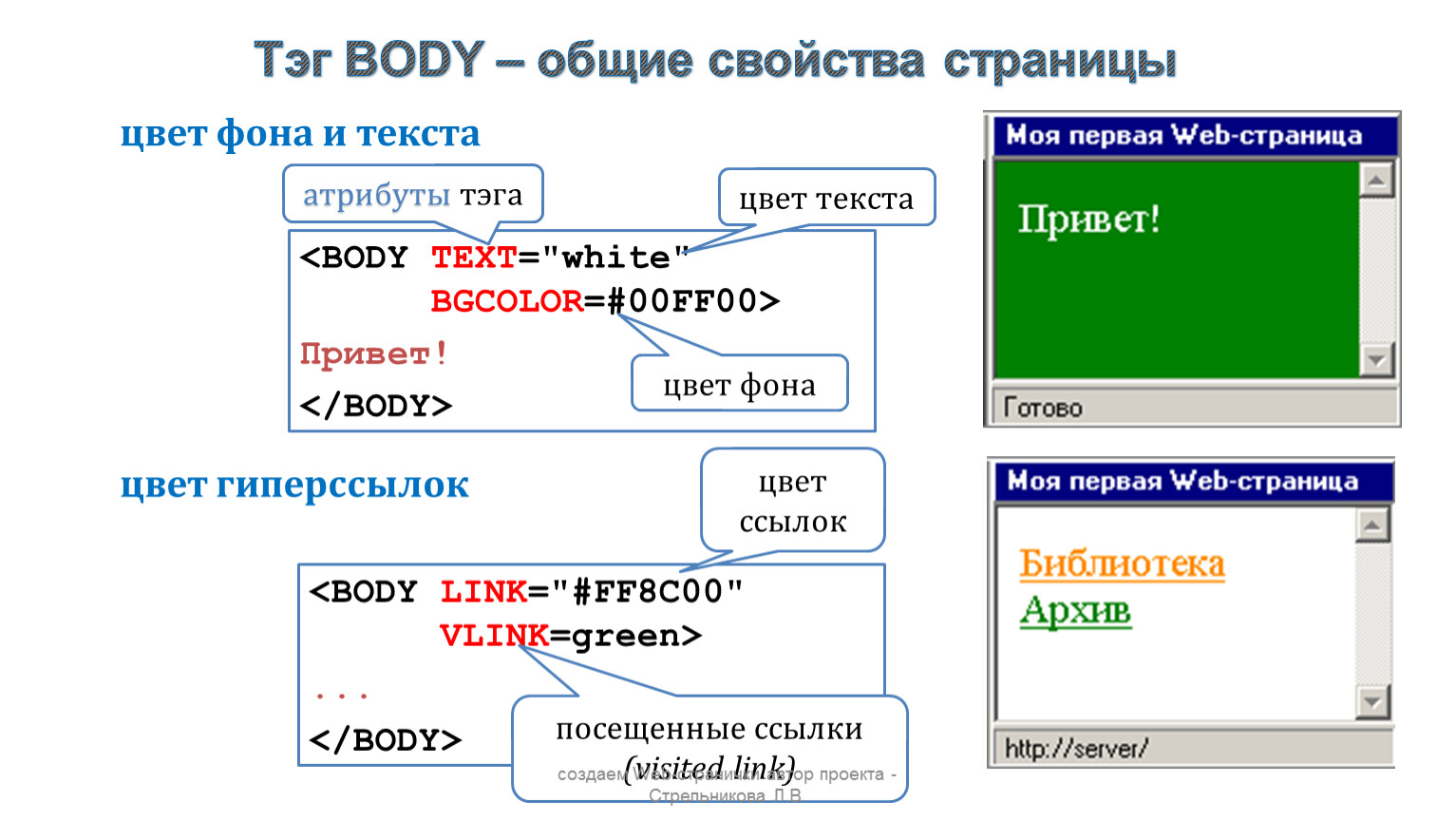
Цветовая гамма HTML-документа определяется атрибутами, размещенными внутри метки <BODY>. Вот список этих атрибутов:
- bgcolor — Определяет цвет фона документа.
- link — Определяет цвет выделенного элемента текста, при нажатии на который происходит переход по гипертекстовой ссылке.
- vlink — Определяет цвет ссылки на документ, который уже был просмотрен ранее.
- alink — Определяет цвет ссылки в момент, когда на нее указывает курсор мыши и нажата ее правая кнопка, то есть непосредственно перед переходом по ссылке.
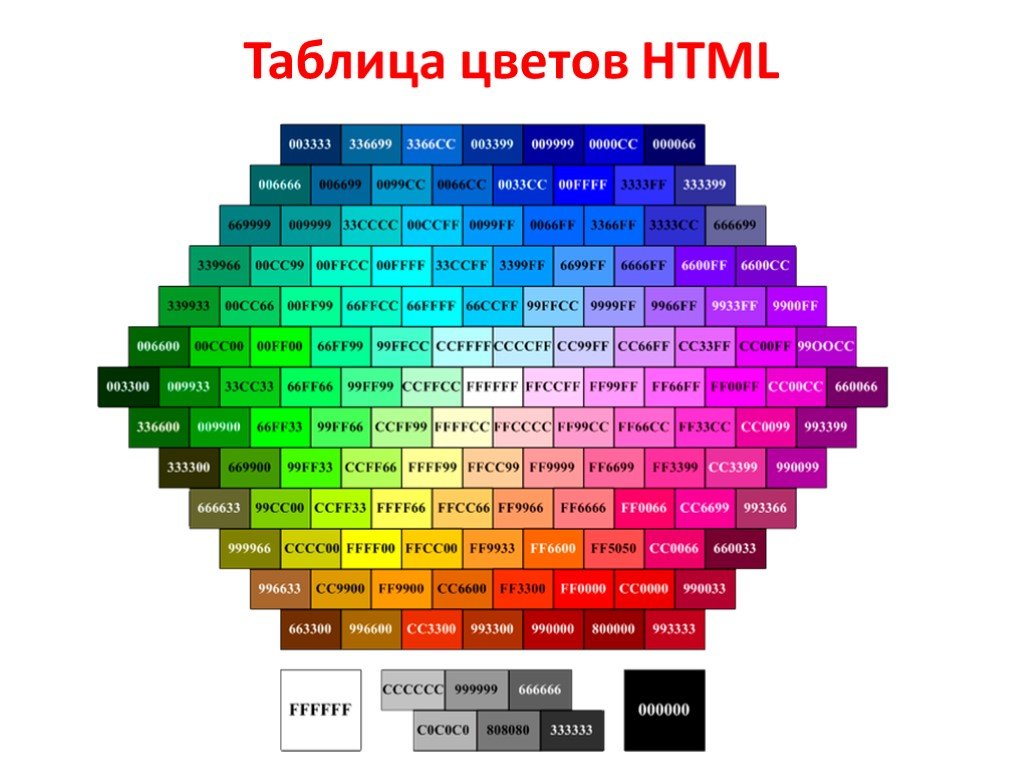
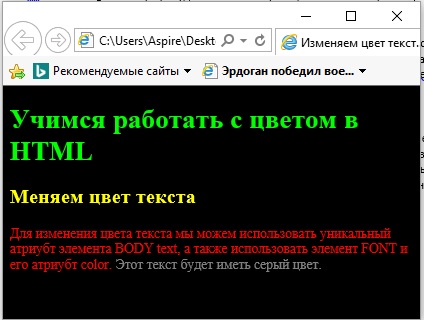
Цвет кодируется последовательностью из трех пар символов. Каждая пара представляет собой шестнадцатиричное значение насыщенности заданного цвета одним из трех основных цветов (красным, зеленым и синим) в диапазоне от нуля (00) до 255 (FF). Разберем несколько примеров..ppt/slide_7.jpg)
- bgcolor=#FFFFFF — Цвет фона. Насыщенность красным, зеленым и синим одинакова — FF (это шестнадцатиричное представление числа 255). Результат — белый цвет.
- text=#000000 — Цвет текста. Насыщенность красным, зеленым и синим одинакова — 00 (ноль). Результат — черный цвет.
- link=#FF0000 — Цвет гипертекстовой ссылки. Насыщенность красным — FF (255), зеленым и синим — 00 (ноль). Результат — красный цвет.
Кроме того, метка <BODY> может включать атрибут background=»[имя файла]», который задает изображение, служащее фоном для текста и других изображений. Как и любое другое изображение, фон должен быть представлен в формате GIF (файл с расширением *.gif) или JPEG (файл с расширением *.jpg или *.jpeg).
Браузеры заполняют множественными копиями изображения-фона все пространство окна, в котором открыт документ, подобно тому, как при строительстве большие пространства стен покрывают маленькими (и одинаковыми) плитками.
Важно отметить, что цвет фона и изображение-фон никак не отображаются на бумаге при выводе HTML-документа на печать. Из этого есть одно важное практическое следствие: старайтесь не использовать текст белого цвета.
Заголовок HTML-документа
Заголовок HTML-документа, вообще говоря, не виден пользователю при просмотре. Однако в нем есть некоторые интересные особенности, которые стоит знать.
Заголовок HTML-документа может включать неограниченное количество так называемых META-инструкций. META-инструкция — это просто способ определить некоторую переменную путем указания ее имени (атрибут NAME) и значения (атрибут CONTENT). Вот некоторые наиболее типичные META-инструкции:
<META NAME="description" CONTENT="Это руководство - учебник для тех, кто хочет публиковать документацию любого рода на глобальной компьютерной сети Интернет">
Такая META-инструкция определяет переменную description, содержащую краткое описание документа. Многие поисковые механизмы постоянно сканируют Интернет в поисках HTML-файлов, отыскивают в них эту переменную, сохраняют ее в своих базах данных и демонстрируют ее в ответ на запросы пользователей.
Многие поисковые механизмы постоянно сканируют Интернет в поисках HTML-файлов, отыскивают в них эту переменную, сохраняют ее в своих базах данных и демонстрируют ее в ответ на запросы пользователей.
<META NAME="keywords" CONTENT="Интернет, HTML, WWW, руководство, публикация, гипертекст">
Такая META-инструкция определяет переменную keywords, содержащую набор ключевых слов, описывающих содержание документа. На практике поиск по ключевым словам очень удобно использовать при строительстве поискового механизма, работающего в пределах одного сервера (со стороны очень похоже, что именно такой подход был использован, например, при создании сервера технической поддержки фирмы Novell, ведущего производителя операционных систем для локальных компьютерных сетей).
Другая группа META-инструкций определяет эквиваленты команд протокола передачи гипертекстов. (Не переживайте, это не так страшно, как кажется на первый взгляд!) Разберем несколько примеров:
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=windows-1251">
Эта META-инструкция дает браузеру указание интерпретировать загружаемый документ как содержащий HTML-текст в кодировке Windows/1251.
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=koi8-r">
Эта META-инструкция абсолютно аналогична предыдущей, только в качестве кодировки указана КОИ-8.
<META HTTP-EQUIV="Refresh" CONTENT="[время]; URL=[документ]">
Такая META-инструкция дает браузеру примерно такое указание: «Если через [время] секунд после завершения загрузки этого документа пользователь не перейдет к другому документу, начать загрузку ресурса [документ]». Более конкретно это может выглядеть, к примеру, вот так:
<META HTTP-EQUIV="Refresh" CONTENT="10; URL=http://www.yi.com/home/ChuvakhinNikolai/">
Если пользователь не предпримет никаких видимых действий в течение 10 секунд после загрузки документа, содержащего такую инструкцию, автоматически будет загружен документ http://www.yi.com/home/ChuvakhinNikolai/
META-инструкцию Refresh можно использовать, например, если Вы перенесли некоторый документ с одного сервера на другой. Вместо копии документа на старом сервере можно оставить короткое сообщение о переносе, включающее META-инструкцию Refresh и адрес документа на новом сервере.
Вместо копии документа на старом сервере можно оставить короткое сообщение о переносе, включающее META-инструкцию Refresh и адрес документа на новом сервере.
Если в качестве параметра [документ] подставить имя файла, содержащего звук, через [время] секунд после загрузки HTML-файла начнется загрузка и проигрывание этого звука (при условии, конечно, что браузер пользователя поддерживает формат этого звукового файла). Очень удобно для всякого рода приветственных речей.
Пример
В отличие от всех примеров, которые мы рассматривали ранее, пример 9 состоит не из одного, а из трех файлов. Используя META-инструкцию Refresh, мы создадим небольшой слайд-фильм из трех кадров (файлов example09.html, example09a.html и example09b.html), которые будут циклически повторяться. Для остановки демонстрации нужно будет воспользоваться любой из гипертекстовых ссылок.
<HTML><!--файл example09.html -->
<HEAD>
<TITLE>Пример 9</TITLE>
<META HTTP-EQUIV="Refresh" CONTENT="2; URL=example09a. html">
html">
</HEAD>
<BODY bgcolor=#FFFFFF text=#000000 link=#FF0000>
<h2>Слайд-демонстрация цветовых гамм <BR> с помощью META-инструкции Refresh </h2>
<P>Черный текст на белом фоне </P>
<P>[<A HREF="./">Возврат к оглавлению</A>| <A HREF="chapter6.shtml">Возврат к главе 6</A>]</P>
</BODY>
</HTML><!--конец файла example09.html --><HTML><!--файл example09a.html -->
<HEAD>
<TITLE>Пример 9a</TITLE>
<META HTTP-EQUIV="Refresh" CONTENT="2; URL=example09b.html">
</HEAD>
<BODY bgcolor=#000000 text=#FFFFFF link=#FF0000>
<h2>Слайд-демонстрация цветовых гамм <BR> с помощью META-инструкции Refresh </h2>
<P>Белый текст на черном фоне </P>
<P>[<A HREF="./">Возврат к оглавлению</A>| <A HREF="chapter6.shtml">Возврат к главе 6</A>]</P>
</BODY>
</HTML><!--конец файла example09a. html -->
html --><HTML><!--файл example09b.html -->
<HEAD>
<TITLE>Пример 9b</TITLE>
<META HTTP-EQUIV="Refresh" CONTENT="2; URL=example09.html">
</HEAD>
<BODY bgcolor=#C0C0C0 text=#0000FF link=#FF0000>
<h2>Слайд-демонстрация цветовых гамм <BR> с помощью META-инструкции Refresh </h2>
<P>Синий текст на сером фоне </P>
<P>[<A HREF="./">Возврат к оглавлению</A>| <A HREF="chapter6.shtml">Возврат к главе 6</A>]</P>
</BODY>
</HTML><!--конец файла example09b.html -->
Изменение цвета текста гиперссылок во всей презентации
Силовая установка
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста гиперссылок во всей презентации
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 для Mac PowerPoint 2019PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint для Mac 2011 Больше. ..Меньше
..Меньше
Вы можете систематически менять цвет всего текста гиперссылок в презентации PowerPoint.
На вкладке Дизайн в группе Варианты выберите стрелку вниз, которая открывает галерею цветовых вариантов:
Выберите Цвета из раскрывающегося меню, а затем нажмите Настроить цвета в нижней части меню.
Откроется диалоговое окно Создать новые цвета темы .
В диалоговом окне Создать новые цвета темы в разделе Цвета темы выполните одно из следующих действий:
- org/ListItem»>
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с Гиперссылка и выберите цвет.
Чтобы изменить цвет текста гиперссылки для перехода, щелкните стрелку рядом с Гиперссылка для перехода и выберите цвет.
Совет: Чтобы выбрать дополнительные цвета, нажмите Больше цветов .
- org/ListItem»>
Щелкните Сохранить .
Начиная с PowerPoint 2016, вы также можете изменить цвет отдельной гиперссылки, непосредственно используя элемент управления цветом текста. Дополнительные сведения см. в разделе Добавление гиперссылки на слайд.
Дополнительные сведения см. в разделе Добавление гиперссылки на слайд.
На Меню Формат выберите Цвета темы .
Откроется диалоговое окно Создать цвета темы .
В диалоговом окне Создать цвета темы выберите цветное поле рядом с Гиперссылка или Отслеживаемая гиперссылка , чтобы изменить этот параметр цвета.
Цвета Откроется диалоговое окно.
В диалоговом окне есть несколько вкладок, которые позволяют выбрать нужный цвет различными способами: цветовой круг, ползунки, палитра цветов или карандаши.

Выберите цвет. Это немедленно отразится в диалоговом окне Create Theme Colors .
Закройте диалоговое окно Цвета и нажмите Сохранить в диалоговом окне Создать цвета темы .
WCAG 2.0 и Link Colors
Требования к цвету WCAG 2.0
WCAG 2.0 требует, чтобы цвета переднего плана и фона имели коэффициент контрастности 4,5:1 на уровне AA и коэффициент контрастности 7:1 на уровне AAA. Вы можете использовать наш инструмент проверки контрастности, чтобы определить соотношение между любым цветом переднего плана и фоном.
WCAG 2.0 также требует (на уровне A), чтобы цвет не использовался в качестве единственного метода передачи контента или выделения визуальных элементов. Они также определяют это требование для ссылок с помощью метода G183, в котором говорится: «Использование коэффициента контрастности 3: 1 с окружающим текстом и предоставление дополнительных визуальных подсказок о фокусе для ссылок или элементов управления, где для их идентификации используется только цвет». Это означает, что если вы не подчёркиваете свои ссылки (или предоставляете какое-либо другое нецветное обозначение для ссылок), то ссылки должны достаточно сильно отличаться от окружающего текста.
Они также определяют это требование для ссылок с помощью метода G183, в котором говорится: «Использование коэффициента контрастности 3: 1 с окружающим текстом и предоставление дополнительных визуальных подсказок о фокусе для ссылок или элементов управления, где для их идентификации используется только цвет». Это означает, что если вы не подчёркиваете свои ссылки (или предоставляете какое-либо другое нецветное обозначение для ссылок), то ссылки должны достаточно сильно отличаться от окружающего текста.
Таким образом, если вы объедините эти два требования, чтобы соответствовать уровню AA, ваша страница должна иметь все из следующих:
- Контраст 4,5:1 между цветом текста, не являющегося ссылкой, и фоном.
- Контраст 4,5:1 между цветом текста ссылки и фоном.
- Контраст 3:1 между цветом текста ссылки и цветом окружающего текста, не связанного со ссылкой.
Другими словами, цвет вашей ссылки должен значительно отличаться от цвета фона И цвета окружающего текста, который также должен значительно отличаться от цвета фона.
Выполнение этих требований
Если вы начнете изучать это, вы обнаружите, что это требование оставляет только небольшое окно доступных цветов страниц и ссылок. Например, если на вашей странице черный текст на белом фоне, и вы используете стандартный синий цвет для ссылок, цвет ссылки должен быть примерно между этим цветом синего (#6a5eff) и этим цветом синего (#531fff). Любой светлее или темнее и он не будет иметь достаточного контраста с соседним черным текстом или с белым фоном соответственно.
И если ваши цвета текста/фона не являются чисто черным и белым, это значительно сужает или устраняет окно цветов с достаточной контрастностью.
Состояние ссылки
Это усложняется, если вы хотите предоставить различные цвета состояния ссылки (наведение/фокус, посещение, активность). Если вы выберете традиционные синий, красный и фиолетовый цвета для состояний ссылок, каждый из этих трех цветов должен будет вписаться в узкое окно доступных контрастов.
Некоторые тесты показывают, что это возможно… едва ли. Следующие цвета для состояний ссылок соответствуют этим требованиям для черно-белой страницы:
Следующие цвета для состояний ссылок соответствуют этим требованиям для черно-белой страницы:
Обычный: #3344dd
Hover/Focus/Active: #bb1122
Посещено: #884488
Но здесь не так много места для маневра — если вы сильно измените любой из этих цветов, вы нарушите требование 3:1 к черному или требование 4,5:1 к белому. W3C предоставляет список безопасных для Интернета цветов, которые соответствуют этим требованиям контрастности. Но если на вашей странице нет черного на белом (или наоборот), быстро становится невозможно заставить работать какой-либо один цвет, не говоря уже о двух или трех цветах для различных состояний ссылок.
Соответствие уровню AAA
Еще больше усложняет ситуацию то, что если вы ищете соответствие AAA, которое требует контраста переднего плана/фона 7:1, у вас практически нет выбора в цветовых сочетаниях. Вы должны иметь черный текст на белом фоне, а ваши синие/красные/фиолетовые цвета должны быть ОЧЕНЬ близки к #3344dd, #b50010 и #804180. Они работают точно до 3: 1 для черного и 7: 1 для белого, самые минимальные допустимые уровни.
Они работают точно до 3: 1 для черного и 7: 1 для белого, самые минимальные допустимые уровни.
Требования к состоянию наведения/фокуса
Важно отметить, что в соответствии с G183 состояния фокуса/наведения для ссылок должны иметь нецветное обозначение. Обычно это означает, что вы добавите стиль подчеркивания к ссылке при наведении курсора мыши или переходе на вкладку. Это требование уровня А.
Поскольку ссылки, которые имеют текущий фокус или активируются, будут визуально видны через нецветное обозначение, не говоря уже о том, что пользователь сфокусировал их вручную, я считаю, что правило контраста 3:1 не работает (или не должно) применяются к наведению курсора, фокусу или активным состояниям. Другими словами, допустимо, чтобы наведение, фокус и активная ссылка были очень похожи в отличие от цвета окружающего текста, потому что пользователь должен был что-то сделать со ссылкой, чтобы активировать это состояние И должны присутствовать нецветные обозначения, если они это сделали. Требование контрастности фона 4,5:1 (или 7:1) применяется ко всем состояниям связи.
Требование контрастности фона 4,5:1 (или 7:1) применяется ко всем состояниям связи.
Резюме
Из-за требований к контрастности WCAG 2.0, если вы не подчеркиваете свои ссылки, не будет большой гибкости, если вы хотите соответствовать уровню AA, не говоря уже о соответствии уровню AAA. WCAG признает, что соблюдение этих требований к контрастности «не является предпочтительным методом для различения текста ссылки». Конечно, самое простое решение — просто подчеркнуть ссылки в их состоянии по умолчанию. Интересно, что подчеркнутые ссылки могут быть того же цвета, что и окружающий их текст, хотя это далеко не оптимально.
Требования к контрастности для неподчеркнутых ссылок являются рекомендациями Уровня А, что может означать, что они более важны, чем высокие уровни контраста для контента без ссылок (который, что интересно, рассматривается только на Уровнях AA и AAA — белый текст на белом фоне с белыми подчеркнутыми ссылками, по-видимому, разрешен на уровне А). Независимо от соответствия, для доступности жизненно важно, чтобы текст был хорошо контрастным, а ссылки были различимы.

 title a:hover {
title a:hover {