С чего начать изучать HTML и CSS
Знания HTML и CSS — первый шаг к освоению профессии фронтенд-разработчика. Навыки верстки — необходимый минимум для изучения других технологий веб-разработки. С основами HTML и CSS можно разобраться самостоятельно с помощью онлайн-сервисов, официальной документации, образовательных материалов от экспертов.
Что такое HTML, CSS и версткаHTML — язык разметки гипертекста для структурирования контента на странице. Код на HTML говорит браузеру о том, как необходимо отобразить информацию. Для разметки используются теги, которые помогают добавлять заголовки, параграфы, списки, ссылки, изображения, видео и таблицы.
CSS — каскадные таблицы стилей, язык, позволяющий менять внешний вид HTML-документа, работать со шрифтами, цветами, градиентами и анимациями. Также CSS позволяет ускорить разработку, так как с его помощью можно задавать стили сразу для группы элементов.
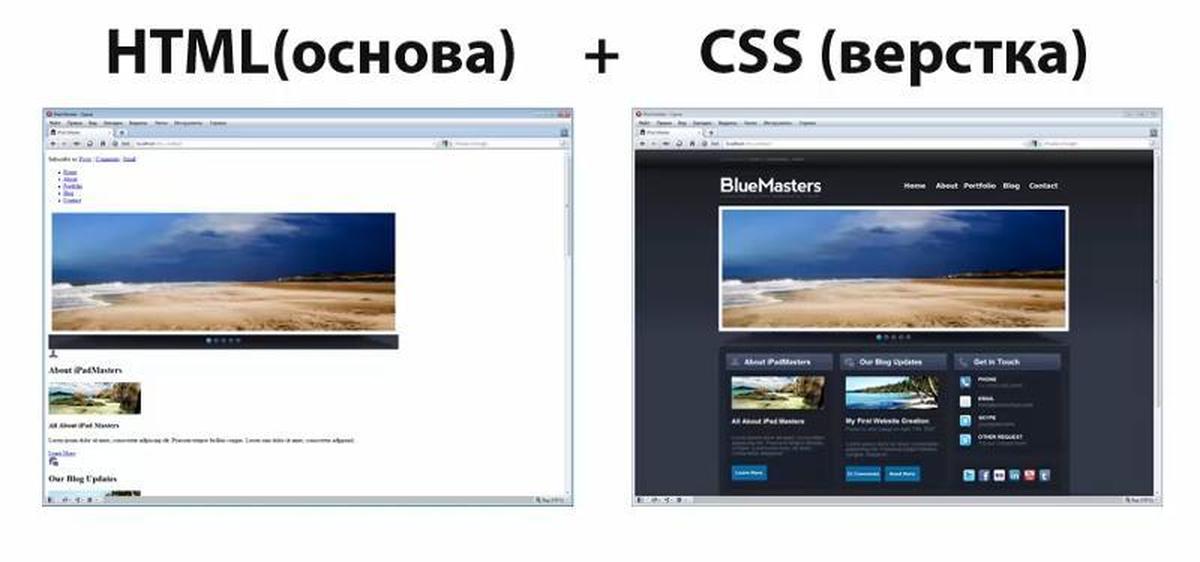
Верстка — создание страницы с применением HTML и CSS. Также в масштабных проектах разработчики используют JavaScript для динамических элементов. К примеру, сложных анимаций.
Также в масштабных проектах разработчики используют JavaScript для динамических элементов. К примеру, сложных анимаций.
Связка HTML и CSS похожа на автомобиль. Язык разметки гипертекста — рама машины, которая задает общие черты и обеспечивает базу для модификаций, а каскадные таблицы стилей — кузов с уникальной формой, деталями и цветом.
План изучения HTMLЛюбая веб-страница состоит из элементов. Элементы и их порядок указываются в HTML-документе с помощью тегов. Также теги можно отдельно настроить, передав им значения атрибутов. Для начала надо изучить набор базовых тегов, которые помогут отображать основные типы контента. В список базовых тегов входят:
h2—h6— заголовки разных уровней;b,i,strong— выделение текста курсивом или жирным шрифтом;ul,ol,li,p,br— списки разных типов и деление текста на абзацы и параграфы;table,tr,td— разметка таблиц;img,object— использование изображений и других типов визуального контента;form,input,option,textarea,select— формы и их элементы;divspan,head,title,body— теги для инициализации HTML-документа и формирования структуры.
Количество тегов может показаться очень большим, но запомнить их не так сложно — можно уложиться в пару дней. После этого следует перейти к освоению атрибутов. Можно не заучивать все возможные атрибуты. Есть список основных, которые чаще всего нужны в разработке, а дополнительные или редкие всегда можно посмотреть в онлайн-справочнике или документации.
Пример HTML-тегаКогда почувствуете, что уже уверенно используете HTML-теги и можете определить, какие элементы есть на сайте, приступайте к изучению стандартов верстки. В веб-разработке за единообразие и общие правила отвечает организация W3C, она же выпускает стандарты и следит за их актуальностью. Разрабатываемые сайты должны быть валидными — отвечающими требованиям и стандартам W3C.
Изучение валидности также поможет разобраться с кроссбраузерностью. В современном мире пользователи предпочитают разные браузеры, поэтому разработчику необходимо обеспечить одинаковое отображение страниц в разных браузерах. Валидная верстка позволяет добиться этого, но в некоторых случаях требуются дополнительные средства и усилия.
Технология разметки гипертекста простая и не требует специальных навыков.
После освоения HTML можно переходить к CSS. Важно во время изучения CSS периодически повторять HTML и практиковаться, чтобы ранее полученная информация не забывалась и оставалась в памяти. CSS дополняет собой HTML, задает цвета элементам страницы, выравнивает их на экране и добавляет анимации. Поэтому перед началом изучения убедитесь, что уверенно владеете языком разметки гипертекста.
Первый этап. На первом этапе следует освоить работу с селекторами, их типами, свойствами и значениями. К разным элементам страницы можно применять разные параметры. Поэтому следует точно знать список возможностей для каждого типа элемента. Это поможет ускорить разработку и сэкономить время.
Второй этап. Далее следует уделить внимание изучению темы позиционирования. Этот раздел можно считать самым сложным и важным. Позиционирование позволяет располагать элементы в любых местах страницы. Также это поможет менять размер элементов, их форму, ширину и подстраивать содержимое страницы под разрешение экрана.
Третий этап. Для расширения возможностей верстки необходимо изучить псевдоклассы и комбинаторы. Это позволит работать с состояниями элементов и упростит взаимодействие с группами элементов на странице.
Четвертый этап. Для продвинутой верстки важно изучить препроцессоры, которые расширяют возможности CSS с помощью дополнительных синтаксических конструкций. На рынке есть множество препроцессоров. Лучше сразу сосредоточиться на популярных решениях и не тратить время на малоизвестные инструменты, которые не используются в коммерческой разработке.
Ускорить разработку позволяют фреймворки, состоящие из готовых файлов HTML и CSS. С помощью фреймворка можно использовать эти кусочки кода и не писать все с самого начала. К наиболее популярным CSS-фреймворкам относятся Bootstrap, Tailwind CSS, Foundation, Bulma и Skeleton.
С помощью фреймворка можно использовать эти кусочки кода и не писать все с самого начала. К наиболее популярным CSS-фреймворкам относятся Bootstrap, Tailwind CSS, Foundation, Bulma и Skeleton.
Официальная документация веб-разработчика от команды Mozilla. На сайте собраны статьи по работе с HTML, CSS и JavaScript. Справочник собран специалистами в сфере разработки сайтов и веб-приложений. Ресурс можно использовать как для изучения с нуля, так и для актуализации знаний.
Так выглядит главная страница сервиса MDN Web docs. ИсточникW3CСайт организации W3C, на котором собраны актуальные стандарты веб-разработки. Ресурс позволяет познакомиться с основными требованиями к современным веб-проектам. Также разработчики встроили на сайт программу проверки валидности кода.
CSS DinerБраузерная игра для изучения и практики CSS. Игра состоит из 32 уровней разной сложности. Первые уровни знакомят пользователя с основами и идентификаторами, а далее погружают в псевдоклассы и универсальные селекторы.
Первые уровни знакомят пользователя с основами и идентификаторами, а далее погружают в псевдоклассы и универсальные селекторы.
Игра на изучение позиционирования с помощью технологии Flexbox CSS. Всего в игре 24 уровня, в каждом необходимо с помощью кода разместить лягушек на кувшинках.
Признайтесь, захотелось выучить CSS, чтобы помочь лягушке? ИсточникFrontend Masters BootcampКороткий курс на 21 час, который поможет освоить основы верстки. Материалы включают в себя уроки по HTML, CSS и другим технологиям веб-разработки. Авторы курсов утверждают, что материалы помогут получить знания и навыки для устройства на работу в крупнейшие IT-компании.
Flexbox DefenseЕще одна игра на практику Flexbox CSS в жанре «защита башни». Пользователю необходимо выстраивать защиту от врагов с помощью свойств CSS. Таким образом надо пройти 12 уровней.
Справочник по HTML и CSS, который будет полезен разработчикам любого уровня. Новички смогут с нуля освоить технологии и теги, а специалисты с опытом могут использовать ресурс в качестве справочника. Сервис доступен полностью на русском языке.
JSFiddleОнлайн-редактор кода с возможностью в реальном времени видеть результат работы кода. Также сервис указывает на ошибки и дает советы для их исправления. В JSFiddle предусмотрена возможность совместной работы.
CodePenСвоеобразная социальная сеть для веб-разработчиков. На платформе пользователи делятся сниппетами кода с демонстрацией результата в реальном времени. Сервис можно использовать для изучения верстки на практике или в качестве источника вдохновения. Также на CodePen часто проводят конкурсы и тематические недели с денежными призами, которые мотивируют чаще практиковаться.
Сервис поможет разобраться с более сложными темами веб-дизайна и верстки. На сайте есть подробные уроки и полноценные курсы на русском языке.
HTML BaseСовременный и полный справочник по CSS и HTML. Ресурс включает в себя описание всех тегов, их атрибутов, свойств CSS и примеров кода. Кроме того, на сервисе есть обучающие статьи, видеоуроки и задачи. Сайт полностью на русском языке.
Code.muУчебник для веб-разработчиков, включающий в себя статьи и уроки по верстке, HTML, CSS, JavaScript, TypeScript и PHP. Также можно научиться работать с препроцессорами и фреймворками. Кроме учебника на сайте есть справочник.
FreeCodeCampКурс основ HTML и CSS, позволяющий с нуля изучить веб-разработку и написать свой первый сайт. Курс охватывает все базовые темы и рассказывает про адаптивную верстку. Все материалы полностью бесплатные.
Все материалы полностью бесплатные.
HTML/CSS | OTUS
Что даст вам этот курс
На курсе вы освоите лучшие практики современной верстки сайтов, а также:
- научитесь интерпретировать макеты дизайнеров;
- создавать семантическую разметку вебсайтов;
- создавать макеты любой сложности без гор библиотек и плагинов;
- освоите основной стек технологий и приемы в верстке: box model, positioning, flexbox, grid, media queries, новые технологии, автоматизация процессов, webpack, autoprefixer, postcss;
- пройдете основы оптимизации, BEM номенклатуру;
- научитесь работать с фреймворками bootstrap и tailwind.
С первого же месяца вы будете заниматься в условиях, приближенных к реальной разработке: научитесь верстать сайт по макету, делать верстку адаптивной, тестировать ее на различных мобильных устройствах, деплоить промежуточные версии.
К концу обучения вы соберете портфолио из выполненных работ и сделаете готовый проект, который сможете опубликовать и показывать на собеседованиях.
Программа предназначена для новичков, не знакомых с версткой, а также для начинающих, кто:
— кто хочет сменить профессию и хочет войти в IT сферу с нуля;
— кто работает сисадмином или в технической поддержке и хочет стать частью команды разработчиков;
— знаком с основами HTML и CSS и хочет развиваться в области верстки страницы;
— начал осваивать HTML и CSS, но хочет систематизировать знания и получить экспертную обратную связь;
— веб дизайнеров, который хотели бы сами воплощать свои макеты в жизнь.
-для владельцев бизнеса, которые хотят научиться понимать и разговаривать с разработчиками на одном языке.
Преподаватели
Мария Коршунова
Артур Горохов
Дарья Самылова
Преподаватель физики и информатики по образованию. Работает в сфере веб-разработки с 2011 года. Работала над сайтами как крупных холдингов (Redmond, BMV, Сибирская корона, ВО Рестэк и другие), так и небольших стартапов. За это время поработала с более чем сотней различных проектов.
За это время поработала с более чем сотней различных проектов.
С 2016 года преподаёт HTML, CSS и основы JavaScript начинающим и продолжающим верстальщикам. Автор и методист курсов: «Создание и продвижение сайтов», «Веб-разработчик с нуля», «Основы программирования на JavaScript», «JS для детей», «CSS-анимации для frontend-разработчика».
Стремится сама развиваться в индустрии, а также доступно объяснять даже самые сложные аспекты профессии тем, кто хочет к ней присоединиться.
Преподаватель
Учился в Гикбрейнс на факультете вэбразработки. Работал в 1 бите, потом в вэбстудии примерно 6 месяцев. Потом ушел на фриланс. На платформу Upwork. Сейчас веду 8 проектов на поддержке в том числе сайты правительства Пензенской области и ПГУ + частные сайты. Увлекаюсь фитнесом и охотой.
Преподаватель
Старший инженер-разработчик
Закончила бакалавриат ЮФУ по направлению Информационная безопасность(Информационно-аналитические системы финансового мониторинга) в 2018 году.
больших данных). Еще в школе начала верстать простые сайты, а на последнем курсе бакалавриата прошла стажировку в крупной компании, в которой за 4 года успела поработать в качестве React/VueJS/Node.js разработчика на двух крупных EdTech проектах, сервисе бронирования авиабилетов и нескольких других сервисах.
С начала 2022 года работаю в компании Нетрис в качестве старшего инженера-программиста (Frontend React). Основной тех. стек: React JS + TypeScript
Люблю ходить в горы и заниматься парусным спортом.
Преподаватель
Преподаватели
Мария Коршунова
Преподаватель физики и информатики по образованию. Работает в сфере веб-разработки с 2011 года. Работала над сайтами как крупных холдингов (Redmond, BMV, Сибирская корона, ВО Рестэк и другие), так и небольших стартапов. За это время поработала с более чем сотней различных проектов.
За это время поработала с более чем сотней различных проектов.
С 2016 года преподаёт HTML, CSS и основы JavaScript начинающим и продолжающим верстальщикам. Автор и методист курсов: «Создание и продвижение сайтов», «Веб-разработчик с нуля», «Основы программирования на JavaScript», «JS для детей», «CSS-анимации для frontend-разработчика».
Стремится сама развиваться в индустрии, а также доступно объяснять даже самые сложные аспекты профессии тем, кто хочет к ней присоединиться.
Преподаватель
Артур Горохов
Учился в Гикбрейнс на факультете вэбразработки. Работал в 1 бите, потом в вэбстудии примерно 6 месяцев. Потом ушел на фриланс. На платформу Upwork. Сейчас веду 8 проектов на поддержке в том числе сайты правительства Пензенской области и ПГУ + частные сайты. Увлекаюсь фитнесом и охотой.
Преподаватель
Дарья Самылова
Старший инженер-разработчик
Закончила бакалавриат ЮФУ по направлению Информационная безопасность(Информационно-аналитические системы финансового мониторинга) в 2018 году. Затем, уже работая в компании веб-разработчиком, окончила магистратуру на специальность Прикладная информатика (Машинное обучение и технологии
Затем, уже работая в компании веб-разработчиком, окончила магистратуру на специальность Прикладная информатика (Машинное обучение и технологии
больших данных). Еще в школе начала верстать простые сайты, а на последнем курсе бакалавриата прошла стажировку в крупной компании, в которой за 4 года успела поработать в качестве React/VueJS/Node.js разработчика на двух крупных EdTech проектах, сервисе бронирования авиабилетов и нескольких других сервисах.
С начала 2022 года работаю в компании Нетрис в качестве старшего инженера-программиста (Frontend React). Основной тех. стек: React JS + TypeScript
Люблю ходить в горы и заниматься парусным спортом.
Преподаватель
Отзывы
2
Матюша
Дмитрий
Замечательный курс для начинающих с нуля!
Местами может быть будет сложно, но это мотивирует больше изучать информацию самостоятельно.
Огромное спасибо куратору курса Марии К. за увлекательные уроки и ментору Дмитрию К. за консультации, разборы дз и интересную дополнительную информацию.
Читать целиком
Алексей
Ребятам которые сомневаются пойти на курс или нет (будут ли даны знания в полном объеме и будут ли эти знания актуальными) — сто процентов идти. Спасибо всем преподавателям курса, за их желание передать свои навыки. Курс очень интенсивный, информации много, поэтому готовьтесь))). Особое спасибо Коршуновой М. и лучшему наставнику Кобелев Д. Все просто супер)
Читать целиком
Матюша
Дмитрий
Замечательный курс для начинающих с нуля!
Местами может быть будет сложно, но это мотивирует больше изучать информацию самостоятельно.
Огромное спасибо куратору курса Марии К. за увлекательные уроки и ментору Дмитрию К. за консультации, разборы дз и интересную дополнительную информацию.
Читать целиком
Алексей
Ребятам которые сомневаются пойти на курс или нет (будут ли даны знания в полном объеме и будут ли эти знания актуальными) — сто процентов идти. Спасибо всем преподавателям курса, за их желание передать свои навыки. Курс очень интенсивный, информации много, поэтому готовьтесь))). Особое спасибо Коршуновой М. и лучшему наставнику Кобелев Д. Все просто супер)
Курс очень интенсивный, информации много, поэтому готовьтесь))). Особое спасибо Коршуновой М. и лучшему наставнику Кобелев Д. Все просто супер)
Читать целиком
Корпоративное обучение для ваших сотрудников
Поможем вашей компании развивать команду! Профиты данного курса для компании: Подробное изучение самых популярных баз данных с возможностью сосредоточиться на тех, которые используются в компании / Оптимизированные стабильные системы / Работа над промышленными задачами во время практики
Подробнее
>
ДругаяИП
Нажимая кнопку, я принимаю условия Политики обработки персональных данных
Мы обещаем не присылать вам спам
Мы получили Вашу заявку, в ближайшее время с Вами свяжется наш менеджер.
Программа обучения
В процессе обучения вы получите комплексные знания и навыки.
Модуль 1 Введение в Web
C 28 июня
Тема 1.![]() Введение в Web
Введение в Web
Тема 2. Version Control
Тема 3. Почему html — это не язык программирования
Тема 4. CSS: история стилей
Тема 5. Типографика
Тема 6. Box model в деталях
Тема 7. Позиционирование элементов в деталях
Тема 8. Консультация по ДЗ
Тема 9. Selector priority
Модуль 2 Layouts (макеты)
C 2 августа
Тема 10. Layout: введение, основы
Тема 11. Flexbox layout
Тема 12. Grid layout
Тема 13. Workshop по сеткам
Тема 14. Консультация по ДЗ
Тема 15. Поддержка браузеров, новые технологии и fallbacks
Модуль 3 Адаптивный веб-дизайн
C 23 августа
Тема 16. Введение в media queries
Тема 17. Mobile-first vs desktop-first
Тема 18. Особенности мобильной верстки
Тема 19. Анимации CSS
Модуль 4 Coding style
C 6 сентября
Тема 20. Номенклатура
Тема 21. Bootstrap
Тема 22. Tailwind
Tailwind
Тема 23. Консультация по ДЗ
Модуль 5 JavaScript Basic
C 20 сентября
Тема 24. Введение в JavaScript
Тема 25. Настройка окружения для верстки
Тема 26. Установка Webpack
Тема 27. Автоматизация процессов
Тема 28. Оптимизация ассетов
Тема 29. Деплой страницы
Тема 30. Консультация по ДЗ и проектной работе
Тема 31. Аналитика и поддержка
Модуль 6 Проектная работа
C 18 октября
Тема 32. Выбор темы и организация проектной работы
Тема 33. Защита проектных работ
Скачать подробную программу
Получить подробную программу обучения
Нажимая кнопку, я принимаю условия Политики обработки персональных данных
Мы обещаем не присылать вам спам
Получить консультацию
Наш
специалист
свяжется
с вами в ближайшее время. Если у вас возникли трудности в
выборе
курса или проблемы технического плана, то мы с радостью
поможем
вам.
Я принимаю условия Политики обработки персональных данных и Пользовательского соглашения
Я принимаю условия Политики обработки персональных данных и Пользовательского соглашения
Мы получили Вашу заявку, в ближайшее время с Вами свяжется наш менеджер.
Заберете с собой:
- основные и дополнительные материалы, и видеозаписи занятий;
- образцы кода;
- собственный проект, который можно будет показывать при трудоустройстве;
- сертификат о прохождении обучения.
- получите приглашение пройти собеседование в компаниях-партнерах (эту возможность получают самые успешные студенты).
Дата выдачи сертификата: 19 октября 2023 года
Ваш сертификат
Прошедшие открытые вебинары
Открытый вебинар — это настоящее занятие в режиме он-лайн с
преподавателем курса, которое позволяет
посмотреть, как проходит процесс обучения. В ходе занятия
слушатели имеют возможность задать вопросы и
получить знания по реальным практическим кейсам.
В ходе занятия
слушатели имеют возможность задать вопросы и
получить знания по реальным практическим кейсам.
Маргарита Образцова
7 мая 2021 года в 20:00
Посещая наш сайт, вы принимаете политику использования cookie-файлов
Для поступления на курс мы просим слушателей пройти вступительное тестирование, которое позволит определить, соответствуют ли ваши знания минимальному порогу поступления в группу. Тестирование «отсекает» новичков, для которых программа будет слишком сложна. Тот, кто его не сдаст, не сможет оплатить курс и начать обучение.
При положительном результате (уровни А, В, С и D) вы получите уведомление по электронному адресу и доступ в личный кабинет для оплаты. В случае неудачи (уровни E и F) возможно повторное прохождение, но только через 2 недели.
Как насчет приятных бонусов? Выбирайте!
Мы предлагаем массу возможностей для того, чтобы оплата обучения стала для Вас доступнее:
Бесплатный трансфер
Обучение за счет работодателя
Оплатить в рассрочку
Оплатить в кредит
Реферальные программы
Программы лояльности
Welcome-cкидка: 21 день
На ваш номер отправлен код. Введите
его сюда.
Введите
его сюда.
Если смс не пришла, проверьте, правильно ли введен номер
Напомнить о тестировании
Через 1 часЧерез 3 часаЧерез 6 часовЧерез 12 часовЗавтра
Неверный логин или пароль
Углубленное изучение HTML и CSS
Об этом курсе
592 123 недавних просмотра
как веб-сайты выглядят для конечного пользователя.
Гибкие срокиГибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Coursera LabsCoursera Labs
Включает практические учебные проекты.
Узнайте больше о Coursera Labs Внешняя ссылкаСпециализацияКурс 4 из 9 в
Профессиональный сертификат Meta Front-End Developer
Начальный уровеньНачальный уровень
Нет! Учащимся не требуется предварительный опыт веб-разработки. Только базовые навыки интернет-навигации и желание начать кодирование.
Количество часов на выполнениеПрибл. 28 часов на прохождение
Доступные языкиАнглийский
Субтитры: английский
Чему вы научитесь
Приобретенные навыки
- Отладка
- Пользовательский интерфейс
- React (Web Framework)
- HTML и CSS
- JavaScript
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Coursera LabsCoursera Labs
Включает практические учебные проекты.
Узнайте больше о Coursera Labs Внешняя ссылкаСпециализацияКурс 4 из 9 в
Meta Front-End Developer Professional Certificate
Начальный уровеньНачальный уровень
Нет! Учащимся не требуется предварительный опыт веб-разработки. Только базовые навыки интернет-навигации и желание начать кодирование.
Количество часов на выполнениеПрибл. 28 часов
Доступные языкиАнглийский
Субтитры: английский
Инструктор
Преподает Meta Staff
338,633 Учащиеся
91 Курсы
900 02 Предлагается
Meta
Meta создает технологии, которые помогают людям общаться с друзьями и семьей, находить сообщества и развивать бизнес. Сертификаты Meta Professional создают возможности для того, чтобы любой человек, независимо от образования, образования или опыта, мог освоить высококачественные навыки, чтобы построить быстрорастущую карьеру — для начала работы не требуется никакой степени или опыта. Meta также предлагает учебные курсы по метавселенной, чтобы информировать людей, бренды, предприятия и профессионалов о возможностях, которые она предоставляет, и о том, что она означает для нашего мира сегодня и в будущем.
Сертификаты Meta Professional создают возможности для того, чтобы любой человек, независимо от образования, образования или опыта, мог освоить высококачественные навыки, чтобы построить быстрорастущую карьеру — для начала работы не требуется никакой степени или опыта. Meta также предлагает учебные курсы по метавселенной, чтобы информировать людей, бренды, предприятия и профессионалов о возможностях, которые она предоставляет, и о том, что она означает для нашего мира сегодня и в будущем.
Отзывы
4.7
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаНаполовину заполненная звезда183 отзыва
5 звезд
80,93%
900 504 звезды
13,82%
3 звезды
3,34%
- 1 звезда Заполненная звездаЗаполненная звездаЗаполненная звезда
от STApr 21, 2023
Этот курс был потрясающим. Я многому научился благодаря этому курсу. особенно об анимационных эффектах и эффективном использовании CSS и HTML.
Filled StarFilled StarFilled StarFilled StarFilled Star
от DH 13 ноября 2022 г.
Многому научился на этом курсе, и он мне очень понравился! Его преподавали хорошо, и он углублялся в каждый предмет и объяснял причину всего.
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаот ASD13 декабря 2022 г.
Отличный курс, он определенно тронет вас благодаря вашим глубоким знаниям CSS и HTML, многие студенты колледжей отстают в идеях гибкости и сетки, на самом деле очищают свои концепции
Filled StarFilled StarFilled StarFilled StarStarот MMF
В целом отличный курс. Было бы здорово уделить больше внимания отработке концепций, возможно, в более крупном проекте, разделенном на каждую неделю, например, в интеграционном проекте.
Просмотреть все отзывы
О сертификате Meta Front-End Developer Professional
Хотите начать карьеру в мире кодирования и создавать веб-сайты? Этот сертификат, разработанный экспертами по разработке программного обеспечения в Meta — создателях Facebook и Instagram, подготовит вас к карьере фронтенд-разработчика.

Часто задаваемые вопросы
Еще вопросы? Посетите Справочный центр для учащихся.
Курс HTML, CSS и Javascript для веб-разработчиков (Джонс Хопкинс)
Об этом курсе
1 065 578 недавних просмотров
Вы понимаете, что единственная функциональность веб-приложения, с которой непосредственно взаимодействует пользователь, — это веб-страница? ? Реализуйте это плохо, и для пользователя серверная часть станет неактуальной! Современный пользователь многого ждет от веб-страницы: она должна быстро загружаться, предоставлять нужный сервис и быть удобной для просмотра на всех устройствах: от стационарных компьютеров до планшетов и мобильных телефонов.
Гибкие срокиГибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Coursera Labs
Coursera Labs
Включает практические учебные проекты.
Узнайте больше о внешней ссылке Coursera LabsЧасов на выполнениеПрибл. 40 часов, чтобы закончить
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
- Каскадные таблицы стилей (CSS)
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получение сертификата по завершении
100 % онлайн100 % онлайн
Начните сразу и учитесь по собственному расписанию.
Coursera LabsCoursera Labs
Включает практические учебные проекты.
Узнайте больше о внешней ссылке Coursera LabsЧасов на выполнениеПрибл. 40 часов
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
Инструктор
Яаков Чайкин
Адъюнкт-профессор, аспирант компьютерных наук
Инженерная школа им. 0004
0004
Предлагается
Университет Джона Хопкинса
Миссия Университета Джона Хопкинса заключается в обучать своих студентов и развивать их способность учиться на протяжении всей жизни, поощрять независимые и оригинальные исследования и приносить миру пользу от открытий.
Отзывы
4.7
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаНаполовину заполненная звезда5409 отзывов
5 звезд
81,29%
90 0504 звезды
13,63%
3 звезды
2,19%
2 звезды
1,03%
1 звезда
1,83%
ЛУЧШИЕ ОТЗЫВЫ ОТ HTML, CSS И JAVASCRIPT ДЛЯ ВЕБ-РАЗРАБОТЧИКОВ
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаот JH1 июня 2019 г.
Очень интересно и хорошо изложено. Трудно учесть все уровни опыта, поэтому некоторые моменты были (для меня) немного трудоемкими, но в целом курс оказался полезным, информативным и приятным.

 Если это специально не указано как таковое, использование Coursera сторонней интеллектуальной собственности не указывает на какие-либо отношения, спонсорство или одобрение между Coursera и владельцами этих товарных знаков или другой интеллектуальной собственности.
Если это специально не указано как таковое, использование Coursera сторонней интеллектуальной собственности не указывает на какие-либо отношения, спонсорство или одобрение между Coursera и владельцами этих товарных знаков или другой интеллектуальной собственности. Мы начнем с нуля, научившись создавать современные веб-страницы с помощью HTML и CSS. Затем мы перейдем к изучению того, как кодировать наши страницы таким образом, чтобы их компоненты автоматически перестраивались и изменяли размер в зависимости от размера экрана пользователя. Вы сможете создать веб-страницу, которая будет так же полезна на мобильном телефоне, как и на настольном компьютере. Никакого «щипка и масштабирования» не требуется! И последнее, но не менее важное: мы подробно познакомимся с самым распространенным, популярным и невероятно мощным языком Интернета: Javascript. Используя Javascript, вы сможете создать полнофункциональное веб-приложение, использующее Ajax для предоставления конечному пользователю функций и данных на стороне сервера.
Мы начнем с нуля, научившись создавать современные веб-страницы с помощью HTML и CSS. Затем мы перейдем к изучению того, как кодировать наши страницы таким образом, чтобы их компоненты автоматически перестраивались и изменяли размер в зависимости от размера экрана пользователя. Вы сможете создать веб-страницу, которая будет так же полезна на мобильном телефоне, как и на настольном компьютере. Никакого «щипка и масштабирования» не требуется! И последнее, но не менее важное: мы подробно познакомимся с самым распространенным, популярным и невероятно мощным языком Интернета: Javascript. Используя Javascript, вы сможете создать полнофункциональное веб-приложение, использующее Ajax для предоставления конечному пользователю функций и данных на стороне сервера.